Как установить дополнительные стили слоя в фотошоп
Одно из самых популярных дополнений для фотошопа, которое можно купить или скачать бесплатно в интернете (ну или создать самому, обладая опытом работы в программе) — это готовые стили слоя. Если вы не знаете, что это такое, то рекомендую познакомиться с подробной статьей о них — Стили слоя — готовые специальные эффекты фотошопа.
Вкратце — это набор эффектов (тени, свечение, глянец, тиснение и некоторые другие), которые применяются к слою в целом. Для этого нужно открыть диалоговое окно, которое так и называется Стили слоя (оно открывается двойным кликом по любому слою на палитре).
Фокус в том, что Стили слоя это ни что иное, как комбинация всех специальных эффектов, которые я отметил зеленой рамочкой на скриншоте выше. У каждого эффекта есть уйма всевозможных настроек, поэтому их комбинация создает свой уникальный стиль, который, как я сказал в самом начале, можно найти и установить.
Итак, вот инструкция как самостоятельно установить себе в фотошоп дополнительные стили слоя.
1 Способ
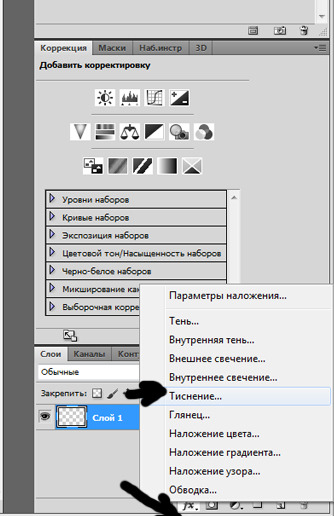
Откройте вкладку, которая отмечена желтой стрелкой. Посередине окна вы увидите список стилей. Этот список можно менять по своему усмотрению. Для этого нажмите на кнопочку в виде стрелочки.
В появившемся меню выберите команду Загрузить.
Затем откроется окно-проводник, в котором нужно найти тот файл, что вы скачали. Напомню, что он должен быть в формате ASL. После этого выбранный набор стилей слоя появится в конце списка в середине диалогового окна. Можете приступить к их использованию.
Другие команды также тесно связаны с этим процессом. Команда Восстановить — вернет обратно все стандартные стили, которые были в программе по умолчанию. Сохранить
— позволит создать собственный набор. Если, например, вы открыли несколько наборов, удалили из них ненужные стили и тем самым скомпоновали под себя — это можно сохранить, чтобы в будущем только загружать и использовать. Заменить — тоже самое, что и Загрузить, с тем отличием, что стили добавляются не в конец списка, а заменяют все открытые наборы собой одним.
Заменить — тоже самое, что и Загрузить, с тем отличием, что стили добавляются не в конец списка, а заменяют все открытые наборы собой одним.2 Способ Через управление наборами.
Выполните команду Редактирование — Управление наборами. Кстати о том что такое наборы и как ими пользоваться — можно узнать тут. В результате откроется такое диалоговое окно:
Выберите из раскрывающегося списка Типа набора — Стили
Как видите, открылся набор со всеми стандартными стилями. Поскольку мы преследуем цель установить дополнительные, то нужно нажать кнопку Загрузить (она находится в правой части окна). Откроется стандартное окно, где нужно указать путь до скачанного файла. У меня он находится на рабочем столе.
Все! Дополнительные стили появятся в конце набора.
Теперь они останутся там и будут доступны при последующих загрузках программы. Если есть стили, которые вы не хотите, чтобы попадались вам на глаза — удалите. Для этого нажмите на миниатюру, а затем справа нажмите кнопку Удалить.
Для этого нажмите на миниатюру, а затем справа нажмите кнопку Удалить.
Тут аналогично можно создать свой собственный набор из самых нужных стилей, для этого нажмите кнопку Сохранить и укажите место на компьютере, где они будут храниться.
Вы можете менять размеры миниатюр. Нажмите стрелочку в кружочке. В появившемся меню есть группа функций по изменению размера миниатюр.
Также там есть команды Восстановить и Заменить. Эти задачи однотипны с теми, что я описал выше.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!Палитра Styles (Стили) в Photoshop
Открыть палитру Styles (Стили) можно через главное меню Windows > Styles. Эта палитра содержит все загруженные на данный момент стили. При помощи палитры Styles можно создавать новые стили и удалять старые. По умолчанию палитра содержит дефолтные стили и белую перечеркнутую иконку — очищение от стиля Clear Style. Дефолтные стили можно смело удалять. Вернуть их можно одним кликом из выпадающего меню, расположенного в верхнем правом углу палитры Styles.
Вызов палитры Styles через главное меню Windows.По умолчанию палитра Styles содержит дефолтные стили.
Дефолтные стили можно смело удалять. Вернуть их можно одним кликом из выпадающего меню, расположенного в верхнем правом углу палитры Styles.
Вызов палитры Styles через главное меню Windows.По умолчанию палитра Styles содержит дефолтные стили. Меню палитры Styles
Меню разделено на подгруппы по смыслу. Первая группа Create New Style (Создание нового стиля) Назначение понятно из названия. Вторая группа отвечает за способ отображения стилей на панели. Варианты: списком или иконками, маленькими или большими. Третья группа Например, в настройках инструмента Rectangle Tool или Custom Shape Tool. Можно выбрать инструмент Rectangle Tool и сразу прицепить к нему стиль. Затем начать рисовать.
В следующей группе операции, управляющие стилями. Reset Styles (Сброс Стилей) — возвращает стили к настройкам по умолчанию. Save Styles (Сохранение Стилей) — сохраняет стили палитры стилей в специальный файл. Этот же файл можно загрузить назад. Load Styles (Загрузка Стилей) — загружает стили из специального файла. Делается это для того чтобы не перегружать стилями панель.
В пятой группе находится список шаблонных стилей для Photoshop. Загрузить их в панель стилей можно просто выбрав любой из списка. Нажав OK, происходит замена стилей в палитре на новые. Кнопка Apprend добавляет стили к уже имеющимся.
Например, в настройках инструмента Rectangle Tool или Custom Shape Tool. Можно выбрать инструмент Rectangle Tool и сразу прицепить к нему стиль. Затем начать рисовать.
В следующей группе операции, управляющие стилями. Reset Styles (Сброс Стилей) — возвращает стили к настройкам по умолчанию. Save Styles (Сохранение Стилей) — сохраняет стили палитры стилей в специальный файл. Этот же файл можно загрузить назад. Load Styles (Загрузка Стилей) — загружает стили из специального файла. Делается это для того чтобы не перегружать стилями панель.
В пятой группе находится список шаблонных стилей для Photoshop. Загрузить их в панель стилей можно просто выбрав любой из списка. Нажав OK, происходит замена стилей в палитре на новые. Кнопка Apprend добавляет стили к уже имеющимся. Функции палитры Styles
В нижней части палитры находятся привычные функции: Clear Layer Style — очищает слой от всех стилей. Create New Style — иконка с листиком создает новый стиль с нуля. Так же стиль можно создать, просто кликнув по пустой части панели Стилей. Delete Style — чтобы удалить стиль, по нему нужно щелкнуть и перетянуть на иконку с мусорным ведром.
Так же стиль можно создать, просто кликнув по пустой части панели Стилей. Delete Style — чтобы удалить стиль, по нему нужно щелкнуть и перетянуть на иконку с мусорным ведром. Загрузка стиля в Photoshop
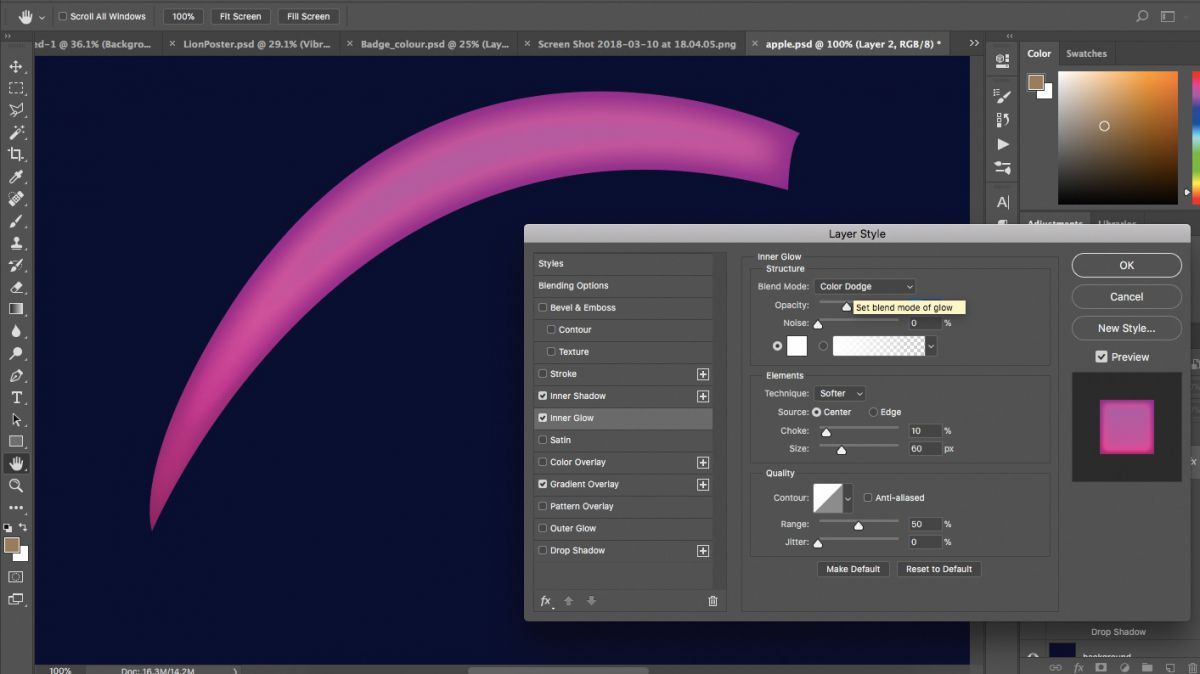
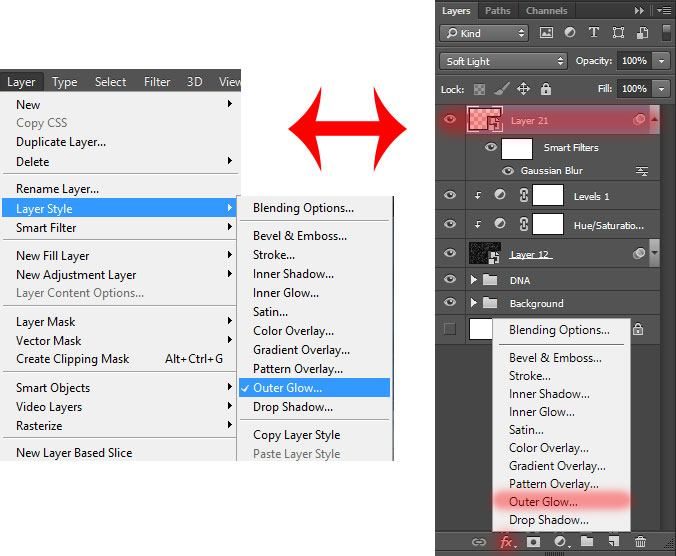
Загрузить готовые стили в Фотошоп очень просто. Сохраняются стили в формат ASL. Чтобы загрузить стили, откройте панель стилей Style и в верхнем правом углу нажмите иконку выпадающего меню. Из меню выберите Load Styles, чтобы загрузить стили в панель. При нажатии OK стили из панели будут заменены на новые. При нажатии Apprend новые стили будут добавлены к старым. Загрузка стилей при помощи выпадающего меню палитры Style. Второй способ загрузить стили — диалоговое окно стилей слоя Layer Style в разделе Styles. Диалоговое окно вызывается щелчком по выбранному слою в палитре Layers (Слои). Раздел Styles представляет из себя ту же панель стилей, но встроенную в это диалоговое окно. Load Styles надо опять же выбрать из выпадающего меню. Загрузка стилей при помощи диалогового окна стилей слоя Layer Style.
Работа с палитрой Styles
Чтобы воспользоваться сохраненными стилями нужно создать любой слой изображение или надпись. Слой нужно выделить, а на панели стилей кликнуть по нужному стилю. Cтили можно выбрать и из диалогового окна Layer Style (Стилей Cлоёв). Их легко не заметить, так как раздел похож на название списка. По сути это та же панель стилей, только встроенная в диалоговое окно Layer Styles. Идентичное все, даже выпадающее меню. Длинные прикрепленные списки эффектов стиля к тем слоям где стиль не нужен порой раздражают. Поэтому лучше сохранять стиль, а потом применять. Стиль, который применили к слою отображается на строке слоя в палитре Layers. Но даже отключив все эффекты стиля, стиль не пропадает. Он просто невидим. Настройки остались, стиль остался, просто он не активен. Очистить слой от стиля можно только выбрав из меню пункт Clear Layer Style. Или кликнув по белой иконке с красной чертой.
Поэтому лучше сохранять стиль, а потом применять. Стиль, который применили к слою отображается на строке слоя в палитре Layers. Но даже отключив все эффекты стиля, стиль не пропадает. Он просто невидим. Настройки остались, стиль остался, просто он не активен. Очистить слой от стиля можно только выбрав из меню пункт Clear Layer Style. Или кликнув по белой иконке с красной чертой.Изучаем стиль слоя Тиснение / Creativo.one
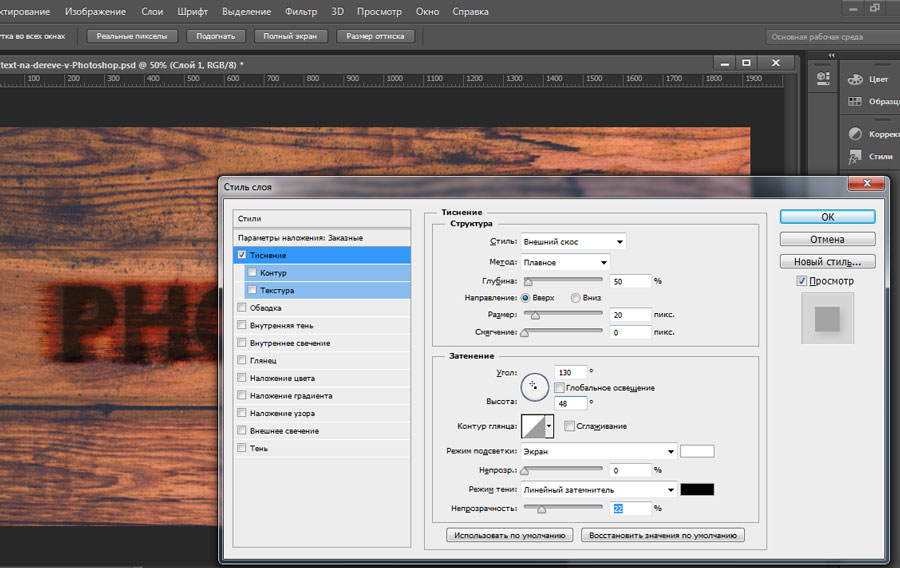
Тиснение считается самым мощным и адаптируемым инструментом Стилей слоя в Adobe Photoshop.
Главное окно настроек Тиснения, на изображении ниже, показывает какие возможности дает данный стиль, такие как высоту конуса, направление света, текстуру и другое.
Шаг 1 — Style (Стиль)
В группе Structure (Структура) в раскрывающемся меню Style (Стиль) устанавливается Cтиль и расположение скоса и включает в себя:
Outer Bevel (Внешний скос): скос устанавливается на внешней стороне фигуры.
Inner Bevel (Внутренний скос): скос устанавливается с внутренней стороны фигуры.
Emboss (Тиснение): скос устанавливается как и с внешней стороны так и с внутренней.
Pillow Emboss (Контурное тиснение): как и в предыдущем стиле устанавливается с обеих сторон, но в противоположном направлении.
Stroke Emboss (Обводящее тиснение): применяется, при условии, что используется Стиль слоя
Stroke (Обводка), скос устанавливается на обводку.
Рекомендуем Вам просмотреть все стили на практике с включенной опцией Preview (Просмотр), так будет легче понять, что каждый из себя представляет.
В примере ниже, продемонстрирована работа двух стилей, Inner Bevel (Внутренний скос), который устанавливает скос изнутри, и двусторонний Emboss (Тиснение).
Шаг 2 — Technique (Метод)
Следующее меню Technique (Метод), позволяет задать общий вид Тиснения, включает в себя:
Smooth (Плавное): скос гладкий, края округлые.
Chisel Hard (Жесткая огранка): скос твердый, края острые, скошенные.
Chisel Soft (Мягкая огранка): края скошенные, но смягченные.
Просмотрите в режиме Preview (Просмотр) и убедитесь во всем сами.
В следующем примере продемонстрирована техника выполнения двух, наиболее используемых, методов Smooth (Плавное) слева, а Chisel Hard (Жесткая огранка) справа, придает эффект тексту, как будто он только что был выточен из камня.
Шаг 3 — Depth (Глубина)
Ползунок Глубины позволяет уменьшать или увеличивать Тиснение. Чем меньше процент, тем меньше 3D эффект и наоборот.
На примере ниже вы увидите, как увеличение параметра Глубина влияет на трехмерность текста.
Шаг 4 — Direction (Направление)
Данная функция позволяет выбрать как будет Тиснение экструдированно по отношению к вам или от вас.
В следующем примере продемонстрирована работа двух направлений, «Вверх» выделяет текст из поверхности, «Вниз» вдавливает текст.
Шаг 5 — Size (Размер)
Настройка параметра Размер задает общий размер Тиснения. Чем меньше пикселей установлено, тем меньше скос, приближен к краю фигуры, но чем выше, тем масштабнее становится Тиснение.
На изображении ниже текст слева имеет маленький скос, в то время как справа Размер намного больше.
Шаг 6 — Soften(Смягчение)
Если Тиснение создало заостренные углы, с функцией Смягчение все станет на много мягче. Поможет создать мягкий скос.
В следующем примере вы можете видеть, как параметр Смягчение помогает сгладить и создать мягкий скос.
Шаг 7 — Angle (Угол) и Altitude (Высота)
Группа Shading (Затенение) отвечает за освещение. Параметры Угол и Высота устанавливают направление света. Угол задает горизонтальное направление источника света, Высота задает вертикальное положение источника. При желании можно перетаскивать перекрестие в кругу, не используя числовые значения, чтобы вам было удобнее. Включенный режим Use Global Light (Глобальное освещение) синхронизирует параметры Угол и Высота с другими Стилями слоя, такими как Тень или Глянец.
На примере ниже продемонстрированно влияние изменений параметров Угол и Высота на направление источника света.
Шаг 8 — Gloss Contour (Контур глянца)
Данный инструмент является секретом успеха создания потрясающих стеклянных и металлических эффектов. Контур глянца устанавливает переход тени и света Тиснения. Линейный контур создает естественный скос, в то время как контур в виде синусоида может создать привлекательный отражающий эффект. При включенной опции Anti-aliased (Сглаживание) неровные края будут сглажены.
Контур глянца устанавливает переход тени и света Тиснения. Линейный контур создает естественный скос, в то время как контур в виде синусоида может создать привлекательный отражающий эффект. При включенной опции Anti-aliased (Сглаживание) неровные края будут сглажены.
На изображении ниже можно увидеть, как текст слева, не имеющий ничего схожего с металлом, при изменении настроек Контура глянца, превращяется в мощный эффект.
Шаг 9 — Highlight Mode (Режим подсветки) и Opacity (Непрозрачность)
В раскрывающемся меню Highlight Mode(Режим подсветки) устанавливается режим наложения света. Screen(Экран) стоит по умолчанию, но в вашем распоряжении и другие режимы, как Linear Dodge(Линейный осветлитель) или Color Dodge(Осветление основы) для придания оживленности картины. Так же можно изменить цвет освещения. В основном используется белый цвет, но если вы захотите сымитировать различные оттенки света, вы можете поменять оттенок цвета. Ползунок Opacity(Непрозрачность) регулирует интенсивность освещения на краях.
В следующем примере нам наглядно демонстрируется, как изменение Режима подсветки и Непрозрачности немного изменяет стиль, но к тому же придает теплоты в работу.
Шаг 10 — Shadow Mode (Режим тени) и Opacity (Непрозрачность)
Из раскрывающегося меню Shadow Mode(Режим тени) вы можете выбрать режим наложения тени на скосе. По умолчанию установлен Multiply(Умножение). По желанию можно изменить режим наложения на Linear Burn(Линейный затемнитель) или Color Burn(Затемнение основы). Так же можно изменить цвет освещения. В основном используется черный цвет, но если вы захотите сымитировать различные оттенки света, вы можете поменять оттенок цвета. Ползунок Opacity(Непрозрачность) регулирует интенсивность тени.
Ползунок Opacity(Непрозрачность) регулирует интенсивность тени.
На изображении ниже можно увидеть, как с изменением данных параметров дерево покрывается тонким слоем мха.
Шаг 11 — Сохранение и восстановление настроек по умолчанию
Каждую вашу настройку Стилей слоя можно сохранить и загружать по умолчанию. Make Default (Использовать по умолчанию) Adobe Photoshop сохранит актуальные настройки и будет их использовать каждый раз при включении программы, по умолчанию. Reset to Default(Восстановить значение по умолчанию) вернет измененные настройки обратно к исходным, установленным по умолчанию. Особенно полезно, если вы решили поэкспериментировать, а затем вернуть все обратно.
Шаг 12 — Contour (Контур)
Контур, входящий в стиль Тиснение, устанавливает общий вид скоса. Anti-aliased(Сглаживание) разгладит все неровности контура. Ползунок Range(Диапазон) определяет масштаб контура. В общем лучше один раз посмотреть, чем сто раз прочитать.
Anti-aliased(Сглаживание) разгладит все неровности контура. Ползунок Range(Диапазон) определяет масштаб контура. В общем лучше один раз посмотреть, чем сто раз прочитать.
В следующем примере наглядно показано, как с помощью контура с перевернутой буквой «U» скос принимает другую форму и отодвигается от края.
Шаг 12 — Texture (Текстура)
Текстура следующий подраздел стиля Тиснение, позволяет наложить не просто текстуру на скос, а карту рельефа текстуры. Карта рельефа делает поверхность ребристой, возвышая или снижая некоторый области слоя, создавая интересный эффект.
В меню Pattern (Узор) можно выбрать текстуру из набора Adobe Photoshop для использования ее в качестве карты рельефа.
Snap to Origin (Привязать к началу координат) чтобы выровнять текстуру относительно документа.
Вы можете нажать на маленькую кнопку Create new preset from the current pattern (Создать набор с текущим узором), чтобы создать новый набор текстур, включив в него текущую текстуру.
Следующие настройки Scale (Масштаб) и Depth (Глубина) позволяют изменять размер и интенсивность рельефа соответственно.
Параметр Invert (Инвертировать) меняет белые области на черные и наоборот.
При активации параметра Link with Layer(Связать со слоем), при закрытии окна Стиль слоя и перемещении фигуры по документу, карта рельефа будет двигаться вместе со слоем. При открытом окне Стиль слоя, вы можете с помощью мыши перемещать на холсте текстуру как необходимо.
На примере ниже показано, какой эффект дает Текстура вашей работе. Слева, при установленной глубине «0», не влияет на стиль, в отличии от примера справа.
Заключение
Надеемся вам было все понятно. Желаем успехов в изучении нашего любимого графического редактора Adobe Photoshop.
Скачать этот стиль
Автор: John Shaver
Перевод: John Jackson
Стили в фотошоп
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.
Что такое стили?
Стили в фотошопе – это набор эффектов слоя. Из сочетаний этих эффектов и получаются стили. Как правило, этот набор имитирует какой-то материал или эффект, какое-то состояние вещества. Например, сверкающее золото, искрящийся лед, цветное стекло, мозаика и т.п.
Создавая какую-то композицию, вы просто рисуете нужный элемент и применяете к нему подходящий стиль. Чаще всего стили применяют для быстрого создания текстовых эффектов.
Некоторое количество стилей есть в фотошопе по умолчанию.
Посмотреть существующие стили можно открыв окно Styles (Стили).
Для этого выполните команду меню Window (Окнo)> Styles (Стили).
Как применить стиль
Создайте какое-то изображение или надпись в отдельном слое, затем выберите в палитре Styles (Стили) какой-нибудь стиль и посмотрите на результат. Если вы хотите рисовать инструментом рисования (карандашом или кистью) сразу же в стиле, то сначала выберите стиль, а затем рисуйте.
Если в коллекции вы не нашли нужного вам стиля, его следует скачать на нашем сайте СКАЧАТЬ СТИЛИ или в другом месте. Файл стиля должен быть с расширением ASL (файл может быть в архиве rar или zip, нужно распаковать)
Как добавить стили
Файл стилей с разрешением ASL нужно разместить в папке, где хранятся стили и они станут доступными в фотошопе. Если вы установили программу Photoshop на диске C:, то, скорее всего она у вас будет в папке \Program Files\. Возможно, стили находятся в папке C:\Program Files\Adobe\Photoshop CS\Presets\Styles. Но не обязательно, это зависит от версии фотошопа.
Если вы установили программу Photoshop на диске C:, то, скорее всего она у вас будет в папке \Program Files\. Возможно, стили находятся в папке C:\Program Files\Adobe\Photoshop CS\Presets\Styles. Но не обязательно, это зависит от версии фотошопа.
Если папка со стилями не нашлась, то нужно знать, что стили совершенно не обязательно хранить в этой папке. Их можно разместить где угодно.
Но тогда они сами не появятся, и их следует загрузить.
Как загрузить стили
Откройте фотошоп. В правом верхнем углу панели Styles (Стили) есть небольшая кнопка с треугольником.
Нажмите ее и откройте меню, в котором перечислены действия, которые вы можете проделать со стилями. Чтобы загрузить новый набор, нажмите Load Styles (Загрузить стиль), выберите файл с расширением ASL, нажмите ОК.
Или другой способ: Команда меню Edit (Редактирование)>Preset Manager (Менеджер настроек), нажать кнопку Load (Загрузить).
Как изменить стиль
Иногда стиль вам нравится, но не совсем устраивает, например, слишком широкая кайма или цвет должен быть чуть темнее. Тогда нужно его подправить — отредактировать.
Обратите внимание – в панели Layers (Слои) на изображении слоя, в котором вы применили стиль, появились символы fx и под слоем появился перечень эффектов, из которых скомпонован стиль (Если не видите перечня эффектов, нажмите треугольную кнопку рядом с символами).
Щелкните два раза на этом слое в панели Layers (Слои) и откройте диалоговое окно с настройками Layer style.Сверху справа есть команда Styles открывающая окно, в котором можно выбрать или сменить стиль
Поэкспериментируйте с эффектами и получите новый стиль.
Подробнее об этом в Эффекты слоев.
Как сохранить стиль в программе фотошоп
Если эксперимент прошел удачно и стиль вам нравится, то следует сохранить изменения с помощью кнопки New Style (Новый стиль), расположенной в правом верхнем углу панели Layer style, сразу под OK и Cancel. Нажмите на нее, и в панели Styles появится новый стиль.
Нажмите на нее, и в панели Styles появится новый стиль.
Как сохранить стиль в отдельном файле
Стили можно сохранить только в виде набора в одном файле. Если хотите создать набор новых стилей, то лучше сначала очистить панель слоев от ненужных стилей, потом создать новые и сохранить их отдельно. Для сохранения нажмите на круглую кнопку с треугольником и из списка выберите Save Styles (Сохранить стили).
Нужно помнить, что
Стиль действует на все детали изображения, которые находятся в одном слое. Если вы хотите создать изображение с применением различных стилей, то создайте картинку из разных слоев и примените эффекты для каждого слоя отдельно.
Если стиль при применении отображается не совсем адекватно, то измените разрешение у файла, с которым работаете. Меню Image (Изображение)>Image Size (размер изображения), в окне с параметрами обратите внимание на строку Resolution (Разрешение). Некоторые стили не корректно работают при разрешении 300 dpi, а если изменить значение на 72 dpi, то все будет нормально.
При изменении размера изображения, масштабируются и элементы стиля.
Чтобы избежать этого, есть простой способ: добавьте новый прозрачный слой и объедините слой со стилем с этим новым прозрачным слоем (Команда контекстного меню Merge (Объединить)). После этого трансформируйте, как хотите.
Photoshop Tutorial Bling Text — Adjustment Layers Видеоурок по Photoshop
Учебное пособие по Photoshop Bling Text
Что такое корректирующие слои?
Некоторые отличные эффекты могут быть достигнуты в Adobe Photoshop CC, работая «неразрушающим способом». Это означает, что эффекты можно добавлять и удалять без постоянного воздействия на пиксели, отображаемые в документе Photoshop. В палитре слоев Photoshop можно создать корректирующий слой, который может содержать уровни, информацию о настройке цвета, параметры яркости и контрастности и так далее.На любой слой под корректирующим слоем будут влиять его значения. Корректирующие слои можно удалить, оставив нижележащие слои нетронутыми в исходном состоянии.
Корректирующие слои можно удалить, оставив нижележащие слои нетронутыми в исходном состоянии.
Учебник Photoshop Bling Text
Что такое эффекты слоя?
Точно так же эффекты слоя могут быть добавлены к отдельным слоям, что позволяет использовать специальные эффекты, такие как тени, тиснение, заливка цветом и так далее. Их также можно удалить, не трогая слой. Эти эффекты позволяют работать неразрушающим образом, и вам всегда следует хранить исходный многослойный документ Photoshop в архиве на случай, если вам понадобится внести в него изменения позже.Когда вы довольны своим изображением, продублируйте файл PSD, сгладьте слои и сохраните его в формате TIFF, JPEG или в другом формате. Когда вы применяете эффекты, выравнивая слои в документе, вы работаете «деструктивно».
Рисунок ниже был создан в Photoshop путем создания слоя плоской формы и применения к нему корректирующих слоев и эффектов слоя. Единственный аспект изображения, в котором они не использовались, — это блестки и отражение.
Так как это было сделано? Вы можете продолжить чтение или просмотреть видеоурок по Photoshop ниже.Приношу извинения за мой менее чем вдохновляющий голос за кадром! Удивительно сложно вызвать энтузиазм, когда вы пытаетесь одновременно сконцентрироваться на создании изображения — особенно в 2 часа ночи!
Учебное пособие по Photoshop Bling Text
Видеоурок по Photoshop
Учебное пособие по Photoshop Шикарный текст
Письменное руководство по Photoshop
Создайте документ Photoshop. У меня был квадрат около 190 мм при 300DPI, потому что конечный результат был предназначен для печати.Вы можете работать с меньшим документом, если хотите. Пока оставьте это RGB. Если это для печати, по завершении конвертируйте окончательный (сглаженный) результат в CMYK.
Перейдите в Illustrator, где нужно создать текст. Компактный, объемный шрифт должен хорошо справиться с этой задачей, например Helvetica Compressed (который я использовал здесь) или Impact. Как только вы будете довольны видом текста, преобразуйте его в контуры, выбрав «Тип» / «Создать контуры». Затем скопируйте векторную графику и вставьте ее в документ Photoshop (содержащий черный фон) как слой формы.
Учебник Photoshop Bling Text
Создание слоя-фигуры
В Photoshop выберите Edit / Free Transform и отмасштабируйте новый слой формы до необходимого размера и положения (как показано ниже). Дважды щелкните образец цвета на палитре слоев, чтобы изменить цвет слоя-фигуры. Не имеет большого значения, какой цвет вы выберете, потому что эффекты слоя позже скроют атрибуты цвета. Это просто для того, чтобы вы могли видеть, с чем вы работаете.А пока просто выберите серый.
Учебное пособие по Photoshop Bling Text
Добавление обводки, градиента и скоса
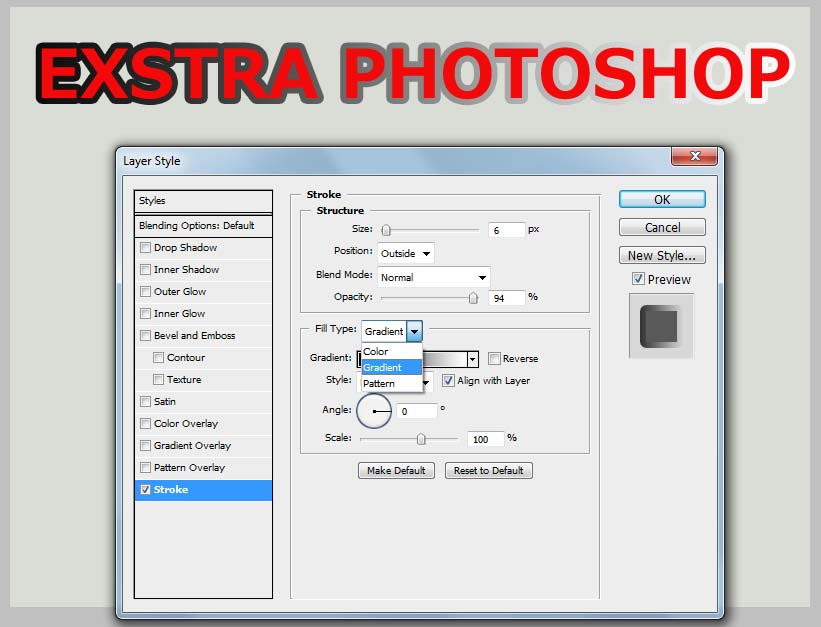
Затем нажмите кнопку «Добавить стиль слоя» (эффекты слоя) в нижней части палитры слоев. Появится подменю. Выберите Stroke. Измените тип заливки на «Градиент» и выберите градиент от черного к белому по умолчанию. Установите Размер 20 пикселей (или любой другой размер, соответствующий изображению ниже).
Появится подменю. Выберите Stroke. Измените тип заливки на «Градиент» и выберите градиент от черного к белому по умолчанию. Установите Размер 20 пикселей (или любой другой размер, соответствующий изображению ниже).
Затем установите флажок Gradient Overlay.Щелкните появившийся градиент по умолчанию, чтобы открыть редактор градиентов. Щелкните пару новых точек на градиенте (как показано ниже), измените их цвета на серый и белый и нажмите OK.
Вернувшись в диалоговое окно Layer Style, измените угол на 145 градусов. Вы сделали этот эффект. Теперь установите флажок Bevel and Emboss.
Выберите «Внутренний скос», «Глубина 50», «Направление вниз» и «Размер». 15. Снимите флажок «Использовать глобальное освещение» и изменяйте угол, пока не будете довольны видом слова.Это должно выглядеть примерно так:
Учебное пособие по Photoshop Яркий текст
Корректирующие слои — Создание Photoshop Chrome
Теперь мы собираемся придать слову хромированный вид с помощью корректирующего слоя «Кривые». Нажмите кнопку «Создать новый слой заливки или корректирующего слоя» в нижней части палитры слоев. Во всплывающем меню выберите Кривые. В диалоговом окне появится прямая диагональная линия, идущая снизу слева направо.Щелкните и перетащите линию, появится точка. Поднимите это. Затем немного правее щелкните линию еще раз. Перетащите новую точку вниз. Повторяйте это, пока линия не станет похожей на показанную ниже. Вы увидите красивый металлический эффект на слове.
Нажмите кнопку «Создать новый слой заливки или корректирующего слоя» в нижней части палитры слоев. Во всплывающем меню выберите Кривые. В диалоговом окне появится прямая диагональная линия, идущая снизу слева направо.Щелкните и перетащите линию, появится точка. Поднимите это. Затем немного правее щелкните линию еще раз. Перетащите новую точку вниз. Повторяйте это, пока линия не станет похожей на показанную ниже. Вы увидите красивый металлический эффект на слове.
Помните, все это пока неразрушающее. Если вы включите и выключите видимость корректирующего слоя Curves, металлический эффект будет включаться и выключаться вместе с ним.
Учебное пособие по Photoshop Блестящий текст
Превратите хром в золото
Чтобы превратить цвет в золотой, создайте новый корректирующий слой.Это будет слой Hue / Saturation. Установите флажок Colorize, измените Hue примерно на 50, Saturation примерно до 65 и Lightness до -20 или около того. Поиграйте с ползунками, пока не получите желаемый цвет и легкость.![]()
Учебное пособие по Photoshop Шаровидный текст
Создание пользовательской заливки узором
Теперь добавим бриллианты! Найдите изображение алмаза (или вы можете использовать изображение, показанное на изображении ниже). Лучше всего использовать картинку, на которой алмаз изображен прямо, а не под углом.Убедитесь, что алмаз расположен по центру квадратного холста.
Если вам нужен хороший источник высококачественных, бесплатных (дешевых) изображений, попробуйте Dreamstime.com — хороший ресурс для дизайнеров.
Выберите все, затем перейдите в Edit / Define Pattern … Дайте новому шаблону имя и нажмите OK. Теперь вы можете закрыть изображение ромба.
Теперь продублируйте слой с фигурой и разместите новый слой над двумя корректирующими слоями, как показано ниже.Нажмите кнопку «Стиль слоя», и откроется диалоговое окно «Стиль слоя», в котором будут отмечены флажки для стилей, уже примененных к дублированному слою. Снимите флажки «Обводка» и «Наложение градиента». Оставьте Bevel and Emboss как есть. Выберите Pattern Overlay. Щелкните значок «Узор» и выберите новый значок в виде ромба из доступных вариантов. Перетащите ползунок «Масштаб» вниз, пока не будете довольны размером ромбовидного узора в вашем слове.
Снимите флажки «Обводка» и «Наложение градиента». Оставьте Bevel and Emboss как есть. Выберите Pattern Overlay. Щелкните значок «Узор» и выберите новый значок в виде ромба из доступных вариантов. Перетащите ползунок «Масштаб» вниз, пока не будете довольны размером ромбовидного узора в вашем слове.
Учебник Photoshop Bling Text
Создание мягкого прожектора
Мы почти у цели.Чтобы добавить изображению немного большей глубины, мы можем создать эффект прожектора, создав новый слой, добавив к нему радиальный черно-белый градиент (как показано ниже), а затем изменив режим наложения для слоя на «Мягкий свет». ‘. Это добавляет изображению немного глубины. Для дополнительного эффекта нажмите кнопку «Добавить маску слоя» в нижней части палитры слоев. Выбрав маску, вы можете стереть (используя аэрограф с непрозрачностью 50%) по диагоналям, чтобы добавить реалистичности тени. Поиграйте с ним, пока не почувствуете себя счастливым.
Учебное пособие по Photoshop Яркий текст
Создание блестящих фрагментов
Теперь создайте новый слой, в который мы добавим блестки. Выберите кисть с перекрестием из палитры кистей Photohop (вам может потребоваться загрузить дополнительные кисти, чтобы найти ее). Используя белую кисть подходящего размера, щелкните один раз на холсте. Затем выберите мягкий стандартный аэрограф и щелкните один раз в центре креста. Затем выберите Edit / Transform, чтобы уменьшить размер искры по мере необходимости.Переместите его к краю или углу по вашему выбору. Удерживая нажатой клавишу ALT, переместите искру в другое место. Это дублирует слой, и вы можете повторять это, пока не получите все, что вам нужно. Я решил объединить новые блестящие слои, чтобы предотвратить беспорядок в палитре, выбрав их (используя клавишу Shift при щелчке каждого из них), щелкнув подменю палитры слоев и выбрав «Объединить слои».
Выберите кисть с перекрестием из палитры кистей Photohop (вам может потребоваться загрузить дополнительные кисти, чтобы найти ее). Используя белую кисть подходящего размера, щелкните один раз на холсте. Затем выберите мягкий стандартный аэрограф и щелкните один раз в центре креста. Затем выберите Edit / Transform, чтобы уменьшить размер искры по мере необходимости.Переместите его к краю или углу по вашему выбору. Удерживая нажатой клавишу ALT, переместите искру в другое место. Это дублирует слой, и вы можете повторять это, пока не получите все, что вам нужно. Я решил объединить новые блестящие слои, чтобы предотвратить беспорядок в палитре, выбрав их (используя клавишу Shift при щелчке каждого из них), щелкнув подменю палитры слоев и выбрав «Объединить слои».
Учебное пособие по Photoshop Bling Text
Создание отражения
Наконец мы подошли к отражению.Выберите все слои (кроме фонового слоя) и в подменю палитры слоев выберите «Создать группу из слоев». Дублируйте группу, перетащив ее на кнопку «Создать новый слой». Разверните дублирующую группу и удалите слой с блестками и слой тени. Выделите оставшиеся слои в группе и выберите «Объединить слои».
Дублируйте группу, перетащив ее на кнопку «Создать новый слой». Разверните дублирующую группу и удалите слой с блестками и слой тени. Выделите оставшиеся слои в группе и выберите «Объединить слои».
Выберите Edit / Transform / Flip Vertical. Переместите новый слой вниз, удерживая нажатой клавишу SHIFT (это ограничивает движение одной осью). Уменьшите непрозрачность слоя примерно до 30%. Затем создайте маску слоя, большую мягкую кисть с непрозрачностью 50% и сотрите нижнюю половину отражения, перетаскивая левый и правый вист, удерживая клавишу SHIFT, чтобы ограничить движение.
Учебник Photoshop Bling Text
Готово!
И вот оно! Великолепная графика, созданная с очень небольшим количеством слоев, и все сделано без разрушения!
Ресурсы и дополнительная информация
Понимание контуров стиля слоя в Photoshop
- Дом
Вы видели. ..
..
- 07/01/2021 в Учебник // Введение в Adobe Dimension
- 01.06.2021 в Учебник // Photoshop Content Aware Scale
- 21/10/2019 в Учебное пособие // Сброс текстовых атрибутов на значения по умолчанию в Photoshop
- 08.09.2019 в Быстрые советы // Кнопка «Поделиться» в Photoshop
- 14/12/2018 в Учебное пособие // Добавление снега с помощью After Effects и Photoshop
- 29/10/2018 в After Effects // Техники анимированного рукописного ввода
- 16/10/2018 в Учебное пособие // Adobe Essential Graphics
- 26/09/2018 в Учебное пособие // Доступ к предварительным версиям технологий в Lightroom CC Mobile
- 23/09/2018 в Photoshop 30 секунд // Панель деталей в Photoshop Shake Reduction
- 20/09/2018 в Учебное пособие // Динамические повторяющиеся сетки в Adobe Xd
- 14/09/2018 в видеоруководстве // Создание простых повторяющихся сеток в Adobe Xd — и создание сетки фотографий для Instagram
- 09.12.2018 в Freebie // Бесплатные шаблоны социальных сетей
- 26/03/2018 в видеоруководстве // 5 вещей, которые Adobe Sensei может сделать для вас прямо сейчас
- 28/02/2018 в Рекомендуемое // TipSquirrel рекомендует: Введение в графический дизайн
- 28/01/2018 в Учебник // Создание анимированного GIF в Photoshop
- 16/11/2017 в Урок // Как создать дождь в Photoshop
- 11.
03.2017 в Учебное пособие // Добавление надписи к объекту в Adobe Dimension
- 09.04.2017 в Учебник // Простой макет обложки журнала в Photoshop
- 16.07.2017 в Учебник // Несколько стилей слоя в Photoshop
- 18.06.2017 в Учебное пособие // Обновления Adobe Stock
- 16/05/2017 в Учебник // Вы забыли о Photoshop Express
- 15/05/2017 в Учебник // Как создать 3D кубики в стиле Lego в Photoshop и Adobe Project Felix
- 10/04/2017 в Учебник // 3D-текст в Photoshop и Project Felix
- 23/03/2017 в Учебник // Разброс 3D-текста по буквам в Photoshop
- 18/03/2017 в Учебное пособие // Руководство для начинающих по работе с инструментом «Перо» в Photoshop
- 17/03/2017 в Учебное пособие // Создание 3D-текста из стекла в Photoshop
- 05/03/2017 в Учебное пособие // Создание трехмерной базовой плоскости для соответствия изображению в Photoshop
- 28/02/2017 в Учебник // 3 способа преобразования в черно-белое в Photoshop
- 21/02/2017 в Учебник // Создание реалистичного светового меча в Photoshop
- 02.
 09.2017 в Учебник // Условные действия Photoshop
09.2017 в Учебник // Условные действия Photoshop - 02.06.2017 в Урок // Как создать винтажный образ в Photoshop
- 02.01.2017 в Урок // Как создать частицы пыли в Photoshop
- 27/01/2017 в Урок // Создание реалистичных световых бликов в Photoshop
- 24/01/2017 в Урок // Как создать кинематографический образ в Photoshop
- 17/01/2017 в Урок // Как создать снег в Photoshop
- 01.10.2017 в Урок // Добавление снега к зимним фотографиям в Photoshop
- 29/12/2016 в Учебник // Perfect Eyes Плагин Photoshop и Lightroom
- 19/12/2016 в Учебное пособие // «Попался» при создании нового документа в Photoshop 2017
- 25/11/2016 в Учебное пособие // Создание покадровой съемки с помощью Photoshop
- 19/11/2016 в Учебное пособие // Объединение фигур для создания индивидуального текста в Photoshop
- 15/11/2016 в Учебное пособие // Как создать многостраничный PDF-файл в Photoshop
- 12/11/2016 в Учебное пособие // Как создать шаблон документа Photoshop
- 08/11/2016 в Учебное пособие // Улучшение осенних цветов с помощью Photoshop
- 31/10/2016 в Учебное пособие // Создание плаката в Photoshop на основе «Ходячих мертвецов»
- 29/10/2016 в Учебное пособие // Создание контрольного листа в Photoshop
- 25/10/2016 в Учебное пособие // Улучшение ночных городских пейзажей
- 18/10/2016 в Учебное пособие // Добавление жизни к плоскому изображению — эпизод 2
- 15/10/2016 в Учебник // Создание оптической иллюзии в Photoshop
- 10.
 11.2016 в Учебное пособие // Как исправить перспективу в Photoshop
11.2016 в Учебное пособие // Как исправить перспективу в Photoshop - 10.06.2016 в Photoshop 30 секунд // Photoshop 30 секунд — Auto Collapse Layer FX
- 10.04.2016 в Учебное пособие // Как исправить передержанное небо
- 30/09/2016 в Учебное пособие // Введение в 3D в Photoshop
- 27/09/2016 в Учебное пособие // Добавление жизни к плоскому изображению — эпизод 1
- 26/09/2016 в Учебник // Ретуширование с помощью Photoshop Fix и Photoshop CC
- 20/09/2016 в Учебник // 3 способа увернуться и сжечь
- 13/09/2016 в Учебник // Как создать пробивающий городской закат
- 09.09.2016 в Учебное пособие // Использование текстур и режимов наложения для добавления драмы в Photoshop
- 09.08.2016 в Photoshop 30 секунд // Добавление тона сепии в Photoshop
- 06/09/2016 в Учебное пособие // 5 быстрых советов по Photoshop
- 09.05.2016 в Mobile Monday // Взятие изображения из Photoshop Mix в Photoshop Fix
- 09.
 04.2016 в обзоре // Рецензия на книгу: Как создать эффекты Bada $$ в Photoshop
04.2016 в обзоре // Рецензия на книгу: Как создать эффекты Bada $$ в Photoshop - 09.02.2016 в Photoshop 30 секунд // Масштаб с учетом содержимого Photoshop — Защита оттенков кожи
- 29/08/2016 в Учебное пособие // Локальные настройки в Lightroom Mobile
- 25/08/2016 в Photoshop 30 секунд // Перемещение и закрытие панели инструментов Photoshop
- 23/08/2016 в Учебное пособие // Двойная рентгеновская экспозиция в Photoshop
- 18/08/2016 в Photoshop 30 секунд // Photoshop 30 секунд — режимы наложения с прокруткой
- 16/08/2016 в Урок // Как создать матовый эффект
- 15/08/2016 в Учебное пособие // Использование Adobe Spark Post
- 12/08/2016 в Урок // Ретуширование снега в Photoshop
- 11/08/2016 в Учебное пособие // Использование библиотек для текстур в Photoshop
- 10/08/2016 в Учебное пособие // Деформация границ в Photoshop и Lightroom
- 08.08.2016 в обзоре // Huawei P9 Первый взгляд
- 08.
 06.2016 в Учебник // Подделка Золотого часа в Adobe Lightroom
06.2016 в Учебник // Подделка Золотого часа в Adobe Lightroom - 08.04.2016 в Photoshop 30 секунд // Photoshop 30 секунд — всплывающее меню гистограммы
- 08.01.2016 в Mobile Monday // Импорт изображений RAW в Lightroom Mobile
- 31.07.2016 в Учебник // Создание сюрреалистического портрета в Photoshop
- 21/07/2016 в Учебное пособие // Предупреждения о цветном вырезании в Adobe Camera Raw и Lightroom
- 07.11.2016 в Дневнике // Бесплатный веб-семинар по Photoshop и Adobe Apps
- 02/07/2016 в Учебник // Создание эффекта Ортона в Photoshop
- 21.06.2016 в статье // Обновления Photoshop за июнь 2016 г.
- 12/06/2016 в Учебное пособие // HDR в Lightroom
- 09/06/2016 в Учебное пособие // Эффект коллодия мокрой пластины в Photoshop
- 06.01.2016 в Учебное пособие // Использование фильтра бликов в фотошопе
- 28/05/2016 в Учебник // Преобразование фотографии в иллюстрацию с помощью Photoshop
- 18/05/2016 в Быстрые советы // Добавление рамочного света с помощью Photoshop
- 16/05/2016 в Для развлечения // Страшное селфи просто для удовольствия в Adobe Photoshop Mix
- 24/04/2016 в Учебник // Как создать синемаграф в Photoshop
- 16/04/2016 в фотографиях // Искусство кадрирования и советы по работе с Photoshop
- 12/04/2016 в Быстрые советы // Совет: размеры предварительного просмотра шрифта в Photoshop
- 10/04/2016 в Учебное пособие // Как уменьшить тени и блики в Photoshop
- 04.
 03.2016 в статье // Создание танцующей тени в Photoshop
03.2016 в статье // Создание танцующей тени в Photoshop - 30/03/2016 в Photoshop 30 секунд // Переключение видов в Photoshop CC
- 03.12.2016 в статье // Adobe Theater на выставке фотографии 2016
- 07/03/2016 в Быстрые советы // Восстановление неба, потерянного из-за передержки в Lightroom и Photoshop
- 27/02/2016 в Учебное пособие // Панорамы задач Photoshop
- 21/02/2016 в Учебник // Photoshop и художественная двойная экспозиция
- 12/02/2016 в Учебное пособие // Анимированное вступление в Photoshop
- 08/02/2016 в Учебное пособие // Простые фильтры с помощью раздельного тонирования в Lightroom и Camera Raw
- 02.01.2016 в Учебное пособие // Сохранение таблицы поиска Photoshop
- 27.01.2016 в Учебное пособие // Распространенное использование Photoshop с учетом содержимого
- 14/01/2016 в Учебное пособие // Как создать абстрактное изображение силуэта с помощью Adobe Photoshop MIx
- 10/01/2016 в Учебник // Создание кисти Луны в Photoshop
- 06/01/2016 в Учебное пособие // Как создать волнистый флаг с помощью фильтра смещения в Adobe Photoshop
- 01.
 04.2016 в Учебное пособие // Размытие в Photoshop — Сохранение маски для каналов
04.2016 в Учебное пособие // Размытие в Photoshop — Сохранение маски для каналов - 28/12/2015 в видеоруководстве // Эффект пробивания текста в Photoshop
- 21/12/2015 в Учебник // Невоспетый герой последнего обновления Photoshop.Спасибо Джон Нак
- 15/12/2015 в Freebie // Facebook Cover Template (конец 2015) в Photoshop CC
- 11/12/2015 в Урок // Добавление лучей света в Photoshop
- 09/12/2015 в Урок // Как вырезать объект из его фона в Adobe Photoshop Mix
- 12.04.2015 в Учебник // Создание праздничных открыток с помощью Adobe Capture и Illustrator или Photoshop
- 12.03.2015 в Учебное пособие // Расширенное создание с помощью расширения PixelSquid 3D Photoshop
- 27/11/2015 в Учебное пособие // Уловка Lightroom J
- 25/11/2015 в Урок // Создание эффекта мягкого свечения в Photoshop
- 20/11/2015 в Учебное пособие // Основы Photoshop — перемещение слоев между изображениями
- 16/11/2015 в Учебник // Вырезание стекла из белого фона в Photoshop
- 13/11/2015 в видеоруководстве // Обработка таймлапсов в Photoshop
- 11/11/2015 в Урок // Как создать сюрреалистическое изображение с помощью Adobe Photoshop Mix
- 11.
 09.2015 в истории фотографии // Тонирование с помощью настройки карты градиентов Photoshop
09.2015 в истории фотографии // Тонирование с помощью настройки карты градиентов Photoshop - 06/11/2015 в Учебник // Добавление изображений Adobe Stock в ваши библиотеки
- 11.04.2015 в Учебное пособие // Как создать композит в Photoshop с помощью расширения PixelSquid 3D
- 11.02.2015 в Учебное пособие // Световые эффекты с радиальным фильтром Lightroom
- 19/10/2015 в Учебное пособие // Получите надутость с помощью Photoshop Fix
- 10.12.2015 в Учебник // Замена лета на осень в Photoshop или Lightroom
- 10.02.2015 в Для удовольствия // Наложение Photoshop HAB в марсианском стиле
- 18/09/2015 в Учебник // Галерея размытия Photoshop — Размытие поля
- 13/09/2015 в Учебное пособие // Галерея размытия в Photoshop — Размытие радужки
- 29.08.2015 в статье // Красота в разложении — Ремонт фото с помощью Photoshop
- 26/08/2015 в Быстрые советы // Мягкое свечение — размытие по Гауссу. Быстрый совет Photoshop
- 20/08/2015 в Учебник // Photoshop Эффект логотипа видео в виде капли чернил
- 11/08/2015 в Учебное пособие // Создание портретного эффекта «осколки» или «расколотые» в Photoshop
- 08.
 08.2015 в Учебное пособие // Использование выделений Photoshop для добавления эффекта всплеска краски
08.2015 в Учебное пособие // Использование выделений Photoshop для добавления эффекта всплеска краски - 26.07.2015 в TipTorial // Галерея размытия в Photoshop — Размытие контура
- 21.07.2015 в Top Tip вторник // Галерея размытия Photoshop и выделение
- 17/07/2015 в Быстрые советы // Запуск уровней, кривых и других настроек Photoshop в качестве смарт-фильтра
- 09/07/2015 в Учебное пособие // Карты смещения Photoshop
- 24/06/2015 в Учебное пособие // Использование вертикального положения в Lightroom и Adobe Camera Raw
- 17/06/2015 в Быстрые советы // Чувак, где мое сохранение для Интернета?
- 16.06.2015 в Быстрые советы // Photoshop CC 2015 Установить
- 08/06/2015 в Быстрые советы // Что такое Overscroll в Photoshop? И зачем вам это нужно
- 12/05/2015 в Учебное пособие // Синхронизация настроек цвета в приложениях Photoshop и Creative Cloud
- 04/05/2015 в Учебное пособие // Портретное ретуширование с использованием частотного разделения
- 22/04/2015 в Учебное пособие // HDR в Adobe Camera Raw 9
- 21/04/2015 в Учебное пособие // Эффект винтажного портрета в Photoshop
- 17/04/2015 в Photoshop 30 секунд // Photoshop 30 секунд — Color Match Layers
- 12/04/2015 в Учебник // Ретуширование с использованием частотного разделения в Photoshop
- 04.09.2015 в обзоре // Macphun Noiseless — первый взгляд
- 04.07.2015 в Учебное пособие // Добавление текста и логотипов к изображениям в Photoshop
- 04/04/2015 в Учебное пособие // Создание композиции из видеокадров в Photoshop
- 04.01.2015 в Урок // Как добавить эффект разделения тона в Photoshop CC
- 30/03/2015 в Учебнике // Сопоставление изображений с журналом записей в Lightroom
- 27/03/2015 в Учебное пособие // Добавление звездочек типа обзора к постеру фильма в Photoshop
- 25/03/2015 в Учебное пособие // Звезда классического кино и Marvel &
500 бесплатных стилей слоя Photoshop для дизайнеров
Стили слоев Photoshop
Скачать бесплатно стили слоев Photoshop: В этом посте мы добавили для вас более 500 стилей слоев Photoshop в хорошем качестве.вы можете применить эти стили к вашему тексту / кнопкам / изображениям вашего дизайна в фотошопе. Скачать бесплатно стили слоя для фотошопа,
Стиль слоя для фотошопа с металлическим эффектом
Загрузить
Стиль слоя Photoshop с эффектом металла из стали
Загрузить
Эффект металлического текста — стиль Photoshop
Загрузить
Эффект хромированного металлического текста — стили Photoshop
Загрузить
Металлический гриль в стиле фотошопа
Загрузить
Текстовый эффект печенья в стиле фотошопа
Загрузить
Стиль слоя Thor Photoshop
Загрузить
Стили слоя для фотошопа с текстовыми эффектами геля
Загрузить
Стиль слоя Photoshop Metal Rust
Загрузить
Нашивка ткани в стиле Photoshop
Загрузить
Текст с закругленным золотом
Загрузить
Метатекст из серебряной бронзы
Загрузить
Золотой текст от Xiox231
Загрузить
Текстовый эффект золотого огня
Загрузить
Золотой металлический текстовый эффект
Загрузить
Противопожарное стекло металлическое
Загрузить
Эффект стеклянного текста
Загрузить
Текстовый эффект огненного стекла
Загрузить
Эффект золотого текста
Загрузить
Грубый и деревенский стили PS от manoluv
Загрузить
Глянцевый текст — 10 бесплатных стилей от eucaliptuss
Загрузить
Песчаный и израненный манолувом
Загрузить
Стили слоя «Металлическая ржавчина и грязь» в Photoshop от manoluv
Загрузить
chameleon style1
Загрузить
chameleon style2
Загрузить