Контуры в Adobe Illustrator 10 | Мир ПК
Рассмотрев особенности создания, выделения и редактирования контуров, обратимся к более сложным операциям.
Добавление и удаление фрагментов контуров
Если нужно добавить дополнительную опорную точку на уже существующий контур, достаточно выбрать инструмент Add Anchor Point («Добавить опорную точку»), расположенный во всплывающем меню Pen («Перо»). Его пиктограмма — перо ручки со знаком «плюс». После переключения на этот инструмент следует щелкнуть в том месте контура, где необходимо поставить новую опорную точку. Сам контур до этого выделять не обязательно.
Когда требуется удалить лишнюю опорную точку, вызывают инструмент Delete Anchor Point («Удалить опорную точку»), находящийся в том же всплывающем меню инструмента Pen («Перо») и обозначенный пиктограммой пера со знаком «минус». Затем надо щелкнуть на ненужной опорной точке. После ее удаления контур останется замкнутым (соседние опорные точки просто соединятся линией).
Для вызова инструментов Add Anchor Point («Добавить опорную точку») и Delete Anchor Point («Удалить опорную точку») можно также нажимать клавиши и при активном инструменте Pen («Перо»).
Если выделить какую-нибудь опорную точку и нажать клавишу , эта точка тоже будет удалена. Отличие в применении инструмента Delete Anchor Point («Удалить опорную точку») заключается в том, что в этом случае контур будет разорван — удалится не только сама опорная точка, но и линии, соединяющие ее с соседними. Кроме того, повторное нажатие удалит сам контур.
Расположение контуров
Как правило, изображение состоит из нескольких контуров. Если они пересекаются, то частично закрывают друг друга. Контур может оказаться самым нижним, самым верхним или промежуточным. Промежуточных контуров бывает несколько, при этом те, что лежат выше, закрывают собой находящиеся ниже.
| Слева — результат удаления опорной точки контура инструментом Delete Anchor Point («Удалить опорную точку»), справа — нажатием клавши |
Чтобы изменить расположение контуров, необходимо выделить один из них, нажать правую кнопку мыши и выбрать меню Arrange («Расположить»).
Командой Bring to Front («Поместить на переднем плане») или комбинацией клавиш + +] можно расположить выделенный контур над всеми остальными. Это означает, что он покажется полностью, а те контуры, с которыми он пересекается, будут видны только частично (там, где он их не закрывает). Противоположная команда — Bring to Back («Поместить на заднем плане»), которая вызывается еще комбинацией клавиш ++[. В случае использования этой команды выделенный контур окажется самым нижним слоем изображения.
Команда Bring Forward («Сдвинуть вперед») либо комбинация клавиш +] перемещают выделенный контур на один слой вверх. Контур, который до этого находился непосредственно над выделенным, будет теперь лежать под ним. Обратная команда — Bring Backward («Сдвинуть назад»), ей эквивалентно нажатие комбинации клавиш +[. В результате выделенный контур перемещается на один слой вниз.
Закрепление контуров
В случае необходимости любой контур можно закрепить — тогда при работе с другими контурами изображения заблокированный изменить будет невозможно. Закрепленные контуры нельзя переместить, увеличить, уменьшить или модифицировать форму их линий. Между тем они никак не выделяются и при печати или сохранении изображения ничем не отличаются от других контуров.
Закрепленные контуры нельзя переместить, увеличить, уменьшить или модифицировать форму их линий. Между тем они никак не выделяются и при печати или сохранении изображения ничем не отличаются от других контуров.
Закрепление контуров полезно, если изображение загромождено ими: в этом случае увеличивается вероятность неточных щелчков мыши, когда в результате выделяется не требуемый контур, а соседний.
Кроме того, следует заблокировать контур, расположенный над тем, который нужно изменить, — иначе программа будет выделять верхний контур. При создании контуров на каком-либо фоновом изображении закрепление фона значительно упростит работу. Наконец, рекомендуется заблокировать те контуры, что могут помешать выполнению операций или уже не требуют доработки.
Чтобы заблокировать контур, нужно выделить его и использовать команду Object?Lock?Selection («Объект?Замкнуть?Выбор») либо комбинацию клавиш +2. Разблокировать все контуры изображения можно командой Unlock all («Разомкнуть все») или комбинацией клавиш ++2.
Сокрытие контуров
Если контур мешает манипулировать другими, его можно не только закрепить, но и скрыть. Когда он закрывает расположенные под ним, требующие доработки контуры, последний вариант предпочтителен.
Для сокрытия контур необходимо выделить и использовать команду Object?Hide?Selection («Объект?Скрыть?Выбор») либо комбинацию клавиш +3. Можно также быстро и легко спрятать все контуры, кроме необходимого. Для этого достаточно выделить контур, который должен остаться видимым, и нажать комбинацию клавиш ++U.
Скрытые контуры при печати на принтере видны не будут.
Чтобы вновь показать их, достаточно использовать команду Object?Show All («Объект?Показать все») либо комбинацию клавиш ++3. Кроме того, при последующих открытиях документа все скрытые контуры тоже будут видны.
Закраска контуров
Закраска контура делится на этапы закраски его линии и внутренней части. Ее результаты будут видны только в режиме Preview («Иллюстрация»), в режиме же Outline («Очертания») показаны только сами контуры.
Цвета контура изменяют с помощью палитры Colors («Цвета»). Эту палитру можно открыть командой Color («Цвет») меню Window («Окно») или нажатием клавиши . В случае, если палитра уже находится на рабочем столе программы, указанная команда уберет ее.
В палитре Colors («Цвета») следует обратить внимание на два квадрата в верхнем левом углу. Верхний из них показывает выбранный в данный момент цвет заливки, а нижний — цвет линии контура. Чтобы изменить эти цвета, необходимо щелкнуть на соответствующем квадрате. Если верхний квадрат перекрывает нижний, значит, изменяться будет цвет заливки, а если наоборот — цвет линии контура. Сами квадраты показывают текущие цвета выделенного контура (а если ничего не выделено, — те, в которые будет окрашиваться следующий нарисованный контур).
Цвет контура регулируют бегунками (изменяя тот или иной цветовой компонент), а также выбирают из спектра. Кроме того, если необходим чистый белый или черный цвет, его можно установить в правой части спектра. В левой части расположен квадрат, перечеркнутый красной линией, — щелчком на нем указывают, что заливка отсутствует. В отличие от белой заливки в этом случае будут видны объекты, расположенные под контуром.
В левой части расположен квадрат, перечеркнутый красной линией, — щелчком на нем указывают, что заливка отсутствует. В отличие от белой заливки в этом случае будут видны объекты, расположенные под контуром.
Инструмент Eyedropper («Пипетка») отличается от своего аналога в Adobe Photoshop тем, что служит для выбора не одного цвета, а двух. Если переключиться на него нажатием клавиши и щелкнуть на контуре, будет получен не только цвет заливки, но и цвет линии.
В палитре Stroke («Штрих»), вызываемой из меню Window («Окно») или нажатием клавиши , можно установить нужную толщину линии контура (по умолчанию она равна одному пикселу). В этой же палитре настраиваются дополнительные опции (чтобы их увидеть, необходимо нажать на круглую пиктограмму с треугольником внутри, расположенную в верхнем правом углу палитры).
Параметр Cap («Акр.») задает вид концов незамкнутого контура. Этот параметр может принимать три значения: Butt Caps («Задняя крышка») — устанавливается по умолчанию, концы контура выглядят «обрубленными»; Rounded Caps («Круглая крышка») — концы контура скруглены; Projected Caps («Проецирующая крышка») — концы контура выглядят обрубленными и выступают за опорные точки.
Параметром Join («Соед.») задается вид внешних угловых точек контура (внутри контура углы всегда оформляются однотипно и изменяться не могут). Значение Miter Join («Соединение митер») установлено по умолчанию и делает углы контура заостренными, Round Join («Круглое соединение») скругляет их, а Bevel Join («Косое соединение») образует углы в точках пересечения линий контура.
Параметр Dashed Line («Пунктир») позволяет рисовать штриховые линии контура. Задавая в поле Dash («Пунктир») длину штрихов, а в поле Gap («Пробел») — величину пробелов между ними, можно создавать несколько видов штриховых линий.
Группировка контуров
Когда на изображении необходимо сохранить взаимное расположение нескольких контуров, полезно их сгруппировать. Тогда при попытке сдвинуть любой из входящих в группу контуров переместится не только он, но и вся группа в целом.
Чтобы сгруппировать несколько контуров, достаточно выделить их и использовать команду Object? Group («Объект?Сгруппировать») или комбинацию клавиш +G. Можно объединить в группу не только отдельные контуры, но и ранее созданные группы. Разгруппировать выделенную группу контуров позволяет команда Object?Ungroup («Объект?Разгруппировать») или комбинация клавиш + +G.
Можно объединить в группу не только отдельные контуры, но и ранее созданные группы. Разгруппировать выделенную группу контуров позволяет команда Object?Ungroup («Объект?Разгруппировать») или комбинация клавиш + +G.
Составные контуры
| Пример составного контура. Сначала был создан контур окружности, затем — звезды, а потом — составной контур |
Составными принято называть контуры, состоящие из двух и более открытых или замкнутых контуров. При этом в местах их пересечения образуются прозрачные области.
Чтобы создать составной контур, необходимо сделать следующее:
- нарисовать контуры, которые будут объединены в составной, и расположить их в нужном порядке;
- выбрать команду Object? Compound Path?Make («Объект?Часть? Сделать») или нажать комбинацию клавиш +8.
В результате все выделенные контуры образуют составной. Теперь для работы с этим контуром (например, для изменения цвета заливки или линии) достаточно его выделить.
Чтобы разъединить существующий составной контур на обычные, следует использовать команду Object?Compound Path?Release («Объект?Часть?Выпустить»).
| Пример того, что можно сделать в Illustrator. Изображение было создано без использования каких-либо других программ |
Итак…
Чтобы научиться работать с контурами, потребуется время, однако результат того стоит — даже абсолютно не умеющий рисовать пользователь сможет сам создавать очень сложные и красивые изображения.
ОБ АВТОРЕ
Максим Маджуга — дизайнер, e-mail: [email protected].
Окончание. Начало см. в №8/02.
Adobe Illustrator для веб-дизайнера 4) Редактирование контуров
Для работы с контурами в Illustrator’е есть абсолютно гениальный виджет динамического угла, а также стандартное перо (в следующем выпуске), ножницы и т. д.
Содержание серии
Материалы цикла представляют собой мои личные конспекты. Нет времени превращать их в полноценные обучающие статьи, и поэтому свободное отношение к слову может расстроить граммар-наци. Также не исключено, что использование каких-то картинок нарушит авторские права. Это нехорошо, но давно не помню, где и что брал… Я предупредил.
Нет времени превращать их в полноценные обучающие статьи, и поэтому свободное отношение к слову может расстроить граммар-наци. Также не исключено, что использование каких-то картинок нарушит авторские права. Это нехорошо, но давно не помню, где и что брал… Я предупредил.
- Введение
- 💾 Файлы, монтажные области
- 🗓 Cлои
- 🗜 Трансформация объектов
- Перемещение, выравнивание и распределение объектов
- 🎼 Линии и сетки
- ➰ Контуры
- 🖋 Перо и инструмент «Кривизна» (Curvature)
- 👱♀️ Правила красивых контуров
- ✍️ Обводка
- 🎨 Цвет, заливка
- 🔶 Фигуры
- 🔠 Текст
- 🏰 Векторная графика: техники рисунка
- 💪 Shape Builder Tool (Создание фигур) — ⇧M
- ✏️ Рисование фигур линиями и инструментом быстрой заливки
- ❤️ «Оформление» (Appearance) — палитра и раздел палитры «Свойства»
- 📐 Направляющие и линейки
- 🚶🏻♂️ Переходы (Blend)
- 🎁 Перспектива
- 🎩 Cтили графики
- 🔣 Символы
- 🏀 Сетчатые объекты (meshes)
- 👩 Ресницы, брови, волосы
- 🖌 Кисти и ластик
- ☀️ Распределение объектов по кругу
- 🦊 Советы и хитрости
- 🛠 Инструменты+
- ⌨️ Горячие клавиши
- 🖨 Печать
🔵 Составной контур (Compound Path)
Объект, нарисованный только линиями. Представляет собой единое целое. Если применить к нему стили обводки, все фрагменты контура будут выглядеть единообразно.
Представляет собой единое целое. Если применить к нему стили обводки, все фрагменты контура будут выглядеть единообразно.
Удобен, в частности, для рисования букв.
- ⌘J — Соединить фрагменты контура
- ⌘⇧⌥J — Соединить фрагменты контура, выбрав тип опорной точки в диалоге
- ⌘8 — Объединить контуры в составной контур
Object ➜ Compound Path ➜ Make
☝ Составной контур можно разобрать:
Object ➜ Compound Path ➜ Release
🔵 Выравнивание опорных точек
Опорные точки можно выравнивать также как и объекты. Тип выравнивания — Align to Selection.
Также можно выбрать команду Object ➜ Path ➜ Average (⇧⌥J) и выровнять по вертикали, горизонтали или по обеим осям.
🔵 Ножницы (C) и инструмент «Стирание контура» (Path Eraser Tool)
Кликнув ножницами на контур, добавляешь разрыв — две опорных точки, одну под другой.
🔵 Инструмент соединения контуров
Последний пункт в меню карандаша
- Для того чтобы соединить пересекающие пути, надо инструментом Join «стереть» ненужные отрезки
- Для того чтобы удалить разрыв между двумя точками, надо дорисовать недостающий отрезок.

См. также 👉 Векторная графика ➜ Рисование фигур линиями и инструментом быстрой заливки.
🔵 Скругление углов контура
Выбрав белой стрелкой контур с углом, можно скруглить имеющиеся углы, точно также как у фигур. Либо потянув за круглые ручки виджета динамического угла, либо введя радиус в поле Corners.
И так же, как в случае со скруглением у форм двойной клик на метке скругления вызовет диалог, в котором можно ввести точный радиус и изменить тип угла.
🔵 Инструмент «Стирание контура» (Path Eraser Tool)
Проведя «Стиранием контура» от одной опорной точки к другой удаляешь фрагмент между ними.
Сравнение «Стирание контура» (слева) со стиранием ластиком справа.
🔵 Карандаш
Инструмент для рисования от руки, прежде всего на планшетах.
В настройках можно увеличить плавность линий, чтобы рисунки мышью получались плавней.
А также поставить расстояние между крайними точками, на котором контур будет замыкаться.
🔵 Инструмент сглаживания
Провести инструментом по линии, чтобы сделать её плавней и уменьшить количество опорных точек.
🔵 Перевести обводку, мазки кисти в формы
🔵 Упростить контур
Object ➜ Path ➜ Simplify
Примерные настройки:
Curve Precision = 90%
Angle Threshold = 0
Подробнее
Illustrator
Как объединить контуры в один объект и сохранить исходные цвета в Adobe Illustrator?
Я создаю рисунок дерева в Adobe Illustrator и хочу экспортировать этот рисунок в Adobe After Effects, а затем создать анимацию на листьях, а затем экспортировать с помощью библиотеки Bodymovin в проект React.
Я создал все, и в конце концов у меня была очень плохая производительность из-за множества путей внутри моего рисунка. Поэтому мне нужно изменить это рисование на группу путей с меньшим весом.
Я хочу объединить те ветки и листья, которые были бы анимированы, и у меня возникла проблема с объединением групп в одну фигуру в Illustrator.
Когда я хочу объединить пути в Pathfinder, моя ветка получает один и тот же цвет от листьев.
Как объединить группу в одну фигуру и сохранить используемые цвета? Я пытался растрировать слои, но он генерирует изображения .png , а позже ужасно выглядит в браузере.
- Adobe-illustrator
- Adobe After Effects
Вы не можете.
Объекты с различными видами должны быть различными объектами. Если вы хотите, чтобы листья были другого цвета, чем ветка, вы просто не можете иметь один объект в самом строгом смысле.
Я не пользователь After Effects.. но может быть….
Исключением из приведенного выше утверждения будет Символы или Группы . Хотя ни один из них не будет «объединять» отдельные пути или формы, они создают объект, предназначенный для преобразования в единый объект.
Я предполагаю, что вы понимаете, что такое Группы, основываясь на скриншоте.
Вы можете попробовать Symbol . Перетащите группу на панель символов , чтобы создать символ произведения искусства.
Опять же, я не пользователь After Effects, поэтому я не уверен, как After Effects будет обрабатывать символы. Если это похоже на Illustrator, то это будет один объект, который более «замкнут» или «изолирован» — за неимением лучшего термина, чем группа.
5
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
путей соединения в Illustrator0001
спросил
Изменено 1 год, 11 месяцев назад
Просмотрено 782 раза
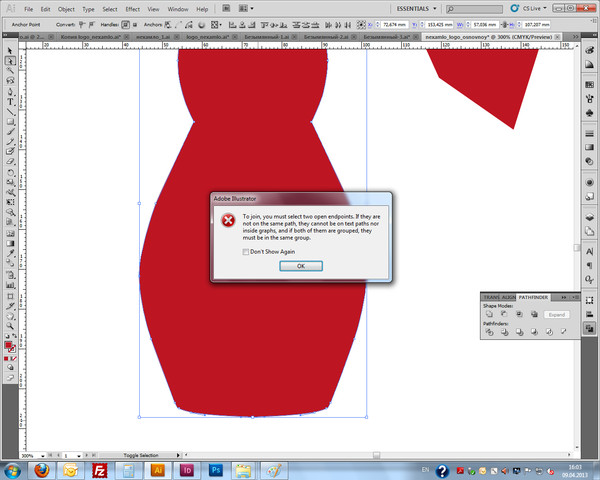
Я борюсь со слиянием или объединением двух путей.
У меня есть два пути, красный и черный, когда я соединяю их с помощью инструмента соединения, он выглядит как на втором изображении.
Может ли кто-нибудь объяснить мне, почему это происходит и как лучше создать такой путь?
- Adobe-illustrator
- путь
- формы
- слияние
2
То, что вам нужно, невозможно с логикой пути Illustrator.
Пути должны представлять собой непрерывную последовательность один за другим опорных точек.
Вместо этого вы можете либо сгруппировать их, либо преобразовать в контуры, и в этом случае вы можете объединить несколько фигур в одну фигуру, но вы потеряете возможность редактировать их как пути (если вы не сохраните непреобразованную копию) .
Путь ветвления невозможен. Используйте группировку.
Или контур и навигатор для очерченной формы.
Но этот вопрос открывает хорошую возможность для обучения:
Почему бы и нет?
Назначение векторного файла не в том, чтобы сделать возможным моделирование всего, что вы хотите, и так, как вы этого хотите. Вместо этого цель состоит в том, чтобы создать минимальный набор объектов, необходимых для рендеринга определенного объекта в растры. В этом нет необходимости, 2 строки также хорошо работают с точки зрения растеризации.
Почему минимальный? Потому что векторный файл совсем не такой файл, как большинство форматов файлов изображений. Векторный файл больше похож на язык программирования. И каждая программа, которая визуализирует изображение, должна запускать векторный файл.