Создание объектов с переходами в Illustrator
Руководство пользователя Отмена
Поиск
Последнее обновление Oct 26, 2021 08:00:00 AM GMT
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Ускоренное обучение благодаря панели «Поиск» в Illustrator
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Краткий обзор инструментов
- Выбор инструментов
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты для навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Быстрые действия
- Ретротекст
- Светящийся неоновый текст
- Старомодный текст
- Перекрашивание
- Преобразование эскиза в векторный формат
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Публикация документов для проверки
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-объекты и материалы
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерного текста
- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Копирование и дублирование объектов
- Поворот и отражение объектов
- Переплетение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Помещение нескольких файлов в документ
- Управление связанными и встроенными файлами
- Сведения о связях
- Извлечение изображений
- Импорт графического объекта из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
- Повышение производительности Illustrator
Для создания и равномерного распределения фигур между двумя объектами можно организовать переходы между объектами. Также можно создать переходы между двумя открытыми контурами, чтобы создать плавный переход от объекта к объекту, или сочетать переходы цветов и объектов для создания цветовых переходов в фигуре отдельного объекта.
Также можно создать переходы между двумя открытыми контурами, чтобы создать плавный переход от объекта к объекту, или сочетать переходы цветов и объектов для создания цветовых переходов в фигуре отдельного объекта.
Создание объектов с переходами — это не то же самое, что применение к объекту режимов наложения или прозрачности. Сведения по режимам наложения и прозрачности приведены в разделе О режимах наложения.
После создания перехода объект с переходом рассматривается как один объект. Если переместить один из исходных объектов или изменить опорную точку исходного объекта, переход изменится соответствующим образом. Кроме того, новые объекты в переходе между исходными объектами не будут иметь собственных опорных точек. Можно разобрать переход, чтобы разделить переход на отдельные объекты.
Пример использования перехода для равномерного распределения фигур между двумя объектами Пример использования перехода для равномерного распределения цвета между двумя объектамиДля объектов с переходами и их цветов используются следующие правила.
Невозможно построить переход между объектами сетки.
При переходе от объекта, залитого триадным цветом, к объекту, залитому плашечным цветом, фигуры с переходом окрашиваются в переходный триадный цвет. Если переход осуществляется между двумя разными плашечными цветами, для промежуточных шагов используются триадные цвета. Однако при переходе между оттенками одного и того же плашечного цвета для промежуточных шагов используются проценты плашечного цвета.
При переходе между двумя объектами с узорчатой заливкой шаги перехода используют только заливку объекта верхнего слоя.
При переходе между объектами, для которых режимы наложения заданы с помощью панели «Прозрачность», в шагах перехода используется только режим перехода верхнего объекта.
При переходе между объектами, имеющими разные атрибуты оформления (эффекты, заливки, штриховки), Illustrator пытается создать переходы параметров.
При переходе между двумя экземплярами одного символа шаги перехода будут экземплярами этого символа.
 Однако, если переход выполняется между двумя экземплярами разных символов, шаги перехода не будут являться экземплярами символа.
Однако, если переход выполняется между двумя экземплярами разных символов, шаги перехода не будут являться экземплярами символа.По умолчанию переходы создаются как группа частичной прозрачности, так что, если на любом из шагов будут присутствовать перекрывающиеся прозрачные объекты, эти объекты не должны быть видны один из-под другого. Можно изменить эту настройку, выбрав переход и сняв флажок «Маскировать в группе» на панели «Прозрачность».
Инструмент «Переход» и команда «Создать переход» позволяют создавать переходы, которые являются наборами промежуточных объектов и цветов между двумя или более выделенными объектами.
Создание перехода с помощью инструмента «Переход»
Выберите инструмент «Переход» .
Выполните одно из следующих действий:
Для создания последовательного перехода без поворота нажмите каждый объект в любом месте, кроме опорных точек.

Для создания перехода в определенной опорной точке объекта нажмите опорную точку инструментом «Переход». Когда курсор будет находиться над опорной точкой, его форма изменится с белого квадрата на прозрачный с черной точкой в середине.
Для создания перехода для открытых контуров выберите концевую точку каждого контура.
После завершения добавления объектов к переходу еще раз нажмите инструмент «Переход».
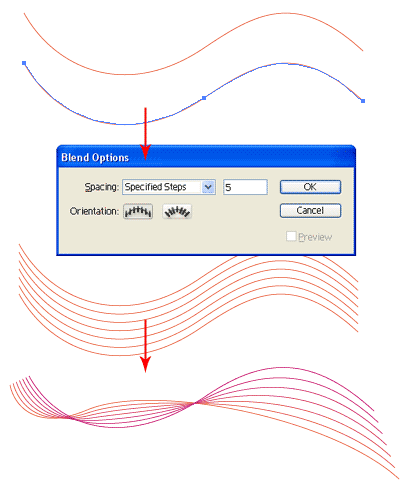
По умолчанию Illustrator вычисляет оптимальное количество шагов для создания плавного перехода цветов. Для управления числом шагов или расстоянием между шагами выберите параметры перехода (см. Параметры перехода).
Создание перехода с помощью команды «Создать переход»
Выделите объекты, для которых нужно создать переход.
Выберите команду «Объект» > «Переход» > «Создать».
По умолчанию Illustrator вычисляет оптимальное количество шагов для создания плавного перехода цветов.
 Для управления числом шагов или расстоянием между шагами выберите параметры перехода.
Для управления числом шагов или расстоянием между шагами выберите параметры перехода.
Можно изменить параметры для существующего перехода. Для этого выделите объект с переходом и выполните одно из следующих действий.
- Дважды нажмите инструмент «Переход» .
- Выберите Объект > Переход > Параметры перехода.
- На панели «Свойства» нажмите кнопку Параметры перехода в разделе Быстрые действия.
Откроется диалоговое окно «Параметры перехода», в котором можно установить следующие параметры перехода.
Интервал
Определяет, сколько шагов следует добавить к переходу.
Оптимальные цвета
Позволяет Illustrator автоматически вычислить число шагов перехода. Если объекты имеют заливку или штриховку разными цветами, шаги вычисляются так, чтобы обеспечить оптимальное число шагов для плавного перехода цвета. Если объекты содержат идентичные цвета, градиенты или узор, число шагов будет вычисляться по максимальному расстоянию между границами ограничительных рамок двух объектов.
Если объекты содержат идентичные цвета, градиенты или узор, число шагов будет вычисляться по максимальному расстоянию между границами ограничительных рамок двух объектов.
Заданное число шагов
Управляет числом шагов между началом и окончанием перехода.
Заданные интервалы
Управляет расстоянием между шагами перехода. Расстояние определяется от границы одного объекта до соответствующей границы другого объекта (например, от правой границы одного объекта до правой границы другого объекта).
Ориентация
Определяет ориентацию объектов с переходом.
Выровнять по странице
Ориентирует переход перпендикулярно оси Х страницы.
Выровнять по контуру
Ориентирует переход перпендикулярно к контуру.
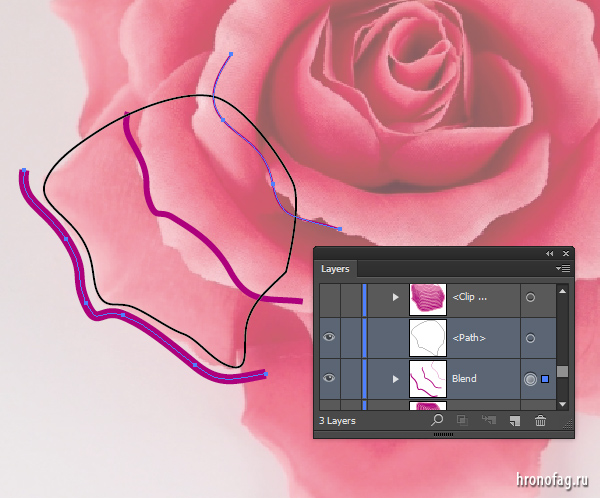
К переходу применен параметр «Выровнять по странице» К переходу применен параметр «Выровнять по контуру»Траектория — это контур, вдоль которого выравниваются шаги для объекта с переходом. По умолчанию траектория образуется из прямой линии.
По умолчанию траектория образуется из прямой линии.
- Чтобы настроить формы траектории, перетащите опорные точки и сегменты контура на ось с помощью инструмента «Частичное выделение».
- Чтобы сместить траекторию на другой контур, нарисуйте объект, который будет использоваться в качестве другой траектории. Выберите объект траектории и объект с переходом и затем команду «Объект» > «Переход» > «Заменить траекторию».
- Чтобы изменить порядок перехода по траектории, выберите объект с переходом и команду «Объект» > «Переход» > «Изменить траекторию».
Выделите объект с переходом.
Выберите команду «Объект» > «Переход» > «Изменить порядок».
Исходный порядок наложения (сверху) и порядок после применения команды «Изменить порядок» (снизу)
Отмена объекта с переходом приводит к удалению новых объектов и восстановлению исходных объектов. Разбор объектов с переходом разделяет переход на отдельные объекты, которые можно редактировать по одному, как любые другие объекты.
Выделите объект с переходом.
Выполните одно из следующих действий:
Связанные материалы
- Объекты с переходами в Illustrator на iPad
- Изменение формы объектов
- Размещение объектов
Вход в учетную запись
Войти
Управление учетной записью
Используем Переход/Blend для леттеринга в Adobe Illustrator
В этом уроке мы будем создавать красивую типографическую работу в Adobe Illustrator. Этот урок ценен тем, что в нем описывается очень крутая техника работы с инструментом Переход для работы над леттерингом. Подобные иллюстрации очень популярны, так как нестандартные градиенты, перетекающие один в другой — это, пожалуй, один из самых ярких трендов этого лета!
Результат
Исходники
Для выполнения этого урока вам понадобятся следующий файлы:
- Леттеринг — линейный файл для illustrator
- Playfair Display Google шрифт
1.
 Открываем файл с леттерингом
Открываем файл с леттерингомОткройте файл Adobe Illustrator с линейным леттерингом. Этот документ уже нужного размера (1080 px x 1080 px / RGB at 72ppi).
2. Создаем обводку для леттеринга
Шаг 1
Инструментом Ellipse Tool (L) создайте круг размером 64 px. Размер круга будет определять толщину обводки.
Шаг 2
Давайте добавим градиент кругу. Укажите ему переход цвета от белого к черному.
Шаг 3
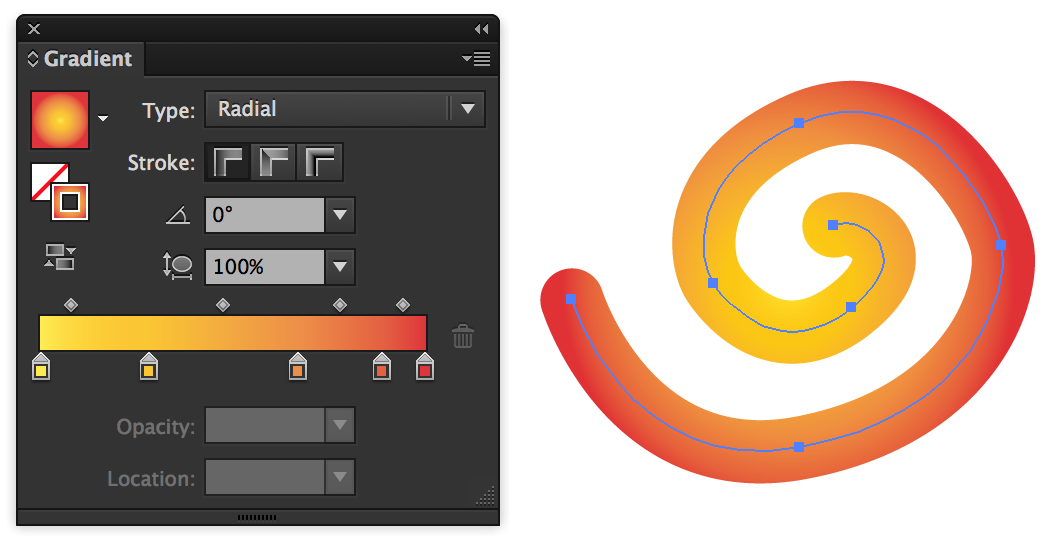
Теперь давайте раскрасим градиент. В палитре Gradient/Градиент замените белый цвет на голубой #3CD9FF , а черный на синий #0000FF.
Шаг 4
Дублируйте круг и перенесите его копию вправо. Укажите копии градиент от цвета #FF9BFF к #7900FF.
3. Используем инструмент Blend/Переход
Шаг 1
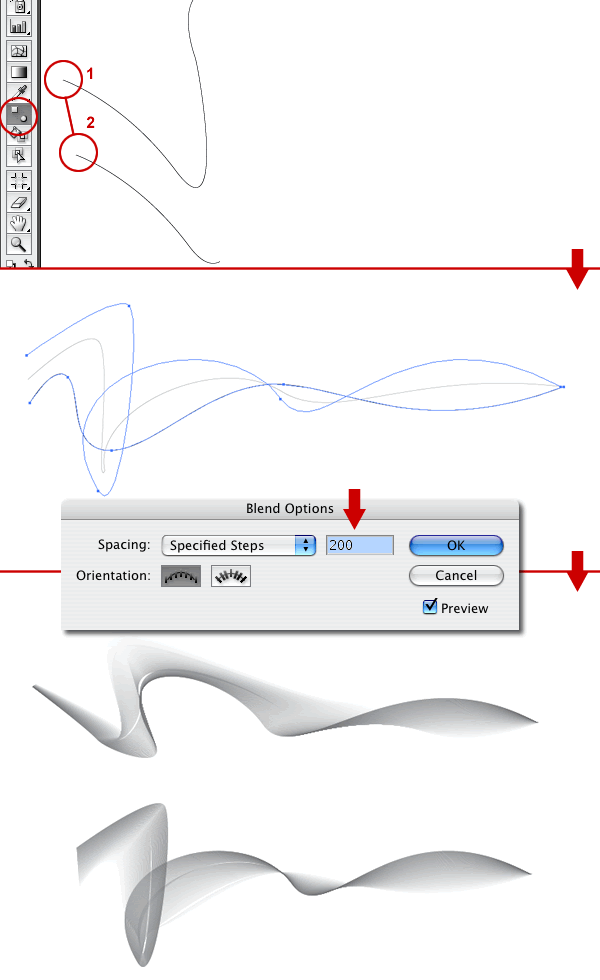
Выделите оба круга и выберите инструмент Blend/Переход (W). Кликните сначала по левой точке синего круга, затем по левой точке сиреневого.
Шаг 2
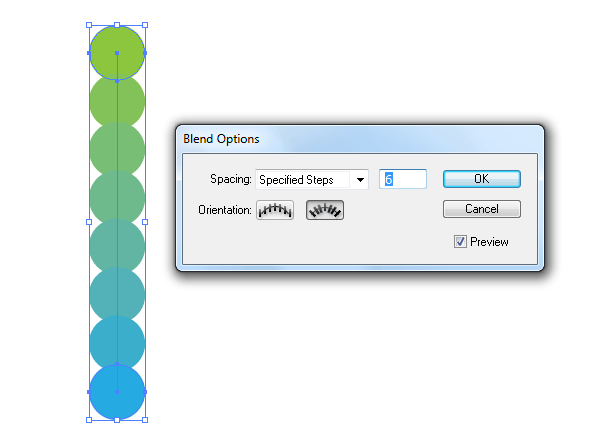
Нам нужен плавный переход. Для этого кликните дважды по инструменту Blend/Переход чтобы открыть настройки перехода. В окне укажите расстояние между элементами в 1 px и нажмите OK.
Шаг 3
Не снимайте выделение с перехода и выберите в меню Object > Blend > Replace Spine/Объект>Переход>Заменить траекторию. Эта опция поможет вам изменить расположение исходных кругов. Расположите их как показано ниже.
Шаг 4
Инструментом Direct Selection/Прямое выделение (A) выделите и дублируйте один из кругов, чтобы поставить точку над «i».
Шаг 5
Добавим фон. Инструментом Rectangle/Прямоугольник (M) нарисуйте черный квадрат по размеру холста и нажмите Shift-Command-[ чтобы послать его на задний план.
Шаг 6
Инструментом Text/Текст (T) введите слово “BYE”. Используйте шрифт Playfair Display размера 445 pt белого цвета.
Используйте шрифт Playfair Display размера 445 pt белого цвета.
Шаг 7
Не снимая выделения с текста, нажмите Shift-Command-O чтобы преобразовать текст в кривые. Затем Shift-Command-G чтобы разгруппировать текст.
4. Используем ластик
Мы хотим сделать так, чтобы слово на фоне переплеталось с нашим леттерингом. Для этого выделите букву B и поместите ее на передний план, нажав Shift-Command-].
Для буквы «Y» мы хотим более сложную схему. Для этого дублируйте ее и поместите копию на передний план. Инструментом Eraser/Ластик (Shift-E) сотрите лишние части. Так же поступите с буквой «E».
На картинке ниже желтым отмечены те части букв над леттерингом, которые остаются не стертыми.
5. Добавляем тень
Выделите леттеринг и выберите в меню Effect > Stylize > Drop Shadow/Эффект>Стилизация>Тень. Укажите параметры как показано ниже:
Результат
Автор урока Laura Keung
Перевод — Дежурка
Смотрите также:
- Летние уроки для Adobe Illustrator
- Текстовый эффект в стиле игры в Adobe Illustrator
- Изометрический текстовый эффект в Adobe Illustrator
Как смешивать объекты в Illustrator
Руководство пользователя Отмена
Поиск
Последнее обновление:
26 октября 2021 г. 13:10:22 по Гринвичу
13:10:22 по Гринвичу
- Руководство пользователя Illustrator
- Знакомство с Illustrator
- Введение в Illustrator
- Что нового в Illustrator
- Общие вопросы
- Системные требования Illustrator
- Иллюстратор для Apple Silicon
- Рабочая область
- Основы рабочего пространства
- Учитесь быстрее с помощью панели Illustrator Discover
- Создание документов
- Панель инструментов
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Введение в монтажные области
- Управление монтажными областями
- Настройка рабочего пространства
- Панель свойств
- Установить предпочтения
- Сенсорное рабочее пространство
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Посмотреть работу
- Использование сенсорной панели с Illustrator
- Файлы и шаблоны
- Инструменты в Illustrator
- Обзор инструментов
- Инструменты выбора
- Выбор
- Прямой выбор
- Выбор группы
- Волшебная палочка
- Лассо
- Монтажная область
- Выбор
- Инструменты навигации
- Рука
- Повернуть вид
- Зум
- Инструменты для рисования
- Градиент
- Сетка
- Конструктор форм
- Градиент
- Текстовые инструменты
- Тип
- Введите путь
- Вертикальный тип
- Тип
- Инструменты для рисования
- Перо
- Добавить опорную точку
- Удалить опорную точку
- Анкерная точка
- Кривизна
- Линейный сегмент
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Полигон
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Срез
- Инструменты модификации
- Поворот
- Отражение
- Весы
- Ножницы
- Ширина
- Свободное преобразование
- Пипетка
- Смесь
- Ластик
- Ножницы
- Быстрые действия
- Ретро-текст
- Неоновый светящийся текст
- Старый школьный текст
- Перекрасить
- Преобразование эскиза в вектор
- Введение в Illustrator
- Illustrator для iPad
- Знакомство с Illustrator для iPad
- Обзор Illustrator для iPad
- Illustrator на iPad: часто задаваемые вопросы
- Системные требования | Иллюстратор на iPad
- Что можно и что нельзя делать в Illustrator на iPad
- Рабочая область
- Рабочая область Illustrator на iPad
- Сенсорные клавиши и жесты
- Сочетания клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбрать и расположить объекты
- Создание повторяющихся объектов
- Смешивание объектов
- Рисование
- Рисование и редактирование контуров
- Рисование и редактирование фигур
- Тип
- Работа со шрифтом и шрифтами
- Создание текстовых рисунков вдоль контура
- Добавьте свои собственные шрифты
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Знакомство с Illustrator для iPad
- Облачные документы
- Основы
- Работа с облачными документами Illustrator
- Общий доступ и совместная работа над облачными документами Illustrator
- Делитесь документами для ознакомления
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы Illustrator | Общие вопросы
- Устранение неполадок
- Устранение неполадок при создании или сохранении облачных документов Illustrator
- Устранение неполадок с облачными документами Illustrator
- Основы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактировать пути
- Нарисуйте пиксельную графику
- Рисование с помощью инструментов «Перо», «Кривизна» или «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упростить путь
- Определение сетки перспективы
- Инструменты для работы с символами и наборы символов
- Настройка сегментов пути
- Создайте цветок за 5 простых шагов
- Перспективный рисунок
- Символы
- Рисование путей с выравниванием по пикселям для веб-процессов
- 3D-объекты и материалы
- О 3D-эффектах в Illustrator
- Создание 3D-графики
- Изображение карты поверх 3D-объектов
- Создать 3D-текст
- О 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выберите цвета
- Использование и создание образцов
- Настройка цветов
- Использование панели «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель цветовых тем
- Перекрасьте свою работу
- Покраска
- О покраске
- Краска с заливками и штрихами
- Группы быстрой заливки
- Градиенты
- Щетки
- Прозрачность и режимы наложения
- Применить обводку к объекту
- Создание и редактирование рисунков
- Сетки
- Узоры
- Выбрать и расположить объекты
- Выбрать объекты
- слоев
- Группировать и расширять объекты
- Перемещение, выравнивание и распределение объектов
- Объекты стека
- Блокировка, скрытие и удаление объектов
- Копировать и дублировать объекты
- Вращать и отражать объекты
- Переплетение объектов
- Изменение формы объектов
- Обрезка изображений
- Преобразование объектов
- Объединить предметы
- Вырезать, делить и обрезать объекты
- Марионеточная деформация
- Масштабирование, сдвиг и искажение объектов
- Смешивание объектов
- Изменение формы с помощью конвертов
- Изменение формы объектов с эффектами
- Создавайте новые фигуры с помощью инструментов Shaper и Shape Builder
- Работа с динамическими углами
- Усовершенствованные рабочие процессы изменения формы с поддержкой сенсорного ввода
- Редактировать обтравочные маски
- Живые фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное редактирование
- Тип
- Добавление текста и работа с текстовыми объектами
- Создание маркированных и нумерованных списков
- Управление текстовой областью
- Шрифты и типографика
- Тип формата
- Импорт и экспорт текста
- Формат абзацев
- Специальные символы
- Создать тип по пути
- Стили символов и абзацев
- Вкладки
- Текст и введите
- Поиск отсутствующих шрифтов (рабочий процесс Typekit)
- Обновление текста из Illustrator 10
- Арабский и еврейский шрифт
- Шрифты | Часто задаваемые вопросы и советы по устранению неполадок
- Создать 3D текстовый эффект
- Креативный типографский дизайн
- Тип масштабирования и поворота
- Межстрочный и межсимвольный интервал
- Переносы и разрывы строк
- Улучшения текста
- Орфографические и языковые словари
- Формат азиатских символов
- Композиторы для азиатских сценариев
- Создание текстовых дизайнов с помощью объектов смешивания
- Создание текстового плаката с помощью Image Trace
- Создание спецэффектов
- Работа с эффектами
- Графические стили
- Создать тень
- Атрибуты внешнего вида
- Создание эскизов и мозаик
- Тени, свечение и растушевка
- Краткое описание эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Графики
- СВГ
- Создать анимацию
- Срезы и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Размещение нескольких файлов
- Управление связанными и встроенными файлами
- Информация о ссылках
- Невстроенные изображения
- Импорт изображения из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud в Illustrator
- Библиотеки Creative Cloud в Illustrator
- Сохранить
- Сохранить работу
- Экспорт
- Использование иллюстраций Illustrator в Photoshop
- Экспорт обложки
- Сбор активов и экспорт в пакетах
- Файлы пакетов
- Создание файлов Adobe PDF
- Извлечь CSS | Иллюстратор CC
- Опции Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменить размер и ориентацию страницы
- Укажите метки обрезки для обрезки или выравнивания
- Начните работу с большим холстом
- Печать
- Надпечатка
- Печать с управлением цветом
- Печать PostScript
- Предустановки печати
- Следы принтера и кровотечения
- Распечатать и сохранить прозрачную иллюстрацию
- Ловушка
- Печать цветоделения
- Печать градиентов, сеток и цветовых сочетаний
- Белая надпечатка
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели переменных
- Автоматизация с помощью скриптов
- Автоматизация с действиями
- Устранение неполадок
- Проблемы со сбоями
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером устройства GPU
- Проблемы с устройством Wacom
- Проблемы с файлом DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Отправить отчет о сбое с помощью Adobe
- Повышение производительности Illustrator
Вы можете смешивать объекты для создания и распределения форм
равномерно между двумя объектами. Вы также можете смешивать два открытых
пути для создания плавного перехода между объектами, или вы можете
комбинируйте сочетания цветов и объектов для создания цветовых переходов
в форме определенного предмета.
Вы также можете смешивать два открытых
пути для создания плавного перехода между объектами, или вы можете
комбинируйте сочетания цветов и объектов для создания цветовых переходов
в форме определенного предмета.
Смешивание объектов — это не то же самое, что применение режимов наложения. или прозрачность для объектов. Для получения информации о режимах наложения и прозрачность, см. О программе режимы наложения.
После создания смешивания смешиваемые объекты рассматриваются как один объект. Если вы переместите один из исходных объектов или отредактируете исходный опорных точек объекта, смешение изменяется соответствующим образом. Кроме того, новые объекты, смешанные между исходными объектами, не имеют собственные опорные точки. Вы можете расширить смесь, чтобы разделить смесь в отдельные объекты.
Пример использования бленда для равномерного распределения фигур между два объекта Пример использования смеси для плавного распределения цвета между два предметаследующие правила применяются к смешиваемым объектам и связанным с ними цветам:
Вы не можете смешивать объекты сетки.

Если вы смешиваете один объект, окрашенный основным цветом и другой объект, окрашенный плашечным цветом, смешанные формы окрашены смешанным технологическим цветом. Если вы смешиваете между двумя различные плашечные цвета, триадные цвета используются для окраски промежуточных шаги. Однако если вы смешиваете оттенки одного и того же плашечный цвет, все ступеньки окрашены в процентах от плашечного цвет.
При смешивании между двумя объектами узора шаги смешивания будет использовать только заливку объекта на самом верхнем слое.
Если вы смешиваете между объектами, для которых режимы смешивания указаны с помощью панели «Прозрачность», смешанные шаги будут использовать только режим верхнего объекта.
При смешивании между объектами с несколькими атрибутами внешнего вида (эффекты, заливки или штрихи), Illustrator пытается смешать опции.
Если вы смешиваете два экземпляра одного и того же символа, смешивается шаги будут экземплярами этого символа.
 Если, однако, вы смешиваете между
два экземпляра разных символов, смешанные шаги не будут
экземпляры символов.
Если, однако, вы смешиваете между
два экземпляра разных символов, смешанные шаги не будут
экземпляры символов.По умолчанию переходы создаются в виде групп скрытой прозрачности, так что если какой-либо из шагов состоит из перекрывающихся прозрачных объектов, эти объекты не будут видны друг через друга. Вы можете изменить это настройку, выбрав смесь и сняв флажок Knockout Group в панель «Прозрачность».
Инструмент «Переход» и команда «Создать переход» позволяют вы создаете бленды, которые представляют собой ряд промежуточных объектов и цвета между двумя или более выбранными объектами.
Создайте переход с помощью инструмента «Переход»
Выберите инструмент «Переход».
Выполните одно из следующих действий:
Чтобы смешать в последовательном порядке без вращения, щелкните в любом месте каждого объекта, но избегайте опорных точек.

Чтобы выполнить переход к определенной точке привязки на объекте, щелкните опорную точку с помощью инструмента «Переход». Когда указатель над точкой привязки указатель изменится с белого квадрата на прозрачный с черной точкой в центре.
Чтобы смешать открытые пути, выберите конечную точку на каждом дорожка.
Когда вы закончите добавлять объекты в смесь, нажмите снова инструмент «Смешение».
По умолчанию Illustrator вычисляет оптимальное количество шагов для создания плавного перехода цвета. К управлять количеством шагов или расстоянием между шагами, устанавливать смешивание опции. (См. Смешение варианты.)
Создайте смесь с помощью Make Blend команда
Выбрать объекты, которые вы хотите смешать.
Выберите «Объект» > «Переход» > «Создать».
По умолчанию Illustrator вычисляет оптимальное количество шагов для создания плавного перехода цвета.
 К
управлять количеством шагов или расстоянием между шагами, устанавливать смешивание
опции.
К
управлять количеством шагов или расстоянием между шагами, устанавливать смешивание
опции.
Вы можете изменить параметры смешивания для существующего смешивания. Для этого выберите смешанный объект и выполните одно из следующих действий:
- Дважды щелкните инструмент «Переход»
- Выберите Object > Blend > Blend Options .
- На панели «Свойства» нажмите кнопку Параметры перехода в разделе Быстрые действия .
Появится диалоговое окно «Параметры перехода», в котором можно установить следующие параметры перехода:
Расстояние
Определяет количество шагов, добавляемых к бленду.
Гладкий цвет
Позволяет Illustrator автоматически рассчитывать количество шагов для переходов.
Если объекты заполнены или обведены разными цветами, шаги
рассчитываются таким образом, чтобы обеспечить оптимальное количество шагов для плавного
переход цвета. Если объекты содержат одинаковые цвета или если
они содержат градиенты или шаблоны, количество шагов основано на
на самом длинном расстоянии между краями ограничивающей рамки двух
объекты.
Если объекты содержат одинаковые цвета или если
они содержат градиенты или шаблоны, количество шагов основано на
на самом длинном расстоянии между краями ограничивающей рамки двух
объекты.
Указанные шаги
Управляет количеством шагов между началом и концом смешивания.
Заданное расстояние
Управляет расстоянием между шагами наложения. Расстояние указанный измеряется от края одного объекта до соответствующего края на следующий объект (например, с крайнего правого края одного объект к крайнему правому краю следующего).
Ориентация
Определяет ориентацию смешанных объектов.
Выровнять по странице
Ориентирует переход перпендикулярно оси x страницы.
Выровнять по пути
Ориентирует переход перпендикулярно траектории.
Параметр «Выровнять по странице», применяемый к переходу Параметр «Выровнять по контуру», примененный к переходу. путь, по которому выравниваются шаги в смешанном объекте.
По умолчанию корешок образует прямую линию.
путь, по которому выравниваются шаги в смешанном объекте.
По умолчанию корешок образует прямую линию.
- Чтобы настроить форму корешка, перетащите опорные точки и сегменты пути на позвоночнике с помощью Direct Инструмент выделения.
- Чтобы заменить позвоночник другим путем, нарисуйте объект использовать в качестве нового позвоночника. Выберите объект позвоночника и смешанный объект и выберите «Объект» > «Переход» > «Заменить». Позвоночник.
- Чтобы изменить порядок бленда на корешке, выберите смешанный объект и выберите «Объект» > «Переход» > Обратный позвоночник.
Выбрать смешанный объект.
Выберите «Объект» > «Переход» > «Обратить». Спереди назад.
Исходный порядок укладки (вверху) по сравнению с применением обратного Команда спереди назад (снизу)
Освобождение
смешанный объект удаляет новые объекты и восстанавливает исходные объекты.
Расширение смешанного объекта разделяет слияние на отдельные объекты, которые
вы можете редактировать индивидуально, как любой объект.
Выберите смешанный объект.
Выполните одно из следующих действий:
Больше похожего на это
- Смешивание объектов в Illustrator на iPad
- Изменение формы объектов
- Укладка объектов
Войдите в свою учетную запись
Войти
Управление учетной записью
Как создать переход цвета с помощью инструмента «Переход» в Adobe Illustrator
Поделиться
- Поделиться
- Твитнуть
- Поделиться
- Приколи
Adobe Illustrator • Учебные пособия IAROSLAV LAZUNOV • 4 июня 2013 г. • 5 минут прочтения
Тема: Adobe Illustrator
Сложность: Начальник
Оценка времени. посмотрите на технику создания бленд-объектов, которая поможет нам создавать плавные цветовые переходы. Также поговорим о проблемах, с которыми вы можете столкнуться, и о технике, которая позволит вам избежать неприятных артефактов.
Также поговорим о проблемах, с которыми вы можете столкнуться, и о технике, которая позволит вам избежать неприятных артефактов.
С помощью Blend Tool (W) мы можем добиться плавных переходов между цветами, получив тени, блики или просто цветовые пятна. Нижеприведенные иллюстрации являются примерами, в которых в основном использовались бленд-объекты.
Зеркало Алексея Оглушевича
Whisky on the Rocks Ярослава Лазунова
Рассмотрим подробнее технику создания бленд-объектов. Создайте два эллипса с заливкой разного цвета. Эллипсы расположены на нейтральном сером фоне, как показано на рисунке ниже.
Существует два способа создания объекта перехода из доступных форм. В первом способе берем Blend Tool (W) и последовательно кликаем по краям фигур.
Во втором способе выделите обе фигуры, затем перейдите в Object > Blend > Make (Cmd/Ctrl+Option/Alt+B).
Чтобы управлять параметрами смешиваемого объекта, дважды щелкните значок инструмента «Переход» (W) на панели «Инструменты» или выберите «Объект» > «Переход» > «Параметры перехода…».
В процессе работы бленд-объекты могут значительно замедлять скорость работы Adobe Illustrator, особенно при масштабировании монтажной области. Также количество шагов объекта влияет на размер итогового векторного файла. Поэтому советую в процессе использовать небольшое количество Указанных шагов и добиваться их оптимального количества, которое не сильно ухудшит качество перехода цвета.
Blend object — это динамический эффект. Это означает, что после его создания вы можете изменить цвета объектов, из которых он состоит, или применить к ним градиентную заливку. Выделять объекты удобно с помощью Инструмента «Прямое выделение» (А) или на панели «Слои».
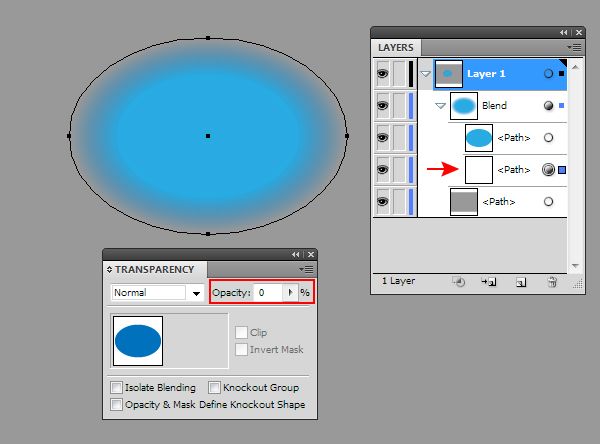
Вы также можете изменить непрозрачность объектов на панели «Прозрачность». Очень часто непрозрачность нижнего объекта устанавливается равной нулю. Это позволяет получить плавный переход между накладываемым объектом и базовыми объектами, такими как, например, фон.
Наконец, вы можете изменить форму объектов с помощью Инструмента «Прямое выделение» (А).
Вышеуказанные свойства позволяют решить большинство художественных задач.
Но не все так просто, когда речь идет о сложных формах, на основе которых должен быть создан blend object. Давайте рассмотрим проблемы, с которыми вы можете столкнуться. С помощью Type Tool (T) напечатайте букву R.
Теперь перейдите в Type > Create Outlines. В результате этих действий буква преобразуется в Compound Path. Первый объект готов.
Создадим второй объект, для этого перейдите в Object > Path > Offset Path… и установите значение смещения.
Измените цвет нового объекта, затем примените инструмент Blend Tool (W) к двум объектам.
Выглядит некрасиво, так как создаются артефакты вне форм, включенных в бленд-объект. Вы можете потратить уйму времени на исправление получившегося объекта, редактируя его формы, но я абсолютно не могу гарантировать вам, что вы достигнете желаемого результата. Конечно, вторую форму бленд-объекта можно создать другим способом, например с помощью Pen Tool (P) или Pencil Tool (N). Но я вам говорю, что результат будет не лучше, чем изображенный на картинке выше. В случае использования сложных объектов нужна другая методика и конечно же мы ее рассмотрим. Итак, вернемся на два шага назад к нашему письму.
Но я вам говорю, что результат будет не лучше, чем изображенный на картинке выше. В случае использования сложных объектов нужна другая методика и конечно же мы ее рассмотрим. Итак, вернемся на два шага назад к нашему письму.
Постарайтесь максимально упростить ее контур, удалив лишние точки, при этом форма буквы не должна существенно измениться. Для этого отличным подспорьем будут инструменты Удалить опорную точку и Инструмент прямого выделения (А). Скопируйте фигуру и вставьте ее впереди (Cmd/Ctrl+C; Cmd/Ctrl+F), затем залейте другим цветом.
Выберите оба объекта, затем перейдите в Object > Blend > Make. Теперь нам просто нужно двигать точки на верхнем объекте и управлять их ручками.
При использовании этой техники у вас не возникнет проблем с бленд-объектом. Секрет этого трюка прост: формы, включенные в blend-объект, должны иметь одинаковое количество точек . Используя эту технику, я создал «жидкий логотип», как показано на рисунке ниже.
