Ставим человека, кошку и любой объект на новый фон в Фотошопе
Вырезание объекта из картинки
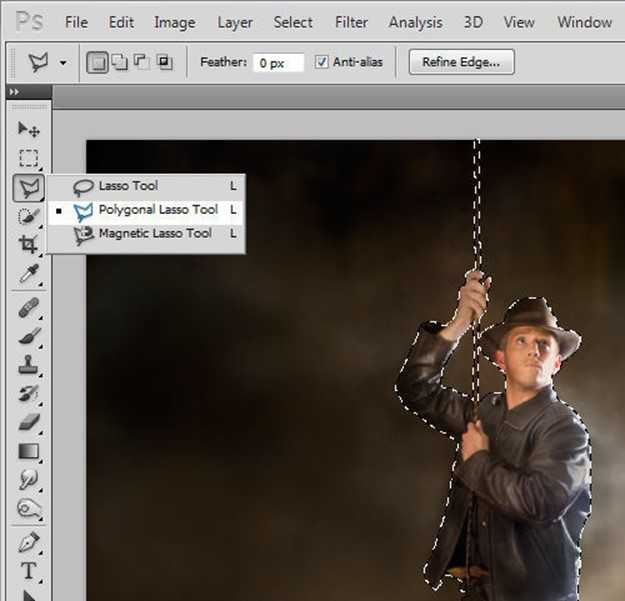
Первый шаг в нашем гайде — самый простой. Тут нужно выделить нужный нам объект и скопировать выделенный фрагмент. Для этого удобнее всего воспользоваться инструментом «Быстрое выделение» (Quick Selection Tool). В отличие от обычного инструмента выделения, он позволяет обвести конкретный объект на фото. После этого выделенный фрагмент можно вырезать или скопировать.
Так выглядит инструмент «Быстрое выделение»
«Быстрое выделение» автоматически очерчивает контуры нужного объекта. Зачастую этот инструмент хорошо справляется с задачей, но с ним могут возникнуть проблемы, если объект и фон близки по цветовой гамме. Лучше всего, если объект на фото в темных тонах, а фон — в светлых. Или наоборот.
Итак, приступим. При выборе инструмента «Быстрое выделение» на верхней панели слева мы увидим три иконки с кистью — первая позволяет начать новое выделение без привязки к ранее выделенной области, вторая (которая со знаком «+») позволяет добавлять фрагменты к уже выделенному участку, а третья (со знаком «-»), наоборот, убрать из выделения ненужные фрагменты.
Для начала выберем среднюю иконку и нажмем примерно на центр нашего объекта. Видим, что программа выделила сразу всё тело человека. Без выделения остались только кроссовки и голова.
Так работает инструмент «Быстрое выделение»
Для выделения мелких деталей уменьшаем размер кисти и аккуратно нажимаем на них. Если что-то пошло не так, всегда есть кисть со значком «-», которая позволяет отменить выделение.
Чтобы полностью убрать фон, мы уменьшили размер кисти до 1 пикселя и при помощи кисти вычитания убрали в выделенной фигуре светлые части
Теперь, когда фигура полностью выделена, остается нажать Ctrl+C и создать новый файл, чтобы перенести в него скопированный объект («Файл» —> «Новый»—> «Буфер обмена»). Затем вставляем нужный нам объект. С таким же успехом вставить его можно не просто на белый лист, а в любое другое изображение.
Вставляем вырезанный объект из буфера обмена в новый файл
Читайте также
Оформление группы «ВКонтакте»: самое подробное руководство в рунете Как сделать классную презентацию, если вы не дизайнер Как разработать текст и дизайн коммерческого предложения, чтобы клиенты у вас купилиЭкспресс-логотип всего за 4 дня + подарок
3 варианта на выбор
ПодробнееПодбираем новый фон и «заметаем следы»
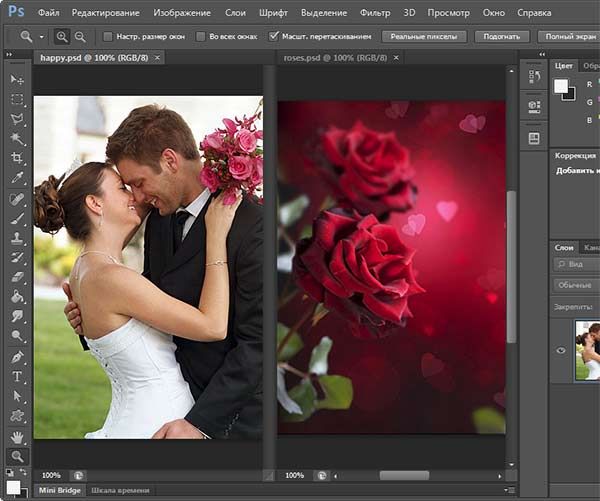
Чтобы перенести наш объект на другой фон, сначала подберем снимок, подходящий по освещенности. Это упростит работу, но не является обязательным условием. Вставляем наш объект в файл с изображением и начинаем его встраивать.
Это упростит работу, но не является обязательным условием. Вставляем наш объект в файл с изображением и начинаем его встраивать.
Чтобы нашего вмешательства не было заметно, в исходном файле с выделенным объектом выбираем инструмент «Быстрое выделение», наводим кисть на выделенный фрагмент и нажимаем правую кнопку мыши. В появившемся меню выбираем пункт «Уточнение края» (Select and Mask).
Выбираем пункт «Уточнение края»
Появилась меню, в котором нас интересует последний блок «Настройки экспорта» (Output settings). В пункте «Вывод в» (Output To) выбираем «Новый слой со слоем маской» (New Layer with Layer Mask) и нажимаем ОК.
Копируем выделенный объект со слоем маской
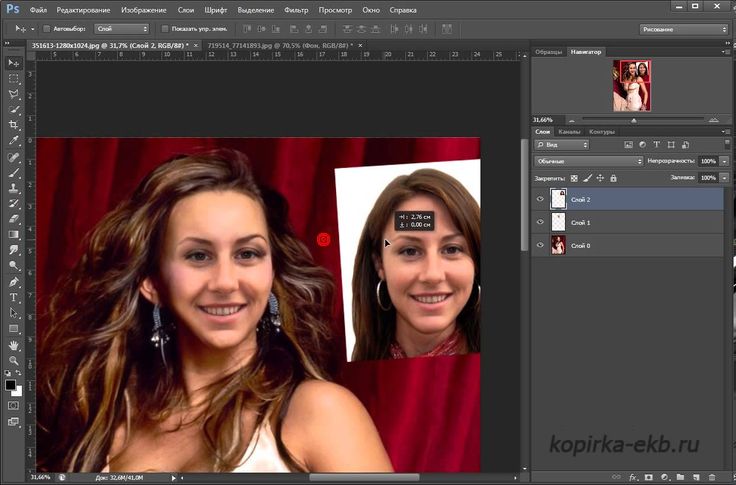
Теперь помещаем нашего человека на новый фон и проводим еще несколько простых манипуляций, чтобы скрыть наше вмешательство.
Так сначала выглядит вырезанный объект на новом фоне
В нашем случае опустим фигуру человека ниже – так, чтобы он «стоял» на земле, а не парил над ней. А еще уменьшим фигуру, чтобы ее размер естественно соотносился с шириной дороги. Можно, конечно, провести вычисления и рассчитать точный размер, но сейчас подгоним на глазок.
А еще уменьшим фигуру, чтобы ее размер естественно соотносился с шириной дороги. Можно, конечно, провести вычисления и рассчитать точный размер, но сейчас подгоним на глазок.
Результат подбора размера человека под новое фото
Теперь переключаемся на «Слой Маска» — его можно увидеть в правой панели — он связан с нашим основным слоем, на котором находится перенесенный объект. Затем выбираем инструмент «Кисть» (обычная «Кисть» – не перепутайте) и начинаем творить! Помните, что черная кисть (цвет ее можно увидеть в самом низу левой панели) удаляет части нашего добавленного объекта, а белая — дорисовывает, перенося части изображения с исходника.
Выбираем инструмент «Кисть» для манипуляции со «Слоем Маской»
Пользуясь белой кистью, мы как бы «врисовываем» наш объект в новый фон.
Теперь человек смотрится на дороге более естественно
На последнем этапе нам остается выровнять цвета перемещенного объекта так, чтобы он лучше вписался в фон. Для этого нажимаем на кнопку палитры в нижней части правой панели и выбираем там пункт «Баланс цвет» (Color Balance).
Для этого нажимаем на кнопку палитры в нижней части правой панели и выбираем там пункт «Баланс цвет» (Color Balance).
Выбираем «Цветовой баланс», чтобы скорректировать цвет объекта
На появившейся панели в самом низу есть кнопка, на которой нарисован квадрат со стрелкой вниз. Если стрелка у вас зачеркнута, то нужно нажать на эту кнопку, если же нет, то оставляем все как есть. Теперь приступим к корректировке цветовой гаммы. Можно поиграть с тенями и полутонами, чтобы объект на новом фоне выглядел более естественно. Вот какой итог получился у нас:
Затемнение снимков позволило добиться прекрасного результата
Таким же образом можно перенести с одной фотографии на другую любой объект или даже несколько – поставить горы посреди океана или самолет на подземную парковку супермаркета.
Как сделать фото «легче» и не потерять в качестве: 3 простых способа
Как перейти из Lightroom в Photoshop и как вернуться обратно
Хотя Lightroom превосходно организовывает снимки, обрабатывает изображения, делает слайд-шоу и печать, это не Photoshop. Lightroom не создает спецэффектов или мощного ретуширования снимка; в нем отсутствуют слои, фильтры и еще бесчисленное количество (да, именно так) вещей, которые есть в Photoshop. Поэтому будут моменты, когда придется переходить в Photoshop, чтобы сделать некоторые «фотошопные штучки», а затем возвращаться назад, в Lightroom для печати или презентации. К счастью, эти два приложения рождены для совместной работы.
Lightroom не создает спецэффектов или мощного ретуширования снимка; в нем отсутствуют слои, фильтры и еще бесчисленное количество (да, именно так) вещей, которые есть в Photoshop. Поэтому будут моменты, когда придется переходить в Photoshop, чтобы сделать некоторые «фотошопные штучки», а затем возвращаться назад, в Lightroom для печати или презентации. К счастью, эти два приложения рождены для совместной работы.
Шаг Один:
В этом разделе мы намерены удалить футболиста из данного фона и поместить его на совершенно другой фон (выполнить композитинг — создать составное изображение из отдельных частей, и для выполнения такой работы необходимо перейти в Photoshop), но прежде, чем в него перейти, я сначала сделаю в Lightroom максимум правок, которые можно в нем выполнить. Начнем с добавления определенных значений Contrast (Контраст) и Clarity (Четкость), для чего откроем изображение в модуле Develop (Коррекции) и увеличим Contrast (Контраст) до +48. Света становятся слишком яркими, поэтому понизим Highlights (Света) с помощью ползунка до -30. Чтобы проявить детали в тенях, перетащим ползунок Shadows (Тени) в +37. Наконец, увеличим Clarity (Четкость) до +72, чтобы подчеркнуть структуру, и затем немного понизим Vibrance (Сочность), чтобы эти корректированные цвета не выглядели слишком сочными. В итоговом снимке я также самую малость уменьшил Exposure (Экспозиция).
Чтобы проявить детали в тенях, перетащим ползунок Shadows (Тени) в +37. Наконец, увеличим Clarity (Четкость) до +72, чтобы подчеркнуть структуру, и затем немного понизим Vibrance (Сочность), чтобы эти корректированные цвета не выглядели слишком сочными. В итоговом снимке я также самую малость уменьшил Exposure (Экспозиция).
Занимательные идеи по дизайну интерьера с фото http://dizainideya.ru для вашей гостиной, спальни, кухни и ванной комнаты, а так же идеи, помогающие сэкономить пространство в маленьких квартирах.
Шаг Два:
Зайдите в меню Photo > Edit In (Фото > Редактирование), и выберите команду Edit in Adobe Photoshop (в Adobe Photoshop) (как показано здесь) или просто нажмите быструю клавишу Ctrl+E (Mac: Command+E). Если вы снимали в RAW, это просто заставляет Photoshop «взять взаймы» копию изображения и открыть ее. Однако, если вы снимали в режиме JPEG или TIFF, это вызывает диалоговое окно Edit Photo with Adobe Photoshop (Правка фото в Adobe Photoshop), где вы выбираете для правки в Photoshop: (1) копию оригинального снимка, отправленную в Photoshop, со всеми изменениями и правками, сделанными в снимке в Lightroom, (2) копию оригинального нетронутого снимка, сделанную Lightroom и отправленную в Photoshop, или (3) оригинальный файл JPEG или TIFF без каких-либо изменений, которые были внесены к настоящему времени в Lightroom.
ШагТри:
Как только мы начинаем здесь работу с RAW файлом, в Photoshop открывается копия изображения, с изменениями, которые вы внесли в Lightroom (как показано здесь). Первое, что мы должны сделать — отделить объект съемки от фона и перенести его на его собственный отдельный слой. Итак, активируйте инструмент Quick Selection (Быстрое выделение) (W) и закрасьте им футболиста (как показано здесь). По мере закрашивания, появляется контур объекта съемки, и происходит выделение объекта. Не ждите, что выделение будет совершенным, это пока лишь грубая прикидка. Вы видите здесь, что в выделение попали области между руками и талией игрока, а также участки на маске шлема.
Шаг Четыре:
Если вы сделали грубую ошибку (например, начали с выделения серого фона), то можете отменить выделение таких областей, нажимая-и-удержи-вая-нажатой клавишу Alt (Mac: Option) и закрашивая эти области — и они будут исключены из выделения. Однако этот инструмент очень плохо работает на небольших участках, таких как участки в маске лица или рядом с кистями рук. По моему опыту, в таких ситуациях гораздо лучше использовать инструмент Magic Wand (Волшебная палочка) (Shift+W): нажмите-и-удерживайте-нажатой клавишу Alt (Mac: Option), а затем просто щелкните один раз в областях рядом с кистями и в маске, и этого в большинстве случаев достаточно для их удаления из выделения (я устанавливаю параметр Tolerance (Допуск) инструмента Magic Wand (Волшебная палочка) в Панели опций равным 20, благодаря чему участки с отмененным выделением не выходят за разумные границы). Увеличьте масштаб, чтобы облегчить отмену выделения мелких участков на маске и дырочек шнуровки на штанах. Постарайтесь выделить только игрока и его шлем и не выделять вообще никаких участков фона (как показано здесь. И не волнуйтесь о выделении кромок волос. Потом мы над этим поработаем).
По моему опыту, в таких ситуациях гораздо лучше использовать инструмент Magic Wand (Волшебная палочка) (Shift+W): нажмите-и-удерживайте-нажатой клавишу Alt (Mac: Option), а затем просто щелкните один раз в областях рядом с кистями и в маске, и этого в большинстве случаев достаточно для их удаления из выделения (я устанавливаю параметр Tolerance (Допуск) инструмента Magic Wand (Волшебная палочка) в Панели опций равным 20, благодаря чему участки с отмененным выделением не выходят за разумные границы). Увеличьте масштаб, чтобы облегчить отмену выделения мелких участков на маске и дырочек шнуровки на штанах. Постарайтесь выделить только игрока и его шлем и не выделять вообще никаких участков фона (как показано здесь. И не волнуйтесь о выделении кромок волос. Потом мы над этим поработаем).
Шаг Пять:
А вот сейчас начинаются чудеса. Причина несовершенства выделения в том, что в действительности инструмент быстрого выделения слишком грубый. Выделение свитера и игрока осуществляется просто, но выделение волос, с сохранением всех их прядей, нуждается в специальном приеме. Adobe в Photoshop CS5 усовершенствовал инструмент Refine Edge (Уточнить край), и теперь он позволяет сделать большую часть хитрой настройки. Итак, пока выделение сохраняется, щелкните кнопку Refine Edge (Уточнить край) в панели параметров, чтобы вызвать диалоговое окно Refine Edge (Уточнить край) (показанное здесь). Вверху можно выбрать, как должно выглядеть выделение. Я здесь выбрал представление Black & White (Черно-белое), позволяющее воочию увидеть то, что происходит. Чтобы выделить волосы игрока, установите галочку в окошке Smart Radius («Умный» радиус), затем перетащите ползунок Radius (Радиус) вправо, пока вы не увидите, что волосы начинают делаться выделенными. Как только это выделение завершится, переместите курсор прямо вдоль внешнего края волос и закрасьте, чтобы позволить Photoshop сделать хитрые вычисления для выделения сложной части волос (вы закрашиваете здесь инструментом Refine Radius (Уточнить радиус)).
Adobe в Photoshop CS5 усовершенствовал инструмент Refine Edge (Уточнить край), и теперь он позволяет сделать большую часть хитрой настройки. Итак, пока выделение сохраняется, щелкните кнопку Refine Edge (Уточнить край) в панели параметров, чтобы вызвать диалоговое окно Refine Edge (Уточнить край) (показанное здесь). Вверху можно выбрать, как должно выглядеть выделение. Я здесь выбрал представление Black & White (Черно-белое), позволяющее воочию увидеть то, что происходит. Чтобы выделить волосы игрока, установите галочку в окошке Smart Radius («Умный» радиус), затем перетащите ползунок Radius (Радиус) вправо, пока вы не увидите, что волосы начинают делаться выделенными. Как только это выделение завершится, переместите курсор прямо вдоль внешнего края волос и закрасьте, чтобы позволить Photoshop сделать хитрые вычисления для выделения сложной части волос (вы закрашиваете здесь инструментом Refine Radius (Уточнить радиус)).
Шаг Шесть:
Кролле того, установите очень маленький разллер кисти Refine Radius (Уточнить радиус), используя клавишу клавиатуры [ (Левая квадратная скобка) (слева от буквы Р). Иллейте в виду, что когда используется этот инструмент, он часто «проявляет» тонкие пряди (если вы видите тонкие нити, тянущиеся по голове — это то, что я имею в виду), но мы исправим это в следующем шаге, так что пока просто закрасьте достаточно полно, чтобы внешний край волос выглядел выделенным. Если это помогает, можно также изменить представление, используя всплывающее меню View (Режим просмотра). Когда результат вас удовлетворит, в секции Output (Вывод), внизу диалогового окна, из всплывающего меню Output То (Вывод в), выберите New Layer with Mask (Новый слой со слоем-маской), затем щелкните ОК, и получите изображение, которое видите здесь — наш объект съемки на прозрачном фоне. Выбор New Layer with Mask (Новый слой со слоем-маской) позволяет корректировать маску, и это имеет большое значение.
Иллейте в виду, что когда используется этот инструмент, он часто «проявляет» тонкие пряди (если вы видите тонкие нити, тянущиеся по голове — это то, что я имею в виду), но мы исправим это в следующем шаге, так что пока просто закрасьте достаточно полно, чтобы внешний край волос выглядел выделенным. Если это помогает, можно также изменить представление, используя всплывающее меню View (Режим просмотра). Когда результат вас удовлетворит, в секции Output (Вывод), внизу диалогового окна, из всплывающего меню Output То (Вывод в), выберите New Layer with Mask (Новый слой со слоем-маской), затем щелкните ОК, и получите изображение, которое видите здесь — наш объект съемки на прозрачном фоне. Выбор New Layer with Mask (Новый слой со слоем-маской) позволяет корректировать маску, и это имеет большое значение.
Шаг Семь:
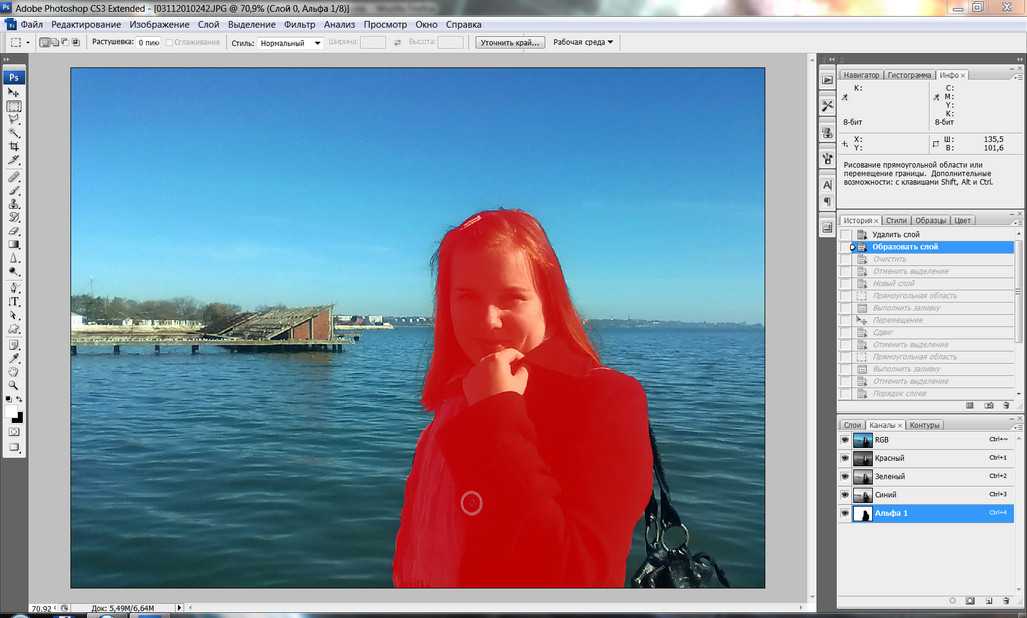
Теперь для итоговой настройки выделения нажмите и держите нажатой клавишу Alt (Mac: Option) и в панели Layers (Слои) щелкните непосредственно миниатюру маски слоя на слое выделения (выделенную здесь красным кружком). Это отобразит только маску, присоединенную к нашему слою. Максимально увеличьте волосы: видите, есть неравномерно белые области? С тонкими полосами, простирающимися на голову футболиста? Такого вам не нужно. Вам нужно выделить только кончики волос по контуру, а остальное должно быть равномерно белым (конечно, у вас будут небольшие прозрачные области, где волосы просвечивают). Для этого возьмите инструмент Brush (Кисть) (В), установите Foreground color (Основной цвет) белым, из Brush Picker (Селектор кисти) в панели параметров выберите кисть с жесткой кромкой, затем закрасьте области с «выпадающими волосами». Закрасьте только корни волос (как показано здесь), но не сами волосы. Кроме того, проверьте, выбраны ли все области, которые не являются на 100% равномерно белыми (созданные инструментом Smart Radius («Умный» радиус)). Если они не равномерно белые, закрасьте их, чтобы сделать их равномерно белыми.
Это отобразит только маску, присоединенную к нашему слою. Максимально увеличьте волосы: видите, есть неравномерно белые области? С тонкими полосами, простирающимися на голову футболиста? Такого вам не нужно. Вам нужно выделить только кончики волос по контуру, а остальное должно быть равномерно белым (конечно, у вас будут небольшие прозрачные области, где волосы просвечивают). Для этого возьмите инструмент Brush (Кисть) (В), установите Foreground color (Основной цвет) белым, из Brush Picker (Селектор кисти) в панели параметров выберите кисть с жесткой кромкой, затем закрасьте области с «выпадающими волосами». Закрасьте только корни волос (как показано здесь), но не сами волосы. Кроме того, проверьте, выбраны ли все области, которые не являются на 100% равномерно белыми (созданные инструментом Smart Radius («Умный» радиус)). Если они не равномерно белые, закрасьте их, чтобы сделать их равномерно белыми.
Шаг Восемь:
Снова щелкните миниатюру маски слоя быстрой клавишей Alt+щелчок (Мае: Option+щелчок), чтобы возвратиться к обычному представлению, и выделение готово. Сейчас можно удалить маску, щелкая ее в панели Layers (Слои) и перетаскивая на значок мусорной корзины внизу панели. Это вызывает диалоговое окно с запросом, хотите ли вы применить маску, прежде чем удалить ее навсегда. Щелкните Apply (Применить) (иначе маска будет удалена, и фон вернется), а затем откройте фоновое изображение, на котором хотите поместить игрока. В данном случае я использую фон стоковой фотографии от photo-arttextures (из коллекций Street-scapes (Городские пейзажи). Их материал невероятно хорош для композитинга фонов. Настоятельно рекомендую). Итак, теперь у нас есть два открытых изображения: файл фона и игрок, изолированный на прозрачном фоне.
Сейчас можно удалить маску, щелкая ее в панели Layers (Слои) и перетаскивая на значок мусорной корзины внизу панели. Это вызывает диалоговое окно с запросом, хотите ли вы применить маску, прежде чем удалить ее навсегда. Щелкните Apply (Применить) (иначе маска будет удалена, и фон вернется), а затем откройте фоновое изображение, на котором хотите поместить игрока. В данном случае я использую фон стоковой фотографии от photo-arttextures (из коллекций Street-scapes (Городские пейзажи). Их материал невероятно хорош для композитинга фонов. Настоятельно рекомендую). Итак, теперь у нас есть два открытых изображения: файл фона и игрок, изолированный на прозрачном фоне.
Шаг Девять:
Прежде, чем продолжать, следовало бы, вероятно, удалить логотип Gators с правой стороны свитера футболиста, поскольку на самом деле он не играет за Gators. Активируйте инструмент Clone Stamp (Штамп) (S), щелкните быстрой клавишей Alt+щелчок (Mac: Option+щелчок) чистую область близ логотипа как образец и закрасьте логотип. Чтобы не использовать неподходящий образец, обязательно часто щелкайте быстрой клавишей Alt+ щелчок.
Чтобы не использовать неподходящий образец, обязательно часто щелкайте быстрой клавишей Alt+ щелчок.
Шаг 10:
Теперь зайдите в изображение фона, переключитесь на инструмент Move (Переместить) (V), и перетащите фоновое изображение на изображение футболиста. (Примечание: Если изображения находятся в планшете, зайдите в меню Window > Arrange > Float All in Windows. Для изменения размеров фонового изображения я зашел в меню Free Transform (Свободное трансформирование) (быстрая клавиша Ctrl+T (Mac: Command+T)), затем нажал-и-удерживал-нажатой клавишу Shift (для пропорционального масштабирования), и перетащил угловую точку внутрь). После этого в панели Layers (Слои) перетащите слой фонового изображения под слой с футболистом (как показано здесь). Если вы сейчас думаете: «Снимок не выглядит по-настоящему реалистично…», то это потому, что мы не закончили. Мы не подогнали цвет, не создали тени и не сделали еще кучу вещей. Начнем с подгонки цвета, но первым делом надо разобраться с кромкой контура (тонкая белая или черная линия, появляющаяся вокруг внешнего края выделения). Итак, щелкните слой с выделением футболиста, чтобы сделать его активным (я также сместил его немного влево), затем зайдите в меню Layer (Слои) и в подменю Matting (Обработка краев) (внизу меню) выберите Defringe (Удалить кайму). Когда появится диалоговое окно, оставьте его с настройкой в 1 пиксел и щелкните ОК. Выполнится удивительная работа по удалению узкой полоски каймы.
Итак, щелкните слой с выделением футболиста, чтобы сделать его активным (я также сместил его немного влево), затем зайдите в меню Layer (Слои) и в подменю Matting (Обработка краев) (внизу меню) выберите Defringe (Удалить кайму). Когда появится диалоговое окно, оставьте его с настройкой в 1 пиксел и щелкните ОК. Выполнится удивительная работа по удалению узкой полоски каймы.
СОВЕТ:
Если волосы не выглядят столь густыми и заполненными, какими должны быть, нажмите Ctrl+J (Mac: Command+J), чтобы дублировать слой. Это часто творит чудеса. Затем быстрой клавишей Ctrl+E (Mac: Command+E) просто слейте эти два слоя вместе.
Шаг 11:
Нажмите и держите нажатой клавишу Ctrl (Mac: Command) и в панели Layers (Слои) щелкните миниатюру выделенного футболиста. Это поместит вокруг него первоначальное выделение. Затем скройте слой щелчком небольшого значка в виде глаза слева от миниатюры слоя. Это скроет представление слоя, но по-прежнему сохранит выделение. Теперь щелкните слой фонового изображения (Layer 1), чтобы сделать его активным, по-прежнему сохраняя выделение. Вот что мы затем собираемся сделать: мы возьмем то же выделение (точно по форме футболиста — с тонкими прядями волос и вообще всего) из слоя фонового изображения, и сделаем это выделение собственным слоем фона (заполнив слой по форме контура футболиста фоновым изображением). Смысл этого прояснится в следующем шаге.
Теперь щелкните слой фонового изображения (Layer 1), чтобы сделать его активным, по-прежнему сохраняя выделение. Вот что мы затем собираемся сделать: мы возьмем то же выделение (точно по форме футболиста — с тонкими прядями волос и вообще всего) из слоя фонового изображения, и сделаем это выделение собственным слоем фона (заполнив слой по форме контура футболиста фоновым изображением). Смысл этого прояснится в следующем шаге.
Шаг 12:
Теперь, сохраняя выделение на месте и находясь на фоновом слое изображения, нажмите Ctrl+J (Mac: Command+J), чтобы создать фоновый слой изображения по форме игрока. Перетащите эту заполненную фоном форму игрока вверх стека слоёв, затем скройте слой фонового изображения, чтобы получить то, что мы имеем здесь. Это то, что мы сделали с нашим выделением, и это точно то, что мы намерены использовать, чтобы обеспечить соответствие цвета игрока цвету фонового изображения, чтобы было похоже, что его снимали на местности (а не в моей студии).![]() Теперь вы должны снова вернуть выделение контура: повторно загрузите выделение, щелкнув миниатюру слоя для этой формы фона быстрой клавишей Ctrl+щелчок (Мае: Command+щелчок).
Теперь вы должны снова вернуть выделение контура: повторно загрузите выделение, щелкнув миниатюру слоя для этой формы фона быстрой клавишей Ctrl+щелчок (Мае: Command+щелчок).
Шаг 13:
Далее, выполните команду меню Filter > Blur > Average (Фильтр > Размытие > Среднее) (как показано здесь), которая создает равномерный цвет как средний цвет выделенной области (в этом и состоит подгонка по цвету). При выполнении команды Average (Среднее) не появляется ни диалоговое окно, ни что-либо еще — команда просто выполняет свою работу, и результатом является контур выделения, заполненный средним цветом фона (как показано здесь). Теперь можно отменить выделение быстрой клавишей Ctrl+D (Mac: Command+D) и снова сделать видимыми другие два слоя (щелкните местоположения небольших значков в виде глаз, и слои снова сделаются видимыми).
Шаг 14:
Чтобы применить этот цвет к игроку, зайдите в панель Layers (Слои) и измените режим наложения слоёв (в верхнем всплывающем меню, выделенном здесь красным кружком) с Normal (Обычные) на режим Color (Цветность), позволяющий цвету проникать сквозь игрока на слой под ним. Это действие окрашивает игрока в основном в его цвета, но это не то, что нам надо — нам нужна только часть этого цвета. Поэтому, используя ползунок ОрасИу(Непрозрачность) (в верхнем правом углу панели), понизьте ее значение, пока игрок, в смысле цветов, не станет похож на такой, как если был бы сфотографирован на этом фоне (здесь я понизил Opacity (Непрозрачность) слоя до 55 %). Окей, мы уже приблизились к цели, но еще ее не достигли. Пойдем дальше и сольем этот верхний слой Color (Цветность) с нашим выделенным слоем игрока (объединим их в один слой), нажимая клавиши Ctrl+E (Mac: Command+ Е) — быструю клавишу функции Merge Down (Объединить с нижележащим). Эта функция берет слой, который вы в настоящее время включили (слой Color (Цветность)) и навсегда сливает его со слоем, лежащим непосредственно под ним.
Это действие окрашивает игрока в основном в его цвета, но это не то, что нам надо — нам нужна только часть этого цвета. Поэтому, используя ползунок ОрасИу(Непрозрачность) (в верхнем правом углу панели), понизьте ее значение, пока игрок, в смысле цветов, не станет похож на такой, как если был бы сфотографирован на этом фоне (здесь я понизил Opacity (Непрозрачность) слоя до 55 %). Окей, мы уже приблизились к цели, но еще ее не достигли. Пойдем дальше и сольем этот верхний слой Color (Цветность) с нашим выделенным слоем игрока (объединим их в один слой), нажимая клавиши Ctrl+E (Mac: Command+ Е) — быструю клавишу функции Merge Down (Объединить с нижележащим). Эта функция берет слой, который вы в настоящее время включили (слой Color (Цветность)) и навсегда сливает его со слоем, лежащим непосредственно под ним.
Шаг 15:
Теперь создадим падающая тень. Сделайте копию слоя игрока быстрой клавишей Ctrl+J (Mac: Command+J). Затем нажмите клавишу D, чтобы установить цвет Foreground (Основной цвет) в черный, и нажмите быструю клавишу Alt+Shift+ Backspace (Mac: Option+Shift+Delete), чтобы заполнить тень на этом слое черным. В панели Layers (Слои) перетащите этот слой с тенью, заполненной черным, подслой игрока (как показано здесь). Переключитесь на инструмент Move (Переместить) и сдвиньте тень немного вниз и влево (так чтобы она падала на стену с левой стороны). Затем смягчите тень, зайдя в меню и выполняя команду Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу). В появившемся диалоговом окне выберите радиус 28 пикселов, чтобы сделать ее действительно размытым, затем щелкните ОК (если не хотите, чтобы она была мягкой, выберите меньшее число). Понизьте Opacity (Непрозрачность) этого слоя тени где-то до 40 %, затем возьмите инструмент Eraser (Ластик) (Е) и сотрите часть тени, которая появляется на небе и лампах освещения стадиона (она туда бы не падала, правильно?), а также все участки тени, появившиеся справа от игрока.
В панели Layers (Слои) перетащите этот слой с тенью, заполненной черным, подслой игрока (как показано здесь). Переключитесь на инструмент Move (Переместить) и сдвиньте тень немного вниз и влево (так чтобы она падала на стену с левой стороны). Затем смягчите тень, зайдя в меню и выполняя команду Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу). В появившемся диалоговом окне выберите радиус 28 пикселов, чтобы сделать ее действительно размытым, затем щелкните ОК (если не хотите, чтобы она была мягкой, выберите меньшее число). Понизьте Opacity (Непрозрачность) этого слоя тени где-то до 40 %, затем возьмите инструмент Eraser (Ластик) (Е) и сотрите часть тени, которая появляется на небе и лампах освещения стадиона (она туда бы не падала, правильно?), а также все участки тени, появившиеся справа от игрока.
Шаг 16:
Этот последний шаг является факультативным, потому что он использует сторонний плагин (так что вы, если хотите, можете пропустить этот шаг и перейти к Шагу 17).![]() На этом этапе коррекции мне нравится добавлять высококонтрастный эффект, потому что применение такого эффекта одновременно к фону и игроку способствует их гармоническому объединению. Здесь я использую плагин под названием Topaz Adjust (с www. topazlabs. com, стоимостью где-то 49,95$), но подобный вид можно также получить при помощи Color Efex Pro (Tonal Contrast пресет) от Nik Software или Perfect Effects (Detail пресет) от On-One Software. Все они обеспечивают высокую детальность, высококонтрастный вид, и можно загрузить полную демонстрационную версию каждого (я поместил ссылки на них на сопутствующем веб-сайте книги). Итак, щелкните Layer 1 (слой фонового изображения), затем в нижней части меню Filter (Фильтр) войдите в Topaz Labs и выберите Topaz Adjust, а из панели Effects (Эффекты) слева выберите Adjust 4 Preset List, щелкните пресет Portrait Drama (как показано здесь) и затем щелкните ОК (вы должны испытывать к пресетам симпатию, не так ли?)
На этом этапе коррекции мне нравится добавлять высококонтрастный эффект, потому что применение такого эффекта одновременно к фону и игроку способствует их гармоническому объединению. Здесь я использую плагин под названием Topaz Adjust (с www. topazlabs. com, стоимостью где-то 49,95$), но подобный вид можно также получить при помощи Color Efex Pro (Tonal Contrast пресет) от Nik Software или Perfect Effects (Detail пресет) от On-One Software. Все они обеспечивают высокую детальность, высококонтрастный вид, и можно загрузить полную демонстрационную версию каждого (я поместил ссылки на них на сопутствующем веб-сайте книги). Итак, щелкните Layer 1 (слой фонового изображения), затем в нижней части меню Filter (Фильтр) войдите в Topaz Labs и выберите Topaz Adjust, а из панели Effects (Эффекты) слева выберите Adjust 4 Preset List, щелкните пресет Portrait Drama (как показано здесь) и затем щелкните ОК (вы должны испытывать к пресетам симпатию, не так ли?)
Шаг 17:
После применения пресета Portrait Drama к слою фонового изображения, щелкните снова слой с игроком и нажмите Ctrl+F (Mac: Command+F), чтобы применить в точности тот же самый эффект плагина к футболисту (объединяя их обоих с использованием одного и того же эффекта, как показано здесь). Теперь, если вы захотите сохранить слои в целости, когда возвращаете этот файл в Lightroom, просто пропустите дальнейшую часть (мы поговорим подробнее о файлах со слоями в Lightroom чуть дальше). Для тех, кого не интересует сохранение слоёв, зайдите в панель Layers (Слои) и из контекстного меню выберите Flatten Image (Выполнить сведение), чтобы слить слои изображения со слоем Background (Фон).
Теперь, если вы захотите сохранить слои в целости, когда возвращаете этот файл в Lightroom, просто пропустите дальнейшую часть (мы поговорим подробнее о файлах со слоями в Lightroom чуть дальше). Для тех, кого не интересует сохранение слоёв, зайдите в панель Layers (Слои) и из контекстного меню выберите Flatten Image (Выполнить сведение), чтобы слить слои изображения со слоем Background (Фон).
Шаг 18:
Чтобы вернуть это изображение в Lightroom, сделайте две простые вещи: (1) сохраните файл (нажмите Ctrl+S (Mac: Command+S) и затем (2) закройте окно изображения. И всё! Теперь вернитесь в Lightroom и увидите, что композитное изображение вас ждет там, прямо рядом с файлом исходного изображения.
СОВЕТ: Как сохранить слои
Если имеется несколько слоёв (как в этом изображении), и вы сохраняете и закрываете документ без его предварительного сведения, Lightroom сохраняет в целости все слои (хотя и не позволяет с ними работать). То, что вы видите, похоже на сведенное изображение, но есть прием, который позволяет вновь открывать это изображение в Photoshop со всеми сохраненными слоями. Когда вы щелкаете в Lightroom изображение со слоями и нажимаете Ctrl+E (Mac: Command+E), чтобы открыть его в Photoshop, то когда небольшое диалоговое окно спросит вас, хотите ли вы редактировать копию с учетом произведенных Lightroom изменений, без них или редактировать оригинал, вы должны выбрать Edit Original (Правка оригинала). Это единственный случай, когда я открываю оригинал.
Когда вы щелкаете в Lightroom изображение со слоями и нажимаете Ctrl+E (Mac: Command+E), чтобы открыть его в Photoshop, то когда небольшое диалоговое окно спросит вас, хотите ли вы редактировать копию с учетом произведенных Lightroom изменений, без них или редактировать оригинал, вы должны выбрать Edit Original (Правка оригинала). Это единственный случай, когда я открываю оригинал.
Шаг 19:
Теперь, когда композитное изображение находится в Lightroom, вы можете рассматривать его как всякое другое изображение; в данном случае мы хотим добавить темную виньетку края. Итак, чтобы завершить эффект, зайдите в панель Effects (Эффекты) модуля Develop (Коррекции) и в секции Post-Crop Vignetting (Виньетирование после обрезки) установите всплывающее меню Style (Стиль) в значение Highlight Priority (Приоритет тона), перетащите ползунок Amount (Значение) влево (я выбрал -44), а ползунок Midpoint (Средняя точка) — в 38 (как показано здесь). Я сделал переход от Lightroom в Photoshop и обратно. Процесс совершается почти как прямой доступ: вы начинаете в Lightroom, делаете там все нужные коррекции, но как только переходите к задаче, которую Lightroom не в силах решить, переключаетесь в Photoshop, там завершаете задачу, затем сохраняете и закрываете редактируемый файл, возвращаясь в Lightroom.
Процесс совершается почти как прямой доступ: вы начинаете в Lightroom, делаете там все нужные коррекции, но как только переходите к задаче, которую Lightroom не в силах решить, переключаетесь в Photoshop, там завершаете задачу, затем сохраняете и закрываете редактируемый файл, возвращаясь в Lightroom.
Просмотров: 5 811
Копирование объектов между фотографиями — Учебные пособия по Pixelmator Pro
Назад к Учебным пособиям
Копирование объекта с одного изображения и вставка его в другое — вероятно, одна из самых забавных вещей, которые вы можете делать с помощью приложения для редактирования изображений, такого как Pixelmator Pro. И это здорово, потому что это простой способ освоить несколько основных, но фундаментальных методов редактирования изображений.
Шаг 1
Выделите объект, который хотите скопировать
Первым шагом является выделение области изображения, которую вы хотите скопировать. Одним из лучших инструментов для быстрого выбора является инструмент с очень подходящим названием Quick Selection. Чтобы выбрать его, вы можете просто щелкнуть на боковой панели «Инструменты». Или нажмите клавишу q на клавиатуре.
Чтобы выбрать его, вы можете просто щелкнуть на боковой панели «Инструменты». Или нажмите клавишу q на клавиатуре.
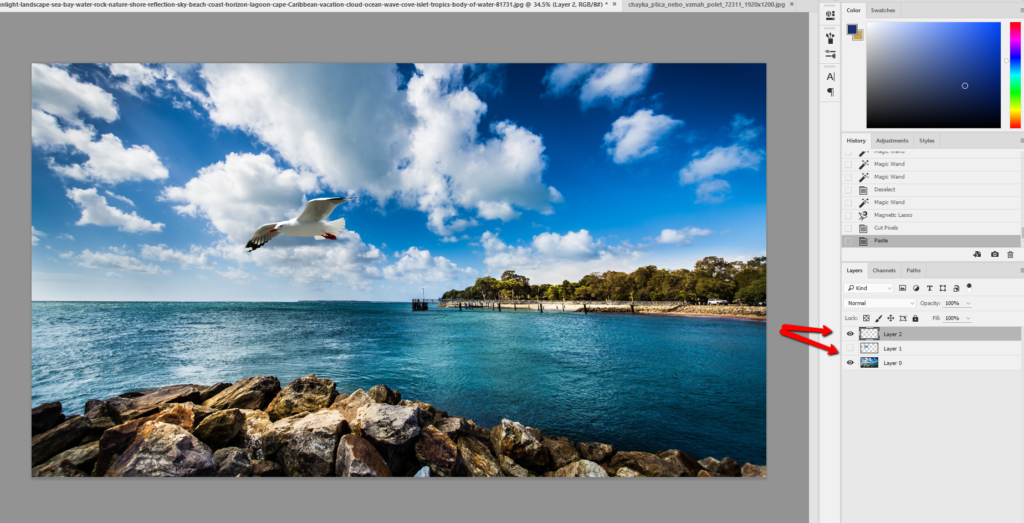
Чтобы выбрать объект с помощью инструмента «Быстрое выделение», все, что вам нужно сделать, это закрасить его. Когда вы наведете указатель мыши на изображение и начнете рисовать, вы увидите желтое наложение, показывающее, какие области будут выбраны после того, как вы отпустите кнопку мыши.
Теперь, когда вы отпустили мышь, черно-белые марширующие муравьи показывают, какие области выбраны в данный момент. Не волнуйтесь, вам не нужно делать весь выбор за одну попытку! Если вы выделили слишком много или пропустили какие-либо области, вы можете изменить режим выделения на панели «Параметры инструмента» справа от изображения.
Измените режим выделения на «Добавить», затем закрасьте области, которые вы пропустили, чтобы добавить их к выделению. Чтобы удалить любые области, которые вы не хотели выделять, используйте режим вычитания. Есть также сочетания клавиш, которые вы можете нажать, чтобы временно включить каждый режим — нажмите и удерживайте клавишу Shift, чтобы временно использовать режим выбора «Добавить», клавишу Option, чтобы использовать вычитание, и клавиши Shift и Option вместе, чтобы использовать пересечение.
Шаг 2
Уточните выделение
При копировании объекта и вставке его в другое изображение рекомендуется немного смягчить края выделения. Здесь пригодится инструмент «Уточнить выделение». Смягчение краев объекта заставит его лучше сочетаться с новым изображением.
При активном инструменте «Быстрое выделение» нажмите кнопку «Уточнить» в нижней части панели «Параметры инструмента» и перетащите ползунок «Мягкость краев» примерно на 25%. Теперь края выделения мягче, и при копировании объекта края объекта тоже будут мягче. Щелкните Применить, чтобы применить ваши уточнения.
Шаг 3
Скопируйте объект и вставьте его в новое изображение
Чтобы скопировать выделенную область, выберите Правка > Копировать (в меню Правка в верхней части экрана). Затем откройте изображение, в которое вы хотите вставить объект, и выберите Правка > Вставить.
Шаг 4
Расположите и измените размер объекта на новом изображении
Чтобы расположить и изменить размер объекта на новом изображении, вам потребуется инструмент «Расстановка». Нажмите на боковой панели «Инструменты», чтобы выбрать его, или нажмите клавишу v на клавиатуре.
Нажмите на боковой панели «Инструменты», чтобы выбрать его, или нажмите клавишу v на клавиатуре.
Чтобы переместить объект, просто перетащите его на холст. Чтобы изменить его размер, перетащите один из белых квадратов вокруг объекта.
Вот и все. Это основные шаги для копирования любого объекта с одного изображения на другое, но вы также можете комбинировать эти приемы с другими инструментами, например, с инструментом «Корректировка цвета» для настройки цветов определенных областей или с инструментом «Эффекты» для добавления эффектов к определенной области. область изображения.
2 простых способа заменить изображение в Photoshop (учебники)
Хотите продемонстрировать свой веб-дизайн на экране, чтобы увидеть, как он выглядит? Конечно! Найдите красивый фон устройства и замените изображение на экране своим. Но прежде чем добраться до этого метода. Хочу поделиться с вами более простым вариантом замены изображений в фотошопе.
В этом уроке вы узнаете два простых метода замены или изменения изображения в Photoshop.
Начинаем!
Примечание: скриншоты взяты из версии Adobe Photoshop CC 2021 для Mac. Windows или другие версии могут выглядеть иначе.
Способ 1: заменить содержимое
Если вы хотите просто заменить изображение в макете, не изменяя его форму или перспективу, есть очень простой способ сделать это. Например, я хочу заменить изображение посередине.
По сути, все, что вам нужно сделать, это выбрать изображение, которое вы хотите заменить, щелкнуть правой кнопкой мыши по его слою и выбрать Заменить содержимое .
Выберите изображение с вашего устройства, которое вы хотите заменить, и нажмите Place .
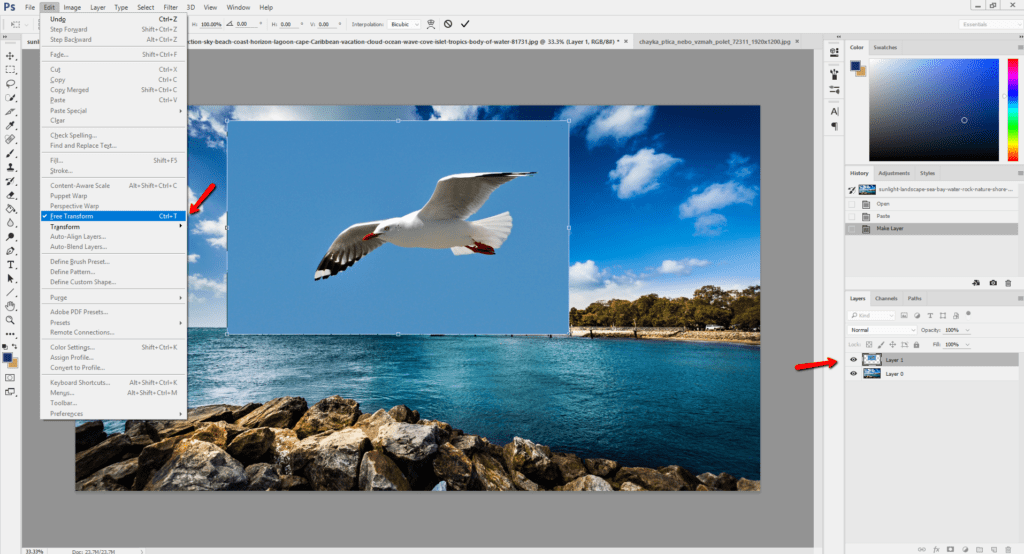
Ваше изображение 1 должно быть заменено новым выбранным вами изображением. Вы можете использовать инструмент «Свободное преобразование», чтобы изменить его размер, чтобы он поместился на холсте, если новое изображение слишком большое или маленькое.
Довольно просто, правда? Что ж, жизнь не всегда проста, иногда вам нужно сделать несколько дополнительных шагов, чтобы получить то, что вы хотите. Так что, если вы хотите заменить изображение в перспективном объекте? Например, я хочу изменить изображение заставки для этого ноутбука.
Так что, если вы хотите заменить изображение в перспективном объекте? Например, я хочу изменить изображение заставки для этого ноутбука.
Метод 2: Замена изображения экрана
Это распространенный метод, используемый графическими дизайнерами для создания макетов.
Шаг 1: Откройте фоновое изображение в Photoshop.
Шаг 2: Выберите инструмент Rectangle Tool на панели инструментов и нарисуйте прямоугольник на холсте. Он не обязательно должен быть точно такого же размера, как экран ноутбука.
Шаг 3: Перейдите в верхнее меню и выберите Edit > Transform Path > Skew . Или вы можете нажать сочетание клавиш Command ( Ctrl для пользователей Windows) + T , щелкните правой кнопкой мыши поле преобразования и выберите Skew .
Перетащите четыре угла так, чтобы они совпали с углами экрана ноутбука. Вы можете уменьшить непрозрачность, чтобы увидеть и настроить.
Вы можете уменьшить непрозрачность, чтобы увидеть и настроить.
Когда вы закончите настройку углов и положения, верните непрозрачность на 100%.
Шаг 4: Щелкните правой кнопкой мыши слой формы (прямоугольник) и выберите Преобразовать в смарт-объект .
Теперь вы должны увидеть Опция Редактировать содержимое в окне Свойства .
Если в вашей версии он не отображается, вы можете щелкнуть правой кнопкой мыши слой формы и выбрать Редактировать содержимое .
После того, как вы щелкнете по параметрам «Редактировать содержимое», смарт-объект (прямоугольник) должен открыться в новом окне документа.
Шаг 5: Поместите фотографию, которую хотите заменить, в этот документ. Щелкните правой кнопкой мыши слой изображения и выберите Create Clipping Mask .
Вызовите инструмент Transform и наклоните изображение к смарт-объекту.