Как вставить картинку в текст в фотошопе: инструкция для новичков
Содержание:
- Создаем новый документ
- Работа с текстом
- Работа с изображением
Доброго времени суток, уважаемые читатели моего блога. Если вам нужно чтобы очертания текста были картинкой, то эта статья не для вас. Прочитайте другую мою публикацию «Как сделать текст из рисунка». Сегодня мы поговорим о другом приеме. Научимся писать на готовом изображении.
Как вставить картинку в текст в фотошопе. Я покажу как работать с размерами, вы узнаете кое-что о слоях и сможете превратить любое фото в красивую цитату, стильное меню, симпатичный баннер и так далее.
Это самый простой прием, который только можно придумать, поэтому много времени у вас не займет ни чтение этой статьи, ни работа с Photoshop.
Создаем новый документ
Итак, первым делом вам нужно создать новое изображение. Конечно, можно открыть и любую другую фотографию, но давайте я покажу вам один интересный момент, о котором вы могли прежде не знать.
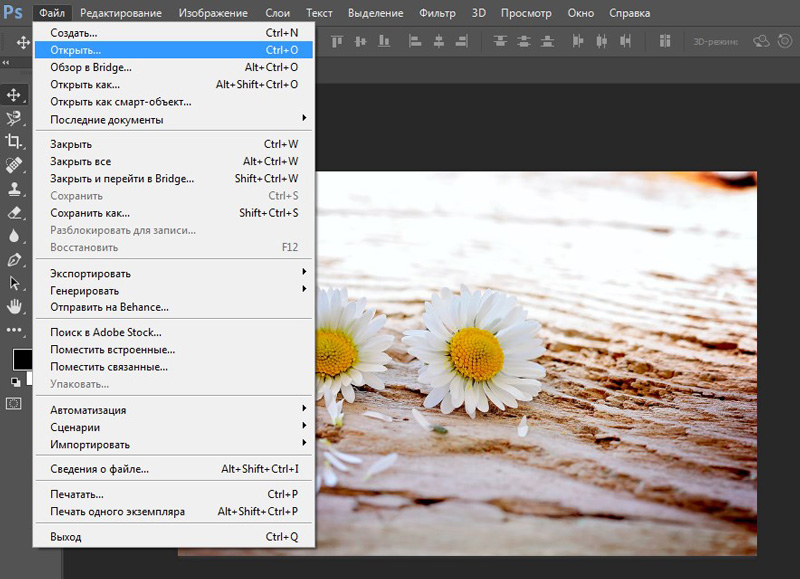
Итак, после того как вы нажали «Файл» — «Создать». Перед вами появится форма, в которой вы можете выбрать тип документа из целого списка: международный формат бумаги, фото, web и так далее. Каждый из этих типов делится на различные подвиды, к примеру, web на большой баннер, стандартную интернет-страницу, MacBook. Международный формат – A3, A4, А2.
В чем преимущество этого метода? Вам не придется заморачиваться с размерами, искать их в интернете. Все заранее подготовлено.
Работа с текстом
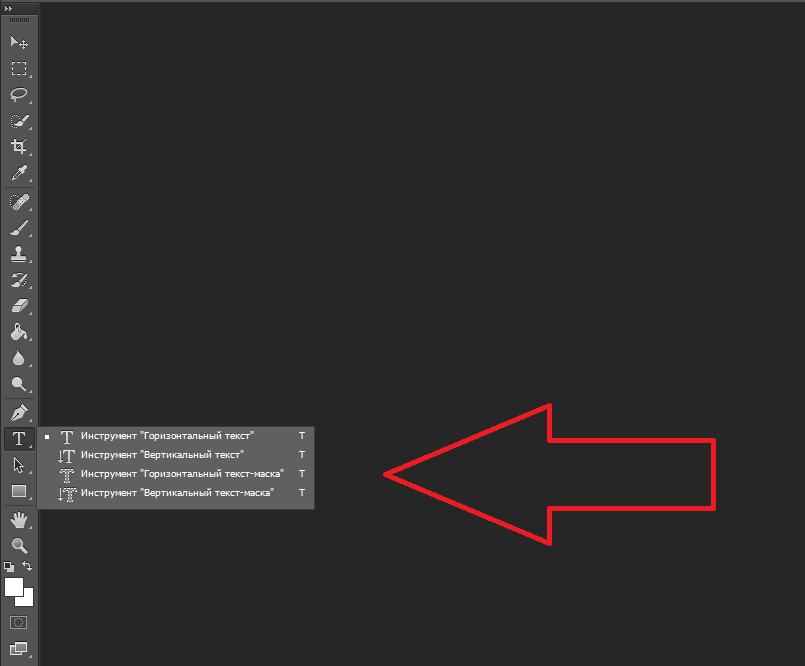
Итак, после того как дело сделано, выбираете инструмент «Текст» в панели справа. Сверху появляется дополнительное меню, в котором вы можете выбрать шрифт, настроить жирность, курсив, выбрать размер букв, выравнивание и так далее.
Итак, выбираем шрифт. Кстати, чтобы вариантов стало больше, вы можете скачать бесплатные дополнительные шрифты с сайта Photoshop-master. Установить их проще простого. Заходите в панель управления через меню «Пуск», находите папку «Шрифты» и закидываете туда новые, только что загруженные файлы. Не забудьте перезапустить фотошоп, а то обновления не вступят в силу.
Не забудьте перезапустить фотошоп, а то обновления не вступят в силу.
Теперь выбираем цвет букв. Вы можете выбрать их панели сверху или меню слева.
Если вам нужно увеличить расстояние между буквами или словами сначала нажмите на иконку с папкой сверху, выделите сам текст, а затем увеличьте или уменьшите показатели. Можно и не выделять, но тогда вы не увидите в режиме реального времени как применяется редактирование.
Чтобы применить изменения, щелкните мышью по слою в панели справа.
Чтобы увеличить или уменьшить блок с текстом используйте сочетание клавиш Ctrl+T. Я уже подробно писал об этом сочетании. Дальше тяните за края в разные стороны и кликните на Enter как только закончите.
Работа с изображением
Лучший метод добавления картинки перетаскивание из папки – почему, я уже рассказывал.
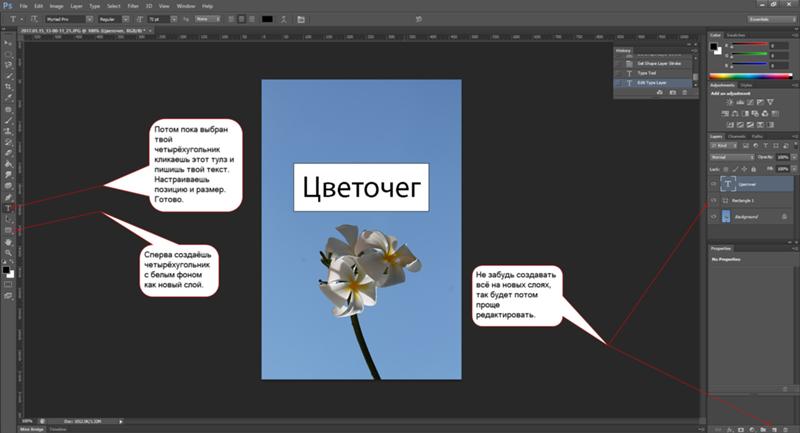
Вы можете накидать несколько рисунков или всего один, а затем разместить их рядом. Давайте покажу как работать со слоями. Это вам пригодится.
Это вам пригодится.
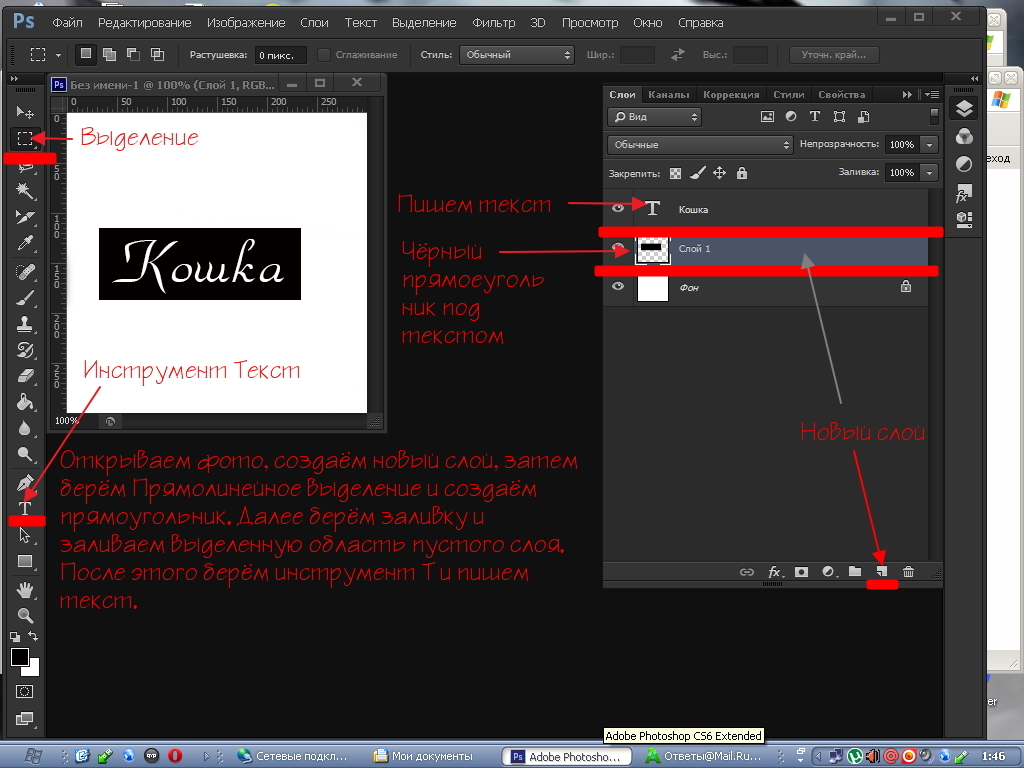
На моем скриншоте часть текста спряталась под картинкой. Почему так произошло? Представьте, что это не программа, а обычный альбомный лист. Вы создаете текст, а поверх него накладываете слой с рисунком. Конечно, часть букв видно не будет. Программа фотошоп работает по тому же принципу.
Вам просто нужно нажать enter, чтобы применить изменения к размеру картинки, а затем поменять слои местами.
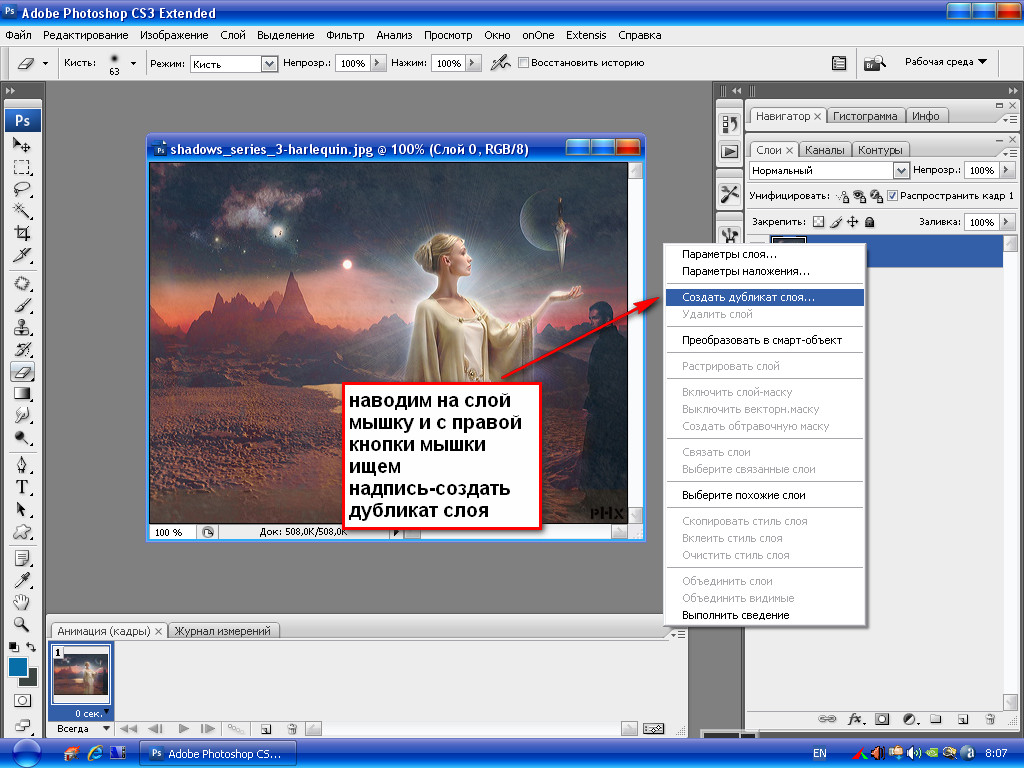
Нужно отметить, что не все параметры редактирования изображения будут доступны для вас. Это связано с методом, которым вы пользовались для добавления рисунка в проект. Чтобы открыть эту возможность, вам придется растрировать слой. Сейчас это смарт-объект. Нажмите правой кнопкой мыши на слое с иллюстрацией, а затем выберите из появившегося меню нужную опцию.
Чтобы поместить картинку в нужное место в фотошопе есть инструмент «Перемещение», также вы можете использовать для этой цели тот же способ, что и работает с изменением размера картинки – Ctrl+T.
Если вам нужно поместить картинку между словами, вы можете растянуть расстояние между ними при помощи изменений параметров. Меню открывается при нажатии на иконку с папкой.
Есть и второй вариант. Просто наберите первую часть текста и кликните на новый слой. Затем то же самое проделайте со второй составляющей. У вас будет два разных слоя. К каждому из них можно применять свои настройки. К примеру, я уже писал о том, как сделать обводку текста. Перемещая один из объектов или изменяя его размеры, второй остается неизменным.
Если вы хотите освоить фотошоп, но вам надоело получать обрывочные знания, могу порекомендовать вам курс «Фотошоп с нуля в видеоформате». Вы сможете узнать все о программе и ее инструментах, сможете сами догадываться как применять навыки для реализации любой задачи и цели.
Ну вот и все. Подписывайтесь на рассылку и получайте прямо на почту уроки, которые помогут не только развиться, но и начать зарабатывать на своем хобби.
Как сделать наложение картинки на текст в Photoshop
Опубликовано: Автор: Артём Чёрный
В современном дизайне, а иногда и для личных целей может использоваться эффект наложения изображения на текст. Это можно сделать и в специальных интернет-сервисах, которые выполняют нужную задачу за пару кликов без серьёзных временных затрат. Правда, возможный результат сильно ограничен функциональностью сервиса, который вы будете использовать.
Идеальным решением в этом случае выступает программа Adobe Photoshop. Вам будет достаточно минимальных навыков работы с этим инструментом, если вы будете следовать инструкции. Плюс, Фотошоп предлагает практически безграничные возможности в творческой реализации.
Содержание
- Как сделать наложение картинки на текст в Photoshop
- Вариант 1: Установить обтравочную маску
- Вариант 2: С помощью выделения
Функционал и инструментарий программы позволяет реализовать задуманное неограниченными комбинациями действий. Однако рядовому пользователю будет достаточно только двух очень простых способов, которые будут рассмотрены ниже.
Однако рядовому пользователю будет достаточно только двух очень простых способов, которые будут рассмотрены ниже.
Вариант 1: Установить обтравочную маску
Самый просто и популярный способ. Выполняется по следующей инструкции:
- Создайте новый документ, воспользовавшись соответствующей кнопкой в главном окне программы. Если таковая кнопка не появилась (такое бывает в старых версиях Фотошопа), то нажмите на «Файл», а из контекстного меню выберите «Создать».
- Откроется окошко с настройками нового документа. Здесь вы можете задать те параметры, которые посчитаете нужным. Единственное примечание, которое хотелось бы сделать – если вы будете печатать это изображение в будущем, то установите разрешение 300 пикселей на дюйм. Дело в том, что с такими параметрами у вас получится выполнить качественную печать. В остальных случаях подойдёт 72 пикселя на дюйм.
- Теперь в новом документе вам нужно напечатать текст, на который и будет произведено наложение. Воспользуйтесь соответствующим инструментом в левой части интерфейса программы.

- Нажмите курсором в часть холста, где вы хотите начать печатать. Вы можете начать писать сразу после нажатия или зажать левую кнопку мыши и выделить область, в которой будете писать текст.
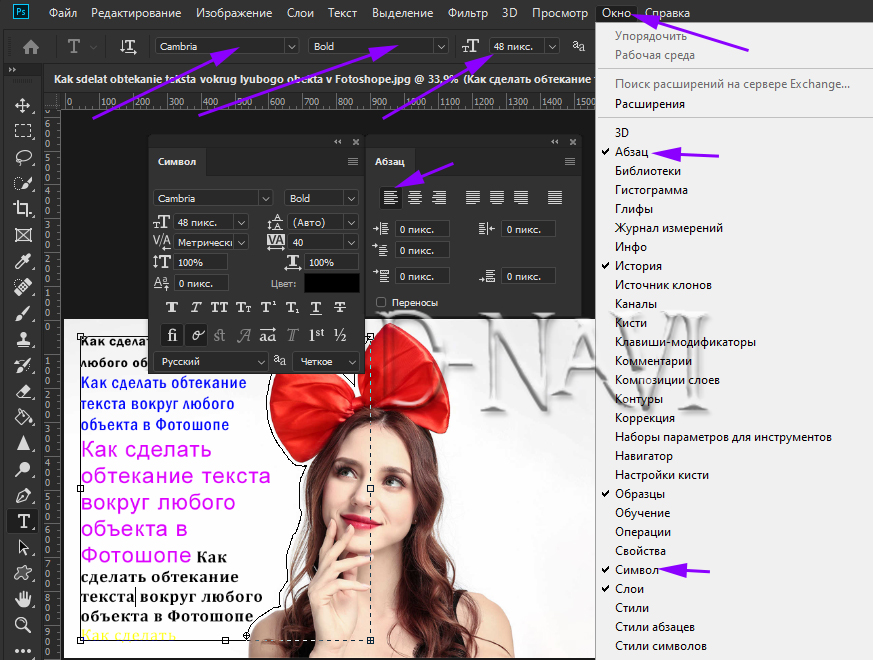
- Вполне вероятно, что настройки шрифта, размера и т.д., которые выставлены в программе по умолчанию вам не подходят. Чтобы изменить их, обратите внимание на верхнюю панель с настройками. Здесь вы можете изменить размер шрифта, сам шрифт, начертание, межбуквенный интервал и т.д. Подробно останавливаться на настройках текста не будем.
- Теперь в рабочее пространство программы вам осталось добавить нужную картинку. Сделать это можно несколькими способами, но проще и правильнее всего просто перетащить её из «Проводника» Windows прямо в рабочую область программы.
- Добавленная картинка должна быть наложена поверх слоя с текстом, то есть скрыть текст. Если это не так, то нажмите Enter, чтобы подтвердить вставку, и перетащите слой с картинкой над слоем с текстом в соответствующем окне.

- Теперь воспользуйтесь комбинацией клавиш Ctrl+Alt+G. Должно произойти наложение.
В этом случае создаётся маска из текстового слоя. Примечательно, что текст можно редактировать, но при этом редактировать маску (в привычном понимании) нельзя.
Ранее мы уже писали статью про работу с масками в Adobe Photoshop. Можете ознакомиться с ней для лучшего понимания.
Вариант 2: С помощью выделения
Этот способ чуть менее популярен, чем предыдущий, плюс, он не так удобен. Однако мы всё равно рассмотрим его, так как иногда приходится использовать для вставки картинки в текст. Итак, инструкция к данному варианту выглядит следующим образом:
- Создайте документ и напишите в нём что-нибудь по аналогии с первыми шагами из предыдущей инструкции.
- Теперь вставьте изображение в рабочую область. Это можно сделать с помощью обычного переноса нужной картинки из «Проводника» Windows.
- Вам нужно будет сделать выделение картинки по тексту.
 Для этого расположите слой с изображением над слоем с текстом.
Для этого расположите слой с изображением над слоем с текстом. - Предварительно рекомендуется растрировать слой с текстом, особенно, если вы накладывали на него какие-либо эффекты. Это можно сделать, если нажать правой кнопкой мыши по миниатюре слоя с текстом. Далее из контекстного меню просто выберите соответствующий пункт.
- После растрирования можно сделать выделение. Выберите в панели слоёв слой изображения. На слой с текстом нажмите левой кнопкой мыши с зажатой клавишей Ctrl, чтобы создать ровное выделение.
- Выделилась область текста, вам же нужно сделать так, чтобы выделилось всё, кроме текста. Это делается с помощью функции инвертирования выделения, которая вызывается сочетанием клавиш Ctrl+Shift+I.
- Теперь вам нужно просто создать маску для выделенной области. Она должна быть чёрного цвета, поэтому при нажатии на инструмент создания маски (отмечен на скриншоте) требуется зажать клавишу Alt.
- Само изображение будет скрыто маской, но при этом не будет удалено.
 В режиме работы с маской вы можете закрасить дополнительные области, чтобы проявить часть изображения за пределами текста. В предыдущем способе такой вариант был бы невозможен.
В режиме работы с маской вы можете закрасить дополнительные области, чтобы проявить часть изображения за пределами текста. В предыдущем способе такой вариант был бы невозможен.
Читайте также:
Как создать и работать с альфа-каналами в Adobe Photoshop
Как добавить лучи света на фотографии в Adobe Photoshop
Project Naptha- обзор расширения, для Chrome и Opera
Как создать водяной знак в Paint.NET: пошаговая инструкция
Несмотря на то, что этот способ выглядит более функциональным он менее гибок и чуть сложен в исполнении. Например, у вас не получится быстро заменить текст, так как его слой рекомендуется растрировать. Можно и не выполнять растрирование, но тогда есть риск некорректного отображения/выделения.
В ходе данной статьи было рассмотрено два основных способа наложения изображения на готовый текст. Второй способ предлагает больше возможностей, но при этом более сложен в исполнении и не всегда понятен новичкам. Первый же способ является самым популярным решением.
Понравилась статья? Поделиться с друзьями:
Как вставить изображение в текст в Photoshop • Little Gold Pixel
Этот пост содержит партнерские ссылки. Прочитайте полное описание здесь
Я большой поклонник обтравочной маски в Photoshop. Я использую это МНОГО.
Много много.
На самом деле, я бы сказал, что 80% или более моих проектов заканчиваются одной или несколькими обтравочными масками.
Итак, сегодня я решил поделиться с вами одним из самых простых уроков: как вставить изображение в текст в Photoshop.
Если вы когда-нибудь задумывались о том, чтобы сделать свои собственные печатные формы или репродукции, вы обнаружите, что эти знания вам пригодятся.
Учебное пособие на YouTube: как вставить изображение в текст в Photoshop
Я создал короткое двухминутное обучающее видео, в котором показано, как заполнить текст изображением с использованием методов, обсуждаемых в этом блоге.
Продолжайте прокручивать вниз, чтобы прочитать пошаговый процесс.
Шаг за шагом: как вставить изображение в текст в Photoshop
Ознакомьтесь с кратким письменным руководством со скриншотами в качестве руководства.
1. Поместите изображение в пустой документ.
Сначала я взял бесплатное стоковое изображение для этого проекта. Вы также можете использовать созданные вами узоры или собственные фотографии.
Еще до того, как начать, я увеличил яркость изображения, потому что оригинал был настолько темным, что я знал, что его будет трудно разглядеть. Перейдите к Image > Adjustments , чтобы отредактировать изображение.
2. Выберите шрифт и введите свои слова.
Суть в том, чтобы видеть изображение сквозь текст. По этой причине я предпочитаю выбирать для работы крупные, толстые шрифты без засечек.
По этой причине я предпочитаю выбирать для работы крупные, толстые шрифты без засечек.
Конечно, шрифт, который вы выберете, будет зависеть от вашего личного вкуса!
Перейдите к Window > Character , чтобы просмотреть варианты типографики и выбрать один из них.
Разместите шрифт в нужном месте. Я центрировал свой текст, затем центрировал его по документу.
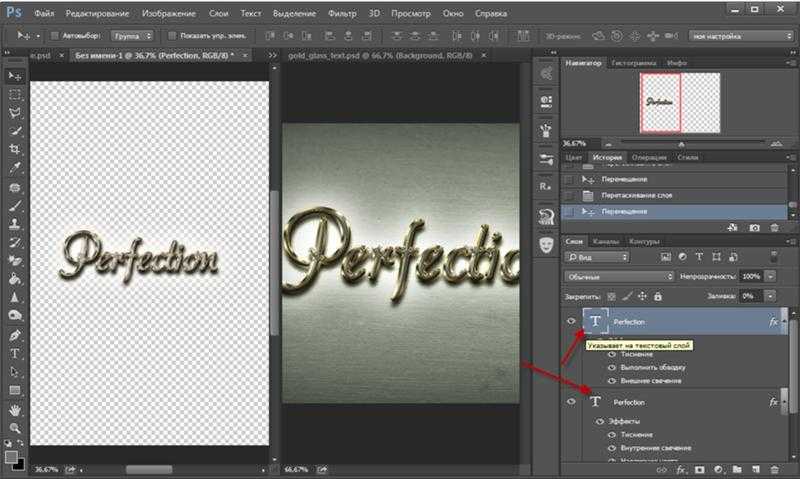
3. Переместите слой изображения над текстовым слоем и создайте обтравочную маску.
Затем вы откроете Окно > Слои , чтобы увидеть слои вашего документа. У вас должно быть три: фон, изображение и текст.
Переместите слой изображения над текстовым слоем, если его еще нет.
Наконец, выберите слой изображения и Щелкните правой кнопкой мыши > Создать обтравочную маску .
4. Отрегулируйте.
Я хотел создать контраст, поэтому изменил цвет фона на модный коралловый. Теперь мои зеленые ладони хлопают.
Легко настроить слой изображения в тексте. Просто выберите слой, используйте инструмент Move для перетаскивания и перемещения.
Просто выберите слой, используйте инструмент Move для перетаскивания и перемещения.
Если вы хотите увеличить или уменьшить изображение, выберите Edit > Transform , чтобы поиграть с размером.
Некоторые примеры: как вставить изображение в текст в Photoshop
Как только вы освоите эту технику, ваши творческие способности станут безграничны.
Вот несколько примеров художественных печатных изданий, которые я создал с помощью этого метода:
Aloha printableYes printableKill Your Darlings printableДобавьте это руководство в закладки, чтобы потом:
P.S. Ознакомьтесь с прошлыми уроками дизайна здесь.
филиал
Как добавить градиент к изображению и тексту в Photoshop
Привет, пришло время градиента. И что мы хотим сделать, так это то, что к этому изображению мы добавили крутой градиент в стиле ретро. Сейчас я покажу вам, как это сделать в Adobe Photoshop. Пойдем.
Сначала давайте откроем два изображения. Он находится в папке того же цвета. Он называется Gradient 01 и Gradient 02 от Джордана Эндрюса. Спасибо, Джордан. Итак, мы собираемся начать с Gradient 01. Мы собираемся сделать две вещи. Мы собираемся добавить градиент к тексту, и мы собираемся добавить его к изображению на заднем плане. Сначала сделаем текст, это проще всего сделать. У нас будет полный раздел о том, как делать шрифт, немного позже в курсе, но сейчас нажмите на эту заглавную букву T, ваш инструмент для ввода текста. Нажмите один раз на клавиатуре. И здесь, с точки зрения размера шрифта, выберите шрифт, любой шрифт, который вам нравится. И размер, у меня мой примерно до 80. У вас, вероятно, по умолчанию 10 или 12, и здесь мы собираемся ввести «Все». И я вставил «возврат».
Он находится в папке того же цвета. Он называется Gradient 01 и Gradient 02 от Джордана Эндрюса. Спасибо, Джордан. Итак, мы собираемся начать с Gradient 01. Мы собираемся сделать две вещи. Мы собираемся добавить градиент к тексту, и мы собираемся добавить его к изображению на заднем плане. Сначала сделаем текст, это проще всего сделать. У нас будет полный раздел о том, как делать шрифт, немного позже в курсе, но сейчас нажмите на эту заглавную букву T, ваш инструмент для ввода текста. Нажмите один раз на клавиатуре. И здесь, с точки зрения размера шрифта, выберите шрифт, любой шрифт, который вам нравится. И размер, у меня мой примерно до 80. У вас, вероятно, по умолчанию 10 или 12, и здесь мы собираемся ввести «Все». И я вставил «возврат».
Пока не беспокойтесь о Тайпе. Чтобы переместить ваш тип, мы собираемся использовать наш «Инструмент перемещения». И я просто собираюсь щелкнуть и перетащить его. Поэтому добавьте к этому градиент. Изменить цвет шрифта легко. Вы можете дважды щелкнуть здесь, создать новый шрифт. Но давайте посмотрим на добавление цвета. Для этого вам нужно выбрать текстовый слой, вот мой. Вокруг него серая рамка. А внизу есть один, который называется «Эффекты». И здесь есть один, который называется Gradient Overlay. Теперь то, что вы найдете в Photoshop, в значительной степени верно для всего, что вы делаете в Photoshop. Есть три или четыре разных способа сделать одно и то же.
Но давайте посмотрим на добавление цвета. Для этого вам нужно выбрать текстовый слой, вот мой. Вокруг него серая рамка. А внизу есть один, который называется «Эффекты». И здесь есть один, который называется Gradient Overlay. Теперь то, что вы найдете в Photoshop, в значительной степени верно для всего, что вы делаете в Photoshop. Есть три или четыре разных способа сделать одно и то же.
То, что я пытаюсь сделать, я пытаюсь дать вам, я думаю, что есть примерно три разных способа применения градиентов. Такой способ, как мне кажется, является наиболее пуленепробиваемым с точки зрения будущего. Просто означает, что он будет работать, вероятно, в большинстве случаев, тогда как некоторые другие градиенты не работают во всех случаях. В любом случае, я хочу сказать, что позже вы можете сказать: «Эй, почему он не показал мне эту версию этой штуки?» а тебе так больше нравится, это вообще круто. Делайте это, если вы наткнетесь на совершенно другой способ сделать что-то, в этом нет ничего правильного или неправильного. Я просто пытаюсь, я думаю, сократить его до каких-то пригодных для использования, наиболее пригодных для использования версий.
Я просто пытаюсь, я думаю, сократить его до каких-то пригодных для использования, наиболее пригодных для использования версий.
Итак, наложение градиента. И по умолчанию это будет зависеть от того, что вы выбрали последним. Теперь, что мы собираемся сделать, это, где написано «Градиент», нажмите на эту маленькую стрелку здесь. Давайте поднимем его, чтобы мы могли видеть. Нажмите на эту маленькую стрелку раскрывающегося списка. По умолчанию у вас есть какие-то ужасные тени, ну, Градиент, извините. Какие-то ужасные. Если вам нужны радужные градиенты, вам, друзья мои, повезло. Итак, что мы собираемся сделать, это пойти и настроить его. Давайте начнем с этого первого, от черного к белому. Его проще всего настроить.
Нажмите на маленькую стрелку, чтобы снова открыть его. Сейчас мы хотим изменить используемые цвета. Вы делаете это, нажимая на этот бит цвета здесь. Вот почему использование Gradient Overlay немного сбивает с толку. Итак, вы щелкаете в любом месте этого цветового поля, и эта штука всплывает. И что мы собираемся сделать, так это использовать нижние части этих домов. Значит, не топовые части. Используйте этот нижний бит, поэтому просто дважды щелкните этот первый образец цвета. И с помощью этого ползунка Hue перетащите его вверх, перетащите вниз. Найдите цвет, который вы хотите использовать. Я собираюсь использовать этот, нажмите «ОК». Дважды щелкните этот белый дом. То же самое, перетащите ползунок Hue вверх и вниз, пока не найдете цвет, который хотите использовать, затем щелкните здесь, и вы получите от синего до фиолетового или, по крайней мере, пурпурного. Нажмите «ОК». Давайте снова нажмем «ОК» и посмотрим на некоторые настройки.
И что мы собираемся сделать, так это использовать нижние части этих домов. Значит, не топовые части. Используйте этот нижний бит, поэтому просто дважды щелкните этот первый образец цвета. И с помощью этого ползунка Hue перетащите его вверх, перетащите вниз. Найдите цвет, который вы хотите использовать. Я собираюсь использовать этот, нажмите «ОК». Дважды щелкните этот белый дом. То же самое, перетащите ползунок Hue вверх и вниз, пока не найдете цвет, который хотите использовать, затем щелкните здесь, и вы получите от синего до фиолетового или, по крайней мере, пурпурного. Нажмите «ОК». Давайте снова нажмем «ОК» и посмотрим на некоторые настройки.
Итак, там, где написано «Обратный ход», просто переверните его сверху вниз. Мы используем линейный стиль, поэтому он идет по линии сверху вниз. Вы можете настроить то, какой угол. Вы можете видеть, теперь это происходит больше слева направо. С этой стороны на эту сторону. Вы можете выбрать любой размер. Линейный, вы можете поиграть с радиальным.
Теперь, прежде чем мы сделаем изображения, которые я собираюсь вам показать… Градиенты — это своего рода бэкэнд, верно? Когда я, я думаю, даже не так давно, может быть, шесть, семь лет назад, у меня даже не было градиентов в классе, потому что кто использует градиенты? Градиенты прошли полный круг и теперь очень круты, верно? Ну, по крайней мере, я так думаю. Откуда я получаю цвета градиента? Я собираюсь показать вам крутой маленький сайт. Вот этот сайт, он называется Grabient. Я люблю это. Все, что он делает, это просто показывает вам примеры крутых градиентов. Как только вы нашли тот, который вам нравится, скажем, мы нажимаем здесь.
На моем Mac это «Command C» для копирования. Вы можете щелкнуть правой кнопкой мыши и перейти к «Копировать». Вернитесь в Photoshop, а в Photoshop помните, на что мы нажали, чтобы изменить цвет? Вот такая большая цветная полоса. Дважды щелкните синий дом. И вот здесь, внизу, я собираюсь вставить это. И я вставляю все. Я не думаю, что нам нужен гашиш, кажется, он совсем не против. Вы можете видеть, что хэш здесь. Так что это простой способ выбрать цвет из Интернета. Он использует эти буквы и цифры.
Вы можете внести последние коррективы, но на этом все… на самом деле не имеет значения, что именно. Мы сделали это для Type, я нажму «ОК». Неважно, что это за слой. Нам нужно немного подкорректировать изображения, но если это логотип, который вы принесли, или фигура откуда-то, которую вы сделали в Illustrator, или принесли, или нарисовали с помощью Инструмента «Форма», что мы рассмотрим в секунду, чтобы сделать. Вы можете просто выбрать «fx» и перейти к «Gradient Overlay».
Следующее, что я хочу сделать, это изображение на заднем плане. Это немного другой процесс, потому что, во-первых, если я нажму «Фон», этот «эффект» будет недоступен. Это будет происходить на протяжении всего нашего курса Photoshop, где вы просто.. . он заблокирован, он называется Фон. Чтобы разблокировать фон, дважды щелкните «Фон». Дайте ему имя, мое «Обувь». И теперь он становится разблокированным, и я получаю этот «эффект». Итак, это половина того, что нам нужно сделать. Теперь нажмите на «fx», убедитесь, что этот слой выбран, и перейдите в Gradient Overlay. Так же, как мы делали раньше. Единственная проблема в том, что он делает именно то, что здесь произошло, но я не вижу изображения.
. он заблокирован, он называется Фон. Чтобы разблокировать фон, дважды щелкните «Фон». Дайте ему имя, мое «Обувь». И теперь он становится разблокированным, и я получаю этот «эффект». Итак, это половина того, что нам нужно сделать. Теперь нажмите на «fx», убедитесь, что этот слой выбран, и перейдите в Gradient Overlay. Так же, как мы делали раньше. Единственная проблема в том, что он делает именно то, что здесь произошло, но я не вижу изображения.
В конце концов, вам нужно… мы уже говорили обо всем этом. Вот этот, режим наложения. Режим наложения — это способ смешивания этого градиента с самим изображением. Итак, нажмите «Нормальный» и просто… «Растворение» ничего не делает. Темнеет, что-то делает. И вам просто придется работать до тех пор, пока вы не найдете способ — смесь, которая работает с вашим конкретным градиентом и цветами на вашем изображении. Теперь нет, как абсолютный, который вы должны выбрать из этого. Это действительно зависит от вашего изображения и цветов в вашем градиенте.
«Цветовой затемнитель», «Линейный затемненный». Вы просто будете смотреть, как я сейчас пройдусь по ним всем. ‘Lighten’, мне нравится, это что-то вроде ретро 80-х, но в такой хипстерской манере; трудно объяснить, да? Но градиенты сейчас крутые. Светень, я знаю, Скрин вроде неплохой. «Колор-додж», не так уж и хорош. Я не собираюсь рассматривать каждую из них, потому что я решил, что мне нравится либо «Hard Light», либо «Light Screen», и это совершенно… извините, «Lighten». Это полностью основано на моих градиентах и моих изображениях. Я собираюсь оставить его там.
В этом разница между созданием изображений и сохранением текста или фигуры. Разве что в первую очередь вам нужно, чтобы ваш слой был разблокирован. Затем вы добавляете эффект, как обычно, и просто убедитесь, что когда вы добавляете свой градиент, вы меняете этот режим наложения. Прежде чем я начну, наверное, очень важный момент, который я еще не затронул, скажем, вы хотите настроить этот градиент сейчас, я его выключу, посмотрите здесь All Star? Вы как бы видите структуру. Это весь мой слой, а это эффекты. Я могу отключить эффект или сам градиент, чтобы показать исходный красный цвет.
Прежде чем я начну, наверное, очень важный момент, который я еще не затронул, скажем, вы хотите настроить этот градиент сейчас, я его выключу, посмотрите здесь All Star? Вы как бы видите структуру. Это весь мой слой, а это эффекты. Я могу отключить эффект или сам градиент, чтобы показать исходный красный цвет.
Итак, что мы можем сделать, чтобы отредактировать его… поэтому, чтобы отключить его, это все, что нам нужно сделать, просто оставьте его там, но для редактирования я включу Глазное Яблоко. Дважды щелкните слово «Наложение градиента», дважды щелкните. И вы увидите, что здесь он серый, и у него есть небольшая галочка. Возможно, вы случайно оказались на чем-то другом, поэтому я уберу это, убедитесь, что оно серое. И вот куда вы можете пойти и внести коррективы. Скажем, мне это больше не нравится, поэтому я собираюсь изменить это или поиграть с другим режимом наложения, но это то, как вы вносите коррективы. Я, наверное, выключу его и верну его к белому. Таким образом, выбранный текст на нашей панели «Свойства» сообщит мне цвет, который я использую. Я нажал на него, и чтобы стать белым, как и еще одна вещь, прежде чем мы пойдем, посмотрите на это, на любой из этих оттенков, не имеет значения, если я нажму, удержу и перетащу, и я перетащу какое-то прошлое там, где мне это нужно, потому что вверху слева вверху белый, а внизу слева черный.
Я нажал на него, и чтобы стать белым, как и еще одна вещь, прежде чем мы пойдем, посмотрите на это, на любой из этих оттенков, не имеет значения, если я нажму, удержу и перетащу, и я перетащу какое-то прошлое там, где мне это нужно, потому что вверху слева вверху белый, а внизу слева черный.
Итак, что я делаю, вместо того, чтобы пытаться… некоторым людям нравится пытаться щелкнуть туда, вы получаете довольно близко, но если вы щелкнете, удерживаете и перетаскиваете проход, я держу мышь и перетаскиваю это прошлое, что гарантирует, что это белый. Я нажму «ОК», и если вы хотите убрать эти эффекты — я отключил их, чтобы вы их не видели, но скажите, что вы педант и у вас немного ОКР, и вы хотите избавиться от этого, вы можете щелкнуть, удерживать и перетащить его в эту корзину, и это избавит вас от него.
Итак, время проекта. Я бы хотел, чтобы вы попрактиковались в использовании вот этого. Я не против того, какой текст вы используете, но определенно поэкспериментируйте с градиентом на изображении.