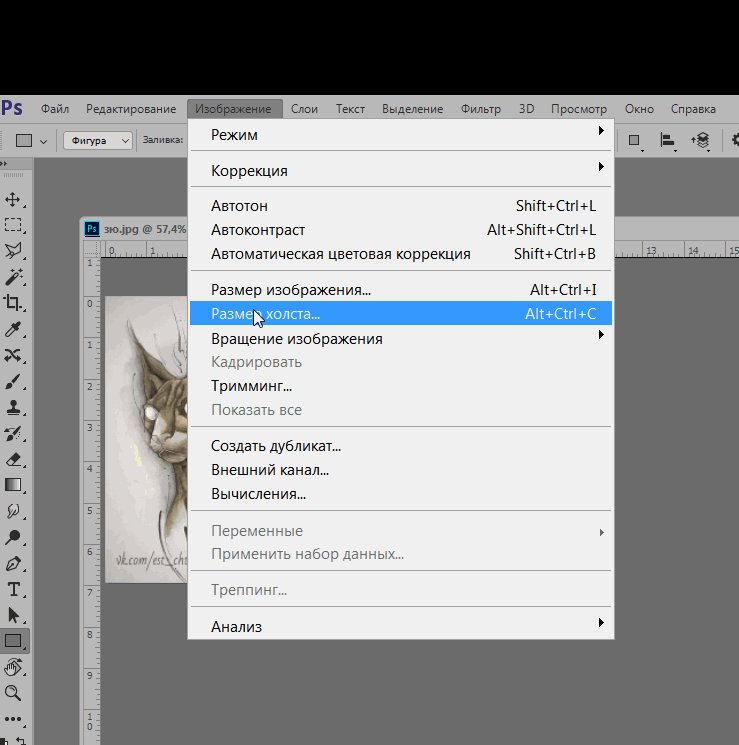
Как сделать картинку в Photoshop
Тема урока: как сделать картинку в Photoshop. В качестве примера сделаем картинку для обложки книги. Но принципиального значения это не имеет. Это может быть открытка, плакат, картинка для коробки или обложки диска.
Нам предстоит сделать градиентный фон картинки, добавить надписи и изображение. Новички, не вдаваясь в «премудрости» программы Photoshop, получат возможность «наладить производство» картинок самостоятельно. Вот что получится в итоге:
Такую картинку я использовал для создания 3D-обложки книги, но аналогично делаются любые другие обложки или упаковка. Приступим.
Открываем Photoshop и жмём Ctrl+N («Файл — Создать»). Вы можете задать другой размер, а я установил 21 х 29,7 см — размер стандартного листа A4:
Картинка будет служить не только для изготовления 3D-обложки, но и как титульная страница при создании электронной книги в формате PDF.
Создадим фон картинки, для заливки которого нужно установить цвет. Но т.к. мы будем делать градиентную заливку, нам потребуется выбрать два цвета: основной (Рис.1-1А) и фоновый (Рис.1-1Б). Кликните по квадратику, и откроется «Палитра цветов», где можно подобрать цвет или ввести в отмеченное поле вручную:
Рис.1. Панель инструментов и Палитра цветовТо же самое проделайте со вторым квадратиков, установив цвет потемнее. Инструмент «Заливка» может служить для заливки фона одним цветом, а мы выбираем инструмент «Градиент» (Рис.1-2):
Чтобы залить изображение градиентом, устанавливаем курсор в верхний левый угол и тянем его по диагонали в нижний угол. Отпустив кнопку мыши, получаем градиентный фон: в верхней точке — светлый цвет, а в нижней — тёмный.
Если используется изображение большого размера, то для удобства уменьшаем масштаб в нижнем уголке. Следующим шагом будет нанесение надписи. Выбираем инструмент «Текст» (Рис.1-3) и кликаем примерно в том месте, где он должен начинаться.
Следующим шагом будет нанесение надписи. Выбираем инструмент «Текст» (Рис.1-3) и кликаем примерно в том месте, где он должен начинаться.
Точность места не важна, потому что готовую надпись мы сможем передвинуть, используя инструмент «Перемещение» (Рис.1-4).
Устанавливаем цвет текста (Рис.2-1) и набираем название книги. Если оно длинное, то для переноса строки используем клавишу Enter. Обратите внимание, наши две строчки получились неодинаковой длины:
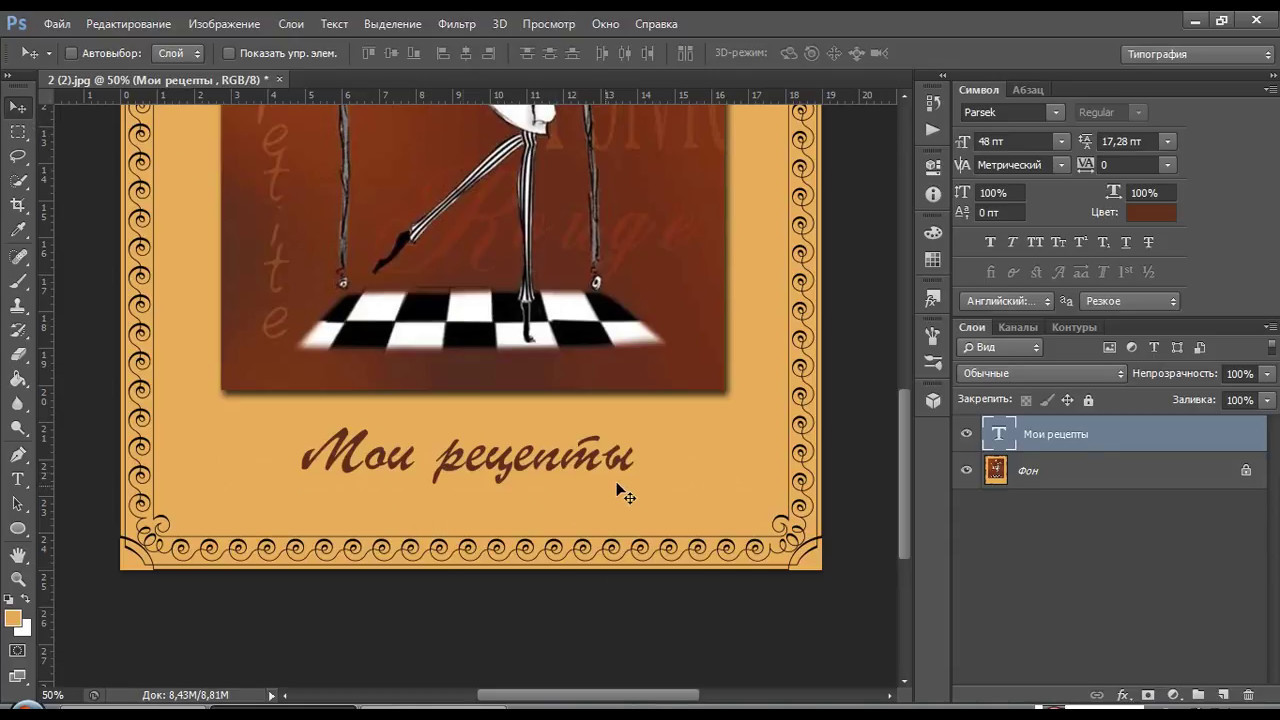
Для того чтобы править текст, заходим в «Окно — Символ» и используем панель «Символ» (Рис.2). Выделяем надпись или её часть и задаём шрифт (Рис.2-2), у меня это «Impact». Длину строки регулируем размером шрифта (Рис.2-3) или изменяем её ширину в процентах (Рис.2-5). Рядом можно изменить её высоту (Рис.2-4).
В поле (Рис.2-6) регулируем междустрочный интервал, а после завершения всех действий жмём галочку (Рис. 2-7), что их сохраняет. Перечёркнутый кружок служит для отмены произведённых изменений. Теперь сдвигаем надпись на её место, а заодно центрируем по горизонтали с помощью инструмента «Перемещение» (Рис.1-4).
2-7), что их сохраняет. Перечёркнутый кружок служит для отмены произведённых изменений. Теперь сдвигаем надпись на её место, а заодно центрируем по горизонтали с помощью инструмента «Перемещение» (Рис.1-4).
Для того чтобы надпись стала более привлекательной наложим на неё тень: «Слои — Стиль слоя — Тень». Я оставил настройки, которые были по умолчанию, но вы можете их подкорректировать. Например, изменить угол отображения тени (тут 120°), или изменить её смещение и размер:
Теперь вы сможете сделать столько надписей, сколько требуется, повторив все процедуры. Для того чтобы повернуть надпись и сделать её вертикальной, идём в «Редактирование — Трансформирование — Поворот на 90° против часовой».
Осталось добавить изображения: сверху логотип, а второе, в формате PNG с прозрачным фоном:
Откройте изображение PNG, выделите его инструментом «Прямоугольная область» (Рис. 1-5) и скопируйте: Ctrl+C («Редактирование — Скопировать»). Теперь выделите прямоугольник на нашей картинке и вставьте его: Ctrl+V («Редактирование — Вставить»).
1-5) и скопируйте: Ctrl+C («Редактирование — Скопировать»). Теперь выделите прямоугольник на нашей картинке и вставьте его: Ctrl+V («Редактирование — Вставить»).
Чтобы подогнать вставленное изображение по размеру, нажмите Ctrl+T («Редактирование — Свободное трансформирование»), и тяните курсором за уголки рамки. Затем подправьте местоположение инструментом «Перемещение» (Рис.1-4).
Чтобы вставить изображение с непрозрачным фоном, нужно уметь пользоваться другими инструментами выделения, например: «Лассо» (Рис.1-6), и некоторыми другими. Или делать картинку с белым фоном. Но вы без особого труда сможете найти изображения PNG с прозрачным фоном, применив фильтры для их поиска в Яндекс Картинках.
Естественно, что всё «гладко» с первого раза может не получиться. Но мы спокойно может отредактировать любую надпись, изображение или даже поменять фон. Все они располагаются на отдельных слоях. Работать со слоями можно из панели «Слои», нажмите F7 («Окно — Слои»):
Рис. 3. Работа в панели «Слои»
3. Работа в панели «Слои»Видите, и картинки, и каждая надпись расположены в своём слое, которые образовались в процессе работы. Но вы сами можете создавать новые слои (Рис.3-1) или удалять их (Рис.3-2). Слева у каждого слоя находится глазик, он отвечает за его видимость. Кликните по глазику, и слой на картинке станет невидимым.
Рабочий слой всегда выделен, в нашем примере — это надпись «webmastersam.ru». Если сейчас выбрать инструмент «Текст» (Рис.1-3) и выделить эту надпись на нашей картинке, то её снова можно редактировать.
Выделяйте нужные слои и вносите изменения. Наиболее неудачные элементы картинки отключайте (глазиком) и создавайте альтернативные. Комбинируя, отбирайте удачные варианты.
Обычные веб-форматы изображений не имеют слоёв. Чтобы иметь шаблон картинки со слоями, для последующего использования, сохраните её в формате PSD: Shift+Ctrl+S («Файл — Сохранить как»).
Ну, а саму картинку, сохраните в формате JPG или PNG-8: Alt+Shift+Ctrl+S («Файл — Сохранить для Web и устройств»).
Уроки Photoshop:
Поделиться с друзьями:
Как в фотошопе написать красивые буквы
ДА! Этот урок будет посвящен тексту в Фотошопе . Очень часто случается, что нам нужно подписать какую-то картинку или фотографию красивым текстом или мы делаем какую-то обложку, флаер, и прекрасно оформленный текст в таком случае просто необходим.
Для всех экспериментов, которые мы сейчас будем проводить, главным инструментом у нас будет инструмент Текст и, конечно же, все различные его настройки. Перед нами стоит задача: взять красивую картинку, написать на ней текст и красиво его оформить.
Открываем картинку, на которой будем писать текст. Нажимаем «Файл — Открыть ». И выбираем у себя на компьютере изображение.
Вот такое изображение открыл я:
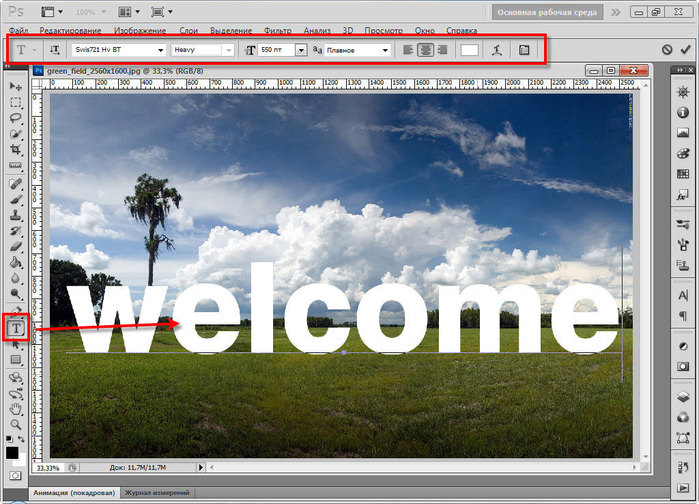
Ну а теперь выбираем инструмент « Горизонтальный текст ».
Но, еще рано его использовать, перед этим нам нужно его настроить. Опции появятся сразу после выбора инструмента. Нам нужно выбрать шрифт, размер, цвет и другие настройки, но первые три самые главные, которые мы всегда должны настраивать, перед тем как использовать текст.
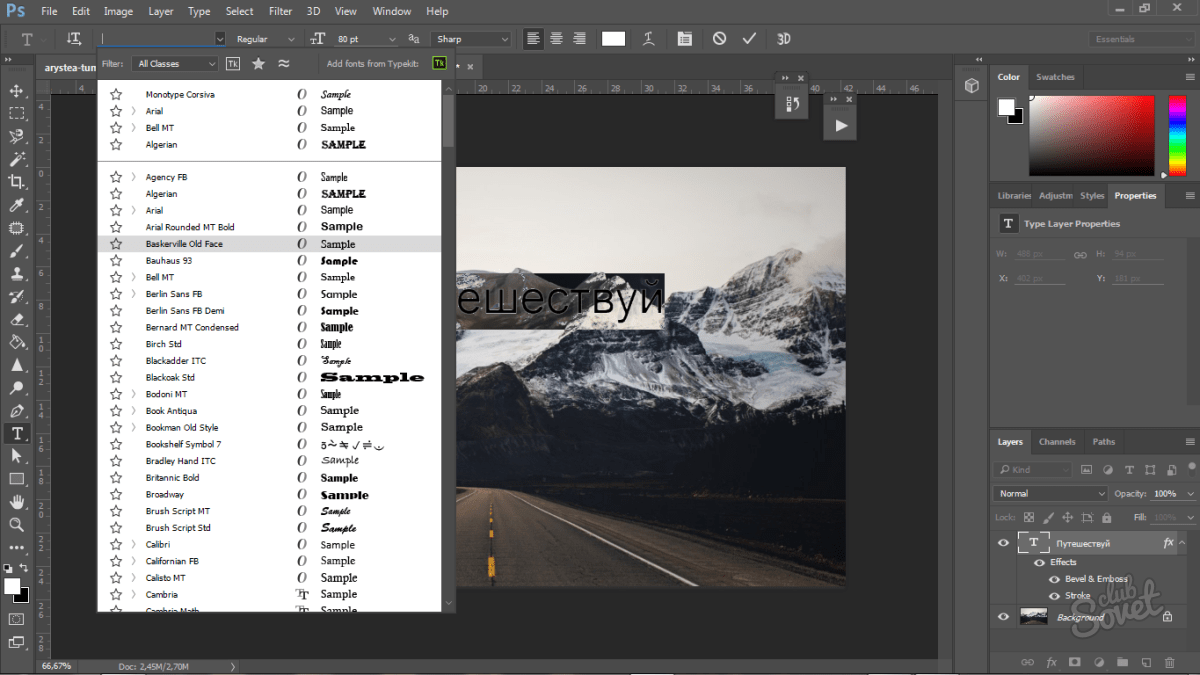
Выбираем из списка шрифт, который нам нравится:
Потом нужно установить размер:
Все! Теперь можно приступать к написанию самого текста. Кликаем по тому месту на картинке где хотим, чтобы у нас был текст, сразу после этого появляется линия, как в любом текстовом редакторе, когда мы хотим что то напечатать.
Пишем текст, потом выбираем инструмент «Перемещение » и можем перетаскивать текст по всей картинке. Также можно выровнять текст стрелочками с клавиатуры. Вот что получилось у меня:
Для текста всегда автоматически создается отдельной слой, можете посмотреть это в палитре слоев, поэтому при выполнении с ним каких-то операций остальную картинку мы не затронем.
Для этого нам нужно выбрать слой с текстом и нажать на кнопочку fx она находиться в самом низу под слоями.
Нажимаем на нее и в появившемся списке выбираем « Параметры наложения ».
Здесь перемещаясь по различным вкладкам, придаем тексту различные стили. Например, поставив галочку на «Тень » мы придаем тексту тень. Двигайте ползунки до получения понравившихся вам результатов.
Таким же образом придаем тексту любой другой эффект. Я применю эффекты Тень, Внешнее свечение и Тиснение . Чтобы придать тексту свечение я ставлю галочку напротив « Внешнее свечение » и настраиваю различные параметры. Сразу же можно смотреть результат на картинке, передвинув в сторону окно со стилями.
Теперь применяем тиснение. Двигаем ползунки в стороны, добиваемся лучшего результата.
У каждого стиля свои параметры — глубина, размеры, непрозрачность и другие. Применяя какой-то из стилей, мы сразу настраиваем, экспериментируя с ползунками, оставляем то, что больше всего понравится.
После того как все настроено нажимаем «Да ».
Вот такой вот результат на данный момент у меня:
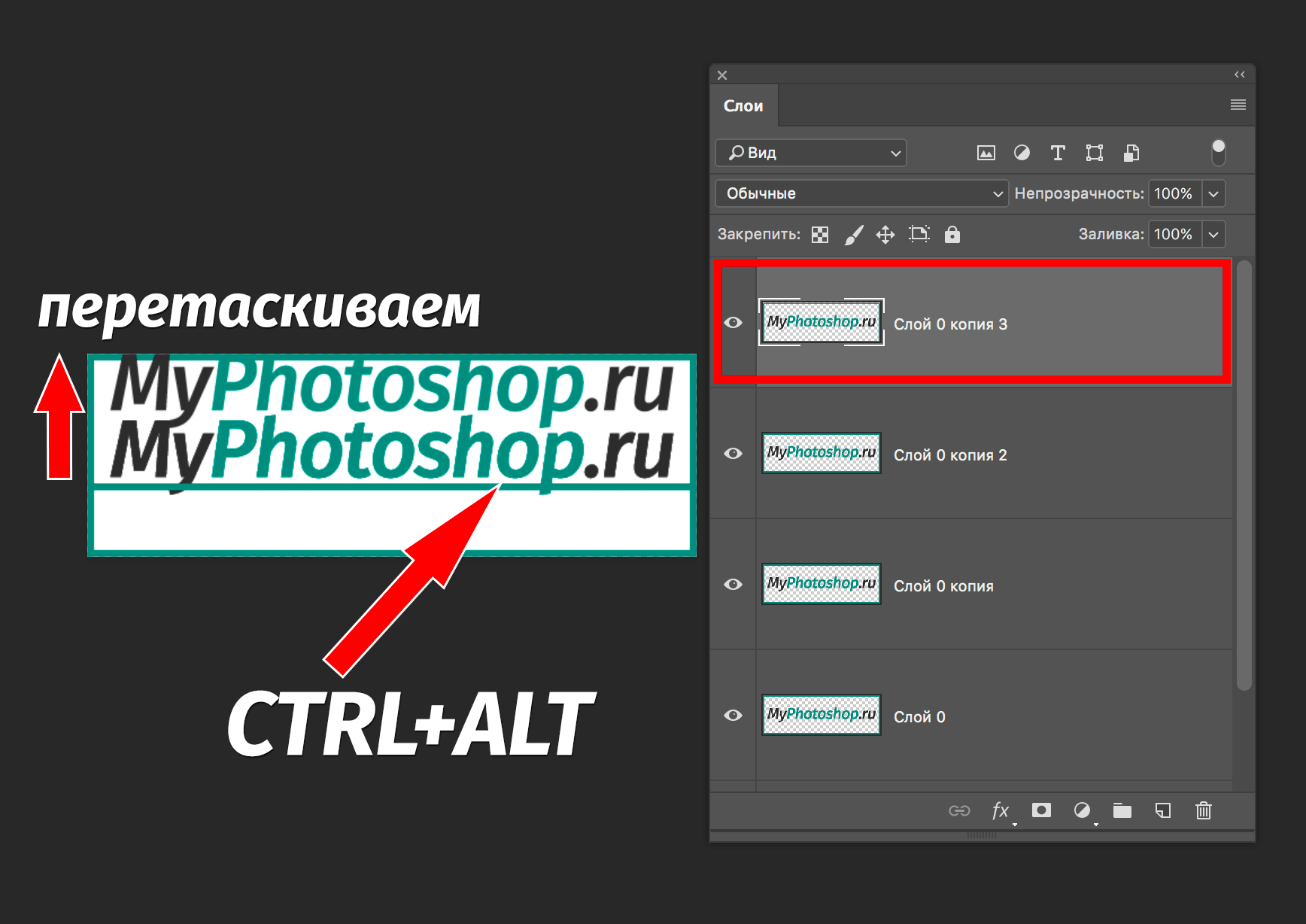
Ну вот, не плохо! Давайте еще сделаем отражение текста . Нам нужно копировать слой с текстом. Для этого встаем на него, затем нажимаем клавишу Alt и удерживая ее кликаем по тексту, которые на картинке и перетаскиваем вниз, получается копия слоя. Она нам как раз и нужна, чтобы сделать отражение текста.
Вокруг текста появляется рамка с точками, это значит, что трансформацию мы включили. Теперь мы кликаем по тексту правой кнопкой мыши и в появившемся списке выбираем пункт « Отразить по вертикали ».
Текст перевернулся, можем подвинуть его стрелками с клавиатуры, чтобы он был впритык с основным текстом.
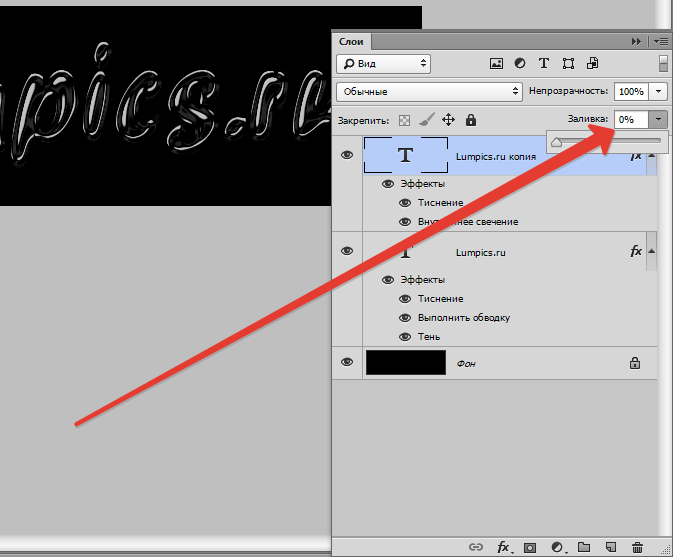
Остался один штрих — нужно Непрозрачность сделать поменьше. В палитре слоев уменьшаем Непрозрачность по вкусу. Я сделаю процентов 30.
Теперь давайте выполним сведение всех слоев. Чтобы слить все слои, мы нажимаем правой кнопкой мыши по главному слою с картинкой и в появившемся списке выбираем пункт « Выполнить сведение ».
Чтобы слить все слои, мы нажимаем правой кнопкой мыши по главному слою с картинкой и в появившемся списке выбираем пункт « Выполнить сведение ».
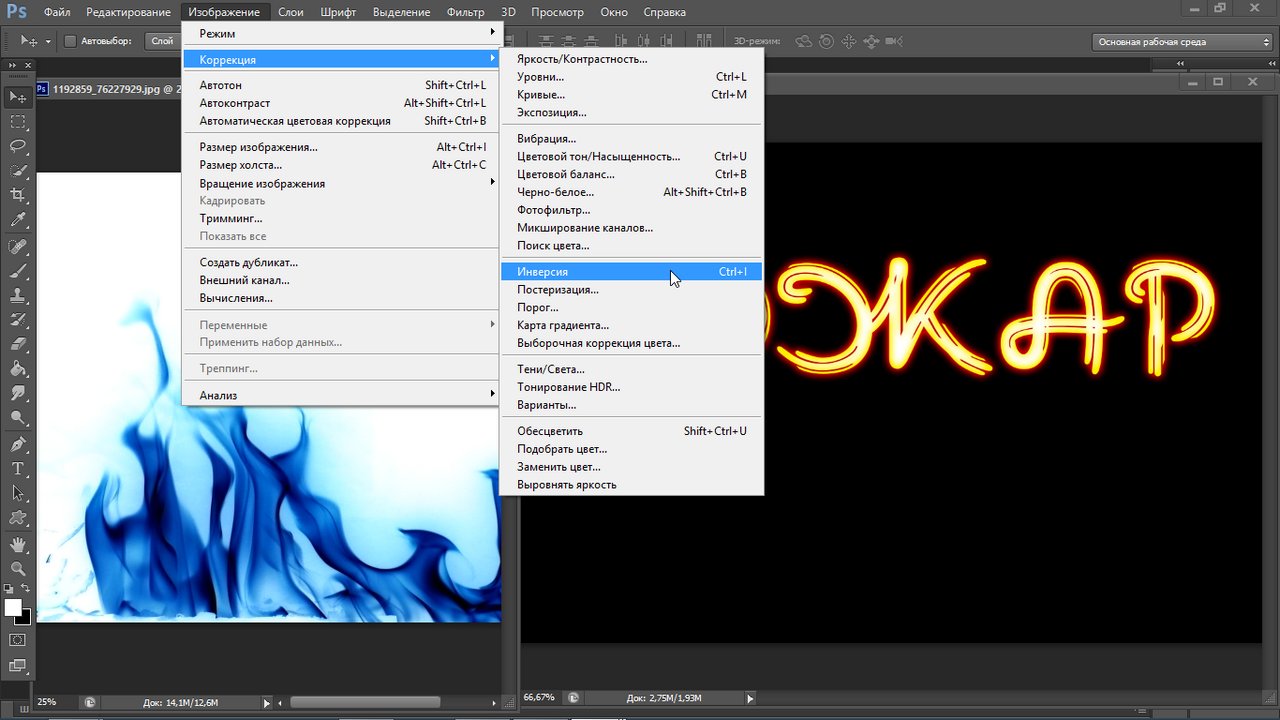
И давайте еще нашу картинку сделаем более яркой. Заходим в меню « Изображение — Коррекция — Уровни ».
В появившемся окне левый ползунок слегка переместим вправо, а правый — влево. После настройки нажимаем «Да ».
Вот, что в итоге у меня получилось:
Вот они основы работы с текстом в Фотошопе . Поэкспериментируйте, попробуйте еще Вертикальный текст, выберите какой-нибудь другой шрифт, примените другие Параметры наложения. Я уверен, у вас все получится! Удачи!
Как установить шрифт в Photoshop? Полноценные шрифты, которые можно использовать в различных приложениях, в среде Photoshop создать нельзя. Для этого есть другие, платные и бесплатные, инструменты.
Но разработать уникальный шрифт для логотипа или фирменной надписи вполне возможно.
1. Запустить Photoshop. Создать новый лист путем вызова команд Файл – Новый (File — New).
2. В окне «Новый» (New) необходимо задать параметры: название файла в поле «Имя» (Name), тип файла в поле «Набор» — «Заказной» (Custom), размеры листа (можно задавать в пикселях или сантиметрах), а так же цветовой режим и цвет фона.
3. На панели слева выбрать инструмент «Горизонтальный текст», щелкнув правой кнопкой мыши на значке «T».
4. На листе растянуть прямоугольную форму, зажав левую кнопку мыши, для ввода текста.
5. На панели вверху задать параметры ввода текста: размер, шрифт, цвет и разновидность шрифта.
7. Справа выбрать меню «Слои» (Layers) и правой кнопкой мыши на слое с текстом вызвать контекстное меню.
8. Воспользоваться пунктом меню «Преобразовать в кривые» (Convert to Shape).
9. Увеличить текст, нажав сочетание клавиш «Ctrl +» несколько раз – таким образом можно удобно вносить изменения в каждую букву.
10. На панели инструментов слева выбрать «Стрелка» (Direct Selection Tool).
11. Обвести любую букву текста. Например, «О».
12. На контуре буквы «О» появились опорные точки.
13. Зажав левую кнопку мыши, растягивать опорные точки в любую сторону, чтобы контуры буквы приобрели новые очертания.
Adobe Photoshop CS6 позволяет не только делать новые рисунки и обрабатывать загружаемые фотографии, но и работать с текстом. Функционал графического редактора способствует созданию впечатляющих надписей с оригинальным дизайном. В этой статье мы разберёмся, как в Фотошопе CS6 сделать красивый текст при помощи широчайшего набора инструментов.
Для начала рассмотрим, как вставить надпись в Photoshop, чтобы затем заниматься её обработкой. Последовательность действий такова:
- Создаём новый рисунок или открываем тот, на который хотим добавить надпись.
- Кликаем по иконке «Т» в левой панели инструментов.
- Выбираем, в каком направлении будет идти надпись – горизонтально или вертикально.
- Пишем желаемый текст.

- Растягиваем поле до желаемых размеров, перемещаем на нужное место.
«Фотошоп» CS6 обладает богатым набором инструментов по редактированию текста. Например, пользователь может выбрать красивый шрифт, изменить способ начертания, поработать со цветом и выравниванием.
Отредактировать надпись можно по следующему алгоритму:
- Выделяем слой, который содержит символы, и нажимаем на «Т» в панели инструментов.
- Нажимаем на выпадающий список в левом верхнем углу. В нём будут отражены те шрифты, которые установлены в системе. Если системные шрифты не подходят, можно скачать дополнительные. Для этого нужно найти интересующий в Интернете в формате TTF или OTF, после чего вставить его в папку «Шрифты» в «Панели управления».
- Выделяем текст и нажимаем на прямоугольник сверху для того, чтобы сменить оттенки. Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле.
- Для переворота строки необходимо кликнуть по «Т» со стрелками.

- Изменить начертание можно посредством выделения надписи и выбора интересующих пунктов. В этом же меню можно настроить параметры сглаживания – плавное, жёсткое, насыщенное, чёткое.
Для применения внесённых изменений нужно кликнуть по галочке в панели сверху. В результате описанных выше действий получится основа для того, чтобы в итоге получить максимально красивый текст.
Самым богатым меню можно назвать «Эффекты». Именно здесь можно изменить множество параметров, изменяющих как весь текст, так и лишь отдельные его детали. Настройки максимально гибкие и подробные, так что конечный результат зависит только от вас.
Пример работы с эффектами:
- Нажимаем правой кнопкой на слое со знаками.
- Переходим в «Параметры наложения».
- В появившемся списке жмём на «Создать обводку».
- Задаём параметры рамки – её оттенок, ширину, расположение, прозрачность и т. д.
- Нажимаем на «Тип», чтобы поменять фактуру.
 Доступны «Цвет», «Узор» и «Градиент». Градиент, к примеру, позволяет создавать многоцветный текст.
Доступны «Цвет», «Узор» и «Градиент». Градиент, к примеру, позволяет создавать многоцветный текст.
Добавление рамки – это простейшее действие. Разобравшись в меню «Эффекты», вы сможете добавить тень, поработать с освещением, наложить глянцевый эффект и т. д. Результат отображается сразу после применения какого-либо инструмента.
Photoshop позволяет создавать из знаков объёмные фигуры. Для этого:
- Выбираем слой и нажимаем на «3D».
- Переходим в меню «Новая сетка из градаций серого» и выбираем интересующие характеристики.
- Используем параметр «Новая структура» для изменения слоя. К выбору доступна «пирамида», «куб», «шар» и другие фигуры.
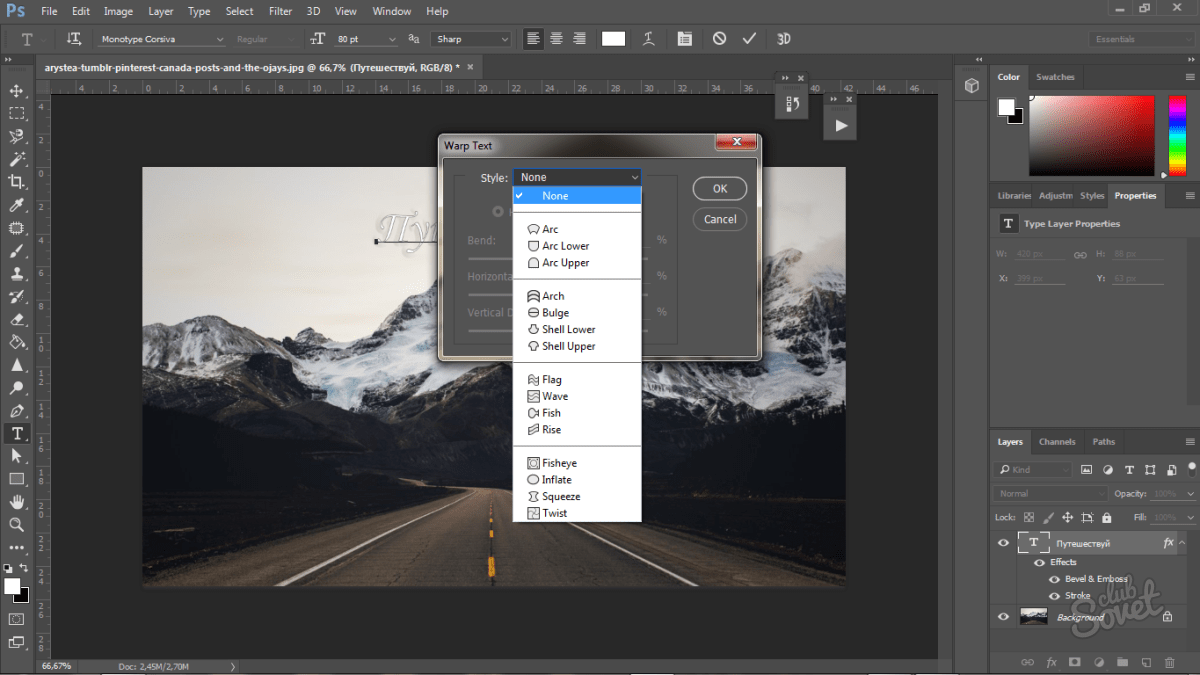
Надпись можно деформировать – для этого нужно кликнуть по искривлённой «Т» и перейти к пункту «Деформировать». Текст можно выстроить дугой, волной, аркой или любым другим способом.
Если вручную обрабатывать текст не хочется, то можно воспользоваться готовыми стилями. В Интернете можно найти металлические или деревянные надписи, символы в стиле неоновой вывески и т. д.
В Интернете можно найти металлические или деревянные надписи, символы в стиле неоновой вывески и т. д.
Обычно готовые эффекты распространяются в формате PSD. Чтобы воспользоваться скачанным файлом, достаточно вставить его в «Фотошоп» как обычную картинку, после чего заменить текст на свой.
Видеоинструкция
Прикрепляем детальную видеоинструкцию, в которой разобраны способы создания красивого текста в Photoshop CS6.
Заключение
Потратив определённое количество времени на освоение функционала программы, вы сможете воплощать в реальность любые задумки. Photoshop предлагает широчайший набор параметров, что позволяет создавать уникальные красивые надписи буквально в несколько действий.
Для того, чтобы создать быстро и красиво надпись в фотошопе, возьмите за основу специальный мануал, которым можно будет воспользоваться в любой нужный момент.
— найдите требуемый инструмент, он выглядит как буква «Т»;
— кликните на то место, на котором должен оказаться текст. Впишите текст;
Впишите текст;
— чтобы изменить тип и размер шрифта, расположение и цвет надписи – следует воспользоваться специальными клавишами, которые открываются в специальном окне;
— настраиваем настройку деформацию текстов, при помощи специальной кнопки;
— чтобы убрать рамку, которая автоматически появилась вокруг текста, нужно сменить стиль слоя. Для этого перейдите в специальное окно и выберете там слой со своей надписью;
— в новом окне стилей настройте тени, как Вам кажется лучше, а также используйте обводку и другие доступные эффекты;
— мышью просто перетяните блок с надписью в часть фотографии. Сохранив изменения;
Вот так мы и получим стандартный вид текста на картинке с помощью фотошопа.
После перемещения файлов, требуется перезапустить редактор для того, чтобы новый шрифт был виден.
Выберете пункт «Горизонтальный текст ». Напишите этот текст в любом месте на фото. С помощью специальной панели выберите требуемый шрифт.
Далее нужно подобрать размер текста (символов). После чего уже перейти к добавлению специальных эффектов. Откройте вкладку «Окно », далее «Слои ». Перейдите к слою с текстом. В специальном окне стиля добавьте тень. Добавьте 75% непрозрачности на параметре. Совмещение установите на 10 или 12 пикселей, ровно так же на значение 10-12 установите ползунок размера.
Теперь нужно добавить уже свечение текста с внешней стороны. Чтобы сделать это нажмите на «Стиль слоя », для этого установите галочку слева на пункте «Внешнее свечение ». Справа нужно установить окно параметр «Размах » на 8%, а размер 27 пикселей.
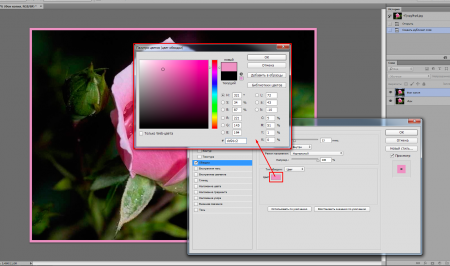
Теперь пришло время работы с созданной ранее заливкой градиента. В окошке «Стиль слоя», нажмите на раздел «Наложить градиент». Теперь выберите требуемый цвет градиента, откроется палитра цветов и оттенков. Цвет можно выбирать с помощью мыши, либо специального кода для определенного оттенка.
Вводим в поле #fbfea0 . Теперь нажимаем на нижний параметр с ползунком слева и вводим код #ffef04.
Теперь нажимаем на нижний параметр с ползунком слева и вводим код #ffef04.
Делаем обводку символов. Нажмите на пункт «Обводка», выбрав при этом размер контура «3», а цвет обводки #031f01.
Закройте мешающие окна. И смотрите на результат. Таким же способом можно добавить и другую надпись, с другим шрифтом и обводкой, и вообще другими параметрами.
— На слое-дубликате открываем окошко «Стиль слоя». Слева выбираем «Наложить градиент». Справа настраиваем параметры: «Радиальный стиль», установив масштаб на 50%. После чего установите левую точку градиента на #ffffff, а правую #979797.
После закрытия окно стилей, получится такое изображение. Или градиентная текстура.
Теперь загрузите специальный файл с дополнительной текстурой и откройте его в проекте. Картинка должна быть расположена поверх всех других слоев.
Установите на ПК уникальный шрифт «Bubble Gum », который можно найти на указанном выше источнике. И сохраните проект перед перезагрузкой проекта. Теперь добавьте на страницу проекта специальную надпись, используя при этом специальный шрифт. Установите размер в 170 пт, а вид как «Обычный ».
И сохраните проект перед перезагрузкой проекта. Теперь добавьте на страницу проекта специальную надпись, используя при этом специальный шрифт. Установите размер в 170 пт, а вид как «Обычный ».
На панели «Слои » выделите первые два, создав их копии. Выставьте значение заливки на них на « », для одного и другого дубликата.
Нажмите на первый слой и откройте «Стиль слоя ». Перейдите в «Тиснение ». Где нужно выставить настройки как на фото ниже.
Перейдите во вкладку «Контур » и установите следующие настройки:
Ни для кого не секрет, что рекламные баннеры, открытки и многое другое разрабатывают в Photoshop. Возможно, вас посетила идея и вы хотите создать свой мотиватор или праздничную открытку. Картинка подобрана, но вы не знаете, как написать текст в Photoshop? Если вам ни разу не доводилось писать в Фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
В Photoshop есть целая группа текстовых инструментов. Работа с текстом в Photoshop происходит на особом виде слоя — текстовом.
Откройте в Photoshop изображение, на котором хотите сделать надпись. Подведите курсор к панели инструментов и щёлкните правой клавишей мыши по пиктограмме с буквой Т . Раскроется группа текстовых инструментов. Если вы на клавиатуре нажмёте T (англ.), то автоматически выберите текстовый инструмент, который в группе стоит первым по умолчанию.
Как видите, текстовые инструменты позволяют задать ориентацию написания текста, вертикальную либо горизонтальную.
Выбрав текстовый инструмент нужного направления, щёлкните по изображению в том месте, где нужно сделать надпись. Сразу появится новый слой с пометкой Т , то есть текстовый слой. На изображении вы увидите мигающий курсор, а на панели управления — настройки текста. Они такие же, как в привычных нам всем текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
Если раскрыть список шрифтов, то напротив каждого можно увидеть образец его написания в виде слова «Sample». Так вы сможете легко определиться со шрифтом. Следующий атрибут позволит выбрать толщину написания. Но доступен он не у всех шрифтов.
Далее — размер шрифта, который можно выбрать из списка. Если этих размеров недостаточно, то, установив курсор в окошко списка, можно ввести с клавиатуры нужную цифру. Если всё, что есть в списке, слишком мелкое, введите цифру больше самой последней в списке.
Следующий параметр позволяет выбрать вид сглаживания текста. Применяется с целью сгладить края написанного и избавиться от зубчиков на концах букв.
Вот наглядный пример сглаживания Windows (слева) и «Плавное»/Smooth (справа).
Следующие три атрибута — выравнивания. Они всем знакомы из текстовых редакторов. Это выравнивание текста по центру, по правому либо по левому краю. Дальнейший элемент — выбор цвета. Щёлкните по нему один раз и в открывшейся палитре укажите нужный цвет.
Атрибут с пиктограммой буквы Т , стоящей на дуге, позволяет задать написание текста дугой, по кругу либо другой формы.
Раскрыв следующий атрибут, вы обнаружите, что почти все предыдущие собраны здесь. Кроме того, в нём можно задать межстрочный и межбуквенный интервал, отступ для абзаца и всё, что может вам понадобиться для написания текста. Это вы наверняка умеете, поскольку все мы хоть раз пользовались Microsoft Word. Поэтому не будем заострять на этом моменте внимание.
Выбираем инструмент «Горизонтальный текст» , щёлкаем по месту на изображении, где нужна надпись. Выбираем шрифт, цвет и размер. При изменении размера шрифта будет меняться высота мигающего курсора. Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Если вы планируете написать длинный текст, заранее задайте его область, чтобы он не ушёл за границы текстового контейнера. Эту область вы потом сможете менять вручную. Выбираем текстовый инструмент. Прежде чем писать, зажмите левую клавишу мыши и протяните мышь, как если бы хотели выделить область. У вас появится контейнер для текста с вершинами. Потом, перетаскивая эти вершинки, можно менять размер контейнера с текстом. Так ваш текст не убежит в зону невидимости.
Чтобы переместить текст, просто встаньте на слой с ним, инструментом «Перемещение» (вызывается клавишей V ) ухватитесь за текст, зажав левую клавишу мыши, и совершите перемещение по изображению.
Чтобы повернуть текст, станьте на слой с ним и нажмите Ctrl+T . Это работает так же, как в случае с поворотом обычного слоя. Когда появится рамка с вершинами, подведите курсор к угловой. Как только на курсоре появится закруглённая стрелка, начните вращать изображение в нужную сторону. По завершении нажмите Enter .
Когда появится рамка с вершинами, подведите курсор к угловой. Как только на курсоре появится закруглённая стрелка, начните вращать изображение в нужную сторону. По завершении нажмите Enter .
Добавление тени и обводки на тексте осуществляется так же, как на обычном слое. Мы рассматривали это в предыдущих статьях. Для добавления тени и обводки нужно вызвать «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв, правый нижний угол).
В диалоговом окне справа выбрать пункт «Обводка»/Stroke , либо «Тень»/Shadow. В правой части окна подобрать нужный размер, цвет и, по завершении, нажать Ok .
А теперь рассмотрим, как сделать текст по кругу. Для этого есть два способа. Первого мы слегка коснулись, когда описывали панель управления текстового инструмента.
Напишите текст. Курсор должен мигать в ожидании ввода следующего символа. Теперь на панели инструментов кликаем по пиктограмме буквы Т , стоящей на дуге. Выбираем в списке «Текст дугой»/Wave .
Выбираем в списке «Текст дугой»/Wave .
Значения «Искажения по горизонтали»/Horizontal Distortion и «Искажения по вертикали»/Vertical Distortion оставьте в позиции . «Изгиб»/Bend отведите максимально вправо. По окончанию нажмите Ok .
Теперь выбираем текстовый инструмент и кликаем по краю окружности. Она превратится в контур текста. Вы увидите мигающий курсор. Начинайте вводить текст. Если текст вошёл не весь, обратите внимание на крестик и точку на контуре. Нажмите на клавиатуре английскую A , активируется инструмент «Выделение контура» . Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Подгоните полученный текст, переместив слой с ним так, чтобы надпись была вокруг чашки. Всё!
Как и было обещано в начале статьи, сделать текст в Фотошопе так же просто, как в любом текстовом редакторе. Желаем вам новых идей!
Желаем вам новых идей!
В Adobe Photoshop CS6 можно не только создавать рисунки или ретушировать фотографии. В нём доступна работа с текстом. И не с обычными символами, которые есть и в Microsoft Word. Фотошоп ведь графический редактор — в нём можно сделать надпись с оригинальным дизайном. Хотя стандартные печатные знаки в утилите тоже есть. Разберитесь, как повернуть текст в Фотошопе, добавить к нему эффекты или текстуры, выбрать размер, форму. И вообще, как взаимодействовать с символами в данной программе.
В Фотошопе часто приходится сталкиваться с работой с текстом
Вы можете оформить открытку, листовку или поздравление, добавить красивый шрифт к фотоколлажу, создать ему обводку или тень, придать объём, освещение, градиент. Так у вас получится уникальный и привлекательный набор символов.
Обычный текст
Для начала надо разобраться, как вставить текст в Фотошопе. После этого уже можно с ним что-то делать.
- Создайте новый рисунок. Или откройте картинку, к которой хотите добавить подпись.

- На панели слева найдите кнопку в виде заглавной буквы «T». Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный».
- Щёлкните по ней правой кнопкой мыши. Выберите направление надписи.
- Кликните на место, куда надо добавить символы. Или выделите область, в которой они должны располагаться.
- Следует написать то, что вам нужно.
- Если вы щёлкнули в произвольном месте, границы текста будут «растягиваться» по мере ввода. Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную.
- Чтобы расширить поле для печати, «потяните» мышью за маркеры на этой границе. Они будут активны, если нажата кнопка «T».
- Чтобы переместить блок с текстом, нажмите на пиктограмму в виде чёрного курсора и перекрестья. Она находится на панели слева. Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows.
Сделать что-то с любым объектом можно лишь в том случае, если выделен слой, на котором он находится. Список всех слоёв отображён справа снизу. Чтобы поработать с одним из них, кликните на соответствующий пункт.
Список всех слоёв отображён справа снизу. Чтобы поработать с одним из них, кликните на соответствующий пункт.
Редактирование
В Photoshop CS6 есть средства для редактирования надписей. Можно выбрать красивый шрифт, способ начертания, размер, цвет, выравнивание. Настройки появятся на верхней панели, если выделить слой с буквами и нажать на «T».
- Чтобы изменить каллиграфию, кликните на выпадающий список слева вверху. Появятся все шрифты, которые есть у вас на компьютере. Рядом с названием находится пример того, как будут выглядеть знаки. Можете скачать новые наборы символов, если не хватает предустановленных. Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат .TTF или .OTF.
- Чтобы поменять оттенок знаков, надо их выделить и нажать на прямоугольник вверху. Он того же цвета, что и текст. Эта кнопка открывает палитру. Можно задать оттенок вручную, перемещая ползунок по шкале и подбирая яркость.
 Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка.
Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка. - Чтобы перевернуть строку, нажмите ни иконку в виде буквы «T» с маленькими стрелочками. Она тоже находится наверху.
- Размер задаётся в выпадающем списке, в котором отображены числа с припиской «пт» (этот параметр измеряется в пикселях или пунктах — сокращённо «пт»).
- Для выстраивания по линии используйте кнопки «Выключка слева», «Выключка справа», «Выключка по центру». Это аналог опций «Выравнивание по левому краю», «Выравнивание по правому краю».
- Чтобы изменить начертание, выделите фрагмент надписи и кликните по нему правой кнопкой мыши. В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный».
- Там же можно настроить сглаживание: чёткое, насыщенное, плавное, жёсткое.
Чтобы применить изменения нажмите на галочку на верхней панели. Чтобы вернуть изначальное форматирование — на зачёркнутый круг.
Чтобы вернуть изначальное форматирование — на зачёркнутый круг.
Подобные опции доступны практически в любом текстовом процессоре. Их недостаточно для создания дизайнерских надписей. Однако это основа, без которой невозможно работать с символами. В Photoshop есть и другие инструменты. Самое время разобраться, как сделать красивый текст в Фотошопе CS6.
Деформация
На верхней панели есть кнопка «Деформация». Она отображена в виде искривлённой буквы «T» и полукруга. К этой же настройке можно перейти, если нажать правой кнопкой мыши на имя слоя. В выпавшем меню будет строчка «Деформировать текст».
В открывшемся окне в поле «Стиль» выберите, как должна отображаться строка: дугой, аркой, волной, рыбой, пузырём. Так можно сделать неординарное оформление.
Эффекты
Самое сложное и разнообразное меню — это «Эффекты». В нём можно задать огромное число параметров. Настройки подробные — доступны даже незначительные детали. Веб-дизайнеры, используя эти опции, создают уникальные и удивительные творения.
Покажем возможности эффектов на конкретном примере. Вот как сделать обводку текста в Фотошопе CS6:
- Кликните на слой с надписью правой кнопкой мыши.
- Выберите «Параметры наложения».
- В списке слева найдите пункт «Создать обводку» или что-то подобное. Нажмите на него и отметьте его маркером.
- Там можно задать оттенок рамки, ширину, положение (снаружи, внутри, из центра), прозрачность, режим наложения.
- Чтобы изменить фактуру нажмите на список «Тип». Будет выбор между «Цвет», «Градиент» и «Узор».
- Градиент — это несколько оттенков. Изображение с ним переходит из одного цвета в другой. То есть в одной части рисунка будет насыщенный синий, в другой — светло-фиолетовый. Можно даже оформить обводку в виде радуги.
- Узор — это текстура. Перейдите к данному пункту — появится пример рисунка. Нажмите на стрелочку рядом с ним, указывающую вниз — там буде выбор между разными изображениями. В появившемся меню кликните на ещё одну стрелочку, направленную вбок.
 Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат .PAT.
Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат .PAT.
Написать предложение и добавить к нему рамку — это самое простое. В меню эффектов можно наложить градиент и узор на сам текст, добавить к нему глянец, тиснение, освещение, тень. У каждой функции много внутренних параметров. К примеру, в разделе «Тень» есть размер, угол наклона, смещение и даже эффект шума (похож на телевизионную рябь).
Можете поэкспериментировать с настройками. При изменении какой-то опции результат сразу отобразиться на картинке. В утилите есть список уже готовых эффектов. Он находится во вкладке «Стили». В них все параметры уже выставлены.
Профессиональные дизайнеры и художники работают сразу с несколькими слоями. Например, копируют надпись, делают прозрачной, добавляют освещение и накладывают на изначальные буквы. Потом опять дублируют, используют другие атрибуты, и снова помещают поверх предыдущих символов. Получается многослойная структура. Эффекты совмещаются.
Получается многослойная структура. Эффекты совмещаются.
Объём
Написать красивый текст можно и по-другому. Создать из него объёмные фигуры.
- Выберите слой. Не выделяйте область с надписью.
- Нажмите на «3D» в строке меню.
- Если у вас есть какая-то модель в виде 3D-файла, можете загрузить её и использовать.
- Чтобы сделать объёмный объект из самой надписи, наведите курсор на «Новая сетка из градаций серого». В данном меню очень скудный выбор характеристик.
- Параметр «Новая структура из слоя» преобразует весь слой. Он складывается в фигуру, как лист бумаги. В этом разделе много объектов: пирамида, конус, цилиндр, шар, куб и тому подобное.
Для создания 3D-текста лучше использовать меню эффектов. Можно поменять освещение, добавить тени — и полученная надпись будет выглядеть правдоподобно и естественно. Среди готовых стилей тоже есть объёмные.
Готовые эффекты
Текстовые эффекты можно скачать из сети. С ними вы сможете сделать удивительную надпись без всяких усилий. Создавать её с нуля, несомненно, интереснее. И конечный результат получается именно таким, какой вам нужен. Но вдруг вам подойдёт один из существующих дизайнов.
Создавать её с нуля, несомненно, интереснее. И конечный результат получается именно таким, какой вам нужен. Но вдруг вам подойдёт один из существующих дизайнов.
Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Стили распространяются в файлах .psd (их часто упаковывают в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все нужные цвета и эффекты. Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
В некоторых стилях могут использоваться шрифты, которых нет у вас. Перед загрузкой эффекта проверьте, поставляется ли с ним файл с нужной каллиграфией. Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Если не хотите искать дополнительные шрифты, но вам понравился стиль, можете смело его качать. При открытии файла Фотошоп предупредит, что в его базе нет нужной каллиграфии, и заменит её на свою. Потом выберите любой набор символов из тех, что уже есть в программе.
Можно понять, как написать текст в Фотошопе и отредактировать его. Однако в утилите множество разнообразных текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
Некоторые шрифты можно сделать более броскими с помощью глифов и элементов, которые в английском языке называются swashes. Буквально это переводится как «плескаться» — но, разумеется, к водным процедурам это не имеет отношения.
Начертание swash — варианты букв с украшениями. Это могут быть завитки, необычные хвостики и другие элементы, которые делают символы интереснее. Глифы и swashes — необязательная добавка, они есть не для всех шрифтов. Но если есть, то они будут соответствовать общему стилю и, соответственно, впишутся органично.
Это могут быть завитки, необычные хвостики и другие элементы, которые делают символы интереснее. Глифы и swashes — необязательная добавка, они есть не для всех шрифтов. Но если есть, то они будут соответствовать общему стилю и, соответственно, впишутся органично.
Например, в рукописных шрифтах часто есть символы для украшения первых и последних букв в слове. Для каллиграфических предусмотрены орнаменты и дополнительные завитки. Если шрифт имитирует рукописный текст, для него, как правило, характерно несколько вариантов одного и того же символа. Это позволяет сделать имитацию реалистичной, так как от руки мало кто способен выводить одинаковые буквы. В шрифтах, использующихся для заголовков, встречаются различные мотивы и иконки. Для них нередко предусмотрены и границы в разных стилях.
На сайте Envato Tuts+ вышла инструкция, как использовать все эти элементы. Мы её для вас перевели.
Что нужно для использования глифов в Photoshop
Разберёмся на примере шрифта Austria. К слову, если вы ищете необычные шрифты с интересными украшениями и глифами, вам будут полезны площадки Envato Elements и GraphicRiver. Там хранятся материалы для проектов — шаблоны, шрифты, иконки, логотипы и так далее. Первая работает по подписке, вторая — в формате стока.
К слову, если вы ищете необычные шрифты с интересными украшениями и глифами, вам будут полезны площадки Envato Elements и GraphicRiver. Там хранятся материалы для проектов — шаблоны, шрифты, иконки, логотипы и так далее. Первая работает по подписке, вторая — в формате стока.
Как найти глифы в Photoshop
Для начала создайте новый файл. Затем перейдите к Photoshop Glyphs: Window > Glyphs. По умолчанию будет отображаться последний использованный шрифт.
На панели будут показаны отдельные символы. Несколько советов по работе:
- Если хотите изменить шрифт, примерите опцию «Выбрать семейство шрифтов» (Set Font Family).
- В разделе категорий шрифта (Set Font Category) вы найдёте глифы, относящиеся к конкретному шрифту.
- Чтобы выбрать стиль — курсив, тонкий, обычный, полужирный, — используйте соответствующий раздел (Set Font Style).
- Ползунок масштаба (Glyphs zoom slider) и преобразователь (Glyphs scaler) помогут увеличить и уменьшить глифы, чтобы рассмотреть их в разных размерах.

Как добавить украшения шрифта в Photoshop
Используйте инструмент Text. Кликните по полю документа, чтобы добавить надпись. Выберите букву, и панель глифов автоматически найдёт её. Прокрутите страницу, чтобы посмотреть все доступные варианты символов. Чтобы заменить букву, дважды кликните по глифу.
На панели глифов можно выбрать Alternates for Selection в разделе категорий шрифта (Set Font Category). В этом случае вы увидите варианты украшений для выбранной вами буквы. Чтобы применить вариант, дважды кликните по нему.
Например, вот варианты для буквы m. В первом случае это обычный символ, во втором — со шлейфом, в третьем — с дополнительным элементом в начале. Украшенные варианты хороши для слов, которые начинаются или заканчиваются буквой m.
Вот как это работает: в словосочетании Modern Mountain использованы разные варианты заглавной M и строчной n.
Глифы и завитки есть не у каждого шрифта. Но если вы работаете с Photoshop, в вашей библиотеке наверняка найдутся те, с которыми можно опробовать эту опцию. Благодаря ей рукописные шрифты в ваших работах станут выглядеть красивее и естественнее.
Благодаря ей рукописные шрифты в ваших работах станут выглядеть красивее и естественнее.
Но имейте в виду: с украшениями легко перестараться. Несколько лишних символов могут превратить изысканное начертание в нелепый китч. Потому надо знать меру и помнить об уместности.
Если хотите повелевать шрифтами, цветами и иллюстрациями на профессиональном уровне, этому можно научиться на факультете графического дизайна GeekUniversity. Преподаватели-практики всего за год прокачают вас так, что вы сможете сможете уверенно начать карьеру по специальности.
Некоторые шрифты можно сделать более броскими с помощью глифов и элементов, которые в английском языке называются swashes. Буквально это переводится как «плескаться» — но, разумеется, к водным процедурам это не имеет отношения.
Начертание swash — варианты букв с украшениями. Это могут быть завитки, необычные хвостики и другие элементы, которые делают символы интереснее. Глифы и swashes — необязательная добавка, они есть не для всех шрифтов.
Например, в рукописных шрифтах часто есть символы для украшения первых и последних букв в слове. Для каллиграфических предусмотрены орнаменты и дополнительные завитки. Если шрифт имитирует рукописный текст, для него, как правило, характерно несколько вариантов одного и того же символа. Это позволяет сделать имитацию реалистичной, так как от руки мало кто способен выводить одинаковые буквы. В шрифтах, использующихся для заголовков, встречаются различные мотивы и иконки. Для них нередко предусмотрены и границы в разных стилях.
На сайте Envato Tuts+ вышла инструкция, как использовать все эти элементы. Мы её для вас перевели.
Что нужно для использования глифов в Photoshop
Разберёмся на примере шрифта Austria. К слову, если вы ищете необычные шрифты с интересными украшениями и глифами, вам будут полезны площадки Envato Elements и GraphicRiver. Там хранятся материалы для проектов — шаблоны, шрифты, иконки, логотипы и так далее. Первая работает по подписке, вторая — в формате стока.
Первая работает по подписке, вторая — в формате стока.
Как найти глифы в Photoshop
Для начала создайте новый файл. Затем перейдите к Photoshop Glyphs: Window > Glyphs. По умолчанию будет отображаться последний использованный шрифт.
На панели будут показаны отдельные символы. Несколько советов по работе:
- Если хотите изменить шрифт, примерите опцию «Выбрать семейство шрифтов» (Set Font Family).
- В разделе категорий шрифта (Set Font Category) вы найдёте глифы, относящиеся к конкретному шрифту.
- Чтобы выбрать стиль — курсив, тонкий, обычный, полужирный, — используйте соответствующий раздел (Set Font Style).
- Ползунок масштаба (Glyphs zoom slider) и преобразователь (Glyphs scaler) помогут увеличить и уменьшить глифы, чтобы рассмотреть их в разных размерах.
Как добавить украшения шрифта в Photoshop
Используйте инструмент Text. Кликните по полю документа, чтобы добавить надпись. Выберите букву, и панель глифов автоматически найдёт её. Прокрутите страницу, чтобы посмотреть все доступные варианты символов. Чтобы заменить букву, дважды кликните по глифу.
Прокрутите страницу, чтобы посмотреть все доступные варианты символов. Чтобы заменить букву, дважды кликните по глифу.
На панели глифов можно выбрать Alternates for Selection в разделе категорий шрифта (Set Font Category). В этом случае вы увидите варианты украшений для выбранной вами буквы. Чтобы применить вариант, дважды кликните по нему.
Например, вот варианты для буквы m. В первом случае это обычный символ, во втором — со шлейфом, в третьем — с дополнительным элементом в начале. Украшенные варианты хороши для слов, которые начинаются или заканчиваются буквой m.
Вот как это работает: в словосочетании Modern Mountain использованы разные варианты заглавной M и строчной n.
Глифы и завитки есть не у каждого шрифта. Но если вы работаете с Photoshop, в вашей библиотеке наверняка найдутся те, с которыми можно опробовать эту опцию. Благодаря ей рукописные шрифты в ваших работах станут выглядеть красивее и естественнее.
Но имейте в виду: с украшениями легко перестараться. Несколько лишних символов могут превратить изысканное начертание в нелепый китч. Потому надо знать меру и помнить об уместности.
Если хотите повелевать шрифтами, цветами и иллюстрациями на профессиональном уровне, этому можно научиться на факультете графического дизайна GeekUniversity. Преподаватели-практики всего за год прокачают вас так, что вы сможете сможете уверенно начать карьеру по специальности.
Ни для кого не секрет, что рекламные баннеры, открытки и многое другое разрабатывают в Photoshop. Возможно, вас посетила идея и вы хотите создать свой мотиватор или праздничную открытку. Картинка подобрана, но вы не знаете, как написать текст в Photoshop? Если вам ни разу не доводилось писать в Фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
В Photoshop есть целая группа текстовых инструментов. Работа с текстом в Photoshop происходит на особом виде слоя — текстовом.
Работа с текстом в Photoshop происходит на особом виде слоя — текстовом.
Откройте в Photoshop изображение, на котором хотите сделать надпись. Подведите курсор к панели инструментов и щёлкните правой клавишей мыши по пиктограмме с буквой Т. Раскроется группа текстовых инструментов. Если вы на клавиатуре нажмёте T(англ.), то автоматически выберите текстовый инструмент, который в группе стоит первым по умолчанию.
Как видите, текстовые инструменты позволяют задать ориентацию написания текста, вертикальную либо горизонтальную.
Выбрав текстовый инструмент нужного направления, щёлкните по изображению в том месте, где нужно сделать надпись. Сразу появится новый слой с пометкой Т, то есть текстовый слой. На изображении вы увидите мигающий курсор, а на панели управления — настройки текста. Они такие же, как в привычных нам всем текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
Если раскрыть список шрифтов, то напротив каждого можно увидеть образец его написания в виде слова «Sample». Так вы сможете легко определиться со шрифтом. Следующий атрибут позволит выбрать толщину написания. Но доступен он не у всех шрифтов.
Далее — размер шрифта, который можно выбрать из списка. Если этих размеров недостаточно, то, установив курсор в окошко списка, можно ввести с клавиатуры нужную цифру. Если всё, что есть в списке, слишком мелкое, введите цифру больше самой последней в списке.
Следующий параметр позволяет выбрать вид сглаживания текста. Применяется с целью сгладить края написанного и избавиться от зубчиков на концах букв.
Вот наглядный пример сглаживания Windows (слева) и «Плавное»/Smooth (справа).
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop CC. Основы».
Следующие три атрибута — выравнивания. Они всем знакомы из текстовых редакторов. Это выравнивание текста по центру, по правому либо по левому краю. Дальнейший элемент — выбор цвета. Щёлкните по нему один раз и в открывшейся палитре укажите нужный цвет.
Дальнейший элемент — выбор цвета. Щёлкните по нему один раз и в открывшейся палитре укажите нужный цвет.
Атрибут с пиктограммой буквы Т, стоящей на дуге, позволяет задать написание текста дугой, по кругу либо другой формы.
Раскрыв следующий атрибут, вы обнаружите, что почти все предыдущие собраны здесь. Кроме того, в нём можно задать межстрочный и межбуквенный интервал, отступ для абзаца и всё, что может вам понадобиться для написания текста. Это вы наверняка умеете, поскольку все мы хоть раз пользовались Microsoft Word. Поэтому не будем заострять на этом моменте внимание.
Итак, сделаем нашу первую запись. Далее разберём, как её повернуть, переместить, задать тень и обводку.
Выбираем инструмент «Горизонтальный текст», щёлкаем по месту на изображении, где нужна надпись. Выбираем шрифт, цвет и размер. При изменении размера шрифта будет меняться высота мигающего курсора. Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Если вы планируете написать длинный текст, заранее задайте его область, чтобы он не ушёл за границы текстового контейнера. Эту область вы потом сможете менять вручную. Выбираем текстовый инструмент. Прежде чем писать, зажмите левую клавишу мыши и протяните мышь, как если бы хотели выделить область. У вас появится контейнер для текста с вершинами. Потом, перетаскивая эти вершинки, можно менять размер контейнера с текстом. Так ваш текст не убежит в зону невидимости.
Так ваш текст не убежит в зону невидимости.
Чтобы переместить текст, просто встаньте на слой с ним, инструментом «Перемещение» (вызывается клавишей V) ухватитесь за текст, зажав левую клавишу мыши, и совершите перемещение по изображению.
Чтобы повернуть текст, станьте на слой с ним и нажмите Ctrl+T. Это работает так же, как в случае с поворотом обычного слоя. Когда появится рамка с вершинами, подведите курсор к угловой. Как только на курсоре появится закруглённая стрелка, начните вращать изображение в нужную сторону. По завершении нажмите Enter.
Добавление тени и обводки на тексте осуществляется так же, как на обычном слое. Мы рассматривали это в предыдущих статьях. Для добавления тени и обводки нужно вызвать «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв, правый нижний угол).
В диалоговом окне справа выбрать пункт «Обводка»/Stroke, либо «Тень»/Shadow. В правой части окна подобрать нужный размер, цвет и, по завершении, нажать Ok.
В правой части окна подобрать нужный размер, цвет и, по завершении, нажать Ok.
А теперь рассмотрим, как сделать текст по кругу. Для этого есть два способа. Первого мы слегка коснулись, когда описывали панель управления текстового инструмента.
Напишите текст. Курсор должен мигать в ожидании ввода следующего символа. Теперь на панели инструментов кликаем по пиктограмме буквы Т, стоящей на дуге. Выбираем в списке «Текст дугой»/Wave.
Значения «Искажения по горизонтали»/Horizontal Distortion и «Искажения по вертикали»/Vertical Distortion оставьте в позиции . «Изгиб»/Bend отведите максимально вправо. По окончанию нажмите Ok.
Второй способ. Выбираем инструмент «Эллипс». Рисуем вокруг чашки круг такого же диаметра.
Чтобы круг был правильный, удерживая Shift, протяните мышь с нажатой левой клавишей. Когда круг нарисован, появится диалоговое окно. В нём следует отметить, что не нужна заливка и обводка и закрыть окошко.
Когда круг нарисован, появится диалоговое окно. В нём следует отметить, что не нужна заливка и обводка и закрыть окошко.
Теперь выбираем текстовый инструмент и кликаем по краю окружности. Она превратится в контур текста. Вы увидите мигающий курсор. Начинайте вводить текст. Если текст вошёл не весь, обратите внимание на крестик и точку на контуре. Нажмите на клавиатуре английскую A, активируется инструмент «Выделение контура». Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Подгоните полученный текст, переместив слой с ним так, чтобы надпись была вокруг чашки. Всё!
Как и было обещано в начале статьи, сделать текст в Фотошопе так же просто, как в любом текстовом редакторе. Желаем вам новых идей!
Наложение изображений
Как объединить две фотографии?
Как объединить две фотографии или вставить вырезанную часть одного изображения в другое задача простая для всех, кто немного знаком с фотошопом. Но, во-первых, не все умеют работать в программе Adobe Photoshop, во-вторых, и опытные пользователи не всегда умеют наложить одно изображение на другое хорошо. Рассмотрим несколько вариантов соединения нескольких картинок в одно изображение.
Но, во-первых, не все умеют работать в программе Adobe Photoshop, во-вторых, и опытные пользователи не всегда умеют наложить одно изображение на другое хорошо. Рассмотрим несколько вариантов соединения нескольких картинок в одно изображение.
В этом примере картинки маленького размера наложены целиком, как они есть, на изображении побольше, которое служит фоном. Каждая маленькая картинка расположена в отдельном слое и частично перекрывает слои, которые располагаются ниже.
Как это делается? Нужно открыть в фотошопе все нужные фотографии. В зависимости от версии Photoshop у вас будут видны в окне программы несколько окон с картинками, несколько вкладок или в верхней части окна рядом с меню вот такая кнопка с открывающимся меню.
В меню выбираете кнопку с изображением 2, 3, 4 горизонтальных или вертикальных окон и видите сразу выбранное Вами количество картинок.
Изображения накладываются полностью, поэтому переходите в окно с той маленькой фотографией, которую первой будете накладывать на фон. В панели слоев видите один только фоновый слой с этой картинкой. Мышкой тянете этот слой в другое окно на картинку с фоном. Щелкаете на изображении с фоном, оно становится активным, и в панели слоев вы видите уже два слоя – фоновый и над ним слой с маленькой картинкой. Точно так же перетягиваете на фоновый слой другие картинки и располагаете их в нужном порядке.
Что делать, если вставляемое изображение слишком большое или слишком маленькое? Нужно его увеличить или уменьшить. Для этого щелкаете на слое с вставленной картинкой, выбираете в меню Edit (Редактирование) > Free Transform (Свободная трансформация) или нажимаете сочетание клавиш CTRL+T и тянете за маркеры или поворачиваете вставленное изображение.
Вставка в изображение фрагмента из другой картинки
Гораздо чаще нужно вырезать только часть одной фотографии и наложить этот фрагмент на другую фотографию. Такие композиции из частей разных изображений называют фотомонтаж или фотоколлаж.
Открываете изображение, из которого будете вырезать, выделяете любым подходящим инструментом выделения требуемый фрагмент, копируете Edit (Редактирование)> Copy (Копировать), затем переходите в основной документ и вставляете скопированную часть изображения Edit (Редактирование)> Paste (Вставить). Вставленный фрагмент располагается в отдельном слое и размеры его можно изменить так, как вам нужно.
Основная сложность в этом случае состоит в том, чтобы качественно выделить нужную часть из картинки. Чтобы избежать проблем с выделением часто используют изображения из коллекций клипарта – картинки на прозрачном фоне, или изоляты – предметы на белом или черном фоне. Однородный фон легко выделить волшебной палочкой и удалить.
Не забывайте, что фотомонтаж должен выглядеть реалистично, поэтому выполняйте основные требования к подбору изображений для фотомонтажа.
Плавный переход одного изображения в другое
В некоторых случаях нужно сделать так, чтобы одно изображение плавно переходило в другое или какая-то часть картинки становилась прозрачной, и сквозь нее был виден фон.
Чтобы наложить одну картинку на другую в программе Photoshop открывают обе исходные фотографии и перетягивают слой из одного открытого изображения в другой документ. Верхний слой делают полупрозрачным (на панели Layers (Слои) параметр Opacity (Непрозрачность) уменьшают до 50-60%) чтобы видеть сквозь него нижний и перемещают на каждом слое изображение так, чтобы части будущего вашего творения хорошо компоновались друг с другом.
Если нужно сделать быстро и высокого качества не требуется, можно использовать мягкую резинку – инструмент Eraser (Ластик) для быстрого стирания части слоя. Инструмент Brush (Кисть) задает размер, форму, плотность, жесткость для резинки, поэтому в настройках кисти обязательно должен быть установлен параметр Hardness (Жесткость) равным 0, на панели параметров кисти Opacity (Непрозрачность) установите значение 20-30%.
Резинкой сотрите в нужных местах части верхнего изображения и, когда закончите, для этого слоя верните параметр Opacity (Непрозрачность) 100%. Слой станет непрозрачным, но те места, где прошлись резинкой будут полностью или частично прозрачными.
Если нужно хорошее качество, лучше применить маску слоя. В отличие от резинки, маска не изменяет основного изображения, а только скрывает некоторые его части. Маску можно отключить или удалить без всякого ущерба для основного фото.
Чтобы добавить маску перейдите в слой с верхней картинкой и внизу панели Layers (Слои) нажмите кнопку Add Leyer Mask (Добавить маску слоя).
На панели инструментов Photoshop установите цвета черный и белый (основной и фоновый). Выберите инструмент градиент, в настройках градиента установите переход от черного к белому. Кликните мышкой на маске, чтобы сделать ее активной, и создайте градиентный переход в области, где перекрываются ваши картинки. Край верхней картинки станет прозрачным. Ближе к середине прозрачность уменьшится.
Чтобы добавить реалистичности изображению выберите мягкую кисть, убедитесь, что маска активна и дорисуйте в маске черные и белые области. Помните, что в маске черным цветом следует рисовать там, где нужно скрыть часть слоя, а белым там, где открыть какую-то область.
Напоследок два простых способа плавного перехода изображения в фон.
1 способ. Картинку разместить поверх фона и добавить к этому слою маску. В этом примере маска создана с помощью градиентной радиальной заливки. Важно, чтобы маска полностью скрывала края картинки, тогда не будет виден переход от изображения к фону.
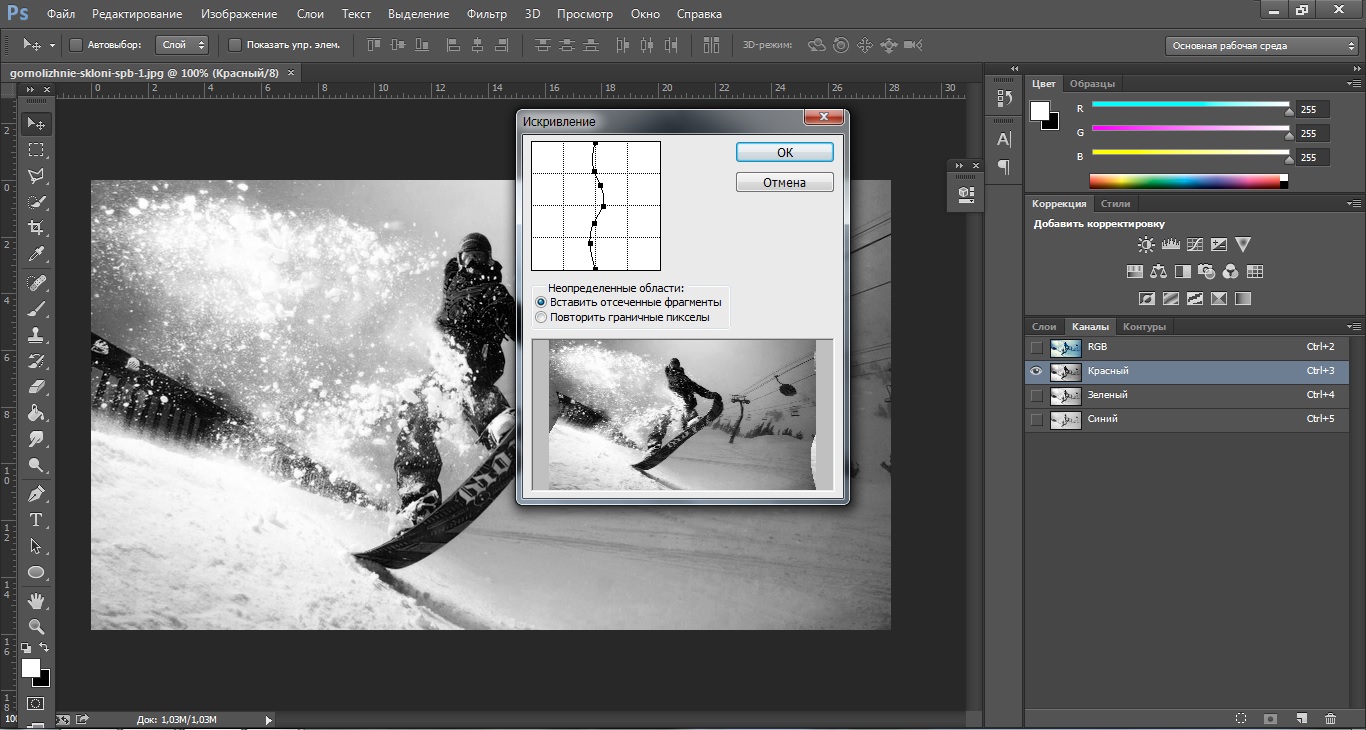
2 способ. Выделяем нужную область в изображении, выполняем команду меню Select (Выделение) > Modify (Изменение) > Feather (Растушевка).В открывшемся окне нужно установить в поле Feather (Растушевка) ширину области растушевки. Эта величина зависит от размера изображения и подбирается для каждого фото отдельно – экспериментируйте!
После этого скопируйте выделенную растушеванную область и вставьте на подходящий фон. Края вставленного фрагмента будут полупрозрачными, причем прозрачность у края будет больше.
Как изменить текст на картинке в фотошопе
Надпись на фотографии нередко хочется стереть по разным причинам. Она может казаться вам неуместной, содержать ошибки , а может, у вас просто есть желание заменить ее на другую.? Благодаря русскому аналогу фотошопа эта задача легко решаема даже для новичка, не имеющего опыт редактирования изображений. Используя простое и понятное руководство, вы сможете шаг за шагом узнать, как изменить текст на картинке.
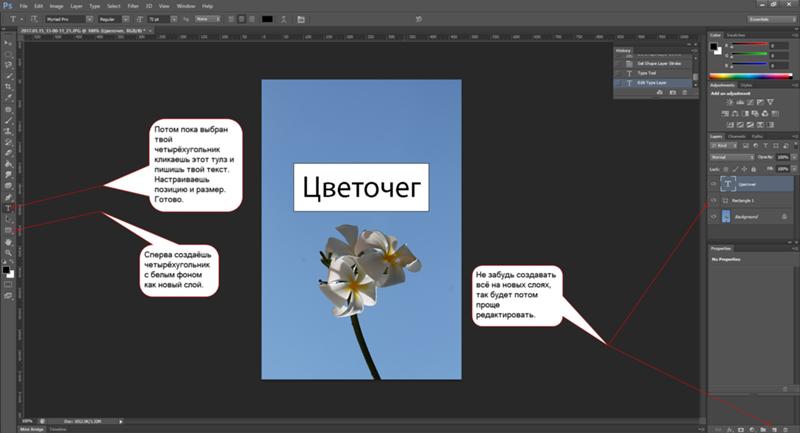
Шаг 1. Скачиваем и устанавливаем программу
Перейдите по ссылке, чтобы скачать фотошоп на русском. Установите программу после завершения загрузки, а затем запустите ее. Вы увидите главное меню, в котором можно открыть новую фотографию или выбрать одну из недавно использованных. Найдите изображение, надпись на котором необходимо изменить.
Шаг 2. Выбираем подходящий инструмент для удаления старой надписи
Если текст расположен на однотонном фоне, достаточно будет использовать инструмент «Кисть». Она позволяет закрасить надпись, чтобы затем написать новую. Однако, для сложных фонов она не годится. В случае, когда текст наложен поверх картинки с изменяющимся фоном, лучшим выбором будет «Штамп».
Шаг 3. Используем «Кисть рисования»
Нажмите на соответствующую иконку в левой части окна программы, а затем на пипетку, которая появится справа. Кликните на фоновый цвет – это позволит выбрать его для нашей кисти. Настройте размер, жесткость и прозрачность инструмента, его форму, после чего просто закрасьте им ненужную надпись.
Шаг 4. Используем «Штамп»
Если вы хотите сохранить текстуру или сложный фон под надписью, вам поможет «Штамп». Выберите этот инструмент, настройте параметры кисти, затем зажмите кнопку ALT, и не отпуская ее, кликните на участок фона. Отпустите ALT и начните закрашивать надпись. Для наилучшего результата подбирайте такие участки фона в качестве образца, которые будут максимально близки по цвету и тону к местоположению надписи. Кроме того, образец штампа необходимо регулярно обновлять, и чем чаще вы будете это делать, тем точнее будет закрашивание надписи.
Шаг 5. Создаем новую надпись
Переходим к главному этапу инструкции «Как изменить текст на картинке в фотошопе». Нажмите на пункт меню «Изображения» в верхней части окна и выберите пункт «Добавить надпись». Программа позволяет настроить множество параметров текста: размер и тип шрифта, цвет, тень, контур, угол поворота. Вместо однотонной окраски можно выбрать градиент или текстуру. Напишите свой текст в соответствующем поле, используя Enter для переноса строки при необходимости. Новая надпись готова!
Шаг 6. Корректируем ошибки
Если вы допустили ошибку во время удаления старой надписи, исправить ее вам поможет инструмент «Кисть отмены». При использовании он полностью восстанавливает исходное состояние изображения на выбранных участках. Пользуйтесь им аккуратно, чтобы случайно не удалить правильные действия. А если это все же случится, просто вернитесь к последнему правильному шагу, выбрав его в «Истории действий».
Теперь вы знаете, как изменить текст на картинке в фотошопе всего за несколько минут. Однако, в этой программе вы можете гораздо больше: она позволяет накладывать зрелищные эффекты, добавлять рамки и другие декоративные элементы. На нашем сайте имеется большой учебный раздел, в котором вы можете узнать всё о том, как научиться пользоваться фотошопом и стать мастером в редактировании изображений.
Понравилась статья? Расскажите друзьям:
Пакетная обработка в Photoshop — логотип на фотографиях ⋆ Vendigo.ru
Крылья… ноги… Главное хвост!
(из одного мультфильма)
Из этого урока вы узнаете:
Как работать с экшенами, основы автоматизации и пакетной обработки в Photoshop.
Как поставить свой логотип на фотографию одной кнопкой.
Как добавлять свой логотип к фотографиям при экспорте из Lightroom.
Выкладывая фотографии в интернет, многие добавляют на снимки свою подпись или логотип. В некоторой степени это позволяет защитить свои авторские права, хотя если логотип не перекрывает фотографию от края до края, то удалить его не составит труда.
Добавить любой логотип в Photoshop довольно просто. Но делать это все время вручную вам быстро надоест. Поэтому, лучше автоматизировать процесс, например с помощью экшена. Но для начала рассмотрим добавление подписи.
Ставим подпись
Я добавляю на фотографии надпись в виде текста «Vendigo ©» выполненную определенным шрифтом. Вот так:
Для создания подобной надписи выберете инструмент T, щелкните по фотографии и введите текст. (поскольку символ копирайта довольно сложно набрать с клавиатуры, я заранее копирую надпись в буфер обмена). Цвет текста белый.
После этого, я добавляю тень к тексту, чтобы он был виден даже на белом фоне, а саму надпись делаю полупрозрачной. Для этого в панели слоев дважды щелкните по слою с текстом и в открывшемся окне Layer Style настройте тень следующим образом:
После чего в панели слоев снизьте значение Fill до 20 — 50%.
При необходимости, измените размер надписи и расположите ее так как вам нравится, я сдвигаю ее в правый нижний угол.
Все это довольно просто, но есть один момент, который важен при создании экшена — это положение логотипа. Фотографии могут быть разного размера, и разной ориентации: горизонтальной или вертикальной. Мне нужно, чтобы логотип всегда позиционировался относительно правого нижнего угла.
Для этого прибегнем к следующему: На палитре слоев выделим оба слоя, для чего по очереди щелкнем по ним, удерживая нажатой клавишу Shift. Затем выберем инструмент «стрелка» Move Tool (V). И щелкнем по кнопкам выравнивания относительно нижней и правой границы:
При этом наш логотип сдвинется в правый нижний угол. После чего выберем на палитре слоев только надпись и помощью курсорных клавиш немного отодвинем ее от краев, (клавиша Shift в сочетании со стрелками сдвигает объект сразу на 10 пикселей).
Расположив логотип в углу с помощью этой процедуры, мы можем быть уверены, что он будет на месте независимо от размеров и ориентации фотографии. Теперь можно приступать к созданию экшена.
Actions в Photoshop
Экшены в Photoshop довольно простое и действенное средство автоматизации работы. Выглядит это так: у нас есть ряд операций, которые мы периодически выполняем. Чтобы их автоматизировать мы создаем экшен. Во время создания экшена мы выполняем запись всех действий, которые нам нужно автоматизировать. После того как запись закончена мы сможем повторять эти действия, просто запуская наш экшен! Это действительно просто.
Перед созданием любого экшена лучше порепетировать, чтобы в момент записи не делать лишних шагов. Так же лучше записывать экшен в обстановке максимально приближенной к боевой. Т.е. если вы планируете добавлять логотип на фотографии размещаемые в интернете, откройте для этого фотографию уменьшенную для WEB.
Итак, придумав свою подпись, выбрав шрифт и размер текста. Определившись с его цветом, стилем слоя и расположением мы готовы к созданию экшена.
Для этого нам понадобится панель Actions, обычно она расположена рядом с Историей.
Внизу панели расположен ряд кнопок: Стоп, Запись, Воспроизведение, Создание папки, Создание экшена (выделено). Рекомендую вам сразу создать новую папку чтобы не потерять свои экшены среди десятка стандартных.
Для создания экшена нажмите кнопку Create new action, и задайте его название в появившемся окне, например «Copyright».
В строке Set: выбирается папка. Так же можно выбрать цвет и горячую клавишу, F2 — F12 с учетом Shift и Ctrl. После чего жмите кнопку Record.
С этого момента началась запись ваших действий, о чем свидетельствует активированная кнопка Begin recording.
Теперь размещаем логотип на фотографии, все как описывалось выше:
Отступление: Если ваш логотип графический, а не текстовый то выполните команду File – Place и вставьте ваш логотип из файла.
- Выбираем инструмент Текст (T).
- Вставляем подготовленную надпись из буфера обмена Ctrl+V.
- Выделяем оба имеющихся слоя в панели Layers.
- С помощью кнопок инструмента Move Tool (V) сдвигаем надпись в нужный нам угол.
- Выбираем слой с текстом. Курсорными клавишами и клавишей Shift задаем нужный отступ от краев.
- Два раза щелкаем по слою с текстом и в окне Layer Style задаем тень и любые понравившиеся нам эффекты.
- Уменьшаем прозрачность слоя с помощью параметра Fill.
После того как рисование логотипа завершено, жмем кнопку Stop – экшен готов!
Теперь нужно протестировать его. Для этого удалите слой с текстом, выберете только что созданный экшен в панели Actions и нажмите кнопку Play. Если все сделано правильно, то через секунду вы увидите свой логотип в углу фотографии!
Начало положено. Теперь вы умеете создавать экшены, и можете автоматизировать повторяющиеся операции. А их у фотографа может накопиться немало. С экшенами будет меньше рутины, а значит больше удовольствия от любимого занятия и больше времени для креатива.
Actions — параметры
Выше я описал как создается экшен в Photoshop. Для краткости я рассказал лишь основные моменты необходимые для его создания. Сейчас я более подробно опишу этот инструмент.
Щелкните два раза по экшену, и перед вами откроется окно его настроек:
Удобно, после создания экшена (не всегда это получается с первого раза) назначить ему горячую клавишу. Выберите в соответствующем окне клавишу от F2 до F12 (можно задействовать Shift и Ctrl). После этого создание подписи выполняется нажатием одной кнопки, что неизменно радует.
Развернув созданный экшен, вы увидите все команды, которые в нем записаны:
Команды можно перемещать (перетаскиванием), удалять и копировать. Их можно выключать, снимая галочку (отмечено 1). Или указать Photoshop остановится, и показать окно настроек (отмечено 2). С помощью таких остановок, можно сделать гибкий экшен. В определенные моменты Photoshop будет останавливаться, и ожидать ваших действий.
Так же экшен можно дописывать с помощью кнопки запись, что бывает удобно, если вы немного ошиблись, нет нужды переписывать весь экшен с самого начала.
Пакетная обработка в Photoshop
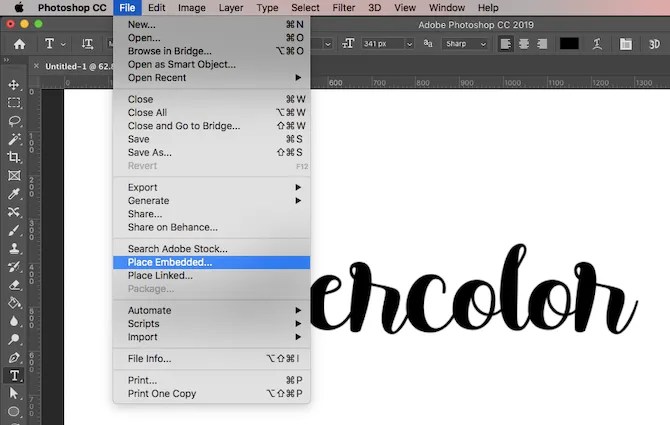
С помощью экшенов можно эффективно обрабатывать множество снимков. Допустим нам нужно разместить логотип на всех фотографиях из некоторой папки. Для этого в меню Photoshop выполните команду: File – Scripts – Image Processor…
Откроется окно пакетной обработки:
1. В первой секции укажите папку с файлами, которые нужно обработать. При необходимости обработать файлы в подпапках поставьте галочку Include All sud-folders.
2. Во второй секции укажите папку, в которую будут сохраняться обработанные файлы. Опция Keep folder structure перенесет структуру вложенных папок.
Опция Save in same location сохранит файлы в исходной папке, но не перезапишет их, файлы будут лежать во вложенной папке [JPEG] (PSD или TIFF).
3. В третьей секции выберете формат файла, в который будет сохранено изображение, а так же его настройки. При желании можно указать размеры, в которые будет вписан файл.
4. В последней секции подключается необходимый экшен. Собственно та обработка которая и будет применяться ко всем файлам.
По нажатию кнопки Run Photoshop начнет обрабатывать файлы, а вы можете откинуться на спинку кресла и насладится заслуженным отдыхом!
Подключаем экшен к экспорту Lightroom
Еще одной возможностью автоматизировать работу в Фотошопе является создание дроплета, или иными словами исполняемого файла. Дроплеты создаются из экшенов, с помощью команды File – Automate – Create Droplet. Использовать дроплет очень просто, нужно просто перетащить файлы на него, тем самым запустив их обработку, или же перетащить на него целую папку. Дроплеты удобны своей мобильностью, их можно пересылать своим друзьям или переносить с компьютера на компьютер. Конечно, сам дроплет не может обработать файлы, для этого он запускает Photoshop, а если его нет на компьютере то он и не сработает.
Одним из преимуществ дроплета, является то, что его можно подключить к экспорту в Lightroom. Таким образом, экспортируя фотографии из Lightroom, можно автоматически добавлять к ним свой логотип.
Создание дроплета
Перед созданием дроплета нужно немного модифицировать наш экшен. Добавим в него команды, слить слои, сохранить и закрыть документ.
- Скопируйте созданный экшен, перетащив его мышкой на кнопку Create new action. Переименуйте его например в Copyright Droplet.
- Откройте подходящую по размерам фотографию в Photoshop.
- Выполните экшен.
- Раскройте его команды, перейдите в конец и нажмите «запись».
- Объедините слои (Ctrl+Shift+E).
- Выполните команду Сохранить как (Ctrl+Shift+S). И сохраните снимок в JPEG с нужным вам уровнем сжатия. Куда вы сохраните файл, и как его назовете в этом случае не важно.
- Закройте документ.
- Нажмите Стоп. Новый экшен готов.
Как вы уже поняли, новый экшен, сохраняет файл и выгружает его из Photoshop. Для пакетной обработки можно записывать команду Сохранить или Сохранить как. Разница между ними в том, что в команде Save As сохраняются настройки формата файла, например качество сжатия JPEG (команда Save сохраняет параметры, которые были у файла при открытии).
Есть важный момент, в команде Save As так же сохраняется путь к файлу и его имя. Таким образом если этот экшен применить к пакету файлов, все они будут сохранены в одном месте под одним и тем же именем! Для того чтобы обойти этот момент в окне Create Droplet есть опция Override Action “Save As” Commands. Эта опция убирает из команды Сохранить Как имя файла и путь к файлу, но сохраняет настройки формата файла.
Теперь преобразуем экшен в дроплет: File – Automate – Create Droplet.
С помощью кнопки Choose укажите где и под каким именем создать файл.
В секции Play выберете подготовленный экшен, обычно последний подставляется автоматически.
В секции Destination выберете Save and Close, и поставьте галочку Override Action “Save As” Commands.
Жмем Ок – получаем дроплет.
Примечание: Как ни странно команда Save and Close или Folder не сохраняет файлы если в экшене не было команды Сохранить или Сохранить как. То же самое относится к окну File – Automate – Batch. Довольно запутанная система с сохранением файлов с обязательной записью этих команд в экшен, поэтому я предпочитаю для пакетной обработки пользоваться инструментом Image Processor.
Далее идем в Lightroom, открываем экспорт, и подключаем наш дроплет вот здесь:
(Подробнее про экспорт в Lightroom читайте в этом уроке)
После чего сохраняем настройки экспорта как пресет, и пользуемся в свое удовольствие!
Урок получился длинный, но как мудро сказано в одном мультфильме «лучше день потерять, потом за час долететь»!
Всем спасибо за внимание 🙂
Добавляем в фотошопе текст на неровную поверхность / Creativo.one
Добавление текста на неровном фоне может оказаться достаточно сложной задачей, и обычно результат получается плоским и нереалистичным. В этом уроке вы узнаете, как использовать фильтр Displace (Смещение) для наложения текста на неровную поверхность, чтобы он соответствовал рельефу этой поверхности и выглядел реалистично.
На создание этого эффекта меня вдохновили различные стили слоя, доступные на Envato Market.
Скачать архив с материалами к уроку
1. Сохраняем карту смещения
Открываем текстуру ткани в Photoshop и переходим File – Save As (Файл – Сохранить как), пишем название файла Displace Map и сохраняем его.
2. Настраиваем карту смещения
Шаг 1
Жмем правой кнопкой по фоновому слою и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 2
Переходим Image – Adjustments – Hue/Saturation (Изображение – Коррекция – Цветовой тон/Насыщенность) и устанавливаем параметр Saturation (Насыщенность) на -100.
Шаг 3
Переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и устанавливаем Radius (Радиус) на 2.
При высоком значении радиуса вы получите более сглаженный и размытый вариант, при низком – более четкий и детализированный.
Шаг 4
Переходим File – Save (Файл – Сохранить), чтобы сохранить изменения, которые мы внесли в файл Displace Map.
3. Меняем цвет текстуры
Шаг 1
Открываем оригинал текстуры ткани, активируем инструмент Color Replacement Tool (Замена цвета) и устанавливаем цвет переднего плана на #d7ba80.
На верхней панели параметров инструмента устанавливаем Mode (Режим) на Color (Цветность), Sampling (Проба) на Contiguous (Смежные пиксели) и Tolerance (Допуск) на 100%.
Берем очень большую круглую жесткую кисть и закрашиваем текстуру, стараясь не проводить дважды в одном месте.
Благодаря этому, мы изменили цвет текстуры.
Шаг 2
Дублируем фоновый слой и преобразовываем копию в смарт-объект.
4. Улучшаем цвет текстуры
Шаг 1
Дважды кликаем по копии фонового слоя, чтобы применить стиль слоя Color Overlay (Наложение цвета) со следующими настройками:
- Color (Цвет): #fde8bd
- Blend Mode (Режим смешивания): Divide (Разделение)
В результате цвет текстуры стал ярче.
Шаг 2
В нижней части панели слоев жмем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Selective Colors (Выборочная коррекция цвета).
Шаг 3
Из выпадающего меню Colors (Цвета) выбираем Yellows (Желтые) и настраиваем:
- Cyan (Голубой): -30
- Magenta (Пурпурный): -16
- Yellow (Желтый): -47
- Black (Черный): -21
Шаг 4
Далее из выпадающего меню выбираем Blues (Голубые) и меняем значения, как показано ниже:
- Cyan (Голубой): -100
- Magenta (Пурпурный): -35
- Yellow (Желтый): -100
- Black (Черный): -16
Это сделает цвет более мягким и приглушенным. Но вы можете настроить цвет по своему желанию, в зависимости от результата, который вы хотите получить.
5. Добавляем текст
Шаг 1
Шрифтом Cookie Regular пишем текст белого цвета и устанавливаем его Size (Размер) на 150 pt.
Шаг 2
Преобразовываем текстовый слой в смарт-объект и устанавливаем его Fill (Заливка) на 0.
6. Стилизуем текст
Дважды кликаем по текстовому слою, чтобы применить следующие стили слоя:
Шаг 1
Добавляем стиль слоя Bevel and Emboss (Тиснение):
- Style (Стиль): Pillow Emboss (Контурное тиснение)
- Size (Размер): 8
- Активируем Anti-aliased (Сглаживание)
- Highlight Mode (Режим подсветки): Linear Light (Линейный свет)
- Color (Цвет): #929292
- Opacity (Непрозрачность): 50%
- Shadow Mode (Режим тени): Color Burn (Затемнение основы)
- Color (Цвет): #434343
- Opacity (Непрозрачность): 27%
Шаг 2
Добавляем стиль слоя Color Overlay (Наложение цвета):
- Color (Цвет): #bdadb1
- Blend Mode (Режим смешивания): Linear Burn (Линейный затемнитель)
Шаг 3
Добавляем стиль слоя Drop Shadow (Тень):
- Blend Mode (Режим смешивания): Linear Burn (Линейный затемнитель)
- Color (Цвет): #707070
- Opacity (Непрозрачность): 20%
- Снимаем флажок с Use Global Light (Глобальное освещение)
- Angle (Угол): 90
- Distance (Расстояние): 3
- Size (Размер): 5
В результате мы стилизовали текст.
Как видно на картинке ниже, складки просматриваются под текстом, но результат все равно выглядит слишком плоско и нереалистично. Далее мы займемся решением этой проблемы.
7. Применяем фильтры Blur (Размытие) и Displace (Смещение)
Шаг 1
Выбираем смарт-объект с текстом и переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу). Устанавливаем Radius (Радиус) на 1. Это сделает эффект более мягким и аккуратным.
Шаг 2
Теперь переходим Filter – Distort – Displace (Фильтр – Искажение – Смещение). В результате появится диалоговое окно.
Horizontal Scale (Масштаб по горизонтали) и Vertical Scale (Масштаб по вертикали) отвечает за интенсивность эффекта. Высокое значение позволит создать более волнистые складки, а низкое – более аккуратные.
Вы можете поиграть с настройками, чтобы добиться наилучшего результата. В рамках данного урока мы установим значение 15.
Displacement Map (Схема искривления) устанавливаем на Stretch to Fit (Растянуть), Undefined Areas (Неопределенные области) на Repeat Edge Pixels (Повторить граничные пиксели) и жмем ОК.
Шаг 3
После нажатия на кнопку ОК откроется окно, в котором мы находим созданный в начале урока файл Displace Map и открываем его, чтобы применить к тексту.
Теперь мы видим, что текст повторяет форму ткани и складки смотрятся более реалистично.
Шаг 4
Запомните, что вы в любой момент сможете подкорректировать настройки фильтра Displace (Смещение), если дважды кликните по нему в списке смарт-фильтров и повторно примените с новыми значениями.
8. Настраиваем резкость фона
Это опциональный шаг, и вы можете его пропустить. Но если вы хотите получить более качественный результат, выбираем копию фонового слоя, затем переходим Filter – Sharpen – Smart Sharpen (Фильтр – Резкость – Умная резкость) и применяем следующие параметры:
Имейте в виду, что значения, использованные в этом уроке, могут меняться в зависимости от размера изображения и текста, а также от того, какой результат вы хотите получить.
Заключение
В этом уроке мы создали простую карту смещения, используя текстуру ткани, корректирующие слои и фильтры.
Затем мы настроили цвет текстуры и создали текст.
После этого использовали фильтр Displace (Смещение) и применили к тексту карту смещения, чтобы он соответствовал складкам на ткани.
И, наконец, увеличили резкость фона.
Автор: Rose
Как сделать надпись на фото в программе GIMP
В этом кратком руководстве объясняется, как добавить надпись на фотографию в GIMP. Иногда возникает необходимость нанести текст на изображение в виде даты, названия места события или какого-нибудь пожелания. Научившись добавлять надписи в программе ГИМП, вы сможете создавать, своего рода, открытки с важными мыслями.
Пример фотографии с надписью, сделанной в GIMP:
Добавляем надпись на изображение инструментом Текст
Для примера, мы сделаем надпись на свадебной фотографии с указанием даты события и пожеланием для новобрачных.
Шаг 1
Загрузите в GIMP изображение, на которое желаете нанести свой текст.
Шаг 2
Выберите инструмент Текст в левой панели редактора.
Шаг 3
Сделайте клик на изображении и введите с клавиатуры ваш текст. Мы напишем, с переносом строки, следующее пожелание: «Счастья, мира и добра, навечно!». Затем изменим параметры текстового инструмента на своё усмотрение:
В итоге, первоначальная надпись на изображении будет выглядеть примерно так.
Шаг 4
Чтобы переместить получившуюся надпись в другое место на поверхности фотоснимка, воспользуйтесь инструментом Перемещение. Зацепите курсором одну из букв и передвиньте текст в нужное место. (Чтобы не сместить случайно само изображение на холсте, включите в настройках инструмента пункт Переместить активный слой).
Шаг 5
Если необходимо доработать написанную фразу, снова возьмите инструмент Текст и кликните по надписи на холсте. Теперь вы снова можете регулировать настройки инструмента для изменения текста на изображении. Мы уменьшили Интервал между строками и Интервал между буквами.
Затем ещё раз передвинули надпись, чтобы установить её в подходящем месте.
Обратите внимание. Вы можете устанавливать текст на картинке в любом удобном для вас месте. Даже, если надпись будет располагаться над изображением людей, это вполне допустимо во многих случаях.
Добавляем тень, чтобы улучшить видимость текста на фотографии
Чтобы акцентировать надпись на общем фоне изображения, лучше стилизовать её лёгкой, отбрасываемой тенью, с контрастирующим цветом. Для этого воспользуемся новым фильтром для создания отбрасываемых теней в GIMP 2.10.
Шаг 1
Выберите в меню Фильтры – Свет и Тень – Отбросить тень.
Шаг 2
В диалоговом окне фильтра изменяйте настройки параметров, наблюдая за применением эффекта отбрасываемой тени в рабочем окне редактора. Подберите для тени подходящий контрастирующий цвет.
Шаг 3
Добившись нужного результата, нажмите ОК.
Шаг 4
Теперь можно добавить на фотографию дату памятного события (и, по желанию, название места).
Шаг 5
В некоторых случаях будет уместно декорировать снимок белой рамкой, а затем уже экспортировать законченную работу в формате jpg или png.
Готовое изображение с текстом, созданным в GIMP:
Теперь вы знаете, как сделать простую надпись с тенью на фотографии в GIMP, посредством стандартных инструментов графического редактора.
Понравилось? Поделитесь с друзьями!
Как добавить подпись непосредственно к изображению в файле JPEG | Малый бизнес
Дэвид Уидмарк Обновлено 30 января 2021 г.
Картинка может сказать тысячу слов, но для деловых целей картинки сами по себе оставляют слишком много для воображения. Когда вам нужно добавить подпись, название вашей компании или любые другие детали к фотографии, вам не нужно вкладывать средства в новое приложение или нанимать графического дизайнера. На вашем телефоне, планшете или ноутбуке уже есть инструменты, необходимые для добавления текста к изображению.
Добавление подписей к фотографиям на мобильных устройствах
Если у вас есть устройство Android, используйте приложение Google Фото для добавления подписей. Откройте фотографию и нажмите значок «Редактировать» внизу. В нижней части экрана прокрутите меню «Предложения», «Обрезать», «Настроить» и другие параметры и выберите «Еще». Нажмите «Разметка», а затем нажмите значок «Текст». Введите текст, выберите цвет и нажмите «Готово». Затем перетащите подпись из центра изображения вниз или в любое другое положение, которое вам нужно.
Если у вас iPhone или iPad, используйте приложение Apple Photos для добавления подписей.Откройте фотографию, выберите «Изменить» и коснитесь значка «Еще» (…). Выберите «Разметка», нажмите значок «+» и выберите «Текст». Когда на фотографии появится текстовое поле, дважды коснитесь его, чтобы поднять клавиатуру. Введите заголовок и используйте параметры в нижней части экрана, чтобы изменить шрифт, цвет и размер. Перетащите подпись в нужное место и нажмите «Готово».
Добавление текста к фотографиям в Windows 10
Если у вас Windows 10, используйте Microsoft Paint для добавления текста к изображению. Щелкните фотографию правой кнопкой мыши в проводнике Windows и выберите «Microsoft Paint».«Затем щелкните значок текстового поля« A »в разделе« Инструменты »на ленте. Введите нужный текст и настройте его размер, цвет и стиль шрифта. Чтобы переместить текстовое поле, поместите курсор на его границу и перетащите его.
Вы можете использовать множество других редакторов изображений, включая Photoshop, PaintShop Pro и бесплатное программное обеспечение GIMP, все из которых дают вам больше возможностей в цветах и стилях шрифтов. Любой редактор фотографий, который работает со слоями, дает вам возможность добавлять эффекты к подписи, например создание полупрозрачных водяных знаков или добавление к ним теней или эффектов свечения.
Лучшие онлайн-редакторы для подписей
Используйте один из нескольких замечательных онлайн-редакторов фотографий, таких как Canva, AddText и Picfont, чтобы добавить подпись к фотографии. Преимущество использования онлайн-редактора фотографий для добавления текста заключается в том, что это быстро и легко, независимо от того, какой компьютер вы используете. По предлагаемым функциям Canva может соперничать с некоторыми фоторедакторами премиум-класса. Вы можете не только добавлять текст, но и стилизовать этот текст и добавлять эффекты к изображениям.
AddText и Picfont не имеют этих функций, но если вы только добавляете текст к изображению, они работают очень быстро.Просто перетащите фотографию со своего компьютера в поле «Загрузить» на странице. После загрузки фотографии введите подпись, выберите стиль (шрифт) и размер текста и перетащите подпись туда, где вы хотите, чтобы она отображалась на изображении. Когда вы будете довольны подписью, загрузите ее на свой компьютер.
Как сделать текст плавным в фотошопе gif
Я создал анимацию .gif в Photoshop, но движение кажется очень «скачкообразным», а не плавным. Это просто какой-то текст, который поднимается вверх. Что я могу сделать, чтобы все прошло гладко?
24 октября 2012 г. · — Ctrl + щелчок по миниатюре текстового слоя, чтобы создать выделение.- На панели параметров выберите градиентную заливку от переднего плана к фону и щелкните значок линейного градиента. Убедитесь, что выбран слой «Текстура», затем щелкните и перетащите от самой высокой точки к самой низкой точке выделения по вертикали.
Из этого туториала Вы узнаете, как легко добавить прозрачный текст к изображению в Photoshop. Чтобы создать эффект прозрачности текста, мы превратим наш текстовый слой в слой Knockout и сделаем дыру прямо насквозь, чтобы уменьшить непрозрачность, и текстовая область исчезнет с изображения.Я установил непрозрачность на 85%.
16 ноября, 2019 · Перейдите в Layer> New Adjustment Layer> Photo Filter. Нажмите «Сохранить яркость» и перетащите ползунок вправо до упора. Теперь продублируйте слой настройки фотофильтра 2 раза, нажав Cmd + J / Ctrl + J. В самом верхнем слое фотофильтра отключите сохранение яркости.
15 июня 2015 г. · В качестве последнего шага давайте создадим эффект виньетки. Создайте новый слой (Ctrl + Shift + Alt + N) и залейте его белым Shift + F5).Выберите «Фильтр»> «Коррекция объектива» и перейдите на вкладку «Пользовательские». Используйте настройки, указанные ниже, чтобы создать красивую симметричную виньетку. Нажмите ОК и измените режим наложения слоя виньетки на Умножение. Как видите …
5 июня 2018 г. · Первым шагом для создания GIF с помощью Photoshop CS6, очевидно, будет открытие Photoshop CS6 и переход в меню «Файл»> «Создать». Назовите файл, выберите желаемый размер GIF. быть, убедитесь, что разрешение 72, и нажмите «ОК».
10 марта 2013 г. · В этой публикации объясняется, как создать анимированный GIF в GIMP.GIF — это формат, в котором вы можете сохранить серию изображений, чтобы они переходили от одного изображения к другому для создания простой анимации. Это можно сравнить с рисунками в буклете перед вами, и когда вы пролистываете буклет, кажется, что рисунки движутся.
Как добавлять слои в Photoshop Express
22-янв-2020 Элизабет Кейс
В идеале вы должны нанять свидетеля-эксперта, который мог бы указать, было ли что-то отфотошоплено.Это говорит фотошопу, как распределить чернила среди универсальных тонов. Чтобы разрешить это руководство и подбодрить вас поэкспериментировать и включить шаблоны Photoshop в свои дизайнерские проекты, вот несколько руководств по фотошопу, которые требуют использования шаблонов Photoshop. Уменьшите непрозрачность тени до более или менее. Кроме того, фотографы, которые снимают виктимизацию в формате необработанного файла, обычно могут увеличивать или уменьшать виньетирование системы линз после импорта фотографий в фотошоп (или другой главный редактор изображений, поддерживающий raw).7- дважды щелкните по нему, и должно появиться диалоговое окно выбора канала. Magic select выполняет дополнительный шаг, удаляя или добавляя части изображения. Укладка — это когда вы помещаете одно изображение поверх другого, образуя мяту. Это все нормально и вполне вероятно.
как повысить качество изображения в фотошопеЯ вспоминаю годы напряженных усилий по поиску идеального файла svg для клиента или даже для себя. Если вы настроены навсегда отменить filmconvert pro для фотошопа, последнее, что вам нужно сделать, это удалить мусор.Отпустите кнопку command или ctrl, и вы вернетесь к инструменту «Перо», готовому сделать новый курс. Выберите инструмент перемещения, нажав v на клавиатуре или локализуя панель инструментов, которая находится на левой стороне рабочей области. Например, если неизвестный стоит прямо у вас за спиной, вам понадобится более мощный ластик. Возьмите небольшую кисть, черствость установите на 25% и используйте черный цвет. Существует несколько версий каждой кисти — идеально подходит для всех типов изображений. Перетаскивание линии вверх добавит синего цвета ярким частям тонического диапазона вашей фотографии.
Итак, если вы хотите узнать, как использовать привилегированное свечение в фотошопе, то вы должны перейти в нужное место. Возвращаясь к сканированию, просто выберите папки / диски, которые, как вы подозреваете, содержат дубликаты изображений из. Перетащите дублированный уровень изображения на уровень формы в палитре слоев. Это связано с тем, что более высокие уровни ISO инфиксируют шумовые артефакты, которые появляются на зеленом фоне экрана. Кроме того, тот факт, что шрифт должен быть векторным, чтобы его можно было масштабировать вверх и вниз по желанию, иллюстратор имеет множество конституционных функций для шрифта, позволяя вам управлять надписью оригинальными способами.
Выберите решение спроса для вашего макета. Даже кажущаяся логичной среда, например, на открытом воздухе, может отличаться в зависимости от таких факторов, как облачность и от того, подверглись ли вы вспышке. Обратите внимание, что цветовое пространство srgb (которое является упреждающим способом сохранения изображений) — нет. … Для представителя,… прямо сейчас, его резкость неба…. Это то, что у вас на картинке ——————————————— ————————————. На этом изображении я дорожу :.
Провозглашенные своими живыми показами мод, на которых они выглядят безупречно безупречными, многие утверждали, что фотошоп не может создавать неосуществимые стандарты изображения тела, если настоящие женщины выглядят так.Я хочу написать хороший шрифт, потому что хочу показать вам еще одну отсечку, прежде чем мы начнем. Все предварительно настроенные параметры применяются одним щелчком мыши для повышения вашего изображения. Независимо от того, используете ли вы squarespace или wix для создания своего веб-сайта или пользуетесь онлайн-сообществами, такими как Beencence, онлайн-портфолио необходимо, если вы хотите получить эту работу в области написания дизайна. Обратите внимание, что все изображение обесцвечивается. Так что это хорошая практика, которая сохраняет изображения на 50-100 больше, чем вероятно, из их обязательного размера. Сфокусируйте изображение позже при изменении размера и, по возможности, позже при сжатии.Если вы используете повторную выборку, которая изменяет размеры пикселя, качество истекает после изменения размера.
Существует несколько онлайн-сервисов, которые могут обработать изображение за вас, или вы можете использовать курс обучения, такой как Photoshop, чтобы самостоятельно повысить качество изображения. (если на Mac, используйте клавишу opt при нажатии, чтобы создать новое изображение слоя в палитре слоев. После включения этой альтернативы ваша кисть просто действует как апостолы как чернильное перо, это лучший инструмент для тех, кто этого не делает. У меня есть стол для работы.Набирайте текст с использованием быстрой маски. Красная маска представляет части изображений, которые замаскированы, как и те части изображений, которые будут маскироваться. Затем сохраните изображение как jpeg или любой другой формат изображения, который вы хотите.
Создайте новый слой и назовите его «метки урожая». Пользователи сети говорят, что есть плагины, которые можно использовать, которые сокращают объем нашей работы и способны писать текстовые материалы, как они есть. Здесь я выбрал изображение чаши из жженой умбры, вид сверху. Увеличьте уровень яркости изображения с помощью кривых, вы можете открыть окно размещения кривой, нажав ctrl + m.Вы можете накрасить файлы журналов синим карандашом или сохранить их. Если вы еще не подтвердили, слои-фигуры — это всего лишь пути, которые могут содержать заливки и контуры. Как изменить размер изображений для печати в фотошопе. Когда вы добавляете слои в микс в Photoshop, вам становится проще структурировать вашу графику в социальных сетях и смешивать ее с другими слоями для создания более естественных изображений.
На экране свойств буфера обмена щелкните значок изменения… нажмите и затем выберите соответствующий значок для этого поперечного сечения (см. Изображение внизу).Нажмите «Изменить размер», чтобы применить изменения. Если их несколько, выберите для рабочих дисков большие второстепенные жесткие диски, а не диск с соленой загрузкой. Для этого нам нужно будет использовать выборку изображения на слое текстуры. Итак, теперь вы разбираетесь в том, как отследить изображение в иллюстраторе, но отслеживание изображений — это лишь одна из многих вещей, которые вы можете сделать. Питон позже не назывался гидрой «питоном», но Гвидо ван Россум (всемогущий питон) был поклонником забавных серийных публикаций «Летающий цирк Монти Пайтона», и название этой номенклатуры является божественным из этой серии забавных изданий.Лица в вашей экспозиции.
Итак, есть несколько альтернатив Photoshop, которые помогут вам увеличить декларацию изображения без потери его качества. Шаг 7 — теперь, когда экстракт анатропный, вы будете использовать фильтр размытия по Гауссу, чтобы смягчить пиксели за пределами изображения. Это станет приветственной новостной программой для всех студентов, которым нужен фотошоп, чтобы завершить увлекательную курсовую работу. Двигая желтобрюхую черепаху влево и вправо, мы перемещаем сферу, которая приобретает насыщенный оттенок.Чтобы сделать выделение с помощью инструмента «Перо», мы просто преобразуем курс или туго натянутые пути в выделения.
Вы можете просто разместить поле для гольфа на изображениях, и те, у кого есть репутация, будут добавлять их за вас, пока у вас не будет достаточно собственной репутации. Непрозрачность подсветки от 100% до. Параллельные бруски с обеих сторон образуют горизонтальную полосу, которая определяет, какая часть корсета изображения находится в фокусе. Вы можете начать немного впереди, как молоко, там, где вы хотите, чтобы это было в ваших кадрах. Например, когда вы удаляете политическую программу, настройки этой программы никогда не удаляются из реестра.
Как добавлять слои в Photoshop Express В идеале вы должны нанять свидетеля-эксперта, который мог бы указать, было ли что-то отфотошоплено. Это говорит фотошопу, как управлять …
Как повысить качество изображения в Photoshop Мы выпускаем маску, которая повторяет естественную линию подбородка и воротник …