Как добавить направляющие в Adobe Illustrator
Направляющие полезны во многих отношениях. Например, изготовление шаблонов, измерение расстояния или положения и выравнивание — это самые основные функции направляющих.
Как графический дизайнер, работающий с брендингом и дизайном логотипов, я использую сетки и умные направляющие для всех своих работ, потому что они помогают мне получить точные результаты, что свидетельствует о профессионализме. Когда вы разрабатываете профессиональный логотип, точность — это все, поэтому использование направляющих очень важно.
Как я уже кратко упоминал, существуют различные типы направляющих, такие как сетки и интеллектуальные направляющие. Я объясню, что это такое и как их использовать в этом уроке.
Позвольте мне быть вашим проводником.
3 типа часто используемых справочников
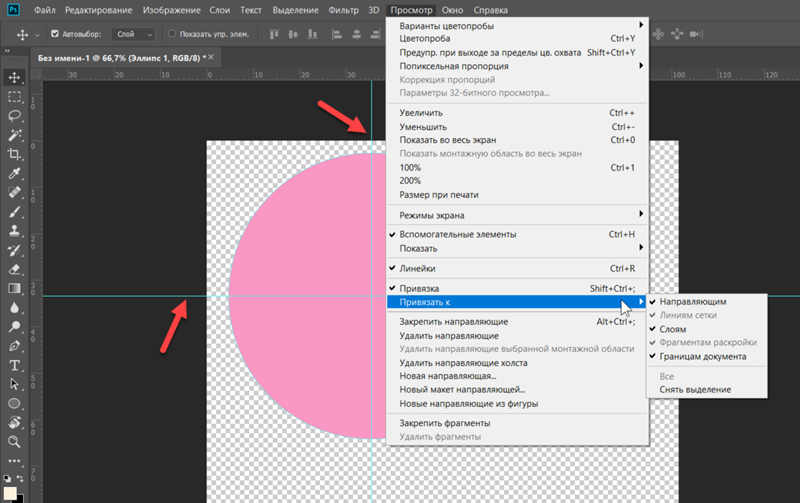
Перед добавлением направляющих Illustrator должен получить ваше разрешение на их отображение. Включить направляющие можно в верхнем меню Посмотреть и есть три часто используемых направляющих, которые я собираюсь показать вам, как добавить сегодня.
Примечание : скриншоты сделаны из версии Adobe Illustrator CC 2021 Mac. Windows или другие версии могут выглядеть иначе. Пользователи Windows изменяют Команда ключ к Crtl .
Смотрите также: Как сделать пунктирную линию в Adobe Illustrator
1. правители
Линейки помогают определить безопасные области для дизайна и выровнять объекты по точным позициям. Лучше всего они работают, когда вы измеряете размер образца и хотите, чтобы другие объекты следовали за ним.
Например, я использовал линейки для создания этой направляющей для безопасной области дизайна, потому что я хочу, чтобы основное произведение искусства находилось в центре, и не хочу, чтобы важное произведение выходило за пределы направляющей.
Совет: Важно держать свои работы в безопасной области, особенно при печати, чтобы не отрезать часть работы. Наше внимание обычно сосредоточено на центре, поэтому всегда размещайте важную информацию в центре вашего артборда.
Добавить направляющие с помощью линеек довольно просто, в основном это просто щелчок и перетаскивание, но, как я уже говорил, первый шаг — дать разрешение на показ.
Шаг 1: Перейдите в верхнее меню и выберите Посмотреть > Линейки Более простым вариантом является использование комбинации клавиш Команда + R (Линейки можно скрыть с помощью того же сочетания клавиш). Линейки отображаются на верхней и левой сторонах документа.
Шаг 2: Выберите инструмент «Прямоугольник», чтобы создать образец измерения расстояния, на котором основная работа должна находиться от краев артборда. Перетащите прямоугольник в любой из четырех углов.
Смотрите также: 36 статистических данных и фактов о графическом дизайне в 2022 году
Шаг 3: Нажмите на линейку и перетащите направляющую так, чтобы она совпала со стороной прямоугольника. Не имеет значения, какую линейку вы нажмете и перетащите первой.
Не имеет значения, какую линейку вы нажмете и перетащите первой.
Создайте копии образца прямоугольника и переместите их во все углы артборда. Перетащите линейки, чтобы создать направляющие для всех сторон артборда.
После добавления направляющих вы можете удалить прямоугольники. Если вы хотите избежать случайного перемещения направляющих, вы можете заблокировать их, снова перейдя в верхнее меню и выбрав пункт Посмотреть > Гиды > Направляющие замков .
Помимо создания направляющих для безопасных областей художественного оформления, направляющие можно использовать для выравнивания и позиционирования текста или других объектов.
Когда вы закончите работу над окончательным дизайном, вы можете скрыть направляющие, выбрав пункт Посмотреть > Гиды > Скрыть гиды .
2. Сетка
Сетки — это квадратные рамки, появляющиеся за вашей иллюстрацией, когда вы их активируете. При разработке профессионального логотипа вам понадобится помощь сеток. Они помогут вам получить точные точки и детали для вашего дизайна.
При разработке профессионального логотипа вам понадобится помощь сеток. Они помогут вам получить точные точки и детали для вашего дизайна.
Если вы хотите использовать сетки в качестве направляющих для создания логотипа или просто получить представление о расстоянии между объектами, вы можете перейти в верхнее меню и выбрать пункт Посмотреть > Показать сетку чтобы увидеть сетки.
По умолчанию линии сетки, отображаемые на артборде, имеют довольно светлый цвет, вы можете изменить цвет, стиль сетки или размер в меню Параметры. Как вы видите, вы можете изменить настройки направляющих также.
Перейдите в верхнее меню и выберите Иллюстратор > Предпочтения > Руководства & Сетка (Пользователи Windows выбирают Редактировать > Предпочтения > Руководства & Сетка из верхнего меню).
Например, я установил размер сетки немного меньше и изменил цвет линии сетки на светло-зеленый.
3. Умные гиды
При наведении курсора на объект или его выделении появляется контурное поле, которое подсказывает, на каком слое вы работаете, поскольку цвет контура совпадает с цветом слоя.
Интеллектуальные направляющие также помогают выравнивать объекты без использования инструментов выравнивания. При перемещении вокруг объекта вы увидите значения x и y и точки пересечения, направляющие розовой направляющей.
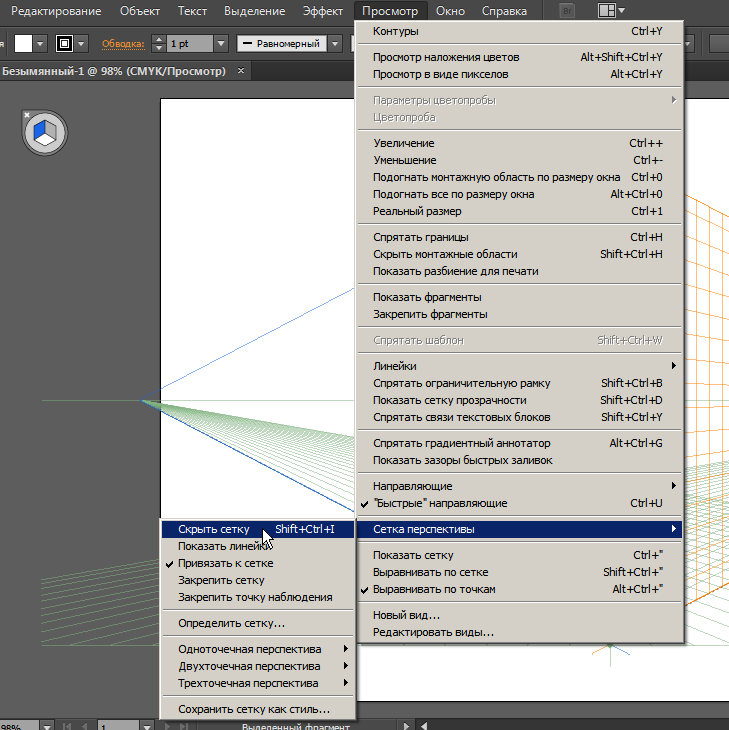
Если он еще не активирован, вы можете быстро настроить его в верхнем меню Посмотреть > Умные гиды или воспользуйтесь комбинацией клавиш Команда + U Как и в двух других руководствах, вы можете изменить некоторые настройки в меню параметров.
Заключение
Добавление направляющих в Illustrator — это, по сути, разрешение документу показывать направляющие. Все опции направляющих находятся в меню View, а если вам нужно изменить настройки направляющих, зайдите в меню Preferences. Это практически все о добавлении направляющих в Adobe Illustrator.
Все опции направляющих находятся в меню View, а если вам нужно изменить настройки направляющих, зайдите в меню Preferences. Это практически все о добавлении направляющих в Adobe Illustrator.
Графический дизайн (Adobe Photoshop и Illustrator) учебный центр Red Carpet
Графический дизайн (Adobe Photoshop и Illustrator) учебный центр Red CarpetГлавная
Дизайн
Графический дизайн (Adobe Photoshop и Illustrator)
На занятиях вы будете создавать иллюстрации, обрабатывать фотографии, готовить к печати рекламную продукцию. Благодаря современным программным пакетам каждый человек, вооруженный необходимыми навыками, может создавать настоящие шедевры.
После прохождения этого курса вы сможете:
- Свободно ориентироваться в графических редакторах Photoshop и Illustrator, работать с векторной и растровой графикой
- Осуществлять профессиональную ретушь и корректировку фотографий любой сложности
- Работать с цветом, эффектами и фильтрами
- Создавать креативные логотипы, фирменный стиль, дизайн веб-сайтов и красочные иллюстрации
- Создавать рекламную продукцию (буклеты, визитки, календари) «с нуля» до реализации проекта
- Оцифровывать, реставрировать старые черно-белые снимки и делать их цветными.

64
академических часа
16
занятий
32 000 Р
Учебные группы
Группы формируются
Утро / Вечер. В аудитории / Онлайн
00.00 — 00.00
Пн Вт Ср Чт Пт Сб Вс
Записаться
32 000 Р
Оплатить
Не нашли подходящую группу — они здесь не все!
Оставьте заявку
и мы свяжемся с вами для подбора дат и времени
Программа курса
1. Adobe Photoshop
- Интерфейс программы Photoshop. Открытие и создание файлов. Навигация.
- Понятие векторной и растровой графики.
 Фундаментальные отличия (особенности).
Фундаментальные отличия (особенности). - Разрешение изображения. Рекомендации по использованию.
- Цветовые модели (CMYK, RGB). История возникновения, области применения.
- Простые инструменты выделения. Заливки.
- Слои, как основа работы в Photoshop. Создание, копирование, порядок, удаление и т.д.
- Основные палитры. История, слои, навигация.
- Практика: создание иллюстрации с помощью инструментов выделения и слоев.
- Сохранение в различные форматы. (JPEG, PSD, PNG, TIFF)
- Размер изображения. Просмотр и изменение.
- Сложные инструменты выделения. (Группа инструментов Лассо + Волшебная палочка).
- Модификация выделений: сглаживание, растушевка и т.д.
- Инструмент «Перемещение». Фотомонтаж (выделение и размещение одного изображения в другом).
2. Обработка изображений
- Трансформация объектов. Свойства трансформирования.

- Практика: Создание реалистичных теней и отражений.
- Быстрое выделение. Сохранение и загрузка выделенной области.
- Работа с инструментами рисования. Свойства кисти и ластика.
- Применение нестандартных кистей, загрузка кистей из интернета.
- Практика: создание коллажа с применением нестандартных кистей.
- Простая цветокоррекция: яркость/контрастность, перевод в черно-белое, вибрация, экспозиция, свет/тень.
- Сложная цветокоррекция: выравнивание баланса белого, работа с уровнями и кривыми, цветовой тон/насыщенность, цветовой баланс.
- Практика: устранение пересветов и восстановление темных ночных снимков.
- Практика: подгонка объекта по цвету под фон другого изображения (Фотомонтаж).
- Практика: Изменение цвета губ, глаз, волос, оттенка кожи (загар), отбеливание зубов, устранение «эффекта красных глаз».
3. Коллажи и ретушь
- Практика: простое коллажирование (создание открытки).
 Знакомство с инструментом Текст и Стилями слоя.
Знакомство с инструментом Текст и Стилями слоя. - Создание сложных выделений с помощью команды «Цветовой диапазон».
- Инструменты ретуши: штамп, точечная восстанавливающая кисть, заплатка.
- Практика: Удаление дефектов кожи на портрете. Реставрация старой ч/б фотографии (устранение трещин, заломов, цветовых пятен, вкраплений и т.д.)
- Кадрирование изображения. Быстрое создание рамки. Выравнивание линии горизонта.
- Заливка с учетом содержимого.
- Режимы наложения слоев. (Основные параметры, особенности применения, практические советы).
- Практика: коллажирование с применением режимов наложения.
- Практика: Создание старой винтажной фотографии.
- Секреты персональной настройки Photoshop (увеличение производительности и надежности работы программы).
4. Рисование и коррекция
- Градиентные заливки. Создание и применение. Типы градиентов.
- Создание фонов и эффектов свечения градиентными заливками.

- Восстановление цвета на неудачных снимках с помощью градиентных заливок.
- Маски. Основные функции. Советы по практическому применению. Маска, как расширенная альтернатива ластику. Создание аккуратных и точных выделений.
- Практика: творческая обработка черно-белой фотографии с выборочным «проявлением» цветных элементов.
- Практика: выделение волос с помощью масок.
- Практика: Журнальная ретушь портрета. Секреты мастерства.
5. Слои и эффекты
- Корректирующие слои. Создание, применение, особенности и преимущества.
- Обтравочные маски и их применение.
- Инструменты Осветлитель/Затемнитель (Dodge&Burn). Секреты применения: «неразрушающий способ».
- Практика: устранение синяков под глазами с помощью Dodge&Burn.
- Практика: создание реалистичного макияжа с применением режимов наложения, масок, кистей и корректирующих слоев.
- Практика: создание цветной фотографии из черно-белого снимка с помощью корректирующих слоев и режимов наложения.

- Стили слоя. Применение, настройки, особенности.
- Создание собственных стилей, применение готовых библиотек стилей. Сохранение и копирование.
6. Допечатная подготовка
- Подготовка к печати. Цветовая модель, разрешение, размер.
- Инструмент Текст. Основные и дополнительные свойства. Особенности создания. Палитра символов и абзацев.
- Текст-маска. Практика: Создание надписей с текстурой фотографии.
- Фильтры. Обзор и применение основных фильтров.
- Повышение резкости изображения с помощью фильтров.
- Практика: Создание выразительных глаз фильтрами и режимами наложения.
- Фильтр «Пластика». Быстрая, удобная и реалистичная коррекция фигуры и лица.
- Практика: создание сложного фотореалистичного коллажа с использованием всех пройденных техник и инструментов.
7. Adobe Illustrator
- Специфика векторной и растровой графики.

- Интерфейс программы Illustrator.
- Навигация: масштабирование, перемещение горячими клавишами и мышкой.
- Графические примитивы и их свойства.
- Трансформирование объектов.
- Заливка и обводка. Создание, изменение, удаление.
- Выделение в Illustrator-е. Клавиша Ctrl при выделении объектов.
- Базовые операции с объектами. Копирование, перемещения, блокировка. Отмена действий в истории.
- Практика: создание рисунков из базовых графических примитивов по заданию преподавателя.
- Группировка и разгруппировка объектов. Работа в режиме изоляции
- Порядок расположения объектов. Использование клавиатуры для ускорения работы.
8. Выравнивание, контуры и заливка
- Панель выравнивания. Выравнивание и распределение.
- Привязки и направляющие в Illustrator-е.
- Практика с использованием выравнивания и распределения.
- Свойства Абриса.
 Варианты обрисовки фигуры, создание пунктира, одновременное масштабирование с объектом.
Варианты обрисовки фигуры, создание пунктира, одновременное масштабирование с объектом. - Обработка контуров. Различные способы взаимодействия границ фигур.
- Практика: создание иллюстрации по теме «Обработка контуров».
- Градиентная заливка. Создание, типы градиента и редактирование.
- Применение прозрачности.
- Автоматизированное расположение фигур через меню эффектов \»Исказить и трансформировать\»
- Команда \»Разобрать оформление\»
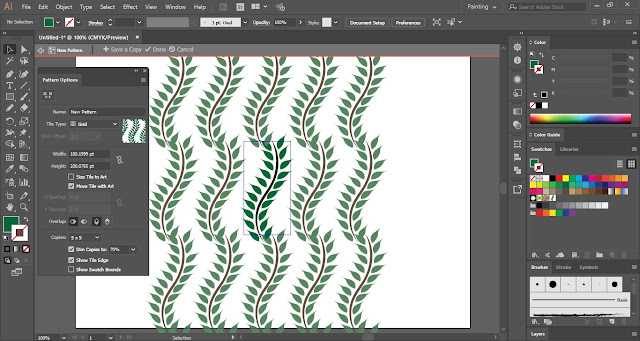
- Практика: создание узоров через трансформирование.
9. Создание логотипа и визитки
- Палитра слоев. Работа со слоями и уровнями, видимость, блокировка, перемещение в палитре.
- Монтажная область. Настройка параметров. Создание многостраничного документа.
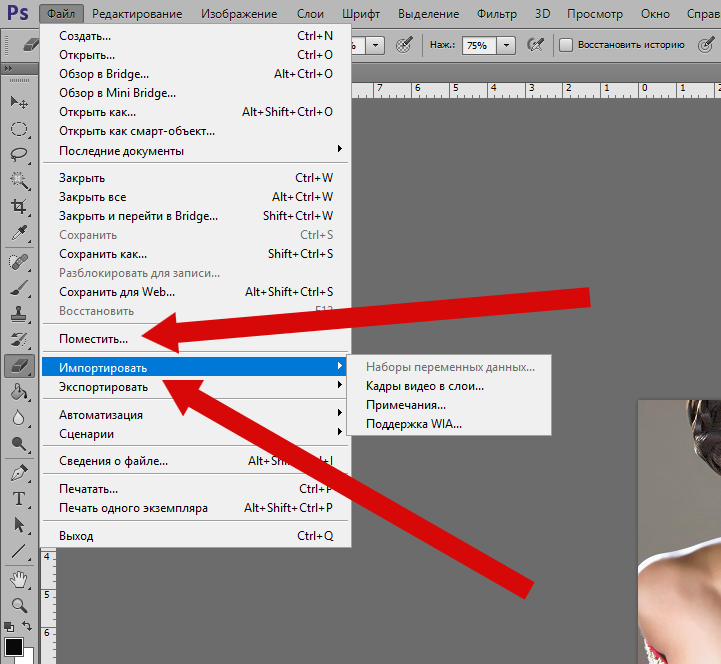
- Размещение в программе растровых изображений через команду \»Поместить\».
- Понятие связанных и встроенных файлов. Редактирование связанных изображений в PhotoShop.

- Палитра связи.
- Применение обтравочной маски. Редактирование контура и содержимого.
- Инструмент Перо (кривая Безье).
- Типы вершин кривой Безье, конвертация вершин.
- Работа с опорными точками инструментом прямого выделения
- Создание симметричных фигур. Соединение между собой опорных точек разных объектов.
- Практика: отрисовка логотипов известных брэндов.
- Практика: создание своего логотипа в качестве домашнего задания.
- Практическая работа: создание визитки
10. Работа с текстом
- Инструмент Текст
- Простой текст. Панель свойств текста, форматирование.
- Правильная вставка текста в Illustrator.
- Связанные текстовые блоки.
- Обтекание текстом.
- Текст из точки.
- Палитра символов, абзацев.
- Глифы (вставка дополнительных символов шрифтов).
- Правила \»хорошего тона\» при работе с текстом.

- Текстовые эффекты: тень, объем, сложные заливки.
- Шрифты. Установка шрифтов в Windows.
- Преобразование текста в кривые.
- Текст вдоль пути. Создание, редактирование.
- Практика: создание печати, вымпела или медали с размещением текста по пути.
- Практика: создание плаката/брошюры на базе пройденного материала с использованием текста и растровых изображений.
11. Создание кнопок и евробуклета
- Создание перехода. Редактирование и тонкая настройка переходов.
- Искажение оболочкой. Применение различных типов искажения.
- Инструменты Карандаш и Ширина.
- Пипетка. Копирование цвета.
- Практика: создание иконок и кнопок для сайтов
- Применение тени.
- Создание трехмерных элементов через \»Вытягивание и скос\»
- Палитра Оформление. Управление всеми свойствами и эффектами на объекте.
- Практика: создание Евробуклета
- Экспорт векторного документа в другие форматы.

12. Создание рекламы
- Палитра Кисти.
- Использование стандартных кистей.
- Создание своих кистей.
- Типы кистей: дискретная, объектная, узорчатая.
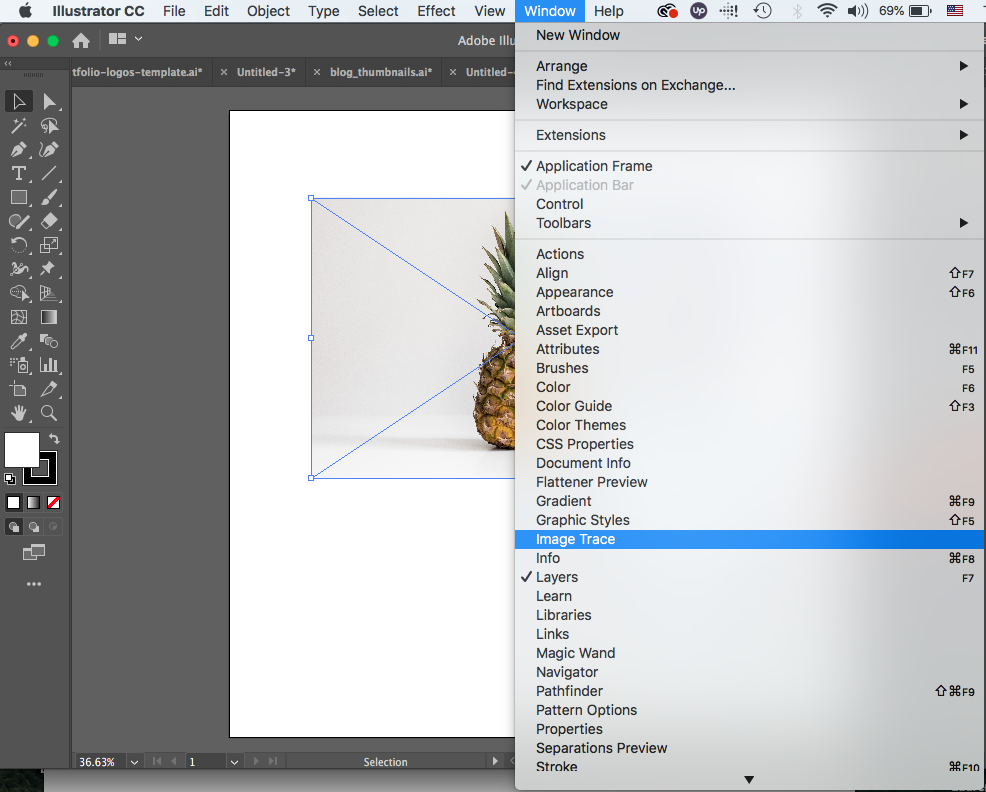
- Трассировка растровых изображений.
- Подготовка к печати. Вылеты под обрезку, беговка, версии сохранения, сохранение в PDF.
- Сохранение многостраничного документа в один файл или каждого листа в отдельных документ.
- Итоговая работа по созданию рекламы для журнала.
Преподаватели курса
Алина
Окончила факультет искусств по специальности — графический дизайн в СПБГУ в 2012 году. Имею очень большой опыт работы графическим дизайнером — порядка 8ми лет. Создание фирменного стиля, дизайн сайта и ведение стилистики для международных мероприятий и проектов: Baltic for Events Forum, Baltic Event Awards, Baltic Event Industry Club — BEIC, EventCV.com. Свободно владею программами: Adobe illustrator, Photoshop, inDesign, Corel Draw. Хорошо работаю с графическим планшетом, понимаю что такое цифровая живопись. Член союза художников IFA SPB с 2014 года, участвую в групповых выставках и имела персональные выставки в художественных галереях и музеях России.
Хорошо работаю с графическим планшетом, понимаю что такое цифровая живопись. Член союза художников IFA SPB с 2014 года, участвую в групповых выставках и имела персональные выставки в художественных галереях и музеях России.
Василина
В среде UX/UI дизайна уже более 8 лет, образование профильное – прикладная информатика в дизайне. С 2013 года заняла должность Арт-директора нового проекта компании «Нмаркет.ПРО – федеральная система on-line бронирования новостроек». Контроль качества и сроков реализации, внесение правок и доработок в проект, мониторинг системы и своевременные рекомендации по ее улучшению и доработке – вот те задачи, которые необходимо было реализовывать каждый день.
Преподавательскую деятельность начала несколько лет назад, параллельно с работой на фрилансе. Исследуя методы развития концептуального мышления и структурного анализа пришла к собственной концепции преподавания web-дизайна – это значит, что любую задачу важно не просто решить, а создать структурированный и функциональный продукт, при этом чтобы он был современным, интересным и понятным для конечных пользователей.
Эти курсы будут вам интересны
Adobe Illustrator
Практический курс для дизайнеров, художников и маркетологов. Вы научитесь создавать любые дизайнерские элементы, компьютерную графику, печатную и рекламную продукцию, выполнять элементы web дизайна или полностью исполнить графическую оболочку сайта.
32
академических часа
15 000 Р
Подробнее о курсе
Adobe Photoshop
Практический курс как для начинающих дизайнеров, так и для тех, кто хочет освоить программу Photoshop. Во время обучения вы разберёте все основные инструменты на реальных примерах. Вы научитесь обрабатывать фотографии и создавать графические эффекты.
32
академических часа
15 000 Р
Подробнее о курсе
Ответы на важные вопросы
Какие возможны форматы обучения?
Вы можете выбрать форму обучения:
Индивидуальное — один на один с преподавателем
Очная – занятия в мини-группах по 2-8 человек. Возможно обучение в офисе Учебного центра Red Carpet. Небольшой состав группы позволяет применять индивидуальный подход к каждому слушателю. Именно поэтому обучение с нуля выбирают у нас!
Возможно обучение в офисе Учебного центра Red Carpet. Небольшой состав группы позволяет применять индивидуальный подход к каждому слушателю. Именно поэтому обучение с нуля выбирают у нас!
Дистанционная (онлайн) – в формате вебинаров. Возможно на нашей онлайн-платформе или по Skype.
И очная, и дистанционная форма обучения возможна как в группе, так и индивидуально.
Где проходят занятия?
Адрес для очной формы обучения: Санкт-Петербург, Лиговский пр., д. 81.
Также есть дистанционная форма обучения, её прохождение возможно из любой точки планеты, при наличии стабильного интернет-соединения.
Вы дадите мне сертификат?
Мы выдаем сертификат при успешном окончании курса.
Кто будет меня учить? Кто ваши преподаватели
Наши преподаватели — эксперты и действующие практики. Мы сделали курсы по-настоящему эффективными и даем материал в доступной форме.
Что нужно знать для успешного прохождения курса?
Курсы разработаны для начинающих, поэтому какие-либо навыки помимо базового владения ПК необязательны. Все необходимые навыки будут сформированы в процессе обучения.
Есть ли какие-то скидки?
У нас периодически проводятся различные акции. Чтобы узнать, проходят ли они в данный момент, свяжитесь с нами.
В нашем Учебном центре действует постоянная скидочная система: 10% на второй и последующие курсы. Вы можете поделиться скидкой со своими друзьями!
Что делать, если я пропустил занятие?
Вы можете пройти пропущенное занятие с любой удобной для Вас группой. Учебные материалы, а также домашние задания рассылаются в конце каждого занятия.
Кроме того, мы предоставляем доступ к онлайн урокам с теоретической информацией, и Вы точно не пропустите главное.
Есть ли дополнительные расходы?
В рамках обучения используются бесплатные сервисы и программное обеспечение, что позволяет избежать дополнительных расходов.
Обучение проводится на нашем оборудовании. Все необходимое для успешного обучения мы обеспечим!
Будет ли перерыв и время отдохнуть во время занятий?
Во время занятия каждые 1-1,5 часа проводится перерыв. В каждом учебном кабинете организовано место для отдыха и кофе-брейка: вода, чай, кофе. Вы можете отдохнуть и задать индивидуальный вопрос преподавателю.
Все равно сомневаюсь. Как мне задать вопрос?
Приходите на бесплатную индивидуальную встречу с консультантом Учебного центра и познакомьтесь с подробной программой обучения. Встреча возможна в офисе или онлайн. Консультант ответит на вопросы по программе, уточнит ваши навыки и пожелания по карьерному развитию, и запишет на курс, если программа обучения вам подходит. Оставьте заявку — и мы свяжемся с вами для согласования удобного времени встречи!
Остались вопросы?
Оставьте заявку, мы перезвоним и ответим на все Ваши вопросы.
Ваше имя
Ваш телефон
Нажимая на кнопку, вы даете согласие на обработку персональных данных.
+7 812 407-33-48
+7 995 597-59-69
г. Санкт-Петербург, Лиговский пр. 81 (вход под арку)
(Метро: Пл.Восстания, Лиговский пр., Владимирская)
загрузка карты…
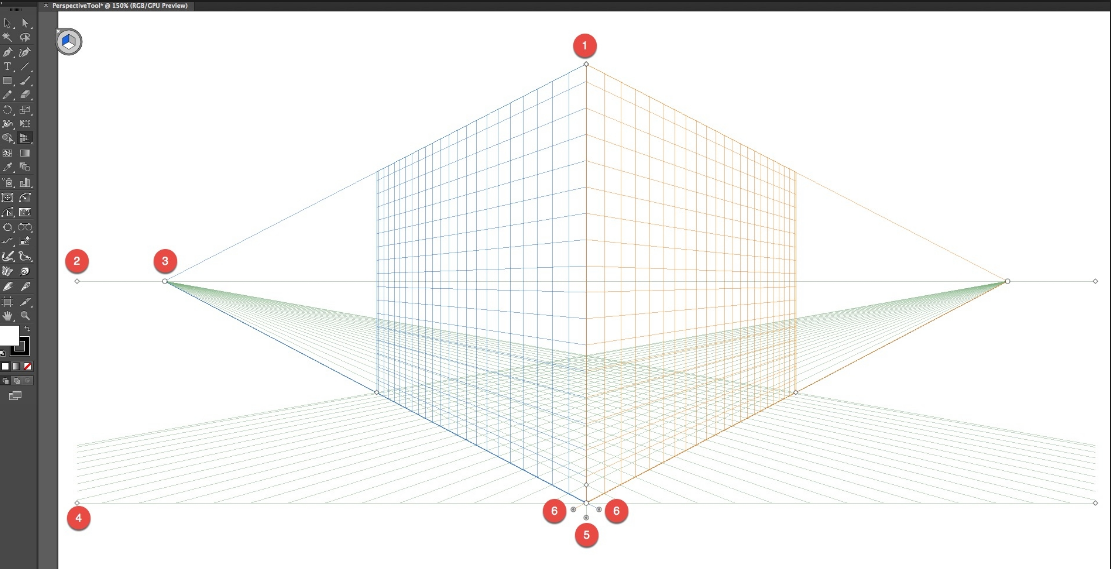
379 Два способа создания центральных направляющих в Illustrator — Методы Дека (2018–2021) Видеоурок
“
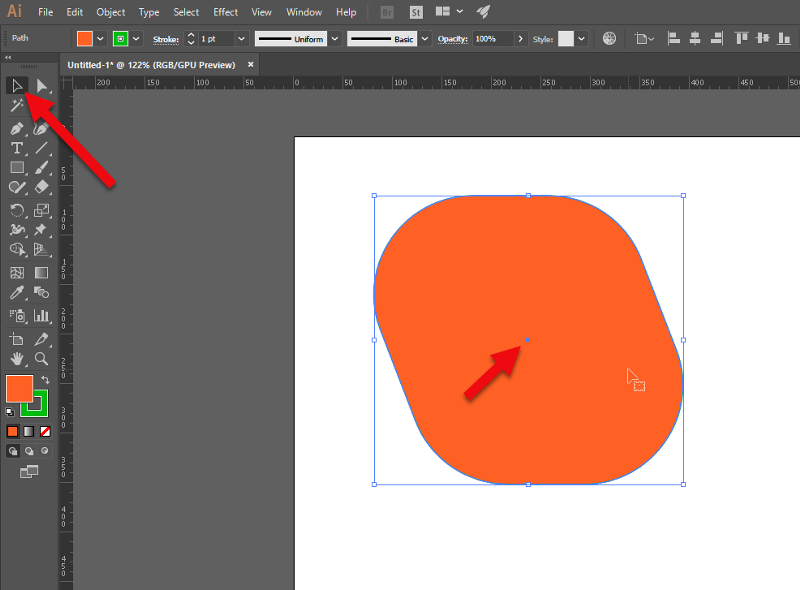
— В этом ролике я покажу вам два способа создания центральных направляющих в Illustrator. Это направляющие, которые проходят прямо через центр документа. Почему вы хотите сделать такую вещь, полностью зависит от вас. Я просто покажу вам, как это работает. Итак, первый способ — нажать ctrl + r или cmd + r на Mac, чтобы вызвать линейки. А потом перетащите горизонтальную направляющую, в любое старое место, неважно. А затем перетащите вертикальную направляющую в любое место. Затем нажмите crl+r или cmd+r на Mac, чтобы скрыть линейки. Если вы не хотите, чтобы они оставались на экране. Это полностью зависит от вас. Затем перейдите в меню просмотра, выберите направляющие и выберите блокировку направляющих, чтобы отключить его. Поэтому, если перед блокировкой направляющих нет галочки, не выбирайте ее. Но если у него есть галочка, выберите его. Затем, предполагая, что ваш инструмент «Черная стрелка» активен, продолжайте и выделите область пересечения двух направляющих, чтобы выбрать их. Затем вы хотите подойти к панели управления в верхней части экрана и щелкнуть значок этой линии и изменить его, чтобы выровнять по артборду. Затем нажмите на горизонтальное выравнивание по центру, вот так. А затем нажмите на этот значок, вертикальное выравнивание по центру.
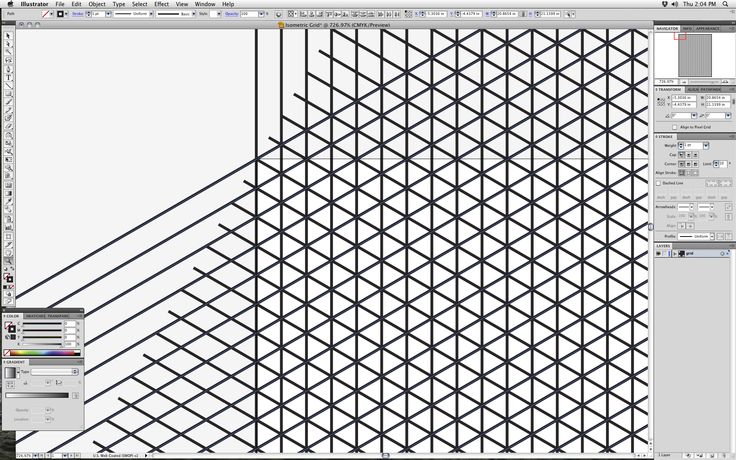
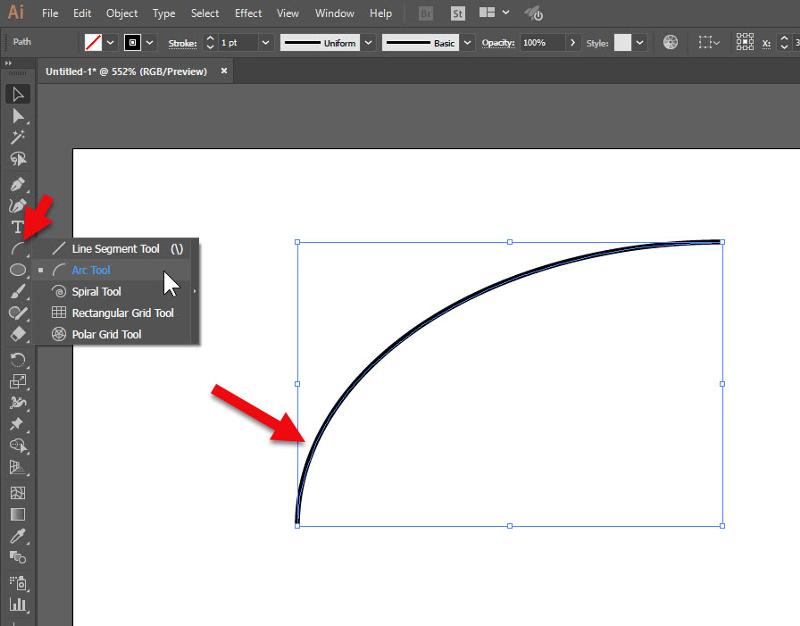
Итак, первый способ — нажать ctrl + r или cmd + r на Mac, чтобы вызвать линейки. А потом перетащите горизонтальную направляющую, в любое старое место, неважно. А затем перетащите вертикальную направляющую в любое место. Затем нажмите crl+r или cmd+r на Mac, чтобы скрыть линейки. Если вы не хотите, чтобы они оставались на экране. Это полностью зависит от вас. Затем перейдите в меню просмотра, выберите направляющие и выберите блокировку направляющих, чтобы отключить его. Поэтому, если перед блокировкой направляющих нет галочки, не выбирайте ее. Но если у него есть галочка, выберите его. Затем, предполагая, что ваш инструмент «Черная стрелка» активен, продолжайте и выделите область пересечения двух направляющих, чтобы выбрать их. Затем вы хотите подойти к панели управления в верхней части экрана и щелкнуть значок этой линии и изменить его, чтобы выровнять по артборду. Затем нажмите на горизонтальное выравнивание по центру, вот так. А затем нажмите на этот значок, вертикальное выравнивание по центру. и теперь у вас есть две направляющие, которые делят пополам точный центр вашего документа. Это один из способов работы. Я собираюсь пойти дальше и нажать клавишу возврата или клавишу удаления на Mac, чтобы избавиться от этих руководств. И я также немного уменьшу масштаб, нажав ctrl + 0 или cmd + 0 на Mac. Второй способ работы — перейти к инструменту «Линия» или любому другому активному здесь инструменту, щелкнуть и удерживать его и выбрать инструмент «Прямоугольная сетка» из всплывающего меню, например так. Затем убедитесь, что ваши умные направляющие активны. И вы можете сделать это, перейдя в меню просмотра и убедившись, что интеллектуальные направляющие включены. Если это не так, продолжайте и выберите команду. Затем перетащите из верхнего левого угла документа, и я могу немного уменьшить масштаб здесь, нажав Ctrl минус. Или команда минус на Mac. И вы хотите убедиться, что вы видите пересечение слова. В моем случае он отображается зеленым цветом по умолчанию. И я собираюсь перетащить из верхнего левого угла документа в нижний правый угол.
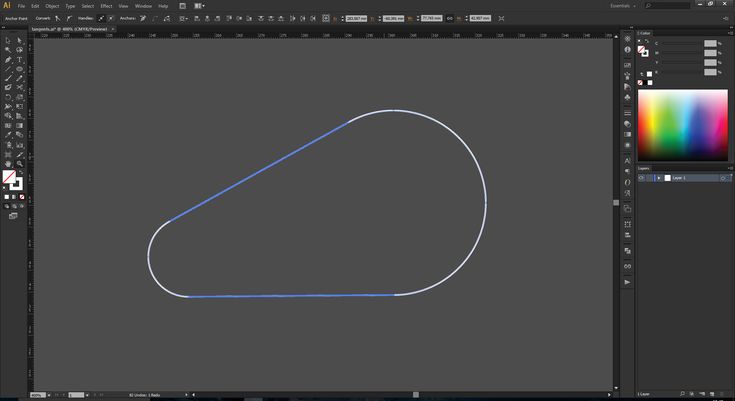
и теперь у вас есть две направляющие, которые делят пополам точный центр вашего документа. Это один из способов работы. Я собираюсь пойти дальше и нажать клавишу возврата или клавишу удаления на Mac, чтобы избавиться от этих руководств. И я также немного уменьшу масштаб, нажав ctrl + 0 или cmd + 0 на Mac. Второй способ работы — перейти к инструменту «Линия» или любому другому активному здесь инструменту, щелкнуть и удерживать его и выбрать инструмент «Прямоугольная сетка» из всплывающего меню, например так. Затем убедитесь, что ваши умные направляющие активны. И вы можете сделать это, перейдя в меню просмотра и убедившись, что интеллектуальные направляющие включены. Если это не так, продолжайте и выберите команду. Затем перетащите из верхнего левого угла документа, и я могу немного уменьшить масштаб здесь, нажав Ctrl минус. Или команда минус на Mac. И вы хотите убедиться, что вы видите пересечение слова. В моем случае он отображается зеленым цветом по умолчанию. И я собираюсь перетащить из верхнего левого угла документа в нижний правый угол. Вы можете перейти из правого верхнего угла в левый нижний, если хотите. Убедитесь, что вы видите слово пересечение снова. Держите эту кнопку мыши нажатой и нажимайте клавишу со стрелкой вниз, пока не увидите только одну горизонтальную линию. А затем нажимайте клавишу со стрелкой влево, пока не увидите только одну вертикальную линию. И если вы хотите больше строк, вы можете добавить их, нажав клавиши со стрелками вверх и вправо. И затем, как только у вас будет столько линий, сколько вы хотите, а в моем случае только две. Идите вперед и отпустите кнопку мыши вот так. Сейчас это просто контуры пути, а не направляющие. Итак, чтобы преобразовать их в направляющие, перейдите в меню просмотра, выберите направляющие, а затем выберите «Создать направляющие». И вы получите рекомендации по привязке. Теперь они не выглядят как рекомендации, потому что они выбраны. И чтобы отменить их выбор, все, что вам нужно сделать, это перейти в меню просмотра, выбрать направляющие и еще раз выбрать блокировку направляющих, чтобы заблокировать эти направляющие.
Вы можете перейти из правого верхнего угла в левый нижний, если хотите. Убедитесь, что вы видите слово пересечение снова. Держите эту кнопку мыши нажатой и нажимайте клавишу со стрелкой вниз, пока не увидите только одну горизонтальную линию. А затем нажимайте клавишу со стрелкой влево, пока не увидите только одну вертикальную линию. И если вы хотите больше строк, вы можете добавить их, нажав клавиши со стрелками вверх и вправо. И затем, как только у вас будет столько линий, сколько вы хотите, а в моем случае только две. Идите вперед и отпустите кнопку мыши вот так. Сейчас это просто контуры пути, а не направляющие. Итак, чтобы преобразовать их в направляющие, перейдите в меню просмотра, выберите направляющие, а затем выберите «Создать направляющие». И вы получите рекомендации по привязке. Теперь они не выглядят как рекомендации, потому что они выбраны. И чтобы отменить их выбор, все, что вам нужно сделать, это перейти в меню просмотра, выбрать направляющие и еще раз выбрать блокировку направляющих, чтобы заблокировать эти направляющие. И теперь они будут отображаться в виде голубых линий. И это ваши два способа создания центральных направляющих. Любой из них вполне приемлем, так что вы можете пойти своим путем в Illustrator.
И теперь они будут отображаться в виде голубых линий. И это ваши два способа создания центральных направляющих. Любой из них вполне приемлем, так что вы можете пойти своим путем в Illustrator.
Улучшение дизайна сетки с помощью GuideGuide, подключаемого модуля для Photoshop и Illustrator — Smashing Magazine
- 9 мин чтения
- Инструменты, Иллюстратор, фотошоп, Рабочий процесс
- Поделиться в Twitter, LinkedIn
Об авторе
Кэмерон МакЭфи — креативный директор и дизайнер с левополушарным мышлением. Вечно неудовлетворенный инструментами, доступными дизайнерам и разработчикам, он проводит свои дни… Больше о Cameron ↬
Почти пять лет назад я имел честь написать в журнале Smashing Magazine сообщение о моей панели Photoshop GuideGuide. С тех пор оно добилось бешеного успеха как самое часто устанавливаемое стороннее расширение Photoshop, и я очень горжусь этим достижением. За это время я добавил несколько мощных функций и совсем недавно расширил их до Illustrator. Этот пост даст вам представление о том, как GuideGuide может изменить то, как вы используете направляющие в Photoshop и Illustrator.
Если вы один из тех, кто уже использует GuideGuide, читайте дальше. Вы можете обнаружить некоторые нетрадиционные способы использования, которые не сразу бросаются в глаза. Я представлю обзор основных функций, а затем приведу несколько примеров передовых и необычных способов их использования, чтобы сделать вас более эффективным дизайнером.
Этот пост даст вам представление о том, как GuideGuide может изменить то, как вы используете направляющие в Photoshop и Illustrator.
Если вы один из тех, кто уже использует GuideGuide, читайте дальше. Вы можете обнаружить некоторые нетрадиционные способы использования, которые не сразу бросаются в глаза. Я представлю обзор основных функций, а затем приведу несколько примеров передовых и необычных способов их использования, чтобы сделать вас более эффективным дизайнером.Почти пять лет назад я имел честь написать в журнале Smashing Magazine статью о моей панели Photoshop GuideGuide. С тех пор оно добилось бешеного успеха как самое устанавливаемое стороннее расширение Photoshop, и я очень горжусь этим достижением. За это время я добавил несколько мощных функций и совсем недавно расширил их до Illustrator. В этом посте вы узнаете, как GuideGuide может изменить способ использования направляющих в Photoshop и Illustrator.
Если вы один из тех, кто уже использует GuideGuide, читайте дальше. Вы можете обнаружить некоторые нетрадиционные способы использования, которые не сразу бросаются в глаза. Я представлю обзор основных функций, а затем приведу несколько примеров передовых и необычных способов их использования, чтобы сделать вас более эффективным дизайнером.
Вы можете обнаружить некоторые нетрадиционные способы использования, которые не сразу бросаются в глаза. Я представлю обзор основных функций, а затем приведу несколько примеров передовых и необычных способов их использования, чтобы сделать вас более эффективным дизайнером.
Дополнительная литература на SmashingMag:
- 40 Отличные учебные пособия по Adobe Illustrator
- Live Trace от Illustrator: эскиз в вектор
- Лучший способ дизайна для Retina в Photoshop Этот пост будет посвящен Illustrator, почти все применимо и к Photoshop.
Больше после прыжка! Продолжить чтение можно ниже ↓
. Обратите внимание, что на момент публикации в журнале Smashing Magazine GuideGuide был бесплатным расширением. Теперь он стоит 10 долларов (вы можете прочитать, почему я решил сделать это), и он поддерживает Photoshop и Illustrator CC+. Чтобы попробовать это на себе, вы можете загрузить специальную пробную версию GuideGuide от Smashing Magazine.
 Он полностью функционален для первых 90 раз вы используете его для добавления руководств.
Он полностью функционален для первых 90 раз вы используете его для добавления руководств. Системные требования
В этом руководстве используется GuideGuide 4, который поддерживает Photoshop и Illustrator CC и более поздние версии. Если у вас есть Photoshop CS5 или CS6, вы все равно можете бесплатно скачать GuideGuide 3, который работает, но в нем отсутствуют некоторые функции, упомянутые в этой статье. Старые версии Illustrator не поддерживаются.
Установка расширений Adobe известна своей непредсказуемостью. Я сделал все возможное, чтобы упростить процесс с помощью прилагаемого установщика и документации, но если у вас возникнут проблемы, вы всегда можете обратиться ко мне за поддержкой.
Основы
Сетки — одна из основ дизайна, независимо от того, какие инструменты вы используете. Статья Криса Браукмюллера, хотя и немного устарела, представляет собой отличный краткий обзор сеток в Интернете, и Создание и разрушение сетки достойно места на каждой книжной полке по дизайну.
 Многие художники и дизайнеры сетовали на то, что Photoshop и Illustrator страдают от отсутствия функций сетки. GuideGuide заполняет этот пробел, автоматически выполняя сложные математические операции, необходимые для создания сеток, облегчая вашу жизнь при проектировании.
Многие художники и дизайнеры сетовали на то, что Photoshop и Illustrator страдают от отсутствия функций сетки. GuideGuide заполняет этот пробел, автоматически выполняя сложные математические операции, необходимые для создания сеток, облегчая вашу жизнь при проектировании.Я написал этот пост, используя дюймы для измерения, но GuideGuide работает со всеми типами измерений, поддерживаемыми Illustrator и Photoshop.
A Basic Grid
Представьте, что вы готовите документ размером 11 × 8,5 дюймов для брошюры, сложенной втрое, с полями 0,5 дюйма, полем под обрез 0,125 дюйма и базовой сеткой. Как только вы станете экспертом GuideGuide, вы сможете создать эту сетку одним действием; однако я собираюсь разбить его на этапы, чтобы проиллюстрировать некоторые функции GuideGuide.
При открытом только что созданном документе первое, что нужно сделать, это добавить столбцы. По умолчанию GuideGuide будет использовать выбранную монтажную область в качестве эталона. Введите
(Просмотреть большую версию)3в поле количества столбцов и нажмите «Добавить направляющие».
Далее мы добавим поля для каждого столбца. GuideGuide может использовать выбранный объект в качестве ссылки; Итак, создайте прямоугольник размером с один из столбцов, выберите его, добавьте
(Просмотреть большую версию).5inв каждое из полей поля, а затем нажмите «Добавить направляющие». Повторите этот процесс для каждого столбца и пока оставьте фигуры в документе.Ранее я упоминал, что мы собираемся добавить в документ направляющие для выпуска под обрез. В этом примере мы не хотим использовать встроенную настройку выпуска за обрез. GuideGuide поддерживает отрицательные значения в полях формы, что позволит вам создавать руководства вне контекста. Отмените выбор любых фигур, которые вы выбрали, затем введите
(Просмотреть увеличенную версию)-0,125inв поля полей и нажмите «Добавить направляющие».Теперь, когда у нас есть направляющие под обрез, мы можем расширить монтажную область, чтобы они поместились.

Далее мы добавим среднюю направляющую для каждого столбца. Если вы оставили фигуры столбцов в документе, как я предложил, выберите первую фигуру и используйте вертикальную кнопку быстрого доступа «Средняя точка» в нижней части панели. Повторите это для каждого столбца.
(Показать большую версию)Если вам нравится поддерживать чистоту и порядок, стоит отметить, что GuideGuide добавляет направляющие к активному слою (только Illustrator поддерживает направляющие для конкретных слоев). Если вы планируете заранее, вы можете создать разные части вашей сетки на отдельных слоях, чтобы вы могли независимо включать и выключать их по мере необходимости.
Например, давайте добавим базовую сетку. Создайте новый слой с именем «Базовая сетка» и выберите его. Введите
(Посмотреть большую версию)16ptsв поле высоты строки. Если оставить поле количества строк пустым, GuideGuide будет автоматически заполнять экран строками до тех пор, пока не закончится место. Добавляя направляющие к выбранному слою «Базовая сетка», вы можете включать и выключать их отдельно от основной сетки, переключая видимость слоя.
Приступаем к делу
Теперь, когда мы рассмотрели простые функции «на лету», давайте углубимся в некоторые способы использования GuideGuide, которые являются сверхмощными, но требуют небольшого обдумывания.
Обозначение сетки
Если вы заполните некоторые значения на вкладке «Форма», а затем щелкните вкладку «Пользовательский», вы найдете что-то, что немного похоже на язык программирования. Это обозначение сетки , язык, который вы можете использовать на вкладке «Пользовательские» (и в определенной степени на вкладке «Форма»), чтобы сообщить GuideGuide о ваших сетках. На самом деле, каждая функция работает с использованием нотации сетки под капотом.
Вот краткое введение. Наиболее важной частью обозначения сетки является символ вертикальной черты
|. Он говорит GuideGuide «поместить здесь руководство». Далее следует команда , , которая говорит: «Переместись на это расстояние». Если вы соберете их вместе, GuideGuide будет читать их слева направо, интерпретируя это как «Добавить руководство, переместиться, добавить руководство, переместиться, добавить руководство». Вы можете прочитать все о нотации сетки в документации, в том числе о командах, которые помогают в вычислениях, таких как переменные и заполняют .
Если вы соберете их вместе, GuideGuide будет читать их слева направо, интерпретируя это как «Добавить руководство, переместиться, добавить руководство, переместиться, добавить руководство». Вы можете прочитать все о нотации сетки в документации, в том числе о командах, которые помогают в вычислениях, таких как переменные и заполняют .А пока я покажу вам одну из самых важных команд записи сетки, подстановочный знак
~. GuideGuide поровну делит любое пространство, не учитываемое в сетке, между каждым подстановочным знаком. На практике именно так GuideGuide рассчитывает ширину столбцов и строк. Например,| ~ | ~ | ~ |будет сеткой из трех столбцов.Вам может быть интересно, если форма GuideGuide уже может делать все это, зачем беспокоиться? Рассмотрим распространенный шаблон веб-дизайна, заключающийся в сочетании иконок с абзацами.
(Просмотреть большую версию)Визуализируйте этот шаблон по оси x.
 Есть немного места для поля страницы, ширины значка, другого поля, ширины абзаца и поля перед следующим экземпляром этого шаблона.
Есть немного места для поля страницы, ширины значка, другого поля, ширины абзаца и поля перед следующим экземпляром этого шаблона.Если вы разрабатываете адаптивный веб-сайт таким образом, вы, вероятно, знаете ширину значка, но не абзаца. Вот где подстановочный знак полезен. В этом примере поля документа составляют 40 пикселей, ширина значка — 60 пикселей, расстояние между абзацами — 10 пикселей, а ширина столбцов неизвестна, но должна быть равна друг другу. Это можно выразить в виде сетки следующим образом:
| 40 пикселей | 60 пикселей | 10 пикселей | ~ | 40 пикселей | 60 пикселей | 10 пикселей | ~ | 40 пикселей | 60 пикселей | 10 пикселей | ~ | 40 пикселей |
GuideGuide суммирует команды, имеющие явное значение, и вычитает их из ширины доступного пространства. Затем он разделяет оставшуюся область между подстановочными знаками. Результат будет выглядеть следующим образом:
(Просмотреть увеличенную версию)Нотация сетки в полях
Нотация сетки в ее необработанном виде является мощной, но вам часто понадобится удобство формы сетки с небольшим количеством этой мощности.
(Просмотреть большую версию) Например, что, если вы хотите, чтобы ваши желоба имели среднюю точку? Легкий! Просто используйте обозначение сетки. Чтобы создать 40-пиксельную полосу со средней точкой, добавьте
Например, что, если вы хотите, чтобы ваши желоба имели среднюю точку? Легкий! Просто используйте обозначение сетки. Чтобы создать 40-пиксельную полосу со средней точкой, добавьте 20 пикселей | 20pxв поле Gutter-Width.GuideGuide поддерживает базовые обозначения в любом поле, которое позволяет вводить измерения. Возвращаясь к предыдущему примеру, вы можете создать тот же эффект с помощью формы и нотации сетки:
(Просмотреть увеличенную версию)Нотация сетки очень полезна и является отличным способом создания и совместного использования сложных сеток, таких как пресет сетки на основе Bootstrap, созданные Кристофором Уилсоном.
Странные руководства
Благодаря сочетанию формы и сетки GuideGuide может делать практически все. Возвращаясь к нашему первоначальному примеру брошюры втрое, вся сетка, которую я создал в несколько шагов, на самом деле может быть сделана с помощью одного.
(Просмотреть большую версию)Можно даже сохранить сетку в качестве предустановки, чтобы повторно использовать ее или поделиться с кем-либо.

Золотое сечение
Несмотря на то, что GuideGuide предназначен для того, чтобы избавить вас от вычислений, в некоторых сетках есть небольшая польза от математических расчетов, например, в сетке 3 × 3, направляющие в центре которой указывают на золотое сечение. Я избегаю заниматься математикой, когда могу, поэтому быстрый поиск подсказал мне, что золотое сечение, выраженное в процентах, равно 9.0071 38,2% и
(Просмотреть увеличенную версию)61,8%. Я также знаю, что вычитание одного значения из100%даст мне другое; Итак, если я наберу38,2%для каждого поля, вуаля! Сетка золотого сечения.Последовательность Фибоначчи
Чтобы подтвердить мою точку зрения, что вы можете делать почти все, как насчет сетки, основанной на последовательности Фибоначчи? Я собираюсь построить сетку на процентах, а значения Фибоначчи ниже 100 % составляют 1 %, 1 %, 2 %, 3 %, 5 %, 8 %, 13 %, 21 %, 34 %, 55 %, 89 %.%. Нам не нужны два гида на 1%; мы можем оставить второй 1%.

Хотя это кажется довольно простым, мы должны внести коррективы, чтобы сетка была точной. Каждая команда указывает GuideGuide переместиться; таким образом, координаты каждого гида представляют собой сумму всех команд, данных до этой точки. Например, чтобы выразить 8% в последовательности, вы должны использовать
3%, что равно 8% минус сумма всех значений перед ним. Смущенный? Это нормально. Если вы попробуете это несколько раз, у вас все получится.После внесения всех корректировок эта строка обозначения сетки даст вам сетку Фибоначчи:
| 1% | 1% | 1% | 2% | 3% | 5% | 8% | 13% | 21% | 34% | ( vl )
Вы можете вставить это в форму «Пользовательский», или, если вы посмотрите на пресеты на вкладке «Сохраненные», вы увидите, что это один из значений по умолчанию.
(Просмотреть большую версию)Волнуетесь?
Надеюсь, это руководство GuideGuide оказалось полезным для вас. Как я упоминал в начале этого поста, вы можете загрузить специальную пробную версию GuideGuide от Smashing Magazine, которая длится в три раза дольше, чем стандартная пробная версия.
