Как заменить фон в фотошопе на другой: пошаговый процесс замены фона
MyPhotoshop.ru Уроки Фотошопа Замена фона на фотографии в Фотошопе
Во время обработки фотографий довольно часто используется такой прием, как замена фона. Дело в том, что большая часть студийных снимков делается на однотипном и, чаще всего, одноцветном фоне. И чтобы сделать фотографию более эффектной, нужно заменить этот фон на более привлекательный. Давайте разберемся, каким образом это можно сделать в программе Photoshop.
Содержание
- Процесс замены фона
- Этап 1: вырезаем объект с оригинального снимка
- Этап 2: переносим объект на новый фон
- Этап 3: создаем тень от объекта
- Этап 4: финальная обработка изображения
- Заключение
Процесс замены фона
Всю процедуру замены фона можно разделить на несколько крупных этапов:
- Вырезание объекта с оригинальной фотографии;
- Наложение вырезанного объекта на новый фон;
- Создание тени;
- Финальные настройки для придания снимку большей реалистичности.

Обрабатывать мы будем фото знаменитой актрисы Марго Робби.
А в качестве нового фона будем использовать один из самых распространенных вариантов – кирпичную стену.
Этап 1: вырезаем объект с оригинального снимка
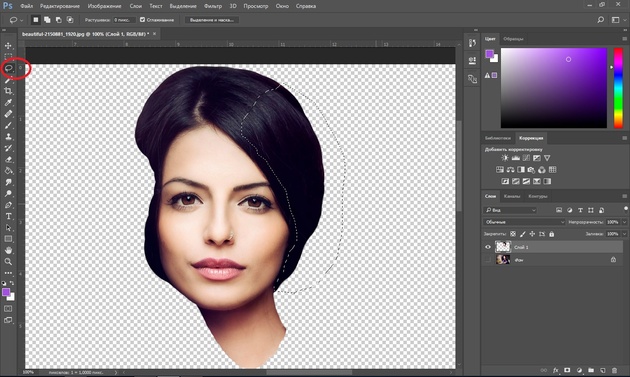
Для начала нам нужно получить чистое фото актрисы без заднего фона. В программе Фотошопе сделать это можно по-разному. Мы воспользуемся инструментом под названием “Перо”.
Как правильно работать с данным инструментом, а также, изучить другие способы отделения объекта от фона вы можете в нашей статье – “Как вырезать объект в Фотошопе”.
Результат, полученный после того, как мы отделили фон.
Этап 2: переносим объект на новый фон
Приступим к его переносу полученного изображения на новый фон.
- Открываем фото кирпичной стены, который будет служить новым фоном. Переходим обратно во вкладку с изображением актрисы. Нажимаем сочетание клавиш Ctrl+T, после это выбираем инструмент “Перемещение”, затем с помощью зажатой левой кнопки мыши перетягиваем выделенное изображение на вкладку с только что открытой стеной.
 Дожидаемся, пока программа нас переключит на выбранную вкладку, перемещаем указатель на область холста, после чего отпускаем кнопку мыши.Примечание: вместо переноса изображения, после того, как оно было выделено с помощью комбинации клавиш Ctrl+T, можно просто скопировать его любым удобным способом (например, нажав Ctrl+C), затем переключиться на вкладку с кирпичной стеной и нажать Ctrl+V для вставки.
Дожидаемся, пока программа нас переключит на выбранную вкладку, перемещаем указатель на область холста, после чего отпускаем кнопку мыши.Примечание: вместо переноса изображения, после того, как оно было выделено с помощью комбинации клавиш Ctrl+T, можно просто скопировать его любым удобным способом (например, нажав Ctrl+C), затем переключиться на вкладку с кирпичной стеной и нажать Ctrl+V для вставки. - Настраиваем размер изображения, чтобы вписать его в рамки фона. Не забываем при этом зажимать клавишу Shift на клавиатуре, чтобы сохранять исходные пропорции изображения. В некоторых случаях, наоборот, нужно изменить размеры самого фона.
- На этом второй этап работ можно считать завершенным.
Этап 3: создаем тень от объекта
После переноса фото актрисы нужно поработать над тем, чтобы максимально реалистично “вписать” ее в новый фон. В этом нам помогут тени. Вот, что мы делаем.
- Двойным щелчком мыши по слою с актрисой открываем его свойства.

- В появившемся окне стиля слоя ставим галочку напротив пункта “Тень” и выставляем параметры на свое усмотрение. При этом можно ориентироваться на настройки на скриншоте ниже.
- После того, как мы нажмем OK, получим следующий результат.
Этап 4: финальная обработка изображения
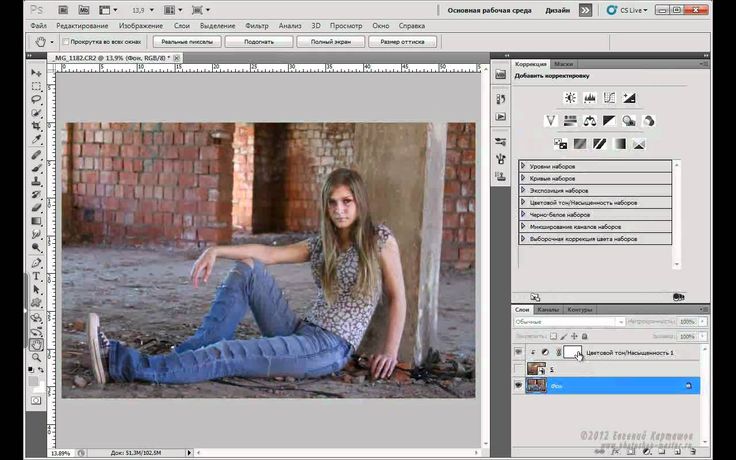
- Переходим на самый верхний слой, нажимаем по кнопке создания корректирующего слоя и выбираем в открывшемся списке пункт “Цветовой тон/насыщенность”.
- Нажимаем на кнопку привязки и выставляем параметры таким образом, чтобы свести к минимум разницу между фоном и фотографией актрисы. В нашем случае требуются минимальные корректировки.
- Вот, что получилось после обработки фото.
- Теперь нужно немного поработать с кирпичной стеной, чтобы она, действительно, воспринималась как фон и не приковывала к себе слишком много внимания. В палитре слоев переключаемся на фон.
- Выбираем фильтр “Размытие по Гауссу”, который находится в группе “Размытие”, вкладка “Фильтр”.

- Выставляем небольшой радиус размытия и нажимаем OK.
- Также для фона создаем корректирующий слой “Кривые”.
- Слегка выгибаем линию вниз, чтобы сделать фоновый слой немного темнее.
- Теперь нужно сделать более видимыми детали на темных участках изображения. Для этого переключаемся на самый верхний слой (“Цветовой тон/насыщенность”) и также создаем новый корректирующий слой “Кривые”.
- Выгибаем линию вверх, пока не увидим очертания складок на юбке. Другие области изображения в данном случае нам не интересны, так как с помощью следующих шагов мы оставим полученный эффект только на нужных участках.
- Промежуточный результат выглядит таким образом.
- Далее, выбрав черный цвет в качество основного и находясь на маске слоя с кривыми, жмем комбинацию клавиш Alt+Del.
- В палитре слоев маска должна полностью окраситься в черный цвет, и мы перестанем замечать ранее полученный эффект.
- Выбираем инструмент “Кисть”, устанавливаем для нее белый цвет, мягкую круглую форму и непрозрачность на уровне 20-30%.

- Теперь осторожно проходим кистью по юбке, что позволит проявить ранее созданный эффект.Аналогичным образом можно обработать и другие темные участки изображения, если требуется (волосы, лицо, руки, одежда и т.д.). При это желательно непрозрачность кисти снизить (например, до 10%).
- Палитра слоев после всех проделанных действий выглядит так.
- Дальше, конечно же, можно еще поработать над контрастностью слоев, их насыщенностью, цветовыми тонами, чтобы наиболее органично сочетать их. Чем больше времени будет уделено точечной настройке, тем более качественным получится финальное изображение. Мы же на этом закончим и можем оценить результат наших трудов.
Заключение
Таким образом, потратив некоторое время на изучение и применение необходимых инструментов в Фотошопе можно заменить исходный фон изображения на любой другой. Конечный результат и его реалистичность полностью зависят от того, насколько скурпулезно вы обрабатывали изображение на каждом этапе, рассмотренном выше, и каким образом выставляли настройки применяемых инструментов.
КУРСЫ:
СМОТРИТЕ ТАКЖЕ
Горячие клавиши в Photoshop
Фоны для Фотошопа: Лес
Фоны для Фотошопа: Черные
Как удалить фон с изображения в Photoshop
Как вырезать объект в Photoshop
Рамки для Фотошопа: Школьные
Урок создания анимации в Фотошопе
Изменяем размер изображения в Photoshop
Урок объединения слоев в Фотошопе
Улучшение качества фото в Фотошопе
Фоны для Фотошопа: Небо
Как рисовать прямые линии в Фотошопе
Замена цвета объекта/изображения в Photoshop на другой
Вставка фотографии в рамку в Photoshop
Наборы кистей для Фотошопа: Текстурные
Урок ретуши лица в Фотошопе для начинающих и не только
Инструмент “Заливка” в Фотошопе: как пользоваться
Двойная экспозиция в Фотошопе
Как создать документ формата А4 в Фотошопе
Замена фона на фотографии в Фотошопе
Уменьшение размера объекта в Фотошопе
Выделение слоя в Фотошопе: как сделать
Рамки для Фотошопа: С днем рождения
Градиент в Фотошопе: как сделать
Включение и настройка сетки в Photoshop
Создание афиши своим руками в Фотошопе
Фоны для Фотошопа: Рамки
Создание контура в Photoshop
Рисование треугольника в Фотошопе: 2 метода
Создание коллажей в Фотошопе: подробное руководство
Как создать слой в Photoshop
Кадрирование фото в Фотошопе
Заливка слоя в Фотошопе
Вставка изображения в Фотошоп: пошаговое руководство
Ретуширование фотографий с помощью частотного разложения в Фотошопе
Как нарисовать прямоугольник в Фотошопе
Вставка лица на фото-шаблон в Фотошопе
Изменение прозрачности слоя в Фотошопе
Отмена выделения в Фотошопе
Как сделать виньетирование фотографий в Photoshop
Наложение текстуры гранита на текст в Фотошопе
Отмена действий в Фотошопе
Урок 23 Как сделать матовый фон в фотошопе
Сегодня будет очень интересный и, главное, полезный урок как для обработки фотографий, так и для веб. Допустим, Вам нужно написать текст на фотографии. Можно, конечно, просто выбрать шрифт, и написать. Но, текст будет “теряться” на фоне фотографии.
Допустим, Вам нужно написать текст на фотографии. Можно, конечно, просто выбрать шрифт, и написать. Но, текст будет “теряться” на фоне фотографии.
Если же Вам нужно акцентировать внимание на тексте, то предлагаю “подставить” под текст фон. Но, фон, который подойдет, фактически, под любую фотографию. Так как некоторые моменты в уроке тяжело будет объяснить, я снял еще и видео для Вас. Поэтому, если будет что-то непонятно, смело переходим в конец статьи и смотрим мой видео урок.
А для начала, советую не тратить время и взять мой фон для урока. И приступаем к уроку, в котором Вы научитесь делать матовый фон в adobe photoshop.
Шаг 1. Выделяем область на фотографии.
Шаг 2. Создаем новый слой и заливаем выделенную область белым цветом:
Шаг 3. Открываем настройки нашего нового слоя, и добавляем обводку. Выставляем в настройках прозрачность 50% и цвет – белый.
Шаг 4. Создаем копию нашей фотографии. Делаем активным наш основной фон и нажимаем комбинацию клавиш Ctrl+J. Теперь делаем то, что трудно объяснить текстом. Если же Вы не поймете, милости прошу посмотреть мой видео урок ниже
Создаем копию нашей фотографии. Делаем активным наш основной фон и нажимаем комбинацию клавиш Ctrl+J. Теперь делаем то, что трудно объяснить текстом. Если же Вы не поймете, милости прошу посмотреть мой видео урок ниже
Делаем активным нашу копию фотографии, зажимаем Ctrl и левой кнопкой мышки нажимаем на миниатюру слоя с белой полоской (который мы редактировали в шаге 3).
Теперь переходим в Фильтр > Размытие > Размытие по Гауссу, и выставляем около 15-20 пикселей.
И, знаете, что произойдет? А ничего. В том уроке, который я переводил, был некий “баг урока”, назовем это так Но, я знаю как это исправить. Идем в настройки наложения нашего слоя с белой полоской и выбираем “Линейный затемнитель”.
Вуаля, готово!
Шаг 5. По сути, уже можно сохранять фотографию или добавлять текст. Но, я Вам советую еще добавить маленький штрих.
Создаем новый слой, делаем его активным, и так же как и раньше, зажимая Ctrl нажать ЛКМ на миниатюру нашего слоя, который с белой полоской был раньше.
Теперь берем кисточку, ставим ей размер около 500, нажим 1%, в том уроке, который я переводил, вообще пишут ставить 0, но фотошоп нам этого сделать не позволит.
И рисуем вот здесь, как на скриншоте:
Добиваемся такого эффекта.
Все, теперь можете спокойно добавлять текст! Он будет смотреться на этой полоске, просто безупречно!
Надеюсь, Вы поняли как делать матовый фон в фотошопе, если буду вопросы, с радостью отвечу на них в комментариях!
Напоминаю Вам, дорогие читатели, что сейчас у меня в блоге проводиться маленький конкурс с денежными призами. Подробности Вы можете узнать здесь.
Как удалить фон с картинки в Photoshop
Хотите узнать, как удалить фон с картинки в Photoshop?
Знание того, как удалить фон изображения, — это первый шаг к успеху в композитинге и поднятию ваших навыков редактирования фотографий на новый уровень.
В этом посте мы покажем вам, как удалить фон изображения в Photoshop за 8 простых шагов, чтобы улучшить ваши изображения.
Прежде чем мы начнем, давайте сначала объясним, почему удаление фона изображения полезно и когда вам может понадобиться удалить фон.
Зачем удалять фон фотографии?
Удаление фона — наиболее часто используемый метод обработки фотографий в задачах постобработки.
Фоторедакторы могут удалять ненужные и нежелательные объекты с изображений, чтобы сделать их более привлекательными и выдающимися.
Проще говоря, удаление фона — отличный инструмент, когда вам нужно изменить внешний вид ваших фотографий.
Некоторые из причин, по которым вы хотели бы удалить фон:
- Для удаления ненужных/мешающих объектов
- Усиление визуального воздействия фотографии
- Уменьшение нагрузки на глаза
- Создание потрясающих изображений путем переключения фона
- Чтобы привлечь внимание к специальному продукту
- Добавление дополнительных элементов к фотографии
- 1 более.

Тем не менее, давайте рассмотрим простой способ, с помощью которого Photoshop может помочь нам удалить фон, оставив объект нетронутым.
Удаление фона изображения в Photoshop (8 простых шагов)
Если вы новичок в редактировании фотографий или использовании Photoshop, этот простой способ удаления фона изображения позволит вам быстро почувствовать себя профессионалом.
Вы можете либо посмотреть обучающее видео, либо продолжить чтение текста ниже:
Вы когда-нибудь думали о
Редактировании фотографий на аутсорсинге?
Попробуйте сегодня с 10 бесплатными правками от трех профессиональных фоторедакторов.
Простое удаление фона в Photoshop
Вот как удалить фон изображения в Photoshop за 8 быстрых и простых шагов:
Шаг 1. Для начала откройте фотографию в Lightroom и Импорт/Применение к ней основные корректировки, сбалансировать экспозицию и убедиться, что объект имеет достаточную яркость.
Шаг 2. Переместите его в Photoshop, щелкнув правой кнопкой мыши и выбрав Edit in Adobe Photoshop .
Шаг 3. Затем продублируйте Слой и выберите объект с помощью Pen Tool .
Шаг 4. Затем нажмите, чтобы начать первый Якорь и обойдите объект, добавляя дополнительные якоря, чтобы начать Контур вашего объекта. Если вам нужно сделать кривую линию, Нажмите – Удерживайте и перетащите , чтобы создать кривую линию, перемещая мышь, чтобы отрегулировать кривую. Продолжайте отслеживать, пока не встретите начальную точку.
Продолжайте отслеживать, пока не встретите начальную точку.
Шаг 5. По завершении щелкните правой кнопкой мыши и выберите Сделать выбор . Откроется диалоговое окно, где вы введите Feather Radius , а затем нажмите Ok .
Шаг 6. Чтобы удалить фон, щелкните Ctrl+Shift+i , чтобы отменить выделение, и нажмите кнопку Удалить на клавиатуре.
Шаг 7. Теперь, если вы хотите сохранить это изображение без фона, просто выберите параметр «Сохранить как PNG». Нажмите на Файл и Сохранить как копию, , а затем выбрать параметр PNG .
Шаг 8. Наконец, если вы хотите заменить фон, просто добавьте Новый слой и Закрасьте его цветом или выберите предпочитаемый фон .
И все!
Подведение итогов
В заключение скажу, что это один из самых простых способов удаления фона в Photoshop.
Однако эта простая стратегия не работает с объектами с волосами или мехом, где вместо этого вам нужно использовать обтравочную маску, метод канала или что-то подобное.
Как бы легко это ни звучало для опытного фоторедактора, вам не нужно бороться с редактированием фотографий самостоятельно.
Зарегистрируйте бесплатную учетную запись PhotoUp сегодня, чтобы протестировать наш сервис удаления/обрезки фона.
Просто загрузите свои фотографии, и мы позаботимся об удалении фона за вас!
Мы надеемся, что этот пост помог вам узнать, как удалить фон изображения в Photoshop.
Прежде чем идти, вы также можете проверить следующие ресурсы:
- Лучшие услуги по редактированию фотографий недвижимости (в 2022 году)
- Как удалить ненужные объекты с помощью Photoshop
- Преимущества профессионального редактирования фотографий недвижимости Сколько стоит редактирование фотографий недвижимости
- 2 90 Фотосъемка?
- Как сделать обтравочную маску в Photoshop для удаления фона
Как удалить фон в Photoshop
Использование Photoshop для удаления фона на изображении, чтобы его можно было заменить, является одним из самые частые вещи, для которых он использовался и, возможно, все еще используется. Фактическое размещение нового изображения в качестве фона относительно просто. Тяжелая работа связана с правильным выбором вашего объекта, поскольку он будет использоваться для удаления нежелательного фона для замены.
Фактическое размещение нового изображения в качестве фона относительно просто. Тяжелая работа связана с правильным выбором вашего объекта, поскольку он будет использоваться для удаления нежелательного фона для замены.
В этой статье мы покажем вам, как можно использовать Photoshop для удаления фона с фотографии. Большая часть этой статьи будет посвящена инструментам и методам выделения Photoshop, которые можно использовать для замены фона, а также некоторым советам о том, как настроить окончательное изображение, чтобы оно выглядело реалистично.
Примечание . Возможно, вам будет полезно открыть Photoshop во время чтения этой статьи, чтобы вы могли увидеть инструменты и параметры более подробно, чем это можно легко увидеть на снимках экрана.
Содержание
Шаг 1. Инструменты для выбора фона
Точный выбор является ключом к отделению объекта от фона для замены фона. Как это часто бывает в Photoshop, некоторые инструменты могут работать лучше, чем другие, в зависимости от содержимого изображения. На самом деле часто имеет смысл использовать более одного инструмента выделения, чтобы завершить и уточнить выделение для замены фона.
На самом деле часто имеет смысл использовать более одного инструмента выделения, чтобы завершить и уточнить выделение для замены фона.
Начиная с версии 1.0 Photoshop, было доступно несколько инструментов выделения, таких как инструменты «Лассо» и «Волшебная палочка». Перенесемся к версии 23, выпущенной в конце 2021 года, и у нас есть еще несколько инструментов, которые включают новую функцию «Выбрать тему», которая может выполнять потрясающую работу и выбирать объект из изображения.
Я говорю «работайте умнее, а не усерднее», когда это возможно, поэтому я рекомендую использовать комбинацию интеллектуальных инструментов, таких как «Выбрать тему» или «Быстрый выбор», для создания первоначального выбора, а затем использовать другие инструменты по мере необходимости для уточнения выбора. Я собираюсь начать с высокоуровневого взгляда на
инструменты выделения, которые я использую в Photoshop, и оттуда мы посмотрим, как использовать их вместе.
Выбрать тему
Функция «Выбрать тему», как вы могли догадаться, делает все возможное, чтобы определить объект изображения, а затем создает выделение по краям этого объекта. Это один из моих любимых способов начать выбор, поскольку он обычно хорошо помогает выбрать правильный предмет.
Это один из моих любимых способов начать выбор, поскольку он обычно хорошо помогает выбрать правильный предмет.
Для использования функции «Выбрать тему» выберите либо Быстрый выбор или Волшебная палочка на панели «Инструменты», а затем нажмите «Выбрать тему » на панели параметров.
Кроме того, вы также можете перейти непосредственно через строку меню с помощью Select>Subject .
На рис. 1 показано, как Select Subject проделал хорошую работу по выделению осени из фона, но он также включает одну из ножек стула, которую нужно будет вырезать из выделения.
Рисунок 1.Волшебная палочка
Волшебная палочка выбирает области цвета, похожие на точку, «щелкнутую» на изображении. В этом инструменте есть несколько параметров, в том числе, насколько мал или велик образец цвета, сколько допусков или сходств должно быть в цветах, чтобы их можно было добавить к выделению, и следует ли выбирать непрерывную область. или любые области похожего цвета на изображении.
или любые области похожего цвета на изображении.
Розовая стена на рис. 2 была выделена тремя щелчками инструмента «Волшебная палочка». Удерживая Shift 9Клавишей 0058 при выполнении дополнительных кликов в областях, похожих, но еще не выделенных в первом клике, можно добавить больше похожих областей.
Рисунок 2.Быстрый выбор
Быстрый выбор используется уже несколько лет, и, в отличие от полностью автоматического выбора, выбор «направляется», перемещая курсор к краю области, которую вы хотите выбирать. Инструмент можно настроить так же, как инструмент «Кисть», в том смысле, что его размер можно изменить, а его край можно смягчить/ужесточить. Его также можно использовать для выбора определенного слоя или всех слоев, что повышает его универсальность.
Рисунок 3 был сложным, поскольку серые тона шлема хотели «слиться» с фоном. Используя инструмент Quick Select, этот выбор занял около минуты. Для этого требовалось зачистить края, а затем использовать клавишу Alt в Windows (или Option на Mac), чтобы вычесть выделение из областей «кровотечения».
Выбор объекта
Выбор объекта, похоже, основан на той же технологии искусственного интеллекта, что и функция «Выбор объекта». Вы можете получить доступ к выбору объектов с основной панели инструментов приложения или с панели инструментов в рабочей области «Выделение и маска». Если вы не видите «Выделение объекта» на главной панели инструментов, перейдите к шагу 9.0057 Edit>Toolbar и убедитесь, что инструмент добавлен.
При перемещении курсора на различные элементы изображения инструмент «Выделение объекта» «затеняет» то, что, по его мнению, представляет собой весь объект. Щелчок в этой точке создаст выделение на основе этого затененного объекта, и это работает, даже если рассматриваемый объект визуально разделен чем-то на изображении.
На рис. 4 Эми стоит перед корветом и держит куртку в левой руке. Используя инструмент выбора объекта, я могу выделить ее, машину или даже куртку.
Рисунок 4Инструменты «Лассо»
Инструменты «Лассо» уводят вас от инструментов автоматического выделения (в основном) и передают контроль над выделением в вашу руку. Основной инструмент «Лассо» рисует выделение на основе движений мыши при щелчке и перетаскивании. Многоугольный вариант инструмента «Лассо» рисует прямую линию между точками, в которых вы щелкаете на изображении, и работает немного быстрее (для меня), чем просто инструмент «Основное лассо».
Основной инструмент «Лассо» рисует выделение на основе движений мыши при щелчке и перетаскивании. Многоугольный вариант инструмента «Лассо» рисует прямую линию между точками, в которых вы щелкаете на изображении, и работает немного быстрее (для меня), чем просто инструмент «Основное лассо».
Магнитное лассо добавляет автоматическую «помощь», когда инструмент ищет края рядом с курсором на основе контраста и цвета и «привязывает» выделение к этому месту. Где-то около 15 лет назад это был мой любимый инструмент выделения, который экономил огромное количество времени. Это все еще полезно, но я редко использую его сам в эти дни.
Инструменты Lasso — отличный выбор для уточнения первоначального выбора, сделанного с помощью одного из автоматических инструментов. Конечно, ничто не мешает вам создать свой первоначальный выбор с помощью инструмента «Лассо».
На рис. 5 показано, где я использовал инструменты «Лассо» и «Многоугольное лассо», чтобы выделить случай на изображении. Поскольку нижняя область очень темная и содержит отражение корпуса, автоматические инструменты не смогли это понять и включили отражение корпуса как часть выделения.
Поскольку нижняя область очень темная и содержит отражение корпуса, автоматические инструменты не смогли это понять и включили отражение корпуса как часть выделения.
Я должен отметить, что если вы планируете использовать и уточнять выделение в своей работе, я не могу не подчеркнуть, насколько лучше будет использовать графический планшет, такой как устройство Wacom или Xencelabs, для выполнения редактирования и выбора. Я видел, как люди делают удивительные вещи с помощью одной только мыши, но для большинства людей ввод с помощью пера значительно сэкономит время.
Инструмент «Перо»
Как и инструмент «Лассо», инструмент «Перо» можно использовать для рисования пути вокруг объекта. В отличие от инструмента «Лассо», путь инструмента «Перо» основан на векторах, а не на пикселях. Это означает, что его размер можно изменить без наложения псевдонимов. Его также можно изменить с помощью различных векторных инструментов в Photoshop.
Инструмент «Перо», вероятно, самый мощный инструмент для создания сложных фигур, он предлагает широкий выбор параметров для создания контура, который можно преобразовать в выделение. Универсальность и мощь инструмента «Перо» означают, что для его освоения может потребоваться время. Если вы планируете много заниматься композитингом, стоит потратить время на знакомство с этим инструментом.
Универсальность и мощь инструмента «Перо» означают, что для его освоения может потребоваться время. Если вы планируете много заниматься композитингом, стоит потратить время на знакомство с этим инструментом.
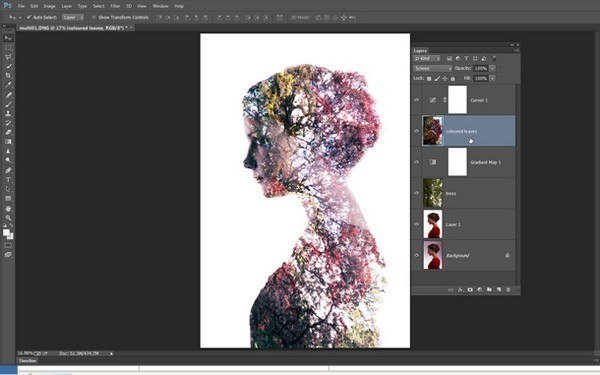
На рис. 6 показано создание фигуры с помощью инструмента «Перо», которая затем преобразуется в векторную маску, немного отличающуюся от обычной маски слоя.
Рисунок 6Векторная маска работает как обычная маска слоя (иногда называемая пиксельной маской), но ее можно изменить с помощью выделения точек и других векторных инструментов. Маленькие квадраты вдоль синей линии можно выбирать и перемещать для уточнения и изменения размера векторной маски. Эти контрольные точки также можно удалить или добавить при необходимости.
Примечание о векторных масках
Векторные маски могут показаться лучшим инструментом, чем обычные пиксельные маски, и в некотором смысле так оно и есть. Изображения продуктов хорошо подходят для использования с векторной маской, так как края элемента обычно четко очерчены. Векторные маски хорошо работают, чтобы «вырезать» форму объекта на заднем плане для упаковки продукта. В целом я чувствую, что художники, работающие с векторными инструментами в Photoshop и/или Adobe Illustrator, перейдут к варианту векторной маски, где фотографы и другие пользователи, склонные мыслить пикселями, легче усвоят идею пиксельных масок.
Векторные маски хорошо работают, чтобы «вырезать» форму объекта на заднем плане для упаковки продукта. В целом я чувствую, что художники, работающие с векторными инструментами в Photoshop и/или Adobe Illustrator, перейдут к варианту векторной маски, где фотографы и другие пользователи, склонные мыслить пикселями, легче усвоят идею пиксельных масок.
Шаг 2. Уточнение вашего выделения и маски
После того, как вы создали начальное выделение вашего объекта, вам, вероятно, потребуется выполнить некоторые уточнения, чтобы выделить места, где инструмент выделения не захватил область объекта. На рисунке 7 вы можете видеть, как яркое отражение на правом дужке очков Амира сливается с белым фоном, и на левом плече его тоже немного.
Рисунок 7 В этом случае с помощью одного из ручных инструментов, таких как лассо, можно заполнить остальную часть того места, где должна быть дужка очков, чтобы она не заполнялась новым фоном. Используя инструмент Лассо и удерживая Shift ключ, вы можете добавить к существующему выбору. Это также может работать в обратном направлении, когда удерживание клавиши Alt в Windows (или Option в Mac) приведет к вычитанию из выбора. Эта функция добавления/вычитания работает с другими инструментами выделения, такими как «Быстрый выбор» и «Волшебная палочка».
Это также может работать в обратном направлении, когда удерживание клавиши Alt в Windows (или Option в Mac) приведет к вычитанию из выбора. Эта функция добавления/вычитания работает с другими инструментами выделения, такими как «Быстрый выбор» и «Волшебная палочка».
После того, как вы настроили выделение, вы можете перейти к палитре Layers и нажать кнопку Add Layer Mask , чтобы создать маску, которая показывает область в пределах выделения и скрывает фон. Если вы сделали свой выбор на основе фона, а не объекта, вы можете нажать кнопку Кнопка «Добавить слой-маску» , удерживая клавишу Alt в Windows (или Option на Mac) и инвертирует способ создания маски. Даже если вы выбрали не тот, вы можете выбрать маску рядом со слоем в палитре и нажать Ctrl+I (или Command+I на Mac), чтобы инвертировать маску. Отсюда вы можете начать доработку маски.
Чтобы получить максимальную отдачу от вашего уточнения, вы должны поместить новый слой ниже исходного слоя. Вы можете заполнить его черным, белым или новым фоновым изображением, чтобы лучше видеть, где край маски может нуждаться в работе. Теперь вы можете использовать кисть или другие инструменты рисования, чтобы рисовать черным или белым цветом, чтобы скрыть или показать области маски по мере необходимости. Хорошей идеей будет иметь черный и белый слой под ним, чтобы вы могли переключаться между ними, чтобы визуализировать области, которые необходимо очистить.
Учитывая все вышесказанное, в более новых версиях Photoshop Adobe добавила рабочее пространство, предназначенное специально для уточнения выделения и создания масок. Это рабочее пространство с метким названием Select and Mask.
Рабочая область «Выделение и маска»
При входе в рабочую область «Выделение и маска» (рис. 8) вам предоставляется интерфейс, загруженный специальными инструментами выбора, а также различными параметрами, помогающими визуализировать и уточнить ваш выбор. Это поможет иметь фоновый слой черного, белого или нового фонового изображения уже на месте, прежде чем щелкнуть Кнопка Select and Mask , если вы хотите использовать ее для визуализации вашей маски. Это пространство включает в себя несколько инструментов, которые я упомянул, и они расположены в правом верхнем углу.
Это поможет иметь фоновый слой черного, белого или нового фонового изображения уже на месте, прежде чем щелкнуть Кнопка Select and Mask , если вы хотите использовать ее для визуализации вашей маски. Это пространство включает в себя несколько инструментов, которые я упомянул, и они расположены в правом верхнем углу.
Одним из дополнений, которые можно найти в этой области, является инструмент «Уточнить край», который можно «провести кистью по таким областям, как небольшие пряди волос, чтобы помочь очистить эти места, которые часто являются наиболее неприятными для очистки. На самом деле, маскирование вокруг волос — это такая проблема, что в этой рабочей области есть кнопка в верхней части интерфейса под названием «Уточнить волосы», которая пытается глобально уточнить выбор, включающий волосы, одним щелчком мыши. Он хорошо справляется со своей задачей, но часто его можно улучшить с помощью инструмента «Уточнить край» в определенных местах.
Рисунок 8. Нажмите, чтобы увеличить.
В правой части интерфейса есть несколько элементов управления для глобального изменения выделения, таких как сглаживание краев выделения при растушевке и смещение краев, чтобы сузить или ослабить общую область выделения.
Несмотря на то, что рабочее пространство «Выбор и маска» полезно, для него все же может потребоваться некоторое ручное уточнение итогового вывода маски, которое оно создает. Вот почему я хотел рассказать о некоторых ручных методах, прежде чем говорить об этом рабочем пространстве. Кроме того, насколько я знаю, невозможно поменять местами нижележащий слой, например, переключение между черным или белым или даже новым фоновым изображением, находясь в рабочей области «Выделение и маска».
Шаг 3. Соответствие тонов и резкости
После того, как вы закончите маскирование и поместите его поверх нового изображения, чтобы оно стало фоном, вы будете готовы к последнему шагу. В зависимости от нового фонового изображения вам необходимо внести коррективы, чтобы убедиться, что оба изображения объединяются и составляют правдоподобную композицию.
В случае, когда вы заменяете фон со студийного снимка головы, изменения могут быть незначительными или вообще не нужны. Тем не менее, важно обращать внимание на мелкие детали. Например, на рисунке 9, я заменил белый фон серым «бетонным» фоном стены.
Рисунок 9Чтобы заменить фон, как показано на рисунке 9, я начал с опции Select Subject, а затем открыл рабочее пространство Select and Mask. Оттуда я мог заметить более светлые области, где волосы встречаются с фоном. Я использовал кнопку «Уточнить волосы», чтобы очистить некоторые области, где фон просачивался. Затем, выйдя из рабочего пространства «Выделение и маска», я сильно увеличил масштаб и использовал очень маленькую кисть, чтобы подправить маску вдоль бороды Криса.
Затем я добавил новый фоновый слой под слой темы. Там я мог видеть некоторые области вдоль его левого плеча, которые были слишком светлыми из-за яркости белого фона, освещающего ткань. Здесь я использовал инструмент Затемнение, чтобы затемнить края для более естественного вида. Наконец, я немного размыл фон и затемнил его, чтобы получить финальное изображение.
Наконец, я немного размыл фон и затемнил его, чтобы получить финальное изображение.
Назад к загрузке
Хотя замена фона на снимке головы выполняется относительно быстро и легко, некоторые изображения требуют гораздо больше времени. На рис. 10 я вернулся к загрузочному образу, который использовал на рис. 6, показывающему используемую векторную маску. Первоначальная замена фона была довольно чистой, но было очевидно, что это просто студийная фотография, вставленная в другое изображение. Чтобы сделать это более правдоподобным, я сделал несколько дополнительных шагов.
Рисунок 10Сначала я выбрал загрузочный слой и использовал инструмент Transform, чтобы придать ему более правильную перспективу для этого снимка. Затем я создал тонкую тень для этого слоя и преобразовал его в обычный слой, чтобы сохранить только те части тени, которые мне нужны.
Затем я продублировал слой ботинок и отрегулировал цветовую температуру, чтобы сделать его теплее. Затем этот слой был скрыт с помощью маски слоя, и я закрасил области, которые хотел показать более теплым светом. Я также снова продублировал слой с загрузкой и отразил его по вертикали. Затем я поместил его под исходный слой с ботинками, уменьшил непрозрачность и применил градиент к маске, чтобы создать слабое отражение на мокрой земле.
Я также снова продублировал слой с загрузкой и отразил его по вертикали. Затем я поместил его под исходный слой с ботинками, уменьшил непрозрачность и применил градиент к маске, чтобы создать слабое отражение на мокрой земле.
В этот момент я немного затемнил области ботинка по направлению к его центру, чтобы он не выглядел так равномерно освещенным, а затем сделал выделение некоторых обломков в воздухе перед ботинком. Я создал новый слой из этого и поместил его поверх и на носок ботинка и смешал его, чтобы он появился «перед» самим ботинком.
Это изображение заняло у меня около 20 минут, и я уверен, что пользователи, которые больше занимаются композитингом, справятся с задачей лучше, но я надеюсь, что это иллюстрирует различные шаги для создания правдоподобной замены фона.
Если вы сделали это один раз, значит, вы сделали это однажды
Важно понимать, что на самом деле не существует универсального подхода к выбору хороших параметров для удаления фона. Некоторые автоматизированные инструменты работают с одними изображениями лучше, чем с другими. Выбор автомобиля в гараже будет сильно отличаться от выбора человека на снимке головы или даже от выбора городского пейзажа вместо неба.
Выбор автомобиля в гараже будет сильно отличаться от выбора человека на снимке головы или даже от выбора городского пейзажа вместо неба.
Во многих случаях вам придется очень сильно увеличивать масштаб некоторых изображений, чтобы получить нужную маску с помощью кисти или других инструментов. Со временем вы начнете узнавать, что лучше всего подходит для ваших конкретных потребностей, но не бойтесь пробовать другой подход, когда изображение доставляет вам неприятности.
Инструменты, которые я не рекомендую
Наконец, есть несколько инструментов, которые я не рекомендую, когда дело доходит до удаления и замены фона в Photoshop.
Удалить фон
На первый взгляд, эта, казалось бы, безобидная кнопка может быть ответом на многие шаги, которые я описал до сих пор. Тем не менее, я хотел, чтобы вы увидели некоторые другие варианты, прежде чем представить этот, чтобы вы могли перестать читать на этом этапе. Кроме того, это не совсем «инструмент выделения», так как нет возможности уточнить выделение до того, как будут удалены фоновые пиксели.
На панели свойств помимо кнопки «Выбрать тему» есть кнопка «Удалить фон». Здесь используется та же технология, что и в функции «Выбрать объект», но в данном случае она инвертирует выделение, а затем удаляет все пиксели из того, что она считает фоном.
На рис. 11 показано, как эта опция может очень хорошо убрать фон вокруг Кейт, но имейте в виду, что это одноразовая сделка. Нет возможности уточнить или отредактировать шаг выбора. Таким образом, я не рекомендую этот инструмент для выбора хорошего качества, но иногда он может подойти «достаточно хорошо» для личных проектов.
Рисунок 11Фоновый ластик / Волшебный ластик
Как и инструмент «Удалить фон», Фоновый ластик и Волшебный ластик кажутся отличными идеями, но я не рекомендую их. Причина в том, что эти инструменты удаляют пиксели, и эти пиксели можно восстановить, только отменив ваши действия. Используя выделения и создавая маски, вы всегда можете вернуться к маскам и внести дополнительные изменения и уточнения, предполагая, что вы не выравниваете файл .