Как векторизовать изображение в Illustrator – GmodZ.ru
Каким бы высоким ни было качество растрового изображения, оно не всегда может удовлетворить ваши потребности. Может наступить время, особенно в области дизайна, когда вам понадобится что-то хорошо масштабируемое, что не потеряет своего качества при увеличении. И ответ — векторы.
Векторная графика работает совершенно иначе, чем растровые изображения, но просто нажав “Сохранить как…” будет недостаточно, чтобы использовать весь их потенциал. Вместо этого вам потребуется векторизовать изображение в Illustrator. Читайте дальше, чтобы узнать, как это сделать на нескольких платформах.
Прежде чем начать
Прежде чем мы откроем Illustrator и начнем процесс векторизации, давайте обсудим важность правильного типа изображения для успеха. Хотя вы можете преобразовать любое изображение в вектор с помощью Illustrator, не все изображения будут давать одинаково профессиональные результаты. Векторные изображения обычно используются для логотипов и другой простой графики. Поэтому вам повезет больше, если вы начнете с достаточно простого растрового изображения. Лучше сосредоточить свои усилия на одном предмете, а не на подробном ландшафте.
Поэтому вам повезет больше, если вы начнете с достаточно простого растрового изображения. Лучше сосредоточить свои усилия на одном предмете, а не на подробном ландшафте.
PNG с прозрачным фоном — идеальный кандидат для векторизации, но JPG с одним объектом и белым фоном также хорошо работает. Если изображение, которое вы хотите преобразовать, не соответствует этому профилю, его предварительная подготовка облегчит вашу работу и работу компьютера в дальнейшем. Обрежьте изображение так, чтобы была включена только та часть, которую вы хотите векторизовать. Когда ваше изображение будет готово, выполните следующие действия.
Как векторизовать изображение в Illustrator на ПК
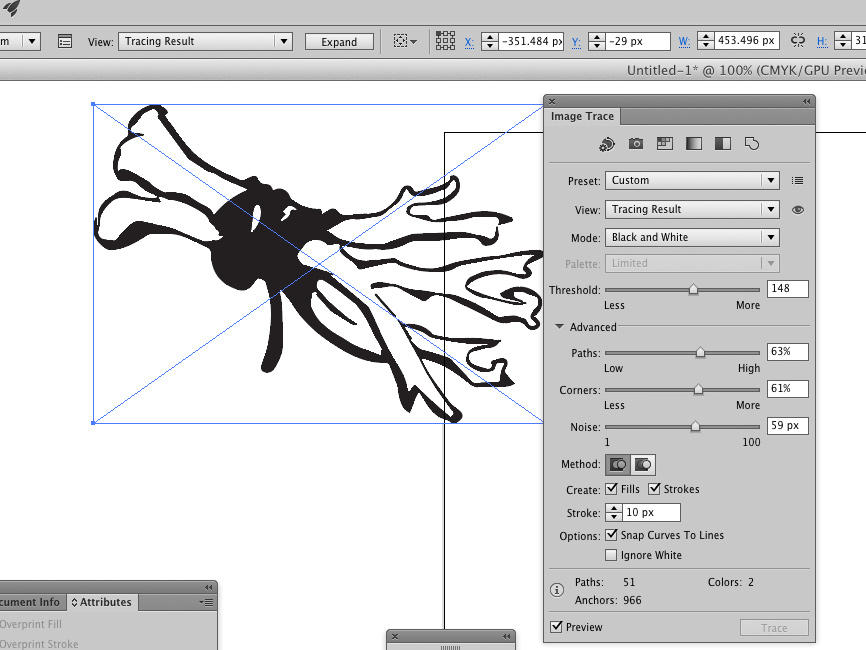
В Illustrator есть удобная функция трассировки изображения, которая превращает растровые изображения в векторы на одном дыхании. Этот вариант будет хорошо работать в большинстве случаев с минимальными необходимыми настройками. Если настройка параметров трассировки изображения не дает идеального векторного изображения, вместо этого вы можете выполнить трассировку изображения вручную.
Вот как использовать Image Trace в Adobe Illustrator на ПК:
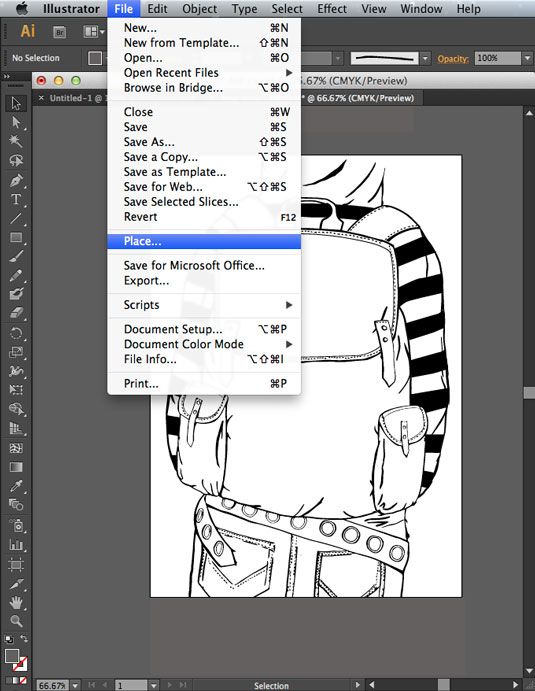
- Запустите приложение Illustrator для ПК и создайте новый файл.
- Импортируйте или вставьте изображение, которое хотите векторизовать.
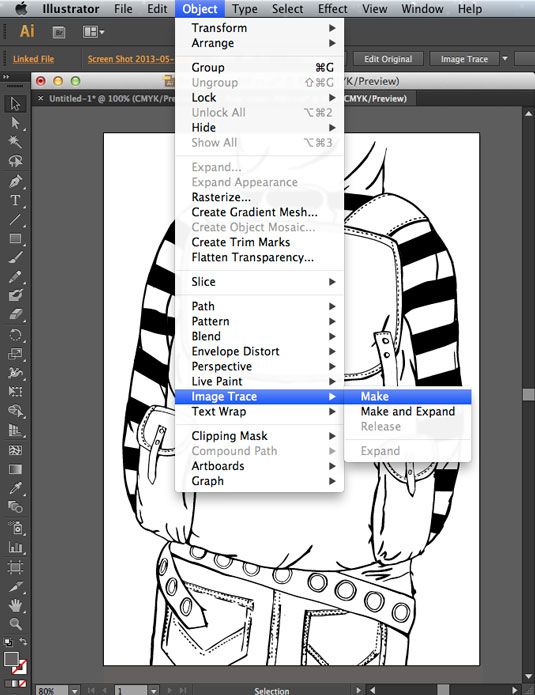
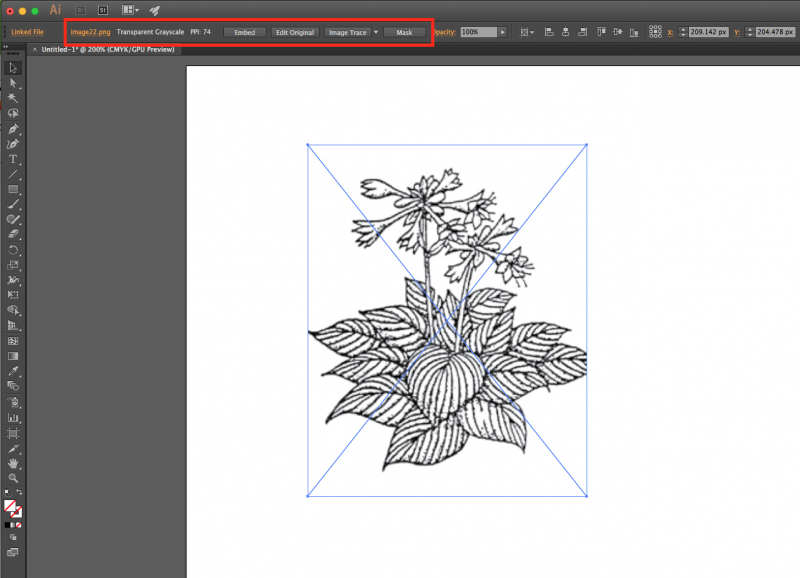
- Выберите изображение, чтобы вызвать параметры изображения вверху.
- Нажмите “Трассировка изображения” кнопку, чтобы мгновенно преобразовать растровое изображение в векторное. преобразован, нажмите кнопку “Expand” кнопку, чтобы получить доступ к маркерам пути для настройки формы вашего векторного изображения.
Нажав кнопку “Трассировка изображения” Кнопка применяет настройки по умолчанию к вашему векторному изображению. Настройки по умолчанию хорошо подходят для простых черно-белых изображений. Если вы просто конвертируете логотип, возможно, вам не придется ничего настраивать, и вы все равно получите безупречную векторную графику. Однако, когда речь заходит о возможностях функции трассировки изображения в Illustrator, это поверхностная информация.
Если вы конвертируете цветное изображение или просто хотите немного больше контролировать предустановки, включите панель «Трассировка изображения».
- Убедитесь, что ваше изображение выбрано.
- Нажмите “Окно” в строке меню.
- Проверьте “Трассировка изображения”
На этой панели вы увидите множество настроек, которые можно использовать для точной настройки процесса векторизации. Первый и самый важный из них — пресеты. Выбор подходящей предустановки мгновенно адаптирует параметры вектора к характеру вашего изображения. Например, детальное изображение выиграет от опции High Fidelity Photo, в то время как вы можете использовать ограниченные настройки цвета для простой графики. Все изображения разные, поэтому вам придется поиграть с настройками, чтобы найти наилучший вариант.
Если ни одна из предустановок не дает желаемого результата, дополнительные расширенные параметры на панели «Трассировка изображения» дадут вам больший контроль над деталями. Регулировка порога, количества цветов, контуров, углов и т. д. может иметь существенное значение в зависимости от изображения и предустановки. Также легко удалить белый фон с изображения, установив флажок «Игнорировать белый». в этих дополнительных параметрах. Чтобы настроить пути вручную, нажмите кнопку “Expand” кнопка, упомянутая выше.
Регулировка порога, количества цветов, контуров, углов и т. д. может иметь существенное значение в зависимости от изображения и предустановки. Также легко удалить белый фон с изображения, установив флажок «Игнорировать белый». в этих дополнительных параметрах. Чтобы настроить пути вручную, нажмите кнопку “Expand” кнопка, упомянутая выше.
Функция трассировки изображения в Illustrator является расширенной, но если автоматическая трассировка не подходит для вашей фотографии, вам потребуется выполнить трассировку изображения вручную.
- Добавьте новый слой поверх слоя с изображением.
- Выберите Инструмент «Перо» и обведите изображение на новом слое.
Примечание:Вы можете использовать любой инструмент, который хотите, чтобы обвести изображение, но инструмент «Перо» даст вам самые четкие и легко регулируемые линии.
Когда вы закончите векторизацию изображения, сохраните файл как AI, SVG или EPS.
Как векторизовать изображение в Illustrator на iPad
Если вы используете Illustrator на своем iPad, вы могли заметить, что параметр «Трассировка изображения», который вы обычно используете для векторизации изображения, отсутствует.
- Откройте приложение Adobe Illustrator для iPad и создайте новый холст.
- Нажмите значок «Фото» на левой панели инструментов и импортируйте фото. вы хотите векторизовать.
- Убедитесь, что изображение выбрано, и коснитесь значка объекта (прямоугольник с ручками во всех четырех углах) на правой панели инструментов.
- Выберите “Векторизация” из меню, и приложение мгновенно преобразует ваше изображение в векторный файл.
- Уточните результат в окне “Свойства”, которое открывается автоматически при преобразовании:
- Выберите исходное изображение, чтобы Приложение содержит больше информации о том, как выполнить преобразование.
- Измените цветовой режим в раскрывающемся меню.
- Настройте количество цветов в случае цветного векторного изображения.

- Настройте порог для черно-белой графики.
- Чтобы отредактировать отдельные элементы, снова коснитесь значка «Объект» и нажмите «Расширить векторизацию». Выберите элемент и отредактируйте его по своему усмотрению.
- Когда ваш вектор графика готова, экспортируйте файл в векторный формат, такой как AI, SVG или EPS.
Попрощайтесь с пикселями
Негибкие пиксели не всегда подходят. Когда низкокачественный PNG вызывает у вас проблемы, вы можете векторизовать изображение в Illustrator несколькими щелчками мыши. Меняйте настройки до тех пор, пока не будете удовлетворены результатом, и у вас будет векторное изображение, размер которого можно изменить по своему усмотрению.
Вы когда-нибудь векторизировали изображение в Illustrator? Есть ли у вас какие-либо советы, которые другие пользователи могут найти полезными в этом процессе? Дайте нам знать в разделе комментариев ниже.
Как конвертировать изображение в вектор в Adobe Illustrator • Оки Доки
Существует два типа цифрового изображения: растры и векторы.
Растровые изображения состоят из отдельных пикселей и содержат огромное количество деталей. Однако вы не можете увеличить их без потери качества.
Векторное изображение состоит из линий и форм. Они обычно менее детализированы, но вы можете сделать их такими большими, как захотите, не теряя ничего.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Когда у вас есть растровая графика, которая слишком мала для ваших нужд, решение состоит в том, чтобы преобразовать изображение в вектор. И вы можете сделать это в Adobe Illustrator. Это быстрый и простой процесс, который дает отличные результаты. Вот как можно конвертировать изображение в вектор с помощью Adobe Illustrator.
Что такое векторное изображение?
Векторное изображение — это масштабируемое изображение, состоящее из значений, а не пикселей.
Большинство изображений, найденных в Интернете, представляют собой растровые изображения (см. Пояснения к различным типам файлов.
Пояснения к различным типам файлов.
JPEG, GIF или PNG? Типы файлов изображений объяснены и протестированы
JPEG, GIF или PNG? Типы файлов изображений объяснены и протестированы
Знаете ли вы различия между JPEG, GIF, PNG и другими типами файлов изображений? Знаете ли вы, когда следует использовать один вместо другого? Не бойся, MakeUseOf все объясняет!
Прочитайте больше
). Растровые изображения используют квадратные пиксели (биты цвета) для передачи изображения. Векторная графика передает цвет с помощью масштабируемых цветных полигонов. Поскольку векторные изображения используют динамические цветовые сечения, а не статические квадраты, они обеспечивают идеальные линии и четкие цвета.
Геометрия, которая включает векторные изображения, является формульной, что делает их независимыми от разрешения. Это означает, что изображения не теряют качества при увеличении или уменьшении, поскольку цветные полигоны в векторном изображении всегда сохраняют свою форму. То же самое не относится к растровым изображениям, поскольку информация о цвете этих изображений растягивается при масштабировании.
То же самое не относится к растровым изображениям, поскольку информация о цвете этих изображений растягивается при масштабировании.
Как только вы узнаете, как преобразовать файл JPG в вектор в Adobe Illustrator, вы сможете масштабировать все, что найдете, до нужного размера без потери качества изображения.
Шаг 1: Выберите изображение для преобразования в вектор
Изображение, которое вы используете, не имеет значения при использовании следующего процесса, за исключением того факта, что более крупные изображения будут редактироваться дольше. Однако есть некоторые изображения, которые работают как векторные изображения лучше, чем другие.
Лучше редактировать отдельный объект, чем пейзаж или тому подобное. Предпочтительно изображение должно иметь белый или прозрачный фон и иметь относительно низкое разрешение.
Мы будем использовать изображение Рю из серии Street Fighter выше. Это прекрасный пример по разным причинам. С одной стороны, это один предмет. Он также хорошо подходит для формата векторных изображений, так как это узнаваемый символ. Формат векторных изображений обычно используется для логотипов или узнаваемых изображений.
Формат векторных изображений обычно используется для логотипов или узнаваемых изображений.
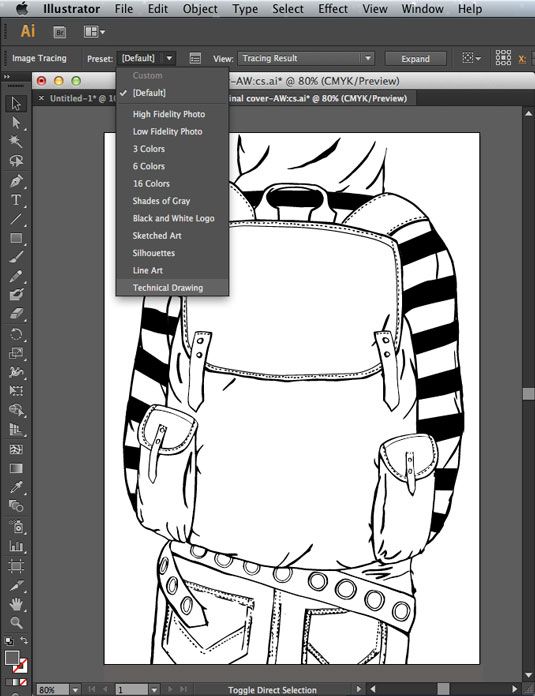
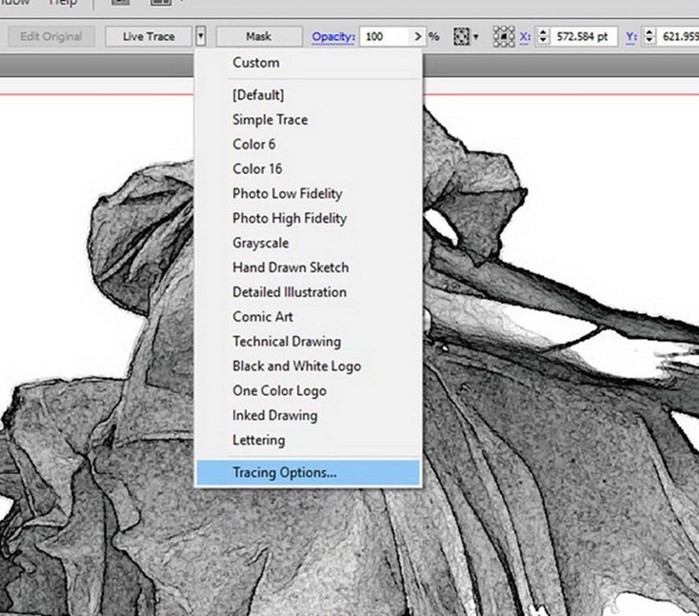
Шаг 2: Выберите пресет трассировки изображения
В Illustrator есть специальный инструмент, который позволяет векторизовать изображения. Он называется Image Trace и поставляется с набором предустановок, которые выполняют большую часть работы автоматически. Вообще говоря, вы должны использовать предустановку «Трассировка изображения», которая наиболее похожа на тип изображения, которое вы конвертируете.
Ваши варианты:
- Высококачественная фотография а также Низкая точность фотографии, Они дают очень подробные и немного менее подробные векторные изображения соответственно. Идеально подходит для фотографий или сложных иллюстраций, таких как пример изображения, которое мы используем.
- 3 цвета, 6 цветов, а также 16 цветов, Эти пресеты выводят векторные изображения в трех, шести или 16 цветах.
 Они идеально подходят для логотипов или иллюстраций с большим количеством плоских цветов.
Они идеально подходят для логотипов или иллюстраций с большим количеством плоских цветов. - Оттенки серого, Этот пресет создает детальное изображение в градациях серого.
- Черно-белый логотип, Это создает простой логотип с двумя цветами — черный и белый.
- Набросал искусство, Силуэты, Line Art, а также Технический чертеж, Лучше всего использовать их для определенных типов изображений и создавать черно-белые рисунки, преимущественно на основе линий.
Откройте свое изображение в Illustrator и выберите изображение, чтобы активировать параметры изображения. Эти параметры должны присутствовать в верхней части окна Illustrator.
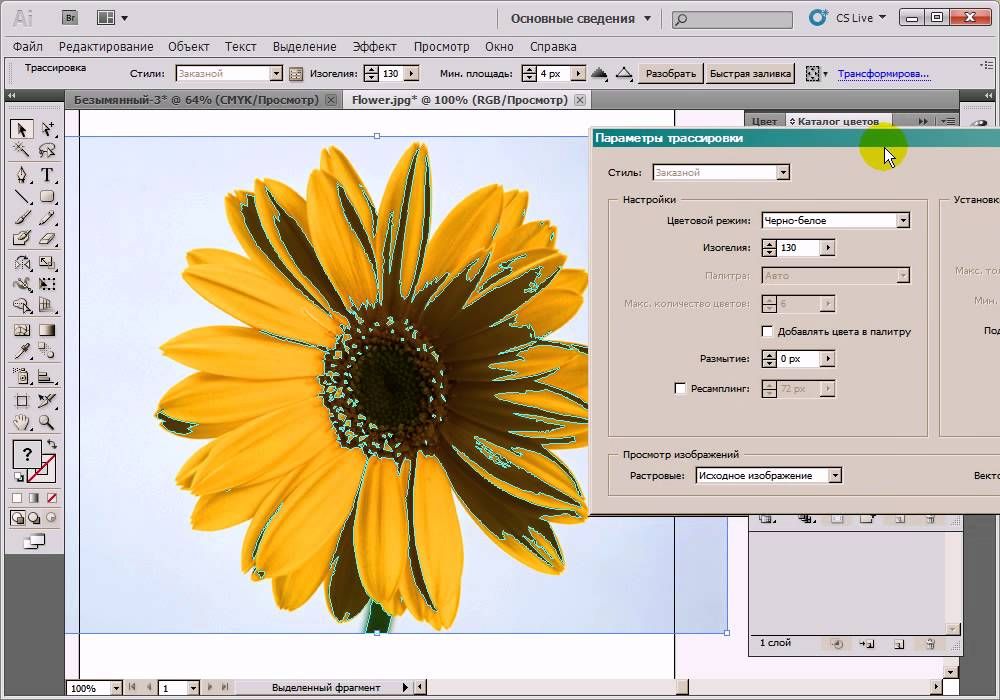
Нажмите стрелку раскрывающегося списка рядом с Трассировка изображения выбрать свой Предустановленная, Мы будем использовать Низкая точность фотографии, Нажмите, чтобы начать трассировку.
Шаг 3: Векторизация изображения с помощью Image Trace
После того, как вы нажмете кнопку, ваше изображение автоматически пройдет процесс отслеживания. Вы заметите несколько изменений в своем изображении, но в целом оно должно остаться практически неизменным. Например, ниже приведен крупный план нашего изображения до процесса трассировки.
Обратите внимание на пикселизацию. Вот изображение после процесса:
Хотя большая часть деталей была удалена из исходного изображения, она также выглядит намного более четкой. Вы заметите, что цветовые формы не пикселируют, независимо от того, насколько близко изображение увеличено.
Уменьшенное изображение должно выглядеть практически одинаково. Вот наше общее изображение перед редактированием.
Вот наше изображение после редактирования:
Хотя в некоторых случаях верхнее изображение может выглядеть более резким, качество нашего векторизованного изображения все еще впечатляет.
Шаг 4: Точно настройте свое изображение
После того как вы проследили изображение, откройте Панель трассировки изображений точно настроить преобразование.
Выбрать Режим переключаться между цветом, оттенками серого и черно-белым. Кроме того, перетащите Цвета ползунок влево, чтобы упростить ваше векторное изображение, или вправо, чтобы добавить больше деталей.
Если вы довольны своими настройками и хотите использовать их повторно, нажмите Управление пресетами Кнопка рядом с опцией Presets. Теперь вы можете сохранить свои настройки как новые Предустановленная,
Шаг 5: Разгруппировать цвета
Ваше изображение теперь упорядочено в цветные формы, соответствующие оригинальному растровому изображению. Чтобы закончить свой вектор, вам нужно разделить эти цветовые группы для их редактирования. Для этого выберите свое изображение и нажмите на расширять кнопка в верхней части окна.
Это позволит вам просматривать составные фигуры, которые составляют векторное изображение. Каждая из форм обведена синим цветом. Следующий, щелкните правой кнопкой мыши изображение и выберите Ungroup в меню. Это позволит вам разделить ваши цветные фигуры на отдельные части.
Это позволит вам разделить ваши цветные фигуры на отдельные части.
В вашем Слои На панели вы увидите, что ваши цветовые группы были разделены на слои.
Шаг 6: отредактируйте свое векторное изображение
После преобразования растрового изображения в вектор у вас есть свободный диапазон для редактирования изображения. Начните с удаления любых цветовых групп по вашему желанию. Вы можете выбрать целые цветовые группы, нажав на форму и направляясь к Выберите> То же> Цвет заливки, Это выберет все группы того же цвета, что и выбранная с помощью Прямой выбор инструмент ().
Затем нажмите возврат на одну позицию на клавиатуре, чтобы удалить формы. Если вы хотите изменить или расширить определенную цветовую группу, вы также можете сделать это, выбрав слой с помощью инструмента «Прямой выбор». После того, как вы выбрали слой, заполните пустые места или добавьте дополнительные цвета в свой дизайн, используя Ручка или же Щетка инструменты.
Шаг 7: сохраните ваше изображение
Вот исходное изображение после удаления надоедливого белого фона и незначительной модификации изображения, используя метод, представленный выше.
Теперь мы готовы к последнему этапу преобразования изображения в вектор в Illustrator: сохранению изображения в векторном формате для сохранения его качества. Существует множество форматов векторных изображений на выбор: PDF, AI, EPS, SVG и другие. Мы будем использовать SVG формат. Когда вы закончите с вашим изображением, отправляйтесь в Файл> Экспорт> Экспортировать как,
В следующем окне назовите файл и выберите SVG в раскрывающемся меню рядом Сохранить как тип,
Это оно. Теперь ваш масштабируемый векторный файл должен быть сохранен на вашем компьютере.
Не идите на компромисс, векторизация!
Теперь вы знаете, как преобразовать изображение в вектор в Illustrator. Масштабируйте ваше новое творение до того размера, который вы пожелаете.
Имейте в виду, что сложные векторные файлы могут быть значительно больше, чем их растровые аналоги. Это означает, что они могут занять больше времени для загрузки и редактирования. Тем не менее, ваше векторное изображение будет сохранять свое качество независимо от масштаба.
А что если у вас нет Illustrator или вы предпочитаете использовать что-то еще? Вы можете работать с векторной графикой в Photoshop
Создание и работа с векторной графикой в Photoshop
Создание и работа с векторной графикой в Photoshop
Photoshop — удивительно способная альтернатива Illustrator для векторной графики. Вот вводный урок о том, как создавать векторную графику в Photoshop.
Прочитайте больше
и есть также много фантастических альтернатив на основе браузера для Illustrator
8 лучших бесплатных Adobe Illustrator для браузера
8 лучших бесплатных Adobe Illustrator для браузера
Если Adobe Illustrator слишком дорог для вашего бюджета, вы можете попробовать множество альтернатив Adobe Illustrator на основе браузера.
Прочитайте больше
что вы можете попробовать. Вы можете получить аналогичные результаты во многих из них.
Узнайте больше о: Adobe Illustrator, Советы по редактированию изображений, Векторная графика.
10 простых в использовании программ для редактирования фотографий для начинающих фотографов
Как векторизовать изображение в Adobe Illustrator
Существует два типа цифрового изображения: растры и векторы.
Растровые изображения состоят из отдельных пикселей и содержат огромное количество деталей. Однако вы не можете увеличить их без потери качества.
Векторное изображение состоит из линий и форм. Они обычно менее детализированы, но вы можете сделать их такими большими, как захотите, не теряя ничего.
Когда у вас есть растровая графика, которая слишком мала для ваших нужд, решение состоит в том, чтобы преобразовать изображение в вектор — процесс, называемый векторизацией. И вы можете сделать это в Adobe Illustrator. Это быстрый и простой процесс, который дает отличные результаты. Вот как можно преобразовать изображение в вектор с помощью Adobe Illustrator.
Это быстрый и простой процесс, который дает отличные результаты. Вот как можно преобразовать изображение в вектор с помощью Adobe Illustrator.
Что такое векторное изображение?
Векторное изображение — это масштабируемое изображение, состоящее из значений, а не пикселей.
Большинство изображений, найденных в Интернете, представляют собой растровые изображения (см. Различные типы файлов, пояснение Типы файлов Типы файлов ). Растровые изображения используют квадратные пиксели (биты цвета) для передачи изображения. Векторная графика передает цвет с помощью масштабируемых цветных полигонов. Поскольку векторные изображения используют динамические цветовые сечения, а не статические квадраты, они обеспечивают идеальные линии и четкие цвета.
Геометрия, которая включает векторные изображения, является формульной, что делает их независимыми от разрешения. Это означает, что изображения не теряют качество при увеличении или уменьшении, поскольку цветные полигоны в векторном изображении всегда сохраняют свою форму. То же самое не относится к растровым изображениям, поскольку информация о цвете этих изображений при масштабировании растягивается.
То же самое не относится к растровым изображениям, поскольку информация о цвете этих изображений при масштабировании растягивается.
Как только вы узнаете, как преобразовать файл JPG в вектор в Adobe Illustrator , вы сможете масштабировать все, что найдете, до нужного размера без потери качества изображения.
Шаг 1: Выберите изображение для преобразования в вектор
Изображение, которое вы используете, не будет иметь значения при использовании следующего процесса, за исключением того факта, что более крупные изображения будут редактироваться дольше. Однако есть некоторые изображения, которые работают как векторные изображения лучше, чем другие.
Лучше редактировать отдельный объект, чем пейзаж или тому подобное. Предпочтительно изображение должно иметь белый или прозрачный фон и иметь относительно низкое разрешение.
Мы будем использовать изображение Рю из серии Street Fighter выше. Это прекрасный пример по разным причинам. С одной стороны, это один предмет. Он также хорошо подходит для векторного формата изображения, так как это узнаваемый символ. Формат векторных изображений обычно используется для логотипов или узнаваемых изображений.
Он также хорошо подходит для векторного формата изображения, так как это узнаваемый символ. Формат векторных изображений обычно используется для логотипов или узнаваемых изображений.
Шаг 2: Выберите пресет трассировки изображения
В Illustrator есть специальный инструмент, который позволяет векторизовать изображения. Он называется Image Trace и поставляется с набором пресетов, которые выполняют большую часть работы автоматически. Вообще говоря, вы должны использовать предустановку «Трассировка изображения», которая наиболее похожа на тип изображения, которое вы конвертируете.
Ваши варианты:
- Фото с высокой точностью и Фото с низкой точностью . Они дают очень подробные и немного менее подробные векторные изображения соответственно. Идеально подходит для фотографий или сложных иллюстраций, таких как пример изображения, которое мы используем.
- 3 цвета , 6 цветов и 16 цветов .
 Эти пресеты выводят векторные изображения в трех, шести или 16 цветах. Они идеально подходят для логотипов или иллюстраций с большим количеством плоских цветов.
Эти пресеты выводят векторные изображения в трех, шести или 16 цветах. Они идеально подходят для логотипов или иллюстраций с большим количеством плоских цветов. - Оттенки серого . Этот пресет создает детальное изображение в градациях серого.
- Черно-белый логотип . Это создает простой логотип с двумя цветами — черный и белый.
- Эскизное искусство , силуэты , штриховой рисунок
Откройте свое изображение в Illustrator и выберите изображение, чтобы активировать параметры изображения. Эти параметры должны присутствовать в верхней части окна Illustrator.
Нажмите стрелку раскрывающегося списка рядом с изображением трассировки, чтобы выбрать свой пресет . Мы будем использовать фото низкого качества . Нажмите на нее, чтобы начать трассировку.
Мы будем использовать фото низкого качества . Нажмите на нее, чтобы начать трассировку.
Шаг 3: Векторизация изображения с помощью Image Trace
Как только вы нажмете кнопку, ваше изображение автоматически пройдет процесс отслеживания. Вы заметите несколько изменений в вашем изображении, но в целом оно должно остаться практически без изменений. Например, ниже приведен крупный план нашего изображения перед процессом отслеживания.
Обратите внимание на пикселизацию. Вот изображение после процесса:
Хотя большая часть деталей была удалена из исходного изображения, она также выглядит намного более четкой. Вы заметите, что цветные формы не пикселируют, независимо от того, насколько близко изображение увеличено.
Уменьшенное изображение должно выглядеть практически одинаково. Вот наше общее изображение перед редактированием.
Вот наше изображение после редактирования:
Хотя в некоторых случаях верхнее изображение может показаться более четким, качество нашего векторизованного изображения все еще впечатляет.
Шаг 4: Точная настройка вашего отслеживаемого изображения
Как только вы проследите изображение, откройте панель «Трассировка изображения», чтобы настроить преобразование.
Выберите Mode для переключения между цветом, оттенками серого и черно-белым. Также перетащите ползунок « Цвета» влево, чтобы упростить векторное изображение, или вправо, чтобы добавить больше деталей.
Если вы довольны своими настройками и хотите использовать их повторно, нажмите кнопку « Управление шаблонами» рядом с параметром «Наборы настроек». Теперь вы можете сохранить свои настройки в качестве нового пресета .
Шаг 5: Разгруппировать цвета
Ваше изображение теперь упорядочено в цветные формы, соответствующие оригинальному растровому изображению. Чтобы закончить свой вектор, вам нужно разделить эти цветовые группы для их редактирования. Для этого выберите свое изображение и нажмите кнопку « Развернуть» в верхней части окна.
Это позволит вам просматривать составные фигуры, которые составляют векторное изображение. Каждая из форм обведена синим цветом. Затем щелкните правой кнопкой мыши изображение и выберите Разгруппировать в меню. Это позволит вам разделить ваши цветные фигуры на отдельные части.
На панели « Слои» вы увидите, что ваши цветовые группы разделены на слои.
Шаг 6: отредактируйте свое векторное изображение
После преобразования растрового изображения в вектор у вас есть свободный диапазон для редактирования изображения. Начните с удаления любых цветовых групп по вашему желанию. Вы можете выбрать целые цветовые группы, нажав на форму и заголовок, чтобы выбрать> одинаковые> цвет заливки . Это позволит выбрать все группы того же цвета, что и группа, выбранная с помощью инструмента прямого выбора ( A ).
Затем нажмите Backspace на клавиатуре, чтобы удалить фигуры. Если вы хотите изменить или расширить определенную цветовую группу, вы также можете сделать это, выбрав слой с помощью инструмента «Прямой выбор». После того, как вы выбрали слой, заполните пустые места или добавьте дополнительные цвета в свой дизайн с помощью инструментов Pen или Brush .
Если вы хотите изменить или расширить определенную цветовую группу, вы также можете сделать это, выбрав слой с помощью инструмента «Прямой выбор». После того, как вы выбрали слой, заполните пустые места или добавьте дополнительные цвета в свой дизайн с помощью инструментов Pen или Brush .
Шаг 7: сохраните ваше изображение
Вот исходное изображение после удаления надоедливого белого фона и незначительной модификации изображения, используя метод, представленный выше.
Теперь мы готовы к заключительному этапу преобразования изображения в вектор в Illustrator: сохранению изображения в векторном формате для сохранения его качества. Существует множество форматов векторных изображений на выбор: PDF, AI, EPS, SVG и другие. Мы будем использовать формат SVG . Когда вы закончите с вашим изображением, перейдите в Файл> Экспорт> Экспортировать как .
В следующем окне укажите название файла и выберите SVG в раскрывающемся меню рядом с типом «Сохранить как» .
Вот и все. Теперь ваш масштабируемый векторный файл должен быть сохранен на вашем ПК.
Не идите на компромисс, векторизация!
Теперь вы знаете, как преобразовать изображение в вектор в Illustrator. Масштабируйте ваше новое творение до того размера, который вы пожелаете.
Имейте в виду, что сложные векторные файлы могут быть значительно больше, чем их растровые аналоги. Это означает, что они могут занять больше времени для загрузки и редактирования. Тем не менее, ваше векторное изображение будет сохранять свое качество независимо от масштаба.
А что, если у вас нет Illustrator или вы предпочитаете использовать что-то еще? Вы можете работать с векторной графикой в Photoshop. работа с векторной графикой в Photoshop. работа с векторной графикой в Photoshop. , и есть также множество фантастических альтернатив для Illustrator на основе что вы можете попробовать. Вы можете получить аналогичные результаты во многих из них.
Изучение трассировки изображений и перекрашивание иллюстраций с помощью Illustrator | Харшит Шривастава
Стенограммы
1. Введение в курс: Здравствуйте, добро пожаловать на этот курс по трассировке изображений и перекрашиванию иллюстраций с помощью Adobe Illustrator. Мое имя связывают дальше. Я инструктор этого класса. Этот класс познакомит вас с передовыми методами трассировки изображений в Illustrator, где вы изучите губы, полностью практические уроки. В этом классе вы будете изучать сумасшедшие в реальной жизни объекты и изображения, такие как фрукты, овощи, животные на оборудовании, используя различные предустановки, такие как многоцветная трассировка, высококачественный альфа-канал с низкой точностью и трассировка шкалы серого. Вы также научитесь перекрашивать прорисованное изображение и преобразовывать его в красивое произведение искусства. И наоборот, если вам интересно узнать, этот удивительный дизайн убит. Начните учиться прямо сейчас. Увидимся в классе.


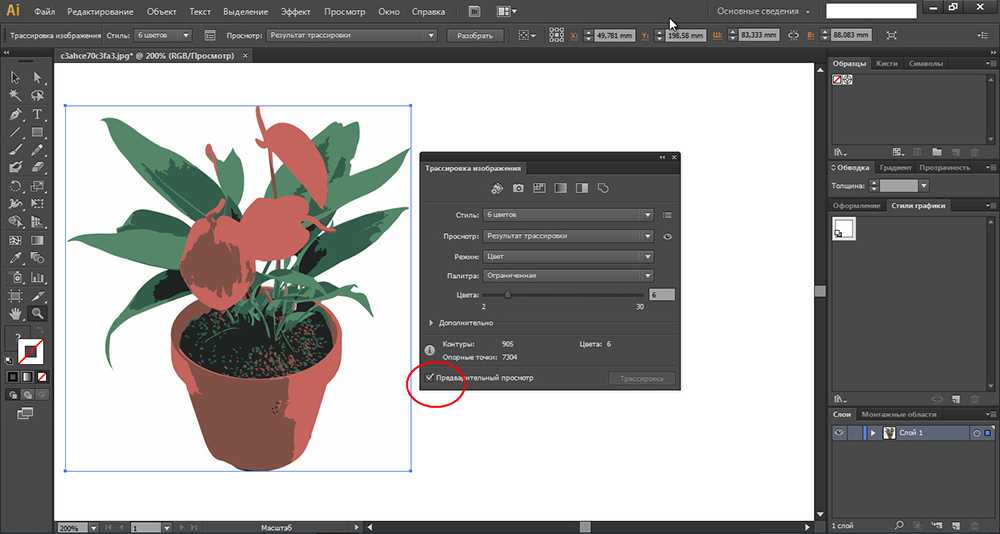
 На этот раз мы обрабатываем изображение предмета, предложенное материи. И белый фон изолирован. Здесь. Мы можем проследить его тремя различными способами. Во-первых, вы можете отслеживать опцию прямо на панели инструментов. Таким образом, вы можете трассировать, но он будет трассироваться с настройками по умолчанию, скажем, по умолчанию для альфы. Другой способ — выбрать рабочее пространство, и вы можете выбрать рабочее пространство для отслеживания. И у вас есть все параметры, которые вы получаете от Windows для трассировки с правой стороны. Итак, здесь мы можем проследить это двумя разными способами. Теперь у нас есть несколько пресетов. Итак, давайте проследим в цвете 06. Поэтому, когда мы проследим в 06, цвет выглядит не очень хорошо, хотя есть только два цвета, но различия в цвете важны. Итак, помидор красного цвета на белом фоне с разными тенями. Итак, давайте попробуем другой метод трассировки. Когда вы увеличите количество цветов в изображении, оно добавит больше деталей. Хотя все, все будет в векторе.
На этот раз мы обрабатываем изображение предмета, предложенное материи. И белый фон изолирован. Здесь. Мы можем проследить его тремя различными способами. Во-первых, вы можете отслеживать опцию прямо на панели инструментов. Таким образом, вы можете трассировать, но он будет трассироваться с настройками по умолчанию, скажем, по умолчанию для альфы. Другой способ — выбрать рабочее пространство, и вы можете выбрать рабочее пространство для отслеживания. И у вас есть все параметры, которые вы получаете от Windows для трассировки с правой стороны. Итак, здесь мы можем проследить это двумя разными способами. Теперь у нас есть несколько пресетов. Итак, давайте проследим в цвете 06. Поэтому, когда мы проследим в 06, цвет выглядит не очень хорошо, хотя есть только два цвета, но различия в цвете важны. Итак, помидор красного цвета на белом фоне с разными тенями. Итак, давайте попробуем другой метод трассировки. Когда вы увеличите количество цветов в изображении, оно добавит больше деталей. Хотя все, все будет в векторе. Так что не нужно беспокоиться о размере. Там мы получили с трассировкой с 12 цветами. Таким образом, вы можете увеличить цвет или изменить его по-другому. Поэтому, когда вы хотите иметь 256 цветов, вы можете выбрать настройку высокой точности, так что презентуйте. Поэтому, когда вы выполняете трассировку с высокой точностью, для изображения в векторном формате будет сохранено 256 цветов. Так что это займет немного больше времени, чем шесть лотков и прочее, выглядит почти идентично пиксельной версии изображения, но это не пиксельная форма, а векторная форма. Мы можем взять низкую точность. Будет похоже, но с меньшим количеством цветов. Так что это похоже на картину маслом. Это очень хорошо оформленное изображение, поэтому вы можете получить очень подробную разницу между цветами и оттенками. Так что это выглядит почти как масляный цвет или вид VAX. Поэтому, когда вы хотите создать изображение или графический дизайн с помощью наведения, которые имеют цвет масляной краски или восковой вид.
Так что не нужно беспокоиться о размере. Там мы получили с трассировкой с 12 цветами. Таким образом, вы можете увеличить цвет или изменить его по-другому. Поэтому, когда вы хотите иметь 256 цветов, вы можете выбрать настройку высокой точности, так что презентуйте. Поэтому, когда вы выполняете трассировку с высокой точностью, для изображения в векторном формате будет сохранено 256 цветов. Так что это займет немного больше времени, чем шесть лотков и прочее, выглядит почти идентично пиксельной версии изображения, но это не пиксельная форма, а векторная форма. Мы можем взять низкую точность. Будет похоже, но с меньшим количеством цветов. Так что это похоже на картину маслом. Это очень хорошо оформленное изображение, поэтому вы можете получить очень подробную разницу между цветами и оттенками. Так что это выглядит почти как масляный цвет или вид VAX. Поэтому, когда вы хотите создать изображение или графический дизайн с помощью наведения, которые имеют цвет масляной краски или восковой вид. Вы можете пойти с низкой точностью трассировки. Когда вы трассируете с тремя цветами или очень небольшим количеством цветов, изображение выглядит как альфа-канал или что-то из космоса с очень низким разрешением. Так что тут не работает. Вы можете выбрать черно-белое изображение с широким диапазоном оттенков серого. Все оттенки серого также важны, когда вы хотите добавить детали. Что-то, иногда вам может потребоваться винтажный вид. Так что старый винтаж лучше сочетать с черно-белыми формами. Уилл, в этот момент ты можешь пойти с ним. В противном случае у вас также есть другие пресеты. Если цвет на пользовательском угле альфа-канала. После того, как вы выплакали все пресеты и просто выплакали все пресеты, различные пресеты применяются к различным видам изображений при использовании объектной фотографии, которая представляет собой изолированный Lego. Вы также можете пойти другим путем. Теперь я взял изображение изолированного объекта, потому что обычно оно будет иметь один вид монотонных цветов.
Вы можете пойти с низкой точностью трассировки. Когда вы трассируете с тремя цветами или очень небольшим количеством цветов, изображение выглядит как альфа-канал или что-то из космоса с очень низким разрешением. Так что тут не работает. Вы можете выбрать черно-белое изображение с широким диапазоном оттенков серого. Все оттенки серого также важны, когда вы хотите добавить детали. Что-то, иногда вам может потребоваться винтажный вид. Так что старый винтаж лучше сочетать с черно-белыми формами. Уилл, в этот момент ты можешь пойти с ним. В противном случае у вас также есть другие пресеты. Если цвет на пользовательском угле альфа-канала. После того, как вы выплакали все пресеты и просто выплакали все пресеты, различные пресеты применяются к различным видам изображений при использовании объектной фотографии, которая представляет собой изолированный Lego. Вы также можете пойти другим путем. Теперь я взял изображение изолированного объекта, потому что обычно оно будет иметь один вид монотонных цветов. Так что когда Анна была в желтом и оттенках желтого. Таким образом, отслеживание будет правильным способом. Это потребует меньшего количества цветов, даст вам лучшее исследование. Таким образом, трассировка банана с изолированными объектами шестью или 12 цветами будет легкой и различимой по сравнению с каким-то шумным фоном с несколькими цветами, потому что фон также потребует трассировки. В противном случае вы можете просто обрезать изображение и сойти с ума. То, что вы действительно хотите, просто попробуйте каждый пресет, продолжайте учиться и двигаться вперед. Вы узнаете больше о трассировке в следующих упражнениях.
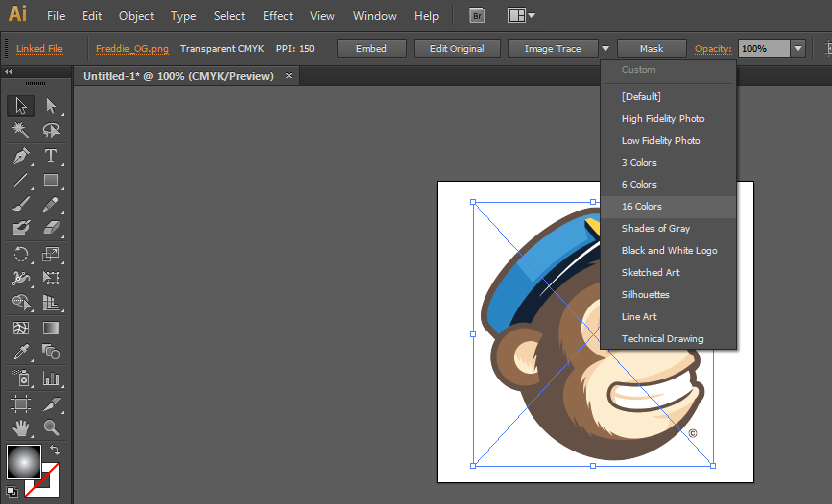
4. Перекрасить иллюстрацию. Часть 1: Привет, с возвращением, подружитесь с ней. В этом уроке вы познакомитесь с расширенной опцией трассировки и подъемом здесь. Так что здесь мы будем не просто обводить изображение, мы будем менять всю цветовую схему изображения. Итак, перед нами образ обезьяньей семьи. Вот семья обезьян MCAT из Южной Азии. И мы просто обрежем это изображение, чтобы выбрать только обезьян? Мы не хотим, чтобы все сзади вниз.
Так что когда Анна была в желтом и оттенках желтого. Таким образом, отслеживание будет правильным способом. Это потребует меньшего количества цветов, даст вам лучшее исследование. Таким образом, трассировка банана с изолированными объектами шестью или 12 цветами будет легкой и различимой по сравнению с каким-то шумным фоном с несколькими цветами, потому что фон также потребует трассировки. В противном случае вы можете просто обрезать изображение и сойти с ума. То, что вы действительно хотите, просто попробуйте каждый пресет, продолжайте учиться и двигаться вперед. Вы узнаете больше о трассировке в следующих упражнениях.
4. Перекрасить иллюстрацию. Часть 1: Привет, с возвращением, подружитесь с ней. В этом уроке вы познакомитесь с расширенной опцией трассировки и подъемом здесь. Так что здесь мы будем не просто обводить изображение, мы будем менять всю цветовую схему изображения. Итак, перед нами образ обезьяньей семьи. Вот семья обезьян MCAT из Южной Азии. И мы просто обрежем это изображение, чтобы выбрать только обезьян? Мы не хотим, чтобы все сзади вниз. Совсем немного. Фон в порядке, но не все. Так что просто поместите изображение, мы можем создать постер из этого изображения. Здесь мы разошлись и переселились раньше. Изображение, переместите его соответствующим образом. Данные полноразмерные. Скажем, вы знаете, что делать дальше, просто перейдите к опции Image Trace, выберите изображение. И здесь мы будем использовать вариант трассировки с низкой точностью. Поэтому, когда мы трассируем с низкой точностью, она будет иметь 256 цветов. Смотрите здесь, он будет отслеживать его. Так что просто посмотрите, как получается результат. Мы потратим немного времени. На основе вашего процессора. Это создаст векторную картину, подобную картине маслом. Оно будет выглядеть почти так же, как исходное изображение, но выглядит так, как будто оно было нарисовано. Это отличает. Здесь. У нас обезьянья семья выглядит очень жадной. Так что, когда мы хотим создать плакат, см. с обезьянами в синем цвете или зеленом цвете шесть или пять. Дифференцируйте, как вы можете перекрасить искусство.
Совсем немного. Фон в порядке, но не все. Так что просто поместите изображение, мы можем создать постер из этого изображения. Здесь мы разошлись и переселились раньше. Изображение, переместите его соответствующим образом. Данные полноразмерные. Скажем, вы знаете, что делать дальше, просто перейдите к опции Image Trace, выберите изображение. И здесь мы будем использовать вариант трассировки с низкой точностью. Поэтому, когда мы трассируем с низкой точностью, она будет иметь 256 цветов. Смотрите здесь, он будет отслеживать его. Так что просто посмотрите, как получается результат. Мы потратим немного времени. На основе вашего процессора. Это создаст векторную картину, подобную картине маслом. Оно будет выглядеть почти так же, как исходное изображение, но выглядит так, как будто оно было нарисовано. Это отличает. Здесь. У нас обезьянья семья выглядит очень жадной. Так что, когда мы хотим создать плакат, см. с обезьянами в синем цвете или зеленом цвете шесть или пять. Дифференцируйте, как вы можете перекрасить искусство. Итак, вам нужно выполнить несколько шагов, чтобы перекрасить вашу работу. Во-первых, вам потребуется создать контуры, а не разгруппировать. Потом будем вспоминать и арты. Так что не волнуйтесь, просто следуйте инструкциям. Мы можем использовать и другие методы отслеживания. Так что можно проследить. Итак, ранее при трассировке с низкой точностью вы получали 256 цветов. Так что будет очень утомительно перекрашивать все цвета. Скажем, здесь мы сгенерировали цвет 06. Таким образом, цвет 06 будет легко перекрасить. Этот коричневый оттенок цвета выглядит не очень хорошо. Но когда нам нужно разработать плакат, это будет полезно. С помощью этой опции мы можем генерировать контуры. Там мы можем создать контуры фигуры. Контуры без формы. Просто перейдите к контурам и какой форме. А дальше нам просто нужно расширить опцию. И это рядом с видом схемы. Есть опция Развернуть. Вам просто нужно нажать на Развернуть. Поэтому, когда вы нажмете «Развернуть», это позволит вам разгруппировать и перекрасить иллюстрацию.
Итак, вам нужно выполнить несколько шагов, чтобы перекрасить вашу работу. Во-первых, вам потребуется создать контуры, а не разгруппировать. Потом будем вспоминать и арты. Так что не волнуйтесь, просто следуйте инструкциям. Мы можем использовать и другие методы отслеживания. Так что можно проследить. Итак, ранее при трассировке с низкой точностью вы получали 256 цветов. Так что будет очень утомительно перекрашивать все цвета. Скажем, здесь мы сгенерировали цвет 06. Таким образом, цвет 06 будет легко перекрасить. Этот коричневый оттенок цвета выглядит не очень хорошо. Но когда нам нужно разработать плакат, это будет полезно. С помощью этой опции мы можем генерировать контуры. Там мы можем создать контуры фигуры. Контуры без формы. Просто перейдите к контурам и какой форме. А дальше нам просто нужно расширить опцию. И это рядом с видом схемы. Есть опция Развернуть. Вам просто нужно нажать на Развернуть. Поэтому, когда вы нажмете «Развернуть», это позволит вам разгруппировать и перекрасить иллюстрацию. Так что просто щелкните правой кнопкой мыши и изображение и разгруппируйте.
5. Перекрасить иллюстрацию. Часть 2. Итак, после того, как мы разгруппировали различные компоненты, пришло время перекрасить иллюстрацию. Вы можете перейти к опции перекрашивания, расположенной рядом с опцией цвета. Итак, у вас есть шесть разных цветов, потому что мы создали изображение с шестью цветами. Итак, один за другим мы будем менять цвет этого цветового компонента этого изображения. Так что здесь просто перейдите к новому варианту цвета. Просто дважды щелкните по нему, чтобы изменить цвет. Просто измените положение изображения так, чтобы оно было хорошо видно. Таким образом, вы можете решить, какой цвет использовать. Итак, давайте попробуем с зеленой цветовой схемой. Так что просто возьмите более темный цвет и замените его более темным оттенком или ее другим цветом. Итак, здесь мы заменяем его зеленым цветом. Так что только в одну сторону, в одну, двигаясь немного ближе к более яркому оттенку. Вы можете скопировать тот же шестнадцатеричный код изображения и просто немного убрать опцию выбора цвета ColorPoint в сторону более ярких тонов.
Так что просто щелкните правой кнопкой мыши и изображение и разгруппируйте.
5. Перекрасить иллюстрацию. Часть 2. Итак, после того, как мы разгруппировали различные компоненты, пришло время перекрасить иллюстрацию. Вы можете перейти к опции перекрашивания, расположенной рядом с опцией цвета. Итак, у вас есть шесть разных цветов, потому что мы создали изображение с шестью цветами. Итак, один за другим мы будем менять цвет этого цветового компонента этого изображения. Так что здесь просто перейдите к новому варианту цвета. Просто дважды щелкните по нему, чтобы изменить цвет. Просто измените положение изображения так, чтобы оно было хорошо видно. Таким образом, вы можете решить, какой цвет использовать. Итак, давайте попробуем с зеленой цветовой схемой. Так что просто возьмите более темный цвет и замените его более темным оттенком или ее другим цветом. Итак, здесь мы заменяем его зеленым цветом. Так что только в одну сторону, в одну, двигаясь немного ближе к более яркому оттенку. Вы можете скопировать тот же шестнадцатеричный код изображения и просто немного убрать опцию выбора цвета ColorPoint в сторону более ярких тонов. Таким образом, мы изменили три цвета. Вы можете следовать собственной технике выбора цвета. Вы можете перейти к цветовым схемам с таких веб-сайтов, как color dot adobe.com или где-либо еще. Так что буду делать по-простому. Вот и у нас появились зеленые мартышки. Итак, мы изменили цвет листов. Это похоже на настоящее изображение с другим цветом, оттенком, зеленым цветом. Ну, когда вы хотите создать плакат, вы можете использовать его. Даже в некоторых кампаниях, связанных с брендингом, вы также можете использовать. Таким образом, после того, как вы изменили цвет и сохранили его, новый цвет будет перезаписан. Поэтому в следующий раз, когда вы захотите изменить цвет, исходный цвет будет недоступен. Итак, теперь давайте заменим его синими цветами. Потому что мы хотим создать окончательный постер с синей обезьяной. Здесь. Я просто сделаю то же самое. Замените темный оттенок зеленого на более темные оттенки синего и светлый оттенок зеленого на светлый оттенок синего. Лучше выбрать комбинацию синего и немного индиго или фиолетового цвета, который мы используем.
Таким образом, мы изменили три цвета. Вы можете следовать собственной технике выбора цвета. Вы можете перейти к цветовым схемам с таких веб-сайтов, как color dot adobe.com или где-либо еще. Так что буду делать по-простому. Вот и у нас появились зеленые мартышки. Итак, мы изменили цвет листов. Это похоже на настоящее изображение с другим цветом, оттенком, зеленым цветом. Ну, когда вы хотите создать плакат, вы можете использовать его. Даже в некоторых кампаниях, связанных с брендингом, вы также можете использовать. Таким образом, после того, как вы изменили цвет и сохранили его, новый цвет будет перезаписан. Поэтому в следующий раз, когда вы захотите изменить цвет, исходный цвет будет недоступен. Итак, теперь давайте заменим его синими цветами. Потому что мы хотим создать окончательный постер с синей обезьяной. Здесь. Я просто сделаю то же самое. Замените темный оттенок зеленого на более темные оттенки синего и светлый оттенок зеленого на светлый оттенок синего. Лучше выбрать комбинацию синего и немного индиго или фиолетового цвета, который мы используем. Сочетание этих двух цветов. Промежуточные тона между этими вещами будут перекрашивать. Вы также можете перейти с ней на цвет L или 16 цветов. Итак, в этом случае вы хотите изменить разные способы разными цветами. Но финальное изображение будет выглядеть более прилично. Это зависит от ваших проектов и ваших идей. Таким образом, вы можете создавать, я всегда удивлялся, как люди легко создают такие плакаты. Но теперь мы знаем, как это сделать. Предлагает взять любые шорты, отправиться в пустоту. И просто заменить цвета всего, что вы видите. Здесь мы создали или сохранили кампании обезьян для синего цвета обезьян. Вы можете выделить различные сущности. Скажем тут, глаза и замерли внутри. И вы можете написать здесь другой текст, зарплату, написав текст синей обезьяны. И просто поменяйте цвет с черного на белый, так видно на этом фоне. Итак, выберите текст. Вы можете изменить шрифт так, как вы хотите. Все, что вы хотите сделать. Так что пробуйте разные вещи и просто практикуйтесь. Отправляйтесь в реальный мир и создайте свои собственные плакаты.
Сочетание этих двух цветов. Промежуточные тона между этими вещами будут перекрашивать. Вы также можете перейти с ней на цвет L или 16 цветов. Итак, в этом случае вы хотите изменить разные способы разными цветами. Но финальное изображение будет выглядеть более прилично. Это зависит от ваших проектов и ваших идей. Таким образом, вы можете создавать, я всегда удивлялся, как люди легко создают такие плакаты. Но теперь мы знаем, как это сделать. Предлагает взять любые шорты, отправиться в пустоту. И просто заменить цвета всего, что вы видите. Здесь мы создали или сохранили кампании обезьян для синего цвета обезьян. Вы можете выделить различные сущности. Скажем тут, глаза и замерли внутри. И вы можете написать здесь другой текст, зарплату, написав текст синей обезьяны. И просто поменяйте цвет с черного на белый, так видно на этом фоне. Итак, выберите текст. Вы можете изменить шрифт так, как вы хотите. Все, что вы хотите сделать. Так что пробуйте разные вещи и просто практикуйтесь. Отправляйтесь в реальный мир и создайте свои собственные плакаты. С помощью слоя трассировки изображений вы можете использовать файлы проекта, вы можете практиковать свои навыки, если они у вас есть. Вы хотите пересмотра чего-либо. В противном случае продолжайте учиться и продолжайте двигаться вперед.
6. Обтравочная маска и постер: Привет, с возвращением, друг. В этом уроке вы узнаете, как обвести изображение включенного микрофона, создать обтравочную маску, а затем усилитель этого микрофона. Итак, давайте сделаем это. Так что просто иди туда. Трассировка рабочего пространства. Выберите это изображение и Крис это. Вы можете создать его, используя различные пресеты. Низкая точность будет более качественным изображением, как правило, через некоторое время. В качестве альтернативы вы можете использовать различные предустановки, безопасный цвет для цвета и другую точность цветопередачи, даже в сером цвете и альфа-каналах. Итак, давайте возьмем 16-цветную модальность. Итак, теперь мы создадим контур этого изображения, потому что вы не хотите, чтобы фон в оттенках серого появлялся в нашей позе.
С помощью слоя трассировки изображений вы можете использовать файлы проекта, вы можете практиковать свои навыки, если они у вас есть. Вы хотите пересмотра чего-либо. В противном случае продолжайте учиться и продолжайте двигаться вперед.
6. Обтравочная маска и постер: Привет, с возвращением, друг. В этом уроке вы узнаете, как обвести изображение включенного микрофона, создать обтравочную маску, а затем усилитель этого микрофона. Итак, давайте сделаем это. Так что просто иди туда. Трассировка рабочего пространства. Выберите это изображение и Крис это. Вы можете создать его, используя различные пресеты. Низкая точность будет более качественным изображением, как правило, через некоторое время. В качестве альтернативы вы можете использовать различные предустановки, безопасный цвет для цвета и другую точность цветопередачи, даже в сером цвете и альфа-каналах. Итак, давайте возьмем 16-цветную модальность. Итак, теперь мы создадим контур этого изображения, потому что вы не хотите, чтобы фон в оттенках серого появлялся в нашей позе. Мы просто имеем в виду этот конденсаторный микрофон, внутреннюю позу. Так что можно по другому. Вы можете либо зайти в Photoshop и использовать инструмент Lasso Tool. Инструмент «Лассо» также доступен в иллюстрированном виде. Я буду использовать ручку в Москве этот микрофон и просто разместить его. Соответственно баллы. Мы хотим. Я его примерно выращиваю. Некоторые компоненты могут пересекаться. Итак, простой вырез. Для этого не требуется какой-либо высококачественный SKU. Иногда у вас могут быть сложные изображения. Поэтому будет лучше использовать меньший инструмент вместо инструмента «Перо». Здесь просто, чтобы получить выделение и перейти к инструменту выделения, выбрать фон, а также эту новую фигуру и щелкните правой кнопкой мыши обтравочную маску. Итак, у нас есть обтравочная маска этого микрофона. Так что же означает обтравочная маска для тех, кто не знает? Обтравочная маска — это обычная маска изображения, в которой вы обрезаете границу объекта от фона. Итак, у нас есть технически вырезанный Майк с фона.
Мы просто имеем в виду этот конденсаторный микрофон, внутреннюю позу. Так что можно по другому. Вы можете либо зайти в Photoshop и использовать инструмент Lasso Tool. Инструмент «Лассо» также доступен в иллюстрированном виде. Я буду использовать ручку в Москве этот микрофон и просто разместить его. Соответственно баллы. Мы хотим. Я его примерно выращиваю. Некоторые компоненты могут пересекаться. Итак, простой вырез. Для этого не требуется какой-либо высококачественный SKU. Иногда у вас могут быть сложные изображения. Поэтому будет лучше использовать меньший инструмент вместо инструмента «Перо». Здесь просто, чтобы получить выделение и перейти к инструменту выделения, выбрать фон, а также эту новую фигуру и щелкните правой кнопкой мыши обтравочную маску. Итак, у нас есть обтравочная маска этого микрофона. Так что же означает обтравочная маска для тех, кто не знает? Обтравочная маска — это обычная маска изображения, в которой вы обрезаете границу объекта от фона. Итак, у нас есть технически вырезанный Майк с фона. Итак, мы хотели векторного Майка. Итак, вот почему мы используем трассировку. Здесь. Вы можете создать состояние на фоне. Мы собираемся расширить любой фон. Итак, здесь мы нарисовали прямоугольник с фоном белого цвета. Просто переместите его в соответствии с этим плакатом ISO или защитой от раздражения, которую вы хотите сказать, я буду разрабатывать плакат для открытого микрофона, моего комедийного шоу. Таким образом, вы можете расположить конденсаторный микрофон справа или слева. Таким образом, этот микрофон направлен в сторону, наклонен влево. Поэтому я размещаю наш текст слева. Мы просто будем использовать текстовый инструмент. Измените размер текста так, чтобы он был виден аудитории. Так что просто напечатайте что-нибудь здесь, я открываю микрофон и просто изменяю масштаб. Просто размер увеличится. И вы переходите к инструменту выделения и перемещаете его так, как хотите. Вы также можете разделять тексты. Скажу открыто и Майк, в разных строчках. Таким образом, вы можете редактировать шрифт, размер шрифта.
Итак, мы хотели векторного Майка. Итак, вот почему мы используем трассировку. Здесь. Вы можете создать состояние на фоне. Мы собираемся расширить любой фон. Итак, здесь мы нарисовали прямоугольник с фоном белого цвета. Просто переместите его в соответствии с этим плакатом ISO или защитой от раздражения, которую вы хотите сказать, я буду разрабатывать плакат для открытого микрофона, моего комедийного шоу. Таким образом, вы можете расположить конденсаторный микрофон справа или слева. Таким образом, этот микрофон направлен в сторону, наклонен влево. Поэтому я размещаю наш текст слева. Мы просто будем использовать текстовый инструмент. Измените размер текста так, чтобы он был виден аудитории. Так что просто напечатайте что-нибудь здесь, я открываю микрофон и просто изменяю масштаб. Просто размер увеличится. И вы переходите к инструменту выделения и перемещаете его так, как хотите. Вы также можете разделять тексты. Скажу открыто и Майк, в разных строчках. Таким образом, вы можете редактировать шрифт, размер шрифта. На редактирование, вы хотите. Скажем, я просто возьму этот простой шрифт. Нет и все. Вы также можете добавить некоторые дополнительные сведения, например, продлить время проведения мероприятия. Тип и длина, скажем, в четыре часа дня. Это время суток, когда. Но все, что вы хотите. Верно? После этого мы будем использовать извлечение той же цветовой схемы из микрофона. С помощью инструмента «Пипетка». Перейдите к инструменту «Пипетка». Ache любой цвет от микрофона сказал, святой достаточно. Золотистый оттенок подойдет здесь, потому что наш конденсаторный микрофон находится за пределами прицельного оттенка. Он имеет разные цвета. Мы будем использовать тот же набор цветов. Так что дубли там могут быть написаны как темным, так и светлым цветом, но это должно быть перевернуто на обороте. Здесь мы получили более светлый, умеренный, светлый фон. Так что можно взять более темный цвет. Просто выберите свой велосипед и замените цвет. Поэтому попробуйте создать свои собственные постеры, используя трассировку и обтравочную маску.
На редактирование, вы хотите. Скажем, я просто возьму этот простой шрифт. Нет и все. Вы также можете добавить некоторые дополнительные сведения, например, продлить время проведения мероприятия. Тип и длина, скажем, в четыре часа дня. Это время суток, когда. Но все, что вы хотите. Верно? После этого мы будем использовать извлечение той же цветовой схемы из микрофона. С помощью инструмента «Пипетка». Перейдите к инструменту «Пипетка». Ache любой цвет от микрофона сказал, святой достаточно. Золотистый оттенок подойдет здесь, потому что наш конденсаторный микрофон находится за пределами прицельного оттенка. Он имеет разные цвета. Мы будем использовать тот же набор цветов. Так что дубли там могут быть написаны как темным, так и светлым цветом, но это должно быть перевернуто на обороте. Здесь мы получили более светлый, умеренный, светлый фон. Так что можно взять более темный цвет. Просто выберите свой велосипед и замените цвет. Поэтому попробуйте создать свои собственные постеры, используя трассировку и обтравочную маску. Продолжайте учиться и продолжайте двигаться вперед.
Продолжайте учиться и продолжайте двигаться вперед.Как преобразовать изображение в вектор с помощью Illustrator
В этом уроке я покажу, как преобразовать изображение в вектор с помощью Illustrator, как в цвете, так и в монотонном изображении. В этом уроке я буду использовать функцию «Трассировка изображения» в Adobe Illustrator, которая позволяет нам выполнять автоматическую трассировку изображений, а не трассировку их вручную с помощью чего-то вроде инструмента «Перо».
Ниже приводится письменный обзор шагов, предпринятых для создания этих автоматически сгенерированных трассировок векторов. Ниже есть видеоурок, в котором я проведу вас через каждый шаг на тот случай, если вам будет легче учиться, наблюдая, а не читая.
Содержание поста
Вот схема руководства на случай, если вы захотите перейти к определенным сегментам.
Монотонная трассировка
- Шаг 1: Удалите насыщенность и увеличьте контрастность фотографии в Photoshop
- Шаг 2: Импортируйте скорректированную фотографию в Illustrator
- Шаг 3: Сделайте векторную трассировку фотографии с помощью функции Трассировка изображения
- Шаг 4. Разверните изображение, чтобы завершить векторную трассировку и отредактируйте его дальше
Трассировка цвета
- Шаг 1. Импортируйте фотографию в Illustrator
- Шаг 2. Создайте векторную трассировку фотографии в цвете с помощью функции Трассировка изображения
- Шаг 3. Расширьте изображение, чтобы завершить
Трассировка изображения в вектор с помощью Illustrator: монотонная трассировка
Давайте начнем с демонстрации того, как преобразовать изображение в вектор с помощью Illustrator в простом монотонном или черно-белом формате.
Шаг 1: Настройте изображение в Photoshop
Для этой демонстрации я буду использовать следующий пример изображения для создания моей векторной трассировки.
Чтобы получить более точную трассировку моего изображения, я сначала открою изображение в Photoshop, чтобы сделать следующее…
- Удалить насыщенность
- Увеличить контраст между темным и светлые области
Причина, по которой я делаю это, заключается в том, что я могу получить более точную трассировку. То, как 9Функция 0026 Image Trace , работающая в Illustrator, заключается в том, что она сканирует ваше изображение и ссылается на темные и светлые области, чтобы определить, что трассировать. Если мы сможем помочь определить эти области немного лучше, мы получим более точную трассировку.
Хочу заметить, что этот шаг совершенно необязателен . Если вы предпочитаете просто трассировать свое изображение как есть, то смело переходите к шагу 2. Но если вы хотите получить максимально точную трассировку, читайте дальше.
Удалить насыщенность
Откройте изображение в Photoshop и используйте корректирующий слой Hue/Saturation , чтобы удалить насыщенность.
В меню Цветовой тон/Насыщенность переместите ползунок Насыщенность до упора влево. Это удалит цвет с вашего изображения и облегчит отделение темных областей от светлых.
Настройка цветовых кривых
Теперь мы собираемся увеличить контраст между темными и светлыми областями изображения с помощью настройки кривых.
В меню Кривые выберите узел в левом нижнем углу и сдвиньте его вправо, чтобы увеличить интенсивность темных областей на изображении. Затем переместите узел в верхний правый угол и сдвиньте его влево, чтобы увеличить интенсивность светлых областей вашего изображения.
Степень, в которой вы должны выполнять эти настройки, будет полностью зависеть от вашего изображения. То, что работает для моего примера изображения, не обязательно будет работать для вашего изображения, если оно отличается, поэтому обязательно немного поэкспериментируйте с ним.
Вот как будет выглядеть наше скорректированное изображение после завершения.
Это поможет функции трассировки изображения создать более точную векторную трассировку фотографии. Теперь изображение можно экспортировать, а затем импортировать в Illustrator.
Шаг 2: Импорт изображения в Illustrator
Теперь мы собираемся импортировать наше изображение в Illustrator. Для этого перейдите в File > Place . Затем вам будет предложено найти изображение для импорта в документ.
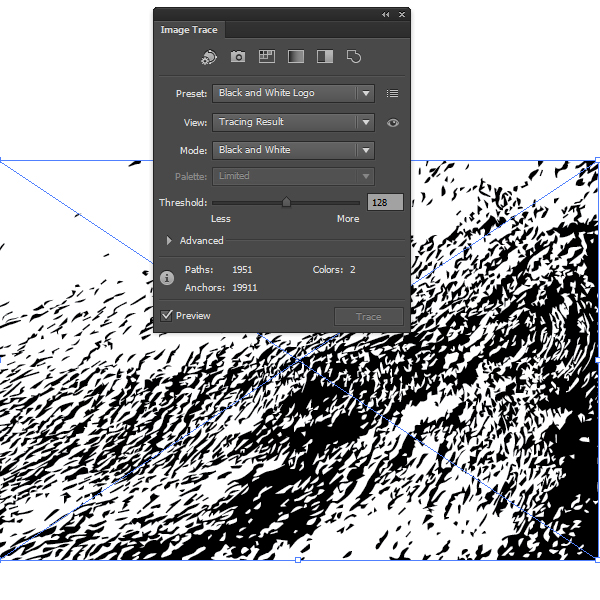
Шаг 3: Трассировка изображения
Чтобы преобразовать изображение в вектор с помощью Illustrator, откройте окно Трассировка изображения , выбрав Окно > Трассировка изображения . Если интерфейс меню неактивен, просто отмените выбор изображения, а затем выберите его снова.
Переключите параметр Предварительный просмотр , чтобы получить предварительный просмотр вашей векторной трассировки, а затем используйте настройки, чтобы настроить трассировку по мере необходимости.
Настройки для настройки следующие….
- Порог
- Контуры
- Углы
- Шум
Настраивайте все эти настройки, пока не получите векторную трассировку, которой вы довольны. Настройки, которые вы должны использовать, зависят от изображения. Настройки, которые я использовал в своем примере, не обязательно будут работать для вас, если вы используете другое изображение, поэтому обязательно немного поэкспериментируйте с ними.
Когда вы будете довольны тем, как выглядит ваша векторная трассировка, выключите Preview и щелкните Trace , чтобы создать свою векторную трассировку.
Шаг 4: Расширьте изображение
Теперь пришло время завершить вашу векторную трассировку, чтобы вы могли редактировать ее и работать с ней дальше. Для этого выберите трассировку, затем перейдите к Object > Expand и нажмите OK . Затем перейдите к Object > Ungroup . Сразу предупреждаю: вам придется разгруппировать трассировку дважды, поэтому обязательно перейдите к Разгруппировать во второй раз.
Теперь у вас есть векторная трассировка вашего изображения, которой вы можете манипулировать, как если бы это был любой другой векторный объект.
Эти виды начертаний можно использовать для логотипов, эмблем, значков, а также для дизайна таких товаров, как футболки и кепки.
Трассировка изображения в вектор с помощью Illustrator: Трассировка цвета
Теперь давайте рассмотрим, как сделать векторную трассировку изображения в цвете. Это работает очень похоже на монотонный вариант, только нам не нужно сначала настраивать изображение в Photoshop, и мы будем использовать другую настройку в функции Image Trace .
Шаг 1. Импорт изображения в Illustrator
Импортируйте изображение в Illustrator, выбрав Файл > Поместить . Затем вам будет предложено выбрать файл для импорта.
Для этой демонстрации я буду использовать тот же образец изображения, что и для предыдущей демонстрации.
Шаг 2: Трассировка изображения
Чтобы создать векторную трассировку в цвете, выберите изображение и перейдите к Окно > Трассировка изображения . Если интерфейс меню неактивен, просто отмените выбор изображения, а затем выберите его снова.
Если интерфейс меню неактивен, просто отмените выбор изображения, а затем выберите его снова.
Чтобы проследить изображение в цвете, а не в черно-белом, обязательно выберите параметр Auto-Color в верхней части меню. Это значок слева. Затем нажмите Предварительный просмотр , чтобы увидеть, как будет выглядеть ваша трассировка.
Как и в предыдущей демонстрации, нам нужно настроить параметры по своему вкусу. Основная настройка, на которую следует обратить внимание, это цветов . Чем больше цветов, тем фотореалистичнее будет выглядеть ваша векторная трассировка. Чем меньше цветов, тем более мультяшным он будет выглядеть.
Изменение этих параметров может привести к зависанию компьютера на мгновение из-за того, что это сильно загружает ЦП, поэтому постарайтесь набраться терпения.
Когда предварительный просмотр вас удовлетворит, вы можете создать трассировку, сняв флажок Предварительный просмотр и нажав Трассировка .
Шаг 3: Расширьте изображение
Чтобы завершить дизайн, чтобы вы могли работать с ним дальше, перейдите к Object > Expand и нажмите OK . Затем перейдите к Объект > Разгруппировать . Вам придется разгруппировать изображение дважды, поэтому обязательно перейдите к Разгруппировать во второй раз.
Теперь вы сможете изменять трассировку цветового вектора по своему усмотрению.
Заключение
На этом мы завершаем наше руководство по автоматической трассировке изображения в вектор с помощью Illustrator, как в монотонном, так и в цветном режиме. В будущем я, вероятно, сделаю более продвинутый учебник, где я покажу, как сделать ручную трассировку, обеспечивающую еще большую точность.
Если у вас есть какие-либо вопросы, просто оставьте комментарий ниже. Как всегда, спасибо за просмотр!
Станьте мастером Adobe Illustrator! Хотите узнать больше о том, как работает Adobe Illustrator? Посмотрите мою серию объяснений Illustrator — обширную коллекцию из более чем 100 видео , в которых я рассказываю о каждом инструменте, функции и функции и объясняю, что это такое, как оно работает и почему оно полезно. |
Этот пост может содержать партнерские ссылки. Прочитайте информацию об аффилированных лицах здесь.
Как оцифровать надписи от руки с помощью трассировки изображений Illustrator
Содержание
Ваши надписи от руки великолепны, но не кажется ли вам, что вы застряли в бумаге и ручке? Приготовьтесь узнать, как оцифровать ваши надписи в Illustrator с помощью Image Trace, чтобы вы могли создавать векторные версии своего ремесла и монетизировать свое увлечение.
Почему вам стоит научиться оцифровывать надписи от руки
Самое замечательное в рукописных надписях то, что они позволяют вам отойти от компьютера и на некоторое время полностью отключиться от сети. Вы даже можете полностью включить режим «Не беспокоить» и часами заниматься рисованием. Это идеальный способ провести утро выходного дня.
Бесплатный бонус внизу: посмотрите мой 6-минутный видеоурок, чтобы узнать, как оцифровать надпись от руки с помощью инструмента Illustrator Image Trace!
Кроме того, какими бы крутыми и замысловатыми ни были эффекты, нарисованные от руки, определенно интересно посмотреть, что вы можете бездельничать и позволить компьютеру сделать за вас, чтобы вывести ваши рукописные надписи на новый уровень. Подумайте о 3D-эффектах, тенях, добавлении идеальной цветовой палитры и т. д.
Подумайте о 3D-эффектах, тенях, добавлении идеальной цветовой палитры и т. д.
Как только вы достигнете определенного уровня завершения, в ваших интересах оцифровать ваши надписи, чтобы вы могли начать монетизировать свое увлечение.
Как заработать деньги на ручном письме после обучения векторизации
После того, как вы освоите оцифровку и векторизацию, вы можете начать монетизировать свое увлечение. Вот несколько идей, как заработать на ручном леттеринге:
- Станьте дизайнером логотипов, пишущих вручную
- Создание и продажа рукописных шрифтов
- Завершите полировку своих произведений, чтобы вы могли добавить свои высококачественные работы в свое портфолио, чтобы их можно было нанять за комиссионные
- Добавьте навык в свой репертуар графического дизайнера.
Если вы хотите научиться векторизовать свою работу для развлечения или для профессиональных целей, следуйте этому пошаговому руководству.
Вот мой любимый способ оцифровки рисунков и надписей с помощью Image Trace в Illustrator .
Метод Image Trace — отличный способ запечатлеть причудливость, присущую рукописным надписям, при этом позволяя масштабировать его до любого размера без потери качества изображения, поскольку в результате получается векторное искусство.
Инструменты, необходимые для оцифровки ваших надписей
Чтобы с помощью этого метода перевести ваши дизайны с бумаги на цифру, вам нужно полностью завершить работу . Быстрые карандашные наброски или действительно грубая работа просто не подойдут. Ваша работа должна быть раскрашена, желательно черным цветом, и напечатана на чистом листе бумаги.
Чтобы перенести свое искусство на компьютер, вы можете использовать либо сканер (я использую Canon Lide… этот сканер очень доступен и хорошо справляется со своей задачей), либо камеру , телефон .
Наконец, Adobe Illustrator и Photoshop . Хотя Photoshop не обязательно нужен, он лучше всего подходит для подготовки скана или фотографии, чтобы он лучше всего переводился в Illustrator. Вы увидите больше об этом через некоторое время.
Вы увидите больше об этом через некоторое время.
Шаг 1. Отсканируйте или сфотографируйте свою работу
Опять же, убедитесь, что ваша работа в готовом виде, желательно черно-белая. Если это не черно-белое изображение, вы можете обойти это, но этот метод использования трассировки изображения лучше всего работает с четкими черно-белыми штриховыми рисунками.
Если вы фотографируете свое произведение искусства, обязательно устраните тени или сделайте их как можно более ровными, а также сделайте фотографию прямоугольной, чтобы не было странного перекоса перспективы.
Несмотря на то, что это фото пожелтело, тени относительно ровные и бликов не слишком много. Это будет очищено в Photoshop на следующем шаге.
Шаг 2. Откройте фотографию в Photoshop
Загрузив фотографию на компьютер, откройте ее в Photoshop.
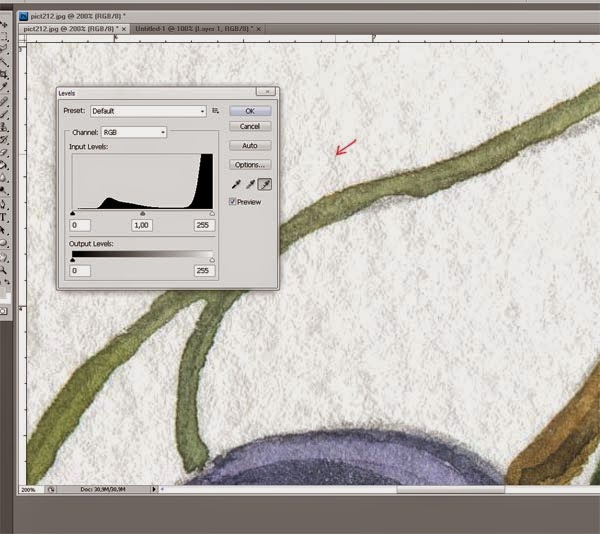
Здесь мы собираемся отрегулировать уровни, чтобы черная графика стала темнее, а страница стала белой.
Перейдите в меню «Изображение» → «Настройки» → «Уровни…» или нажмите CMD+L на Mac или CTRL+L на ПК. (Я должен отметить, что обесцвечивание вашего изображения — преобразование его в чисто черно-белое изображение в Photoshop — может облегчить этот процесс, особенно если вы работаете с не черно-белым изображением. Чтобы обесцветить, нажмите CMD+Shift+U или CTRL +Shift+U или перейдите в меню «Изображение» → «Коррекция» → «Обесцветить».)
(Я должен отметить, что обесцвечивание вашего изображения — преобразование его в чисто черно-белое изображение в Photoshop — может облегчить этот процесс, особенно если вы работаете с не черно-белым изображением. Чтобы обесцветить, нажмите CMD+Shift+U или CTRL +Shift+U или перейдите в меню «Изображение» → «Коррекция» → «Обесцветить».)
Вот диалоговое окно «Уровни».
Отсюда щелкните белую пипетку и щелкайте по белым частям страницы, пока фон не станет чисто белым без большого количества шума (зернистость и странные тени, которые могут начать появляться, когда вы играете с уровнями).
Нацельтесь на самую темную белую часть вашего рисунка, которая все еще позволяет видеть вашу иллюстрацию.
Затем с помощью черной пипетки нажмите на самый светлый черный на вашем рисунке.
Оттуда вы можете регулировать левый и правый ползунки, пока изображение не станет чистым и высококонтрастным.
Даже после того, как вы настроили уровни в Photoshop, у вас могут оставаться странные тени, особенно по краям страницы из-за виньетирования.
Шаг 3. Поместите скорректированную иллюстрацию в Illustrator
Используя инструмент «Лассо» (L) или инструмент выделения (M), выберите чистую часть иллюстрации, которую вы хотите перенести в Illustrator.
Скопируйте (CMD+C) это выделение в Photoshop, затем откройте новый файл в Illustrator и вставьте его в этот файл. Я сделал свой файл Illustrator размером 3000x3000px, но вы можете сделать его любого размера. Размер в Illustrator на данном этапе не имеет большого значения, потому что конечный продукт будет вектором.
Шаг 4. Преобразуйте изображение в вектор с помощью трассировки изображения
Затем откройте панель трассировки изображения в Illustrator (Окно → Трассировка изображения).
Выделив элемент, выберите одну из предустановок трассировки изображения в раскрывающемся списке «Предустановка». Я рекомендую начать с черно-белого логотипа для таких типов надписей.
Я рекомендую начать с черно-белого логотипа для таких типов надписей.
После того, как вы выбрали предустановку, вы увидите изменение изображения на заднем плане. Мы еще не закончили; здесь мы можем настроить параметры дальше. Щелкните стрелку рядом с пунктом «Дополнительно», чтобы точно настроить параметры трассировки изображения.
Поэкспериментируйте с ползунками Threshold, Paths, Corners и Noise. Обычно мне нравится иметь меньше углов, чтобы буквы выглядели более гладкими, но вам придется посмотреть, что лучше всего подходит для вашего рисунка.
Шаг 5. Разверните и разгруппируйте буквы и внесите последние изменения
Когда основные части вашего рисунка будут выглядеть хорошо, нажмите кнопку «Развернуть» вверху.
Затем дважды разгруппируйте выделение, и вы получите отдельные элементы, которые можно перемещать по странице и настраивать по мере необходимости.
Если вы заметили, что некоторые слова получаются лучше, чем другие, возможно, вам придется немного поработать, введя слова отдельно от Photoshop.
