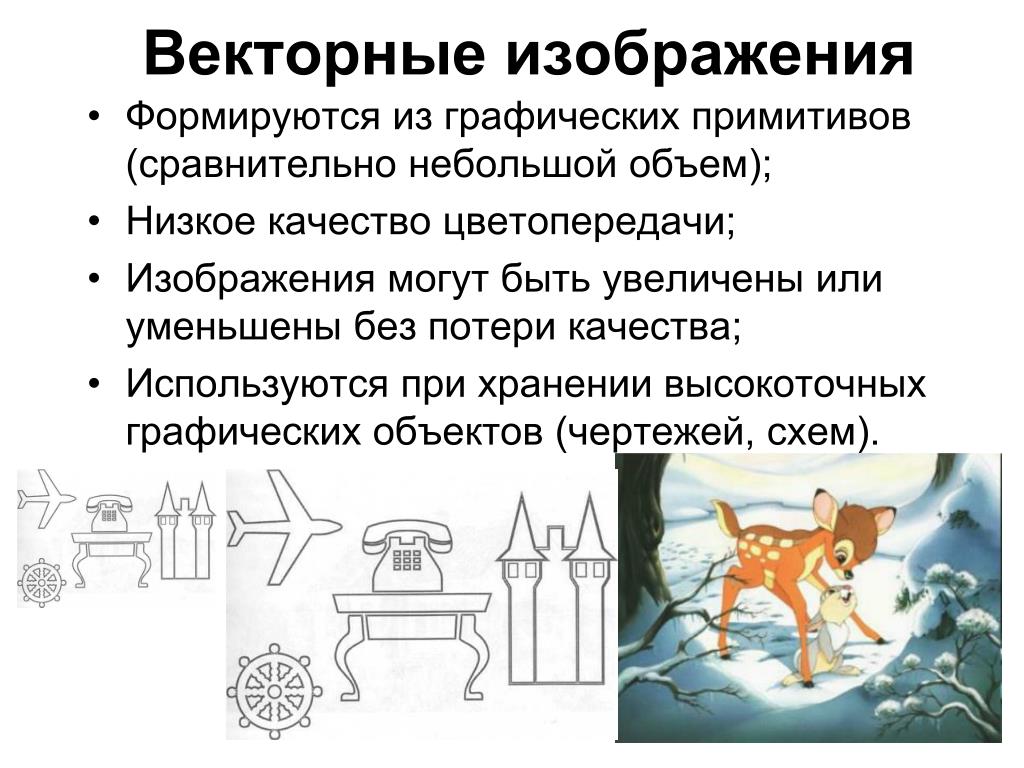
Векторная графика достоинства, недостатки, применение
71682
Все графические файлы можно разделить на две большие группы: растровые и векторные. В данной статье рассмотрим более подробно вторую группу.
- 1. За счет чего векторные рисунки можно изменять без ущерба качеству?
- 2. Недостатки векторных рисунков
- 3. Программы, работающие с векторной графикой
За счет чего векторные рисунки можно изменять без ущерба качеству?
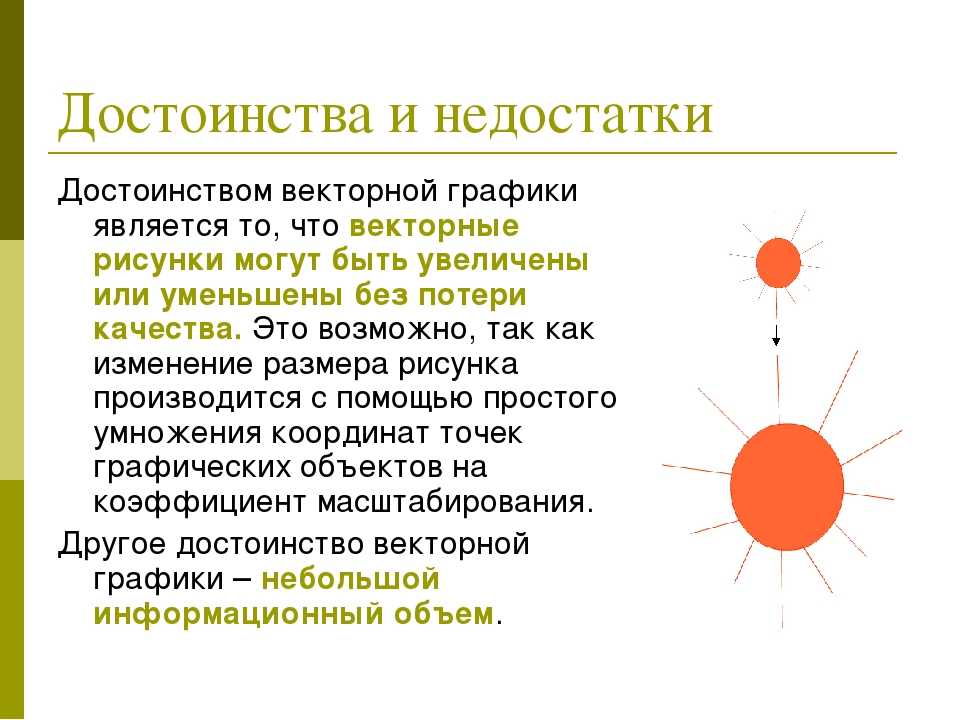
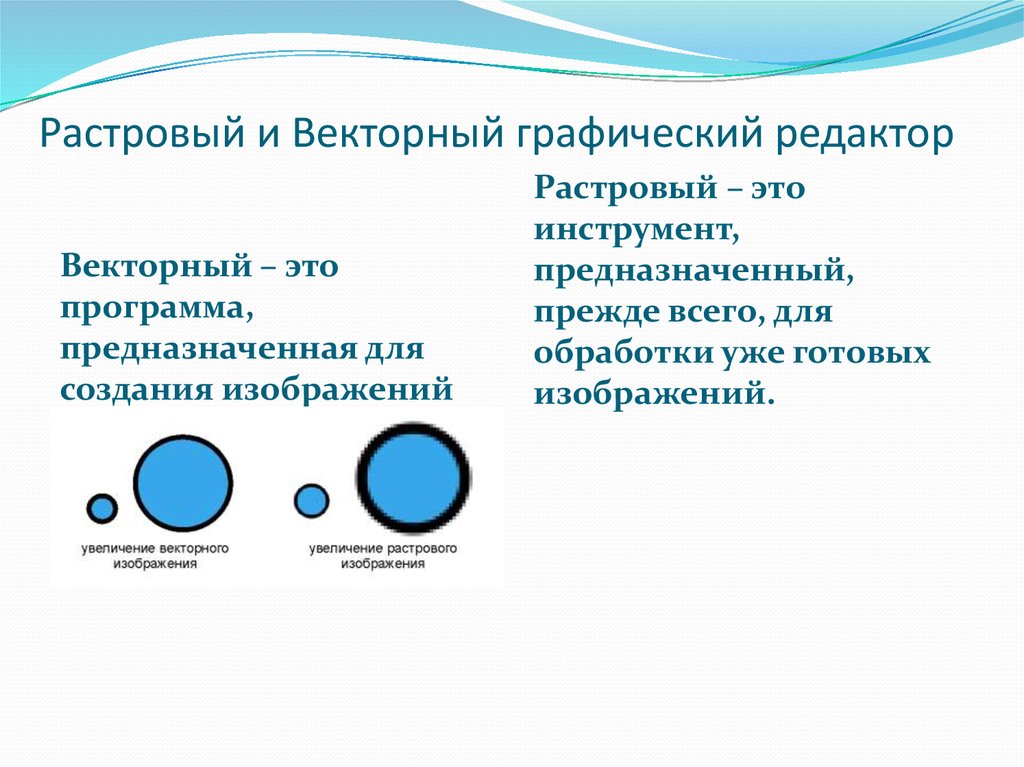
Изображения, которые образуются при помощи различных линий (векторов: прямых и изогнутых), называются векторными. Такое строение элементов позволяет изменять любые параметры: размер, вариант окрашивания, форму. Главное достоинство векторной графики – возможность изменения размеров изображения без потери качества картинки. Это значительно упрощает работу с графикой и повышает качество конечного результата.
Любые данные, в том числе и данные о простейших графических объектах, хранятся в памяти компьютера в виде различных математических формул. При масштабировании векторных изображений происходит пересчет этих формул и такие визуальные элементы, как линия, окружность или любая другая геометрическая фигура, остаются неизменными. Таким же остается и качество картинки в целом.
Кроме того, размер файлов, в которых содержатся векторные изображения, значительно меньше, чем файлы с растровой графикой такого же качества, даже если речь идет об изображении значительного размера с хорошей детализацией.
Дополняет достоинства векторной графики работа как с отдельными примитивными объектами, так и наличие возможности объединять их в группы, сливать, обрезать и выполнять еще очень большое количество различных действий. Изображение при этом является послойным, как в растровом редакторе Фотошоп. Это все лишь основные достоинства векторной графики.
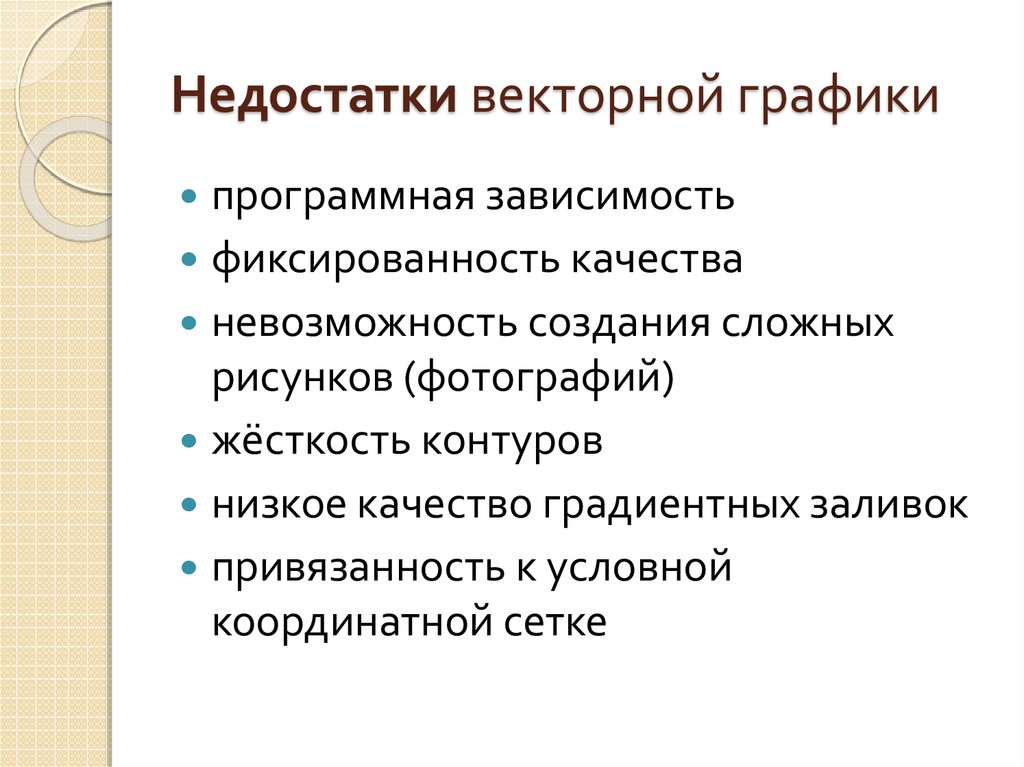
Недостатки векторных рисунков
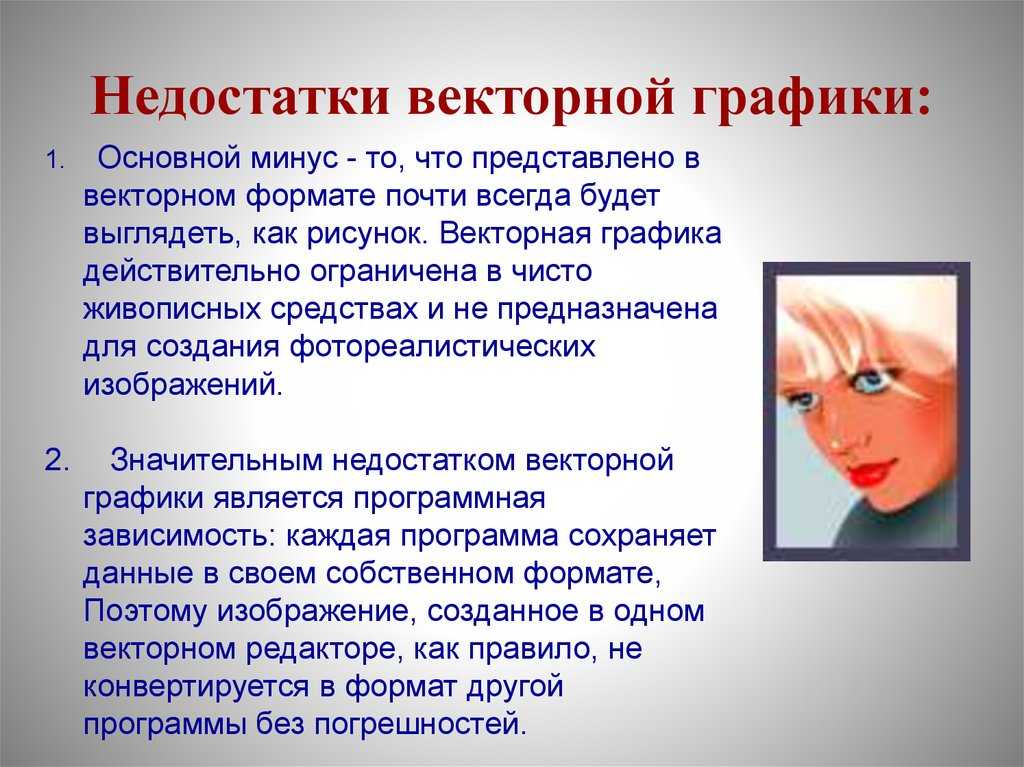
- Отсутствие возможности создавать реалистичную картинку, близкую по качеству к фотографии, это значительно уменьшает применение векторной графики.

- Обширная библиотека фильтров, которые создают интереснейшие эффекты при работе с растровыми картинками, в случае работы с кривыми абсолютно бесполезны.
- В отличие от растровых изображений, файлы, содержащие картинки в векторе, можно редактировать только в той программе, в которой они были созданы изначально; но из этого правила есть исключения, существуют универсальные форматы, они изменяются в большинстве векторных редакторов.
Пример векторной графики
Программы, работающие с векторной графикой
Существуют различные программы и редакторы, которые позволяют работать с векторными изображениями. Возможности их очень широкие: они могут создавать сложные рисунки при помощи простых геометрических фигур, позволяют придать этим изображениям объем, работать с текстом, позволяя изменять его тем или иным образом.
Есть несколько основных инструментов, которые присутствуют практически во всех программах, работающих с векторной графикой:
- кривая Безье – инструмент, позволяющий изменять форму линий, создавать фигуры любой формы, за счет работы с узловыми точками и проходящими через них касательными линиями;
- заливка – позволяет заполнять цветом замкнутые объекты любой формы, так же дает возможность создавать произвольные градиенты, которые делают работу с цветом более интересной;
- текст – возможности графических редакторов позволяют создавать из обычных слов художественные объекты: распределять слова вокруг определенных фигур, менять интервалы между буквами или строками, при переведении текстовой информации в кривые, шрифт не будет искажаться, даже если у другого пользователя он отсутствует;
- в программе существует набор простейших фигур, который значительно облегчает создание рисунка;
- сохраняется возможность «рисования» — инструмент-карандаш повторяет движение руки, полученный таким образом рисунок можно редактировать при помощи кривой Безье.

Пример растровой графики
В последнее время некоторые растровые редакторы предоставляют своим пользователям совершать определенные действия и с векторными объектами, а векторные программы дают возможность немного изменять растровые изображения, но эти возможности крайне ограничены и не дают всех тех эффектов, которых можно достичь редактируя изображение в соответствующей программе.
Самые популярные «векторные» программы — Adobe Illustrator, CorelDraw, Adobe FreeHand.
Векторный и растровый формат изображения отличаются друг от друга не только особенностями обработки и редактирования. Применение векторной графики ограничено в основном областью полиграфии: логотипы, иллюстрации, технические рисунки и схемы. Растровая же графика применяется значительно шире.
отличия и применение — Бесплатные макеты и шаблоны
Все графические изображения созданные при помощи компьютера можно разделить на 2 вида: растровые и векторные. Сейчас вы узнаете, чем отличаются растровые и векторные изображения.
Сейчас вы узнаете, чем отличаются растровые и векторные изображения.
Любую векторную картинку можно сохранить в виде растрового изображения, а перевести растровое изображение в векторное уже сложнее и не всегда возможно. Чтобы узнать, чем отличаются растровые изображения от векторных, нужно понять принцип создания картинки в каждом из форматов.
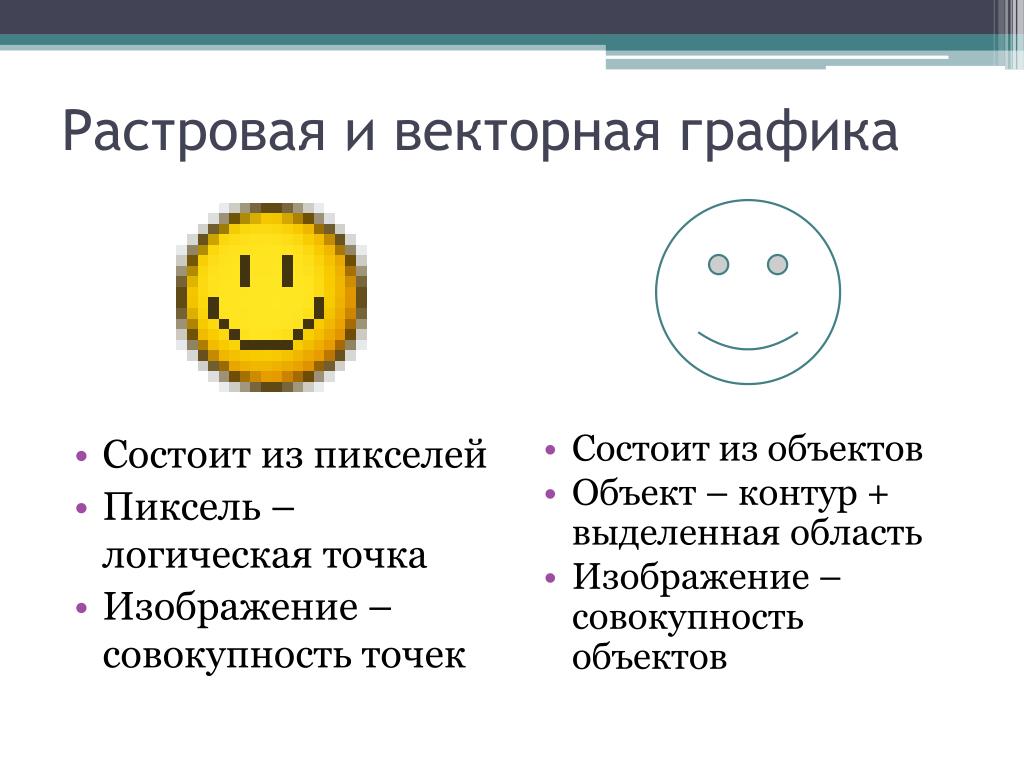
Растровые изображения
Если говорить простым языком, то в основе растровой графики лежит пиксель (точка). Растровое изображение состоит из пикселей, каждому из них присвоен определенный цвет. Один из принципиальных недостатков – невозможность изменения масштаба без потери качества. У этого вида графики существуют разрешение, размер, цветовая модель. Время от времени размер путают с разрешением. Первый параметр показывает, сколько приходится пикселей на один дюйм изображения.
В разных сферах применения есть разные требования к разрешению. Для Интернета обычно достаточно 72 точек на дюйм, тогда как в печати стандарт — 300 точек/дюйм. Размер — это величина, описывающая количество пикселей в том или ином рисунке. Единица измерения – Мегапиксель (МП). Чтобы вычислить размер изображения, достаточно просто умножить высоту на ширину (например, если фотография по величине равна 3000х2000, то размер будет равен 6 000 000 пикселей или 6 Мп (Мегапикселей)).
Размер — это величина, описывающая количество пикселей в том или ином рисунке. Единица измерения – Мегапиксель (МП). Чтобы вычислить размер изображения, достаточно просто умножить высоту на ширину (например, если фотография по величине равна 3000х2000, то размер будет равен 6 000 000 пикселей или 6 Мп (Мегапикселей)).
Цветовая модель. Этот параметр описывает представление картинки на основе цветовых каналов. Для изображений созданных для просмотра на экране компьютера (и любом другом экране) применяется цветовая модель RGB (красный, зеленый и синий цвет). Но существует еще три популярные модели: CMYK, LAB, Grayscale (о цветовых моделях читать здесь).
Плюсы и минусы растровой графики
Какие плюсы у растровой графики? Во-первых, универсальность. Во-вторых, точность в переходах цветов. А на закуску – широкая программная поддержка (сегодня выбор графических редакторов просто огромен — выбор есть на любой вкус).
Из недостатков растровых изображений можно выделить громоздкость файла при больших размерах и масштабирование с потерей качества.
Какие существуют форматы растровых изображений
BMP — родной формат растровых изображений для ОС Windows. На практике используется редко из-за большого «веса» файлов.
JPEG. Наверное, самый известный графический формат растровых изображений. Изображения в этом формате подвергаются сжатию по специальному алгоритму с «потерями» в качестве, но при этом заметно уменьшается «вес» файла. Соотношение качества и занимаемого размера файла в формате JPEG можно настраивать. В этом формате обычно хранят картинки или фотографии.
GIF. Один из самых популярных графических форматов, Чаще всего используется для публикации в Интернете (в основном – из-за своего небольшого объема и поддержки покадровой анимации). Главный минус — ограниченная цветовая палитра.
Еще один популярный формат в растровой графике – это PNG. Основное применение — интернет графика. Этот формат создавался в качестве замены GIF из-за невозможности использования последнего в коммерческих целях. Из плюсов PNG по сравнению с JPEG можно выделить сжатие изображения без потери качества и возможность создания растровой картинки с прозрачным фоном (альфа канал). В отличие от GIF из него нельзя сделать анимацию но он позволяет сохранять полноцветные изображения.
Из плюсов PNG по сравнению с JPEG можно выделить сжатие изображения без потери качества и возможность создания растровой картинки с прозрачным фоном (альфа канал). В отличие от GIF из него нельзя сделать анимацию но он позволяет сохранять полноцветные изображения.
Формат TIFF (TIF). Графические файлы в формате TIFF часто используются в типографии и печатной сфере. Сохранять растровые файлы в этом формате можно как без сжатия, так и с сжатием без потери качества. В отличие от JPEG формат TIF позволяет сохранять несколько слоев изображения без смешения их в один слой.
Существует еще огромное количество форматов изображений, но они не так распространены либо используются в узкоспециализированных сферах.
Что такое векторная графика?
Это такой вид графики, где изображения создаются при помощи математических расчетов. Вам хочется нарисовать прямую линию? Тогда все, что для этого нужно – это указать координаты начальной и конечной точек прямой и назначить цвет. Нужна фигура? Укажите всего несколько параметров – и ваша фигура готова. Благодаря векторной графике у вас появляется возможность менять масштаб без потери качества (в растровой графике такого сделать нельзя).
Благодаря векторной графике у вас появляется возможность менять масштаб без потери качества (в растровой графике такого сделать нельзя).
В чем преимущество векторных изображений
Во-первых, они занимают минимальный объем на жестком диске вашего компьютера. А во-вторых – вы можете изменить фигуру до неузнаваемости, не заботясь при этом о размере изображения. Из минусов можно выделить неоправданную «тяжесть» для жесткого диска при условии высокой детализации и частые конфликты форматов. Как и в растровой графике существует много различных форматов для сохранения векторных изображений, но в отличие от растровых форматов, конвертирование изображений в разные форматы без дефектов не всегда возможно.
Векторные форматы графических изображений
EPS. Он был создан корпорацией Adobe на основе языка PostScript.. Частые конфликты формата с другими форматами объясняются тем, что разные версии пишутся с использованием разных версий одного языка программирования. Именно в EPS-8 все банки фотографий принимают векторную графику. Фотобанки могут не взять иллюстрацию, если в ней содержатся элементы растровой графики.
Именно в EPS-8 все банки фотографий принимают векторную графику. Фотобанки могут не взять иллюстрацию, если в ней содержатся элементы растровой графики.
Следующий формат — AI. Это «черновой» формат картинки в редакторе Adobe Illustrator. Современные версии абсолютно несовместимы со своими «родителями», но в продукте от Adobe существует функция сохранения файла для более старых версий программы.
CDR — это «родной» формат программы Corel Draw. Он занимает первое место по несовместимости, так как не может работать ни с другими векторными реакторами, ни даже со своими же старыми версиями программ. При этом формат cdr часто используется благодаря популярности редактора Corel Draw для создания векторных изображений.
SVG. Этот формат, вероятнее всего, самый «открытый» для пользователя, так как «родитель» SVG – это язык разметки XML. Достаточно немного наловчиться, и картинку можно будет поменять в простом текстовом редакторе. Этот формат поддерживает анимацию и довольно часто используется для публикации в Интернете (пример – Википедия).
SWF. Этот формат чаще всего используют не для графики, а для анимации. Для того, чтобы посмотреть SWF-ролик, нужно скачать Adobe Flash Player.
FLA. Это еще один флеш-формат от Adobe. Обычно его используют как заготовку при создании анимации. Обычно ролик в формате fla сразу сохраняют в swf.
Использование растровых и векторных изображений
Растровые и векторные изображения могут применяться как по отдельности, так и совместно, например при разработке дизайна полиграфической продукции или наружной рекламы, где растровые изображения часто дополняются векторными элементами или наоборот.
В каком виде и формате лучше сохранять макеты для печати?
В зависимости от вида печати и самого изображения, требования к файлам отличаются. Эту информацию лучше уточнить у тех, кто будет заниматься печатью. В любом случае, для качественной печати нужно сохранять файлы в форматах, которые не ухудшают качество изображения. Бывают случаи, когда конвертирование макета из вектора в растр и сжатие с помощью формата JPEG не сыграет роли при печати, например билборда, но это все индивидуально.
это как? — Журнал «Код»
Есть два вида картинок: в одной миллионы цветов и полный фотореализм; вторую можно увеличивать и уменьшать до бесконечности без потери качества. Вот как это всё работает.
👉 Как и большинство статей в журнале «Код», эта статья для начинающих. Юные Артемии, вам не сюда. Лучше порешайте наши задачки в паблике.
Растровая графика
Растр — это множество мелких точек, из которых может состоять изображение. В случае с компьютером растр — это пиксели, из которых состоит фотография.
Например, когда вы фотографируете на смартфон или цифровой фотоаппарат, вы получаете растровое изображение, которое состоит из множества отдельных точек. Если смотреть на экране телефона или компьютера, они не видны, но если сильно увеличить, то эти точки станут заметны.
Чем сильнее увеличим фотографию, тем больше видны пиксели👉 У растровой графики есть два главных параметра: размер изображения и глубина цвета.
Размер изображения — это количество пикселей по горизонтали и вертикали. Чем больше размер, тем сильнее можно увеличивать картинку без потери качества. Например, возьмём одну и ту же фотографию, но у одной будет размер 100 на 200 пикселей, а у другой — 1000 на 2000 пикселей:
Чем больше размер, тем сильнее можно увеличивать картинку без потери качества. Например, возьмём одну и ту же фотографию, но у одной будет размер 100 на 200 пикселей, а у другой — 1000 на 2000 пикселей:
Общее правило такое: чем больше пикселей на фотографии, тем больше мелких деталей можно на ней разглядеть. Именно поэтому производители камер и смартфонов постоянно увеличивают количество пикселей у себя в устройствах.
Глубина цвета. Представьте, что ваша камера в телефоне может различать только 16 цветов. В этом случае фотографии получались бы такими:
В целом понятно, что тут изображено, но выглядит странноЭто и есть глубина цвета — сколько разных оттенков присутствует на изображении. В нашем примере 16 цветов — это 4 бита, потому что 2 в 4 степени = 16. Сравните, как выглядит та же фотография с глубиной цвета 16 и 8 бит:
Чем больше глубина цвета, тем плавнее цветовые переходы на фотоГлавное применение растровой графики — фотографии и изображения с большой глубиной цвета и множеством деталей. Фотографии — это растр. Рисунки от руки — чаще всего растр. Если на изображении природа, люди, водичка или что угодно со множеством деталей, скорее всего, такое изображение будет растровым.
Фотографии — это растр. Рисунки от руки — чаще всего растр. Если на изображении природа, люди, водичка или что угодно со множеством деталей, скорее всего, такое изображение будет растровым.
Компьютеры классно справляются с растровыми изображениями, потому что растр довольно прост в обработке. Компьютер ставит подряд нужное количество пикселей и красит их в нужные цвета. Операция простая, математика минимальная, просто нужно повторить её много раз. Компьютеры в этом сильны.
Векторная графика
В отличие от растровой графики, векторная состоит не из пикселей, а из математических формул. В такой графике каждое изображение нарисовано с помощью отдельных элементов:
- точек,
- эллипсов,
- прямоугольников,
- многоугольников,
- кривых любой сложности.
Чтобы это нарисовать, у каждого элемента есть свои параметры, например:
- координаты,
- цвет,
- размер,
- толщина линии,
- толщина контура,
- цвет контура,
- прозрачность,
- радиус кривизны и так далее.

Если компьютеру нужно нарисовать звёздное небо, мы можем дать ему такие команды:
- Создай пустой рисунок.
- Залей его градиентом сверху вниз от тёмно-синего к синему.
- Поставь точку {белая, размер 0,5, непрозрачность 100%} по координатам 10,8.
- Поставь точку {белая, размер 0,4, непрозрачность 100%} по координатам 14,9.
- Поставь точку {белая, размер 1,1, непрозрачность 80%} по координатам 19,31.
- … добавляем ещё 113 звёзд.
В итоге получим такой рисунок:
Избражение: wallpapersafari.comТак как мы не привязаны к размеру изображения, то по этим формулам компьютер может нам отрисовать звёздное небо любого размера — от обоев на телефон до рекламного билборда 4 на 6 метров. При этом при увеличении потери качества не происходит — компьютер просто получает от нас финальный размер изображения и рисует всё в нужных пропорциях.
Программируем скринсейвер для Илона
👉 Сила векторной графики — в возможности бесконечно увеличивать и уменьшать размер изображения без потери качества. При изменении размера компьютер сразу пересчитывает все формулы и отрисовывает картинку заново. Поэтому при увеличении векторной графики не появляются пиксели и размытие, даже если нам нужно увеличить одну звезду в 100 раз:
При изменении размера компьютер сразу пересчитывает все формулы и отрисовывает картинку заново. Поэтому при увеличении векторной графики не появляются пиксели и размытие, даже если нам нужно увеличить одну звезду в 100 раз:
Минус векторной графики в том, что в ней очень сложно создать фотореалистичное изображение. Дело в том, что каждая деталь, каждый новый цвет и каждый цветовой переход — это новая формула. Чтобы построить фотореалистичную картинку, нужно очень много формул, которые будут сложно обсчитываться, и всё равно по деталям можно понять, что перед нами не фотография:
Каждый элемент на этой картинке задаётся своей формулой. Здесь много деталей, но всё равно видно, что это не фотография, а векторная иллюстрация То же самое изображение в кривыхВекторная графика чаще всего применяется там, где не нужна фотореалистичность — иконки, пиктограммы, рекламные материалы. Главная задача такого изображения — чтобы его можно было увеличить или уменьшить как угодно без потери качества.
Что дальше
Будем осваивать векторную графику в CSS. Заодно потренируемся наводить красоту на страницах и попрактикуемся в коде.
Текст и иллюстрации:
Михаил Полянин
Редактор:
Максим Ильяхов
Художник:
Даня Берковский
Корректор:
Ирина Михеева
Вёрстка:
Мария Дронова
Соцсети:
Олег Вешкурцев
Векторная и растровая графика — CreativeTuts.Ru
Растровое изображение, как мозаика, складывается из множества маленьких ячеек — пикселей, где каждый пиксель содержит информацию о цвете. Определить растровое изображение можно увеличив его масштаб: на определённом этапе станет заметно множество маленьких квадратов — это и есть пиксели.
Наиболее распространённые растровые форматы: JPEG, PNG.
Применение
Растровая графика удобна для создания качественных фотореалистичных изображений, цифровых рисунков и фотографий. Самый популярный редактор растровой графики — Adobe Photoshop.
Самый популярный редактор растровой графики — Adobe Photoshop.
Пример использования растровой графики: цифровой рисунок (автор изображения: Катя Климович). Пример использования растровой графики: фотография
Преимущества
- Возможность создать изображение любой сложности — с огромным количеством деталей и широкой цветовой гаммой.
- Растровые изображения наиболее распространённые.
- Работать с растровой графикой проще, так как механизмы её создания и редактирования более привычны и распространены.
Недостатки
- Большой занимаемый объём памяти: чем больше «размер» изображения, тем больше в нём пикселей и, соответственно, тем больше места нужно для хранения/передачи такого изображения.
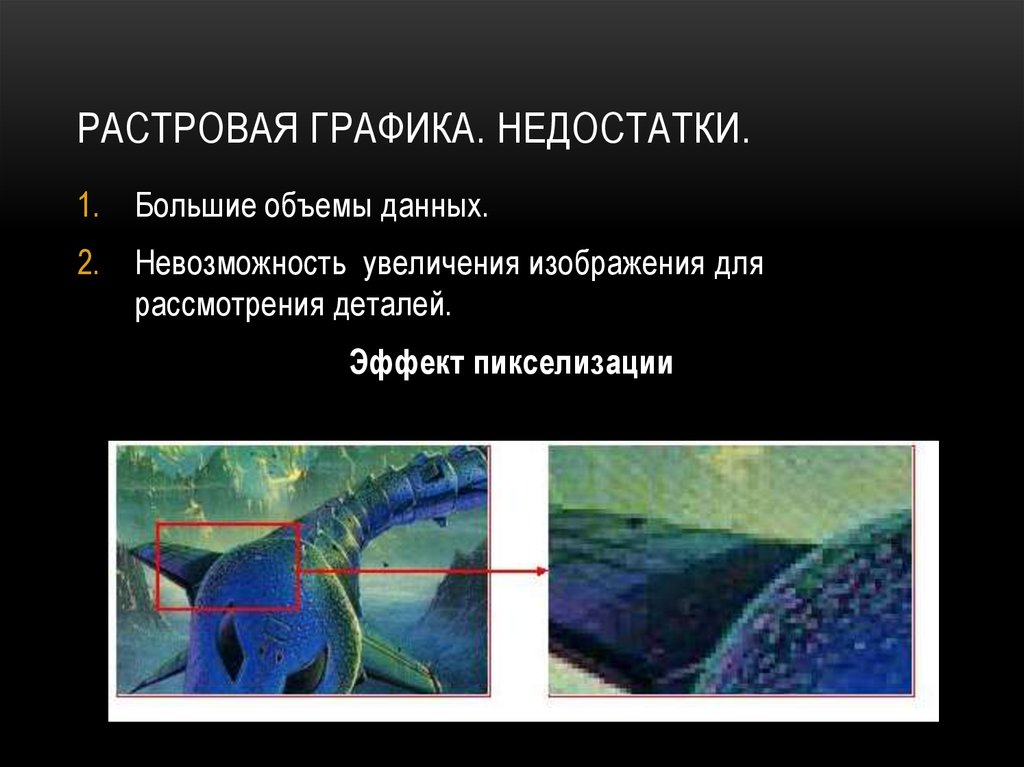
- Невозможность масштабирования: растровое изображение невозможно масштабировать без потерь. При изменении размера оригинального изображения неизбежно (в результате процесса интерполяции) произойдёт потеря качества.

Сравнение векторного изображения и растрового изображения:
Растровое изображение и его увеличенный фрагмент:
Векторное изображение и его увеличенный фрагмент:
Векторная графика
В отличие от растровых, векторные изображения состоят уже не из пикселей, а из множества опорных точек и соединяющих их кривых. Векторное изображение описывается математическими формулами и, соответственно, не требует наличия информации о каждом пикселе. Сколько ни увеличивай масштаб векторного изображения, вы никогда не увидите пикселей.
Самые популярные векторные форматы: SVG, AI.
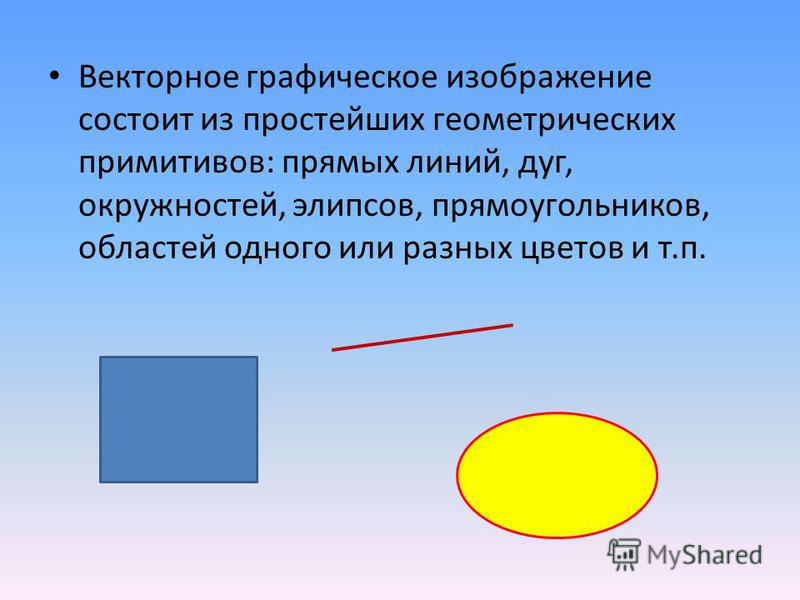
Векторная графика — это изображения, созданные (а точнее будет сказать — описанные), при помощи математических формул. В отличии от растровой графики, которая является ни чем иным, как массивом цветных пикселов и хранит информацию для каждого из них, векторная графика — это набор графических примитивов, описанных математическими формулами. Например, для того, чтобы построить прямую на экране нужно всего лишь знать координаты точек начала и конца прямой и цвет, которым ее нужно нарисовать, а для построения многоугольника — координаты вершин, цвет заливки и, если необходимо, цвет обводки.
Например, для того, чтобы построить прямую на экране нужно всего лишь знать координаты точек начала и конца прямой и цвет, которым ее нужно нарисовать, а для построения многоугольника — координаты вершин, цвет заливки и, если необходимо, цвет обводки.
Благодаря такому способу представления графической информации, векторное изображение можно не только масштабировать как в сторону уменьшения, так и в сторону увеличения, но так же можно перегруппировывать примитивы и менять их форму для создания совершенно других изображений из тех же объектов.
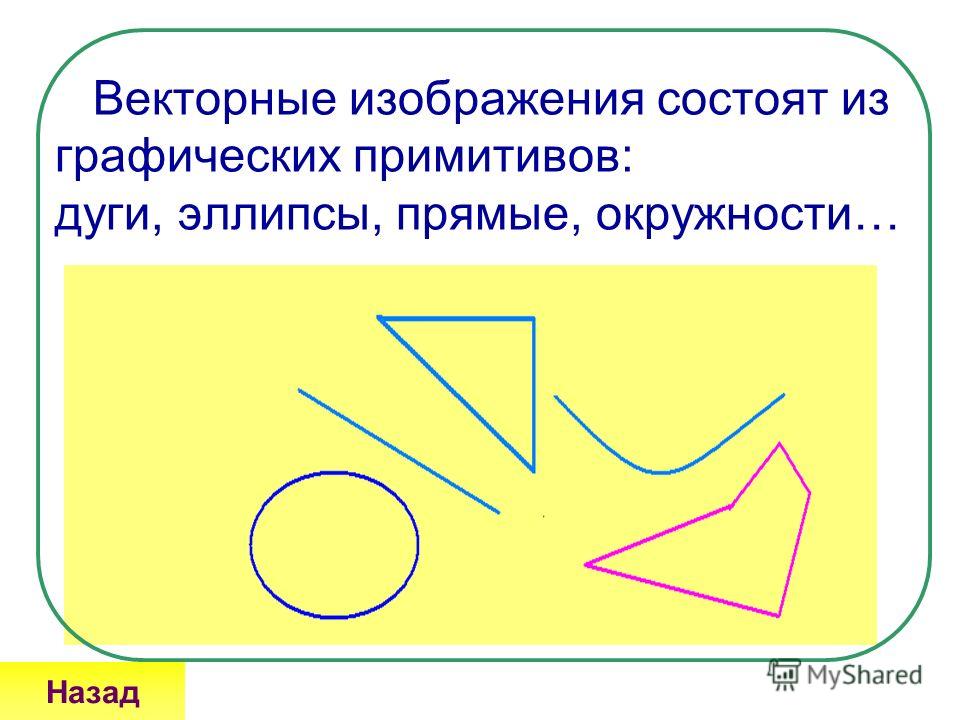
Векторная графика – термин, обозначающий любые изображения, созданные с помощью наложения геометрических примитивов на холст. Как правило, векторные изображения состоят из таких геометрических объектов, как линия, окружность, эллипс, прямоугольник, многоульник, а также из текста. Термин относится к компьютерной среде, широко используется для создания компьютерной двухмерной графики (2D) и, очень редко, трехмерной (3D) графики.
В отличие от растровой графики, где изображение формируется из сетки разноцветных пикселей, векторная графика может легко масштабироваться без потери качества изображения, это и являетя основным преимуществом вектора перед растром.
Применение
Векторная графика используется для иллюстраций, иконок, логотипов и технических чертежей, но сложна для воспроизведения фотореалистичных изображений. Самый популярный редактор векторной графики — Adobe Illustrator.
Пример использования векторной графики: иллюстрация (автор изображения: Катя Климович)
Пример использования векторной графики: социальные иконки (источник изображения: MacKenzie www.freevector.com/social-websites-icons)
Преимущества
- Малый объём занимаемой памяти — векторные изображения имеют меньший размер, так как содержат в себе малое количество информации.
- Векторные изображения отлично масштабируются — можно бесконечно изменять размер изображения без потерь качества.
- Небольшой размер файла при относительно несложной детализации изображения.
- Возможность неограниченного масштабирования без потери качества.

- Возможность перемещения, вращения, растягивания, группировки и т.д.так же без потери качества.
- Возможность позиционирования объектов по оси, перпендикулярной плоскости экрана (по оси z — «выше», «ниже», «выше всех», «ниже всех»).
- Возможность выполнения булевых преобразований над объектами — сложение, вычитание, пересечение, дополнение.
- Управление толщиной линий при любом масштабе изображения.
Недостатки
- Чтобы отобразить векторное изображение требуется произвести ряд вычислений, соответственно, сложные изображения могут требовать повышенных вычислительных мощностей.
- Не каждая графическая сцена может быть представлена в векторном виде: для сложного изображения с широкой цветовой гаммой может потребоваться огромное количество точек и кривых, что сведёт «на нет» все преимущества векторной графики.
- Процесс создания и редактирования векторной графики отличается от привычной многим модели — для работы с вектором потребуются дополнительные знания.

- Большой размер файла при сложной детализации изображения. (Бывают случаи, что из‑за множства мелких сложных деталей размер векторного изображения гораздо превышает размер его растровой копии)
- Трудность передачи фотореалистичного изображения (следует из 1‑го недостатка)
- Проблемы совместимости программ, работающих с векторной графикой, при этом не все программы открывают (или корректно отображают) даже «общепринятые» форматы (такие как eps), созданные в других редакторах.
Источники:
https://htmlacademy.ru/blog/111-rastr-vector
http://cpu3d.com/grvector/vektornaya-grafika/
векторная и растровая, особенности, достоинства и недостатки
Понятие компьютерная графика включает в себя любое отображение на мониторе, процесс создания, обработки и вывода. Графические объекты формируются двумя способами: с помощью векторной и растровой графики. Эти два инструмента, хоть и служат одной цели, но в корне отличаются друг от друга. Растровые изображение получают в основном с помощью цифровой техники: фотоаппаратов, сканеров и т. п. Они всегда очень реалистичны и передают информацию во всей сложности полутонов. Графические редакторы, профилирующиеся на работе с ними, обладают инструментарием преимущественно для их коррекции.
п. Они всегда очень реалистичны и передают информацию во всей сложности полутонов. Графические редакторы, профилирующиеся на работе с ними, обладают инструментарием преимущественно для их коррекции.
Векторные же рисунки, не обладают такой достоверной передачей, однако их главное преимущество — это возможность масштабирования без потери качества и малый размер файлов. Их создают в специальных программах. Так какой же вид графики лучше, и почему бы не использовать только растр, раз он так хорошо передает графическую информацию.
Что такое векторная графика
Рисунок в векторной графике строится по опорным точкам согласно математическим законам. Например, если требуется нарисовать окружность, то программа запоминает координаты ее центра, величину радиуса, толщину линий, тип фигуры и другую подобную информацию. При загрузке такого файла вначале определяется «что» нужно построить, потом, согласно загруженным данным, создается изображение. Цвета также кодируются, и вся эта информация в зашифрованном виде хранится в файле.
История
Французский математик Пьер Безье, создавший в 1968 году свои кривые, и не предполагал, что в будущем они будут так популярны. Ведь изначально они создавались лишь для описания криволинейных фигур при обработке листового металла.
Суть этого математического инструмента заключается в том, что любую геометрическую фигуру можно разбить на простые небольшие участки, которые позже получили называние сегментов. Начало и конец каждого из них задается особыми якорными точками, координаты которых хранятся в специальном файле.
Якорные точки в компьютерной среде программы Adobe Illustrator изображаются в виде маленьких белых квадратов, с помощью которых строятся направляющие линии. Они служат основой для построения фигур. Каждый создаваемый элемент заканчивается маркером, представляющим собой большую черную точку, длина и направление которой соответствует первой и второй производной заданного сегмента.
Возможности
Широкое распространение не было бы возможным без наличия у векторной графики явных преимуществ над другими типами. Рассмотрим подробнее в чем заключаются плюсы.
Рассмотрим подробнее в чем заключаются плюсы.
Возможности векторной графики:
- Сохранение рисунков в различных форматах.
- Выбор заливок. Библиотека цветов и возможных текстур просто огромна.
- Работа с объектами: создание, удаление, перемещение, масштабирование.
- Множество готовых инструментов, например, фигурная обрезка, создание перспективы и объемов т. п.
- Отличная база для создания шрифтов и работы с текстом.
Векторная графика также позволяет создавать изображения любой сложности и масштабировать их без потери качества.
Применение
Богатые возможности прекрасно подходят для хранения данных о сложных трехмерных объектах. Без использования инструментов векторной графики невозможно представить современную конструкторскую инженерию. Она нашла свое применение практически везде: от проектирования микросхем до создания сложнейших архитектурных сооружений.
Даже функционирование такой компании как McDonald’s, начиная с 1987 года, опирается на ресурс, ею предоставляемый. Она помогает создавать дизайн, планировать схемы посадочных мест, проекты помещений, расположение кухонного оборудования.
Она помогает создавать дизайн, планировать схемы посадочных мест, проекты помещений, расположение кухонного оборудования.
Способности точно воссоздавать трехмерный объем в компьютерной среде широко используется в медицине. Создание протезов, имплантов, различных учебных анатомических моделей — вот далеко не полный список востребованных отраслей.
Техника для визуализации пространства является квинтэссенцией всей мощи компьютерной графики: очки виртуальной реальности, многочисленные видеоигры, специальные шлемы, дисплеи и другие средства погружения, позволяют не только создавать дополненную реальность, но и совершать разного рода научные изыскания, находящиеся за гранью безопасного и возможного.
В озможности графики широко используются в разных сферах:
- мультимедиа,
- бизнесе,
- искусстве,
- анимации.
Современный кинематограф в принципе уже немыслим без компьютерной графики, как вся печатная индустрия. Под ее влиянием возникают современные виды цифрового искусства, создаются целые виртуальные галереи.
Наиболее наглядным примером использования является создание логотипов в векторе, потому что это позволяет создавать яркие графичные объекты с возможностью легкого масштабирования без потери качества.
Растровая графика
В ее основе лежит принцип мозаики. Она состоит из отдельных частей, которые принято называть пикселами — единицами изображения в растровой графике. Количество таких точек на единицу длины определяет качество изображения и является одним из основных его параметров, чем выше показатель — тем лучше будет картинка.
Также важными характеристиками являются:
- Глубина цвета. Показывает сколько бит приходится на 1 пиксел.
- Цветовая модель. От ее выбора зависят первоначальные координаты цвета и базовые оттенки.
- Размер изображений. Определяется количеством пикселов на дюйм или сантиметр.
Преимущественно она создается с применением таких устройств как фотоаппараты и сканеры.
История
Память первых электронно-вычислительных машин была совсем небольшой, поэтому изначально не было потребности в средствах для работы с графикой, однако бурный рост технологий создал такую потребность.
В развитии растровой графики можно выделить ряд этапов:
- В 1961 году была спроектирована с ее помощью первая компьютерная игра — «Spacewar» на базе PDP-1.
- В 1963 году Айвен Сазерленд создал первый графический редактор, позволявший рисовать точки, линии, окружности с помощью цифрового пера.
- Вторая половина 60-х годов прошла под знаменем разработки промышленных приложений и устройств, одним из которых стала цифровая электронная чертежная машина.
Первой попыткой создать видеоряд стала созданная группой Константинова Н. Н. в 1968 году математическая модель движения кошки. При ее построении использовался алфавитно-цифровой принтер.
В 1987 году Томас Нолл создал прототип культового редактора для работы с растровой графикой — «Фотошоп», изначально он назывался Display. Компания «Адобе Системс» выкупила у него патент, и так в 1990 году вышла первая версия этого редактора.
Компания «Адобе Системс» выкупила у него патент, и так в 1990 году вышла первая версия этого редактора.
Возможности
Растр обладает самыми мощными инструментами для коррекции изображений. Такого рода графика обладает многочисленными «умными» способами выделения, которые значительно сокращают время обработки изображений, позволяет выделять по контрасту, цвету и т. п.
Также имеется богатый арсенал для рисования и ретуши. Есть возможность работы в нескольких слоях, которая позволяет добиться желаемого результата путем тонкой коррекции. Можно выделить желаемый объект, удалить его, а после вместо него вставить что-нибудь совершенно другое. Для того, чтобы подмену не заметили, можно провести коррекцию цвета и тени, которая превратит замену в часть изначального изображения.
Огромное количество специальных кистей позволяют создавать работы, по сложности сравнимые с шедеврами классического изобразительного искусства.
Обработка фотографий в наше время уже превратилась в особый вид искусства. Сейчас можно не просто убрать эффект «красных глаз» или прыщик на видном месте, а превратить первоначальное изображение в нечто совершенное иное.
Сейчас можно не просто убрать эффект «красных глаз» или прыщик на видном месте, а превратить первоначальное изображение в нечто совершенное иное.
Применение
Растровая графика наиболее точно способна описать фотографии, которые имеют зачастую множество полутонов и редко состоят из простых линий. Это привело к тому, что сканированные изображения зачастую сохраняются как растровые, даже если изначально таковыми не являлись.
Наиболее активно возможности растровой графики используют в таких областях как:
- полиграфия;
- телевидение;
- дизайн, в том числе и веб;
- изобразительное искусство.
Если есть необходимость сохранения цветового рисунка во всей полноте его полутонов, то ни один другой вид графики не способен сделать это лучше растровой.
Примеры изображений
Лучше всего понять разницу между растровой и векторной графикой можно рассматривая изображения, ею созданные. Ими также определяется область их применения.
Векторная графика
С ее помощью удобно и просто создавать портреты в стиле поп-арт.
Рисунки, выполненные в векторе, выглядят стилизованно, и потому очень популярны. Часто с помощью этого вида графики создают изображения, предназначенные для дальнейшей печати на холстах большого размера.
Многие современные живописцы вдохновляются векторным стилем и создают работы, словно нарисованные на планшете. В качестве примера можно привести работу известного бразильского художника Ромеро Бритто.
Все играли в компьютерные игры, в растре создать виртуальный мир будет нереально сложно, а вот ее векторный собрат прекрасно справляется с этой задачей. Изображения, конечно, получаются менее реалистичными, но это лишь придает особое очарование созданному миру.
Растровая
Изображения, создаваемые при помощи растровой графики, по своей сложности можно сравнить с масляными холстами живописцев средних веков.
Одним из основных приемов при работе растра является создание коллажей, которые получают путем «склеивания» различных фотографий с последующей обработкой.
Пример прекрасно выполненного коллажа с отличной прорисовкой деталей.
На этом изображении за исходный файл была взята фотография с ночным видом города, однако несколько приемов, выполненных в Фотошопе, позволили ей заиграть новыми красками.
Ретушь фото стала визитной карточкой программы Фотошоп, благодаря ее возможностям можно преобразить абсолютно любое фото так, что никто не сможет догадаться о подмене.
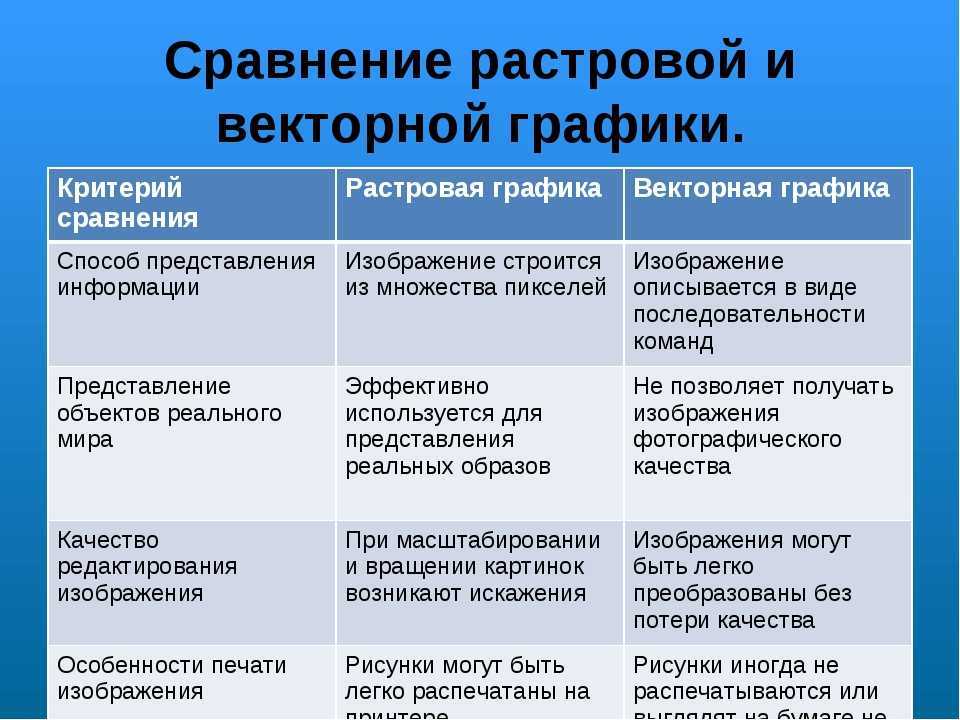
Сравнение
| Характеристика | Растровая графика | Векторная графика |
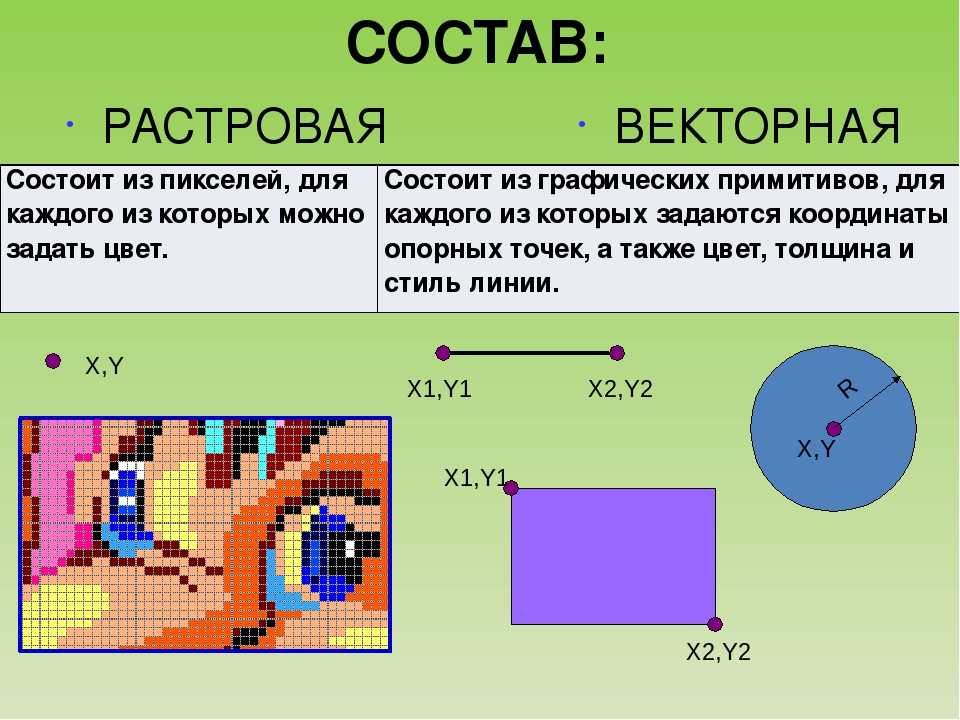
| Элементарный объект | пиксел | графические примитивы |
| Способ представления изображения | строится из множества пикселов | состоит из последовательности команд |
| Фотографическое качество | есть | отсутствует |
| Объем памяти | очень большой | маленький |
| Возможность масштабирования | неизбежны искажения | происходит без потери качества |
| Форматы | JPG, BMP, PSD, GIF, TIFF | CDR, WMF |
| Самые распространенные редакторы | Adobe PhotoShop, Paint | Adobe Illustrator, Corel Draw |
| Применение | используют для хранения фотографий, произведений искусства, элементов интерфейса и т. а. а. | используют для хранения чертежей, деловой графики, рисунков с четкими контурами |
| Основные характеристики | глубина цвета, разрешающая способность | координаты опорных точек, математические формулы для рисования объектов |
Способы кодирования
Интенсивное развитие компьютерных технологий привело к формированию множества способов кодирования информации. Есть два основных типа ее представления: аналоговый и дискретный. Примером аналогового представления служит изображение, которое изменяется непрерывно без разбиения на отдельные составляющие фрагменты. Дискретное состоит из отдельных точек разного цвета.
Любое графическое изображение можно представить в виде отдельных элементов, такой процесс называется дискретизацией, при которой каждому элементу присваивается конкретное значение в формате используемого кода. Существует множество областей применения такой трансформации аналоговых исходников в дискретные, поэтому создано множество форматов кодирования, удобство применения которых определяется областью их использования.
BMP
Представляет собой разработанный специально для операционной системы Windows графический формат. Главное его достоинство заключается в понятности для всех программ этой среды и высокое качество изображений. Однако он неудобен из-за большого размера файлов, вызванного тем, что информация о каждом пикселе кодируется отдельно.
Его не стоит применять при последующей распечатке, также он сильно искажается при RLE-сжатии и неоправданно много занимает места на диске.
TIFF
Используется для хранения растровых изображений, получаемых после сканирования или автоматического распознавания текста, иногда его применяют для передачи факсимильных сообщений. Данный формат воспринимается большинством графических редакторов.
Изначально был разработан компанией Microsoft совместно с Aldus Corporation для применения в PostScript. В настоящее время его используют для изображений, требующих больших показателей глубины цвета.
Является базовым графическим форматом в операционной среде NeXTSTEP и Mac Os. Главным преимуществом этого формата является возможность сжатия без потерь, за исключением конвертации его в JPEG.
Главным преимуществом этого формата является возможность сжатия без потерь, за исключением конвертации его в JPEG.
Tiff используют для хранения изображений с графикой высокого качества, для открытия файлов такого формата не требуются специальные программы, он понятен большинству редакторов.
PSD
Формат специально был разработан для графического редактора Фотошоп, поэтому в нем можно хранить все промежуточные данные и абсолютно любую информацию, которая может потребоваться для работы.
PSD дружит с компрессией типа RLE, благодаря которой можно сжимать изображения без потери качества. Считается самым оптимальным форматом для хранения и коррекций растровых изображений.
GIF
Самый популярный формат в интернете. Был специально разработан для скоростной передачи информации, изначально он поддерживал только 256 цветов и на этом его возможности исчерпывались. Но спустя время обнаружилось, что GIF позволяет создавать короткие анимации. Также в его инструментарии есть возможность регулировки прозрачности цвета.
Возможность использования LZW компрессии и индексированных цветов сделали его наиболее подходящим для хранения и передачи картинок, однако есть некоторое ограничение по количеству возможных цветов.
Формат Gif позволяет загружать изображения с помощью чересстрочной развертки, благодаря чему увеличивается скорость их загрузки.
Единственный ощутимый недостаток — это небольшое количество возможных цветов.
PNG
Зачастую используется в качестве альтернативы формата GIF, позволяет применять сжатие, но не поддерживает анимацию. Его можно открыть в любом интернет браузере или графическом редакторе любой операционной системы: Windows или Mac.
Файлы других форматов можно закодировать в формат Png с помощью специальных программ — фото конвекторов. Информация, хранящаяся в этом формате базируются на битовой матрице цветов и позволяют применять компрессию без ограничений в копировании. Такие свойства сделали его идеальным для веб-графики.
JPEG
Его принято считать довольно распространенным графическим форматом, однако фактически JPEG представляет собой способ компрессии. Суть которой заключается в том, что изображение разбивается на фиксированные блоки, размером 8 на 8 пикселов. Следующий этап сжатия представляет собой запись обобщенных данных о каждом из таких блоков и другой детализированной информации. Такая последовательность действий приводит к исключению определенного количества первоначальных данных, что ухудшает качество, но уменьшает при этом размер исходного файла.
Суть которой заключается в том, что изображение разбивается на фиксированные блоки, размером 8 на 8 пикселов. Следующий этап сжатия представляет собой запись обобщенных данных о каждом из таких блоков и другой детализированной информации. Такая последовательность действий приводит к исключению определенного количества первоначальных данных, что ухудшает качество, но уменьшает при этом размер исходного файла.
JPEG не подходит для постоянного хранения изображений, поскольку каждое его закрытие приводит к перезаписи, хранящейся в нем информации, чем больше раз закрывали — тем хуже будет качество, вплоть до полной потери исходной информации. Также в нем нельзя хранить индексированные цвета.
Однако соотношение скорости загрузки к качеству делает его одним из самых успешных форматов для передачи данных в сети интернет, несмотря на все его недостатки.
WMF
Это векторный формат, базирующийся на графических возможностях Windows. Основное его назначение — передача векторных изображений посредством буфера обмена Clipboard. Так как он основан на инструментарии операционной среды Windows, то понимается всеми редакторами, работающими в ней.
Так как он основан на инструментарии операционной среды Windows, то понимается всеми редакторами, работающими в ней.
Лучше всего WMF передает простые векторные картинки, при работе со сложными происходит изменение ряда параметров, вызывающих искажение цвета. Не подходит для растровых изображений и не открывает в среде Mac Os. Корректней всего этот формат работает с CorelDraw.
CDR
Является собственным форматом графического редактора CorelDRAW, открывается только в программных продуктах на базе этого редактора, однако есть возможность его последующей конвертации в более «понятный» для других программ формат. Также его можно открыть в Corel Paint Shop Pro, в Adobe Illustrator, начиная с версии 9.0.
AI
Является проприетарным форматом Adobe Illustrator Artwork. Используется для представления одностраничных векторных изображений в форматах EPS и PDF, при сохранении в Adobe Illustrator Artwork им присваивается соответствующее расширение .ai.
Изначально файлы этого формата представляли собой EPS изображения с компактным синтаксисом и дополнительной семантикой. В настоящее время он представляет собой совместимый с PDF формат.
В настоящее время он представляет собой совместимый с PDF формат.
EPS
Это формат, основанный на языке PostScript, служащий для обмена графическими данными между специализированными приложениями. Был разработан компанией Adobe, на его фундаменте был создан Adobe Illustrator.
Данный формат нашел свое применение в профессиональной полиграфии, поскольку позволяет хранить комбинации растровых и векторных изображений, также он предоставляет возможность работы со следующими цветовыми моделями: Grayscale, RGB, CMYK, Lab, Multi-channel.
Плюсы и минусы
Возможно, в скором времени создадут графический редактор, который будет лишен недостатков современной двухмерной графики. Но нынешние реалии таковы, что только совместное использование этих двух форматов может удовлетворить всем поставленным задачам. И чтобы разобраться, когда и что применять, рассмотрим более подробно плюсы и минусы каждого из них.
Векторной
Широкое распространение вызвано, в первую очередь, обладанием ключевых преимуществ, которые отлично решают поставленные задачи.
Достоинства:
- Малый размер файлов.
- Объем изображения определяется количеством, используемых базовых фигур, и не зависит от размера изображения.
- Позволяет масштабировать без потери качества.
- Легкость последующей коррекции изображений.
Помимо указанных плюсов, существует ряд ограничений.
Недостатки:
- Схематичность изображений.
- Неестественность цветов при передаче реалистичных изображений.
- Отсутствие полутонов.
Большинство векторных изображений можно редактировать только в формате, в котором они были созданы, это, конечно, не сильно мешает, всегда можно их конвертировать, но и помогает при работе над ними мало.
Растровой
Пожалуй, главная причина повсеместного использования данного вида графики является ее простота и возможность автоматизации процесса ввода с помощью обширного ряда устройств: цифровые фотокамеры, сканеры, графические планшеты и т. п.
Достоинства растровой графики:
- Позволяет получить высочайшее качество изображений.

- Объем напрямую зависит от размера.
- Передает фотографии без искажений и позволяет создавать изображения реалистичного качества.
- Помогает сохранить естественность цветов.
- Позволяет получать изображения с помощью специальных устройств.
Но будь она безупречна, то не понадобилось бы никаких других способов передачи графических иллюстраций, однако у нее есть ряд минусов, ограничивающих использование.
Недостатки:
- Большой объем данных.
- Потеря качества при изменении масштаба.
- Сложность редактирования отдельных элементов изображения.
Возможности такого вида графики направлены преимущественно на работу с фотореалистичными картинками, это связано со свойством нашего мира, с его мозаичностью, поэтому натура льные объекты так сложно описать сухим языком математических формул векторной графики.
Современная графика
Рассказ не будет полным, если не упомянуть о новых видах графики: фрактальной и трехмерной, которую еще называют объектно-ориентированной, так как она помогает создавать сцену, состоящую из отдельных элементов. Обычно ее используют для создания различных дизайн-проектов, архитектурных сооружений, рекламных роликов, обучающих компьютерных программ и других изображений виртуального пространства.
Обычно ее используют для создания различных дизайн-проектов, архитектурных сооружений, рекламных роликов, обучающих компьютерных программ и других изображений виртуального пространства.
Фрактальная графика стала логичным продолжением раздела математики. В основу метода построения таких изображений положен принцип наследования.
Видео
Интереснейшая лекция по информатике, рассказывающая про особенности компьютерной графики: разрешении, от чего может формироваться и зависит выбор инструментов и многое другое.
Самой популярной информационной областью применения во все времена были игры на компьютере (черный).
|
Навигация: Главная Случайная страница Обратная связь ТОП Интересно знать Избранные Топ: Динамика и детерминанты показателей газоанализа юных спортсменов в восстановительном периоде после лабораторных нагрузок до отказа. Проблема типологии научных революций: Глобальные научные революции и типы научной рациональности… Интересное: Финансовый рынок и его значение в управлении денежными потоками на современном этапе: любому предприятию для расширения производства и увеличения прибыли нужны… Наиболее распространенные виды рака: Раковая опухоль — это самостоятельное новообразование, которое может возникнуть и от повышенного давления… Инженерная защита территорий, зданий и сооружений от опасных геологических процессов: Изучение оползневых явлений, оценка устойчивости склонов и проектирование противооползневых сооружений — актуальнейшие задачи, стоящие перед отечественными… Дисциплины: Автоматизация Антропология Археология Архитектура Аудит Биология Бухгалтерия Военная наука Генетика География Геология Демография Журналистика Зоология Иностранные языки Информатика Искусство История Кинематография Компьютеризация Кораблестроение Кулинария Культура Лексикология Лингвистика Литература Логика Маркетинг Математика Машиностроение Медицина Менеджмент Металлургия Метрология Механика Музыкология Науковедение Образование Охрана Труда Педагогика Политология Правоотношение Предпринимательство Приборостроение Программирование Производство Промышленность Психология Радиосвязь Религия Риторика Социология Спорт Стандартизация Статистика Строительство Теология Технологии Торговля Транспорт Фармакология Физика Физиология Философия Финансы Химия Хозяйство Черчение Экология Экономика Электроника Энергетика Юриспруденция |
Стр 1 из 3Следующая ⇒ Компьютерное моделирование Методические указания по выполнению практических работ Составители Д. А. Ермин Н. Г. Корней
Санкт-Петербург 2016 Введение Отличие векторной графики и растровой Основное отличие векторной графики и растровой заключается в том, что растровая графика основана на пикселях, то есть на точках, а векторная — на геометрических фигурах. Исходя из этого, можно сделать вывод, что растровая графика легче строится, тем самым не ограничивает создателя ничем, можно сделать абсолютно любые переходы цветовой гаммы, размытие и другие эффекты, при этом сэкономив на объеме (весе) изображения. Векторная же графика немного примитивнее, поскольку строится из фигур. Например, представьте изображение заката солнца, построенного из миллиона цветных точек. А теперь представьте эту же картину, построенную из геометрических фигур. Сложно предположить сколько математических формул нужно применить для реализации такой картинки из геометрических фигур, для того чтобы реализовать плавный переход цвета от одного к другому. Преимуществом векторной графики является то, что выполненный рисунок, благодаря тому, что он построен из фигур, можно изменять в размерах не теряя качества отображения. Растровая графика такого не позволяет, и при увеличении рисунка теряется качество.
Применение векторной и растровой графики Растровая графика применяется для коррекции фотографий, в веб-дизайне, полиграфии. Важно понимать, где удобно использовать растровую графику, а где векторную. Например, для разработки логотипа компании используют векторную графику, очевидно для чего это делается: логотип можно будет увеличивать до любых размеров, не теряя в качестве, что в дальнейшем может пригодиться для печати на огромных баннерах или простых визитках. А, вот, например, для изготовления буклета проще использовать растровую графику, ведь его в дальнейшем не надо будет увеличивать или уменьшать, какой размер ему зададут, таким он и будет распечатан. В веб-дизайне все обстоит немного иначе: при работе используется как растровая графика, для создания основы макета, фона, общих элементов, так и векторная для прорисовки иконок, логотипов и других элементов.
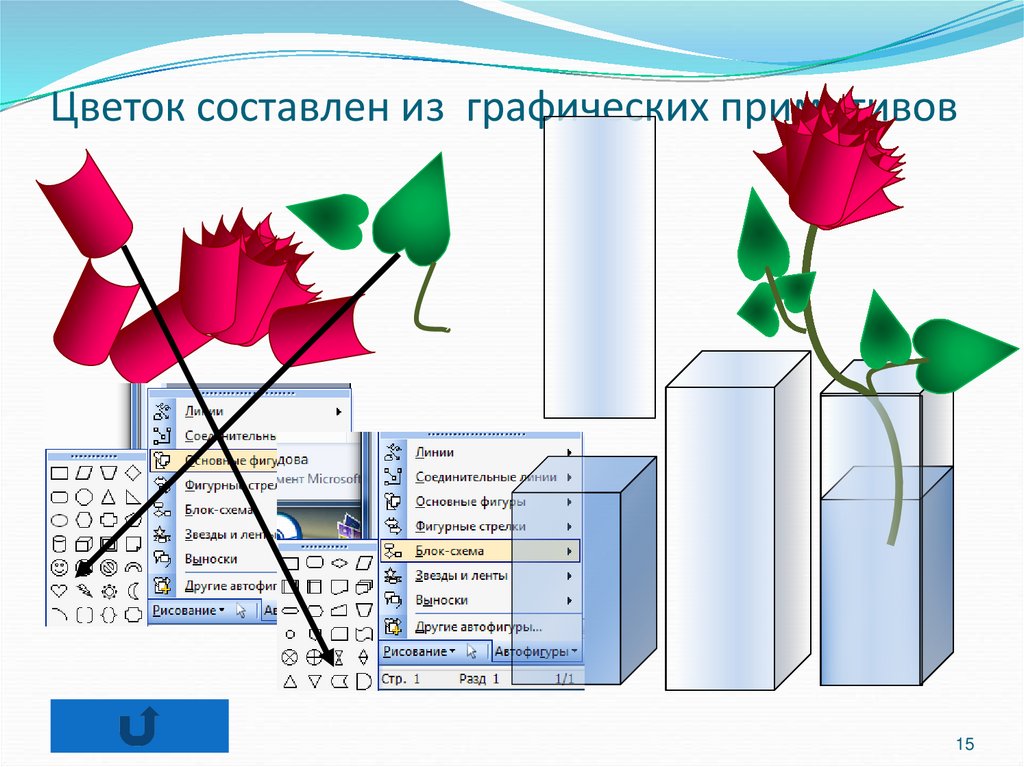
Векторная графика Практическая работа Создание логотипов Цель работы — научиться рисовать простые и сложные логотипы. Простые логотипы создавать не сложно. Например, логотип Красногорского телевидения. Последовательность создания показана на (рис. 10-рис. 12). Выберите инструмент Ellipse, нажмите иудерживайте клавишу С trl, нарисуйте окружность с помощью мыши. Если не держать клавишу Ctrl получается эллипс. Выделите окружность. Вокруг окружности появится рамка из восьми чёрных квадратиков. Установите указатель мыши на одном из угловых квадратов обрамляющих окружность. Указатель мыши будет выглядеть как перекрещенные стрелки. Далее применяем команду Fit Text To Path к слову Красногорск, указывая в качестве пути третью окружность (рис. 11). Добавляем горку (белый треугольник) и буквы ТВ (рис. 12).
Рис. 10. Строим окружности из центра вращения Рис. 11. Пускаем текст по пути
Рис. 12. Добавляем треугольник и буквы ТВ Попробуем создать более сложный логотип предприятия “Гамма Плюс”. Основным в данном случае является техника работы с узлами и редактировании кривых. Выберем инструмент — окружность и, удерживая клавишу CTRL(иначе получится эллипс), нарисуем окружность. Переходим на вторую окружность, превращаем её в кривую (рис. 17), разрываем (рис. 18) и соединяем её концы с концами первой окружности (рис. Выберем инструмент Pick Tool и щёлкнем на контуре верхней кривой. Выделится внешняя кривая. Нажмём и, удерживая клавишу Shift , щёлкнем мышью на контуре внутренней разорванной кривой. На концах кривых появятся белые узлы. Щёлкнем мышью на одном из них, выберем команду Arrange ► Combine(Упорядочить-скомбинировать). Затем выбираем инструмент Shape и, удерживая клавишу Shift мышкой, щёлкаем на узлах. Узлы становятся синими. Нажимаем правую кнопку мыши, выбираем команду Join, потом Auto — Clouse и закрываем разрыв. Теперь осталось изобразить букву гамма. Превращаем внутренние окружности в кривые, добавляем узлы в нужных местах и делаем разрывы. При помощи мышки и кривых рисуем букву гамма (рис.20). Используя инструмент Text, напишем слово “плюс” сверху логотипа. (рис. 21). Для установки вспомогательных линий, включаем изображение измерительных линеек с помощью команды меню View ► Rulers (вид линейки). Создаём столько вспомогательных линий, сколько необходимо для взаимного выравнивания объектов (рис. 22). Чтобы включить выключить режим выравнивания по вспомогательным линиям используем команду меню Layout ► Snap To Guidelines (Привязка к вспомогательным линиям). Выделяем слово плюс, выбираем команду Effect ► Envelope (эффект-оболочка). На экране появится окно Envelope . Нажмём кнопку Add New . Вокруг слова “плюс” появится прямоугольная оболочка с восемью узлами голубого цвета (рис.23). На указателе мыши появиться стрелка Shape . Отредактируем оболочку в соответствии с будущей формой слова “плюс”. Нажмём кнопку Apply(применить) и слово “плюс” изменит свою форму в соответствии с оболочкой (рис. Выбираем Edit ► Select All (Редактировать — выбрать всё). Все объекты, из которых состоит фирменный знак, будут выделены. Далее выбираем команду Arrange ► Combine (Упорядочить — скомбинировать). Теперь фирменный знак представляет одно целое и его можно окрасить металлический серый цвет и вытянуть при помощи команды Extrude (рис. 25) . Рис. 13. Строим 4 окружности из центра вращения
Рис. 14. Разрываем внешнюю окружность
Рис. 15. Вырисовываем сначала левую часть разорванной окружности
Рис. 16. Вырисовываем правую часть разорванной окружности
Рис. 17. Переходим на вторую окружность, превращаем её в кривую
Рис. 18. Разрываем вторую окружность
Рис. 19. Cоединяем концы первой и второй окружности
Рис. 20. Рисуем букву гамма Рис.
Рис. 22. Создаём столько вспомогательных линий, сколько необходимо для взаимного выравнивания объектов
Рис. 23. Нажмём кнопку Add New . Вокруг слова “плюс” появится прямоугольная оболочка с восемью узлами голубого цвета
Рис. 24. Нажмём кнопку Apply(применить) и слово “плюс” изменит свою форму в соответствии с оболочкой
Рис. 25. Теперь фирменный знак представляет одно целое и его можно окрасить металлический серый цвет и вытянуть при помощи команды Extrude Практическая работа. Рисуем фронтон крыши Для этого используют окно настройки Shaping(Формирование), которое открывается с помощью команды Arrange► Shaping► Weld(Объединить) (рис. 26).
Рис. Затем рисуем окружность и прямоугольник, объединяем их и получаем арочную форму окна ( рис. 27). Копируем арочное окно(Copy ► Edit , Copy ► Paste)три раза, рисуем круглое окно и также копируем три раза. Заливаем окна фиолетовым цветом для наглядности и переносим их на фронтон крыши. Выделяем левой кнопкой мыши фронтон вместе с окнами, выбираем команду Arrange► Shaping►Trim для вырезки окон (рис. 28). Рис. 27. Получение арочной формы окна Рис. 28. Вырезаем окна Выделяем окна кнопкой Pick Tool и вытаскиваем их за лист, пока не удаляем, так как они нам ещё понадобятся для дальнейших построений. Далее заливам фронтон градиентной заливкой- Fountain Fill и вытягиваем крышу командой Effects Extrude . Приэтом крыша заливается тем же цветом ( рис. Заливку можно назначить для тела экструзии в целом, отдельно для его боковых поверхностей и отдельно — для фаски. Хотя возможно применение не только однородных, но и градиентных, и текстурных заливок, и заливок узором, в большинстве случаев рекомендуется ограничиваться первыми во избежание разрушения иллюзии трёхмерного пространства. Чтобы распространить заливку управляющего объекта на боковые поверхности тела экструзии, сделайте следующее. 1. Выделите тело экструзии инструментом Pick (Выбор). 2. Щелкните на кнопке Color (Цвет) панели атрибутов. Раскроется вспомогательное окно. Щелчком на кнопке Use Object Fill (Использовать заливку объекта) включите соответствующий режим 3. Если требуется распространить заливку боковых поверхностей на фаску, щелкните на кнопке Use Extrude Fill For Bevel (Использовать заливку боковых поверхностей для фаски) — она расположена в левом нижнем углу вспомогательного диалогового окна. В нашем случае, чтобы задать собственную градиентную заливку боковых поверхностей тела экструзии, то есть поверхности крыши, необходимо выполнить следующие шаги. 1. Отжать кнопку Use Extrude Fill For Bevel 2. Раскрыть вспомогательное диалоговое окно Color (Цвет) и выбрать кнопку Shade (Использовать градиентную заливку). Другая кнопка — Use Solid Fill (Использовать однородную заливку) расположена в верхней части окна посередине пока нам не нужна. 3. Выбрать два желаемых цвета для градиентной заливки в раскрывающейся палитре (рис. 30).
Рис. 29. Вырезаем окна, вытаскиваем шаблоны окон за лист и вытягиваем крышу Рис. 30. Заливаем крышу градиентной заливкой Далее, аналогично крыше, рисуем фасад здания — вырезаем окна, арки, вытягиваем, присоединяем к крыше.
Рис. 31. Рисуем и копируем башню Для более сложного и интересного замка рисуем ещё несколько башен (рис. 32) и получаем окончательный вариант. Если при соединении всех частей архитектурного сооружения появились проблемы с порядком слоёв, то необходимо воспользоваться командами Arrange►To Front Page или Arrange►To Back Page . Рис. 32. Окончательный вариант замка Теперь изображаем фон (небо и земля) при помощи инструмента Rectangle , ставим его за замок — Arrange►Oder►To Back . Далее, используя инструмент Drop Shadow, рисуем тень от замка. Украсит наш пейзаж озеро с зеркальным отражением замка. Для получения зеркального отражения выделяем замок кнопкой Pick Tool , левой кнопкой мыши кликаем на верхнем центральном чёрном квадратике селектирующей рамки и разворачиваем замок вниз. Рис. 33. Изображаем тень, зеркальное отражение, озеро и прозрачность Наконец, осталось нарисовать аллеи и камыши в озере. Камыши берём из готовых кистей(Effect ► Artistic ► Media). Аллею делать гораздо сложнее. Для этого воспользуемся эффектом Blend. Берём два разных дерева для получения интересных промежуточных форм (рис. 34) и применяем к ним эффект Blend Arrange. Копируем аллею, расставляем по обе стороны озера (рис. 35), разбиваем при помощи команды Arrange ► Break Blend Group Apart ► Ungroup и выносим на лужайку промежуточные формы и пишем текст рекламы, используя инструмент Text (рис. 36). Рис. 34. Берём два разных дерева для получения интересных промежуточных форм
Рис.
Рис. 36. Разбиваем аллеи при помощи команды Arrange ► Break Blend Group Apart ► Ungroup и выносим на лужайку промежуточные формы Рис. 37. Пишем слова рекламы, используя инструмент Text Реклама готова. Растровая графика Вопросы к практическим работам Векторная графика 1. Примитивы. 2. Выделение, перемещение, удаление, копирование объектов. 3. Объединение в группы. 4. Логические операции. 5. Инструмент Shape . 6. Редактирование узлов. 7. Заливка объектов. 8. Работа с текстом. 9. Редактирование объекта с помощью оболочки. 10. Эффект плавного перехода между двумя объектами. 11. Вытягивание объекта. 12. Прозрачность. Растровая графика 13. Инструменты выделения. 14. Создание монтажа. 15. Создание слой – маски. 16. Работа с текстом.
Литература 1. Ли C. Упражнения в CorelDraw. Обрезка и объединение объектов. –М. :Тамрин, 2015. — 33 с.
Оглавление Введение …………………………………………………………………………..3 1. Векторная графика.………………………………………………………… . 3 1.1 Практическая работа ………………………………………………………. 4 Вывеска для магазина мягких игрушек………………………………………4 1.2 Практическая работа ………………………………………………………..9 Создание логотипов……………………………………………………………..9 1.3 Практическая работа. ……………………………………………………..19 Реклама строительства и продажи загородных домов……………………19 2. 2.1 Практическая работа ………………………………………………………26 Создание вывески салона продажи бальных платьев для девочек……..26 2.2 Практическая работа. ……………………………………………………..33 Реклама для выставки — продажи духов…………………………………….33 Вопросы к практическим работам…………………………………………..36 Список используемой литературы…………………………………………..37
Компьютерное моделирование Методические указания по выполнению практических работ Составители Д. А. Ермин Н. Г. Корней
Санкт-Петербург 2016 Введение Отличие векторной графики и растровой Основное отличие векторной графики и растровой заключается в том, что растровая графика основана на пикселях, то есть на точках, а векторная — на геометрических фигурах. Преимуществом векторной графики является то, что выполненный рисунок, благодаря тому, что он построен из фигур, можно изменять в размерах не теряя качества отображения. Растровая графика такого не позволяет, и при увеличении рисунка теряется качество.
Применение векторной и растровой графики Растровая графика применяется для коррекции фотографий, в веб-дизайне, полиграфии. Например, для разработки логотипа компании используют векторную графику, очевидно для чего это делается: логотип можно будет увеличивать до любых размеров, не теряя в качестве, что в дальнейшем может пригодиться для печати на огромных баннерах или простых визитках. А, вот, например, для изготовления буклета проще использовать растровую графику, ведь его в дальнейшем не надо будет увеличивать или уменьшать, какой размер ему зададут, таким он и будет распечатан. В веб-дизайне все обстоит немного иначе: при работе используется как растровая графика, для создания основы макета, фона, общих элементов, так и векторная для прорисовки иконок, логотипов и других элементов.
Векторная графика 123Следующая ⇒ Опора деревянной одностоечной и способы укрепление угловых опор: Опоры ВЛ — конструкции, предназначенные для поддерживания проводов на необходимой высоте над землей, водой. Поперечные профили набережных и береговой полосы: На городских территориях берегоукрепление проектируют с учетом технических и экономических требований, но особое значение придают эстетическим… Механическое удерживание земляных масс: Механическое удерживание земляных масс на склоне обеспечивают контрфорсными сооружениями различных конструкций… Кормораздатчик мобильный электрифицированный: схема и процесс работы устройства… |
Преимущества векторной графики — самодельный конструктор
Векторная графика сегодня широко используется для создания цифровой графики благодаря многочисленным преимуществам векторной графики по сравнению с другими процессами редактирования изображений, такими как пиксельная графика.
Вот наиболее важные преимущества векторной графики:
- Имеют «бесконечное» разрешение
- Масштабируемость
- Легкость (маленький размер файла)
- Создаются интуитивно
- Ими легко манипулировать
- Их легко использовать повторно
- Они многоцелевые
- Они могут давать очень реалистичные результаты
- Их можно анимировать
- Их можно редактировать с помощью кода
- Они могут быть интерактивными 9898 90 пост, я подробно рассказываю о наиболее важных преимуществах векторной графики .
- Как векторная графическая работа
- Преимущества Vector Graphics
- Они имеют Scalebable 9003 (они невестные. размер)
- Они интуитивно понятны
- Ими легко манипулировать
- Их легко использовать повторно
- Они являются многоцелевыми
- Они могут дать очень реалистичные результаты
- Они могут быть анимированы
- . Их можно отредактировать с помощью кода
- . Их можно быть Interactive 9008
- .
 графика
графика - Использование векторной графики
- Когда использовать растровую графику
- Вы можете просматривать объекты любого желаемого размера
- Объекты можно легко уменьшать или увеличивать
- Вы можете экспортировать векторную графику любого размера без ущерба для качества
- Рисовать фигуры, такие как прямоугольники, круги, звезды, многоугольники и спирали.
- Создавайте текст и управляйте им, изменяя его форму, масштаб, наклон и т. д.
- Выполнение определенных преобразований пиксельных изображений, например обрезка их в фигуры или добавление к ним фильтров.
- Создание цветовых градиентов и добавление их к рисункам.

- Добавление множества фильтров к рисункам, таких как текстуры и другие эффекты.
- Применение расширений (мини-программ), позволяющих еще больше преобразовывать чертежи.
- Цифровые иллюстрации, от простых до очень сложных и реалистичных
- Иконки для приложений или веб-приложений
- Мокапы для приложений или веб-сайтов
- Создание логотипов и логотипов
- Печатные материалы, такие как флаеры или плакаты
- Трехмерные объекты или изображения
- Персонажи видеоигр, изображения и активы
- Изображения, которые выглядят современными, и минималистский
- Вы можете загружать пиксельные изображения в векторное программное обеспечение для добавления текста, фильтров и рисунков
- Активы веб-сайта, такие как кнопки, баннеры, флаги и призывы к действию
- Текст
- Технические чертежи на основе сетки
- Описательная статистика (графики данных)
- Редактирование уже существующих пиксельных файлов, таких как изображения, сделанные цифровой камерой
- Цветокоррекция и ретуширование
- Удаление эффекта красных глаз материалы, такие как акварель или масляная живопись
- Рендеринг сложных природных текстур, таких как волосы, трава или волокна
- «Закрашивание» любой части или выделения пиксельного изображения
- Изменение освещения или освещения изображения
- Они исторически являются одним из первых методов создания компьютерной графики.
- Они обладают очень важными характеристиками, такими как разрешение, размер файла и многоцелевые возможности, что делает их идеальными для многих приложений, включая некоторые растровые операции.
- Они часто используются сегодня для создания чистого, минималистского ощущения и сильно повлияли на современные тенденции дизайна, особенно во всем цифровом.
- Они позволяют создавать рисунки и иллюстрации с нуля с очень реалистичными результатами.
- Это отличный инструмент для изучения графического дизайна, поскольку они позволяют вам обрести уверенность и опыт работы с формами, геометрией, цветом, текстом, компоновкой и даже с растровыми операциями.

- простота редактирования как изображения в целом, так и отдельных его элементов,
- возможность как коррекции, так и существенного изменения размера изображения без потери качества (в т.
 ч. поворот на заданный пользователем угол) и изменение размера файла, малый размер самого файла,
ч. поворот на заданный пользователем угол) и изменение размера файла, малый размер самого файла, - возможность легко конвертировать векторные изображения в любой растровый формат любого разрешения (в отличие от растровой графики, продукты которой не могут быть преобразованы в векторную графику).
- Размеры векторных графических файлов обычно намного меньше растровых, что упрощает их хранение и совместное использование.
- При необходимости векторную графику легко преобразовать в растровую.
- Векторная графика не зависит от разрешения. Вы можете сделать их больше или меньше без потери качества изображения.
- Векторные файлы просто не поддерживают фотографические изображения так же хорошо, как растровые файлы.
- Когда вы разрабатываете что-то крупномасштабное, например, баннеры, вывески, оклейку автомобилей и другие элементы большого формата.
- Векторная графика — лучший выбор для фирменной печати, логотипов, рекламных плакатов и крупных иллюстраций.

- Растровые файлы, как правило, очень хорошо обрабатывают фотографии.
- Raster может очень хорошо обрабатывать другие эффекты, такие как добавление текстур или эффекты размытия.
- Растровые файлы сильно зависят от разрешения изображения для точного воспроизведения при печати. Как правило, увеличивать растровые изображения из-за пикселизации — плохая идея.
- Растровые файлы могут быть очень большими, если в изображении много деталей и пикселей, что может затруднить их хранение и совместное использование
- Преобразование растра в вектор затруднено.

- Использовать растровую графику в проектах, где требуется фотография
- Растровая графика идеально подходит для веб-дизайна
- Используйте растровую графику, если вы хотите добавить к изображению эффект, такой как размытие, текстура или другие манипуляции с изображением. Требуется
- Масштабирование : Масштабирование растрового изображения до большего размера сделает его нечетким и пиксельным, что повлияет на внешний вид. Это противоположность векторной графике, которую вы можете изменять в любом масштабе, сохраняя при этом четкость.
- Преобразование : Векторная графика может быть преобразована в растровую графику; однако обратное не всегда возможно. Большая часть растровой графики не может быть преобразована в векторные изображения, например, фотографии.

- AI — Adobe Illustrator
- EPS — формат файла Encapsulated PostScript
- SVG — масштабируемая векторная графика
- PDF — формат Portable CDR
8 9 CorelDRAW
- FH- Freehand MX
- EMF- Enhanced Metafile
 Кроме того, я объясню, как они работают, и некоторые из их наиболее важных применений.
Кроме того, я объясню, как они работают, и некоторые из их наиболее важных применений.#БОНУС: я обсуждаю, когда использовать растровые (пиксельные) графические программы, такие как Photoshop или Gimp, вместо векторной графики.
Содержание:
Векторная графика является неотъемлемой частью графического дизайна. Без понимания того, как работает векторная графика, вы не сможете стать профессиональным графическим дизайнером.
Что такое векторная графика? Векторная графика — это в основном графическое представление, состоящее только из линий и их производных, таких как геометрические фигуры, такие как круги, квадраты, звезды и многоугольники. Комбинируя эти линии и фигуры, вы можете рисовать на компьютере почти все, что угодно, например, рисовать вручную.
Что такое векторная графика? Векторная графика состоит из точек (или координат) на экране, которые соединены линиями и кривыми, называемыми путями. Векторная графика широко используется для создания логотипов, штриховой графики, 3D-рендеринга и анимации, среди прочего.
В начале 1960-х годов Иван Сазерленд создал одну из самых первых компьютерных программ для создания графики на экране. Он использовал свое программное обеспечение Блокнот для рисования линий на экране. Эта программа была предшественником программного обеспечения CAD (Computer Assisted Design) и векторной графики в целом.
Однако:
Математические основы векторной графики восходят к 1800-м годам с евклидовыми векторами, которые могут описывать две точки на плоскости, определяя их местоположение и направление.
Почему это важно?
Ну, векторная графика — это, по сути, координаты на плоскости.
Если мы знаем положение хотя бы двух точек на плоскости, мы можем провести линию между этими двумя точками.
Помните рисунки из нашего детства?
Векторная графика работает так же, как рисование методом соединения точекВкратце, это то, как векторное программное обеспечение визуализирует рисунки.
Теперь давайте посмотрим на их преимущества.
Преимущества векторной графикиВекторная графика имеет очень специфический набор преимуществ, которые делают ее уникальной и мощной.
Давайте рассмотрим каждый из них более внимательно:
1. Векторная графика имеет бесконечное разрешениеМы говорим, что векторная графика имеет «бесконечное» разрешение, потому что она никогда не теряет своего качества, даже если вы увеличиваете ее до бесконечности.
Это означает, что они «не зависят от разрешения», в отличие от пиксельной (растровой) графики, которая сильно зависит от разрешения изображения.
Преимущество векторной графики в том, что она имеет «бесконечное» разрешение. Поскольку векторная графика зависит не от пикселей, а от координат на плоскости, мы можем увеличить линию, кривую или фигуру до любого желаемого размера и всегда видеть их точную форму и особенности.
Поскольку программа всегда знает, где находятся точки на экране, она всегда знает линию, которая их соединяет.
Другими словами, он знает положение и направление между двумя точками.
Если бы мы увеличили линию на 3000%, мы бы бесконечно видели черный экран (если только наш экран не имеет размер здания).
2. Векторная графика является масштабируемойМасштабируемость — это «способность изменять размер или масштаб».
Масштабируемость векторной графики означает три основных момента:
Во-первых, это означает, что вы можете взять объект и быстро увеличить крошечную деталь, изучить все ее особенности и быстро вернуться к более приемлемому размеру. С векторами вы можете легко увеличивать и уменьшать масштаб.
Во-вторых, векторное программное обеспечение позволяет захватывать объект (например, круг, квадрат или звезду) и просто уменьшать его до микроскопических или огромных размеров в одно мгновение.
Векторную графику можно масштабировать.Наконец, вы можете экспортировать любой векторный объект в любое измерение без потери качества. Это означает отсутствие нежелательной пикселизации или размытия и, что более важно, отсутствие увеличения размера файла.
3. Легкая векторная графика (маленький размер файла)В векторных файлах содержится меньше информации, чем, например, в пиксельных файлах (таких как фотография, сделанная телефоном или цифровой камерой).
Они содержат только кучу координат вместо более сложной информации, вроде тысяч или даже миллионов пикселей на цифровой фотографии.
Это является преимуществом векторных файлов, поскольку они могут содержать очень сжатые рисунки, для создания которых требуется меньше информации.
Что это значит?
У вас может быть очень сложный векторный рисунок с большим количеством фигур, текста, цветов и градиентов, и при этом файл будет очень легким.
Более того, можно было увеличить размеры объекта и при этом иметь световой файл.
Тот же рисунок в пиксельном формате потребовал бы гораздо больше информации и, следовательно, создал бы тяжелый файл (с точки зрения разрешения).
4. Векторная графика создается интуитивноВы можете создавать векторную графику так же, как рисуете на бумаге. Это так, потому что строительные блоки или векторная графика — это линии.
Программное обеспечение для векторного редактирования позволяет легко создавать фигуры, такие как квадраты, прямоугольники, круги и звезды, с помощью жестов, напоминающих рисование на бумаге.
Векторная графика похожа на рисунок Кроме того, вы можете рисовать линиями, чтобы создавать все, что захотите, так же, как рисование. Вы можете соединять линии, чтобы рисовать простые фигуры или даже сложные реалистичные иллюстрации.
Помимо интуитивного создания объектов, вы можете легко и точно управлять векторной графикой.
Например, вы можете создать квадрат, взять его и перемещать по холсту (экрану компьютера). Теперь вы можете взять этот квадрат и масштабировать, вращать, наклонять или инвертировать его.
Вы можете создать линию (называемую обводкой) с двумя точками (называемыми узлами) и легко добавлять к ней другие узлы.
Вы также можете создавать кривые или дуги, перемещая и редактируя узлы (они называются кривыми Безье).
С векторной графикой легко работать.Вы также можете легко добавить цвет к создаваемым вами объектам, даже градиентам.
6. Векторную графику легко использовать повторноИспользуя векторную графику, вы можете легко создавать объекты, дублировать их и помещать в любое место на холсте.
Кроме того, вы можете захватить объект и экспоненциально дублировать его, быстро и легко создавая множество копий объекта.
Вы даже можете создавать клоны объекта, которые изменяются в соответствии с преобразованиями оригинала.
Наконец, вы можете скопировать любой элемент рисунка и композиции и без труда экспортировать или скопировать его в другую векторную композицию.
7. Векторная графика многофункциональнаОдной из замечательных особенностей векторной графики является ее универсальность.
Современные программы векторной графики, такие как Inkscape или Illustrator, могут делать гораздо больше, чем просто линии на экране.
Вот несколько вещей, которые вы можете делать с векторными программами:
Вот действительно классное преимущество:
Вы также можете выполнять пиксельные операции с векторными объектами, такие как добавление градиентов, пикселизация, размытие и широкий список фильтров.
Но:
Вы можете также выполнять некоторое редактирование пиксельных изображений, например базовую обрезку, размытие или маскирование, и даже некоторую ретушь.
Итак, в конце концов, программы для редактирования векторов позволяют создавать и обрабатывать не только векторы, но и текстовые и даже пиксельные изображения.
8. Векторная графика выглядит реалистично и точноВекторная графика позволяет создавать очень реалистичные и точные рисунки.
В Inkscape можно рисовать реалистичные иллюстрации. Например, вы можете создавать научные иллюстрации, технические чертежи, чертежи, карты, диаграммы и графики данных.
Это возможно, потому что векторное программное обеспечение позволяет вам манипулировать объектом до последнего миллиметра.
Вы можете перемещать его точно по координатам, вдоль вертикальной и горизонтальной осей и изгибать его с математической точностью.
Но вот в чем загвоздка:
По моему опыту, такой реалистичности можно добиться только с неодушевленными предметами (хотя животные тоже могут выглядеть довольно реалистично).
Вы определенно можете рисовать потрясающих людей с помощью векторной программы. Однако они всегда будут больше похожи на рисунок, чем на фотографию.
Пиксельная или растровая графика лучше подходит для работы с реальными изображениями реальных людей и природных объектов.
9. Векторную графику можно анимироватьПрограмму векторной графики можно использовать для создания базовой покадровой анимации.
Это отличная функция, так как вы можете легко создавать рисунки с помощью векторного программного обеспечения.
Вы можете анимировать векторные объекты, перемещая их, трансформируя, изменяя их цвет, изгибая их штрихи и т. д.
Вы можете создать рамку для каждого преобразования. Затем вы можете объединить кадры, например, в GIF.
В Интернете можно найти множество векторных форматов, поддерживающих анимацию, таких как SVG или Flash.
10. Векторная графика может быть отредактирована с помощью кода Большинство векторных форматов основаны на тексте и могут быть прочитаны как людьми, так и компьютерами.
Что это значит?
Означает, что векторный рисунок можно записать (запрограммировать) в виде файла.
Например, векторный формат, такой как SVG (масштабируемая векторная графика), основан на XML, что означает расширяемый язык разметки.
XML и HTML очень похожи в том смысле, что оба разработаны так, чтобы быть информативными и понятными человеку.
В этом смысле вы можете легко учиться и писать в векторном формате, таком как SVG. Не только это, но и программное обеспечение, такое как Inkscape, позволяет вам даже редактировать векторные рисунки не только на холсте, но и в его исходном коде.
11. Векторная графика может быть интерактивнойОбъектная модель документа (DOM) — это программный API для документов HTML и XML. В двух словах, это позволяет вам сделать SVG-объекты интерактивными в Интернете.
С векторными форматами, такими как SVG, вы можете использовать эту интерактивность для адаптивного дизайна веб-страницы или для сигнализации определенных событий на веб-странице.
Эти векторные объекты могут быть анимированы или реагировать на действия пользователя, при этом объекты могут изменять свои свойства при взаимодействии с пользователем.
Одним из замечательных преимуществ векторной графики является то, что она может быть интерактивной.Это позволяет создавать сложные, но четкие и быстрые интерфейсы, например, с кнопками, ссылками и перетаскиванием.
Что такое векторное изображение?Теперь, когда вы изучили основы векторной графики, вы можете легко понять, что такое векторное изображение.
Векторное изображение — это созданный компьютером рисунок или иллюстрация, полностью состоящая из линий, кривых и форм, в отличие от пиксельного изображения, состоящего из точек (или пикселей) на экране. Векторные изображения больше похожи на рисунки или иллюстрации, чем на пиксельные изображения, которые могут выглядеть фотореалистично.
Следующие примеры показывают характеристики векторных изображений и все интересные вещи, которые вы можете с ними делать:
Примеры векторных изображений Примеры векторной графики или векторного искусства включают значки, логотипы, иллюстрации, текстовые рисунки, и векторизация пиксельных изображений. Для векторных изображений характерны толстые очертания и штрихи; геометрические фигуры; симметричные и очень четкие контуры; и сплошные, яркие цвета.
Для векторных изображений характерны толстые очертания и штрихи; геометрические фигуры; симметричные и очень четкие контуры; и сплошные, яркие цвета.
Ниже приведены отличные современные примеры векторной графики, демонстрирующие красоту и универсальность векторной графики:
. Wayne Minnis
Авторы и права: Monica Ahanonu
Использование векторной графикиВекторная графика чрезвычайно полезна для графического дизайна. Кроме того, они чрезвычайно распространены и универсальны.
На самом деле:
Эстетика векторной графики стала доминировать во внешнем виде всего в Интернете.
Они предлагают минималистский, чистый внешний вид с выразительными, красочными иллюстрациями и четкими геометрическими значками.
Векторная графика сильно влияет на современные тенденции дизайнаВот некоторые вещи, которые вы можете делать с векторной графикой:
И многое другое.
Универсальность векторной графики делает векторную графику отличным вариантом для дизайна и отличной отправной точкой для самостоятельного изучения графического дизайна.
Когда использовать растровую (пиксельную) графику?Векторная графика, конечно, не единственный способ создания компьютерной графики, потому что ее использование и применение имеют ограничения.
Как правило, вы не можете использовать векторную графику для фундаментального преобразования пиксельных изображений (например, изображений, сделанных цифровой камерой или смартфоном).
Если вы хотите отредактировать красные глаза, цвет волос или изменить фон пиксельного изображения, вам понадобится растровая программа, такая как Gimp (бесплатная и с открытым исходным кодом) или что-то вроде Adobe Photoshop.
В векторной и пиксельной (растровой) графике используются разные подходы к рендерингу объектов На следующей инфографике показаны основные различия между пиксельным и векторным изображениями.
Итог:
Если ваши проекты в основном связаны с изображениями природных объектов , то вы не получите больших результатов от векторной графики.
Вот список задач, которые лучше выполнять с помощью программного обеспечения для редактирования растра:
Ретушь изображения модели или модификация Освещение портрета — это некоторые из операций, которые требуют программы пиксельной графики.
Например, если вы работаете с модным журналом, блогом фотожурналистики или какой-то рекламой, вам потребуется много программ для работы с пикселями.
Вывод: векторная графика отлично подходит для изучения графического дизайнаВ этом посте я показал вам особенности, использование и преимущества векторной графики в дизайне.
Это нижняя строка для векторной графики:
Вот оно! начните экспериментировать с векторной графикой прямо сейчас.
Об авторе:
Рубен Рамирес преподает цифровые медиа в колледже и основал Self-Made Designer, чтобы поделиться своими знаниями в области графического дизайна. Он любит скейтборды, гитары и векторную графику.
Каковы различные варианты использования векторных изображений? (с изображением)
`;
Аманда Ливингстон
Векторные изображения используются в различных личных и деловых приложениях из-за их масштабируемости. Одними из самых популярных применений векторных изображений являются логотипы, веб-сайты, печать и дизайн персонажей. Предприятия часто печатают логотипы на различных носителях, которые требуют масштабирования изображения за пределы исходного размера без потери деталей. Во многих случаях использование векторов создает уникальный четкий и чистый дизайн, который предпочитают некоторые аниматоры и дизайнеры.
Одними из самых популярных применений векторных изображений являются логотипы, веб-сайты, печать и дизайн персонажей. Предприятия часто печатают логотипы на различных носителях, которые требуют масштабирования изображения за пределы исходного размера без потери деталей. Во многих случаях использование векторов создает уникальный четкий и чистый дизайн, который предпочитают некоторые аниматоры и дизайнеры.
Все векторные изображения создаются в векторных графических редакторах. Все векторные программы используют редактируемые кривые, точки, линии и фигуры для создания изображений. В отличие от растровых изображений, векторная графика основана не на пикселях, а на математически рассчитанных векторах. Пиксели растрового изображения зависят от разрешения, что приводит к пикселизации при увеличении масштаба. Векторные изображения также требуют меньше информации для рисования, чем растровые изображения, что приводит к меньшему размеру файла.
Векторные изображения также требуют меньше информации для рисования, чем растровые изображения, что приводит к меньшему размеру файла.
В сочетании с меньшим размером файла и отличным внешним видом векторные изображения кажутся идеальными для веб-среды. Веб-дизайнеры часто создают декоративные векторные элементы, такие как кнопки, заголовки, анимации и рамки для веб-страниц. В некоторых случаях веб-дизайнеры предпочитают создавать целые веб-сайты, состоящие из отдельных векторных элементов.
В индустрии графического и полиграфического дизайна все большую популярность приобретает векторная графика. Помимо масштабируемости и гибкости разрешения, векторы позволяют дизайнерам создавать очень стилизованные дизайны, макеты и рисунки. В большинстве дизайнов и макетов векторы идентифицируются по использованию различных форм, с четкими краями и жирными контурами, которые содержат градиентные заливки с яркими выделенными эффектами. Если элемент дизайна необходимо изменить, векторы сохраняют возможность редактирования, обеспечивая высокую производительность. После заполнения растрового градиента редактируемость становится чрезвычайно сложной по сравнению с вектором.
Помимо масштабируемости и гибкости разрешения, векторы позволяют дизайнерам создавать очень стилизованные дизайны, макеты и рисунки. В большинстве дизайнов и макетов векторы идентифицируются по использованию различных форм, с четкими краями и жирными контурами, которые содержат градиентные заливки с яркими выделенными эффектами. Если элемент дизайна необходимо изменить, векторы сохраняют возможность редактирования, обеспечивая высокую производительность. После заполнения растрового градиента редактируемость становится чрезвычайно сложной по сравнению с вектором.
Векторные изображения часто используются в средствах массовой информации в виде рекламы и дизайна персонажей. Многие цифровые художники используют векторные редакторы для создания свежих и оригинальных дизайнов персонажей. Способ создания векторного персонажа не сложен. По сути, нарисованный от руки или цифровой эскиз импортируется в векторный редактор для трассировки с помощью инструментов программы.
Способ создания векторного персонажа не сложен. По сути, нарисованный от руки или цифровой эскиз импортируется в векторный редактор для трассировки с помощью инструментов программы.
Векторы часто используются в рекламных кампаниях в СМИ в виде рекламных роликов, рекламных щитов и веб-рекламы. Иногда реклама может состоять полностью из векторов, а иногда реклама может содержать только несколько векторных элементов. Использование векторного изображения в медийной рекламе в основном зависит от предмета, продукта, изображения, направления и общего вида маркетинговой кампании.
Вам также может понравиться
Рекомендуется
Статья объясняет, что такое векторная графика
Рано или поздно начинающий графический дизайнер сталкивается с вопросом, что такое векторная графика. Довольно часто новички могут задаться вопросом, так ли это с растровой графикой. Однако между этими двумя понятиями есть большая разница. Давайте углубимся в эту тему.
Довольно часто новички могут задаться вопросом, так ли это с растровой графикой. Однако между этими двумя понятиями есть большая разница. Давайте углубимся в эту тему.
Векторная графика Определение
В целом, векторная графика — это метод представления объектов, который использует несколько векторных примитивов (например, контрольные точки, линии, кривые, заливки) для формирования изображения. Изображение векторной графики достигается с помощью математических формул. Независимо от того, насколько сильно вы увеличиваете векторное изображение на своем Mac, вы никогда не увидите пиксели.
В отличие от векторной графики, растровое изображение состоит из пикселей. Растровое изображение похоже на мозаику, в которой каждый пиксель содержит информацию о цвете. Отличить растровое изображение от векторного просто: при увеличении масштаба растрового изображения вы увидите множество крошечных квадратиков-пикселей.
Существует множество приложений, подходящих для каждого из видов графики, чтобы художники могли выбрать нужные им для конкретной задачи или сферы деятельности.
Что такое векторный формат?
Векторный формат является одним из самых распространенных способов создания современной графики, наряду с растровым, трехмерным и фрактальным форматами.
В настоящее время существует более 10 различных векторных форматов, каждый из которых имеет свои преимущества и недостатки. Среди самых любимых и широко используемых форматов векторной графики для Mac и Windows — EPS, PDF, SVG и AI.
Что такое векторный файл?
Векторная графика в программах для Mac часто используется для создания логотипов, иллюстрации и графического дизайна, а также для многих других областей применения, требующих масштабируемого изображения без потери качества. Каждый результат векторной графики может быть представлен в векторном файле определенного типа.
Растровые изображения обычно сохраняются в форматах JPG или PNG и доступны для использования в различных решениях. В свою очередь, векторные форматы файлов могут быть проприетарными, т. е. разработанными компаниями (точнее производителями), и их совместимость со сторонними приложениями низкая. Когда растровое изображение нужно превратить в векторное, на помощь приходят онлайн-векторизаторы изображений.
е. разработанными компаниями (точнее производителями), и их совместимость со сторонними приложениями низкая. Когда растровое изображение нужно превратить в векторное, на помощь приходят онлайн-векторизаторы изображений.
SVG
Масштабируемая векторная графика на основе XML. Первоначально этот открытый формат векторной графики был создан для стандартизации векторной графики в Интернете. SVG можно использовать на Mac, Windows, Linux и т. д. Он поддерживается многими веб-браузерами.
EPS
Инкапсулированный PostScript, контейнерный формат растровых изображений и векторных примитивов. Это относительно универсальный формат файлов, поддерживаемый большинством редакторов векторной графики (включая Amadine для Mac и Adobe Illustrator). У этого формата много версий, но каждая программа поддерживает EPS только до определенной из них.
Portable Document Format. Как и EPS, PDF является контейнерным форматом и также основан на языке PostScript. Будучи популярным форматом Adobe, PDF де-факто стал стандартом для распространения любых документов и отображения различных печатных материалов (например, векторных логотипов, сделанных на Mac).
Будучи популярным форматом Adobe, PDF де-факто стал стандартом для распространения любых документов и отображения различных печатных материалов (например, векторных логотипов, сделанных на Mac).
AI
Это собственный формат векторной графики Adobe Illustrator. Он обеспечивает очень качественные изображения, но, как правило, не совместим с другими программами. Хотя Amadine позволяет импортировать и редактировать этот формат файла с обновлением версии 1.2.
Как работает векторная графика?
Для создания векторного изображения векторному дизайнеру необходимо с помощью точек очертить его контур, а затем без труда провести между ними векторные линии, используя широкие возможности современных программ.
К преимуществам векторных изображений относятся:
Существуют различные программы и редакторы для Mac, iPad и iPhone. Они позволяют новичкам и дизайнерам профессионального уровня в векторной графике работать с векторными изображениями. Возможности таких решений Apple чрезвычайно богаты. С одной стороны, они позволяют создавать сложные и сложные рисунки с помощью простых геометрических фигур, а также придавать этим изображениям объем. С другой стороны, они предлагают множество инструментов для работы с текстом, позволяя эксперту в области векторной графики манипулировать контентом различными способами.
Для чего используется векторная графика?
Векторная и растровая графика используются во многих областях, но есть тонкие нюансы и различия.
Веб-графика
Векторная графика. Поскольку векторная графика позволяет создать четкое изображение, масштабируемое до любого размера, она идеально подходит для рисования любой веб-иллюстрации, включая иконки, диаграммы, схемы и т. д. Если вам нужны идеальные контуры без размытия, векторная графика — то, что вам нужно. Проблема в том, что чем сложнее становится векторное изображение, тем оно становится тяжелее. Таким образом, использовать его на веб-сайте сложно с точки зрения скорости, несмотря на то, что качество векторной графики может быть намного лучше.
Растровая графика также используется на веб-сайтах, но обычно требует большего внимания. Чаще всего растровое изображение используется в качестве фона, либо в виде картинок или фотографий в разделах страниц сайта. Для этого необходимо убедиться, что качество графики достаточно хорошее для отображения на устройствах с более высоким разрешением экрана. Растровая графика также требует оптимизации, чтобы размер картинок не был слишком большим и не перегружал страницу.
Графика в печати
Векторная графика — отличное решение для печати, опять же из-за ее масштабируемости без потери качества. Главное их преимущество в том, что созданное изображение можно размещать на печатных объектах любого размера, от визиток до билбордов, и оно будет одинаково хорошо смотреться на любой поверхности. У каждой типографии чаще всего свои требования к графике для печати, а преимущество векторного формата в том, что можно менять настройки в зависимости от ситуации.
Растр в печати чаще всего используется в виде фотографий или картинок, но здесь также необходимо следить за тем, чтобы размер растровой картинки соответствовал размеру печати, т. к., если картинка физически меньше требуемого формата печати , результат вас разочарует.
Графика в иллюстрации
Разница между векторной и растровой иллюстрацией в основном заключается в стиле, в котором создается изображение. Поскольку подробные и сложные иллюстрации чаще всего сохраняются в растровом формате, разница наблюдается на этапе создания внешнего вида картинки. Растр позволяет добиться реалистичных цветовых переходов, подобных рисованию на бумаге или фотографиях, а вектор часто используется для более стилизованной графики, с четкими линиями и формами. Однако современные программы для рисования помогают модифицировать векторную графику и добавлять к ней тени, эффекты и текстуры, что также позволяет добиться очень интересных результатов. Текущая тенденция среди современных иллюстраторов — совмещать векторную и растровую графику в своих иллюстрациях.
Растр позволяет добиться реалистичных цветовых переходов, подобных рисованию на бумаге или фотографиях, а вектор часто используется для более стилизованной графики, с четкими линиями и формами. Однако современные программы для рисования помогают модифицировать векторную графику и добавлять к ней тени, эффекты и текстуры, что также позволяет добиться очень интересных результатов. Текущая тенденция среди современных иллюстраторов — совмещать векторную и растровую графику в своих иллюстрациях.
Графика в мобильных приложениях и программах
Для отрисовки интерфейсов и иконок в приложении чаще всего используется векторная графика. Это позволяет облегчить вес самого приложения, а также оптимизировать работу интерфейса для дизайнеров и разработчиков. Растровая графика используется в интерфейсах в виде картинок, иллюстраций или фотографий. Можно использовать растровые иконки и элементы интерфейса, но это добавляет в работу нюансов вроде сохранения элементов в нескольких размерах для отображения на устройствах с разным разрешением экрана.
Иллюстрации к этой статье созданы Максом Лазором и Евгением Бузуком.
Пересмотрено в январе 2022 г.
Когда использовать векторную или растровую графику
Когда дело доходит до создания графики, дизайнеры должны выбрать способ выражения своего творчества с помощью векторной или растровой графики. Каждый из графических типов имеет свои сильные стороны и ограничения, и понимание этих различий необходимо для достижения наилучших результатов.
Векторные изображения
Векторные изображения состоят из линий (также называемых путями) и создаются программами, которые используют математические вычисления для определения размера, формы и цвета каждой линии. Комбинируя прямые или изогнутые пути, а также различные цвета и оттенки, можно создавать очень подробные иллюстрации.
Поскольку изображение создается с математической точностью с использованием таких программ, как Adobe Illustrator или CorelDraw, размер полученных файлов можно легко увеличить или уменьшить без потери качества изображения. В этом примере мы увеличили векторную версию нашего логотипа.
В этом примере мы увеличили векторную версию нашего логотипа.
Как видите, увеличенная версия сохраняет четкие края оригинала.
Достоинства векторной графики
Ограничения векторной графики:
Когда использовать векторную графику:
Распространенные векторные форматы:
Распространенные векторные форматы включают EPS (инкапсулированный PostScript), WMF (метафайл Windows), AI (Adobe Illustrator), CDR (CorelDraw), DXF (AutoCAD), SVG (масштабируемая векторная графика) и PLT (файл графика Hewlett Packard Graphics Language).
Растровые изображения
Наиболее распространенным растровым изображением является фотография, хотя с помощью графической программы, такой как Adobe Photoshop, художники могут создавать растровые изображения, отличные от фотографий. Растровое изображение создается набором пикселей или точек. Каждому пикселю присваивается значение цвета, и размещение множества точек на небольшой площади создает иллюзию четкого изображения. Принтеры часто говорят о разрешении растрового изображения, которое определяется количеством точек на дюйм (dpi)
Поскольку растровые изображения создаются набором точек, они плохо масштабируются. На рисунке ниже мы взяли растровую версию нашего логотипа, а затем увеличили ее.
В исходном размере изображение выглядит нормально, но при увеличении ухудшается качество и четкость изображения.
Именно по этой причине большинство принтеров устанавливают минимальное стандартное разрешение 300 dpi (точек на дюйм) при печати растровой графики. Все, что меньше, просто будет выглядеть не очень хорошо.
Преимущества растровой графики
Растровая графика Ограничения:
Когда использовать растровую графику
Распространенные форматы растровых файлов
Распространенные форматы растровых изображений включают BMP (Windows Bitmap), PCX (Paintbrush), TIFF (Tag Interleave Format), JPEG (Joint Photographics Expert Group), GIF (Graphics Interchange Format), PNG (Portable Network Графика), PSD (Adobe PhotoShop) и CPT (Corel PhotoPAINT).
Векторная графика против растровой
Мы часто задаемся вопросом «Какой графический формат лучше?» По правде говоря, и векторную, и растровую графику можно использовать для получения отличных результатов, если вы понимаете их сильные и слабые стороны. Точно так же, как вы не ожидаете, что блендер сделает вам бутерброд с жареным сыром, вы не должны ожидать, что растровое изображение увеличится, а векторное изображение воспроизведет ваши детские картинки.
Я надеюсь, что это помогло пролить свет на проблему векторной и растровой графики, но если у вас остались вопросы, команда Heritage Printing and Quick Copy будет рада вам помочь. Вы можете прокомментировать эту статью, используя форму ниже, позвоните нам по телефону 770-932-3800 или отправьте нам электронное письмо, используя эту форму.
Что такое программное обеспечение для векторной графики и для чего оно используется?
Когда дело доходит до компьютерной графики, изображения могут быть представлены двумя различными способами: растровой графикой или векторной графикой. Ключевой фактор, который отличает их друг от друга, заключается в том, как они построены: либо в виде крошечных цветных квадратов, либо в виде точек на декартовой плоскости. Другими словами, растровые изображения используют массивы пикселей; в то время как векторная графика использует арифметические уравнения.
Все это красиво и красиво, но я уверен, что у вас есть много вопросов, связанных с тем, как вы можете создавать такие типы графики. Это выглядит примерно так: что такое программное обеспечение для векторной графики? Как работает векторная графика? для чего используется векторная графика? и самое главное, что такое векторная графика для начала?
Это выглядит примерно так: что такое программное обеспечение для векторной графики? Как работает векторная графика? для чего используется векторная графика? и самое главное, что такое векторная графика для начала?
Обо всем этом (и многом другом!) мы расскажем в сегодняшней статье.
Что такое векторная графика?
Векторная технология используется для создания бесконечно масштабируемой и высококачественной графики. Это означает, что вы можете масштабировать графику до любого размера с высокой точностью и без потери качества. В основном он формируется из путей, которые определяются начальной и конечной точками. Основные плюсы такого графического представления — чистые и ровные края векторных элементов.
Другими словами, векторное программное обеспечение позволяет создавать графику высокой четкости без ущерба для качества. Эти программы доступны для коммерческих целей с различными планами подписки. Тем не менее, есть некоторые программы для личного использования, которые предлагаются как бесплатное и облачное программное обеспечение с открытым исходным кодом.
Немного истории: как работает векторная графика?
Источник изображения: slideshare.net/Теперь я знаю, что было бы до смерти скучно проходить длинный урок истории, поэтому мы просто кратко рассмотрим, как родилась векторная графика. Бьюсь об заклад, вам было бы, по крайней мере, любопытно узнать больше о веселом дне, который убил уродливые пиксельные изображения.
Источник изображения: vintag.es/ В 1963 году Иван Сазерленд изобрел векторную графику вместе с программным обеспечением, которое тогда называлось Sketchpad , и в конечном итоге оно превратилось в CorelDraw! Sketchpad считается первой графической компьютерной программой.
Он был в основном создан для рисования линий на экране. Программа опиралась на математическую основу евклидовых векторов. Понимание того, как работает векторная графика В основном, она описывает две точки на плоскости, определяя их местоположение и направление. Таким образом, векторная графика является одним из первых методов создания компьютерной графики. И быстро он завоевал популярность среди различных секторов.
В чем разница между векторной и растровой графикой?
На этом этапе в голове возникает вполне закономерный вопрос: чем отличается векторная графика от растровой?
Источник изображения: deverdesigns.com/Прежде всего, давайте объясним, что такое растровая технология. Растровые элементы, также известные как растровые изображения, представлены в виде тысяч пикселей, похожих на крошечные цветные квадраты. Итак, как мы уже говорили ранее, одно из ключевых различий между ними заключается в том, как они построены.
Однако этим дело не ограничивается. Основное различие между ними заключается в целях использования, которые вы должны учитывать при выборе работы с векторной или растровой графикой. Хорошей иллюстрацией этой концепции должен быть GIMP против Illustrator или даже Photoshop против Illustrator.
Основное различие между ними заключается в целях использования, которые вы должны учитывать при выборе работы с векторной или растровой графикой. Хорошей иллюстрацией этой концепции должен быть GIMP против Illustrator или даже Photoshop против Illustrator.
Таким образом, тот, который может достичь желаемых результатов с точки зрения представления изображений, определенно является тем, к которому вы должны стремиться!
Источник изображения: YouTube/Eduard StingaПрежде чем мы углубимся в варианты использования, рассмотрим следующие моменты:
Для чего используется программное обеспечение для векторной графики?
Источник изображения: uwl.ac.uk/Высококачественные изображения необходимы во многих секторах; поэтому программное обеспечение для векторной графики имеет неограниченное количество применений. Давайте посмотрим на основные области применения векторной графики и на то, как их универсальность открывает двери для стольких замечательных произведений искусства:
1. Печать
Источник изображения: blog.printsome.com/Векторные изображения используются для печати на бумаге или одежде. Крайне важно использовать растровые изображения; однако использование векторной графики позволит вам в полной мере воспользоваться преимуществами разрешения принтера. Они также используются для печатной рекламы, журналов и брошюр.
Кроме того, издательский мир находит векторную графику очень удобной для книжных иллюстраций, обложек книг, комиксов и многих других печатных материалов. Вот почему вы обнаружите, что многие программы для графического дизайна используют эту технологию. В сочетании с цветовой моделью CMYK это идеальное сочетание для выдающихся печатных материалов.
В сочетании с цветовой моделью CMYK это идеальное сочетание для выдающихся печатных материалов.
2. Изготовление вывесок/вывесок
Источник изображения: Pinterest/Pedro CustódioВывески должны быть разных форм и размеров. И для этой цели векторная графика очень удобна, поскольку вы можете изменять ее размер напрямую и плавно без какого-либо расширенного редактирования. Например, вы можете создавать баннеры, открытые и закрытые знаки, дворовые знаки, наклейки для затопления и т. д.
3. Вышивка
Источник изображения: publish.illinois.edu/Процесс вышивки отличается от печати на одежде. Вы можете выполнить это с помощью компьютерной швейной машины, которая требует векторной графики в качестве входных данных, чтобы быстро сшить желаемый дизайн одежды.
4. Графический дизайн
Источник изображения: careergirls.org/ Теперь общий графический дизайн можно сделать с помощью растровой или векторной графики, и он все равно будет хорошим. Однако программное обеспечение для графического дизайна, основанное на векторах, чаще используется, когда речь идет о разработке логотипов и иллюстраций. Векторная графика наиболее функциональна при создании дизайнов, которые будут использоваться в различных формах.
Векторная графика наиболее функциональна при создании дизайнов, которые будут использоваться в различных формах.
Дизайн логотипов является наиболее распространенным использованием векторной графики, и в качестве доказательства существует множество приложений для разработки логотипов и программного обеспечения для разработки логотипов. Логотипы нужно размещать на разных опорах; он может быть разработан для печатных или цифровых СМИ. Независимо от того, используете ли вы свой логотип на небольшой визитной карточке или на большом рекламном щите, векторный логотип останется прежним! Более того, иконки, инфографика, иллюстрации и компьютерные шрифты созданы с использованием векторной технологии. Вот почему векторные приложения намного популярнее растровых.
5. Анимация
Источник изображения: freepik.com/ Анимация и переходы требуют использования изображений высокой четкости, чтобы можно было создавать плавные и качественные анимационные видеоролики. Кроме того, встроенный веб-контент в анимации HTML5 и Adobe Flash также использует векторную графику. Вы найдете множество программ для создания анимированной графики и даже программ для векторной анимации, которые используют эту технологию, внедряя ее в базовую систему. Не говоря уже о том, что вы можете найти множество приложений для Android и iOS, предназначенных для 2D-анимации с использованием векторной графики.
Вы найдете множество программ для создания анимированной графики и даже программ для векторной анимации, которые используют эту технологию, внедряя ее в базовую систему. Не говоря уже о том, что вы можете найти множество приложений для Android и iOS, предназначенных для 2D-анимации с использованием векторной графики.
6. Видеоигры
Источник изображения: okgames.com.au/Компании, занимающиеся видеоиграми, используют технологию векторной графики для создания персонажей и фонов игр.
7. CAD
Источник изображения: autodesk.co.uk/Одним из секторов, в значительной степени зависящих от векторных изображений, является технология автоматизированного проектирования (САПР). Программное обеспечение САПР широко используется для проектирования и технической документации. Если быть более точным, векторное искусство используется для 3D-рендеринга и анимации.
8. ГИС
Источник изображения: iteg-kos.com/ ГИС или географические информационные системы используют векторную графику для создания карт. Применение векторной графики находит свое место в ГИС благодаря возможности взаимодействия, когда пользователь может очень плавно увеличивать и уменьшать карты и географические карты.
Применение векторной графики находит свое место в ГИС благодаря возможности взаимодействия, когда пользователь может очень плавно увеличивать и уменьшать карты и географические карты.
Когда нельзя использовать векторную графику?
А когда НЕЛЬЗЯ использовать векторную графику? Мы все были рады, что нечеткие пиксельные изображения мертвы, но во многих случаях они действительно могут быть очень полезными.
Источник изображения: summerana.com/Если вы имеете дело с фотографией, лучше держаться подальше от векторной технологии и вместо этого использовать растровую технологию. Особенно, если вы работаете с изображениями, которые имеют много оттенков цветов, растровое изображение больше подходит и может предоставить вам до 16 миллионов цветов.
Другими словами, если вы имеете дело с природными вещами, то лучше использовать растровую графику, потому что векторная графика в этом случае не даст вам приятных результатов. Использование растровой технологии позволит вам использовать глубину пикселей ваших фотографий. Это означает, что вы можете манипулировать мельчайшими деталями и ретушировать изображения так, как вам нравится, небо — это предел того, чего вы можете достичь.
Это означает, что вы можете манипулировать мельчайшими деталями и ретушировать изображения так, как вам нравится, небо — это предел того, чего вы можете достичь.
Типы файлов векторной графики
Источник изображения: 99designs.com/Вы можете создавать и редактировать векторные файлы в различных программах. Самый известный из них — файл (.ai) Adobe Illustrator. Он хранит огромное количество информации, помимо возможности конвертировать ее в другие форматы, такие как PDF, который очень удобен для печати.
PDF также иногда считается векторным типом файла. Тем не менее, все зависит от того, какое программное обеспечение вы использовали для преобразования своей работы в файл PDF. Если вы использовали векторный редактор — например, Adobe Illustrator — то файл (.pdf) является векторным типом. Но если вы использовали растровый редактор, например Photoshop, то файл (.pdf) является файлом растрового изображения.
Источник изображения: vecteezy.com/ Благодаря своей популярности векторная графика привела к созданию еще одного известного файла: SVG (. svg). Это означает масштабируемую векторную графику. Консорциум World Wide Web устанавливает это как стандартное требование для веб-дизайна.
svg). Это означает масштабируемую векторную графику. Консорциум World Wide Web устанавливает это как стандартное требование для веб-дизайна.
Кроме того, EPS (.eps), что означает Encapsulated PostScript, представляет собой векторный формат файла, который обычно используется в качестве стандарта для полиграфической промышленности.
Следует упомянуть и другие типы файлов, такие как (.cgm), (.odg), (.xml), (.fh), (.cdr), (.emf) и так далее. Некоторые расширения файлов являются как векторными, так и растровыми, например, EPS. Эта гибридная функция зависит от того, какую программу вы используете, как мы только что объяснили для PDF.
Заключение
Изображения в высоком разрешении обязательно подтвердят профессионализм и качество вашей работы. Настоятельно рекомендуется позаботиться обо всех деталях, касающихся вашего бизнеса. Качество вашего брендинга имеет значение, поскольку оно является фасадом всей вашей визуальной идентичности.
Мы надеемся, что эта статья оказалась для вас полезной и информативной. Комментарий ниже, если вы считаете, что мы что-то упустили, или если у вас есть другие предложения.
Комментарий ниже, если вы считаете, что мы что-то упустили, или если у вас есть другие предложения.
Что такое векторная графика?
Векторное искусство — это тип цифрового искусства, созданного с помощью программного обеспечения для векторного дизайна. Эти программы строят изображения, используя математические формулы для создания простых форм между точками вместо пикселей.
Векторная графика создается путем создания точек (или узлов) и их соединения линиями (известными как пути) для построения фигур. Мы случайно знаем отличное векторное программное обеспечение. Может быть, вы слышали об этом? Vectornator — это бесплатное программное обеспечение для дизайна, которое идеально подходит для создания векторной графики.
Источник изображения: Shubham Dhage Программное обеспечение Vector позволяет создавать высококачественные изображения, которые не становятся пикселизированными независимо от того, насколько сильно вы их увеличиваете. Это связано с тем, что векторный формат (тип формата файла, созданный в векторном программном обеспечении) не использует пиксели, а вместо этого использует четкие линии и геометрические формы, которые можно масштабировать бесконечно.
Для визуалов: посмотрите это видео, чтобы получить представление о том, о чем мы говорим.
Посмотрите, как Лора строит свое изображение из фигур, соединяя точки, чтобы создать каждую форму и кривую? Это векторное искусство. Это весело, эффективно и важно для большинства графических дизайнеров и иллюстраторов.
В этой статье мы рассмотрим все, что вам нужно знать, чтобы получить хорошее представление о том, что такое векторное искусство, от различия между векторными изображениями и растровыми изображениями до идентификации векторных файлов, а также идеи и вдохновение для того, как использовать вектор. искусство.
И то, и другое.
Векторы можно использовать исключительно для создания цифровых изображений и иллюстраций, а также для таких дизайнерских проектов, как логотипы, плакаты, реклама и т. д.
д.
Векторные и растровые изображения
Является ли векторное изображение таким же, как растровое? Не обязательно. В отличие от кривых, точек и форм, из которых состоят векторные изображения, растровая графика состоит из пикселей.
Основное различие между векторной и растровой графикой заключается в том, что растр зависит от разрешения, т. е. разрешение может быть таким же четким, как и количество пикселей в изображении, тогда как векторные изображения можно масштабировать бесконечно без потери качества.
Растровые изображения чаще всего используются для цифровой фотографии и лучше подходят, когда требуется очень пристальное внимание к деталям. Векторная графика более распространена в иллюстрации и графическом дизайне, потому что часто эти материалы нуждаются в увеличении и являются скорее стилизованными, чем реалистичными.
Векторные формы обеспечивают сохранение качества, поскольку они не содержат пикселей. Форма может растягиваться и растягиваться без каких-либо компромиссов.
Что такое векторный файл?
Под векторным файлом понимается формат, в котором создается окончательное изображение. Различные программные инструменты используют разные форматы файлов, и вы сможете определить, в каком формате находится ваше векторное изображение, прочитав несколько последних букв файла. имя после точки.
Подумайте о документе Microsoft Word. Любой документ, созданный в Word, будет содержать «.doc» в конце, например, «Term Paper.doc». Это означает, что формат файла взят из Microsoft Word.
Типы векторных файлов, которые вы получаете, говорят вам, в какой программе они были созданы и с чем совместимы.
Существует несколько разновидностей векторных файлов, а именно:
Наиболее распространенным форматом векторных файлов является EPS. Это отраслевой стандарт в печати и маркетинге.
Это отраслевой стандарт в печати и маркетинге.
Растровый файл, с другой стороны, будет иметь расширения GIF, PNG, JPEG, DOC, PPT, EPS, PDF, TIF, PSD или BMP.
Вы заметите, что некоторые расширения могут быть как векторными, так и растровыми форматами файлов, такими как PDF и ESP. Это связано с тем, что является ли файл растровым или векторным, будет зависеть от того, как он был создан — использовались ли векторные или растровые инструменты для построения или захвата изображения.
Также можно конвертировать векторные файлы в растровые и наоборот с помощью программного обеспечения.
Например, в Vectornator вы можете использовать функцию Auto Trace для преобразования растровых изображений в красивые векторные фигуры за считанные секунды.
Как использовать векторную графику
Источник изображения: Sara Alice Rabbit Векторная графика используется для различных типов дизайнерских проектов. Он используется для графического дизайна, иллюстрации и цифрового искусства.
Программное обеспечение Vector можно использовать для большинства форм графического дизайна. Дизайнер должен решить, какой тип программного обеспечения наиболее подходит для его конкретного дизайнерского проекта.
Вот некоторые из основных областей, в которых векторное искусство используется для создания высококачественных, творческих, масштабируемых изображений.
Иллюстрация
Иллюстрация стала очень востребованной профессией, и бренды сходят с ума по аутентичному визуальному контенту, чтобы красиво передать свою личность и продукты. Иллюстрация используется для редакционного контента (печатного и онлайн), социальных сетей, дизайна UX/UI и многого другого. Посмотрите эти портфолио иллюстраций, чтобы получить вдохновение для собственных иллюстраций.
Иллюстрация — захватывающая отрасль, которая обещает много свободы. Многие иллюстраторы предпочитают работать на фрилансе и управлять собственной личной студией. Какое фантастическое время для жизни, когда художники могут хорошо зарабатывать, занимаясь любимым делом, верно?
Узнайте, как стать иллюстратором, воспользовавшись нашими десятью простыми советами.
Дизайн веб-сайта
Векторные изображения используются для многих элементов дизайна веб-сайта, включая значки, логотипы, иллюстрации и макет. Вам нужно знать, как создавать векторную графику в качестве графического дизайнера веб-сайта или дизайнера пользовательского интерфейса. Если вы внештатный графический дизайнер или иллюстратор, ваши услуги могут быть переданы на аутсорсинг дизайнерам и разработчикам веб-сайтов.
Дизайн плаката
Для успешной печати плакатов вам понадобятся векторные изображения. Дизайн плаката можно использовать для искусства и декора, кино и маркетинга. Нужно вдохновение для дизайна плаката? Посмотрите эти страшные постеры фильмов, которые точно не дадут вам уснуть ночью.
Дизайн логотипа
Большинство графических дизайнеров используют векторное программное обеспечение для создания логотипов. Почему? Потому что векторная графика легко масштабируется, легко редактируется и имеет множество параметров экспорта.
Прочтите этот пост в блоге, чтобы узнать все о том, почему все логотипы должны создаваться с помощью векторной графики.
Дизайн рекламных щитов
Как и плакаты и логотипы, векторные рисунки идеально подходят для рекламных щитов, поскольку они печатаются в огромных масштабах. Ваши векторные файлы будут необходимы для поддержания качества изображения.
Видеоигры
Разработчики видеоигр используют все виды программного обеспечения. Это очень сложная форма дизайна. Критический компонент произведения искусства создается с использованием векторного искусства. Этот вид векторной графики особенно популярен в последнее время в связи с ростом популярности видеоигр и виртуальной реальности.
Начало работы с векторной графикой
Если вы хотите начать работу с векторной графикой, вам нужно немного поучиться. В настоящее время доступно множество онлайн-курсов и даже бесплатных видеороликов на YouTube, на которых вы можете учиться, если у вас хватит терпения и сосредоточенности на самообучении.
Преимущество онлайн-курсов в том, что они хорошо структурированы и используют проверенные методики обучения (которые не дают вам заблудиться и перегрузиться в кроличьей норе YouTube). Социальные сети и онлайн-видео идеально подходят для получения дополнительных советов и поиска вдохновения.
Социальные сети и онлайн-видео идеально подходят для получения дополнительных советов и поиска вдохновения.
Youtube-канал Vectornator предназначен для дизайнеров и цифровых художников (как опытных, так и начинающих) с советами и идеями, которые помогут вам стать лучше.
Наряду с правильными учебными материалами вам понадобится правильное программное обеспечение для векторной графики.
Какая программа для работы с векторной графикой самая лучшая?
Как вы уже должны знать, для создания векторной графики требуется программное обеспечение.
Рынок дизайна переполнен программами для векторной иллюстрации и векторной графики, так как же узнать, какую из них выбрать? Требуется немного изучить, чтобы увидеть, что лучше всего подходит для вас, и это также зависит от бюджета. Мы перечислили некоторые из лучших программ для векторного дизайна, которые стоит изучить ниже.
Vectornator
Источник изображения: Charis Tsevis Да, это бесстыдная похвала нашему бренду, но очевидно, что мы верим в наш продукт. И мы готовы признать, что это вилка. Извините, вините нашу маркетинговую команду!
И мы готовы признать, что это вилка. Извините, вините нашу маркетинговую команду!
Наша команда разработчиков годами работала над созданием программного инструмента для работы с векторной графикой, который был бы чрезвычайно прост в использовании, но обладал бы всеми функциями, которые вы могли бы пожелать, чтобы быть максимально творческим и не обходиться в кругленькую сумму.
Vectornator — это бесплатный программный инструмент, потому что мы стремимся дать возможность каждому, у кого есть творческое желание, выразить себя через цифровое искусство без ограничений.
Adobe Illustrator
Adobe Illustrator — стандартное программное обеспечение для векторного дизайна. Он высококачественный и многофункциональный, так что вы можете создать все, что только может представить ваше воображение. Единственное, у него крутая кривая обучения, с которой можно справиться с помощью бесплатных видеороликов на YouTube, но обычно требуется немного надлежащей подготовки.
Это также один из самых дорогих вариантов программного обеспечения для графического дизайна, особенно с учетом возможности использования бесплатного программного инструмента. Тем не менее, Adobe Illustrator — это мощный инструмент, с которым необходимо работать, если вы серьезно относитесь к графическому дизайну и иллюстрации.
Тем не менее, Adobe Illustrator — это мощный инструмент, с которым необходимо работать, если вы серьезно относитесь к графическому дизайну и иллюстрации.
Affinity Designer
Это программное обеспечение является достойным конкурентом Adobe (но гораздо более доступным — балла .)
Affinity Designer — это программа для векторной графики и векторный редактор, который обладает всеми функциями, необходимыми для создания фантастических дизайнов. Многие графические дизайнеры открыты для программного обеспечения, которое является более доступным, чем творческий пакет Adobe, и считают, что Affinity Designer на самом деле является отличной альтернативой.
CorelDRAW
CorelDRAW Graphics Suite — это полный набор приложений для графического дизайна.
От векторного дизайна до редактирования фотографий, редакционного дизайна и т. д. CorelDRAW предлагает широкий спектр инструментов для удовлетворения всех потребностей графического дизайна, будь то создание одежды, визитных карточек и всего, что между ними. CorelDRAW поставляется с LiveSketch на основе технологии искусственного интеллекта, которая преобразует эскизы в векторные кривые.
CorelDRAW поставляется с LiveSketch на основе технологии искусственного интеллекта, которая преобразует эскизы в векторные кривые.
Тем не менее, он довольно дорогой и немного стареет.
А фотошоп?
Для тех, кто новичок в дизайне или не совсем разбирается в этом, мысли автоматически обращаются к Photoshop, когда они думают о программном обеспечении для дизайна, потому что оно стало нарицательным. Adobe Photoshop является частью Adobe Creative Cloud, но это инструмент растровой графики (именно поэтому он используется для цифровой фотографии).0003
О каждой из упомянутых здесь программ можно узнать намного больше, поэтому обязательно ознакомьтесь с нашей статьей о программных инструментах для графического дизайна, где мы подробно расскажем все, что вам нужно знать о 21 различных программных инструментах для графического дизайна.
Vector Artists for Inspiration
Charles Williams
Charles Williams из студии Make Up создает красивый графический дизайн и иллюстрации для журналов, брендинга и рекламных кампаний. Он использует векторную графику, чтобы оживить изображения движением, геометрическими формами и трехмерной эстетикой.
Он использует векторную графику, чтобы оживить изображения движением, геометрическими формами и трехмерной эстетикой.
Посмотреть эту публикацию в Instagram
Пост, опубликованный Made Up Studio (@thisismadeup)
Marly Gallardo
Удивительное портфолио этого эквадорского иллюстратора может похвастаться впечатляющим списком клиентов, включая Adobe, Apple, Netflix и The New. Йорк Таймс.
Посмотреть эту публикацию в Instagram
Пост, опубликованный Mar (@bymarfigueroa)
Линия Биргитте
Линия Биргитте отточила использование линейной работы в своем векторном искусстве, создавая изображения, которые часто имеют непринужденный, Эстетика эскизного стиля.
 ..
.. 03.01, 29.03.05, 38.03.01, 38.03.06, 38.03.07
03.01, 29.03.05, 38.03.01, 38.03.06, 38.03.07 В этом преимущество растровой графики перед векторной.
В этом преимущество растровой графики перед векторной.
 Нажмите и удерживайте клавишу Shift . Затем нажмите и удерживайте левую кнопку мыши. Передвигайте мышь, чтобы увеличить размер окружности. При нажатой клавише Shift масштабирование окружности происходит относительно её центра (рис. 10). Таким же образом строим третью окружность и заливаем красным цветом.
Нажмите и удерживайте клавишу Shift . Затем нажмите и удерживайте левую кнопку мыши. Передвигайте мышь, чтобы увеличить размер окружности. При нажатой клавише Shift масштабирование окружности происходит относительно её центра (рис. 10). Таким же образом строим третью окружность и заливаем красным цветом. Далее держим клавишу Shift и, аналогично предыдущей работе строим окружности из центра вращения (рис. 13). Щёлкаем мышью на контуре внешней окружности, чтобы выделить её. Выбираем команду Arrange ► Convert To Curves . На внешней окружности появится четыре узла. Выбираем инструмент Shape , дважды щёлкаем на верхнем узле внешней окружности, узелок становится активным. На панели инструментов под главным меню выбираем инструмент Break curve , чтобы разорвать окружность (рис. 14). Используя кнопки Convert To Line (преобразовать в прямую) и Add Nodes (добавить узелки) вырисовываем сначала левую часть разорванной внешней окружности (рис. 15), затем правую (рис. 16).
Далее держим клавишу Shift и, аналогично предыдущей работе строим окружности из центра вращения (рис. 13). Щёлкаем мышью на контуре внешней окружности, чтобы выделить её. Выбираем команду Arrange ► Convert To Curves . На внешней окружности появится четыре узла. Выбираем инструмент Shape , дважды щёлкаем на верхнем узле внешней окружности, узелок становится активным. На панели инструментов под главным меню выбираем инструмент Break curve , чтобы разорвать окружность (рис. 14). Используя кнопки Convert To Line (преобразовать в прямую) и Add Nodes (добавить узелки) вырисовываем сначала левую часть разорванной внешней окружности (рис. 15), затем правую (рис. 16). 19). Но, просто так соединить концы с концами не достаточно. Чтобы произошло объединение нужно выполнить следующие команды.
19). Но, просто так соединить концы с концами не достаточно. Чтобы произошло объединение нужно выполнить следующие команды. Подберём размер букв с помощью чёрных обрамляющих квадратиков
Подберём размер букв с помощью чёрных обрамляющих квадратиков 24).
24). 21. Подберём размер букв с помощью чёрных обрамляющих квадратиков
21. Подберём размер букв с помощью чёрных обрамляющих квадратиков 26. Выбираем фигуры для изображения фронтона крыши
26. Выбираем фигуры для изображения фронтона крыши 29).
29). Если нужно задать индивидуальную однородную заливку для фаски, отожмите эту кнопку и выберите желаемый цвет заливки, в раскрывающейся палитре Bevel color (Цвет фаски).
Если нужно задать индивидуальную однородную заливку для фаски, отожмите эту кнопку и выберите желаемый цвет заливки, в раскрывающейся палитре Bevel color (Цвет фаски). Затем группируем крышу и фасад здания. Полученное архитектурное сооружение копируем и получаем две башни (рис. 31).
Затем группируем крышу и фасад здания. Полученное архитектурное сооружение копируем и получаем две башни (рис. 31). Озеро рисуем при помощи эллипса, заливаем его градиентной заливкой и применяем инструмент прозрачность —Transparansy Tool (рис. 33).
Озеро рисуем при помощи эллипса, заливаем его градиентной заливкой и применяем инструмент прозрачность —Transparansy Tool (рис. 33). 35. Применяем эффект Blend и размещаем аллеи по обе стороны озера
35. Применяем эффект Blend и размещаем аллеи по обе стороны озера
 Растровая графика…….……………………………………………………..26
Растровая графика…….……………………………………………………..26 Исходя из этого, можно сделать вывод, что растровая графика легче строится, тем самым не ограничивает создателя ничем, можно сделать абсолютно любые переходы цветовой гаммы, размытие и другие эффекты, при этом сэкономив на объеме (весе) изображения. Векторная же графика немного примитивнее, поскольку строится из фигур. Например, представьте изображение заката солнца, построенного из миллиона цветных точек. А теперь представьте эту же картину, построенную из геометрических фигур. Сложно предположить сколько математических формул нужно применить для реализации такой картинки из геометрических фигур, для того чтобы реализовать плавный переход цвета от одного к другому. В этом преимущество растровой графики перед векторной.
Исходя из этого, можно сделать вывод, что растровая графика легче строится, тем самым не ограничивает создателя ничем, можно сделать абсолютно любые переходы цветовой гаммы, размытие и другие эффекты, при этом сэкономив на объеме (весе) изображения. Векторная же графика немного примитивнее, поскольку строится из фигур. Например, представьте изображение заката солнца, построенного из миллиона цветных точек. А теперь представьте эту же картину, построенную из геометрических фигур. Сложно предположить сколько математических формул нужно применить для реализации такой картинки из геометрических фигур, для того чтобы реализовать плавный переход цвета от одного к другому. В этом преимущество растровой графики перед векторной. Важно понимать, где удобно использовать растровую графику, а где векторную.
Важно понимать, где удобно использовать растровую графику, а где векторную. ..
..