26 уроков по InDesign для новичков: Верстка каталогов и буклетов
Подборка уроков на русском языке по Adobe InDesign от Вадима Гранича, который несколько лет занимается версткой журналов и печатных материалов.
Эти уроки помогут освоить основные инструменты программы для начала работы в качестве верстальщика-фрилансера.
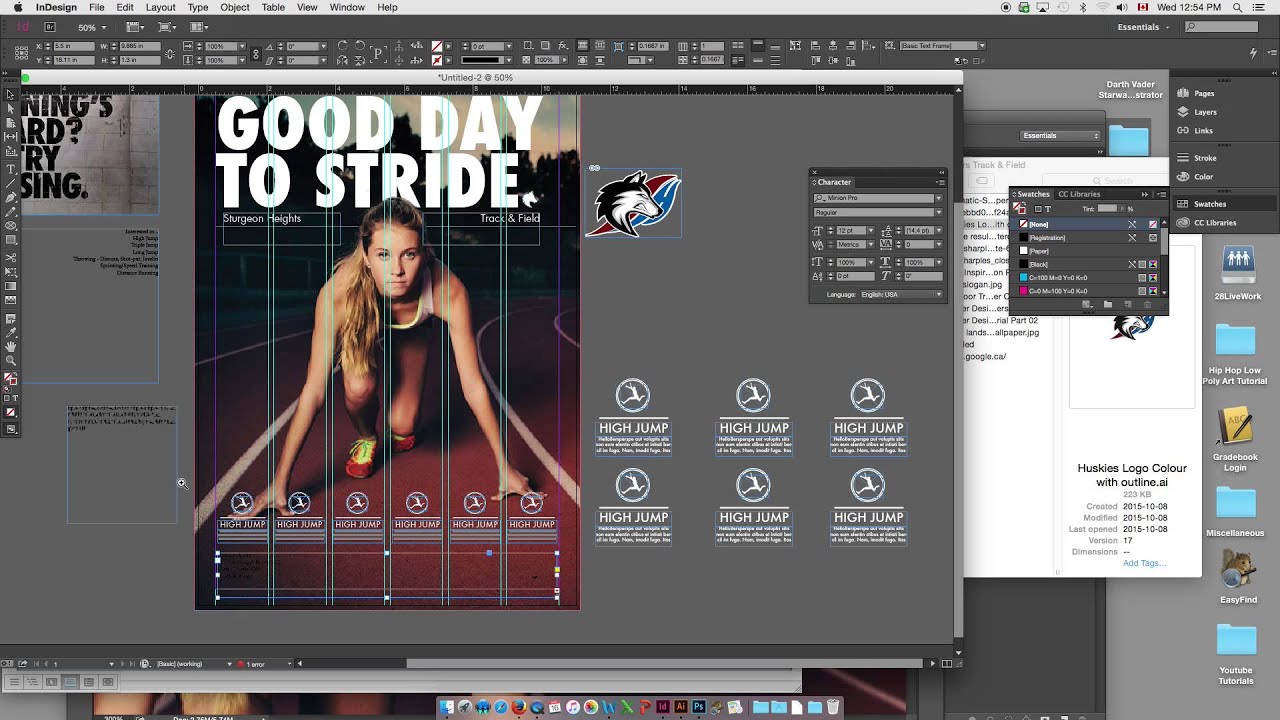
Урок верстки обложки журнала в InDesign CC 2015
Indesign CC вместе с Photoshop CC
Indesign урок: горячие клавиши, часть 1
Indesign урок: горячие клавиши, часть 2
Indesign урок: горячие клавиши, часть 3
Индизайн с Иллюстратором. Как работать в связке
Настройки Индизайна. Какие опции важны
Верстка визитки в Индизайн. Урок для новичков
Построение модульной сетки в InDesign.
 Очень подробно
Очень подробноТабуляторы в Индизайн и отточие. Урок о табуляции
Как работать с таблицей в индизайн
InDesign — как делать паттерны, узоры, орнаменты
Индизайн как вставить картинку в текст или фрейм
Модульная сетка каталога с фото в Индизайн
Каталог с модульной сеткой в Индизайн
Как сделать маркетинг кит в Индизайн
Как создать маркетинг-кит. Советы
Урок индизайн — техника тонирования
Урок верстки журнала в Индизайн. Работа с текстом
Как сделать евробуклет в Индизайн
Типографика — примеры из практики
Типографика — уроки дизайнерам из жизни
Как сделать маркетинг-кит с нуля.
Урок про иконочный шрифт в Индизайн
Аудит брошюры — производственная компания
Типографика в индизайн. Урок плакатов для новичков
Строение журнала. Adobe InDesign CS3
Строение журнала
Строение конкретного журнала может быть довольно сложным, если учитывать тематические разделы и их размещение в журнале. Однако в конечном итоге основными элементами любого журнала будут обложка, оглавление и внутренние полосы.
Однако в конечном итоге основными элементами любого журнала будут обложка, оглавление и внутренние полосы.
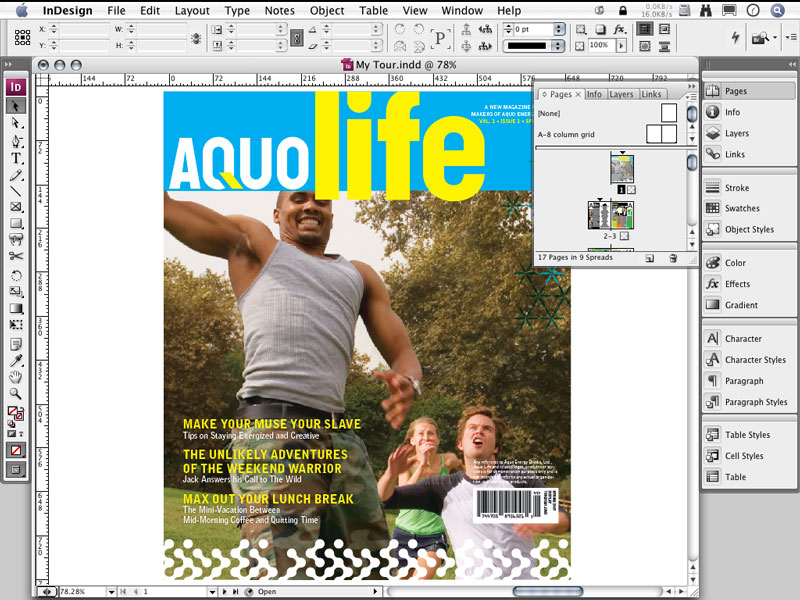
Строение обложки журнала заметно проще, чем строение первой полосы газеты. На обложке не размещают никаких материалов – статьи журнала традиционно большего объема, чем в газете, и все равно не поместятся; кроме того, в журнале используется более свободная компоновка материалов, более крупный шрифт – все это увеличивает объем текста.
На обложку журнала выносятся его название, информация о номере и дате выпуска, анонсы материалов. Традиционно основную площадь обложки занимает красочная фотография – это может быть тематическая фотография-анонс для главного материала или просто изображение, соответствующее основной тематике журнала.
Дизайн обложки журнала гораздо сложнее и разнообразнее, чем в газетах (рис. 4.1). Прежде всего, практически все журналы выпускаются с полноцветными обложками, даже если внутренние страницы напечатаны одним цветом. В газетах, конечно, также встречается многокрасочная или полноцветная печать, но гораздо реже.
Рис. 4.1. Оформление журнальных обложек
Хотя и существует общая стилистика дизайна обложки, в зависимости от ситуации принято вносить в нее коррективы. Основное изображение обложки может быть окрашено в разные цвета, и это влечет за собой изменение цветовой гаммы анонсов и заголовка. В зависимости от расположения смыслового центра изображения (главных и важных деталей на нем) может потребоваться изменение композиции обложки – к примеру, перемещение анонсов на другую сторону страницы. Обычно этого стараются избегать, чтобы не нарушать стилистику оформления, но дизайнер должен быть готов решить возникающие проблемы тем или иным способом.
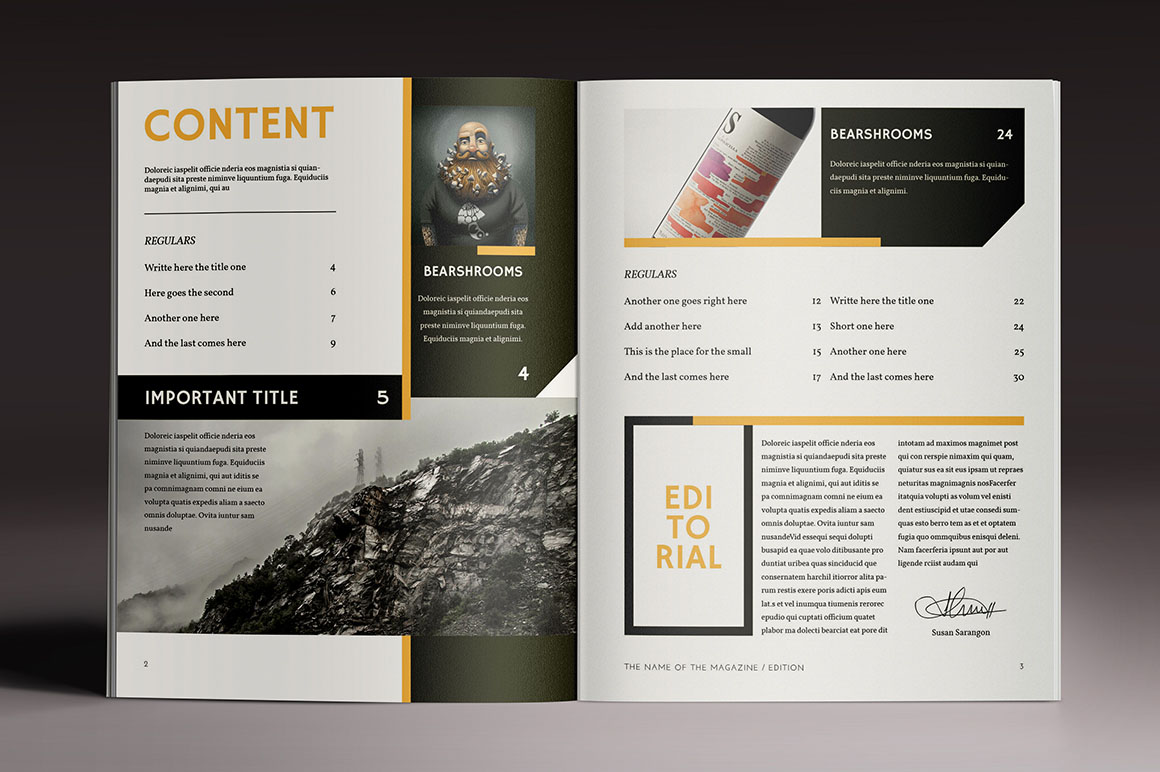
В журнале появляется также новый для нас элемент – оглавление или содержание. Объем средней газеты колеблется от 16 до 32 полос (не берем в расчет «монстров» наподобие New York Times), объем же журнала может достигать 100 и более страниц. В таком объеме информации достаточно сложно сориентироваться без указателя расположения материалов. Таким указателем и служит оглавление – в нем перечислены названия статей и рубрик с указанием страниц, на которых начинается тот или иной материал (рис. 4.2).
Таким указателем и служит оглавление – в нем перечислены названия статей и рубрик с указанием страниц, на которых начинается тот или иной материал (рис. 4.2).
Рис. 4.2. Оформление оглавления журнала
В книгах оглавление чаще располагается на последних страницах, в журнале же традиционно оно выносится в начало. Связано это с тем, что книги обычно читают от начала до конца, а в журнале почти все читатели выбирают только те материалы, которые им интересны, поэтому важность оглавления возрастает.
Оглавление может располагаться на первой странице журнала (или даже на обороте обложки), а может быть упрятано немного глубже – на третьей, пятой или седьмой странице. Это связано с тем, что многие издания предпочитают выносить рекламные страницы, заполненные полосными рекламными иллюстрациями, в самое начало журнала – так у них больше шансов быть замеченными читателем. Хорошо это или плохо – решать не нам, просто будем иметь в виду такую возможность.
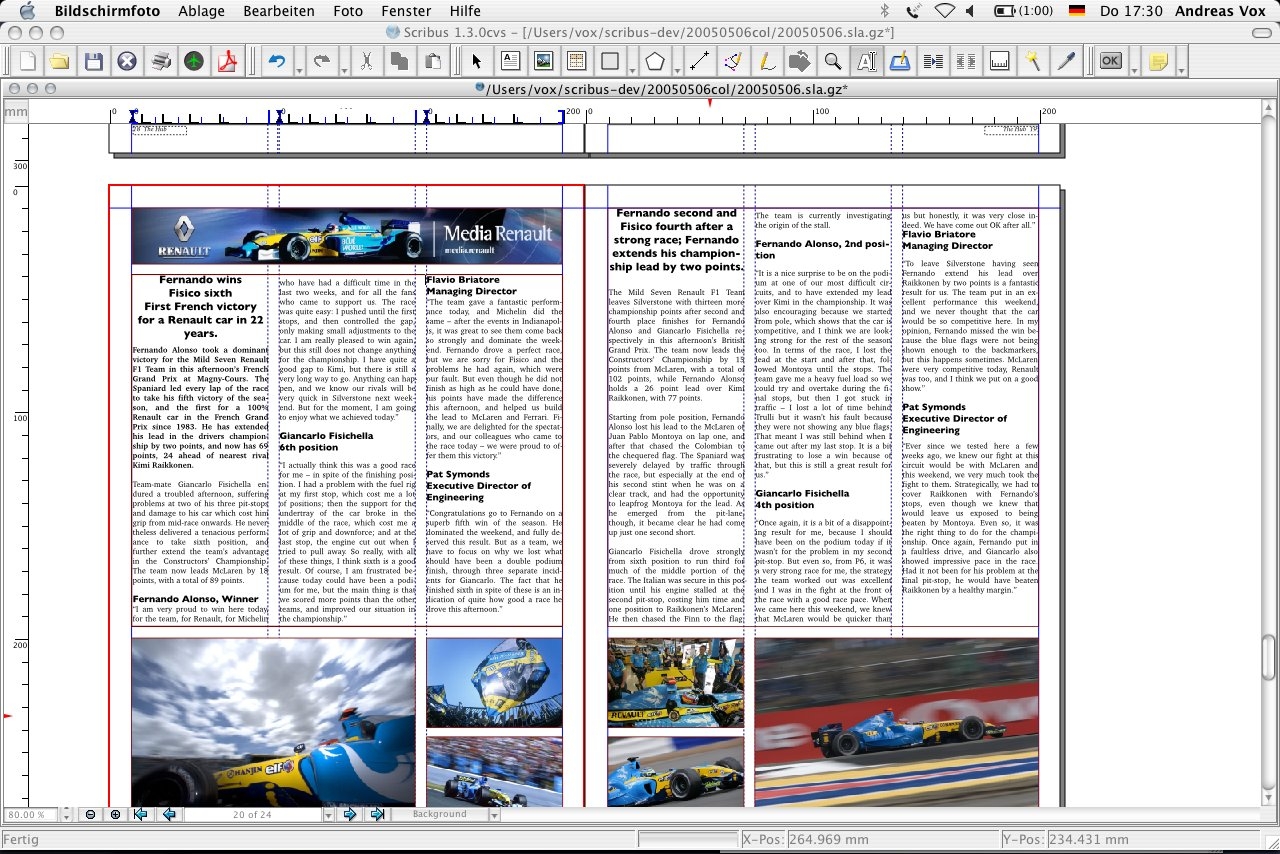
Верстка внутренних полос, как уже было неоднократно упомянуто, отличается более свободной композицией (рис. 4.3).
4.3).
Рис. 4.3. Оформление внутренних полос журнала
Большинство материалов журнала не обладает такой актуальностью, как газетные статьи, и ничто не мешает перенести материал, не вошедший в данный номер, на будущую неделю или месяц. В такой ситуации необходимость экономить пространство страницы несколько отступает, и дизайнер может оставлять свободные места на полосе. В частности, принято начинать каждую статью с новой страницы – это не всегда возможно, но к этому нужно стремиться, особенно если статья большая и занимает несколько страниц. Если дизайнер обнаруживает, что объема статьи не хватает для заполнения полос целиком, он может решить эту проблему увеличением площади или добавлением новых иллюстраций, вставкой новых врезок в текст (о них мы поговорим в следующем разделе). То же, но с точностью до наоборот, выполняется, если статья занимает несколько больше, чем целое число полос.
Данный текст является ознакомительным фрагментом.
Adobe Indesign — обучение в «Карьере-Юг»
ДАННЫЙ КУРС ВЫ МОЖЕТЕ ПРОЙТИ КАК В ОЧНОМ ФОРМАТЕ, ТАК И ДИСТАНЦИОННО.
С её помощью можно быстро и эффективно разрабатывать сложные макеты страниц с высоким качеством изображения.
На курсе Adobe InDesign Вы подробно изучите рабочую область программы и палитру инструментов, создание многостраничного документа, работу с текстом и графикой, со специализированными эффектами и форматирование отдельных символов и абзацев, применение трансформации объектов, работу с таблицами, со стилями, с цветом и печатью. На каждом занятии Вы будете отрабатывать практические задания, на конкретных примерах, и по итогу обучения самостоятельно сможете осуществить верстку нового макета.
Учебная программа курса: 1. Рабочая область программы и палитра инструментов.
- Создание нового документа, окно документа, перемещение по нему.
- Установка единиц измерения, применение линейки.
- Изучение панели инструментов.
- Настройка и сохранение рабочей области. Параметры просмотра.
- Загрузка текста и графического блока.
- Вставка графики, поддерживаемые форматы графических и текстовых файлов
- Модификация текстовых и графических блоков.
- Верстка иллюстраций. Управление качеством отображения иллюстраций
- Применение трансформации. Масштаб, вращение, деформация, дублирование, зеркальное отображение.
- Практическая работа № 1. Верстка журнальной полосы.
2. Создание многостраничного документа.
- Создание документа и его сохранение.
- Задание основных параметров страницы.

- Корректировка документа, использование библиотек.
- Взаимодействие с предыдущими версиями программы и импорт из других программ семейства ADOBE.
- Отдельные страницы документа. Вставка, удаление, перемещение, нумерация, добавление разделов.
- Свойства символа. Свойства абзаца.
- Верстка текста: основные правила и приемы.
- Настройки переносов. Расстановка переносов для русского языка.
- Связывание текстовых блоков.
- Мастер-шаблоны. Их применение.
- Работа с многостраничной публикацией.
- Практическая работа № 2. Верстка журнального разворота, нумерация
3. Верстка журнала в inDesign
- Особенности макетирования и верстки журнала. Состав журнала. Типовые макеты
- Использование нескольких мастер-шаблонов
- Многоколоночная верстка
- Вставка графики в форматах Photoshop и Illustrator.

- Сложные случаи обтравки и обтекания: импорт и создание обтравочных контуров.
- Разработка стилевого оформления журнала. Использование стилей
- Создание блоков сложной формы. Использование кривых Безье
- Использование прозрачности и визуальных эффектов
- Типографика: оптимальные значения полей, полосы набора, кегля и интерлиньяжа основного текста.
- Стили символов и абзацев.
- Размещение текста в заданном объеме.
- Экспорт в формате PDF
- Практическая работа № 3. Создание обложки журнала
4. Форматирование.
- Выделение, параметры заливки.
- Работа с цветом. Градиент, создание образцов.
- Работа с тенью, прозрачность объекта, размытие краев.
- Работа со специализированными эффектами.
- Форматирование отдельных символов и абзацев.
- Специальные символы, способы их вставки.

5. Верстка буклета в inDesign
- Макет издания, модульные сетки.
- Задание основных параметров страницы, мастер-страницы.
- Дизайнерская классификация шрифтов: гарнитуры (семейства) и начертания. Подбор шрифтов.
- Основные правила верстки.
- Расстановка переносов и проверка орфографии
- Практическая работа № 4. Верстка буклета
6. Трансформация объектов и работа с ними.
- Расположение на странице, вложенные объекты, слои.
- Создание групп объектов и их блокирование.
- Обтекание текстом, выравнивание и равномерное распределение, привязка объекта к тексту.
- Стили объектов.
7. Работа с таблицами.
- Создание таблицы. Редактирование таблицы
- Форматирование ячеек и всей таблицы.
- Вставка графики в таблицу.

- Импортирование таблиц из программ семейства Office.
- Применение стилей для ячеек и таблиц.
- Практическая работа № 5. Создание таблицы.
8. Верстка газеты в inDesign.
- Особенности макета газетной полосы.
- Варианты верстки отдельной статьи: взаимное расположение заголовков, фотографий с подрисуночными подписями и колонок текста.
- Отбор фотографий, определение их размера, кадрирование.
- Специальные элементы полосы: врезки, маркеры рубрик, информационные блоки.
- Особенности макета первой полосы.
- Практическая работа № 6. Верстка рекламного модуля по шаблону.
9. Допечатная подготовка
- Контроль наличия шрифтов и иллюстраций.
- Сбор работы для удаленной печати.
- Линиатура и разрешение.
- Работа с печатью.
 Проверка предварительная, сборка для переноса в типографию.
Проверка предварительная, сборка для переноса в типографию. - Печать на принтер: виды принтеров, параметры печати
- Предварительный контроль цветоделения
- Экспорт. Работа с различными форматами. Стили PDF.
- Практическая работа № 7. Верстка макета журнала.
10. Зачет.
Использование Photoshop для создания журнала
Мой вопрос:
Могу ли я создать журнал исключительно с помощью PhotoShop?
ДА, вы можете, НО это не отраслевой стандарт, и его очень не одобряют. Смотрите последний абзац.
Мое понимание:
Это просто случай использования CMYK и достаточно высокого разрешения.
Стандартным является 300 dpi для печати, но опять же, это зависит от носителя, качества, детализации и требуемой производительности.
Другое программное обеспечение:
InDesign для меня довольно чужд, хотя я читал, что он лучше подходит для обработки больших объемов текста.
InDesign в настоящее время является стандартом, потому что это просто продукт Adobe и хорошо работает с Illustrator и Photoshop. Некоторые магазины по-прежнему используют хороший оле-кварк, но обычно его используют как ссылку на людей, все еще застрявших в старые времена, или для ссылки на старый файл.
Запрос дополнительного контекста:
Мы будем благодарны за любые ссылки на ресурсы таким образом (например, хорошие сайты для обучения / шаблоны).
Adobe ведет телевизионный канал, известный как AdobeTV, и у них есть свой собственный журнал с учебными пособиями онлайн, известный как Layers Magazine.
Теперь, когда я ответил на ваш вопрос, обратите внимание, я не могу не подчеркнуть, насколько плоха идея использовать Photoshop для разработки печати, и вот несколько причин, почему:
- Доставка файлов будет практически невозможна, если только в формате PDF.
- Редактирование возможно, потому что размер вашего файла будет огромным, Id оценивается в 3-5 ГБ.

- Некоторые типографии, о которых я знаю, не будут печатать ваш дизайн, потому что при создании пластин они ужасны, и это потому, что дизайны не основаны на векторах.
Я добавлю больше, когда у меня будет свободное время.
Горацио Можно экспортировать / сохранить файл фотошопа таким образом, чтобы сохранить векторный формат текста (см., Например: graphicdesign.stackexchange.com/questions/6913 ). Делать что-нибудь с журналом в Photoshop — непростая перспектива.Mᴏɴᴋᴇʏ ♦
да, я знаю об этом, но если вы собираетесь пойти по этому пути, вы можете использовать Illustrator. Он не просил векторные программы, он просил помощи Photoshop, и если вы собираетесь учиться печатному дизайну, учитесь правильно, и это с InDesign. Единственное, что он должен использовать для Photoshop, — это изменение или корректировка изображения, и тогда вы все равно можете делать это в InDesign.
Горацио
Он не просил вектор, он спрашивал о журналах. Я уверен, что вы согласитесь с тем, что текст практически гарантирован, и, как правило, файлы шрифтов имеют векторный формат. В отличие от вас, я фактически ограничил свой комментарий в Photoshop, поэтому я не уверен, что вы понимаете, имея в виду, что я предложил другое программное обеспечение. Что касается того, думаю ли я, что программа Photoshop — хороший выбор для журналов, посмотрите «устрашающий» в словаре. С учетом всего сказанного, я думаю, вы достаточно хорошо освещали эту тему.
В отличие от вас, я фактически ограничил свой комментарий в Photoshop, поэтому я не уверен, что вы понимаете, имея в виду, что я предложил другое программное обеспечение. Что касается того, думаю ли я, что программа Photoshop — хороший выбор для журналов, посмотрите «устрашающий» в словаре. С учетом всего сказанного, я думаю, вы достаточно хорошо освещали эту тему.
DA01
@horatio, хотя текст может храниться как векторы, он все равно будет отображаться при окончательной настройке вывода PSD DPI, верно?
выбор сетки и виды макетов. Как создать собственный шаблон Word
Adobe Indesign или новая версия Adobe PageMaker представляют собой настольные издательские системы. Эти инструменты предназначены для разработки разметки чего угодно. InDesign – это идеальный выбор для создания документов, в которых вам нужна креативная разметка, пусть то будут постеры или газета. Инструмент предлагает множество параметров для обработки изображений и текста. Сегодня мы собрали 10 бесплатный шаблонов для Indesign, и надеемся, что вам они понравятся.
Сегодня мы собрали 10 бесплатный шаблонов для Indesign, и надеемся, что вам они понравятся.
Предлагает вам простую складную брошюру, разработанную в InDesign CS5, которую вы можете скачать бесплатно.
Взаимодействуйте эффективно при помощи складной брошюры размером 11 x 8.5. Она идеально подойдет для представления услуг и преимуществ вашей компании. Вы можете поменять цвета и фотографии, если понадобится. Все использованные фотографии и шрифты бесплатны.
03.
Данный шаблон складной брошюры опрятный и элегантный, и позволит вам представить вашу компанию, услуги или продукт в более привлекательной манере.
В данный PSD-файл включены бесплатные коллажи и шрифты. Наша креативная брошюра без труда подойдет вашим требованиям. Все, что вам нужно сделать, лишь отредактировать цвета, изображения и текст. Все слои разделены и отсортированы по группам. К тому же, данный шаблон уже подготовлен к печати (CMYK, 300dpi).
Печать каталогов – это один из наиболее эффективных способов рекламы продукции и услуг. В общем, каталог – это буклет, но гораздо больше в размерах, и при этом представляет информацию о продукции/услугах, дает описания, типы, цены и информацию о производителях. Каталоги позволяют потребителю познакомиться с ассортиментом продукции компании.
В общем, каталог – это буклет, но гораздо больше в размерах, и при этом представляет информацию о продукции/услугах, дает описания, типы, цены и информацию о производителях. Каталоги позволяют потребителю познакомиться с ассортиментом продукции компании.
05.
Шаблоны были позаимствованы из ресурса InDesign Brochure Template: Cars, который выпускается под лицензионным соглашением «Attribution-Non Commercial Share Alike 3.0 Unsorted». Если вы не совсем понимаете, что это означает, то просим вас перейти по приведенной ссылке.
Auto Shop Catalogue.indd – шаблон для InDesign
— Auto Shop Catalogue.inx – взаимозаменяемый файл InDesign для Adobe InDesign CS2
— Auto Shop Catalogue.pdf – PDF-предварительный просмотр шаблона в высоком разрешении.
Данный бесплатный шаблон InDesign для журнала был создан в очень простой манере. Шаблон предлагает вам 20 вариантов разметки страницы и различные стили (абзацев, символов и так далее), и представляет собой отличную основу для создания и публикации собственного журнала.
Шаблоны были позаимствованы из Magazine Template: Think, который распространяется под лицензионным соглашением «Attribution-Non Commercial-Share Alike 3.0 Imported». Если вы не совсем понимаете, что это означает, то просим вас перейти по приведенной ссылке.
Zip-архив включает следующие файлы:
Red Borders Magazine.indd – шаблон InDesign
— Red Borders Magazine.inx – взаимозаменяемый файл InDesign для Adobe InDesign CS2
— Red Borders Magazine.pdf – PDF-предварительный просмотр шаблона в высоком разрешении.
Современный и стильный шаблон настенного календаря в формате А3, который вы можете использовать абсолютно бесплатно! Шаблон имеет большое пространство для изображения, куда вы можете поместить собственные картинки или фотоснимки. Цветовая схема изменяется от месяца к месяцу, и все выглядит очень слаженно, так как цветовое содержание на снимках гармонирует с цветом каждого месяца. Блоки с датами довольно большие, и позволяют вам записывать различные события и заметки.
08.
Профессиональный шаблон Indesign (дизайн с направляющими).
Нажмите Создать.Белый прямоугольник находится в левой верхней части экрана. При этом откроется новый документ.
- Пропустите этот шаг на компьютерах Mac.
Укажите название газеты. Напечатайте на странице название газеты или желаемый заголовок.
Начните с новой строки.Нажмите кнопку
в документе, чтобы перейти на новую строку.
- Этот шаг позволит добавить колонки, но при этом оставить название газеты в исходном виде.
Нажмите Разметка страницы. Эта вкладка находится на синей ленте в верхней части окна Word. При этом в ленте откроется панель инструментов Разметка страницы .
Нажмите Колонки. Этот пункт находится в левой части панели Разметка страницы .
 На экране появится выпадающее меню.
На экране появится выпадающее меню.Нажмите Другие колонки…. Этот пункт находится внизу списка Колонки . Появится окно с дополнительными возможностями.
Выберите число колонок.Например, нажмите
Две в верхней части окна, чтобы разделить свою газету на две колонки.
- Также можно указать число в поле «Число колонок», выбрав необходимое количество.
Выберите выпадающее меню «Применить». Поле находится в левой нижней части окна.
Выберите До конца документа. Укажите данный пункт в выпадающем меню, чтобы применить количество колонок ко всему документу за исключением заголовка.
Нажмите OK. После этого документ Word будет разделен на выбранное количество колонок.
Добавьте текстовое содержимое.Начните с заголовка, затем нажмите кнопку
и напечатайте раздел. Когда дойдете до конца, оставьте пару пустых строк, а затем укажите следующий заголовок и напечатайте следующий раздел.

- В процессе ввода текста колонки будут заполняться слева направо.
Вставьте фотографии.Нажмите на место в газете, куда нужно вставить фотографию, после чего нажмите вкладку
Вставка , затем
Рисунок , выберите изображение и нажмите
Вставить в правом нижнем углу окна.
- Фото можно уменьшить либо увеличить, если потянуть за угол изображения.
- Нажмите на фото, затем выберите вкладку Формат , далее Обтекание текстом , после чего выберите вариант обтекания, чтобы текст располагался вокруг изображения.
Выровняйте название газеты по центру. Нажмите вкладку Главная , выделите текст названия, а затем нажмите иконку «Выровнять по центру» в виде выровненных по центру горизонтальных линий в блоке «Абзац».
Измените формат газеты.Программа позволяет добавить множество различных деталей перед сохранением, но чаще всего меняют такие параметры:
- Шрифт и размер текста — выделите часть текста, которую нужно изменить, затем щелкните по направленной вниз стрелке права от текущего шрифта в блоке «Шрифт» вкладки Главная .
 Ctrl+S (Windows) или ⌘ Command+S (Mac), чтобы сохранить газету, после чего выберите папку для сохранения, введите название и нажмите Сохранить . Ваша газета готова!
Ctrl+S (Windows) или ⌘ Command+S (Mac), чтобы сохранить газету, после чего выберите папку для сохранения, введите название и нажмите Сохранить . Ваша газета готова!
- Шрифт и размер текста — выделите часть текста, которую нужно изменить, затем щелкните по направленной вниз стрелке права от текущего шрифта в блоке «Шрифт» вкладки Главная .
Откройте Microsoft Word. Дважды щелкните по значку Word, который выглядит как белая буква «W» на синем фоне.
Создание газеты или новостной рассылки — дело стоящее и полезное. С ее помощью вы можете сообщить своей семье последние новости или рассказать сотрудникам о новых событиях в жизни компании, а то и вовсе показать, скажем, студентам, что такое журналистика! Редактор Microsoft Word дает возможность без особых проблем создать газеты и новостные рассылки, о чем мы вам, собственно, сейчас и расскажем.
Метод 1 из 3: Дизайн газеты
Возьмите несколько газет.
Вдохновляйтесь тем, что видите на прилавках газетных киосков. Смотрите и думайте, что удачно, а что — не очень. Смотрите и учитесь тому, как надо располагать заголовки и изображения, чтобы те привлекали читателя. Попробуйте понять, как взаимодействуют все эти базовые элементы газеты.
- Истории — суть газеты, большая часть текста.

- Изображения — тоже важный момент, ведь они разбивают стены текста и предоставляют контекст для историй. Кроме того, важны подписи, объясняющие значение изображений.
- Заголовки — первое, что увидит читатель. Именно заголовки помогают читателям понять, купит он газету или же нет.
- Боковые полосы — в них содержится дополнительная информация по теме истории.
Перед началом работы необходимо продумать шаблон. Именно так. Будет весьма неплохо, если набросок того, как должна выглядеть газета, будет у вас в голове или на черновиках еще до того, как вы откроете текстовый редактор.
Нарисуйте разные страницы. Первая страницы существенно отличается от всех прочих, а у разных разделов может быть слегка отличающийся стиль.Рисуйте линии, чтобы увидеть, как колонки влияют на вид страницы. Слишком много колонок — текст кажется слишком скученным. Слишком мало колонок — все кажется каким-то блочным, угловатым…Располагайте текстовые блоки по-разному. Размещайте текст вокруг изображений, помещайте изображение под или над текстом, в общем — сами смотрите.Экспериментируйте с положение заголовков. Заголовки, как вы помните, должны привлекать внимание читателей, но не отвлекать их.
Размещайте текст вокруг изображений, помещайте изображение под или над текстом, в общем — сами смотрите.Экспериментируйте с положение заголовков. Заголовки, как вы помните, должны привлекать внимание читателей, но не отвлекать их.
Определитесь с размером страницы. В Америке, к примеру, стандартный формат — 37х55 сантиметров. Да, в текстовом редакторе можно и не такое сделать — но вот распечатаете ли вы такие листы на домашнем принтере?
Обратитесь к формату новостной рассылки. А что, всего две колонки и стандартный лист А4.Сгиб газетных листов таки влияет на дизайн. Обычная газета сгибается пополам горизонтально, чтобы важный контент оставался на верхней половине первой страницы.
Соберите все ваши статьи в подходящих форматах. Если вы занимаетесь дизайном, то у вас наверняка будут статьи от множества авторов. Убедитесь, что вы можете работать с форматом этих статей, чтобы потом проблем не было.
Метод 2 из 3: Создание газеты
Создайте новый документ в текстовом редакторе.
Открыв Word, вы можете либо просто создать новый документ, либо создать его из шаблона.
- Шаблоны: меню Template, раздел Newsletter. Там вы сможете выбрать из множества шаблонов, созданных в Microsoft. В этих шаблонах зачастую имеются инструкции о том, как менять текст и изображения. Шаблоны — это вариант для тех, кто спешит и хочет как можно быстрее сделать газету.
- Те же, кто хотят сделать все самостоятельно, могут выбрать просто создание нового документа.
Измените размер страницы. Если вы выбрали формат новостной рассылки, то можно оставить размеры по умолчанию. Если же вы хотите полномасштабную газету, то придется кое-что изменить:
Откройте вкладку Page Layout > Page Setup. там кликните на стрелочку внизу справа.В появившемся окне откройте вкладку Paper, из выпадающего меню выберите Custom Size. Ширину задайте равной 15, высоту — 22.Проигнорируйте предупреждение программы о том, что документ вылез за поля печати. Если вы не будете печатать дома — это не проблема. Без широкоформатного монитора просмотр страницы теперь будет сложным делом.
Без широкоформатного монитора просмотр страницы теперь будет сложным делом.
Создайте заголовок. Дважды кликните на раздел заголовка документа, который расположен выше верхней границы. Откройте вкладка Header & Footer Design. Там можно вставить даты, номера страниц и изменить расположение заголовков.
Как правило, на первой странице газеты помещен другой заголовок. Название и даты здесь вполне уместны. Чтобы задать для первой страницы отличный заголовок, перейдите в меню Design > Options > Different First Page.Изменить шрифт и стиль заголовка можно так же, как и шрифт и стиль обычного текста.Можно нарисовать заголовок в графическом редакторе и просто вставить его в Word картинкой. Метод 3 из 3: Заполнение контентом
Колонки.
Word может автоматически создать колонки, которыми будет форматироваться добавляемый вами контент. Впрочем, тут у вас есть несколько вариантов. Чтобы получить доступ к созданию колонок, откройте вкладку Page Layout > Page Setup > Columns.
- Задайте количество колонок, которое желаете видеть.
- По клику на More Columns вы получите доступ к созданию настраиваемых колонок. Разместите курсор там, где вы хотите внести в колонку изменение, перейдите в меню More Columns > This point forward и кликните Apply to. Все, что выше курсора, не изменится, все, что ниже — изменится.
- Полезно будет учитывать то, как будет выглядеть статья при той или иной длине колонок. Поверьте, работа над параметрами колонок — это сложный момент.
IКартинки. Через вкладку Insert откройте папку с картинками, выберите нужные и вставьте их. Текстовый редактор вставит изображение туда, где находится курсор. Затем откроется вкладка Format.
Вы можете перемещать изображение и менять его размеры с помощью мышки.Вы можете изменить способ отекания текстом изображения через меню Arrange > Text Wrapping.Чтобы свободно перемещать изображение по странице, кликните на кнопку Position в меню Arrange. Выберите любую опцию в разделе With Text Wrapping. Так вы разблокируете изображение и сможете перемещать его куда угодно.
Так вы разблокируете изображение и сможете перемещать его куда угодно.
Подписи к картинкам. В Word’е вы можете добавить подпись к любому изображению, вставленному в ваш документ. Тут все просто — правый клик на изображение, опция Insert Caption. В открывшемся окне надо будет ввести сам текст подписи.
Галочка в поле Exclude Label не даст редактору печатать общий ярлык перед вашей подписью.Менять шрифт и стиль подписи можно так же, как и шрифты и стили всех прочих текстов.
Боковые полосы. Их (и не только) можно добавить с помощью меню Insert > Text Box. Текстовый редактор предложит на выбор несколько стилей, хотя всегда можно нарисовать и свой собственный, выбрав из нижней части меню опцию Draw Text Box.
Текстовые поля можно перемещать и увеличивать/уменьшать.
Шрифт и стиль. Итак, содержимое газеты у вас есть. Почему бы теперь не поиграть со стилями? Сами понимаете, чем удобнее будет читать газету — тем лучше! Хороший выбор шрифта — это куда важнее, чем можно показаться!
Экспериментируйте с заголовками, пока не найдете лучшее сочетание размера и вида. Убедитесь, что газета в плане внешнего вида однородна. Да, шаблоны могут слегка меняться от раздела к разделу, но общие моменты (шрифт, размер шрифта и т.д.) должны оставаться неизменными.
Убедитесь, что газета в плане внешнего вида однородна. Да, шаблоны могут слегка меняться от раздела к разделу, но общие моменты (шрифт, размер шрифта и т.д.) должны оставаться неизменными.
Decide on your colors. Traditional newspapers use color sparingly for both dramatic effect and for economic reasons. Color printing is significantly more expensive than black-and-white printing. Decide what elements of your paper, if any, necessitate the use of color.
Впрочем, если вы будете распространять газету в цифровом формате — ни в чем себе не отказывайте, но и меру знайте.
Двусторонняя печать. Чтобы все выглядело как самая настоящая газета, нужно печатать на двух сторонах листа! тут вам надо лезть в настройки принтера и проверять, умеет ли он такое.
Финальная правка. На этапе финальной правки вы должны найти все ошибки и опечатки, что умудрялись скрываться от вас до этого самого момента. Да и вообще — найдите и устраните все проблемы. Проверьте все, ведь качество вашего издания будет непосредственно зависеть от того, насколько качественно вы все проверите!
- Чтобы ваша газета выглядела совсем “по-газетному”, подберите какой-нибудь из тех шрифтов, что часто используются в популярных газетах.
 Найти такие шрифты на тематических сайтах не составит проблемы.
Найти такие шрифты на тематических сайтах не составит проблемы. - Шаблоны в газетном стиле — это хорошо. Некоторые сайты даже предлагают всем желающим скачать шаблоны для текстовых редакторов, с помощью которых можно создавать газеты… ну или что-то на них очень похожее. Использование таких шаблонов может здорово сэкономить ваше время.
Набрать простой текст в Ворде умеет каждый школьник, но вот бывает необходимо разбить текст на колонки. Может вам понадобиться создать школьную газету или вы хотите издавать свои буклеты или листовки. Не важно, что именно. Важно то, что это в Word 2010 делается очень легко и быстро. Создавать брошюру мы уже научились.
Теперь давайте попробуем создать текст в несколько колонок или, как их еще называют в газетных колонках.
Как разбить текст на колонкиВыделите весь текст (или часть документа), который вам необходимо разбить на колонки, и нажмите в меню — Разметка страницы – на кнопку – Колонки -, и выберите необходимое количество колонок. Я для примера выбрала три колонки.
Я для примера выбрала три колонки.
Вот, что у меня получилось.
Как вы понимаете, таким образом можно создать любое доступное для программы количество колонок. Все делается на полном автомате. Тут же можно размещать и диаграммыи таблицы, и графические объекты. Пробуйте и совершенствуйтесь.
Разбивка на колонки происходит таким же образом.
Удачи! С Вами была – Людмила
Евгения Штейдле
Создание газеты в программе Microsoft Office Publisher. Мастер-класс для педагогов
муниципальное бюджетное дошкольное образовательное учреждение №27
«Детский сад комбинированного вида»
Создание газеты в программе Microsoft Office Publisher
Мастер-класс
Составила :
Штейдле Е. С.
Кемерово
Каждый педагог использует множество форм и средств работы с детьми, для привлечения родителей воспитанников к образовательному процессу дошкольного образовательного учреждения. Традиционные формы уже не вызывают интереса. Необходимы новые формы и приемы, которые еще мало известны и вызывают трудности при работе с ними.
Необходимы новые формы и приемы, которые еще мало известны и вызывают трудности при работе с ними.
Сегодня я познакомлю Вас с , а кто в ней работал напомню. Данная программа предлагает педагогу широкий набор макетов и типов публикаций для создания профессиональных печатных публикаций, веб-публикаций : буклеты, бумажные модели, бюллетени, визитные карточки, информационные таблички, календари, открытки, объявления, плакаты, почетные грамоты, приглашения, программки , веб-узлы и т. д. Например, с помощью приложения «Бюллетени» к программе Publisher Вы вместе с детьми можете создавать газеты , «Бумажные модели» и «Информационные таблички» помогут Вам в создании демонстрационного или раздаточного материала для образовательной деятельности, «Приглашения» — в написании пригласительных для родителей или гостей на какое-то мероприятие или родительское собрание, «Почетные грамоты» — в создании благодарственных писем или грамот для награждения. В приложениях Publisher для многих типов публикаций имеются заготовки публикаций, называемые также мастерами создания публикаций . Каждая из таких заготовок доступна во многих разных оформлениях. Можно просмотреть набор заготовок публикаций по типу публикаций либо по стилю дизайна.
В приложениях Publisher для многих типов публикаций имеются заготовки публикаций, называемые также мастерами создания публикаций . Каждая из таких заготовок доступна во многих разных оформлениях. Можно просмотреть набор заготовок публикаций по типу публикаций либо по стилю дизайна.
Задачи мастер — класса :
1. Знакомство с видами буклетов, основными моментами изготовления «успешного» буклета.
2. Знакомство с программой Microsoft Office Publisher :
3. Знакомство с алгоритмом создания газеты в виде буклетов в Microsoft Office Publisher ;
4. Формирование интереса у педагогов к использованию ИКТ в работе;
1. Оформление и содержание буклета, газеты и др .
Перед созданием газеты перед собой следует поставить следующие вопросы :
1. Для чего эта газета ?
2. Для кого она создается ? Кто будет ее читать?
3. Каким образом она будет распространяться?
Газета – один из самых трудоемких проектов, требующий владения сразу несколькими компьютерными программами : Word (тексты, Publisher (верстка) и техникой (цифровой фотоаппарат, видеокамера, сканер и пр. ) .
) .
Предлагаю Вашему вниманию сегодня попробовать сдать газету нашего сада , а именно разместить информацию о нашем мероприятии посвященное ИКТ, выполненной в программе Microsoft Office Publisher . Следовательно, у нас будет 2 листа : титульный лист (1 страница) и анонс о мероприятии (2 страница) . Всю информацию можно будет взять в папке на рабочем столе «Газета » (фото, информация о детском саде и заведующей, логотип) . Нужно только копировать необходимый текст или картинку и вставлять в публикацию.
1. Итак, войдем в программу Publisher . Найти ее можно, нажав последовательно Пуск, Все программы , Microsoft Office , Microsoft Office Publisher . Или значок этой программы можно найти на панели задач (внизу рабочего стола) .
2. На главной панели программы в каталоге нажимаем — Создать
3. И в раскрывшемся списке выбираем-Бюллетень (слайд 4)
В окне появляется множество разнообразных четырехполосных газетных заготовок . Формат каждого бюллетеня имеет свое название – Путешествие, Горошины, Зубчики, Эхо. Открывая последовательно разные листки, выбираем понравившийся. Текстовая информация. Весь текст в Publisher находится в своеобразных контейнерах, называемых текстовыми полями. В бюллетене каждая колонка является отдельным текстовым полем, причем эти поля соединяются, чтобы текст перетекал из одной колонки в другую. Создавая полностью новое текстовое поле, не беспокойтесь о его точном расположении и размерах. В любой момент колонки можно переместить, кроме того, можно изменить размер текстового поля. Помните, что текст должен читаться и быть красиво отформатирован.
Формат каждого бюллетеня имеет свое название – Путешествие, Горошины, Зубчики, Эхо. Открывая последовательно разные листки, выбираем понравившийся. Текстовая информация. Весь текст в Publisher находится в своеобразных контейнерах, называемых текстовыми полями. В бюллетене каждая колонка является отдельным текстовым полем, причем эти поля соединяются, чтобы текст перетекал из одной колонки в другую. Создавая полностью новое текстовое поле, не беспокойтесь о его точном расположении и размерах. В любой момент колонки можно переместить, кроме того, можно изменить размер текстового поля. Помните, что текст должен читаться и быть красиво отформатирован.
Обратите внимание, что для грамотной верстки многостраничного издания нижняя и верхняя граница текста или блоков на каждой странице должны находиться на одном и том же уровне. В Publisher это возможно , в отличие от текстового редактора Word. Роль границ в издании иногда выполняют цветные блоки, заполненные текстом или графикой.
4. Подбираем цвета для макета по образцу, для того, чтобы стиль газеты был единым
5. Бюллетень предусмотрительно размечен : там есть место для названия газеты , колонка передовицы, “квадратик” для фотографии или картинки.
6. Вписываем название газеты “Звездочка” . Затем помещаем в маленькие рамочки под заголовком дату выхода и порядковый номер издания : 18 апреля 2018, Выпуск 1 (1, а также помещаем название детского сада в левый верхний угол.
7. Вставляем текст и картинки по необходимой тематике .
8. Изменяем размер рисунка (сжимаем за угол картинки, располагаем в тексте)
9. Оформляем страницу 1, затем страницу 2.
10. Просмотрим общий вид буклета .
13. Напечатаем буклет.
Алгоритм создания буклета :
1. Запускаем программу Microsoft Office Publisher :
Пуск, Все программы Microsoft Office , Microsoft Office Publisher
2. Выберем Типы публикаций, Буклеты, Выбираем вид буклета, Создать .
3. Измените (по желанию) дизайн буклета.
Параметры Цветовая схема (выбрать) Шрифтовая схема (выбрать) Макеты публикаций (выбрать
4. Вставляем текст и картинки по необходимой тематике (из своих источников копировать — вставить) .
Изменяем размер рисунка (сжимаем за угол картинки, располагаем в тексте.
5. Оформляем страницу 1, затем страницу 2.
6. Просмотрим общий вид буклета (для каждой страницы отдельно. Предварительный просмотр)
8. распечатываем нашу газету .
Файл Печать Страница (1) Число копий (1) Печать
Переворачиваем лист Файл Печать Страница (2) Число копий (1) Печать.
А теперь, Уважаемые коллеги, я предлагаю Вам разделиться на подгруппы и самостоятельно попробовать создать газету о нашем прошедшем сегодняшнем мероприятии. Вы можете оставить свои впечатления на память о нас в своей газете . На ваших компьютерах есть папки с фотографиями нашего мероприятия, и есть фото наших праздников. Вы можете выбрать то, что вам понравилось больше всего и приступать к разработке газеты . Всем приятной работы.
Вы можете выбрать то, что вам понравилось больше всего и приступать к разработке газеты . Всем приятной работы.
Публикации по теме:
Деловая игра для педагогов ДОУ «Выпуск газеты» Цель: Систематизировать знания педагогов об инновационных формах работы с родителями. Задачи: расширение знаний педагогов о.
Мастер класс для педагогов по теме: Повышение экологической компетенции педагогов. Програмное содержание: Расширять и систематизировать.
Мастер-класс для педагогов «Повышение экологической компетенции педагогов» Програмное содержание: Расширять и систематизировать экологические знания педагогов. Активизировать и развивать умственную и эмоциональную.
Мастер-класс для педагогов «Применение артикуляционной гимнастики в работе педагогов ДОУ» Мастер-класс для педагогов: Тема: «Применение артикуляционной гимнастики в работе педагогов ДОУ»Формирование правильного звукопроизношения.
МАСТЕР-КЛАСС ДЛЯ ВОСПИТАТЕЛЕЙ ТЕМА: «Проектирование – совместной и самостоятельной деятельности с детьми 2 младшей группы по оздоровительной.
15.1 Теоретические сведения
Для размещения текста в газетных статьях, журналах, брошюрах используются колонки . В документах Microsoft Word размещение текста в колонках может быть осуществлено одним из способов: использованием табуляции; использованием таблиц; созданием газетных колонок . В газетных колонках текст переходит с низа одной колонки наверх другой, как в газетах и журналах.
В Microsoft Word можно создавать газетные колонки либо с помощью пиктограммы Колонки на панели инструментов Стандартная либо с помощью окна диалога Колонки, вызываемого командой «Формат/Колонки…».
Для быстрого создания колонок равной ширины во всем документе или его части выделите весь текст или часть текста и нажмите кнопку Колонки на панели инструментов Стандартная. При этом укажите требуемое число колонок с помощью мыши.
Окно диалога Колонки, вызываемое командой «Формат/Колонки…», предоставляет следующие возможности
- создание колонок различной ширины;
- указание точной ширины каждой колонки и интервала между ней и следующей колонкой;
- принудительное сохранение одинаковой ширины колонок;
- добавление вертикальных разделительных линий между колонками.

При разбиении выделенного текста на колонки, редактор вставит линии разрыва разделов до и после выделенного текста. Таким образом, выделенный текст помещается в отдельный раздел документа, в котором и создаются газетные колонки. Если при создании колонок не выделять текст заранее, весь текст будет разбит на колонки. Но если документ разбит на разделы, то колонки будут применены не ко всему тексту, а только к тексту текущего раздела.
Для выполнения этой лабораторной работы необходимо ознакомиться с возможностями Microsoft Word по созданию документов, в которых текст размещается в колонках, рассмотренные в .
15.2 Цель работы
Знакомство с одним из способов размещения текста в колонках и приобретение практических навыков создания текстовых документов Microsoft Word , в которых текст размещается в газетных колонках .
15.3 Постановка задачи
Выполните следующее:
Рис. 15.1
Рис. 15.2
15.
 4 Пошаговое выполнение работы
4 Пошаговое выполнение работы15.4.1 Включите ПК
Нажмите кнопку Power на системном блоке ПК.
15.4.2 Запустите приложение Microsoft Word и откройте требуемый файл
15.4.2.1 Запустите Microsoft Word, используя команду Главного меню.
После полной загрузки ОС запустите Microsoft Word, щелкнув на кнопке Пуск и выбрав в главном меню команду Программы/Microsoft Office, Microsoft Office Word 2003 . В результате откроется окно приложения Microsoft Word .
15.4.2.2 Откройте текст файла Buklet.doc, на основе которого необходимо создать буклет.
Разархивируйте архивный файл lab_15.zip и откройте текстовый файл Buklet.doc.
15.4.3 Подготовка текстового документа
Установите следующие параметры страницы:
- ориентация — альбомная;
- размер бумаги — А4;
- поля: Верхнее — 1,0 см, Нижнее — 1,0 см, Левое — 1,0 см, Правое — 1,0см;
Установите следующие параметры форматирования текста:
- гарнитура шрифта — Arial;
- кегль шрифта для основного текста — 10 пт, для таблицы — 9 пт;
- межстрочный интервал — одинарный;
Расположение фрагментов текста:
- расположите фрагменты текста в такой же последовательности как указано в образце буклета;
- в текстовый файл вставьте рисунки;
- для редактирования текста используйте команду Найти, метод перетаскивания или буфер обмена для перемещения фрагментов текста и рисунков;
15.
 4.4 Создайте газетные колонки для части документа с помощью пиктограммы Колонки
4.4 Создайте газетные колонки для части документа с помощью пиктограммы КолонкиДля раздела «Создание скриншотов» создайте газетные колонки (число колонок — 2) с помощью пиктограммы Колонки:
- выделите раздел «Создание скриншотов»;
- щелкните мышью на кнопке Колонки, расположенной на панели редактирования;
- в открывшемся окне выделите две колонки и щелкните на выделенных колонках, выделенный текст будет разбит на колонки.
15.4.5 Создайте газетные колонки для части документа с помощью окна диалога Колонки
Для раздела «Создание графических объектов в документах» создайте газетные колонки (число колонок — 2, с различной шириной — 8см и 16см, промежуток — 2,0 см) с помощью пиктограммы Колонки:
- выделите раздел «Создание графических объектов в документах»;
- в открывшемся окне диалога выберите тип колонок — слева, число колонок — 2 (8см и 16см), промежуток — 2см, установить флажок разделитель, применить: к выделенному тексту;
- щелкните ОК, выделенный текст будет разбит на колонки.

15.4.6 Создайте буклет
Для создания буклета выполните следующее:
- выделите весь текст командой Правка/Выделить все;
- выполните команду «Формат/Колонки…»;
- в открывшемся окне диалога выберите тип колонок — три, число колонок -3, промежуток — 1,5см, установить флажок разделитель, применить: ко всему документу;
- щелкните ОК, весь текст будет разбит на колонки;
- расположите текст и картинки в соответствии с образцом буклета;
- сохраните документ с именем Буклет1.
15.4.7 Создайте таблицу в разделе буклета «Графические форматы, поддерживаемые Word»
В разделе «Графические форматы, поддерживаемые Word» создайте таблицу и заполните ее согласно образцу буклета.
15.4.8 Завершение работы
Сообщите преподавателю о выполненной работе. После разрешения на завершение работы закройте прикладную программу Microsoft Word , после чего можете приступить к сдаче тестов по выполненной работе.
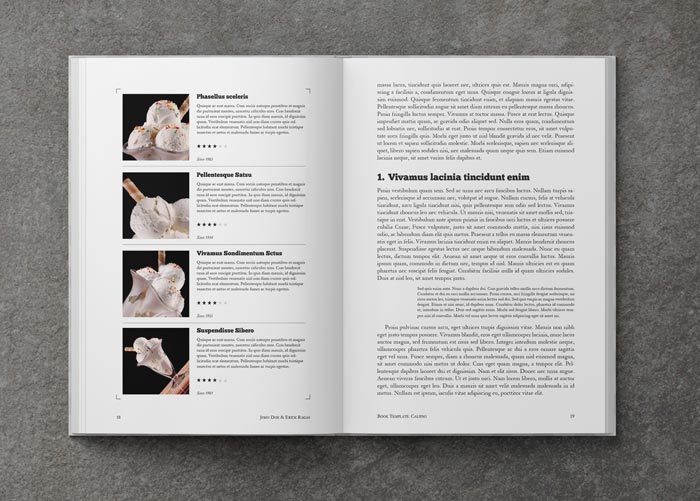
В этой статье мы рассмотрим основные виды сеток и макетов, которые используются для верстки журналов, газет, рекламных изданий и другой многостраничной печатной продукции. Изучив основы верстки, вы начнете замечать сетки в каждом печатном издании, а также сможете самостоятельно делать макеты.
Сетка – это структурная основа макета, которая позволяет располагать информацию в печатном издании таким образом, чтобы она легко читалась и красиво выглядела. Но если вы выбрали какой-то определенный вид сетки (подробнее об этом ниже), совсем не обязательно жестко его придерживаться. Это не сетка должна диктовать вам правила, а вы ей. Потому что сетка – лишь вспомогательный материал, который призван облегчить процесс верстки, а ни в коем случае не ограничивать ваш креатив и фантазию.
Зачем нужна сетка?
Сетка жизненно необходима для дизайна документов, особенно тех, в которых содержится текстовая информации вперемешку с изображениями. Если вы сомневаетесь, можете открыть любой журнал. Не важно, о чем в нем будет написано, и насколько разными будут макеты каждой страницы. В целом, общая структура макета будет соответствовать тщательно проработанной сетке.
Не важно, о чем в нем будет написано, и насколько разными будут макеты каждой страницы. В целом, общая структура макета будет соответствовать тщательно проработанной сетке.
Виды сеток
Давайте рассмотрим основные разновидности сеток, и начнем с простых, и, соответственно, самых распространённых.
Две колонки
Сетка с двумя колонками очень популярная в книгах, информационных бюллетенях или узких публикациях, где ширина ограничена. Несмотря на то, что это очень простой макет, его также можно разнообразить, добавив некоторые элементы. Например, растянуть заголовок или картинку на две колонки.
Тем не менее, если издание очень широкое, то сетку из двух колонок лучше не использовать, так как читать текст будет неудобно.
Три колонки
Такой макет более гибкий, чем предыдущий, так как дает возможность растягивать текст и изображения на две и даже три колонки. Подходит для большинства изданий, даже широких, которые не требуют сложного расположения элементов.
Альтернативой сетке в три колонки может стать сетка в три ряда. Она прекрасно подойдет для таких изданий, как .
Четыре и больше
Если вам нужен гибкий макет для большого количества разной информации и элементов, то четырех и более колоночные сетки – правильный выбор.
Вообще, сетки с нечетным количеством колонок работают лучше всего. Пять или семь столбцов обеспечивают максимальную гибкость и позволяют располагать элементы асимметрично, что часто выглядит привлекательнее симметричной верстки.
Если на странице много разной информации, можно добавить «воздуха», просто оставляя некоторые колонки или части колонок пустыми.
Асимметричные
Продолжая тему гибких макетов нельзя не рассказать подробнее об асимметричных сетках. Мы покажем, как асимметричные сетки «оживляют» макет страницы.
Асимметричная сетка в три колонки с врезкой
В этом примере вы видите три колонки разных размеров, с узкой колонкой в центре. Для того чтобы страницы смотрелись цельно, можно сделать «зеркальный» макет. Заметьте, что некоторые элементы по-прежнему могут занимать сразу несколько колонок. У каждой колонки может быть свой функционал.
Здесь вы видите, что узкая центральная колонка (выделена красным) используется для описания изображений или цитат. В том случае, если информации для нее нет, она может быть оставлена пустой, что в свою очередь добавляет «воздуха» и освежает общий вид макета.
Наиболее популярен вариант асимметричной сетки в три колонки, когда узкая колонка или «врезка» находится на краю страницы. Врезка может быть заполнена заголовками, описанием, цитатами, примечаниями, графикой и т.д., или не заполнена вообще. Она помогает расставить акценты, упорядочить информацию, или может быть использована для размещения какой-то дополнительной информации, которая напрямую не связана с общим текстом.
Обратите внимание, что с использованием одного и того же макета можно создавать разный дизайн. Этот пример, существенно отличается от предыдущего.
Этот пример, существенно отличается от предыдущего.
Смешанные
Мы подчеркивали важность использования сетки для создания целостности издания. Однако часто бывает так, что на каких-то страницах расположена информация, которая сильно отличается от всего остального контента. Не нужно пытаться вписать ее в выбранную сетку. Это может испортить все впечатление. Вместо этого просто используйте для таких страниц другую сетку.
В нашем примере основные страницы выстроены по асимметричной сетке в три колонки с боковой врезкой. А вот страницы с картинками организованы по принципу сетки с разбивкой 3х3.
Нарушение сетки. Примеры
Надеемся, мы убедили вас в гибкости и полезности сеток. Но многие правила, и сетки не исключение, время от времени полезно нарушать. Именно поэтому сетки иногда «ломают», чтобы сделать макет более «живым» и интересным.
1. Визуально разнообразить макет и сделать акцент можно с помощью фонового изображения, растянутого «в край».
2. Другой способ «сломать» сетку – вставить какой-то текстовый блок поверх нее.
3. Для любителей упорядоченного беспорядка: вставьте картинку с нарушением ориентации сетки.
Здесь главное не переусердствовать, так как большое количество таких отступлений могут сделать макет негармоничным и безвкусным.
Как выбрать подходящую сетку?
Выбирая макет, нужно иметь четкое представление о том, как должно выглядеть готовое издание, какого формата оно будет, каким образом будет отпечатано, кто его будет читать, какова его цель и так далее. Вот несколько пунктов, которые помогут вам определиться с выбором сетки:
- Чего в документе (издании) будет больше: текста или изображений? Если больше текста – выбирайте простой макет с 2-3 столбцами. Если больше картинок, то подойдет макет с четырьмя столбцами и больше.
- Хотите включить в верстку примечания, описания, подзаголовки и другую дополнительную информацию? Тогда ваш выбор – асимметричная сетка с боковой «врезкой».

- Сложность. Для сложных документов, в которых текст сильно перемешан с картинками (газета, например), лучше выбирать сетку, разбитую на несколько столбцов или рядов. Это обеспечит большую гибкость и упорядоченность информации. Опять же, не нужно усложнять макет, чтобы в конечном итоге вообще не потерять структуру.
- Тип документа. Если документ предусматривает большое количество небольших заметок и картинок, то можно сделать разбивку не только на колонки, но и на строки, создав ячеистую структуру.
Скачать бесплатные макеты журналов в InDesign
Самое трудное в любом проекте – преодоление «чистого листа», когда перед тобой открыт новый документ, и ты не знаешь с чего начать. Если ступор не проходит, то лучше воспользоваться заготовкой или шаблоном, который уже разработан. Тогда проще будет изменить его, добавив что-то свое. Предлагаем вам скачать набор бесплатных авторских макетов журналов от Chandesh Tk. Скачать можно .
Обратите внимание на приемы, о которых не стоит забывать во время работы над дизайном макета:
- Не нужно располагать весь контент строго в пределах линий сетки.
 Изображение или кусок текста может занимать сразу несколько колонок.
Изображение или кусок текста может занимать сразу несколько колонок. - Не нужно «забивать» все колонки информацией. Оставьте некоторые единицы сетки пустыми (отступы у заголовков, фотографий и т.д.), чтобы сделать макет легким.
- Иногда можно задействовать отступы и поля, растянув изображение в край страницы. Это сделает макет интереснее.
15 лучших платных и бесплатных онлайн-курсов по программе Adobe InDesign
Adobe InDesign – программа для верстки и дизайна сложных публикаций, газет, журналов, книг, рекламы, календарей и другой полиграфии.
На курсах по работе в Adobe InDesign вы сможете освоить всё необходимое: узнаете, как настроить интерфейс программы, делать верстку простых страничек, создавать верстку длинных документов и готовить макет к печати.
Мы составили для вас подборку платных курсов и бесплатных материалов по InDesign, которые вы можете пройти онлайн в любое удобное время.
Skillbox
Онлайн-курс InDesign
Вы освоите самую популярную программу для вёрстки книг, журналов и брошюр. Сможете уверенно и быстро работать в InDesign, самостоятельно готовить макеты к печати и устроиться в редакцию или уйти на фриланс.
Чему вы научитесь
- Работать с растровой и векторной графикой
- Редактировать стили
- Работать с якорными объектами и табуляцией
- Создавать сетки
- Настраивать мастер-страницы
- Настраивать таблицы
- Делать интерактивные формы
- Создавать оглавления
- Готовить файлы к печати
Hedu
Онлайн-курс по Adobe InDesign
После окончания курса вы сможете
- Верстать макеты, готовить продукт к печати
- Работать в типографиях и печатных изданиях
- Освоить Adobe InDesign – ведущее приложение для разработки и публикации макетов
Программа
- Урок № 1 — Введение в профессию
- Урок № 2 — Панели инструментов и новая панель свойств
- Урок № 3 — Настройка интерфейса системы Adobe InDesign
- Урок № 4 — Шаблон
- Урок № 5 — Инструментарий
- Урок № 6 — Текстовые фреймы и их параметры
- Урок № 7 — Стили
- Урок № 8 — Автоматизация
- Урок № 9 — Таблицы
- Урок № 10 — Текстовые переменные
- Урок № 11 — Верстка
- Урок № 12 — Графика и изображения
- Урок № 13 — Графика и изображения 2
- Урок № 14 — Стили объекта
- Урок № 15 — Таблицы 2
- Урок № 16 — Цветоделение
- Урок № 17 — Ссылки
- Урок № 18 — inCopy
- Урок № 19 — Командная работа
- Урок № 20 — Редактирование документа
- Урок № 21 — Интерактивные элементы
- Урок № 22 — Альтернативные макеты
- Урок № 23 — Подготовка документа к печати
- Урок № 24 — Практическая работа
Смотри.
 Учись
УчисьБАЗОВЫЙ КУРС ПО ВЕРСТКЕ В ADOBE INDESIGN
Программный продукт Adobe InDesign предназначен для верстки самых разных макетов от простых листовок до многостраничных изданий как для промышленных типографий, так и для настольных принтеров.
За 2,5 часов курс познакомит вас с интерфейсом и меню программы, расскажет об особенностях данного продукта, а также на практическом примере верстки рекламного буклета продемонстрирует пошагово возможности Adobe InDesign.
Кроме того, целый раздел курса посвящен подготовке макета к печати, в котором поэтапно разбирается весь процесс, а также наглядно демонстрируется, как избежать наиболее распространенных ошибок при подготовке макета в печать.
Софт Культура
INDESIGN графдизайн и верстка для архитекторов
О курсе
Создание буклетов, планшетов, презентаций или портфолио — привычные для архитектора задачи. Однако графический дизайн подчиняется особым правилам, которым архитекторов нигде не учат. Курс поможет взглянуть на презентацию проекта глазами дизайнера, расширить спектр профессиональных навыков и подходить к верстке со знанием дела.
Курс поможет взглянуть на презентацию проекта глазами дизайнера, расширить спектр профессиональных навыков и подходить к верстке со знанием дела.
Если кратко, то обучение проходит в нескольких форматах: в основе курса — заранее записанные видеоуроки, лекции и мастер-классы, освещающие все функции программы Adobe InDesign и принципы грамотной визуальной коммуникации. Курс предусматривает выполнение домашних заданий, по которым преподаватель дает письменный или устный развернутый комментарий. Все все вопросы, возникающие во время обучения, можно задать преподавателю или ментору. У курса нет фиксированной даты старта и окончания.
Infogra.ru
12 уроков по Adobe InDesign
Объёмный курс из 12 уроков по Adobe InDesign на русском языке «Верстка печатных и электронных изданий».
Уроки Adobe InDesign CS5
Благодаря онлайн видео «Уроки Adobe InDesign. Верстка печатных и электронных изданий, часть 08», вы рассмотрите допечатную подготовку макета. Вы научитесь настраивать режим печати наложением, узнаете, как использовать панель Separation Preview для обнаружения проблем печати, освоите управление размещением страниц в макете, а также научитесь управлять качеством печати элементов с прозрачностью. Смотрите онлайн видео «Уроки Adobe InDesign. Верстка печатных и электронных изданий, часть 08» на виртуальном образовательном канале. Продуктивных занятий! Урок ведет Стеблянский Роман Александрович.
Вы научитесь настраивать режим печати наложением, узнаете, как использовать панель Separation Preview для обнаружения проблем печати, освоите управление размещением страниц в макете, а также научитесь управлять качеством печати элементов с прозрачностью. Смотрите онлайн видео «Уроки Adobe InDesign. Верстка печатных и электронных изданий, часть 08» на виртуальном образовательном канале. Продуктивных занятий! Урок ведет Стеблянский Роман Александрович.
Школа компьютерной графики RealTime School
Сайт: https://realtime.ru
Телефон: +7 495 790 20 70
Стоимость: 35000р. за курс
Дизайнеры и верстальщики порой не уделяют обучению InDesign должного внимания, ограничиваясь Photoshop и Illustrator, и совершенно напрасно: верстка в «Индизайн» позволяет ускорить и упростить работу, сверстать разнородные элементы публикации (фотографии, иллюстрации, графики, таблицы, тексты) в единый оригинал-макет. Пройденные уроки InDesign дадут вам как верстальщику навык делать сложные, интересные, а значит — хорошо оплачиваемые проекты.
Данный курс рассчитан на слушателей, не знакомых с InDesign.
По сравнению с двухдневным курсом Adobe InDesign | Базовый курс, пятидневный профессиональный курс включает в себя больше практики и секретов эффективной работы с бумажными и электронными изданиями.
В результате обучения «Индизайну» вы научитесь верстать все что угодно, работать с новыми функциями InDesign и освоите приемы сложной верстки для полиграфии и электронных носителей. В процессе обучения опытный инструктор покажет вам множество примеров и секретов InDesign, поделится уникальным накопленным опытом, помогая избежать распространенных ошибок.
Профайл коннект
Гибридный онлайн-курс из 15 занятий, где теория дается в формате видео-уроков высокого качества, а на онлайн-занятиях упор делается на разбор домашних заданий и работу над конкретными техниками и приемами.
Adobe InDesign – легендарный инструмент для верстки публикаций самых разных типов и объемов. Изучив InDesign, вы справитесь с любой задачей – версткой буклетов, брошюр и журналов, годовых отчетов со сложными таблицами и инфографикой, каталогов с тысячью изображений товаров или книг объемом в несколько сотен страниц.
Достоинством методики обучения станет развернутая и очень подробная обратная связь преподавателя по итогам домашних работ и длинные, детальные разборы ошибок. Даже опытные верстальщики откроют для себя на курсе много нового, а новички совершат стремительный рост. Это курс, который сразу дает профессию: вы можете ринуться в бой едва окончив учебу.
Smartpeople.pro
Создавать векторные иллюстрации и логотипы. Создавать макеты визиток, флаеров, буклетов и брошюр. Готовить полиграфию к печати, готовить изображения для полиграфической продукции. Оценивать стоимость работы дизайнера, составлять бриф и расчитывать время на выполнение определенных задач. Узнаете как работать с заказчиками и типографиями. Поймете как оценивается стоимость работы дизайнера и сколько времени у вас потребуется на выполнение определенных задач. Пополните свое резюме навыками работы в программах Adobe.
Курс подходит тем, кто ранее никогда не был связан с творчеством, никогда не рисовал. Курс будет полезен менеджерам по рекламе и PR, которым необходимо обладать знаниями графического пакета программ.
Курс будет полезен менеджерам по рекламе и PR, которым необходимо обладать знаниями графического пакета программ.
Тем у кого есть небольшой бизнес или проект startup и необходимость экономить на оплате работы дизайнера и готовность все делать своими руками.
Виртуальная школа графического дизайна Бориса Поташника
Adobe InDesign для дизайнера верстальщика ИНТЕНСИВНЫЙ ОНЛАЙН-ТРЕНИНГ
Что вошло в тренинг?
- 30 видеоуроков
Тренинг базируется на 30 подробных видеоуроках, продолжительностью от 25 минут до 1 часа. - 26 заданий
К большинству видеоуроков прилагаются практические задания. Их выполнение для студента обязательно. - Обратная связь
Во время тренинга студент общается в онлайн-чате с автором курса и другими студентами. - Техподдержка
Все технические вопросы, возникающие на тренинге оперативно решаются администратором.
В течение курса, вы изучите все возможности работы в программе. Переходя от урока к уроку, вы поэтапно создадите рекламную брошюру для компании, на одну из заданных тем. По окончании курса вы будете уверенны, что идете в ногу со временем, ведь Индизайн становится настоящим королем полиграфии. Вы гарантированно будете профессионально востребованными и конкурентоспособными на долгие годы.
Переходя от урока к уроку, вы поэтапно создадите рекламную брошюру для компании, на одну из заданных тем. По окончании курса вы будете уверенны, что идете в ногу со временем, ведь Индизайн становится настоящим королем полиграфии. Вы гарантированно будете профессионально востребованными и конкурентоспособными на долгие годы.
IT — Планета
Бесплатные уроки InDesign на ютуб канале IT — Планета
В рамках курса:
- Adobe InDesign Верстка с НУЛЯ Журнала Электронные Книги Газеты Полиграфия Плакаты PDF
- Adobe InDesign и Quarkxpress с НУЛЯ Электронные книги Верстка Журнала Газеты Полиграфия
- Дизайн Анимация Электронные книги Adobe InDesign Верстка Интернет Журнала Полиграфия
- Создание документа Книга Библиотека Adobe InDesign Интернет Journal book library Дизайн
- Adobe InDesign Выравнивание Создание меню Ссылки Выровнять по странице Align Курс
- Adobe InDesign Шаблоны Мастер страницы Слои Интерактивный журнал Газета Курс Обучение
Школа цифровых искусств «Юниверс»
Что даст этот курс?
За короткое время вы освоите верстку и научитесь автоматизировать рутину. Разберётесь как использовать возможности Adobe InDesign для создания печатных изданий. Будете быстро и грамотно в нем работать.
Разберётесь как использовать возможности Adobe InDesign для создания печатных изданий. Будете быстро и грамотно в нем работать.
Для кого этот курс?
Для всех, кого заинтересовала верстка. Курс научит вас верстать быстро и грамотно, эффективно используя время и огромный потенциал программы. Для обучения нужны лишь базовые навыки работы на компьютере и желание погрузиться в мир печатных изданий. Умение работать в Photoshop и Illustrator будет хорошим подспорьем, но оно не обязательно.
Стоимость участия в групповых занятиях (7920р). В нее входит доступ к урокам, поддержка в чате и проверка домашних заданий в течение двух месяцев с момента старта группы. Курс можно пройти индивидуально (15900р.), не дожидаясь старта группы. Все уроки, материалы и задания будут доступны сразу и без ограничения по времени. Свободный доступ к материалам после окончания месячного периода, включенного в стоимость курса (900р.)
Академия IT
Бесплатный и доступный онлайн-курс «Видео уроки по дизайну и верстке в Adobe InDesign». Пройдя данный курс, вы сделаете первый шаг к серьезному обучению и сможете чётко определиться с направлением ваших интересов! Вы также бесплатно сможете изучить другие интересные онлайн курсы. Регистрируйтесь и получайте знания совершенно бесплатно.
Пройдя данный курс, вы сделаете первый шаг к серьезному обучению и сможете чётко определиться с направлением ваших интересов! Вы также бесплатно сможете изучить другие интересные онлайн курсы. Регистрируйтесь и получайте знания совершенно бесплатно.
Вы всегда можете совершенно бесплатно найти и скачать нужные вам книги, методички, инструкции, презентации, профессиональный стандарты и многое другое на бесплатном сервисе: sciencebox.ru — В онлайн базе знаний и компетенций размещено более 40 000 файлов.
Вы также можете бесплатно найти и прослушать книги, курсы, вебинары и многое другое на бесплатном сервисе: audiocourse.ru — сервис онлайн аудиокурсов.
Учебный центр «Специалист»
Учебный центр «Специалист» при МГТУ имени Баумана является одним из ведущих учебных центров Adobe в России. На курсах InDesign в Центре вы вместе с сертифицированными преподавателями Adobe получите все необходимые теоретические знания, а затем закрепите их на конкретных практических примерах. По окончании обучения Вы получите международный сертификат Центра «Специалист» на русском и английском и сможете воспользоваться бесплатной службой трудоустройства.
По окончании обучения Вы получите международный сертификат Центра «Специалист» на русском и английском и сможете воспользоваться бесплатной службой трудоустройства.
Преимущества обучения в «Специалисте»:
- Обучение в удобное время в удобном месте. Очно или онлайн.
- Обучение InDesign ведется по последней версии продукта — Сreative Сloud.
- Сертифицированные инструкторы Adobe.
- Уже 28 лет работают по бауманской методике преподавания, дающей глубокую теоретическую подготовку и актуальные практические навыки для реальной работы. Вы сможете начать работать сразу после окончания обучения.
- Дипломные программы, по окончании которых вы получаете диплом о профессиональной преподготовке.
- Престижный сертификат Центра по окончании обучения.
- Бесплатная эффективная служба трудоустройства.
Mobios School
Сайт: https://mobios.school
Телефон: +7 (499) 499-31-38
Стоимость: от 8162р.
 за курс
за курсПолучите новую востребованную профессию и увеличьте свой уровень дохода всего за 4.5 месяца, внедрив опыт развития передовой WEB-студии Mobios
Что входит в курс?
- 32 урока. Которые Вы можете просмотреть в удобное время
- Вебинары с преподавателем. На которых Вы сможете разобрать практические примеры с преподавателем
- Более 70 страниц. Более 12 блоков
- Около 100 Крутых ресурсов для Вашего роста
- 5 дней в неделю Консультации и поддержки от Вашего куратора Инструментарий Полный современный инструментарий для специалиста по графическому дизайну
Вам не нужно никуда ехать. Вам открываются уроки в личном кабинете студента. Вам нужен лишь компьютер с Adobe Photoshop, Adobe Illustrator, Acroabat, InDesign и Adobe After Effects.
Только действующие графические-дизайнеры из ведущей студии Mobios проверяют и консультируют Вас.
Международная школа профессий
Курсы Indesign (Индизайн) онлайн
Узнай принцип создания самых известных глянцевых журналов! Научись работать с программами верстки журналов всего за 6 занятий!
Как проходит обучение?
Живые лекции в формате вебинара, которые всегда можно пересмотреть.
Практические занятия и работа над ошибками с личным наставником.
Никакой воды, рассказывают только полезную и актуальную информацию.
После прохождения курса и успешной сдачи итоговых работ мы помогаем устроиться на практику в реальные компании. Также вы вы получаете сертификат подтверждающий успешное прохождение курса. Кроме этого, вы можете пройти стажировку, а в последствии устроиться на работу в одну из компаний-партнеров школы.
Что входит в cтоимость:
- Серия вебинаров и обратная связь с преподавателем
- Домашние задания для закрепления материала на практике
- Поддержка преподавателя на протяжении всего курса
- Сертификат о прохождении обучения
- Возможность стажироваться при условии успешного завершения курса
Университет ИТМО
Сайт: https://design.ifmo.ru
Телефон: +7 812 373-32-68, +7 960 275-20-20
Стоимость: от 10000р.
 за курс
за курсAdobe InDesign представляет собой универсальное приложение для публикации контента, которое обеспечивает точный контроль над дизайном и типографикой на уровне пикселов. Удобная адаптация макетов к различным форматам страниц, ориентациям и устройствам с сохранением высокого качества изображения. InDesign позиционируется Adobe как элитный наследник Adobe PageMaker. InDesign — сердце десятков издательских систем для газет, журналов и другой издательской среды, его используют дизайнеры и верстальщики по всему миру.
Если слушатель курса, обучающийся очно, по тем или иным причинам пропустил занятия, ему будет предложено пройти эти занятия в дистанционной форме.
ПРЕДВАРИТЕЛЬНЫЕ ТРЕБОВАНИЯ: Уверенный пользователь ПК
Журналы 2.0
Самая обсуждаемая тема в мире издательских технологий — выпуск электронных версий журналов для планшетных устройств. Тёплый приём iPаd дал понять издателям, что пришло время больших экранов: 10-дюймовки (вполне возможно, что появятся устройства с меньшей диагональю, но большей плотностью пикселей — и они тоже подойдут) способны расширить журнальную аудиторию.
Этот рынок переживает бурный рост: в дополнение к Blackberry PlayBook, Samsung Galaxy Tab, Apple iPad, HP Slate 500 в ближайшее время выйдет когорта на базе Android. Конкуренция снизит цены на устройства, т. о. увеличится число потенциальных читателей. Поэтому многие издания бросились осваивать новый рынок, и уже есть успешные примеры: журнал Wired за 3 недели на iTunes разошёлся в количестве 90 тыс. копий, что превысило месячный тираж бумажной версии.
Для онлайн-продаж и дополнительных сервисов необходимо специализированное ПО. В базовой конфигурации — редакторы для создания, публикации, оптимизации и продажи цифрового контента через разные каналы: напрямую пользователям, через магазины или ведущие площадки по дистрибуции. Дополнительные сервисы — реализация гибкой модели продаж и получение исчерпывающей аналитической отчётности. Такое ПО разрабатывают несколько ведущих игроков, основное внимание мы уделим продуктам Adobe.
Digital Publishing Platform — комплексное решение для создания и продажи цифрового контента через его поставщиков или магазины приложений. На момент написания статьи основной компонент Digital Publishing Suite был доступен только в виде prerelease-версии (финальная версия ожидается во II квартале 2011 г.).
Он позволяет создавать и распространять журналы через множество популярных сетевых ресурсов: Apple App Store, Android Market, Google Apps Marketplace, Blackberry App World и др., включая магазины приложений для планшетов, ноутбуков и настольных систем. Основан на хорошо зарекомендовавших себя форматах — PDF (для вёрстки текста) и HTML5 (от Flash отказались из-за жёсткой позиции главы Apple).
Adobe Digital Publishing Platform состоит из нескольких компонент: Production Service (собственно создание адаптированного макета), Distribution Service (безопасное хранение, хостинг и доставка цифрового контента на планшетные устройства и настольные компьютеры), E-commerce (оплата и стимулирование сбыта через продажу контента непосредственно пользователям по различным схемам дистрибуции), Analytics Service (предоставление подробной информации о читателях для оптимизации редакционных материалов и статистики просмотра читателем тех или иных материалов для увеличения продажи рекламы). Рассмотрим первую компоненту платформы, позволяющую создавать e-журналы, — Production Service.
Подготовка издания для онлайн-продаж требует минимум двух инструментов: InDesign (вёрстка) и коллекции Digital Publishing Suite. В последнюю входят программы, покрывающие все стадии трансформации традиционного издания в мультимедийный продукт: Digital Content Bundler, Overlay Creator, Digital Сontent Viewer.
Они поддерживают внедрение в электронную версию видеофайлов, аудиодорожек, слайд-шоу — фактически создаётся интернет-страница (если говорить о функциональности) с сохранением красивой вёрстки, которую позволяет PDF. Пример интерактивности вкупе с современными технологиями подачи информации — объёмная модель, которая отображается на странице и поворачивается за счёт скольжения пальцев по поверхности экрана. В полной мере реализуется мультитач для таких операций, как масштабирование выделенной области и др. Впечатляет!
В специально подготовленной электронной версии на той же площади читатели получат больше информации, чем в бумажной, — частенько главный редактор и художник издания в силу объективных причин не могут разместить все изображения, которые хотели бы донести до читателей. А тут ограничений нет: при нажатии на мини-копии изображения раскрываются в полном размере в одном окне.
Есть преимущества и перед интернет-версией издания: PDF сохраняет уникальность журнального бренда — чрезвычайно важное качество, особенно учитывая количество присутствующих на рынке глянцевых изданий. Вёрстка же в HTML достаточно сложна, и в большинстве случаев интернет-версия не передаёт уникальность дизайна.
Digital Publishing Suite будет распространяться в трёх редакциях: Professional Edition, Enterprise Edition и Per-issue fee. В последнем случае оплата за размер тиража фиксирована. Например, при 50 тыс. экз. каждый обойдётся издателю в 25 центов (всего за тираж 12 500 долл.). При 250 тыс. компания предлагает скидку — номер будет стоить уже 17 центов (всего 42 500 долл.). Если размер тиража изначально не определён, предлагается оплата за каждый проданный экземпляр (pay as you go) — комиссионные составят 30 центов.
Что касается профессиональной версии, то в дополнение к ежемесячному платежу в 700 долл. издатель платит определённый процент с каждой проданной копии журнала, зависящий от тиража. В ежемесячные отчисления входит использование Digital Publishing Suite для создания контента, корректно отображающегося на устройствах с различной диагональю, а также доступ к системе мониторинга читательской активности (проводится на базе Adobe SiteCatalyst).
Для крупных издателей выгоднее Enterprise Edition — многолетнее соглашение о сотрудничестве, включающее дополнительные функции, которые помогут гибко реагировать на конъюнктуру рынка: поддержка ПО сторонних производителей, а также собственных технологий дистрибуции и оплаты контента; доступ к интерфейсам API для интеграции с внутрикорпоративными издательскими процессами, в т. ч. со службой управления подпиской, печати и электронной коммерции.
Взаимодействию с рекламодателем способствует интернет: например, после перехода по журнальной ссылке на сайт производителя вещи издатель получает финансовое вознаграждение. Если устройство поддерживает GPS, то по щелчку на рекламном блоке читатель узнает о ближайшей точке продаж. Дополнительное ПО включает поддержку оформления подписки на издания, извещение о выходе нового номера, сбор разнообразной статистики (какие страницы читатель посещал и распечатал, сколько потратил времени на просмотр рекламы и т. п.), причём в удобном виде для консолидации отчётности (XML, Excel), т. о. читатель оказывается под пристальным вниманием заинтересованных сторон.
Перейдём к практическим вопросам. Для типичного издания, не перегруженного интер- активностью, больше всего времени уходит на создание его горизонтальной (ландшафтной) версии — ведь планшеты снабжены акселерометром, который, в зависимости от положения устройства, выводит файл с требуемой ориентацией. Принципиальное значение имеет и организация внутренней структуры рабочей папки — в противном случае сборщик просто не включит некоторые компоненты в конечный продукт.
Рассмотрим в общих чертах технологию создания электронного журнала.
Шаг 1. На основе уже существующей вертикальной печатной версии издания в InDesign создаётся новый документ с размерами, соответствующими экрану просмотрового устройства (для iPad — 1024×768 пикселей). Как правило, это требует доработки каждой страницы по новым пропорциям. Кстати, Adobe рекомендует сохранять исходные файлы изображений в модели RGB, чтобы получить на экране наиболее сочные цвета. Менять разрешение не надо: при формировании конечного файла всё сделает сама программа. Поддерживаемые форматы — стандартные для Adobe: PSD, TIFF, AI и JPEG. Эта стадия ничем не отличается от традиционной подготовки бумажной версии — можно продолжать пользоваться мастер-страницами, слоями: всё будет корректно экспортировано.
Интерактивные элементы внедряются несколькими способами: относительно простые слайд-шоу, кнопки для перехода на интернет-страницы и области с возможностью прокрутки создаются в InDesign (группа операций (Window/Interactive) и автоматически включаются в сборочный выходной файл.
С помощью специального ПО Overlay Creator внедряются более сложные элементы: панорамирование (нужно 6 изображений для размещения на гранях виртуального куба, имитирующего окружающую среду; есть даже особое ПО для создания развёрток), круговой обзор, аудио/видеосодержимое (соответствующие элементы должны располагаться в папке OverlayResources, поддерживаются видеоформаты MP4/M4V по стандарту h.264). Интерактивное содержимое экспортируется в формате Flash (SWF) и через операцию Place добавляется на страницы в InDesign. Управлять интерактивностью и видеоэффектами непросто, нужны дополнительные знания — желательно привлечь специалиста.
Шаг 2. Создаётся горизонтальная версия. Для удобства документы можно назвать magazine_H.indd и magazine_V.indd (соблюдение такого способа записи избавит от проблем на стадии сборки издания). Затем — хорошо известная операция Package (сбор всех ресурсов в одной папке). Чтобы статья была включена в издание, она должна иметь свою мини-копию в растровом формате (70×70 пикселей, PNG, для использования в содержании). Оба варианта статьи сохраняются в одну папку — например, Final/Text Article. Аналогично для каждой статьи в издании — т. о. в папке Final появится столько папок, сколько отдельных материалов в издании, в каждой будут находиться по две сборки для обеих версий (вертикальной и горизонтальной). Это обязательное требование для корректной работы сборщика публикаций.
Шаг 3. Запускаем Digital Content Bundler. При первом запуске он потребует ввести Adobe ID (фактически адрес электронной почты), а если его у вас нет, придётся потратить пару минут на регистрацию и подтверждение своего профиля. Затем создаём новый проект, указываем путь к корневой папке, где собраны публикации, — после импорта редактор отобразит её содержимое в виде ленты из отдельных статей.
Пару слов об обложке. По умолчанию сборщик считает обложкой самый первый файл в родительской папке; если перед ним в алфавитном порядке идёт другая статья, произойдёт накладка. Это исправляется вручную (каждую страницу можно свободно передвигать на любое место публикации) либо операцией Change Cover.
Предусмотрен в сборщике просмотр результата в обеих версиях. При необходимости внести изменения достаточно пересохранить файл(ы) в InDesign и в Bundler воспользоваться кнопкой Refresh (Обновить).
Для каждого выпуска можно ввести идентифицирующую информацию (название журнала, номер и название выпуска, дата публикации, дополнительные сведения), а к статьям добавить метаданные (ключевые слова, название, пометка статьи как рекламной — для систем агрегирования информации типа Adobe SiteCatalyst). При необходимости — создать шаблон с метаданными в формате XML и менять только некоторые поля, что гораздо удобнее, особенно для нескольких изданий.
Последний шаг в подготовке — экспорт журнала в виде файла с расширением issue. Потребуется выбрать размеры экрана из списка имеющихся и формат для сохраняемых изображений (JPEG или PNG). Редактор автоматически сократит их эффективное разрешение до приемлемого уровня.
Разумеется, результат желательно просмотреть на реальном устройстве — для этого должен быть установлен Digital Сontent Viewer. Сначала запускаем iTunes, в закладке Apps находим приложение Viewer (именно оно позволяет обмениваться документами с iPad), в нём указываем папку с собранным файлом .issue — через несколько секунд перенос завершён. Осталось только открыть номер на iPad и убедиться, что перевод из печатной версии в планшетную прошёл успешно.
Пляшем от InDesign
Решения предлагают и другие разработчики кросс-медийных редакционно-издательских систем, но почти все в качестве исходного инструмента предполагают Adobe InDesign. Например, WoodWing выпускает продукты для подготовки контента к чтению на гаджетах от Apple (Digital Magazine Tools for iPad) и Android-планшетах с поддержкой разных разрешений экрана. ПО продаётся для постоянного использования и в виде software subscription. Компания имеет в активе Newsfeed Publisher для передачи на планшеты новостей, появляющихся на сайтах газет в реальном времени или в виде утренних и вечерних блоков. Это расширение модуля управления содержимым Content Station, входящим в крупную издательскую систему WoodWing Enterprise. Среди клиентов — «Деловой экспресс» (Россия), Guardian (Великобритания), Observer (Великобритания), Time (США), Computer Press Media (Чехия), Mother Jones (США), Axel Springler (Германия) и др.
Реклама для e-журналов
SiteCatalyst (бывшая Omniture) относится к аналитическому направлению платформы Adobe Digital Publishing Platform и входит в крупный пакет решений Adobe Online Marketing Suite для онлайн-бизнеса. Используется крупными интернет-магазинами: eBay, Amazon, HP, Wal-Mart, Ozon.ru и др.
ПО предоставляет подробную статистику по всем интересующим аспектам: данные об эффективности рекламы, в т. ч. общее количество её просмотров, сведения о продажах номера с разбивкой по территориальному признаку, использовании интерактивного контента. Данные о предпочтениях пользователя позволят издателям предлагать рекламу, ориентированную именно на него. Дополнительные панели инструментов и отчёты конфигурируются с учётом специфических задач каждого издателя.
Как создать журнал в InDesign
Adobe InDesign, возможно, не так широко используется, как Illustrator или Photoshop, но он не менее полон мощных инструментов для выполнения вашей работы по графическому дизайну. Это лучший друг издателя — он удобен для полиграфических и макетных работ любого рода.
В этом руководстве для начинающих мы рассмотрим, как создать журнал в InDesign. Я использовал статью, опубликованную на 99designs, в качестве исходного материала для создания первого разворота статьи: «Массовый ударный дизайн: карты метро мира».Следуйте этому пошаговому руководству и попробуйте сами!
1. Создайте новый документ
Создайте новый документ, перейдя в Файл> Новый> Документ (Ctrl / Cmd + N) , и измените следующие параметры:
- Количество страниц : 3
- Убедитесь, что нажата кнопка «Разворот страницы», чтобы вы видели разворот, а не отдельные страницы.
- Стартовая страница #: 2
- Размер страницы: Letter
- Наценка: Оставьте на 3
- Кровоток: 1p0,
- Slug не является обязательным, но его следует включить, если вы хотите оставить заметки в файле, но не печатать в самом документе.
2. Настройка макета сетки
Чтобы создать направляющие, начните с Макет> Создать направляющие…
Затем установите сетку, создав направляющие:
- Номер строки: 40
- Желоб: 0
- Номер столбца: 4
- Желоб: 1p0
- Направляющая по размеру: поля
- Щелкните preview , чтобы просматривать направляющие по мере их создания
И вуаля! Обратите внимание, что эти настройки — мои личные предпочтения.Когда вы создаете собственный документ, возможно, вам будет предоставлена сетка, которая уже была создана для публикации. Если нет, вы можете создать его сами!
Поэкспериментируйте с различными комбинациями строк, столбцов и желобов, чтобы увидеть, что лучше всего подходит для вас. И когда вы закончите, ваш документ готов к разработке.
3. Работа с изображениями
Обработка изображений в InDesign немного отличается от других программ Adobe. Хотя поначалу может быть сложно подстроиться под это, программа дает дизайнеру мощный набор инструментов, которые позволяют легко и гибко работать с шрифтом и изображениями вместе в макете.
Вот основы:
Чтобы импортировать изображение, выберите Файл> Поместить… (Ctrl / Cmd D)
В InDesign изображение и рамка изображения можно редактировать отдельно. Это дает вам большую гибкость, когда дело доходит до обрезки изображений, чтобы они соответствовали вашему макету именно так, как вы хотите.
Начните с установки рамки в том месте, где вы хотите разместить изображение на странице. Когда вы импортируете изображение, вы увидите голубую линию вокруг изображения.Это фрейм . Вы можете изменить размер этого кадра, сохранив исходное соотношение сторон изображения, перетащив кадр, удерживая нажатой кнопку shift . В противном случае вы можете перетащить рамку так, чтобы она точно соответствовала желаемому пространству, и это не будет искажать внешний вид исходного изображения.
Совет для профессионалов: Убедитесь, что вы включили обрезку при изменении размера рамок, чтобы ваши изображения доходили до края страницы после того, как бумага будет обрезана в процессе печати.
После того, как вы установили рамку для своего изображения, что я сделал, включив всю левую страницу, вы можете настроить размер изображения, чтобы заполнить рамку. Чтобы получить доступ к нему, дважды щелкните свое изображение, и появится коричневый контур, отображающий фактические края изображения.
Панель инструментов в верхней части изображения отображает несколько способов настройки размера изображения в зависимости от кадра:
- Пропорционально заполнить рамку: Сохраняет пропорции изображения, но обеспечивает заполнение всего кадра.
- Пропорционально подогнать содержимое: Сохраняет пропорции изображения при размещении всего изображения в кадре, поэтому рамка может быть заполнена не полностью.
- По размеру кадра: Изменяет пропорции изображения, чтобы оно уместилось в кадре.
- Подогнать рамку к содержимому: Изменяет пропорции рамки, чтобы она соответствовала изображению.
- Центрировать содержимое: Центрировать содержимое внутри кадра.
- Эта группа выравнивает изображение по левому, правому, центральному, верхнему и нижнему краям.
Я предпочитаю вручную настраивать размер изображения в соответствии с рамкой, чтобы получить именно то, что я хочу.
4. Работа с текстом заголовка
Когда ваше изображение на месте, самое время поработать с текстом.
Выберите инструмент Type и перетащите текстовое поле на пустую страницу.
Поместите текстовое поле в центр страницы так, чтобы над ним было пустое пространство, а также место для основного текста внизу. Когда вы перемещаете изображения, появляются направляющие линии фиолетового цвета, указывающие на центр страницы как по горизонтали, так и по вертикали.
В качестве шрифта я выбрал Helvetica Neue (чтобы воспроизвести использование Helvetica на карте), размер 100 для слова «Massive» и 56 для «Impact Design». Затем я добавил подзаголовок тем же шрифтом для простоты, еще меньшего размера — 30, и все буквы в нижнем регистре, чтобы сохранить иерархию с заголовком. Убедитесь, что весь текст находится внутри защитных полей по краям страницы (обозначен фиолетовым цветом), чтобы текст не обрезался в процессе печати.
5. Работа с основным текстом
На следующем этапе мы соединяем полужирный заголовок без засечек с шрифтом с засечками для текста. Я выбрал Adobe Garamond Pro размером 12.
Справа от панели инструментов находится « A» для форматирования символов и «P» для форматирования абзацев. Щелкните P, чтобы получить инструменты для форматирования абзаца, затем посмотрите на середину панели инструментов, чтобы найти кнопку с тремя столбцами. Это позволяет вам создавать автоматические столбцы в текстовом поле.Я выбрал два столбца и оставил поля равными 1p0. Затем вы можете использовать инструмент Selection , чтобы настроить размер поля для столбцов и уместить текст соответствующим образом.
6. Добавление цвета
Наконец, давайте добавим немного цвета на эту страницу.
Используйте инструмент Eyedropper в таблице слева, чтобы выбрать цвет для заголовка, это цвет R: 252 G: 201 B: 58
Затем используйте инструмент прямоугольника, который вы найдете на панели инструментов, чтобы создать горизонтальную зеленую рамку вокруг субтитров, отражающую эффект линий метро.Я подогнал свою линию к сетке — шириной в два ряда.
Кроме того, на этом заключительном этапе я буду настраивать интервал между тремя элементами визуально, используя сетку для создания баланса между белым пространством, текстом и цветом.
6. Добавление номеров страниц
Есть способы автоматизировать нумерацию страниц в InDesign, но для использования этого базового макета мы просто сделаем это сами, создав текстовое поле с названием журнала и номером страницы. Мы пропустили это на левой странице разворота, так как это полностью графическая страница, и мы не хотим портить изображение.
7. Экспорт окончательного дизайна
И готово! Чтобы предварительно просмотреть, как выглядит ваша работа без рекомендаций, и убедиться, что все в порядке, перейдите на левую нижнюю панель инструментов:
Есть пять различных вариантов просмотра.
- Нормальный: Вот как выглядит документ со всеми линейками, направляющими и другими отметками, необходимыми для создания дизайна.
- Предварительный просмотр: Предварительный просмотр удаляет эти отметки, обеспечивая четкое изображение.
- Bleed: То же, что Preview, но включает в себя обрезки
- Slug: То же, что Bleed, но также включает Slug
- Презентация: Превью на черном фоне
Вот окончательное изображение после экспорта:
Формат, который вам нужно использовать для экспорта дизайна, будет зависеть от проекта, но, вероятно, он вам понадобится. INDD или. PDF документ. Вот диалог для экспорта в PDF:
Чтобы попасть сюда, нажмите Файл> Экспорт (Ctrl / Cmd + E). При экспорте дизайна я стараюсь сделать его довольно простым, просто проверяю, что я экспортирую изображение как высококачественный PDF-файл, и удостоверяюсь, что оно экспортируется как разворот, а не просто страница. сделайте это, убедившись, что нажата кнопка « Spreads» под заголовком «Страницы» . Вы также можете определить, экспортируете ли вы отметки и обрезки, перейдя в раздел «Отметки и обрезки» сбоку от меню и выбрав, какие из них вы хотите включить или исключить.
И вот оно, руководство для новичков по выбору самых полезных инструментов и по созданию журнала в InDesign. С помощью этой программы вы можете сделать еще много, так что экспериментируйте!
Вы раньше создавали журнал в InDesign? Какие еще советы можно дать дизайнерам
и ?Создание журнала в InDesign
В
Первая часть этого , состоящего из двух частей, учебника, Создание журнала в InDesign , мы создадим новый документ для печати в InDesign и применим простую сетку.Это заложит основу для создания мастер-страниц и вашей первой статьи для журнала Foodie.- Узнайте, как настроить новый документ для печати
- Создайте простую сетку для функции журнала с двумя разворотами
- Создайте мастер-развороты для макетов в вашем журнале
Что вы создадите:
В этом уроке из двух частей мы создадим два полных разворота . Подпишитесь на наш список рассылки , чтобы получать уведомления, когда станет доступен полный курс Magazine .
1. Создайте новый документ в InDesign
Шаг 1
Приступим. Откройте InDesign . В окне приветствия выберите Document из списка Create New .
В окне Новый документ установите для Intent значение Print в раскрывающемся меню.(Чтобы ознакомиться с New Document Window , обратитесь к этому Bitesize Skill )
Мы настроим весь журнал, хотя в этом руководстве, состоящем из двух частей, мы будем работать только над одним разворотом. Установите номер страницы на 16 и не снимайте флажок Facing Pages .
В раскрывающемся меню Размер страницы выберите Пользовательский… В окне Пользовательский размер страницы введите Имя для пользовательского размера страницы.Поскольку в этом руководстве мы будем использовать стандартный размер, который используется рядом коммерческих издателей, включая Condé Nast , подходящим названием может быть Magazine Conde Nast . Установите Width на 203,2 мм и Height на 276,22 мм . Щелкните Добавить , затем ОК.
Шаг 2
Вернувшись в окно Новый документ , оставьте Ориентация по умолчанию, Книжная .Перейдя к разделу Columns , установите Number столбцов на 4 . Это создаст базовую сетку для размещения текстовых столбцов.
Установите Поля на: Верхний 17 мм, Нижний 20 мм, Внутренний 17 мм, Внешний 14 мм.
Установите для выпуска за обрез: Верхний 3 мм, Нижний 3 мм, Внутренний 0 мм, Внешний 3 мм. Обрезка внутренней кромки не требуется. Щелкните ОК .
2. Настройка главных страниц
Шаг 1
На панели страниц (перейдите в Окно> Страницы , чтобы открыть) вы увидите, что вверху Панель InDesign уже создала для вас стандартную A-Master .Он состоит из разворота на две страницы. Любой контент, который вы разместите на этом главном развороте, будет отображаться на всех страницах с примененным к ним A-Master. По умолчанию InDesign уже применил мастер ко всем страницам документа. Вы можете увидеть это по появлению небольшого значка A в верхнем углу каждой страницы на панели Pages .
Дважды щелкните значок A-Master (изображение двух обращенных страниц вверху панели Pages Panel ), чтобы вывести его на экран.Теперь мы можем начать добавлять в Master такие функции, как Page Numbers и любое другое декоративное фоновое содержимое, которое мы хотим, чтобы оно постоянно отображалось на нескольких страницах.
Столбцы и Поля (выделены пурпурным и розовым цветом) отмечают, где будут располагаться наши столбцы текста. Давайте перетащим несколько направляющих из линейки («Вид »> «Показать линейки »), чтобы отметить место на странице с номерами страниц .
Из верхней линейки щелкните и перетащите направляющую Guide вниз к нижней части левой страницы. В верхнем левом углу экрана вы увидите счетчик X или Y , когда вы перетаскиваете направляющую. Это указывает положение руководства на странице. Вы можете вручную ввести позицию в текстовое поле, чтобы создать точно размещенную направляющую. Перетащите первую направляющую в положение Y 267 мм на левой странице разворота.Повторите для правой страницы.
Перетащите вторую направляющую с верхней линейки в положение Y 9 мм на левой странице. Повторите для правой страницы.
Перетащите другую направляющую, на этот раз с левой линейки, в положение X 9 мм . Перетащите вторую позицию в положение по оси X 397,4 мм , чтобы она находилась на дальней стороне правой страницы.
Шаг 2
Давайте добавим несколько номеров страниц нашему Мастеру, чтобы читатель ориентировался в вашем журнале.
Выберите инструмент Type Tool (T) на панели инструментов (Окно > Инструменты , если он еще не отображается) и перетащите его, чтобы создать небольшой текстовый фрейм. Разместите это в нижнем левом углу левой страницы и введите page (пробел) . Перейдите к Тип> Вставить специальный символ> Маркеры> Номер текущей страницы . В InDesign появится маркер номера страницы, который помечен как A на вашем A-Master .
Выделите текст и установите Font на ITC Century Std , Light , Size 9 pt .
Откройте Swatches Panel ( Window> Color> Swatches ) и создайте New Color Swatch из раскрывающегося меню. Установите CMYK, C = 0, M = 10, Y = 11, K = 34 , щелкните Добавьте и OK . Установите Font Color на этот новый Swatch .
На панели инструментов выберите инструмент Line () и, удерживая Shift , перетащите горизонтально, чтобы создать линию, которая простирается от левого края номера страницы до края второго столбца. Выбрав линию, откройте Stroke Panel ( Window> Stroke ), установите Weight до 0,25 мм , Type до Thin — Thin , Start до Circle и Конец — Simple Wide (или переверните последние две настройки в зависимости от того, как вы создали линию).Установите Stroke Color на C = 0, M = 10, Y = 11, K = 34 , как и раньше.
Выберите текстовый фрейм, содержащий номер страницы, и Правка> Копировать и Правка> Вставить . Переместите рамку в зеркальное положение на правой странице, переключив Orientation на Align Right (на верхней панели Character Formatting Controls ). Вернитесь на левую страницу и выберите Правка> Копировать линию со стрелкой. Правка> Вставить, и Щелкните правой кнопкой мыши (ПК) или щелкните, удерживая нажатой клавишу Ctrl (Mac OS) > Преобразовать> Отразить по горизонтали . Переместитесь в позицию на правой странице, чтобы отразить левую.
Выберите текстовый фрейм и строку на правой странице и Правка> Копировать, Правка> Вставить . Расположите его в верхнем левом углу страницы так, чтобы текстовый фрейм находился внутри направляющих, которые вы создали ранее. Отредактируйте текст: FOODIE NEWS , при необходимости немного изменив длину строки. Скопируйте линию , Вставьте и Щелкните правой кнопкой мыши (ПК) или щелкните, удерживая нажатой клавишу Ctrl (Mac OS) > Преобразовать> Отразить по горизонтали еще раз и растяните его вдоль верхнего левого угла правой страницы.
Давайте также Вставим еще одну строку и Щелкните правой кнопкой мыши (ПК) или Ctrl-щелчок (Mac OS) > Преобразовать> Повернуть на 90 градусов против часовой стрелки , поместив эту фигуру под текстовым фреймом вверху слева угол страницы.
Шаг 3
Этот мастер будет шаблоном для начальной страницы статьи в нашем журнале.Давайте дадим ему имя, чтобы мы знали, что это такое.
Перейдите на панель страниц и щелкните, чтобы выбрать значок страницы A-Master . Щелкните три полосы в правом верхнем углу панели, чтобы открыть раскрывающееся меню. Выберите Master Options для «A-Master»… и переименуйте Master Master — Feature First Spread . Щелкните ОК .
Шаг 4
Вернитесь к своему недавно переименованному Мастеру на экране.Для этой функции нам понадобится декоративный фон — изображение деревянной панели, чтобы придать изделию землистый, осенний вид.
Выберите инструмент Rectangle Frame Tool (F) на панели инструментов и перетащите его, чтобы создать рамку, которая простирается через всю правую страницу мастера, вплоть до Bleed . Перейдите в File> Place и выберите соответствующее изображение (здесь я использовал , этот деревянный фон из Ingimage ) и нажмите OK .
Выберите Заполнить рамку пропорционально на верхней панели управления, чтобы правильно расположить изображение в кадре.
На панели инструментов выберите инструмент Rectangle Tool (M) и перетащите его, чтобы создать прямоугольник той же ширины и высоты, что и только что созданный фрейм. Поместите его поверх и установите Stroke на [Нет] и Fill на новый образец ( Window> Color> Swatches> New Color Swatch ), CMYK, C = 28, M = 100, Y = 97, K = 34 .
Выделив прямоугольник, перейдите в Object> Effects> Transparency и установите Mode на Normal и отрегулируйте Opacity до 70% . Щелкните ОК .
Не снимая выделения с формы, настройте Tint образца на 30% с панели Swatches Panel или верхней панели управления, как показано.
Выделите рамку с изображением и прямоугольник, перетащив мышь, и щелкните правой кнопкой мыши (ПК) или Ctrl-щелчок (Mac OS) > Упорядочить> На задний план .Номера ваших страниц и строки видны не так легко. Измените Font Color текста и Stroke Color линий на [Paper] , чтобы они стали немного больше. Это ваш первый Мастер готов!
Шаг 5
Давайте создадим второй Мастер, более лаконичный и простой, который подойдет для внутренних страниц функции или статьи.
На панели страниц откройте раскрывающееся меню в правом верхнем углу.Выберите New Master… и сохраните префикс по умолчанию B . Переименуйте Master Master — Feature Spread и нажмите OK .
Вернитесь на мгновение к A-Master на экране и перетащите указатель мыши, чтобы выбрать все текстовые фреймы и строки на странице (вы можете удерживать Shift и отменить выбор прямоугольной формы и рамку изображения) и перейдите в Правка> Копировать .
Вернитесь на экран своего нового B-Master , дважды щелкнув значок страницы на панели страниц и перейдите в Правка> Вставить на место .Измените Font Color текста и Stroke Color линий на C = 0, M = 10, Y = 11, K = 34 .
Удалите пару строк, как показано, чтобы придать этому Мастеру более простой и минималистичный вид.
Step 6
Вы заметите, что InDesign автоматически применил A-Master ко всем страницам документа. Но пока мы просто хотим, чтобы он применялся к одному спреду.
Щелкните значок [Нет] Master в самом верху панели Pages . Перейдите в раскрывающееся меню на панели и выберите Apply Master to Pages… В окне введите 1-3, 6-17 , чтобы применить [None] Master ко всем страницам документа, кроме одинарный разворот, стр. 4-5 .
Щелкните и перетащите левую страницу значка B-Master вниз на значок Page 6 .Перетащите правую страницу значка B-Master на Page 7 . Файл> Сохранить как ваш документ InDesign как Foodie Magazine Inside Pages .
Отличная работа! Вы настроили главные страницы для макета своего журнала, которые обеспечат идеальную основу для вашего редакционного контента.
Перейдите к
, часть вторая этого руководства, состоящего из двух частей, чтобы узнать, как придать макетам журнала профессиональный, великолепный вид!10 лучших руководств по макету журнала для Adobe InDesign
Независимо от того, какой журнал вы хотите создать, одно можно сказать наверняка: вам нужно создать макет, который привлекает внимание и приятен для глаз.Благодаря InDesign вы можете легко создавать сложные и красивые макеты журналов.
В этом обзоре мы собрали лучшие уроки по верстке журналов для InDesign. Вы изучите основы от правильной настройки сетки и страниц до управления изображениями и текстом для достижения уникального вида.
Вам также может понравиться этот более широкий спектр руководств по Adobe InDesign.
Набор инструментов Adobe InDesign
Неограниченные загрузки: более 1 000 000 шаблонов печати, мокапов, иллюстраций, действий, предустановок, кистей и многого другого!
Из этого туториала Вы узнаете, как создать в InDesign два полных макета для журнала для гурманов.Он начинается с правильной настройки документа, затем выполняется установка сетки, а затем заканчивается созданием фактических макетов.
Узнайте, как создать шаблон макета журнала, который можно использовать снова и снова, в любое время, когда вам нужно создать журнал. В руководстве подробно рассказывается о настройке титульной страницы и внутренних страниц, а также о создании разделов, шаблонов, номеров страниц и заголовков.
Нет времени создать макет журнала с нуля? Посмотрите этот макет журнала на Envato Elements.Шаблон состоит из 32 страниц и включает стили оформления, а также автоматическую нумерацию страниц.
Благодаря этому руководству вы сможете создать привлекательный макет для своих журнальных статей. В руководстве показано не только, как настроить сетку, но и как работать с текстом, изображениями и т. Д.
Наденьте свой лучший наряд и научитесь создавать обложку модного журнала. Учебник охватывает все: от настройки сетки до использования многослойных изображений, применения типографики, ценообразования и привязки.
Попробуйте этот шаблон журнала, если вы хотите создать журнал о стиле жизни. Шаблон от Envato Elements включает 32 страницы и два разных дизайна обложки.
Воспользуйтесь этим видеоуроком, чтобы узнать, как создать макет журнала. На протяжении всего урока вы будете использовать как InDesign, так и Photoshop, чтобы создать журнал для использования в Интернете. Вы также узнаете разницу между созданием печатного журнала и веб-журнала.
Выведите свои навыки верстки журнала на новый уровень, научившись создавать трехстраничный разворот журнала.Учебное пособие покажет вам, как создать стандартный макет статьи, добавив в него добавление.
Мечтаете создать собственный журнал о путешествиях? Попробуйте этот шаблон журнала о путешествиях от Envato Elements и воплотите свой журнал в реальность. В шаблоне содержится более 20 страниц, предустановленные стили оформления и заполнители изображений.
В этом руководстве используется поддельный макет журнала, чтобы показать вам, как работать со страницами разного размера. Попутно вы также узнаете, как создавать разворотные двери и добавлять корешок в свой журнал.
Узнайте, как использовать InDesign для создания макета журнала и применить эти методы к различным документам. В учебнике рассматриваются все инструменты, необходимые для создания эффективных макетов.
Создайте аппетитный журнал для гурманов с помощью этого шаблона Envato Elements. Шаблон имеет чистый дизайн и включает 15 страниц, автоматическую нумерацию страниц, главные страницы и стили оформления.
В этом уроке через плечо Эрик Киртли из Adobe создает журнал с нуля.Это подробное руководство — прекрасная возможность понаблюдать за работой профессионала, а также услышать ответы на некоторые часто задаваемые вопросы о макетах журналов и InDesign в целом.
В этом кратком видеоруководстве представлены советы и рекомендации по созданию различных макетов журналов с нуля. В этом учебном пособии, проведенном евангелистом Adobe Терри Уайтом, объясняется, как воссоздать существующие макеты журналов, а также как создать их с нуля.
Создайте привлекательный спортивный журнал с помощью этого шаблона от Envato Elements.Шаблон включает более 20 страниц и подробный файл справки, поэтому вы можете легко настроить дизайн в соответствии с вашими потребностями.
Заключение
Создание собственного макета журнала в InDesign может показаться сложным, но с помощью руководств из этого списка вы скоро сможете создавать сложные и привлекательные журналы. А если вам нужно сэкономить время или вы хотите изучить шаблон журнала, обратите внимание на эти шаблоны на Envato Elements.
Как создать журнал в InDesign (бесплатный шаблон!)
Посмотрим правде в глаза, дизайн журнала может быть трудоемким и дорогостоящим.Когда журналы для стартапов впервые открывают свои двери, денег мало, и важно сохранять минимальный бюджет. Хотя у вас может не быть штатного персонала для полного выпуска вашего журнала, понимание процесса и возможность вносить некоторые правки самостоятельно могут спасти вам жизнь. Даже если у вас есть штатный персонал, доставка правильно отформатированных файлов на принтер вовремя и в рамках бюджета может оказаться сложной задачей.
Если это вы, и у вас есть подписка на Creative Cloud (обычно от 70 долларов в месяц для предприятий), вы можете сократить расходы и контролировать творчество, создав свой собственный шаблон.Чтобы помочь вам с этой задачей, я составил это пошаговое руководство.
Прежде чем мы начнем, воспользуйтесь преимуществом бесплатной загрузки шаблона, чтобы вы могли следить за ним. Или, если вы предпочитаете, чтобы мы разработали для вас индивидуальный шаблон, нажмите кнопку «Поговорить с экспертом».
Шаг 1. Начало работы
Сначала создадим новый документ. Вы должны создать документ со следующими настройками (как показано на изображении выше):
- Намерение: Печать
- Разворот страниц: Да
- Размер страницы: Letter
- Ширина: 8.5 «
- Высота: 11 «
- Прокачка: 0,125 «
Для остальных оставьте значения по умолчанию. Важно добавить цитату ( «) в конце значений высоты и ширины, поскольку InDesign по умолчанию использует Picas. Значения высоты и ширины должны быть установлены на 51p0 x 66p0 Picas с выходом за обрез 0p9 .
Важно правильно настроить выход за обрез, так как это позволяет печатать графику и цвета вплоть до края бумаги.Это ключевая графическая техника, которая добавляет вашему журналу эффектности и профессионализма.
Шаг 2. Создание мастер-страниц
Одной из мощных функций InDesign является возможность настройки главных страниц. Думайте об этом как о наборе шаблонов, которые мы используем для создания страниц по всей книге. Вы можете создать их для любого нужного вам макета, а InDesign позволит вам использовать их одним щелчком мыши. Настроить мастер-страницы сейчас будет проще, когда вы в следующий раз создадите книгу в InDesign.
Здесь мы будем проще и создадим следующие элементы мастер-страницы:- Заголовок
- Текстовое поле
- Номер страницы
Дважды щелкните «A-Master» на палитре страниц ( F12 ), чтобы войти в редактор мастер-страниц. Оказавшись там, следуйте инструкциям ниже:
Создайте свой заголовок:
- Используйте инструмент «Текст» (T), чтобы нарисовать текстовый фрейм, охватывающий верхнюю часть поля страницы (фиолетовое поле).Сделайте это примерно ¼ дюйма в высоту.
- Сделайте то же самое для лицевой страницы в шаблоне мастер-страницы.
- На левой странице добавьте текст «Название раздела».
- На правой странице добавьте текст «Название раздела». Выровняйте текст по правому краю.
Старайтесь оставлять достаточно свободного пространства над верхней частью основного текста, чтобы заголовок не вдавался в него, и при этом держите его подальше от области обрезки.
Обратите внимание, что в некоторых журналах не используется заголовок страницы, и его можно не указывать.Вы даже можете сделать это только с одной стороны или, возможно, использовать небольшое изображение. Проявите творческий подход! Креативность — вот что такое все журналы.
Создайте нижний колонтитул:
- Используйте инструмент «Текст» (T), чтобы нарисовать текстовый фрейм, охватывающий нижнюю часть поля страницы. Сделайте это примерно ¼ дюйма в высоту.
- Щелкните внутри текстового фрейма. Теперь выберите «Тип»> «Вставить специальный символ»> «Маркеры»> «Номер текущей страницы». Вы также можете использовать горячую клавишу Ctrl + Alt + Shift + N (Command + Alt_Shift + N на Mac).Вы должны увидеть заглавные буквы A (это также может быть B, C и т. Д. В зависимости от префикса главной страницы). Это будет номер вашей страницы, когда вы будете использовать эту мастер-страницу на реальных страницах.
- Центрируйте номер страницы, созданный на шаге 2.
- Дублируйте шаги 1–3 для лицевой страницы в шаблоне мастер-страницы.
Здесь вы также можете указать другую информацию, такую как название бренда, веб-сайт, дату выпуска и т. Д.
Создайте текстовую область:
- Теперь, когда у вас настроены верхние и нижние колонтитулы, давайте создадим нашу основную текстовую область.Используйте инструмент «Текст» (T), чтобы нарисовать текстовый фрейм между верхним и нижним колонтитулами. Сделайте это примерно 8 ¾ дюймов в высоту на обеих страницах.
Шаг 3. Создайте стили абзаца
Теперь, когда у нас настроены наши документы и мастер-страницы, мы можем начать думать о стилях шрифтов. Это очень важный выбор. Ваше решение повлияет на способность читателя понять ваш контент. Мы не будем здесь углубляться в стили абзацев. Если вы хотите узнать больше о том, как их создавать и использовать, посетите эту страницу.
Вот несколько распространенных стилей абзацев, которые могут вам понадобиться в журнале:
Тип корпуса
Тип телосложения Всегда следует начинать со своего типа телосложения. Поскольку более 80-90% вашего журнала будут использовать этот стиль, это должно стать вашей главной заботой. Используйте шрифт, который может быть разборчивым в больших блоках мелкого шрифта. Обязательно дайте ему небольшую передышку, чтобы облегчить работу глаз читателя. Помните о возрасте вашей аудитории, интересах и личности бренда, которую вы пытаетесь донести.
Заголовки
Вам понадобится как минимум один тип заголовка. Это может быть заголовок главы, заголовок раздела и подзаголовок. Поскольку шрифтов, использующих эти стили, очень мало, можно проявить больше творчества с заголовками.
Верхние и нижние колонтитулы страниц
Неплохая идея создать стиль абзаца для верхних и нижних колонтитулов страниц, которые мы создали на шаге 2. Меньшая версия нашего Body Type, выделенная курсивом, здесь подойдет.
Шаг 4: Сделайте обложку
Говорят, нельзя судить о книге по обложке, но когда дело доходит до того, что кто-то берет ваш журнал, это , ровно то, что они делают.Важно создать привлекательную, привлекающую внимание обложку, которая рассказывает о том, о чем журнал, и о том, что читатели могут ожидать найти внутри.
Шаг 5: Заключение
Теперь, когда мы настроили наш шаблон, все, что осталось сделать, это добавить контент! Есть несколько способов сделать это. Постарайтесь выяснить, что лучше всего подходит для вас и вашего рабочего процесса.
- Создавайте статьи прямо в InDesign. Этот рабочий процесс позволяет вам воспользоваться преимуществами встроенных в InDesign стилей абзацев и текстовых инструментов, позволяя вам «видеть», как будет выглядеть статья и как она сразу же впишется в журнал.
- Составляйте статьи в своем любимом текстовом редакторе. Это дает возможность работать в удобной программной среде и помогает ускорить сотрудничество с другими авторами контента. Полученный файл Word, Google Doc, RTF или ODT можно затем скопировать / вставить в документ InDesign или напрямую связать (только DOC, RTF или TXT).
Когда вы будете готовы к работе, вы можете экспортировать свою книгу в виде готового к печати файла PDF прямо из InDesign, выбрав «Файл »> «Наборы настроек Adobe PDF»> [Качество печати]… или используя параметры задания, предоставленные поставщиком услуг печати.
Вот и все!
Вот и все! Надеюсь, вам понравилось учиться создавать журнал в InDesign. Если у вас есть какие-либо вопросы, не стесняйтесь озвучивать их в комментариях ниже. В пакете шаблонов, предоставленном для загрузки, есть стили, мастер-страницы и другие полезности. Так что рекомендую скачать.
Удачного творчества!
Шаблоны брошюр | Design Shack
Что такое шаблоны брошюр?
Шаблоны брошюрмогут быть практически любого размера — включая стандартные тройные конструкции, простые буклеты, карточные или одностраничные элементы.Надежный шаблон в том, что он создает ориентир для дизайна.
Шаблон дизайна, скорее всего, будет иметь визуальную тему — цвета, шрифты и даже значки или изображения — и допускать настройку. Большинство дизайнеров загружают шаблон брошюры, соответствующий размеру и типу проекта — например, стандартный тройной фальц 8,5 на 11 дюймов — для определенного типа программного обеспечения. (Многие шаблоны брошюр можно загрузить в виде файлов Adobe InDesign или Microsoft Word.)
Одним из ключевых преимуществ начала работы с шаблоном брошюры является то, что вы можете быстро создать понравившийся дизайн с минимальным бюджетом.С помощью шаблона вы сможете вставить свою копию и изображения, заменить цветовую палитру, если хотите, и получить брошюру, готовую для печати за один присест.
Как импортировать шаблон брошюры в Word
Установить шаблон брошюры в Microsoft Word на самом деле может быть проще, чем найти понравившийся дизайн. (Есть так много шаблонов на выбор.)
После того, как вы загрузили файл шаблона брошюры, обязательно распакуйте его.
Чтобы импортировать шаблон брошюры в Word, выполните следующие действия:
- В меню Word выберите «Файл», затем «Параметры», затем «Надстройки».
- Нажмите «Управление», выберите «Надстройки Word» и нажмите «Перейти».
- Щелкните вкладку «Шаблоны» и затем установите флажок рядом с именем шаблона, который вы хотите использовать, в разделе «Глобальные шаблоны и надстройки». (Вам нужно будет перейти в то место, где вы сохранили шаблон брошюры, например, на рабочий стол.
Вот трюк с шаблонами Microsoft Word: они применяются только к сеансу, пока он открыт. Если вы знакомы с программой и хотите начать новый документ с тем же шаблоном, его необходимо загрузить снова.
Если вы хотите, чтобы шаблон брошюры был доступен для всех, когда вы открываете Word, есть дополнительные шаги:
- Поместите шаблон брошюры в папку «Автозагрузка».
- Найдите его, щелкнув «Файл», затем «Параметры», затем «Дополнительно» в Microsoft Word. Прокрутите до «Общие», а затем — «Расположение файлов». Вы должны увидеть место для запуска. Вот где должен быть шаблон.
3 вещи, которые следует искать в шаблоне брошюры
Не все шаблоны брошюр одинаковы.Ищите шаблон с профессиональным дизайном. (Шаблон должен соответствовать тому же стандарту дизайна, как если бы вы сами создавали его с нуля.) Что еще должен включать шаблон брошюры?
- Ищите все в высоком качестве и с высоким разрешением, чтобы дизайн вашей брошюры выглядел великолепно. Сюда входят изображения, иллюстрации, значки и логотипы, шрифты и четкие цветовые палитры.
- Добавьте под обрез, чтобы изображения, выходящие за пределы холста, хорошо печатались. И убедитесь, что размер вашего шаблона брошюры соответствует вашим требованиям к печати.
- Учитывать совместимость программного обеспечения. Некоторые шаблоны имеют только один формат файла. Большинство дизайнеров предпочитают управление шаблоном брошюры в InDesign, тогда как новичкам часто нравятся параметры Word.
Ищете шаблон быстрой брошюры, чтобы быстро начать работу? Вот наш лучший выбор для Word или InDesign:
3 шаблона брошюры для Word
Предложение творческого проекта
Независимо от того, работаете ли вы над предложением для проекта веб-дизайна или над новым рекламным бюджетом, этот стильный и креативный шаблон брошюры поможет вам выполнить работу как профессионал.Он включает 40-страничный дизайн как формата A4, так и формата Letter. Вы также можете настроить и изменить его цвета одним щелчком мыши.
Деловая брошюра для MS Word
Это профессионально разработанный шаблон брошюры для корпоративного и малого и среднего бизнеса. Шаблон содержит 20 страниц с различным дизайном, которые можно использовать для создания брошюр для различных целей, включая бизнес-флаеры и демонстрации продуктов. Шаблон доступен в версиях Word и InDesign.
Шаблон брошюры для профессионального бизнеса
Этот шаблон творческой брошюры идеально подходит для создания брошюры для продвижения ваших услуг или продуктов. Он доступен в форматах MS Word и InDesign и содержит 26 великолепных страниц с профессиональным дизайном.
3 шаблона брошюры для InDesign
Корпоративная тройная брошюра
Этот шаблон брошюры, сложенной втрое, отличается чистым и профессиональным дизайном, который идеально подходит для презентации бренда или бизнеса, связанного с рекламой или маркетингом.Шаблон доступен в формате Letter (США), и его можно легко настроить с помощью InDesign CS4 или более поздней версии.
- Поддерживаемые форматы: InDesign
Брошюры, сложенные втрое, минимальное
Этот минималистичный шаблон, складываемый втрое, с чистым черно-белым дизайном, позволяет вам продемонстрировать свои продукты и бизнес в современном стиле. Он поставляется в форматах A4 и Letter. Если вам не нравится черно-белый дизайн, вы также можете легко изменить его цвета.
- Поддерживаемые форматы: InDesign
MALINA Trifold Брошюра + выкройка
Malina — это современный шаблон брошюры, в котором есть дизайн для выделения предприятий, продуктов и услуг с помощью больших изображений.Он лучше всего подходит для продвижения брендов и компаний, связанных с модой, одеждой, едой и другими товарами. Этот шаблон поставляется с 20 бесшовными узорами в качестве бонуса для настройки дизайна шаблона.
- Поддерживаемые форматы: InDesign, Photoshop, Illustrator
Создание каркасов и прототипов с помощью InDesign — Smashing Magazine
Об авторе
Шломо «Мо» Гольц — дизайнер взаимодействия и исследователь пользователей в Hearsay Social.Там он создает опыт, который дает возможность тем, кто занимается финансами… Больше о Шломо ↬
Сотни инструментов могут быть доступны для дизайнеров взаимодействия, но до сих пор не существует отраслевого стандарта для дизайна взаимодействия , как Photoshop и Illustrator для графического дизайна. Есть популярные программы, но многие из них имеют существенные недостатки, что побудило меня изучить альтернативные приложения.
Сотни инструментов могут быть доступны для дизайнеров взаимодействия, но до сих пор не существует отраслевого стандарта для дизайна взаимодействия , как Photoshop и Illustrator для графического дизайна.Есть популярные программы, но многие из них имеют существенные недостатки, что побудило меня изучить альтернативные приложения.
В конце концов я выбрал Adobe InDesign для большей части своих предварительных работ по дизайну взаимодействия. Да, вы прочитали правильно: InDesign, настольное издательское приложение, изначально созданное для дизайна книг и журналов, в настоящее время является моим предпочтительным инструментом для разработки каркасов и интерактивных прототипов с низкой и средней точностью.
Медленно, но верно InDesign превратился из инструмента только для печати в приложение, которое может создавать интерактивные носители для iPad и электронных книг.Удивительно, но в нем есть встроенные инструменты для создания интерактивности и анимации в ваших разворотах. Хотя поначалу это может показаться безумным, сотни тысяч дизайнеров приняли InDesign в качестве основного приложения для электронных книг.
Мы сделаем InDesign на шаг дальше, чем эти авторы, чтобы создать полностью интерактивные каркасы и прототипы. Как вы вскоре увидите, InDesign обладает уникальным набором инструментов и функций, которые идеально подходят для проектирования каркасов и интерактивных прототипов более интуитивно понятным способом, чем вы когда-либо думали!
Что делает его отличным инструментом для создания макетов и прототипов?
Я ищу только четыре категории функций в приложении для создания каркасов и прототипов.В InDesign их все скопом.
Каркас
- Создание
Создавайте оригинальные иллюстрации в гибкой и надежной среде, где можно легко создать объекты любой формы и стиля. - Модульность
Спроектируйте один раз и внесите изменения по всему документу.
Прототип
- Интерактивность
Создание различных состояний дизайна, в которых пользователь может активно взаимодействовать с дизайном и изменять состояния прототипа. - Анимация
Настройте переходы между различными состояниями приложения.
Настройка
Настройка InDesign для интерактивности
Перед созданием каркаса или интерактивного прототипа необходимо правильно настроить InDesign и новый документ. После открытия InDesign, но перед созданием или открытием документа перейдите на панель «Настройки» (на Mac, InDesign Menu → Preferences , а на ПК, Edit → Preferences → General ) и измените следующие настройки.
Глобальные настройки (т. Е. Когда нет открытых документов):
- «Единицы и приращения»: установить единицы измерения в пикселях.
- «Производительность дисплея»:
- «Вид по умолчанию»: высокое качество.
- «Растровые изображения, векторная графика , прозрачность »: более высокое качество (разрешение)
Измените настройки InDesign на уровне приложения (« Единицы и приращения ») перед созданием каркаса или прототипа. Изображение большего размера.
После изменения глобальных настроек InDesign создайте новый документ (на Mac или ПК, Файл → Новый → Новый документ ) и настройте следующие свойства.
- Намерение: Интернет
- Свойства
- Пиксели как размер
- Общие размеры экрана
- Горизонтальная ориентация (для настольных компьютеров и традиционного Интернета)
- Без разворотов (разворотов)
Настройка «Новый документ» »Свойства« Intent: Web »позволяют создать новый документ с размерами в пикселях. InDesign предоставляет множество предустановок для стандартных размеров экрана.
Примечание. Документы, созданные с помощью «Intent: Web», будут иметь цветовое пространство RGB.
Настройка рабочего пространства
Обеспечьте быстрый доступ ко всем интерактивным функциям, новым для InDesign CS5 и CS6. Мне нравится размещать их в левой части экрана под палитрой инструментов. Изображение большего размера.
Как уже говорилось, InDesign можно использовать для создания статических печатных носителей, а также плавных анимированных интерактивных носителей. Тип создаваемого вами проекта будет определять, к каким функциям вам потребуется быстрый доступ и, следовательно, как должен быть организован пользовательский интерфейс.
Как настроить рабочее пространство — это вопрос личных предпочтений, но после долгих проб и ошибок я нашел настройку, которая мне подходит. То, что вам подходит, может отличаться, но я рекомендую использовать информацию, представленную в этом разделе, в качестве отправной точки для настройки интерфейса InDesign.
После того, как вы разместили панели так, как вам нравится, сохраните их как именованное рабочее пространство. Вы можете переключаться между рабочими пространствами в правом верхнем углу окна приложения InDesign.
В InDesign есть два предустановки рабочего пространства (находится в верхнем правом раскрывающемся меню), «Цифровая публикация» и «Интерактивный для PDF». Я создал свое собственное рабочее пространство (названное «Интерактивное — Пользовательское» на скриншоте выше) на основе двух других.
По сути, все мои типографские, макетные, цветные и другие панели, ориентированные на дизайн, находятся справа, а все новые интерактивные панели — слева, под панелью инструментов. Панели, перечисленные ниже, состыкованы вместе в левой части моего экрана.
Вот краткое введение в подмножество интерактивных панелей:
- Ссылки
Отображает все внешние ресурсы, размещенные в ваших документах. Связывайте изображения, повторно связывайте и обновляйте свои активы. - Мультимедиа
Управляйте фильмами и аудиофайлами, помещенными в документ. Вы можете настроить воспроизведение и просмотр этих файлов мультимедиа в документе. - Liquid Layout
Задайте правила изменения положения объектов при просмотре документа на различных устройствах и, следовательно, при различных размерах и ориентации страниц. - Кнопки и формы
Преобразование объектов в кнопки и управление свойствами кнопок. - Анимация
Создавайте анимации и определяйте, как перемещаются объекты. - Синхронизация
Когда на одной странице появляется несколько анимаций, контролируйте их синхронизацию, чтобы они воспроизводились в правильном порядке. - Состояния объектов
Создавайте объекты с несколькими состояниями (например, слайд-шоу и раскрывающиеся меню). Каждое состояние можно показать и скрыть с помощью кнопок.Это мощный инструмент для создания сложных взаимодействий. - Предварительный просмотр
Предварительный просмотр того, как анимированный интерактивный документ будет выглядеть и вести себя без предварительного экспорта.
На этих панелях можно получить доступ к большей части интерактивных функций InDesign.
Я не часто использую панели для гиперссылок, закладок или переходов между страницами, поэтому я не стыкую их с другими.
Функции создания каркаса
Инструменты для рисования
Инструменты для рисования могут показаться предметом потребления в сфере программного обеспечения для проектирования.Однако многие часто используемые приложения для интерактивного дизайна полагаются на размещение предопределенных элементов управления пользовательского интерфейса, таких как кнопки и ползунки. В идеале приложение для создания каркасов должно иметь инструменты для рисования векторных изображений. Векторная графика имеет преимущество, потому что она допускает неразрушающее редактирование ; и по большей части природа векторов заставляет вас поддерживать точность воспроизведения от низкой до средней. Слишком рано перейти к визуальному дизайну в процессе проектирования, если вы используете такую программу, как Photoshop.
Хотя инструменты рисования InDesign не так сложны, как инструменты Illustrator, их более чем достаточно, чтобы донести ваши идеи до людей. Логика здесь в том, что чем надежнее инструменты рисования в приложении для создания каркасов или прототипов, тем меньше вам придется прыгать и отказываться от других инструментов, что создает узкие места, дополнительную работу и технические препятствия.
Функции рисования в InDesign аналогичны функциям Illustrator. Многие из наворотов, имеющихся в Illustrator, могут отсутствовать, но вы получаете основной набор оптимизированных и мощных инструментов рисования для визуализации всего, что вы можете вообразить.
Layout
InDesign — один из немногих инструментов дизайна, в который встроена надежная поддержка сетки , и я постоянно работаю с сетками. (Вы можете найти все функциональные возможности макета, перейдя в Layout → Margins and Columns .) Сетки из широко используемых систем, таких как 960 Grid System, можно легко и быстро создавать и использовать в дизайне с помощью мастер-страниц, о котором мы поговорим позже. Горизонтальные и вертикальные направляющие могут использоваться вместе со столбцами для создания подсеток для большей сложности и точности макета.
Быстро и легко создавайте сетки для документа, например сетку из 12 столбцов на основе системы 960 Grid System, показанной здесь. Изображение большего размера.
Таблицы
Не следует путать с очень старой техникой размещения веб-контента, таблицы в InDesign часто используются для отображения табличных данных, а также списков и сеток в пользовательском интерфейсе. Фактически, создание таблиц — одна из причин, по которой я вообще начал создавать каркасы в InDesign!
Я часто отключаю границы ячеек (либо устанавливая обводку на «нет», либо на 0 пикселей), чтобы таблица могла информировать мой дизайн, но не была такой буквальной или отвлекающей в окончательном каркасе или прототипе.Другие распространенные причины, по которым я использую таблицы, — это создание вкладок, которые равномерно распределяют текстовую метку на каждой вкладке, и создание подсеток для выравнивания в дизайне, когда основная сетка просто не подходит.
Табличные данные могут быть созданы в InDesign за секунды. Когда требуются таблицы, нет лучшей программы для дизайна, чем InDesign. Изображение большего размера.
Layers
Хотя слои могут показаться простой функцией, о которой не стоит упоминать, во многих приложениях их просто нет.(В InDesign не было возможности отображать объекты на панели «Слои» до версии CS5.) Слои предоставляют возможность группировать, реорганизовывать, выборочно отображать и скрывать, а также выборочно блокировать и разблокировать объекты в дизайне. Чем крупнее и сложнее дизайн, тем важнее становятся слои.
Многостраничные документы в InDesign имеют одинаковую организацию слоев: на каждой странице одинаковое количество слоев, которые также находятся в одинаковом порядке. Когда слой создается, перемещается в порядке наложения или удаляется, или когда его видимость изменилась на одной странице, эти изменения отражаются на всех других страницах.Хотя организация слоев согласована во всем документе InDesign , дизайны на каждой странице могут быть уникальными.
В последние несколько месяцев я экспериментировал с различными способами упорядочивания слоев и пришел к выводу, что для правильной организации моих файлов требуется всего несколько слоев. Обычно я использую только четыре слоя: я помещаю слой с заметками вверху, чтобы добавить пояснительный текст о дизайне; затем я использую слой ввода, где показываю действия пользователя и ввод; ниже я показываю модальные окна (диалоговые окна, лайтбоксы и всплывающие окна), которые появляются поверх фонового слоя.
Это обычная структура слоев для моих документов:
- Примечания
- Пользовательский ввод
- Модальные параметры
- Фон
Каркасы, которые я создаю, обычно состоят из четырех слоев. Фоновый слой содержит большую часть дизайна. Наложения находятся над фоном. Пользовательский ввод, например, с помощью мыши или руки, находится сверху. Наконец, над всем размещаются заметки, чтобы я мог подробно аннотировать взаимодействия.
Несколько страниц
По своей природе интерактивные документы требуют нескольких страниц.Страницы в дизайне веб-сайтов (и экраны в дизайне приложений) являются фундаментальной единицей взаимодействия, поскольку они содержат контент, к которому пользователи переходят по всему приложению.
Большие и малые проекты выиграют от организации, которую предоставляют страницы.
Альтернативные макеты
Эта новая функция в CS6 кардинально меняет правила игры в адаптивном и мобильном дизайне. Альтернативные макеты позволяют создавать проекты для нескольких устройств и ориентаций в одном файле.Благодаря InDesign CS6 в нашем арсенале появился инструмент, позволяющий сделать проектирование для десятков вариантов экрана почти таким же простым, как создание для одного. Все текстовое содержимое каждого размера и ориентации связано, поэтому обновления будут автоматически распространяться на все варианты дизайна.
Альтернативные макеты были разработаны для работы с набором инструментов жидкого макета (обсуждается далее), так что если правила макета были установлены правильно в исходном макете, то вновь созданные макеты автоматически обновлялись, чтобы соответствовать другим размерам.Конечно, альтернативные макеты можно использовать и без правил жидкого макета, так что вы можете вручную управлять отображением объектов в каждом макете.
При работе с несколькими макетами может потребоваться обратиться к другим макетам или постоянно переключаться между несколькими макетами. Чтобы одновременно видеть два макета и переключаться между ними, просто щелкните значок разделенного просмотра справа от полосы прокрутки в нижней части окна InDesign.
Альтернативные макеты используются для управления одним дизайном, который будет просматриваться на нескольких устройствах.
Жидкий макет
Жидкий макет изменяет способ адаптации содержимого к размеру страницы. (Согласно Adobe, эта функция основана на HTML5.) Жидкий макет позволяет вам быть более гибким: вы можете спроектировать один раз и установить несколько простых правил, а затем дизайн будет автоматически адаптироваться при изменении размера или ориентации дисплея.
Установите правила гибкого макета одним из шести способов: выключить, масштабировать, центрировать, объектно, на основе направляющих и под контролем мастера. Подробностей правил жидкого макета достаточно, чтобы охватить целую статью, поэтому они выходят за рамки этой статьи.Я настоятельно рекомендую прочитать статью Пария Берка «Инструкции по использованию InDesign: использование жидкого макета», чтобы лучше понять правила.
Определите правила гибкого макета перед созданием альтернативного макета, чтобы в полной мере воспользоваться преимуществами экономии времени, которые дает эта функция.
При настройке правил жидкого макета для страницы просмотрите и протестируйте эти правила, чтобы увидеть, имеют ли они желаемый эффект. Чтобы протестировать новый жидкий макет, выберите инструмент страницы, и вы увидите ручки по краям и углам страницы.Перетаскивая эти маркеры, вы можете временно изменить размер страницы. Это поведение позволяет проверить, как содержимое адаптируется при изменении размера страницы. Удерживая Option на Mac или Alt на ПК, вы можете навсегда изменить размер страницы вручную.
Функции модульности каркаса
Главные страницы
Главные страницы расширяют функциональность страниц, позволяя родительской странице иметь объекты и слои, которые используются совместно с дочерними страницами.Когда содержимое на главной странице изменяется, оно также изменяется и для дочерних элементов. Мастера обычно используются для содержания верхних и нижних колонтитулов, логотипов и пустых фреймов, которые действуют как заполнители. Удивительно, но очень немногие другие приложения имеют главные страницы. Универсальность и экономия времени , которую приносят мастер-страницы, невозможно переоценить. Они помогают обеспечить согласованность и помогают дизайнерам использовать повторяющиеся шаблоны проектирования на протяжении всего проекта.
Когда эталонные страницы применяются к другим страницам, вы можете делиться объектами эталонов с обычными страницами.
Примечание. Объекты на слое мастер-страницы отображаются за объектами, назначенными тому же слою на странице документа. Если вы хотите, чтобы основной элемент отображался перед объектами на странице документа, назначьте более высокий уровень объекту на странице мастера. Главный элемент на более высоком уровне появится перед всеми объектами на более низких уровнях. Иногда я создаю специальные слои для мастеров, которые находятся над «обычными» слоями.
Мастера на основе других мастеров
Мастера могут быть созданы на основе ранее созданных мастеров.Насколько мне известно, эта функция уникальна для InDesign. Создавая родительско-дочерние отношения между мастерами с документом, возникает эффект вложения (аналогичный каскаду в каскадной таблице стилей), который обеспечивает мощный способ создания постоянства и легкого обновления документов.
Основание одного мастера на другом позволяет создавать аналогичные варианты дизайна. Мастера могут быть основаны только на одном мастере одновременно.
Размещение файлов
Когда идеальный стиль имеет значение, вы можете переключиться на любое приложение, в котором вы хотите разрабатывать дизайн, и поместить этот файл в документ InDesign для бесшовной интеграции.Размещение особенно эффективно при использовании многослойных файлов Photoshop или Illustrator, поскольку InDesign отображает их с полной точностью.
Примечание. По умолчанию InDesign предварительно просматривает размещенные изображения с низким разрешением. Это не отражает качество размещения или качество исходного файла — InDesign использует пиксельное прокси-изображение, чтобы поддерживать производительность на вашем компьютере. С CS5 или CS6 и приличным компьютером я обнаружил, что предварительный просмотр высококачественного изображения не влияет на производительность и является более точным способом просмотра вашей работы. .Я рекомендую установить для InDesign «высокую» производительность дисплея по умолчанию. (Это можно сделать, открыв InDesign и перейдя в View → Display Performance → High .) Установка этого параметра, когда ни один документ не открыт, устанавливает значение по умолчанию для всех вновь созданных файлов. Старые файлы сохранят настройки просмотра, которые были выбраны при последнем сохранении.
Каждый раз, когда документ помещается, он ссылается на исходный файл. Например, если PSD изменен, одним щелчком мыши можно обновить все экземпляры этого файла Photoshop, которые отображаются в документе InDesign.Когда требуется только часть изображения, InDesign предлагает одни из самых интуитивно понятных и быстрых доступных инструментов маскирования.
Примечание. Размещенные элементы связаны с содержащим их документом InDesign в зависимости от их расположения. Чтобы собрать все файлы в одну центральную папку, используйте команду Файл → Пакет .
В документ InDesign можно поместить большинство типов материалов для печати.
Функцию размещения легко принять как должное, потому что это фундаментальный инструмент в арсенале InDesign, который существует с момента дебюта программного обеспечения.Но размещение позволяет вам создать своего рода коллаж, с помощью которого вы можете создавать элементы любым инструментом, который сочтете подходящим, а затем собирать эти части в InDesign.
Размещение документов InDesign в других документах InDesign
InDesign позволяет документам содержать другие документы InDesign. Подумайте о размещенном файле InDesign в главном объекте (а не в главном развороте), потому что он упрощает повторное использование содержимого в дизайне последовательным, быстрым и простым способом. Если исходный документ InDesign редактируется, все экземпляры документа мгновенно отразят изменения.Размещенный файл InDesign может отображаться в своем файле-контейнере бесконечное количество раз.
Эта функция обеспечивает функциональность, аналогичную функциям символов во Flash и Illustrator, но расширяет их использование, обеспечивая постоянство в нескольких документах. Это чрезвычайно полезная функция, которая малоизвестна, но может сэкономить бесчисленное количество часов. Те, кто работает в совместных командах, могут сохранять документы InDesign для использования в качестве повторно используемых компонентов в общей папке, и любые обновления, сделанные одним человеком, будут мгновенно доступны остальной части команды.
Документы InDesign могут содержать другие документы InDesign. Эта, казалось бы, простая функция позволяет создавать символьные функции, которые позволяют изменениям объекта распространяться на весь документ.
Фрагменты и библиотеки
Размещенные файлы InDesign позволяют повторно использовать содержимое и редактировать оригиналы. Есть и другие способы повторно использовать контент, например фрагменты и библиотеки; однако эти два метода не позволяют открывать или редактировать оригиналы после создания.Из-за этого их следует использовать осмотрительно и только тогда, когда контент в библиотеке или фрагменте завершен и не изменится. Фрагменты более гибкие и мощные, чем библиотеки, но в большинстве случаев рекомендуется использовать размещенные документы InDesign.
Стили (объект, символ, абзац, таблица и ячейка таблицы)
Как подтвердит любой, кто использовал стили символов и абзацев в InDesign, стили отлично экономят время и обеспечивают уровень точности и согласованности, которые в противном случае были бы невозможно.Стили объектов позволяют вам стилизовать один объект по своему усмотрению, и когда вы довольны тем, как он выглядит, вы можете сохранить все эффекты, а также прозрачность, обводку и заливку объекта, чтобы впоследствии применить их к другим объектам. Если обновляется сам стиль, то все объекты, которым был назначен этот стиль, также будут обновлены.
Стили позволяют поддерживать единообразный внешний вид документа и обновлять стили всех без исключения объектов при изменении требований или настроении.Изображение большего размера.
Функции интерактивного прототипирования
Кнопки
Когда объект преобразуется в кнопку, он становится интерактивным и интерактивным, способным инициировать множество действий, таких как переход на определенную страницу, запуск анимации или воспроизведение звука. Практически любой объект можно превратить в кнопку. Кнопка — это особый вид «рамки контейнера», который удерживает объекты, составляющие внешний вид кнопки.
Панель кнопок: подробности.
Объекты с несколькими состояниями
Когда человек использует приложение или веб-сайт, объекты на экране, с которыми он взаимодействует, часто меняют состояния. Например, слайд-шоу карусели может показывать избранный набор из 10 изображений, которые вращаются по коллекции, показывая по одной фотографии за раз. В этом примере слайд-шоу карусели — это один объект с 10 состояниями. В других программах вам нужно будет создать новую страницу или артборд для каждого из 10 изображений в карусели.
Без объектов с несколькими состояниями объект карусели пришлось бы дублировать девять раз, каждое состояние на отдельной странице.Этот метод неэффективен и неточно отражает то, что на самом деле происходит — карусель меняет состояния. Изменение состояния — это не то же самое, что изменение страницы , и InDesign позволяет вам различать эти два! Объекты с несколькими состояниями — это специальные объекты, которые могут изменять внешний вид в зависимости от того, как или когда пользователь взаимодействует с ними.
Панель объектов: детали.
Гиперссылки
Те синие подчеркнутые текстовые ссылки, которые мы узнали и любим в Интернете, в InDesign живы и здоровы.Гиперссылки превращают текст в интерактивные объекты, которые при нажатии переносят пользователя на новую страницу или в другое место на той же странице. Вы также можете легко превратить URL-адреса в тексте в гиперссылки (сначала обязательно определите стиль символов гиперссылок).
Примечание об именованных гиперссылках по сравнению с безымянными. При создании гиперссылки вам необходимо решить, можно ли ее использовать несколько раз (что InDesign называет «общим назначением гиперссылки») или будет одноразовой ссылкой. Если вы собираетесь использовать гиперссылку несколько раз в документе, сделайте ей имя.Таким образом, если вам нужно отредактировать ссылку, вы можете изменить ее один раз, и она будет обновляться повсюду в файле.
Мультимедиа
Подобно панели «Связи», панель «Мультимедиа» содержит все фильмы и аудиофайлы, которые связаны в документе.
Закладки (PDF)
Используемые в основном для печати PDF-файлов, закладки позволяют пользователю легко найти определенный раздел документа. Закладки могут быть вложенными. Оглавление позволяет создавать закладки без необходимости добавлять закладки вручную, что экономит много времени.Как и в случае с HTML, ссылка может направить вас на целую другую страницу или (если это якорная ссылка) в другое место на той же странице. Поскольку в InDesign нет возможности давать имена страницам, вы также можете использовать закладки при разработке документа в справочных целях.
Переходы между страницами
Эффекты перехода всей страницы, аналогичные тем, что используются в Keynote и PowerPoint, доступны в InDesign.
Анимированные функции прототипирования
Анимация
Хотя их можно рассматривать как конфетку, переходы предоставляют дополнительную информацию, контекст и обратную связь, а также помогают людям визуализировать результаты своих действий.Объекты анимируются в результате действия пользователя, например перехода на страницу или нажатия кнопки. Анимации в InDesign имеют те же предустановки, что и в Adobe Flash CS5 Professional и более поздних версиях. Общие предустановки, такие как отскок, вставка и затухание в , поставляются в комплекте с InDesign, но вы можете создавать свои собственные предустановки, сохранять их и делиться ими с другими с помощью InDesign или Flash.
Анимационная панель: деталь 1 из 4. Изображение большего размера.
Анимационная панель: деталь 2 из 4.Изображение большего размера.
Анимационная панель: деталь 3 из 4. Изображение большего размера.
Анимационная панель: деталь 4 из 4. Изображение большего размера.
Синхронизация
Панель синхронизации используется для расширенных последовательностей анимации, в которых действие пользователя инициирует анимацию двух или более объектов. Панель времени заменяет выделенную шкалу времени в таких приложениях, как Flash, и напоминает панели в Keynote и PowerPoint (с некоторыми мощными дополнениями).Время используется для управления порядком анимации объектов, определяя, будут ли эти объекты анимироваться один за другим, одновременно или где-то посередине.
Панель ГРМ: подробности. Изображение большего размера.
Предварительный просмотр и экспорт
Предварительный просмотр интерактивного документа
Имея так много возможностей для настройки интерактивного документа, периодическое тестирование ваших взаимодействий поможет вам повторить дизайн и испытать то, что вы создаете, с точки зрения пользователя.К счастью, InDesign помогает вам сделать это без необходимости экспортировать весь документ, что экономит время и позволяет вам оставаться в InDesign для тестирования дизайна в процессе его создания.
Разница между предварительным просмотром документа и экспортом документа может показаться незначительной, но поскольку предварительный просмотр настолько быстр, прост и находится всего в одном щелчке мыши, вы с большей вероятностью будете использовать его для тестирования, оценки и изменения дизайна — и увеличения Количество итераций в процессе проектирования — верный способ повысить качество вашего результата.
Панель предварительного просмотра: подробности. Изображение большего размера.
Экспорт
Интерактивные функции InDesign работают только при экспорте файла в поддерживающий их формат, например PDF, SWF, FLA или XHTML. И разные форматы поддерживают разные функции.
Экспорт в HTML
Хотя в InDesign есть функция «экспорта в HTML», она настолько анемична, что ее не стоит использовать. Возможно, Adobe хочет, чтобы люди использовали ее платформу цифровой публикации — итоговые HTML-файлы, которые InDesign создает изначально, бесполезны, потому что они не поддерживают стиль или интерактивность рабочего документа.Adobe заявила, что хочет двигаться в направлении поддержки веб-стандартов, но, начиная с CS6, я бы не рекомендовал экспортировать в Интернет из InDesign.
К счастью, у компании AJAR Productions есть новый проект на Kickstarter, который направлен на исправление недостатков экспорта в HTML. В настоящее время проект InDesign to HTML5 находится в стадии разработки, но очень скоро выйдет версия 1.0. Взгляните на этот новый плагин и посмотрите, что он может для вас сделать. Разработчики очень отзывчивы на конструктивные отзывы.Надеюсь, Adobe увидит, насколько полезна эта функция, и последует замечательному руководству этого проекта на Kickstarter. С помощью подключаемого модуля InDesign to HTML5 вы можете создавать проекты со следующими функциями и преимуществами:
- С помощью WYSIWYG, среды проектирования, не требующей программирования, создавайте макеты, которые соответствуют исходному файлу InDesign.
- Вставьте шрифты на свой сайт.
- Произвести встроенную страничную навигацию.
- Использовать содержимое главной страницы.
Расширение InDesign
Компания Eight Shapes создала набор инструментов под названием Unify, чтобы максимально использовать интерактивные возможности InDesign.Unify — это система документации для создания каркасов, карт, потоков, раскадровок, планов, руководств по стилю, спецификаций, отчетов о тестировании юзабилити и прототипов. Я только недавно открыл для себя Unify и нашел его чрезвычайно полезным в моей работе.
Недостатки и ограничения
Прежде чем вы начнете спешить с макетами в InDesign, я хотел бы упомянуть несколько предостережений. Прежде всего, немногие профессионалы используют InDesign для создания каркасов и прототипов. Это означает, что есть несколько руководств и вспомогательных документов, которые помогут вам, если вы застряли или запутались.Однако изучение того, как создавать анимированные электронные книги или журналы для iPad, может помочь вам приблизительно понять, что вы пытаетесь сделать. Кроме того, почти нет собственных файлов InDesign, которые можно было бы использовать в качестве трафаретов или готовых компонентов, подобных тем, которые содержатся в таких программах, как OmniGraffle.
Однако есть способ быстро создать свой собственный набор трафаретов из уже доступных в Интернете. Вы можете копировать и вставлять трафареты из других программ в Illustrator, очищать изображения, а затем вставлять их в InDesign.Как уже упоминалось, вы можете встраивать документы InDesign в другие документы InDesign таким образом, чтобы они приближались к использованию символов в Fireworks, Illustrator и Flash. Встроенные документы InDesign можно рассматривать как трафареты. Преимущество состоит в том, что к этим документам может получить доступ команда из общего расположения, и при обновлении исходных файлов каждый документ, содержащий встроенные файлы InDesign, также будет обновлен. Хотя для создания и запуска вашей коллекции трафаретов InDesign может потребоваться некоторая работа, это того стоит.
Интерактивные функции InDesign не предназначены для использования для быстрого прототипирования или создания сложных сложных взаимодействий. Хотя интерактивные инструменты идеально подходят для электронных книг, они еще недостаточно надежны. Типы документов, создаваемых InDesign, предназначены для использования с Adobe Publishing Suite и EPUB — двумя форматами с разными, но связанными ограничениями. Интерактивные PDF-файлы, SWF-файлы и даже HTML-файлы также можно экспортировать, но они не позволяют создавать файлы с такой точностью, как Adobe Publishing Suite или EPUB.
В некотором смысле интерактивный набор инструментов заставляет InDesign ощущаться как факсимиле PowerPoint или Keynote с точки зрения того, как обрабатываются переходы между страницами и запускается анимация. Сходство с приложениями для презентаций позволяет легко приступить к работе и быстро приступить к работе. Но есть и недостатки. Любой, кто создал богатый анимацией прототип в программе презентации, может засвидетельствовать, хотя в конечном итоге это выглядит гладко, проектирование нелинейного потока в рамках линейного документа — это своего рода взлом.
Несмотря на эти незначительные ограничения, я надеюсь, что вы открыли для себя удивительные преимущества InDesign. Хотя и не идеальный, InDesign предлагает множество льгот и функций, которые изменят способ создания каркасов и интерактивных прототипов.
Заключение
Многие люди знакомы с InDesign, но часто упускают его из виду, выбирая инструмент для создания каркасов или прототипов. Это популярное приложение Adobe Creative Suite, когда-то предназначавшееся только для печати, превратилось в гибридную программу, которая может создавать мультимедийный контент для Интернета и электронных книг.Хотя и не идеальное, уникальное сочетание творческого рабочего процесса, модульности и наборов инструментов для взаимодействия и анимации делает InDesign надежной и мощной программой, идеально подходящей для создания как каркасов, так и прототипов.
Другие ресурсы
Возможно, вам будут интересны другие статьи и ресурсы, связанные с этой статьей.
В последние несколько месяцев я экспериментировал с различными способами упорядочивания слоев и пришел к выводу, что для правильной организации моих файлов требуется всего несколько слоев.Обычно я использую только четыре слоя: я помещаю слой с заметками вверху, чтобы добавить пояснительный текст о дизайне; затем я использую слой ввода, где показываю действия пользователя и ввод; ниже я показываю модальные окна (диалоговые окна, лайтбоксы и всплывающие окна), которые появляются поверх фонового слоя.
Это обычная структура слоев для моих документов:
- Примечания
- Пользовательский ввод
- Модальные параметры
- Фон
Каркасы, которые я создаю, обычно состоят из четырех слоев.Фоновый слой содержит большую часть дизайна. Наложения находятся над фоном. Пользовательский ввод, например, с помощью мыши или руки, находится сверху. Наконец, над всем размещаются заметки, чтобы я мог подробно аннотировать взаимодействия.
Несколько страниц
По своей природе интерактивные документы требуют нескольких страниц. Страницы в дизайне веб-сайтов (и экраны в дизайне приложений) являются фундаментальной единицей взаимодействия, поскольку они содержат контент, к которому пользователи переходят по всему приложению.
Большие и малые проекты выиграют от организации, которую предоставляют страницы.
Альтернативные макеты
Эта новая функция в CS6 кардинально меняет правила игры в адаптивном и мобильном дизайне. Альтернативные макеты позволяют создавать проекты для нескольких устройств и ориентаций в одном файле. Благодаря InDesign CS6 в нашем арсенале появился инструмент, позволяющий сделать проектирование для десятков вариантов экрана почти таким же простым, как создание для одного. Все текстовое содержимое каждого размера и ориентации связано, поэтому обновления будут автоматически распространяться на все варианты дизайна.
Альтернативные макеты были разработаны для работы с набором инструментов жидкого макета (обсуждается далее), так что если правила макета были установлены правильно в исходном макете, то вновь созданные макеты автоматически обновлялись, чтобы соответствовать другим размерам. Конечно, альтернативные макеты можно использовать и без правил жидкого макета, так что вы можете вручную управлять отображением объектов в каждом макете.
При работе с несколькими макетами может потребоваться обратиться к другим макетам или постоянно переключаться между несколькими макетами.Чтобы одновременно видеть два макета и переключаться между ними, просто щелкните значок разделенного просмотра справа от полосы прокрутки в нижней части окна InDesign.
Альтернативные макеты используются для управления одним дизайном, который будет просматриваться на нескольких устройствах.
Жидкий макет
Жидкий макет изменяет способ адаптации содержимого к размеру страницы. (Согласно Adobe, эта функция основана на HTML5.) Жидкий макет позволяет вам быть более гибким: вы можете спроектировать один раз и установить несколько простых правил, а затем дизайн будет автоматически адаптироваться при изменении размера или ориентации дисплея.
Установите правила гибкого макета одним из шести способов: выключить, масштабировать, центрировать, объектно, на основе направляющих и под контролем мастера. Подробностей правил жидкого макета достаточно, чтобы охватить целую статью, поэтому они выходят за рамки этой статьи. Я настоятельно рекомендую прочитать статью Пария Берка «Инструкции по использованию InDesign: использование жидкого макета», чтобы лучше понять правила.
Определите правила гибкого макета перед созданием альтернативного макета, чтобы в полной мере воспользоваться преимуществами экономии времени, которые дает эта функция.
При настройке правил жидкого макета для страницы просмотрите и протестируйте эти правила, чтобы увидеть, имеют ли они желаемый эффект. Чтобы протестировать новый жидкий макет, выберите инструмент страницы, и вы увидите ручки по краям и углам страницы. Перетаскивая эти маркеры, вы можете временно изменить размер страницы. Это поведение позволяет проверить, как содержимое адаптируется при изменении размера страницы. Удерживая Option на Mac или Alt на ПК, вы можете навсегда изменить размер страницы вручную.
Функции модульности каркаса
Главные страницы
Главные страницы расширяют функциональность страниц, позволяя родительской странице иметь объекты и слои, которые используются совместно с дочерними страницами. Когда содержимое на главной странице изменяется, оно также изменяется и для дочерних элементов. Мастера обычно используются для содержания верхних и нижних колонтитулов, логотипов и пустых фреймов, которые действуют как заполнители. Удивительно, но очень немногие другие приложения имеют главные страницы. Универсальность и экономия времени , которую приносят мастер-страницы, невозможно переоценить.Они помогают обеспечить согласованность и помогают дизайнерам использовать повторяющиеся шаблоны проектирования на протяжении всего проекта.
Когда эталонные страницы применяются к другим страницам, вы можете делиться объектами эталонов с обычными страницами.
Примечание. Объекты на слое мастер-страницы отображаются за объектами, назначенными тому же слою на странице документа. Если вы хотите, чтобы основной элемент отображался перед объектами на странице документа, назначьте более высокий уровень объекту на странице мастера.Главный элемент на более высоком уровне появится перед всеми объектами на более низких уровнях. Иногда я создаю специальные слои для мастеров, которые находятся над «обычными» слоями.
Мастера на основе других мастеров
Мастера могут быть созданы на основе ранее созданных мастеров. Насколько мне известно, эта функция уникальна для InDesign. Создавая родительско-дочерние отношения между мастерами с документом, возникает эффект вложения (аналогичный каскаду в каскадной таблице стилей), который обеспечивает мощный способ создания постоянства и легкого обновления документов.
Основание одного мастера на другом позволяет создавать аналогичные варианты дизайна. Мастера могут быть основаны только на одном мастере одновременно.
Размещение файлов
Когда идеальный стиль имеет значение, вы можете переключиться на любое приложение, в котором вы хотите разрабатывать дизайн, и поместить этот файл в документ InDesign для бесшовной интеграции. Размещение особенно эффективно при использовании многослойных файлов Photoshop или Illustrator, поскольку InDesign отображает их с полной точностью.
Примечание. По умолчанию InDesign предварительно просматривает размещенные изображения с низким разрешением. Это не отражает качество размещения или качество исходного файла — InDesign использует пиксельное прокси-изображение, чтобы поддерживать производительность на вашем компьютере. С CS5 или CS6 и приличным компьютером я обнаружил, что предварительный просмотр высококачественного изображения не влияет на производительность и является более точным способом просмотра вашей работы. . Я рекомендую установить для InDesign «высокую» производительность дисплея по умолчанию.(Это можно сделать, открыв InDesign и перейдя в View → Display Performance → High .) Установка этого параметра, когда ни один документ не открыт, устанавливает значение по умолчанию для всех вновь созданных файлов. Старые файлы сохранят настройки просмотра, которые были выбраны при последнем сохранении.
Каждый раз, когда документ помещается, он ссылается на исходный файл. Например, если PSD изменен, одним щелчком мыши можно обновить все экземпляры этого файла Photoshop, которые отображаются в документе InDesign. Когда требуется только часть изображения, InDesign предлагает одни из самых интуитивно понятных и быстрых доступных инструментов маскирования.
Примечание. Размещенные элементы связаны с содержащим их документом InDesign в зависимости от их расположения. Чтобы собрать все файлы в одну центральную папку, используйте команду Файл → Пакет .
В документ InDesign можно поместить большинство типов материалов для печати.
Функцию размещения легко принять как должное, потому что это фундаментальный инструмент в арсенале InDesign, который существует с момента дебюта программного обеспечения. Но размещение позволяет вам создать своего рода коллаж, с помощью которого вы можете создавать элементы любым инструментом, который сочтете подходящим, а затем собирать эти части в InDesign.
Размещение документов InDesign в других документах InDesign
InDesign позволяет документам содержать другие документы InDesign. Подумайте о размещенном файле InDesign в главном объекте (а не в главном развороте), потому что он упрощает повторное использование содержимого в дизайне последовательным, быстрым и простым способом. Если исходный документ InDesign редактируется, все экземпляры документа мгновенно отразят изменения. Размещенный файл InDesign может отображаться в своем файле-контейнере бесконечное количество раз.
Эта функция обеспечивает функциональность, аналогичную функциям символов во Flash и Illustrator, но расширяет их использование, обеспечивая постоянство в нескольких документах. Это чрезвычайно полезная функция, которая малоизвестна, но может сэкономить бесчисленное количество часов. Те, кто работает в совместных командах, могут сохранять документы InDesign для использования в качестве повторно используемых компонентов в общей папке, и любые обновления, сделанные одним человеком, будут мгновенно доступны остальной части команды.
Документы InDesign могут содержать другие документы InDesign.Эта, казалось бы, простая функция позволяет создавать символьные функции, которые позволяют изменениям объекта распространяться на весь документ.
Фрагменты и библиотеки
Размещенные файлы InDesign позволяют повторно использовать содержимое и редактировать оригиналы. Есть и другие способы повторно использовать контент, например фрагменты и библиотеки; однако эти два метода не позволяют открывать или редактировать оригиналы после создания. Из-за этого их следует использовать осмотрительно и только тогда, когда контент в библиотеке или фрагменте завершен и не изменится.Фрагменты более гибкие и мощные, чем библиотеки, но в большинстве случаев рекомендуется использовать размещенные документы InDesign.
Стили (объект, символ, абзац, таблица и ячейка таблицы)
Как подтвердит любой, кто использовал стили символов и абзацев в InDesign, стили отлично экономят время и обеспечивают уровень точности и согласованности, которые в противном случае были бы невозможно. Стили объектов позволяют вам стилизовать один объект по своему усмотрению, и когда вы довольны тем, как он выглядит, вы можете сохранить все эффекты, а также прозрачность, обводку и заливку объекта, чтобы впоследствии применить их к другим объектам.Если обновляется сам стиль, то все объекты, которым был назначен этот стиль, также будут обновлены.
Стили позволяют поддерживать единообразный внешний вид документа и обновлять стили всех без исключения объектов при изменении требований или настроении. Изображение большего размера.
Функции интерактивного прототипирования
Кнопки
Когда объект преобразуется в кнопку, он становится интерактивным и интерактивным, способным инициировать множество действий, таких как переход на определенную страницу, запуск анимации или воспроизведение звука.Практически любой объект можно превратить в кнопку. Кнопка — это особый вид «рамки контейнера», который удерживает объекты, составляющие внешний вид кнопки.
Панель кнопок: подробности.
Объекты с несколькими состояниями
Когда человек использует приложение или веб-сайт, объекты на экране, с которыми он взаимодействует, часто меняют состояния. Например, слайд-шоу карусели может показывать избранный набор из 10 изображений, которые вращаются по коллекции, показывая по одной фотографии за раз.В этом примере слайд-шоу карусели — это один объект с 10 состояниями. В других программах вам нужно будет создать новую страницу или артборд для каждого из 10 изображений в карусели.
Без объектов с несколькими состояниями объект карусели пришлось бы дублировать девять раз, каждое состояние на отдельной странице. Этот метод неэффективен и неточно отражает то, что на самом деле происходит — карусель меняет состояния. Изменение состояния — это не то же самое, что изменение страницы , и InDesign позволяет вам различать эти два! Объекты с несколькими состояниями — это специальные объекты, которые могут изменять внешний вид в зависимости от того, как или когда пользователь взаимодействует с ними.
Панель объектов: детали.
Гиперссылки
Те синие подчеркнутые текстовые ссылки, которые мы узнали и любим в Интернете, в InDesign живы и здоровы. Гиперссылки превращают текст в интерактивные объекты, которые при нажатии переносят пользователя на новую страницу или в другое место на той же странице. Вы также можете легко превратить URL-адреса в тексте в гиперссылки (сначала обязательно определите стиль символов гиперссылок).
Примечание об именованных гиперссылках по сравнению с безымянными.При создании гиперссылки вам необходимо решить, можно ли ее использовать несколько раз (что InDesign называет «общим назначением гиперссылки») или будет одноразовой ссылкой. Если вы собираетесь использовать гиперссылку несколько раз в документе, сделайте ей имя. Таким образом, если вам нужно отредактировать ссылку, вы можете изменить ее один раз, и она будет обновляться повсюду в файле.
Мультимедиа
Подобно панели «Связи», панель «Мультимедиа» содержит все фильмы и аудиофайлы, которые связаны в документе.
Закладки (PDF)
Используемые в основном для печати PDF-файлов, закладки позволяют пользователю легко найти определенный раздел документа. Закладки могут быть вложенными. Оглавление позволяет создавать закладки без необходимости добавлять закладки вручную, что экономит много времени. Как и в случае с HTML, ссылка может направить вас на целую другую страницу или (если это якорная ссылка) в другое место на той же странице. Поскольку в InDesign нет возможности давать имена страницам, вы также можете использовать закладки при разработке документа в справочных целях.
Переходы между страницами
Эффекты перехода всей страницы, аналогичные тем, что используются в Keynote и PowerPoint, доступны в InDesign.
Анимированные функции прототипирования
Анимация
Хотя их можно рассматривать как конфетку, переходы предоставляют дополнительную информацию, контекст и обратную связь, а также помогают людям визуализировать результаты своих действий. Объекты анимируются в результате действия пользователя, например перехода на страницу или нажатия кнопки. Анимации в InDesign имеют те же предустановки, что и в Adobe Flash CS5 Professional и более поздних версиях.Общие предустановки, такие как отскок, вставка и затухание в , поставляются в комплекте с InDesign, но вы можете создавать свои собственные предустановки, сохранять их и делиться ими с другими с помощью InDesign или Flash.
Анимационная панель: деталь 1 из 4. Изображение большего размера.
Анимационная панель: деталь 2 из 4. Изображение большего размера.
Анимационная панель: деталь 3 из 4. Изображение большего размера.
Анимационная панель: деталь 4 из 4. Изображение большего размера.
Синхронизация
Панель синхронизации используется для расширенных последовательностей анимации, в которых действие пользователя инициирует анимацию двух или более объектов. Панель времени заменяет выделенную шкалу времени в таких приложениях, как Flash, и напоминает панели в Keynote и PowerPoint (с некоторыми мощными дополнениями). Время используется для управления порядком анимации объектов, определяя, будут ли эти объекты анимироваться один за другим, одновременно или где-то посередине.
Панель ГРМ: подробности. Изображение большего размера.
Предварительный просмотр и экспорт
Предварительный просмотр интерактивного документа
Имея так много возможностей для настройки интерактивного документа, периодическое тестирование ваших взаимодействий поможет вам повторить дизайн и испытать то, что вы создаете, с точки зрения пользователя. К счастью, InDesign помогает вам сделать это без необходимости экспортировать весь документ, что экономит время и позволяет вам оставаться в InDesign для тестирования дизайна в процессе его создания.
Разница между предварительным просмотром документа и экспортом документа может показаться незначительной, но поскольку предварительный просмотр настолько быстр, прост и находится всего в одном щелчке мыши, вы с большей вероятностью будете использовать его для тестирования, оценки и изменения дизайна — и увеличения Количество итераций в процессе проектирования — верный способ повысить качество вашего результата.
Панель предварительного просмотра: подробности. Изображение большего размера.
Экспорт
Интерактивные функции InDesign работают только при экспорте файла в поддерживающий их формат, например PDF, SWF, FLA или XHTML.И разные форматы поддерживают разные функции.
Экспорт в HTML
Хотя в InDesign есть функция «экспорта в HTML», она настолько анемична, что ее не стоит использовать. Возможно, Adobe хочет, чтобы люди использовали ее платформу цифровой публикации — итоговые HTML-файлы, которые InDesign создает изначально, бесполезны, потому что они не поддерживают стиль или интерактивность рабочего документа. Adobe заявила, что хочет двигаться в направлении поддержки веб-стандартов, но, начиная с CS6, я бы не рекомендовал экспортировать в Интернет из InDesign.
К счастью, у компании AJAR Productions есть новый проект на Kickstarter, который направлен на исправление недостатков экспорта в HTML. В настоящее время проект InDesign to HTML5 находится в стадии разработки, но очень скоро выйдет версия 1.0. Взгляните на этот новый плагин и посмотрите, что он может для вас сделать. Разработчики очень отзывчивы на конструктивные отзывы. Надеюсь, Adobe увидит, насколько полезна эта функция, и последует замечательному руководству этого проекта на Kickstarter. С помощью подключаемого модуля InDesign to HTML5 вы можете создавать проекты со следующими функциями и преимуществами:
- С помощью WYSIWYG, среды проектирования, не требующей программирования, создавайте макеты, которые соответствуют исходному файлу InDesign.
- Вставьте шрифты на свой сайт.
- Произвести встроенную страничную навигацию.
- Использовать содержимое главной страницы.
Расширение InDesign
Компания Eight Shapes создала набор инструментов под названием Unify, чтобы максимально использовать интерактивные возможности InDesign. Unify — это система документации для создания каркасов, карт, потоков, раскадровок, планов, руководств по стилю, спецификаций, отчетов о тестировании юзабилити и прототипов. Я только недавно открыл для себя Unify и нашел его чрезвычайно полезным в моей работе.
Недостатки и ограничения
Прежде чем вы начнете спешить с макетами в InDesign, я хотел бы упомянуть несколько предостережений. Прежде всего, немногие профессионалы используют InDesign для создания каркасов и прототипов. Это означает, что есть несколько руководств и вспомогательных документов, которые помогут вам, если вы застряли или запутались. Однако изучение того, как создавать анимированные электронные книги или журналы для iPad, может помочь вам приблизительно понять, что вы пытаетесь сделать. Кроме того, почти нет собственных файлов InDesign, которые можно было бы использовать в качестве трафаретов или готовых компонентов, подобных тем, которые содержатся в таких программах, как OmniGraffle.
Однако есть способ быстро создать свой собственный набор трафаретов из уже доступных в Интернете. Вы можете копировать и вставлять трафареты из других программ в Illustrator, очищать изображения, а затем вставлять их в InDesign. Как уже упоминалось, вы можете встраивать документы InDesign в другие документы InDesign таким образом, чтобы они приближались к использованию символов в Fireworks, Illustrator и Flash. Встроенные документы InDesign можно рассматривать как трафареты. Преимущество состоит в том, что к этим документам может получить доступ команда из общего расположения, и при обновлении исходных файлов каждый документ, содержащий встроенные файлы InDesign, также будет обновлен.Хотя для создания и запуска вашей коллекции трафаретов InDesign может потребоваться некоторая работа, это того стоит.
Интерактивные функции InDesign не предназначены для использования для быстрого прототипирования или создания сложных сложных взаимодействий. Хотя интерактивные инструменты идеально подходят для электронных книг, они еще недостаточно надежны. Типы документов, создаваемых InDesign, предназначены для использования с Adobe Publishing Suite и EPUB — двумя форматами с разными, но связанными ограничениями.Интерактивные PDF-файлы, SWF-файлы и даже HTML-файлы также можно экспортировать, но они не позволяют создавать файлы с такой точностью, как Adobe Publishing Suite или EPUB.
В некотором смысле интерактивный набор инструментов заставляет InDesign ощущаться как факсимиле PowerPoint или Keynote с точки зрения того, как обрабатываются переходы между страницами и запускается анимация. Сходство с приложениями для презентаций позволяет легко приступить к работе и быстро приступить к работе. Но есть и недостатки. Любой, кто создал богатый анимацией прототип в программе презентации, может засвидетельствовать, хотя в конечном итоге это выглядит гладко, проектирование нелинейного потока в рамках линейного документа — это своего рода взлом.
Несмотря на эти незначительные ограничения, я надеюсь, что вы открыли для себя удивительные преимущества InDesign. Хотя и не идеальный, InDesign предлагает множество льгот и функций, которые изменят способ создания каркасов и интерактивных прототипов.
Заключение
Многие люди знакомы с InDesign, но часто упускают его из виду, выбирая инструмент для создания каркасов или прототипов. Это популярное приложение Adobe Creative Suite, когда-то предназначавшееся только для печати, превратилось в гибридную программу, которая может создавать мультимедийный контент для Интернета и электронных книг.Хотя и не идеальное, уникальное сочетание творческого рабочего процесса, модульности и наборов инструментов для взаимодействия и анимации делает InDesign надежной и мощной программой, идеально подходящей для создания как каркасов, так и прототипов.
Другие ресурсы
Возможно, вам будут интересны другие статьи и ресурсы, связанные с этой статьей.
(al)Плагины Indesign, Интерактивный журнал Indesign
Чтение печатного журнала, купленного в обычном книжном магазине, постепенно уходит со сцены.Идя в ногу со сменой поколений, пришло время внедрить цифровую публикацию в вашу контент-стратегию. Это сократит время, затрачиваемое на посещение магазина журналов для покупки последнего номера, поможет читателям узнать обзоры, рейтинги и краткое введение в журнал, не выходя из дома. Таким образом, удобство, портативность, мгновенное присутствие и простота использования — вот некоторые из преимуществ цифровых журналов, которые полезны как при распространении, так и при использовании контента.
Adobe InDesign — одно из таких приложений, предлагаемых Adobe, которое помогает в разработке цифрового макета для журналов, листовок, книг и т. Д.Добавляя ценность этим творениям, платформа mag + предлагает возможность добавить интерактивности с помощью плагина InDesign и публиковать эти журналы в выбранных магазинах приложений. Скажем, если кто-то хочет опубликовать брошюру, интерактивность можно добавить с помощью видео, всплывающих окон и т. Д., Чтобы объяснить функции всего за секунды, а не объяснять на значительном количестве страниц. После публикации аудитория может начать читать, просто загрузив собственное приложение на свои мобильные устройства.
ЧТО ТАКОЕ mag +?
mag + — это полноценная платформа для цифровых публикаций, которая помогает создавать уникальный цифровой контент, создавать фирменные приложения и распространять их на торговых площадках приложений.Создание
mag + начинается с плагина Adobe InDesign. Это дает возможность раскрыть свой творческий потенциал, создавая журналы, брошюры, плакаты, каталоги, книги и электронные книги. Пакет для цифровых публикаций mag + гарантирует соответствие требованиям графических дизайнеров, издателей журналов, создателей контента, художников-постановщиков и других предприятий, независимо от их размеров. mag + помогает публиковать разработанные макеты контента, включая текст, изображения, видео и другие интересные функции, в виде фирменных мобильных приложений.
КАК ЭТО РАБОТАЕТ?
Плагин mag + предоставляет шаблоны для базового дизайна приложения, которые можно изменять в соответствии с потребностями бизнеса. Или же выберите вариант начать с нуля и проектировать самостоятельно. Пользователи могут создавать цифровые шаблоны в соответствии со своим воображением и включать интерактивные функции, такие как изображения, видео, всплывающие окна, слайд-шоу или текст. Выбранные функции расположены в соответствии с требованиями, и расширенные страницы можно прокручивать вниз без необходимости постоянно переворачивать страницы.Это повышает удобство использования и удобочитаемость контента.
Публикуйте создание, экспортируйте свои дизайны в производственный инструмент, где вы можете собрать созданные вертикали и почувствовать свое приложение. Приложение mag + reviewer помогает мгновенно просмотреть дизайн в реальной жизни. Это дает вам представление о вашем мобильном приложении на реальных устройствах и позволяет настраивать его, если есть какие-либо задержки. После отправки на портал публикации вы можете легко преобразовать свои проекты в полноценное приложение, которое можно отправить в магазины приложений и распространить на миллионы мобильных телефонов и планшетных устройств по всему миру.
Это программное обеспечение помогает избежать любых требований к кодированию для создания или публикации приложения. Кроме того, обычный пользователь Adobe InDesign может просто использовать плагин mag +, поскольку он интуитивно понятен и прост в использовании. Все, что нужно, — это контент в виде текста, видео или других форм контента, которые вы хотите отобразить в макете. Если пользователь по-прежнему сталкивается с трудностями при разработке приложений, доступна поддержка 24 * 5, которая поможет в создании журналов или других публикаций.
ОСОБЕННОСТИ mag +
mag + обеспечивает гибкость и полный контроль над процессом создания и распространения контента. С помощью mag + можно добавить впечатляющие функции, такие как несколько прокручиваемых слоев, всплывающие окна, слайд-шоу, вращение на 360 градусов и т. Д. Это платформа цифрового дизайна, которая помогает создавать полностью настраиваемый контент для мобильных устройств и легко добавлять интерактивность в мобильное полотно. Лучшее из всего — то, что полученное приложение напрямую представляет бренд в привлекательной манере.После того, как документ создан и загружен, его можно использовать, даже когда устройство отключено. Функции mag + очень просты и понятны, и если любой опытный графический дизайнер воспользуется им, он сможет начать работу с инструментами в считанные минуты.
Отличной функцией было бы, если бы вы могли просмотреть свое приложение еще до публикации, на всякий случай, чтобы проверить, нужны ли какие-либо изменения. Не волнуйтесь, мы все позаботились. С приложением-рецензентом mag + в Google Play Store и iTunes Store вы получите представление о том, как приложение будет выглядеть после публикации.Это дает вам возможность исправить любые ошибки или настроить контент, чтобы добавить больше интерактивности.
ЧТО ЕЩЕ МОЖНО СДЕЛАТЬ С mag +
С плагином mag + творческие возможности расширяются, давая возможность добавлять аудио и видео в форматы цифрового контента. Издатели могут использовать звуковые эффекты на страницах, чтобы соответствовать теме страницы или написанному тексту. Использование полноэкранных видеороликов может быть замечательной функцией для включения в цифровые журналы.Возможность добавления многообещающих функций отличает mag + от любого другого плагина или инструмента для создания цифровых журналов и публикаций с контентом.
Инструмент также предоставляет возможность, с помощью которой создатели могут настраивать панель навигации или создавать контент с помощью навигационных ссылок. Предположим, читатель читает документ и хочет проверить термин, объясненный в нем, он может мгновенно перейти на эту страницу с помощью ссылки перехода.
Инструмент уникален во всех аспектах, когда речь идет о создании интерактивного документа.Это помогает добавлять такие элементы, как текст, изображения, видео или всплывающие окна. Кроме того, инструмент предоставляет функцию анимации для заголовков с существующей поддержкой GIF или возможностью создавать свои собственные простые анимации для контента. Есть еще одна интересная функция, в которой пользователь может использовать масштабирование пальцем для увеличения изображения или уменьшение масштаба для уменьшения изображения. Он также позволяет создавать текст, который прокручивается вместо него, или включать большое изображение, которое можно прокручивать за фиксированным текстом. Перед разработкой приложения он позволяет пользователям решить, для каких устройств они хотят разрабатывать или какую ориентацию они хотят видеть.Ориентацию можно отрегулировать с помощью устройства или оставить фиксированной по выбору дизайнера.
Если вы хотите преобразовать PDF-файл в интерактивный цифровой журнал или любое другое цифровое произведение по вашему выбору, используйте встроенный конвертер, и все, что вам нужно сделать, это просто добавить интерактивные функции, и PDF-документ будет преобразован в увлекательный цифровой журнал.
КАК mag + ОТЛИЧАЕТСЯ?
mag + отличается от других инструментов, доступных в Интернете, во многих аспектах.Большинство инструментов используют собственную платформу, тогда как mag + предоставляет простой инструмент, который интегрируется с Adobe InDesign. С помощью приложения пользователи Adobe InDesign могут начать с шаблона, дополнить его интерактивными функциями и настроить в соответствии с вашими потребностями.
Публикуйте фирменные приложения, названные в честь вашего бизнеса. Это помогает сделать ваше приложение брендом, брендом, которым оно должно быть. Приложение разработано всего в несколько кликов. Никаких хлопот, никакого программирования, всего несколько изображений, видео и аудио и вуаля, вы создали свое приложение.При желании можно добавить URL-адрес живой страницы, который будет связывать всю онлайн-страницу в приложении. И инструмент не на этом останавливается. Он предоставит вам полный контроль над приложением, и, если вы хотите, вы можете обновить или удалить URL-адрес позже, и вам никогда не придется обновлять его снова, просто чтобы обновить URL-адрес ссылки. Он также предоставляет вам библиотеку в приложении, в которой вы хотите, чтобы часть премиум-контента была заблокирована для ваших премиум-подписчиков или пользователей. Вы можете попросить их войти в систему для просмотра вашего контента, который может предоставить вам базу данных ваших клиентов, заинтересованных в вашем приложении.Выигравшие приложения mag + можно отправить в Google Play Store, Apple App Store, Windows Store или Android Kindle Store. Вы можете распространять свои приложения бесплатно или за определенную плату. Это позволяет создателю при необходимости изменять контент, не влияя на присутствие приложения в магазинах приложений. mag + предлагает дополнительные услуги, чтобы удерживать существующих пользователей приложения и привлекать новых. После публикации вашего приложения mag + расширяет свою поддержку, чтобы помочь на протяжении всего пути к приложению.Существует встроенная служба push-уведомлений, которая помогает отправлять сообщения пользователям приложения. Вы также можете отправлять сообщения группе людей с разными персонажами. Таким образом, издатели могут связываться с подписчиками и информировать их об уведомлениях, обновлении новых выпусков, преимуществах и т. Д. Кроме того, подписчикам, которые редко посещают приложение, можно отправить уведомление о новом контенте, добавленном в приложение. Это напомнит пользователям о необходимости взаимодействовать с приложением и поддерживать постоянную связь с читателями.
Созданное приложение также имеет встроенное пространство, где создатели приложений могут добавлять рекламные акции для монетизации своих приложений или предоставлять контент с любого веб-сайта или предлагать участие в опросе прямо здесь. Вы также можете поделиться контентом в социальных сетях прямо из приложения. Эти места также могут использоваться для сторонней рекламы в приложениях.
mag + не только заботится о требованиях к вашему творческому проекту и публикации, но и создает возможность получать доход от приложений. Мощная платформа mag + помогает создавать фирменные нативные приложения и распространять их в Apple App Store, Google Play Store, Windows Store и Amazon Kindle Store.Поскольку он отправляется через ваши учетные записи разработчиков на соответствующих торговых площадках, любые покупки, сделанные в приложении, будут поступать непосредственно в ваши учетные записи. Он предлагает услуги по продаже подписок и управлению ими с помощью аналитических сервисов от Flurry, Oplytic, Localytics и т. Д. Эти аналитические платформы являются партнерами mag + и помогают обеспечить возврат инвестиций в приложение.
После инновационных инструментов и неустанной поддержки, если вы все еще не понимаете, как проявить творческий подход, внедряйте функции, обучающие видеоролики доступны на веб-сайте.Вы можете изучить базовый рабочий процесс от установки плагина, разработки документов, установки приложения редактора до публикации приложения. В этих видеороликах предлагаются решения и приемы, позволяющие избежать общих ошибок и упростить рабочий процесс.
Кроме того, mag + предлагает услуги обновления приложений, где опытные профессионалы mag + обновляют ваши приложения, если вам нужно обновить приложение до последней версии ОС или добавить новые функции для улучшения взаимодействия с пользователем. После обновления приложение отправляется на ваше одобрение, а затем успешно публикуется на выбранной вами торговой площадке.
Являясь пионером отрасли и пользуясь доверием многих отраслей, больших, малых и средних, mag + ассоциируется с более крупными брендами, такими как Unilever, Harvard Business School, Schneider Electric, Volvo и многими другими. Обладая таким большим рынком брендов и доказанной конкурентоспособностью, mag + лидирует в индустрии цифровых публикаций. Лидеры мнений и влиятельные лица в отрасли настоятельно рекомендуют mag + с лицензиями по разумной цене и непревзойденными многообещающими функциями.
