Как пользоваться Krita | Losst
Программа для рисования Krita — это очень популярный графический редактор с открытым исходным кодом. В отличие от Inkscape, это не векторный редактор, а растровый и предназначен он, в первую очередь, не для редактирования и правки фото, а именно рисования собственных изображений с нуля.
Основной разработчик Krita — Баудевейн Ремпт, взялся за разработку своей программы из-за того, что его не устраивали все существовавшие на тот момент продукты, и получилось что-то действительно стоящее. Сейчас программа содержит множество кистей и позволяет нарисовать все что угодно. В этой статье мы рассмотрим как пользоваться Krita, что вы можете сделать с помощью этой программы, а также основные ее инструменты.
Содержание статьи:
Установка Krita
Перед тем как перейти к использованию Krita, необходимо установить этот графический редактор. Это очень популярная программа и не только среди художников, поэтому вы можете получить ее очень просто. В Ubuntu программу можно установить из официальных репозиториев:
sudo apt install krita
В Red Hat и CentOS команда будет немного отличаться, но сути это не меняет:
sudo yum install krita
Если вы хотите установить Krita в Windows, а это тоже возможно, то вам нужно скачать файл установщика из официального сайта. Пока мы не подошли к подробностям, вы можете посмотреть видео с обзором возможностей Krita от одного из разработчиков:
Как пользоваться Krita?
Сразу нужно заметить, что рисовать мышью вам будет не совсем удобно, так как большинство художников используют для рисования специальный графический планшет, который позволяет учитывать не только направление движения, но и силу нажатия. Дальше мы рассмотрим как пользоваться Krita.
1. Интерфейс
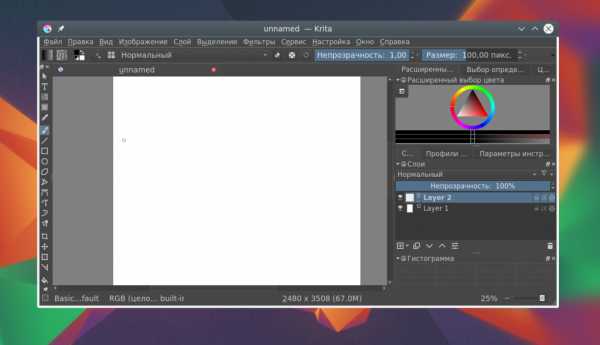
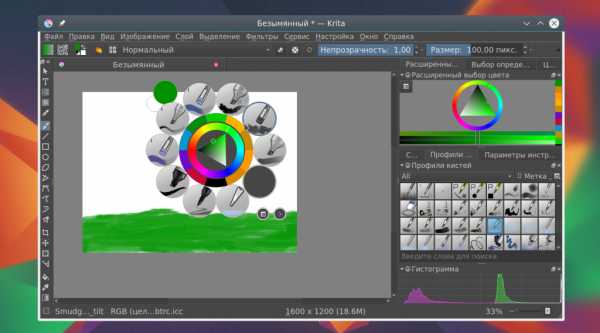
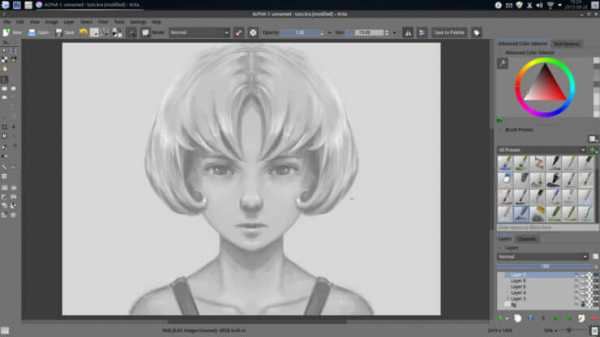
Программа написана на Qt, но ее интерфейс выглядит нетипичным для таких приложений. Окно программы темное и чем-то напоминает Photoshop:

Для простоты работы давайте разделим окно на несколько областей и разберем зачем нужна каждая из них:
- Меню программы — находится в самом верху окна, здесь содержаться опции для обработки документов;
- Верхняя панель инструментов — сразу под меню находится панель инструментов, на которой вы можете настроить палитру, градиенты, текстуры, а также некоторые параметры кистей;
- Панель инструментов — находится по левому краю окна, здесь вы можете выбрать кисть для рисования;
- Рабочая область — здесь будет отображено, непосредственно, ваше изображение;
- Настройки кисти и слоев — область справа от рабочей области, позволяет менять различные настройки кисти;
- Статус бар — находится в самом низу окна, здесь отображается масштаб и прогресс рисования фигур.
Дальше рассмотрим как создать свое первое изображение.
2. Создание холста
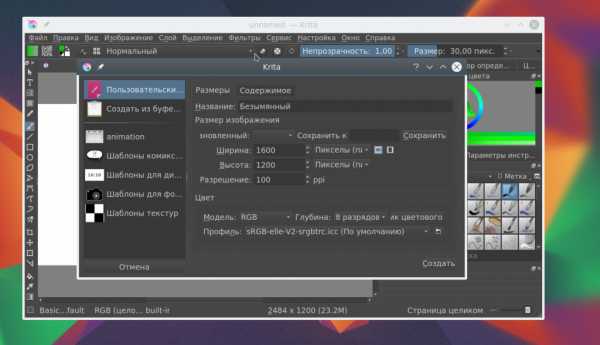
Вы не можете приступить к рисованию сразу после запуска программы. Сначала вам нужно создать холст нужного размера с нужным заполнением. Для этого откройте меню «Файл» и выберите пункт «Создать»:

В открывшемся окне необходимо выбрать один из шаблонов или указать ширину, высоту и цвет фона вручную:
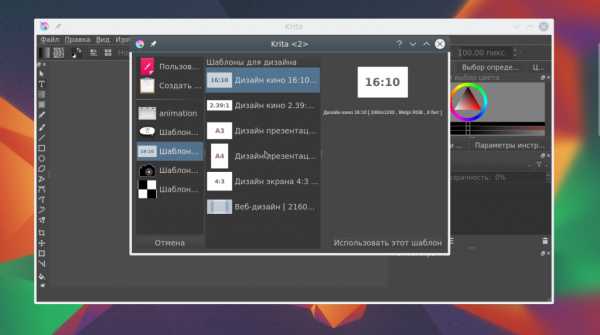
 Также можно выбирать прозрачные текстуры для рисования:
Также можно выбирать прозрачные текстуры для рисования:

3. Использование кистей
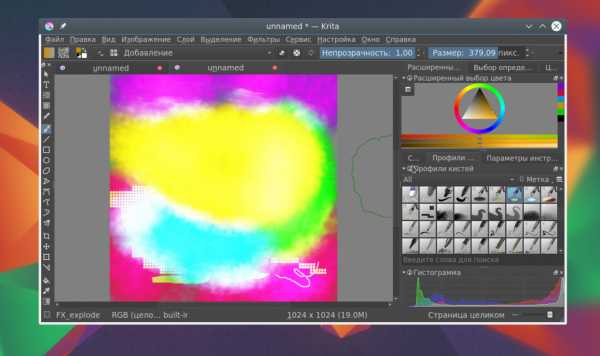
Основа рисования в Krita — это использование различных кистей и их форм для составления различного вида фигур. На панели инструментов слева вы можете выбрать любой инструмент рисования. Здесь доступны линии, перо, прямоугольники, овалы, ломанные линии и другое:

Но нарисованы они могут быть по-разному. Кисти, которыми будет выполняться рисование можно выбрать на панели справа. Вы можете выбрать обычное рисование линии, закругление, различные штрихи и улучшения, точки, размытие и даже эффект огня. Поэкспериментируйте с кистями. Здесь есть очень много чего интересного:


Здесь же можно подобрать цвет. Наиболее часто используемые кисти можно выбрать на колесике, которое появляется при нажатии правой кнопки мыши:

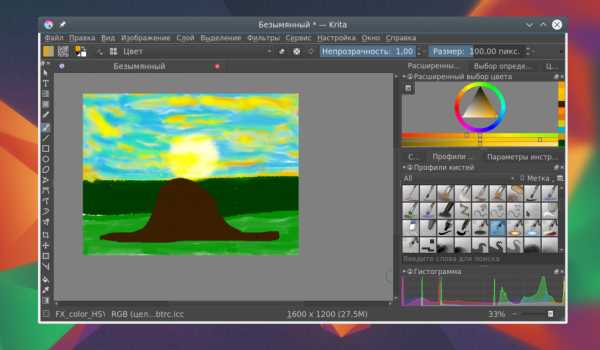
Размер кисти можно выбрать на панели инструментов над рабочей областью. Здесь же можно выбрать непрозрачность при рисовании. Экспериментируйте с различными кистями и их размерами и комбинацией. Вы можете сделать все что захотите. Я нарисовал такую простенькую картинку за несколько минут:

Что это? Шляпа? Нет, это удав, который съел слона 🙂
4. Слои
Слои — это такая полезная вещь, с помощью которой вы можете группировать объекты на изображении и выполнять над ними различные действия независимо друг от друга, смотреть как изображение будет выглядеть без этих объектов или модифицировать их в любое время. В Krita слои реализованы намного лучше чем в Gimp. Здесь существует несколько типов слоев.
Вы можете создать слой из меню «Слой» — «Создать»:

Управлять доступными слоями вы можете на панели справа. Только здесь нужно переключиться на вкладку слои. После выбора активного слоя все действия будут выполняться только на нем. Например, если мы добавим надпись, она отобразится уже на новом слое.
5. Фильтры Krita
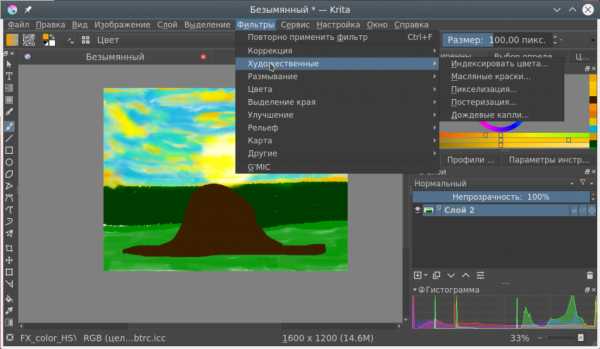
В плане фильтров программа для рисования krita тоже не уступает Gimp. С помощью меню «Фильтры» вы можете выбрать один из поддерживаемых фильтров для улучшения вашего рисунка. Например, можно выбрать различные художественные фильтры для подражания работе кистью и красками:

Или использовать фильтры размытия и коррекции цветов.
6. Сохранение результата
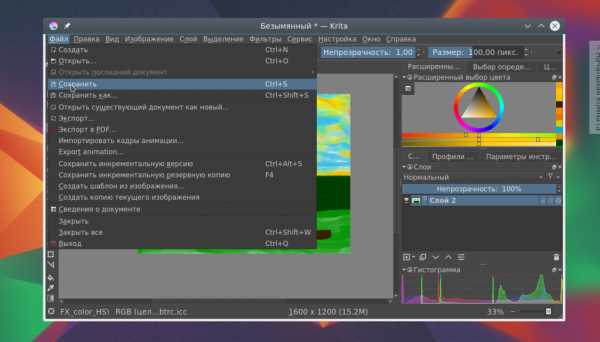
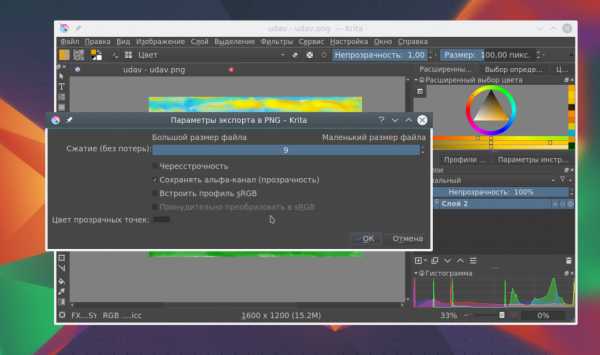
Последнее, что нужно сделать после работы в программе, это сохранить то, что у вас получилось. По умолчанию программа сохраняет результат работы в формате *.kra:

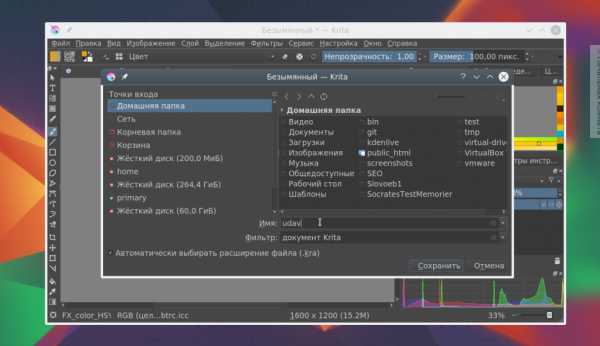
Необходимо открыть меню «Файл» и выбрать «Сохранить». Затем выберите папку для сохранения:

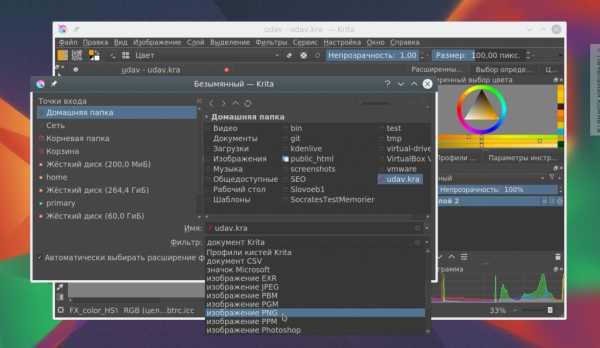
В окне выбора папки вы можете также изменить формат, на более привычный для других программ, такой как jpeg или png:


Готово, теперь вы знаете в общих чертах как пользоваться программой Krita.
Выводы
В этой статье мы рассмотрели как рисовать в krita, что можно сделать в этой программе, а также основные моменты работы с ней. Для меня программа показалась проще в плане рисования чем тот же самый Gimp. Хотя здесь и не хватает некоторых инструментов для редактирования. Надеюсь, эта инструкция krita была полезной для вас.
Оцените статью:
Загрузка…losst.ru
Основы рисования в Krita, чёрно-белый портрет

Давид Ревуа начал серию уроков по рисованию в Krita для начинающих, а мы рады представить вам перевод на русский.
Эти уроки предполагают работу с Krita 2.7 или более новыми версиями и третьей версией набора кистей, подготовленных Давидом. Задача уроков — помочь новичкам побыстрее расправиться с освоением технических моментов, чтобы перейти к собственно творчеству.
Первый урок задуман как очень простой, но, вместе с тем, дающий убедительные результаты. Освободите себе несколько часов времени, чтобы освоиться с программой.
Содержание серии:
Часть 1: чёрно-белый симметричный портрет.
Часть 2: работа с цветом и режимами смешивания слоёв (готовится).
Часть 3: доработка рисунка, пост-обработка.
Приступим к рисованию!
Примечание: старайтесь почаще сохраняться при рисовании. Лучше всего в качестве формата выбирать документы Krita ( *.kra ).
[row]
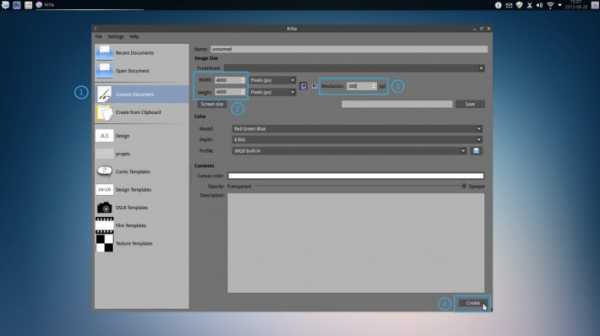
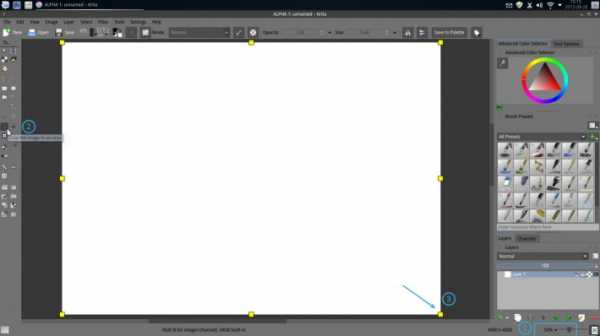
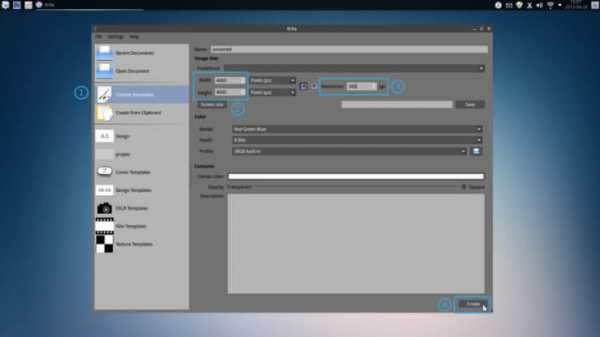
[col width=»three»]1. В диалоге, появляющемся при запуске Krita, перейдите на вкладку «Другой документ» («Custom Document», (1)) и укажите ширину и высоту равными 4000 пикселов (2), а разрешение — равным 300ppi (3), как на скриншоте справа. Поля с названием и описанием можно пропустить. Нажмите кнопку «Создать» («Create», (4)).[/col]
 [/col]
[/col][/row]
[row]
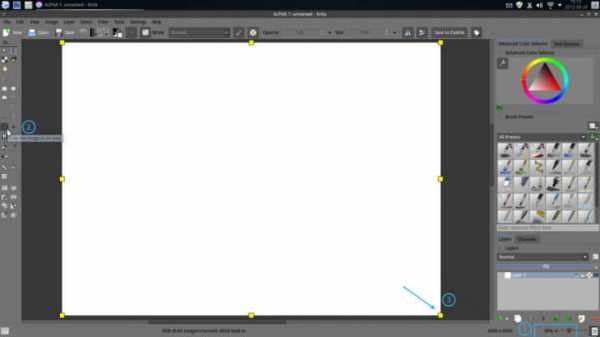
[col width=»three»]2. Разверните окно Krita на максимум, поменяйте масштаб просмотра на 50% (1) (можно использовать + на клавиатуре или колесо мыши). Переключитесь на инструмент кадрирования (2) и откадрируйте холст так, чтобы он целиком помещался в видимую область окна.[/col]
[col width=»nine»]
 [/col]
[/col][/row]
[row]
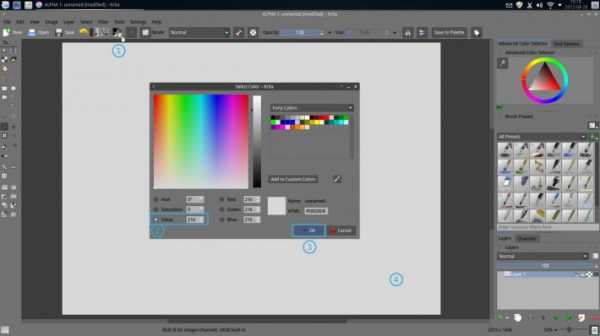
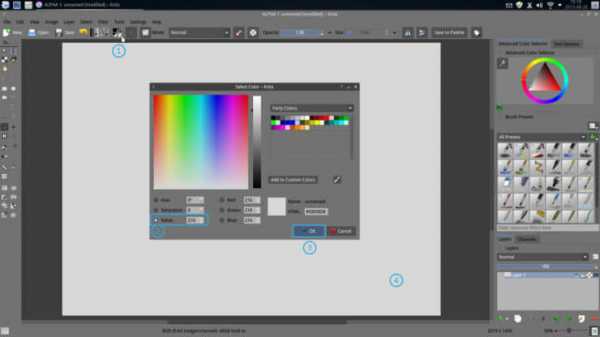
[col width=»three»]3. Щёлкните по нижнему квадрату (цвет фона, по умолчанию он белый) в верхней панели инструментов (1) и поменяйте значение Value (2) на 216 или введите шестнадцатиричное значение #D8D8D8, затем нажмите OK (3). Теперь нажмите Backspace над холстом (4), чтобы залить его выбранным цветом фона.[/col]
[col width=»nine»]
 [/col]
[/col][/row]
[row]
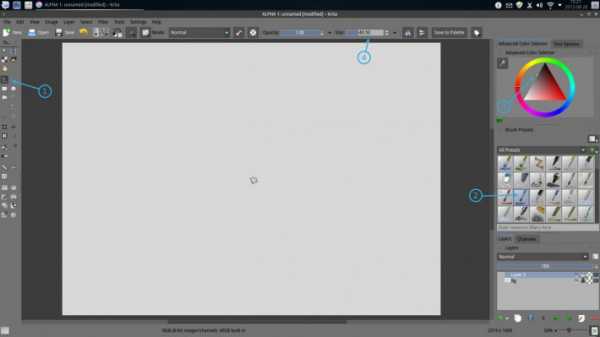
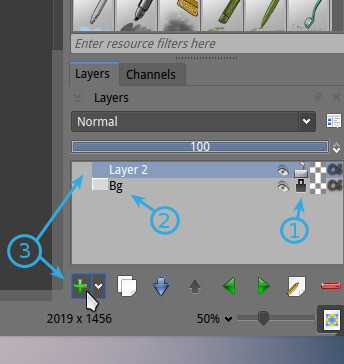
[col width=»three»]4. Заблокируйте слой (1) и переименуйте его в «Bg» (двойной щелчок по названию, Enter для подтверждения) (2). Создайте новый слой для рисования над текущим слоем (3). Названием нового слоя можно оставить без изменения.[/col]
[col width=»nine»]
 [/col]
[/col][/row]
[row]
[col width=»three»]5. Выберите инструмент Рисование кистью (Freehand tool, (1)
[col width=»nine»]
 [/col]
[/col][/row]
[row]
[col width=»three»]6. В верхней панели переключитесь в режим рисования с зеркальным отражением по горизонтали.[/col]
[col width=»nine»]
[/row]
[row]
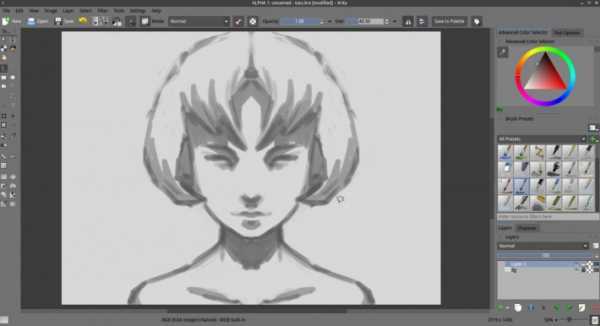
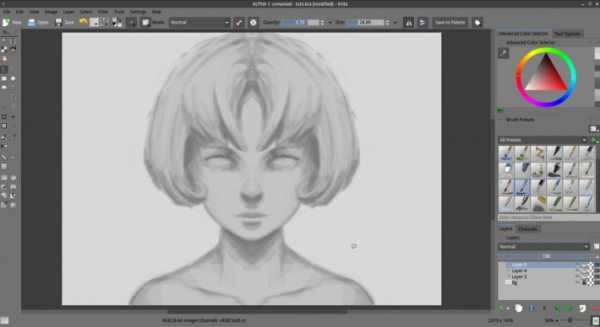
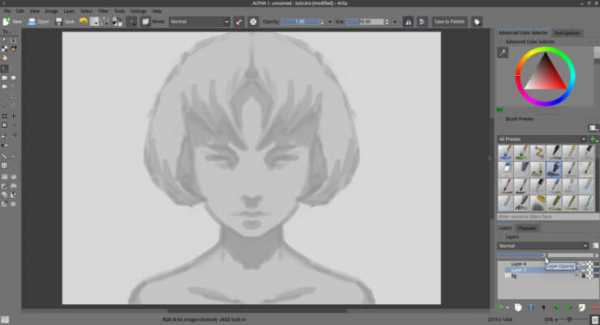
[col width=»three»]7. Приступите к рисованию на холсте простыми прямыми штрихами. Нарисуйте очертания головы, простые линии для глаз, рта, носа, ушей. Пользуйтесь клавишей E для перехода в режим стирания и обратно. Если результат в принципе не нравится, можно нажать клавишу Delete, чтобы очистить холст (его затем снова придётся перезалить цветом фона).[/col]
[col width=»nine»]
 [/col]
[/col][/row]
[row]
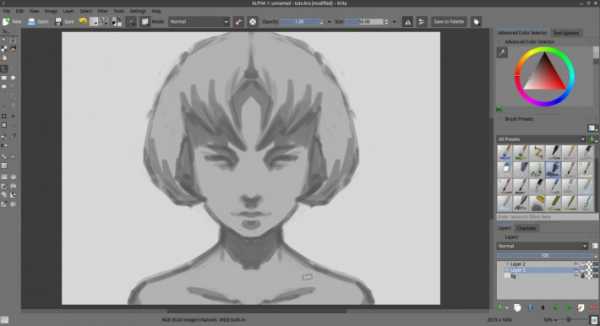
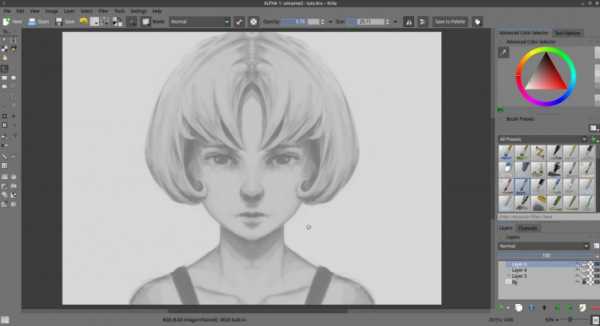
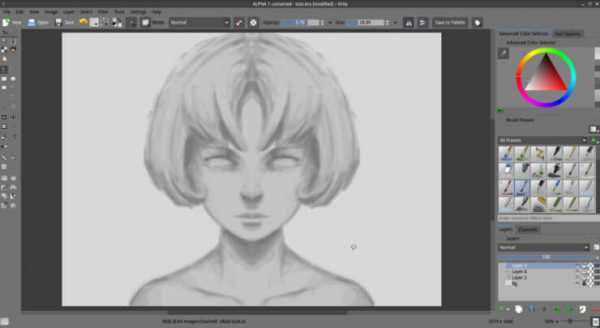
[col width=»three»]8. Теперь нужно добавить базовые переходы от света к тени. Прорисуйте область под бровями, под носом, придайте немного объёма волосам и шее. Не стесняфтесб пользоватьс ластиком для коррекции штрихов. Особая детализация не нужна: чередуйте участки светов с участками теней.[/col]
[col width=»nine»]
 [/col]
[/col][/row]
[row]
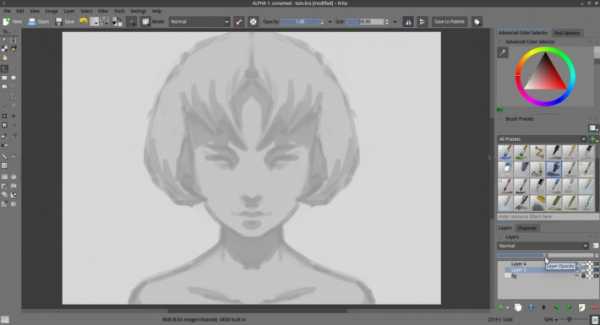
[col width=»three»]9. Создайте новый слой для рисования и поместите его между заблокированными тенями и фоном. Выберите предустановку ‘Fill brush’ и закрасьте часть внутри силуэта.[/col]
[col width=»nine»]
 [/col]
[/col][/row]
[row]
[col width=»three»]10. Перейдите на слой с тенями и объедините его со слоем ниже нажатием Ctrl+E, затем понизьте непрозрачность слоя до 50%. Создайте ещё один слой для рисования.[/col]
[col width=»nine»]
 [/col]
[/col][/row]
[row]
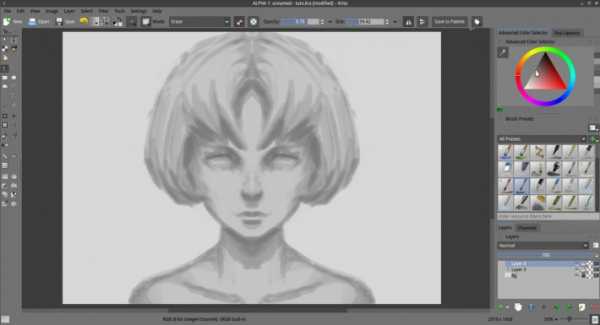
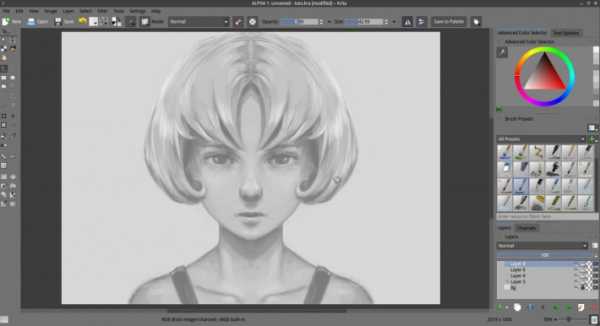
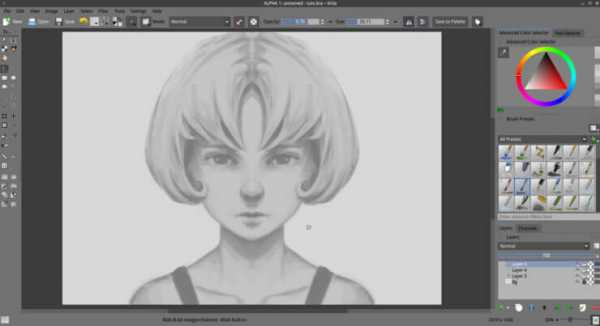
[col width=»three»]11. Снова выберите предустановку «hairy brush». Выберите нейтральный серый цвет и начните добавлять тени, наслаивая штрихи кистью. Старайтесь рисовтаь небольшими штрихами, пробуйте разную силу нажатия и подчистку ластиком.[/col]
[col width=»nine»]
 [/col]
[/col][/row]
[row]
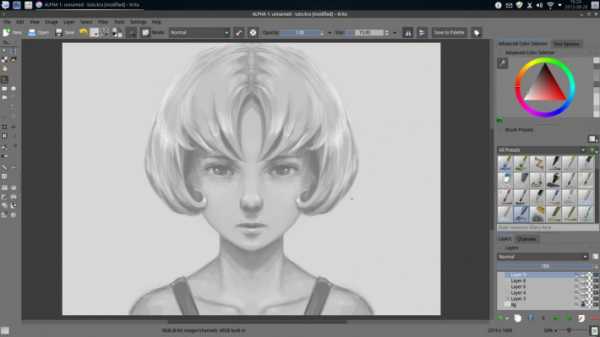
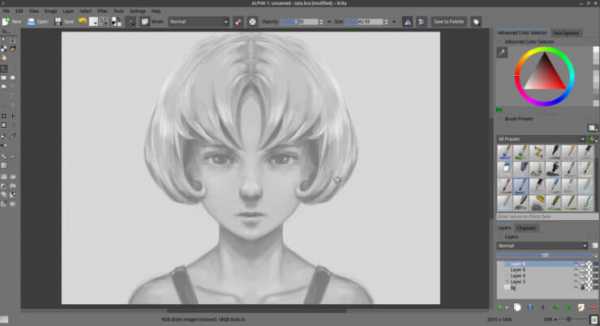
[col width=»three»]12. Создайте ещё один слой для рисования. Выберите более светлый серый цвет, примерно совпадающий с цветом холста (либо Ctrl для снятия этого цвета пипеткой) и прорисовывайте лицо дальше так, как вы вылепливали бы его из глины.[/col]
[col width=»nine»]
 [/col]
[/col][/row]
[row]
[col width=»three»]13. Объедините текущий слой с лежащим ниже (Ctrl+E), затем добавьте новый слой. Дорисуйте детализацию частей лица — глаз, рта, носа. Используйте только те оттенки, что уже есть на холсте, и уменьшите непрозрачность кисти до 0,70. Оттенки можно снимать пипеткой — используйте Ctrl+щелчок по холсту. При необходимости рисуйте жёсткие края, подчистите контуры силуэта, увеличьте тональную резкость некоторых фигур. На этом этапе как раз лучше всего поправить разные ошибки.[/col]
[col width=»nine»]
 [/col]
[/col][/row]
[row]
[col width=»three»]14. Добавьте ещё один слой. Той же кисточкой, но уже белым цветом с непрозрачностью 0,50 зарисуйте только бликующие части лица и волосы, т.е. самые гладкие, сальные и получающие больше света части. Резкие изменения здесь вносить тоже не надо.[/col]
[col width=»nine»]
 [/col]
[/col][/row]
[row]
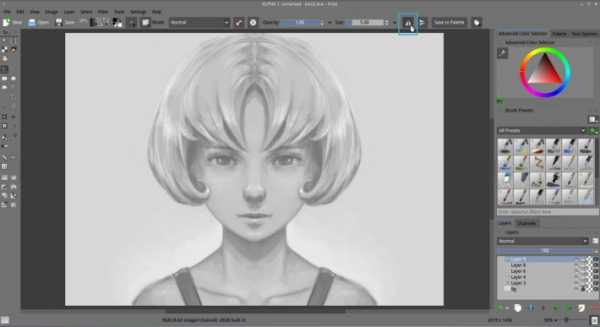
[col width=»three»]15. Создайте новый слой. Выберите жёсткую тонкую кисточку (предустановка «speedpainting brush») и приступите к детализации штрихов. Особенное внимание уделите бликам, которые можно усилять очень светлыми, почти белыми тонами. Тени тоже можно сильнее выделить, но в их случае лучше придерживаться ограниченного тонального диапазона и избегать совсем тёмных тонов. Чтобы усилить общий контраст портрета, пройдитесь белой, очень прозрачной кисточкой вокруг силуэта.[/col]
[col width=»nine»]
 [/col]
[/col][/row]
[row]
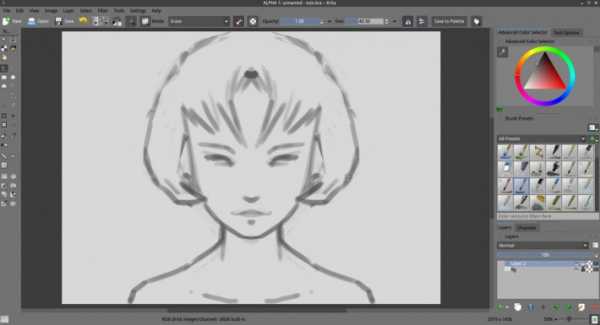
[col width=»three»]Портрет вымышленного персонажа получается немного загадочным, а методика при этом достаточно простая. Давид рекомендует тренироваться в заведомо «стеснённых» условиях: без смены масштаба просмотра и с палитрой, сжатой до оттенков серого.[/col]
[col width=»nine»]
 [/col]
[/col][/row]
Постарайтесь повторять эти шаги до тех пор, пока не почувствуете, что можете уже не подсматривать советы из этого урока. Рисуйте монстров, девочек, воинов, роботов. Главное — старайтесь добиваться ощущения объёма за счёт вот таких простых изобразительных приёмов. Если интересно, посмотрите серию чёрно-белых зеркальных портретов, ранее опубликованную Давидом..
Оригинал урока: Getting started with Krita (1/3) b&w portrait
digilinux.ru
Видео уроки Krita для начинающих
 Умение работать в графическом редакторе необходимо для создания настоящих шедевров цифровой графики. Редактор Krita обладает всеми основными инструментами, которые понадобятся профессионалу. Имея определенные навыки, в программе можно создавать просто удивительные проекты. Для освоения программной среды уроки Krita для начинающих – это прекрасная возможность наглядно изучить все тонкости работы с фоторедактором. Приложение имеет современный интерфейс с поддержкой русского языка, что значительно упростит процесс взаимодействия пользователя с программным обеспечением.
Умение работать в графическом редакторе необходимо для создания настоящих шедевров цифровой графики. Редактор Krita обладает всеми основными инструментами, которые понадобятся профессионалу. Имея определенные навыки, в программе можно создавать просто удивительные проекты. Для освоения программной среды уроки Krita для начинающих – это прекрасная возможность наглядно изучить все тонкости работы с фоторедактором. Приложение имеет современный интерфейс с поддержкой русского языка, что значительно упростит процесс взаимодействия пользователя с программным обеспечением.Обзор Krita
В качестве примера, рекомендуем просмотреть видеоурок, в котором происходит обзор возможностей графического редактора. В этом видео вас ознакомят с интерфейсом программы, набором функций и возможностями приложения. Здесь также демонстрируется работа с некоторыми эффектами для обработки фотографий, уровнями освещения, балансом цветов в тенях и по каждому цвету отдельно, настройкой резкости. В видео уроке Krita на русском языке вам расскажут и наглядно продемонстрируют, как преобразуется исходное изображение при изменении задаваемых параметров визуальных эффектов. Вы узнаете, каким образом можно добавить текст к изображению и настроить его параметры: стиль, шрифт, цвет, размер, расположение, фон, прозрачность. Вкратце вас ознакомят с настройками конфигурации программы. В конце урока автор покажет, как сохранить созданный рисунок.
Рисование в Krita (ускоренный режим)
Также предлагаем Вашему вниманию сборник видео, демонстрирующих возможности редактора в ускоренном режиме. Вы сможете просмотреть, каким образом происходит трансформация изображений, создаются наброски картины с нуля, рисуются полноценные образы людей и героев из мира фэнтези. Главная цель этого видеоматериала – показать, насколько продвинутыми возможностями обладает Krita.
4creates.com
Krita
 Krita – программа для любой операционной системы, которая позволяет обрабатывать и корректировать растровые картины. Приложение очень любят использовать фотографы и художники.
Krita – программа для любой операционной системы, которая позволяет обрабатывать и корректировать растровые картины. Приложение очень любят использовать фотографы и художники.
Изначально приложение предназначалось для имитации рисования на холсте, однако, на сегодняшний день эта утилита представляет собой полноценный редактор графики. Он располагает большим количество кистей, предлагает разные цветовые перспективы, поддерживает добавление масок, корректирующих слоев и использование фильтров.
Как работает программа?
Цвет интерфейса темно-серый и чем-то напоминает Photoshop. Посередине находится область предварительного просмотра. Немного выше расположилась панель управления. Левее размещена область добавления фигур и выделения элементов. Правее находится палитра цветов и раздел с параметрами. Приложение очень быстро способно открывать PSD-файлы.
Как и в большинстве аналогичных утилит, этот редактор предоставляет возможность изначально просмотреть обучающее видео. Если есть познания в английском языке, тогда можно ознакомиться с инструкцией.
Возможности
Программа предоставляет возможность создавать художественные картины. Кроме того, приложение позволяет обрабатывать растровые картинки. Помимо этого, приложение имитировать холст. Также утилита располагает встроенными фильтрами. Есть в программе эмуляция инструментов.
Преимущества и недостатки
Программа способна работать с фотоснимками в RAW-формате. Кроме того, существует специальная версия для 64-разрядных операционок. Помимо этого, в распоряжение пользователя предоставляет большое количество инструментов рисования. К тому же приложение способно работать со всеми распространенными цветовыми моделями. Кроме того, размер холста бесконечный.
Из отрицательных моментов стоит выделить отсутствие русскоязычной локализации. Кроме того, есть жалобы на то, что приложение не способно работать со встроенной видеокартой IntelHD Graphics.
В общем, приложение отлично подойдет для рисования картин, обработки графики, ретуширования и использования фильтров для фотоснимков. Кроме того, воспользоваться всем этим можно совершенно бесплатно.
Среди аналогичных разработок можно отметить программу CorelDRAW, которая является профессиональным средством для работы с векторной графикой. Кроме того, стоит выделить приложение The GIMP, которое распространяется бесплатно и позволяет частично работать с векторной графикой.
computerologia.ru
Krita для новичков (1/3): Черно-белый портрет
Серия статей состоит из трех постов. Первоначальная версия статей была написана во времена Krita 2.7 в 2013 году. И хотя в статье используются старые скриншоты, а в текущих версиях Krita (3.x) интерфейс слегка изменился, это не должно сильно повлиять на восприятие и полезность материала (тем более, что тексты были переработаны, чтобы соответствовать сегодняшним реалиям).
Надеюсь, эта серия статей принесет вам реальную практическую пользу.
Первый урок в серии будет одновременно очень простым и очень полезным. Простым, потому что в нем пошагово подробно разжеваны детали рисования симметричного портрета без глубокого погружения в теорию. И полезным, потому что он позволит достаточно быстро добиться интересных результатов. В итоге чтение этой статьи может стать идеальным вложением времени, если вы хотите одновременно получить удовольствие от рисования и заодно научиться основам работы в Krita.
Содержание серии:
1
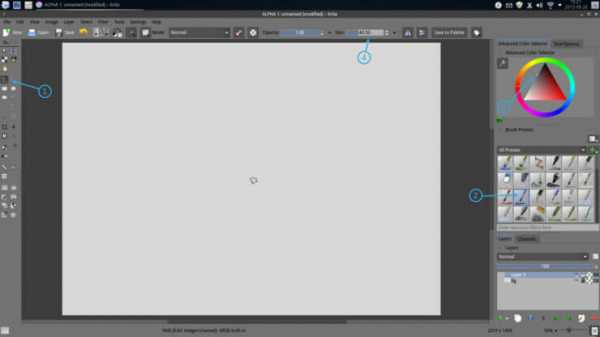
После первого запуска Krita перейдите в меню File и выберите пункт New. Появится всплывающее диалоговое окно, в левой части которого будут вкладки с названиями разделов. Выберите пункт Custom Document(1), создайте новый холст с высотой и шириной по 4000 пикселей (2) и установите значение разрешения в 300ppi (3), как на скриншоте. Оставив остальные поля как есть, нажмите на кнопку Create(4) в нижнем правом углу.

2
Разверните окно Krita на весь экран. Измените масштаб отображения холста на значение 50% (1) (используя клавиши + и - на клавиатуре, либо колесом мыши). Выберите инструмент обрезки холста (2) (помимо кнопки на панели это можно сделать клавишей C). Обрежьте холст примерно по его видимой части, нажав на Enter после обозначения мышью необходимого размера.

3
Кликните на кнопку изменения цвета фона (1, нижний квадратик) на панели Krita и измените цвет на светло-серый (Hex-значение: #D8D8D8). Примените изменения нажатием на кнопку OK. Теперь нажмите клавишу Backspace, держа курсор над холстом (4), чтобы залить фон равномерным светло-серым фоном.

4
Заблокируйте полученный слой с серым фоном (1) и переименуйте его (дабл-кликом) в Bg (2). Создайте над ним новый пустой слой для рисования (3). Оставьте ему дефолтное название Layer 2.

5
Выберите инструмент рисования кистью (1) (клавиша B) и одну из дефолтных кистей Bristtle_hairy(2). В докер-панели Advanced Color Selector (на цветовом круге) задайте темно-серый цвет для кисти (3) и настройте размер кисти при помощи движения мышью влево/вправо с зажатой клавишей Shift. Вам нужно получить кисть среднего размера, около 40px (4).

6
Нажмите соответствующую кнопку на верхней панели, чтобы активировать режим рисования с отзеркаливанием по горизонтали.
7
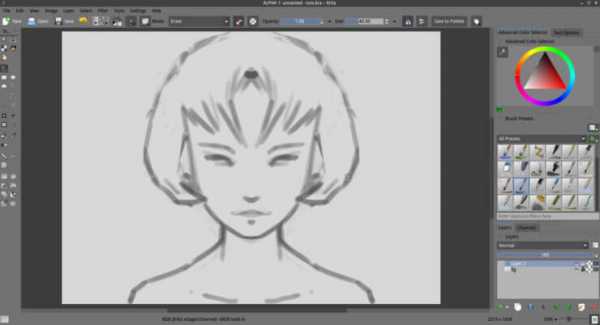
Простыми прямыми штрихами обозначьте набросок головы будущего персонажа — общие очертания головы, глаз, рта, носа, ушей, волос. Клавиша E позволяет переключать кисть в режим ластика (с текущими настройками кисти). Повторное нажатие клавиши E снова переводит кисть в режим обычного рисования. Вы можете корректировать набросок, как вам заблагорассудится. Если явно получается что-то не то и вы хотите очистить холст (текущий слой) — можете нажать для этого на клавишу Delete.

8
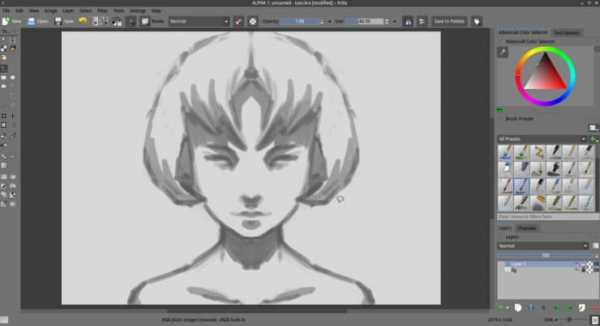
Обозначьте зону тени на лице. Если вы не очень хорошо знакомы с принципами построения тени — представьте рисуемый объект в виде 3D-модели, обозначьте для себя примерное нахождение источника света и постарайтесь представить, где именно при таком освещении будут находиться тени. Этот навык требует определенной тренировки, однако со временем у вас будет получаться все лучше и лучше. Если вы совсем новичок — обозначьте как минимум тени под бровями и носом, а также в нижних частях волос и на шее. Опять же, используйте ластик (E) для улучшения результата. Для начала сохраняйте рисунок простым, разделив его всего на две зоны — зону освещенности и зону тени.

9
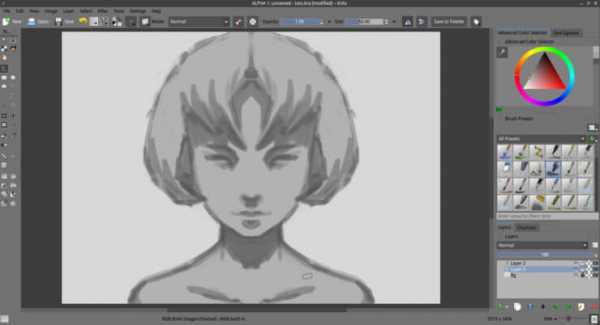
Создайте новый слой для рисования и поместите его между фоном и слоем с тенями. Выберите одну из дефолтных кистей Fill_block и закрасьте область силуэта персонажа более светлым серым цветом (более светлым по отношению к тени, но более темным по отношению к фону).

10
Выберите слой с тенями и объедините его с нижним слоем (операция Merge) при помощи комбинации Ctrl+E. Уменьшите непрозрачность полученного слоя до 50% (как это сделано на рисунке ниже). Создайте еще один слой для рисования (Layer 4 на рисунке).

11
Снова выберите кисть Bristles_hairy. Назначьте ей серый цвет (примерно как на рисунке ниже) и начните накладывать более точные тени. Поиграйтесь с нажимом на перо для получения наилучшего результата при рисовании и стирании.

12
Создайте еще один слой для рисования (Layer 5 на рисунке ниже). Сделайте цвет кисти более светлым, чтобы он стал примерно таким, как цвет фона. Проще и быстрее всего это можно сделать, просто взяв цвет пипеткой (зажав клавишу Ctrl) в нужном месте холста. Продолжайте работать над персонажем, представляя его в качестве одноцветной 3D-модели или гипсовой фигуры.

13
Опять объедините текущий слой с нижним (Layer → Merge with Bellow layer в меню, или комбинацией Ctrl+E). И снова создайте еще один слой.
Рисуйте детали лица (глаза, рот, нос) поверх созданных на предыдущих этапах объемов. Уменьшите непрозрачность кисти до 0.70 (это можно сделать на верхней панели, см. скриншот ниже) и рисуйте только теми тонами, которые уже представлены на рисунке (используя пипетку с зажатой клавишей Ctrl). По возможности создавайте жесткие грани, делайте контуры более чистыми, увеличивайте остроту граней, если это необходимо.
Этот этап идеален для исправления ошибок и корректировки деталей. Не торопитесь, но при этом используйте максимально возможный размер кисти, уменьшая его только тогда, когда в этом действительно есть необходимость.

14
Создайте еще один слой для рисования. Назначьте кисти белый цвет, но в этот раз установите уровень непрозрачности кисти в 0.50. Теперь рисуйте белым цветом только самые ярко освещенные части изображения (блестящие части, блики и т.п.). Большое количество таких участков наверняка будет на волосах. На этом этапе также постарайтесь работать достаточно точно и аккуратно.

15
И снова создайте еще один слой для рисования. Настала пора детализировать рисунок при помощи твердой тонкой кисти, в качестве которой вполне подойдет кисть Layout_Oval из стандартного набора. Выберите ее и начинайте производить более мелкую доработку рисунка. Особенно будьте внимательны к бликам и мелким деталям. Самые яркие блики можете делать практически чистым белым цветом, но не переусердствуйте с этим. Контрастность теней также можно слегка увеличить. Но я советую вам сохранять ограниченную палитру и избегать использования совсем темных тонов. Также можно добавить нижним слоем легкую, едва заметную светлую обводку вокруг силуэта для небольшого увеличения контраста.

В итоге у нас получился вполне милый женский персонаж. В уроке специально не использовались более сложные и разнообразные техники, чтобы сохранить его простым и понятным для новичков. Также не был достигнут высокий уровень детализации, но вы можете не останавливаться на таком результате, а продолжить рисовать. Не ограничивайте свою фантазию и не пытайтесь один в один повторить результат этого урока.
Я советую вам продолжать создание рисунков с холстом, отмасштабированным в 50% от натуральной величины, подбирая при этом размер холста таким образом, чтобы он занимал собой практически все рабочее пространство. И тренируйте свои навыки рисования с ограниченной черно-белой палитрой (от белого к серому). В начале творческого пути гораздо проще управляться с такой ограниченной палитрой, чем с полной палитрой от белого к черному.

На этом первая часть нашего урока завершена. В следующей части мы приступим к раскрашиванию персонажа.
Советую вам возвращаться к материалам этого урока снова и снова, до тех пор, пока вы не выработаете в себе соответствующие навыки. После этого урок вам будет не нужен, вы сможете самостоятельно проделывать все описанные шаги, не прибегая к подсказкам.
И не подходите к творческому процессу слишком серьезно. Не забывайте, что реально хорошего результата можно добиться только тогда, когда процесс приносит удовольствие. Разнообразьте процесс — рисуйте описанным в статье способом головы монстров, красавиц, мужчин или роботов. Фокусируйтесь на создании иллюзии объема, уделяйте максимальное внимание моделированию, теням.
openarts.ru
Что нужно знать, чтобы хорошо рисовать? / Блог компании Krita Foundation / Хабр

Давид Ревуа — прекрасный художник, работающий со свободным программным обеспечением, постоянный член сообществ Krita Foundation и Blender Institute, концепт-художник анимационных проектов Gooseberry Open Movie Project, Mango Open Movie Project (Tears of Steel) и Durian Open Movie Project (Sintel). В этой статье он делится с начинающими художниками списком знаний, которые необходимо приобрести, чтобы работы получались реалистичными. Он обращает внимание, что для рисования «в цифре» следует обзавестись теми же навыками, что и в традиционной технике. Итак, приобщимся к его опыту.
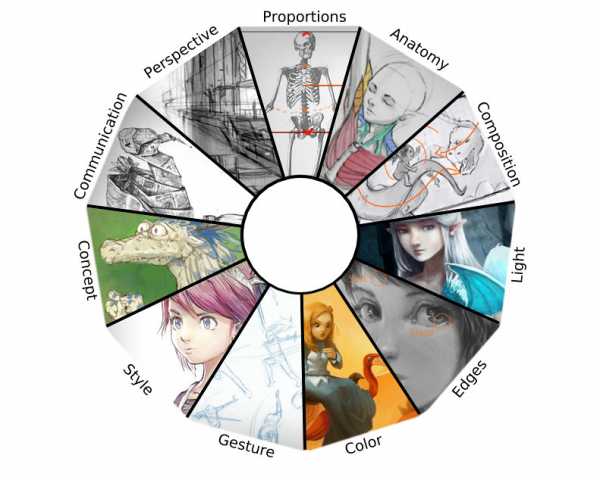
«Сложно выбрать, что надо изучать тем, кто собирается заняться рисованием… Я получаю много писем на эту тему; новички обычно чувствуют себя потерянными, заблудившимися среди всего этого. Поэтому я решил составить своеобразное оглавление — список того, что надо изучить и в чём надо практиковаться, чтобы создавать качественные работы и научиться рисовать лучше. Каждый пункт снабжён моими простыми комментариями отвечающими на вопросы «что», «зачем», «как». Таким образом будет проще найти необходимый материал с помощью вашей любимой поисковой системы. Также этот материал может быть полезным для тех, кто хочет повысить качество своих работ. Я буду использовать эти отправные точки в своих упражнениях и при поиске ошибок в своих работах. Если вы только начинаете рисовать — вот вам мой совет: будьте эрудитами, изучите основы и фокусируйтесь на отдельных элементах по очереди.
1. Перспектива
Что это: Искусство передавать трёхмерное пространство на плоской поверхности.
Какова цель: Не рисовать плоско, изображать глубину на двухмерной бумаге.
Что надо об этом узнать: Сетка перспективы, как простые формы (кубики, шары и т. п…) ведут себя в перспективе и как сохранить пропорции.
Работа на основе двух исчезающих точек (зелёная и красная)
2. Пропорции
Что это: Соотношение размеров всех объектов на вашем рисунке.
Какова цель: Рисовать узнаваемые объекты, благодаря стереотипным представлениям о пропорциях.
Что надо об этом узнать: Учиться запоминать пропорции, найти способ легко запоминать соотношения частей объекта, составить «словарь» пропорций.
Оранжевые линии показывают основные пропорции и соотношения на рисунке (слева) и наброске (справа)
3. Анатомия
Что это: Изучение структуры.
Какова цель: Рисовать объекты реалистично (людей, животных, растения, технику и т. д…).
Что надо об этом узнать: Суставы, кости, мышцы, как они работают, как ведут себя, как соединяются части и т. п…
Упражнение на рисование рук (слева), на рисование скелета (по центру), изучение мышц (справа)
4. Композиция
Что это: Расположение и подача визуальных элементов рисунка.
Какова цель: Передать зрителю чувства и эмоции с помощью рисунка.
Что надо об этом узнать: Разобраться с набором ракурсов и понять, как они влияют на восприятие и «читаемость» работы.
Различные эскизы перед началом работы; поиск композиции
5. Освещение
Что это: Свет и тень, переданные в цвете.
Какова цель: Создать иллюзию света, отобразить правильные тени, достичь объёма и передать настроение.
Что надо об этом узнать: Значения цветов, отбрасывание теней, влияние материалов поверхности, отражение света, характеристики света (преломление, рассеивающие материалы и т. д…).
Слева: свет показывает разницу в материале, справа: использование света, чтобы показать второго персонажа (отбрасываемая тень)
6. Края
Что это: Способ выделить силуэты объектов на вашем рисунке.
Какова цель: Облегчить чтение работы, разделить объекты и фон, усилить эффект глубины.
Что надо об этом узнать: Стиль краёв (чёткие / мягкие / теряющиеся) в рисовании, стили линий (вес, скорость, мягкость) для контуров.
Слева и в центре: края на рисунке, справа: толщина контуров
7. Цвета
Что это: Искусство выбора правильных оттенков (средние тона, тени, света).
Какова цель: Добавить больше движения, настроения и эмоций вашей работе.
Что надо об этом узнать: Цветовые системы (монохроматические, комплементарные и т. п…), особенности влияния цветов на настроение, стереотипы.
Сверху слева: 3 цветовых круга, отражающих палитры для этой работы; три дополнительных цвета
8. Позы
Что это: Искусство запечатлеть активное движение на статичном листе.
Какова цель: Добавить жизни, энергии, движения и показать динамику.
Что надо об этом узнать: Эмоциональные штрихи, наброски, быстрые рисунки, изучение всего движущегося, частые «разогревающие» упражнения.
Слева: позы пингвина в зоопарке, по центру: изучения поз при движении, справа: разминочные наброски фигуры
9. Стиль
Что это: Эстетика, чувство стиля. Часто зависит от фундаментальных стандартов (этических, исторических, социальных, символических), искусства культурных групп, арт-маркета.
Какова цель: Проложить работе путь к зрителям.
Что надо об этом узнать: Ваш собственный вкус, культура, творческий коллектив как публика и творцы одновременно.
Слева: классический чёрно-белый портрет, по центру: сильно стилизованный (и странный) стиль персонажа и рисования, справа: мой стиль комикса
10. Идея
Что это: Рисование абстрактных концептов, идейные ассоциации, изобретение и предложение нового дизайна. Это большей частью процесс разработки.
Какова цель: Предложить новые образы объектов, персонажей и существ, чтобы развлечь или проинформировать публику.
Что надо об этом узнать: Как работают вещи, как создавать новое, ассоциации идей, весёлые ситуации, творческий процесс.
Новый тип техники (слева), новый вид дракона (по центру) и средневековый дом, который никто не видел до этого рисунка (справа)
11. Коммуникации
Что это: Изображение может передать большой объём комплексной информации быстро. Пословица «Картина стоит тысячи слов» хорошо это объясняет.
Какова цель: Художник может общаться (интернационально или нет) со зрителями.
Что надо об этом узнать: Чтение изображений (расшифровка отправленных сообщений, невербальные знаки), передача смысла, истории, информации.
Рисунок листа не несёт особой информации (слева), но комплекс деталей и выражение лица уже могут рассказать историю (по центру). Такой символ, как гриф из газет (справа) может заставить глубже задуматься о проблеме неэтичной журналистики
Вывод: значимая иллюзия
Если вы сможете правильно объединить всё сказанное выше, то добъётесь чувства объёма, глубины, текстуры, света, движения и жизни на статичной поверхности. Это погрузит ваших зрителей в ваш мир, и вы сможете легко передать им свои идеи, сообщения или рассказать историю. И наконец, как я вижу результат: искусство создавать значимые иллюзии. Вся эта палитра навыков послужит вашему интеллектуальному (память, контроль, решительность), а также эмоциональному развитию (чувства, эмоции, подсознание). Это комплексное упражнение, требующее знаний, наблюдений, воображения, но прежде всего вам нужно ПРАКТИКОВАТЬСЯ, ПРАКТИКОВАТЬСЯ и ПРАКТИКОВАТЬСЯ. Навык рисования похож на мышцу (и вы, конечно, не станете сильнее от того, что прочитаете книгу о поднятии тяжестей или посмотрите видео), поэтому удачи вам в рисунке и живописи, постройте свой уникальный опыт».Ссылки:Сайт Давида Ревуа: ссылка
Сообщество русскоязычных пользователей Криты в ВК: ссылка
habr.com
Основы рисования в Krita, раскрашивание портрета

В этом уроке рассматривается раскрашивание результата предыдущего урока Давида Ревуа в рамках вводного курса по рисованию в Krita.
Содержание курса:
Часть 1: чёрно-белый симметричный портрет.
Часть 2: работа с цветом и режимами смешивания слоёв.
Часть 3: доработка рисунка, пост-обработка (готовится).
Напоминаем, что вся серия уроков предполагает использование Krita 2.7 и третьей версии набора кистей, подготовленных Давидом.
[row]
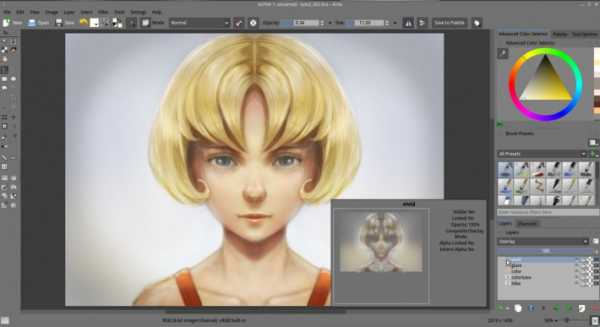
[col width=»three»]1. Откройте рисунок, созданный по итогам прохождения первого урока. Установите масштаб просмотра равным 50% и отцентрируйте изображение в окне. Не забудьте включить зеркальный режим рисования в верхней панели инструментов.[/col]
[col width=»nine»]
 [/col]
[/col][/row]
[row]
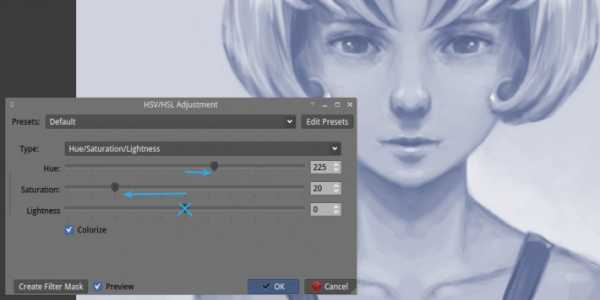
[col width=»three»]2. Сведите все слои изображения в один комбинацией Ctrl+Shift+E или выбором пункта меню Слой > Сведение изображения (Layer >Flatten Image), назовите получившийся слой «Ч/Б» (или B/W). Создайте копию этого слоя, назовите её «цветовая основа» (или colorbase), а затем вызовите фильтр Hue/Saturation/Windows нажатием Ctrl+U. В диалоге фильтра поставьте галку для параметра Colorize.[/col]
[col width=»nine»]
 [/col]
[/col][/row]
[row]
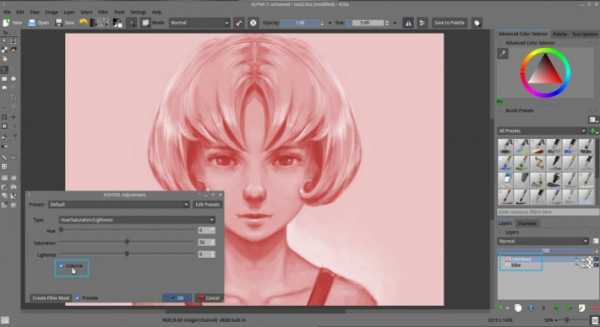
[col width=»three»]3. Ползунками тона (Hue) и насыщенности (Saturation) накрутите основной тон изображения. Ползунок светлоты (Lightness) не трогайте, пусть он останется в положении 0. В данном случае выбран синий тон с низкой насыщенностью. Примените фильтр нажатием ОК.[/col]
[col width=»nine»]
 [/col]
[/col][/row]
[row]
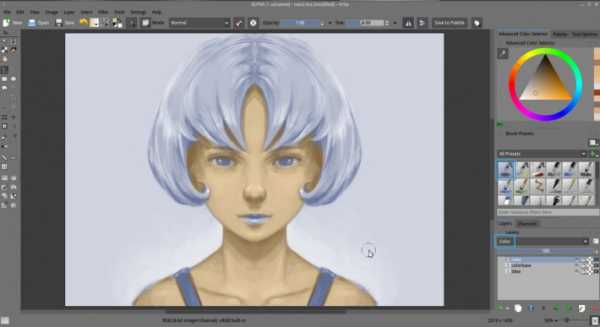
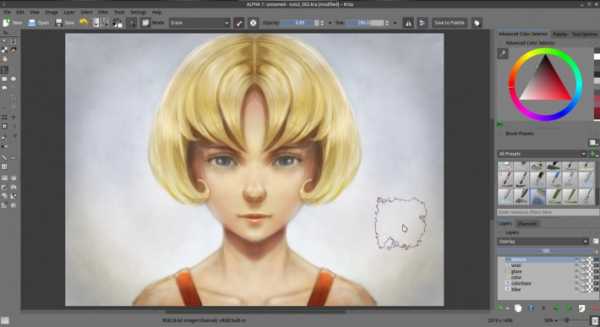
[col width=»three»]4. Добавьте новый слой, назовите его «Цвет» (или color) и поменяйте режим смешивания на HSY > Color. Выберите предустановку кисти «Аэрограф» (airbrush). Попробуйте для пробы порисовать чистыми цветами. Здорово, правда? В режиме смешивания HSY color все мазки затрагивают только тон и насыщенность и никак не меняют светлоту.[/col]
[col width=»nine»]
 [/col]
[/col][/row]
[row]
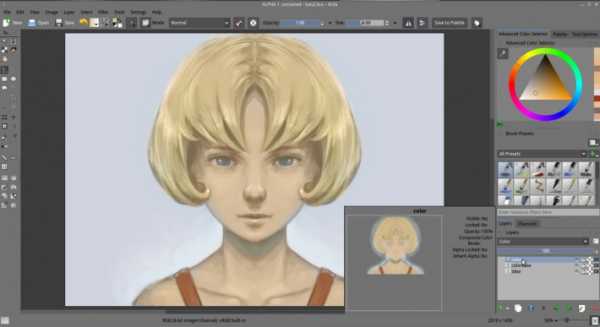
[col width=»three»]5. Продолжайте рисовать телесными цветами и выбранным цветом волос. В этом режиме смешивания цвета всё так же можно снимать пипеткой (Ctrl+щелчок), а штрихи можно корректировать ластиком, нажимая E для перехода в режим стирания. Здесь можно порекомендовать начать с менее насыщенных тонов, поскольку затем проще медленно наращивать насыщенность. Вы можете составить представление о содержании слоя по его предпросмотру, который всплывает при наведении курсора на имя слоя.[/col]
[col width=»nine»]
 [/col]
[/col][/row]
[row]
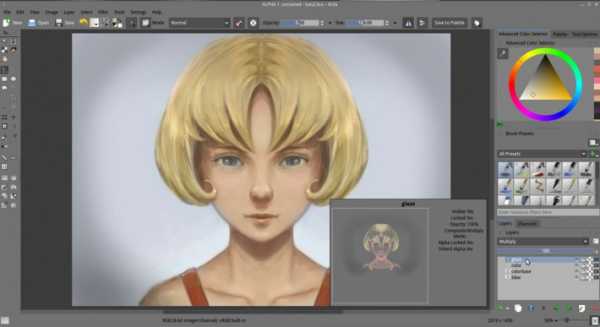
[col width=»three»]6. Добавьте новый слой и назовите его «лессировка» (или glaze), а затем поменяйте режим смешивания на Arithmetic > Multiply. Техника, которой мы сейчас воспользуемся, очень похожа на традиционную лессировку. Переключитесь на полупрозрачной аэрограф и начните добавлять цвета: красным в тенях сделайте глубже зону, где кожа не отражает свет. Примерно так же усильте тени в волосах. Отлессируйте глаза как макияжем. Чтобы работать с мелкими деталями, меняйте размер кисти — масштабированием просмотра лучше не пользоваться. Затем отлессируйте губы как помадой. Помните: лессировка затемняет только цвета, так что нужно работать штрихами с очень низкой непрозрачностью. Кстати, подсказка: лессировка отлично подходит для дорисовывания пятен, татуировок и узоров.[/col]
[col width=»nine»]
 [/col]
[/col][/row]
[row]
[col width=»three»]7. Добавьте новый слой и назовите его «оживление» (или vivid), режим смешивания — Mix > Overlay. Теперь тёмным прозрачным аэрографом «оживите» тени. Это должно повысить контрастность в тёмных зонах и унифицировать локальные тона. Теперь то же самое сделайте светлой кисточкой со светлыми зонами: так вы усилите их интенсивность. Белой кисточкой слегка обведите самые светлые участки; сюда относятся, например, блики на губах и глазах.[/col]
[col width=»nine»]
 [/col]
[/col][/row]
[row]
[col width=»three»]8. Добавьте новый слой, назовите его «текстура» (или texture) и поменяйте режим смешивания на Mix > Overlay. Тёмно-серым цветом и текстурными кистями здесь надо будет добавить лёгкую текстурность — например, придать коже немного зернистости. Не переусердствуйте: эффект текстурирования не должен бить по глазам. Если фактура слишком заметна, это всегда можно подправить ластиком.[/col]
[col width=»nine»]
 [/col]
[/col][/row]
Раскрашивание портрета на этом можно считать завершённым. Задачей было «заблокировать» цвета на картине. Для этого примера были выбраны достаточно простые, может быть, даже немного скучные цвета. Но здесь важен скорее сам принцип техники. Освоив его, вы сможете усложнять технику и применять другой «макияж»: дорисовывать татуировки, делать кожу синей или покрывать её чешуёй как у ящерицы, раскрашивать волосы в кислотные тона и т.д.
И в заключение пару слов о последовательности режимов смешивания — цвет, умножение, перекрытие (color, multiply, overlay). Способов раскрашивать чёрно-белые картины бесконечное множество. Предлагаемая здесь последовательность отлично работает, когда на этапе чёрно-белого рисунка у вас уже достаточно контрастная картинка. В этом случае раскрашивание c предложенной последовательностью работает предсказуемо.
В следующей части мы поговорим о том, как детализовать и улучшить получившуюся после раскрашивания картину.
digilinux.ru