Как добавить наложения изображений в Premiere Pro Exports
Изображение обложки через
Будь то ошибка логотипа, водяной знак или пользовательская рамка, довольно часто используются наложения изображений в видеопроекте. Однако если вы экспортируете много видео, добавление изображений к каждому видео может быть утомительным и занимать много времени. В Adobe Premiere Pro есть простой способ добавления накладываемых изображений, который не займет много времени.
Допустим, я создаю видео для погодного канала. Каждую неделю мне нужно публиковать несколько коротких видеороликов в различных социальных сетях, включая Facebook и Instagram. Важно, чтобы я поддерживал брендинг на этих платформах с помощью ошибок логотипа для каждого видео. Однако из-за разнообразия форматов и соотношений сторон добавление наложенных изображений может занять много времени.
Давайте подробнее рассмотрим, как автоматизировать этот процесс.
youtube.com/embed/yeKQZENAo4Y?version=3&rel=1&showsearch=0&showinfo=1&iv_load_policy=1&fs=1&hl=en-US&autohide=2&wmode=transparent» allowfullscreen=»true» sandbox=»allow-scripts allow-same-origin allow-popups allow-presentation»>Добавить изображение
Причина, по которой этот метод добавления наложений изображений настолько быстр, заключается в том, что вы добавляете наложение во время экспорта. Когда у меня будет готовый видеоряд, я выберу File > Export > Media . Это откроет диалоговое окно настроек экспорта. Справа у меня есть несколько вкладок чуть ниже основного раздела настроек экспорта. я выберу Эффекты , а затем установите флажок Наложение изображения . Теперь я нажму на раскрывающееся меню Applied и выберу изображение.
Изменение настроек
Это первое изображение будет использоваться как ошибка логотипа. Я хочу, чтобы он был в левом нижнем углу экрана. Во-первых, под Position я выберу Bottom Left . Далее я масштабирую изображение до нужного размера. Я могу дополнительно настроить изображение с помощью Offset X, Y управления. Поскольку это ошибка логотипа, я хочу, чтобы он был красивым и сливался с фоном. Для этого я могу уменьшить непрозрачность ниже 50.
Я хочу, чтобы он был в левом нижнем углу экрана. Во-первых, под Position я выберу Bottom Left . Далее я масштабирую изображение до нужного размера. Я могу дополнительно настроить изображение с помощью Offset X, Y управления. Поскольку это ошибка логотипа, я хочу, чтобы он был красивым и сливался с фоном. Для этого я могу уменьшить непрозрачность ниже 50.
Сохранить предустановку экспорта
Если я действительно хочу сэкономить время, я могу создать предустановку экспорта, которая автоматически добавит наложения. Для этого мне нужно нажать кнопку Save Preset справа от раскрывающегося меню Presets. Когда появится диалоговое окно Choose a Name , я установлю флажок «Сохранить настройки эффектов». Какие бы настройки наложения изображений я не установил, они будут автоматически применяться к будущему экспорту с использованием этого набора настроек.
Создание пользовательских наложений в Photoshop
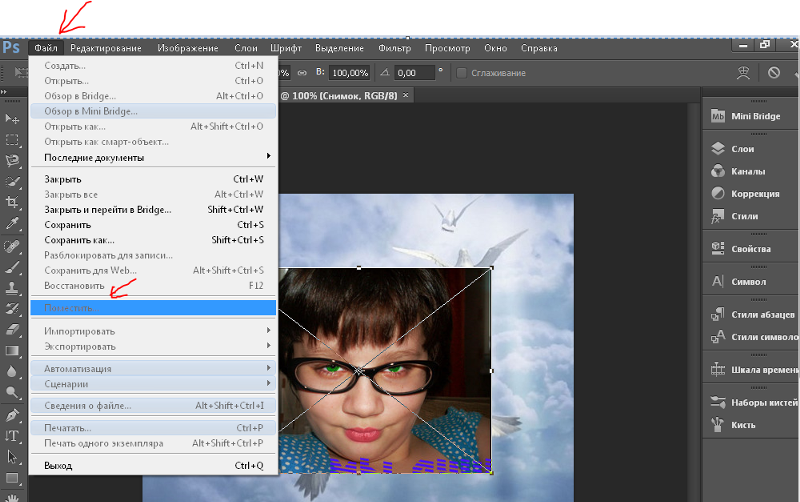
Если я не хочу каждый раз настраивать положение своего логотипа для каждого экспорта, я могу создать настраиваемое наложение в Photoshop. Для этого я просто создам новый документ Photoshop размером 1920×1080 и размещу логотип именно там, где я хочу, и соответствующего размера. При сохранении моего изображения важно выбрать формат файла с поддержкой прозрачности, например PNG.
Для этого я просто создам новый документ Photoshop размером 1920×1080 и размещу логотип именно там, где я хочу, и соответствующего размера. При сохранении моего изображения важно выбрать формат файла с поддержкой прозрачности, например PNG.
Так чего же ты ждешь? Пришло время автоматизировать рабочий процесс с помощью пользовательских наложений изображений и предустановок экспорта.
Вас интересуют треки, которые мы использовали для создания этого видео?
- «Начни с Да» от Delicate Beats
- «Cream Vapour» от Delicate Beats
- «Сияй вечно» от Cymatix
- «Пустые улицы» от Magnetize Music
- «Французская джазовая лихорадка» Studio Le Bus
Ищете дополнительные видеоуроки? Проверьте это.
- Видеоруководство: знакомство с новыми кривыми Lumetri в Premiere
- Как создать анимированный круг в Adobe After Effects Видеоруководство по
- : какую частоту кадров следует использовать?
- Преимущества работы с кадрами 4K в последовательности 1080
- Видеоруководство: создайте собственное крепление для боковой камеры автомобиля стоимостью 50 долларов
изображений — HTML/CSS — Поместить img поверх img?
спросил
Изменено 11 лет, 11 месяцев назад
Просмотрено 38 тысяч раз
У меня есть два png. Одно из них — фактическое изображение, другое — в основном прозрачное изображение со значком цены-наклейки в правом верхнем углу. Я знаю, что могу объединить их в фотошопе и просто создать одно изображение.
Одно из них — фактическое изображение, другое — в основном прозрачное изображение со значком цены-наклейки в правом верхнем углу. Я знаю, что могу объединить их в фотошопе и просто создать одно изображение.
Но мне нужно, чтобы они генерировались динамически для множества разных базовых образов.
Есть ли способ закодировать «фактическое изображение», а затем использовать код для наложения «прозрачного изображения наклейки»?
- html
- изображение
- оверлей
Конечно, проще всего было бы абсолютно расположить оба изображения внутри их контейнера:
Позиция :относительная на контейнере нужна для абсолютного позиционирования детей на работу. Конечно, если сам контейнер уже абсолютно позиционирован, то это нормально.
Положение :абсолютное равно , а не , которое необходимо на базовом изображении, если оба изображения находятся в верхнем левом углу, но его наличие позволяет при необходимости настроить его размещение.
Вы также можете использовать статическое положение на основном изображении и относительное положение на оверлейном изображении:
, но для этого вам нужно знать ширину базового изображения.
Оберните изображения в Затем двум изображениям можно присвоить css Если вы действительно хотите быть в безопасности, вы можете установить Вам нужно будет установить относительную или абсолютную позицию для атрибута, установить нужные значения для атрибутов left и top, затем установить для атрибута z-index значение 1 (при условии, что другие свойства z-index уже не установлены) . position: относительный . {position: absolute; сверху: 0; слева: 0;} . <дел>


z-index для каждого изображения.

