Правильно переносим объект на другой фон
Автор: NON. Дата публикации: . Категория: Обработка фотографий в фотошопе.
В ходе работы в фотошопе довольно часто приходится вырезать объект из одной фотографии и вставлять в другую. Это довольно непростой процесс, небрежность в ходе выполнения которого приводит к тому, что становятся сразу видны следы фотомонтажа. В этом уроке по работе с фотошопом мы рассмотрим один из способов вырезания объекта почти из однородного фона. При всей кажущейся простоте выполнения вырезания объекта, имеются и свои особенности, которые необходимо учитывать. А именно — мы научимся вырезать объект из фона, при этом исключим создание ореола вокруг нашего объекта.
Подобные публикации:
Откроем исходное изображение. Вырежем этот самолет.
Выберем инструмент «Волшебная палочка» в режиме «Добавление к выделенной области«.
Вот так выглядит выделение после нескольких щелчков левой кнопкой мыши. Как можно заметить, у нас выделен фон, а не самолёт, а нам необходимо выделить самолёт.
Нажимаем сочетание клавиш Shift+Ctrl+I (инвертируем выделение) и получаем выделение только самолёта.
Правой кнопкой мыши щёлкаем внутри выделения и в появившемся списке выбираем «Уточнить край«.
В окне «Уточнить край» ставим все параметры на ноль.
Вот так сейчас выглядит самолёт. Бросается в глаза, что вокруг фюзеляжа появился ореол из пикселей фона. Если бы мы после работы «Волшебной палочкой» просто скопировали и вставили самолёт в другое изображение, то сразу бы чётко увидели перенесённые с другого изображения пиксели фона, от которых избавится, было бы уже затруднительно.
Немного рассмотрим инструменты команды «Уточнить край«. Ползунок «Радиус» отвечает за уточнение края выделенной области, ползунок «Контрастность» — за увеличение контрастности края выделенной области, ползунок «Сгладить» — за сглаживание зубчатых краёв, ползунок «Растушёвка» — за смягчение краёв выделения, ползунок «Сжатие/Расширение» — за сжатие или расширение краёв выделенной области. Как легко можно понять, это окно предоставляет пользователю широкий выбор инструментов для уточнения краёв выделенной области. В этом и отличие от команды «Выделение — Модификация — Сжать
 В окне я поставил параметры, которые Вы видите на скриншоте.
В окне я поставил параметры, которые Вы видите на скриншоте.Вот так выглядит самолёт после установки параметров ползунков в окошке команды «Уточнить край«.
Сравните изображения вырезанных самолётов после выделения «Волшебной палочкой» (вверху) и после работы команды «Уточнить край» (внизу). Разница просто огромная! Теперь можно копировать выделенный самолёт и вставлять его на любое изображение, никаких следов вырезания никто не заметит.
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Вконтакте
Одноклассники
Добавить комментарий
Как заменить фон фотографии в Фотошопе
Во время обработки фотографий довольно часто используется такой прием, как замена фона. Дело в том, что большая часть студийных снимков делается на однотипном и, чаще всего, одноцветном фоне. И чтобы сделать фотографию более эффектной, нужно заменить этот фон на более привлекательный. Давайте разберемся, каким образом это можно сделать в программе Photoshop.
И чтобы сделать фотографию более эффектной, нужно заменить этот фон на более привлекательный. Давайте разберемся, каким образом это можно сделать в программе Photoshop.
Процесс замены фона
Всю процедуру замены фона можно разделить на несколько крупных этапов:
- Вырезание объекта с оригинальной фотографии;
- Наложение вырезанного объекта на новый фон;
- Создание тени;
- Финальные настройки для придания снимку большей реалистичности.
Обрабатывать мы будем фото знаменитой актрисы Марго Робби.
А в качестве нового фона будем использовать один из самых распространенных вариантов – кирпичную стену.
Этап 1: вырезаем объект с оригинального снимка
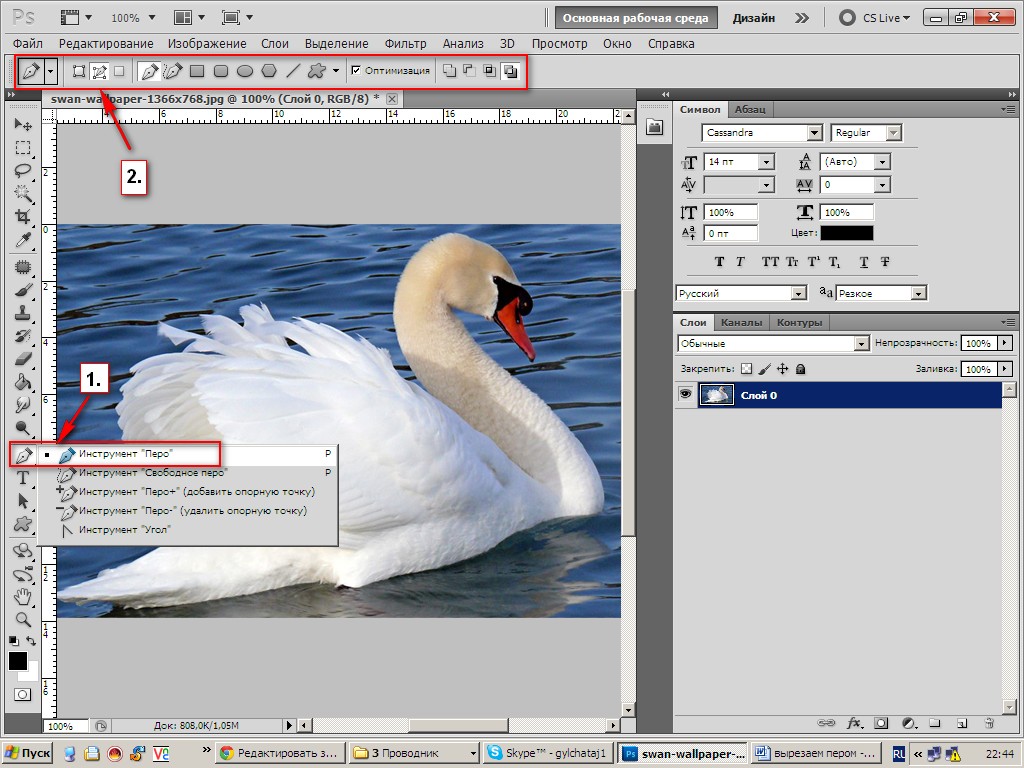
Для начала нам нужно получить чистое фото актрисы без заднего фона. В программе Фотошопе сделать это можно по-разному. Мы воспользуемся инструментом под названием “Перо”.
Как правильно работать с данным инструментом, а также, изучить другие способы отделения объекта от фона вы можете в нашей статье – “Как вырезать объект в Фотошопе”.
Результат, полученный после того, как мы отделили фон.
Этап 2: переносим объект на новый фон
Приступим к его переносу полученного изображения на новый фон.
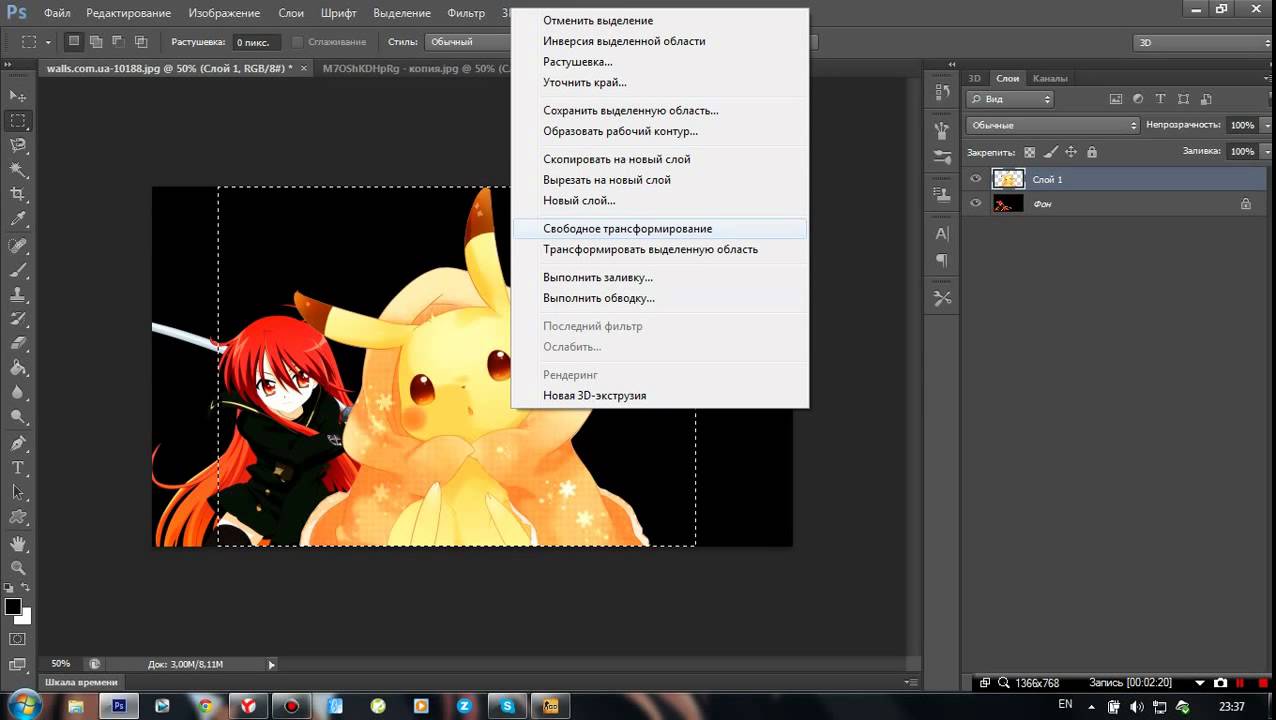
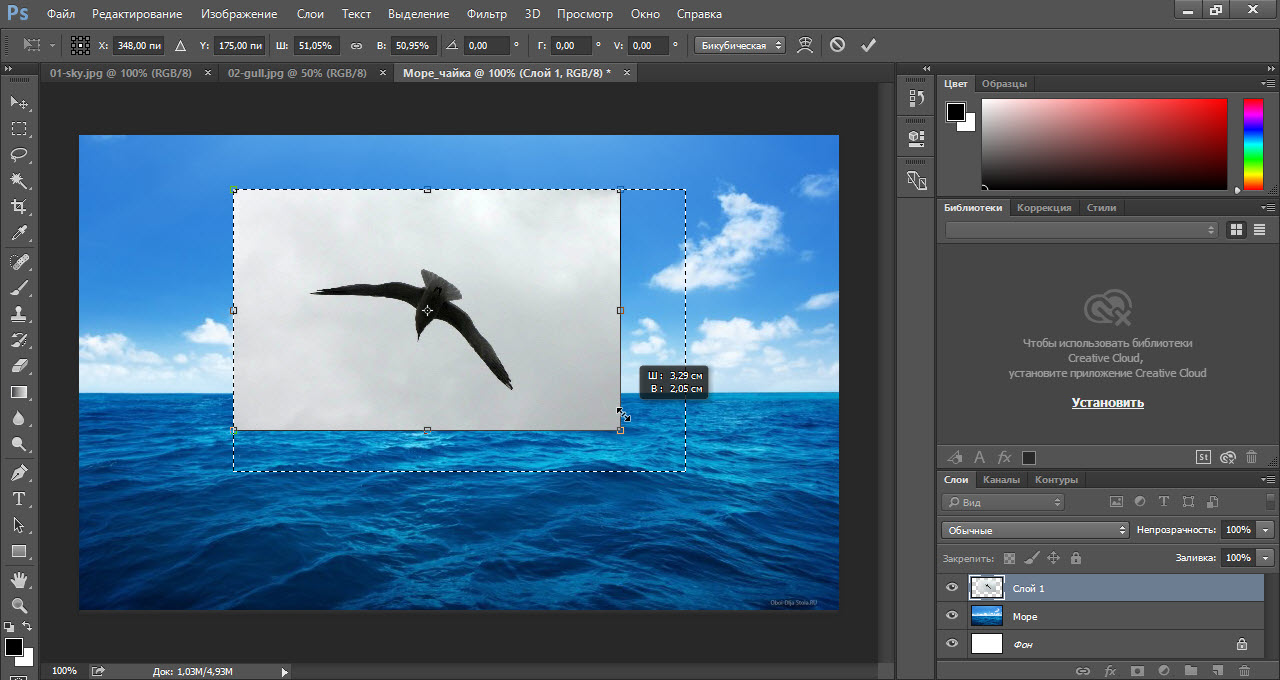
- Открываем фото кирпичной стены, который будет служить новым фоном. Переходим обратно во вкладку с изображением актрисы. Нажимаем сочетание клавиш Ctrl+T, после это выбираем инструмент “Перемещение”, затем с помощью зажатой левой кнопки мыши перетягиваем выделенное изображение на вкладку с только что открытой стеной. Дожидаемся, пока программа нас переключит на выбранную вкладку, перемещаем указатель на область холста, после чего отпускаем кнопку мыши.Примечание: вместо переноса изображения, после того, как оно было выделено с помощью комбинации клавиш Ctrl+T, можно просто скопировать его любым удобным способом (например, нажав Ctrl+C), затем переключиться на вкладку с кирпичной стеной и нажать Ctrl+V для вставки.
- Настраиваем размер изображения, чтобы вписать его в рамки фона.
Не забываем при этом зажимать клавишу Shift на клавиатуре, чтобы сохранять исходные пропорции изображения. В некоторых случаях, наоборот, нужно изменить размеры самого фона.
- На этом второй этап работ можно считать завершенным.
Этап 3: создаем тень от объекта
После переноса фото актрисы нужно поработать над тем, чтобы максимально реалистично “вписать” ее в новый фон. В этом нам помогут тени. Вот, что мы делаем.
- Двойным щелчком мыши по слою с актрисой открываем его свойства.
- В появившемся окне стиля слоя ставим галочку напротив пункта “Тень” и выставляем параметры на свое усмотрение. При этом можно ориентироваться на настройки на скриншоте ниже.
- После того, как мы нажмем OK, получим следующий результат.
Этап 4: финальная обработка изображения
- Переходим на самый верхний слой, нажимаем по кнопке создания корректирующего слоя и выбираем в открывшемся списке пункт “Цветовой тон/насыщенность”.

- Нажимаем на кнопку привязки и выставляем параметры таким образом, чтобы свести к минимум разницу между фоном и фотографией актрисы. В нашем случае требуются минимальные корректировки.
- Вот, что получилось после обработки фото.
- Теперь нужно немного поработать с кирпичной стеной, чтобы она, действительно, воспринималась как фон и не приковывала к себе слишком много внимания. В палитре слоев переключаемся на фон.
- Выбираем фильтр “Размытие по Гауссу”, который находится в группе “Размытие”, вкладка “Фильтр”.
- Выставляем небольшой радиус размытия и нажимаем OK.
- Также для фона создаем корректирующий слой “Кривые”.
- Слегка выгибаем линию вниз, чтобы сделать фоновый слой немного темнее.
- Теперь нужно сделать более видимыми детали на темных участках изображения. Для этого переключаемся на самый верхний слой (“Цветовой тон/насыщенность”) и также создаем новый корректирующий слой “Кривые”.

- Выгибаем линию вверх, пока не увидим очертания складок на юбке. Другие области изображения в данном случае нам не интересны, так как с помощью следующих шагов мы оставим полученный эффект только на нужных участках.
- Промежуточный результат выглядит таким образом.
- Далее, выбрав черный цвет в качество основного и находясь на маске слоя с кривыми, жмем комбинацию клавиш Alt+Del.
- В палитре слоев маска должна полностью окраситься в черный цвет, и мы перестанем замечать ранее полученный эффект.
- Выбираем инструмент “Кисть”, устанавливаем для нее белый цвет, мягкую круглую форму и непрозрачность на уровне 20-30%.
- Теперь осторожно проходим кистью по юбке, что позволит проявить ранее созданный эффект.Аналогичным образом можно обработать и другие темные участки изображения, если требуется (волосы, лицо, руки, одежда и т.д.). При это желательно непрозрачность кисти снизить (например, до 10%).
- Палитра слоев после всех проделанных действий выглядит так.

- Дальше, конечно же, можно еще поработать над контрастностью слоев, их насыщенностью, цветовыми тонами, чтобы наиболее органично сочетать их. Чем больше времени будет уделено точечной настройке, тем более качественным получится финальное изображение. Мы же на этом закончим и можем оценить результат наших трудов.
Заключение
Таким образом, потратив некоторое время на изучение и применение необходимых инструментов в Фотошопе можно заменить исходный фон изображения на любой другой. Конечный результат и его реалистичность полностью зависят от того, насколько скурпулезно вы обрабатывали изображение на каждом этапе, рассмотренном выше, и каким образом выставляли настройки применяемых инструментов.
Как заменить фон в фотошопе: пошаговая инструкция
Пошаговая инструкция по замене фона в фотошопе
Adobe Photoshop остается самым популярным фоторедактором уже многие годы. Объясняется это практически неограниченными возможностями программы. С ее помощью вы, в том числе, сможете размыть задний план или вставить вместо него любую картинку, даже если просто снимались дома.
С ее помощью вы, в том числе, сможете размыть задний план или вставить вместо него любую картинку, даже если просто снимались дома.
Чтобы поменять цвет бэкграунда в ФШ, потребуется отделить основной объект от подложки. Следует отметить, что этот способ подходит для версий Photoshop CC 2019, 2020 и 2021. В более ранних сборках и в популярной CS6 нужной функции вы не обнаружите.
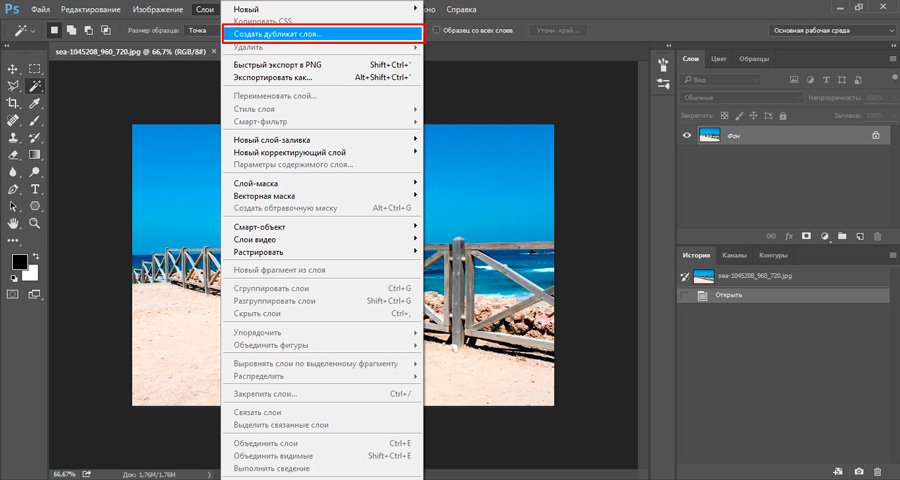
Шаг 1. Создайте проект
Запустите фотошоп и нажмите кнопку «Открыть». Загрузите изображение, у которого вы будете менять задний фон. В панели «Слои» выделите добавленное фото и разблокируйте его, если картинка защищена от изменений. Для этого нажмите на значок замка рядом с названием.
Шаг 2. Выделите объект
В левой боковой колонке найдите инструмент «Быстрое выделение», затем на верхней панели кликните «Выделить предмет». Дождитесь, когда софт проанализирует портрет и выделит пунктирной линией главный объект на снимке. После этого нажмите кнопку «Выделение и маска».
Шаг 3. Уточните границы выделения
В окне настроек скорректируйте края выделенной фигуры, чтобы она выглядела реалистично на новом фоне. Потяните влево ползунок «Сместить край», пока выделение не будет максимально аккуратным и «бесшовным». Чтобы применить изменение, нажмите «ОК».
Настройте смещение краев отделяемого объектаШаг 4. Удалите задний план
После возвращения в главное окно программы снова выделите изображение в панели слоев. Кликните по нему правой кнопкой мыши и найдите пункт «Добавить слой-маску». Применив эту опцию, мы сможем полностью удалить задний фон с нужного фотоснимка.
Примените маску, чтобы стереть задникШаг 5. Примените новый фон
Теперь нужно сменить прозрачную заливку. В панели слоев кликните значок с плюсиком «Создать новый слой» и перетащите созданный объект ниже основного фото. Выделите его и в левой панели найдите опцию «Заливка». Укажите в настройках инструмента нужный цвет и кликните по главному изображению. Таким образом мы меняем прозрачный фон на однотонную заливку.
Таким образом мы меняем прозрачный фон на однотонную заливку.
Шаг 6. Экспортируйте файл
Осталось лишь сохранить картинку на жесткий диск. Раскройте пункт меню «Файл» и найдите «Экспортировать», затем «Экспортировать как». Укажите формат, качество, сжатие и нажмите «Экспорт».
Замена фона в фотошопе – длительный процесс, требующий внимательности и времени. Если вы работаете за ноутбуком или слабым компьютером, программа будет зависать и тормозить другие приложения, а в худшем варианте может просто «вылететь» на рабочий стол. К тому же, следует учитывать, что простой смены заднего фона бывает недостаточно, нужно еще правильно кадрировать снимок.
Всё это, вместе с дороговизной софта, делает его непривлекательным вариантом для новичков и пользователей среднего уровня. Поэтому для более быстрого результата рекомендуем обратиться к альтернативным программам — например, Фото на Документы. Это удобнейшее приложение, созданное для подгонки снимков под стандарты документов разных стран, однако оно также содержит встроенный фоторедактор. С ним не составит труда произвести качественную ретушь, а также заменить обычную одежду на официальную и, конечно же, сменить фон.
Это удобнейшее приложение, созданное для подгонки снимков под стандарты документов разных стран, однако оно также содержит встроенный фоторедактор. С ним не составит труда произвести качественную ретушь, а также заменить обычную одежду на официальную и, конечно же, сменить фон.
В следующей инструкции мы покажем пошагово простой вариант замены заднего плана в программе Фото на документы, который включает в себя автоматическую обрезку и выравнивание снимка.
Быстрое копирование фона инструментом область
502
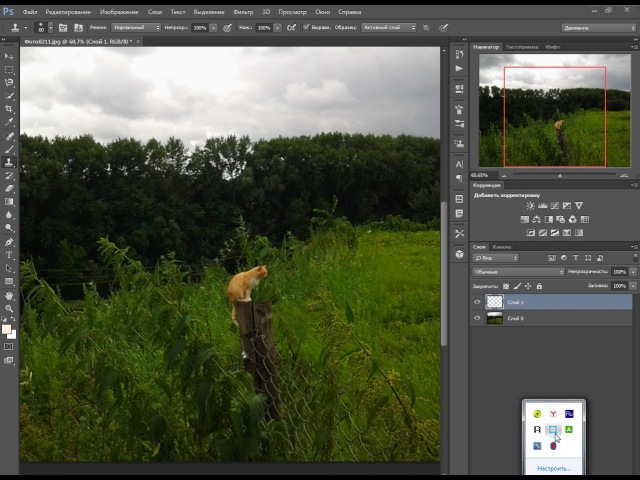
29.03.2015 | Автор: Трофименко Владимир | Просмотров: 5682 | текстЭтот фотошоп совет будет посвящен быстрому копированию фона с помощью инструмента область. Давайте представим, что у вас есть фотография, которую необходимо увеличить по ширине и конечно же нужно, чтобы фон фотографии остался. Если логически подумать, то можно выделить кусок этого фона, а затем скопировать его необходимое количество раз, чтобы закрыть всю свободную область. По своей сути это логично, но очень неудобно и долго.
По своей сути это логично, но очень неудобно и долго.
На самом деле есть более легкий способ скопировать фон, который повторяется по всей ширине или высоте. Для того, чтобы скопировать фон нам необходимо выбрать инструмент для выделения вертикальной или горизонтальной строки, в зависимости от самого фона. Затем кликнуть по тому участку фона, который необходимо копировать.
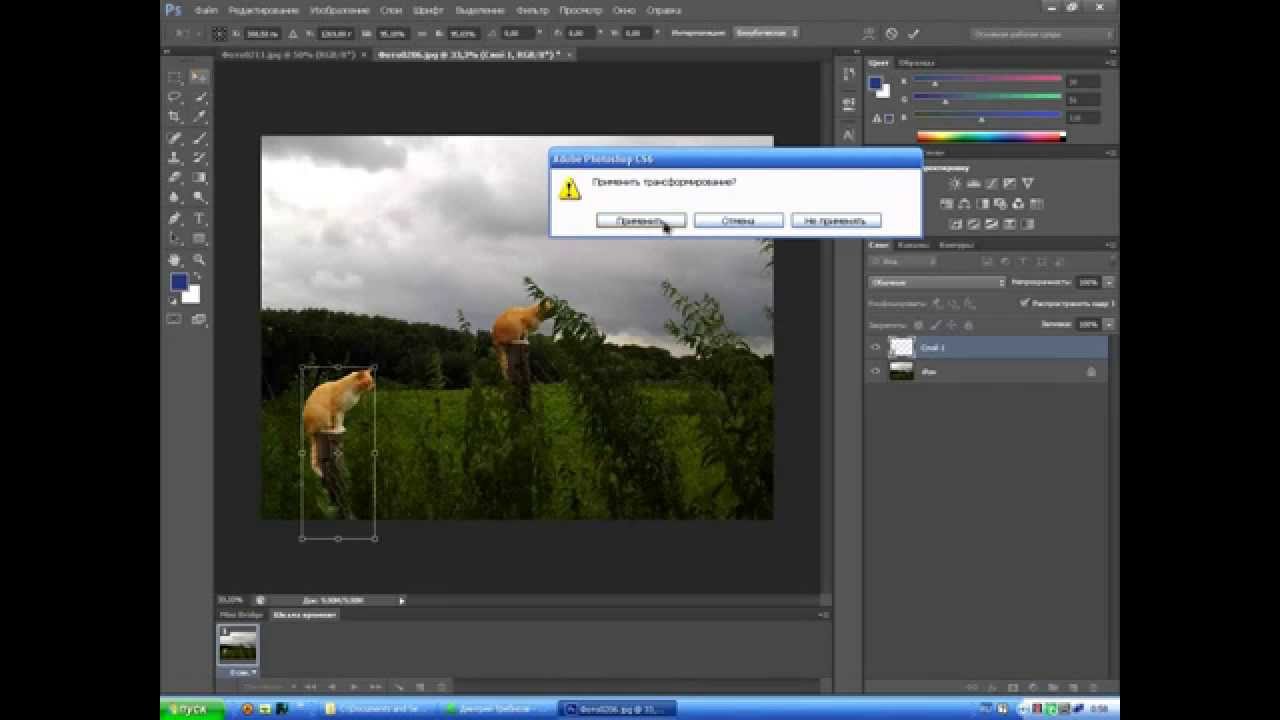
После этого нужно запустить трансформирование. Для этого заходим в пункт меню Редактирование (Edit) -> Свободное трансформирование (Free Transform) или нажимаем на клавиатуре сочетание клавиш Ctrl + T.
Ну и в конце нужно просто потянуть трансформирование в ту сторону, в которую нужно расширить фон
Источник:
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:
21.06.2011 | Просмотров: 2614 | текст
Этот совет будет коротеньким. При работе с одним из инструментов Photoshop вы можете временно переключиться к инструменту Move (Переместить). Для этого, при работе с другим инструментом нажмите клавишу Ctrl…
При работе с одним из инструментов Photoshop вы можете временно переключиться к инструменту Move (Переместить). Для этого, при работе с другим инструментом нажмите клавишу Ctrl…
14.12.2015 | Просмотров: 4688 | видео + текст
В этом уроке фотошоп Максим Басманов даст пару советов по ретуши в фотошопе.
02.07.2011 | Просмотров: 4144 | текст
Если вам необходимо изменить единицы измерения для изображения, над которым вы работаете, не нужно срузу же обращаться к диалоговому окну Preferences(Установки) программы Фотошоп…
27.06.2011 | Просмотров: 3046 | текст
Программа Фотошоп позволяет изменить параметры мазка кисти после его нанесения с помощью команды Fade(Ослабить) доступной в меню Edit(Редактирование)…
30.06.2011 | Просмотров: 2994 | текст
По умолчанию в Фотошоп в качестве основного цвета задан черный, а в качестве фонового — белый.
Фотошоп с вырезанием объекта и вставкой. Как вырезать в «фотошопе» изображение и вставить на другой фон
Удивительная программа Photoshop даёт пользователю безграничные возможности для работы с фотографиями и изображениями. Практически всё графическое отображение в интернете, книгах и других источниках было сделано с помощью этого замечательного программного обеспечения. Но, как всем известно, эти графические элементы подготавливаются специальными людьми, которые хорошо владеют Photoshop. Очень часто люди просят этих самых людей о помощи в элементарных вещах, которые под силу выполнить даже обычному пользователю.
Применение инструментов графического редактора
С первого взгляда программное обеспечение компании Adobe может показаться несколько сложным для новичка: огромное количество инструментов, различных панелей, вкладок и других элементов интерфейса. Но со временем вы сможете понять принцип их отображения и, следовательно, сможете предугадать где бы мог находиться тот или иной инструмент. Так как без опыта ничего к вам просто так не придёт, вы можете начать выполнение простых действий с помощью туториалов (инструкций) из нашего сайта. И сегодня мы с вами узнаем как вырезать объект в Photoshop. Но прежде нам нужно научиться тому, как можно вставить фотографию или рисунок в саму программу. Если вы уже знаете, как это сделать, то можете пропустить этот абзац.
Но со временем вы сможете понять принцип их отображения и, следовательно, сможете предугадать где бы мог находиться тот или иной инструмент. Так как без опыта ничего к вам просто так не придёт, вы можете начать выполнение простых действий с помощью туториалов (инструкций) из нашего сайта. И сегодня мы с вами узнаем как вырезать объект в Photoshop. Но прежде нам нужно научиться тому, как можно вставить фотографию или рисунок в саму программу. Если вы уже знаете, как это сделать, то можете пропустить этот абзац.
Рассматриваем в качестве примера Photoshop CS6
Как открыть изображение в Photoshop
Для начала нам, безусловно, понадобится сама программа Adobe Photoshop. Если на вашем компьютере нет этого обеспечения, то вы можете приобрести его на официальном сайте компании Adobe . Как и любой качественный продукт, Photoshop предоставляется пользователям на платной основе. Но также Adobe даёт возможность бесплатно опробовать свой продукт в течение 30 дней с момента установки. То есть, вы сможете сначала немного испытать Photoshop, прежде чем покупать его.
То есть, вы сможете сначала немного испытать Photoshop, прежде чем покупать его.
Если вы установили нашу волшебную программу на свой компьютер и можете открыть её, то мы с вами попробуем открыть там любой файл изображения. Начнем:
- Открываем Adobe Photoshop с ярлыка на рабочем столе;
- На самой верхней панели выбираем вкладку «Файл», затем нажимаем «Открыть»;
- В появившемся окне, как в меню Проводник Windows, ищем необходимый файл и кликаем по нему два раза левой кнопкой мыши.
Нажать кнопку «Открыть» или двойной щелчок мыши
При правильном выполнении этих действий вы увидите, что изображение открылось в нашей программе. Помимо такого способа существует альтернативный вариант:
- Ищем необходимый для открытия файл и нажимаем по нему правой кнопкой мыши. В появившемся меню выбираем «Открыть с помощью…».
- Теперь в перечне приложений найдите Adobe Photoshop. Если его нет, то нажмите в правом углу кнопку «Обзор» и в папке с установленной программой выберите файл Photoshop (формат.
 exe). Как правило, после правильной установки, такие манипуляции не нужны.
exe). Как правило, после правильной установки, такие манипуляции не нужны. - Теперь нажмите левой кнопкой мыши один раз по иконке Photoshop в перечне программ и нажмите ОК. Но сначала проверьте, не стоит ли галочка возле пункта в левом нижнем углу «Использовать для всех файлов такого типа». Её там быть не должно, иначе все ваши изображения в дальнейшем будут открываться в Photoshop.
Вырезаем объекты в Photoshop
- Открываем необходимый файл с фотографией или картинкой в программе.
- Выбираем из панели инструментов выделение. Их существует несколько типов, поэтому давайте разберём все.
- Иконка со штриховым прямоугольником. Нажав на него правой кнопкой мыши, вы увидите выделение прямоугольной формы, овальной области, горизонтальной и вертикальной строки.
- Ниже иконка Лассо. Здесь представлены лассо (вы сами мышкой выбираете точную область): прямоугольное лассо (выделение с помощью ломанных линий), магнитное лассо (похоже на обычное лассо, только оно наподобие магнита прикрепляется к точкам на изображении).

- Следующий инструмент, сразу под лассо, быстрое выделение и волшебная палочка. Объяснять их принцип работы не нужно, вам следует просто попробовать их в действии.
- Теперь же, с помощью одного из перечисленных инструментов выделите область, которую вы хотите вырезать.
- Затем нажимаем на верхний инструмент левой панели «Перемещение» (стрелочка со значком) и перемещаем вырезаемый объект в нужное место.
- Если вы хотите полностью удалить объект, то нажмите клавишу delete и затем ОК. Теперь в нашей области образовалось белое пятно, которое вы можете заполнить чем угодно.
Выбор инструмента зависит от целевого назначения
Таким же способом вы сможете вырезать абсолютно любые объекты (например, вырезать волосы в Photoshop). Главное, аккуратно выделить инструментами требуемую область.
Обработка вырезанного объекта
В нашем случае вставляем логотип на фото с автомобилем
А что, если вам нужно вырезать объект и сделать его отдельным рисунком? Тогда вам нужно сделать следующие действия:
- Открываем в дополнительной вкладке ещё одно изображение, на которое вы хотите наложить вырезанный объект.

- Переходим к нашему первому рисунку и выделяем област
Как вырезать сложный объект из фона с помощью каналов
26 июня 2014, 16:33 | Татьяна | Уроки Photoshop |Очень часто бывает необходимо вставить в сцену сложный объект, находящийся на цветном фоне, например, вырезать дерево, поменять фон котятам с собаками, или переместить человека с пышной шевелюрой. Всегда в этих ситуациях непросто вырезать объект из-за большого количества мелких элементов с одной стороны, с другой стороны- в следствии того, что мелкие элементы приобретают оттенок фона и становятся практически неразличимыми.
Как-то мне пришлось вырезать сосну, на ее примере и будем рассматривать урок. Сперва я начала вырезать ее обычными методами, рассчитывая, что случайно удаленные элементы можно будет быстренько дорисовать, но не тут-то было, потратив полчаса времени на обрисовку контура пером и увидев, что до конца еще ой как далеко, поняла, что надо искать другой метод.
Существует другой, достаточно простой способ вырезания сложных объектов с фона с помощью каналов.
1. Открываем изображение, которое надо вырезать
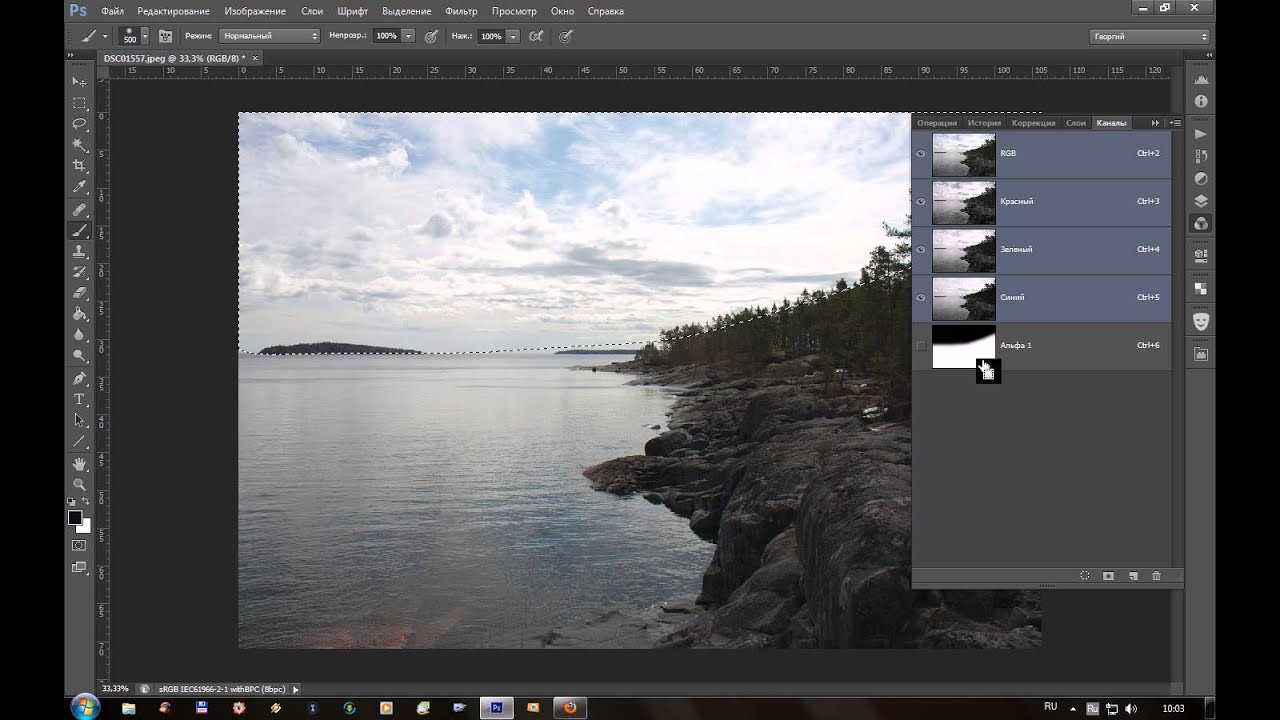
2. Выбираем контрастный канал
Переходим на панель «Каналы» (Channels Panel) и выберем канал, в котором изображение будет максимально контрастным, причем, вырезаемый объект- максимально черный.
В рассматриваемом случае — это синий (Blue). Дублируем его.
3. Добиваемся наибольшего контраста изображения
Открываем панель кривых Изображение-Коррекция-Кривые (Image-Adjustments-Curves) (CTRL+M) и увеличиваем контрастность (изгибаем кривую так, чтобы темные участки становилист темнее, а светлые- еще светлее), при этом следим, чтобы не «потерять» мелкие элементы картинки.
Еще немного контраста добавим с помощью настройки «Яркость/Контрастность» в Изображение-Коррекция-Яркость/Контрастность. По-прежнему не забываем про детали.
4. Добиваемся черно-белого изображения
Добиваемся черно-белого изображения
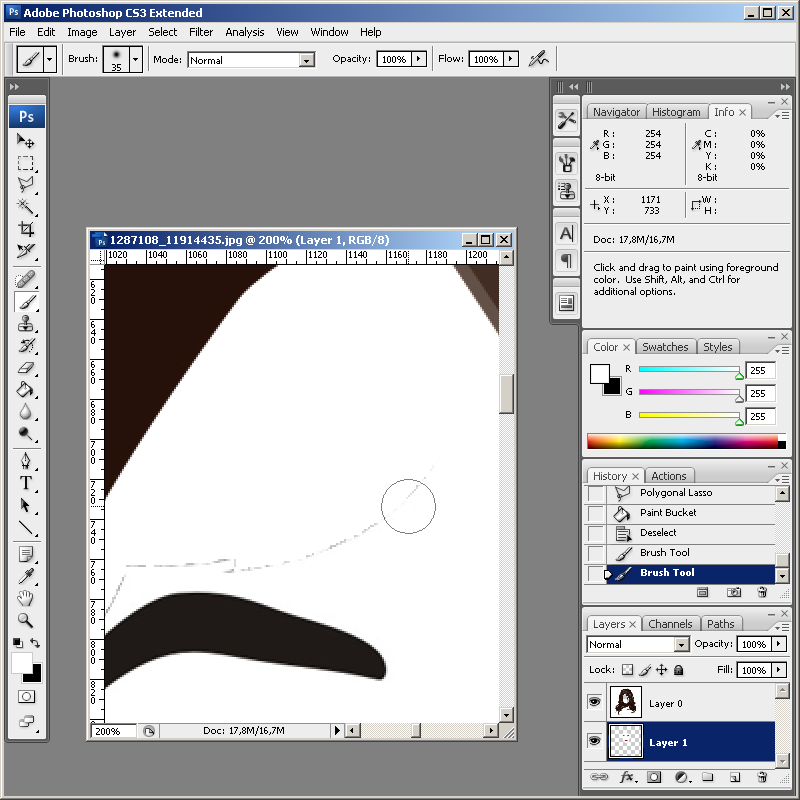
На изображении- светлая часть- это фоновое изображение, которое надо удалить, черное- что должно остаться, поэтому черной твердой кистью закрашиваем ненужные белые участки на объекте. Чтобы не ошибиться, время от времени проверяйте себя включением RGB-канала.
Закрашиваем ненужные участки белым цветом мягкой белой кистью, сменив режим на «Перекрытие» (Overlay).
5. Дорисовываем исчезнувшие элементы
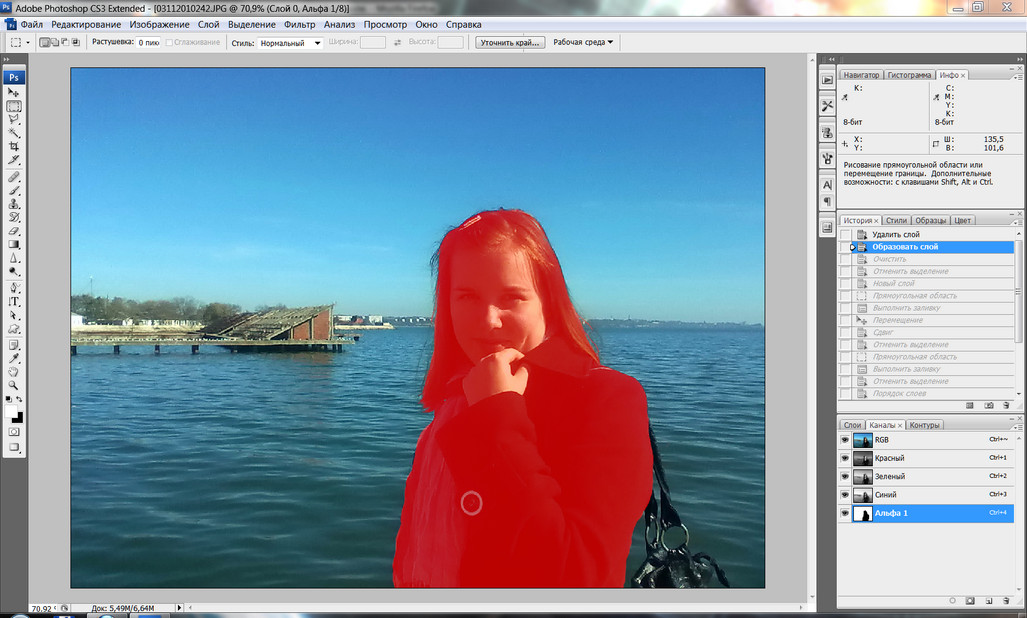
В ходе коррекции контраста какие-то детали могли все-таки пропасть, поэтому, включаем видимость RGB-канала и на дубликате синего канала дорисовываем черной однопиксельной твердой кистью исчезнувшие элементы (при включенном RGB-канале — красное- это элементы черного цвета на дубликате, остальное- это элементы белого цвета на нашем дубликате.
Сразу видно, где чего-то не хватает. От того, насколько тщательно и аккуратно вы проработаете этот шаг, зависит качество обтравки.
6. Выделение фона
Выделение фона
Как надоест, кликаем с зажатым Ctrl на иконке дубликата канала, получили выделение области, закрашенной на дубликате канала.
Выбираем канал RGB и переходим на панель «Слои» (Layers Panel). Жмем Delete для удаления фона.
7. Меняем цвет краевых пикселей
От оставшихся на краях пикселей голубого цвета избавляемся с помощью Замены цвета (Изображение-Коррекция-Заменить цвет):
Выделяем пиксель цвета, который надо убрать, и близкие к нему, подбираем нужный нам. Вырезанный объект становится еще лучше).
8. Удаляем ненужное
Твердым ластиком подчищаем, если где-то необходимо, «рваные» края. Объект готов, можно смело помещать его на любой подходящий вам фон.
Понравилась статья? Поделись с друзьями:Читайте также
Как нарисовать блик в фотошопеКак нарисовать блик на предмете в фотошопе —всегда актуальный вопрос. Для того, чтобы правильно нарисовать блик — надо изучать теорию образования светотеней в рисовании, её я поднимать не буду, а урок посвящу технической части…
Для того, чтобы правильно нарисовать блик — надо изучать теорию образования светотеней в рисовании, её я поднимать не буду, а урок посвящу технической части…
1. Создаем новый документ с размерами 200*200 пикселей. Инструментом «Прямоугольник» (U) рисуем форму с цветом заливки #eedd87 шириной 200 пк и высотой 20 пк. Переименовываем слой и называем его «основа». Это основа нашей будущей текстуры…
Удаление ненужных объектов с фотографииКаждый из нас, связанный с дизайном, сталкивался с такой ситуацией — фотография идеально подходит для работы, если бы не… фонарный столб, выросший в центре картинки; и т. д. И тогда в ход идут привычные инструменты ретуши, что занимает немало времени, скучно и нудно.
Как заменить фон объекта в Photoshop
, Бренда Бэррон, 18 декабря 2018 г.
Хотите поменять фон на текущей фотографии? Иногда вы можете сделать невероятное фото еще более потрясающим, заменив тусклый фон.
Изучение того, как заменить фон Photoshop дает вам способ трансформировать любое изображение: заменяя серое небо потрясающим восходом солнца или белую стену с плавным полем.
Если у вас его еще нет, вы можете скачать Photoshop здесь с сайта Adobe.
Итак, как заменить фон объекта в Photoshop?
Хорошая новость в том, что это проще, чем вы думаете. Сегодня мы рассмотрим:
- Выбор объектов переднего плана
- Выбор и маскирование слоя
- Настройка параметров и цветовой окантовки
- Добавление нового фона
Приступим.
Шаг 1. Выберите объект переднего плана
Первое, что вам нужно сделать, когда вы узнаете, как заменить фон объекта в Photoshop, — это выбрать инструмент Quick Selection на левой панели инструментов или нажать W. на клавиатуре. Перетащите инструмент вокруг области, которую хотите сохранить на фотографии.
Перетащите инструмент вокруг области, которую хотите сохранить на фотографии.
Возможно, вам потребуется выполнить некоторую тонкую настройку, чтобы убедиться, что вы выбрали все необходимые детали. Сделайте размер кисти как можно меньше, щелкнув левую скобку и продолжив перетаскивание, чтобы добавить к изображению дополнительные части переднего плана. Если вы допустили ошибку и вам нужно что-то удалить, удерживайте клавишу Alt , затем щелкните и перетащите в эти области.
Шаг 2. Выделение и маска
Теперь перейдите на панель параметров в верхней части экрана и выберите «Выделение и маска». Откроется экран, на котором можно уточнить выбор и превратить его в маску.
Используя панель Properties , щелкните Vie Mode , чтобы изменить способ отображения вашего выбора. Наложение — полезный вариант, поскольку вы можете выбрать цвет, контрастирующий с изображением, что упрощает выявление проблем с вашим выбором. Как только любые ошибки станут более заметными, вы можете снова приступить к уточнению с помощью таких инструментов, как:
Как только любые ошибки станут более заметными, вы можете снова приступить к уточнению с помощью таких инструментов, как:
- Инструмент «Лассо»
- Инструмент «Кисть»
- Инструмент «Очистить край кисти»
- Инструмент быстрого выбора
Увеличьте изображение, чтобы внимательно проверить каждую деталь.Вы можете начать с инструмента «Кисть», чтобы устранить мелкие проблемы, а затем переключиться на инструмент Refine Edge , чтобы подправить мягкие края и волосы. Выберите опцию Smart Radius на панели «Направление кромок», чтобы помочь Photoshop отличить жесткие кромки от мягких.
Шаг 3. Настройка параметров и цветовой окантовки
Когда вы используете опцию «Выделение и маска» для замены фона объекта в Photoshop, вы найдете различные опции, перечисленные в области Global Refinements .Вы можете использовать их для настройки параметров вашего изображения. Например:
- Shift Edge перемещает все изображение на несколько пикселей
- Контракт усиливает край вашего изображения
- Растушевка смягчает край выделения
- Сглаживание удаляет неровные линии из выделения.

Когда вы будете довольны выбранным вами вариантом, перейдите на вкладку Output Settings на правой панели и выберите Decontaminate colors , чтобы удалить оставшиеся цветные полосы в вашем выборе.Выберите новый слой и маску и нажмите Ok , затем вернитесь к своему изображению, выбрав отдельный слой.
Шаг 4. Добавьте новый фон
Теперь пора добавить новый фон к изображению. Добавьте изображение к слою под изображением, который содержит выделение переднего плана.
Вы можете получить доступ к инструменту Hand , чтобы расположить слой в нужном месте, а затем изменить его размер с помощью инструмента Free Transform .
Чтобы изображение выглядело идеально, убедитесь, что вы исправили цвета на переднем плане, чтобы они хорошо смешивались с фоном.Вы можете сделать это, выбрав изображение переднего плана и нажав Image> Adjustments> Match Color.
Когда появится новое окно, перейдите в Source и выберите изображение, над которым вы работаете, и выберите Layer , который вы хотите исправить. Затем вы можете решить, хотите ли вы, чтобы ваш фон соответствовал переднему плану или наоборот.
Вы можете настраивать ползунки Intensity и Luminance до тех пор, пока не почувствуете, что фон и передний план идеально смотрятся вместе.
Выберите вкладку Neutralize , чтобы удалить цветовые оттенки с выбранного слоя. Когда все будет готово, нажмите OK , и у вас будет идеальное новое изображение Photoshop!
Вот и все! Все, что вам нужно знать о том, как заменить фон объекта в Photoshop! Чтобы получить дополнительные советы и рекомендации по использованию Photoshop, не забудьте подписаться на нас в Twitter и Facebook или почитать другие наши блоги!
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам создавать красивые фото- и видео-галереи всего за несколько кликов, чтобы они могли продемонстрировать и продать свои работы.
Выберите области для удаления фона, выделения фотографий или объединения изображений
Создание выделения стало проще, быстрее и точнее, чем когда-либо, в новом пространстве «Выделение и маска», которое вы найдете в последней версии Photoshop.
В этом примере мы скроем фон верхнего слоя, чтобы показать содержимое слоя ниже.
Я могу начать с выбора любого инструмента выделения на моей панели инструментов, а затем щелкнуть кнопку «Выделить и замаскировать» на панели параметров выше, где даже без активного выделения я могу перейти в меню «Выделение» и выбрать «Выделение и маска».Это откроет пространство «Выделение» и «Маска», где вы найдете инструменты, необходимые для создания и уточнения выделения в одном пространстве. Мы начнем с инструмента быстрого выбора в верхнем левом углу. Я закрашу области, которые хотелось бы сохранить. Как и я, вы увидите, как они полностью раскрываются, давая нам новый способ визуализировать наш выбор, которого у нас никогда не было. Это связано с режимом луковой кожи.
Это связано с режимом луковой кожи.
В правой части экрана я могу переместить ползунок «Прозрачность» вверх, чтобы просмотреть мои конечные результаты, переместить его полностью вниз, чтобы увидеть полный вид слоя, или переместить его где-то посередине, чтобы получить сочетание двух.Затем я могу выбрать кисть Refine Edge и закрасить области, где объект переднего плана смешивается со слоем под ним. При этом я передаю Photoshop контроль над областью, где рисую, и это должно дать мне более красивый конечный результат.
На этом этапе я могу изменить вид. Мы были в режиме луковой кожи. Теперь давайте выберем Overlay, где этот красный оверлей указывает области, которые будут скрыты, когда мы закончим, и это будут области, которые будут замаскированы.Мы можем точно настроить наши конечные результаты, используя любой из инструментов выбора в левой части экрана. Вы даже найдете инструмент «Кисть», с помощью которого можно добавлять или убирать созданную маску, и рисовать на изображении, чтобы настроить его. Я снова поменяю вид на Onion Skin, а затем полностью увеличу прозрачность, чтобы хорошо рассмотреть наш конечный результат. Если вы хотите более точно настроить это, вы можете перейти в область Global Refinement, где вы найдете несколько ползунков, предназначенных для улучшения конечного результата, или в этом случае я обнаружил, что края волос имеют область другого цвета. для них не совсем соответствует фону.Итак, я перейду в Настройки вывода, где найду флажок «Обеззараживать цвета». Это изменит цвет полупрозрачных областей, чтобы они лучше соответствовали фону.
Я снова поменяю вид на Onion Skin, а затем полностью увеличу прозрачность, чтобы хорошо рассмотреть наш конечный результат. Если вы хотите более точно настроить это, вы можете перейти в область Global Refinement, где вы найдете несколько ползунков, предназначенных для улучшения конечного результата, или в этом случае я обнаружил, что края волос имеют область другого цвета. для них не совсем соответствует фону.Итак, я перейду в Настройки вывода, где найду флажок «Обеззараживать цвета». Это изменит цвет полупрозрачных областей, чтобы они лучше соответствовали фону.
Наконец, я могу выбрать, какой тип вывода мне нужен из этого меню. Некоторые из вариантов будут недоступны, когда я выберу Decontaminate Colors, но я собираюсь создать новый слой с помощью Layer Mask, чтобы, когда я нажму OK, я сохраню свой исходный слой здесь, над ним будет быть копией, цвет которой был изменен, и маской для удаления фона, открывая слой ниже.
Вот пример использования замаскированного изображения, совмещенного с другим изображением. Область «Выделение» и «Маска» отлично подходит для точного выбора для комбинирования изображений для использования в фотографиях и дизайнах. Попробуйте сегодня.
Область «Выделение» и «Маска» отлично подходит для точного выбора для комбинирования изображений для использования в фотографиях и дизайнах. Попробуйте сегодня.
Как сделать фон прозрачным в Photoshop
В этом практическом руководстве мы рассказали, как сделать фон прозрачным в Photoshop, чтобы вы могли изолировать любой объект и использовать его более гибко.
Как сделать фон прозрачным в Photoshop
Часто растровые иллюстрации или логотипы имеют неприглядный белый фон, что бесполезно, если вы хотите разместить объект на веб-сайте или в брошюре.
Чтобы удалить фон (т.е. сделать его прозрачным), сначала перейдите на панель «Слои» и скопируйте слой изображения. Просто перетащите свой слой на значок «Новый слой» (он выглядит как белый квадрат со загнутым углом) в нижней части панели.
Затем перейдите на панель инструментов и выберите Magic Wand (или нажмите клавишу W). Щелкните фон, и вы увидите пунктирные линии вокруг объекта и краев изображения. Теперь вернитесь к исходному фоновому слою на панели «Слои» и щелкните значок в форме глаза, чтобы сделать слой невидимым.Мы рекомендуем сохранить этот исходный слой в проекте на тот случай, если вы захотите вернуться к нему позже.
Теперь вернитесь к исходному фоновому слою на панели «Слои» и щелкните значок в форме глаза, чтобы сделать слой невидимым.Мы рекомендуем сохранить этот исходный слой в проекте на тот случай, если вы захотите вернуться к нему позже.
Не снимая выделения с скопированного слоя, просто нажмите клавишу Delete, и фон будет удален. Теперь вы должны увидеть серо-белую шахматную доску вместо фона, что означает, что фон прозрачный.
Чтобы отменить выбор объекта, нажмите Ctrl + D (или Command + D на Mac), и пунктирные линии также исчезнут. Теперь вы можете использовать объект как отдельную графику, не беспокоясь о фоне.
Как изолировать сложный логотип от фона
После выполнения ранее упомянутых шагов вы можете обнаружить, что сложный логотип все еще имеет оставшиеся фоновые области, которые необходимо удалить. Например, Photoshop может упускать из виду белые промежутки между буквами или крошечные фигуры, поэтому вам нужно позаботиться о них вручную.
Сначала создайте новый фоновый слой, выбрав инструмент «Прямоугольник» и нарисовав фигуру, охватывающую размеры вашего проекта. Выберите цвет фона, который контрастирует с предыдущим фоном, чтобы вы могли четко видеть оставшиеся области. Убедитесь, что ваш новый фон указан под слоем логотипа на панели «Слои».
Выберите цвет фона, который контрастирует с предыдущим фоном, чтобы вы могли четко видеть оставшиеся области. Убедитесь, что ваш новый фон указан под слоем логотипа на панели «Слои».
Выделив слой с логотипом, щелкните инструмент «Масштаб» и увеличьте масштаб оставшихся областей фона, чтобы они были более заметными на экране. Затем снова выберите Волшебную палочку, щелкните оставшиеся области и удалите их одну за другой.
Как удалить фон в Photoshop
Если вы новичок в Photoshop, знать, с чего начать, когда нужно удалить фон, может быть сложно.В Photoshop есть много разных способов добиться этого, некоторые быстрее, другие немного труднее и сложнее. Нет правильного или неправильного пути, речь идет о выборе правильного подхода к выполняемой работе.
В этом уроке Photoshop мы расскажем о некоторых методах удаления фона, каждый из которых использует разные инструменты. Мы начнем с двух основных подходов: инструмента «Волшебная палочка» (эта страница) и инструмента быстрого выбора (перейдите на страницу 2). Затем мы перейдем к более сложному методу использования каналов вместе с инструментом «Уточнить край» (стр. 3).Наконец, мы рассмотрим использование удаления фона с помощью инструмента «Перо», контуров и масок (стр. 4). Приступим …
Затем мы перейдем к более сложному методу использования каналов вместе с инструментом «Уточнить край» (стр. 3).Наконец, мы рассмотрим использование удаления фона с помощью инструмента «Перо», контуров и масок (стр. 4). Приступим …
Используйте значок в правом верхнем углу каждого изображения, чтобы увеличить его.
Инструмент «Волшебная палочка» — это, пожалуй, самый быстрый и простой способ удалить фон в Photoshop при условии, что ваше изображение имеет четко определенные края. Лучше всего он работает, когда между фоном и передним планом есть хороший контраст, и когда один из этих элементов имеет сплошной плоский цвет.
01. Начните с основного выделения
Инструмент «Волшебная палочка» — самый быстрый способ удалить плоский фон в Photoshop. Откройте изображение и продублируйте его, прежде чем скрыть фоновый слой. Это обеспечивает простой способ вернуться к исходному изображению, если вам нужно. Выделив новый слой, выберите инструмент Magic Wand Tool на панели инструментов (ярлыки W и shift + W для переключения между инструментами), выберите более плоскую область изображения и удалите.
02. Регулировка уровней допуска
Волшебная палочка может быть весьма ограничивающим инструментом для удаления фона, но, внося изменения в Допуск изображения, вы можете выбрать и удалить немного более сложный фон, предоставив ту часть, которую вы хотите вырез по-прежнему имеет четко очерченные края.
Вы используете настройки допуска (находятся на панели параметров), чтобы настроить диапазон значений цвета, которые вы хотите выбрать сразу: увеличьте значение, и оно выберет более широкий диапазон цветов, уменьшите значение, и оно выберет более узкий спектр.
Уменьшая допуск, инструмент Magic Wand может выбрать более узкий диапазон значений цвета. Для изображений, подобных приведенному выше, где объект переднего плана и фон имеют одинаковый цвет, вам необходимо уменьшить уровни допуска, чтобы инструмент Magic Wand распознал фон как отдельный цвет. Здесь терпимость уменьшена до семи. Затем вы можете использовать инструмент «Волшебная палочка» и клавишу Shift, чтобы выбирать различные области фона, пока не получите большую его часть.
В качестве альтернативы, в изображении, где много разных цветов на заднем плане, но есть четкий контраст между цветами на переднем и заднем плане, вам необходимо увеличить уровни допуска.
Например, на этом изображении темных гор на оранжевом закате Допуск был увеличен до 120. Снова выберите небольшую часть фона с помощью инструмента Волшебная палочка, а затем, удерживая клавишу Shift, щелкните любые другие невыделенные области неба, пока все это было выбрано.
03. Опрятно с помощью масок слоя
Создание маски слоя дает вам больше контроля над редактированием изображения Инструмент Magic Wand отлично подходит для быстрого вырезания, но недостатком является то, что он не оставляет вас с самый чистый из краев. Кроме того, если вы выполняете множественный выбор, этот метод также может оставить у вас паразитные пиксели на заднем плане. Но есть пара приемов, которые можно использовать, чтобы улучшить обе эти вещи.
В этом примере мы вернемся к изображению стула.Вы уже выбрали как можно больше фона с помощью инструмента Magic Wand с параметром Tolerance, равным семи. Как только вы будете довольны выбором фона, вместо его удаления создайте маску.
Во-первых, вам нужно инвертировать ваш выбор. Выберите Обратный (в меню «Выделение» или ярлык cmd + shift + I ), а затем нажмите кнопку «Добавить маску слоя» (см. Изображение) в нижней части панели «Слой».
04. Используйте слои для сбора случайных пикселей.
Использование маски при редактировании изображения означает, что у вас больше контроля, так как это не разрушает.Это означает, что пиксели не удаляются, а просто скрываются, поэтому вы можете повторно редактировать маски, удаляя или перерисовывая части исходного изображения.
Чтобы четко увидеть, насколько аккуратны ваши края, создайте новый слой, используя кнопку «Новый слой» в нижней части панели «Слои». Залейте этот слой сплошным ярким цветом и поместите его ниже слоя с маской. Если вы увеличите масштаб, вы увидите ограничения инструмента Magic Wand; он может оставить края очень неровными и засорять изображение паразитными пикселями.
Если вы увеличите масштаб, вы увидите ограничения инструмента Magic Wand; он может оставить края очень неровными и засорять изображение паразитными пикселями.
Маски слоя позволяют вам очистить и улучшить изображение.В этом случае первое, что нужно сделать, — это избавиться от случайных пикселей фона, которые не были выделены с помощью инструмента Magic Wand.
Сделайте это, щелкнув левой кнопкой мыши эскиз маски слоя на панели слоев. Это преобразует ваш артборд в черно-белое представление Layer Mask. Установите черный цвет переднего плана, выберите инструмент «Кисть» и начните заполнять эти случайные пиксели и подбирать края изображения. Используйте клавиши [] , чтобы уменьшить или увеличить размер кисти, чтобы покрыть большие или меньшие области вашего артборда.
06. Усовершенствуйте свою маску слоя
Поэкспериментируйте с допуском в различных областях изображения, чтобы получить правильный выбор Щелкните на фоновом изображении, чтобы выйти из представления маски слоя, затем повторно выберите миниатюру маски слоя, чтобы сделать его активным . Найдите время, чтобы использовать инструмент «Кисть», чтобы привести изображение в порядок и избавиться от некоторых резких неровных краев.
Найдите время, чтобы использовать инструмент «Кисть», чтобы привести изображение в порядок и избавиться от некоторых резких неровных краев.
В областях с более контрастным цветом, например в нижней части стула, вы можете вернуться к инструменту Magic Wand, увеличить значение Tolerance и сделать более определенное выделение, а затем применить его к своей маске слоя.
Следующая страница: Создание вырезов с помощью инструментов «Быстрое выделение» и «Уточнить край»
Как создать анимированный фон в Photoshop: Survey Anyplace
Если вы недавно были в социальных сетях, возможно, вы заметили некоторые анимированные изображения в своей ленте новостей. То же самое можно сказать и о некоторых коммерческих сайтах и личных блогах.
В этом сценарии на самом деле вы видите анимированный файл GIF, который позволяет перемещать статические изображения.Это что-то вроде гибрида видео и неподвижного изображения.
GIF может быть удобным инструментом, чтобы заинтересовать людей изображением. Если вы проявите творческий подход, движущиеся изображения могут очень быстро привлечь внимание зрителя. Поэтому стоит потратить время и усилия, чтобы поэкспериментировать с анимированными изображениями, чтобы улучшить изображения на вашем веб-сайте и в социальных сетях.
Хорошая новость в том, что гифки сделать не так уж и сложно. Если у вас есть доступ к Photoshop и несколько свободных минут, вы можете быстро создать анимированный GIF, который привлечет внимание.
В этом уроке мы собираемся создать фоновое изображение, которое привлечет внимание.
Шаг 1. Настройте размер изображения
Давайте начнем с настройки размера изображения до 1920 пикселей × 1080 пикселей.
Шаг 2. Загрузите изображения или создайте их одно за другим в виде слоев
Загрузите изображения или создайте их одно за другим в виде слоев
Если у вас уже есть несколько изображений, сохраните их в одной папке и загрузите в Photoshop.
Вы можете сделать это, щелкнув: Файл> Сценарии> Загрузить файлы в стек.
Затем вы можете просмотреть и выбрать изображения, которые вам нравятся, и нажать OK.Когда вы это сделаете, Photoshop автоматически создаст отдельные слои для каждого изображения.
Вы можете следовать за ним, если у вас уже есть готовые изображения, но чтобы дать вам лучшее представление, мы собираемся выбрать одно изображение, а затем создать каждый кадр, настроив отдельные слои.
Образ, использованный для этого урока, можно скачать здесь. Когда вы будете готовы, все, что вам нужно сделать, это перетащить его на холст Photoshop.
Если хотите, вы также можете настроить изображение с помощью таких эффектов, как Яркость, Контрастность и т. Д.
Шаг 3. Размещение текста на новых слоях
Чтобы добавить новый слой, все, что вам нужно сделать, это щелкнуть «Слой»> «Новый»> «Слой».
Убедитесь, что вы присвоили каждому слою имя, чтобы было легче отслеживать их, когда вы работаете над созданием GIF.
Чтобы назвать каждый слой, перейдите на панель «Слой» в правом нижнем углу и дважды щелкните имя слоя по умолчанию («Слой 1»), введите имя по вашему выбору и нажмите Enter.
В этом уроке мы собираемся настроить около 12 слоев, чтобы выделить имя DJ K-Beast.Первый слой будет иметь полное имя светло-серого цвета, а следующие 11 слоев будут представлять каждую букву белым цветом.
Совет: Чтобы быстро пройти через это, щелкните слой правой кнопкой мыши и выберите «Дублировать слой» и продолжайте повторять этот процесс, пока каждая буква не станет белой. Кроме того, будет проще, если вы отключите значок, похожий на глаз, чтобы скрывать каждый слой при выполнении движений.
Шаг 4: Настройка временной шкалы
После того, как вы настроили каждый текстовый слой, вы будете готовы открыть временную шкалу, поэтому нажмите «Окно»> «Временная шкала».
Инструмент «Временная шкала» позволяет включать и выключать разные слои в разное время. Это, в свою очередь, превратит ваше статическое изображение в анимированный GIF.
Шаг 5. Создание анимации кадра
Перейдите в окно временной шкалы и выберите «Создать анимацию кадра» в раскрывающемся меню в середине окна.
Теперь ваша шкала времени должна выглядеть примерно так.
Затем перейдите в Select> All Layers
После того, как вы это сделаете, щелкните раскрывающееся меню справа от окна временной шкалы и нажмите «Создать новый слой для каждого нового кадра».
Как только вы это сделаете, вернитесь в то же раскрывающееся меню и выберите «Создать кадры из слоев».
Шаг 6: Выберите время для каждого кадра
Затем под каждым кадром выберите, как долго вы хотите, чтобы каждый кадр появлялся перед переходом к следующему кадру. В этом уроке мы используем 0,1 секунды, чтобы сделать это быстро.
Кроме того, вы также можете выбрать, сколько раз вы хотите, чтобы он повторялся. Если вы хотите, чтобы это повторялось, выберите «Навсегда».
Теперь вы заметите, что кадров больше, чем ожидалось, но это потому, что пространство между двумя словами, фоновым изображением и эффектами (если вы их использовали) потребует их собственных кадров.
По завершении нажмите кнопку воспроизведения, чтобы просмотреть GIF. Если вы довольны, можете перейти к следующему шагу и сохранить файл. Но если вы этого не сделаете, вы всегда можете вернуться и внести изменения в один или несколько слоев / кадров.
Шаг 7. Экспорт файла в формате GIF
Когда вы будете готовы сохранить файл, выберите «Файл»> «Экспорт»> «Сохранить для Интернета (устаревшая версия)».
Затем в раскрывающемся меню выберите тип GIF, который вы хотите сохранить. Если у вас есть градиенты, используйте GIF-изображения с дизерингом, чтобы избежать цветовых полос, но если у вас много цветов, выберите без дизеринга.
Теперь вы готовы повеселиться с новым GIF!
Как удалить ненужные объекты с помощью Photoshop
Грязные мусорные баки, садовый инвентарь, разбросанный по двору, или игрушки по всей гостиной.Все это нежелательные предметы, которым нет места в фотографии недвижимости. К счастью, вы можете удалить ненужные объекты с помощью простых инструментов и техник Photoshop.
Откройте изображение, которое хотите отредактировать в Photoshop. Затем вы можете использовать любой из этих 3 методов, описанных ниже.
Точечная восстанавливающая кисть
1. Увеличьте масштаб объекта, который хотите удалить.
2. Выберите инструмент Spot Healing Brush Tool , затем Content Aware Type
3.Проведите кистью по объекту, который хотите удалить. Photoshop автоматически накладывает пиксели на выбранную область. Точечное исцеление лучше всего использовать для удаления мелких предметов.
Патч-инструмент
1. Выберите инструмент Patch Tool
2. Проведите линию вокруг объекта, который хотите удалить. Перетащите выделение в область, которую вы хотите использовать в качестве образца патча.
Инструмент для клонирования штампа
1. Выберите инструмент Clone Stamp Tool.
2. Идите в место, где был найден нежелательный объект.
3. Удерживайте Alt , пока курсор не превратится в перекрестие. Щелкните по области, которую вы хотите отобрать.
4. Нанесите кисть на объект, который хотите удалить. Это скопирует пиксели области образца, выбранной на шаге 3. Маленький знак плюса показывает область образца, которую кисть копирует поверх объекта, который вы хотите удалить.