Progressive и Interlaced — терминологическая путаница: nabbla1 — LiveJournal
Когда речь заходит о видео, то приведённые выше слова — антонимы. Развёртка может быть либо прогрессивной, т.е строка за строкой, сверху вниз, либо чересстрочной — сначала идёт полукадр из нечётных строк, затем из чётных, что было необходимо в телевидении, чтобы при частоте кадров всего 25 Гц человек не замечал бег электронного луча. Отсюда буковка в 1080p / 1080i.Но в случае картинок JPEG, GIF и PNG эти два слова внезапно становятся синонимами!
Самый простой (Baseline) JPEG хранит картинку в виде блоков 8х8, которые идут слева направо, сверху вниз. Когда такая картинка грузится на сайте при медленном интернете, можно прямо видеть, как прибывают новые данные, и отрисовывается ещё немножко вниз. Вроде бы, по аналогии с видео, такой вариант можно было назвать «прогрессивной разверткой». Как бы не так! Progressive JPEG — это как раз подвид формата JPEG, когда изображение грузится «методом последовательных приближений». Там на самом деле есть целых два различных способа достичь этого: частотное разделение (spectral selection), когда первым делом передают низкочастотные коэффициенты, а уже вслед за ними высокочастотные, так что сначала картинка размыта, но потихоньку проявляются детали. Второй способ — «последовательное приближение» (successive approximation), где передаются все коэффициенты, но сначала старшие разряды, следующим заходом — средние, потом младшие (там довольно большая свобода, как всё это поделить). При таком способе непрогрузившаяся картинка не кажется размытой — на ней множество резких деталей разной величины, но они совершенно случайны. Такое ощущение, что именно этот метод используется в большинстве случаев.
Там на самом деле есть целых два различных способа достичь этого: частотное разделение (spectral selection), когда первым делом передают низкочастотные коэффициенты, а уже вслед за ними высокочастотные, так что сначала картинка размыта, но потихоньку проявляются детали. Второй способ — «последовательное приближение» (successive approximation), где передаются все коэффициенты, но сначала старшие разряды, следующим заходом — средние, потом младшие (там довольно большая свобода, как всё это поделить). При таком способе непрогрузившаяся картинка не кажется размытой — на ней множество резких деталей разной величины, но они совершенно случайны. Такое ощущение, что именно этот метод используется в большинстве случаев.
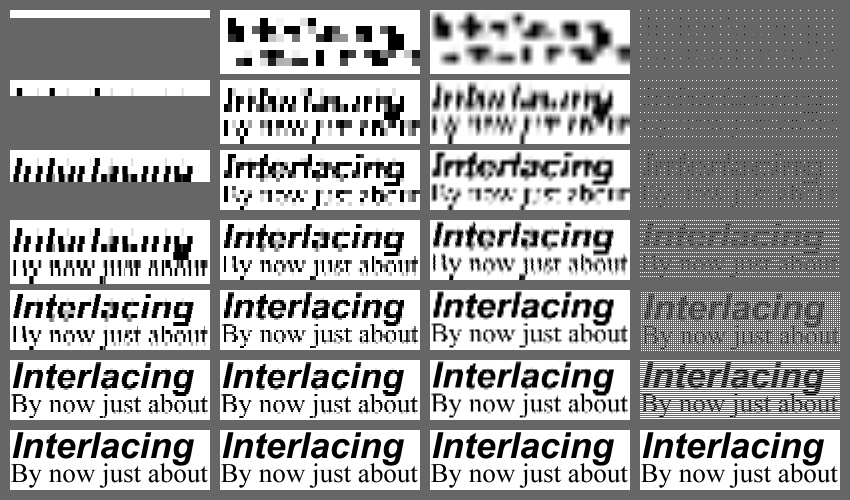
В GIF и PNG считывание строки за строкой тоже никак особенно не называется, а вот вариант, где по первым же принятым байтам начинает строиться нечто, похожее на изображение целиком, называется Interlaced. Это и есть более хитрая «чересстрочная развертка» — в GIF загружается каждая восьмая строка, затем каждая четвертая, каждая вторая и, наконец, недостающие, а в PNG применяется схема Adam7, которая более симметрична — прореживание ведётся и по строкам, и по столбцам.![]() Залипательная картинка из Википедии:
Залипательная картинка из Википедии:
Если сжатие вообще отключено, то размер изображения не изменится, включен ли режим Interlaced или нет — пиксели-то передаются те же самые, только в другом порядке! При наличии сжатия Interlaced получается немножко толще, поскольку пропадает корреляция между соседними пикселями. Со сканами книжек у меня получалось, что в режиме Interlaced файлы занимают на 2% больше места, чем без него, зато при должной реализации эскизы могут формироваться значительно быстрее — на первой итерации Adam7 передаётся лишь 1/64 картинки (т.е по сути, картинка, уменьшенная в 8 раз по каждой координате), нам этого может вполне хватить для эскиза. Когда скан 600 dpi, то первых итераций может хватить даже для полноэкранного изображения, правда, оно выходит не очень качественное — муар (эффект наложения, aliasing) поднимает свою голову.
Почему я это вспомнил — хочу в своём CaesarScan ввести опцию — сохранять в чересстрочном режиме, вот и задумался, «как это по-русски»? О прогрессивном JPEG народ слышал, хотя и он, возможно, остался в эпохе WEB 1. 0, когда телефонного модема чудесным образом хватало для рысканья по интернету, а вот чересстрочный PNG — по-моему так и остался диковинкой, хоть и придумали его в 1996 году!
0, когда телефонного модема чудесным образом хватало для рысканья по интернету, а вот чересстрочный PNG — по-моему так и остался диковинкой, хоть и придумали его в 1996 году!
12 техник оптимизации размера PNG — CMS Magazine
Примерно четверть изображений на сайтах — это именно PNG. Понимание формата и средств его оптимизации позволит сделать сайты быстрее за счет меньшего размера PNG-изображений.
PNG-формат предполагает отсутствие потерь в качестве при сохранении изображений (да, он позволяет иметь полноцветное изображение с полупрозрачностью БЕЗ потерь качества). Но для сохранения этого преимущества не обязательно проигрывать в размере. В некоторых случаях — например, градиентные или малоцветные изображения — PNG является наиболее выгодным форматом с точки зрения размера.
Выбор правильного форматаДалеко не всегда PNG является оптимальным форматом для представления изображения. Если количество цветов в PNG очень большое, то оптимальнее использовать JPEG формат. Но не всегда это получается сделать из-за поставленной технической задачи: например, требуется обеспечить прозрачность или полупрозрачность для совместимости с фоном.
Но не всегда это получается сделать из-за поставленной технической задачи: например, требуется обеспечить прозрачность или полупрозрачность для совместимости с фоном.
В этом случае стоит рассмотреть вариант либо совмещения PNG-изображения с фоном для сохранения в формате JPEG, либо генерации набора изображений (с различными фонами) — опять-таки для финального сохранения в формате JPEG. В большинстве случаев полноцветное изображение в JPEG будет в 2-3 раза меньше по размеру PNG-эквивалента.
Удаление чанковСуществует огромное количество программ для оптимизации PNG, и большинство из них делает примерно одно и то же: подбирают различные наборы фильтров для уменьшения размера основной, цветовой информации. Но есть еще несколько подходов для уменьшения размера PNG-изображений, которые также нужно иметь в виду.
Первый из них: это удаление мусора в мета-информации (неиспользуемых чанков) и в используемой палитре (неиспользуемых цветов). Важными являются IHDR, IDAT и IEND-чанки. Все остальные содержат вспомогательную информацию (но, например, удаление чанка gAMA приводило к «порче» изображений в браузере Safari старых версий). Чанки с комментариями, датой изменения и цветовыми профилями (для полиграфии) можно смело вычищать: для браузера это бесполезный набор символов. Удалить чанки можно при помощи утилиты ExifTool.
Важными являются IHDR, IDAT и IEND-чанки. Все остальные содержат вспомогательную информацию (но, например, удаление чанка gAMA приводило к «порче» изображений в браузере Safari старых версий). Чанки с комментариями, датой изменения и цветовыми профилями (для полиграфии) можно смело вычищать: для браузера это бесполезный набор символов. Удалить чанки можно при помощи утилиты ExifTool.
Больше не нужно искать и обзванивать каждое диджитал-агентство
Создайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →Правильный выбор палитры
Существует 6 вариантов формата PNG для разных задач: серая палитра, цветная палитра (256 цветов), полноцветная палитра, и дополнительно каждый вариант может включать прозрачность. Правильный выбор палитры и прозрачности позволяет сократить размер PNG изображения. Если у вас меньше 256 цветов, то всегда выбирайте PNG8 и следите за прозрачностью (некоторые редакторы не умеют сохранять полупрозрачность для PNG8).
Если у вас меньше 256 цветов, то всегда выбирайте PNG8 и следите за прозрачностью (некоторые редакторы не умеют сохранять полупрозрачность для PNG8).
Если изображение содержит исключительно оттенки серого, то ваш выбор — Grayscale.
Если в изображении больше 256 цветов — попробуйте преобразовать его к PNG8. Возможно, деградация качества будет незаметной. Если цветов слишком много — рассмотрите вариант с форматом JPEG. Если и это невозможно, то выбирайте TrueColor и следите за прозрачностью.
Оптимизация альфа-каналаРяд инструментов позволяют использовать не индексированный альфа-канал, а полную полупрозрачность, сохраняя исходную палитру (например, в 256 цветов). Это существенно уменьшает размер изображения.
Дополнительно можно использовать размытие (Dithering), чтобы сгладить малое количество цветов при полупрозрачности.
Оптимизация фильтровОсновная «рабочая лошадка» оптимизации PNG — это выбор правильного набор фильтров для каждой строки (PNG изображение кодируется построчно), который обеспечит минимальный общий размер изображения.
В оптимизации фильтров помогут почти все утилиты оптимизации PNG: это и pngcrush, и optipng, а также все онлайн-сервисы оптимизации изображений. Имеет смысл применять оптимизацию фильтров только после прохождения предыдущих шагов.
Оптимизация сжатияПочти финальный пункт, где еще можно «дожать» PNG — это сжатие. Благодаря открытому формату (в отличие от GIF), PNG поддерживает большое количество алгоритмов сжатия, в частности, zlib, 7-zip, Kzip, zopfli. Разные утилиты оптимизируют изображения разными способами, и оптимизация за счет сжатия должна идти всегда в финале: уже после выбора палитры, прозрачности и оптимизации фильтров. Хотя иногда менее оптимальные наборы фильтров могут дать в совокупности с другим сжатием меньший по размеру файл.
Оптимизация сжатия данных применяется следующими утилитами: optipng, TruePNG, PNGwolf, AdfDef, PNGout.
Наиболее эффективный из всех алгоритм — это zopfli. Использование zopflipng для сжатия PNG-файлов (не путать с «сжатием на лету», которое применяется для текстовых файлов) уменьшает актуальный размер цветовой информации уже после того как применена самая эффективная палитра и самые эффективные фильтры (и отключить архивирование в других утилитах оптимизации). Это уменьшит размер PNG еще на 3-7% относительно сжатия другими формата без существенного увеличения времени оптимизации.
WebP: легковесная альтернативаФормат WebP за счет большего количества фильтров и более адаптивного подхода к индексируемой палитре и прозрачности позволяет существенно уменьшить размер PNG-изображений. Стоит учитывать, что WebP поддерживается не всеми браузерами, поэтому PNG-альтернатива все равно должна присутствовать.
По тестам Айри.рф примерно в половине случаев PNG изображений может быть уменьшено, в среднем, на треть за счет перевода в WebP формат.
Постеризация, палитра и оттенки серогоПостеризация (не путать с пастеризацией) позволяет уменьшить количество цветов в PNG файле за счет какого-либо адаптивного алгоритма (например, mediancut или k-means). Обычно уменьшение количества цветов в 2-3 раза незаметно для глаза, но приводит уменьшению размера изображения на 20-50%.
Обычно уменьшение количества цветов в 2-3 раза незаметно для глаза, но приводит уменьшению размера изображения на 20-50%.
Наиболее известные инструменты пастеризации — Photoshop, pngquant, pngnq и TruePNG.
Выбор правильной палитры (например, использование только оттенков серого или только 256 цветов) — если это еще не сделано — также позволяет существенно сократить размер изображения (каждый пиксель кодируется 1 байтом вместо 3).
Маска прозрачностиМалоизвестная техника, хорошая описанная Сергеем Чикуёнком. Суть ее заключается в удалении цветовой информации (зануление) у полностью прозрачных пикселей. Это сокращает актуальное количество байтов в IDAT-чанке и позволяет применить более оптимальные фильтры.
К счастью, некоторые утилиты по оптимизации PNG, в частности, TruePNG позволяют выполнить это автоматически.
Размытие (dithering)Более интересная техника от Сергея, применимая не только к PNG изображениям. Суть заключается в выделение областей изображения, которые можно размыть (применить dithering) с сохранением визуального качества (а точнее, выделении областей изображения, для которых нельзя применять размытие).
Суть заключается в выделение областей изображения, которые можно размыть (применить dithering) с сохранением визуального качества (а точнее, выделении областей изображения, для которых нельзя применять размытие).
Эта техника оптимизации не является техникой с потерей качества, но финальное изображение будет отличаться от исходного, поэтому важно подобрать такие параметры, при которых потеря качества будет минимальной (визуально).
Dithering позволяет усилить сжимаемость изображения фильтрами (за счет отбрасывания некоторой цветовой информации). Тонкая настройка экономит до 20% изображения. В автоматическом варианте Dithering пока не применим, но ваш любимый графический редактор позволит это сделать при помощи масок и селективных фильтров для PNG-изображения.
Чрезстрочность (interlacing)Техника чрезстрочности (interlacing) подобна последовательному (progressive) JPEG: при каждом проходе PNG-изображение получает больше информации, и детали изображения начинают «проявляться».
Графические редакторы, как и консольные утилиты (например, convert), позволяют использовать чрезстрочность (по линиям или цветам) для PNG изображений. В ряде случае выигрыш от такого метода может составить 5-10%.
Эвристика фильтрацииОсновной подход для оптимизации представления цветовой информации в PNG — это полный перебор фильтров для каждой строки изображения, и подбор наиболее оптимального набора для изображения в целом. Но поскольку фильтры могут использовать цветовую информацию предыдущей строки, то количество вариантов даже для небольшого изображения (100 строк) получается значительным. Поэтому все утилиты делают те или иные предположения по эффективности фильтров и сокращают полный перебор.
Эвристические (предсказательные) алгоритмы могут обеспечить более эффективное применение фильтров, базируясь на особенностях данного изображения. Такой подход реализован, в частности, в утилите pngwolf. Использование эвристики фильтров в совокупности с другими оптимизаторами фильтров PNG уменьшает итоговый размер изображений.
В заключении рекомендую следующий справочник по утилитам оптимизации PNG, которые могут дополнить ваш арсенал инструментов оптимизатора: PNG Tools Overview.
По материалам searchengines.ru
Adobe Photoshop — Разница между «Обычным» и «Чересстрочным» сохранением .gif …?
спросил
Изменено 11 лет, 6 месяцев назад
Просмотрено 50 тысяч раз
В чем разница между «Обычным» и «Чересстрочным» при сохранении .gif в Adobe Photoshop?
А какой лучше для изображения для веба?
- adobe-photoshop
- gif
при более медленном соединении вы получаете полный эффект ожидания поступления изображения. Иногда это может быть пыткой. Вот откуда пришла блестящая идея Interlaced GIF89a.
Чересстрочная разбивка — это концепция заполнения каждой второй строки данных, затем возврата к началу и повторения всего заново, заполнения пропущенных строк. Ваш телевизор так работает. Эффект на мониторе компьютера заключается в том, что изображение сначала кажется размытым, а затем становится более четким по мере заполнения других линий. Это позволяет вашему зрителю, по крайней мере, получить представление о том, что происходит, а не ждать всего изображения, строка за строкой. ……Чересстрочный и не чересстрочный GIF
Люди не любят ждать. Сегодня даже 5 секунд — это долго! Преимущество чересстрочного изображения в том, что зритель может начать видеть изображение целиком (хотя и нечеткое) с самого начала загрузки страницы.
: Пример чересстрочных и не чересстрочных изображений
3
Чересстрочное изображение рендерится, сначала отрисовывая каждое x количество горизонтальных линий, затем возвращаясь к началу и заполняя следующий набор строк, и повторяется. Это создает эффект медленного повышения разрешения изображения по мере загрузки.
Это создает эффект медленного повышения разрешения изображения по мере загрузки.
Это было полезно во времена коммутируемых соединений. В наши дни он мало используется.
Вот хорошее визуальное объяснение того, что происходит, когда вы загружаете чересстрочный gif. Если у вас не очень медленное соединение, фактические связанные примеры не будут отличаться.
На странице хорошо видно, что чересстрочные GIF-файлы имеют размер , а не , и на самом деле не завершают загрузку быстрее — они просто выглядят так, как будто они это делают, потому что они начинают показывать контент раньше.
Обратите внимание, что изображение обычно не визуализируется так, чтобы показать недостающие линии (стиль жалюзи), а на самом деле визуализируется так, как если бы сначала были очень большие квадраты, а затем постепенно уменьшающиеся квадраты в степени двойки, пока одиночные пиксельные линии, наконец, не обнаруживают предполагаемое изображение. разрешающая способность.
Чересстрочный gif, возможно, не так часто используется в наши дни, но чересстрочная развертка по-прежнему важна там, где преобладают медленные соединения, например, на веб-сайтах благотворительных организаций, которые часто упускают из виду, предоставляя информацию в районах, охваченных войной или стихийными бедствиями, где изображения, по общему признанию, все равно используются экономно. , но, например, предоставление обновленных карт (для безопасных или проходимых маршрутов) в таких ситуациях является важной услугой. GIF — не единственный формат чересстрочной развертки — например, PNG и JPEG имеют варианты чересстрочной развертки.
, но, например, предоставление обновленных карт (для безопасных или проходимых маршрутов) в таких ситуациях является важной услугой. GIF — не единственный формат чересстрочной развертки — например, PNG и JPEG имеют варианты чересстрочной развертки.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
Photoshop сохраняет PNG с меньшим качеством
спросил
Изменено 10 лет, 6 месяцев назад
Просмотрено 22к раз
У меня есть изображение размером 2000×1500, созданное с помощью Photoshop CS6 Extended. Когда я сохраняю изображения в разных форматах для повторного использования в других программах, например. PNG качество изображения пострадает. У меня есть хорошие базовые градиенты и наложения макетов, но когда я их сохраню, прозрачность сильно пострадает.
Что делать? Я хотел бы использовать PNG, потому что мне нужно отправить это изображение в одну компанию, чтобы они могли его распечатать (поддерживается только PNG…).
- Adobe-Photoshop
- png
- формат изображения
- качество изображения
9
Похоже, вы заметили проблему с управлением цветом RGB.
PNG, сохраненные из Photoshop, не могут иметь присоединенные цветовые профили ICC (формат PNG поддерживает его, но PNG с профилями очень редки).
Если вы хотите, чтобы то, что отображается в средстве просмотра фотографий Windows, соответствовало Photoshop, вам нужно настроить Photoshop таким образом, чтобы он не управлял цветом RGB-изображений.
Вот как это сделать:
Настройка Photoshop для веб-разработки, разработки приложений и iPhone
Шаг 2. Откройте документ и выберите «Правка» → «Назначить профиль», затем установите для него значение «Рабочий RGB». Это должно быть сделано для каждого отдельного документа, над которым вы работаете.
Обратите внимание, что этот шаг в порядке, но есть лучший способ… вы должны установить для каждого документа значение «Не управлять цветом этого документа».
После правильной настройки ваш документ Photoshop теперь должен соответствовать средству просмотра фотографий Windows.
Попробуйте использовать пункт меню «Сохранить для Интернета и устройств», а не «Сохранить» или «Сохранить как» и изменить тип файла на png.