Курс HTML5 уроки с нуля для начинающих
Просмотрев мои видеоуроки по изучению HTML5 вы сможете научится создавать веб странички, блоги и станете гуру в веб программировании. Каждый веб программист начинал свой путь с изучения основ HTML, так что вы не первый и не последний. Удачи вам в ваших начинаниях 🙂
Кому подойдет курс
новичкам
фрилансерам
Чему вы обучаетесь на курсе
вы сможете научится создавать веб странички, блоги
Здравствуйте! Для просмотра видео купите курс
купить
Здравствуйте! Для прохождения домашнего задания купите курс
купить
Почему у нас удобно учиться
Доступ к видео урокам навсегда
Старт индивидуального обучения сразу после оплаты
Быстрая связь с преподавателем в чате и видео конференции
Демонстрация рабочего стола преподавателя
У вас уже есть аккаунт на educate. market? Войти
market? Войти
Программа курса
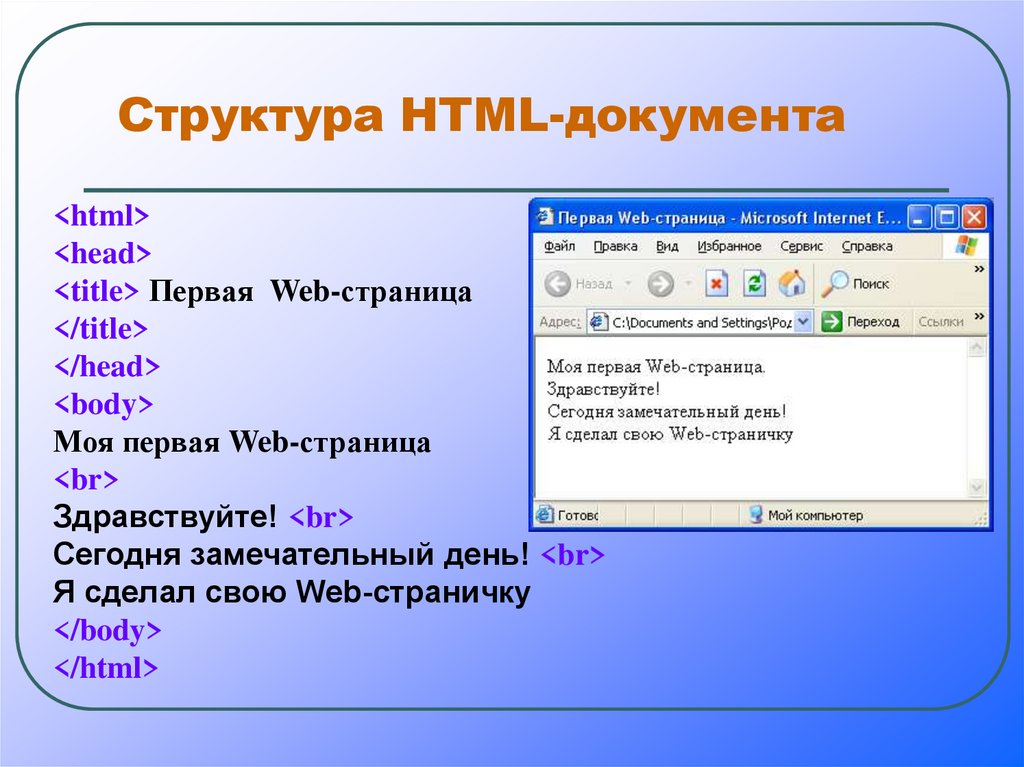
Урок 1: Отображение файла в интернете
В этом уроке вы узнали как можно создать и отобразить, пожалуй, самый простой сайт в мире
Урок 2: Какие языки учить? Как создать веб сайт?
В этом видео рассказывается о языках, которые вам потребуются для создания самого простого веб сайта
Урок 3: Как создать комментарии
Комментарии — это важная часть любого кода. С помощью них вы можете делать подсказки как для самих себя, так и для других программистов, которые возможно будут позже работать над вашим кодом.
Урок 4:
Теги, о которых пойдет речь в этом видео пригодятся вам еще не один раз. Все они предназначены для работы с текстом. Выделение жирным, курсивом, подчеркивание, создание абзацев и многое другое.
Урок 5: Теги для текста (продолжение + выводы)
В продолжение предыдущего урока мы поговорим о тегах, которые служат для форматирования текстов. Теги, о которых пойдет речь в этом видео пригодятся вам еще не один раз. Все они предназначены для работы с текстом.
Урок 6: Как создать списки в HTML
В этом видеоуроке я расскажу вам как создаются списки в языке HTML, а также покажу несколько вариантов создания списков
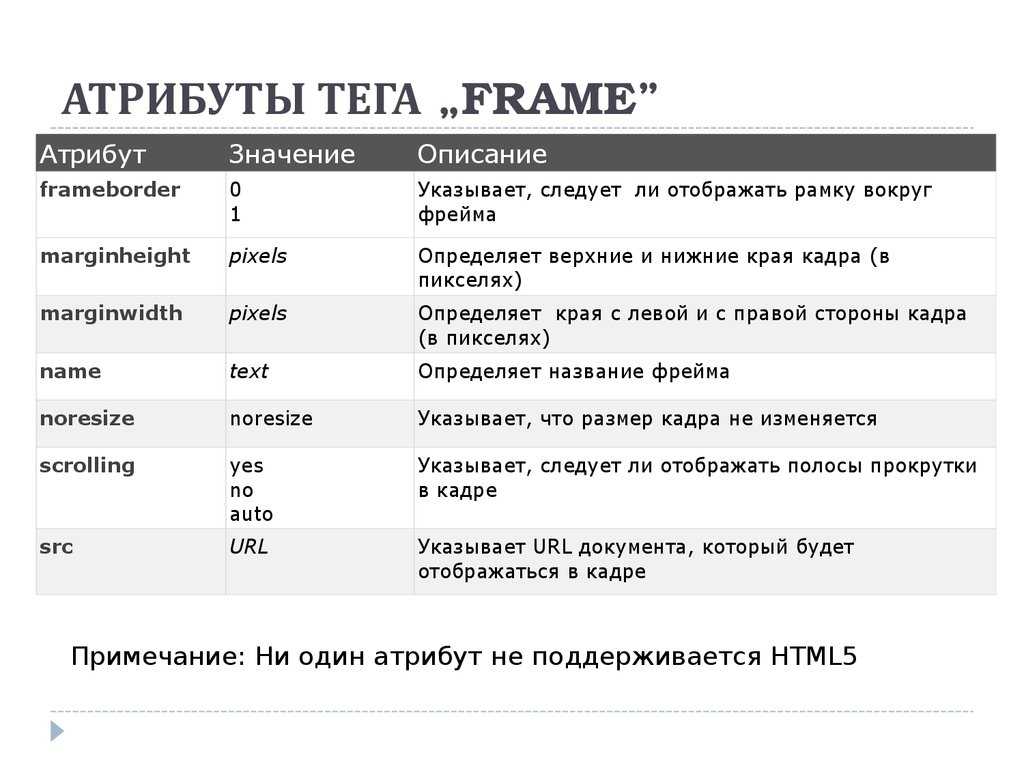
Урок 7: Что такое атрибуты в HTML?
Совсем небольшой видеоурок, в котором я расскажу что такое атрибуты, зачем они нужны в веб программировании, как с ними работать, как их выучить и стоит ли их учить
Урок 8: Ссылки в языке HTML
В этом видеоуроке вы научитесь создавать ссылки
Урок 9: Отображение изображений в HTML
В этом видеоуроке вы научитесь создавать и отображать картинки в интернете с помощью тегов в языке HTML
Урок 10: Создание таблиц в HTML
В этом видеоуроке мы рассмотрим теги, которые помогают создавать таблицы
Урок 11: Подключение файлов (тег head)
В этом видеоуроке вы научитесь на полную использовать тег head
Урок 12: Использование тегов div и span
В этом видеоуроке вы научитесь применять одни из самых часто употребляемых тегов, а именно div и span
Урок 13:
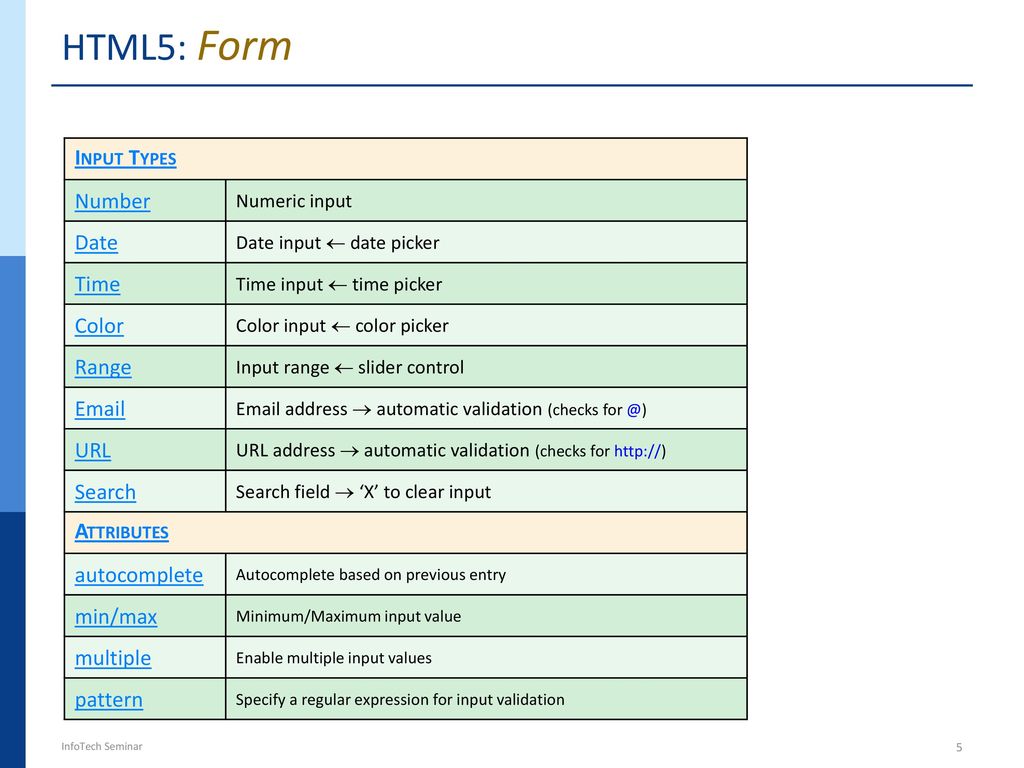
Поля ввода в HTML5В этом уроке вы научитесь создавать различные формы для получения разных данных от пользователей
Урок 14: Использование textarea и тега button
Небольшой видеоурок, в котором я расскажу что такое тег TEXTAREA, как его применять и зачем он нужен, а также расскажу, как использовать тег BUTTON
Урок 15: Селектор выбора HTML. Теги select и option
Теги select и option
Урок 16:
Самые интересные теги пятой версии HTML языка. Использовать их необходимо очень острожно, ведь многие из этих тегов просто неправильно отображаются во многих браузерах.
Урок 17: Теги sub и sup
Небольшой видеоурок созданный для того, чтобы рассказать вам о возможностях еще двух тегов, а именно тега sub и тега sup
Урок 18: Специальные HTML5 теги
Самые интересные теги пятой версии HTML языка.
Урок 19: Оптимизация сайта под разные браузеры
В этом предпоследнем видеоуроке я расскажу о важности оптимизации сайта под разные браузеры, а также покажу насколько одни и те же теги могут по разному отображаться в разных браузерах
Урок 20: Заключительный урок
Последний наш с вами урок по изучению HTML языка
Получить полную консультацию по программе курса
Эксперт
Преподаватель отвечает за 5 минут
ПГК (Поволжский государственный колледж) | Открытые уроки
Вместе с нами — к успешной карьере!
ПОВОЛЖСКИЙ ГОСУДАРСТВЕННЫЙ КОЛЛЕДЖ
КИТ > КИПТ > КИПК > СИПК > СГППК > СППК > ПГК
Противодействие коррупции Телефон доверия 8-8002000122 Прием обращений граждан Версия для слабовидящих
Открытые уроки
Шишина Т. И._открытый урок И._открытый урок
|
934.54 KB |
| Открытый урок Чигитова | 340.63 KB |
| МР_открытого_урока_Ермакова | 635.77 KB |
| Методическая разработка урка _ Филатова А.С. | 606. 68 KB 68 KB |
| МР ОМП Шестерикова Э.Ф. | 227.00 KB |
|
МР открытого урока _Синева
|
460.05 KB |
| МР открытого урока_Бишаева | 617.56 KB |
| Открытый урок АВТОМАТИЗИРОВАННЫЕ ИЗМЕРИТЕЛЬНЫЕ СИСТЕМЫ И КОМПЛЕКСЫ Култышева | 715. 01 KB 01 KB |
| Методическая разработка открытого урока Токарева Н.А | 290.73 KB |
| МР преподавателя Байковой Ирины Станиславовны по ПЗ № 13 проценты за кредит | 283.18 KB |
| Открытый урок 24.11 17 преподавателя Байковой Ирины Станиславовны | 1.25 MB |
| Открытый урок Варламовой | 221. 05 KB 05 KB |
| Методическая разработка открытого урока по Истории.Тюхтенева Н.Е | 485.42 KB |
| Открытый урок Никоненко | 1.80 MB |
| Методическая разработка открытого урока Третьяковой Е.В | 114.52 KB |
Открытый урок Фатеевой А. Н. Н.
|
125.52 KB |
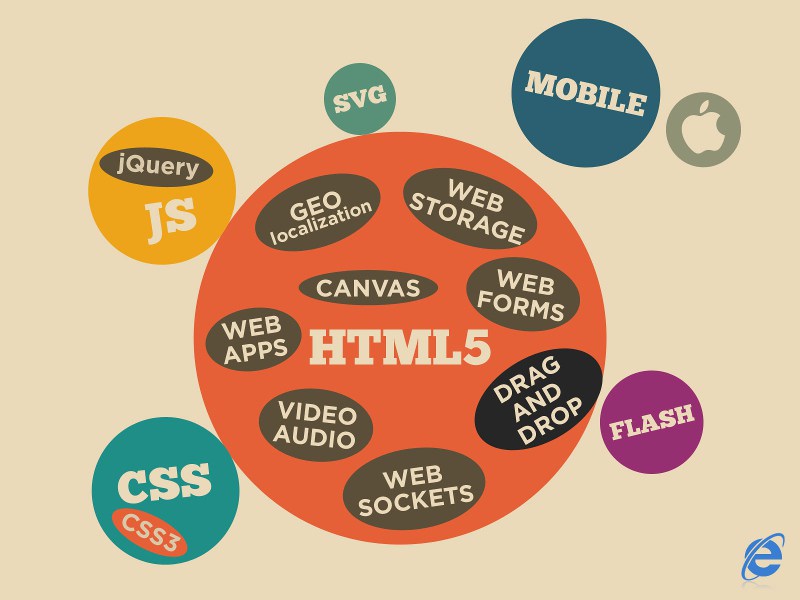
30 полезных руководств по HTML5. Уроки для изучения HTML5. избранное. Это самый важный ресурс HTML5, с которым вы можете узнать больше и узнать основные элементы HTML5, которые вы, вероятно, захотите использовать прямо сейчас. Это руководство предназначено для тех, кто хочет сначала разобраться с основами, а потом беспокоиться о более мелких деталях.
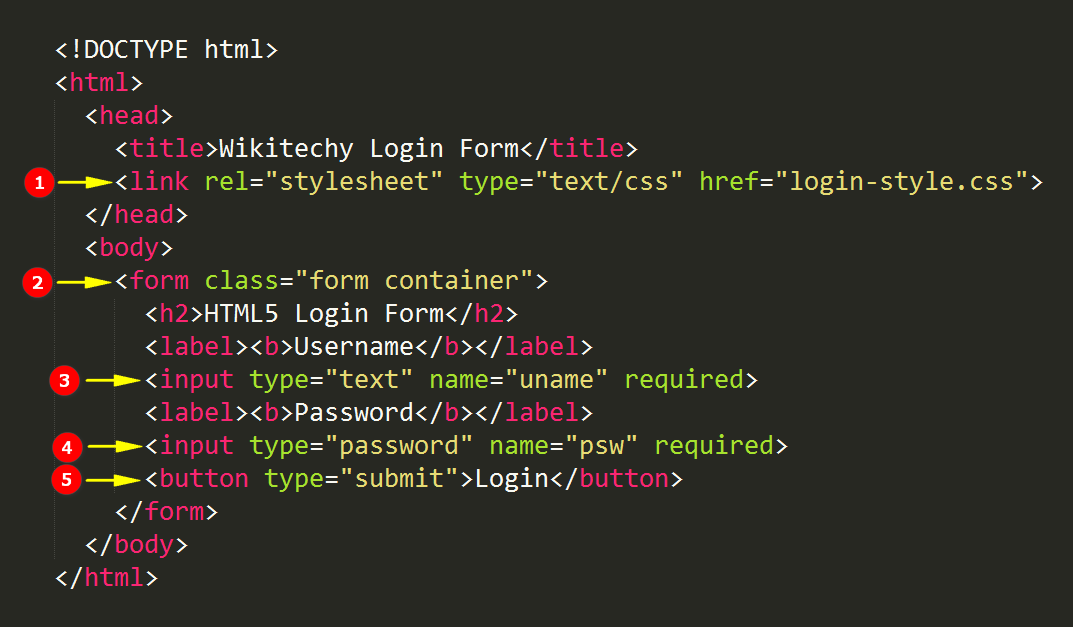
HTML5 предоставляет веб-дизайнерам и разработчикам новые возможности по сравнению с предыдущими версиями HTML. Веб-страницы теперь будут более семантическими благодаря использованию тегов, специфичных для структуры. Теперь встроены визуальные элементы, такие как элементы формы HTML5, например обязательный атрибут html5 . Несмотря на то, что HTML5 не полностью поддерживается в основных браузерах, есть те, которые продвигаются вперед и экспериментируют с его новыми функциями.
HTML5 разрабатывается как следующая крупная версия HTML и jQuery, но до рекомендованной W3C даты выпуска (2022 год или позже) еще далеко. Однако с выпуском Apple iPad тема стала очень горячей, и почти каждый веб-дизайнер говорит об HTML5 и CSS3.
Кроме того, многие ранние адаптеры (веб-разработчики и гики) начали создавать некоторые интересные вещи с более чистым примером кода HTML5/CSS3. Если вы хотите стать одним из них, но не знаете, с чего начать, вот список полезных руководств по HTML5 и уроков, которые помогут вам начать работу. Я долго искал и читал эти учебники и уроки, чтобы сделать их наиболее важными для изучающих HTML5 — надеюсь, вы с пользой воспользуетесь ими. Также, если вы являетесь одним из авторов этого урока и руководств
Изучите HTML5 за 5 минут!
Дженнифер Марсман
Нет сомнений, HTML5 — горячая тема для разработчиков. Если вам нужен ускоренный курс, чтобы быстро понять основы функциональности
HTML5, вы попали по адресу. Я расскажу о новой семантической разметке, холсте для рисования и анимации, поддержке аудио и видео и о том, как использовать HTML5 в старых браузерах. Может быть, чуть больше пяти минут, но я обещаю, что сделаю это быстро. Оставайтесь со мной… это того стоит!
Я расскажу о новой семантической разметке, холсте для рисования и анимации, поддержке аудио и видео и о том, как использовать HTML5 в старых браузерах. Может быть, чуть больше пяти минут, но я обещаю, что сделаю это быстро. Оставайтесь со мной… это того стоит!
Руководство для разработчиков по HTML5 Canvas
Автор Malcolm Sheridan
Несомненно, элемент canvas в HTML5 — это самая важная функция, которую разработчики захотят использовать для разработки действительно многофункциональных веб-приложений без необходимости установки подключаемых модулей браузера, таких как Adobe Flash. игрок. IE9 родился в то время, когда разработчики уделяли большое внимание расширению клиентских возможностей. Современные браузеры, такие как Chrome, Firefox и Internet Explorer 9 и 10, поддерживают его. Но что такое элемент холста в HTML5? Как вы можете использовать его для создания многофункциональных веб-приложений?
Как создать визуальную библиотеку изображений в HTML5 Canvas
Дэвид Катю
Как поклонник пользовательского интерфейса, я не мог упустить возможность разработки с помощью HTML5 Canvas. Он открывает
Он открывает
совершенно новый набор способов визуализации изображений и данных в Интернете. В этом уроке я расскажу вам
, как создать его для своего сайта.
Создание приложений с помощью HTML5: что вам нужно знать
HTML5 уже здесь, и Интернет никогда не будет прежним.
Вы наверняка уже слышали это или что-то в этом роде. Я предполагаю, что когда вы это делали, вы волновались, закатывали глаза или произносили слово «почему?» и немного наморщил лоб. Возможно, ваша реакция была смесью всех трех.
Я бы не стал винить тебя ни за что из этого. HTML5 захватывающий, и у него есть потенциал изменить Интернет в том виде, в каком мы его знаем, но он также становится несоизмеримым. Более того, его истинное значение может быть неуловимым. Я испытал каждую из этих реакций на себе, создавая приложения с помощью HTML5. Это широкая тема, поэтому сложно разобраться в HTML5, не говоря уже о том, чтобы понять, с чего начать с этим захватывающим новым набором технологий.
Воспроизведение видео HTML5 на мобильных устройствах
Найджел Паркер
Когда веб-разработчики спрашивают меня, как им начать работу с видео HTML5, я спрашиваю: «Почему? Что вы пытаетесь решить?» Почти каждый раз я слышу: «Я просто хочу, чтобы мое видео работало на мобильных устройствах». Легкий. Я покажу вам, как начать.
HTML 5 и CSS: шесть полных уроков
HTML 5 в сочетании с CSS становится новым популярным языком разработки. Я рад сообщить, что мы создали шесть полных уроков, которые охватывают самые интересные и динамичные новые функции HTML 5, которые готовы включить в курс веб-разработки или вводного курса программирования. К каждому уроку прилагаются слайды PowerPoint для инструктора, полное задание по чтению с практическими примерами, включая файлы и ресурсы для использования в каждом задании. В одном уроке достаточно содержания для 75-100-минутного занятия, а практические примеры отлично подходят как для лабораторных занятий, так и для домашнего задания.
HTML 5 и CSS 3: методы, которые вы скоро будете использовать
В этом руководстве мы собираемся создать страницу блога, используя методы нового поколения на основе HTML 5 и CSS 3. Цель руководства — продемонстрировать, как мы будем создавать веб-сайты, когда спецификации будут завершены и поставщики браузеров внедрят их. Если вы уже знаете HTML и CSS, вам будет легко следовать им.
Заставьте видео HTML5 воспроизводиться на мобильных устройствах
Найджел Паркер
Когда веб-разработчики спрашивают меня, как им начать работу с HTML5 Video, я отвечаю: «Почему? Что вы пытаетесь решить?» Почти каждый раз я слышу: «Я просто хочу, чтобы мое видео работало на мобильных устройствах». Легкий. Я покажу вам, как начать.
Увеличьте громкость музыки с помощью HTML5
Автор: Эд Титтел
Благодаря HTML5 музыка возвращается в Интернет. Создавайте потрясающие музыкальные впечатления, где добавление аудиофайла так же просто, как вставка изображения, и пользователи могут воспроизводить музыку вне браузера. Введение тега устраняет необходимость во внешних музыкальных проигрывателях, позволяя по-настоящему интегрировать звук на ваш веб-сайт.
Введение тега устраняет необходимость во внешних музыкальных проигрывателях, позволяя по-настоящему интегрировать звук на ваш веб-сайт.
Раскрытие возможностей HTML5
Джорджио Сардо
Звуки составляют фон нашей жизни. Сегодня элемент HTML5 позволяет веб-разработчикам встраивать звуки в свои приложения. Гибкость управления в сочетании с интеграцией с остальной частью платформы
позволяет использовать несколько сценариев: от простых звуковых эффектов до фонового звука, игр
и более сложных звуковых механизмов.
Приложения HTML5: определение местоположения с помощью геолокации
В основе каждого приложения для определения местоположения лежит позиционирование и геолокация. В этом руководстве вы узнаете о возможностях геолокации HTML5 и основных принципах, необходимых для их использования в вашем следующем приложении HTML5!
Как заставить все браузеры правильно отображать HTML5-разметку — даже IE6
HTML 5 предоставляет несколько замечательных новых функций для веб-дизайнеров, которые хотят создавать удобочитаемые, семантически значимые макеты. Однако поддержка HTML 5 все еще развивается, и Internet Explorer добавил поддержку последним. В этом руководстве мы создадим общий макет, используя некоторые новые семантические элементы HTML 5, а затем воспользуемся JavaScript и CSS, чтобы сделать наш дизайн обратно совместимым с Internet Explorer. Да хоть IE 6.
Однако поддержка HTML 5 все еще развивается, и Internet Explorer добавил поддержку последним. В этом руководстве мы создадим общий макет, используя некоторые новые семантические элементы HTML 5, а затем воспользуемся JavaScript и CSS, чтобы сделать наш дизайн обратно совместимым с Internet Explorer. Да хоть IE 6.
Как создавать кросс-браузерные HTML5-формы
Одной из первых попыток создания HTML5 была разработка WHATWG Web Forms 2.0, первоначально называвшаяся XForms Basic. Среди прочего, спецификация представила новые элементы управления формой и проверку. Позже он был включен в HTML5 и впоследствии был лишен модели повторения, что привело к тому, что мы знаем сегодня как формы HTML5.
Базовые знания Разработка блога с помощью html5
Большая часть набора функций HTML 5 включает JavaScript API , которые упрощают разработку интерактивных веб-страниц, но есть множество новых элементов, которые позволяют вам использовать дополнительную семантику на ваших обычных веб-страницах 1. 0. Чтобы исследовать их, давайте посмотрим на разметку блога.
0. Чтобы исследовать их, давайте посмотрим на разметку блога.
Написание кода одностраничного веб-шаблона CSS3 и HTML5
Веб-разработка — это область, в которой вы должны идти в ногу с новейшими технологиями и методами, чтобы быть на вершине своей игры. И неудивительно – это область, которая меняется с удивительной скоростью. То, что является стандартом сейчас, устареет всего через пару лет.
Шпаргалка по HTML5
Вот действительно полезная Шпаргалка по тегам HTML5. Изначально делал для себя, но потом захотелось поделиться с другими. Это полезно, когда вы создаете или переделываете страницы и сайты в HTML5. Независимо от того, являетесь ли вы новичком или более продвинутым веб-разработчиком, вы можете свободно загрузить файл изображения (.png) или .pdf на свой личный рабочий стол.
загрузить
Дизайн и программирование крутого веб-сайта для iPhone на HTML5
HTML5, безусловно, является изюминкой месяца, и все в сообществе дизайнеров в восторге от его выпуска. В этом уроке мы познакомимся с тем, что будет дальше, создав крутой веб-сайт приложения для iPhone, используя структуру HTML5 и визуальный стиль с некоторыми эффектами CSS3.
В этом уроке мы познакомимся с тем, что будет дальше, создав крутой веб-сайт приложения для iPhone, используя структуру HTML5 и визуальный стиль с некоторыми эффектами CSS3.
Оптимизация изображений с помощью HTML5 Canvas
Изображения всегда были самым тяжелым компонентом веб-сайтов. Даже если высокоскоростной доступ в Интернет станет дешевле и станет более доступным, веб-сайты станут тяжелее быстрее. Если вы действительно заботитесь о своих посетителях, потратьте некоторое время на выбор между изображениями хорошего качества, которые больше по размеру, и изображениями более низкого качества, которые загружаются быстрее. И имейте в виду, что современные веб-браузеры имеют достаточную мощность для улучшать изображения прямо на компьютере пользователя . В этой статье я продемонстрирую одно из возможных решений.
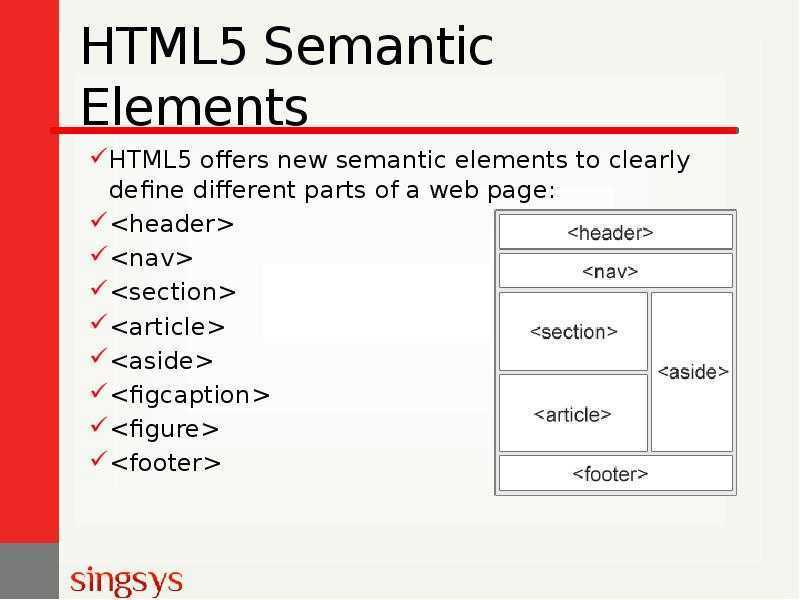
HTML5 и алгоритм структурирования документа
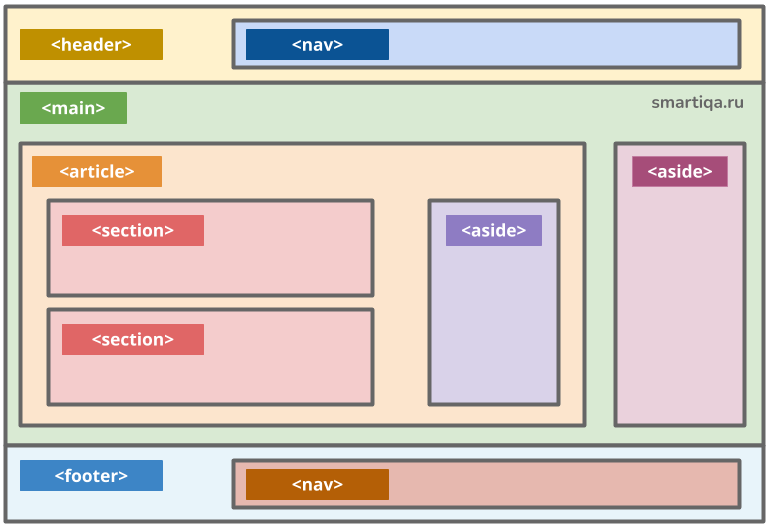
К настоящему времени мы все знаем, что должны использовать HTML5 для создания веб-сайтов. Теперь обсуждение переходит к тому, как правильно использовать HTML5. Одна важная часть HTML5, которая до сих пор широко не изучена, — это секционирование контента:
Теперь обсуждение переходит к тому, как правильно использовать HTML5. Одна важная часть HTML5, которая до сих пор широко не изучена, — это секционирование контента: section , article , side и nav . Чтобы понять содержание секционирования, нам нужно понять алгоритм структурирования документа.
Семантика HTML5
Большая часть ажиотажа, который мы видели до сих пор по поводу HTML5, была вызвана новыми API: локальное хранилище, кэш приложений, веб-воркеры, двухмерное рисование и тому подобное. Но давайте не будем упускать из виду, что HTML5 предоставляет нам 30 новых элементов для разметки документов и приложений, увеличивая общее количество доступных нам элементов до более чем 100. только что прибыли (вроде как), и с ними началась совершенно новая битва за трофей «лучшая наценка». По правде говоря, все эти технологии — всего лишь инструменты, требующие, чтобы квалифицированный разработчик работал над нужным проектом. Как разработчики, мы не должны вступать в бессмысленные дискуссии о том, какая разметка лучше. Все они ведут в никуда. Скорее, мы должны получить совершенно новую идеологию и изменить наши привычки кодирования, чтобы сохранить доступность Интернета.
Как разработчики, мы не должны вступать в бессмысленные дискуссии о том, какая разметка лучше. Все они ведут в никуда. Скорее, мы должны получить совершенно новую идеологию и изменить наши привычки кодирования, чтобы сохранить доступность Интернета.
Синхронизация контента с HTML5 Video
Одним из основных изменений HTML4 в HTML5 является то, что новая спецификация нарушает некоторые ограничения, которыми были ограничены браузеры. Вместо того, чтобы ограничивать взаимодействие с пользователем текстом, ссылками, изображениями и формами, HTML5 продвигает мультимедиа, от общего элемента до точно определенных элементов и , а также с богатым API для доступа на чистом JavaScript.
Вход в чудесный мир геолокации с помощью HTL5
Создание гистограммы с помощью HTML5 Canvas и JavaScript
В этом руководстве показано, как создать простую гистограмму на HTML5 Canvas с помощью JavaScript. Код доступен для скачивания в конце статьи. В приведенном ниже примере показано количество наблюдений арбузной утки по регионам, обновляемое каждую секунду.
В приведенном ниже примере показано количество наблюдений арбузной утки по регионам, обновляемое каждую секунду.
Переход на HTML5
Нет никаких сомнений в том, что все говорят о HTML 5 в эти дни. Что не так ясно, так это то, кто на самом деле с использованием это и как это используется. На самом деле неудивительно, если подумать обо всем, что влечет за собой HTML5. Собственные медиа, SVG , геолокация, расширенный JavaScript API и веб-хранилище едва царапают поверхность.
Как заставить HTML5 работать в IE и Firefox 2
HTML 5 может быть новейшей и лучшей технологией, но некоторые браузеры не имеют встроенной поддержки новых семантических элементов. Давайте на мгновение забудем о действительно привлекательных функциях, таких как полный контроль над и просто сосредоточьтесь на визуализации элементов.
Потрясающие формы с помощью HTML5
Немногие люди в восторге от форм, но HTML5 приносит значительные улучшения как для создающих их разработчиков, так и для пользователей, их заполняющих. Новые элементы формы, атрибуты, типы ввода, проверка на основе браузера, методы стилей CSS3 и объект FormData упрощают и, надеюсь, делают более приятным создание форм.
Текст-заполнитель в HTML5
Первое улучшение, которое HTML5 привносит в веб-формы, — это возможность устанавливать текст-заполнитель в поле ввода. Текст-заполнитель отображается внутри поля ввода, пока поле пусто и не сфокусировано. Как только вы нажмете (или переместите табуляцию) в поле ввода, текст-заполнитель исчезнет.
Поддержка входных данных и атрибутов HTML5
Учебник по HTML5 | TutorialsCampus
На этой странице мы описываем аудиторию, цели, предварительные условия и темы, которые рассматриваются в рамках учебника.
HTML5 — это последняя разработанная и наиболее улучшенная версия модели HTML.