Рецензия на книгу «HTML5 и CSS3. Веб-разработка по стандартам нового поколения» (Брайан Хоган)
Автор рецензии Игошев Дмитрий, верстальщик студии Клондайк
Все мы «давно» используем , а это значит что при написании кода используется спецификация HTML5. Но использование этого стандарта в повседневной работе чаще всего сводится к применению новых семантических тегов типа <header>, <nav>, <section>, <footer> и прочих. На самом же деле данная спецификация несет в себе гораздо больше всевозможных новшеств и улучшений.
Данная книга является кратким обзором новых функций спецификации HTML5/CSS3 и некоторых других разрабатываемых параллельно с вышеупомянутыми.
Автор предполагает, что на момент ознакомления читатель имеет хотябы общие знания в HTML/CSS/JS, в противном случаи многое из книги будет непонятно и читать ее станет неинтересно и по большей части бесполезно. Для человека «в теме» язык написания книги вполне простой и почти разговорный.
На страницах книги раскрываются новые возможности для работы с формами, к примеру тот же пресловутый календарь, который сейчас делается при помощи js, в HTML5 просто задается через <input type=»date» />, т.е. не нужно никакого скрипта, браузер поддерживающий HTML5 отобразит поле с календарем!
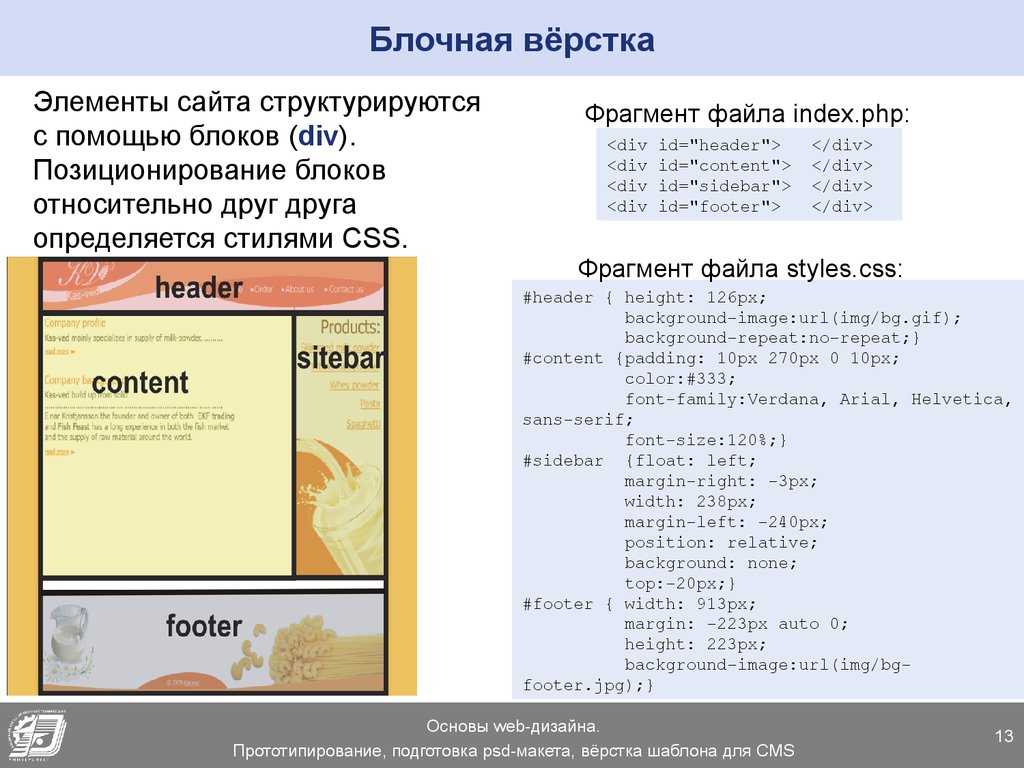
Не обошли стороной и новые семантические теги разметки, некоторые из них я упомянул выше. Большинство разработчиков из уже использует и какой-то большой «магии» в них не видно. Но в книге поднимается интересный вопрос, вопрос «DIVной» болезни, это заболевание характеризуется избыточной версткой в разметке. Автор говорит о том что спецификация HTML5 советует максимально избавляться от DIVвов и заменять их семантическими тегами.
По ходу разбора спецификации были также освещены мультимедийные теги <audio>, <video> и <canvas>.
Читая книгу я также открыл для себя то, о чем раньше даже не задумывался, а конкретно это доступность web технологий для людей с ограниченными способностями. Спецификация HTML5 наиболее приспособлена к работе с экранными дикторами, которые помогают людям с ограниченными способностями ориентироваться в просторах всемирной сети интернет.
Спецификация HTML5 наиболее приспособлена к работе с экранными дикторами, которые помогают людям с ограниченными способностями ориентироваться в просторах всемирной сети интернет.
В книге также содержится блок посвященный CSS3, но от меня не сильно впечатлил, CSS3 тенями, бордер радиусами и градиентами уже никого не удивить, единственное что хоть как-то зацепило, это краткое описание математических формул используемых в CSS3.
Отдельно замечу что в некоторых случаях книгу можно использовать в качестве учебника, в каждой главе рассматривается пример использования описываемого метода, а также способы поддержки для старых браузеров, это наверное главная «фича» данной книги, не только показать новые возможности, но и дать «рецепт» для тех кто данный функционал не поддерживает.
В завершении автором были освещены некоторые параллельные технологии и API, такие как localstorage, Web Sockets, Geolocation.
Моё впечатление
Мне книга понравилась, это не сухая выжимка из спецификации, в книге есть примеры использования которые можно применять на практике. После прочтения книги начинаешь понимать в какую сторону нужно начинать копать и куда вообще движется веб.
После прочтения книги начинаешь понимать в какую сторону нужно начинать копать и куда вообще движется веб.
Tags: html5, Клондайк, Книги, рецензия, самообучение
HTML5 и CSS3. Веб-разработка по стандартам нового поколения, Хоган Б.
Описание
HTML5 и CSS3. Веб-разработка по стандартам нового поколения, Хоган Б. купить книга Україна
Обкладинка — м»яка
Рік видання — 2011
Кількість сторінок — 272
ISBN — 978-5-459-00592-9
Бумага — біла, офсет
Про книгу HTML5 и CSS3. Веб-разработка по стандартам нового поколения, Хоган Б.
HTML5 и CSS3 — будущее веб-разработки, но не обязательно ждать будущего, чтобы начать применять эти стандарты уже сегодня. Хотя спецификации этих языков еще находятся в разработке, большинство современных браузеров и мобильных устройств поддерживают HTML5 и CSS3. Эта книга поможет вам использовать HTML5 и CSS3 прямо сейчас, применяя все богатые возможности, появившиеся в новых веб-стандартах.Вы научитесь применять новую разметку HTML5, разрабатывать улучшенные интерфейсы для форм ввода данных, узнаете, как добавлять аудио, видео и векторную графику на веб-страницы без использования Flash. Вы увидите, как хранение данных на стороне клиента в автономном режиме кэширования может кардинально улучшить скорость загрузки веб-страниц и как в этом помогают простые решения, доступные в CSS3. Каждый раздел книги сопровождается многочисленными примерами, а для каждой описанной функции читателю предстоит создать небольшой учебный пример.
Вы увидите, как хранение данных на стороне клиента в автономном режиме кэширования может кардинально улучшить скорость загрузки веб-страниц и как в этом помогают простые решения, доступные в CSS3. Каждый раздел книги сопровождается многочисленными примерами, а для каждой описанной функции читателю предстоит создать небольшой учебный пример.
Рецепт 7. Стилевое оформление таблиц с использованием псевдоклассов
79Рецепт 7. Стилевое оформление таблиц с использованием псевдоклассовПсевдоклассы CSS предназначены для выбора элементов на основании информации, не входящей в документ, или информации, которая не может быть выражена обычными селекторами. Вероятно, вы уже ис-пользовали псевдоклассы ранее — например, :hover для изменения цвета ссылки, когда пользователь наводит на нее указатель мыши. В CSS3 по-явилось несколько новых псевдоклассов, заметно упрощающих поиск элементов.Работа со счетамиФирма AwesomeCo использует систему выставления счетов для про-даваемых товаров. Одним из основных рынков AwesomeCo является корпоративная сувенирная продукция — ручки, чашки, футболки и во-обще все, на что можно «налепить» фирменный логотип. Вам поручено сделать работу со счетами более простой и удобной. В существующей версии системы разработчики создают стандартную таблицу HTML, примерный вид которой показан на рис. 4.1.Рис. 4.1. Таблица HTML без стилевого оформления в текущей версии системыПеред вами довольно стандартный счет с ценами, количеством единиц товара, суммами строк, промежуточной суммой и общей суммой заказа. Счет было бы удобнее просматривать, если бы строки были окрашены в разные цвета. Также будет полезно изменить цвет итоговой суммы, чтобы она лучше выделялась на общем фоне.Ниже приведен код таблицы. Скопируйте его в отдельный файл, что-бы с ним было удобнее работать.80
Одним из основных рынков AwesomeCo является корпоративная сувенирная продукция — ручки, чашки, футболки и во-обще все, на что можно «налепить» фирменный логотип. Вам поручено сделать работу со счетами более простой и удобной. В существующей версии системы разработчики создают стандартную таблицу HTML, примерный вид которой показан на рис. 4.1.Рис. 4.1. Таблица HTML без стилевого оформления в текущей версии системыПеред вами довольно стандартный счет с ценами, количеством единиц товара, суммами строк, промежуточной суммой и общей суммой заказа. Счет было бы удобнее просматривать, если бы строки были окрашены в разные цвета. Также будет полезно изменить цвет итоговой суммы, чтобы она лучше выделялась на общем фоне.Ниже приведен код таблицы. Скопируйте его в отдельный файл, что-бы с ним было удобнее работать.80
Глава 4 • Совершенствование пользовательских интерфейсов css3advancedselectors/table.html
| Item | Price | Quantity | Total |
|---|---|---|---|
| Coffee mug | $10 | 5 | $50 |
| Polo shirt | $20 | 5 | $100 |
| Red stapler | $9 | 4 | $36 |
| Subtotal | $186 | ||
| Shipping | $12 | ||
| Total Due | $198 | ||
Прежде всего избавимся от уродливой стандартной сетки. Рецепт 7. Стилевое оформление таблиц с использованием псевдоклассов
Рецепт 7. Стилевое оформление таблиц с использованием псевдоклассов
81 css3advancedselectors/table.htmltable{
width: 600px;
border-collapse: collapse;}th, td{
border: none;}Также немного изменим оформление заголовка: он будет выводиться белыми буквами на черном фоне.css3advancedselectors/table.htmlth{
background-color: #000;
color: #fff;}После применения стиля таблица выглядит так:После удаления сетки и увеличения ширины можно переходить к стилевому оформлению отдельных строк и столбцов с использованием псевдоклассов. Начнем с чередования цвета строк.Чередование цвета строк (:nth-of-type)Каждый из нас неоднократно видел таблицы с чередованием цвета строк («зебра»): этот эффект полезен тем, что упрощает просмотр данных по строкам. Стилевое оформление такого рода лучше всего выполняется средствами уровня представления, то есть CSS. Традиционно задача решалась включением в строки таблицы дополнительных имен классов (например, odd и even для нечетных и четных строк соответственно)
82
Глава 4 • Совершенствование пользовательских интерфейсов Однако подобное загрязнение разметки таблицы нежелательно, посколь-ку спецификация HTML5 рекомендует избегать использования имен классов для определения представления. При помощи новых селекторов мы сможем добиться желаемого эффекта без изменения разметки — та-ким образом, представление будет отделено от контента.Селектор nth-of-type находит каждый n-й элемент конкретного типа, определяемый формулой или ключевыми словами. Формулы будут более подробно рассмотрены позднее, а пока разберемся с ключевыми словами, потому что их проще понять.Чтобы каждая вторая строка таблицы была окрашена в другой цвет, проще всего найти все четные строки таблицы и назначить им другой цвет фона. То же самое делается с нечетными строками. В CSS3 име-ются ключевые слова even и odd, предназначенные именно для таких ситуаций. css3advancedselectors/table.htmltr:nth-of-type(even){
При помощи новых селекторов мы сможем добиться желаемого эффекта без изменения разметки — та-ким образом, представление будет отделено от контента.Селектор nth-of-type находит каждый n-й элемент конкретного типа, определяемый формулой или ключевыми словами. Формулы будут более подробно рассмотрены позднее, а пока разберемся с ключевыми словами, потому что их проще понять.Чтобы каждая вторая строка таблицы была окрашена в другой цвет, проще всего найти все четные строки таблицы и назначить им другой цвет фона. То же самое делается с нечетными строками. В CSS3 име-ются ключевые слова even и odd, предназначенные именно для таких ситуаций. css3advancedselectors/table.htmltr:nth-of-type(even){
background-color: #F3F3F3;}tr:nth-of-type(odd) {
background-color:#ddd;}Фактически этот селектор означает: «Найти каждую четную строку таблицы и задать ее цвет. Затем найти каждую нечетную строку табли-цы и задать ее цвет». Так «зебровая» окраска таблицы реализуется без использования сценарного кода или дополнительных имен классов в строках. Очередная версия стилевого оформления таблицы выглядит так:Теперь поработаем над выравниванием столбцов в таблице.Рецепт 7. Стилевое оформление таблиц с использованием псевдоклассов
Очередная версия стилевого оформления таблицы выглядит так:Теперь поработаем над выравниванием столбцов в таблице.Рецепт 7. Стилевое оформление таблиц с использованием псевдоклассов
83Выравнивание текста столбцов (:nth-child)По умолчанию текст во всех столбцах таблицы выравнивается по левому краю. Мы выровняем по правому краю все столбцы, кроме первого, — чтобы цена и количество единиц товара лучше читались. Для этого мы воспользуемся селектором nth-child, но сначала необходимо узнать, как он работает.Селектор nth-child ищет дочерние элементы заданного элемента; по аналогии с nth-of-type, он может использовать ключевые слова или формулу.Формула определяется в виде an+b, где a — множитель, а b — смеще-ние. Принцип использования формул проще понять в контексте; давайте применим его к контексту таблицы.Для выбора всех строк таблицы можно воспользоваться селектором видаtable tr:nth-child(n)В этом примере не указан ни множитель, ни смещение.Все строки таблицы, кроме первой (строка с заголовками столбцов), выбираются при помощи селектора со смещением:table tr:nth-child(n+2)А для выбора каждой второй строки таблицы используется множи-тель 2n:table tr:nth-child(2n)Каждая третья строка выбирается при помощи множителя 3n.
text-align: right;}84
Глава 4 • Совершенствование пользовательских интерфейсовНаша таблица постепенно приобретает все более профессиональный вид.На следующем этапе мы изменим оформление последней строки таблицы.Выделение последней строки (:last-child)Таблица уже сейчас смотрится вполне прилично, но начальство требу-ет, чтобы нижняя строка выделялась жирным шрифтом. Для этого мы воспользуемся селектором last-child, который находит последний до-черний элемент группы.Многие веб-разработчики устанавливают нижние поля в абзацах для более равномерного распределения текста по странице. Однако иногда это приводит к образованию нежелательных интервалов в конце группы.
font-weight: bolder;}Выделение также применяется и к последнему столбцу таблицы, чтобы суммы строк тоже выделялись на общем фоне:Рецепт 7. Стилевое оформление таблиц с использованием псевдоклассов
85 css3advancedselectors/table.htmltd:last-child{
font-weight: bolder;}Наконец, селектор last-child используется для увеличения размера шрифта общей суммы в правом нижнем углу таблицы. Мы находим по-следний столбец последней строки и изменяем его оформление. css3advancedselectors/table.htmltr:last-child td:last-child{
font-size:24px;}Работа почти закончена. Осталось лишь кое-что сделать с тремя по-следними строками таблицы. Поиск в обратном направлении (:nth-last-child)Если стоимость доставки снижена под действием скидки, то соответ-ствующая строка таблицы должна выделяться цветом. Для быстрого поиска этой строки удобно использовать селектор nth-last-child. Вы уже видели, как селектор nth-child и формула an+b используются для выбора конкретных дочерних элементов (см. раздел «Выравнивание текста столбцов (:nth-child)» этой главы). Селектор nth-last-child работает практически так же, если не считать того, что он перебирает дочерние элементы в обратном порядке, начиная с последнего. Это по-зволяет легко найти предпоследний элемент группы, что, собственно, и нужно сделать в нашем примере.Итак, оформление строки со стоимостью доставки может быть из-менено следующим кодом:86
Поиск в обратном направлении (:nth-last-child)Если стоимость доставки снижена под действием скидки, то соответ-ствующая строка таблицы должна выделяться цветом. Для быстрого поиска этой строки удобно использовать селектор nth-last-child. Вы уже видели, как селектор nth-child и формула an+b используются для выбора конкретных дочерних элементов (см. раздел «Выравнивание текста столбцов (:nth-child)» этой главы). Селектор nth-last-child работает практически так же, если не считать того, что он перебирает дочерние элементы в обратном порядке, начиная с последнего. Это по-зволяет легко найти предпоследний элемент группы, что, собственно, и нужно сделать в нашем примере.Итак, оформление строки со стоимостью доставки может быть из-менено следующим кодом:86
Глава 4 • Совершенствование пользовательских интерфейсов css3advancedselectors/table.htmltr:nth-last-child(2){
color: green;}Селектор определяет конкретный дочерний элемент — второй с конца.В оформление таблицы осталось внести последний штрих. Ранее мы выровняли по правому краю все столбцы, кроме первого. Для строк с описаниями и ценами товаров такое выравнивание естественно, но последние три строки выглядят немного странно. Для них лучше ис-пользовать выравнивание по правому краю. Для решения этой задачи мы используем селектор nth-last-child с отрицательным множителем и положительным смещением. css3advancedselectors/table.htmltr:nth-last-child(-n+3) td{
Ранее мы выровняли по правому краю все столбцы, кроме первого. Для строк с описаниями и ценами товаров такое выравнивание естественно, но последние три строки выглядят немного странно. Для них лучше ис-пользовать выравнивание по правому краю. Для решения этой задачи мы используем селектор nth-last-child с отрицательным множителем и положительным смещением. css3advancedselectors/table.htmltr:nth-last-child(-n+3) td{
text-align: right;}Такая формула реализует интервальный выбор. В ней используется смещение 3, а с селектором nth-last-child выбирается каждый элемент до заданного смещения. Если бы вместо него использовался селектор nth-child, то строки выбирались бы от начала таблицы.Новое оформление таблицы (рис. 4.2) выглядит намного лучше, при-чем нам совершенно не пришлось изменять разметку. Многие селекторы, использованные в решении, пока недоступны пользователям Internet Explorer; для них нужно разработать обходное решение.Рис. 4.2. Таблица с чередованием цветов и выравниванием, реализованным исключительно средствами CSS3Рецепт 7.
87Обходное решениеСелекторы, использованные в нашем решении, поддерживаются теку-щими версиями Opera, Firefox, Safari и Chrome, но в Internet Explorer 8.0 и более ранних версий они игнорируются. Необходимо реализовать об-ходное решение, причем разработчик сталкивается с принципиальным выбором.Изменение кода HTMLСамое очевидное решение, которое будет работать во всех браузерах, — модификация базового кода. Ко всем ячейкам таблицы присоединя-ются классы, а для каждого класса задается базовое оформление CSS. Смешение представления с контентом — самый худший вариант; ведь именно для предотвращения подобной мешанины используется CSS3. В будущем вся эта разметка станет лишней, а ее удаление создаст из-рядные трудности.Использование JavaScriptБиблиотека jQuery уже поддерживает большинство селекторов CSS3, поэтому написать нужный метод стилевого оформления таблицы не-сложно, но существует и более простое решение.Кейт Кларк написал отличную библиотеку IE-css31, которая реализу-ет поддержку селекторов CSS3 в Internet Explorer.
 Занимаясь стилевым оформлением интерфейсов, по возможности используйте се-мантическую иерархию и новые селекторы без внесения дополнительной разметки — это существенно упростит сопровождение вашего кода.
Занимаясь стилевым оформлением интерфейсов, по возможности используйте се-мантическую иерархию и новые селекторы без внесения дополнительной разметки — это существенно упростит сопровождение вашего кода.Також ви можете залишити питанная або відгук про книгу: HTML5 и CSS3. Веб-разработка по стандартам нового поколения, Хоган Б.
Интернет и веб-стандарты. Изучите веб-разработку
В этой статье содержится полезная информация о Интернете: как он появился, что такое стандартные веб-технологии, как они работают вместе, почему «веб-разработчик» — отличная профессия, и о каких передовых методах вы узнаете в ходе курса.
Мы будем очень кратки, так как существует много (более) подробных отчетов об истории Интернета, на которые мы дадим ссылки позже (также попробуйте ввести «история Интернета» в вашей любимой поисковой системе). и посмотрите, что у вас получится, если вам интересно подробнее.)
В конце 1960-х годов военные США разработали коммуникационную сеть под названием ARPANET. Его можно считать предшественником Интернета, поскольку он работал с коммутацией пакетов и представлял собой первую реализацию набора протоколов TCP / IP. Эти две технологии составляют основу инфраструктуры, на которой построен Интернет.
Его можно считать предшественником Интернета, поскольку он работал с коммутацией пакетов и представлял собой первую реализацию набора протоколов TCP / IP. Эти две технологии составляют основу инфраструктуры, на которой построен Интернет.
В 1980 году Тим Бернерс-Ли (часто называемый TimBL) написал программу для ноутбука под названием ENQUIRE, в которой использовалась концепция связей между различными узлами. Звучит знакомо?
Перенесемся в 1989 год, когда TimBL написал «Управление информацией: предложение и гипертекст» в ЦЕРНе; эти две публикации вместе послужили основой для того, как будет работать Интернет. Они получили значительный интерес, достаточный, чтобы убедить начальство TimBL позволить ему продолжить работу и создать глобальную гипертекстовую систему.
К концу 1990 года TimBL создал все необходимое для запуска первой версии Интернета — HTTP, HTML, первый веб-браузер, который назывался WorldWideWeb, HTTP-сервер и несколько веб-страниц для просмотра.
В последующие несколько лет произошел взрыв в Интернете, было выпущено множество браузеров, настроены тысячи веб-серверов и созданы миллионы веб-страниц. Хорошо, это очень простое изложение того, что произошло, но мы обещали вам краткое изложение.
Хорошо, это очень простое изложение того, что произошло, но мы обещали вам краткое изложение.
Еще один важный момент, которым можно поделиться, это то, что в 1994 году TimBL основал Консорциум World Wide Web (W3C), организацию, которая объединяет представителей многих различных технологических компаний для совместной работы над созданием спецификаций веб-технологий. После этого последовали другие технологии, такие как CSS и JavaScript, и Интернет стал больше походить на тот, который мы знаем сегодня.
Веб-стандарты — это технологии, которые мы используем для создания веб-сайтов. Эти стандарты существуют в виде длинных технических документов, называемых спецификациями, в которых подробно описывается, как должна работать технология. Эти документы не очень полезны для изучения того, как использовать технологии, которые они описывают (именно поэтому у нас есть такие сайты, как MDN Web Docs), но вместо этого предназначены для использования разработчиками программного обеспечения для реализации этих технологий (обычно в веб-браузерах).
Например, HTML Living Standard точно описывает, как должен быть реализован HTML (все HTML-элементы, связанные с ними API и другие сопутствующие технологии).
Веб-стандарты создаются органами по стандартизации — учреждениями, которые приглашают группы людей из разных технологических компаний собраться вместе и договориться о том, как технологии должны работать наилучшим образом для выполнения всех вариантов их использования. W3C является наиболее известным органом веб-стандартов, но есть и другие, такие как WHATWG (которая поддерживает стандарты жизни для языка HTML), ECMA (которая публикует стандарт для ECMAScript, на котором основан JavaScript), Khronos (которая публикует технологии для 3D-графики, такие как WebGL) и другие.
«Открытые» стандарты
Один из ключевых аспектов веб-стандартов, о котором TimBL и W3C договорились с самого начала, заключается в том, что сеть (и веб-технологии) должны быть свободны как для участия, так и для использования, и не должны быть обременены патенты/лицензии. Поэтому любой может написать код для создания веб-сайта бесплатно, и любой может внести свой вклад в процесс создания стандартов, где написаны спецификации.
Поэтому любой может написать код для создания веб-сайта бесплатно, и любой может внести свой вклад в процесс создания стандартов, где написаны спецификации.
Поскольку веб-технологии создаются открыто, в сотрудничестве множества разных компаний, это означает, что ни одна компания не может их контролировать, что очень хорошо. Вы бы не хотели, чтобы какая-то одна компания вдруг решила поставить всю сеть под платный доступ, или выпустила новую версию HTML, которую каждый должен купить, чтобы продолжать создавать веб-сайты, или, что еще хуже, просто решила, что ей это больше не интересно. и просто выключил.
Это позволяет Интернету оставаться свободно доступным общедоступным ресурсом.
Не ломайте сеть
Еще одна фраза, которую вы услышите в связи с открытыми веб-стандартами, — «не ломайте сеть». Идея состоит в том, что любая новая внедряемая веб-технология должна быть обратно совместима с тем, что было до нее. (т. е. старые веб-сайты по-прежнему будут работать) и совместимость с будущими версиями (будущие технологии, в свою очередь, будут совместимы с тем, что у нас есть в настоящее время). Изучая представленный здесь учебный материал, вы начнете понимать, как это стало возможным благодаря очень умной работе по проектированию и реализации.
Изучая представленный здесь учебный материал, вы начнете понимать, как это стало возможным благодаря очень умной работе по проектированию и реализации.
Веб-индустрия является очень привлекательным рынком для тех, кто ищет работу. Недавно опубликованные данные говорят о том, что в настоящее время в мире насчитывается около 19 миллионов веб-разработчиков, и в следующем десятилетии эта цифра удвоится. И в то же время в отрасли не хватает навыков — так что, когда лучше изучать веб-разработку?
Однако это не только развлечения и игры — создание веб-сайтов стало более сложным делом, чем раньше, и вам придется потратить некоторое время на изучение всех различных технологий, которые вам нужно использовать, всех методов и лучшие практики, которые вам необходимо знать, и все типичные шаблоны, которые вам придется реализовать. Вам понадобится несколько месяцев, чтобы действительно начать вникать в это, а затем вам нужно будет продолжать учиться, чтобы ваши знания оставались актуальными со всеми новыми инструментами и функциями, которые появляются на веб-платформе, и продолжайте практиковаться и совершенствовать свое ремесло.
Единственная константа — это изменение.
Звучит сложно? Не беспокойтесь — мы стремимся дать вам все, что вам нужно знать, чтобы начать работу, и все станет проще. Как только вы примете постоянные изменения и неопределенность в Интернете, вы начнете получать удовольствие. Как часть веб-сообщества, у вас будет целая сеть контактов и полезных материалов, которые помогут вам, и вы начнете наслаждаться творческими возможностями, которые это дает.
Теперь вы цифровой креативщик. Наслаждайтесь опытом и возможностью зарабатывать на жизнь.
Есть ряд технологий, которые нужно изучить, если вы хотите стать фронтенд-разработчиком. В этом разделе мы кратко опишем их. Для более подробного объяснения того, как некоторые из них работают вместе, прочитайте нашу статью Как работает Интернет.
Браузеры
Вы, вероятно, читаете эти слова в веб-браузере в этот самый момент (если только вы не распечатали их или не используете вспомогательные технологии, такие как программа чтения с экрана, чтобы прочитать их вам). Веб-браузеры — это программы, которые люди используют для работы в Интернете, включая Firefox, Chrome, Opera, Safari и Edge.
Веб-браузеры — это программы, которые люди используют для работы в Интернете, включая Firefox, Chrome, Opera, Safari и Edge.
HTTP
Протокол передачи гипертекста, или HTTP, — это протокол обмена сообщениями, который позволяет веб-браузерам взаимодействовать с веб-серверами (где хранятся веб-сайты). Типичный разговор выглядит примерно так:
«Привет, веб-сервер. Не могли бы вы дать мне файлы, которые мне нужны для рендеринга bbc.co.uk»? «Конечно, веб-браузер — вот и все» [Загружает файлы и отображает веб-страницу]
Фактический синтаксис для HTTP-сообщений (называемых запросами и ответами) не так удобочитаем, но это дает вам основную идею.
HTML, CSS и JavaScript
HTML, CSS и JavaScript — это три основные технологии, которые вы будете использовать для создания веб-сайта:
Инструменты
создавать веб-страницы (такие как HTML, CSS и JavaScript), вы скоро начнете сталкиваться с различными инструментами, которые можно использовать для облегчения или повышения эффективности вашей работы. Примеры:
Примеры:- Инструменты разработчика в современных браузерах, которые можно использовать для отладки кода.
- Инструменты тестирования, которые можно использовать для запуска тестов, чтобы показать, ведет ли ваш код так, как вы предполагали.
- Библиотеки и фреймворки, созданные на основе JavaScript, которые позволяют создавать определенные типы веб-сайтов намного быстрее и эффективнее.
- Так называемые «линтеры», которые берут набор правил, просматривают ваш код и выделяют места, где вы не следовали правилам должным образом.
- Минификаторы, которые удаляют все пробелы из ваших файлов кода, чтобы сделать их меньше и, следовательно, быстрее загружать с сервера.
Серверные языки и платформы
HTML, CSS и JavaScript являются интерфейсными (или клиентскими) языками, что означает, что они запускаются браузером для создания интерфейса веб-сайта, который могут использовать ваши пользователи.
Существует еще один класс языков, называемых внутренними (или серверными) языками, что означает, что они запускаются на сервере до того, как результат будет отправлен в браузер для отображения. Типичное использование серверного языка состоит в том, чтобы получить некоторые данные из базы данных и сгенерировать некоторый HTML-код, содержащий данные, перед отправкой HTML-кода в браузер для отображения его пользователю.
Типичное использование серверного языка состоит в том, чтобы получить некоторые данные из базы данных и сгенерировать некоторый HTML-код, содержащий данные, перед отправкой HTML-кода в браузер для отображения его пользователю.
Примеры серверных языков включают ASP.NET, Python, PHP и NodeJS.
Мы кратко рассказали о технологиях, которые вы будете использовать для создания веб-сайтов. Теперь давайте обсудим лучшие практики, которые вы должны использовать, чтобы убедиться, что вы используете эти технологии наилучшим образом.
При веб-разработке основная причина неопределенности заключается в том, что вы не знаете, какую комбинацию технологий будет использовать каждый пользователь для просмотра вашего веб-сайта:
- Пользователь 1 может просматривать его на iPhone с маленьким узким экраном.
- Пользователь 2 может просматривать его на ноутбуке с Windows, к которому подключен широкоэкранный монитор.
- Пользователь 3 может быть слепым и использовать программу чтения с экрана для чтения веб-страницы.

- Пользователь 4 может использовать очень старый настольный компьютер, на котором не работают современные браузеры.
Поскольку вы точно не знаете, что будут использовать ваши пользователи, вам необходимо разработать защитный дизайн — сделать ваш веб-сайт как можно более гибким, чтобы все вышеперечисленные пользователи могли его использовать, даже если они не все получат тот же опыт. Короче говоря, мы пытаемся сделать так, чтобы Интернет работал для всех, насколько это возможно.
В какой-то момент учебы вы столкнетесь с приведенными ниже концепциями.
- Кроссбраузерная совместимость — это попытка убедиться, что ваша веб-страница работает на как можно большем количестве устройств. Это включает в себя использование технологий, поддерживаемых всеми браузерами, улучшение взаимодействия с браузерами, которые могут их обрабатывать (прогрессивное улучшение), и/или написание кода таким образом, чтобы он возвращался к более простому, но все же удобному интерфейсу в старых браузерах (мягкое ухудшение).
 Это также включает в себя много тестов, чтобы увидеть, есть ли сбои в определенных браузерах, а затем дополнительная работа по исправлению этих сбоев.
Это также включает в себя много тестов, чтобы увидеть, есть ли сбои в определенных браузерах, а затем дополнительная работа по исправлению этих сбоев. - Адаптивный веб-дизайн — это практика гибкости функциональности и макетов, чтобы они могли автоматически адаптироваться к различным браузерам. Очевидным примером является веб-сайт, который отображается одним способом в широкоэкранном браузере на настольном компьютере, но отображается как более компактный макет с одним столбцом в браузерах мобильных телефонов. Попробуйте сейчас изменить ширину окна браузера и посмотрите, что произойдет.
- Производительность означает максимально быструю загрузку веб-сайтов, но также сделать их интуитивно понятными и простыми в использовании, чтобы пользователи не разочаровывались и не уходили куда-то еще.
- Доступность означает, что ваши веб-сайты могут использовать как можно больше разных людей (связанные концепции включают разнообразие и инклюзивность, а также инклюзивный дизайн).
 Сюда входят люди с нарушениями зрения, слуха, когнитивными нарушениями или физическими недостатками. Это также выходит за рамки людей с ограниченными возможностями — как насчет молодых или пожилых людей, людей из разных культур, людей, использующих мобильные устройства, или людей с ненадежным или медленным сетевым подключением?
Сюда входят люди с нарушениями зрения, слуха, когнитивными нарушениями или физическими недостатками. Это также выходит за рамки людей с ограниченными возможностями — как насчет молодых или пожилых людей, людей из разных культур, людей, использующих мобильные устройства, или людей с ненадежным или медленным сетевым подключением? - Интернационализация означает, что веб-сайты могут использовать люди из разных культур, говорящие на разных языках. Здесь есть технические соображения (такие как изменение вашего макета, чтобы он по-прежнему работал нормально для языков с написанием справа налево или даже вертикальных языков), и человеческие (например, использование простого, не сленгового языка, чтобы люди, которые говорят на вашем языке поскольку их второй или третий язык с большей вероятностью поймут ваш текст).
- Конфиденциальность и безопасность . Эти два понятия связаны, но различны. Конфиденциальность означает, что люди могут заниматься своими делами в частном порядке, а не шпионить за ними или собирать больше их данных, чем вам абсолютно необходимо.
 Безопасность относится к созданию вашего веб-сайта безопасным способом, чтобы злоумышленники не могли украсть содержащуюся на нем информацию у вас или ваших пользователей.
Безопасность относится к созданию вашего веб-сайта безопасным способом, чтобы злоумышленники не могли украсть содержащуюся на нем информацию у вас или ваших пользователей.
- История всемирной паутины
- Как работает интернет?
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на Github.
- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Хотите принять участие? Узнайте
, как внести свой вклад.
Последний раз эта страница была изменена участниками MDN.
HTML5 и CSS3 для реального мира: 2-е издание
В этой главе дается общий обзор того, как развивалась индустрия веб-разработки и почему HTML5 и CSS3 так важны для современных веб-сайтов и веб-приложений. Он покажет, как использование этих технологий будет иметь неоценимое значение для вашей карьеры веб-профессионала.
Конечно, если вы предпочитаете просто погрузиться в суть проекта, который мы будем создавать, и начать изучать, как использовать все новые навороты, которые привносят HTML5 и CSS3, вы всегда можете перейдите к главе 2 и вернитесь позже.
Что такое HTML5?
То, что мы понимаем сегодня как HTML5, имело относительно бурную историю. Вы, вероятно, уже знаете, что HTML является преобладающим языком разметки, используемым для описания контента или данных во всемирной паутине (другим менее используемым языком разметки является XML). HTML5 — это последняя версия языка HTML5, включающая новые функции, улучшения существующих функций и API-интерфейсы JavaScript.
Тем не менее, HTML5 не является переформулировкой предыдущих версий языка — он включает в себя все допустимые элементы как из HTML4, так и из XHTML 1.0. Кроме того, он был разработан с учетом некоторых принципов, чтобы гарантировать, что он работает практически на любой платформе, совместим со старыми браузерами и корректно обрабатывает ошибки. Краткий обзор принципов дизайна, которыми руководствовались при создании HTML5, можно найти на странице принципов дизайна HTML W3C.
Краткий обзор принципов дизайна, которыми руководствовались при создании HTML5, можно найти на странице принципов дизайна HTML W3C.
Прежде всего, HTML5 включает переопределения существующих элементов разметки в дополнение к новым элементам, которые позволяют веб-дизайнерам более выразительно описывать содержимое своих страниц. Зачем захламлять свою страницу div элементы, когда можно использовать артикул , раздел , заголовок , нижний колонтитул и так далее?
Термин «HTML5» также используется для обозначения ряда других новых технологий и API. Некоторые из них включают рисование с помощью элемента canvas , автономное хранилище, новые элементы video и audio , функцию перетаскивания, микроданные и встроенные шрифты. В этой книге мы рассмотрим некоторые из этих технологий и многое другое.
Примечание.
 Интерфейс прикладного программирования
Интерфейс прикладного программированияAPI означает интерфейс прикладного программирования. Думайте об API так же, как вы думаете о графическом пользовательском интерфейсе или GUI, за исключением того, что это не интерфейс для людей, а интерфейс для вашего кода. API предоставляет вашему коду набор «кнопок» (предопределенные методы), которые он может нажимать, чтобы вызвать желаемое поведение системы, библиотеки программного обеспечения или браузера.
Команды на основе API — это способ абстрагирования более сложных операций, выполняемых в фоновом режиме (или иногда сторонним программным обеспечением). Некоторые связанные с HTML5 API будут представлены и обсуждены в последующих разделах этой книги.
В общем, вас не должно пугать, если у вас мало опыта работы с JavaScript или другими API. Хотя, безусловно, было бы полезно иметь некоторый опыт работы с JavaScript или другими языками, это не обязательно. В любом случае, мы будем постепенно знакомить вас со сценариями в нашей книге, гарантируя, что вам не придется ломать голову!
В любом случае, мы будем постепенно знакомить вас со сценариями в нашей книге, гарантируя, что вам не придется ломать голову!
На момент написания этой статьи прошло более 5 лет с тех пор, как HTML5 широко использовался с точки зрения семантических элементов и различных API. Таким образом, уже неправильно классифицировать HTML5 как «новый» набор технологий, но он все еще развивается, и есть текущие проблемы, которые продолжают решаться (например, ошибки в браузерах и непоследовательная поддержка в разных браузерах и платформах).
Следует также отметить, что некоторые технологии никогда не были частью HTML5 (например, CSS3 и WOFF), но иногда их объединяли под одним и тем же ярлыком. Это спровоцировало использование широких, всеобъемлющих выражений, таких как «HTML5 и связанные с ним технологии». Для краткости — а также из-за риска разжигания жарких споров — мы обычно будем называть эти технологии общим словом «HTML5».
Как мы сюда попали?
Индустрия веб-разработки претерпела значительные изменения за относительно короткий период времени. В конце 19В 90-е веб-сайт с изображениями и привлекательным дизайном считался лучшим с точки зрения веб-контента и презентации.
В конце 19В 90-е веб-сайт с изображениями и привлекательным дизайном считался лучшим с точки зрения веб-контента и презентации.
Сегодня пейзаж совсем другой. Простые ориентированные на производительность веб-сайты на основе Ajax (обычно называемые «веб-приложениями»), которые полагаются на сценарии на стороне клиента для критически важной функциональности, становятся все более и более распространенными. Веб-сайты сегодня часто напоминают автономные программные приложения, и все большее число разработчиков рассматривают их как таковые.
Попутно развивалась веб-разметка. HTML4 со временем уступил место XHTML, который на самом деле представляет собой просто HTML4 со строгим синтаксисом в стиле XML. HTML5 стал наиболее часто используемой версией разметки, и теперь мы редко, если вообще когда-либо, видим новые проекты, созданные с использованием HTML4 или XHTML.
Изначально HTML5 представлял собой две разные спецификации: Web Forms 2. 0 и Web Apps 1.0. И то и другое было результатом изменившегося веб-ландшафта и потребности в более быстрых и эффективных поддерживаемых веб-приложениях. Формы и функции, подобные приложениям, лежат в основе веб-приложений, поэтому это было естественным направлением для спецификации HTML5. В конце концов две спецификации были объединены в то, что мы сейчас называем HTML5.
0 и Web Apps 1.0. И то и другое было результатом изменившегося веб-ландшафта и потребности в более быстрых и эффективных поддерживаемых веб-приложениях. Формы и функции, подобные приложениям, лежат в основе веб-приложений, поэтому это было естественным направлением для спецификации HTML5. В конце концов две спецификации были объединены в то, что мы сейчас называем HTML5.
В течение короткого времени велась дискуссия о создании XHTML 2.0, но от этого проекта уже давно отказались, чтобы сосредоточиться на гораздо более практичном HTML5.
Настоящий HTML5, пожалуйста, встаньте?
Поскольку спецификация HTML5 разрабатывается двумя разными организациями (WHATWG и W3C), существуют две версии спецификации. W3C (или консорциум World Wide Web), с которым вы, вероятно, знакомы: это организация, которая поддерживает исходные спецификации HTML и CSS, а также множество других веб-стандартов, таких как SVG (масштабируемая векторная графика) и WCAG ( Рекомендации по обеспечению доступности веб-контента).
WHATWG (также известная как Рабочая группа по технологиям веб-гипертекстовых приложений), с другой стороны, была сформирована группой людей из Apple, Mozilla и Opera после того, как собрание W3C в 2004 году оставило их в унынии. Они считали, что W3C игнорирует потребности производителей браузеров и пользователей, сосредоточившись на XHTML 2.0 вместо того, чтобы работать над обратно совместимым стандартом HTML. Поэтому они пошли сами по себе и разработали спецификации веб-приложений и веб-форм, которые мы обсуждали, которые затем были объединены в спецификацию, которую они назвали HTML5. Увидев это, W3C в конце концов сдался и создал собственную спецификацию HTML5 на основе спецификации WHATWG.
Это может показаться немного запутанным. Да, за кулисами существует некоторая политика, которую мы, как дизайнеры и разработчики, не можем контролировать. Но должно ли нас волновать наличие двух версий спецификации? Короче говоря, нет.
Версию спецификации WHATWG можно найти по адресу http://www.whatwg.org/html/, и в январе 2011 года она была переименована в «HTML» (без цифры «5»). Теперь он называется «жизненным стандартом», что означает, что он будет постоянно развиваться и больше не будет упоминаться с использованием увеличивающихся номеров версий.
Версия WHATWG содержит информацию о функциях только для HTML, в том числе о новых возможностях HTML5. Кроме того, WHATWG разрабатывает отдельные спецификации, охватывающие соответствующие технологии. Эти спецификации включают микроданные, Canvas 2D Context, Web Workers, Web Storage и другие.
Версию спецификации W3C можно найти по адресу http://www.w3.org/html/wg/drafts/html/master/, а к отдельным спецификациям для других технологий можно получить доступ через http://dev .w3.org/html5/. [1]
Так в чем же разница между спецификацией W3C и спецификацией WHATWG? Помимо названия («Стандарт жизни» по сравнению с «HTML5. 1»), версия WHATWG немного более неформальна и экспериментальна (и, по мнению некоторых, более дальновидна). Но в большинстве случаев они идентичны, поэтому любой из них можно использовать в качестве основы для изучения новых элементов HTML5 и связанных с ними технологий. [2]
1»), версия WHATWG немного более неформальна и экспериментальна (и, по мнению некоторых, более дальновидна). Но в большинстве случаев они идентичны, поэтому любой из них можно использовать в качестве основы для изучения новых элементов HTML5 и связанных с ними технологий. [2]
Зачем мне HTML5?
Как уже упоминалось, в основе HTML5 лежит ряд новых семантических элементов, а также несколько связанных технологий и API. Эти дополнения и изменения языка были введены с целью позволить разработчикам создавать веб-страницы, которые легче кодировать, использовать и получать к ним доступ.
Эти новые семантические элементы, наряду с другими стандартами, такими как WAI-ARIA и Microdata (которые мы рассматриваем в Приложении B и Приложении C соответственно), помогают сделать наши документы более доступными как для людей, так и для машин, что дает преимущества как для доступности, так и для компьютеров. и поисковая оптимизация.
и поисковая оптимизация.
В частности, семантические элементы были разработаны с учетом динамической сети, при этом особое внимание уделялось тому, чтобы сделать страницы более доступными и модульными. Мы подробнее остановимся на этом в последующих главах.
Наконец, API-интерфейсы, связанные с HTML5, помогают улучшить ряд методов, которые веб-разработчики используют в течение многих лет. Многие общие задачи теперь упрощены, что дает разработчикам больше возможностей. Кроме того, внедрение аудио и видео в формате HTML5 означает, что при публикации мультимедийного контента в Интернете будет меньше зависимости от стороннего программного обеспечения и подключаемых модулей.
В целом, есть веские причины, чтобы начать изучение новых функций и API-интерфейсов HTML5, и мы обсудим эти причины по мере чтения этой книги.
Что такое CSS3?
Еще одна отдельная, но не менее важная часть создания веб-страниц — каскадные таблицы стилей (CSS). Как вы, наверное, знаете, CSS — это язык стилей, описывающий, как HTML-разметка представляется пользователю. CSS3 — это последняя версия спецификации CSS.
Как вы, наверное, знаете, CSS — это язык стилей, описывающий, как HTML-разметка представляется пользователю. CSS3 — это последняя версия спецификации CSS.
CSS3 содержит почти все, что включено в CSS2.1, предыдущую версию спецификации. Он также добавляет новые функции, помогающие разработчикам решить ряд проблем, связанных с презентацией, не прибегая к плагинам сценариев или дополнительным изображениям.
Новые функции в CSS3 включают поддержку дополнительных селекторов, теней, закругленных углов, обновленных функций макета, анимации, прозрачности и многого другого.
CSS3 отличается от HTML5. В этой публикации мы будем использовать термин CSS3 для обозначения текущего уровня спецификации CSS, уделяя особое внимание тому, что было добавлено после CSS2.1. Таким образом, CSS3 отделен от HTML5 и связанных с ним API.
Здесь следует сделать последнее замечание относительно CSS и текущей метки «версия 3». Хотя это, похоже, означает, что однажды появится «CSS4», Таб Аткинс, член рабочей группы CSS, отметил, что планов на этот счет нет. Вместо этого, как он объясняет, спецификация была разделена на отдельные модули, каждый со своим номером версии. Таким образом, вы можете увидеть что-то вроде «CSS Color Module Level 4», но это не относится к «CSS4». Независимо от того, на каком уровне находится отдельный модуль, технически он все равно будет находиться под эгидой «CSS3», или, что еще лучше, просто «CSS». Для целей этой книги мы по-прежнему будем называть его «CSS3», но просто помните, что это, скорее всего, последний номер версии языка в целом.
Хотя это, похоже, означает, что однажды появится «CSS4», Таб Аткинс, член рабочей группы CSS, отметил, что планов на этот счет нет. Вместо этого, как он объясняет, спецификация была разделена на отдельные модули, каждый со своим номером версии. Таким образом, вы можете увидеть что-то вроде «CSS Color Module Level 4», но это не относится к «CSS4». Независимо от того, на каком уровне находится отдельный модуль, технически он все равно будет находиться под эгидой «CSS3», или, что еще лучше, просто «CSS». Для целей этой книги мы по-прежнему будем называть его «CSS3», но просто помните, что это, скорее всего, последний номер версии языка в целом.
Зачем мне CSS3?
Позже в этой книге мы более подробно рассмотрим многие новые возможности CSS. А пока мы покажем вам, почему новые приемы CSS3 так интересны веб-дизайнерам.
Некоторые дизайнерские приемы используются почти в каждом проекте. Тени, градиенты и закругленные углы — три хороших примера. Мы видим их повсюду. При правильном использовании и в гармонии с общей темой и целью сайта эти улучшения могут сделать дизайн процветающим. Возможно, вы думаете: мы уже много лет создаем эти элементы дизайна с помощью CSS. Но есть ли у нас?
Мы видим их повсюду. При правильном использовании и в гармонии с общей темой и целью сайта эти улучшения могут сделать дизайн процветающим. Возможно, вы думаете: мы уже много лет создаем эти элементы дизайна с помощью CSS. Но есть ли у нас?
В прошлом для создания градиентов, теней и закругленных углов веб-дизайнерам приходилось прибегать к ряду хитрых приемов. Иногда требовались дополнительные элементы HTML. В тех случаях, когда HTML оставался достаточно чистым, требовались скриптовые хаки. В случае с градиентами использование дополнительных изображений было неизбежным. Мы мирились с этими обходными путями, потому что не было другого способа выполнить эти проекты. CSS3 позволяет вам включать эти и другие элементы дизайна дальновидным образом, что дает множество преимуществ: более четкая разметка, удобный для сопровождения код, меньшее количество посторонних изображений и более быстрая загрузка страниц.
Примечание. Краткая история префиксов поставщиков
С тех пор, как в CSS3 стали появляться экспериментальные функции, разработчикам приходилось использовать префиксы в своих CSS для настройки этих функций в различных браузерах. Браузеры добавляют префиксы поставщиков к функциям, которые могут быть экспериментальными в спецификации (то есть они не очень далеко продвинулись в процессе стандартизации). [3] Например, когда-то для простого перехода CSS было обычным делом видеть что-то вроде этого:
Браузеры добавляют префиксы поставщиков к функциям, которые могут быть экспериментальными в спецификации (то есть они не очень далеко продвинулись в процессе стандартизации). [3] Например, когда-то для простого перехода CSS было обычным делом видеть что-то вроде этого:
{цвет: #3381d6; -webkit-transition: цвет 0.4s легкость; -moz-transition: цвет 0.4s легкость; -o-переход: цвет 0.4s легкость; transition: color 0.4s easy;} Это может показаться контрпродуктивным тому, что только что было упомянуто, а именно тому, что CSS3 делает код чище и проще в обслуживании. К счастью, многие префиксы больше не нужны. Кроме того, мы настоятельно рекомендуем разработчикам использовать инструмент, который автоматически добавляет префикс в ваш CSS.
Один из таких инструментов называется Autoprefixer. Автопрефиксер можно включить в рабочий процесс Grunt для постобработки вашего CSS. При этом вам нужно включить только стандартную версию любой функции CSS, а Autoprefixer просмотрит базу данных «Могу ли я использовать…», чтобы определить, нужны ли какие-либо префиксы поставщиков. Затем он автоматически создаст ваш CSS со всеми необходимыми префиксами. У вас также есть возможность вручную обработать свой CSS с помощью онлайн-инструмента, такого как pleeease. Как бы то ни было, во многих местах этой книги мы будем указывать префиксы поставщиков, однако не забудьте использовать онлайн-ресурс для получения актуальной информации о том, для каких функций по-прежнему требуются префиксы.
Затем он автоматически создаст ваш CSS со всеми необходимыми префиксами. У вас также есть возможность вручную обработать свой CSS с помощью онлайн-инструмента, такого как pleeease. Как бы то ни было, во многих местах этой книги мы будем указывать префиксы поставщиков, однако не забудьте использовать онлайн-ресурс для получения актуальной информации о том, для каких функций по-прежнему требуются префиксы.
Что мы подразумеваем под «реальным миром»?
В реальном мире мы создаем веб-приложения, обновляем их, настраиваем, тестируем на наличие потенциальных проблем с производительностью и постоянно корректируем их дизайн, компоновку и содержимое.
Другими словами, в реальном мире мы не пишем код, к которому не собираемся возвращаться. Мы пишем код, используя самые надежные, поддерживаемые и эффективные доступные методы, с полным намерением снова вернуться к работе над этим кодом, чтобы внести необходимые улучшения или изменения. Это проявляется не только в веб-сайтах и веб-приложениях, которые мы создаем и поддерживаем как личные проекты, но и в тех, которые мы создаем и поддерживаем для наших клиентов.
Это проявляется не только в веб-сайтах и веб-приложениях, которые мы создаем и поддерживаем как личные проекты, но и в тех, которые мы создаем и поддерживаем для наших клиентов.
Нам нужно постоянно искать новые и лучшие способы написания нашего кода. HTML5 и CSS3 — большой шаг в этом направлении.
Текущий рынок браузеров
Хотя HTML5 все еще находится в разработке, представляя значительные изменения в способе разметки контента, стоит отметить, что эти изменения не приведут к зависанию старых браузеров и не приведут к проблемам с макетом или ошибкам страницы.
Это означает, что вы можете взять любой старый проект, содержащий допустимую разметку HTML4 или XHTML, изменить тип документа на HTML5 (о котором мы расскажем в главе 2), и страница будет отображаться в браузере так же, как и раньше. . Изменения и дополнения в HTML5 были реализованы в языке таким образом, чтобы обеспечить обратную совместимость со старыми браузерами — даже со старыми версиями Internet Explorer! Конечно, это не гарантирует, что новые функции будут работать, это просто означает, что они не сломают ваши страницы или не вызовут видимых проблем.
Даже в отношении более сложных новых функций (например, API-интерфейсов) разработчики придумали различные решения, чтобы обеспечить эквивалентный опыт для неподдерживающих браузеров, используя при этом захватывающие новые возможности, предлагаемые HTML5 и CSS3. Иногда это так же просто, как предоставление резервного контента, такого как Flash-видеоплеер, для браузеров без встроенной поддержки видео. В других случаях, однако, было необходимо использовать сценарии для имитации поддержки новых функций.
Эти методы «заполнения пробелов» называются полифиллами . Полагаться на сценарии для эмуляции нативных функций — не всегда лучший подход при создании высокопроизводительных веб-приложений, но это необходимая растущая боль по мере того, как мы развиваемся, чтобы включать новые улучшения и функции, такие как те, которые мы будем обсуждать в этой книге. . К счастью, на момент написания статьи старые браузеры, такие как Internet Explorer 6–9, которые не поддерживают многие новые функции HTML5 и CSS3, сегодня используются менее чем 10 % посетителей Интернета. Все больше и больше людей используют так называемые вечнозеленые браузеры; то есть браузеры, которые автоматически обновляются. Это означает, что новые функции будут доступны для более широкой аудитории и, в конечном итоге, для всех, поскольку доля старых браузеров будет уменьшаться.
Все больше и больше людей используют так называемые вечнозеленые браузеры; то есть браузеры, которые автоматически обновляются. Это означает, что новые функции будут доступны для более широкой аудитории и, в конечном итоге, для всех, поскольку доля старых браузеров будет уменьшаться.
В этой книге мы можем время от времени рекомендовать резервные варианты или полифиллы, чтобы закрыть пробелы в несовместимости браузеров; мы также постараемся сделать все возможное, чтобы предупредить вас о потенциальных недостатках и ловушках, связанных с использованием этих опций.
Конечно, стоит отметить, что иногда вообще не требуются фолбэки или полифиллы; например, при использовании CSS3 для создания закругленных углов блоков в вашем дизайне пользователи действительно старых браузеров часто не видят вреда, увидев квадратные блоки. Функциональность сайта не ухудшается, и эти пользователи не будут знать, что им не хватает.
По мере прохождения уроков и введения новых предметов, если вы планируете использовать один из них в проекте, мы настоятельно рекомендуем вам обращаться к справочнику по поддержке браузера, например, к вышеупомянутому Могу ли я использовать. .. Таким образом, вы? Я знаю, как и нужно ли предоставлять запасные варианты или полифиллы. При необходимости мы время от времени будем обсуждать способы, с помощью которых вы можете обеспечить приемлемую работу неподдерживающих браузеров, но хорошая новость заключается в том, что с течением времени это становится все менее и менее серьезной проблемой.
.. Таким образом, вы? Я знаю, как и нужно ли предоставлять запасные варианты или полифиллы. При необходимости мы время от времени будем обсуждать способы, с помощью которых вы можете обеспечить приемлемую работу неподдерживающих браузеров, но хорошая новость заключается в том, что с течением времени это становится все менее и менее серьезной проблемой.
Растущий рынок мобильных устройств
Еще одна веская причина начать изучать и использовать HTML5 и CSS3 уже сегодня — стремительно развивающийся рынок мобильных устройств. Согласно одному источнику, в 2009 году на мобильные устройства и планшеты приходилось менее 1 % всех посещений Интернета. К середине 2014 года это число возросло до более 35%! Это поразительные темпы роста чуть более чем за пять лет. Что это значит для тех, кто изучает HTML5 и CSS3?
HTML5, CSS3 и связанные с ними передовые технологии очень хорошо поддерживаются во многих мобильных веб-браузерах. Например, мобильный Safari на устройствах iOS, таких как iPhone и iPad, Opera Mobile, Android Browser и UC Browser обеспечивают высокий уровень поддержки HTML5 и CSS3. Новые функции и технологии, поддерживаемые некоторыми из этих браузеров, включают анимацию CSS3, CSS flexbox, Canvas API, веб-хранилище, SVG, автономные веб-приложения и многое другое.
Например, мобильный Safari на устройствах iOS, таких как iPhone и iPad, Opera Mobile, Android Browser и UC Browser обеспечивают высокий уровень поддержки HTML5 и CSS3. Новые функции и технологии, поддерживаемые некоторыми из этих браузеров, включают анимацию CSS3, CSS flexbox, Canvas API, веб-хранилище, SVG, автономные веб-приложения и многое другое.
Фактически, некоторые из новых технологий, которые мы представим в этой книге, были специально разработаны для мобильных устройств. Такие технологии, как автономные веб-приложения и веб-хранилище, были разработаны отчасти из-за растущего числа людей, получающих доступ к веб-страницам с мобильных устройств. Такие устройства часто могут иметь ограничения на использование онлайн-данных и, таким образом, значительно выигрывают от возможности доступа к веб-приложениям в автономном режиме.
Мы коснемся этих тем в главе 11, а также других на протяжении всей книги, предоставляя инструменты, которые вам понадобятся для создания веб-страниц для различных устройств и платформ.
На самом деле
Нереально внедрять новые технологии и рассчитывать на создание страниц и приложений только для одного уровня браузера. В реальном мире и в мире, где мы хотим, чтобы HTML5 и CSS3 продвигались дальше, мы должны быть готовы разрабатывать страницы, которые работают в самых разных условиях. Этот ландшафт включает в себя современные браузеры, любые оставшиеся старые версии Internet Explorer и стремительно развивающийся рынок мобильных устройств.
Да, в некотором смысле предоставление разных наборов инструкций для разных пользовательских агентов напоминает ранние дни Интернета с его беспорядочным анализом браузера и разветвлением кода. Но на этот раз новый код гораздо более ориентирован на будущее: когда старые браузеры перестают использоваться, все, что вам нужно сделать, это удалить все запасные варианты и полифиллы, оставив только кодовую базу, предназначенную для современных браузеров.