Как создать рисунок из фотографии
13 Май 2013
Главная » Обработка фото » Как создать рисунок из фотографии
Каждый из нас имеет свои цифровые фотоальбомы, при этом некоторые фотографии в них особо дороги: это могут быть свадебные снимки, карточки с изображением детей или родителей, а может и просто красивый пейзаж. Часто такие работы хочется как-то выделить, сделать из них нечто особенное, например, представить их не как цифровой фотоснимок, а как самый настоящий профессиональный рисунок. Казалось бы, что может быть проще, чем обработать изображение в Photoshop фильтрами «Акварель» или «Карандашный рисунок», однако качество полученного портрета или пейзажа без тонкой предварительной обработки будет, мягко говоря, не на высоте.
Однако существуют другие программные продукты, позволяющие создать относительно быстро и без предварительной подготовки качественные рисунки на основе фотографий. Принцип создания изображений в них совершенно иной:  Ход процесса можно наблюдать собственными глазами, когда с чистого листа тысячами мазков кистью формируется изображение, при этом толщина кисти, направление мазков и цветовая гамма формируется на основе палитры исходной фотографии. О таких приложениях и пойдет речь далее в статье.
Ход процесса можно наблюдать собственными глазами, когда с чистого листа тысячами мазков кистью формируется изображение, при этом толщина кисти, направление мазков и цветовая гамма формируется на основе палитры исходной фотографии. О таких приложениях и пойдет речь далее в статье.
PostworkShop
Данная программа довольно проста в применении, поэтому воспользоваться ей сможет даже новичок. Но, несмотря на это, PostworkShop позволяет создавать весьма качественные карандашные эскизы, иллюстрации и картины, имитирующие живопись акварелью, маслом, пастелью и акриловую живопись с учетом стилистики широко известных мастеров. Все стили доступны для редактирования, причем накладывать их на фотографию можно последовательно, каждый раз наблюдая полученный результат. PostworkShop существует как в виде плагинов для Photoshop, Corel Painter, Corel PaintShop Photo Pro, так и как внешний редактор для Adobe Lightrom.
AKVIS ArtWork и AKVIS Sketch
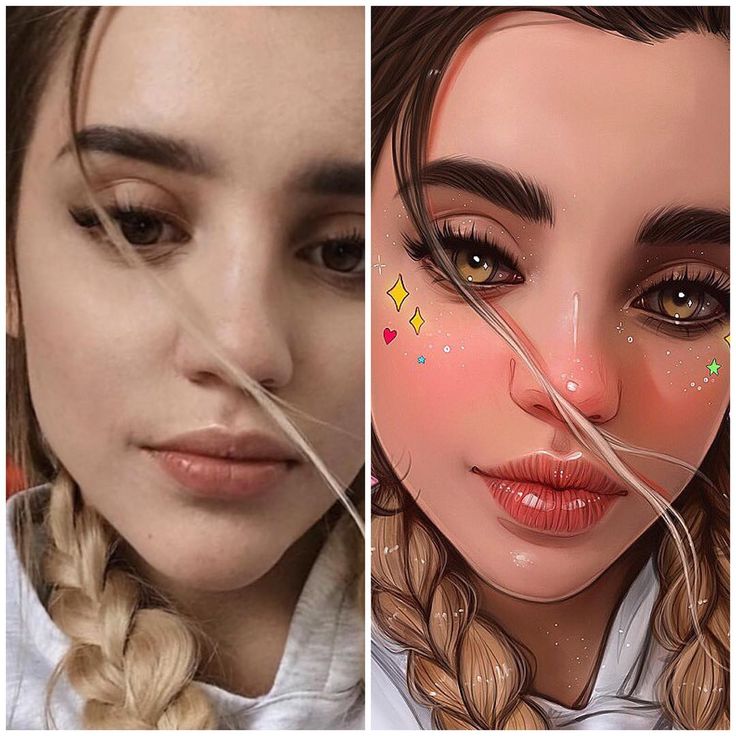
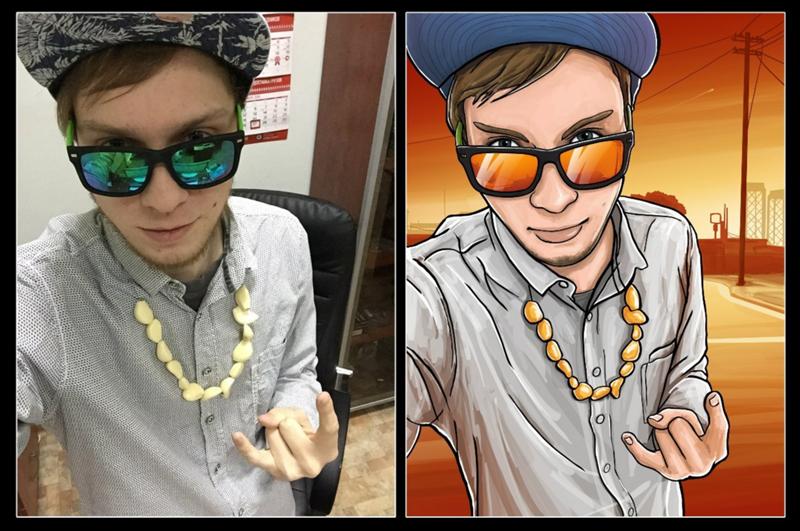
Оба этих приложения предоставляют совершено идентичные инструменты для превращения фотографий в рисунки с использованием стилей. При этом возможности одного приложения дополняют возможности другого, поэтому и рассматривать их логичнее в совокупности. Итак, AKVIS ArtWork позволяет имитировать масляную живопись, акварель, пастель и гуашь, а также рисунки пером при помощи туши или чернил. Также AKVIS ArtWork обладает возможностью получать из фотографий рисунки в виде комиксов. Логическое дополнение к этим свойствам — преобразование снимков в эскизы, сделанные при помощи карандаша и угля, а также акварельные и пастельные картины — уже прерогатива AKVIS Sketch. Данные программы могут работать как плагины к Photoshop, так и как самостоятельные приложения.
При этом возможности одного приложения дополняют возможности другого, поэтому и рассматривать их логичнее в совокупности. Итак, AKVIS ArtWork позволяет имитировать масляную живопись, акварель, пастель и гуашь, а также рисунки пером при помощи туши или чернил. Также AKVIS ArtWork обладает возможностью получать из фотографий рисунки в виде комиксов. Логическое дополнение к этим свойствам — преобразование снимков в эскизы, сделанные при помощи карандаша и угля, а также акварельные и пастельные картины — уже прерогатива AKVIS Sketch. Данные программы могут работать как плагины к Photoshop, так и как самостоятельные приложения.
 При необходимости можно указать и собственную текстуру.
При необходимости можно указать и собственную текстуру.Dynamic Auto-Painter (DAP)
Программа хороша тем, что позволяет совершенно неподготовленному пользователю создавать очень качественные картины на основе фотографий, практически не требуя дополнительной коррекции настроек. Все, что требуется для создания изображения, разумеется, в самых общих случаях — загрузить фото в программу, перейти по вкладке «Painter», где необходимо указать художественный стиль будущей картины или одну из доступных техник рисования, после чего запустить процесс, нажав на кнопку «Start». Вы увидите, как слой за слоем на чистый холст будет наносится изображение.
 Конечно, Dynamic Auto-Painter (DAP) имеет и целый ряд полезных настроек, которые могут быть использованы более опытными пользователями для достижения наилучших результатов.
Конечно, Dynamic Auto-Painter (DAP) имеет и целый ряд полезных настроек, которые могут быть использованы более опытными пользователями для достижения наилучших результатов.Tags:рисунок из фото
Как сделать пазл из фотографии? Урок Photoshop — Российское фото
Как сделать пазл из фотографии?
12 февраля 2014
Текст:Стив Паттерсон
В этом уроке мы рассмотрим простой способ создания пазла из фотографии в Photoshop. Полезно знать, что в Photoshop имеется специальный фильтр Texturizer с бесплатной текстурой, созданной специально для этих целей. В нашем уроке мы будем пользоваться инструментом Pen Tool.
Мы будем обрабатывать эту фотографию:
Оригинальный снимок
А вот как он будет выглядеть в виде пазла:
Фотография после создания спецэффекта
Давайте начнем!
Шаг 1: Создаем копию слоя Background
Открыв фотографию в Photoshop, первым делом создадим копию слоя Background, в котором сейчас находится наш снимок. На данный момент, это единственный слой. Создав его копию, мы сможем производить любые действия, не нанося вреда оригиналу, который будет храниться в слое Background, к которому можно будет вернуться при необходимости. Простейший способ сделать копию — нажать Ctrl+J (Win) / Command+J (Mac). После этого в панели слоев у нас появился второй слой. Слой Background с оригиналом находится внизу, а копия, автоматически названная «Layer 1», располагается выше:
На данный момент, это единственный слой. Создав его копию, мы сможем производить любые действия, не нанося вреда оригиналу, который будет храниться в слое Background, к которому можно будет вернуться при необходимости. Простейший способ сделать копию — нажать Ctrl+J (Win) / Command+J (Mac). После этого в панели слоев у нас появился второй слой. Слой Background с оригиналом находится внизу, а копия, автоматически названная «Layer 1», располагается выше:
Панель слоев с новым слоем «Layer 1» над слоем Background.
Шаг 2: Назовем новый слой «Puzzle».
При работе в Photoshop вам не помешает привычка давать слоям говорящие имена. Пока у вас всего несколько слоев, это может казаться не особенно нужным, но иногда в работе накапливается 50-100 слоев или даже больше, так что если все они будут называться «Слой 1», «Слой 56», «Слой 83 Копия 4», вы можете запутаться. Поскольку в «Layer 1» мы будем создавать пазл, то, щелкнув прямо по имени слоя, назовем его «Puzzle»:
Меняем название слоя с «Layer 1» на «Puzzle»
Нажмите Enter (Win) /Return (Mac), чтобы ввести новое имя.
Шаг 3: Под слоем «Puzzle» добавляем новый пустой слой
Теперь добавим под слоем «Puzzle» новый слой (он будет размещаться между «Puzzle» и Background). В настоящий момент в панели слоев выбран слой «Puzzle». Об этом говорит его синяя подсветка. Обычно при добавлении нового слоя в Photoshop он автоматически располагается над выделенным слоем, так что если щелкнуть по иконке New Layer, которая находится в нижней части панели слоев, сейчас, то новый слой окажется выше слоя «Puzzle». Нажмите на иконку New Layer, удерживая Alt (Win) /Option (Mac):
Нажимаем на иконку New Layer, удерживая Alt (Win) /Option (Mac)
Клавиши Ctrl/Command дают команду добавлять новый слой под тем, который активен в настоящий момент. Новый пустой слой отобразился в панели слоев. Он опять получил название «Layer 1» и располагается между «Puzzle» и Background layer:
Между «Puzzle» и Background появился новый пустой слой
Шаг 4: Зальем новый слой черным цветом
Этот слой станет фоном для нашего спецэффекта, и в качестве цвета фона мы зададим черный. По крайней мере, на ближайшее время. Иными словами, зальем слой черным цветом. В Photoshop для этого есть специальная команда, она называется Fill. Ее можно найти в меню Edit в верхней части экрана. Открыв его, выберите Fill:
По крайней мере, на ближайшее время. Иными словами, зальем слой черным цветом. В Photoshop для этого есть специальная команда, она называется Fill. Ее можно найти в меню Edit в верхней части экрана. Открыв его, выберите Fill:
Откройте Edit > Fill
Появится диалоговое окно Fill. В опции Contents в верхней части этого окна выберите черный цвет (Black) и нажмите OK, оно закроется.
В опции Contents выбираем Black
Пока вы не видите изменений, потому что слой «Puzzle» в данный момент скрывает из вида все остальное, но на миниатюре слоя «Layer 1» в панели слоев видно, что он теперь залит черным цветом:
Миниатюра слоя «Layer 1» залита черным
Мы только что рекомендовали переименовывать слои, так что после двойного щелчка по названию слоя «Layer 1» мы введем новое имя — «Background color»:
Назовем новый слой «Background color»
Шаг 5: Снова переходим в слой «Puzzle»
Теперь мы займемся рисованием самого пазла, но для этого нужно выбрать соответствующий слой. У нас сейчас активен слой «Background color», а нужен «Puzzle», так что щелкнем по его названию в панели слоев:
У нас сейчас активен слой «Background color», а нужен «Puzzle», так что щелкнем по его названию в панели слоев:
Выберите «Puzzle» в панели слоев
Теперь мы готовы к созданию пазла!
Шаг 6: Открываем диалоговое окно «Texturizer»
Как мы уже сказали в начале урока, благодаря наличию в Photoshop специальной текстуры нам практически ничего не придется делать. Хотя эта текстура уже есть на вашем жестком диске, в Photoshop она еще не загружена, по крайней мере, по умолчанию. Нам придется сделать это самим, но сначала надо открыть фильтр Photoshop Texturizer, для чего в меню Filter в верхней части экрана выберите Texture, а затем Texturizer:
Открываем Filter > Texture > Texturizer
Шаг 7: Загружаем текстуру «Puzzle»
Откроется большое диалоговое окно Texturizer: слева будет окно предварительного просмотра, а справа — опции фильтра. Надо загрузить текстуру «Puzzle», которая появилась у вас на жестком диске при установке Photoshop. Для этого нажмите на стрелочку справа от окошка выбора текстуры — появится меню с единственной опцией: Load Texture (загрузка текстуры). Выберите ее:
Для этого нажмите на стрелочку справа от окошка выбора текстуры — появится меню с единственной опцией: Load Texture (загрузка текстуры). Выберите ее:
Нажимаем на стрелочку справа от окошка выбора текстуры и выбираем опцию «Load Texture»
Откроется диалоговое окно Load Texture, где можно выбрать текстуру. Нужная нам текстура «Puzzle» находится в директории Photoshop — там, куда вы его устанавливали. На PC (Windows) по умолчанию это диск C. Откройте его, а потом — папку Program Files. В ней вы найдете папку Adobe, а в ней — папку Photoshop. Конкретное название папки зависит от вашей версии Photoshop. Если вы работаете в Photoshop CS3, установив его в папку по умолчанию, то папка с программой будет находиться по адресу C:\Program files\Adobe\Photoshop CS3.
Если у вас Mac, все немного проще. Папка Photoshop находится на жестком диске в директории Applications. Но, опять же, конкретное название папки зависит от версии Photoshop.
Найдите и откройте эту папку. Внутри нее есть папка Presets. Откройте ее и найдите папку Textures. В ней находятся все установленные текстуры Photoshop. Выбор довольно большой, но для нашего спецэффекта понадобится лишь текстура Puzzle. Щелкните по ней и загрузите, нажав кнопку Load.
Внутри нее есть папка Presets. Откройте ее и найдите папку Textures. В ней находятся все установленные текстуры Photoshop. Выбор довольно большой, но для нашего спецэффекта понадобится лишь текстура Puzzle. Щелкните по ней и загрузите, нажав кнопку Load.
Находим папку Texture в директории Photoshop и выбираем текстуру Puzzle
Шаг 8: Настраиваем опции текстуры
После загрузки текстуры Puzzle в опции Texture диалогового окна Texturizer должно быть выбрано Puzzle. Если этого по какой-либо причине не произошло, выберите текстуру Puzzle из списка. Затем, ориентируясь на окно предварительного просмотра, расположенного слева, отредактируйте опции текстуры. Настройки в первую очередь зависят от оригинальной фотографии и от желаемого размера кусочков пазла. Мы хотим сделать элементы пазла как можно больше, так что опцию Scaling увеличим до 200%. Опция Relief, которая находится ниже, определяет рельефность кусочков пазла. Установим значение 6. Опять же, вы можете сделать и по-другому. И, наконец, опция Light, определяющая местоположение источника света на вашем паззле. Выберем правый верхний угол (Top Right):
И, наконец, опция Light, определяющая местоположение источника света на вашем паззле. Выберем правый верхний угол (Top Right):
Регулируем настройки текстуры, ориентируясь на окно предварительного просмотра
Когда вы нажмете OK, диалоговое окно закроется, и на вашей фотографии появится текстура. Вот что получилось у нас:
Снимок стал похож на собранный пазл
Главное мы сделали, но предлагаем убрать несколько элементов, чтобы казалось, будто сборка еще в процессе.
Шаг 9: Выбираем инструмент Pen Tool
Мы дошли до той части урока, в которой важно умение пользоваться инструментом Pen Tool в Photoshop. Это связано с тем, что нам предстоит обводить отдельные кусочки паззла, а они очень рельефные. Можно попробовать выделить их с помощью другого инструмента, например, Lasso Tool или Polygonal Lasso Tool, но выглядеть это будет, скорее всего, небрежно. А инструмент Pen Tool специально предназначен для рисования кривых линий, и результат будет куда лучше.
Если вы уже хорошо освоили Pen Tool, то этот урок не представит для вас труда, поскольку поняв, как работает этот инструмент, работать с ним очень просто. Прежде чем воспользоваться инструментом Pen Tool, его нужно выбрать, так что либо возьмите его с панели инструментов, либо просто нажмите букву P на клавиатуре:
Выбираем инструмент Pen Tool
Шаг 10: В панели опций выбираем «Paths»
Выбрав инструмент Pen Tool, проверьте, выбрана ли в панели опций в верхней части экрана опция Paths, поскольку мы будем рисовать контур, а не векторную фигуру и не фигуру на основе пикселей:
В панели опций выбираем «Paths»
Шаг 11: Обводим контур вокруг какого-нибудь кусочка пазла
С помощью Pen Tool обведем любой кусочек пазла. Мы как будто вырежем его из картинки, создав ощущение, будто он завис в воздухе над картинкой и вот-вот встанет на место. Выбирайте любой кусочек. Возьмем тот, который находится над правым глазом мальчика (для зрителя он слева). Обводите его, добавляя опорные точки и маркеры направления, пока не получите целый контур. Можно увеличить масштаб, нажав Ctrl+пробел (Win) /Command+пробел (Mac) — временно активизируется инструмент Zoom Tool, и, сделав несколько щелчков по кусочку, вы можете увеличить его до удобного размера. Возможно, на скриншоте контур виден не слишком хорошо, так что мы обведем его кружочком:
Обводите его, добавляя опорные точки и маркеры направления, пока не получите целый контур. Можно увеличить масштаб, нажав Ctrl+пробел (Win) /Command+пробел (Mac) — временно активизируется инструмент Zoom Tool, и, сделав несколько щелчков по кусочку, вы можете увеличить его до удобного размера. Возможно, на скриншоте контур виден не слишком хорошо, так что мы обведем его кружочком:
Вокруг одного из элементов пазла теперь нарисован контур
Шаг 12: Превращаем контур в выделение
Нарисовав контур вокруг одного кусочка, нажмите Ctrl+Enter (Win) / Command+Return (Mac). Теперь сплошной контур превратился в контур выделения:
Нажав «Ctrl+Enter» (Win) / «Command+Return» (Mac) мы сделали из контура выделение
Шаг 13: Переносим выделенный кусочек в отдельный слой
Вырежем выделенный кусочек пазла из слоя «Puzzle» и перенесем его в отдельный слой, после чего на его месте в слое «Puzzle» останется дырка. В панели слоев до сих пор должен быть выбран слой «Puzzle». В меню Layer в верхней части экрана выберите New и Layer via Cut:
В меню Layer в верхней части экрана выберите New и Layer via Cut:
Открываем Layer > New > Layer via Cut
Выделение вырезается из слоя «Puzzle» и переносится в собственный слой, который появился в панели слоев над «Puzzle». Кусочек теперь располагается в верхнем слое, который Photoshop снова назвал «Layer 1». Мы дадим ему новое имя — «First puzzle piece»:
Обведенный кусочек паззла теперь находится в отдельном слое, расположенном над слоем «Puzzle»
Шаг 14: Перемещаем и поворачиваем кусочек пазла при помощи Free Transform
Расположим кусочек пазла так, словно он вот-вот встанет на место. Запустите инструмент Photoshop Free Transform, нажав Ctrl+T (Win) / Command+T (Mac), и вокруг кусочка пазла появится прямоугольник с манипуляторами. Щелкнув снаружи этого прямоугольника, поверните его. Потом нажмите внутри прямоугольника и с помощью мыши переместите его в другое место. Поскольку зрителю должно оставаться понятно, где этому кусочку место, не поворачивайте его слишком сильно и не отодвигайте чересчур далеко.
Обратите внимание, что участок, где этот кусочек находился раньше, теперь залит черным. Это связано с тем, что мы проделали в слое «Puzzle» дыру, сквозь которую проступает черный слой «Background color»:
Мы повернули и сдвинули кусочек пазла при помощи Free Transform
Завершив работу, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из Free Transform.
Шаг 15: Добавляем тень
Чтобы вырезанный кусочек выглядел более объемным и казалось, что он парит в воздухе над пазлом, можно добавить тень. Нажмите на иконку Layer Style в нижней части панели слоев и выберите из появившегося списка вариант Drop Shadow:
В списке стилей слоев выбираем «Drop Shadow»
Откроется диалоговое окно Layer Style, опции Drop Shadow находятся в средней колонке. Снизим значение Opacity для тени примерно до 60%, чтобы она была не слишком темной. Уберите галочку перед Use Global Light и установите угол (Angle) 120°. Увеличьте показатель Distance примерно до 16 пикселей, и Size — тоже примерно до 16 пикселей. Как обычно, в каждом конкретном случае эти показатели могут варьироваться:
Как обычно, в каждом конкретном случае эти показатели могут варьироваться:
Меняем опции, обведенные красным кружочком
Закончив, нажмите OK, и диалоговое окно Layer Style закроется. Вот как выглядит наша фотография после того, как мы сделали тень:
Шаг 16: Снова переходим в слой «Puzzle»
Один кусочек мы вырезали и как бы вынули его из пазла. Другой предлагаю убрать целиком. У нас должен быть выбран слой «Puzzle» — щелкните по его названию в панели слоев:
Выбираем слой «Puzzle»
Шаг 17: С помощью Pen Tool рисуем контур вокруг другого кусочка пазла
Точно также обведите инструментом Pen Tool еще один кусочек на выбор:
С помощью Pen Tool рисуем контур вокруг другого кусочка пазла
Шаг 18: Превращаем контур в выделение
Как и в прошлый раз, нажимаем «Ctrl+Enter» (Win) / «Command+Return» (Mac) и делаем из контура выделение:
Превращаем контур в выделение
Шаг 19: Удаляем выделенный участок
Этот кусочек пазла мы просто удалим, нажав Delete на клавиатуре. Кусочек исчезнет, а в слое «Puzzle» образуется еще одна дыра, сквозь которую виден черный цвет фона:
Кусочек исчезнет, а в слое «Puzzle» образуется еще одна дыра, сквозь которую виден черный цвет фона:
С помощью кнопки Delete удаляем кусочек пазла из фотографии
Чтобы убрать контур выделения, нажмите Ctrl+D (Win) / Command+D (Mac). Вот что получилось у нас после удаления одного кусочка:
С помощью кнопки Delete удаляем кусочек пазла из фотографии
Удалите еще несколько кусочков, либо оставив их парить над фотографией (Шаги 11-15), либо же убрав их полностью (Шаги 16-19). Вырезая или удаляя каждый новый кусочек, всегда возвращайтесь в слой «Puzzle».
Так выглядит наш пазл без нескольких деталей:
Для полноты картины вырезаем или убираем еще несколько элементов пазла
Шаг 20: Обводим контур по краю пазла (по желанию)
Последние шаги выполнять не обязательно, но лично мы хотим сделать интересную рамку, убрав кусочки пазла, попавшие на границу кадра. Если у вас есть желание сделать также, нужно с помощью Pen Tool нарисовать неразрывный контур по границе тех элементов, которые проходят по границе кадра, как у меня. Поскольку на скриншоте такой контур виден не очень хорошо, мы выделим его желтым цветом:
Поскольку на скриншоте такой контур виден не очень хорошо, мы выделим его желтым цветом:
Рисуем рельефный контур по краям пазла, используя Pen Tool
Шаг 21: Превращаем контур в выделение
Закончив, нажимаем «Ctrl+Enter» (Win) / «Command+Return» (Mac) и делаем из контура выделение:
Нажав «Ctrl+Enter» (Win) / «Command+Return» (Mac) мы сделали из контура выделение
Шаг 22: Инвертируем выделение
Поскольку мы хотим удалить кусочки пазла, идущие по краю, выделить нам нужно их. А в данный момент у нас выделено все, кроме них. Так что инвертируем выделение, то есть, снимем его с того участка, который выделен сейчас, выделив то, что в данный момент не выделено. Для этого откройте меню Select в верхней части экрана и выберите Inverse.
Инвертируем выделение, открыв Select > Inverse
Теперь выделены все кусочки, лежащие по краю:
Теперь выделен не центр, а края кадра
Шаг 23: Удаляем края
Теперь у нас выделены те элементы пазла, что проходят по краю. Убедившись, что в панели слоев выделен слой «Puzzle», удалите их с помощью кнопки Delete. Чтобы убрать контур выделения, нажмите Ctrl+D (Win) / Command+D (Mac).
Убедившись, что в панели слоев выделен слой «Puzzle», удалите их с помощью кнопки Delete. Чтобы убрать контур выделения, нажмите Ctrl+D (Win) / Command+D (Mac).
Края пазла пропали
Если вам кажется, что белый фон будет лучше черного, выберите слой «Background color» и в меню Edit в верхней части экрана выберите Fill. Откроется диалоговое окно. В опции Contents вместо черного цвета выберите белый (White) и закройте окно, нажав ОК.
Чтобы сменить цвет фона на белый, открываем слой «Background color» и выбираем команду Fill в меню Edit, а в открывшемся окне выбираем White в опции Contents
Фон становится белым:
Делаем белый фон
Шаг 24: Добавим тень от всего пззла (по желанию)
Это необходимо только в том случае, если вы поменяли цвет фона с черного на белый. Предлагаем добавить легкую тень от пазла. Если фон у вас остался черным, тень на нем не будет видна, так что этот шаг можно пропустить. Чтобы сделать тень, в панели слоев выбираем «Puzzle», потом щелкаем по иконке Layer Style, которая находится в нижней части панели слоев, и в списке выбираем Drop Shadow:
Переходим в слой «Puzzle», нажимаем на иконку Layer Styles и выбираем «Drop Shadow»
Снова откроется диалоговое окно Layer Style, где опции Drop Shadow находятся в средней колонке. Opacity понижаем до 60%, чтобы тень была не слишком броской, убираем галочку перед Use Global Light, а значение Angle задаем 120°. Остальные опции можно оставить, как есть:
Opacity понижаем до 60%, чтобы тень была не слишком броской, убираем галочку перед Use Global Light, а значение Angle задаем 120°. Остальные опции можно оставить, как есть:
Меняем опции тени, которую будет отбрасывать пазл
Закончив, нажмите OK, и диалоговое окно Layer Style закроется. Вот и все! Добавив к пазлу тень, мы закончили работу над спецэффектом:
Пазл, созданный в Photoshop
Готово!
Источник — photoshopessentials.com
Как быстро создать рисунок карандашом в Photoshop CC
Войти
Добро пожаловать! Войдите в свою учетную запись
ваше имя пользователя
ваш пароль
Забыли пароль?
Восстановление пароля
Восстановить пароль
ваш адрес электронной почты
Поиск
Научитесь быстро создавать карандашный рисунок в Photoshop CC
306
Существует множество приложений, которые могут добавлять фильтр карандашного рисунка к вашим фотографиям, но они могут быть не очень эффективными. Photoshop с его широким набором библиотек и эффектов даст вам более качественный конечный продукт. Сегодня я покажу вам, как быстро создать карандашный рисунок в Photoshop CC.
Для получения результатов выполните следующие шаги:
- Сначала импортируйте фотографию, над которой хотите работать.
- Немного измените пиксели, выбрав Изображение > Размер изображения:
- Выберите ширину «1920»
- 1440 высота
- 150 разрешение
- Превратите изображение в смарт-объект. Щелкните значок в правом верхнем углу панели «Слои» и выберите «Преобразовать в смарт-объект».

- Сделайте копию слоя, нажав Ctrl+J или Cmd+J
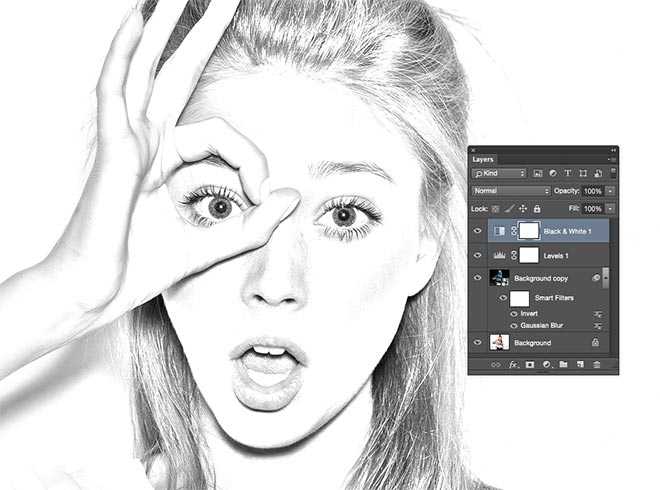
- Щелкните значок корректирующего слоя и выберите Черно-белый. Это обесцветит цвет для всех слоев.
- Скройте копию, щелкнув по глазу рядом с ней, и сделайте нижний слой активным, щелкнув по нему один раз.
- В меню выберите «Фильтр» и перейдите в «Галерея фильтров».
- Вы увидите несколько вариантов, откройте папку Distort и выберите Diffuse Glow. Справа выберите следующие настройки:
- Зернистость: 10
- Величина свечения: 5
- Очистить Сумма: 7
- Перейдите в правый нижний угол и щелкните значок «Добавить фильтр». Последний выбранный вами фильтр будет добавлен к изображению.
- Справа вы увидите два варианта фильтра (Diffuse Glow). Щелкните нижний, чтобы внести в него изменения.
- В папках рядом с ним выберите «Текстура» и выберите следующие настройки:
- Текстура: Песчаник
- Масштаб: 100%
- Рельеф: 4
- Свет: Верх
- Далее выберите «ОК».
 У вас не будет двух фильтров, примененных к вашей фотографии.
У вас не будет двух фильтров, примененных к вашей фотографии. - Сделайте первую копию видимой, щелкните ее правой кнопкой мыши и выберите Галерея фильтров.
Шаги Галереи фильтров:
- Скройте оба фильтра, откройте папку Stylize и сделайте ее видимой. Затем выберите следующие настройки:
- Ширина края: 2
- Яркость края: 20
- Гладкость: 5
- Выберите «ОК» и щелкните значок корректирующего слоя. Выберите «Инвертировать».
- Здесь вы можете ограничить его только слоем светящихся краев, нажав Alt+Ctrl+G или Option+Cmd+G.
- Сделайте слой светящихся краев активным и измените его режим наложения на Linear Burn в раскрывающемся меню.
- Контур можно сделать более прозрачным, уменьшив его непрозрачность до 50%.
- Кроме того, если вы хотите сделать средние тона темнее, щелкните верхний слой, перейдите в «Корректирующий слой» и «Уровни». Переместите ползунок в нужное место.
- Если на изображении есть карандашные линии, которые кажутся слишком четкими, вы можете сделать их менее плотными, активировав слой «Светящиеся края» и щелкнув значок «Маска слоя», чтобы создать маску слоя рядом с ним.

- Откройте инструмент «Кисть», выберите мягкую ручную кисть и установите следующие параметры:
- Размер: 100 пикселей
- Жесткость: 0%
- Непрозрачность: 35%
- Растекание: 100% которые вы хотели бы сделать более прозрачными.
- Готово! Сохраните изображение и наслаждайтесь.
Вот и все, теперь у вас есть изображение, которое выглядит так, как будто его кто-то нарисовал. После того, как вы сделали это несколько раз, этот эффект быстро достигается и создает действительно потрясающий конечный продукт.
7 советов Photoshop по корректировке фотографий картин
Требуется много времени, чтобы освоить Photoshop. Как художник, у вас, вероятно, не так много времени для изучения этого. Он содержит множество функций, которые вы никогда не будете использовать, и требуется время, чтобы найти соответствующую информацию. Поэтому я составил краткий список советов и приемов, которые помогут вам начать.
Я часто использую следующие приемы для корректировки своих рисунков в Photoshop. Есть много разных способов выполнить одну и ту же задачу, но я выбрал методы, которые, как мне казалось, будут простыми и легкими в освоении. Я надеюсь, что они помогут вам сэкономить время, чтобы вы могли тратить больше времени на рисование!
Оглавление (щелкните, чтобы развернуть)
1 Самый простой способ выпрямить картину в Photoshop
Лучше всего выровнять картину так, чтобы она была прямой, когда вы ее фотографируете. Однако это не всегда возможно. Возможно, вы не замечали этого, пока не просмотрели его на своем компьютере. Этот совет поможет вам исправить это без необходимости переснимать или поворачивать вручную. Я научился этому простому трюку на семинаре по Photoshop, который посетил в 1999 году. С тех пор он экономит мне время.
Инструмент «Линейка» скрыт за инструментом «Пипетка». Нажмите и удерживайте кнопку мыши на инструменте «Пипетка», пока не появится всплывающее меню. Выберите инструмент линейки, как показано выше. Сочетание клавиш для выбора инструмента «Пипетка» — буква «i».
Выберите инструмент линейки, как показано выше. Сочетание клавиш для выбора инструмента «Пипетка» — буква «i».
Используйте линейку, чтобы провести линию вдоль края картины. На самом деле вы не рисуете линию, это просто ориентир для измерения углов.
Параметр «Произвольный» поворот позволит вам повернуть изображение на любой градус, а не только на 90° или 180°.
Щелкните меню «Изображение» вверху, выберите «Поворот изображения», а затем «Произвольно».
Диалоговое окно «Повернуть холст».
Появится диалоговое окно. Угол, измеренный линейкой, уже введен в текстовое поле «Угол». Он также автоматически выбирает «По часовой стрелке» или «Против часовой стрелки». Нажмите кнопку «ОК», и он повернет измеренную вами величину. Если вы правильно измерили угол, картина теперь будет идеально прямой.
Photoshop немного увеличит размер изображения, чтобы освободить место для повернутого прямоугольника. Он автоматически заполняет эти области цветом фона, найденным на панели инструментов. Это не имеет значения, потому что позже вы обрежете его до размера картины.
Это не имеет значения, потому что позже вы обрежете его до размера картины.
Этот метод намного проще, чем рисование направляющих и использование инструмента преобразования для поворота изображения.
2 Используйте корректирующий фильтр объектива для устранения искажений
Иногда используемый объектив может слегка искажать изображение, особенно если это широкоугольный объектив. Искажение может сделать прямые края картины кривыми. Это называется «Бочкообразная дисторсия».
Лучше начать с объектива, который не искажает изображение, но иногда это невозможно. В таких случаях используйте фильтр «Коррекция объектива».
Щелкните меню «Фильтр» вверху и выберите «Коррекция объектива».
Варианты, которые я использую, приведены ниже.
Настройки коррекции объектива, которые я использую для устранения искажений объектива.
- Геометрическое искажение: исправляет «бочкообразное искажение», из-за которого прямые линии выглядят изогнутыми.

- Виньетка: компенсирует то, как фотография становится темнее к краям изображения.
- Автоматическое масштабирование изображения: фильтр коррекции объектива иногда приводит к тому, что изображение выходит за края или даже сжимается. Этот параметр попытается масштабировать изображение так, чтобы оно соответствовало размерам исходного документа.
Он должен прочитать данные EXIF, которые хранятся в файле, чтобы определить, какой тип камеры и объектива был сделан. Если нет, вы можете выбрать эти параметры вручную. Он использует эти данные, чтобы определить, как исправить искажения.
Ниже приведен пример до и после. Дисторсия более заметна по нижнему краю, и коррекция объектива исправила ее.
A до и после сравнения корректирующего фильтра объектива.
Инструмент коррекции объектива будет правильно работать только с необрезанной фотографией. Сделайте привычкой применять коррекцию объектива перед кадрированием картины.
Посетите страницу Adobe, посвященную исправлению искажения изображения, для получения дополнительной информации.
Использование фильтра Camera Raw для внесения исправлений
Фильтр Camera Raw имеет множество элементов управления, необходимых для настройки фотографии картины, и все они расположены в одном месте. Это как иметь конвертер RAW для JPEG. Я думаю, что это хороший инструмент для корректировки фотографий картин. Я использую его для настройки баланса белого, контраста, экспозиции, повышения резкости и многого другого.
3 Используйте инструмент «Баланс белого» фильтра Camera Raw для коррекции цветов
Если на фотографии вашей картины цвета выглядят «неправильными», это обычно связано с балансом белого. Инструмент баланса белого, который находится в необработанном фильтре камеры, может исправить это.
В этом примере я намеренно установил неверный баланс белого. Свет имеет цветовую температуру 5000K, и я установил баланс белого на своей камере на настройку внутреннего освещения, которая ближе к 3000K.
Используйте серую карту для точного баланса белого
Инструмент баланса белого работает лучше всего, если где-то на фотографии есть идеальный нейтральный серый цвет. Я кладу серую карточку рядом с картиной, когда делаю снимок. Серая карта — это пластиковая или картонная карта определенного оттенка нейтрального серого цвета. Установка экспозиции и баланса белого более точна с серой картой.
Я также покрасил фон, на котором фотографирую свои картины, нейтральным серым цветом. Местный хозяйственный магазин смог подогнать его по цвету. Я проверил его на карте, и, похоже, он работает так же.
Как использовать инструмент баланса белого в фильтре Camera Raw
Фильтр Camera Raw находится в меню «Фильтр» в верхней части экрана.
Фильтр необработанных изображений камеры можно найти в меню «Фильтр» в верхней части экрана.
Инструмент баланса белого — это третий инструмент слева в необработанном фильтре камеры. Похоже на пипетку.
Чтобы исправить цвета, щелкните инструмент баланса белого, а затем выберите нейтральный серый цвет. Белый лист бумаги тоже подойдет, если фотография не переэкспонирована. Существует много оттенков «белой» бумаги, поэтому точность зависит от того, насколько бумага нейтральна. Используйте серую карту, если вам нужна точность.
Белый лист бумаги тоже подойдет, если фотография не переэкспонирована. Существует много оттенков «белой» бумаги, поэтому точность зависит от того, насколько бумага нейтральна. Используйте серую карту, если вам нужна точность.
Фотография имеет сплошной желтый оттенок. Значения RGB серой карты должны быть одинаковыми.
Наведите указатель мыши на серую карту и проверьте значения RGB в правом верхнем углу. Они находятся прямо под гистограммой, которая представляет собой диаграмму с разноцветными шипами. Серая карта нейтральна, и значения должны быть равными. Это изображение имеет сильный желтый оттенок, поэтому значения сильно различаются. Используйте инструмент баланса белого, чтобы нажать на серую карту. Он настроит фотографию так, чтобы значения RGB, на которые вы нажимаете, были одинаковыми.
Все значения RGB для серой карты равны 135 после щелчка инструментом баланса белого на нейтральном сером цвете. Одним щелчком мыши цветовой оттенок был удален с фотографии.
Этот метод избавит вас от множества догадок, связанных с цветокоррекцией фотографий ваших картин. Изображение по-прежнему нуждается в некоторых корректировках, но этот шаг значительно повысил качество фотографии.
4 Использование предварительных настроек Camera Raw для экономии времени
Функция предыдущих преобразований
Если вы фотографируете свои картины при одинаковых условиях освещения, вы можете применить одни и те же настройки преобразования к нескольким фотографиям. Adobe Lightroom лучше подходит для пакетной обработки больших групп фотографий. Однако художники обычно фотографируют несколько картин одновременно, и эта функция экономит время.
Эта функция полезна, когда вы фотографируете сразу несколько картин. Вы можете внести все коррективы в одну картину, а затем использовать те же настройки для остальных изображений. Возможно, картины требуют несколько иных настроек, но эти пресеты могут стать хорошей отправной точкой.
«Предыдущее преобразование» скрыто под «кнопкой гамбургера» (три горизонтальные линии) в правом верхнем углу интерфейса камеры RAW. Он находится рядом с надписью «Basic». Просто выберите «Предыдущее преобразование», и он применит те же настройки, что и к последнему изображению, и применит их к текущему.
Он находится рядом с надписью «Basic». Просто выберите «Предыдущее преобразование», и он применит те же настройки, что и к последнему изображению, и применит их к текущему.
Предыдущий вариант преобразования. В этом же меню находятся «загрузить настройки» и «сохранить настройки».
Предустановки фильтра Camera Raw
Вы также можете сохранить предустановку, чтобы использовать ее в будущем. Одна из проблем с параметром «Предыдущее преобразование» заключается в том, что он запоминает только последнее преобразование. Опция сохранения предустановки позволит вам создать множество предустановок, которые можно использовать для разных условий.
Чтобы создать предустановку, внесите все необходимые исправления с помощью фильтра необработанных изображений камеры, а затем выберите «Сохранить настройки». Назовите пресет и сохраните его. На Mac расположением по умолчанию является папка «Настройки» в папке «Библиотека» для текущего пользователя. Я рекомендую использовать местоположение по умолчанию, чтобы вы могли найти его в будущем.
Вы можете контролировать, какие параметры будут включены в ваши пресеты. Я оставляю их все отмеченными, но вы можете настроить их по своему усмотрению.
Чтобы использовать пресет в будущем, просто выберите «Загрузить настройки…» и выберите тот, который вы хотите использовать. Преимущество сохранения пресетов в том, что вы можете вызвать их через год и использовать те же настройки.
5 Использование функции повышения резкости в фильтре Camera Raw
Я предпочитаю функцию повышения резкости в фильтре Camera Raw. В зависимости от настроек вашей камеры вам может не понадобиться повышать резкость фотографии. Я держу настройки резкости в своей камере на самом низком уровне. Фотографию можно потом резкость в фотошопе сделать, но если камера перестарается, то убрать невозможно.
Небольшое повышение резкости может улучшить видимую четкость ваших изображений. Чрезмерная резкость портит изображение. Здесь требуется немного здравого смысла.
Эффективное использование любого инструмента для заточки требует понимания того, как он работает. Технически невозможно добавить больше деталей к фотографии, которая не была захвачена камерой и объективом. То, как работает повышение резкости, заключается в том, что оно обнаруживает края фигур и увеличивает контраст вдоль них. Добавленный контраст по краям создает иллюзию резкости.
Технически невозможно добавить больше деталей к фотографии, которая не была захвачена камерой и объективом. То, как работает повышение резкости, заключается в том, что оно обнаруживает края фигур и увеличивает контраст вдоль них. Добавленный контраст по краям создает иллюзию резкости.
Функция повышения резкости в Photoshop находит края изображения и увеличивает контраст в этих областях.
Изображение выше содержит два оттенка синего и полосу серого сверху. Это изображение, которое я создал в Photoshop, и края идеально прямые, а цвета равномерные. Слева исходное изображение. Изображение справа после того, как я применил резкость. Повышение резкости сделало края темнее с одной стороны и светлее с другой.
Знакомство с настройками повышения резкости в Photoshop
Ниже приведены три элемента управления, на которые я обращаю внимание при повышении резкости фотографии. Есть количество, радиус и порог.
- Количество: сила заточки.
 Он показывает, насколько увеличится контраст по краям.
Он показывает, насколько увеличится контраст по краям. - Радиус: — это расстояние от края фигуры, которое будет увеличиваться в контрасте. Если задать слишком большой радиус, вокруг фигур на картине появятся ореолы.
- Порог: определяет, насколько чувствителен он при обнаружении границ между фигурами. Если вы установите слишком низкий порог, вы в конечном итоге увеличите резкость всего изображения, включая шум. Если вы установите слишком высокое значение, резкость будет только в областях с наибольшим контрастом.
Несколько советов по повышению резкости
Имейте в виду, что нет идеальных настроек, которыми я могу поделиться с вами. Поскольку эта функция основана на измерении пикселей, она будет разной для каждой камеры. Это также зависит от настроек резкости, которые вы используете при съемке.
При повышении резкости убедитесь, что изображение отображается в масштабе 100 %. Если у вас установлено другое увеличение, предварительный просмотр может быть неточным.
Величина повышения резкости, производимая камерой, также определяет степень повышения резкости. Картинка может и не нужна.
6 Уменьшите контрастность, чтобы выделить детали
Стандартные настройки цифровых камер создают снимки с большим количеством «изюминок». Стандартная настройка увеличивает насыщенность и контрастность. При съемке произведений искусства, возможно, стоит снизить настройки контрастности камеры. Если вы не можете понизить настройки контрастности на своей камере, вы можете понизить контрастность в Photoshop.
Увеличение контрастности может быть полезно для создания эффектных фотографий. Однако цель состоит в том, чтобы создать точные фотографии картин. Когда вы увеличиваете контрастность, обычно жертвуют деталями в тенях и светах. Это заполнение теневых областей более заметно на произведениях искусства с тонкими эффектами затенения.
Художественные работы с тонкими цветами и тенями выиграют от снижения контрастности. Необработанный фильтр камеры имеет ползунок, который регулирует контрастность. Попробуйте уменьшить его и сравните с исходной картиной, чтобы увидеть, является ли она более точной с меньшим контрастом.
Попробуйте уменьшить его и сравните с исходной картиной, чтобы увидеть, является ли она более точной с меньшим контрастом.
7 Использование инструмента «Точечная восстанавливающая кисть» для удаления пятен
До того, как Adobe создала инструмент «Точечная восстанавливающая кисть», для удаления недостатков использовался инструмент «Клонирование». Инструмент клонирования работает хорошо, но его сложно использовать. Вы должны вручную попробовать окружающую область, похожую по цвету и значению.
Кисть для точечного восстановления позволяет очень легко удалить мелкие дефекты с ваших фотографий. Работает как обычная кисть. Просто закрасьте пятнышко, которое хотите удалить, и оно само «заживет».
Инструмент точечного восстановления в Photoshop может удалить небольшие дефекты, такие как этот кусок ворса.
В черном круге большой кусок ворса на помидоре на этой картине. Используйте Точечную восстанавливающую кисть, чтобы удалить дефект, подобный этому. Выберите точечную лечебную кисть, она выглядит как повязка. Вы можете изменить размер кисти на любой удобный размер. Когда вы начнете рисовать, останется прозрачная темно-серая область, представляющая область, которую вы уже нарисовали. Закройте весь дефект, прежде чем отпустить кнопку мыши.
Вы можете изменить размер кисти на любой удобный размер. Когда вы начнете рисовать, останется прозрачная темно-серая область, представляющая область, которую вы уже нарисовали. Закройте весь дефект, прежде чем отпустить кнопку мыши.
Отпустите кнопку мыши, и Photoshop автоматически исправит это, как показано справа на фотографии выше. Инструмент Spot Healing делает выборку окружающих областей, а затем определяет, какие цвета использовать для заполнения дефекта.
Иногда он ошибается, но я считаю, что он отлично работает с маленькими пятнышками. Если что-то пойдет не так, просто отмените его и повторите попытку. Если это более крупный дефект, попробуйте использовать инструмент на меньших участках.
Посетите сайт Adobe, чтобы узнать, как ретушировать изображения, для получения более подробной информации.
Заключение
Пожалуйста, имейте в виду, что цель состоит в том, чтобы использовать правильные настройки при съемке. Если вы можете исправить цветовой баланс во время съемки, сделайте это.