Переместить печать в фотошопе. Как в фотошопе вырезать печать
Была у пользователей Эльбы мечта — вставлять изображения печатей и подписей в счета, акты, накладные и прочие серьезные документы. Отчего бы не порадовать мечтателей, подумали мы. Оглядевшись по сторонам, мы поняли, что обычно в таких случаях всю грязную работу сваливают на пользователя (ну, вы знаете: «картинка должна быть 300 на 400 пикселей, с высоким контрастом, хорошим разрешением и идеально белым фоном»). Но судя по опыту нашей команды, которая бывает в колл-центре, даже простая загрузка изображения с фотоаппарата повергает пользователей в глубокую депрессию, и вызволять их приходится богопротивными способами, а-ля «вставьте картинку в Ворд». Конечно, не может быть и речи о том, чтобы заставлять пользователей чистить печати в фотошопах — пусть фотографируют как умеют, а Эльба выполнит за них все остальное!
Если вам интересно узнать, что нужно сделать с фотографией, снятой телефоном или мыльницей, чтобы получить чёткую печать и подпись с прозрачным фоном — читайте дальше.
Вообще-то, мы сделали не один, а целых три способа обработки печатей и подписей. Это не от хорошей жизни — какие-то изображения лучше чистятся одним способом, какие-то — другим. Мы параллельно используем все три, после чего даем пользователю выбрать:
Способ первый: научный подход
Любую картинку можно рассматривать как совокупность точек, каждая из которых имеет определенный цвет. Исходя из этого, наша задача выглядит очень просто — взять только те точки, которые являются частью печати или подписи.
Идея выглядит так: некоторым образом превратим исходную картинку в черно-белое изображение (фон — чёрный, печать — белая), затем набор всех белых точек (маску) пересекаем с исходным изображением. Те части исходного изображения, которые совпадают по координатам с белыми точками считаем печатью. Более детально:
Вот что выйдет, если применить это в качестве маски к исходной печати:
Все, что находится достаточно далеко от элементов изображения, мы выкинули, и это, конечно, успех.![]() Но мы не убрали детали фона вблизи от печати. Так получилось, потому что цвет фона вблизи изображения недостаточно отличался от самой картинки (фотография некачественная, неравномерно освещенная и т.д.) и во время наших огрублений эти участки не были отнесены к фону. Сразу напрашивается очень простой шаг — максимально увеличим разницу между печатью и участками фона вблизи печати. Сделать это очень просто: увеличим контрастность. Для этого прогоним изначальную фотографию через сглаживание и HistogramEqualization:
Но мы не убрали детали фона вблизи от печати. Так получилось, потому что цвет фона вблизи изображения недостаточно отличался от самой картинки (фотография некачественная, неравномерно освещенная и т.д.) и во время наших огрублений эти участки не были отнесены к фону. Сразу напрашивается очень простой шаг — максимально увеличим разницу между печатью и участками фона вблизи печати. Сделать это очень просто: увеличим контрастность. Для этого прогоним изначальную фотографию через сглаживание и HistogramEqualization:
В результате фон далекий от печати стал такого же цвета, как печать, но нам уже наплевать, мы научились это отбрасывать и работаем только с участками фона, близкими к картинке. Дальше дело техники, никаких новых идей уже не будет: в серый, инвертируем, огрубляем.
Итак, мы умеем вычищать все, кроме мусора около печати, и уже видели, что получится в результате. Только что мы научились хорошо чистить мусор около печати, теперь применим то, что получили к нашему первому результату:
Уже неплохо.
Правда, у нас обнаружилась проблема с фотографиями в большом разрешении (гонка за мегапикселями фотокамеры, увы, не пощадила и владельцев телефонов) — широкие (10, а иной раз и 100 пикселей) линии печати стали распадаться в результате поиска краев на два отдельных штриха.Для устранения подобных мелких неприятностей можно воспользоваться замыканием (closing). В нашем случае замыкание приведет к тому, что все участки фона между парными штрихами будут замазаны, но только если расстояние между штрихами не слишком велико. Вот пример работы замыкания из документации к фильтру AForge.Closing:
Видно, что полости больше нескольких пикселов подряд замыкание замазывать не умеет. А размер полости у нас зависит от разрешения, с которым сфотографировали печать.
Казалось бы — ну приведем разрешение в соответствие с нужным нам (конкретное значение тупо экспериментально установим).
Однако, проблема в том, что люди вполне могут (и любят) фотографировать печать с огромными белыми полями. После сжатия картинки до «оптимального размера», мы на выходе получим крохотную печать в углу фото.
В итоге мы решили не заморачиваться и прогнать алгоритм 2 раза. Первый раз мы уберем крупный мусор (и, возможно, мелкие части печати), а также поймём, где же на картинке печать. После этого снова берем оригинальную картинку, вырезаем теперь уже известное нам место с печатью, масштабируем до нужного размера и опять прогоняем алгоритм очистки от фона.
Казалось, цель достигнута, но когда мы начали брать примеры печатей и подписей из интернета, столкнулись с новой проблемой. Если для большинства печатей наш алгоритм работал вполне сносно, то с подписями все обстояло значительно хуже: уровень контраста фотографий порой был таким, что поиск краев просто терял половину линий, а понижать планку для поиска тоже опасно — рискуем получить кучу «мусора» впридачу.
Способ второй: Великое Изобретение Велосипеда
Мы решили, а зачем нам эти поиски краев и прочие навороты? В конце концов, подпись — это ж очень простая штука: несколько линий, нарисованных темной ручкой на светлой бумаге.
На первый взгляд, отделить темное от светлого — невелика наука. Для начала алгоритм под кодовым названием «кто не с нами — тот против нас» выглядел очень просто: перебираем подряд все точки, у которых яркость выше, чем у серого цвета, записываем их в «фон» и уничтожаем. Все, что темнее, оставляем, ибо «ручка».
Прогнали на первой попавшейся подписи — ура, круто обрабатывает!
Прогнали на второй — полный фэйл.
Первую мысль — написать на форме загрузки «фотайте поконтрастнее, пацаны» и забить — проектировщики интерфейсов почему-то не одобрили. Пришлось включать мозг. Прикинули, раз на одних фотках работает, а на других нет, надо просто немного нормализовать фотки самим. Взяли фотку, прошлись по всем точкам, построили простейшую гистограмму: банально для каждой из 256 возможных яркостей посчитали количество точек этой самой яркости. Нашли минимальную яркость, потом максимальную, выбрали точку «где-то посередине» и вырезали фон.
Нашли минимальную яркость, потом максимальную, выбрали точку «где-то посередине» и вырезали фон.
Ура, сказали мы и начали на радостях искать примеры трэшевых подписей. Ну, чтобы найти как можно больше доказательств, какие мы молодцы. Жизнь, как всегда, оказалась интереснее: буквально на второй фотке нас опять ждал жесткий фэйл! Как бы мы ни выбирали ту самую точку «где-то посередине», либо фон оставался в углу, либо часть подписи пропадала.
Обреченно взглянув на результат, открыли оригинал и начали думать.
Головоломки, в общем-то и не было, просто свет лег так, что фон на одном краю фото был темнее, чем ручка на другом (как потом оказалось — такое в реальной жизни бывает довольно часто). Очевидно, что в этой ситуации искомой точки просто не существует.
При слове «локальный» резко оживились и решили: раз для всей картинки нельзя выделить точку вида «ручка темнее, фон светлее», то попробуем это сделать на части изображения!
Разбили на прямоугольники (экспериментально нас устроила сетка 10х10) и применили алгоритм к каждой клетке отдельно. Все бы ничего, но часть клеток оказалась заполнена исключительно фоном. Тут уже проще — раз кроме фона ничего нет, значит, локальный контраст крайне низок. Значит, самая яркая точка и самая темная точка в гистограмме совсем рядом.
Все бы ничего, но часть клеток оказалась заполнена исключительно фоном. Тут уже проще — раз кроме фона ничего нет, значит, локальный контраст крайне низок. Значит, самая яркая точка и самая темная точка в гистограмме совсем рядом.
Вроде получилось.
Берем отдельную ячейку, строим по ней гистограмму, смотрим левый край (минимум яркости) и правый край (максимум яркости). Затем берем дельту, которая и есть контраст. Если контраст меньше некой величины (как минимум, вычисляется на основе общего контраста картинки), то считаем всю ячейку фоном и выкидываем лишнее. Если контраст больше — определяем точку «раздела» и отрезаем все, что ярче.
Способ третий, заключительный
Два варианта нам показалось мало, решили добавить третий — простенькую обработку «почти идеальных» фоток, в которых весь фон белый (ну, или почти белый). Для этого выбили все пиксели светлее 95% от максимальной яркости и обрезали поля.
В итоге, как мы уже говорили в начале, пользователь выбирает один из трех вариантов. В случае, если ни один из вариантов не подошел (что бывает крайне редко), показываем
В случае, если ни один из вариантов не подошел (что бывает крайне редко), показываем
В разделе на вопрос Печать на справке. Как с одного листа на другой перенести печать? заданный автором Опросить лучший ответ это Старинным, проверенным «дедовским» способом!
А именно — варёным куринным яйцом.
Делается это так. Сначала варите обычное куриное яйцо. Варить надо вкрутую, то есть минут 10. Следите за тем, чтобы яйцо не лопнуло. Для этого можно предварительно насыпать в воду ложку поваренной соли. Заранее приготовьте документ с оригиналом печати и чистый бланк. Выньте яйцо и остудите его, но не полностью, а так, чтобы можно было очистить.
Очистите скорлупу. Горячим белком медленно и основательно прокатываете печать на оригинале. Прокатывать надо один раз, иначе рисунок собьётся. Как только это сделано, сразу же приложите яйцо к чис-тому листу и прокатайте также. Чернила с печати сначала переходят не горячий белок в виде зеркального отображения, откуда затем отпечатываются на чистую бумагу.
Последовательность действий, изготавливаемая при отделении от фона какого-нибудь фрагмента в Adobe Photoshop, мощно зависит от его типа. Так, если необходимо вырезать печать, не стоит применять типовые инструменты выделения. Следует принять во внимание тот факт, что изображение печати хоть и крепко фрагментировано, но имеет приблизительно идентичный цвет.
Вам понадобится
- – Adobe Photoshop;
- – изображение, содержащее печать.
Инструкция
1. Загрузите в Adobe Photoshop графический файл, содержащий изображение печати. В меню File выберите пункт “Open…” либо “Open As…”, либо воспользуйтесь соответствующими клавиатурными сокращениями Ctrl+O либо Ctrl+Alt+Shift+O. В появившемся диалоге перейдите к необходимому каталогу, выделите файл и нажмите кнопку «Открыть».
2. Для комфорта последующей работы перенесите фрагмент изображения, содержащий печать, в новейший документ. Активируйте инструмент Rectangular Marquee.
3. Выделите основные фрагменты изображения печати по цвету. Установите комфортный масштаб просмотра при помощи инструмента Zoom. В основном меню выберите пункты Select и “Color Range…”. В списке Select отобразившегося диалога Color Range выберите пункт Sampled Colors. Значение параметра Fuziness установите в 1. Активируйте опцию Image. В списке Selection Preview выберите Quick Mask. Нажмите кнопку Add to Sample. Кликните по нескольким точкам изображения печати, имеющим максимально различающиеся цвета. Увеличьте значение Fuziness, подобрав его таким образом, дабы выделение максимально охватило печать, но при этом не затронув слишком широкие смежные области.
4. Откорректируйте область выделения. Войдите в режим стремительной маски. Нажмите клавишу Q либо кнопку Edit in Quick Mask Mode в инструментальной панели. Выберите кисть с комфортными для работы параметрами (тип, диаметр и жесткость). Установите черный цвет переднего плана и удалите лишние области выделения. Установите белый цвет переднего плана и добавьте выделение в надобных местах. Отключите режим стремительной маски тем же методом, которым он был активирован.
5. Вырежьте печать. При необходимости разместить ее в буфер обмена, примитивно нажмите Ctrl+C. Если же «чистое» изображение печати необходимо сберечь для последующего применения, инвертируйте выделение, нажав Ctrl+Shift+I, удалите фон нажатием клавиши Del и вновь инвертируйте выделение. Выберите в меню пункты Image и Crop. После этого нажмите Ctrl+Shift+S либо выберите пункт “Save As…” в меню File.
При создании коллажей в фотошопе зачастую доводится вырезать отдельные фрагменты и переносить их на другое изображение. Нужно делать это так, дабы перенесенные объекты органично вписались в новейший рисунок и не производили ощущение чужеродных элементов.
Нужно делать это так, дабы перенесенные объекты органично вписались в новейший рисунок и не производили ощущение чужеродных элементов.
Вам понадобится
- Adobe Photoshop, фотография
Инструкция
1. Нажмите клавишу L. На панели инструментов акивизируется окошко, в котором вы можете предпочесть один из инструментов группы Lasso.
2. Polygonal Lasso подходит для выделения объектов с ломаными силуэтами. При помощи Lasso Tool объект выдается вручную. Наведите курсор на силуэт объекта, нажмите левую клавишу мыши и, не отпуская, обведите каждый объект. Когда силуэт замкнется, отпустите клавишу – объект будет выделен. Если по ошибке вы подметите непотребный участок, нажмите клавишу Backspace для отмены неправильных действий.
3. Magnetic Lasso анализирует разницу цветов основного силуэта и фона и как бы «прилипает» к контуру объекта. На панели свойств задайте следующие параметры:- Feather – размытость выделения, в пикселях- Width – ширину полосы, которую будет исследовать инструмент, дабы отличить объект от фона- Edge Contrast – разницу цветового тона между объектом и фоном, в процентах- Frequency – частоту, с которой инструмент будет «цепляться» за изображение.![]()
4. Наведите курсор на объект и нажмите левую клавишу мыши, дабы задать инструменту исходные данные. После этого отпустите клавишу и ведите курсор по силуэту. Если на каком-то участке цвета фона и объекта дюже близки, вновь наведите курсор на объект и нажмите на левую клавишу, дабы задать новые параметры. Если подмеченным оказался участок фона, нажимайте на клавишу Backspace, дабы отменить ложные шаги. Дабы закончить процесс, двукратно щелкните левой клавишей мыши.
5. Еще один метод выделения объекта – режим стремительной маски. Нажмите клавишу Q и выбирайте кнопку Edit in Quick Mask Mode. Цвета переднего плана и фона на палитре инструментов обязаны быть установлены по умолчанию, для этого нажмите клавишу D. Выбирайте жесткую кисть и начинайте закрашивать объект на изображении. Если вы захватили ненужный участок, поменяйте местами черный и белый квадратики на панели инструментов и белой кистью удалите маску. Позже того, как закрасите каждый объект, вновь нажмите на клавишу Q – таким образом вы возвратитесь в типовой режим. Выделено будет все изображение вокруг вашего объекта. В основном меню выбирайте Select и Inverse. Позже этого выделение перейдет на объект.
Выделено будет все изображение вокруг вашего объекта. В основном меню выбирайте Select и Inverse. Позже этого выделение перейдет на объект.
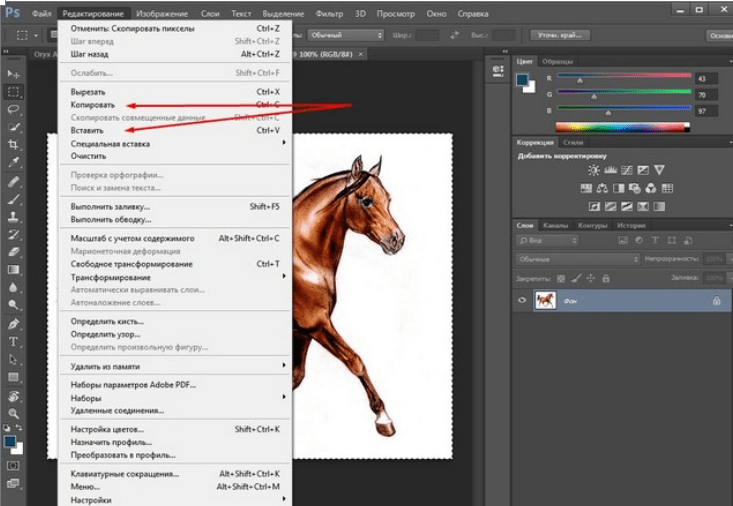
6. Позже того, как вы выделили часть изображения тем либо другим методом, вам нужно сберечь его в буфер памяти. Если вы хотите удалить фрагмент из изображения, нажмите клавиши Ctrl+X либо в основном меню выбирайте пункты Edit и Cut. Если же требуется легко скопировать объект, воспользуйтесь комбинацией Ctrl+V – изображение не изменится, а в памяти программы сохранится копия выделенного фрагмента.Если требуется, откройте новое изображение и добавьте туда скопированный объект при помощи клавиш Ctrl+C.
Вырезать и переместить объект в программе Adobe Photoshop дозволено различными методами. Один из них предусматривает применение команды «Маска», а потому именуется «маскированием ». Его почаще каждого применяют в тех случаях, когда вырезать нужно непростой объект.
Инструкция
1. Откройте нужное изображение в программе Adobe Photoshop. Включите палитру каналов (Window – Channels). Перейдите во вкладку с каналами и сделайте новейший канал. Для этого нажмите на стрелочку в углу и выберите New channel. Внизу палитры появится новейший слой, он будет размещен под каналами RGB, Red, Green, Blue и будет именоваться Alpha 1.
Включите палитру каналов (Window – Channels). Перейдите во вкладку с каналами и сделайте новейший канал. Для этого нажмите на стрелочку в углу и выберите New channel. Внизу палитры появится новейший слой, он будет размещен под каналами RGB, Red, Green, Blue и будет именоваться Alpha 1.
2. Сделайте все каналы видимыми. Для этого включите все иконки с глазами в квадратиках рядом с наименованиями каналов. Когда вы это сделаете, ваше изображение станет красным, словно его прикрыли прозрачной пленкой красного цвета.
3. Выберите канал Alpha 1. Возьмите инструмент «Кисть» (Brush), выберите белый цвет и начинайте закрашивать всю область изображения помимо той, которую вам необходимо вырезать. Усердствуйте закрашивать ее ровно. Если у вас не получается соблюсти границы, используйте Lasso tool. Если вы провели неправильную линию, выберите на палитре черный цвет взамен белого и исправьте изображение. Помимо того, вы неизменно сумеете отменить последнее действие командой ctrl+z либо Edit – Undo. Применяя кисть с мягкими краями, вы можете выделить объект так, дабы у него были размытые края.
Применяя кисть с мягкими краями, вы можете выделить объект так, дабы у него были размытые края.
4. Сейчас выделите надобный объект. Для этого нажмите на пунктирную пиктограмму в низу окна с каналами. Объект выделится. Скопируйте его. Для этого нажмите ctrl+с либо выберите команду Edit – Copy. После этого сделайте новейший слой (Layers – New Layer) и нажмите ctrl+v. Сейчас у вас получился необходимый вам объект на новом слое. Нижний слой (Backgroung) мы можете сделать заметным либо вовсе удалить, дабы он не мешал.
5. Сбережете оставшийся слой в формате PSD – так вы сумеете применять его в будущем для вставки в другие изображения. Вы можете сразу перетащить вырезанный объект на другое изображение. Для этого легко перетащите его с помощью мышки.
Видео по теме
Программа Photoshop – знаменитое средство для редактирования изображений, помогающее из традиционной любительской фотографии сделать эффектный, запоминающийся снимок. Один из самых нужных навыков для фоторедактора – знание вырезать какую-нибудь область изображения.
Инструкция
1. Откройте изображение в Photoshop с поддержкой сочетания Ctrl+O. Выделите нужную область с подмогой инструмента Marquee Tool (Прямоугольная область ) в панели инструментов. Выберите желаемую форму для выделения области. Выделите, зажимая левую кнопку мыши. Появится пунктирная рамка.
2. Выделите область изображения, если она имеет трудную форму, с поддержкой одного из 3 инструментов: Lasso Tool (Лассо), Magic Wand (Магическая палка) либо Pen Tool (Перо), которые также находятся на панели инструментов. Для выделения с подмогой лассо обводите область по силуэту. Для выделения волшебной палкой кликните на область .
3. Для выделения с поддержкой пера обрисуйте косой силуэт области, клавишей Alt перетягивайте маркеры косой (кружки). Нажмите Ctrl+Enter, дабы сотворить выделение. При необходимости переключитесь в режим стремительной маски, нажав Q, обрисуйте кистью область и опять нажмите Q.
4. Дабы вырезать пиксели области, нажмите на клавиатуре Ctrl+X либо Del либо зайдите в Edit (Редактирование) и выберите Cut (Вырезать). Область изображения будет вырезана (то есть удалена), взамен нее получится пустая область , заполненная шахматными клетками либо цветом из палитры цветов.
5. Дабы вырезать область и скопировать ее на новейший слой, зайдите во вкладку верхнего меню Layer (Слои). Выберите раздел New (Новейший) и кликните на надпись Layer via Copy (Скопировать на новейший слой). Скопировать на новейший слой дозволено также сочетанием Ctrl+J.
6. Дабы вырезать область на документе, дабы взамен области на изображении образовалось пустое пространство, зайдите в Layer, позже – New и в Layer via Cut (Вырезать на новейший слой). Область будет скопирована на новейший слой, но на самом изображении этой области не будет. Дабы не открывать вкладку верхнего меню, нажмите Shift+Ctrl+J.
7. Дабы без заблаговременного выделения вырезать определенную область специфического размера, нажмите клавишу С, выделите область , отредактируйте при необходимости силуэты обрезки. Нажмите Enter. Область будет вырезана без сохранения остального изображения.
Нажмите Enter. Область будет вырезана без сохранения остального изображения.
Полезный совет
При применении «Лассо» учтите, что дозволено щелкнуть правой кнопкой мышки внутри выделения и предпочесть нужный пункт вырезки области.
При обработке изображения в приложении Adobe Photoshop пользователю может понадобиться вырезать фрагмент, дабы вставить на иной слой либо на новое полотно. Сделать это дозволено несколькими методами.
Инструкция
1. Откройте изображение в редакторе Photoshop. Применяя инструменты из блока Select («Выделение»), выделите надобный фрагмент либо изображение целиком. Дабы вырезать выделенное, в меню Edit («Правка») выберите команду Cut («Вырезать»), кликнув по ней левой кнопкой мыши. Изображение (либо его часть) будет размещено в буфер обмена.
2. Сделайте новое полотно, задайте ему надобные размеры, выберите в меню Edit команду Paste («Вставить»). Фрагмент, находившийся в буфере обмена, будет перенесен на полотно. Также дозволено применять стремительные клавиши. Для того дабы вырезать выделенный фрагмент, нажмите сочетание клавиш Ctrl и X, дабы вставить его – Ctrl и V.
Также дозволено применять стремительные клавиши. Для того дабы вырезать выделенный фрагмент, нажмите сочетание клавиш Ctrl и X, дабы вставить его – Ctrl и V.
3. Если вам нужно вырезать фрагмент и вставить его на новейший слой в том же изображении, вы можете либо применять команды, указанные в предыдущих шагах, либо заменить их одной командой Layer via cut («Вырезать на новейший слой»). Для этого щелкните правой кнопкой мыши по выделению и выберите в контекстном меню данную команду. Новейший слой будет сделан механически, а выделенный фрагмент переместится на него.
4. Также вы можете установить с диска либо обнаружить в сети интернет плагин, дозволяющий вырезать из фона трудные изображения с мелкими деталями (скажем, мех звериных либо волосы). Процесс установки автоматизирован. В большинстве случаев при применении таких плагинов в Photoshop открывается отдельное окно со своим интерфейсом. Дабы воспользоваться инструментом, кликните по пункту с его наименованием в меню Filter («Фильтр»).
5. В том случае если вам требуется вырезать определенный фрагмент и оставить на полотне только его, выделите надобную часть изображения, в меню Image («Изображение») выберите команду Crop («Обрезать»). Часть изображения, находившаяся за пределами выделения, будет удалена. Размер полотна будет адаптирован под размеры получившегося изображения.
Видео по теме
Back
Как перенести печать, подпись и поставить на документ в Фотошопе (Photoshop) https://ingenerhvostov.ru/photoshop/kak-perenesti-obekt-v-photoshope.html. Заказать подобную работу http://ingenerhvostov.ru/contacts. ТОП-5 способов заработка в Интернете https://ingenerhvostov.ru/dengi.
способ заработка в Интернете,
как заработать в Интернете
#8Art — Разламинирование документов самостоятельно своими руками — Видеоурок. как подделать подпись из стирачки. Как перенести печать с отсканированого документа с помощью фотошопа. Как добавить логотип на много картинок или пакетная обработка в фотошопе. Фотошоп cs6. Как…?вырезать объект,вставить на новый фон, увеличить. как сделать дубликат печати. Инструкция к Stamp, Как подделать печать, Изготовление печатей, Печать чеков. КАК БЫСТРО УЛУЧШИТЬ ФОТОГРАФИЮ В ФОТОШОПЕ. Вставка печати и подписи в документ Word 2010. ✿КАК ВЫРЕЗАТЬ ОБЪЕКТ В ФОТОШОПЕ И ПЕРЕНЕСТИ НА НОВЫЙ ФОН. как делать печати в PHOTOSHOP. Программа выдиратель печатей. Как самому изготовить печать (видеоинструкция). Как редактировать PDF в Acrobat Pro DC, Photoshop CC, Illustrator CC. Как нарисовать подпись.
Фотошоп cs6. Как…?вырезать объект,вставить на новый фон, увеличить. как сделать дубликат печати. Инструкция к Stamp, Как подделать печать, Изготовление печатей, Печать чеков. КАК БЫСТРО УЛУЧШИТЬ ФОТОГРАФИЮ В ФОТОШОПЕ. Вставка печати и подписи в документ Word 2010. ✿КАК ВЫРЕЗАТЬ ОБЪЕКТ В ФОТОШОПЕ И ПЕРЕНЕСТИ НА НОВЫЙ ФОН. как делать печати в PHOTOSHOP. Программа выдиратель печатей. Как самому изготовить печать (видеоинструкция). Как редактировать PDF в Acrobat Pro DC, Photoshop CC, Illustrator CC. Как нарисовать подпись.
Fotoshop
Тема № 1
Рабочий экран Adobe Photoshop
В этой теме:
назначение пунктов меню главного окна;
краткое знакомство с инструментами;
работа с панелями;
увеличение/уменьшение документа;
перемещение изображения в пределах окна; информация о документе.
Photoshop имеет стандартный оконный интерфейс. В Photoshop все команды объединены в несколько групп по принципу близости функций. Каждое меню содержит команды отдельной группы.
Меню Файл содержит команды ввода-вывода изображений.
Меню Редактирование содержит команды редактирования (вырезание, копирование и др.), а также команды преобразований всей иллюстрации и её фрагментов (вращение, искажение, масштабирование, зеркальное отражение и др.).
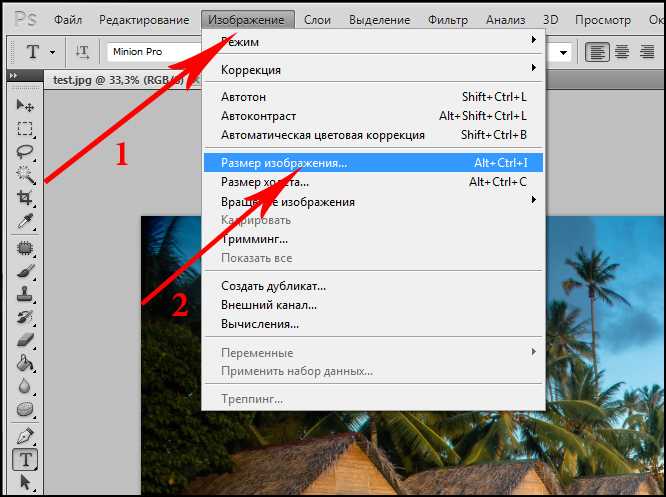
Меню Изображение содержит команды тоновой и цветовой коррекции, изменения цветовой модели изображения и некоторые другие.
Меню Слой содержит команды управления слоями изображения.
Меню Выделение содержит команды для работы с выделенными областями.
Меню Фильтр содержит команды, реализующие специальные графические эффекты (фильтры).
Меню Анализ содержит команды для оценки размеров изображения.
Меню 3D содержит команды создания и обработки 3D-объектов.
Меню Просмотр содержит команды настройки экрана (изменение масштаба изображения, включение/выключение измерительных линеек, сетки и др.).
Меню Окно содержит команды для отображения и удаления с экрана панелей (вспомогательных окон), а также команды размещения окон документов.
Меню Справка содержит команды для получения справочной информации. ЗАДАНИЕ 1. Запустить программу Adobe Photoshop.
После запуска программы на экране появится главное окно Photoshop.
Влевой части главного окна располагается панель инструментов. На этой панели представлены инструменты рисования, коррекции, просмотра изображений, а также выбора основного и фонового цвета. Прежде чем начать работу с инструментом, его необходимо выбрать.
ЗАДАНИЕ 2. Выбрать инструмент.
Установить курсор на пиктограмме какого-либо инструмента, не щёлкая мышью. Рядом с пиктограммой появится название инструмента. Буква в скобках — «закреплённая» за инструментом клавиша.
Щёлкнуть на пиктограмме инструмента или нажать «закреплённую» клавишу. Теперь выбранный инструмент изображён на светлом фоне.
Внижнем правом углу пиктограмм некоторых инструментов стоит маленький треугольник. Это значит, что за этим инструментом «спрятаны» дополнительные инструменты. ЗАДАНИЕ 3. Выбрать дополнительный инструмент.
Установить курсор на пиктограмму инструмента, где есть треугольник.
Нажать кнопку мыши и дождаться появления дополнительных инструментов.
Переместить курсор на пиктограмму дополнительного инструмента, не отпуская кнопки мыши.
Отпустить кнопку мыши.
Дополнительный инструмент выбран. Кроме того, на панели инструментов появилась его пиктограмма.
3
Такая организация инструментов позволяет избежать увеличения площади, занимаемой панелью инструментов. С другой стороны, объединение инструментов в группы облегчает их поиск.
Кроме панели инструментов на экране могут располагаться другие панели — вспомогательные окна, предназначенные для выполнения различных операций над изображениями. Эти панели разделены на группы и располагаются, как правило, вертикально вдоль правого края окна.
Вкаждой группе видна только одна из панелей. Корешок активной панели помечен белым цветом.
ЗАДАНИЕ 4. Выбрать панель.
Щёлкнуть на корешке панели, например, на корешке панели Стили. Панель становится активной и выступает на передний план.
Панель становится активной и выступает на передний план.
Если какая-то группа панелей не нужна или мешает, её можно спрятать. ЗАДАНИЕ 5. Спрятать группу панелей, к примеру, Цвет/Образцы/Стили
Щёлкнуть на чёрном треугольнике в верхнем правом углу панели. Откроется меню с командами. Выбрать команду Закрыть группу вкладок.
ЗАДАНИЕ 6. Вывести спрятанную группу панелей на экран.
Выполнить команду Окно и выбрать спрятанную группу панелей. ЗАДАНИЕ 7. Выделить панель из группы панелей.
Выбрать панель.
Установить курсор на корешок панели.
Нажать кнопку мыши.
Перетащить панель при нажатой кнопке на новое место. Панели можно объединять в произвольные группы.
ЗАДАНИЕ 8. Выделить панели из групп по умолчанию и составить свою собственную группу панелей.
Объединим в одну группу панели Кисти и Цвет.
Выделить панель Кисти из группы панелей.
Установить курсор на корешок панели Цвет.
Нажать кнопку мыши.
Перетащить панель Цвет при нажатой кнопке на панель Кисти.
Теперь панели Кисти и Цвет образуют отдельную группу.
ВРhotoshop изображения можно просматривать в разном масштабе. Для выполнения последующих заданий необходимо открыть какое-нибудь изображение.
ЗАДАНИЕ 9. Увеличить изображение.
Вариант 1
Выполнить команду Просмотр/Увеличить.
Встроке заголовка документа, а также в строке состояния главного окна (слева) выводится масштаб изображения в процентах.
Вариант 2
Выбрать инструмент Масштаб.
Переместить курсор на изображение,
На изображении появится лупа со знаком +.
Щёлкнуть кнопкой мыши.
Вариант 3
Выбрать панель Навигатор в меню Окно
Панель Навигатор состоит из окна просмотра (вверху) и строки управления масштабом (в нижней части), В окне просмотра видно всё изображение целиком. Цветная рамка отмечает часть изображения, видимую в окне документа.
Переместить регулятор (в форме треугольника) по шкале вправо. ЗАДАНИЕ 10. Уменьшить изображение.
Вариант 1
4
Выполнить команду Просмотр/Уменьшить.
Вариант 2
Выбрать инструмент Масштаб.
Нажать клавишу <Аlt>.
Переместить курсор на изображение.
На изображении появится лупа со знаком -.
Щёлкнуть кнопкой мыши, не отпуская клавиши <Аlt>.
Вариант 3
Выбрать панель Навигатор.
Переместить регулятор (в форме треугольника) по шкале влево.
Инструмент Масштаб позволяет в любой момент вернуться к 100-процентному размеру изображения независимо от текущего масштаба.
ЗАДАНИЕ 11. Восстановить 100-процентный размер изображения.
Дважды щёлкнуть на инструменте Масштаб. ЗАДАНИЕ 12. Увеличить фрагмент изображения.
Вариант 1
Выбрать инструмент Масштаб.
Обвести вокруг фрагмента изображения прямоугольную рамку.
Вариант 2
Выбрать панель Навигатор.
Нажать клавишу <Сtrl>.
Переместить курсор на изображение в окне просмотра панели Навигатор. В окне, просмотра появится лупа.
Обвести вокруг фрагмента изображения прямоугольную рамку, удерживая клавишу
<Сtrl>.
Замечание. Следует иметь в виду, что команды просмотра и инструмент Масштаб изменяют только экранное представление изображения, а не его фактический размер.
Для вывода на экран той части изображения, которая не умещается в окне, используется инструмент Рука.
ЗАДАНИЕ 13. Переместить изображение в пределах окна.
Вариант 1
Выбрать инструмент Рука.
Переместить курсор на изображение.
Нажать кнопку мыши.
Перемещать мышь при нажатой кнопке до тех пор, пока на экране не появится часть изображения, оказавшаяся за пределами окна.
Замечание. Когда изображение помещается в окне полностью, протягивание «рукой» не даёт никакого эффекта.
Вариант 2
Выбрать панель Навигатор.
Поместить курсор во внутреннюю область рамки просмотра. Курсор примет форму руки.
Нажать кнопку мыши. Перемещать рамку при нажатой кнопке.
Рамка просмотра переместится в новое положение и в окне документа отобразится соответствующий фрагмент изображения.
Возможно, что при работе возникнет необходимость отменить несколько операций. Команда Редактирование/Отменить используется для отмены только последней операции. Photoshop фиксирует каждый шаг редактирования изображения в палитре История. По умолчанию в этой палитре сохраняется 20 последних команд.
ЗАДАНИЕ 15. Отменить несколько последних команд. Выбрать панель История.
5
На панели перечислены все операции, выполненные с момента открытия файла. Активной является последняя команда списка. Она подсвечена синим цветом.
Выделить первую команду из списка удаляемых команд.
Установить курсор на выделенную команду.
Нажать кнопку мыши.
Переместить мышь при нажатой кнопке к пиктограмме мусорной корзины, находящейся внизу панели История.
Теперь рассмотрим способы получения информации о документе: название файла, масштаб, цветовая модель, объём занимаемой памяти.
В строке заголовка окна документа указывается название файла и его масштаб в процентах. Рядом в скобках — название цветовой модели.
Рядом в скобках — название цветовой модели.
Строка состояния обычно находится в нижней части главного окна программы Photoshop. В крайнем левом поле этой строки отображается масштаб изображения. В строке состояния выводится также размер файла (например, 591К/719К). Первое число означает размер собственно файла, а второе — объём файла со слоями.
Контрольные вопросы
1.Как выбрать инструмент?
2.Как выбрать дополнительный инструмент?
3.Что такое «панель»?
4.Какие виды панелей используются в Photoshop?
5.Какие операции можно выполнять над панелями?
6.Какие способы изменения масштаба изображения вы можете назвать?
7.Для какой цели используется инструмент Рука?
8.Что включает в себя понятие «информация о документе»?
9.Как можно получить информацию о документе?
Тема № 2 Работа с выделенными областями
В этой теме:
выделение фрагментов изображения;
изменение границ выделенной области;
кадрирование изображения; перемещение, дублирование и поворот выделенной области.
Умение выделять фрагменты изображений имеет большое значение для редактирования и монтажа фотографий. Дело в том, что только выделенную область можно переместить с одного изображения на другое. При ретушировании и цветокоррекции все изменения производятся только в выделенной области и не могут повлиять на остальную часть изображения.
Выделение областей в растровой графике принципиально отличается от выделения объектов в векторных программах. В растровой графике не существует объектов. То, что глаз воспринимает как дерево, цветок, лицо человека — это всего лишь набор разноцветных пикселей. Прежде, чем переместить цветок на фотографии или изменить его яркость, необходимо сообщить растровой программе, какая группа пикселей составляет этот цветок, т. е. выделить его. Вокруг выделенной области появится мерцающая пунктирная линия, которую часто называют «бегущими муравьями».
Изображение, расположенное за пределами выделения, называется маскированной областью. Эта область недоступна для редактирования и, следовательно, защищена от случайных изменений.
6
Таким образом, если на изображении существует выделенная область, то все инструменты редактирования действуют только в пределах этой области, а остальная часть изображения остаётся неприкосновенной (маскированной ).
Чтобы создать выделение, т.е. точно выбрать нужный набор пикселей, часто требуется немало сил и времени. Этим объясняется разнообразие средств выделения: инструменты
Область, Лассо, Волшебная палочка, режим Быстрая маска и др.
За Область и Лассо спрятаны дополнительные инструменты (на это указывает маленький чёрный треугольник в правом углу их пиктограмм).
Прежде, чем выполнять следующие задания, необходимо открыть какой-нибудь файл с фотографией.
ЗАДАНИЕ 1. Выделить прямоугольную область.
Выбрать инструмент Область.
По умолчанию активизируется инструмент Прямоугольная область.
Установить курсор в любую вершину запланированного прямоугольника.
Нажать кнопку мыши.
Растянуть при нажатой кнопке прямоугольник до нужных размеров.
Отпустить кнопку мыши.
Вокруг выделенной области появилась мерцающая пунктирная рамка. Замечание. Для выделения квадрата необходимо держать нажатой клавишу <Shift>. ЗАДАНИЕ 2. Отменить существующее выделение.
Способ 1
Выполнить команду Выделение/Отменить выделение.
Способ 2
Щёлкнуть мышью в любом месте окна вне выделенной области при выбранном инструменте выделения.
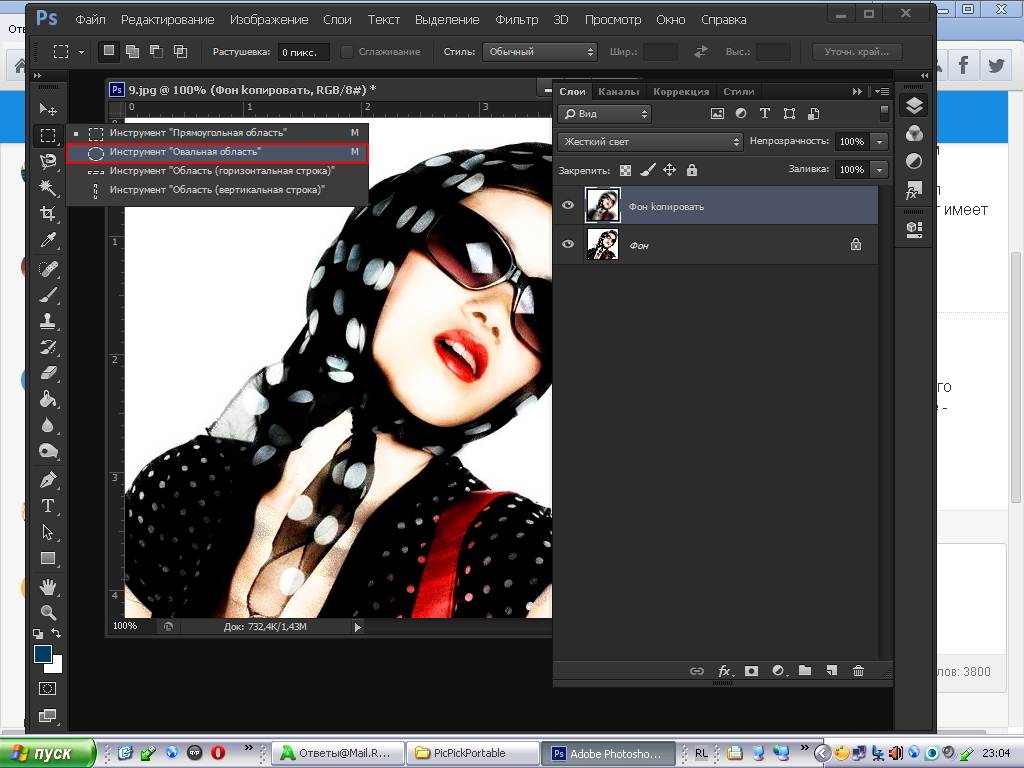
ЗАДАНИЕ 3. Выбрать инструмент Овальная область.
Поместить курсор мыши на пиктограмму Область.
Нажать кнопку мыши и дождаться появления дополнительных инструментов.
Не отпуская клавишу мыши, выбрать пиктограмму с изображением штрихового овала.
ЗАДАНИЕ 4. Выделить овальную область.
Выбрать инструмент Овальная область.
Установить курсор мыши в любую вершину воображаемого прямоугольника, описанного вокруг эллипса.
Нажать кнопку мыши.
Растянуть прямоугольник при нажатой кнопке. Внутри воображаемого прямоугольника появится эллипс.
Отпустить кнопку мыши.
Замечание. Для выделения окружности необходимо держать нажатой клавишу <Shift>. Если граница выделения располагается не так, как надо, её можно подправить. ЗАДАНИЕ 5. Переместить границу выделенной области.
Вариант 1
Поместить курсор внутрь выделенной области (при этом должен быть выбран инструмент выделения). Курсор примет форму стрелки с белым наконечником.
Нажать кнопку мыши.
Перемещать мышь при нажатой кнопке.
Поэкспериментируйте, перемещая границу выделения в разные стороны.
Вариант 2
Нажимать клавиши управления курсором «стрелка вверх», «стрелка вниз», «стрелка влево», «стрелка вправо».
При каждом нажатии происходит смещение границы на один пиксель в соответствующую сторону.
7
Замечание. Если нажимать одну из «стрелок» и удерживать клавишу <Shift>, то граница будет смещаться на 5 пикселей.
ЗАДАНИЕ 6. Масштабировать границу выделенной области.
Вариант 1
Выполнить команду Выделение/Модификация/Расширить или Выделение/
Модификация /Сжать.
Откроется диалоговое окно.
Установить значение расширения (уменьшения) в каждую сторону в пределах от 1 до 16 пикселей (по умолчанию — 1 пиксель).
Выделенная область расширится (уменьшится).
Вариант 2
Выполнить команду Выделение/Трансформировать выделенную область. Вокруг выделенной области появится рамка с ограничителями.
Установить курсор мыши на один из ограничителей. Курсор примет вид двунаправленной стрелки.
Нажать кнопку мыши.
Перемещать мышь при нажатой кнопке.
Отпустить кнопку мыши, когда граница выделения достигнет нужных размеров.
Дважды щёлкнуть мышью внутри выделения для завершения операции. ЗАДАНИЕ 7. Выполнить вращение границы выделенной области.
Выполнить команду Выделение /Трансформировать выделенную область.
Вокруг выделенной области появится рамка с ограничителями.
Установить курсор мыши рядом с ограничителем с внешней стороны выделения. Курсор примет вид изогнутой двунаправленной стрелки.
Нажать кнопку мыши.
Перемещать мышь при нажатой кнопке.
Отпустить кнопку мыши, когда граница выделения достигнет желаемого положения.
Дважды щёлкнуть мышью внутри выделения для завершения операции.
Поворот границы выделения производится относительно центра вращения, который обозначается маленькой окружностью с перекрестием. По умолчанию он находится в центре рамки.
Для смещения центра вращения:
Установить курсор мыши на окружность с перекрестьем.
Нажать кнопку мыши.
Перемещать мышь при нажатой кнопке.
Теперь переместим выделенный фрагмент изображения. ЗАДАНИЕ 8. Переместить выделенный фрагмент изображения.
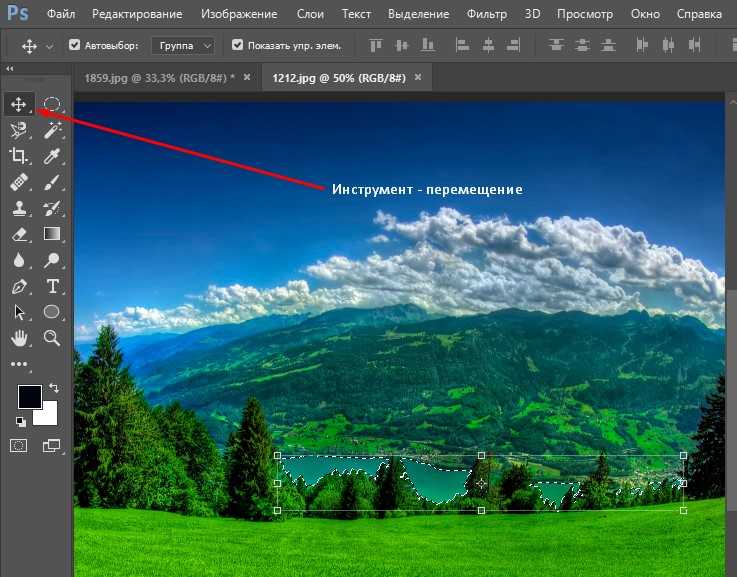
Выбрать инструмент «перемещение».
Установить курсор внутрь выделения.
Курсор примет форму стрелки с ножницами. Это значит, что если начать перемещение, то выделение будет вырезано оттуда, где находится.
Нажать кнопку мыши.
Перемещать мышь при нажатой кнопке.
Отпустить кнопку мыши, когда выделение достигнет желаемого положения. Обратите внимание, в отличие от векторной графики перемещение выделенного фрагмента в растровой программе «снимает краску с холста».
Обратите внимание, в отличие от векторной графики перемещение выделенного фрагмента в растровой программе «снимает краску с холста».
Чтобы отменить перемещение, необходимо:
Выполнить команду Редактирование /Отменить перемещение.
Группа инструментов Лассо используется для выделения областей произвольной формы. ЗАДАНИЕ 9. Выделить инструментом Лассо область произвольной формы
Увеличить масштаб изображения до 200% (для удобства выделения). Выбрать инструмент Лассо
8
Установить курсор в любую точку контура (в нашем примере — это контур розы).
Нажать кнопку мыши и, не отпуская её, перемещать курсор
по контуру выделяемой области до исходной точки. Контур должен замкнуться.
Отпустить кнопку мыши.
Вероятнее всего, вам не удастся точно обвести контур области, так как сделать это с помощью мыши достаточно сложно.
Инструмент Прямолинейное Лассо используется для выделения многоугольников. ЗАДАНИЕ 10. Выделить область инструментом Прямолинейное Лассо Выбрать инструмент Прямоугольное Лассо. Этот инструмент является дополнительным и, следовательно, «спрятан» за инструментом Лассо.
Этот инструмент является дополнительным и, следовательно, «спрятан» за инструментом Лассо.
Установить курсор в любую точку выделяемого контура . Курсор примет форму лассо.
Щёлкнуть кнопкой мыши.
Переместить мышь до второй вершины контура.
Щёлкнуть кнопкой мыши.
Переместить мышь до третьей вершины контура.
Щёлкнуть кнопкой мыши и т. д.
Поместить курсор в начальную точку.
Курсор примет вид лассо с маленьким кружком.
Щёлкнуть на начальной точке. Выделенная область замкнётся.
Инструмент Магнитное Лассо очень удобен при выборе объектов неправильной формы с чётким контуром. Граница выделения «прилипает» к линии, разделяющей светлые и тёмные участки изображения.
ЗАДАНИЕ 11. Выделить область инструментом Магнитное Лассо.
Увеличить масштаб изображения до 200% (для удобства выделения).
Выбрать инструмент Магнитное Лассо.
Установить курсор в любую точку контура.
Нажать кнопку мыши и, не отпуская её, перемещать курсор
по контуру выделяемой области до исходной точки. Контур должен замкнуться.
Контур должен замкнуться.
Отпустить кнопку мыши.
Замечание. По мере создания границы выделения автоматически ставятся контрольные точки. Если Магнитное Лассо неточно определяет нужный контур, можно поставить контрольные точки вручную щелчком мыши.
Инструмент Волшебная палочка используется для выделения близких по цвету пикселей. При этом степень близости цвета пользователь может задать сам.
ЗАДАНИЕ 12. Выделить область инструментом Волшебная палочка Если изображение имеет более широкий цветовой диапазон, чем фон, который состоит из
близких по цвету областей, то сначала с помощью волшебной палочки выделим фон, а затем инвертируем его, т. е. поменяем местами выделенную и маскированную области.
Выбрать инструмент Волшебная палочка.
Откроются параметры Волшебной палочки.
Значение допуска, по умолчанию равно 32, т. е. в результате щелчка в некоторой точке изображения будет выделена область, включающая 32 близких более светлых и 32 более тёмных оттенка. Чтобы увеличить диапазон оттенков, включаемых в область выделения, нужно ввести большее значение допуска.
Чтобы увеличить диапазон оттенков, включаемых в область выделения, нужно ввести большее значение допуска.
Установить новое значение допуска, например, 150.
Щёлкнуть волшебной палочкой на фоне.
Если не удалось сразу выделить, попробуйте щёлкнуть ещё раз, но в другой части фона.
Поменяем местами выделенную и маскированную области.Выполнить команду
Выделение/Инверсия.
9
Приступая к созданию выделенной области, можно сначала выделить контур вокруг фрагмента изображения, а потом подправить его, добавляя или вычитая лишние участки. ЗАДАНИЕ 13. Добавить к выделению новые области.
Нажать клавишу <Shift>.
Рядом с волшебной палочкой появится плюс. Это значит, что к выделению можно добавлять новые области.
Удерживая клавишу <Shift>, щёлкнуть на областях, которые тоже должны войти в фон. Таким образом, весь фон попал в выделенную область.
Выполнить команду Выделение /Инверсия.
Чтобы вычесть из выделения область, необходимо нажать клавишу <Аlt> и, удерживая её, выделить удаляемую область любым способом.
При работе с фотографией может возникнуть желание отрезать от изображения всё лишнее (поля, фрагменты окружающей обстановки и т. д.). Этот процесс называется кадрированием. Кадрировать изображение важно и в других случаях: чем меньше размер изображения, тем меньше дискового пространства требуется для его сохранения и тем быстрее оно обрабатывается ЗАДАНИЕ 14. Выполнить кадрирование изображения.
Выбрать инструмент Рамка.
Курсор примет такую же форму, как пиктограмма на кнопке инструмента. Нажать кнопку мыши.
Обвести штриховой рамкой изображение, которое необходимо оставить.
Отпустить кнопку мыши.
Изображение будет окружено штриховой рамкой с ограничителями. Ограничители дают возможность изменить (уменьшить, увеличить или повернуть) выделенную область. Для завершения процесса кадрирования:
Поместить курсор в пределы выделенной области.
Дважды щёлкнуть кнопкой мыши.
ЗАДАНИЕ 15. Создать виньетку для оформления фотографии. Открыть фотографию-портрет.
Выбрать инструмент Овальная область.
Выделить овальнуюобласть на фотографии.
Если необходимо, переместить границу выделенной области, а также изменить её размеры (расширить или уменьшить).
Выполнить команду Выделение/Растушёвка.
Откроется диалоговое окно Растушёвка/Выбор.
Растушёвка создаёт плавный переход между пикселями выделенной области и пикселями, окружающими выделенную область.
Ввести в Радиус растушёвки значение 10. Пока вы не заметите никаких изменений.
Выполнить команду Выделение/Инверсия. Выделенная и маскированная области поменялись местами.
Нажать клавишу <Delete >, чтобы удалить выделенную область.
Выполнить команду Выделение/Отменить выделение. Перед вами — фотография с растушёванной виньеткой.
Обрезать лишнюю часть изображения инструментом Рамка. ЗАДАНИЕ 16. Создать фотографию с оттенком сепии.
Открыть любую фотографию (желательно — результат выполнения предыдущего задания, так как оттенки сепии хорошо сочетаются с эффектом виньетки).
Выполнить команду Изображение/Режим/Градация серого. Цветная фотография превратится в чёрно-белое изображение. А теперь заменим оттенки серого двумя красками — чёрной и коричневой. В общем случае чёрно-белое изображение можно подсветить тремя и четырьмя красками.
Выполнить команду Изображение/Режим/Дуплекс/Двухкрасочный.
10
Откроется диалоговое окно Опции двухкрасочного изображения.
Выбрать пункт Двухкрасочный в раскрывающемся списке Тип.
Щёлкнуть на образце цвета.
На экране отобразится диалоговое окно настройки цвета.
Выбрать пункт Pantone (это — название палитры) в раскрывающемся списке Книга.
Выбрать цвет (например, Pantone 716 СVС).
Если вы воспроизведёте этот пример на компьютере, то увидите изображение с тёплым оттенком сепии, украшенное растушёванной виньеткой. Таким способом можно изготавливать фотографии под «старину».
ЗАДАНИЕ 17. Переместить копию выделенного фрагмента изображения.
Выделить фрагмент изображения.
Выбрать инструмент Перемещение.
Установить курсор внутрь выделенной области.
Нажать и не отпускать клавишу <Аlt>.
Курсор изменит форму на двойную (чёрную и белую) стрелку, показывающую, что в этом режиме произойдёт перемещение не самого выделенного фрагмента, а его копии.
Нажать кнопку мыши и, не отпуская её, переместить выделенный фрагмент изображения на новое место.
Отпустить кнопку мыши и клавишу <Аlt>.
Копия фрагмента изображения останется выделенной. ЗАДАНИЕ 18. Выполнить масштабирование выделенной области.
Выполнить команду Редактирование/Свободное трансформирование.
Вокруг выделенного фрагмента появится рамка с ограничителями.
Установить курсор мыши на один из ограничителей. Курсор примет вид двунаправленной стрелки.
Нажать кнопку мыши.
Перемещать мышь при нажатой кнопке.
Отпустить кнопку мыши, когда граница выделения достигнет нужных размеров.
Дважды щёлкнуть мышью внутри выделения для завершения операции.
Замечание. Масштабирование будет пропорциональным, если при перемещении угловых ограничителей держать нажатой клавишу <Shift>.
Замечание. При нажатой клавише <Ctrl> выделение будет искажаться, а не масштабироваться, при этом курсор примет вид серой стрелки.
ЗАДАНИЕ 19. Выполнить поворот выделенной области.
Выполнить команду Редактирование/Свободное трансформирование.
Вокруг выделенного фрагмента появится рамка с ограничителями.
Установить курсор мыши рядом с ограничителем с внешней
стороны выделения. Курсор примет вид изогнутой двунаправленной стрелки.
Нажать кнопку мыши.
Перемещать мышь при нажатой кнопке.
Отпустить кнопку мыши, когда граница выделения достигнет желаемого положения.
Дважды щёлкнуть мышью внутри выделения для завершения операции.
Поворот границы выделения производится относительно центра вращения, который обозначается маленькой окружностью с перекрестием. По умолчанию он находится в центре ограничивающего прямоугольника.
Для смещения центра вращения:
Установить курсор мыши на окружность с перекрестьем.
Нажать кнопку мыши.
Перемещать мышь при нажатой кнопке.
Преобразования с выделенной областью можно выполнять точно, задавая «значение угла поворота, новый размер (в процентах от старого), степень искажения или новое
11
местоположение. | Для | этого | используется | команда |
Редактирование/Преобразование/Числовое.
Упражнения для самостоятельной работы
Упражнение 1
Используя волшебную палочку, выделить область.
Упражнение 2
Используя инструмент Магнитное Лассо, выделить область.
Контрольные вопросы
1.Почему необходимо выделять фрагменты изображений?
2.Какая часть изображения называется «маскированной областью»?
3.Как переместить выделенный фрагмент изображения?
4.Как можно подправить границу выделенной области?
5. Когда необходимо кадрировать изображение?
Когда необходимо кадрировать изображение?
6.Что понимается под термином «растушёвка»?
7.Какие преобразования можно выполнять над выделенными фрагментами изображений? 8.Как отменить несколько последних команд?
9.Почему в Photoshop используются разнообразные инструменты выделения?
10.Что такое параметр Допуск инструмента Волшебная палочка и как его значение влияет на выделение?
11.Как добавить к выделенному фрагменту новую область?
12.Что происходит в результате инвертирования выделения?
Тема № 3 Маски и каналы
В этой теме:
понятие маски;
корректировка выделения в режиме быстрой маски;
сохранение выделенной области в качестве маски;
корректировка выделения в канале маскирования; загрузка сохранённого выделения.
При работе с выделенными областями возникает ряд проблем.
Во-первых, очень часто использование волшебной палочки или группы инструментов Лассо не позволяет точно выделить фрагмент изображения, например, группу людей, зверька с пёстрой окраской, букет цветов и т. д. Поэтому необходимы средства для уточнения предварительно созданного выделения.
д. Поэтому необходимы средства для уточнения предварительно созданного выделения.
Во-вторых, выделенные области можно редактировать по порядку: сначала первую, затем вторую, третью и т.д. Важно помнить, что каждый раз, когда выделяется новая область, выделение старой пропадает. Следовательно, необходимо иметь возможность сохранять выделенные области для повторного использования.
Именно для решения этих проблем в Photoshop используются маски. Маску можно сравнить с трафаретом: участки изображения, оказавшиеся в отверстии трафарета, могут подвергаться любым изменениям, а закрытые области надёжно защищены от изменений.
Чтобы уточнить предварительно созданное выделение, используется режим быстрой маски. ЗАДАНИЕ 1. Перейти в режим быстрой маски.
Выбрать инструмент Лассо.
Приблизительно выделить очертания области.
Щёлкнуть на пиктограмме быстрой маски на палитре инструментов.
Теперь на экране отчётливо виден только выделенный фрагмент, а маскированная (защищённая от изменений) область покрыта полупрозрачной красной плёнкой. Её цвет
Её цвет
12
Том Кенни Дизайн | Самый быстрый способ центрировать слои в Photoshop
Одной из наиболее частых задач, которые я выполняю в Photoshop, является перемещение слоев так, чтобы они оказались в центре других слоев или разделов, поэтому я решил выяснить, как я могу сделать это быстрее. Если я могу экономить несколько секунд каждый раз, когда мне нужно что-то центрировать, я могу тратить меньше времени на воплощение своих идей на экране.
Медленный путь
Чтобы понять, сколько времени я выиграл, давайте сначала посмотрим, как я это делал раньше. Раньше я использовал направляющие для центральных слоев. Если бы мне нужно было что-то центрировать, мне пришлось бы сначала настроить направляющую, которая может быть довольно длинной.
Достаточно просто создать направляющую в центре холста ( Вид > Новая направляющая… > Вертикальная ориентация с положением, установленным как 50%)
Затем я переместил бы слой в нужное положение, нажав CMD + T (свободная трансформация) и выравнивание ручек посередине к направляющей.
Что делать, если я хочу центрировать слой по части дизайна, которая не является серединой документа? Ну, раньше я создавал направляющую в центре нужной мне области либо нажатием CMD + T на существующем слое или с помощью Выберите > Преобразовать выделение и переместите направляющую в центр ограничивающей рамки, обозначенной маркерами.
Сейчас это кажется сумасшествием, хотя я привык к этому и это не казалось проблемой. В то время это казалось самым быстрым способом, но я застрял на своем пути, и теперь у меня есть гораздо более быстрый способ сделать это.
Самый быстрый способ: центрирование с помощью выделения
Самый быстрый способ центрировать элемент(ы) в фотошопе – это использовать инструмент выделения выделения, и до недавнего времени я даже не знал, что это возможно. Это одна из тех вещей, которые вы открываете, используете в течение пяти минут и думаете: «Почему я не знал об этом раньше?!». Затем это быстро становится второй натурой и важной частью вашего процесса Photoshop.
Затем это быстро становится второй натурой и важной частью вашего процесса Photoshop.
Процесс
Во-первых, давайте посмотрим, как мы можем использовать эту технику для центрирования слоя в середине документа. С выбранным слоем, который вы хотите центрировать, и активным инструментом выделения, нажмите CTRL + A , чтобы выбрать весь документ, а затем в инструменте перемещения (сочетание клавиш: V ), нажмите либо «Выровнять вертикальные центры», или кнопку «Выровнять горизонтальные центры» (выделена ниже). Щелкните обе, чтобы центрировать слой точно посередине документа.
Вы также можете развернуть меню, выбрав Layer > Align Layers to Selection и щелкнув соответствующие варианты выравнивания, но кто захочет это делать? Не я, и на самом деле у меня есть даже более быстрый способ, чем даже выбор инструмента перемещения и щелчок по значкам.
Пользовательские сочетания клавиш
Мне не нравится перемещать мышь и нажимать кнопки. Я ленив, поэтому давайте ускорим этот процесс, создав собственное сочетание клавиш для центрирования слоя.
Я ленив, поэтому давайте ускорим этот процесс, создав собственное сочетание клавиш для центрирования слоя.
Сочетания клавиш, которые я использую для центрирования по горизонтали и вертикали:
- По вертикали: ALT + CMD + 1
- Горизонтальный: SHIFT + CMD + 1
Здесь важно то, что эти комбинации не используются Photoshop для каких-либо встроенных сочетаний клавиш, и их можно быстро и легко активировать левой рукой. Поначалу они кажутся немного странными, но как только вы привыкнете к этим сочетаниям клавиш, вы сэкономите огромное количество времени по сравнению с поиском значков в пользовательском интерфейсе.
Если вы хотите использовать другую комбинацию клавиш, вы можете создать свою собственную, выбрав Редактировать > Сочетания клавиш… но я считаю, что это работает очень хорошо.
Больше мощности!
Теперь это позволяет центрировать один слой посередине другого, просто выбрав их оба и используя сочетание клавиш. Вы также можете центрировать слои с помощью любого выделения выделения, которое вы делаете сами, что может иногда пригодиться, особенно если вы хотите, например, центрировать слой по третьему столбцу макета. Просто сделайте выделение (очень просто, если вы используете направляющие для сетки) с выбранным слоем и нажмите сочетание клавиш, и все готово.
Вы также можете центрировать слои с помощью любого выделения выделения, которое вы делаете сами, что может иногда пригодиться, особенно если вы хотите, например, центрировать слой по третьему столбцу макета. Просто сделайте выделение (очень просто, если вы используете направляющие для сетки) с выбранным слоем и нажмите сочетание клавиш, и все готово.
Пойдите еще дальше и подпишите сочетания клавиш для других функций выравнивания. Я использую функции выравнивания по верхнему и левому краю почти так же часто, как по центру, поэтому для них у меня также настроены сочетания клавиш.
Photoshop теперь включает интеллектуальные направляющие, которые появляются на экране при перемещении слоев и информируют вас о расположении слоя относительно других слоев.
Вы можете располагать слои по центру по вертикали и горизонтали, используя эти интеллектуальные направляющие, но это может привести к путанице в сложном документе с большим количеством слоев, так как бывает трудно определить, находится ли он точно в середине определенного слоя или фактически выравнивание с другим слоем. Вот почему я все еще рекомендую использовать описанный выше метод большую часть времени.
Вот почему я все еще рекомендую использовать описанный выше метод большую часть времени.
Дополнительные полезные советы по дизайну см. во всех статьях.
Полное руководство по вырезанию изображений в Photoshop
Adobe Photoshop — мощный инструмент для дизайна и анимации. Многие проекты основаны на изображениях, которые необходимо удалить с фона перед использованием. Независимо от того, разрабатываете ли вы плакат, создаете раскадровку для анимационного проекта или работаете над шедевром моушн-дизайна, у нас есть исчерпывающее руководство, которое поможет вам начать работу.
Мы подготовили полное руководство по вырезанию изображений в Photoshop. Нет, на самом деле, это самое всеобъемлющее, что мы когда-либо делали, и мы знаем, что вы поймете один или два трюка по пути. Конечно, у каждого из этих советов есть свои плюсы и минусы, и они лучше всего работают, когда вы комбинируете несколько техник. Это руководство предназначено для добавления новых инструментов к вашему ремню, так что возьмите чашку кофе (или напиток по вашему выбору) и давайте займемся этим.
Это руководство предназначено для добавления новых инструментов к вашему ремню, так что возьмите чашку кофе (или напиток по вашему выбору) и давайте займемся этим.
Из этого руководства вы узнаете, как:
- Рисовать на маске изображения
- Использовать инструмент «Перо»
- Использовать инструмент «Выделение объекта»
- Использовать инструмент «Быстрое выделение» Обратите внимание, что мы работаем с Adobe Photoshop CC 2022
{{лид-магнит}}
Как рисовать на маске изображения в Photoshop CC 2022
-деструктивный способ настроить изображения в вашей композиции. Вместо того, чтобы отрезать изображение от фона, вы просто скрываете части изображения, которые не хотите использовать. Если вы используете ластик, вы фактически удаляете пиксели с изображения. Если вы сделаете слишком много ошибок, даже CTRL/CMD+Z вас больше не спасут. Вот почему вы должны ходить в масках.
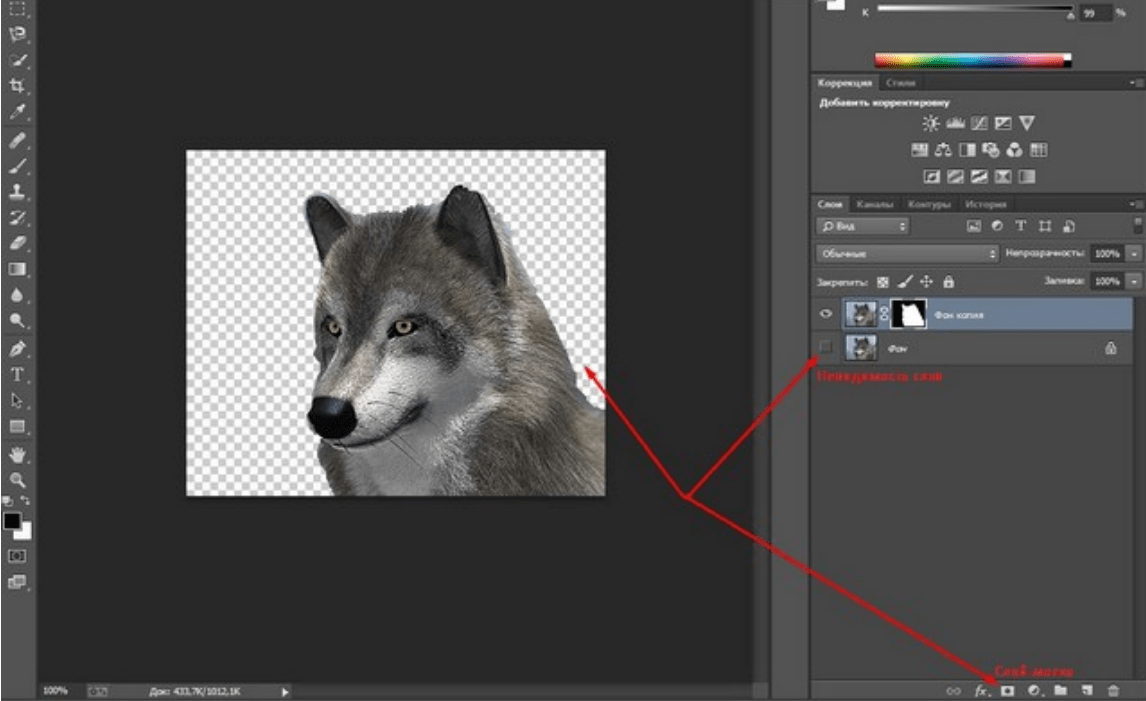
Маски изображения можно создать, щелкнув слой изображения, а затем щелкнув значок маски.

Вы увидите простой белый слой, открытый рядом со слоем с изображением. Теперь выберите кисть (B) и измените цвет на черный. Нажмите на слой маски и нарисуйте изображение. Пиксели исчезнут, как если бы вы их стирали… но эти пиксели не исчезнут навсегда. Они просто замаскированы.
Что хорошо в маске, так это возможность использовать оттенки серого для маскировки изображения с различными уровнями непрозрачности. Это делает смешивание изображений еще проще.
Ahhhh, perfectНесмотря на то, что Маски изображений великолепны благодаря своей гибкости и неразрушающему характеру, они также являются кропотливым ручным процессом. Если время имеет существенное значение, это может быть не лучший инструмент.
Как использовать инструмент «Перо» в Photoshop CC 2022
Инструмент «Перо» — это практически самый точный способ вырезать элементы из изображения в Photoshop. Однако прежде чем вы начнете, мы рекомендуем настроить один параметр инструмента еще до того, как вы начнете.
 По умолчанию перо будет опускать точки на кончике значка.
По умолчанию перо будет опускать точки на кончике значка.Вместо этого давайте сделаем это немного точнее. Сначала вы перейдете в меню Photoshop > «Установки» > «Курсоры»…
Установите для «Другие курсоры » значение « Precise ».
При этом значок курсора меняется со значка пера на перекрестие, что позволяет выбирать объекты с точностью до пикселя. Помните, что ключом к быстрому рабочему процессу является подготовка ваших инструментов для выполнения поставленных задач. Теперь, когда у вас настроен Pen Tool, пришло время посмотреть, на что он способен.
Теперь секрет использования пера прост. Щелкните, чтобы разместить начальную точку. Когда вы нажмете вторую точку, удерживайте и перетащите, чтобы создать ручку Безье. Это позволяет вам создавать кривые, которые повторяют естественные контуры вашего изображения. Если вы работаете с линиями, выгравированными лазером, прекрасно. Вы можете использовать прямую линию.
 Но большинство изображений, которые мы будем использовать в своей карьере, не имеют идеальной формы.
Но большинство изображений, которые мы будем использовать в своей карьере, не имеют идеальной формы.Как только у вас появится первоначальная форма, нажмите Option/Alt и перетащите, и вы сломаете ручку Безье.
Это сообщает Photoshop направление, в котором вы планируете двигаться дальше, и значительно упрощает переход от точки к точке.
Если вы ошиблись при размещении точки, зажмите CMD/CTRL и вы сможете взять и переместить точку туда, куда нужно. Это утомительный процесс, особенно если вы хотите получить все детали, но это то, что нужно для получения четкого изображения.
Когда вы перемещаетесь по изображению, удерживайте клавишу пробела , чтобы курсор превратился в руку, чтобы вы могли настроить свой холст.
Это требует практики, но вскоре вы поймете, как работает этот инструмент. Как видите, в некоторых областях мне удалось обойтись меньшим количеством очков, в то время как более загруженные участки потребовали целого ряда корректировок.

Создание маски изображения с помощью инструмента «Перо»
Чтобы превратить это в маску, мы переходим на вкладку «Контур» с правой стороны. Вы увидите, что у нас создан рабочий путь.
Если вы CMD+Click , это превратит путь в выделение. Теперь перейдите на вкладку «Слои» и щелкните значок маски, и альт! Вы создали идеальную маску для своего изображения. Однако есть еще лучший способ замаскировать изображение.
Создайте векторную маску с помощью инструмента «Перо»
Вместо маски изображения создадим векторную маску .
Создав путь, выберите изображение и перейдите к значку маски. Удерживая CMD/CTRL, нажмите кнопку «Маска», чтобы создать векторную маску. Вы заметите, что маска выглядит по-другому в вашем слое.
Теперь, с выбранной векторной маской, нажмите клавишу A , чтобы переключиться на мой инструмент прямого выделения. Это позволяет вам выбирать точки на моем пути и воздействовать на них неразрушающим образом.
 У вас также есть дополнительные параметры на вкладке «Свойства», уникальные для векторных масок.
У вас также есть дополнительные параметры на вкладке «Свойства», уникальные для векторных масок.Инструмент «Перо», как видите, чрезвычайно точен. Однако его использование может быть медленным и утомительным процессом. К счастью, Photoshop предоставляет вам несколько мощных инструментов для ускорения процесса.
Как использовать инструмент выбора объекта в Photoshop CC 2022
Инструмент выбора объекта — это забавный, простой в использовании инструмент, который быстро идентифицирует и выбирает объект. Однако его может быть непросто найти в настройках по умолчанию. Иногда он спрятан вместе со всеми другими инструментами. В любом случае, давайте выдвинем его вперед и посмотрим, на что он способен.
Направляйтесь к Edit > Toolbar , и мы можем вставить инструмент выделения объектов куда угодно. Я думаю, что это относится к Quick Selection Tool , вот куда я его помещаю.
При выборе инструмента вы увидите две вращающиеся стрелки на панели инструментов.
 Это Adobe Sensei Engine работает в фоновом режиме, пытаясь выяснить, где находятся все объекты на изображении. Как только стрелки перестанут двигаться, вы готовы.
Это Adobe Sensei Engine работает в фоновом режиме, пытаясь выяснить, где находятся все объекты на изображении. Как только стрелки перестанут двигаться, вы готовы.Теперь, куда бы ни перемещался мой курсор, вы увидите изображение, выделенное для выбора.
Насколько это круто? Photoshop уже создал маски для каждого объекта на вашем изображении (которые он смог идентифицировать). Поэтому, если я хочу изменить цвет одного из этих объектов, я просто щелкаю, и он выбирает. я могу держать Shift для выбора нескольких объектов. Если я ошибусь, я могу отменить выбор, удерживая Option/Alt и щелкая.
Теперь давайте создадим новый слой, затем создадим маску изображения на этом слое. Вы увидите, что моя маска уже настроена для выбранных мной объектов. Теперь выберите новый слой изображения, выберите цвет и нажмите Option/Alt+Delete .
Теперь мне просто нужно изменить режим передачи этого слоя, и я могу создать…
Инструмент выбора объекта — отличное дополнение к вашей панели инструментов Photoshop.
 Хотя инициализация занимает секунду (в зависимости от вашей машины), вы можете видеть, насколько эффективным может быть Sensei Engine.
Хотя инициализация занимает секунду (в зависимости от вашей машины), вы можете видеть, насколько эффективным может быть Sensei Engine.Если вы хотите уточнить выделение, вы можете сделать это с помощью инструмента Select and Mask Tool , к которому мы перейдем через мгновение.
Как использовать инструмент быстрого выбора в Photoshop CC 2022
Инструмент быстрого выбора — это действительно удобный способ быстро захватывать объекты, когда вам не нужно быть идеальным до пикселя. Перейдите на панель инструментов и выберите этот инструмент.
Когда вы используете инструмент быстрого выбора, ваш курсор изменится на значок кисти. Используйте скобки ( [ или ] ) для увеличения или уменьшения инструмента. Затем просто закрасьте объект, который хотите выделить. Если вы поймаете что-то, что вам не нужно, удерживайте клавишу Option/Alt и закрасьте эту область.

Вы можете заметить, что область выбора время от времени прыгает. Это Photoshop, использующий ваш ввод, чтобы угадать, какие части изображения вы хотели захватить. Некоторая тонкая настройка потребуется, если ваш объект плохо освещен или слишком мал, но это простой способ захватить очевидные объекты на вашем изображении.
Если вы выполняете простую цветокоррекцию, вам, скорее всего, не нужно идеальное изображение. Это делает его отличным инструментом для работы.
Интеллектуальные инструменты выделения в Photoshop
В Photoshop также есть несколько инструментов интеллектуального выделения с поддержкой Sensei, которые действительно могут помочь в вашем рабочем процессе, поэтому давайте кратко рассмотрим и их.
Выберите небо в Photoshop
Допустим, у вас есть отличное изображение, но вам нужно поменять его на более интересное небо. Что ж, это может быть довольно утомительным процессом — маскировать все объекты на переднем плане.
 Однако сегодня вы можете просто пойти в Выберите > Небо . Серьезно.
Однако сегодня вы можете просто пойти в Выберите > Небо . Серьезно.Adobe Sensei посмотрит на ваше изображение и через несколько секунд создаст довольно точную маску. Чтобы проверить это, мы переходим к нашему изображению неба и применяем только что созданную маску. В нашем случае это выглядит чертовски хорошо!
Исходное изображение слева, новое небо справа
Выбор области фокусировки в Photoshop
Теперь у вас есть возможность выбрать определенный диапазон фокусных расстояний на изображении. Вы делаете это, используя выбор области фокусировки в меню выбора.
Это позволяет вам выбрать те части изображения, которые находятся в пределах выбранного вами диапазона фокусировки.
Сэнсэй автоматически выберет пиксели, попадающие в фокальную плоскость. Как только вы нажмете «ОК», у вас будет выбор только вокруг этой части вашего изображения, что позволит вам делать довольно забавные вещи.
С новым выделением я могу открыть корректирующий слой и применить кривую, осветляющую эту часть изображения, как если бы у меня был отдельный ключевой источник света.

