Как отразить текст на пути в Illustrator
Adobe Illustrator — отличная программа для графического дизайна, которую можно использовать, когда вы хотите создавать редактируемую векторную графику. Векторную графику(vector graphic) можно масштабировать без потери деталей, поэтому вы можете сделать иллюстрацию, включая типографику, которая будет выглядеть на рекламном щите так же хорошо, как и на визитной карточке.
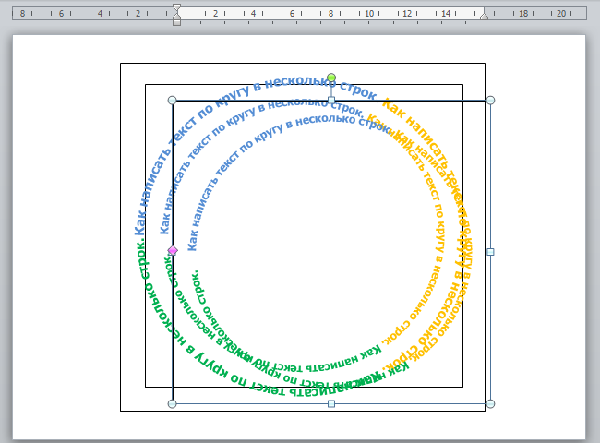
Представьте(Imagine) , что вы создаете круглый значок или логотип и хотите ввести текст по круговой траектории. Возможно, вы захотите, чтобы текст в нижней части круга перевернулся на противоположную сторону контура, чтобы его было легко прочитать. В этом уроке по Illustrator мы научим вас переворачивать текст на пути в Illustrator , чтобы текст не был перевернутым.
Как
отразить текст(Flip Type) на контуре(Path) в IllustratorНезависимо от того, используете ли вы Adobe Illustrator CC или более раннюю версию Illustrator , путь представляет собой одну (или несколько!) прямых или изогнутых линий. Путь может быть открытым или закрытым, в зависимости от того, соединены ли конечные точки вместе.
Путь может быть открытым или закрытым, в зависимости от того, соединены ли конечные точки вместе.
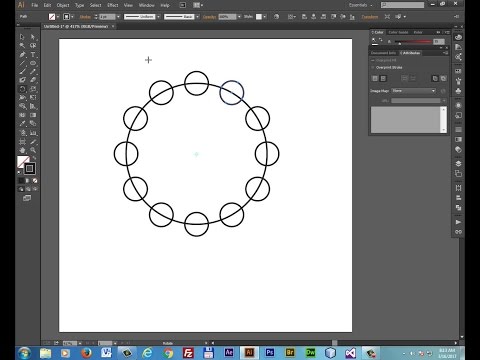
Мы начнем с простого дизайна круга. Мы создадим круговой путь, а затем воспользуемся инструментом «Текст», чтобы ввести текст вдоль этого пути. Наконец, мы перевернем часть текста, чтобы он отображался правой стороной вверх вдоль нижней части круга.
- Выберите инструмент Эллипс .(Ellipse)
- Удерживая клавишу Shift , нарисуйте круг на холсте. Удерживая клавишу Shift , эллипс, который вы создадите, превратится в идеальный круг. Любой цвет обводки или заливки исчезнет, как только вы добавите текст.
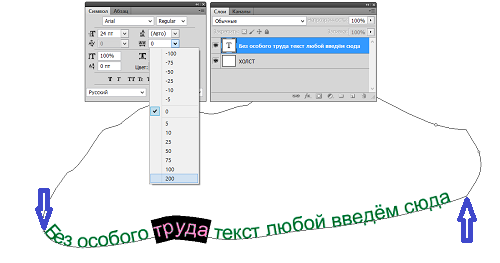
- Во всплывающем меню инструмента «Текст» выберите инструмент «Текст (Type Tool)по контуру»(Type on a Path Tool) .
- В меню « Окно(Window ) » выберите «Текст Type > Paragraph > Center , чтобы центрировать текст, который вы собираетесь ввести.
 Ярлык Windows для панели « Абзац » — (Paragraph)Ctrl + Alt + T . Пользователи Mac могут использовать Option + Command + T .
Ярлык Windows для панели « Абзац » — (Paragraph)Ctrl + Alt + T . Пользователи Mac могут использовать Option + Command + T .
- При выбранном инструменте «Текст по пути(Type on a Path) » щелкните верхнюю часть круга, созданного на шаге 2. Illustrator добавит текст lorem ipsum параллельно базовой линии круга.
- Выберите шрифт и размер символов(Character) на вкладке «Символ» на панели « Тип(Type) » или отобразите панель символов, выбрав « Окно(Windows) » > « Тип(Type) » > « Символ(Character) » .
- Введите нужный(Enter) текст в верхней части круга.
- Рядом с текстом вы увидите три маркера (также называемые скобками выравнивания): один слева, один посередине и один справа.
 Используйте эти маркеры, чтобы вращать текст по кругу, пока он не окажется именно там, где вы хотите.
Используйте эти маркеры, чтобы вращать текст по кругу, пока он не окажется именно там, где вы хотите.
- Далее мы скопируем то, что у нас есть, и продублируем его. С помощью инструмента «Частичное выделение(Direct Selection) » на панели инструментов выберите круг, а затем выберите « Правка(Edit) » > « Копировать(Copy) » или используйте сочетание клавиш Ctrl + C.
- Затем вставьте то, что мы скопировали, перед тем, что уже находится на артборде. Сделайте это, выбрав Правка(Edit) > Вставить на передний план(Paste in Front) . В зависимости от того, какой шрифт вы использовали, вы можете заметить, что текст выглядит немного темнее, так как теперь на пути к тексту расположены две его копии. Более простой способ убедиться, что у вас есть две копии текста, — посмотреть на панель « Слои ».
 (Layers)Вы должны увидеть две записи для вашего текста. Если вы хотите, вы можете переименовать один, чтобы указать, что это копия впереди.
(Layers)Вы должны увидеть две записи для вашего текста. Если вы хотите, вы можете переименовать один, чтобы указать, что это копия впереди.
- На панели « Слои(Layers) » отключите видимость нижнего слоя.
- Выберите инструмент(Type Tool) «Текст», выделите текст на контуре и введите новый текст — текст, который вы переместите в нижнюю часть контура круга.
- Теперь самое интересное. Откройте диалоговое окно « Параметры(Path Options) контура», выбрав « Текст(Type ) » > « Тип на пути»(Type on a Path) > « Тип на пути»(Type on a Path Options) . Для текстового эффекта выберите Rainbow и в раскрывающемся списке Align to Path выберите Ascender . Кроме того, установите флажок « Перевернуть(Flip) » и нажмите кнопку « ОК(OK) » .
 (Отметьте поле Предварительный просмотр(Preview) , чтобы получить расширенный вид.)
(Отметьте поле Предварительный просмотр(Preview) , чтобы получить расширенный вид.)
Примечание.(Note:) Для параметров « Выровнять(Align) по пути(Path) » при выборе « Базовая(Baseline) линия» текст будет размещен прямо на пути. Ascender помещает текст снаружи круга. Descender найдет текст внутри круга. Наконец, Center поместит текст прямо в центр контура.
- Щелкните(Click) в любом месте за пределами текста, чтобы отменить его выделение, и снова используйте маркеры, чтобы отрегулировать интервал и переместить текст по пути к нижней части круга.
- Затем снова включите видимость верхнего слоя текста.
Вот как вы добавляете и переворачиваете текст на пути в Adobe Illustrator .
Вставьте символ в свой дизайн
Простой способ добавить один или два дополнительных элемента в дизайн в Adobe Illustrator — это вставить что-нибудь с панели « Символы ». (Symbols)Следуйте инструкциям ниже, чтобы добавить символ(symbol) в свой дизайн.
(Symbols)Следуйте инструкциям ниже, чтобы добавить символ(symbol) в свой дизайн.
- Просмотрите(View) панель « Символы(Symbols) », выбрав « Окно(Window) » > « Символы(Symbols) » .
- Используйте стрелку раскрывающегося списка « Библиотека символов(Symbols Library) », чтобы просмотреть список всех библиотек, установленных на вашем компьютере. Выберите один(Select one) из них, чтобы открыть панель, на которой вы можете использовать стрелки навигации для просмотра каждой библиотеки символов .(Symbols)
- Когда вы найдете символ, который хотите использовать, перетащите его в свой дизайн.
- Используйте инструмент(Selection Tool) «Выделение» , чтобы изменить размер символа в соответствии с вашим дизайном.

В приложениях Adobe(Adobe) есть всевозможные скрытые функции, такие как символы(Symbols) , которыми вы можете воспользоваться только в том случае, если знаете, что они есть. У нас есть учебные пособия о том, как добиться многих эффектов в Adobe Photoshop , например, как добавить границу к изображениям, фигурам и тексту(how to add a border to images, shapes, and text) или использовать маски, чтобы скрыть слои(use masks to hide layers) , или даже как поменять местами лица(how to do a face swap) .
А если вы начинаете использовать Adobe Indesign , вам стоит ознакомиться с нашими учебными пособиями о том, как связать текстовые поля(how to link text boxes) или разместить текст вокруг изображения(flow text around an image) .
Related posts
Как отправить Anonymous Text Message, который не может вам Be Traced Back
Как открыть Really Large Text and CSV Files
Как Format Text в Discord: Font, Bold, Italicize, Strikethrough и многое другое
Как искать текст внутри нескольких файлов PDF одновременно
Как скрыть текстовые сообщения на iPhone (отключить предварительный просмотр)
Discord не Opening? 9 Ways, чтобы исправить
4 способа конвертировать видео YouTube в текст или расшифровку
3 способа взять Photo or Video на хромин
Как Download Twitch Videos
Как создать Transparent Background в GIMP
Как сделать Spotify Louder and Sound Better
Как проверить Your Hard Drive для ошибок
Как использовать Discord Spoiler Tags
Ваш Computer Randomly Turn само по себе?
Как Post статью на Linkedin (и Best LinkedIn publishing до Post)
Flat Panel Display Technology Demystified: TN, IPS, VA, OLED и многое другое
Как сделать любой Wired Printer Wireless в 6 пунктах Different
Как отбрасывать до Roku TV от PC or Mobile
Как разделить Clip в Adobe Premiere Pro
Как Detect Computer & Email Monitoring или Spying Software
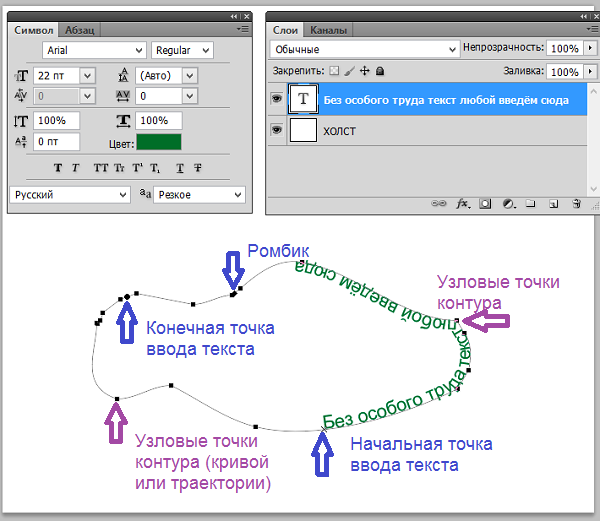
Текст по контуру
220 | Урок 11 |
Создание
Текст по контурурасполагается по краю открытого или закрытого контура. При вводе текста по горизонтали символы размещаются параллельно базовой линии. При вводе текста по вертикали символы размещаются перпендикулярно базовой линии. В любом случае текст размещается в том направлении, в котором точки добавлялись к контуру.
При вводе текста по горизонтали символы размещаются параллельно базовой линии. При вводе текста по вертикали символы размещаются перпендикулярно базовой линии. В любом случае текст размещается в том направлении, в котором точки добавлялись к контуру.
1.Нарисуйте круг красного цвета.
2.Активизируйте инструмент Type on a Path (Текст по контуру).
3.Щелкните по границе объекта. Объект становится «служебным», без заливки и обводки (рис. 11.16), на печать не выводится, отображается в режиме Outline (Макет).
4.Закончив ввод текста, выделите текстовый объект с помощью инструмента Selection (Выделение) или щелкните по тексту с нажатой клавишей <Ctrl>.
Перемещение или зеркальное отражение текста по контуру
1.Выделите текст по контуру. Появятся скобки в начале текста, в конце контура и в середине между начальной и конечной скобками.
2.Поместите курсор над центральной скобкой текста так, чтобы рядом с курсо
ром появился маленький значок .
Чтобы переместить текст по контуру , перетащите центральную скобку вдоль контура. Чтобы зеркально отобразить текст вдоль контура, перетащите скобку поперек контура (см. рис. 11.16).
Чтобы зеркально отобразить текст вдоль контура, перетащите скобку поперек контура (см. рис. 11.16).
Параметры текста по контуру
Команда главного меню Type | Type on a Path | Type on a P ath Options(Текст |
Текста по контуру | Параметры текста по контуру) позволяет настроить текст по
Рис. 11.16. Текст по контуру
Работа с текстом | 221 |
Рис. 11.17. Диалоговое окно Type on a Path Options
контуру (рис. 11.17). Например, используя эффекты, вы можете искажать ориен
тацию символов на контуре, изменять отступ текста относительно кривой.
Преобразование текста в кривые
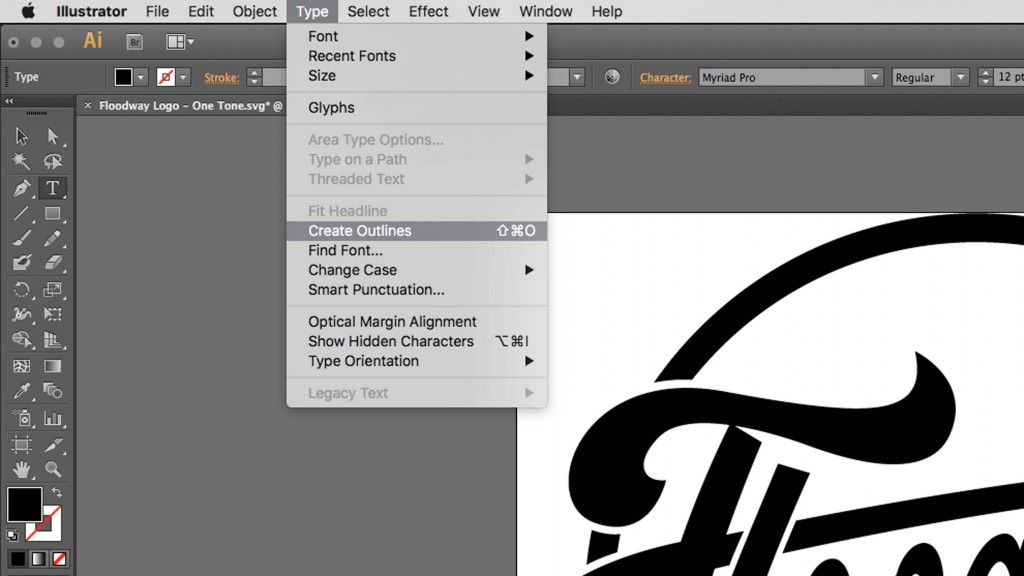
Для преобразования шрифта в контуры используется командаCreate Outlines
(Создать контуры). При данном преобразовании вы не можете в дальнейшем из
менять текстовые параметры, т. к. вместо текста образу ется набор сложных конту
ров (кривых), редактирование и другая обработка которых осуществляется анало
гично работе с любыми другими графическими объектами.
На рис. 11.18 в верхней части — исходный текстовый объект; внизу — текст , преобразованный в кривые и измененный с помощью инструмента Direct Selection (Частичное выделение).
Преобразованию подлежит весь текст в выделенной области. Преобразовать одну букву из строки текста невозможно.
Рис. 11.18. Изменение формы буквы
222 | Урок 11 |
Рис. 11.19. Вставка символа из палитры GLYPHS
Специальные символы. Палитра GLYPHS (Глифы)
В дополнение к символам, которые вводятся с клавиатуры, гарнитуры шриф тов содержат множество других символов. Это могут быть лигатуры, дроби, кал
лиграфические символы, орнаменты, порядковые числительные, значки копирай
тинга.
Глиф (glyph) — это специальная форма символа. Например, в некоторых шриф
тах у прописной буквы «А» есть несколько форм (например, каллиграфическая или капитель).
Палитра GLYPHS (Глифы) используется для просмотра глифов в шрифте и вставки определенных глифов в документ. Чтобы вставить символ, щелкните ин струментом Type (Текст) в том месте, где нужно вставить символ, а затем дважды щелкните на нужном символе в палитре GLYPHS (Глифы) (рис. 11.19).
Чтобы вставить символ, щелкните ин струментом Type (Текст) в том месте, где нужно вставить символ, а затем дважды щелкните на нужном символе в палитре GLYPHS (Глифы) (рис. 11.19).
Наследование текста
Текст, созданный в Illustrator 10 и более ранних версиях, невозможно редакти
ровать, пока он не обновлен для использования в более поздних версиях. Если текст не нужно редактировать, его можно не обновлять.
Основные идеи:
текст в программе Illustrator задается параметрически, это не математически заданный объект, поэтому к тексту не применимы операции над опорными точками;
основное правило типографий — перевод текста в контуры, как отказ от шриф
товой зависимости;
для ввода текста существует шесть инструментов;
текст можно получить как импортом, так и непосредственно набором в про
грамме;
Работа с текстом | 223 |
можно выделить текст как объект с ограниченными возможностями редакти
рования. Возможно также выделение символов текста для их форматирования;
Возможно также выделение символов текста для их форматирования;
при выделении в области разные инструменты по разному воздействуют на
контейнер и сам текст;
текст вдоль контура имеет особые свойства— смещение и поворот относитель но контура;
текст в области может размещаться в связанных текстовых блоках, в область
можно вставлять обтекаемые текстом объекты. Возможно создание несколь
ких колонок текста;
форматирование текста возможно как форматирование символов и абзаца.
Стили символов и абзацев
Использование стилей символов и абзацев экономит время и обеспечивает единство форматирования.
Стиль символов — это набор атрибутов форматирования символов, который можно применить к выделенному диапазону текста. Стиль абзацев состоит из ат
рибутов форматирования как символов, так и абзацев и может применяться к од
ному или нескольким абзацам.
В программе Illustrator используются специальные палитры CHARACTER STYLES (Стили символов) и PARAGRAPH STYLES (Стили абзацев) для создания, применения, редактирования стилями символов и абзацев. Чтобы применить стиль, достаточно выделить текст и щелкнуть на имени стиля в одной из палитр. Если текст не выделен, стиль применяется к вновь создаваемому тексту (рис. 11.20).
Чтобы применить стиль, достаточно выделить текст и щелкнуть на имени стиля в одной из палитр. Если текст не выделен, стиль применяется к вновь создаваемому тексту (рис. 11.20).
Если необходимо скопировать без сохранения атрибуты текста, используется инструмент Eyedropper (Пипетка) (см. № 56 на рис. 1.11). По умолчанию приме нение инструмента Eyedropper (Пипетка) влияет на все атрибуты в выделенной области. Атрибуты, на которые влияет этот инструмент, настраиваются в диалого вом окне Eyedropper (Пипетка), вызываемом двойным щелчком по инструменту.
Рис. 11.20. Палитры текстовых стилей
Смещение текста вдоль контура и перевотот на другую сторону — Информатика, информационные технологии
Урок 8. Декоративные виды текста. Текстовые эффекты
Этот урок также будет посвящен работе с текстом. Но если на прошлом занятии мы разбирали классические аспекты форматирования, которые одинаковы для всех программ, то в этом займемся более интересными вещами, связанными с текстом — декоративными видами текста и текстовыми эффектами, многие из которых характерны только для программ векторной графики. Их уместное применение на практике позволяет сделать многие работы более эффектными и оригинальными.
Их уместное применение на практике позволяет сделать многие работы более эффектными и оригинальными.
Декоративные виды текста
Как мы уже отмечали в предыдущем уроке, в Adobe Illustrator к декоративным видам текста относится два вида: текст вдоль контура и текст в области. Отличие от обычных видов текста у декоративных видов заключается во внешнем виде, способах, а также возможностью совершения над ними некоторых дополнительных операций. В остальном же у декоративных видов текста можно изменять те же параметры, что и у обычных видов и с помощью тех же способов.
Текст вдоль контура
Размещение текста по кривой или по-другому, вдоль контура — эффект, характерный для всех программ векторный графики. В Adobe Illustrator для его ввода существует два специальных инструмента: Path Type Tool (Текст вдоль контура) и Vertical Path Type Tool (Вертикальный текст вдоль контура) (см. рис. 7.1).
Ввод текста
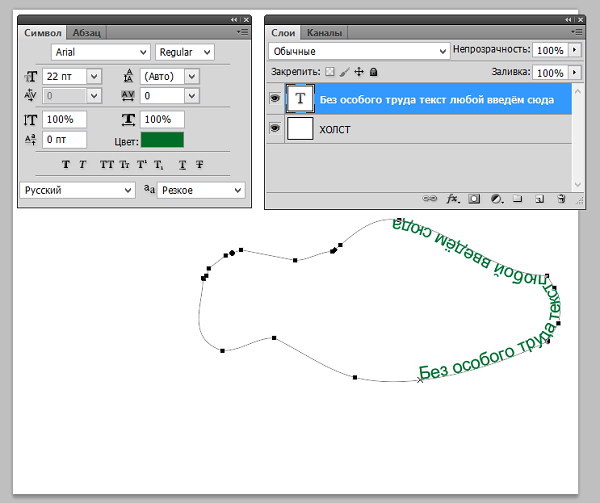
Для того, чтобы ввести текст, расположив его вдоль какого-либо контура, необходимо, чтобы этот контур был в наличие. Располагать текст можно и вдоль замкнутых контуров, и вдоль незамкнутых. Примеры контуров для последующего ввода текста показаны на рис. 8.1.
Располагать текст можно и вдоль замкнутых контуров, и вдоль незамкнутых. Примеры контуров для последующего ввода текста показаны на рис. 8.1.
Рис. 8.1.Контуры для ввода декоративного текста
Для ввода текста вдоль контура необходимо перейти к одному из вышеописанных инструментов, щелкнуть по контуру и, когда контур подсветится, а в точке ввода появится курсор, можно вводить текст. Исходные данные, этапы ввода текста вдоль контура и результат показаны на рис. 8.2, 8.3, 8.4 и 8.5.
Рис. 8.2.Исходный контур с параметрами заливки и обводки
Рис. 8.3.1 этап ввода текста вдоль контура — закрепление курсора в точке ввода
Рис. 8.4.2 этап ввода текста вдоль контура — набор текста
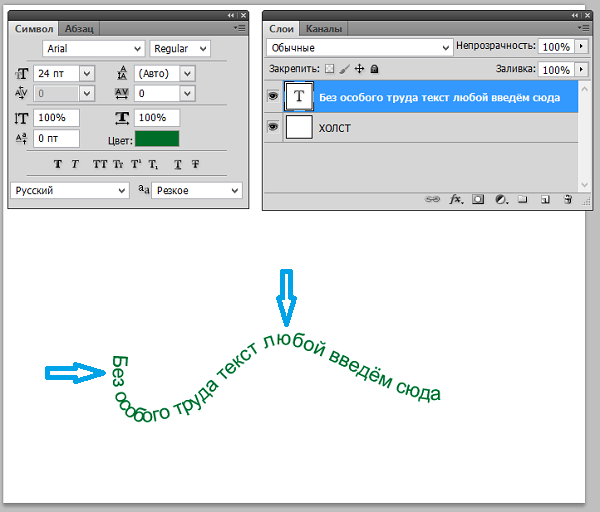
Рис. 8.5.Окончательный вид текста, введенного вдоль контура
Примечание
Если контур замкнутый, для ввода текста можно пользоваться только двумя инструментами: Path Type Tool (Текст вдоль контура) и Vertical Path Type Tool (Вертикальный текст вдоль контура). Если же контур незамкнутый, можно пользоваться как вышеназванными инструментами, так и инструментами Text Tool (Текст) и Vertical Text Tool (Вертикальный текст).
После ввода текста вдоль контура параметрам обводки и заливки этого контура присваивается значение без атрибута. В режиме Preview (Иллюстрация) исчезнут все контура, а текстовые фразы будут повторять их рисунок (рис. 8.6). Но в режиме Outline (Контур) все контура будут видимы (рис. 8.7).
Рис. 8.6.Вид контуров, заполненных текстом в режиме Preview
Рис. 8.7.Вид контуров, заполненных текстом в режиме Outline
После ввода текста вдоль контура его вид не всегда устраивает дизайнеров. Поэтому в Adobe Illustrator предусмотрена возможность выполнения различных операций над введенным текстом и контуром, которые мы сейчас и рассмотрим.
Примечание
По сравениню с предыдущими версиями программы, в последней версии Adobe Illustrator операции с текстом, введенным вдоль контура, претерпли небольшие изменения и добавились новые возможности.
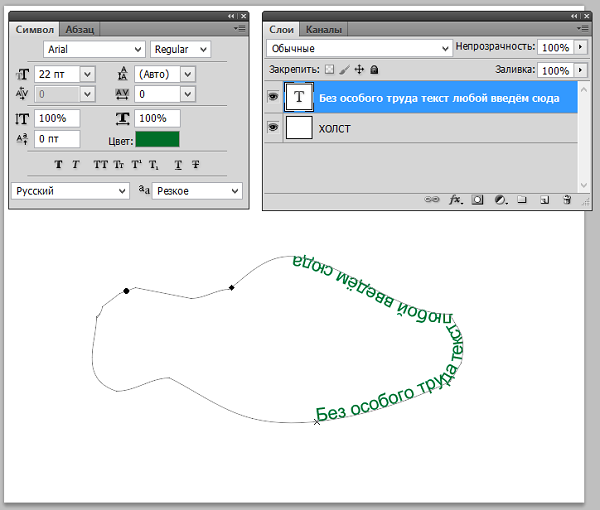
Смещение текста вдоль контура и перевотот на другую сторону
Иногда необходимо подвинуть текст или, по-другому, сместить текст вдоль контура или перевернуть его на другую сторону контура. Эти операции выполняются чаще всего. Для того чтобы выполнить одну из этих операций, сначала необходимо выделить текст, находящийся на контуре, инструментом Selection Tool (Выделение). Вид фрагментов выделенного текста показан на рис. 8.8.
Эти операции выполняются чаще всего. Для того чтобы выполнить одну из этих операций, сначала необходимо выделить текст, находящийся на контуре, инструментом Selection Tool (Выделение). Вид фрагментов выделенного текста показан на рис. 8.8.
Рис. 8.8.Фрагменты выделенного текста вдоль контуров
При выделении текста, расположенного вдоль контура, проявляется сам контур и на нем появляется три I-образных маркера (см. рис. 8.8): начальный, центральный и конечный. Эти маркеры находятся, соответственно, в точке ввода текста, в конце кривой и на полпути между крайними маркерами. Они отвечают за определенные операции. В случае замкнутого контура местонахождение начального и конечного маркеров совпадают.
Совет
Для того, чтобы габаритный прямоугольник не мешал вам выполнять операции над текстом вдоль контура, можно временно убрать его, выполнив команду Hide Bounding Box (Скрыть габаритный прямоугольник) из меню View (Вид)
Статьи к прочтению:
- Смешивание нескольких типов диаграмм
- Сны из прошлого.
 цветные сны.
цветные сны.
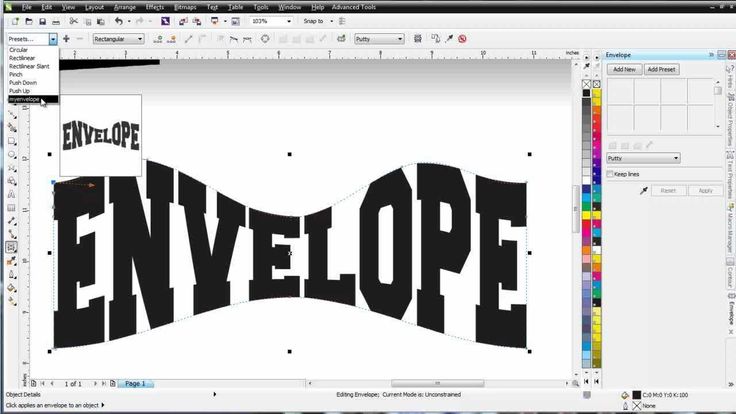
Видеоурок CorelDRAW. Фигурный текст. Текст вдоль кривой.
Похожие статьи:
Смещение текста вдоль контура
Для того, чтобы сместить текст вдоль контура, необходимо схватиться мышью за начальный маркер (при подведении курсора к начальному маркеру около курсора…
Преобразование текста в контуры
Преобразование текста в контуры (в кривые) — это очень важная операция, существующая во всех редакторах векторной графики. Она необходима для того, чтобы…
текст в кривых расположить по кривой (полукруг) | Render.ru
Guest
#1
#1
Как??
Guest
#2
#2
мне тоже очень интересно!
Guest
#3
#3
Если полукругом то просто:
1. Помещаешь все буквы в одну точку
Помещаешь все буквы в одну точку
2. Поворачиваешь одну из них при помощи Rotation Tool на небольшой угол, указывая в качестве центра вращения центр предпологаемой окружности
3. Выделяешь следующую и повторяешь трансформацию (Ctrl+D) 2 раза; 3-ю — 3 раза и т.д.
Guest
#4
#4
в конце концов вполне удовлетворителного результата можно добиться и при помощи envelope distort. кстати, в вопросе нелохо былобы указать версию иллюстратора.
Guest
#5
#5
у меня 10 Илюстратор
Guest
#6
#6
Да можно из этого текста (кривого, если я правильно понял) вообще кисть сделать и воротить что угодно.
Guest
#7
#7
Если сделать кисть, то текст кривиться будет!
Guest
#8
#8
есть еще >Effect>Warp>Arc, но получается с небольшим искажением
Guest
#9
#9
А что, если попробовать по-человечьи: написать текст по окружности, а затем перевести его в кривые?
Guest
#10
#10
совсем тупой но верный метод (если текста до фига и ручками влом):
а.
(тут возникнут проблемы с межбуквенными интервалами)
б. распознаем текст
дальше и так понятно
Guest
#11
#11
Явная потребность в «алигн эрэй то пач», как в кадах…
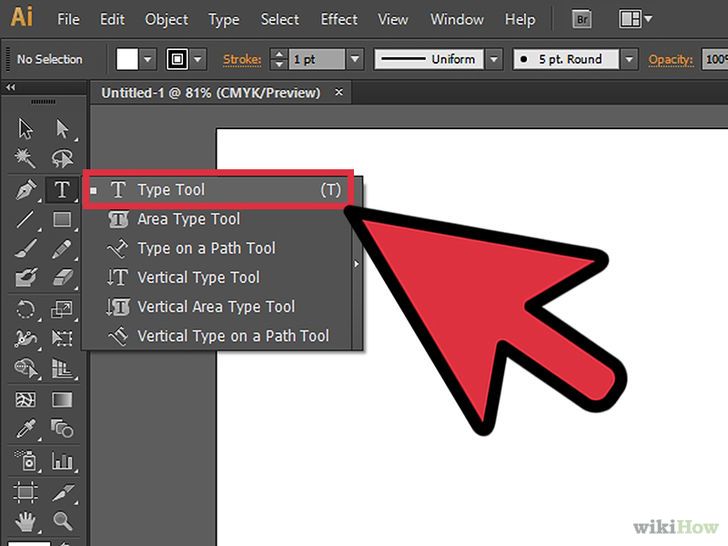
Инструменты Adobe Illustrator. Type Tool.
Инструмент ввода текста является неотъемлемой частью Иллюстратора. Будете ли Вы верстать страницу журнала, разрабатывать логотип или просто рисовать иллюстрацию — непременно обратитесь к Type Tool. Эта статья продолжает цикл «Инструменты Adobe Illustrator» и суммирует информацию по работе с текстом в Иллюстраторе.
Функции
- Type Tool: Щелкните по работе, для того чтобы написать какой либо текст. Так же можно выделить область в которой будет вводится текст.
- Area Type Tool: Кликните по замкнутому контуру, чтобы создать текст на площади объекта.
- Type on a Path Tool: Нажмите на кривой. Текст будет идти по контуру.
- Vertical Type Tool: Щелкните и начните вводить вертикальный текст.
- Vertical Area Type Tool: Щелкните по замкнутому контуру, и начните вводить текст. Он будет располагаться вертикально по площади контура.
- Vertical Type on a Path Tool: Кликните на кривой. Текст будет расположен вертикально по контуру кривой.
Сочетания клавиш
- Выбрать Type Tool (T)
- Показать / Скрыть Character Panel (Ctrl + T)
- Показать / Скрыть Open Type Panel (Alt + Shift + Ctrl + T)
- Показать / Скрыть Paragraph Panel (Alt + Ctrl+ T)
- Показать / Скрыть Tabs Panel (Shift + Ctrl + T)
- Создать Outlines (Shift + Ctrl + O)
- Показать / Скрыть скрытые символы (Alt + Ctrl + I)
Курсоры
- Готов у размещению текста
- В процессе ввода (мигающий курсор)
- Готов к вводу текста на заданной площади
- Готов к вводу по контуру кривой
- Готов к размещению вертикального текста
- Готов к размещению вертикального текста на заданной площади
- Готов к размещению вертикального текста по контуру кривой
- Direct Selection курсор.
 Готов к размещению блока со связанным текстом.
Готов к размещению блока со связанным текстом. - Direct Selection курсор. Готов разместить объект Area Type
- Готов редактировать направляющие кривой по которой идет текст.
- Готов редактировать центральную направляющую кривой по которой идет текст.
Клавиши управления
- Зажмите Shift в то время как выбран Type Tool для переключения между вертикальной и горизонтальной ориентацией.
- Нажмите Esc во время ввода для отмены выбора текстового объекта. Инструмент Type Tool будет по прежнему выбран.
Панели
Type Tool — это только часть того, что может сделать Illustrator с текстом. Давайте раскроем дополнительные панели для работы с текстом, выбрав Window > Workspace > [Type]. Кратко опишем возможности панелей.
Панель Character (Window> Type> Character)
Это основная панель редактирования текста. Здесь вы можете изменить внешний вид каждого символа в отдельности. Нескольно полезных функций Character Panel:
- Font family (семейство шрифтов; например, Myriad Pro)
- Font style (определяет стиль шрифта; например, полужирное или курсивное начертание)
- Leading (высота линий)
- Kerning (расстояние между кернинговыми парами)
- Tracking (интервал между символами по выбору)
- Horizontal scale (ширина символа)
- Vertical scale (высота символов)
- Baseline shift (высота базового текста)
- Character rotation (вращение в градусах выбранных символов)
Панель Paragraph (Window > Type > Paragraph)
Здесь находятся все основные параметры абзацев.
Также следует отметить возможность использования переноса. Поставив галочку мы увидим, что слова переносятся на следующую строчку через дефис. Где поставить дефис определяет на основе выбранного языка (выбрать его можно Character Panel). Проследите, чтобы выбранный язык соответствовал языку текста.
Панель Open Type (Window > Type > Open Type)
Эта панель предназначенная для работы с шрифтами OpenType
Панель Glyph (Window > Type > Glyphs)
На этой панели располагаются дополнительные символы для выбранного шрифта.
Нажмите на символ, чтобы вставить его. В настройках можно выбрать размер превьюшек для символов.
Панель Character Styles (Window > Type > Character Styles)
Очень полезны при создании работы с повторяющимися стилями. Здесь можно предопределить стили текста и применять их к определенным объектам.
Например, у вас есть заголовок, который вы установили на 18pt, полужирный и подчеркнутый. Используйте эти параметры как стиль и примените к нужному тексту. Если вы измените стиль начертания или размер шрифта, то параметры текста к которому применен стиль автоматически обновятся.
Используйте эти параметры как стиль и примените к нужному тексту. Если вы измените стиль начертания или размер шрифта, то параметры текста к которому применен стиль автоматически обновятся.
Панель Paragraph Styles (Window > Type > Paragraph Styles)
Стили абзаца работаю аналогично со стилями текста.
Панель Tabs (Window > Type > Tabs)
Выберите текст, откройте эту панель и поместите ее над текстом. Используйте ползунки для создания отступов.
Тулбар Type Tool
Простое, но эффективный. Все основные настройки под рукой.
Настройка
Перейдите в Illustrator> Preferences> Type. Я перечислю некоторые особенно важные настройки:
- Size / Leading (высота)
- Tracking (интервал между символами)
- Baseline shift (базовый сдвиг, высота базового текста)
- Type object selection by path only (позволяет выбрать текст на кривой только при нажатии на кривую, а не на текст)
- Number of Recent Fonts (определяет, сколько недавно использованных шрифтов отображаются в разделе Type > Recent Fonts)
- Font Preview (определяет, размер и отображение предпросмотра в Type > Font)
Перейдите к Illustrator > Preferences > Hyphenation. Здесь можно выбрать язык текста для переносов. Можно добавить список исключений, к которому не будет применяется перенос.
Здесь можно выбрать язык текста для переносов. Можно добавить список исключений, к которому не будет применяется перенос.
Советы и фишки
Распределение текста между блоками
При выбранном блоке с текстом нажмите с помощью Selection Tool на маленький красный крестик. Автоматом создастся новый текстовый блок таких же размеров. Ваш текст будет автоматически переходить в новый блок, если в уже созданном не будет хватать места.
Удаление пустых объектом
Перейдите к Object> Path> Clean Up и выберите Empty Text Paths, чтобы удалить текстовые объекты не содержащие информации.
Направление Type on a Path
Используйте Direct Selection tool для редактирования направления текста вдоль кривой. Можно изменять начальные точки, конечные пункты, и позиции текста (сверху или снизу пути). Аналогичные действия можно провести если зайти в Type > Type On A Path > Type On A Path Options, поставить галочку Flip, и нажать ОК.
Заключение
Функциональные возможности Type Tool, которые может предложить Иллюстратор — обширная тема. Это руководство претендует на наиболее полное описание данного инструмента.
Это руководство претендует на наиболее полное описание данного инструмента.
Советую поиграться со множеством настроек этого инструмента и не пропустить следующий урок по инструментам Adobe Illustrator.
Как обернуть текст вокруг круга в Inkscape
Хотите повысить свои навыки дизайна — будь то для разработки логотипов или просто для создания привлекательных текстовых фрагментов? В этом уроке я помогу вам сделать это, показывая, как поместить текст в кружок в Inkscape. Техника довольно проста, требует нескольких простых шагов, но конечный результат может значительно улучшить ваши возможности графического дизайна при работе с текстом.
Этот учебник достаточно прост для начинающих пользователей Inkscape и будет следовать пошаговому процессу, чтобы помочь вам полностью понять обсуждаемые концепции. Без лишних слов, давайте окунемся!
У меня настроен холст Inkscape, похожий на артборд Adobe Illustrator, о котором вы можете узнать в этом уроке.
Я начну этот процесс с захвата моего инструмента «Текст» из панели инструментов (красная стрелка на изображении выше) в левой части пользовательского интерфейса Inkscape (вы также можете нажать F8 на клавиатуре, чтобы получить доступ к этому инструменту).
Затем я щелкну в любом месте на холсте Inkscape, чтобы начать строку текста (красная стрелка на фотографии выше). Затем я наберу свою первую строку текста (у нас будет всего две строки текста — одна линия, идущая вокруг вершины круга, а другая линия, идущая вокруг нижней части круга). Для моей первой строки текста я просто выбрал «Легко переносить текст».
Затем я щелкну где-нибудь еще на своем холсте с инструментом текста, все еще активированным, чтобы начать другую строку текста, и наберу мою вторую строку текста. В этом примере я выбрал «Вокруг круга» в качестве второй строки.
Теперь, когда у нас созданы обе строки текста, я выберу шрифт, который хочу использовать.
Для этого я начну с нажатия на инструмент «Выделение» на панели инструментов (который вы также можете активировать с помощью сочетания клавиш F1 — обозначен красной стрелкой на фотографии выше), а затем щелкну и перетащу мышь по обеим линиям текста. Это выберет обе строки текста.
Далее я получу доступ к диалоговому окну «Текст и шрифт» с помощью значка на панели «Команды» (красная стрелка на изображении выше) в правой части пользовательского интерфейса Inkscape. При нажатии на этот значок откроется диалоговое окно «Текст и шрифты» (зеленая стрелка).
После открытия этот диалог позволяет мне редактировать несколько строк текста одновременно. Поэтому я буду прокручивать шрифты (выделенные зеленым цветом на изображении выше), пока не найду тот, который мне нравится (вы можете щелкнуть по шрифту, чтобы получить предварительный просмотр того, как выглядит ваш текст в этом шрифте). В данном случае я использовал шрифт «Wicked Grit», который я загружаю и устанавливаю как сторонний шрифт (другими словами, этот шрифт не поставляется с Inkscape по умолчанию). Вы можете узнать, как установить шрифты в Inkscape с моей справочной статьей на эту тему.
Получив нужный шрифт, я могу нажать кнопку «Применить» (красная стрелка), чтобы применить новый шрифт к моим строкам текста (синяя стрелка).
Теперь, когда у меня есть новый шрифт, я решил, что я также хочу, чтобы текст был немного больше. Чтобы изменить размер шрифта, я могу просто щелкнуть раскрывающийся список «Размер шрифта» (красная стрелка на фотографии выше) и выбрать новый размер. В этом случае я использовал 48 для моего нового размера шрифта (синяя стрелка). Затем я могу снова нажать кнопку «Применить», чтобы применить новый размер шрифта к моим строкам текста.
Когда мой текст готов к работе, мне теперь нужно нарисовать круг, который я могу обернуть вокруг текста. Для этого я нажимаю на инструмент Ellipse на панели инструментов (вы также можете использовать горячую клавишу F5 — красная стрелка на фотографии выше).
Затем я нажму и перетащу свою мышь на холст и буду удерживать клавишу Ctrl, пока я перетаскиваю, чтобы нарисовать идеальный круг. Когда размер кружка соответствует желаемому, я могу отпустить мышь, чтобы применить рисунок круга к холсту. Если вы хотите, чтобы круг был определенного размера, вы всегда можете вручную ввести значения «Rx» и «Ry» (выделены зеленым на фотографии выше) на основе любых значений, которые вы хотите использовать (по умолчанию единицы измерения будут в пикселях).
Затем я нажму на значок диалога «Выравнивание и распространение» на панели команд (красная стрелка). Этот диалог позволяет мне выровнять мой круг на холсте.
Я хочу выровнять круг по центру холста, поэтому в раскрывающемся списке «Относительно:» я выберу «Страница» (зеленая стрелка на фотографии выше).
Затем я выберу «Центр по вертикальной оси» (красная стрелка на фотографии выше), а затем «Центр по горизонтальной оси» (зеленая стрелка). Это будет центр моего круга на холсте (синяя стрелка).
Теперь у меня есть все элементы на холсте, чтобы начать процесс обтекания текста по кругу. Я начну с добавления верхней строки текста в верхнюю часть круга.
Для этого я нажму клавишу F1 на клавиатуре или щелкну инструмент «Выделение» на панели инструментов (красная стрелка на изображении выше). Затем я нажму на первую строку текста, которую мы создали (зеленая стрелка), которая будет верхней строкой текста на круге.
Затем я удержу клавишу Shift и нажму на кружок. Это позволяет одновременно выбирать как верхнюю строку текста, так и окружность (красные стрелки на фотографии выше).
Это позволяет одновременно выбирать как верхнюю строку текста, так и окружность (красные стрелки на фотографии выше).
Теперь я перейду в Text> Put on Path. Это поместит мой текст в круг.
Чтобы повернуть текст в нужную позицию, мне нужно сначала щелкнуть в любом месте на холсте, чтобы отменить выбор круга и текста, которые я выбрал. Затем я могу просто дважды щелкнуть по своему кругу, чтобы вызвать ручки преобразования вращения. Затем я нажму на один из маркеров преобразования вращения (красная стрелка на фотографии выше) и перетаскиваю его, пока мой текст не окажется в нужном мне положении.
Затем я продублирую свой круг из предыдущего шага, пока он все еще выбран, нажав Ctrl + D.
Затем я нажму на круг (который выберет верхний круг — или только что созданный нами дублированный круг) и перетащу маркер преобразования масштаба в любой из углов поля вокруг круга (красная стрелка на фотографии). выше), чтобы увеличить круг. Я буду удерживать клавиши shift + ctrl, пока я нажимаю и перетаскиваю, чтобы круг масштабировался от центра, а также сохранял соотношение сторон 1: 1 (или, другими словами, остается идеальным кругом, пока я перетаскиваю).
Я отпущу свою мышь, как только круг станет достаточно большим, чтобы покрыть верхнюю строку текста, который мы создали.
Теперь я нажму на вторую строку текста, которая будет нижней частью текста, и сместим + клик по большему кругу, чтобы у нас теперь были выбраны оба объекта (обозначены красными стрелками на фотографии выше) ,
Я еще раз перейду в Text> Put on Path. Это разместит вторую строку текста за пределами круга.
Проблема в том, что нам нужно, чтобы текст находился внизу круга, но мы не хотим, чтобы он был вверх ногами (что произошло бы, если бы мы просто использовали метод поворота, выполненный для верхней строки текста на предыдущем шаге) ,
Итак, что я сделаю, чтобы это исправить, просто нажмите «Отразить выделенные объекты по вертикали» на панели управления (красная стрелка на изображении выше). Это поместит ваш текст внизу круга и перевернет его так, чтобы он не был вверх ногами (зеленая стрелка). Тем не менее, вы не сможете увидеть это вначале, если у вас есть заливка, добавленная к вашему кругу (то есть круг окрашен в). В моем случае у меня есть голубая заливка, которая покрывает текст.
В моем случае у меня есть голубая заливка, которая покрывает текст.
Чтобы удалить цветную заливку для своего круга, щелкните случайную область холста, чтобы отменить выбор объектов, затем щелкните свой круг, чтобы выбрать только круг, и, наконец, щелкните поле с красным «Х» в вашей цветовой палитре. (красная стрелка на фото выше). Это позволит удалить цветовой заливки из вашего круга.
Я также рекомендую вам сдвигать + щелкать по черному цвету (или любому другому цвету — зеленой стрелке на фотографии выше), чтобы ваш круг имел обводку и, таким образом, его было легко найти для последних шагов.
Теперь, когда мы можем видеть наш текст и окружность, внутри которой он находится, я выполню несколько последних шагов, чтобы получить наш текст в правильном положении. Во-первых, пока мой круг все еще выделен, я буду использовать клавиши со стрелками на клавиатуре, чтобы опустить круг, пока нижняя строка текста не выровняется с меньшим кругом (красная стрелка на фотографии выше).
Затем я захочу взять свой текстовый инструмент, выделить весь свой текст в нижней строке и увеличить расстояние между буквами, чтобы они соответствовали (или были более похожи) на интервал в верхней строке текста (я установил мой интервал до 5 — обозначен красной стрелкой на изображении выше).
Затем я снова нажму на больший круг, пока не появятся маркеры преобразования вращения. Я нажму и перетащу эти маркеры (красная стрелка на фотографии выше), пока моя нижняя строка текста не окажется там, где я хочу.
Теперь, когда наш текст обернут вокруг созданных нами кругов, мы хотим удалить круги из композиции, поскольку они нам больше не нужны.
Для этого мне сначала нужно «освободить» строки текста от кругов. Я нажимаю на свою первую строку текста с помощью инструмента «Выделение» (F1), а затем перехожу к «Путь»> «Объект к контуру».
Я повторю это действие для нижней строки текста.
Каждая строка текста теперь отделена от кружков. Итак, я могу просто щелкнуть каждый кружок с помощью инструмента «Выделение» и нажать клавишу «Backspace» на моей клавиатуре, чтобы удалить кружки.
Итак, я могу просто щелкнуть каждый кружок с помощью инструмента «Выделение» и нажать клавишу «Backspace» на моей клавиатуре, чтобы удалить кружки.
Нам осталось две строки текста, обернутые вокруг круга!
Вот именно для этого урока. Если вам это нравится, вы можете ознакомиться с другими моими справочными статьями Inkscape на моем сайте. У меня также есть тонны справочных статей GIMP и видеоуроков GIMP.
3 шага, чтобы заставить текст следовать контуру в Adobe Illustrator
Текст, являющийся одним из наиболее важных элементов графического дизайна, можно манипулировать многими способами. Много раз, когда вы видите (хороший) сумасшедший текстовый дизайн, вы можете подумать, что его так сложно сделать.
Я был так же сбит с толку, как и вы, когда впервые начал изучать Illustrator. Что ж, сегодня у меня для вас хорошие новости! Если вы используете правильный инструмент и найдете хитрость, вы можете создать потрясающий текстовый эффект даже без инструмента «Перо»! Не учу вас лениться, просто хочу повысить вашу уверенность 😉
В этом уроке вы узнаете, как сделать так, чтобы текст следовал по контуру, и как редактировать текст по контуру в Adobe Illustrator. Вам понадобится один важный инструмент, это Type on a Path Tool .
Вам понадобится один важный инструмент, это Type on a Path Tool .
Не видели? Сегодня вы познакомитесь с этим удивительным инструментом!
Примечание: все скриншоты взяты из версии Adobe Illustrator CC 2021 для Mac. Windows или другие версии могут выглядеть иначе.
Инструмент «Тип по контуру»
Если вы еще не знали, в Adobe Illustrator есть инструмент «Текст по контуру», который вы можете найти в том же меню, что и обычный инструмент «Текст».
Работает так, как звучит, типа по пути. Основная идея состоит в том, чтобы использовать этот инструмент вместо инструмента «Текст», чтобы текст следовал созданному вами пути. Итак, первое, что вам нужно сделать, это создать путь. Давайте начнем с примера обтекания текста вокруг круга.
Шаг 1: Выберите инструмент Ellipse Tool ( L ) на панели инструментов. Удерживайте клавишу Shift , чтобы сделать идеальный круг.
Шаг 2: Выберите тип на инструменте контура . Вы заметите, что при наведении курсора на круг он будет выделен цветом слоя.
Щелкните по окружности, где вы хотите, чтобы текст начинался. Когда вы нажмете, вы увидите Lorem Ipsum вокруг круга, а штрих пути исчезнет.
Шаг 3: Замените Lorem Ipsum своим собственным текстом. Например, я напишу IllustratorHow Tutorials . Вы можете настроить стиль и размер шрифта сейчас или позже. Я предпочитаю делать это с самого начала, чтобы лучше понять расстояние.
Как вы видите, текст идет по пути, но не в центре. Вы можете отрегулировать начальную точку, перемещая кронштейн, пока не достигнете положения, которое вас устраивает.
Ну вот! Вы можете использовать тот же метод, чтобы текст следовал по любой другой траектории фигуры. Например, если вы хотите, чтобы текст следовал по прямоугольной траектории, создайте прямоугольник и напечатайте на нем текст, если вы хотите сделать текст кривой, вы можете использовать инструмент «Перо».
Что еще можно сделать, чтобы улучшить текст на пути? Помимо изменения стиля и цвета шрифта, есть несколько эффектов, которые вы можете применить к тексту из Введите параметры пути .
Параметры ввода пути
Если у вас есть текст в нижней части пути, вы можете перевернуть его для удобства чтения. Возможно, вы хотите, чтобы текст следовал по внутреннему кругу, а не оставался сверху. Иногда вы просто хотите применить классный эффект к тексту, чтобы он выделялся.
Ну, вот где вы можете это сделать. Вы можете переворачивать, перемещать текст, изменять интервалы и добавлять эффекты к тексту на пути из параметров «Текст на пути». Я покажу вам несколько приемов с текстом на примере круга.
Выберите текст и перейдите в служебное меню Введите > Введите по пути > Введите по пути Опции .
Вы увидите это диалоговое окно. Если вы хотите перевернуть текст, установите флажок Flip и нажмите OK. Установите флажок Preview , чтобы вы могли видеть результат по мере настройки.
Установите флажок Preview , чтобы вы могли видеть результат по мере настройки.
Если по какой-то причине положение изменится, вы можете просто переместить кронштейн, чтобы привести его в предпочтительное положение.
Как насчет добавления эффекта к тексту? Эффект по умолчанию — радуга, но я только что изменил свой на 9.0007 Перекос и вот как это будет выглядеть.
Выровнять по пути управляет расстоянием текста до пути. Значение по умолчанию — Baseline , то есть путь. Ascender выводит текст во внешний круг (путь), а Descender выводит его во внутренний круг (путь). Если вы выберете Center, текст будет в центре контура.
Последним пунктом меню опций является Интервал . Вы можете настроить расстояние между буквами здесь, если вам нравится, как это выглядит, то все готово.
Видишь, неплохо выглядит, правда? И мне не нужно было использовать инструмент «Перо», как я «обещал» ранее 😉
Подведение итогов
Есть так много вещей, которые вы можете сделать, чтобы сделать ваш текст потрясающим. Если вы хотите изогнуть текст, чтобы он выглядел волнистым, или вам нужно, чтобы текст следовал за логотипом круглой формы, вам подойдет инструмент «Текст по пути».
Если вы хотите изогнуть текст, чтобы он выглядел волнистым, или вам нужно, чтобы текст следовал за логотипом круглой формы, вам подойдет инструмент «Текст по пути».
О компании June Escalada
Окончил факультет креативной рекламы, более восьми лет работал графическим дизайнером, специализируясь на брендинге и иллюстрации. Да, Adobe Illustrator — мой лучший друг, и я увлечен искусством и дизайном.
Кривая текста в Illustrator с помощью инструмента «Текст по контуру»
Adobe Illustrator — одно из лучших существующих приложений для работы с текстом. Практически нет ограничений на то, что вы можете делать с текстом в Illustrator. Одним из таких примеров может быть создание изогнутого текста или текста, который течет вдоль контура. Это можно сделать довольно легко, и в этом уроке мы рассмотрим, как вы можете использовать инструмент «Текст по контуру» для искривления текста в Illustrator одним щелчком мыши.
Короче говоря, самый простой способ изогнуть текст в Illustrator — это использовать инструмент «Текст по контуру» для создания текста по контуру любого объекта (или «контура», как они называются). Сначала вам понадобится путь для размещения текста, поэтому в первом пути урока мы будем использовать инструмент кривизны, чтобы создать кривую, по которой будет следовать текст.
Сначала вам понадобится путь для размещения текста, поэтому в первом пути урока мы будем использовать инструмент кривизны, чтобы создать кривую, по которой будет следовать текст.
Кривая текста в Illustrator
Следующее видеоруководство шаг за шагом проведет вас через весь процесс:
Продолжайте читать письменное руководство.
СодержаниеКак изогнуть текст
Редактирование изогнутого текста
|
Как изогнуть текст
В этой первой части урока мы рассмотрим, как изогнуть текст в Illustrator, затем мы рассмотрим все способы редактирования текста.
Шаг 1: Создайте изогнутую линию для размещения текста с помощью Инструмента «Изгиб»
Для того, чтобы обтекать текст вдоль пути, нам сначала понадобится путь, по которому он будет перемещаться. Если у вас уже есть объект на холсте — например, фигура на линии — по которой вы хотите обтекать текст, перейдите к шагу 2. Однако это должен быть векторный путь .
Чтобы создать кривую для размещения текста, возьмите инструмент Curvature Tool (сочетание клавиш: Shift + ~ ) и несколько раз щелкните по холсту, чтобы создать несколько опорных точек, через которые будет проходить изогнутая линия, затем нажмите Нажмите клавишу Escape , когда закончите, чтобы завершить линию:
Инструмент Curvature Tool используется для создания изогнутого пути, по которому будет располагаться текст.
Имейте в виду, что этот объект больше не будет виден после того, как мы изогнем текст вдоль него ! Illustrator справляется с этой задачей, беря вашу кривую и превращая ее в невидимый каркас, по которому течет текст. Поэтому, если путь, по которому вы изгибаете свой текст, является неотъемлемой частью вашего дизайна, обязательно скопируйте его и вставьте на место 9.0008, прежде чем переходить к шагу 2. Таким образом, у вас будет еще одна копия для работы.
Шаг 2. Нажмите на изогнутую линию с помощью инструмента «Текст по контуру», чтобы разместить на нем текст.
Для этого возьмите инструмент Type On A Path Tool . Он находится в подменю под обычным инструментом Type Tool (сочетание клавиш: T ). Если у вас возникли проблемы с доступом к этому подменю, просто нажмите и удерживайте Инструмент «Текст» значок.
Волшебство использования инструмента «Текст по контуру» заключается в том, что он позволяет вам изогнуть текст в Illustrator, просто щелкнув один раз контур. После нажатия будет сгенерирован некоторый текст-заполнитель: Инструмент «Текст по контуру» позволяет размещать текст на кривой.
После нажатия будет сгенерирован некоторый текст-заполнитель: Инструмент «Текст по контуру» позволяет размещать текст на кривой.
Начните вводить собственный текст, чтобы заменить текст-заполнитель собственным вводом.
Редактирование изогнутого текста
Теперь, когда мы рассмотрели, как изогнуть текст, давайте рассмотрим все способы, которыми вы можете редактировать этот текст. На данный момент все, что у вас, вероятно, есть, это просто какой-то простой изогнутый текст. Давайте это исправим.
Измените шрифт и размер
Давайте перейдем к обычному инструменту Type Tool , используя панель инструментов сбоку экрана.
При включенном инструменте Type Tool вы сможете редактировать изогнутый текст так же, как и любой другой текстовый объект.
Если вы хотите изменить шрифт, просто трижды щелкните текст, чтобы выбрать все буквы, и, выделив текст, используйте раскрывающееся меню шрифтов в верхней части экрана, чтобы выбрать новый шрифт из вашей библиотеки.
Вы также можете изменить размер текста с помощью того же меню настроек инструмента.
СОВЕТ: Если вы используете мышь, вы можете быстро увеличивать и уменьшать размер текста, наводя курсор на раскрывающийся список размеров и вращая колесико мыши вверх и вниз: Изменение размера текста используя ярлык.
Это работает так же, если вы используете трекпад. Однако вместо того, чтобы вращать колесо мыши, просто проведите двумя пальцами вверх и вниз.
Изменение начальной и конечной точки
Чтобы изменить положение и ориентацию изогнутого текста в Illustrator, возьмите инструмент выделения (сочетание клавиш: V )
Если текст не выделен, продолжайте и щелкните по нему. Вы заметите серию тонких вертикальных синих линий, а также начало и конец вашего изогнутого текста: маркеры пути определяют начальную и конечную точки текста.
Эти линии представляют собой начальную и конечную точки текста. Вы можете щелкнуть и перетащить их, чтобы изменить их положение, если это необходимо: синие линии слева и справа представляют собой конечные точки текста.
Вы можете щелкнуть и перетащить их, чтобы изменить их положение, если это необходимо: синие линии слева и справа представляют собой конечные точки текста.
После внесения этой корректировки будет легче выбрать ориентацию текста, например центрировать его.
Переместите текст в другую часть кривой
Чтобы переместить текст вдоль кривой, выделите его с помощью инструмента Selection Tool (сочетание клавиш: V ). Нажмите и перетащите тонкую синюю вертикальную линию в центре, чтобы переместить ее: синяя линия в центре позволяет перемещать текст вдоль контура.
Изменить направление текста
Допустим, вы хотите изогнуть текст под кривой, а не над ней.
Для этого выделите текст с помощью Selection Tool и используйте тонкую синюю вертикальную линию в центре, чтобы перевернуть текст на другую сторону. Просто щелкните и перетащите его: синяя линия в центре также позволяет перевернуть текст на обратную сторону кривой.
Изменение кернинга/интервала между буквами
Кернинг представляет собой интервал между буквами. Всякий раз, когда вы изгибаете текст в Illustrator, есть вероятность, что некоторые буквы окажутся либо слишком далеко друг от друга, либо слишком близко друг к другу.
Чтобы исправить это, возьмите инструмент Type Tool (сочетание клавиш: T ) и щелкните, чтобы поместить курсор между двумя буквами, которые вы хотите исправить. Затем удерживайте клавишу Alt (клавиша Option для пользователей Mac) и используйте клавишу со стрелкой влево , чтобы уменьшить расстояние между буквами, и клавишу со стрелкой вправо , чтобы увеличить его: используйте сочетание клавиш, чтобы исправить расстояние между вашими буквами, если это необходимо.
Заключение
Благодаря некоторым расширенным функциям Illustrator размещение текста вдоль кривой или фигуры стало проще простого. Когда путь уже на месте, все, что требуется, — это один щелчок с помощью нужного инструмента.
Когда путь уже на месте, все, что требуется, — это один щелчок с помощью нужного инструмента.
Если у вас есть какие-либо вопросы или вам нужны разъяснения по любому из шагов, предпринятых в этом уроке, просто оставьте комментарий ниже.
Станьте мастером Adobe Illustrator!Хотите узнать больше о том, как работает Adobe Illustrator? Ознакомьтесь с моей эксплейнерной серией Illustrator — обширная коллекция из более чем 100 видеороликов , в которых я рассказываю о каждом инструменте, функции и функции и объясняю, что это такое, как оно работает и почему оно полезно. |
Этот пост может содержать партнерские ссылки. Прочитайте информацию об аффилированных лицах здесь.
Использование инструмента «Текст по контуру» — видеоруководство по Illustrator
Из курса: Illustrator 2021 Essential Training
Использование инструмента «Текст по контуру»
“
— [Инструктор] Это векторный рисунок одной из моих кошек. Это Бильбо, я думаю, образец для подражания для всех нас, Он ложится спать, просыпается утром, съедает несколько бисквитов, выходит на прогулку, немного бегает, возвращается, съедает еще пару бисквитов и выпить, ложиться спать, промыть и повторять несколько раз до следующего дня. Ах, кошачья жизнь. В любом случае, я отвлекся. То, на что мы собираемся (смеется) обратить внимание, — это шрифт на дорожке, хорошо? И мы собираемся сделать что-то вокруг круга, выберите круг, который у нас сейчас есть. Мы не будем использовать его, как это бывает, а просто выберем его сейчас, а затем поднимемся в меню объекта, спустимся в меню пути и затем выберем путь смещения. Хорошо, теперь в этом поле мы собираемся присвоить отрицательное значение. Теперь я прокручиваю, что, конечно, делает это очень, очень быстро. Я собираюсь уменьшить это, я думаю примерно здесь, около 60 пикселей работает, может быть, чуть больше, 56. Вот так. Во всяком случае, это то, к чему я пришел. Я могу передумать, но на данный момент мы здесь (смеется).
Это Бильбо, я думаю, образец для подражания для всех нас, Он ложится спать, просыпается утром, съедает несколько бисквитов, выходит на прогулку, немного бегает, возвращается, съедает еще пару бисквитов и выпить, ложиться спать, промыть и повторять несколько раз до следующего дня. Ах, кошачья жизнь. В любом случае, я отвлекся. То, на что мы собираемся (смеется) обратить внимание, — это шрифт на дорожке, хорошо? И мы собираемся сделать что-то вокруг круга, выберите круг, который у нас сейчас есть. Мы не будем использовать его, как это бывает, а просто выберем его сейчас, а затем поднимемся в меню объекта, спустимся в меню пути и затем выберем путь смещения. Хорошо, теперь в этом поле мы собираемся присвоить отрицательное значение. Теперь я прокручиваю, что, конечно, делает это очень, очень быстро. Я собираюсь уменьшить это, я думаю примерно здесь, около 60 пикселей работает, может быть, чуть больше, 56. Вот так. Во всяком случае, это то, к чему я пришел. Я могу передумать, но на данный момент мы здесь (смеется). Хорошо, как только вы это сделаете, все будет хорошо. И причина, по которой я использовал это, заключается в том, что это создает совершенно новый путь и оставляет исходный нетронутым. Теперь, далее, мы собираемся разрезать этот путь на две половины. Так что нажмите C на клавиатуре, чтобы получить инструмент ножницы, и просто нажмите на этот левый якорь. Просто нажмите, когда появится надпись «якорь», вы знаете, что вы на нем, и нажмите там, затем перейдите на другую сторону и повторите этот щелчок там. Итак, теперь у нас есть две половинки круга. Блестящий. Хорошо, теперь мы можем нажать T, чтобы получить инструмент ввода. Теперь, прежде чем мы нажмем на любую из этих частей, я просто хочу вам кое-что показать. Поскольку круг снаружи по-прежнему является кругом и все еще целым, я перемещаю его с помощью инструмента «Текст», вы можете видеть, что я получаю этот значок. И это означает, что если я нажму на него, он заполнит его текстом, рассматривая его как область. Так что я отменю эту конкретную операцию.
Хорошо, как только вы это сделаете, все будет хорошо. И причина, по которой я использовал это, заключается в том, что это создает совершенно новый путь и оставляет исходный нетронутым. Теперь, далее, мы собираемся разрезать этот путь на две половины. Так что нажмите C на клавиатуре, чтобы получить инструмент ножницы, и просто нажмите на этот левый якорь. Просто нажмите, когда появится надпись «якорь», вы знаете, что вы на нем, и нажмите там, затем перейдите на другую сторону и повторите этот щелчок там. Итак, теперь у нас есть две половинки круга. Блестящий. Хорошо, теперь мы можем нажать T, чтобы получить инструмент ввода. Теперь, прежде чем мы нажмем на любую из этих частей, я просто хочу вам кое-что показать. Поскольку круг снаружи по-прежнему является кругом и все еще целым, я перемещаю его с помощью инструмента «Текст», вы можете видеть, что я получаю этот значок. И это означает, что если я нажму на него, он заполнит его текстом, рассматривая его как область. Так что я отменю эту конкретную операцию. Если вы действительно хотите поместить текст на путь вокруг полного круга, вы можете удерживать нажатой клавишу option или клавишу alt, чтобы изменить его поведение. Но с открытым путем, как они есть, это действительно просто. Все, что вам нужно сделать, это нажать на путь. Итак, давайте щелкнем по этому нижнему пути здесь и просто напечатаем слово Bilbo прямо сейчас, B-I-L-B-O, вот так. Не беспокойтесь о том, что он будет вверх ногами. Если это так, это нормально. Мы вернемся к этому через минуту. Поднимитесь на верхний путь и нажмите на него, а затем просто введите be, B-E, more, M-O-R-E. И вы можете использовать заглавную букву М, если хотите. Теперь вы заметите, что когда вы нажмете escape и выйдете из текста, если вы щелкнете в сторону, вы больше не увидите эти строки, но на самом деле они обе все еще там. Если вы перейдете в режим структуры, Command + Y или Control + Y, вы можете увидеть, что они есть, и Command + Y или Control + Y, чтобы вернуться назад. Хорошо, что мы собираемся сделать, прежде чем делать что-либо, например, выбирать тип и все такое, мы собираемся щелкнуть только один раз на каждой из этих вещей.
Если вы действительно хотите поместить текст на путь вокруг полного круга, вы можете удерживать нажатой клавишу option или клавишу alt, чтобы изменить его поведение. Но с открытым путем, как они есть, это действительно просто. Все, что вам нужно сделать, это нажать на путь. Итак, давайте щелкнем по этому нижнему пути здесь и просто напечатаем слово Bilbo прямо сейчас, B-I-L-B-O, вот так. Не беспокойтесь о том, что он будет вверх ногами. Если это так, это нормально. Мы вернемся к этому через минуту. Поднимитесь на верхний путь и нажмите на него, а затем просто введите be, B-E, more, M-O-R-E. И вы можете использовать заглавную букву М, если хотите. Теперь вы заметите, что когда вы нажмете escape и выйдете из текста, если вы щелкнете в сторону, вы больше не увидите эти строки, но на самом деле они обе все еще там. Если вы перейдете в режим структуры, Command + Y или Control + Y, вы можете увидеть, что они есть, и Command + Y или Control + Y, чтобы вернуться назад. Хорошо, что мы собираемся сделать, прежде чем делать что-либо, например, выбирать тип и все такое, мы собираемся щелкнуть только один раз на каждой из этих вещей. И затем мы собираемся перейти к меню типа вверху и вниз, чтобы ввести путь, а затем к параметрам ввода пути. И то, что мы хотим сделать здесь, все остальное здесь в порядке. Есть разные способы, которыми мы можем заставить наш текст появляться вдоль пути, но радуга хороша. Мы собираемся выбрать из выпадающего центра, выровненного по пути, вот так, и нажмите OK. И теперь вы можете видеть, что текст располагается по центру обеих этих строк, а не располагается над ними или под ними. Теперь мы можем пойти дальше и выбрать шрифт, который мы собираемся использовать прямо здесь. Так что мы просто идем куда-нибудь и выбираем то, что вы хотите. Я не собираюсь (смеется) снова выбирать воздействие, но давайте на что-нибудь. Я использую Azo Sans Uber здесь. Это будет хорошо на данный момент. И я также собираюсь увеличить размер примерно так. Ну вот. Не беспокойтесь, если он начнет исчезать. Это нормально. Мы исправим это через мгновение. Хорошо, так что это работает для меня. Я думаю, довольно хорошо в этом.
И затем мы собираемся перейти к меню типа вверху и вниз, чтобы ввести путь, а затем к параметрам ввода пути. И то, что мы хотим сделать здесь, все остальное здесь в порядке. Есть разные способы, которыми мы можем заставить наш текст появляться вдоль пути, но радуга хороша. Мы собираемся выбрать из выпадающего центра, выровненного по пути, вот так, и нажмите OK. И теперь вы можете видеть, что текст располагается по центру обеих этих строк, а не располагается над ними или под ними. Теперь мы можем пойти дальше и выбрать шрифт, который мы собираемся использовать прямо здесь. Так что мы просто идем куда-нибудь и выбираем то, что вы хотите. Я не собираюсь (смеется) снова выбирать воздействие, но давайте на что-нибудь. Я использую Azo Sans Uber здесь. Это будет хорошо на данный момент. И я также собираюсь увеличить размер примерно так. Ну вот. Не беспокойтесь, если он начнет исчезать. Это нормально. Мы исправим это через мгновение. Хорошо, так что это работает для меня. Я думаю, довольно хорошо в этом. Итак, у меня 123 балла. О, раз, два, три. Ну вот. И из параметров абзаца я просто выберу выравнивание по центру вот так. Ура, счастливых дней. Теперь вы, возможно, заметили, что здесь есть несколько линий, которые появились на концах нашего текста. А это ограничители. Итак, вот этот, тот, на который я указываю сейчас справа, на самом деле является ограничителем для этого текста. Если я перетащу его вот так назад, вы увидите, что E начнет исчезать, потому что это предел текстов. Это то, что вы можете установить. Теперь, как ни странно, когда я сделал это, внезапно все эти строки (смеется) внезапно сократились. И так бывает иногда. Я понятия не имею, почему, но убедитесь, что вы смотрите на курсор, показывающий вам маленькую отметку, которую я вижу сейчас. Его трудно увидеть, потому что он крошечный, но на нем есть вертикальная линия со стрелкой, указывающей на текст на нем. Так что я перенесу это вот так на другую сторону. И поскольку это сосредоточено, теперь я знаю, что это сработает именно там.
Итак, у меня 123 балла. О, раз, два, три. Ну вот. И из параметров абзаца я просто выберу выравнивание по центру вот так. Ура, счастливых дней. Теперь вы, возможно, заметили, что здесь есть несколько линий, которые появились на концах нашего текста. А это ограничители. Итак, вот этот, тот, на который я указываю сейчас справа, на самом деле является ограничителем для этого текста. Если я перетащу его вот так назад, вы увидите, что E начнет исчезать, потому что это предел текстов. Это то, что вы можете установить. Теперь, как ни странно, когда я сделал это, внезапно все эти строки (смеется) внезапно сократились. И так бывает иногда. Я понятия не имею, почему, но убедитесь, что вы смотрите на курсор, показывающий вам маленькую отметку, которую я вижу сейчас. Его трудно увидеть, потому что он крошечный, но на нем есть вертикальная линия со стрелкой, указывающей на текст на нем. Так что я перенесу это вот так на другую сторону. И поскольку это сосредоточено, теперь я знаю, что это сработает именно там. Теперь мы нажмем на текст внизу. Давайте изменим этот ограничитель здесь, сбоку. И тогда мы пойдем к рынку направления в середине. Теперь, когда вы доберетесь до этого, значок изменится на горизонтальную полосу со стрелкой, указывающей на текст. И вы можете щелкнуть по нему и перетащить, чтобы перенести текст на другую сторону. Иногда это немного неудобно, но вы идете. Это работает отлично прямо сейчас. Кроме того, то, что мы можем сделать здесь с текстом, когда он находится на пути, я думаю, это пойти дальше и добавить немного отслеживания. Теперь Illustrator делает это автоматически только здесь, поэтому, если вы вернетесь к параметрам типа на пути, вы увидите, что здесь есть этот параметр интервала, но вы можете его увеличить. вот так, так что я получил четыре балла, если нажму предварительный просмотр. Да, видите ли, этого недостаточно. Итак, я бы сделал это вручную, а также здесь, где эта R сталкивается с E. Вот где я на самом деле вмешался бы. Поэтому я дважды щелкаю, вхожу между этими двумя символами, а затем использую здесь свой контроль кернинга, чтобы раздвинуть их еще немного.
Теперь мы нажмем на текст внизу. Давайте изменим этот ограничитель здесь, сбоку. И тогда мы пойдем к рынку направления в середине. Теперь, когда вы доберетесь до этого, значок изменится на горизонтальную полосу со стрелкой, указывающей на текст. И вы можете щелкнуть по нему и перетащить, чтобы перенести текст на другую сторону. Иногда это немного неудобно, но вы идете. Это работает отлично прямо сейчас. Кроме того, то, что мы можем сделать здесь с текстом, когда он находится на пути, я думаю, это пойти дальше и добавить немного отслеживания. Теперь Illustrator делает это автоматически только здесь, поэтому, если вы вернетесь к параметрам типа на пути, вы увидите, что здесь есть этот параметр интервала, но вы можете его увеличить. вот так, так что я получил четыре балла, если нажму предварительный просмотр. Да, видите ли, этого недостаточно. Итак, я бы сделал это вручную, а также здесь, где эта R сталкивается с E. Вот где я на самом деле вмешался бы. Поэтому я дважды щелкаю, вхожу между этими двумя символами, а затем использую здесь свой контроль кернинга, чтобы раздвинуть их еще немного. У вас всегда будут проблемы с кругами с таким большим тяжеловесным шрифтом, если вы не сделаете достаточно большое расстояние. Так что это еще одна вещь, где трекинг, вероятно, будет работать в сочетании с кернингом. Ну вот. Вы можете видеть, что сейчас все идет хорошо, но вот и все. Вот и все. Вот как вы можете создать тип на пути. И это ваш тип на пути. Только не забудь, будь больше Бильбо.
У вас всегда будут проблемы с кругами с таким большим тяжеловесным шрифтом, если вы не сделаете достаточно большое расстояние. Так что это еще одна вещь, где трекинг, вероятно, будет работать в сочетании с кернингом. Ну вот. Вы можете видеть, что сейчас все идет хорошо, но вот и все. Вот и все. Вот как вы можете создать тип на пути. И это ваш тип на пути. Только не забудь, будь больше Бильбо.
Содержание
: Глава 14: Знакомство с буквами и т. п. (тип 101) :: Часть IV: Практические вопросы: ввод, печать и файлы :: Adobe Illustrator CS :: Adobe :: eTutorials.org
- Home
- Adobe
- Adobe Иллюстратор CS
Многие думают, что Illustrator — это пути. Путь представляет собой набор опорных точек, а также сегментов прямых и изогнутых линий, определяющих формы. (Дополнительную информацию о контурах см. в главах 7 и 8.) А нанесение текста на контур долгое время было одной из величайших возможностей Illustrator. Тем не менее, вы сталкиваетесь со странной кривой обучения при использовании шрифта в Illustrator. Поначалу разместить текст на пути довольно просто, но манипулировать шрифтом после этого немного сложнее, а требуемые усилия, например, для размещения текста по обеим сторонам круга, совершенно глупы.
Тем не менее, вы сталкиваетесь со странной кривой обучения при использовании шрифта в Illustrator. Поначалу разместить текст на пути довольно просто, но манипулировать шрифтом после этого немного сложнее, а требуемые усилия, например, для размещения текста по обеим сторонам круга, совершенно глупы.
Заставить шрифт держаться на скользком склоне
Чтобы разместить шрифт на пути, подобном показанному на рис. 14-20, выполните следующие действия:
Рисунок 14-20: Создание текста на пути.
Выберите инструмент «Перо» или «Карандаш» на панели инструментов. С помощью инструмента «Перо» или «Карандаш» создайте путь, по которому вы хотите разместить текст.
Совет? Дополнительные сведения о создании путей см. в главах 7 и 8.
Не беспокойтесь о заливке и обводке контура; они становятся невидимыми, как только вы вводите путь.

Выберите инструмент «Тип пути» на панели инструментов.
Инструмент «Тип контура» скрыт в ячейке инструментов «Тип».
Щелкните путь в том месте, где должен начинаться текст.
В этом месте появляется мигающая точка вставки.
Начните печатать.
Пока вы печатаете, текст перемещается по пути. Когда вы закончите печатать, выберите обычный инструмент «Выделение».
После того, как шрифт появится, вы можете редактировать его так же, как и обычный шрифт, за исключением того, что шрифт привязан к вашему пути. Однако, когда текст прикреплен к контуру, вы можете перемещать его по контуру в любом направлении, как показано на рис. 14-21. Просто выполните следующие действия:
Рис. 14-21: Перемещение текста по траектории.
С помощью инструмента выделения щелкните путь, содержащий тип пути.

Курсор в виде двутавровой балки появляется у левого края шрифта.
Нажмите на двутавровую балку и перетащите ее вдоль пути.
Шрифт перемещается при перетаскивании.
Отпустите кнопку мыши, когда текст окажется там, где вы хотите.
| Помните? | Будьте осторожны при перетаскивании курсора двутавровой балки по траектории. Если вы случайно переместите кончик курсора ниже контура, шрифт перевернется на пути. (Как шутники индустрии говорят о странных вещах, постоянно происходящих на экране: «Это фича, а не баг!» В данном случае — это фича, хотите верьте, хотите нет.) Не паникуйте; просто переместите курсор обратно над путем и наблюдайте за тем, как тип выровняется. |
Нажмите клавишу Alt (Option на Mac), чтобы дублировать текст, когда вы перетаскиваете его вдоль контура. При этом дублируются и тип, и путь. (Даже если вы на самом деле не видите повторяющийся путь, он есть.)
При этом дублируются и тип, и путь. (Даже если вы на самом деле не видите повторяющийся путь, он есть.)
В следующем разделе вы узнаете, как использовать эту технику для создания текста как вверху, так и внизу круга.
Разгадка вековой загадки шрифта на круге
Чтобы разместить текст на круге, просто щелкните круг (контур) с помощью инструмента «Тип контура» и начните печатать. Однако разместить текст как вверху, так и внизу круга (при этом половина текста не должна быть перевернута вверх ногами) не так просто. Все шрифты на контуре должны иметь одинаковую ориентацию, которая может быть как правой, так и перевернутой, но не комбинированной.
Прочтите следующие шаги, чтобы узнать, как разместить текст в верхней части круга (показано на рис. 14-22). Затем прочтите следующий набор шагов, чтобы узнать, как разместить текст в нижней части того же круга (показано на рис. 14.23).
Рисунок 14-22: Нанесение шрифта на верхнюю часть круга.
Выполните следующие действия, чтобы разместить шрифт в верхней части круга:
Выберите инструмент «Эллипс» (который выглядит как овал) на панели инструментов, чтобы нарисовать круг. Нажмите клавишу Shift во время рисования, чтобы превратить овал в идеальный круг.
Дополнительные сведения об инструменте «Эллипс» см. в главе 4.
Выберите инструмент «Тип контура» на панели инструментов и щелкните верхнюю часть круга.
В верхней части круга появляется мигающая точка вставки.
Введите текст.
Обратите внимание, что шрифт начинает двигаться вниз по правой стороне круга. Не волнуйся; это все часть плана.
В палитре «Абзац» нажмите кнопку «Выровнять по центру».
| Совет? | Вы можете найти палитру «Абзац», выбрав «Окно» → «Тип» → «Абзац». |
Вот как разместить текст в нижней части круга (см. рис. 14-23):
Рисунок 14-23: Нанесение шрифта в нижней части круга.
Выберите обычный инструмент «Выделение» на панели инструментов, а затем щелкните текст в виде круга, который вы создали в списке на предыдущем шаге.
Курсор в виде двутавровой балки появляется в точке, где вы щелкаете.
Нажмите клавишу Alt (Option на Mac), удерживайте нажатой кнопку мыши и с помощью инструмента «Выделение» перетащите двутавровую балку в нижнюю часть круга.
Совет? Не отпускайте кнопку мыши, пока не переместите курсор немного вверх в круг.

Удерживая клавишу Alt (опция на Mac), текст дублируется при перетаскивании. Это также дублирует круг, на котором находится текст, но поскольку этот круг невидим, вы его не увидите. Перемещение курсора в круг переворачивает шрифт, чтобы вы могли читать его правой стороной вверх внизу и вверху круга.
В палитре «Символ» щелкайте треугольник, направленный вниз в поле «Сдвиг базовой линии», пока текст не появится за пределами (ниже) круга.
Поле «Сдвиг базовой линии» находится в левом нижнем углу палитры «Символ». Если он не отображается, выберите «Показать параметры» во всплывающем меню палитры «Символ».
Выберите инструмент «Текст» на панели инструментов, а затем выберите тип в нижней части круга.
Введите текст, который должен отображаться в нижней части круга.
В этом наборе шагов вы фактически создаете два отдельных круга с текстом на них. Однако, поскольку круги точно перекрываются, создается иллюзия, что шрифт находится только на одном круге. Если вы щелкнете и перетащите круг с помощью инструмента «Выделение», вы утащите круг с текстом внизу, тем самым разрушив иллюзию.
Однако, поскольку круги точно перекрываются, создается иллюзия, что шрифт находится только на одном круге. Если вы щелкнете и перетащите круг с помощью инструмента «Выделение», вы утащите круг с текстом внизу, тем самым разрушив иллюзию.
Включите JavaScript, чтобы просматривать комментарии с помощью Disqus.
Введите путь в InDesignучебники Дизайн, Быстрые советы, Типографика Учебник «Текст по контуру» в InDesign Мы рассмотрим, как инструмент «Текст по контуру» может придать типографике изогнутый плавный стиль, который фантастически выглядит на фотографии.В этой серии руководствКак они это сделали? , мы анализируем приемы, используемые профессионалами в области графического дизайна, и делимся удивительно простыми советами, которые сделают вашу работу в InDesign выглядящей ультрапрофессиональной, даже если вы новичок в программном обеспечении!Примеры инструмента «Текст на контуре» Мы сосредоточимся на том, как инструмент «Текст на контуре» можно использовать в дизайне журналов. Неограниченное количество загрузок: более 1 000 000 шаблонов InDesign, мокапов и элементов дизайнанаНаложение текста интересными и плавными способами поверх яркой фотографии — это способ привлечь внимание, чтобы обложка выглядела более художественно и увлекательно. Это также отличный способ заставить текст более естественно взаимодействовать с кривыми, линиями и формами изображения. Текст расположен вдоль изгибов головы Софи Хикс, Журнал «Фрейлейн» Заголовки в стиле граффити располагаются на неправильных базовых линиях, Elle Indonesia Обложка в стиле классной доски из журнала Milwaukee Magazine Этот прием может показаться сложным, но это совсем не так. Все сводится к нескольким простым шагам… Шаг 1. Создайте новый слой для типографики Создайте базовую обложку в Adobe InDesign до нужного вам размера. На существующем слое используйте инструмент Rectangle Frame Tool (F) , чтобы создать новую рамку изображения, и File > Place фотографию в рамке. Неограниченное количество загрузок: более 1 000 000 шрифтов, мокапов и элементов дизайнаотИщите фотографии с четкими формами и кривыми — хорошо подходят портреты людей, а также аэрофотоснимки с большим количеством пустого пространства между элементами на фотографии ( это не обязательно должен быть белый цвет, достаточно одного простого цвета фона, который позволит тексту выглядеть разборчивым). НЕОГРАНИЧЕННАЯ ЗАГРУЗКА: более 50 миллионов шрифтов и элементов дизайна Я использовал этот снимок булочек хлеба на деревянной доске с воздуха. Создайте новый слой из панели Layers (выберите New Layer из раскрывающегося меню панели) и переименуйте слой Typography . Заблокируйте нижний слой, чтобы избежать случайного перемещения фотографии. Вы можете освободить место для заголовка и подзаголовка в верхней части страницы. Шаг 2. Используйте инструмент «Перо» (P) На панели инструментов выберите инструмент «Перо» или нажмите P на клавиатуре. Инструмент «Перо» можно использовать двумя способами. Во-первых, просто щелкнув страницу и создав серию соединенных прямых линий. Второй способ, который мы собираемся использовать здесь, заключается в том, чтобы щелкнуть и перетащить на страницу, чтобы создать изогнутую линию, затем щелкнуть еще раз, чтобы создать вторую кривую, соединенную с первой, и так далее. Перейдите к монтажному столу рядом со страницей, чтобы поэкспериментировать с созданием изогнутых линий с помощью Pen Tool . Вы можете сделать это довольно легко без графического планшета, но может потребоваться немного практики, чтобы кривые выглядели действительно плавными и плавными. Вернитесь на страницу и с помощью Pen Tool нарисуйте плавные кривые вокруг одной части выбранной фотографии. Инструментом «Прямое выделение» (A) можно выбрать опорные точки и маркеры линии и настроить их путем перетаскивания или с помощью стрелок на клавиатуре. Вам также может быть полезно установить Цвет обводки линии на яркий, контрастный цвет, чтобы было лучше видно. Шаг 3. Используйте инструмент «Текст по контуру» (Shift+T) Создав линию, вернитесь к панели Инструменты . В раскрывающемся меню Type Tool выберите Type on a Path Tool (Shift+T) . Наведите курсор на край линии и щелкните один раз. Изогнутая линия будет преобразована в контур типа. Теперь вы можете вводить текст и применять форматирование так же, как и для текста в текстовом фрейме. Удалите цвет Обводки и установите его на [Нет]. Здесь я использовал два шрифта для создания эффекта полужирного заглавного шрифта, установленного в белом, [бумаге], цветном — Aachen Std … … и Return to Sender . Повторите процесс, используя Pen Tool (P) , чтобы нарисовать изогнутые линии вокруг частей фотографии, а затем преобразовать их в текстовые контуры с помощью Type on a Path Tool (Shift+T) . Отформатируйте текст с помощью панели Элементы управления форматированием в верхней части рабочего пространства или с помощью панели «Символ » («Окно» > «Текст и таблицы» > «Символ») . Варьируйте размер шрифта , шрифт и цвет , чтобы создать эклектичный интересный вид. Отличная работа! Попробуйте применить эту технику к разным фотографиям и макетам — этот эффект также отлично смотрится на плакатах и открытках. Хотите больше советов по дизайну? Узнайте, как создать постер к фильму или как создать впечатляющий 3D-эффект для оформления журнала. Как рисовать текст вдоль контура или фигуры в PhotoshopДобавление текста по контуру — важная техника для дизайнеров. Если вы хотите нарисовать фигуру и разместить текст вдоль нее или даже внутри нее, вы можете сделать это с помощью Photoshop Pen Tools и Shape Tools в сочетании с инструментом Type Tool. Я покажу вам, как это сделать сейчас. Скачать бесплатную 7-дневную пробную версию Photoshop Если вы новичок в Photoshop или, может быть, немного заржавели с инструментом Pen Tool, начните с чтения моего руководства по как создавать кривые с помощью Pen Tool. 1. Создайте новый документ Photoshop. Я сделал свой 1000 px x 1000 px при 72 ppi. 2. Выберите инструмент «Перо» на панели инструментов или нажмите P в качестве сочетания клавиш. 3. На панели параметров в верхней части экрана вы можете выбрать либо Shape , либо Path из первого раскрывающегося списка. Если вы выбрали Shape , выберите любой цвет для Stroke, НО убедитесь, что цвет Fill установлен на none . В противном случае Photoshop начнет раскрашивать вашу кривую, когда вы ее рисуете, и может быть немного запутанно и трудно понять, что вы делаете. Если вы выберете Path, цвета не будут задействованы, и вы просто нарисуете путь. 4. Нарисуйте простой изогнутый контур с помощью инструмента «Перо». 5. Выберите инструмент «Текст» на панели «Инструменты» или нажмите T на клавиатуре в качестве сочетания клавиш. 6. На панели параметров (ниже) перед вводом выберите такие параметры, как шрифт и выравнивание. Вы всегда можете изменить настройки параметров после ввода текста. Поскольку вы размещаете текст на белом фоне, обязательно измените цвет шрифта на что-то другое, кроме белого, иначе вы не сможете его увидеть. 7. Если вы выбрали выравнивание текста по левому краю, которое является выравниванием по умолчанию, щелкните рядом с левой стороной пути с помощью инструмента «Текст», затем начните печатать. Если вы выбрали выравнивание текста по центру, щелкните рядом с центром контура, который вы нарисовали, затем начните печатать. Обратите внимание, как курсор инструмента «Текст» меняется на двутавровую балку с траекторией, проходящей через нее. По мере ввода вы увидите, что ваш текст следует направлению пути. 8. Закончив ввод, щелкните значок галочки на панели параметров, чтобы подтвердить текст (или любые внесенные вами изменения) и отменить выбор текста. Теперь путь, который вы изначально нарисовали, исчез, и ваш текст красиво плывет по невидимому пути. Как редактировать текст на контуреРедактирование текста на контуре аналогично редактированию «обычного» текста в Photoshop. Чтобы изменить начертание, размер шрифта или цвет шрифта существующего текста, сначала используйте инструмент «Текст», чтобы выделить текст, щелкнув и перетащив его, чтобы выделить фрагмент текста, а затем измените настройки. Переместить текст на путиЧасто ваш текст не будет отображаться точно там, где вы хотите, на пути, поэтому вы можете переместить его вдоль нарисованного пути с помощью инструмента выбора пути (черная стрелка). 1. Убедитесь, что ваш текстовый слой выделен, затем выберите инструмент «Выделение контура». Это Черная Стрела. 2. Наведите курсор на начало текста. Обратите внимание, что курсор меняется на то, что известно как двутавровая балка и треугольник. 3. Перетащите текст вдоль пути. Будет почти ощущение, что вы толкаете его. Вы увидите, как текст движется и следует нарисованным вами кривым. Как добавить текст вокруг фигуры в PhotoshopОпять же, это еще одна техника, часто используемая дизайнерами, особенно при разработке логотипов. Давайте посмотрим, как добавить текст вокруг фигуры. В данном случае я добавляю текст снаружи круга, но вы можете сделать это с ЛЮБОЙ векторной фигурой. 1. Создайте новый документ в Photoshop. Я сделал свой 1000 x 1000 пикселей при 72ppi. 2. Выберите инструмент «Форма эллипса». Он скрыт под инструментом «Прямоугольник», поэтому нажмите и удерживайте инструмент «Прямоугольник» на панели инструментов, и скрытые инструменты появятся. Выберите Эллипс. 3. Щелкните и растяните круг в документе. 4. Выберите инструмент «Текст» на панели «Инструменты» или нажмите 9.0007 T на клавиатуре как ярлык. Выберите настройки текста, как и раньше. 5. Наведите курсор инструмента «Текст» на форму круга и обратите внимание, как он изменится, чтобы указать «Текст по контуру». Начните печатать. 6. Как мы видели ранее с текстом на пути, вы можете выбрать инструмент «Выделение пути» и переместить текст вдоль пути. Как переместить текст внутрь фигурыМы видели, как добавить текст снаружи контура. Но как нам разместить текст внутри фигуры? Вот как: 1. Начните с текста на пути, как указано выше, и переместите текст в нужное место. 2. Перетащите инструмент «Текст» по тексту на пути, чтобы выделить его. 3. На панели символов перейдите в поле Baseline Shift и введите отрицательное число. В моем случае я обнаружил, что -35 перемещает текст вниз и поперек пути в нужное мне положение. 4. Вы можете обнаружить, что после уменьшения сдвига базовой линии буквы теперь расположены очень близко друг к другу. Вы можете настроить расстояние между буквами, изменив значение в поле Tracking на панели символов. 5. Отмените выбор текста. Если вы все еще видите форму эллипса, перейдите на панель «Слои» и отключите видимость слоя формы эллипса. Теперь ваш текст должен выглядеть примерно так: Переместить текст внутрь нижней части кругаМы увидели, как добавить текст за пределы круга и как перемещаться внутри круга. Как разместить текст внутри круга внизу? Что ж, я рад, что вы спросили. Вот как: 1. Создайте векторную фигуру круга, как и раньше, и добавьте немного текста снаружи. 2. Выберите инструмент «Выделение контура» на панели «Инструменты» и поместите курсор на текст. 3. Когда курсор примет форму двутавровой балки с двойными стрелками, нажмите и перетащите текст вниз, пока он не перевернется. Иногда, когда вы переворачиваете текст, вы можете обнаружить, что текст убегает от вас и начинает скользить по кругу. 4. Ваш текст находится внутри круга, но он перевернут вверх ногами. Чтобы поместить текст в нижнюю часть круга и в правильном направлении, продолжайте перетаскивать текст вниз по стороне фигуры до самого низа круга. Он автоматически появится в вертикальном положении. Снова при необходимости отключите видимость слоя Эллипс, чтобы скрыть путь. Ваш окончательный текст должен выглядеть примерно так: Скачать бесплатную 7-дневную пробную версию Photoshop Надеюсь, эта статья о создании текста на пути в Photoshop оказалась для вас полезной. Буду очень благодарен, если поделитесь. Благодарю вас! 🙂 Получите бесплатную печатную памятку панели инструментов Photoshop 2022 Подпишитесь сейчас, чтобы получить бесплатный печатный плакат, на котором показаны все инструменты Photoshop и их сочетания клавиш. |
 Нажмите на изогнутую линию с помощью инструмента «Текст по контуру», чтобы разместить на ней текст
Нажмите на изогнутую линию с помощью инструмента «Текст по контуру», чтобы разместить на ней текст Кнопка «Выровнять по центру» — это вторая кнопка слева в верхнем ряду кнопок палитры «Абзац». После нажатия кнопки «Выровнять по центру» текст центрируется в верхней части круга.
Кнопка «Выровнять по центру» — это вторая кнопка слева в верхнем ряду кнопок палитры «Абзац». После нажатия кнопки «Выровнять по центру» текст центрируется в верхней части круга.