Градиент и заливка. Photoshop CS3: Обучающий курс
Градиент и заливка
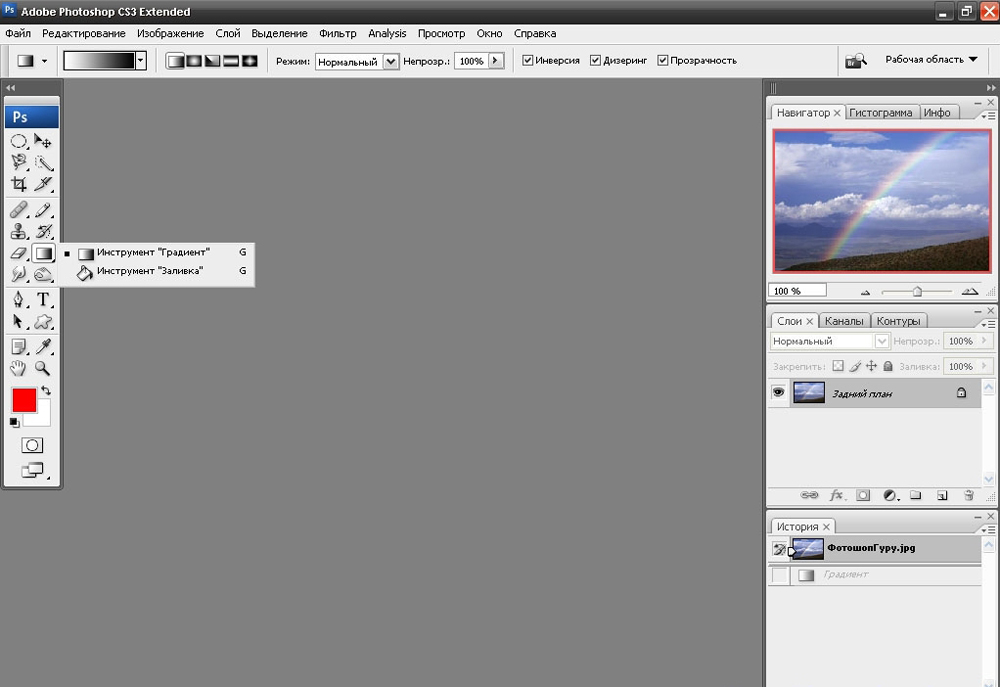
Примерно в середине панели инструментов расположен инструмент Gradient Tool (Градиент) (рис. 3.9).
Рис. 3.9. Gradient Tool (Градиент) на панели инструментов
Данный инструмент позволяет создать плавный переход одного цвета в другой, а также использовать несколько цветов при формировании переходов. Выберите Градиент, укажите два разных цвета в обоих квадратах выбора цвета (см. рис. 3.2) и растяните по листу линию. На протяжении длины линии будет происходить переход из одного цвета в другой. Соответственно, чем короче линия, тем резче получится переход. Если вам нужен мягкий градиент на всем протяжении листа, растяните линию от нижнего края к верхнему.
На панели опций при выборе градиента появляются следующие параметры: Gradient Picker (Указатель вида градиента), тип градиента, который может быть Linear Gradient (Линейный градиент), Radial Gradient

Рис. 3.10. Параметры вида и типа градиента на панели опций
Попробуйте поработать с градиентом разного типа. На рисунке 3.11 показано, как один градиент перекрыт другим, полупрозрачным.
Рис. 3.11. Линейный градиент, сверху которого – полупрозрачный ромбовидный
Для того чтобы более детально настроить параметры цветов градиента, щелкните мышкой по прямоугольнику с отображением образца градиента, показанному на рис. 3.10 слева. Появляется окно Gradient Editor (Редактор градиента) (рис. 3.12).
Рис. 3.12. Окно Gradient Editor (Редактор градиента)
В верхней части окна мы видим некоторые варианты готовых настроенных градиентов. Для выбора какого-либо из них необходимо просто щелкнуть по соответствующему. Чуть ниже располагается опция указания имени редактируемой схемы градиента.
Далее, при помощи опции Gradient Type (Тип градиента), мы можем выбрать один из двух вариантов типов градиента: Solid (Сплошной) и Noise (Смешанный) (рис. 3.13).
3.13).
Рис. 3.13. Два варианта типа градиента в окне редактора градиента
При выборе варианта Solid (Сплошной) мы работаем с наиболее классическим градиентом и его параметрами (рис. 3.14).
Рис. 3.14. Опции градиента при выборе типа Solid (Сплошной)
Здесь мы должны при помощи специальной линии и указателей на ней настроить цвета, их количество и характер перехода из одного цвета в другой. Затем мы нажимаем OK и применяем градиент на изображении.
При выборе варианта Noise (Смешанный) мы работаем уже с другими параметрами, настраивающими градиент (рис. 3.15).
Рис. 3.15. Опции градиента при выборе типа Noise (Смешанный)
Здесь при помощи кнопки Randomize (Получить новую случайную схему) мы можем заново сгенерировать случайный внешний вид предполагаемого градиента; при помощи опции Roughness (Грубость) сделать цвета градиента наиболее или наименее сильно выраженными; при помощи опций – ползунков цвета можно подкорректировать оттенок градиента.
В любом случае после настройки необходимо нажать кнопку OK и применить настроенный инструмент Градиент к изображению.
В группе инструмента Градиент находится также инструмент Paint Bucket Tool (Ведро с краской) (рис. 3.16).
Рис. 3.16. Группа Gradient Tool (Градиент)
Он позволяет заливать монотонные регионы каким-либо цветом. Для этого нам необходимо выбрать данный инструмент, указать нужный цвет в квадрате выбора цвета и щелкнуть этим инструментом в каком-либо месте на изображении. Монотонный регион под указателем будет закрашен в выбранный цвет. Например, на рис. 3.17 слева вы видите весьма несложное изображение, на котором есть три монотонных региона: регион внутри окружности, регион снаружи окружности и сама окружность. На этом же рисунке справа вы видите данное изображение после закрашивания каждого региона в определенный цвет при помощи инструмента Paint Bucket Tool (Ведро с краской).
Рис. 3.17. Изображение до применения инструмента Paint Bucket Tool (Ведро с краской) и после
Данный инструмент также имеет ряд параметров на панели опций. Fill (Заливка) позволяет переключаться между двумя режимами: Foreground (Передний план) и Pattern (Изображение). Первый заливает регионы монотонным цветом, второй – заполняет их каким-либо изображением из представленных в списке, раскрываемом нажатием на копку правее (рис. 3.18).
Рис. 3.18. Режим Pattern (Изображение) с открытым списком вариантов изображений
Далее располагаются общие для многих инструментов параметры Mode (Режим) и Opacity (Прозрачность), которые были рассмотрены нами выше.
Параметр Tolerance (Допуск) позволяет задать степень отклонения от монотонности региона. Проще говоря, чем выше значение данного параметра, тем менее регион может быть монотонным при заливке.
Потренироваться работать с данным параметром можно следующим образом: создайте новое изображение, ничего в себе не содержащее, кроме белого листа (File ? New), возьмите инструмент Gradient Tool (Градиент), задайте ему два любых разных цвета в квадратах выбора цвета и растяните линию градиента из одного угла листа в другой. У вас получится изображение с плавным переходом цветов. Теперь возьмите инструмент Paint Bucket Tool (Ведро с краской), задайте значение параметра Tolerance (Допуск) = 20 и попробуйте залить в каком-нибудь определенном месте изображение. Вы увидите, что зальется совсем небольшой участок. Теперь нам понадобится отменить действие заливки. Для этого необходимо нажать кнопку Undo Paint Bucket
Рис. 3.19. Пункт отмены действия
Действие заливки отменено. Теперь увеличьте значение параметра Tolerance (Допуск) и примените Ведро с краской снова в том же месте. У нас закрасился уже гораздо больший регион, так как Tolerance (Допуск) влияет на степень монотонности закрашиваемого региона. На рисунке 3.20 показано, что примерно должно у вас получиться в обоих случаях.
У нас закрасился уже гораздо больший регион, так как Tolerance (Допуск) влияет на степень монотонности закрашиваемого региона. На рисунке 3.20 показано, что примерно должно у вас получиться в обоих случаях.
Рис. 3.20. Результат применения Paint Bucket Tool (Ведро с краской) на изображении градиента. Слева значение Tolerance = 20, справа – 70
Данный текст является ознакомительным фрагментом.
Линейный градиент
Линейный градиент Теперь применим линейный градиент с переходом цвета от светло-серого (#bbb) к белому (#fff), снизу вверх. Мы вновь воспользуемся инструментом Оллсоппа, чтобы получить верный код для Safari, Chrome и Firefox.#thing-alerts input[type=»submit»] { padding: 8px 15px; font-family: Helvetica, Arial, sans-serif; font-weight:Заливка
Заливка
С помощью данного инструмента вы можете залить замкнутые области определенным цветом или узором. Если вы заливаете незамкнутый объект, будет залит весь слой, за исключением уже существующих в нем линий и замкнутых фигур. Если же вы заливаете замкнутый объект
Если вы заливаете незамкнутый объект, будет залит весь слой, за исключением уже существующих в нем линий и замкнутых фигур. Если же вы заливаете замкнутый объект
Smart Fill (Интеллектуальная заливка)
Grad (Градиент)
Grad (Градиент) Окрашивает выбранную область изображения в оттенок любого цвета и создает градиентный переход между этим оттенком и цветом. Направление перехода и его размер можно устанавливать в настройках эффекта. Фильтр Grad (Градиент) особенно хорошо подходит для
Глава 7 Штриховка и градиент
Глава 7
Штриховка и градиент
• Выбор шаблона штриховки• Выбор градиента• Определение границ штриховки и градиента• Перетаскивание штриховки• Редактирование штриховки и градиента• РезюмеШтриховкой называется рисунок, заполняющий область или замкнутый контур.
Заливка и границы текста
Заливка и границы текста Чтобы залить цветом абзац, в котором установлен курсор, или выделенный фрагмент текста, используйте кнопку Заливка которая находится в группе Абзац вкладки Главная на ленте. Для выбора цвета нажмите стрелку справа от кнопки и в появившемся
Gradient (Градиент)
Gradient (Градиент) Gradient (Градиент) позволяет создать заполняющий слой, залитый градиентом.Откройте какое-либо изображение и в выпадающем меню Layer (Слой), в подменю New Fill Layer (Новый заполняющий слой) выберите пункт Gradient (Градиент).Также сначала у нас открывается окно
Градиентная заливка
 Смысл ее сводится к тому, что
Смысл ее сводится к тому, чтоГраницы и заливка
Границы и заливка По умолчанию ячейки не имеют видимых границ: вы видите тонкие серые линии, разграничивающие ячейки, но эти линии не отображаются при печати документа. Иногда же требуется, чтобы напечатанная таблица имела четкие границы (рис. 3.10). Рис. 3.10. Пример
Заливка
Заливка Ранее мы рассматривали метод заливки ячеек однородным цветом. Чтобы красиво оформить таблицу, могут понадобиться другие способы заливки. В программе Excel предусмотрена градиентная и узорная заливка ячеек или выделенного диапазона. Для создания такой заливки
Границы и заливка. Автоформат
Границы и заливка. Автоформат
Для дальнейшего оформления таблицы вы можете выделять другим цветом ее различные элементы – ячейки, строки или столбцы. Для этого предназначен инструмент Заливка. Чтобы изменить цвет и тип заливки, воспользуйтесь кнопкой Цвет заливки
Для этого предназначен инструмент Заливка. Чтобы изменить цвет и тип заливки, воспользуйтесь кнопкой Цвет заливки
Инструмент Paint Bucket (Заливка)
Инструмент Paint Bucket (Заливка) Рассматривать реализацию закрашивания начинаем именно с инструмента Paint Bucket (Заливка) так как он расположен на палитре инструментов и, как следствие, используется чаще, особенно начинающими пользователями.Чтобы данный инструмент стал
Команда Fill (Заливка)
Команда Fill (Заливка) Чтобы вызвать диалоговое окно Fill (Заливка) (рис. 9.5), необходимо выполнить команду Edit ? Fill (Правка ? Заливка) или нажать сочетание клавиш Shift+F5. Рис. 9.5. Диалоговое окно Fill (Заливка)В данном окне задают настройки, которые будут использоваться при выполнении
9.6. Gradient (Градиент)
9. 6. Gradient (Градиент)
Чтобы активизировать инструмент Gradient (Градиент)
достаточно нажать горячую клавишу G либо выбрать его на палитре инструментов. Название данного инструмента образовано от слова «градация», что означает последовательность, постепенность в расположении
6. Gradient (Градиент)
Чтобы активизировать инструмент Gradient (Градиент)
достаточно нажать горячую клавишу G либо выбрать его на палитре инструментов. Название данного инструмента образовано от слова «градация», что означает последовательность, постепенность в расположении
Границы и заливка
Границы и заливка Для применения к выделенному фрагменту границ или заливки можно использовать следующие кнопки в группе Абзац вкладки Главная. Заливка. Позволяет выполнить заливку выбранным фоном. Щелчок на кнопке сразу же применяет текущий цвет заливки для текущего
Как сделать плавный переход в Фотошопе между цветами
MyPhotoshop.ru Уроки Фотошопа Создание плавного перехода в Фотошопе между цветами
Мы рады приветствовать вас на очередном нашем уроке посвященном работе в в Adobe Photoshop. В этой статье речь пойдет о том, как создавать плавные переходы в программе на границе между изображениями/цветами.![]() Это очень полезный навык, который вам наверняка пригодится, так что приступим!
Это очень полезный навык, который вам наверняка пригодится, так что приступим!
Содержание
- Делаем плавный переход между цветами
- Через инструмент “Градиент”
- Через “Слой-маску”
- Через растушевку выделения
Т.к. Фотошоп является профессиональной программой обработки изображений, очень часто одного и того же результата можно добиться несколькими способами. Так и с переходами.
Через инструмент “Градиент”
Вы, наверняка, знакомы с данным инструментом. Поэтому переходим в к панели инструментов слева и выбираем “Градиент”.
После того, как инструмент выбран, под главным меню появится панель настроек Градиента, где вы сможете выбрать шаблон градиента и установить дополнительные параметры по своему желанию.
К сожалению, стандартный набор градиентов включает в себя не так много шаблонов, поэтому вы можете воспользоваться поиском и расширить свою коллекцию, или же создать свой вариант.
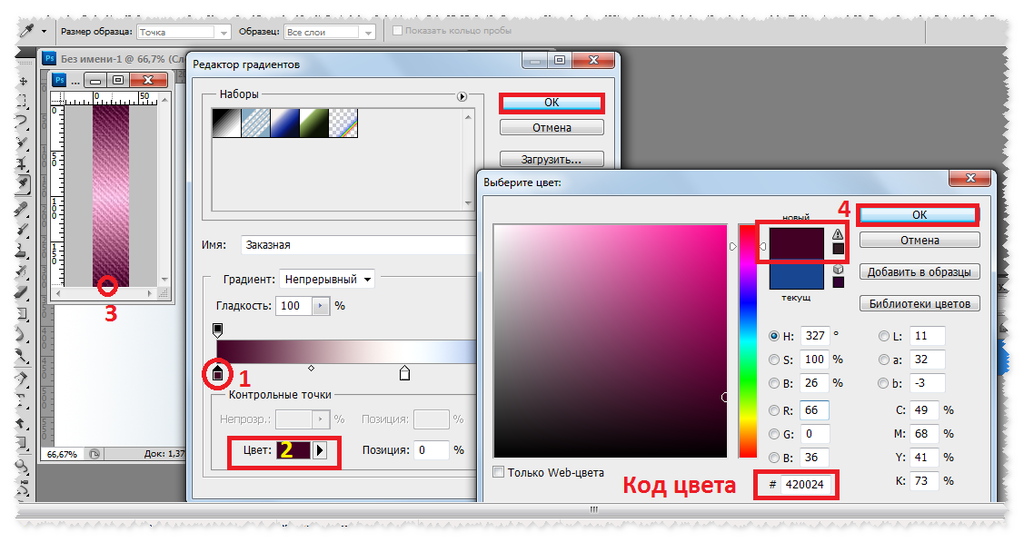
- Давайте сперва откроем настройки градиента в панели настроек:
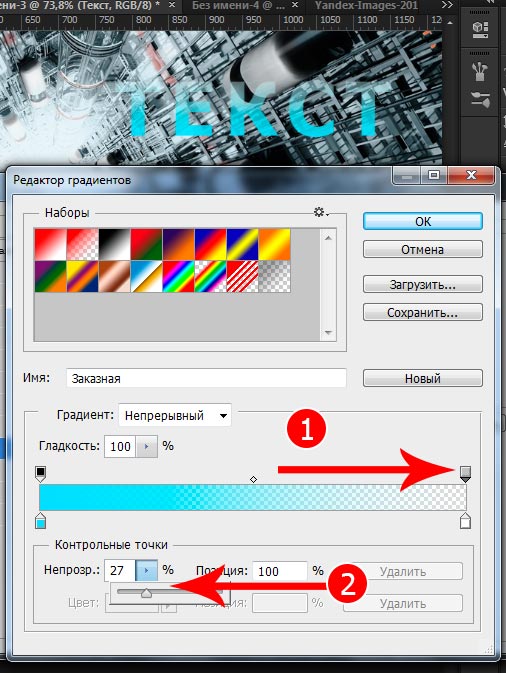
- Перед нами откроется новое окно с настройками, где мы можем настраивать градиент, так, как нам захочется. Для начала мы выберем пресет “От основного к прозрачному” в наборах. Затем опускаемся до пункта “Контрольные точки” и кликаем по одной из контрольных точек дважды, если хотим сменить цвет.
- Теперь необходимо подобрать цвет в палитре цветов. Мы выбрали фирменны цвет нашего сайта – MyPhotoshop.ru. После, жмем “ОК”.
- Затем переходим, ко второй контрольной точке и повторяем действия с заменой цвета. Если вы хотите оставить переход на прозрачный цвет, оставляем все, как есть.
Чтобы переход был именно цветовым, а не прозрачным, нужно задать настройки еще и для контрольной точки непрозрачности (см. скриншот ниже):
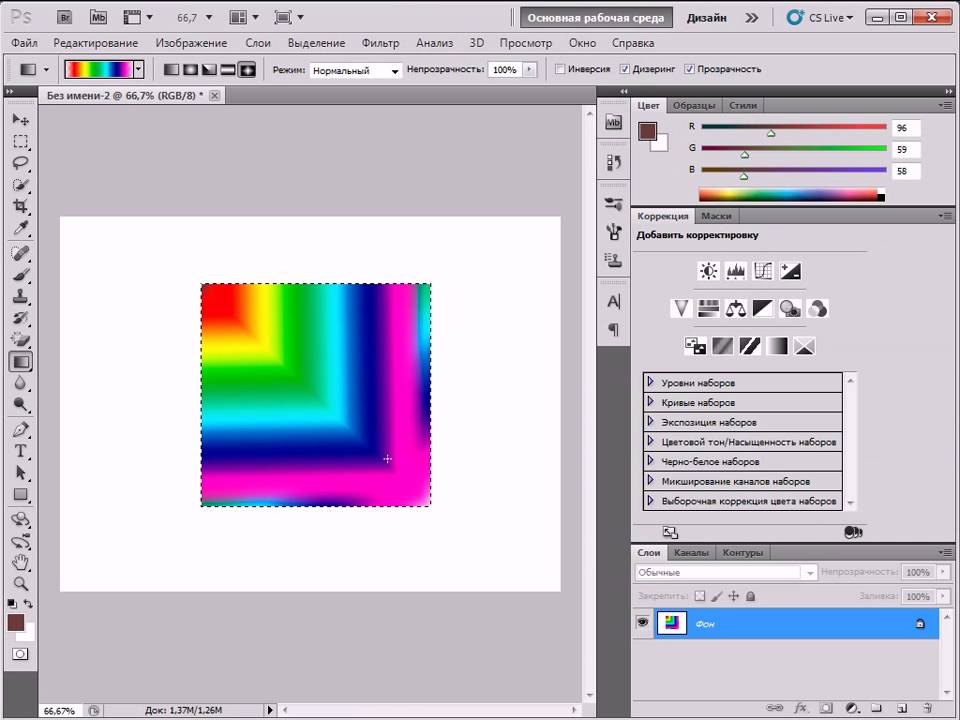
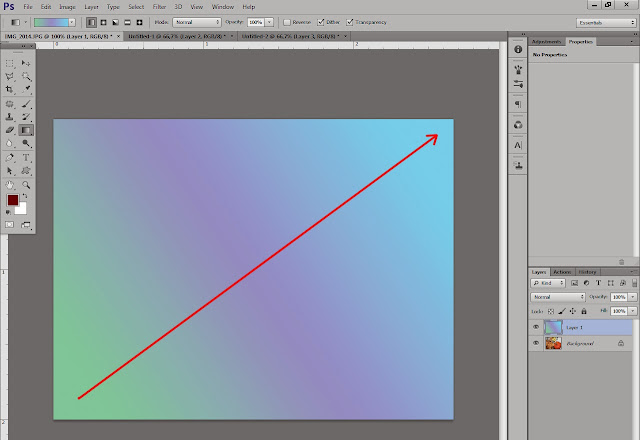
После того, как все готово, остается применить изменения, нажатием “ОК”, и залить градиентом холст. Для этого образуем выделенную область, которую хотим залить, или применяем градиент на весь холст. Просто кликаем ЛКМ (левой кнопкой мыши) в нужном месте и тянем столько, сколько необходимо.
Просто кликаем ЛКМ (левой кнопкой мыши) в нужном месте и тянем столько, сколько необходимо.
Важно! Обратите внимание на то, какой вид заливки выбран:
В нашем случае “Линейный градиент”.
Через “Слой-маску”
К этому способу прибегают уже опытные пользователи. Все действия будут происходить уже через палитру слоев. Приступим:
- Первым делом необходимо создать маску слоя, который будем редактировать. Для этого выбираем необходимый слой и кликаем на “Добавить маску”. У нас 3 слоя. Мы выберем самый верхний (с кругом в нашем фирменном цвете):
- Теперь необходимо снова взять “Градиент”. Выбираем любой из тех, что в стандартном наборе:
- После того, как выбрали градиент, делаем все то же самое, как и в первом примере. Для разнообразия поменяем направление:
Через растушевку выделения
Суть данного метода в том, чтобы создать плавный переход на границе залитого объекта/картинки и фона. Приступим!
Приступим!
- Нам понадобится инструмент “Прямоугольная область”.
- Теперь нужно создать выделение:
- Когда выделение уже готово, с помощью горячих клавиш SHIFT+F6 вызываем окно, где необходимо ввести значение в пункте “Радиус растушевки”.
- После, нужно залить образованное выделение. Для этого снова воспользуемся горячими клавишами SHIFT+F5 и выбираем цвет заливки.
- После применения изменений получаем такой результат плавного перехода:
- Остается снять выделение с помощью CTRL+D и готово:
Как видите, нет ничего сложно в том, чтобы сделать плавные переходы в Фотошопе между цветами. Мы представили целых 3 способа, как это сделать, каждый из которых подходит в определенной ситуации.
На этом все! До встречи в наших следующих уроках!
КУРСЫ:
СМОТРИТЕ ТАКЖЕ
Горячие клавиши в Photoshop
Фоны для Фотошопа: Лес
Фоны для Фотошопа: Черные
Как удалить фон с изображения в Photoshop
Как вырезать объект в Photoshop
Рамки для Фотошопа: Школьные
Урок создания анимации в Фотошопе
Изменяем размер изображения в Photoshop
Урок объединения слоев в Фотошопе
Улучшение качества фото в Фотошопе
Фоны для Фотошопа: Небо
Как рисовать прямые линии в Фотошопе
Замена цвета объекта/изображения в Photoshop на другой
Вставка фотографии в рамку в Photoshop
Наборы кистей для Фотошопа: Текстурные
Урок ретуши лица в Фотошопе для начинающих и не только
Инструмент “Заливка” в Фотошопе: как пользоваться
Двойная экспозиция в Фотошопе
Как создать документ формата А4 в Фотошопе
Замена фона на фотографии в Фотошопе
Уменьшение размера объекта в Фотошопе
Выделение слоя в Фотошопе: как сделать
Рамки для Фотошопа: С днем рождения
Градиент в Фотошопе: как сделать
Включение и настройка сетки в Photoshop
Создание афиши своим руками в Фотошопе
Фоны для Фотошопа: Рамки
Создание контура в Photoshop
Рисование треугольника в Фотошопе: 2 метода
Создание коллажей в Фотошопе: подробное руководство
Как создать слой в Photoshop
Кадрирование фото в Фотошопе
Заливка слоя в Фотошопе
Вставка изображения в Фотошоп: пошаговое руководство
Ретуширование фотографий с помощью частотного разложения в Фотошопе
Как нарисовать прямоугольник в Фотошопе
Вставка лица на фото-шаблон в Фотошопе
Изменение прозрачности слоя в Фотошопе
Отмена выделения в Фотошопе
Как сделать виньетирование фотографий в Photoshop
Наложение текстуры гранита на текст в Фотошопе
Отмена действий в Фотошопе
Adobe Photoshop — Как применить градиент к фигуре
Задавать вопрос
спросил
Изменено 7 лет, 11 месяцев назад
Просмотрено 27 тысяч раз
Я очень рад, что нашел это замечательное место. Я разработчик, поэтому, пожалуйста, не обращайте внимания на мой вопрос новичка, спасибо.
Я разработчик, поэтому, пожалуйста, не обращайте внимания на мой вопрос новичка, спасибо.
Мой вопрос:
Как применить градиент к фигуре и объединить 3 изображения в одно (PhotoShop CS6).
Вот эти картинки:
Мастер
Фон
Эффект
Поясню подробнее.
Я хочу использовать фон и поместить мастер на фон с эффектом, подобным изображению с эффектом.
Теперь я получил форму волшебника,
Что я собираюсь сделать:
очистить остальные части мастера, чтобы сделать его «чистым» (я воспользуюсь ластиком, любым другим более эффективным инструментом?)
Поместить мастер на задний план
Примените градиент к мастеру и поместите текст вокруг мастера с таким же градиентом. (не знаю, как это сделать здесь)
Что меня беспокоит:
Какой цвет применить в мастере градиента, чтобы цвет фона и «передний» цвет не конфликтовали. (Не знаю, какой цвет выбрать)
Мне все еще кажется, что я что-то упустил, чтобы вся картинка выглядела как заставка в моем приложении.
 Можно значок и написать название приложения на значке? (Нужна ваша идея)
Можно значок и написать название приложения на значке? (Нужна ваша идея)
Спасибо!
Обновление
Теперь у меня есть форма волшебника и я сделал все цвета одинаковыми на всем ее теле.
- Adobe-Photoshop
3
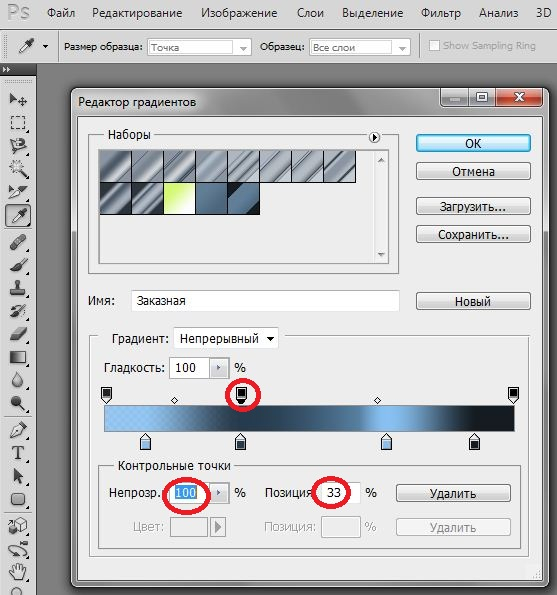
Дважды щелкните слой в показанных окнах слоев, после чего должна появиться показанная ниже панель.
1
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
Где находится инструмент «Градиент» в Photoshop и как им пользоваться
Если вы еще не заметили, эффекты градиента можно найти повсюду, от веб-кнопки до логотипов и постеров. Это простой эффект для создания, и результат может быть сложным.
Хотите сделать градиентный фон или применить эффект градиента к своему потрясающему дизайну? Вы можете создавать красивые цветовые сочетания или добавлять градиенты для управления изображениями. В этом уроке вы узнаете, где найти и как использовать инструмент «Градиент» в Photoshop.
Соглашение
- 3 способы найти инструмент градиента
- 1. Панель инструментов
- 2. Панель слоев
- 3. Открытые градиенты панель
- Как использовать инструмент градиента (2 шага)
- .
3 способа найти инструмент «Градиент»
Примечание. Все снимки экрана взяты из версии Adobe Photoshop CC 2021 для Mac. Windows или другие версии выглядят иначе.
Windows или другие версии выглядят иначе.
Инструмент «Градиент» можно найти на панели инструментов, панели «Слои» или открыть панель «Градиенты» в верхнем меню.
1. Панель инструментов
Если вы не видите инструмент «Градиент» на панели инструментов, обычно он находится в том же меню, что и инструмент «Заливка». Вы можете щелкнуть значок инструмента «Заливка», появится подменю, и вы найдете инструмент «Градиент». Вы также можете нажать сочетание клавиш G , чтобы активировать его.
2. Панель «Слои»
На панели «Слои» можно добавить градиентную заливку или добавить стиль слоя, чтобы создать эффект градиента.
Вы также можете добавить Gradient Overlay на свой слой.
3. Откройте панель градиентов
Вы можете открыть панель градиентов из верхнего меню Окно > Градиенты . Он появится в правой части вашего документа Photoshop.
Теперь, когда вы нашли инструмент градиента, готовы к практической части?
Как использовать инструмент «Градиент» (2 шага)
Существуют различные способы применения градиентов в Photoshop. Вы можете заполнить слой или фигуру градиентом или добавить слой градиента для управления изображениями.
Вы можете заполнить слой или фигуру градиентом или добавить слой градиента для управления изображениями.
Давайте начнем с основ, заполнив фоновый слой градиентными цветами.
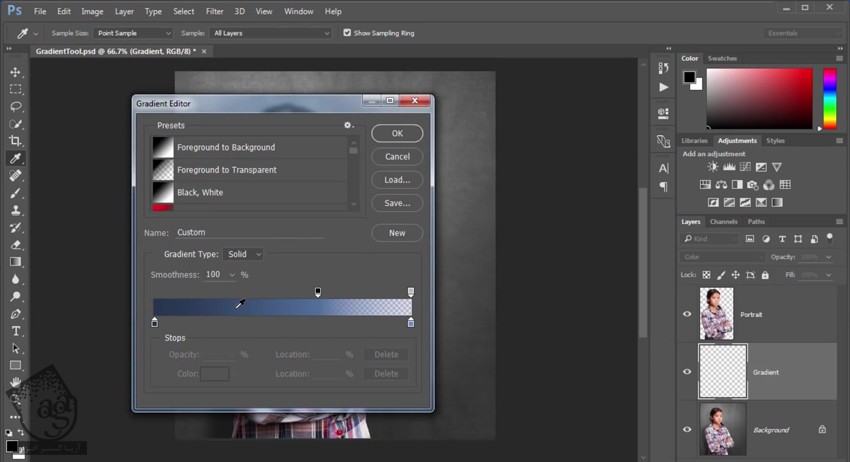
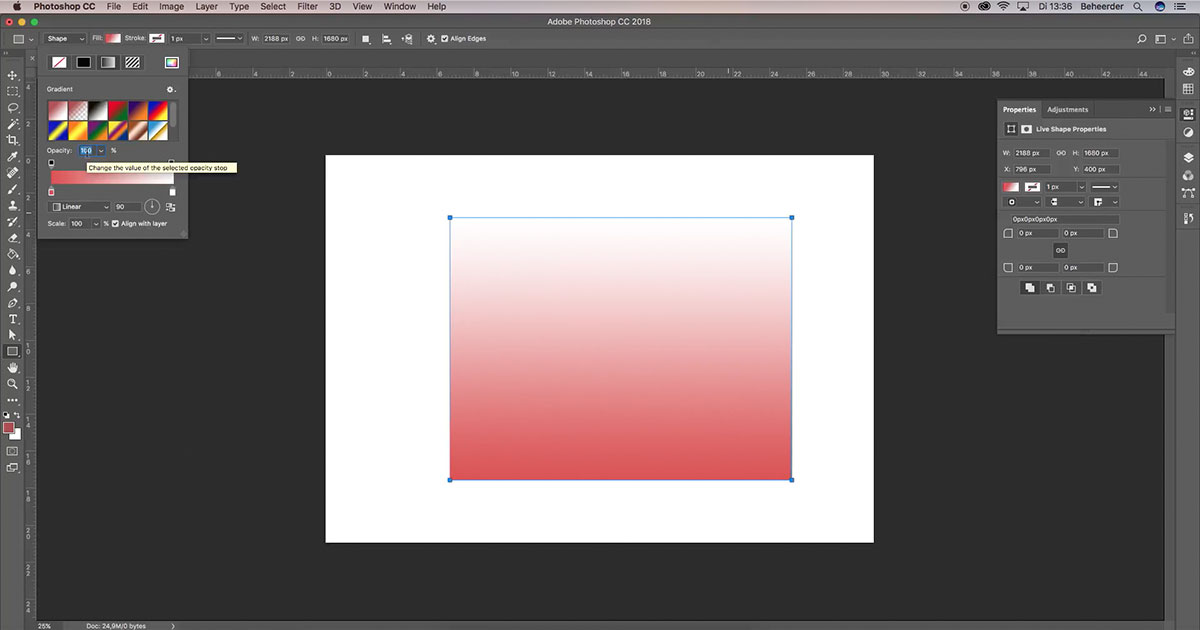
Шаг 1: Выберите инструмент «Градиент» на панели инструментов и выберите градиент на панели «Градиенты». Существует множество предустановленных градиентов, которые вы можете использовать. Вы также можете создавать свои собственные градиенты, нажав на поле градиента на верхней панели инструментов.
Появится окно Gradient Editor . Дважды щелкните маленькую квадратную ручку ползунка, чтобы изменить цвет.
Если вы хотите настроить область цвета, вы можете переместить ползунок, чтобы отобразить различные эффекты, или щелкнуть квадрат и перетащить, чтобы добавить больше цветов к градиенту.
Шаг 2: Нажмите и перетащите холст, и он будет заполнен выбранным вами градиентом.
Направление щелчка и перетаскивания будет направлением градиента.
Если вы хотите оставить фон нетронутым, вы можете добавить сверху градиентный слой, чтобы раскрасить его.
Когда вы добавите слой «Градиентная заливка» с панели «Слои», появится окно «Градиентная заливка», вы можете щелкнуть поле градиента, чтобы изменить цвета.
Вы также можете настроить другие параметры, такие как стиль градиента, угол и т. д.
Вот и все, вам нужно всего два шага.
Как насчет добавления градиента к фигуре? Например. Я хочу добавить градиент к этой форме круга. Самый простой способ сделать это — добавить Gradient Overlay .
Шаг 1: Выберите слой формы, щелкните значок fx и добавьте стиль слоя (Gradient Overlay).
Шаг 2: Появится окно «Стиль слоя», щелкните поле градиента, чтобы открыть редактор градиента, выберите градиент, при необходимости настройте параметры и нажмите 9.0138 ОК .
Если вы хотите отредактировать градиент, просто дважды щелкните эффект Gradient Overlay под слоем формы, чтобы отредактировать его.