HTML обучение — уроки HTML5 для начинающих с нуля на itProger
Веб программирование невозможно представить без языка разметки HTML. HTML указывает браузеру разметку всех объектов на странице. За счет него можно создать: текстовые поля, кнопки, аудио, видео записи и многое другое. За курс мы с вами изучим язык разметки HTML5.
Информация про HTML
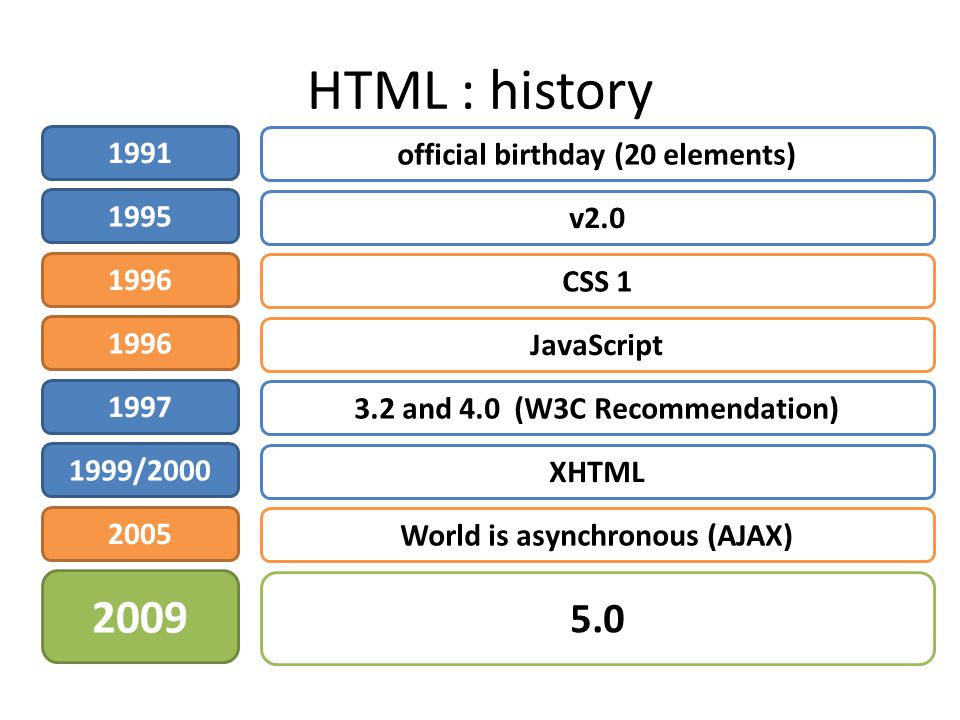
HTML расшифровывается как – HyperText Markup Language. Представляет собой язык гипертекстовой разметки, который повсеместно используется во время построения веб-страниц и документов. Путь HTML начался ещё в первой половине 90-х годов. В то время он был крайне примитивным, но уже помогал делать простые страницы для веба. С тех пор язык постоянно развивается, к сегодняшнему дню он уже научился многому. Без HTML, в таком виде как мы привыкли, веб-сайты просто не существовали бы. Все сайты мира используют HTML.
Каждый год разработчики языка разметки html5 трудятся над его улучшением. На сегодня актуальный стандарт – HTML5, который официально был выпущен в 2014 году. Это революционный стандарт, который позволил языку выйти на новый уровень.
Это революционный стандарт, который позволил языку выйти на новый уровень.
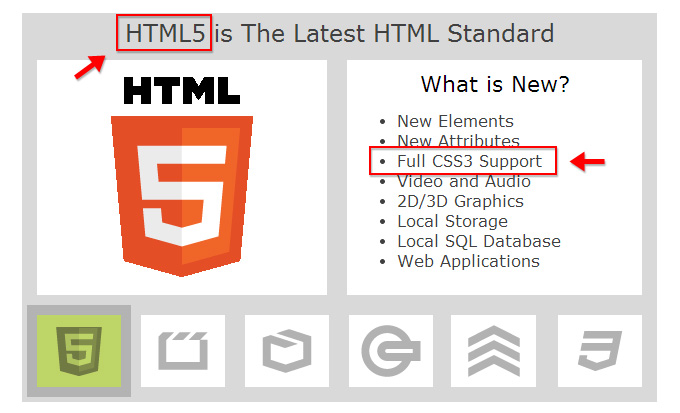
Нововведения в HTML5:
- Изменился алгоритм парсинга во время разработки DOM-структуры;
- Появились новые теги, вроде audio, video и прочих. Кстати, теперь только силами HTML можно создать веб-проигрыватель. Раньше приходилось использовать Adobe Flash Player;
- Переопределение части правил и семантики использования HTML-элементов.
Если посмотреть глобально, HTML5 стал больше, чем просто новая версией языка. В HTML5 изменился подход ко многим вещам и язык стал полноценной платформой для разработки приложений. Раньше его возможности ограничивались построением структуры, сегодня он намного умнее. С выходом стандарта сильно расширилась сфера использования языка.
Всё пришло к тому, что HTML5 стал применяться в двух ключевых направлениях:
- В качестве обновлённой версии языка HTML;
- В роли функциональной платформы, на которой можно строить веб-приложения различной сложности.
 Правда, создать полноценное приложение на чистом HTML5 не получится. Для этого ещё используется JavaScript и CSS3.
Правда, создать полноценное приложение на чистом HTML5 не получится. Для этого ещё используется JavaScript и CSS3.
Важный момент
«HTML – язык программирования». Многие начинающие разработчики неверно воспринимают категорию языка HTML. Он не является языком программирования, а лишь является языком разметки.
По этой причине вам не стоит использовать говорить «язык программирования», так как это ошибочное название.
Кто занимается модернизацией HTML5?
Над языком работает W3C или полное название — World Wide Web Consortium – это организация международного уровня, которая сохраняет независимость от конкретных разработчиков. Она же выпускает спецификации, определения и стандарты к HTML5. Оригинальная и полноценная спецификация доступна на официальном сайте по ссылке (доступна на английском). Организация не завершила работу над языком, напротив — всё ещё продолжает его развивать.
Поддержка браузерами
Важно понимать, что спецификация HTML5 и реализация данной технологии в конкретных браузерах – это разные понятия. Многие активно разрабатываемые веб-обозреватели начали понемногу внедрять функции HTML5 ещё до релиза этой версии. К сегодняшнему дню большинство свежих браузеров поддерживают все функции HTML5. Полную поддержку обеспечивают: Chrome, IE 11, Firefox, Edge, Safari, Opera. Относительно старые версии не имеют поддержки новых стандартов, например, IE 8 и младше. В версии IE 9 и 10 уже реализованы стандарты, но только частично.
Многие активно разрабатываемые веб-обозреватели начали понемногу внедрять функции HTML5 ещё до релиза этой версии. К сегодняшнему дню большинство свежих браузеров поддерживают все функции HTML5. Полную поддержку обеспечивают: Chrome, IE 11, Firefox, Edge, Safari, Opera. Относительно старые версии не имеют поддержки новых стандартов, например, IE 8 и младше. В версии IE 9 и 10 уже реализованы стандарты, но только частично.
Часто браузеры могут в целом работать с новым стандартом, но по-разному обрабатывать функции или просто выдавать ошибку. Поэтому при кроссбаузерной разработке нужно учитывать все особенности браузеров. К данному моменту поддержка стандарта со стороны веб-обозревателей уже на неплохом уровне.
Чтобы удостовериться, что текущая версия браузера поддерживает HTML5, можно пройти небольшой тест.
Что нужно для работы?
Что пригодится во время разработки под HTML5? Ключевой инструмент – текстовый редактор, в котором и будет набираться код для будущей веб-страницы. Одним из популярнейших и многофункциональных редакторов является Notepad++. Он доступен на официальном сайте абсолютно бесплатно. Помимо бесплатного распространения, ещё обладает всеми необходимыми функциями, имеет массу полезных плагинов, подсвечивает открытие и закрытие тегов.
Одним из популярнейших и многофункциональных редакторов является Notepad++. Он доступен на официальном сайте абсолютно бесплатно. Помимо бесплатного распространения, ещё обладает всеми необходимыми функциями, имеет массу полезных плагинов, подсвечивает открытие и закрытие тегов.
Также хорошим редактором с поддержкой большинства операционных систем является Visual Studio Code. Он способен работать в MacOS, Windows и Linux. По возможностям этот программный продукт в разы превосходит Notepad++.
Также прочитайте нашу статью на тему «5 лучших редакторов кода для программистов».
Вторым важным инструментом является веб-обозреватель, он пригодится для тестирования кода. Подойдёт любой современный веб браузер. Если нужно создать кросплатформенное приложение, то придётся установить в систему все популярные веб-обозреватели.
План курса
В видеокурсе мы изучим множество HTML тегов и научимся применять их на практике. HTML обучение сводится к просмотру и изучению специализированных тегов. Данные HTML уроки предусмотрены для начинающих в сфере веб разработки и весь процесс будет проходить как HTML с нуля.
Данные HTML уроки предусмотрены для начинающих в сфере веб разработки и весь процесс будет проходить как HTML с нуля.
К концу курса у вас будут необходимые знания для построения разметки веб сайтов. Курс «HTML для начинающих» состоит из нескольких уроков, при этом все HTML обучение будет с нуля бесплатно.
Программа обучения
Также на нашем сайте есть более углубленные курсы HTML, что будут пройдены в программе по изучению разработки веб сайтов. Ознакомится с программой обучения по Front-end можно по этой ссылке и с программой обучения Full Stack по этой ссылке.
Уроки по теме «HTML5» для начинающих
В каталоге хекслета найдено 47 уроков по теме «HTML5». Уроки по теме «HTML5» есть в курсах: Основы верстки контента, Основы современной верстки, Основы HTML, CSS и веб-дизайна, CSS: Transform (трансформация объектов).
Урок «Элементы, теги и атрибуты»
В курсе «Основы HTML, CSS и веб-дизайна»
Изучить простую идею HTML и структуру элементов страницы.
Урок «Размещение на GitHub Pages»
В курсе «Основы HTML, CSS и веб-дизайна»
Освежить память по теме хостинга и разместить статичную страницу бесплатно на GitHub Pages.
Урок «Знакомство с HTML»
В курсе «Основы HTML, CSS и веб-дизайна»
Познакомиться с HTML и попробовать его в деле.
Урок «Chrome DevTools»
В курсе «Основы HTML, CSS и веб-дизайна»
Познакомиться с Developer Tools и веб-инспектором, удобным инструментом для анализа и редактирования страницы прямо в браузере.
Урок «Интеграция с соц. сетями и семантический веб»
В курсе «Основы HTML, CSS и веб-дизайна»
Рассмотреть инструменты разметки для лучшей интеграции с социальными сетями.
Урок «Верстальщик vs. веб-дизайнер»
В курсе «Основы HTML, CSS и веб-дизайна»
Познакомиться с курсом и рассмотреть специальности «верстальщик» и «веб-дизайнер» в контексте развития технологий.
Урок «div, span и display»
В курсе «Основы HTML, CSS и веб-дизайна»
Познакомиться с принципами, по которым элементы выводятся на страницу и получают определённый размер.
Урок «Структура страницы»
В курсе «Основы HTML, CSS и веб-дизайна»
Рассмотреть полную структуру целого HTML-документа, видимые и невидимые теги.
Урок «Каскад»
В курсе «Основы HTML, CSS и веб-дизайна»
Понять принцип, по которому стили собираются в один набор из разных источников.
Урок «Основы CSS»
В курсе «Основы HTML, CSS и веб-дизайна»
Научиться задавать оформление — стили — элементам HTML-страницы.
Урок «Правило близости»
В курсе «Основы HTML, CSS и веб-дизайна»
Рассмотреть один из базовых принципов дизайна: правило близости или grouping/proximity principle.
Урок «Базовая структура HTML документа»
В курсе «Основы современной верстки»
Любой HTML-документ имеет базовую структуру, состоящую из тегов и служебных элементов. Они нужны браузеру для корректного отображения информации. В данном уроке разберемся с каждой строчкой этой структуры.
Урок «Введение»
В курсе «Основы современной верстки»
Курс «Основы современной верстки» является базой для изучения основ верстки сайтов HTML и CSS.
Урок «Блочная модель»
В курсе «Основы современной верстки»
Какие элементы отвечают за каркас страницы, а какие помогают в процессе ее стилизации или добавления функциональных частей? Знакомимся с блочными и строчными элементами HTML и изучаем влияние стилей на итоговую ширину элементов.
Урок «Emmet»
В курсе «Основы современной верстки»
Изучаем один из самых полезных плагинов для верстальщика — Emmet. Он позволит ускорить разметку HTML-кода и снимет бóльшую часть рутинных действий.
Урок «Каскадность в CSS»
В курсе «Основы современной верстки»
Что такое каскадность, и как она работает в CSS? Урок посвящен различиям в приоритетах селекторов и умению использовать это в своих проектах.
Урок «Семантический HTML»
В курсе «Основы современной верстки»
Основная цель любой HTML-верстки — передача смысла блоков. В этом уроке мы рассмотрим возможности последнего стандарта HTML5 в области семантики и узнаем о доступности в веб.
Урок «Введение в HTML»
В курсе «Основы современной верстки»
Урок посвящен HTML верстке с нуля. Говорим о роли атрибутов и изучаем общую схему описания HTML тегов.
Урок «Публикация в интернете»
В курсе «Основы современной верстки»
Чтобы выложить проект в интернет, нужно воспользоваться хостингом — специальным сервером, который будет хранить файлы и предоставит доступ к ним через доменное имя. В этом уроке мы рассмотрим бесплатный хостинг GitHub.
Урок «Графические редакторы»
В курсе «Основы современной верстки»
На рынке существует несколько основных редакторов. Некоторые из них специфичны только для одной операционной системы, другие имеют возможность установки на любую из них. В этом разделе посмотрим на основные действия при работе верстальщика с онлайн-редактором Figma.
Урок «Chrome DevTools»
В курсе «Основы современной верстки»
При верстке сайта важно вовремя найти ошибки или понять, как правильно преобразовать нужный нам блок. Ранее это делалось преимущественно вручную. Сейчас современные браузеры имеют функцию веб-инспектора. Рассмотрим возможности одного из них – Chrome DevTools.
Ранее это делалось преимущественно вручную. Сейчас современные браузеры имеют функцию веб-инспектора. Рассмотрим возможности одного из них – Chrome DevTools.
Урок «Редакторы кода»
В курсе «Основы современной верстки»
Чтобы сохранять результаты работы, вам потребуется редактор кода. В этом уроке разберем, как установить Visual Studio Code. Это мощный инструмент, который можно использовать не только для верстки, но и для программирования на любом языке.
Урок «Основы CSS»
В курсе «Основы современной верстки»
Для визуального оформления веб-страницы создан язык CSS. Изучаем базовые возможности языка, разбираемся, как их использовать вместе с HTML. Учимся подключать CSS файлы и знакомимся с базовыми типами селекторов.
Урок «Псевдоклассы»
В курсе «Основы верстки контента»
Продолжаем тему селекторов в CSS и познакомимся с понятием псевдокласса. Узнаем, как, с их помощью, выбирать четные или нечетные элементы, как добавить новые стили при наведении мышки на элемент и почему четные элементы будут такими при использовании только определенного псевдокласса. Разберемся с состояниями элемента и структурными псевдоклассами
Разберемся с состояниями элемента и структурными псевдоклассами
Урок «CSS Variables»
В курсе «Основы верстки контента»
Представьте, что на сайте десяток блоков имеют фон одного и того же цвета. Вам нужно изменить все эти цвета. Как же это сделать без постоянной замены цвета в каждом селекторе и как могут помочь переменные узнаем в этом уроке. Разберем, как создаются и используются переменные, узнаем про область видимости и почему глобальные переменные лучше, чем переменные для каждого селектора
Урок «Формы»
В курсе «Основы верстки контента»
Формы — важный интерактивный элемент веб-страницы. Как и ссылки, формы обеспечивают взаимодействие пользователя и страницы, позволяя отправлять данные. Изучим, как создаются формы, добавляются текстовые поля, поля для выбора, списки и кнопки. Затронем тему доступности форм для людей с ограниченными возможностями
Нашли 4 курса по тегу «HTML5»
Основы верстки контента
Доступность
CSS Columns
CSS Units
селекторы
18 часов
Посмотреть
Основы современной верстки
Developer Tools
Верстка
9 часов
Посмотреть
Основы HTML, CSS и веб-дизайна
вёрстка
Веб-дизайн
GitHub Pages
Developer Tools
5 часов
Посмотреть
CSS: Transform (трансформация объектов)
CSS Transforms
CSS перспектива
7 часов
Посмотреть
Вам могут быть интересны темы: Верстка Трёхмерные объекты CSS Units селекторы CSS перспектива Веб-дизайн CSS Columns вёрстка Анимации GitHub Pages CSS Transforms CSS3 Developer Tools Доступность
Руководство по HTML5 и CSS3
Руководство по HTML5 и CSS3Последнее обновление: 14. 07.2021
07.2021
Глава 1. Введение в HTML5
Что такое HTML
Элементы и атрибуты
Создание документа
Разновидности синтаксиса
Глава 2. Элементы в HTML5
Элемент head и метаданные веб-страницы
Элементы группировки
Заголовки
Форматирование текста
Работа с изображениями
Списки
Элемент details
Список определений
Таблицы
Ссылки
Элементы figure и figcaption
Фреймы
Глава 3. Работа с формами
Формы
Элементы форм
Кнопки
Текстовые поля
Метки и автофокус
Элементы для ввода чисел
Флажки и переключатели
Элементы для ввода цвета, url, email, телефона
Элементы для ввода даты и времени
Отправка файлов
Список select
Textarea
Валидация форм
Элементы fieldset и legend
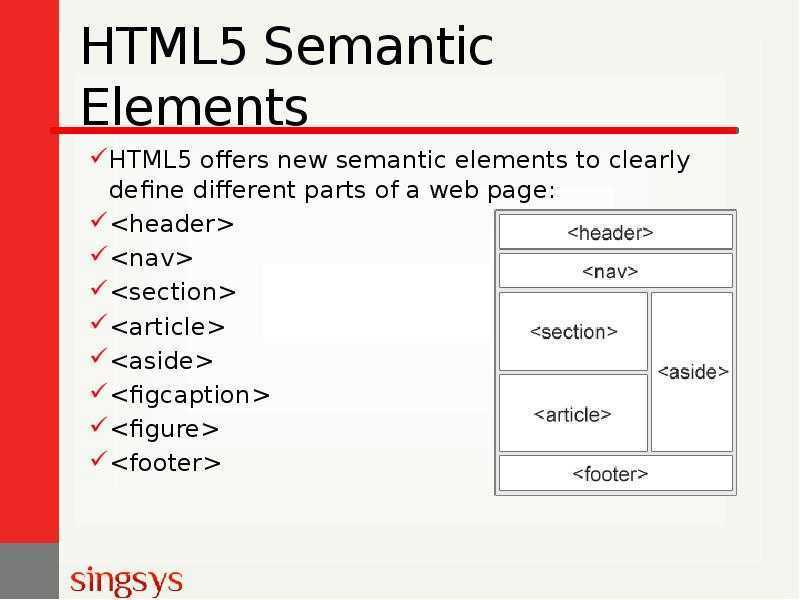
Глава 4.
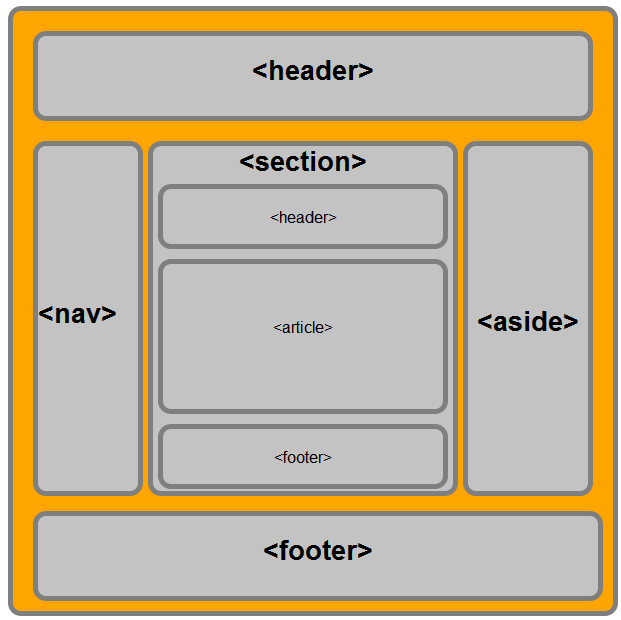
Семантическая структура страницы
Элемент article
Элемент section
Элемент nav
Элементы header, footer и address
Элемент aside
Элемент main
Глава 5. Основы CSS3. Селекторы
Введение в стили
Селекторы
Селекторы потомков
Селекторы дочерних элементов
Селекторы элементов одного уровня
Псевдоклассы
Псевдоклассы дочерних элементов
Псевдоклассы форм
Псевдоэлементы
Селекторы атрибутов
Наследование стилей
Каскадность стилей
Псевдоклассы :is() и :where()
Глава 6. Основы CSS3. Свойства
Цвет в CSS
Стилизация шрифтов
Внешние шрифты
Высота шрифта
Форматирование текста
Стилизация абзацев
Стилизация списков
Стилизация таблиц
Блочная модель
Внешние отступы
Внутренние отступы
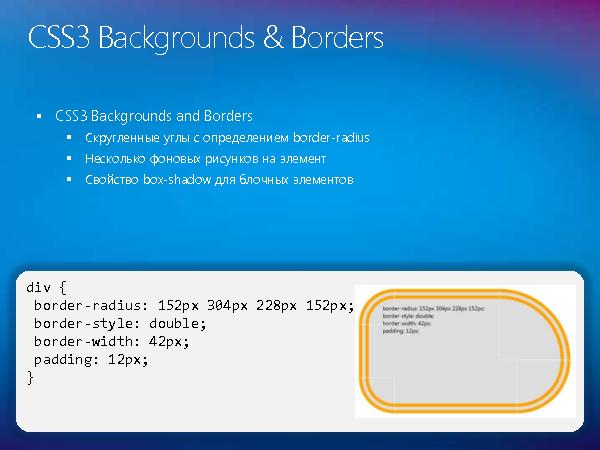
Границы
Размеры элементов.
 Box-sizing
Box-sizingФон элемента
Создание тени у элемента
Контуры элементов
Обтекание элементов
Прокрутка элементов
Линейный градиент
Радиальный градиент
Стилизация элемента details
Глава 7. Создание макета страницы и верстка
Блочная верстка. Часть 1
Блочная верстка. Часть 2
Вложенные плавающие блоки
Выравнивание столбцов по высоте
Свойство display
Создание панели навигации
Выравнивание плавающих элементов
Создание простейшего макета
Позиционирование
Фиксированное позиционирование
Глава 8. Трансформации, переходы и анимации
Трансформации
Переходы
Анимация
Глава 9.
 Адаптивный дизайн
Адаптивный дизайнВведение в адаптивный дизайн
Метатег Viewport
Media Query в CSS
Глава 10. Мультимедиа
Видео
Аудио
Media API. Управление видео из JavaScript
Глава 11. Canvas
Доступ к canvas и рисование прямоугольников
Настройка рисования
Фоновые изображения
Создание градиента
Рисование текста
Рисование фигур
Рисование изображений
Добавление теней
Редактирование пикселей
Трансформации
Рисование мышью
Глава 12. Flexbox
Что такое Flexbox. Flex Container
Направление flex-direction
flex-wrap
flex-flow.
 Порядок элементов
Порядок элементовВыравнивание элементов. justify-content
Выравнивание элементов. align-items и align-self
Выравнивание строк и столбцов. align-content
Управление элементами. flex-basis, flex-shrink и flex-grow
Многоколоночный дизайн на Flexbox
Макет страницы на Flexbox
Глава 13. Grid Layout
Что такое Grid Layout. Grid Container
Строки и столбцы
Функция repeat и свойство grid
Размеры строк и столбцов
Отступы между столбцами и строками
Позиционирование элементов
Наложение элементов
Направление и порядок элементов
Именованные grid-линии
Именованные grid-линии и функция repeat
Области грида
Макет страницы в Grid Layout
Глава 14.
 Переменные CSS
Переменные CSSСтилизация с помощью переменных
Создание тем CSS с помощью переменных
Стили CSS как хранилище данных
- Глава 1. Введение в HTML5
- Что такое HTML
- Элементы и атрибуты
- Создание документа
- Разновидности синтаксиса
- Глава 2. Элементы в HTML5
- Элемент head и метаданные веб-страницы
- Элементы группировки
- Заголовки
- Форматирование текста
- Работа с изображениями
- Списки
- Элемент details
- Список определений
- Таблицы
- Ссылки
- Элементы figure и figcaption
- Фреймы
- Глава 3. Работа с формами
- Формы
- Элементы форм
- Кнопки
- Текстовые поля
- Метки и автофокус
- Элементы для ввода чисел
- Флажки и переключатели
- Элементы для ввода цвета, url, email, телефона
- Элементы для ввода даты и времени
- Отправка файлов
- Список select
- Textarea
- Валидация форм
- Элементы fieldset и legend
- Глава 4.
 Семантическая структура страницы
Семантическая структура страницы
- Элемент article
- Элемент section
- Элемент nav
- Элементы header, footer и address
- Элемент aside
- Элемент main
- Глава 5. Основы CSS3. Селекторы
- Введение в стили
- Селекторы
- Селекторы потомков
- Селекторы дочерних элементов
- Селекторы элементов одного уровня
- Псевдоклассы
- Псевдоклассы дочерних элементов
- Псевдоклассы форм
- Псевдоэлементы
- Селекторы атрибутов
- Наследование стилей
- Каскадность стилей
- Псевдоклассы :is() и :where()
- Глава 6. Основы CSS3. Свойства
- Цвет в CSS
- Стилизация шрифтов
- Внешние шрифты
- Высота шрифта
- Форматирование текста
- Стилизация абзацев
- Стилизация списков
- Стилизация таблиц
- Блочная модель
- Внешние отступы
- Внутренние отступы
- Границы
- Размеры элементов.
 Box-sizing
Box-sizing - Фон элемента
- Создание тени у элемента
- Контуры элементов
- Обтекание элементов
- Прокрутка элементов
- Линейный градиент
- Радиальный градиент
- Стилизация элемента details
- Глава 7. Создание макета страницы и верстка
- Блочная верстка. Часть 1
- Блочная верстка. Часть 2
- Вложенные плавающие блоки
- Выравнивание столбцов по высоте
- Свойство display
- Создание панели навигации
- Выравнивание плавающих элементов
- Создание простейшего макета
- Позиционирование
- Фиксированное позиционирование
- Глава 8. Трансформации, переходы и анимации
- Трансформации
- Переходы
- Анимация
- Глава 9.
 Адаптивный дизайн
Адаптивный дизайн
- Введение в адаптивный дизайн
- Метатег Viewport
- Media Query в CSS
- Глава 10. Мультимедиа
- Видео
- Аудио
- Media API. Управление видео из JavaScript
- Глава 11. Canvas
- Доступ к canvas и рисование прямоугольников
- Настройка рисования
- Фоновые изображения
- Создание градиента
- Рисование текста
- Рисование фигур
- Рисование изображений
- Добавление теней
- Редактирование пикселей
- Трансформации
- Рисование мышью
- Глава 12. Flexbox
- Что такое Flexbox. Flex Container
- Направление flex-direction
- flex-wrap
- flex-flow. Порядок элементов
- Выравнивание элементов.
 justify-content
justify-content - Выравнивание элементов. align-items и align-self
- Выравнивание строк и столбцов. align-content
- Управление элементами. flex-basis, flex-shrink и flex-grow
- Многоколоночный дизайн на Flexbox
- Макет страницы на Flexbox
- Глава 13. Grid Layout
- Что такое Grid Layout. Grid Container
- Строки и столбцы
- Функция repeat и свойство grid
- Размеры строк и столбцов
- Отступы между столбцами и строками
- Позиционирование элементов
- Наложение элементов
- Направление и порядок элементов
- Именованные grid-линии
- Именованные grid-линии и функция repeat
- Области грида
- Макет страницы в Grid Layout
- Глава 14. Переменные в CSS
- Стилизация с помощью переменных
- Создание тем CSS с помощью переменных
- Стили CSS как хранилище данных
YooMoney:
410011174743222
Перевод на карту
Номер карты:
4048415020898850
Номер карты:
4890494751804113
Курс HTML 5 и CSS 3 с нуля
Курс HTML 5 и CSS 3 с нуля | Shultais EducationО курсе
Онлайн-курс по HTML и CSS — это отправная точка в карьере разработчика web-сайтов. Именно с верстки начинали большинство web-программистов и верстальщиков.
При этом обучение основам HTML открывает двери не только в web-разработку, но и в другие интернет-профессии.
Именно с верстки начинали большинство web-программистов и верстальщиков.
При этом обучение основам HTML открывает двери не только в web-разработку, но и в другие интернет-профессии.
Почти у каждой компании есть сайт, который нужно развивать и обновлять. И речь не только о программировании, но и о ежедневном размещении контента, а также маркетинговых материалов. Поэтому работа в этом направлении будет всегда.
На наших курсах в онлайн формате вы получите базовые знания и навыки, необходимые для старта в профессию. Обучение проходит по видео-урокам с закрепляющими практическим заданиями прямо в браузере.
Чему вы научитесь
Пройдя все уроки и выполнив интерактивные задания вы научитесь:
Подбирать семантически правильные HTML-теги.
Выбирать подходящие под задачи CSS-свойства.
Использовать CSS-селекторы для обращения к любым HTML-элементам на странице.

Работать с рамками, а также с внутренними и внешними отступами.
Работать с текстом, изображениями, формами.
Добавлять на страницу векторные и растровые изображения, а также видео.
Правильно позиционировать спрайты.
Верстать сайты целиком и отдельные элементы страниц.
Формировать валидную структуру HTML-документа.
Строить многоколончатые сетки и управлять потоком документа.
Применять абсолютное, относительное и фиксированное позиционирование.
Создавать сложные формы для отправки данных.
Отправлять данные GET и POST методами.
Подключать внешние нестандартные шрифты.
Создавать сложные таблицы.
Пользоваться встроенными возможностями браузеров.
Извлекать из Photoshop-макетов элементы и их параметры.
Узнаете как работают браузеры, сервера и интернет.
Программа курса
Интенсивная программа с короткими видео-уроками и большим количеством практики.
Обучение HTML5 и CSS3 на примере реального Photoshop-макета.
Введение в HTML и CSS
6 уроков, 15 заданий
Познакомитесь с основами HTML и CSS.
Узнаете, что такое HTML-документ и их каких частей он состоит.
Освоите базовые инструменты верстальщика.Базовые понятия интернета
6 уроков, 12 заданий
Познакомитесь с тем как работает интернет
и как браузеры взаимодействуют с сайтами.
Научитесь отличать фронтенд от бэкенда.
Узнаете, что такое хостинг и протокол HTTP.HTML теги
11 уроков, 29 заданий
Познакомитесь с основными HTML-тегами.
Научитесь добавлять на страницу текст, изображения, списки и таблицы.
Освоите правила вложенности тегов.
Научитесь пользоваться официальной спецификацией.Основы CSS
19 уроков, 47 заданий
Познакомитесь с селекторами и CSS-свойствами.
Научитесь обращаться к любым HTML-элементам на странице и изменять их внешний вид.
Освоите работу со шрифтами, отступами, рамками и границами.Работа с изображениями
10 уроков, 19 заданий
Узнаете разницу между растровой и векторной графикой.
Освоите экспорт изображений из макетов и вставку на страницу.
Научитесь работать со спрайтами, а также фоновыми изображениями.Структура документа
5 уроков, 9 заданий
Узнаете из каких элементов состоит современный HTML-документ.
Научитесь правильно выбирать и использовать теги section, header, footer, nav и article.Блоки и сетка документа
15 уроков, 35 заданий
Научитесь работать с блочными и строчными элементами.
Узнаете как изменять поток документа.
Познакомитесь с особенностями выпадания и схлопывания внешних отступов блочных элементов.
Научитесь работать со свойством float, а также строить сетки.
Узнаете разницу между относительным, абсолютным и фиксированным позиционированием.
Погружение в формы
11 уроков, 23 задания
Научитесь добавлять на страницу формы для отправки данных на сервер.
Познакомитесь с основными типами данных и полей форм.
Узнаете как отправлять файлы.
Узнаете разницу между GET и POST запросами, а также научитесь использовать разные типы кнопок.Таблицы
3 урока, 7 заданий
Познакомитесь с HTML-таблицами.
Научитесь объединять ячейки
Узнаете о расширенных возможностях таблиц.Завершение курса
1 урок
Познакомитесь с дополнительными инструментами верстальщика.
Кому подойдет этот курс
Обучение HTML и CSS по видеоурокам рассчитано на широкую аудиторию и не требует предварительной подготовки.
Курс по HTML отлично подойдет верстальщикам и начинающим web-программистам.
Начинающему web-разработчику
Научитесь технологиям, без которых нельзя сделать ни один сайт.
Узнаете как устроен интернет и построите фундамент для изучения более сложных web-технологий.

Web-мастеру
Научитесь грамотно работать с HTML-страницами без помощи верстальщиков.
Сможете вносить правки в шаблоны и CSS-стили.
Верстальщику
Научитесь верстать сайты на HTML5 и CSS3. Спроектируете свои первые сетки и оформите стилями различные элементы сайта: от меню до подвала.
Познакомитесь с семантикой, базовыми тегами и свойствами.
Востребованность HTML и CSS
HTML и CSS – две ключевые технологии, с помощью которых делают интернет-сайты.
Именно с этих языков начинают свою карьеру многие программисты.
> 7000
вакансий требуют
владения HTML и CSS95%
вакансий на должность
backend-программиста
требуют умения верстать99%
вакансий на должность
frontend-программиста
требуют знания HTML5 и CSS3
Умение верстать — навык, который нужен не только программистам, но и контент-менеджерам,
дизайнерам,
верстальщикам, системным администраторам, копирайтерам, маркетологам, аналитикам.
Дизайн-макет
Разбираем реальные Фотошоп-макеты квартирного бюро.
Главная страница, список квартир, о компании, карточка бронирования, отзывы.
Все макеты доступны для скачивания.
Сертификат
Ученики, которые изучат теорию и решат все задачи — получают сертификат о прохождении онлайн курса по HTML и CSS.
Вы можете добавить сертификат в резюме или отправить ссылку работодателю.
Сертификат — это подтверждение ваших навыков и знаний.
Сертификат
выдан
Ивану
Петрову
и подтверждает, что он закончил онлайн курс
Введение в HTML5 и CSS3
Продолжительность курса: 6 часов 25 минут
Уроков пройдено: 87/87 (100%)
Заданий решено: 196/196 (100%)
Генеральный директор
Shultais Education
Никита Шультайс
Компании, в которых работают наши ученики
Отзывы учеников
17 положительных отзывов, средняя оценка
- org/Review»>
Введение в HTML5 и CSS3 — это второй курс, который я прохожу на сайте. Когда возникла необходимость решение было в пользу Shultais education. Отличное соотношение цена/качество. Невысокая цена и системный «костяк знаний», на который ты сам можешь нарастить нужные «мышцы». Курс мне понравился, курс рекомендую. Никите спасибо за доступное изложение.
Зепалов Дмитрий
11 июля 2021 г.
Отличный курс! Появилось понимание структуры кода. Обратная связь по возникающим вопросам быстро. Рекомендую!
Дмитрий Мурзин
21 января 2021 г.
С этим курсом я начала знакомство с HTML и CSS! Отличная подача материала без воды, много практики и заданий.
Особенно важно, что каждое Новое задание завязано не на одну пройденную тему, а на весь пройденный материал, поэтому запоминается всё системно.
Дарья
22 ноября 2020 г.

Для меня курс был очень полезен, я почерпнул из него много нового и нужного, и к курсу, а точнее его лекциям и своим работам буду ещё не раз обращаться как к шпаргалке.
Сергей Кривошеенко
15 октября 2020 г.
Стоимость курса
- 87 уроков
- 196 заданий
- Сертификат
- Поддержка преподавателя
- Доступ к курсу навсегда
3900 ₽
- Можно в рассрочку
Регистрация
Письмо со ссылкой для доступа отправлено.
Проверьте почту.
Письмо не пришло? Посмотрите в спаме.
Регистрируясь, вы соглашаетесь с условиями предоставления услуг (пользовательское соглашение).
Остались вопросы?
1. Подойдет ли мне ваша учебная программа?
Мы обучаем HTML и CSS с нуля, а сами языки предназначены для широкого круга пользователей и не требуют предварительной подготовки.

В любом случае — попробуйте. Первые 6 уроков и 15 заданий доступны бесплатно после регистрации.
Этого хватит, чтобы оценить подачу и сложность материалов.2. Как, когда и в какое время я буду учиться?
Все уроки доступны Online в записи, поэтому обучение можно начинать в любой момент.
Ограничений по времени прохождения также нет, можете спокойно ехать в отпуск, а затем без проблем продолжать занятия.3. Сколько длится обучение?
В среднем ученики проходят весь курс по HTML за месяц занимась по 15-20 минут в день.
4. Что делать если у меня возникнут сложности во время обучения?
Под каждым уроком и заданием есть форум поддержки, через который ученики могут задать вопрос преподавателю.

Обычно помощь приходит в течение 24 часов.
37 бесплатных курсов по HTML и CSS [2021] для начинающих с нуля
Автор Алексей Шаполов На чтение 31 мин Просмотров 53.8к. Обновлено
Для начинающих с нуля в 2021 году. До уровня PRO.
💰 Материал спонсора. «Веб-вёрстка для начинающих» от Skillbox 💰
Пройти курс
Skillbox предоставляет бесплатный доступ к части уроков своей платной обучающей программы «Frontend-разработчик». Успейте попробовать!
Длительность: 60 уроков.
Формат обучения: видеоуроки + текстовые материалы.
Программа обучения:
- Введение.
- Базовый HTML.
- Базовый CSS.
 Часть 1.
Часть 1. - Базовый CSS. Часть 2.
- Подготовка к вёрстке.
Чему научитесь:
- Делать блочную, резиновую и адаптивную вёрстку
- Делать вёрстку интернет-магазинов
- Работать с системой контроля версий Git
- Проверять сайта на доступность
- Основам HTML, CSS и JavaScript
- Тестированию и исправлению браузерных несовместимостей
- Работе с современными инструментами
Особенности:
- Доступ к материалам курса даётся на 7 дней
Кто проводит курс
Даниил Пилипенко
VK
- Основатель центра подбора IT-специалистов SymbioWay
- Профессиональный программист с опытом работы = более 15 лет
Попробовать бесплатно
1. «Основы HTML и CSS» от «Нетологии»
Пройти курс
Длительность курса: 5 уроков + 16 практических заданий.
Уровень: для начинающих.
Формат обучения: вебинары + домашние задания + текстовые материалы + тесты + общение в закрытом Telegram-чате.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Теги для разметки текста и атрибуты.
- Списки и таблицы.
- Селекторы и свойства.
- Оформление текстовых блоков с помощью CSS.
- Основы клиент-серверного взаимодействия.
Чему научитесь:
- Вносить правки в HTML-код страницы
- Верстать текстовые блоки
- Добавлять стили к отдельным элементам сайта
- Готовить контент для публикации на сайте
Особенности курса:
- Платная проверка домашних заданий
Кто проводит курс
- Владимир Чебукин — Frontend-разработчик в «TEKO»
- Антон Степанов — ведущий Frontend-разработчик в Step Integrator
- Алёна Батицкая — Frontend-разработчик, фрилансер
- Владимир Языков — основатель Useful Web
2.
 «Веб-разработка. Быстрый старт» от GeekBrains
«Веб-разработка. Быстрый старт» от GeekBrainsПройти курс
Длительность курса: 13 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки + практические задания без проверки.
Обратная связь: нет.
С сертификатом
Программа обучения:
- Для чего нужен PHP.
- Установка и развёртывание сервера на своём компьютере.
- Как создавать веб-страницы.
- Создаём макет нашего магазина.
- Завершаем оформление шаблона.
- Основы PHP.
- Как хранить множество связанных данных.
- Хранение и обработка связанных по смыслу данных.
- Работаем с циклами.
- Как сделать сайт живым.
- Как делать навигацию между страницами.
- Создаём каталог товаров.
- Размещаем сайт в Интернете.
Что узнаете и чему научитесь:
- Основам веб-разработки на PHP
- Устанавливать сервер Apache и настраивать доступ к локальному сайту
- Создавать простые сайты интернет-магазинов с помощью шаблонов и без них
- Оформлять сайты с помощью HTML и CSS
- Работать с массивами и циклами
- Размещать сайты в Интернете
Кто проводит курс
Павел Тарасов
- Веб-разработчик с 2011 года
🏆 На правах рекламы.
 «Профессия Frontend-разработчик» от SkillFactory 🏆
«Профессия Frontend-разработчик» от SkillFactory 🏆Пройти курс
Длительность: 7 месяцев = 10 часов в неделю.
Документ об окончании: сертификат.
Формат: интерактивные вебинары + пошаговые уроки + работа в тренажёрах + домашние задания с проверкой + общение с другими участниками курса в закрытом чате + работа с личным наставником.
Особенности:
- Гарантированная помощь в трудоустройстве
- Готовое портфолио из 5 проектов по окончании обучения
- Преподаватели-практики — сотрудники EPAM Systems и Radario
- Выпускники SkillFactory работают в Nvidia, Skyeng, Cisco, Yoomoney, «СберБанке», «Билайне», «Альфа-Банке»
- Можно оплачивать обучение в рассрочку на 6 или 12 месяцев
- Бесплатная консультация для желающих начать обучение
Начать обучение
3.
 «HTML5 для начинающих» от itProger
«HTML5 для начинающих» от itProgerПройти курс
Длительность курса: 18 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки + текстовые материалы + практические задания.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Введение в HTML.
- Файл index.html. Отображение сайта в браузере.
- Как создаются сайты? Смотрим код чужого проекта.
- Комментарии в HTML. Метаданные meta.
- Теги для работы с текстом.
- Работа со списками.
- Что такое атрибуты в HTML?
- Создание ссылок.
 Разные типы ссылок в HTML.
Разные типы ссылок в HTML. - Работа с изображениями.
- Создание HTML-таблиц: ряды, столбцы, ячейки.
- Теги для подключения файлов.
- Теги Div и Span.
- Создание HTML-форм и полей для ввода.
- Поле для ввода текста. Тег для создания кнопки.
- Селекторы выбора информации.
- Специальные HTML5-теги.
- Оптимизация под браузеры.
- Заключительная часть.
Особенности курса:
- Чтобы получить доступ к практическим заданиям курса, нужно оформить платную подписку
- Бесплатно доступны только видеоуроки и текстовые расшифровки к ним
Кто проводит курс
Георгий Дударь
VK, Instagram, Twitter
- Основатель онлайн-школы программирования itProger
- Автор YouTube-канала с более чем 680 000 подписчиков
- Профессиональный программист
4. «Изучение CSS для новичков» от itProger
Пройти курс
Длительность курса: 10 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки + текстовые материалы + практические задания.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Введение в CSS. Что это и как с ним работать?
- Форматы подключения стилей.
- Селекторы для выборки элементов.
- Псевдоклассы и псевдоэлементы.
- Работа с фоновыми картинками.
- Стили для текста.
- Стили для блоков.
- Позиционирование блоков.
- Работа со списками.
- Заключительная часть.
Особенности курса:
- Чтобы получить доступ к практическим заданиям курса, нужно оформить платную подписку
- Бесплатно доступны только видеоуроки и текстовые расшифровки к ним
Кто проводит курс
Георгий Дударь
- Основатель онлайн-школы программирования itProger
- Автор YouTube-канала с более чем 680 000 подписчиков
- Профессиональный программист
5.
 «Основы HTML и CSS с нуля» от Дениса Мещерякова
«Основы HTML и CSS с нуля» от Дениса МещеряковаПройти курс
Длительность курса: 38 уроков = 7,5 часов на освоение материала.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Введение. Основы HTML.
- Основы CSS.
- Вёрстка страницы.
- Вёрстка проекта MailGenius.
- CSS Grid.
Что узнаете и чему научитесь:
- Кто такой Frontend-разработчик и чем он занимается
- Верстать небольшие страницы по макетам
Кто проводит курс
Денис Мещеряков
Facebook, Twitter, Linkedin
- Frontend-разработчик с 2013 года
- Специализируется на создании сложных веб-приложений на JavaScript и фреймворках Angular и VueJS
- Занимается преподавательской деятельностью с 2015 года
6.
 «Изучение CSS для новичков» от itProger
«Изучение CSS для новичков» от itProgerПройти курс
Длительность курса: 4 урока.
Уровень: для начинающих и продвинутых.
Формат обучения: видеоуроки + текстовые материалы + практические задания.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Что такое адаптивность?
- Вёрстка веб-сайта.
- Написание всех необходимых стилей.
- Создание адаптивности.
Особенности курса:
- Чтобы получить доступ к практическим заданиям курса, нужно оформить платную подписку
- Бесплатно доступны только видеоуроки и текстовые расшифровки к ним
Кто проводит курс
Георгий Дударь
- Основатель онлайн-школы программирования itProger
- Автор YouTube-канала с более чем 680 000 подписчиков
- Профессиональный программист
7.
 «Основы веб-разработки. HTML и CSS» от Юрия Аллахвердова
«Основы веб-разработки. HTML и CSS» от Юрия АллахвердоваПройти курс
Длительность курса: 32 урока = 3,5 часа на освоение материала.
Уровень: для начинающих.
Формат обучения: видеоуроки + текстовые материалы + практические задания.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Введение.
- HTML.
- CSS.
- Что дальше?
Чему научитесь:
- Создавать сайты при помощи HTML и CSS
Кто проводит курс
Юрий Аллахвердов
VK
- Программист с 2006 года
- Автор YouTube-канала Masters Of Code
8. «Вёрстка сайта» от itProger
Пройти курс
Длительность курса: 10 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки + текстовые материалы + практические задания.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Приступаем к работе.
- Необходимые инструменты.
- Шапка и футер сайта. Часть 1.
- Шапка и футер сайта. Часть 2.
- Фиксированное меню при прокрутке.
- Основная часть сайта.
- Нижняя часть сайта (виджеты VK, Facebook, Twitter).
- Новая страница + важные моменты.
- Форма обратной связи (PHP, Ajax, jQuery).
- Страницы ошибок.
- Заключительная часть.
Особенности курса:
- Чтобы получить доступ к практическим заданиям курса, нужно оформить платную подписку
- Бесплатно доступны только видеоуроки и текстовые расшифровки к ним
Кто проводит курс
Георгий Дударь
- Основатель онлайн-школы программирования itProger
- Автор YouTube-канала с более чем 680 000 подписчиков
- Профессиональный программист
9.
 «Основы HTML и CSS» от МФТИ совместно с «Яндексом»
«Основы HTML и CSS» от МФТИ совместно с «Яндексом»Пройти курс
Длительность курса: 17 часов на освоение материала.
Уровень: для начинающих.
Формат обучения: видеоуроки + текстовые материалы + тесты + практические задания.
Обратная связь: нет.
Сертификат: выдаётся (платно).
Программа обучения:
- Введение в HTML.
- Введение в HTML, часть 2.
- Введение в CSS.
- Шрифты и текст.
- Анимации в CSS.
Кто проводит курс
- Олег Мохов — разработчик интерфейсов в «Яндексе», участвовал в разработке «Яндекс.Почты», «Яндекс.Расписаний», «Яндекс.Такси», «Яндекс.Авиабилетов», «Яндекс.Блогов» и других сервисов, преподавал курсы по фронтенду в УрФУ
- Артём Кувалдин — разработчик интерфейсов в «Яндексе», в сфере веб-разработки более 4-х лет, читал лекции по вёрстке в УрФУ
- Олег Семичев — разработчик интерфейсов в «Яндексе», в сфере веб-разработки более 3-х лет, участвовал в разработке многих спецпроектов «Яндекса» («Автопоэт», «Время», «Интернетометр» и других)
💰 Материал спонсора.
 «HTML/CSS» от beONmax 💰
«HTML/CSS» от beONmax 💰Пройти курс
Длительность курса: 31 урок + 18 заданий + 16 тестов.
Уровень: для начинающих.
Формат обучения: видеоуроки + тесты + интерактивные задания.
Обратная связь: есть (от создателей курса и других пользователей в разделе «Вопросы-Ответы»).
С сертификатом
Программа обучения:
- Введение.
- Подготовка к работе. Установка редактора кода.
- Основы HTML и CSS. Базовая разметка, HTML-теги, CSS-стили.
- Создание сайта на практике. Главная страница — верхняя часть (header) и меню.
- Создание сайта. Главная страница — правый блок (sidebar).
- Создание сайта. Главная страница — нижняя часть (footer).
- Создание сайта. Главная страница — фильмы, сериалы, блог.
- Создание сайта. Страница просмотра фильмов.
- Создание сайта. Страницы фильмов и рейтинг фильмов.

- Создание сайта. Адаптивная вёрстка.
Особенности курса:
- Курс частично бесплатный — бесплатно можно пройти первые 6 уроков
- Чтобы получить доступ ко всему курсу (и ещё более чем к 50+ курсам и 1 400+ урокам beONmax), нужно оформить подписку, которая стоит от 92 ₽ до 546 ₽ в месяц
Кто проводит курс
Сергей Никонов
VK, Facebook
- Веб-разработчик с более чем 12-летним опытом работы
- Основатель онлайн-школы программирования FructCode
- Экс-технический директор Luxxy
- Экс-технический директор Boomerango Inc.
Начать обучение
10. «Знакомство с HTML и CSS» от HTML Academy
Пройти курс
Длительность курса: 3 часа теории + 3 часа практики.
Уровень: для начинающих.
Формат обучения: текстовые уроки + работа в интерактивных тренажёрах + домашние задания.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Структура HTML-документа.
- Как спроектировать сайт-портфолио.
- Разметка текста.
- Как оформить сайт-портфолио.
- Как опубликовать свой сайт на GitHub Pages.
- Ссылки и изображения.
- Как добавить на сайт-портфолио ссылки и изображения.
- Основы CSS.
- Как добавить на сайт блок с навыками.
- Оформление текста.
- Как подключить к сайту разные темы оформления.
Особенности курса:
- Часть заданий доступна по подписке (платно)
11. Тренажёр «Знакомство с веб-разработкой» от HTML Academy
Пройти курс
Длительность курса: 1,5 часа теории + 1,5 часа практики.
Уровень: для начинающих.
Формат обучения: текстовые уроки + работа в интерактивных тренажёрах + домашние задания.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Основы HTML и CSS.
- Как работать с сайтом на своём компьютере.
- Как выбрать доменное имя.
- Основы JavaScript.
- Как работать с JavaScript на своём компьютере.
- Как опубликовать сайт в Интернете.
- Основы PHP.
- Как запустить сайт на PHP на своём компьютере.
- Как сделать собственный сайт-визитку.
Особенности курса:
- Часть заданий доступна по подписке (платно)
12. «Основы CSS» от LoftBlog
Пройти курс
Длительность курса: 7 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки + текстовые материалы.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Подключение CSS.
- Селекторы CSS.
- Делаем в CSS центрирование блочных элементов.
- Структура сайта — свойства CSS float и clear.
- Подробно о каскадности в CSS.
- Использование шрифтов CSS.
- Цветовые модели и единицы измерения CSS.
13. «HTML для начинающих» от Артёма Ивашкевича
Пройти курс
Длительность курса: 12 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки + текстовые материалы + практические задания + итоговый тест.
Обратная связь: в комментариях к урокам + в Telegram-чате проекта + в личных сообщениях автора в «ВК».
С сертификатом
Программа обучения:
- Создаём свою первую HTML-страницу.

- Теги как основа HTML-страницы.
- Теги для поисковиков.
- Время поделиться первым результатом.
- Основы оформления контента в HTML.
- Учимся делать ссылки в HTML.
- Основы CSS.
- Таблицы в HTML.
- Формы в HTML.
- Табличная вёрстка HTML-страничек. Прототип сайта.
- Как выложить сайт в Интернет: простая инструкция.
- Что делать после прохождения курса.
Кто проводит курс
Артём Ивашкевич
VK, Instagram
- Программист с более чем 5-летним опытом работы
- Создатель сообщества PHP-программистов PHP.Zone
14. «HTML и CSS — вёрстка сайтов для начинающих» от School-PHP
Пройти курс
Длительность курса: 11 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки + текстовые материалы + тесты + домашние задания без проверки.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Вступительный урок: веб-разработчик изнутри.

- Устанавливаем необходимые программы.
- Начинаем изучать HTML, теги, атрибуты тегов и их свойства.
- Структура HTML: Doctype, head, body.
- Навигация и ссылки.
- Графика в вебе, img, background-image, CSS-спрайты.
- Блочная вёрстка сайтов.
- Таблицы, слои и позиционирование.
- Типы вёрстки: табличная, блочная и адаптивная.
- Начинаем изучать Photoshop, нарезаем шаблон
- Продолжаем изучать Photoshop, работаем с подготовленными шаблонами.
15. «Уроки HTML» от ITDoctor
Пройти курс
Длительность курса: 55 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
Кто проводит курс
Исмаил Усеинов
VK, Instagram, Facebook, GitHub
- Профессиональный веб-разработчик
16. «Бесплатный курс по вёрстке сайтов (Frontend). Уроки HTML/CSS/JS» от Евгения Андриканича
Пройти курс
Длительность курса: 46 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
Программа обучения:
- HTML.
- CSS
- JavaScript.
Кто проводит курс
Евгений Андриканич
- Веб-разработчик, фрилансер
- Опыт работы — 11 лет
- Автор YouTube-канала «Фрилансер по жизни» (175 000+ подписчиков)
17. «Курс HTML & CSS» от Андрея Андриевского
Пройти курс
Длительность курса: 23 урока.
Уровень: для начинающих.
Формат обучения: видеоуроки + текстовые материалы + домашние задания.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Программа курса HTML & CSS. О домашних заданиях и исходном коде.
- Знакомство с основным каркасом страницы.
- Ссылки и изображения.
- Верстаем таблицы.
- Создание web-формы.
- Знакомство с CSS.
- Псевдоклассы и псевдоэлементы, часть 1.
- Псевдоклассы и псевдоэлементы, часть 2.
- Практикуем селекторы в CSS3.
- Наследование в CSS3.
- Reset CSS или сброс стилей браузера.
- Стили текста, шрифты и font в CSS3.
- Работа с текстом часть II, практикуем CSS3.
- Поля, границы, отступы, практикуем CSS3.
- Высота, ширина элементов вёрстки, скругление углов.
- Обтекание элементов, float, практикуем CSS3.
- Добавление графики на веб-страницы.

- Линейный и радиальный градиент на чистом CSS3.
- Построение горизонтального и вертикального меню.
- Преобразования, переходы и анимация с помощью CSS.
- Работа с веб-формами и применение CSS3.
- Вёрстка блоков/элементов при помощи флоатов.
- Полное руководство по Flexbox.
Кто проводит курс
Андрей Андриевский
- Веб-разработчик
- Маркетолог
18. «HTML5 уроки. Полный курс» от Виктора Сторка
Пройти курс
Длительность курса: 18 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
Кто проводит курс
Виктор Сторк
- Веб-программист
19. «CSS уроки. Полный курс» от Виктора Сторка
Пройти курс
Длительность курса: 105 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
Кто проводит курс
Виктор Сторк
- Веб-программист
20. «Уроки HTML/CSS для начинающих» от Олега Шпагина
Пройти курс
Длительность курса: 66 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки + текстовые материалы + практические задания.
Обратная связь: нет.
Без сертификата
Кто проводит курс
Олег Шпагин
VK
- Основатель онлайн-школы программирования для подростков WISEPLAT
- Веб-разработчик и системный администратор с опытом работы более 15 лет
21. «Введение в HTML» от Brainoteka Light
Пройти курс
Длительность курса: 12 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Введение.
- Раскройка шаблона.
- Структура страницы.
- Первая web-страница.
- Создание HTML-списков.
- Создание HTML-ссылок.
- Добавление изображений на сайт.
- Создание HTML-таблицы.
- Форматирование текста с помощью HTML-тегов.
- HTML-формы.
- Валидация HTML-разметки.
- Заключительный урок по HTML-вёрстке.
22. «Введение в CSS» от Brainoteka Light
Пройти курс
Длительность курса: 10 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Введение.
- CSS-сетка для сайта.
- Задание отступов и цвета фона с помощью CSS.
- Оформление навигации (списков) с помощью CSS.
- Оформление HTML-ссылок с помощью CSS.
- Оформление HTML-текста с помощью CSS.
- Оформление HTML-таблиц с помощью CSS.
- Оформление HTML-форм с помощью CSS.
- Оформление дополнительных страниц с помощью CSS.
- Заключительный урок по CSS.
23. «Основы CSS/CSS3» от Sorax
Пройти курс
Длительность курса: 23 урока.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
24. «Курс Веб-разработчик 10.0» от Glo Academy
Пройти курс
Длительность курса: 47 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
Чему научитесь:
- Создавать сайты при помощи HTML + CSS + Bootstrap + WordPress
- Тестировать вёрстку
- Искать заказчиков
25.
 «HTML курс» от Евгения Попова
«HTML курс» от Евгения ПоповаПройти курс
Длительность курса: 33 урока.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
Особенности курса:
- Курс выпущен в 2012 году — часть информации могла устареть
Кто проводит курс
Евгений Попов
VK, Instagram
- Начал заниматься веб-разработкой ещё в далёком 2005 году
- Сооснователь образовательных проектов Photo-Monster, Creativo, «Хостинг-Ниндзя» и «Жизнь в стиле КАЙДЗЕН»
- Один из первых инфобизнесменов России
- Мастер спорта России по спортивному ориентированию
26.
 «CSS курс» от Евгения Попова
«CSS курс» от Евгения ПоповаПройти курс
Длительность курса: 45 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
Особенности курса:
- Курс выпущен в 2012 году — часть информации могла устареть
Кто проводит курс
Евгений Попов
- Начал заниматься веб-разработкой ещё в далёком 2005 году
- Сооснователь образовательных проектов Photo-Monster, Creativo, «Хостинг-Ниндзя» и «Жизнь в стиле КАЙДЗЕН»
- Один из первых инфобизнесменов России
- Мастер спорта России по спортивному ориентированию
27.
 «HTML/CSS для начинающих с нуля» от FructCode
«HTML/CSS для начинающих с нуля» от FructCodeПройти курс
Длительность курса: 7 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Установка и настройка редактора кода Sublime Text 3 в Windows | Package Control, Emmet.

- Базовые теги h2, p, strong и другие.
- Структура сайтов, теги div, span и другие.
- Этапы создания профессионального сайта.
- Выносим CSS-стили в отдельный файл style.css.
- Начнём создавать верхнюю часть сайта.
- Как подключить шрифты для сайта.
Кто проводит курс
Сергей Никонов
- Веб-разработчик с более чем 12-летним опытом работы
- Основатель онлайн-школы программирования FructCode
- Экс-технический директор Luxxy
- Экс-технический директор Boomerango Inc.
28. «Уроки HTML/CSS» от ShleiF School
Пройти курс
Длительность курса: 21 урок.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
29. «HTML & CSS — вёрстка сайтов для начинающих» от Александра Паукова
Пройти курс
Длительность курса: 67 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
30. «Создание сайтов с нуля для новичков. Курс с нуля HTML5» от IT-PLANET
Пройти курс
Длительность курса: 38 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
31. «Курс HTML и CSS – как создать ваш первый сайт» от WebUPBlog
Пройти курс
Длительность курса: 22 урока.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
Кто проводит курс
Вячеслав Шевченко
VK
- Веб-программист, занимается разработкой сайтов более 7 лет
32. «Практические уроки по CSS и CSS3» от Дениса Горелова
Пройти курс
Длительность курса: 30 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: есть (можно задать возникшие вопросы автору курса в VK).
Без сертификата
Кто проводит курс
Денис Горелов
VK
- Веб-разработчик
- Основатель веб-студии «Дальвебстрой»
33. «Курс CSS обучение. Создание сайтов для новичков» от IT-PLANET
Пройти курс
Длительность курса: 51 урок.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
34. «HTML CSS уроки. Live coding» от EDUCAT.courses
Пройти курс
Длительность курса: 47 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки + вебинары.
Обратная связь: нет.
Без сертификата
35. «HTML5 уроки для начинающих» от #SimpleCode
Пройти курс
Длительность курса: 12 уроков.![]()
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
36. «HTML + CSS» от Selfedu
Пройти курс
Длительность курса: 11 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
Оцените автора
50 Бесплатных Онлайн-Курсов HTML и CSS в 2023 году
Автор Евгений Волик На чтение 36 мин Просмотров 7. 5к.
Обновлено
5к.
Обновлено
Привет всем, друзья! ✌ Сегодня рассмотрим 50 Мощных онлайн-курсов для обучения вёрстки сайтов на гипертекстовом языке программирования HTML и стиля CSS, которые можно пройти абсолютно бесплатно.
Что будет в статье
Топовый курс «🔥Веб-разработчик с нуля🔥»
Лучший платный курс по веб разработке с нуля!
Пройти обучение
- Делайте сайты и приложения любой сложности
- Прокачайте навыки в веб-разработке
- Создавайте и развивайте собственные проекты
Вам сюда, если вы:
- У вас пока нет опыта в IT, но очень хочется. Вы научитесь создавать веб-проекты и сможете сделать это своей профессией.
- Вы хотите развиваться и прокачать навыки, чтобы получить более стабильную и высокооплачиваемую работу.
 На курсе по программированию на PHP и JavaScript вы расширите свои компетенции или сможете выйти на новый виток в карьере.
На курсе по программированию на PHP и JavaScript вы расширите свои компетенции или сможете выйти на новый виток в карьере. - Вы развиваете свой бизнес и понимаете, что навыки веб-разработки существенно упростят многие задачи. Вы разберетесь в создании веб-продуктов изнутри и сможете вывести бизнес на новый уровень
Что вас ждет на курсе
- Помощь ментора
- Тренажеры
- Портфолио
- Работа в команде
- Специализация
- Трудоустройство
Программа курса
- Введение в веб-разработку
- Frontend-разработчик
- Backend-разработчик
Стать веб-разработчиком
Бесплатный курс «💥Введение в веб-разработку💥»
Пройти
Прежде чем перейти к написанию первой программы, мы систематизируем знания о веб-разработке и познакомимся с сопутствующими технологиями. Этот курс поможет разобраться, что необходимо знать и куда можно двигаться начинающему разработчику.
Этот курс поможет разобраться, что необходимо знать и куда можно двигаться начинающему разработчику.
Включено в курс
8 уроков (видео и/или текст)17 проверочных тестов
Чему вы научитесь
- Разбираться в базовой терминологии веб-разработки, отличать фронтенд от бэкенда
- Использовать инструменты браузера для просмотра и изменения исходного кода страниц
- Понимать процессы, которые происходят при обращении к сайту (как работает браузер, протоколы, сервера)
1. «Основы вёрстки сайта»
Пройти
Без выдачи сертификата
- Срок обучения: 16 уроков с обучающим контентом.
- Форма контента: лекции + задания в видео.
- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.

- Проверка домашки: без проверки.
Обучающая программа: знания основ HTML и CSS нужны не только разработчикам. Умение внести изменения в код страницы сайта пригодится дизайнерам, контент-менеджерам, интернет-маркетологам и руководителям проектов.
Что будет дальше:
Во время обучения вы выполните 16 практических заданий и получите базовые навыки работы с HTML и CSS.
Начинка курса
- Теги для разметки текста и атрибуты.
- Списки и таблицы.
- Селекторы и свойства.
- Оформление текстовых блоков с помощью CSS.
- Основы клиент-серверного взаимодействия.
💰 На правах профессии. 30+ бесплатных курсов по востребованным digital-профессиям 💰
Получить профессию
Получите доступ к любым онлайн-курсам и интенсивам на 15 дней. Посмотрите, как устроено обучение, и оцените уровень программы. Это бесплатно — даже если решите, что курс вам не подходит.
У нас более 560 образовательных программ, которые помогут получить актуальные навыки и освоить востребованные профессии. Обучаем онлайн — на практике и с обратной связью от признанных экспертов. Помогаем с трудоустройством и стажировками.
🤩Получи знания интернет-профессии на курсах без вложений!🏆
Пройди бесплатные онлайн-курсы по:
- Программированию
- Веб-разработке
- Интернет-маркетингу
- Веб-Дизайну
- Основам фотографии
- Тестированию приложений
- Копирайтингу
- Геймдизайну
- Разработке игр
- 3D-моделированию
- Бизнес-аналитике
- Видеомонтажу
Получить профессию
2. «Уроки HTML5»
Пройти
Без выдачи сертификата
- Срок обучения: 18 уроков с обучающим контентом.
- Форма контента: лекции + задания в видео.

- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.
- Проверка домашки: без проверки.
Обучающая программа: веб программирование невозможно представить без языка разметки HTML. HTML указывает браузеру разметку всех объектов на странице. За счет него можно создать: текстовые поля, кнопки, аудио, видео записи и многое другое. За курс мы с вами изучим язык разметки HTML5.
Также на нашем сайте есть более углубленные курсы HTML, что будут пройдены в программе по изучению разработки веб сайтов. Ознакомится с программой обучения по Front-end можно по этой ссылке и с программой обучения Full Stack.
Начинка обучения
- Введение в HTML.
- Файл index.html. Отображение сайта в браузере.
- Как создаются сайты? Смотрим код чужого проекта.

- Комментарии в HTML. Метаданные meta.
- Теги для работы с текстом.
- Работа со списками.
- Что такое атрибуты в HTML?
- Создание ссылок. Разные типы ссылок в HTML.
- Работа с изображениями.
- Создание HTML-таблиц: ряды, столбцы, ячейки.
- Теги для подключения файлов.
- Теги Div и Span.
- Создание HTML-форм и полей для ввода.
- Поле для ввода текста. Тег для создания кнопки.
- Селекторы выбора информации.
- Специальные HTML5-теги.
- Оптимизация под браузеры.
- Заключительная часть.
3. «Основы HTML и CSS с нуля»
Пройти
Без выдачи сертификата
- Срок обучения: 38 уроков с обучающим контентом.
- Форма контента: лекции + задания в видео.
- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.

- Проверка домашки: без проверки.
Обучающая программа:
- Кто такой Frontend-разработчик и чем он занимается
- Верстать небольшие страницы по макетам
Начинка курса
- Введение. Основы HTML.
- Основы CSS.
- Вёрстка страницы.
- Вёрстка проекта MailGenius.
- CSS Grid.
4. «Основы веб-разработки. HTML и CSS»
Пройти
Без выдачи сертификата
- Срок обучения: 32 уроков с обучающим контентом.
- Форма контента: лекции + задания в видео.
- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.
- Проверка домашки: без проверки.
Программа:
- Введение.

- HTML.
- CSS.
- Что дальше?
5. «HTML5 для начинающих»
Пройти
Itproger подготовила онлайн-курс в котором за 18 уроков рассказывает об основах HTML. В обучении поднимается тема тегов (ссылки, таблицы, контейнеры, параграф), работа со списками, использование изображений, кросс-браузерная адаптация, атрибуты и многое другое.
Для новичка этот курс станет хорошим стартом, за счёт и практики (правда стоит доплатить за подписку) и простоты обучения на платформе.
Формат уроков представлен в видеолекциях с демонстрацией практических основ HTML тегов и его свойств.
Начинка обучалки
- Введение в HTML.
- Файл index.
 html. Отображение сайта в браузере.
html. Отображение сайта в браузере. - Как создаются сайты? Смотрим код чужого проекта.
- Комментарии в HTML. Метаданные meta.
- Теги для работы с текстом.
- Работа со списками.
- Что такое атрибуты в HTML?
- Создание ссылок. Разные типы ссылок в HTML.
- Работа с изображениями.
- Создание HTML-таблиц: ряды, столбцы, ячейки.
- Теги для подключения файлов.
- Теги Div и Span.
- Создание HTML-форм и полей для ввода.
- Поле для ввода текста. Тег для создания кнопки.
- Селекторы выбора информации.
- Специальные HTML5-теги.
- Оптимизация под браузеры
6. «Изучение CSS для новичков»
Пройти
Очередной курс от платформы Айти прогер. 10 уроков расскажут об использовании CSS (язык стилей для отображения контента на странице). Тебе станет ясно: как добавлять стили для HTML-тегов, как изменять шрифт, менять размер объектов, использовать стили для текста и заголовков, позиционирование контейнеров и блоков на странице и многое полезное.
10 уроков расскажут об использовании CSS (язык стилей для отображения контента на странице). Тебе станет ясно: как добавлять стили для HTML-тегов, как изменять шрифт, менять размер объектов, использовать стили для текста и заголовков, позиционирование контейнеров и блоков на странице и многое полезное.
Сертификат не выдаётся новым студентам, а задания выполняются тобой без проверки. Есть платная подписка (даёт доступ к большим заданиям).
Начинка курса
- Введение в CSS. Что это и как с ним работать?
- Форматы подключения стилей.
- Селекторы для выборки элементов.
- Псевдоклассы и псевдоэлементы.
- Работа с фоновыми картинками.
- Стили для текста.
- Стили для блоков.
- Позиционирование блоков.
- Работа со списками.
- Заключительная часть.
7. «Изучение CSS для новичков»
Пройти
3-е обучение от Айти прогер для начинающих программистов. Что тут? Здесь рассказывается об использовании CSS в браузерной адаптации сайта к разным устройствам — будь это ноутбук, планшет или смартфон. В курсе за 4 урока наглядным способом показывается за счёт чего достигается такая адаптация, и как на практике применить эти знания с CSS.
Сертификата нет как и обратной связи от автора
Начинка учебного процесса
- Что такое адаптивность?
- Вёрстка веб-сайта.
- Написание всех необходимых стилей.
- Создание адаптивности.
8. «Знакомство с HTML и CSS»
Пройти
HTML академия в своём отнюдь не бесплатном продукте за 3 часа теории и практики расскажет как сделать первичную разметку в документе и впервые поработать с тегами (<head>,<body> и другие). Сайт обучения придуман с уклоном на практику прямо в браузере без установки окружения. Доступ к заданиям открывается непосредственно при покупки подписки.
Сайт обучения придуман с уклоном на практику прямо в браузере без установки окружения. Доступ к заданиям открывается непосредственно при покупки подписки.
Нет сертификата и обратной связи с кураторами. Что немножко обидно.
Начинка учебного процесса
- Структура HTML-документа.
- Как спроектировать сайт-портфолио.
- Разметка текста.
- Как оформить сайт-портфолио.
- Как опубликовать свой сайт на GitHub Pages.
- Ссылки и изображения.
- Как добавить на сайт-портфолио ссылки и изображения.
- Основы CSS.
- Как добавить на сайт блок с навыками.
- Оформление текста.
- Как подключить к сайту разные темы оформления.
9. «Знакомство с веб-разработкой»
Пройти
Очередной курс от HTML академии, на этот раз курс представляет себя тренажёр для отработки навыков в веб-разработки сайта. Тут изучаются несколько технологии: базовый джаваскрипт для оживления элементов на сайте, PHP — для разработки ядра сайта и вёрстку HTML и CSS чтобы сайт выглядел красиво без ошибок. Сертификата не выдают, так как это тренажёр. Больше заданий доступно только при покупки подписки.
Сертификата не выдают, так как это тренажёр. Больше заданий доступно только при покупки подписки.
Нет обратной связи
Начинка учёбы
- Основы HTML и CSS.
- Как работать с сайтом на своём компьютере.
- Как выбрать доменное имя.
- Основы JavaScript.
- Как работать с JavaScript на своём компьютере.
- Как опубликовать сайт в Интернете.
- Основы PHP.
- Как запустить сайт на PHP на своём компьютере.
- Как сделать собственный сайт-визитку.
10. «Вёрстка сайта»
Пройти
Ты мечтал создать свой сайт с помощью HTML кода и магии CSS? Тогда велком в Айтипрогер. Тут сможешь с пошаговой инструкции создать веб-проект: преподаватель начнёт писать код и объяснять за что он отвечает и какие функции он выполняет (например, напишите шапку, футер и тело сайта). Также настройте виджеты для социальных сетей и обратной связи. В общем получится неплохой проект для портфолио. Правда большое количество заданий доступно только при покупки подписки (цена не кусается).
Также настройте виджеты для социальных сетей и обратной связи. В общем получится неплохой проект для портфолио. Правда большое количество заданий доступно только при покупки подписки (цена не кусается).
Без выдачи сертификата и обратной связи с экспертом
Начинка
- Приступаем к работе.
- Необходимые инструменты.
- Шапка и футер сайта. Часть 1.
- Шапка и футер сайта. Часть 2.
- Фиксированное меню при прокрутке.
- Основная часть сайта.
- Нижняя часть сайта (виджеты VK, Facebook, Twitter).
- Новая страница + важные моменты.
- Форма обратной связи (PHP, Ajax, jQuery).
- Страницы ошибок.
- Заключительная часть.
11. «Введение в CSS»
Пройти
Формат уроков представлен в лекциях с самостоятельной отработкой навыков с HTML. Среди других курсов по HTML и CSS, это обучение поверхностное и подойдёт для новичков без опыта. В основном тут изучается применение стилей в работе сайта (стили текста, фигур и контейнеров).
Среди других курсов по HTML и CSS, это обучение поверхностное и подойдёт для новичков без опыта. В основном тут изучается применение стилей в работе сайта (стили текста, фигур и контейнеров).
Нет выдачи сертификата так как это плейлист на ютубе
Начинка обучалки
- Введение.
- CSS-сетка для сайта.
- Задание отступов и цвета фона с помощью CSS.
- Оформление навигации (списков) с помощью CSS.
- Оформление HTML-ссылок с помощью CSS.
- Оформление HTML-текста с помощью CSS.
- Оформление HTML-таблиц с помощью CSS.
- Оформление HTML-форм с помощью CSS.
- Оформление дополнительных страниц с помощью CSS.
- Заключительный урок по CSS.
12. «Основы CSS/CSS3»
Пройти
В курсе изучаются применение CSS и препроцессора CSS3 (облегчённый CSS) в разработке проекта.
Уроков 10, без выдачи сертификата и обратной связи с экспертом
13. «Курс Веб-разработчик 10.0»
Пройти
47 уроков от известного блогера в своей сфере ты наконец-то создашь первые веб-проекты. Обучение начинается с установкой необходимых программ для начала разработки и написания кода в редакторе, а заканчивается готовыми проектами (создашь вордпресс сайт). Ты в итоге научишься создавать сайт используя технологи бутстрап и основы вёрстки HTML и CSS.
Нет обратной связи с преподавателем + сертификата
Начинка учебного процесса
- Создавать сайты при помощи HTML + CSS + Bootstrap + WordPress
- Тестировать вёрстку
- Искать заказчиков
14.
 «HTML курс»
«HTML курс»Пройти
Евгений Попов — автор своего ютуб канала рассказывает в 33 уроках как использовать основы HTML разметки в разработке. Уроки и сейчас полезны, однако некотрая информация старела (курс выпущен в далёком 2012 году).
Без обратной связи с автором.
15. «CSS курс»
Пройти
Очередной курс от Евгения Попова, в котором раскрывает фишки каскадных стилей CSS. Правда ифнормация некоторая устарела, основная база и сейчас актуальна в веб-разработке. Видеурок полезен будет новичкам и опытным пользователям, хотящие увеличить профессиональный опыт или что-нибудь подсмотреть.
Видеурок полезен будет новичкам и опытным пользователям, хотящие увеличить профессиональный опыт или что-нибудь подсмотреть.
45 уроков без обратной связи.
16. «HTML/CSS для начинающих с нуля»
Обучиться
Фрукт коде начинает свое обучающую программу с установки программного окружения Sublime Text 3. Далее автор начинает работу с тегами HTML и стилями CSS в их связке и на практике показывает их применение.
45 уроков без связи с автором + сертификата.
Начинка учебного процесса
- Установка и настройка редактора кода Sublime Text 3 в Windows | Package Control, Emmet.

- Базовые теги h2, p, strong и другие.
- Структура сайтов, теги div, span и другие.
- Этапы создания профессионального сайта.
- Выносим CSS-стили в отдельный файл style.css.
- Начнём создавать верхнюю часть сайта.
- Как подключить шрифты для сайта.
17. «Уроки HTML/CSS»
Пройти
Блогер 21-го ролика рассказывает как применить знания тегов HTML и стилей CSS в связке с бутстрапом. Полезноео видео для разработчиков вордпресс тем.
Нет связи с автором, только через комментарии
18. «HTML & CSS — вёрстка сайтов для начинающих»
https://www.youtube.com/watch?list=PLmaZf_calrAZw1lPMiYzxjwuaq0A3wjX2&v=XpBnU3cdqfI&feature=emb_imp_woyt
Пройти
Инструкция от канала как создать простенький сайтик, используя технологии HTML и каскадных стилей. Ничего лишнего.
Ничего лишнего.
Нет связи с преподавателем.
19. «Курс HTML и CSS – как создать ваш первый сайт»
Пройти
Как использовать свои стили CSS в связке с HTML? Тогда заглядывай на этот курс и начини свой путь в мир вёрстки. Автор доступным языком рассказывает о применении тегов, списков и каскадных стилей.
Нет сертификата, зато есть связь с автором через VK
20. «Курс CSS обучение. Создание сайтов для новичков»
Пройти
Студентам предлагается изучить жаркий контент по применению CSS стилей в разработке сайтов ха 51 урок.
Нет связи с преподавателем.
21. «HTML CSS уроки. Live coding»
Пройти
Хочешь стать начинающим разработчиком? Без знаний разметки HTML и CSS нечего не получится, поэтому это пробел легко закрыть, изучив, простой курс от EDUCAT. Ты познакомишься с основами разметки как тегов, так гиперссылок. Ах, да забыл сказать про CSS — тут его ты используешь в связке с HTML.
Понятные уроки от автора
22. «HTML5 уроки для начинающих»
Пройти
12 уроков от Simple Code помогут разобраться в понимании тегов HTML.
Сертификат не выдаётся.
23. «Курс HTML & CSS»
Пройти
Андрей Андриевский — автор ютуб канала про программирование. Он в 23 урока рассказывает основные понятия из мира вёрстки сайтов (что такое теги, их виды, атрибуты и тд), также уделяет внимание и CSS стилям (например, использование flexbox). Кроме лекционных занятий, автор показывает углубленный уровень — использование препроцессора CSS3 в стилизации объектов.
Есть связь с автором в комментариях под видео
Начинка обучающего процесса
- Программа курса HTML & CSS. О домашних заданиях и исходном коде.

- Знакомство с основным каркасом страницы.
- Ссылки и изображения.
- Верстаем таблицы.
- Создание web-формы.
- Знакомство с CSS.
- Псевдоклассы и псевдоэлементы, часть 1.
- Псевдоклассы и псевдоэлементы, часть 2.
- Практикуем селекторы в CSS3.
- Наследование в CSS3.
- Reset CSS или сброс стилей браузера.
- Стили текста, шрифты и font в CSS3.
- Работа с текстом часть II, практикуем CSS3.
- Поля, границы, отступы, практикуем CSS3.
- Высота, ширина элементов вёрстки, скругление углов.
- Обтекание элементов, float, практикуем CSS3.
- Добавление графики на веб-страницы.
- Линейный и радиальный градиент на чистом CSS3.
- Построение горизонтального и вертикального меню.
- Преобразования, переходы и анимация с помощью CSS.
- Работа с веб-формами и применение CSS3.
- Вёрстка блоков/элементов при помощи флоатов.
- Полное руководство по Flexbox.
24. «Основы HTML и CSS»
Пройти
Без выдачи сертификата
- Срок обучения: 17 часов с обучающим контентом.

- Форма контента: лекции + задания в видео.
- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.
- Проверка домашки: без проверки.
Обучающая программа: HTML и CSS — языки, с помощью которых верстают страницы в интернете. Овладеть основами этих языков совсем нетрудно — это первый шаг к профессии веб-разработчика.
Вначале вы узнаете, как работать со шрифтами и текстом, а в конце концов научитесь верстать несложные страницы с анимацией и без. Авторы курса — разработчики из Яндекса. У курса есть продолжение.
- Олег Мохов — разработчик интерфейсов в «Яндексе», участвовал в разработке «Яндекс.Почты», «Яндекс.Расписаний», «Яндекс.Такси», «Яндекс.Авиабилетов», «Яндекс.Блогов» и других сервисов, преподавал курсы по фронтенду в УрФУ
- Артём Кувалдин — разработчик интерфейсов в «Яндексе», в сфере веб-разработки более 4-х лет, читал лекции по вёрстке в УрФУ
- Олег Семичев — разработчик интерфейсов в «Яндексе», в сфере веб-разработки более 3-х лет, участвовал в разработке многих спецпроектов «Яндекса» («Автопоэт», «Время», «Интернетометр» и других)
25.
 «HTML для начинающих»
«HTML для начинающих»Пройти
Без выдачи сертификата
- Срок обучения: 17 часов с обучающим контентом.
- Форма контента: лекции + задания в видео.
- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.
- Проверка домашки: без проверки.
Обучающая программа: в ходе обучения вы создадите свой первый сайт с использованием HTML и CSS и опубликуете его в интернете.
Начинка курса
- Создаём свою первую HTML-страницу.
- Теги как основа HTML-страницы.
- Теги для поисковиков.
- Время поделиться первым результатом.
- Основы оформления контента в HTML.
- Учимся делать ссылки в HTML.
- Основы CSS.

- Таблицы в HTML.
- Формы в HTML.
- Табличная вёрстка HTML-страничек. Прототип сайта.
- Как выложить сайт в Интернет: простая инструкция.
- Что делать после прохождения курса.
26. «Курс HTML и CSS — верстка сайтов для начинающих»
Пройти
Без выдачи сертификата
- Срок обучения: 11 уроков с обучающим контентом.
- Форма контента: лекции + задания в видео.
- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.
- Проверка домашки: без проверки.
Обучающая программа: начальный путь обучения будущих веб-мастеров должен начинаться с курса по изучению HTML и CSS, ведь это и есть ядро интернет сайта. Для открытия самой простой странички не нужен будет ни дизайн, ни сервер, ни язык программирования, достаточно создать грамотную HTML-разметку текста и написать сам текст.
Данный курс рассчитан как обязательный для всех. Уроки подойдут абсолютно всем, так как сложность будет расти по мере изучения основы html, а решать будем типовые задачи верстальщика на html примерах, и если до этого момента вы были чайником, то по окончанию курса вы без труда сможете ответить на вопрос «как сделать сайт html».
Так же в этом курсе мы поверхностно изучим Photoshop — программа для работы с изображениями, это будет минимальный пакет джентльмена, необходимый для любого верстальщика.
На последнем уроке мы сверстаем готовый HTML шаблон (готовый макет/дизайн сайта), а последним домашнем заданием будет самостоятельно выбрать из доступных шаблонов и сверстать полностью с нуля до конечного продукта!
Программа обучения
- Вступительный урок: веб-разработчик изнутри.
- Устанавливаем необходимые программы.
- Начинаем изучать HTML, теги, атрибуты тегов и их свойства.
- Структура HTML: Doctype, head, body.

- Навигация и ссылки.
- Графика в вебе, img, background-image, CSS-спрайты.
- Блочная вёрстка сайтов.
- Таблицы, слои и позиционирование.
- Типы вёрстки: табличная, блочная и адаптивная.
- Начинаем изучать Photoshop, нарезаем шаблон
- Продолжаем изучать Photoshop, работаем с подготовленными шаблонами.
27. «Уроки HTML»
Пройти
Без выдачи сертификата
- Срок обучения: 55 уроков с обучающим контентом.
- Форма контента: лекции + задания в видео.
- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.

- Проверка домашки: без проверки.
Обучающая программа: в видео курсе по языку гипертекстовой разметки HTML мы будем изучать структуру html документа, а так же теги html. Будем создавать сайт на основе полученных знаний используя язык гипертекстовой разметки html.
28. «Бесплатный курс по вёрстке сайтов. Уроки HTML/CSS/JS»
Пройти
Без выдачи сертификата
- Срок обучения: 46 уроков с обучающим контентом.
- Форма контента: лекции + задания в видео.
- Связь с преподавателем: нет.

- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.
- Проверка домашки: без проверки.
Обучающая программа: БЕСПЛАТНЫЙ курс по верстке сайтов. Верстка сайтов с нуля. Выпуски будут выходить в виде уроков по HTML CSS JS.
29. «Уроки HTML/CSS для начинающих»
Пройти
Без выдачи сертификата
- Срок обучения: 24 уроков с обучающим контентом.
- Форма контента: лекции + задания в видео.
- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.

- Необходимый уровень знаний: для новичков.
- Проверка домашки: без проверки.
Обучающая программа: учим быстро и эффективно! Здесь собраны видео уроки по HTML5 с нуля для начинающих. Используя эти уроки по HTML5 вы сможете создавать сайты, и наполнять их контентом. Благодаря CSS3 стилям вы сможете придать уникальный вид элементам вашего сайта. Нужно комбинировать изучение HTML и CSS чтобы сразу делать классные сайты.
30. «Введение в HTM»
Пройти
Без выдачи сертификата
- Срок обучения: 11 уроков с обучающим контентом.
- Форма контента: лекции + задания в видео.

- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.
- Проверка домашки: без проверки.
Обучающая программа: простые 11 уроков, пройдя которые, вы получите общее представление о том, как верстать сайты. И даже сможете сверстать свою первую HTML страницу.
Начинка курса
- Введение.
- Раскройка шаблона.
- Структура страницы.
- Первая web-страница.
- Создание HTML-списков.
- Создание HTML-ссылок.
- Добавление изображений на сайт.
- Создание HTML-таблицы.
- Форматирование текста с помощью HTML-тегов.
- HTML-формы.
- Валидация HTML-разметки.
- Заключительный урок по HTML-вёрстке.
31. «HTML + CSS»
Пройти
Без выдачи сертификата
- Срок обучения: 11 уроков с обучающим контентом.

- Форма контента: лекции + задания в видео.
- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.
- Проверка домашки: без проверки.
Обучающая программа:
- Уроки по HTML и CSS
- урок 1 — как работает Интернет и что такое сайт
- урок 2 — инструментарий, структура документа, стандарты
- урок 3 — основные теги форматирования HTML
- урок 4 — ссылки, теги div и span урок 5 — таблицы и фреймы
- урок 6 — HTML формы, GET и POST запросы
- урок 7 — поля ввода, кнопки, списки урок 8 — каскадные таблицы стилей, начало
- урок 9 — CSS, теория
- урок 10 — пример создания макета HTML страницы
32. «HTML5 уроки для начинающих»
Пройти
С выдачейсертификата
- Срок обучения: 49 уроков с обучающим контентом.

- Форма контента: лекции + задания в видео.
- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.
- Проверка домашки: без проверки.
Обучающая программа: курс по основам веб-разработки. Узнаем, как работает интернет, научимся создавать веб-страницы с помощью HTML и CSS и деплоить их в интернет. Содержит домашние задания: мини-проекты для самостоятельного выполнения и проверки.
33. «Основы HTML и CSS»
Пройти
Без выдачи сертификата
- Срок обучения: 10 уроков с обучающим контентом.
- Форма контента: лекции + задания в видео.
- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.

- Проверка домашки: без проверки.
Обучающая программа: отличный старт для погружения в разработку сайтов. Знания основ HTML и CSS нужны всем, кто хочет научиться создавать сайты.
34. «ОСНОВЫ Html & CSS»
Пройти
С выдачей сертификата
- Срок обучения: 10 уроков с обучающим контентом.
- Форма контента: лекции + задания в видео.
- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.
- Проверка домашки: без проверки.
Обучающая программа: курс направлен на изучение ОСНОВ HTML, CSS для новичков, начинающих и людей не знакомых с этим, но взявших путь освоить. Материал составлен учителем информатики и успешно применяется на уроках в школе. Для людей знающих HTML — уроки не расскажут о новом и покажутся поверхностными.
Для людей знающих HTML — уроки не расскажут о новом и покажутся поверхностными.
35. «Web-технологии: начальный уровень»
Пройти
Без выдачи сертификата
- Срок обучения: 16 уроков с обучающим контентом.
- Форма контента: лекции + задания в видео.
- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.
- Проверка домашки: без проверки.
Обучающая программа: курс рассчитан на тех, кто не знаком с web-разработкой, но хочет получить начальные знания в данной области. Слушателями курса могут быть школьники, студенты, учителя информатики и просто любой желающий разобраться с HTML5 и CSS3.
Начинка обучения
- Описание курса
- Историческая справка
- HTML (HyperText Markup Language)
- CSS (Cascading Style Sheets)
- Проектные задания
36.
 «Разработка сайтов на HTML5/CSS3»
«Разработка сайтов на HTML5/CSS3»Пройти
Без выдачи сертификата
- Срок обучения: 13 уроков с обучающим контентом.
- Форма контента: лекции + задания в видео.
- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.
- Проверка домашки: без проверки.
Обучающая программа: курс бессмысленно просто смотреть. Именно поэтому в нём предусмотрены домашние задания, практикумы и тесты. Материал рассчитан на тех, кто никакого представления о HTML и CSS и вовсе не имеет, при этом умеет пользоваться браузером и хочет овладеть основой разработки web-страниц.
В процессе работы нам потребуются следующие программы на вашей операционной системе: текстовый редактор Sublime Text 3 (ссылка на его загрузку будет приложена под этим видео) и ваш любимый браузер (желательно, чтобы на время обучения вашим любимым браузером был Google Chrome).
Если по идеологическим или религиозным соображениям вы хотите использовать что-либо другое, индульгенции я буду выдавать бесплатно.
37. «Веб-разработка. Frontend»
Пройти
Без выдачи сертификата
- Срок обучения: 40 уроков с обучающим контентом.
- Форма контента: лекции + задания в видео.
- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.
- Проверка домашки: без проверки.
Обучающая программа: данный курс подходит и тем, кто никогда не занимался программированием, и школьникам, которые уже имеют небольшой опыт и хотят повысить свои навыки. Под руководством опытного педагога, ребята создадут сайт, будут отвечать за логику работы сайта и его визуальную часть, а также научатся систематизировать информацию.
38. «Web — программирование. Создаем собственный сайт.»
Пройти
Без выдачи сертификата
- Срок обучения: 12 уроков с обучающим контентом.
- Форма контента: лекции + задания в видео.
- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.
- Проверка домашки: без проверки.
Обучающая программа: курс по Web — программированию представляет собой серию уроков, объединенных в несколько разделов подкрепленных теоретическими и практическими заданиями. В конце каждой темы предлагается выполнить домашнее задание, которое позволит закрепить пройденное.
39. «HTML для Начинающих — Практический Курс [2021]»
Пройти
Без выдачи сертификата
- Срок обучения: урок с обучающим контентом.
- Форма контента: лекции + задания в видео.
- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.
- Проверка домашки: без проверки.
Обучающая программа: видео по основам первого строительного блока в Web-разработке — HTML. В рамках данного ролика вы напишите на чистом HTML сайт резюме, научитесь работать с VSCode и зальете сайт на GitHub Pages.
40. «CSS для Начинающих — Практический Курс [2021]»
Пройти
Без выдачи сертификата
- Срок обучения: урок с обучающим контентом.
- Форма контента: лекции + задания в видео.
- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.
- Проверка домашки: без проверки.
Обучающая программа: в рамках данного ролика вы создадите с нуля классную стилистику на CSS для сайта резюме и выложите его на GitHub Pages.
Ещё подборка
🔥10 Бесплатных Онлайн-Курсов по вёрстке на HTML и CSS| Название обучения | Описание | Перейти |
|---|---|---|
1. [2021] Основы верстки сайта с нуля! HTML5 и CSS3 — верстка макета [2021] Основы верстки сайта с нуля! HTML5 и CSS3 — верстка макета | Обучающая программа: современный и актуальный подход к верстке сайтов (лендингов) на HTML5/CSS3 с нуля для начинающих из Figma. Разберемся со всем, что волнует начинающих верстальщиков в одном емком уроке! И… | Перейти |
| 2.Адаптивная верстка сайта с нуля для начинающих. Объяснение действий. HTML CSS | Обучающая программа: адаптивная верстка сайта с нуля для начинающих. Объяснение действий. В этом видео я покажу подробную HTML CSS верстку простого макета FIGMA с кучей полезных решений и лайвхаков! | Перейти |
| 3.Learn HTML5 and CSS3 From Scratch — Full Course | Обучающая программа: в этом курсе мы рассмотрим оба языка с нуля, и к концу курса вы будете создавать свои собственные проекты. | Перейти |
| 4.Responsive Personal Portfolio Website Using HTML CSS And JavaScript | Dark/Light Mode | Обучающая программа: Отзывчивый сайт персонального портфолио с использованием HTML CSS и JavaScript | темный/светлый режим. | Перейти |
| 5.HTML & CSS Full Course | Обучающая программа: основы вёрстки. | Перейти |
1. «HTML and CSS Tutorial for 2021 — COMPLETE Crash Course!»
3. «How To Create A Website using HTML & CSS | Step-by-Step Tutorial»
4. «How To Make A Responsive Coffee Shop Website Design Using HTML — CSS — JavaScript || From Scratch»
5. «Адаптивная HTML CSS верстка сайта из Figma c нуля для новичков. Пошагово и подробно. Советы от профи»
🔥Как стать веб-разработчиком?
10 лучших бесплатных курсов для изучения HTML 5, CSS 3 и веб-разработки | от javinpaul | Javarevisited
Photo by Florian Olivo on UnsplashПривет, ребята, я делюсь множеством бесплатных онлайн-курсов и книг по различным технологиям и языкам программирования, таким как Python, Java, C++, JavaScript, PHP, React, Angular, Spring, в этом блоге для довольно давно, и сегодня я принес несколько отличных бесплатных курсов для изучения основ веб-разработки.
Веб-разработка — важный навык для программистов в эпоху стартапов. Как программист или разработчик программного обеспечения, вы должны знать, как создать веб-сайт и как создать собственное мобильное приложение.
Хотя это непросто. Кодирование похоже на искусство, и многие люди рождаются с чувством программирования, я имею в виду, что они любят кодирование, им нравится создавать такие вещи, как веб-сайты, мобильные приложения, игры и т. д., и они любят автоматизировать вещи.
д., и они любят автоматизировать вещи.
Они очень хорошие самообучающиеся и почти всему учатся сами, но не расстраивайтесь, если у вас нет таких навыков. С настойчивостью и упорным трудом вы также можете научиться чему угодно. В прошлом я делился некоторыми советами по изучению новых технологий, и книги и курсы являются их неотъемлемой частью.
Мне лично нравятся бесплатные курсы, чтобы начать изучать новую технологию, например. Когда мне недавно пришлось изучать Apache Spark, я начал с онлайн-курсов, за которыми последовали книги для более всестороннего изучения.
Онлайн-курсы содержат краткую информацию и основные сведения, чтобы вы могли начать, не тратя слишком много времени.
Это также более увлекательный и активный способ обучения. С другой стороны, книги — это немного более пассивное обучение, чем курсы, и поэтому у вас должен быть некоторый опыт, чтобы понять технические детали, изложенные в книгах.
В этой статье я расскажу о некоторых из лучших бесплатных онлайн-курсов для изучения веб-разработки с использованием HTML и CSS. Если вы новичок в сфере веб-разработки, вы можете использовать эти курсы, чтобы начать свое путешествие в прекрасный мир веб-сайтов.
Если вы новичок в сфере веб-разработки, вы можете использовать эти курсы, чтобы начать свое путешествие в прекрасный мир веб-сайтов.
Кстати, если вы можете потратить несколько долларов на что-то стоящее изучения, вам также следует ознакомиться с курсом The Web Developer Bootcamp от Colt_Steele. Это один из моих любимых курсов и единственные курсы, необходимые для изучения веб-разработки — HTML, CSS, JS, Node и многое другое!
10 лучших онлайн-курсов, чтобы стать Fullstack Java-программистом в 2022 году
Это лучшие курсы Java + Spring Boot + Angular + Reactjs + Kubernetes от Udemy для изучения полнофункционального веб-сайта…
medium.com
Здесь моя коллекция некоторых из лучших курсов веб-разработки для программ, которые доступны бесплатно. Вы можете изучать их на этих курсах, не выходя из своего офиса и дома, а также учиться в своем собственном темпе. Вы можете замедлиться, немного покодировать, а затем начать снова.
Этот курс познакомит вас с двумя столпами веб-разработки: HTML и CSS. Среди прочего вы узнаете об основополагающей роли каждого из этих столпов и о том, как они сочетаются друг с другом для создания веб-сайтов.
В разделе HTML вы узнаете, как выполнять простые задачи, такие как создание базовой веб-страницы, добавление изображений, изменение цветов и создание списков, а в разделе CSS вы узнаете, как украсить свои веб-страницы.
Я знаю, что сегодня все используют Bootstrap, чтобы сделать свои веб-страницы красивыми и профессиональными, но для того, чтобы использовать Bootstrap, ведущую библиотеку CSS, важно фундаментальное знание концепций CSS, и это то, чему вы научитесь в этом курсе.
Вот ссылка, чтобы присоединиться к этому бесплатному курсу -Web Development By Doing
Это отличный курс на Udemy для изучения Front-End Web Development с нуля, так как он не только научит вас всем необходимым технологиям, библиотекам, и фреймворки для веб-разработки, но также покажет вам, как их эффективно использовать при создании реальных проектов.
Чтобы стать хорошим фронтенд-разработчиком, вам нужно знать не только HTML, CSS, JavaScript, но и ведущие фреймворки и библиотеки, такие как Angular, React, BootStrap и т. д.
Этот курс научит вас всему этому в интерактивной и всеобъемлющей форме. Хорошая скидка на бесплатный курс.
Вот ссылка, чтобы присоединиться к этому бесплатному курсу — Основы интерфейсной веб-разработки
Это еще один отличный курс для изучения HTML и CSS для веб-разработки, который идеально подходит для младших разработчиков и выпускников компьютерных наук, которые хотят стать веб-разработчик в 2022 году.
Этот курс разделен на 4 важных раздела:
1.) HTML Раздел
2.) CSS Section
3.) Code Challenge Final
4.) Курсовой проект
Как видите, курс очень хорошо структурирован. Первые два раздела научат вас HTML и CSS от начала до конца, а третий и четвертый разделы проверят знания, полученные в первых двух разделах. Спасибо Майклу Боуэну за то, что этот курс был бесплатным.
Вот ссылка, чтобы присоединиться к этому бесплатному курсу HTML — Изучение HTML и CSS
Если я хочу предложить одну вещь всем программистам, веб-разработчикам и выпускникам компьютерных наук, которые хотят заняться веб-дизайном или завершите разработку, чтобы узнать, что это должна быть адаптивная тема и страницы.
В современном мире адаптивный дизайн существует только потому, что люди используют разные устройства для доступа к веб-страницам, такие как мобильные телефоны, смартфоны, планшеты, настольные компьютеры, ноутбуки и даже телевизоры.
Адаптивная веб-страница может автоматически подстраиваться в зависимости от размера экрана и хорошо выглядеть для пользователя, поэтому это важно.
Этот курс научит вас всему, что вам нужно знать для изучения адаптивной веб-разработки, например, фреймворков, библиотек, методов, лучших практик и т. д. Я искренне благодарю инструктора Eduonix Learning Solution за то, что этот курс был бесплатным.
Это один из самых современных курсов веб-разработки, который вы можете получить бесплатно в Udemy. Этот трехчасовой бесплатный курс посвящен последним версиям HTML и CSS, я имею в виду HTML 5 и CSS 3, что очень важно для нового разработчика.
Нет смысла изучать старую версию, если вы только начинаете изучать веб-разработку с нуля. Изучив обновленную версию, вы обязательно повысите производительность и создадите более качественные приложения.
Это также помогает при поиске работы веб-разработчика, потому что компании, очевидно, предпочитают кандидата, который знаком с новейшими и лучшими технологиями.
Вот ссылка, чтобы присоединиться к этому бесплатному курсу HTML — Освойте основы HTML5 и CSS3
Большое спасибо инструктору Mindmekka за то, что этот курс был бесплатным.
Этот курс предоставляет бесплатный обзор HTML, CSS и JavaScript для моего курса по разработке игр HTML5. Научитесь создавать веб-игры и мобильные игры с помощью HTML5. Даже если у вас нет опыта программирования или веб-разработки, вы можете создавать свои собственные игры.
Даже если у вас нет опыта программирования или веб-разработки, вы можете создавать свои собственные игры.
Этот курс начинается с краткого обзора веб-разработки в HTML5 и демонстрирует базовую веб-инфраструктуру, используемую на всех современных страницах. Затем он обучает основным концепциям программирования с использованием языка JavaScript, встроенного во все современные браузеры.
В нем представлен движок simpleGame.js, показано, как он работает, и представлен бесплатный инструмент для разработки онлайн-игр. Для получения дополнительной информации о программировании игр, пожалуйста, смотрите мой другой курс.
Бесплатное руководство по основам разработки игр — Подготовка к программированию простых игр на HTML5
Бесплатный обзор HTML, CSS и JavaScript для моего курса по разработке игр на HTML5. — Бесплатный курс
bit.ly
Это одно из наиболее полных вводных по HTML, начиная с простого форматирования текста и заканчивая новыми тегами, предоставляемыми HTML5. Всего за один уик-энд вы пройдете путь от чистого новичка до прочного фундамента HTML.
Всего за один уик-энд вы пройдете путь от чистого новичка до прочного фундамента HTML.
Если вы уже знакомы с HTML, это хороший способ ознакомиться с новыми функциями, включенными в HTML5. Совершенно бесплатно! Следите за новостями, чтобы не пропустить курс адаптивного дизайна, который возьмет ваши существующие знания HTML5 из этого курса и поможет вам создавать адаптивные веб-сайты.
Для кого предназначен этот курс:
- Начинающие веб-разработчики
- Учащиеся среднего уровня, желающие освежить в памяти последние стандарты HTML5
Бесплатный учебник по HTML5 — полный вводный курс по HTML5
Примечание. Exist Strategy предоставила фоновую музыку для этого курса. Посетите их страницу Bandcamp, чтобы показать свои…
bit.ly
Когда дело доходит до бесплатного обучения техническим навыкам, FreeCodecamp — отличный ресурс. На их канале Youtube собрана самая большая коллекция бесплатных ресурсов для изучения технических навыков, таких как HTML, CSS, JavaScript и Python.
В ходе этого 2-часового бесплатного курса вы изучите основы HTML5 и веб-разработки в этом замечательном курсе для начинающих.
Вот темы, затронутые в этом бесплатном курсе:
- Как выбрать текстовый редактор
- Создание файла HTML
- Основные теги, комментарии, стиль и цвет
- Форматирование страницы
- Ссылки и изображения
- & Youtube iFrames
- Списки, таблицы, элементы Div и диапазоны
- Ввод и формы, iFrames и метатеги
Вы можете бесплатно посмотреть этот курс HTML на Youtube или прямо здесь:
HTML и CSS. Это один из тех проектов, которые проверят ваши навыки разработчика. Изучите HTML и некоторые дополнительные функции CSS с помощью sass.
Отлично подходит для начинающих и опытных разработчиков. Пройдите этот курс и создайте информационную панель с помощью HTML и CSS.
Вот ссылка, чтобы присоединиться к этому бесплатному курсу — HTML и CSS: создание информационной панели
Бесплатное руководство по CSS — HTML и CSS: создание информационной панели
Рейтинги курса рассчитываются на основе оценок отдельных учащихся и множества других сигналов.
 , например возраст рейтинга и…
, например возраст рейтинга и…bit.ly
Это еще один курс без рекламы от freeCodeCamp и, возможно, самый полный с 11 часами упакованного контента.
HTML и CSS — необходимые навыки для карьеры в веб-разработке. HTML — это язык разметки, который используется при разработке веб-страниц. CSS — это язык, отвечающий за макет и стиль веб-страниц.
В этом курсе мы рассмотрим оба языка с нуля, и к концу курса вы будете создавать свои собственные проекты
Это еще один замечательный бесплатный ресурс для изучения HTML с нуля. Если вы не знаете, Codecademy — это интерактивный обучающий веб-сайт для изучения основных технических навыков, таких как HTML, CSS и JavaScript.
В этом бесплатном курсе Codecademy вы изучите все распространенные HTML-теги, используемые для структурирования HTML-страниц, скелета всех веб-сайтов. Вы также сможете создавать HTML-таблицы для эффективного представления табличных данных.
Вы также будете создавать портфолио проектов, чтобы продемонстрировать свои новые навыки. Если вы начинаете с нуля, я настоятельно рекомендую вам присоединиться к этому курсу. Изучение HTML на Codecademy проще, чем думают многие разработчики.
Если вы начинаете с нуля, я настоятельно рекомендую вам присоединиться к этому курсу. Изучение HTML на Codecademy проще, чем думают многие разработчики.
Вот ссылка, чтобы присоединиться к этому курсу — Learn HTML by CodeCademy
Кстати, если вам нравится платформа Codecademy, вы также можете подписаться на CodeCademy PRO , план подписки для программистов. Годовой план стоит около 15,99 долларов в месяц и предоставляет доступ ко всему контенту, курсам, викторинам и проектам Codecademy. Вы можете использовать это, чтобы зарабатывать, практиковать и применять
готовые к работе навыки.
Самый простой способ научиться программировать: PRO | Codecademy
Все, что вам нужно, чтобы научиться программировать, разработано нашей собственной командой экспертов. Это означает, что все наши эксклюзивные…
bit.ly
Это все о некоторых из лучших бесплатных курсов по веб-разработке с использованием HTML и CSS . Даже если вы знакомы с HTML и CSS, эти бесплатные ресурсы — отличный способ освежить свои знания и заполнить пробелы. Веб-разработка — важный навык, и я думаю, что в эпоху стартапов каждый программист должен знать, как самому создать веб-сайт или мобильное приложение.
Даже если вы знакомы с HTML и CSS, эти бесплатные ресурсы — отличный способ освежить свои знания и заполнить пробелы. Веб-разработка — важный навык, и я думаю, что в эпоху стартапов каждый программист должен знать, как самому создать веб-сайт или мобильное приложение.
Другое Бесплатное программирование и веб-разработка Курсы
- 20+ бесплатных обучающих курсов для программистов и разработчиков
- 10 бесплатных курсов по изучению структуры данных и алгоритмов
- 20 бесплатных ресурсов для изучения программирования с нуля
- 10 бесплатных курсов по SQL и базам данных для начинающих
- 10 бесплатных курсов по изучению React Натив для начинающих
- 7 бесплатных курсов по Scala и функциональному программированию
- 7 бесплатных курсов по изучению Kubernetes для DevOps
- 10 бесплатных курсов по Docker для начинающих
- 10 бесплатных курсов по облачным вычислениям в 2022 году
- 10 бесплатных курсов по изучению данных в 2022 году
Спасибо за чтение этой статьи. Если вам нравятся эти бесплатные курсы веб-разработки, поделитесь ими со своими друзьями и коллегами. Если у вас есть какие-либо вопросы или отзывы, пожалуйста, напишите об этом.
Если вам нравятся эти бесплатные курсы веб-разработки, поделитесь ими со своими друзьями и коллегами. Если у вас есть какие-либо вопросы или отзывы, пожалуйста, напишите об этом.
P. S. — Если вы можете потратить несколько долларов на что-то стоящее, вам также следует пройти курс The Web Developer Bootcamp от Colt_Steele. Это один из моих любимых курсов и единственные курсы, необходимые для изучения веб-разработки — HTML, CSS, JS, Node и многое другое!
Учебный курс веб-разработчиков: изучите HTML, CSS, Node и многое другое!
Привет! Добро пожаловать в новую версию The Web Developer Bootcamp, самого популярного курса Udemy по веб-разработке. Это…
udemy.com
HTML5 Tutorial | Html5 для начинающих с примерами
Автор: Авинаш Малхотра
Обновлено
- ← Веб-дизайн
- Новые теги →
Рейтинг учебника по HTML5 ⭑ ⭑ ⭑ ⭑ ⭑ Средняя оценка: 5,0 на основе 17 отзывов
- org/BreadcrumbList»>
- Дом
- Веб-дизайн
- Учебник по HTML5
- HTML5
- Стек HTML5
- Почему HTML5
- Браузеры Html5
- Функции HTML5
- Html5 Тип документа
- Шаблон HTML5
HTML5
HTML5 является последним версии HTML, языка разметки, используемого для создания структуры или содержимого во всемирной паутине. HTML5 — это последний веб-стандарт W3C. Раньше HTML использовался только для создания структуры веб-страницы, но HTML5 — это полный пакет для создания веб-сайтов, обработки презентаций, добавления функций и веб-API.
HTML5 — рекомендуемая версия для создания современных веб-приложений, поскольку она легкая и самая быстрая версия Язык гипертекстовой разметки , код, описывающий веб-страницы. HTML5 был создан в 2011 году.
Учебное пособие по HTML5Стек HTML5
Html5 представляет собой комбинацию трех веб-технологий: →
HTML → для создания структуры веб-страницы,
CSS → для улучшения внешнего вида (слой представления) и
Javascript → для добавления функциональности в HTML элементы.
Термин HTML5 означает не только HTML, это комбинация HTML, CSS и Javascript с API . Например, рисование и анимация с использованием холста , автономного хранилища , микроданных , аудио и видео , перетаскивания , геолокации , встроенных шрифтов , веб-API 9027 и т. д. семантические теги и некоторые старые теги ( с переопределением ).
д. семантические теги и некоторые старые теги ( с переопределением ).
Почему HTML5
HTML5 был разработан, чтобы предоставить почти все, что вы хотели бы сделать в Интернете, не требуя дополнительного программного обеспечения, такого как плагины для браузера. Он делает все, от анимации до приложений , музыки до фильмов , а также может использоваться для создания сложных веб-приложений , которые запускаются в вашем браузере.
HTML5 не является частной собственностью, поэтому вам не нужно платить роялти за его использование. это тоже кроссплатформенный , что означает, что не важно, используете ли вы планшет или смартфон , нетбук , ноутбук , ультрабук или Smart TV , если ваш браузер поддерживает HTML5 , он должен работать безупречно.
Измененные элементы HTML5
Эти элементы уже были в HTML4/XHTML. Но в HTML5 определение или использование были изменены.
- тег теперь Гиперссылка , а не якорь
- тег
- b представляет собой офсетный текст, выделенный обычным жирным шрифтом
- Тег i — это офсетный текст, выделенный курсивом Тег
- u представляет собой смещенный текст, оформленный обычным образом с подчеркиванием
- тег цитирования равен цитируемому названию работы Тег
- hr равен Thematic Break , а не Horizontal Rule Тег ввода
- — это Управление вводом . Метатег
- — это метаданные . Тег
- s равен вычеркнутому тексту .

- маленькая бирка — это мелкий шрифт . Тег
- dl — это список описаний , а не список определений .
Чтобы узнать html5 , вы должны быть знакомы с основами HTML, CSS и JavaScript. Этот учебник подробно описывает HTML5 и CSS3 с живыми примерами и кодом.
Версии HTML
| Год | Достижение |
|---|---|
| 1989 | HTML-код сформирован |
| 1995 | HTML 2 |
| 1995 | УСБ |
| 1995 | ЯВАСКРИПТ |
| 1997 | HTML 4 |
| 1998 | КСС 2 |
| 2000 | XHTML 1 |
| 2001 | XHTML 1. 1 1 |
| 2009 | HTML5 |
| 2015 | HTML5.1 |
| 2017 | HTML5.2 |
Поддержка браузеров HTML5
HTML5 поддерживается только последними браузерами. Первая поддержка html5 в браузерах появилась в 2011 году. Вот список поддерживаемых браузеров для html5.
- Хром 4 и выше
- Firefox 3.6 и выше
- Opera 11 и последние версии
- Safari 5.1 для Mac, iPhone и iPad
- Internet Explorer 9 и выше
- Браузеры Edge 12 и выше
Для поддержки устаревших браузеров мы можем использовать сторонний javascript. Поддержка HTML5 в старых браузерах для поддержки тегов. Но рекомендуется использовать последние версии браузеров.
Функции HTML5
Новые функции в HTML5 включает семантических тегов , теги мультимедиа (аудио и видео), холст, SVG, геолокацию, веб-хранилища и т. д. Вот полный список функций HTML5 .
| Функции HTML5 | Использование |
|---|---|
| Новые семантические теги | |
| Аудио и видео | |
| Новые элементы управления формами | Новые типы HTML5, индикатор выполнения и т. д. 9047 Учебное пособие|
| SVG | |
| Canvas0028 | Тег |
| CSS3 | Новые селекторы и свойства для улучшения стиля, перехода, преобразования, анимации, встроенных шрифтов, фильтров, макетов с несколькими столбцами и адаптивного веб-дизайна. Учебник по Css3 |
| Геолокация | Чтобы определить физическое местоположение пользователя . Html5 Геолокация |
| Веб-хранилище | Для хранения до 5 МБ данных на внешнем интерфейсе в качестве локального или сеансового хранилища. Локальное и сеансовое хранилище |
| Микроданные | Чтобы сообщить поисковым системам структуру нашей страницы. |
| Перетаскивание | Новые события в javascript. |
Тип документа HTML5
HTML5 Doctype короткий, и его легко запомнить. В отличие от HTML4 и XHTML, здесь нет ДТД . Согласно W3C, тот же тип документа будет использоваться в более поздних версиях HTML.
В отличие от HTML4 и XHTML, здесь нет ДТД . Согласно W3C, тот же тип документа будет использоваться в более поздних версиях HTML.
// Новый и более короткий Doctype, DTD не требуется
Шаблон HTML5
Шаблон по умолчанию для веб-сайтов на основе HTML5.
//ланг, встроенный в html <голова>Страница HTML5 //Краткий метатег charset // Нет атрибута типа //Атрибут типа не требуется <тело>Моя первая страница HTML5.
- ← Руководство по веб-дизайну
- Новые теги HTML5 →
Полный список ресурсов, руководств и советов по CSS3
Все сообщество веб-дизайнеров знает, что CSS3 может вывести ваш HTML/веб-сайт/контент на новый уровень, но многие начинающие и продолжающие работать с CSS3 не знают, где найти ресурсы , важные руководства или шпаргалки, необходимые для изучения CSS. С этой целью мы собрали огромный список учебных пособий по CSS3, ресурсов, обязательных к просмотру обсуждений CSS3 и проектов, которые стоит посмотреть на Github.
С этой целью мы собрали огромный список учебных пособий по CSS3, ресурсов, обязательных к просмотру обсуждений CSS3 и проектов, которые стоит посмотреть на Github.
Ресурсы CSS3
- Как сделать функции CSS3 кроссбраузерными Нажмите здесь
- 11 Учебные инструменты и ресурсы CSS Щелкните здесь
- примеров CSS3 и лучших практик Нажмите здесь
- Использование анимации CSS Щелкните здесь
- 25 профессиональных советов, которые вдохнут новую жизнь в ваш CSS Щелкните здесь
- 147 ключевых слов цвета модуля цвета CSS3 Нажмите здесь
- Шесть полезных инструментов CSS3 Нажмите здесь
- Иконки GUI на чистом CSS Нажмите здесь
- 33 Советы и рекомендации по CSS3, учебные сайты и статьи, обязательные к прочтению Щелкните здесь
- Динамический привод Нажмите здесь
- хитростей CSS Нажмите здесь
- Коллекция эффектов наведения CSS3 Нажмите здесь
- Демонстрации CSS3 и инструменты Щелкните здесь
- Стартовый набор инструментов CSS3 и HTML5 Нажмите здесь
- Креативное меню с анимацией CSS3 Нажмите здесь
- Более 20 полезных фреймворков, инструментов и шаблонов CSS3 и HTML5 Нажмите здесь
- 12 замечательных функций CSS3, которые вы, наконец, можете начать использовать Нажмите здесь
- 10 примеров футуристических техник CSS3 Нажмите здесь
- 10 замечательных приемов CSS3 для улучшения вашего дизайна Нажмите здесь
- 8 примеров потрясающих текстовых эффектов CSS3 Нажмите здесь
- 5 лучших инструментов шрифтов CSS3 Нажмите здесь
- 5 объяснений функций CSS3 Нажмите здесь
- 3 крутых эффекта наведения изображения CSS3 Нажмите здесь
[Ознакомьтесь с обучающим курсом Simplilearn по основам CSS3. ]
]
Учебники по CSS3
- Вращающееся раскрывающееся меню – руководство здесь
- 3 замечательных метода типографики CSS3 для изучения Учебное пособие здесь
- 22 полезных учебника по формам HTML5 CSS3 Учебник здесь
- 25 полезных руководств и приемов по CSS3 тут
- 26 руководств по веб-дизайну для изучения новых свойств CSS3 Учебник здесь
- Учебное пособие по 50 блестящим методам кодирования CSS3/JavaScript здесь
- Плагин уведомлений BounceBox с учебником по jQuery и CSS3 здесь
- Учебное пособие по созданию адаптивной стены продукта CSS3 здесь
- Анимации CSS3 — Как работать с анимацией и ключевыми кадрами Учебное пособие здесь
- Учебное пособие по дизайну логотипа CSS3 здесь
- Только для CSS: загрузка изображений по запросу Учебное пособие здесь
- Улучшение карт изображений с помощью всплывающих окон CSS3 здесь
- Как создать впечатляющую 3D-графику с помощью CSS3 Учебное пособие здесь
- Как закодировать шаблон домашней страницы с помощью HTML5 и CSS3 Учебное пособие здесь
- Как создать стильный слайдер контента с помощью CSS3 и jQuery Учебное пособие здесь
- Учебник по приветствию фильтров Webkit здесь
- 100 лучших полезных и подробных руководств и методов обучения CSS3 здесь
Вдохновение для начинающих CSS3
- 3 потрясающих анимационных эффекта CSS, которые очаруют ваших пользователей Нажмите здесь
- 8 простых переходов CSS3, которые удивят ваших пользователей Нажмите здесь
- 90 абсолютно бесплатных адаптивных HTML5 CSS3 шаблонов веб-сайтов Нажмите здесь
- Анимированное изображение с эффектом масштабирования и появляющимся заголовком с использованием только CSS3 Нажмите здесь
- 22 потрясающих примера CSS3-анимации Нажмите здесь
- 9 сногсшибательных изображений, созданных исключительно с помощью CSS3 Нажмите здесь
- Кодирование адаптивного резюме в HTML5/CSS3 Нажмите здесь
- Симпсоны в CSS Нажмите здесь
Шпаргалки по CSS3
- Advanced CSS не поддерживается каждой версией памятки IE Нажмите здесь
- Свойства CSS Щелкните здесь
- Справочные листы CSS3 Щелкните здесь
- Шпаргалка по CSS3 журнала Smashing Magazine PDF Нажмите здесь
- Таблица кликов CSS3 Нажмите здесь
- Шпаргалка по анимации CSS3 Нажмите здесь
- Шпаргалка по всем свойствам CSS3 PDF Нажмите здесь
- Информация и образцы CSS3 Щелкните здесь
- Генератор кроссбраузерных правил CSS3 Щелкните здесь
Советы от экспертов CSS3
- 10 принципов мастеров CSS Нажмите здесь
- 15 эффективных советов и рекомендаций от мастеров CSS Нажмите здесь
- Советы и приемы CSS3 для дизайнеров Нажмите здесь
Видео CSS3
- Создание адаптивного веб-сайта с использованием HTML5 и CSS3 Играть
- CSS3 Flip 3D-анимация для коробок и карточек HTML5 Tutorial Play
- Изучаем HTML5 и CSS3! [ПОЛНОЕ 3 часа+] Играть
- Свойство CSS3 border-image Пользовательский графический фрагмент Учебное пособие Воспроизвести
- Эффект масштабирования изображения Анимация CSS3 HTML Tutorial Воспроизвести
- Прокрутка активирована.
 Учебное пособие по анимации CSS3 Play
Учебное пособие по анимации CSS3 Play - 3D Flip Animation Effect CSS3 Tutorial Play
- CSS3 Полноэкранное фоновое изображение — Учебное пособие по Drawmeaver CS6
- Учебное пособие по CSS3: создание контактной формы CSS3 и HTML5 и оформление ее Play
- Потрясающий слайдер 3D-изображений CSS3. С Flickr Play
Блоги и веб-сайты CSS3
- Леа Веру Веб-стандарты
- Codepen Площадка для разработчиков переднего плана
- Smashingmagazine Для профессиональных веб-дизайнеров и разработчиков
- Веб-сайт Css Tricks о веб-сайтах
- Codeacademy Учитесь программировать в интерактивном режиме бесплатно
- Alistpart Быстрые обновления и практические подходы
- Учебники по сценариям Учебники по CSS3
- Liveweave Площадка для веб-дизайнеров и разработчиков
- Enjoycss Онлайн генератор кода CSS3
- Создание колоды CSS3 и эксперименты 90 116
- Thecodeplayer Обучающие видео по стилю
Проекты CSS3 на Github
- Я начинающий разработчик интерфейса.
 Что я должен узнать дальше? Обсуждение
Что я должен узнать дальше? Обсуждение - Я увидел этот GIF и подумал, что было бы интересно воссоздать его с помощью CSS3 Обсуждение
- Какие у вас топ-3 «Ага!» Моменты CSS? Обсуждение
- Вопрос о цветовом стиле CSS Обсуждение
- Что вы можете сделать, чтобы улучшить производительность анимации CSS3 на настольных и мобильных устройствах? Обсуждение
- Какое лучшее руководство по CSS3 в Интернете? Обсуждение
- Что лучше использовать для анимации: JavaScript или CSS3? Обсуждение
- Каковы 5 основных различий между CSS3 и CSS2? Обсуждение
- Каковы различия, минусы и плюсы между анимацией CSS3 и анимацией JS? Обсуждение
- Кто такие боги CSS3, которым следует следовать в наши дни? Обсуждение
- Как Mailchimp создал эту анимационную последовательность с помощью CSS3? Обсуждение
Вот и все: 92 ресурса, которые несомненно ответят практически на любой ваш вопрос о CSS3. Эти ресурсы должны внести изменения в ваш код и помочь вам превратиться из новичка в эксперта. Ознакомьтесь с нашим курсом по HTML5 и CSS3, чтобы продвинуться дальше!
Ознакомьтесь с нашим курсом по HTML5 и CSS3, чтобы продвинуться дальше!
20 лучших руководств по CSS3 для улучшения навыков веб-разработки
Каскадные таблицы стилей (CSS) становятся больше, чем просто языком для оформления веб-страниц. Он постепенно превращается в полноценный язык, способный обрабатывать аспекты динамического проектирования. Во многих отношениях CSS может заменить традиционные HTML и JavaScript для достижения интерактивности и независимости от внешних библиотек и фрагментов кода. Все стили, которые мы видим сегодня в Интернете, создаются непосредственно с помощью CSS. Поскольку стандарт продолжает расти и улучшаться, быть в курсе событий важнее, чем когда-либо. Веб-браузеры отображают CSS так же, как HTML, что иногда может означать, что старые браузеры не способны поддерживать новые функции.
В последние годы начать работу с интерфейсной веб-разработкой и веб-дизайном стало проще. Мы видим гораздо больше учебных пособий, руководств и курсов, на которые можно записаться. Но в конечном итоге все сводится к готовности работать с недавно полученными навыками и применять их в реальных проектах. CSS — это один из тех языков сценариев, которые требуют от пользователя использования определенных шаблонов и параметров макета для применения к таким языкам, как JavaScript и HTML. При создании нового веб-сайта с помощью HTML и CSS лучше всего работать поэтапно, чтобы полностью применить полученные знания.
Но в конечном итоге все сводится к готовности работать с недавно полученными навыками и применять их в реальных проектах. CSS — это один из тех языков сценариев, которые требуют от пользователя использования определенных шаблонов и параметров макета для применения к таким языкам, как JavaScript и HTML. При создании нового веб-сайта с помощью HTML и CSS лучше всего работать поэтапно, чтобы полностью применить полученные знания.
Сегодня наша цель состоит в том, чтобы охватить самые известные и современные учебные пособия по CSS3 от ведущих разработчиков и дизайнеров интерфейса. Все уроки здесь основаны на последних стандартах, которые помогут вам стать лучшим веб-дизайнером. В конце поста мы также упомянем пару учебных ресурсов по CSS3 для дальнейшего изучения. Как и в любом языке программирования, чтобы лучше что-то понять, мы должны позволить себе повторяющееся кодирование либо через динамическую онлайн-платформу, либо в наших личных редакторах кода.
Редактирование изображений в CSS
Использование изображений в веб-дизайне имеет смысл, но на этом история становится более технической. Хотя использование фотографий, которые вам нравятся, в веб-дизайне — это весело, иногда есть вещи, которые мы должны учитывать. Подходит ли размер файла изображения для нашего проекта? Можем ли мы добавлять фильтры через CSS, а не через внешние приложения, такие как Photoshop? Что мы можем сделать с помощью CSS, чтобы наши фотографии выглядели лучше? Уна Кравец берет нас в 15-минутное путешествие. В нем она рассказывает о редактировании изображений CSS и о том, как мы можем преобразовать CSS, чтобы он действовал больше как отдельная программная платформа для редактирования изображений, а не просто как способ манипулирования аспектами дизайна.
Хотя использование фотографий, которые вам нравятся, в веб-дизайне — это весело, иногда есть вещи, которые мы должны учитывать. Подходит ли размер файла изображения для нашего проекта? Можем ли мы добавлять фильтры через CSS, а не через внешние приложения, такие как Photoshop? Что мы можем сделать с помощью CSS, чтобы наши фотографии выглядели лучше? Уна Кравец берет нас в 15-минутное путешествие. В нем она рассказывает о редактировании изображений CSS и о том, как мы можем преобразовать CSS, чтобы он действовал больше как отдельная программная платформа для редактирования изображений, а не просто как способ манипулирования аспектами дизайна.
Предварительный просмотр
Использование современного CSS для создания адаптивной сетки изображений
Продолжая тему изображений, у нас есть Джордж Марцукос. Он представляет простой легкий учебник о том, как использовать современные функции CSS3 для создания адаптивных сеток изображений. Сетки изображений (или иногда называемые галереями) предназначены для отображения визуального контента в контексте сетки. Эти типы сеток становятся полезными для тех, кто делится своими фотографиями или использует сетку изображений для расширения элементов своего портфолио. В этом руководстве Джордж рассказывает нам о процессе обеспечения того, чтобы созданные нами сетки одинаково реагировали на настольные и мобильные приложения.
Сетки изображений (или иногда называемые галереями) предназначены для отображения визуального контента в контексте сетки. Эти типы сеток становятся полезными для тех, кто делится своими фотографиями или использует сетку изображений для расширения элементов своего портфолио. В этом руководстве Джордж рассказывает нам о процессе обеспечения того, чтобы созданные нами сетки одинаково реагировали на настольные и мобильные приложения.
Preview
CSS Refresh Notes
Примечания и руководства по стилю являются движущей силой для многих веб-дизайнеров. Мы должны не забыть отложить наши любимые ресурсы для заметок, чтобы их было легче использовать в будущем. Что касается CSS3, CSS Refresh Notes — один из фаворитов в сообществе GitHub; сотни звезд и множество отзывов сообщества о том, как расширить этот ресурс, чтобы он стал лучшим из существующих. CSS Refresh Notes фокусируется на наиболее важных аспектах разработки CSS3. Это также позволяет дизайнерам быстро использовать справочные примечания для большинства функций CSS3. Будь то позиционирование или селекторы, с которыми вам нужна помощь, возможно, медиа-запросы для адаптивного дизайна или как лучше всего использовать SVG в шаблонах дизайна CSS3 — эти заметки пригодятся, даже если вы так не считаете.
Будь то позиционирование или селекторы, с которыми вам нужна помощь, возможно, медиа-запросы для адаптивного дизайна или как лучше всего использовать SVG в шаблонах дизайна CSS3 — эти заметки пригодятся, даже если вы так не считаете.
Предварительный просмотр
Переменные: основа архитектуры CSS
В последние годы получили распространение препроцессоры, простые структуры и наборы инструментов, которые позволяют дизайнерам расширять базовую функциональность CSS3 с помощью примесей, функций и переменных. Обычно вы ожидаете увидеть такие функции в жестко запрограммированном языке программирования, таком как JavaScript. Возможно, каждый должен владеть CSS3, чтобы кодировать без использования препроцессоров. Тем не менее, такие вещи, как время разработки, остаются важными. Переменные помогают использовать CSS3 в более динамичной среде. Вот почему Карен Менезес собрала один из самых обширных материалов по этой теме, которые вы когда-либо найдете.
Предварительный просмотр
Разработка макета страницы продукта с помощью Flexbox
Flexbox — это новый режим макета CSS3, призванный помочь дизайнерам наилучшим образом оптимизировать свои проекты для различных устройств. Новая функция все еще довольно нова и чужда многим, но использование Flexbox становится все более популярным в таких областях, как электронная коммерция. Это руководство по CSS3 исходит от команды Shopify, где они сообщают о том, как им удалось создать один из своих новейших шаблонов Shopify с помощью Flexbox, что потребовалось для этого процесса и как выглядел конечный результат. Зная репутацию Shopify на рынке электронной коммерции и сами изучая учебник, это может быть одним из самых удобных руководств, которые помогут вам больше узнать о Flexbox и о том, как вы можете начать использовать его в своем собственном веб-дизайне.
Предварительный просмотр
Простейшее слайд-шоу CSS
Слайд-шоу с CSS3? Это должно быть невозможно! Такие концепции обычно нацелены на такие языки, как JavaScript или jQuery. Эти языки упрощают создание динамического контента на ходу. Но как насчет CSS3? Джонатан Снук не обещает нам ничего нового, вместо этого он дает нам пример того, как мы можем использовать анимационные эффекты CSS3 для создания слайд-шоу без использования каких-либо внешних ресурсов, таких как, например, JavaScript. Его небольшое вводное руководство по CSS3-анимациям — прекрасный пример того, как креативность побеждает сомнения.
Эти языки упрощают создание динамического контента на ходу. Но как насчет CSS3? Джонатан Снук не обещает нам ничего нового, вместо этого он дает нам пример того, как мы можем использовать анимационные эффекты CSS3 для создания слайд-шоу без использования каких-либо внешних ресурсов, таких как, например, JavaScript. Его небольшое вводное руководство по CSS3-анимациям — прекрасный пример того, как креативность побеждает сомнения.
Предварительный просмотр
Модули CSS — Решение задач CSS в масштабе
CSS неизбежно превзойдет свои текущие ограничения, как и JavaScript. Оглядываясь назад на очень старое прошлое CSS, мы прошли долгий путь от возможности манипулировать цветами и внешним видом элементов, в наши дни CSS предоставляет гораздо более сложный набор инструментов для разработчиков, которые хотят жить в одном языке, чтобы выполнять все свои задачи. задачи развития. CSS-модули помогают разработчикам лучше согласовывать свой CSS-код, который затем можно масштабировать, когда приложение или проект начинает выходить из-под контроля. В этом великолепном руководстве Том Корнилиак объясняет, как мы можем комбинировать разные таблицы стилей и использовать их в качестве модулей для наших проектов, которые мы запускаем через такие фреймворки, как React. Кто знал, что импорт таблиц стилей и доступ к их предопределенным функциям будет простым.
В этом великолепном руководстве Том Корнилиак объясняет, как мы можем комбинировать разные таблицы стилей и использовать их в качестве модулей для наших проектов, которые мы запускаем через такие фреймворки, как React. Кто знал, что импорт таблиц стилей и доступ к их предопределенным функциям будет простым.
Предварительный просмотр
Анимация обрезанных элементов в SVG
Анимация SVG и CSS3 является одной из самых популярных тем в веб-разработке. Это связано с тем, что мы начинаем отходить от необходимости использовать тяжелые файлы изображений и анимации для отображения нашего контента, и вместо этого дизайнеры учатся имитировать эти точные анимации, используя родные языки для браузера. Dennis Gaebel Jr дает нам краткое изложение того, как использовать отсечение CSS для достижения потрясающих анимационных эффектов и использования потрясающих векторных изображений.
Предварительный просмотр
Выразительный CSS
Выразительный термин был придуман в сообществе разработчиков уже довольно давно. Этот термин свободно заимствован из концепции выразительности в языках программирования. Язык программирования обычно считается выразительным, если он позволяет вам естественно выражать свои мысли в коде, который легко понять. В общем, «выразительность» не является чем-то новым. Разработчики говорили об этом много лет назад. Тем не менее, каждый раз, когда новая функция выпускается в дикой природе, разработчикам и особенно дизайнерам требуется некоторое время, чтобы адаптироваться к их выразительному рабочему процессу, поэтому иногда проекты могут становиться беспорядочными и зацикливаться на слишком большом количестве функций, пытающихся работать одновременно. Expressive — это упрощенный подход к написанию кода, который хорошо работает, хорошо выглядит и прост в обслуживании. Используйте это как руководство по стилю и не забудьте выразить благодарность автору; Джон Полачек.
Этот термин свободно заимствован из концепции выразительности в языках программирования. Язык программирования обычно считается выразительным, если он позволяет вам естественно выражать свои мысли в коде, который легко понять. В общем, «выразительность» не является чем-то новым. Разработчики говорили об этом много лет назад. Тем не менее, каждый раз, когда новая функция выпускается в дикой природе, разработчикам и особенно дизайнерам требуется некоторое время, чтобы адаптироваться к их выразительному рабочему процессу, поэтому иногда проекты могут становиться беспорядочными и зацикливаться на слишком большом количестве функций, пытающихся работать одновременно. Expressive — это упрощенный подход к написанию кода, который хорошо работает, хорошо выглядит и прост в обслуживании. Используйте это как руководство по стилю и не забудьте выразить благодарность автору; Джон Полачек.
Предварительный просмотр
Анимация в адаптивном дизайне
Как уже говорилось в этой статье, анимация и адаптивный дизайн — две очень горячие темы для дизайнеров, и их объединение становится все более интересным для тех, кто хочет испытать пределы современных возможностей. способности веб-разработки действительно. Вэл Хед опубликовал очень познавательную статью об использовании анимации CSS3 в адаптивном веб-дизайне и о том, как лучше всего представить эту анимацию так, чтобы она не потеряла своей ценности. Статья занимает несколько демонстраций с других успешных веб-сайтов, которые установили свою анимацию на настольных и мобильных устройствах.
способности веб-разработки действительно. Вэл Хед опубликовал очень познавательную статью об использовании анимации CSS3 в адаптивном веб-дизайне и о том, как лучше всего представить эту анимацию так, чтобы она не потеряла своей ценности. Статья занимает несколько демонстраций с других успешных веб-сайтов, которые установили свою анимацию на настольных и мобильных устройствах.
Предварительный просмотр
Почему я в восторге от нативных переменных CSS
Пользовательские свойства CSS, также известные как переменные, помогающие разработчикам CSS3 ускорить процесс разработки CSS3 за счет включения динамических функций. Препроцессоры делают это уже некоторое время. Многие уже адаптировались к идее постоянного использования препроцессора. Тем не менее, неизбежно все эти функции (доступные в стандарте) найдут применение в современных браузерах. Нет ничего лучше, чем разрабатывать в родной среде, не заботясь об обслуживании и надежности внешнего ПО. Филип Уолтон, инженер Google, потратил свое драгоценное время на то, чтобы собрать воедино очень познавательную работу о новой функции CSS и о том, почему сообщество должно принять такие изменения и не беспокоиться о таких глупых вещах, как внешний вид синтаксиса.
Филип Уолтон, инженер Google, потратил свое драгоценное время на то, чтобы собрать воедино очень познавательную работу о новой функции CSS и о том, почему сообщество должно принять такие изменения и не беспокоиться о таких глупых вещах, как внешний вид синтаксиса.
Предварительный просмотр
Анимация сердца Twitter в полном CSS
Twitter был во ВСЕХ новостях, и по многим веским причинам. Одной из таких причин было то, что Twitter решил заменить кнопку «Избранное» на значок «Люблю». Это смелый, но необходимый шаг, чтобы создать более ориентированную на сообщество атмосферу вокруг сайта. Объявление было сделано на одном из официальных аккаунтов Twitter с помощью анимированного GIF-изображения. Он продемонстрировал крутую анимацию «всплеск сердца», сопровождаемую текстом. Николя Эскофье, дизайнер, интересовался, сможет ли он собрать подобную анимацию, используя только чистый CSS3, и угадайте что — ему это удалось, и сообщество не могло быть счастливее!
Предварительный просмотр
Серьезно, используйте иконочные шрифты
SVG делает Интернет лучше. Несмотря на это, разработчики должны учитывать тот факт, что многие все еще просматривают веб-страницы с устаревших версий мобильных операционных систем, и такое понимание требует от разработчика дополнительных усилий, чтобы все заработало. Другие все еще изучают иконочные шрифты. Но эта функция становится очень популярной на современных рынках разработчиков, где разработчики хотят создавать плавные и приятные условия для работы.
Несмотря на это, разработчики должны учитывать тот факт, что многие все еще просматривают веб-страницы с устаревших версий мобильных операционных систем, и такое понимание требует от разработчика дополнительных усилий, чтобы все заработало. Другие все еще изучают иконочные шрифты. Но эта функция становится очень популярной на современных рынках разработчиков, где разработчики хотят создавать плавные и приятные условия для работы.
Предварительный просмотр
Увеличение товара с помощью CSS — без JavaScript
В электронной коммерции увеличение и увеличение позволяют покупателям приблизиться к товару и изучить его менее заметные аспекты. Это круто, но для многих это важно для успеха их бизнеса. Майкл Уивер — хакер CSS3, которому пришла в голову идея создать виджет увеличения без использования кода JavaScript, и он совершил подвиг. Теперь любой желающий может просматривать его код и делать подобные виджеты на своих сайтах.
Предварительный просмотр
Действительно адаптивные таблицы с использованием CSS3 Flexbox
Таблицы помогают нам упорядочивать информацию в более удобной форме. Иногда хорошо стилизованный элемент таблицы даже не отображается как таковой. Но с расширяемостью jQuery, HTML5 и JavaScript мы можем сделать наши таблицы более похожими на документы Excel, чем на что-либо еще. Vasan Subramanian опубликовал подробное руководство по использованию функции Flexbox в CSS3 для создания потрясающих и адаптивных таблиц для вашего следующего проекта веб-сайта или приложения.
Иногда хорошо стилизованный элемент таблицы даже не отображается как таковой. Но с расширяемостью jQuery, HTML5 и JavaScript мы можем сделать наши таблицы более похожими на документы Excel, чем на что-либо еще. Vasan Subramanian опубликовал подробное руководство по использованию функции Flexbox в CSS3 для создания потрясающих и адаптивных таблиц для вашего следующего проекта веб-сайта или приложения.
Предварительный просмотр
Оптимизация доставки CSS
Последнее руководство по CSS3 будет посвящено скорости и тому, как лучше кодировать наши таблицы стилей, чтобы, по крайней мере, гарантировать некоторое увеличение скорости сверх обычного. Optimize CSS Delivery — это техническое руководство по стилю, в котором показано, как писать собственный код CSS без ущерба для ресурсов. Написание CSS должно быть забавным, и это то, о чем этот урок.
Предварительный просмотр
Учебные ресурсы для современного CSS3
Без надлежащей основы изучение учебных пособий иногда может показаться довольно сложным. Это имеет смысл, учебник может охватывать только определенную тему до того, как он иссякнет, учебные пособия предназначены для тех, кто уже что-то создавал, и хочет расширить эти проекты новыми функциями, интересными концепциями и другими вдохновленными возможностями. сообществом. И чтобы помочь вам лучше понять учебные пособия по CSS3, о которых мы говорили в посте, мы собираемся перечислить некоторые действительно отличные и бесплатные ресурсы для изучения CSS3 (в том числе и современного) в Интернете.
Это имеет смысл, учебник может охватывать только определенную тему до того, как он иссякнет, учебные пособия предназначены для тех, кто уже что-то создавал, и хочет расширить эти проекты новыми функциями, интересными концепциями и другими вдохновленными возможностями. сообществом. И чтобы помочь вам лучше понять учебные пособия по CSS3, о которых мы говорили в посте, мы собираемся перечислить некоторые действительно отличные и бесплатные ресурсы для изучения CSS3 (в том числе и современного) в Интернете.
Полное руководство по CSS3
Опять же, мы подчеркиваем необходимость демонстрации учебных ресурсов, которые помогут вам узнать все о CSS. Этот ресурс представляет собой полное руководство по CSS3, в котором рассказывается о функциях CSS3 и их использовании в реальном мире. В этом руководстве подробно обсуждались селекторы, расширенные селекторы, блочные модели, тексты и шрифты, а также другие функции, а также множество примеров, с которыми вы можете начать играть. Любой, кто начинает разработку CSS, сможет быстро реализовать свой прогресс, выполнив всего несколько простых проектов.
Любой, кто начинает разработку CSS, сможет быстро реализовать свой прогресс, выполнив всего несколько простых проектов.
Предварительный просмотр
Учебник по CSS
W3Schools — это дом для начинающих разработчиков интерфейсов. Этот ресурс помог миллионам и миллионам разработчиков лучше понять определенные части HTML и CSS. Он также предлагает бесплатный учебный контент, который вы больше нигде не найдете. W3Schools — идеальное место для изучения CSS для тех, кто действительно не имеет опыта работы в Интернете и хочет быстро освоиться.
Предварительный просмотр
HTML и CSS
Вы не можете начать изучать CSS3 или HTML5 с нуля и не попробовать Codecademy. Даже раздел отзывов полон отзывов о том, как люди смогли найти отличную и хорошо оплачиваемую работу после окончания обучения в Codecademy. Многие учебные сайты обучают прямому синтаксису с помощью примеров кода. С другой стороны, Codecademy «заставляет» вас экспериментировать с кодом. Это делается с помощью прямых и интерактивных задач, назначенных людьми, стоящими за каждым учебным курсом. Такие платформы стали очень популярными и теперь доступны почти для каждого языка программирования. Без сомнения, очень эффективный способ обучения.
С другой стороны, Codecademy «заставляет» вас экспериментировать с кодом. Это делается с помощью прямых и интерактивных задач, назначенных людьми, стоящими за каждым учебным курсом. Такие платформы стали очень популярными и теперь доступны почти для каждого языка программирования. Без сомнения, очень эффективный способ обучения.
Предварительный просмотр
Изучение макета CSS
Ранее в этом посте мы уже узнали, что макет является основой CSS3. Но теперь пришло время испытать эту концепцию. Давайте рассмотрим футуристический пример того, как работают свойства макета CSS3 и что мы можем с ними делать. Выделите себе несколько дней на выполнение этого урока. После этого вы будете на твердом промежуточном уровне понимания свойств макета и их использования.
Предварительная версия
CSS — Изучение Интернета
Mozilla Developer Network остается одним из ведущих источников всего, что связано с HTML5, CSS3 и JavaScript. Полностью управляемая сообществом, MDN предлагает руководства по стилю для всех упомянутых языков таким образом, который наиболее подходит для вашего темпа обучения и, в первую очередь, для общего понимания CSS3.
Полностью управляемая сообществом, MDN предлагает руководства по стилю для всех упомянутых языков таким образом, который наиболее подходит для вашего темпа обучения и, в первую очередь, для общего понимания CSS3.
Превью
Дайте нам знать, если вам понравился пост.
Серия Ultimate HTML5 и CSS3
грамм
Все, что вам нужно для создания быстрых и красивых веб-сайтов с помощью HTML5 и CSS3, в одном комплекте
Зарегистрируйтесь сейчас!Пройти курс HTML5/CSS3 от нуля до героя
Вы всегда хотели научиться веб-разработке, но не знали, где начать? Устали от длинных, скучных и устаревших курсов? Этот курс для вас.
Веселый, всеобъемлющий и удобный для начинающих курс, который научит вас всему
навыки, необходимые для создания веб-сайтов профессионального качества с помощью HTML5
и CSS3.
Попрощайтесь с длинными, скучными, повторяющимися курсами с устаревшим содержанием которые тратят слишком много времени на основы. Это единственный HTML5/CSS3 вам когда-нибудь понадобится!
Первая часть учит вас основам, вторая часть исследует передовые концепции, а третья часть объединяет все, чтобы построить и разверните реальный веб-сайт. Вы начнете с макета дизайна Photoshop и закончите с живым веб-сайтом.
Являетесь ли вы абсолютным новичком, желающим изучить веб-разработку с нуля, или вы немного знакомы с HTML5/CSS3 и нуждаетесь в повышении квалификации курс, чтобы заполнить пробелы, этот курс поможет вам достичь ваших целей.
- От новичка до профессионала
- Пожизненный доступ
- 14 часов видео
- 180 уроков
- Шпаргалки
- Загружаемый
- Субтитры
- Доступ на мобильном телефоне/телевидении
- Сертификат
Научитесь HTML5/CSS3
Всеобъемлющий, увлекательный и очень практичный курс, который подготовит вас к работе
К концу этого курса вы сможете…
- Уверенно создавать веб-сайты с помощью HTML5/CSS3
- Создавайте веб-сайты, которые отлично смотрятся на любом экране и устройстве
- Устраняйте проблемы, как профессионал
- Разверните свои веб-сайты в облаке
Самый полный (и увлекательный) курс HTML5/CSS3
- Изучите основы веб-разработки
- Структурируйте свои веб-страницы с помощью HTML5
- Создавайте красивые веб-страницы с помощью CSS3
- Изучите основные навыки Photoshop, необходимые каждому веб-разработчику
- Мастер адаптивного дизайна для мобильных устройств
- Создание макетов с помощью систем макетов Flex и Grid
- Добавить плавную красивую анимацию
- Создайте красивую типографику
- Оптимизация изображений для повышения производительности
- Создание форм с проверкой данных
- Пишите чистый, поддерживаемый, объектно-ориентированный CSS3
- Изучите лучшие практики HTML5/CSS3
- Пишите корректный семантический код HTML5, который понравится поисковым системам
- Повысьте производительность с помощью малоизвестных ярлыков
- Разместите свой код на GitHub
- Настройка непрерывного развертывания
- Измерьте эффективность вашего веб-сайта
- Познакомьтесь с инструментами, облегчающими вашу работу
- И многое, многое другое!
Пошаговые, короткие и легко усваиваемые видео без лишних слов.
Прекрасно структурированный курс с упражнениями, решениями и реальным проектом. Узнайте и поймите, что, почему и как.
Для кого этот курс?
- Любой, кто хочет стать фронтенд-разработчиком
- Любой, кто хочет создавать веб-сайты для развлечения или заработка
Предварительные знания не требуются!
Включено все, что вам нужно знать, от основ до более сложных концепций. Я тщательно структурировал этот курс, чтобы каждый мог быстро и легко прогрессировать и многому научиться на этом пути.
Присоединяйтесь к 16197 счастливым ученикам!
Ваш инструктор
Мош Хамедани
Привет! Меня зовут Мош Хамедани. Я инженер-программист с двадцатилетним стажем. Благодаря своим онлайн-курсам и каналу на YouTube я научил миллионы людей программировать и стать профессиональными программистами.
Я считаю, что программирование должно быть увлекательным и доступным для всех.
Курсы, включенные в покупку
The Ultimate HTML5 & CSS3 Series: Part 1
Изучите основы веб-разработки с помощью HTML5 & CSS3
The Ultimate HTML5 & CSS3 Series: Part 2
Освойте расширенные возможности HTML5 & Концепции CSS3, лежащие в основе быстрых, красивых и удобных для мобильных устройств веб-сайтов
The Ultimate HTML5 & CSS3 Series: Part 3
Научитесь преобразовывать макеты дизайна Photoshop в настоящие веб-сайты
Первоначальная цена: 187 долларов.
Попробуйте без риска
Вы можете запросить возврат средств в любое время в течение первых 30 дней
, если вы решите, что курс вам не подходит.
Часто задаваемые вопросы
Когда начинается и заканчивается курс?
Курс начинается сейчас и никогда не заканчивается! Это полностью самостоятельный онлайн-курс — вы сами решаете, когда начать и когда закончить.
Как долго у меня будет доступ к курсу?
Как звучит пожизненный доступ? После регистрации вы получаете неограниченный доступ к этому курсу столько времени, сколько захотите, на любых устройствах, которыми вы владеете.
Что делать, если курс меня не устраивает?
Мы никогда не хотим, чтобы вы были несчастны! Если вы не удовлетворены своей покупкой, свяжитесь с нами в течение первых 30 дней, и мы полностью вернем вам деньги.
Что вы получите при регистрации
- 3 комплексных курса
- 14 часов HD-видео
- 180 уроков
- Упражнения и решения
- Загружаемые шпаргалки
- Загружаемые сводные заметки
- Малоизвестные советы экспертов
- Пожизненный доступ
- Учитесь в своем собственном темпе
- Смотреть онлайн или офлайн
- Смотреть на любом устройстве
- Сертификат об окончании
Перейти от новичка к эксперту
Все, что вам нужно, в одном комплекте! Зарегистрируйтесь сейчас, чтобы изучить все необходимые навыки HTML5/CSS3.
29 долларов 149 долларов
Время ограничено!
Купить Сейчас
$29/мес Отменить в любое время!
Подписаться & Сохранять Самый популярный
5 лучших онлайн-курсов для углубленного изучения HTML и CSS — лучшее из лота
Уведомление: Эта статья может содержать партнерские ссылки. Когда вы покупаете, мы можем получить комиссию.
Здравствуйте, ребята, если вы хотите изучать HTML и CSS, чтобы стать веб-дизайнером и разработчиком, и ищете лучшие курсы HTML и CSS, вы попали по адресу. В прошлом я поделился лучшими бесплатными курсами по изучению HTML и CSS , и в этой статье у вас есть подборка лучших онлайн-курсов, которые помогут вам многому научиться HTML5 и CSS3. В этой статье будут представлены лучшие онлайн-курсы по HTML5 и CSS 3 от Udemy, Coursera, Pluralsight и edX для начинающих и опытных разработчиков. Эти онлайн-курсы и классы созданы экспертами, и тысячи разработчиков доверяют им изучение HTML5 и CSS3 онлайн в 2022 году 9.0063
Эти онлайн-курсы и классы созданы экспертами, и тысячи разработчиков доверяют им изучение HTML5 и CSS3 онлайн в 2022 году 9.0063
HTML5 и CSS3 — две основные технологии, которые должен изучить каждый веб-дизайнер и веб-разработчик. Они являются одним из основных навыков для разработчиков интерфейса . Они также являются опорой веб-разработки, которая стимулирует цифровые вызовы.
Если вы хотите стать веб-дизайнером или веб-разработчиком, вы должны изучить HTML 5 и CSS 3, и если вы ищете лучшие онлайн-курсы для изучения HTML и CSS, вы попали в нужное место.
HTML означает язык гипертекстовой разметки. Это стандарт, определенный консорциумом World Wide Web; теперь у него есть пятая версия, HTML 5.
С помощью CSS вы можете визуально изменить многие аспекты веб-страницы, такие как цвет, шрифт, размер текста, положение элементов, фон и все, что вы можете себе представить. По сути, он описывает, как HTML-элементы будут отображаться на экране.
Комбинация CSS3 и HTML5 является универсальной основой веб-страниц. Это универсальный язык, который должен быть у всех браузеров.
Возможно, вы видели, что HTML и CSS являются основой всех страниц, которые вы ежедневно просматриваете. Чтобы многому научиться и доминировать, необходимо стать профессиональным веб-дизайнером или фронтенд-программистом.
Вот лучшие онлайн-курсы, к которым вы можете присоединиться, чтобы изучать HTML5 и CSSS3 онлайн. Они являются наиболее рекомендуемыми и очень доступными, особенно курсы от Udemy, которые вы можете купить всего за 10 долларов на распродаже, что происходит время от времени.
1. Создавайте адаптивные веб-сайты в реальном мире с помощью HTML5 и CSS3 [Udemy Best]
Этот курс включает пожизненный доступ к 12 часам видео, 11 статьям и 8 ресурсам для загрузки. Он научит вас реальным навыкам создания профессиональных, красивых и действительно отзывчивых веб-сайтов.
Учебник включает в себя раздел вопросов и ответов, который очень полезен для устранения сомнений во время курса.
Йонас предлагает курс, основанный на проектах, так что вы сначала изучите теорию и примените все это к большому проекту. Это идеальный курс для тех, кто хочет узнать о веб-разработке и дизайне Йонаса Шмедтманна.
2. HTML, CSS и JavaScript для веб-разработчиков [Лучший курс Coursera]
Как и предыдущий, этот курс включает в себя некоторые документы по JavaScript, дополняющие все это, но теперь на более скромном уровне. Он организован Университетом Джонса Хопкинса? В этом курсе вы изучите основные утилиты, которые должен знать каждый кодировщик веб-страниц.
Этот курс начинается с изучения создания современных веб-страниц с помощью HTML и CSS. Позже вы сможете кодировать свои страницы таким образом, чтобы их компоненты автоматически перестраивались и изменяли размер в зависимости от размера экрана пользователя, делая их отзывчивыми.
Наконец, используя JavaScript, вы создадите функциональное веб-приложение, использующее Ajax для предоставления пользователям функций и данных на стороне сервера.
И, если вы найдете специализации и полезные сертификаты Coursera, я также предлагаю вам присоединиться к Coursera Plus , план подписки от Coursera, который дает вам неограниченный доступ к их самым популярным курсам, специализациям, профессиональным сертификатам и управляемым проектам. Это стоит около 399 долларов США в год, но оно полностью стоит ваших денег, поскольку вы получаете неограниченных сертификатов.
3. Основы HTML 5 [Лучший курс Pluralsight]
Это лучший курс Pluralsight для изучения HTML 5 для начинающих. Создано Крейгом Шумейкером, старшим веб-разработчиком с более чем 15-летним опытом работы и инструктором по Pluralsight. Этот онлайн-курс по основам HTML 5 расскажет вам все о новой и обновленной разметке, а также о связанных API-интерфейсах JavaScript, которые составляют современный Интернет.
HTML5 — важная и широкая тема, которая сильно развивалась на протяжении многих лет, но этот 3,5-часовой онлайн-курс по HTML 5 от Pluralsight научит вас всем основным концепциям HTML 5 с нуля.
Вот ключевые вещи, которые вы узнаете в этом курсе:
- История HTML 5
- Различные области API, такие как собственный выбор, веб-формы, мультимедиа, рисование и перетаскивание API.
- Поддержка браузеров и что делать с устаревшими браузерами
Пройдя этот курс по основам HTML 5, вы узнаете, как работать с устаревшими браузерами и как определять возможности браузера, чтобы ваши веб-приложения могли использовать все преимущества HTML5. В целом, это один из лучших онлайн-курсов на Pluralsight для изучения HTML 5 с нуля.
Чтобы присоединиться к этому курсу, вам потребуется членство в Pluralsight, стоимость которого составляет около 29 долларов в месяц или 299 долларов в год (скидка 14%). Я настоятельно рекомендую эту подписку всем программистам, поскольку она обеспечивает мгновенный доступ к более чем 7000 онлайн-курсам для изучения любых технических навыков. Кроме того, вы также можете использовать их 10-дневный бесплатный пропуск , чтобы посмотреть этот курс БЕСПЛАТНО.
Кроме того, вы также можете использовать их 10-дневный бесплатный пропуск , чтобы посмотреть этот курс БЕСПЛАТНО.
4. Веб-дизайн для начинающих: кодирование в реальном мире в HTML и CSS [Udemy]
Как следует из названия, этот курс посвящен основам кодирования HTML и CSS. Вы научитесь создавать нужный макет для веб-сайта с поддержкой любого устройства с адаптивным дизайном. Вы также узнаете, как добавлять анимацию и эффекты с помощью CSS 3.
При покупке курса вы получаете доступ к 11 часам видеоуроков и 51 загрузке.
Курс очень хорошо структурирован и прост в использовании. Каждая тема объясняется шаг за шагом, так что вы можете получить все это очень ясно. В каждом уроке есть много практических материалов для отработки того, что вы только что узнали. Брэд Шифф.
5. Современный HTML и CSS с самого начала (включая Sass) [Udemy]
Это один из лучших курсов по HTML и CSS на Udemy, созданный Брэдом Траверси, одним из моих любимых и пользующихся спросом преподавателей Udemy. Изучив это руководство, вы научитесь создавать несколько высококачественных веб-сайтов и проектов пользовательского интерфейса.
Изучив это руководство, вы научитесь создавать несколько высококачественных веб-сайтов и проектов пользовательского интерфейса.
Курс предназначен для всех уровней квалификации. Он включает 21 час видео, 2 статьи и 26 архивов для скачивания. Кроме того, вы узнаете, как обрабатывать переменные CSS, переходы, раскрывающиеся списки, наложения и многое другое. Вы будете работать над сеточными проектами Flexbox и CSS.
Брэд говорит очень знакомым тоном и объясняет все с самого начала, так что его легко понять. Он не боится показывать свои собственные ошибки в кодировании, чтобы вы могли учиться на них, а его голос и простое объяснение действительно облегчают обучение. Я настоятельно рекомендую этот курс всем, кто хочет освоить HTML и CSS для веб-разработки.
6. Профессиональный сертификат веб-разработчика переднего плана от W3Cx [курс edX]
. Это бонусный курс, учитывая, что у нас уже есть 5 лучших курсов HTML в этом списке, но это ресурс для продвинутых пользователей. Сейчас мы говорим о чем-то гораздо более серьезном. Это профессиональный сертификат, предлагаемый edX, для его завершения потребуется много часов.
Сейчас мы говорим о чем-то гораздо более серьезном. Это профессиональный сертификат, предлагаемый edX, для его завершения потребуется много часов.
Он предназначен для занятий от 5 до 7 часов в неделю в течение 7 месяцев. Его цена также составляет около 800 долларов.
Конечно, это очень колоссальный курс, который потребует от вас самоотверженности, но он выведет вас на новый уровень профессионализма и навыков в отрасли.
Он включает в себя основы CSS, HTML в сочетании с основами CSS, практики работы с кодом HTML для приложений и игр, а также введение в JavaScript. Так что, если вы действительно увлечены этим, возможно, это ваша возможность развиваться как веб-разработчик.
Это все о лучших онлайн-курсах по изучению HTML5 и CSS3 в 2022 году . Вы видели 6 лучших курсов, которые вы можете пройти, чтобы изучить HTML и CSS с нуля. Эти лучшие курсы HTML созданы экспертами, и им доверяют тысячи разработчиков по всему миру. У них также отличные обзоры и рейтинги, и, самое главное, они актуальны и интересны. Они также охватывают всю длину и ширину HTML и CSS, чтобы научить вас структурировать и стилизовать ваши веб-сайты.
Они также охватывают всю длину и ширину HTML и CSS, чтобы научить вас структурировать и стилизовать ваши веб-сайты.
Если вы хотите выучить HTML и CSS в 2022 году, я настоятельно рекомендую записаться на эти курсы. У вас есть отличные варианты или более скромные, но я уверяю вас, что любой из них научит вас некоторым важным знаниям, которые вы сможете применить в своих будущих проектах или работах. Настоятельно рекомендуется для веб-дизайнеров, веб-разработчиков и разработчиков полного стека.
Другое Статьи о веб-дизайне и разработке вам может понравиться
- Дорожная карта для разработчиков интерфейсов на 2022 год
- 12 бесплатных курсов по изучению JavaScript в 2022 году
- Мои любимые курсы для изучения веб-разработки
- 5 лучших курсов для изучения фреймворков Node.js и Express.js
- 5 лучших книг по Python для начинающих в 2022 году
- 10 учебных пособий по JavaScript Веб-разработчик должен проверить
- 5 лучших онлайн-курсов для изучения React.
 js
js - 10 лучших онлайн-курсов, которые помогут стать веб-разработчиком полного цикла
- 10 фреймворков Java и веб-разработчики должны изучить
- 10 бесплатных курсов по изучению Angular для веб-разработчиков
- 10 лучших курсов для изучения веб-разработки в 2022 году
- 10 бесплатных курсов по изучению TypeScript для веб-разработки
- 10 фреймворков, которые должен знать каждый Fullstack-разработчик
- Дорожная карта разработчиков React.js на 2022 год
- 5 лучших курсов для изучения веб-разработки в 2022 году
- 10 вещей, которым Java-разработчики должны научиться в 2022 году
- Пять лучших фреймворков Python для веб-разработки
P.