Как изогнуть текст в Adobe Illustrator: 4 способа
Автор Кирилл Соколов На чтение 6 мин. Просмотров 871 Опубликовано
С текстом в Illustrator можно делать всевозможные замечательные вещи, в том числе и изгибать его. Вы можете заключать слова в изогнутые формы, например круги или произвольные контуры. Вы даже можете сделать сами буквы изогнутыми, полностью изменив форму гарнитуры.
И вы можете создать эффект как тонкий или столь же драматичный, как вы хотите. Более того, все это можно сделать всего за несколько кликов.
Изогнутый текст отлично подходит для плакатов, логотипов и других дизайнов, где вы хотите, чтобы ваша типографика действительно выделялась. Вот лучшие способы сделать это.
Содержание
- 1. Как изогнуть буквы с помощью параметров деформации Illustrator
- 2. Как согнуть текст с помощью инструмента искажения конверта Illustrator
- 3.

- 4. Комбинирование эффектов изогнутого текста
- Когда применять эффекты изогнутого текста в Illustrator
1. Как изогнуть буквы с помощью параметров деформации Illustrator
В Illustrator есть несколько встроенных -по способам кривого текста. Обычно они похожи на эффекты изгиба текста в Photoshop. Прежде чем вы сможете их использовать, создайте текст, а затем выделите его.
Теперь перейдите в Effect> Warp. в строке меню и выберите любой из вариантов деформации. Неважно, какой из них, вы сможете изменить его на следующем шаге.
Откроется окно параметров деформации. Включите Preview , если это еще не сделано, и вы сможете увидеть в действии выбранный в данный момент эффект деформации.
Используйте ползунки, чтобы настроить эффект деформации. Вы можете установить степень изгиба, направление и то, будет ли он применяться в большей или меньшей степени к определенным точкам вашего текста.
Используйте стиль раскрывающееся меню для выбора различных эффектов деформации. Поэкспериментируйте с этими эффектами и ползунками, чтобы согнуть текст практически любым способом, который вы можете придумать.
Когда вы закончите настройку параметров деформации, просто нажмите OK , чтобы применить их.
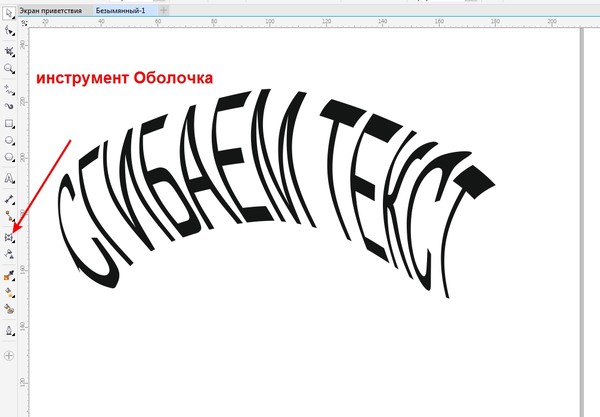
2. Как согнуть текст с помощью инструмента искажения конверта Illustrator
Панель параметров деформации Illustrator может быть всем, что вам когда-либо понадобится для создания изогнутого текста. Но если вы хотите создать полностью оригинальный эффект изогнутого текста, вы можете сделать это с помощью Envelope Mesh ..
Связано: Как сохранить файлы Adobe Illustrator в других форматах
Создайте текст, как раньше, но на этот раз выберите Object > Искажение конверта > Сделать с сеткой в меню.
Теперь вам нужно настроить сетку конверта . Вы увидите, что к вашему тексту применена сетка, и вы можете указать, сколько строк и столбцов в ней должно быть.
Вы увидите, что к вашему тексту применена сетка, и вы можете указать, сколько строк и столбцов в ней должно быть.
Чем больше у вас есть, тем больше у вас будет контроля над тем, как искажать текст, но тем сложнее это будет. В зависимости от желаемого эффекта меньшее количество строк и столбцов может быть лучше для ваших нужд.
Когда вы установили количество строк и столбцов хотите, нажмите OK. С помощью инструмента Direct Select ( A ) дважды щелкните точку привязки, чтобы переместить это и искажать текст. Вы также можете использовать ручки для дальнейшего редактирования кривых. Чтобы выбрать более одной точки привязки, нажмите и удерживайте Shift , нажимая на них.
Чтобы внести изменения в вашу сетку после того, как вы создали выберите Object > Envelope Distort > Reset with Mesh . Затем вы можете изменить количество строк и столбцов в вашей сетке. Это хорошо, если вы чувствуете, что у вас недостаточно контроля с помощью уже созданной сетки.
Это хорошо, если вы чувствуете, что у вас недостаточно контроля с помощью уже созданной сетки.
Вы также можете изменить то, что говорит текст, выбрав Объект> Искажение конверта> Редактировать содержимое в главном меню. Введите новый текст, и Illustrator изогнет слова в соответствии с вашей сеткой.
3. Как изогнуть текст по контуру в Illustrator
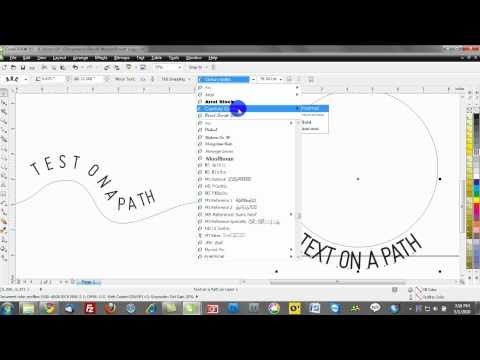
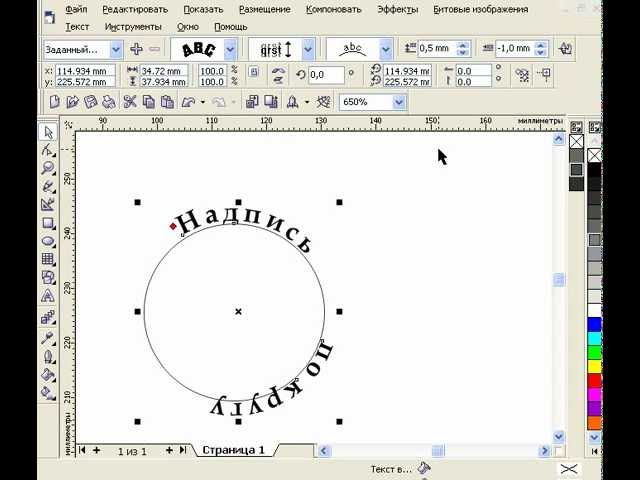
Методы изогнутого текста, которые мы рассмотрели до сих пор, искажают буквы сами себя. Но вы также можете заставить текст следовать кривой, не меняя формы букв. Например, чтобы согнуть текст по кругу, используйте инструмент Эллипс , чтобы создать круг.
Затем нажмите и удерживайте Введите инструмент , чтобы развернуть его. Выберите инструмент Текст на контуре .
Теперь наведите указатель мыши на край вашего круга. Курсор изменится, и вы увидите слово «путь». Щелкните левой кнопкой мыши край круга, и вы сможете начать печатать.
Теперь вы можете вводить все, что хотите, и он будет следуйте по пути круга. Возможно, вам придется изменить размер текста или круга, чтобы уместить все в нем.
Вы можете изменить начало и конец текста, используя управляющие скобки на пути. Используя инструмент Selection ( V ), наведите указатель мыши на тот, который находится посередине, и вы заметите, что курсор изменится.
Щелкните и перетащите эту скобку, чтобы изменить положение изогнутый текст на контуре.
Вы даже можете перевернуть его на другую сторону путь, если хотите. Чтобы этого не произошло, при перетаскивании скобки удерживайте Ctrl ( Cmd на Mac).
Вы не ограничены изгибом текста по кругу. . Вы также можете применить инструмент Текст на контуре к произвольному контуру, созданному с помощью инструмента Pen . Просто нарисуйте путь и используйте тот же процесс, который вы использовали с кругом.
Вы даже можете создать собственную форму с помощью Shape Builder . Фигуры — один из основных способов эффективного использования Illustrator.
Начните с создания вашей формы.
Затем, когда вы используете инструмент Тип по контуру , Illustrator удалит заливку и обводку, оставив вам набирать все, что вы хотите, вдоль контура.
4. Комбинирование эффектов изогнутого текста
Каждый из этих методов создания изогнутого текста в Illustrator имеет свои плюсы и минусы. Но нет причин выбирать только одно из них. Фактически, вы можете объединить один или даже все из них.
Вы можете, например, изогнуть текст по кругу, а затем применить эффект деформации Arc в Параметры деформации . Затем вы можете закончить это, настроив эффект дальше, используя Envelope Mesh .
Вы также можете складывать Параметры деформации . Просто примените эффект как обычно, а затем вернитесь в Параметры деформации и примените другой. Вы можете делать это столько раз, сколько захотите, что позволит вам создавать совершенно новые эффекты..
Вы можете делать это столько раз, сколько захотите, что позволит вам создавать совершенно новые эффекты..
Когда применять эффекты изогнутого текста в Illustrator
Используя методы, описанные в этой статье, вы можете радикально изогнуть текст в Illustrator. Однако это не обязательно означает, что вы должны это делать. Если вы действительно не хотите создать что-то странное, вам следует избегать нечитабельного текста в ваших проектах.
Вы должны выбрать, какие методы использовать и почему их применять. Если вы не уверены в том, как лучше всего использовать изогнутый текст, стоит прочитать больше о типографике в целом и ознакомиться с лучшими практиками.
Однако выберите правильные эффекты изогнутого текста, и это может иметь огромное значение в вашей работе. Как всегда, вы должны поэкспериментировать, чтобы найти результаты, которые подходят вашему проекту.
Как написать текст по кругу, кривой и контуру
Автор Дмитрий Евсеенков На чтение 4 мин Просмотров 4. 3к.
Обновлено
3к.
Обновлено
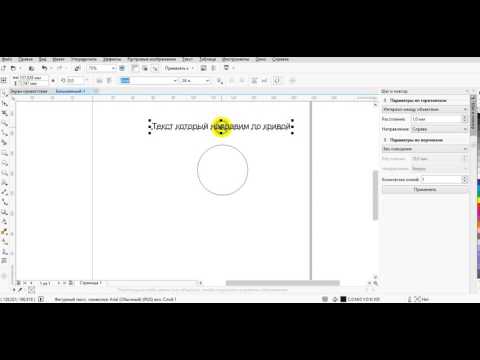
Допустим, у нам потребовалось написать текст вокруг какого-либо предмета на рисунке. В Фотошопе имеется масса способов и инструментов для выполнения этой задачи. В фотошопе текст можно написать по замкнутому и незамкнутому контуру. Имеется возможность задать начало и конец текста, высоту, направление, выравнивание, с помощью перемещения курсора мыши текст можно перевернуть.
В данной статье рассмотрим написание текста с помощью инструмента «Перо» (Pen Tool, группа инструментов включается клавишей P).
Выбираем этот инструмент «Перо» и создаём плавную изогнутую линию. Перо должно находится при этом в режиме «Контур»(Paths).
Затем создадим замкнутую векторную фигуру овальной формы с помощью инструмента «Эллипс» (Ellipse Tool, группа инструментов включается клавишей U). У меня получилась такая картинка:
На рисунке ниже я показал два вида курсора, обычный текстовый и тот же курсор при подведении к линии контура
Работать с текстом, привязанным к контуру, гораздо сложнее, чем с обычным текстом из-за появления множества новых параметров и настроек. В случае работы с таким текстом следует аккуратно перемещать мышь и внимательно следить за изменениями вида курсора. Но даже если и совершено ошибочное действие, расстраиваться не стоит, так как всегда можно нажать на комбинацию клавиш Ctrl+Z для отмены последнего действия или на Ctrl+Alt+Z для отмены нескольких действий.
В случае работы с таким текстом следует аккуратно перемещать мышь и внимательно следить за изменениями вида курсора. Но даже если и совершено ошибочное действие, расстраиваться не стоит, так как всегда можно нажать на комбинацию клавиш Ctrl+Z для отмены последнего действия или на Ctrl+Alt+Z для отмены нескольких действий.
Продолжаем создавать текст. Наводим текстовый курсор на линию контура и кликаем по ней. На контуре появляется мигающий курсор в виде перпендикулярного отрезка.
Теперь печатаем текст. Желательно вводить текст с таким расчётом, чтобы его длина не превышала длину линии, т.е. надо сразу подбирать размер шрифта в пикселах что-бы весь текст уместился в нужном месте. В противном случае придётся корректировать размер текста, а это лучше сделать несколько позже. Теперь надо обратить внимание на указатели в начале и в конце текста, на рисунке вниу они обведены красными кружками.
Эти указатели можно перемещать, и, соответственно, переместится также и текст. Для перемещения ограничителей начала и конца текста надо выбрать инструмент «Выделение контура» (Path Selection Tool).
Для перемещения ограничителей начала и конца текста надо выбрать инструмент «Выделение контура» (Path Selection Tool).
При подводе курсора к тексту он снова изменит свой вид на такой:
Если мы наведём курсор на начальный ограничитель, зажмём левую клавишу мыши и переместим его вдоль линии, то текст переместится за ним. Появится расстояние между текстом и конечным ограничителем. Однако, если мы изменим режим выравнивания текста, например выберем «выравнивание к правому краю», то текст «прилипнет» к правому ограничителю. Это я показал на рисунке:
При желании мы можем перевернуть текст вверх ногами. Для этого надо подвести курсор к тексту, он примет следующую форму:
Затем зажать левую клавишу мыши и протащить курсор вниз, под линию. После переворота текста стрелка на курсоре будет направлена в другую сторону, как это видно на рисунке.
Не забываем, что для перемещения ограничителей и переворота текста должен быть активным не инструмент «Текст», а инструмент «Выделение контура» (Path Selection Tool)!!
Теперь можно перейти к нанесению текста на овал.
Если мы захотим «опрокинуть» текст, то все буквы окажутся внутри овала, а начало и конец текста поменяются местами.
Поэтому, если Вы хотите, чтобы на всей поверхности фигуры буквы имели обычное (не перевёрнутое) положение, то текст надо вводить за два или более Понятие слоя в Photoshop слоя, отдельно для верхней и нижней частей фигуры.
Как изогнуть текст в Illustrator
Существует несколько способов научиться искривлять текст в Illustrator. В сегодняшнем блоге наша команда творческих служб Greenville NC собирается показать вам некоторые из наших любимых методов создания изогнутого текста. Узнать больше о том, как использовать Adobe Illustrator, необходимо для создания набора инструментов для дизайна. Креативные услуги Red Shark Digital рядом со мной, мы оснащены новейшими методами и стратегиями, чтобы вывести ваши дизайнерские навыки на новый уровень! Готовы узнать, как изогнуть текст в Illustrator? Читать дальше.
Узнать больше о том, как использовать Adobe Illustrator, необходимо для создания набора инструментов для дизайна. Креативные услуги Red Shark Digital рядом со мной, мы оснащены новейшими методами и стратегиями, чтобы вывести ваши дизайнерские навыки на новый уровень! Готовы узнать, как изогнуть текст в Illustrator? Читать дальше.
Метод 1: Эффект деформации
1. Сначала выберите текстовый слой, который вы хотите изогнуть.
2. Теперь перейдите к строке меню, расположенной в верхней части окна, и выберите «Эффект». Затем найдите и наведите указатель мыши на «Деформация». затем вы увидите еще один раскрывающийся список, в котором перечислены различные эффекты деформации, которые может предложить Illustrator. Эффект, который выберут наши дизайнеры из Greenville NC, — это эффект «Дуги».
3. После выбора вы увидите панель под названием «Параметры деформации». Это ключ к пониманию того, как изогнуть текст в Illustrator. Здесь вы будете точно настраивать варп. У пользователей есть возможность изменить деформацию с горизонтальной на вертикальную; и даже ориентацию деформации по горизонтальной и вертикальной оси.
Способ 2. Инструмент «Ввод текста по контуру»
1. Второй способ изогнуть текст в Illustrator — использовать инструмент «Ввод текста по контуру». Сначала добавьте круг на наш холст, но без заливки, только штрих/контур.
2. Теперь перейдите к инструменту «Текст» на панели инструментов. Выберите и удерживайте, пока не появится дополнительный тип инструментов. Затем выберите «Текст на инструменте контура».
3. Выбрав это, наведите указатель мыши на обведенный кружок на холсте и щелкните один раз. Теперь вы можете начать печатать внутри круга.
4. После того, как вы заполнили круг нужным текстом, вы можете захватить строки в начале и в конце текста, чтобы настроить и повернуть текст внутри круга.
Метод 3: Искажение конверта
1. В качестве последнего примера того, как изогнуть текст в Illustrator, наша команда креативных служб Greenville NC покажет вам, как создать искажение конверта. Перейдите к строке меню, расположенной в верхней части окна, и выберите «объект». Затем найдите и наведите указатель мыши на «искажение конверта». Появится панель с различными параметрами, но вариант, который сегодня будут использовать наши творческие сервисы рядом со мной, — «Создать с сеткой».
Затем найдите и наведите указатель мыши на «искажение конверта». Появится панель с различными параметрами, но вариант, который сегодня будут использовать наши творческие сервисы рядом со мной, — «Создать с сеткой».
2. Появится окно с надписью «Сетка конверта». Здесь вы назначите, сколько редактируемых секций вы хотите иметь в своей сетке. Мы не используем определенные настройки, поэтому не стесняйтесь экспериментировать со значениями, которые вы решите использовать.
3. После применения вы можете начать прямой выбор каждой опорной точки вашей сетки для управления текстом.
4. Этот метод искривления текста в Illustrator позволяет получить более абстрактные результаты. Это также дает пользователю больше свободы для точной настройки кривизны и эффекта деформации, которые применяются к текстовому слою.
Знание того, как изогнуть текст в Illustrator, является полезным советом для любого дизайнера, и наша команда дизайнеров, которые составляют наши творческие услуги рядом со мной, призывает потратить время, чтобы поэкспериментировать со значениями во всех методах, которые наши творческие услуги Greenville NC поделился, чтобы увидеть, как далеко вы можете зайти с помощью этих методов искривления текста в Illustrator. Дополнительные советы по использованию Adobe Illustrator, а также другие советы по дизайну от лидера в сфере креативных услуг Greenville NC можно найти на нашем веб-сайте.
Дополнительные советы по использованию Adobe Illustrator, а также другие советы по дизайну от лидера в сфере креативных услуг Greenville NC можно найти на нашем веб-сайте.
Как изогнуть надпись по форме изображения в Illustrator | Small Business
By Danielle Fernandez
С помощью Adobe Illustrator можно создавать собственные графические и маркетинговые материалы для своей компании, и для изучения основных функций программы не требуется профессионального графического дизайнера. В дополнение к набору текста по прямой линии, программа редактирования векторной графики также позволяет использовать различные варианты манипулирования текстом, так что вы можете формировать его в соответствии с изображениями и другими элементами вашего дизайна. Создайте извилистый путь или фигуру и сдвиньте текст, чтобы он следовал за его закругленным контуром, или создайте фигуру и отформатируйте текст, который будет ограничен границами объекта.
Текст на изогнутой линии
Создайте криволинейный путь, используя любой из нескольких инструментов, которые создают кривые линии и формы.
 Например, используйте инструмент «Перо» (который выглядит как головка авторучки) и щелкайте и перетаскивайте мышь, создавая каждую опорную точку.
Например, используйте инструмент «Перо» (который выглядит как головка авторучки) и щелкайте и перетаскивайте мышь, создавая каждую опорную точку.Выберите один из инструментов «Ввод текста по контуру», щелкнув маленькую стрелку в углу значка «Текст» (который выглядит как буква T в верхнем регистре). Стандартный «Тип по пути» форматирует текст по горизонтали. Инструмент «Вертикальный текст на пути» манипулирует текстом, делая его вертикальным.
Нажмите на изогнутый путь, где вы хотите, чтобы текст начинался, и начните печатать. Вы заметите, что линия исчезнет и останется только изогнутый текст.
Нажмите «Тип» вверху, затем выберите стрелку справа от «Тип по пути». Выберите «Параметры ввода пути».
Нажмите «Предварительный просмотр», чтобы просмотреть текст во время игры с настройками. Измените эффект текста на контуре, измените параметр «Выровнять по контуру», чтобы указать, где в строке будет лежать ваш текст, или измените расстояние между буквами с помощью параметров «Интервал».
 Установите флажок рядом с «Перевернуть», чтобы переместить текст на противоположную сторону изогнутой линии.
Установите флажок рядом с «Перевернуть», чтобы переместить текст на противоположную сторону изогнутой линии.
Введите текст внутри фигуры
Создайте фигуру с помощью любого из инструментов. Например, создайте овал с помощью инструмента «Эллипс» (щелкните маленькую стрелку в углу значка инструмента «Прямоугольник» и выберите «Инструмент «Эллипс»), щелкнув холст и удерживая кнопку мыши нажатой при перетаскивании, чтобы сформировать фигуру.
Выберите один из инструментов «Тип области», щелкнув маленькую стрелку в углу значка «Тип» (который выглядит как буква T в верхнем регистре). Стандартный инструмент «Тип области» форматирует текст по горизонтали. Инструмент «Вертикальный тип области» создает текст так, чтобы он был вертикальным.
Щелкните внутри фигуры в том месте, где вы хотите, чтобы текст начинался, и введите его.
Нажмите «Тип» вверху, затем выберите «Параметры типа области».
Нажмите «Предварительный просмотр», чтобы просмотреть текст во время игры с настройками.