Атрибуты | htmlbook.ru
Любые атрибуты нечувствительны к регистру, пишутся внутри открывающего тега и содержат имя и значение. В именах атрибутов нельзя использовать пробелы, кавычки, знак больше (>), слэш (/) и равно (=), а также любые символы не определенные в Юникоде. На практике, все имена атрибутов у тегов известны и вставлять «отсебятину» не имеет смысла. В значениях атрибутов допустимо писать текст и спецсимволы за исключением амперсанда (&), который должен заменяться на &.
Различают четыре разных способа написания атрибутов и их значений.
Пустой атрибут (логический, булев)
Этот атрибут не имеет значения, поведение тега определяет наличие этого атрибута. Если такой атрибут указан, подразумевается, что установлено значение «истина», а отсутствие атрибута означает «ложь». Само значение можно не указывать, достаточно написать один лишь атрибут. Также разрешается в качестве значения писать пустую строку или имя атрибута. Ниже показаны разные варианты с равнозначным результатом.
<input disabled> <input disabled=""> <input disabled="disabled">
Браузеры включают атрибут даже при наличии недопустимых значений вроде true или 1. Но лучше избегать таких решений, поскольку они противоречат спецификации HTML5 и не гарантируют правильную работу.
Значения без кавычек
Значение пишется непосредственно после знака равно идущим вслед за именем атрибута. До и после знака равно можно вставлять любое количество пробелов или обойтись без них.
<img src=link.html alt=Картинка>
Здесь атрибутами являются src и alt, а после знака = идёт их значение без кавычек. Поскольку атрибуты разделяются между собой одним или несколькими пробелами, то при отсутствии кавычек легко допустить ошибку, когда браузер воспримет предлагаемое нами значение как атрибут.
<img src=link.html alt=Картинка в тексте>
Здесь значением атрибута alt будет слово «Картинка», остальные слова воспринимаются как неверные атрибуты.
Использование двойных кавычек
Значение берётся в двойные кавычки, обычно такая форма указывается для текста.
<input type="checkbox">
Использование одинарных кавычек
Вместо двойных кавычек также допустимо писать одинарные.
<input type='checkbox'>
Значения атрибутов разделяются между собой пробелом, поэтому если у вас в качестве значения указывается предложение, обязательно берите его в одинарные или двойные кавычки.
Кавычки внутри значений
Внутри значений атрибутов не разрешается применять те же кавычки, в которых взято само значение. Но допустимо сочетать разные типы кавычек между собой. Если внутри текста необходимы одинарные кавычки или апостроф, то сам текст следует взять в двойные кавычки.
<img src="r.jpg" alt="Город Р'льех">
Соответственно, текст содержащий внутри двойные кавычки надо взять в одинарные.
<img src='c.jpg' alt='Такой вид кладки называется "циклопическим"'>
Также вместо двойной кавычки в тексте можно использовать спецсимвол ", а вместо апострофа — '.
Учебник HTML5
260
Web-программирование — Учебник HTML5
С первого взгляда можно предположить, что HTML5 — это пятая версия языка HTML для создания веб-страниц. Но в действительности все не так просто.
HTML5 — неформал. Его придумала группа вольнодумцев, которые не входили в группу, отвечавшую за официальный стандарт HTML. В стандарте HTML5 разрешаются методы написания страниц, которые были запрещены десять лет тому назад. В нем подробно изложены инструкции браузерам, как обрабатывать ошибки в разметке страниц, чтобы попытаться отобразить эти страницы, вместо того чтобы сразу же забраковывать их.
Он, наконец, позволяет воспроизводить видео, не прибегая к помощи модулей расширения браузера, таких как, например, Flash. Также в этом стандарте вводится лавина функциональностей, движимых JavaScript, которые могут придать веб-страницам определенные расширенные, интерактивные возможности, встречаемые в программном обеспечении для настольных компьютеров.
Разобраться в HTML5 — задача не из легких. Самой большой проблемой является то обстоятельство, что термин «HTML5» используется для обозначения свыше дюжины отдельных стандартов. (Как мы узнаем, эта ситуация является результатом эволюции HTML5, который начинался как единый стандарт, но впоследствии был разделен на более управляемые части.)
В действительности, термин «HTML5» сейчас означает «HTML5 и связанные стандарты» и, в еще более широком понимании, «следующее поколение технологий разработки веб-страниц». Вот такую версию HTML5 мы и будем рассматривать: все от базового языка HTML5 до новых возможностей, сброшенных в одну кучу с HTML5, хотя они никогда и не были частью этого стандарта.
1. Введение в HTML5
- История HTML5
- Простой документ HTML5
- Синтаксис HTML5
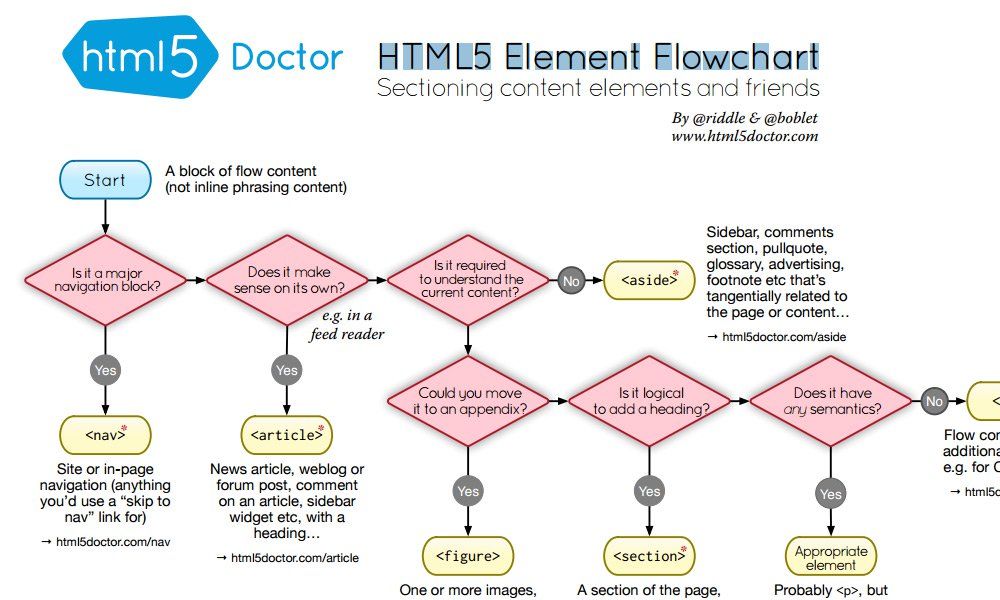
- Семейства элементов
- Поддержка браузерами HTML5
- Семантические элементы
- Браузерная совместимость семантических элементов
- Текстовые семантические элементы
- Семантическая разметка и микроформаты
2.
 Веб-формы
Веб-формы
- Формы HTML5
- Валидация форм
- Новые типы элемента <input>
- Новые элементы форм
- HTML редактор
3. Аудио и видео
- Аудио и видео
- Поддерживаемые форматы аудио и видео
- Управление плеером с помощью JavaScript
4. Canvas
- Элемент Canvas
- Трансформации и прозрачность
- Простая программа рисования
- Вставка изображений и текста
- Тени и градиентная заливка
- Интерактивные фигуры
- Анимация
- Простая игра на Canvas
5.
 Web Storage API и File API
Web Storage API и File API
- Обзор Web Storage
- Работа с Web Storage
- Пример приложения Web Storage
- Чтение файлов
6. Автономные приложения
- Обзор автономных приложений
- Файл манифеста
- Практические методы кэширования
7. Взаимодействие с веб-сервером
- Объект XMLHttpRequest
- Серверные события
- Веб-сокеты
8. Geolocation API, Web Workers и другие средства
- Геолокация
- Web Workers API — фоновые вычисления
- Управление историей просмотров
FLIP HTML5 — это интерактивная цифровая издательская платформа html5, которая упрощает создание интерактивных цифровых публикаций, включая журналы, каталоги, газеты, книги и многое другое в Интернете.
 Создайте флипбук HTML5 из PDF для просмотра на устройствах iPhone, iPad и Android.
Создайте флипбук HTML5 из PDF для просмотра на устройствах iPhone, iPad и Android.Ваши публикации читают миллионы читателей по всему миру.
СДЕЛАЙТЕ ПЕРЕЛИВАЮЩУЮСЯ КНИГУ
Создать реалистичный адаптивный HTML5 FlipBook из PDF
Смотреть видео10+шаблонов
Полная настройка
Настройте свои флипбуки HTML5 с помощью более 10 шаблонов книг и тем и получите профессиональный флипбук с минимальной необходимой конфигурацией. FlipHTML5 также поддерживает переворот по вертикали или горизонтали. Кроме того, наслаждайтесь полным контролем, чтобы персонализировать любой его аспект.
Онлайн-редактор,
Добавить мультимедиа в
Цифровые публикации
Добавляйте мультимедиа (видео, ссылки, аудио, изображения) в книги с помощью онлайн-редактора, для этого не требуется устанавливать настольный клиент.
Попробуйте
Пользовательский домен,
Маркетинг
Брендинг
FlipHTML5 предоставляет возможность иметь личный домен для книги, что позволяет вам использовать собственный бренд для ваших книг HTML5 вместо FlipHTML5.
Бесплатный онлайн-хостинг и
Самостоятельный хостинг
FlipHTML5 предлагает пользователям бесплатный онлайн-хостинг, чтобы вы могли публиковать свои книги в Интернете, даже если у вас нет веб-сайта. Если у вас есть собственный сервер, вы также можете экспортировать книги на локальный компьютер и размещать книги на своем веб-сайте.
Читай и работай
Везде и в любое время
FlipHTML5 стремится предложить читателям удобный опыт чтения. Книги, созданные с помощью FlipHTML5, работают во всех современных веб-браузерах, и пользователи также могут управлять книгами на мобильных устройствах, что помогает эффективно и быстро обрабатывать книги.
Доступ к статистике
Узнайте больше о своих книгах
Узнайте статистику своих книг, включая посещения домашней страницы, прочитанные публикации, просмотры книжных шкафов, общий доступ к книжным шкафам, общий доступ к книгам и т. д.
д.
FlipHTML5 News & Reviews
«FlipHTML5 станет одной из самых популярных издательских платформ в будущем. Я никогда не думал, что технология публикации HTML5 может быть такой мощной! Тем не менее, команда FlipHTML5 добилась этого. Выберите FlipHTML5, встречайте расцвет мобильного интернета!»
«Возможно, лучший FLIPBOOK MAKER на рынке прямо сейчас … может даже интегрировать Google Analytics для проверки трафика ваших онлайн-флипбуков, а также может сделать любой созданный флипбук SEO-дружественным, индексируя текст из файлов PDF как а также оптимизация заголовка страницы и метаданных».
«Часто бывает сложно делиться работой, когда у многих клиентов либо нет программы для чтения PDF, либо они не знают, как ею пользоваться, что не позволяет им видеть наши макеты так, как задумано. С FlipHTML5 нам не о чем беспокоиться что наше вложение в формате PDF слишком велико для отправки по электронной почте, так как мы можем просто отправить клиенту ссылку».
«Как маркетинговое агентство, которое занимается созданием печатных и цифровых коммуникаций, FlipHTML5 позволяет нам легко отображать примеры годовых отчетов, книг, Библий и печатных публикаций в наших тематических исследованиях и на веб-сайтах наших клиентов. Это наиболее гибкий и комплексное решение, которое мы нашли».
Это наиболее гибкий и комплексное решение, которое мы нашли».
Наши клиенты любят нас так же сильно, как мы любим их.
У нас есть друзья, чтобы доказать это.
RIEDEL, семейная компания по производству бокалов с 300-летней историей, использует FlipHTML5 для создания информативных и хорошо оформленных онлайн-брошюр и каталогов, что позволяет их клиентам с легкостью узнать больше о компании и ее потрясающих продуктах.
Узнать больше
Бизнес-школа Saïd, ведущая мировая школа MBA, использует FlipHTML5 для ознакомления с преимуществами и опытом обучения программ MBA.
Узнать больше
Компания 4MD Medical, ведущий дистрибьютор медицинского оборудования и расходных материалов в США, размещает более 1000 страниц каталога продукции на FlipHTML5, гарантируя своим клиентам легкий доступ к более чем 250 000 продуктов SKUS.
Узнать больше
Разделение страсти и эмоций бренда — всегда непростая задача для ювелиров. Gabriel & Co, известный ювелирный бренд из Нью-Йорка, насчитывающий более 1200 розничных продавцов по всей стране, делится своими уникальными дизайнами с клиентами через фэшн-флипбуки.
Gabriel & Co, известный ювелирный бренд из Нью-Йорка, насчитывающий более 1200 розничных продавцов по всей стране, делится своими уникальными дизайнами с клиентами через фэшн-флипбуки.
Подробнее
Подробнее Практические примеры в нашем учебном центре
Powerful Digital Magazine Creator
СОЗДАТЬ СЕЙЧАС
Мы обещаем
БЕЗОПАСНОСТЬ
Мы ценим вашу конфиденциальность и защищаем ваши финансовые и личные данные с помощью полного шифрования и расширенной защиты от мошенничества.
100% CLEAN
Наше программное обеспечение не содержит вредоносных программ или вирусов. Это безопасно для установки и запуска.
СЛУЖБА ПОДДЕРЖКИ
Знающие представители готовы помочь вам по электронной почте в течение 1 рабочего дня.
ИСПОЛЬЗОВАТЬ КАК
Создатель цифрового журнала как создать интернет-журнал лучшая платформа для цифровых журналов создать цифровой журнал как создать цифровой журнал бесплатное средство для создания флип-книг бесплатное средство для создания флипбуков на jquery Издатель журнала с бесплатным перелистыванием страниц бесплатное фото на флипбук Создатель PDF в флипбук для iPad бесплатный издатель электронных книг бесплатное средство для перелистывания страниц бесплатная книга с перелистыванием PDF в html5 онлайн-производитель брошюр онлайн-производитель плакатов онлайн-конструктор флаеров онлайн-производитель брошюр платформа для публикации журналов идеи флип-книги флипбук как сделать брошюру как сделать флипбук как сделать журнал как сделать листовки как сделать свой плакат делать журнал сделать свой собственный журнал онлайн-создатель брошюр
Бесплатное программное обеспечение для перелистывания PDF в HTML5: создание JQuery Flipbook из PDF
Интерактивная перелистывающая книга Создано FlipHTML5
В FlipHTML5 каждый может конвертировать документы Adobe PDF в переворачиваемые книги с помощью техники HTML5! Всего за несколько кликов вы превратите свою PDF-бумагу в электронную книгу и журнал. Вы можете добавлять видео, радио, гиперссылки в свой флипбук и создавать потрясающие эффекты!
HTML5 PDF Flipping Books Showcase
Вывод в формате HTML — для мобильных устройств
Когда вы преобразовали листающуюся книгу в нашем конвертере HTML5 PDF Flipping Book, вы можете беспокоиться о поддерживаемых устройствах.
Во-первых, в процессе конвертации книги некоторые функции нельзя просмотреть в программном интерфейсе, ну, вы можете скопировать номер в правом верхнем углу основного интерфейса и вставить номер как адрес в браузере для предварительного просмотра.
Плавное чтение во всех браузерах
Различные устройства поддерживаются даже для предварительного просмотра, вы можете скопировать номер в браузер Android, работающий на мобильном телефоне, iPhone, iPad, Mac или ПК, все предварительные просмотры в порядке, так же как и вывод или загруженные листающие книги.
Сделанная книжка-книжка может хорошо работать почти во всех браузерах, независимо от того, какой браузер вы используете, вы можете предварительно просмотреть и формально просмотреть свои собственные книжки-книжки. Общие поддерживаемые браузеры: Google Chrome, Firefox, Opera и Internet Explorer и т. д.
Другие замечательные особенности:
(1). Три основных типа импортируемых файлов: PDF, Office (Open Office и Microsoft Office) и изображения;
(2). Полностью настраиваемая панель «Дизайн», чтобы пользователи знали, насколько сильны их творческие способности;
(3). Индивидуальный набор Закладок, который по сути является своего рода Книгой контента, который привнесет для ваших читателей персональный стиль ведения просмотра;
(4).