Пантоны в Фотошопе
В этой статье я хочу поговорить о реализации пантонов в Фотошопе. Написано об этом действительно мало, прежде всего потому что темой интересуются сугубо суровые специалисты печати. Массы девушек, желающих добавить блестки и сделать аватарку, остаются безразличны к Пантонам в Фотошопе.
Самое увлекательное в фотошопных пантонах, пожалуй, то, что реализовывать пантоны через Фотошоп не нужно. Я имею ввиду никогда никогда никогда не делайте пантоны через Фотошоп. Но к чему тогда весь этот урок, если пантоны в Фотошопе использовать нельзя? Для начала поговорим о самих пантонах.
Пантоны (pantone) — коллекция спец красок. От обычной печати в CMYK пантоны отличает то, что пантоновая краска — уже готовый замешанный цвет. Замешивается пантон просто. Грубо говоря, берутся 4 краски CMYK . Из них берут 70% синей, 3% пурпурной и 15% желтой. Сливают в одну банку грубо говоря.
Обычные цвета, напечатанные через CMYK, идут на отдельных листах. Далее эти листы «складываются» и из 4х цветов получается 100500 цветов. Особенности печати таковы, что при «сведении» цвет может варьироваться. Это зависит от колибровки принтера, но сейчас не об этом. Просто примите это как факт или жизненную неприятность. Вариации цвета не сильны, но порой весьма ощутимы. А если они бросаются в глаза, речь идет о браке. Пантон идет на отдельном листе, то есть пятой краской.
Чаще всего Пантоновые краски используют для фирменного цвета. Это заранее смешанный цвет, который печатается в таком виде, в котором замешан. Кроме того пантон может обладать спец свойствами. Есть «серебрянные» и «золотые» пантоны. Я ставлю кавычки, потому что на золото, золотой пантон похож не более чем золотой маркер из магазина канцелярских товаров. Но отличается от обычных красок сильно, а товар, при использовании металлических пантонов, выглядит заметнее и богаче.
Замечу, что пантон, не более чем одна из коллекций заранее смешанных красок. Хотя и самая распространенная. Нас же интерисует другое. Как создать такой фаил, чтобы в типографии поняли, где печатать Пантон, а где CMYK. И как это сделать через Фотошоп?
Фотошоп не самое лучшее место для работы с пантоновыми цветами. Подобные вещи в основном доверствывают в Иллюстраторе или InDesign-e. В Фотошопе же готовится графика, которая далее импортируется в программы верстки. Однако списывать Фотошоп со счетов не стоит. При отсутствии Иллюстратора, Корел Дро и прочих, работу можно полностью выполнить и в Фотошопе. В этом вы уже убедились после урока Как сделать визитку в Фотошопе. Спрашивается, зачем же посвящать целую статью неправильным методам работы?
Я убежден, что любое знание позволяет смотреть на вещи шире. Важно знать не только, как нужно делать, но и как не нужно. Прежде всего, для того чтобы работать правильно, а во вторых, вы никогда не знаете в какой ситуации окажетесь завтра. Через мои руки проходят сотни макетов и дизайнов и все они сделаны по своему. Разбираться в макетах необходимо. Если некий дизайнер применил Пантоны через Фотошоп, это тоже необходимо вычислить и переделать.
Через мои руки проходят сотни макетов и дизайнов и все они сделаны по своему. Разбираться в макетах необходимо. Если некий дизайнер применил Пантоны через Фотошоп, это тоже необходимо вычислить и переделать.
Есть и другая сторона вопрос — экстренная ситуация. Как то раз мы были просто обязаны отослать макеты накаток на диск в течении пары часов. При этом в типографии накаток произошла авария, и они могли печатать только плашечные краски. Это может показаться смешным, но и с нашей стороны упала Винда и все что на ней стояло. Доступен был лишь Фотошоп на чужом компьютере. И вот перед вами выбор, либо заявить, что фотошопные пантоны — дурной тон и прошлый век (с точки зрения работодателя, признаться в профнепригодности и подвести всех по срокам) либо сделать. Можно ли сделать макет дизайн накатки в фотошоп в 4-5 плашечных цвета? Чего кривить душой. Да можно. Поэтому я и пишу эту статью.
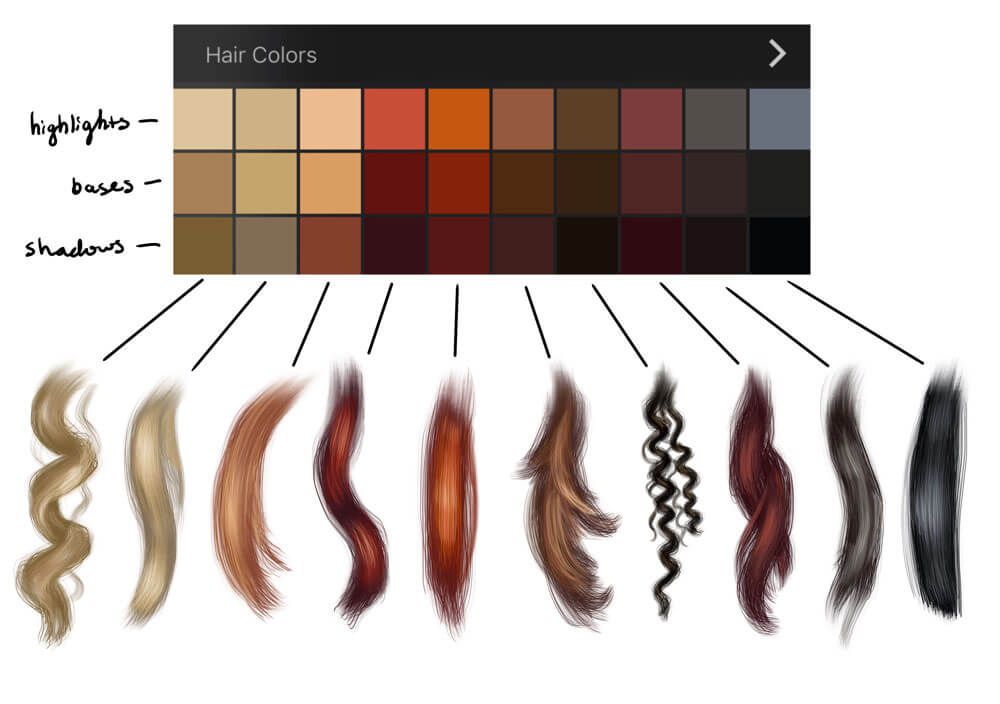
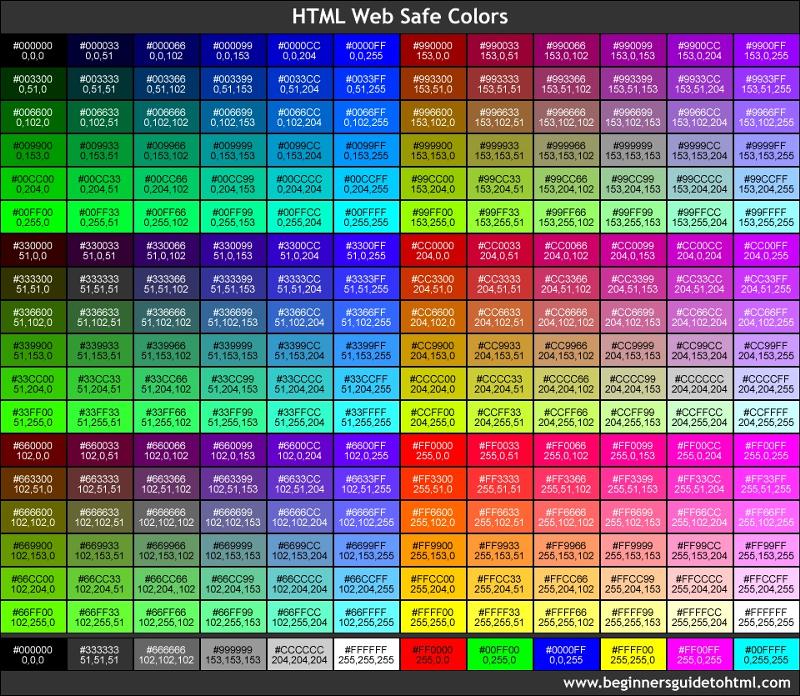
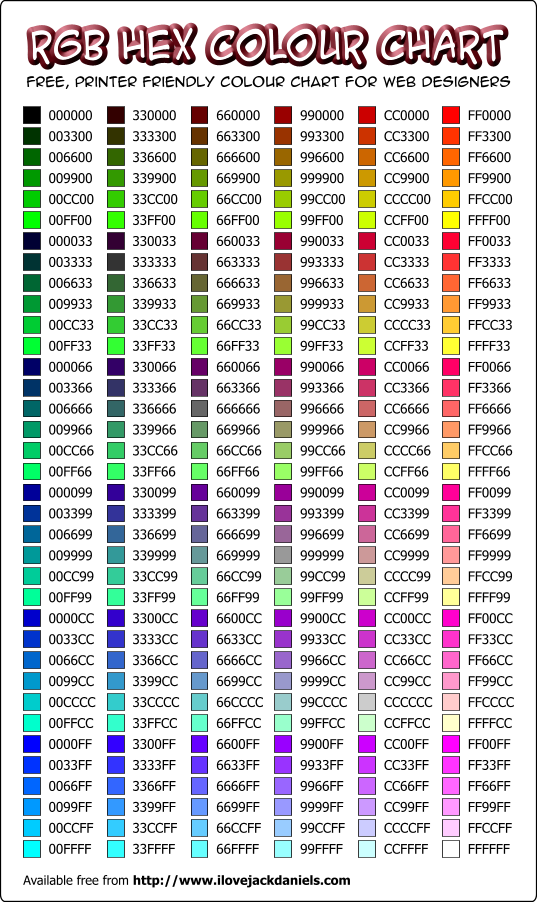
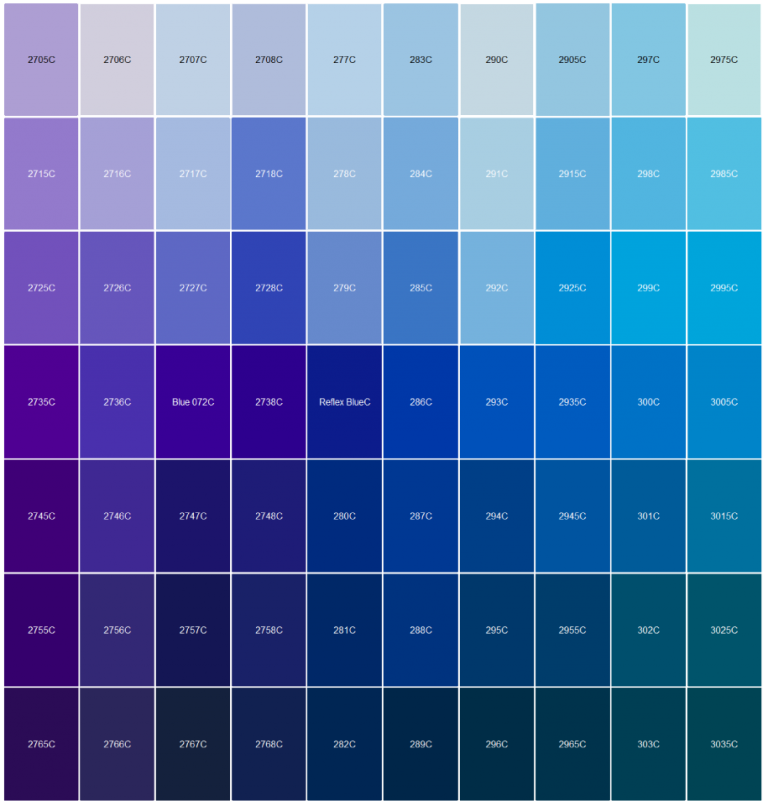
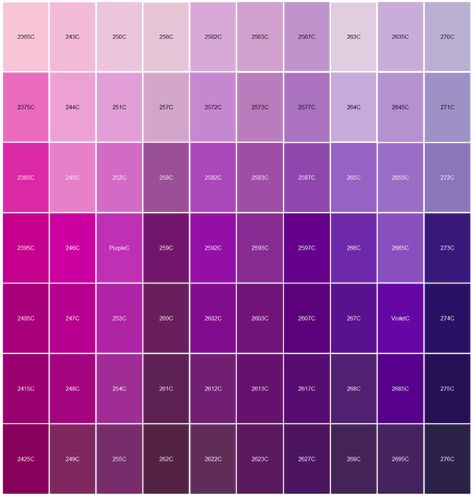
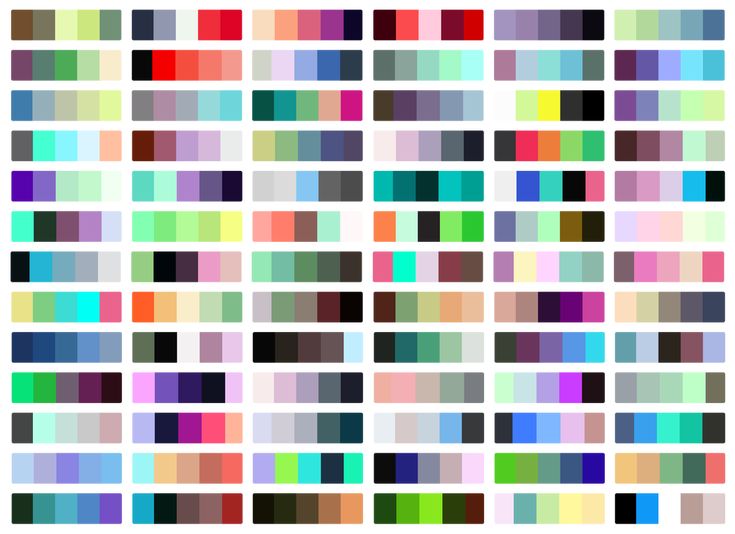
В Фотошопе список Пантонов можно найти в библиотеке цветов диалогового окна Color Picker. Выбираем кнопочку Color Libraries и попадаем в диалоговое окно библиотеки цветов. Далее выбираем нужную коллекцию и нужный цвет. С пантонами не работают в слепую. Выбирать с монитора Пантоны не стоит. Картинки с пантоновыми веерами я не просто так в статью вставил. Пантон в печати идет 5той краской и существенно удорожает печать. Вы всегда должны знать конкретное название пантонового цвета. Например для печати логотипа с фирменным цветом.
Выбираем кнопочку Color Libraries и попадаем в диалоговое окно библиотеки цветов. Далее выбираем нужную коллекцию и нужный цвет. С пантонами не работают в слепую. Выбирать с монитора Пантоны не стоит. Картинки с пантоновыми веерами я не просто так в статью вставил. Пантон в печати идет 5той краской и существенно удорожает печать. Вы всегда должны знать конкретное название пантонового цвета. Например для печати логотипа с фирменным цветом.
Другой вариант — использование металлических цветов. Например вам кажется, что на визитке отлично бы смотрелись серебрянные буквы. И вы уже знаете какой конкретно цвет подойдет для такой печати. Если вы не знаете, и хотите выбрать на угад из Color Libraries, то это не самая лучшая идея, так как на мониторе серебрянный — это просто серый. Никогда нельзя быть уверенным, какими свойствами в действительности будет обладать эта краска. Насколько она будет «серебристой» и подойдет ли это для дизайна. Чтобы быть уверенным вам понадобится пантоновый веер. Это специальный веер с образцами напечатанных пантоновых цветов, который имеется в любой типографии.
Это специальный веер с образцами напечатанных пантоновых цветов, который имеется в любой типографии.
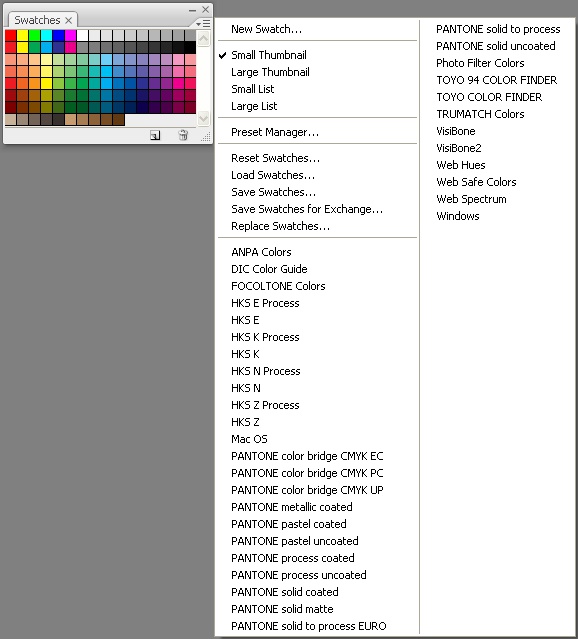
Ещё один способ просмотра пантонов — панель Swatches, которую можно открыть через Windows > Swatches В меню панели выпадает список, со всеми библиотеками цветов из которых и можно выбрать нужный цвет. Важно понять, что для Фотошопа пантоновый цвет не обладает никакими спец свойствами. Для Фотошопа это не более чем пиксели с цифровым значением. Отображаемый цвет лишь примерный. На деле, выбирая серебрянный пантоновый цвет, и рисуя на рабочей области кистью вы просто рисуете серым цветом.
Нигде не записывается информация о том, что в этом месте вы имели ввиду именно пантон. Фотошоп реально не знает где пантон, а где не пантон. Из панели Swatches вы можете выбрать любой цвет, в том числе пантон. Но на рабочей области это не более чем пиксели с HEX значением цвета, например, #8d8d8d, если это оттенок серого. Поэтому нам важно, чтобы типография однозначно поняла наше желание распечатать шрифт, именно серебряным пантоном.
Один из способов, которым можно выделить область, сохранить её и записать пантоновый цвет — Альфа каналы. Подробнее об устройстве каналов можно почитать в моей статье Каналы в Фотошопе RGB.
Альфа каналы — это дополнительные каналы, через которые можно сохранять области выделения, и использовать их под свои нужны. Я специально подготовил не хитрую визитную карточку для этого урока. На визитке будет скромный текст и логотип, напечатанный золотым пантоном.
О подготовке графики к печати можно прочитать в моих статьях Как сделать гранжевую визитку, Как сделать флаер и Подготовка к печати. Но сейчас вернемся к пантонам. Определимся с цветом. Для визитки я выбрал PANTONE 8643 C, это одна из золотых красок, которую можно найти в библиотеке Фотошопа — PANTONE Metallic Coated.
Альфа каналы представляют из себя растровые области. То есть векторные фигуры через них реализовать невозможно.
В данном случае я работаю в модели RGB, полученный канал будет перенесен в визитку после.
Пожалуй я хочу немного усилить этот канал, так как ни в одном его месте нет отчетливо видимых белых областей. То есть пантоновая краска нигде не ляжет в 100% Выбираем Image > Ajustiments > Brightness/Contrast и усиливаем контрастрость зеленого канала. Канал, конечно, должен быть выделен.
Нажимаем Ctrl и кликаем по маске канала чтобы перевести её в выделение.
Теперь копируем изображение Edit > Copy и делаем Paste на визитку. Учитывайте, что размеры графики должны быть соответствующие. Если визитка при 300dpi и 90 на 50 мм занимает 1063 на 591 пикселей, то и графика, из которой мы выцепляем область выделения должна быть соответствующей.
Нас интерисует лишь маска слоя. Загрузим выделение ещё раз. Нажмите Ctrl и кликните по тумбу слоя. Лишние куски графики можно сразу стереть ластиком.
Переходим на панель каналов и нажимаем кнопочку Save Selection As Channel. Фотошоп создат альфа канал на основе выделения. С ним мы и будем работать дальше.
Теперь вам нужно задать правильные настройки. По умолчанию мы создали альфа канал. Вместо альфа канала нам нужен плашечный канал Spot Channel, который и является дополнительной краской. Сделайте двойной клик по альфа каналу, появится диалоговое окно. Вы могли бы попасть в него сразу, нажав Alt + Save Selection As Channel. Более того, создать Spot канал можно из выпадающего меню панели Channels.
Вы могли бы попасть в него сразу, нажав Alt + Save Selection As Channel. Более того, создать Spot канал можно из выпадающего меню панели Channels.
В диалоговом окне выбирайте Spot канал вместо Альфа канала, выбирайте цвет. Попадая в диалоговое окно выбора цвета переключайтесь в библиотеку, из выпадающего меню выбирайте соответствующую коллекцию красок и ищите наш цвет. Параметр Solidityозначает степень заполнения, то есть невидимость, проще выражаясь.
Теперь, когда мы вышли на финишную прямую, у нас все получилось наоборот. И в этом нет ничего удивительного, ведь в масках белая область означает информации о цвете, а темная — максимальный % краски. Все что нужно сделать — инвертировать канал Image > Adjustiments > InvertВот теперь все правильно.
Вам не кажется что буква получилась слишком прозрачной? Ничего страшного. Выберите обычную кисть Brush Tool и закрасьте пустые места. Конечно, вы должны работать строго на пантоновом канале.
Конечно, вы должны работать строго на пантоновом канале.
Раз уж мы взялись редактировать спот канал напрямую, почему бы нам не добавить вторую букву? Выберите инструмент Horizontal Type Mask Tool, который вместо текста создает области выделения и поставьте букву «i». В своей статье Работа с текстом Type Tool, я выражал сомнения в практичной надобности этого инструмента, но в данной ситуации он экономит время.
Полученную область выделения можно сразу закрасить темным цветом на Spot канале. Смысл всех этих манипуляций, не в том, чтобы сделать что то сногшибательное, а в том, чтобы показать вам, что область канала — такая же рабочая область, как и слой. На ней можно рисовать, её можно закрасить. С ней можно делать все что угодно.
В заключении урока я немного поэксперементировал с задним фоном. Он будет имитировать картон, на котором будет распечатана карточка. Перевел шрифты в векторные маски. Цвет букв, конечно, 100K. Учитывайте, что краска буквы W, будет «золотой».
Цвет букв, конечно, 100K. Учитывайте, что краска буквы W, будет «золотой».
Второй вариант попроще. Я смастерил его из найденного в интернете изображения Стива Джобса.
Сохранить такой файл для типографии можно в формат PDF. Процесс сохранения я многократно описывал в других статьях по полиграфии. Выбираете File > Save As. В диалоговом окне PDF. Убедитесь что галочка Spot Color стоит на месте. В новом диалоговом окне важно поставить печатный стандарт PDF/X-1a:2001. И все.
Открыв такой фаил в просмотщике Adobe Reader вы ничего не увидите. Но проверьте изображение в Иллюстраторе, или другой программе подготовке к печати. Откройте фаил в Иллюстраторе и посмотрите на панель цветоделения. Пантоновый канал присутствует, все хорошо.
И тем не менее, я советую вам никогда не работать вышеописанным образом. Печатники ненавидят зашитые в растровые заливки пантоны, растровые заливки для шрифта и прочее.
Как обычно можно скачать все, над чем мы сегодня работали. Для этого нужно кликнуть по кнопке Like для Фэисбука. После этого появится ссылка для скачивания. Удачных экспериментов!
Ссылка на источник
Допечатная подготовка. Допечатная подготовка в полиграфии. Допечатная подготовка макетов. Курсы допечатной подготовки. Допечатная подготовка издания. Допечатная подготовка книги. Специалист по допечатной подготовке. Полиграфия и допечатная подготовка в photoshop. Вакансии допечатная подготовка. Процессы допечатной подготовки. Отдел допечатной подготовки. Допечатная подготовка дизайна. Печать и допечатная подготовка. Этапы допечатной подготовки. Скачать допечатная подготовка. Цифровая допечатная подготовка. Допечатная подготовка изображения. Работа допечатная подготовка.
Как определить цвет в Photoshop? Основные сведения о цвете Сколько же можно получить различных цветов в фотошопе.

В первой части мы рассмотрели два способа возникновения цвета, что будет происходить при смешивании трех базовых (синего, красного и желтого) цветов, а также, что такое RGB .
Во второй части мы продолжим рассмотрение в Photoshop RGB и палитры информации цветов .
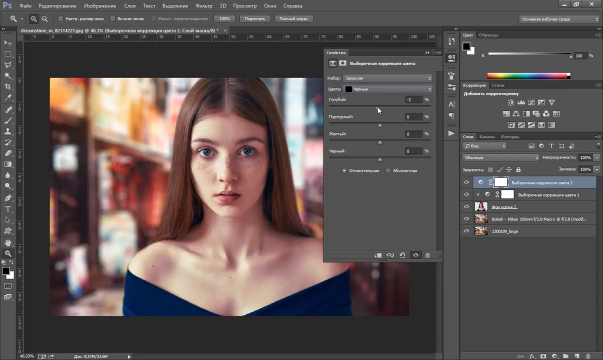
Открываем в Photoshop любую картинку (ФАЙЛ — ОТКРЫТЬ ). В названии документа (на рисунке, приведенном ниже, показано красной стрелочкой) Photoshop (фотошоп) нам указывает, что данное изображение использует цветовую модель RGB . Это означает, что любой цвет, который мы видим на картинке, получен путем смешивания всего трех основных цветов (красного, синего и зеленого).
Давайте проверим, в каких пропорциях у нас смешены в Photoshop три основных базовых цвета на данном изображении. Для этого, открываем палитру информации: заходим в меню ОКНО и открываем палитру ИНФО .
Наводя курсор на любой фрагмент изображения, мы видим, что у нас начинают бегать циферки (нас интересует область, которая выделена на рисунке желтым квадратиком). Эти цифры показывают, в каких соотношениях меняются цвета.
Эти цифры показывают, в каких соотношениях меняются цвета.
Цвет в Photoshop варьируется от 0 до 255. К примеру, если навести курсор на самый темный цвет на грудке попугая, то мы увидим, что красного цвета R у нас больше всего (240) — практически красный. Зеленого цвета G у нас значительно меньше (83), а синего В вообще мало (40). То есть, если смешать три основных цвета в таких пропорциях, то получется цвет точки, на которую мы навели курсор.
Каждый базовый цвет в модели RGB в Photoshop характеризуется яркостью или интенсивностью, которая может принимать значение от 0 до 255 , где 0 обозначает, что данного цвета вообще нет на изображении, а 255 — максимальное значение, которое может набрать цвет на изображении.
Сколько же можно получить различных цветов в фотошопе?!
Чтобы это вычислить, нужно: 256 х 256 х 256 = 16 млн. 777 тыс. 216 цветов. Это просто огромная цифра!
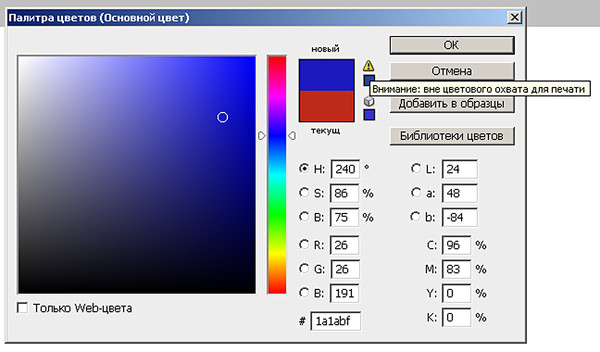
А какие процессы у нас происходят в палитре цветов? Давайте щелкнем по цветному квадратику (на рисунке показан красной стрелочкой), чтобы открыть палитру цветов. Двигая курсором по экрану в открывшейся палитре цветов, мы можем выбирать оттенок, тон данного цвета. Двигая ползунками вдоль радужного столбика (на рисунке указано черной стрелочкой) мы можем выбирать цвета.
Двигая курсором по экрану в открывшейся палитре цветов, мы можем выбирать оттенок, тон данного цвета. Двигая ползунками вдоль радужного столбика (на рисунке указано черной стрелочкой) мы можем выбирать цвета.
Когда мы двигаем в Photoshop курсором по цвету, то видим, что у нас начинают везде бегать циферки. Помним, что нас интересует лишь столбик модели RGB (на рисунке показан в желтом квадратике).
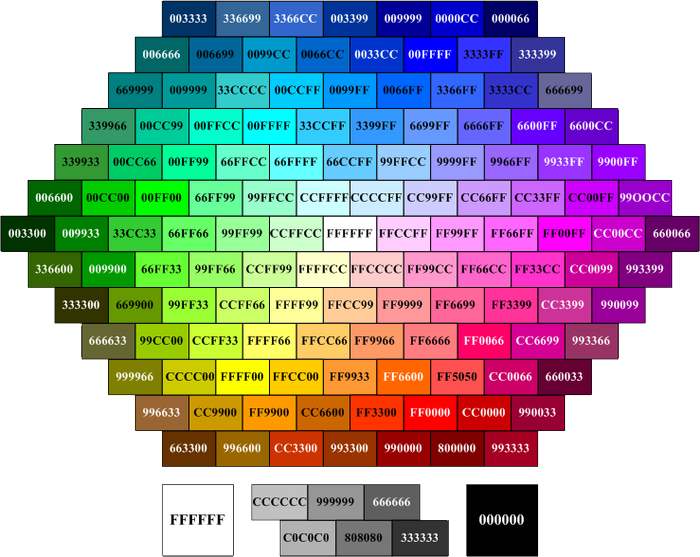
А что же за значение у нас показывается в самом низу (на рисунке оно обведено в синюю рамочку)?! Это числовое значение пикселя, т.е. цвета в Photoshop . Почему же в этом значении всего шесть символов?! Потому что цвет кодируется по шестнадцатеричной системе от0 до 9 , а далее идут A, B, C, D, E, F . Итого получается 16 символов. За каждый цвет отвечает два символа: за красный — первые два (01), за зеленый вторые два (7d), за синий последние два (01).
Букве F соответствует максимальное значение цвета, а нулю — нулевое значение, т. е. цвета нет.
е. цвета нет.
Если мы посмотрим белый цвет, то значение у нас будет ffffff , т.е. в нем смешано максимально три базовых цвета. А если мы посмотрим черный, то значение будет 000000 — никакого цвета нет.
Очень часто во время работы с сайтами и картинками требуется определить цвет какой-либо точки Вашего экрана монитора .
Например, Вы хотите сделать цвет фона на сайте точно таким же, как цвет голубого неба на фотографии. Или шрифт заголовков сделать такой, как цвет морской волны. Или наоборот, цвет шрифта использовать как фон для создания баннера. Словом, вариантов много. Тщательный подбор цветов очень много значит как в вебдизайне, так и в работе вебмастера.
Определение цвета означает нахождение его кода. Затем код, в зависимости от Ваших целей, можно использовать как в различных графических редакторах, так и непосредственно в коде html.
Чаще всего при этом используется , в котором код можно представить в десятичной и шестнадцатиричной системе.
Очень удобно для определения цвета использовать пипетку . Но, кроме этой программы, есть и другие, с помощью которых можно это делать.
Пипетка программы Adobe Photoshop
Думаю, немногие пользователи этой программы знают, что с помощью нее можно определить цвет не только любой точки на картинке, открытой в редакторе, но и любой точки на экране Вашего монитора.
Делается это очень просто. Открываете , создаете в ней изображение, и, не отпуская левую клавишу мыши, переводите курсор пипетки туда, где находится выбранная Вами точка. Это может быть любая точка за пределами окна программы. По мере движения курсора Вы будете видеть, как изменяется цвет рисования на палитре цветов. После выбора нужной точки отпускаете клавишу мыши. Кликаете по окошку цвета рисования на палитре цветов, и смотрите код Вашего цвета.
Такой способ определения цвета удобен тем, что не требует установки никаких дополнительных программ, кроме фотошопа, который у большинства пользователей и так уже установлен.
В графическом редакторе Adobe Photoshop есть инструменты, с помощью которых можно определить цвет в какой-либо произвольной точке загруженного изображения. Результат измерения можно получить как в численном представлении, так и в виде эталонного цвета для любого инструмента рисования. Предусмотрена и возможность обратной операции — зная числовое выражение цветового оттенка, вы можете задать его в качестве текущего рабочего цвета.
Вам понадобится
- Графический редактор Adobe Photoshop.
Инструкция


Часто бывает так: нашёл нужную картинку, а цвет не тот; или просто захотелось разнообразить привычное. Как заменить цвет в фотошопе на другой? Вопрос оправданный, ведь в фотошоп заменить цвет можно несколькими способами. Многое зависит от рассредоточенности определённого оттенка по всему изображению. Чем реже заменяемый цвет будет встречаться на других участках изображения, тем проще замена цвета в фотошопе.
А теперь давайте рассмотрим несколько способов и разберемся, как в фотошопе заменить один цвет на другой.
Первый способ самый простой и быстрый. Но и объект перекраски не должен быть слишком сложным. Например, возьмём фото лайма на столе. Фон почти однородный, зелёный цвет присутствует только на лайме. Фрукт круглый, перекрасить будет не сложно.
Фон почти однородный, зелёный цвет присутствует только на лайме. Фрукт круглый, перекрасить будет не сложно.
Открываем изображение в Photoshop и снимаем закрепление слоя щелчком правой клавиши мыши по изображению замка.
Над слоем с фото создаём новый прозрачный слой (Shift+Ctrl+N ). Вызываем инструмент «Кисть»/Brush (клавиша B ). Кисть лучше взять жёсткую. На панели управления вызываем свойства кисти и выбираем жёсткую, с чёткими краями мазка.
Цвет кисти выбираем тот, в который хотим перекрасить лайм. Возьмём, например, синий. Палитра находится на панели инструментов внизу. Вызывается двойным щелчком по значку. Перемещая ползунки на спектре, можно выбрать диапазон цвета. Тон цвета выбираем, перемещая белое кольцо в квадратном окне, где тон переходит из белого в чёрный.
Становимся на прозрачный слой, подбираем размер кисти клавишами Ъ — увеличить, либо Х — уменьшить и закрашиваем наш лайм.
Теперь изменим режим наложения слоя с «Обычный»/Normal на «Цветовой тон»/Hue . Сделать это можно на палитре слоёв. Таким образом, лайм изменит цвет.
Сделать это можно на палитре слоёв. Таким образом, лайм изменит цвет.
Если зажать клавишу Ctrl и, подведя курсор к иконке слоя, щелкнуть один раз, зона закраски выделится. Теперь, не снимая выделение, можно менять цвет кисти и подбирать другие цвета. Закрашивать заново не нужно. Можно после выбора цвета нажать комбинацию клавиш Alt+Delete . Так выделенная зона зальётся новым цветом.
В следующем примере рассмотрим, как заменить цвет в фотошопе более качественно. Такой способ может занять чуть больше времени, но результат того стоит.
Как заменить один цвет на другой в фотошопе, если оттенки изменяемого цвета часто встречаются на снимке
Допустим, нужно изменить цвет губ модели. Красный, розовый и оттенки этих цветов присутствуют в цвете кожи. Меняя цвет губ, нужно оставить неизменным цвет кожи.
Открываем изображение в photoshop. Создаём корректирующий слой . Список корректирующих слоёв можно раскрыть на палитре слоёв внизу.
В окне настроек корректирующего слоя выбираем канал цвета «Красный», кликаем по инструменту «Пипетка»/Eyedropper Tool , затем делаем один клик на губах модели. Так мы определим цвет, который будем менять.
Внизу, на градиенте, появятся перемещаемые скобки. С их помощью можно сделать шире или уже диапазон заданного цвета. При перемещении чекера «Цветовой тон» /Hue выбранный оттенок губ будет меняться по всему спектру, в зависимости от того, куда вы отведёте чекер. При этом оттенок красного будет меняться на всём изображении.
Ctrl+I
Выбрав нужный для изменения цвет, закрываем окно редактирования корректирующего слоя, становимся на маску корректирующего слоя (белый квадрат) и нажимаем клавиши Ctrl+I . Маска инвертируется в чёрный, и все наши изменения зрительно пропадут.
Когда все участки, где цвет нужно было изменить, проработаны, можно сохранить изображение (сочетание клавиш Shift+Ctrl+S ). Если в каком-то участке вы промахнулись, можно отменить действие Alt+Ctrl+Z либо зарисовать на маске корректирующего слоя все промахи чёрной кистью. Этот способ более точно поможет подобрать новый цвет, и работа будет выглядеть аккуратнее.
Если в каком-то участке вы промахнулись, можно отменить действие Alt+Ctrl+Z либо зарисовать на маске корректирующего слоя все промахи чёрной кистью. Этот способ более точно поможет подобрать новый цвет, и работа будет выглядеть аккуратнее.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net.
Как заменить один цвет на другой в фотошопе, если исходный цвет чёрный или белый
Дела со сменой чёрного и белого цвета обстоят иначе.
Чтобы изменить чёрный цвет, можно применить корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation , но работать при этом не с каналом цветов, а с тонированием. Для этого в настройке слоя нужно поставить галочку «Тонирование»/Colorize .
Рассмотрим подробнее. Допустим, нужно перекрасить чёрный диван. Выделяем диван с помощью инструмента (вызов клавишей W ).
С помощью комбинаций Ctrl+C и Ctrl+V переносим выделенную область на прозрачный слой и к нему применяем корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation . Для этого между корректирующим слоем и слоем с выделенным объектом нужно щёлкнуть левой клавишей мыши, удерживая клавишу Alt .
Для этого между корректирующим слоем и слоем с выделенным объектом нужно щёлкнуть левой клавишей мыши, удерживая клавишу Alt .
Теперь двойным щелчком по корректирующему слою вызываем его настройки, ставим галочку «Тонирование»/Colorize и, перемещая чекеры цветового тона, насыщенности и яркости, подбираем нужный цвет.
Получается просто, красиво, без подвоха.
Для перекраски белого цвета можно воспользоваться корректирующим слоем «Цвет»/Color в режиме наложения «Умножение»/Multiply .
Открываем изображение, создаём корректирующий слой «Цвет»/Color . Цвет слоя сразу задаём тот, в который планируем покрасить белый.
Меняем режим наложения на «Умножение»/Multiply , становимся на маску корректирующего слоя и жмём Ctrl+I .
Переходим на слой с изображением и выделяем желаемые участки белого инструментом «Быстрое выделение»/Quick selection (вызов клавишей W ). Не снимая выделения, становимся на маску корректирующего слоя и белой кистью большого диаметра прокрашиваем маску. Цвет изменится лишь там, где вы задали выделение инструментом «Быстрое выделение»/Quick selection , которое можно определить по пунктиру.
Цвет изменится лишь там, где вы задали выделение инструментом «Быстрое выделение»/Quick selection , которое можно определить по пунктиру.
При желании можно заменить цвет корректирующего слоя. Для этого щёлкаем по нему двойным щелчком мыши и выбираем в спектре любой новый цвет.
Вот так всё просто. Пробуйте, экспериментируйте. У вас обязательно получится. Теперь вам известно несколько способов того, как в фотошопе заменить цвет на другой.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net.
Photoshop является одной из наиболее популярных программ современности. Ей пользуются как любители, так и профессионалы. И у каждого пользователя когда-либо возникали различные вопросы по этому приложению. Мы неоднократно писали на нашем сайте о лайфхаках. В этот раз хотелось бы рассказать вам о том как искать определенный цвет. Допустим вы нарисовали какую-то картинку, разукрасили её и теперь вам нужно узнать чем вы это сделали. Ниже мы расскажем вам о том как определить нужный вам цвет.
Ищем цвет существующей точки
Для начала загрузите необходимую фотографию, с которой вы будете получать определенный цвет.
Теперь выбираем инструмент пипетка. Обычно он располагается слева, по счету шестой сверху. Для того чтобы узнать цвет определенной точки, нужно зажать кнопку Alt на клавиатуре и нажать мышкой в нужном месте.
Для того чтобы узнать код цвета, нужно зайти в команду палитра и посмотреть его снизу.
Для чего нужен инструмент «Цветовой эталон»?
Цветовой эталон — это незаменимый цвет при цветокоррекции изображения. С помощью него можно ставить контрольные точки. Все нужные факты переносятся в раздел инфо. Таким образом, вы лучше узнаете о нужных цветах изображения. При редактировании очень удобно.
Как удалить все цвета одного цвета в Photoshop (быстро!)
Если вы ищете быстрый способ удалить все цвета одного цвета в Photoshop, есть пара отличных инструментов. Вместо того, чтобы делать сложный выбор вокруг вашего объекта, работа с цветом может быть намного быстрее. Всего несколькими щелчками мыши вы можете создать точное выделение, которое полностью сотрет выбранный цветовой диапазон. В этом уроке вы узнаете, как это сделать. Вот как удалить все цвета одного цвета в Photoshop!
Всего несколькими щелчками мыши вы можете создать точное выделение, которое полностью сотрет выбранный цветовой диапазон. В этом уроке вы узнаете, как это сделать. Вот как удалить все цвета одного цвета в Photoshop!
Видеоруководство
Как удалить все цвета одного цвета в Photoshop
Для этого можно использовать два разных инструмента. Первый называется «Выбрать цветовой диапазон», а другой — «Волшебная палочка». Оба этих инструмента работают путем выборки цвета и превращения его в выделение.
Например, если вам нужно вырезать человека, этот метод сработает, только если он находится на однотонном фоне.
Хороший пример для этих методов.Если цветовых вариаций слишком много, вы рискуете случайно выбрать часть объекта. Чтобы избежать этого, будьте избирательны при использовании этой техники.
Плохой пример для этих техник. Эти методы будут работать лучше всего, когда один цвет в изобилии. Удаление логотипа с белого фона — идеальная ситуация для этого. Поскольку за логотипом находится сплошной цвет, его очень легко выбрать с помощью этих методов.
Поскольку за логотипом находится сплошной цвет, его очень легко выбрать с помощью этих методов.
Теперь я знаю, о чем ты думаешь. Не у каждой фотографии идеально цветной фон, и это нормально. С помощью приведенных ниже инструментов вы научитесь выбирать и удалять похожие оттенки цвета одновременно!
Инструмент «Волшебная палочка»
Инструмент «Волшебная палочка» может показаться волшебным при первом использовании. В зависимости от цвета, по которому вы щелкнете, будет создано выделение вокруг похожих цветов.
Вкратце, инструмент «Волшебная палочка» исключительно хорош для выделения больших фрагментов похожих цветов для создания выделения.
В случае, если вы хотите удалить все цвета одного цвета, лучшего инструмента для этого просто не найти!
— Уточнение настроек инструмента
Чтобы получить доступ к инструменту «Волшебная палочка», нажмите W.
Если вы его не видите, значит он скрыт в инструменте быстрого выделения. Нажмите и удерживайте значок быстрого выбора, чтобы открыть инструмент «Волшебная палочка».
Нажмите и удерживайте значок быстрого выбора, чтобы открыть инструмент «Волшебная палочка».
Вы можете щелкнуть в любом месте холста, чтобы сделать новый выбор. Просто помните, что он сделает выбор на основе цвета, который вы нажмете.
Если оттенков много, стоит увеличить допуск . Вы можете сделать это на верхней панели настроек, введя любое число в поле допуска.
Если вы не уверены, придерживайтесь допуска между 10–30. Этот диапазон является хорошей отправной точкой и будет включать небольшие вариации оттенков.
С установленным допуском я нажму на фон, чтобы создать новое выделение. В этом случае я хочу удалить весь розовый фон.
— Настройка выделения
Инструмент «Волшебная палочка» нередко пропускает несколько точек. Вместо того, чтобы начинать все сначала, вы можете добавить к своему выбору.
Чтобы добавить к вашему выбору, удерживайте Клавиша Shift и нажмите на цвета, которые вы хотите включить.
Вы можете повторить этот процесс столько раз, сколько необходимо, чтобы выбрать все цвета, которые вы хотите удалить.
При этом вы можете случайно выбрать то, что не хотите удалять. В этом случае удерживайте Option (Mac) или Alt (ПК) и щелкните выбранные области, которые вы хотите удалить.
– Как удалить все цвета одного цвета с помощью инструмента «Волшебная палочка»
После того, как вы сделали выделение, в Photoshop легко удалить все цвета одного цвета. Прежде чем вы это сделаете, вам нужно решить, делать ли это постоянно или неразрушающим образом.
Удаление цвета навсегда означает, что вы не сможете изменить его позже. После того, как цвет исчезнет, вы не сможете впоследствии уточнить или откорректировать удаленную область.
Чтобы удалить цвет неразрушающим образом, вы должны добавить выделение к маске слоя. Это позволяет вам настроить область выбора позже, если вам нужно.
Выбор полностью за вами, поэтому я поделюсь обоими вариантами.
– Постоянное удаление цвета
При активном выборе нажмите Удалить ключ , чтобы стереть все внутри вашего выбора. Теперь вы успешно удалили все цвета одного цвета, но вы не можете вернуться и уточнить это позже.
Удаление фона с помощью клавиши удаления.— Удаление цвета с помощью маски слоя
При активном выделении нажмите Shift + Command + I (Mac) или Shift + Control + I (ПК), чтобы инвертировать выделение.
Затем выберите слой изображения и добавьте маску слоя.
Ваш выбор автоматически применится к маске слоя и сделает выбранный цвет невидимым.
Преимущество этого метода в том, что вы можете уточнить края, если что-то пошло не так с выделением. Всегда приятно иметь возможность что-то изменить!
Теперь вы успешно научились удалять все цвета одного цвета в Photoshop с помощью инструмента «Волшебная палочка». Теперь давайте обсудим инструмент «Выбор цветового диапазона»!
Инструмент «Выбор цветового диапазона»
В отличие от инструмента «Волшебная палочка», инструмент «Выбор цветового диапазона» использует инструмент «Пипетка» для выборки цветов на фотографии. Из этих образцов создается выделение на основе оттенков серого, которое позже превращается в выделение.
Из этих образцов создается выделение на основе оттенков серого, которое позже превращается в выделение.
Это может показаться невероятно сложным, но я обещаю, что это не так. Позвольте мне доказать это.
Чтобы получить доступ к инструменту «Выбор цветового диапазона», перейдите к «Выбор» > «Цветовой диапазон».
Появится диалоговое окно выбора цвета, в котором у вас есть несколько вариантов. В первую очередь следует сосредоточиться на настройках просмотра.
— Настройки наилучшего просмотра для выбора цвета
Чтобы получить наилучшие результаты, установите для предварительного просмотра изображения значение «выбор» , а для предварительного просмотра выбора значение 9.0029 ‘оттенки серого’.
На первый взгляд это выглядит очень запутанным, но его легко понять, если представить его как маску слоя.
Все, что вы видите, это белый видимый на 100%, то есть выбранный .
Любой черный 100% прозрачный, он же не выбран.
Все промежуточные оттенки серого представляют разные уровни прозрачности. Это означает, что 50% серого оставит эту область видимой на 50%.
Чтобы удалить все цвета в Photoshop, вы хотите сделать выбранный цвет как можно ближе к 100% белому и черному.
– Как создать выделение с помощью инструмента «Выбор цветового диапазона»
Имея это в виду, щелкните в любом месте изображения, чтобы выбрать цвет, который хотите удалить.
Затем, удерживая Shift , щелкните свое изображение, чтобы добавить больше образцов цвета к тому же выделению.
Если вы случайно попробовали что-то, что вам не нужно, удерживайте Вариант (Mac) или Alt (ПК) и нажмите, чтобы выбрать образец цвета.
Промывайте и повторяйте, пока не получите наиболее вашего цвета, добавленного в область выделения. Чтобы уточнить ваш выбор, вы можете использовать ползунок нечеткости .
Чтобы уточнить ваш выбор, вы можете использовать ползунок нечеткости .
Ползунок нечеткости работает, регулируя допуск области выделения. Чем выше размытость, тем более снисходительно Photoshop будет выбирать цвета.
Теперь, если вы уменьшите нечеткость, Photoshop будет более разборчив в выборе цветов.
Не существует «идеального» способа сделать это, так как наилучшая нечеткость будет меняться от изображения к изображению. Попробуйте переместить ползунок вверх и вниз, чтобы увидеть результат.
Когда вы будете довольны, нажмите OK , чтобы превратить оттенки серого в выделение.
– Как удалить цвет с помощью инструмента «Выбор цветового диапазона»
С вашим текущим выделением вы снова столкнулись с выбором: удалить содержимое выделения или создать маску слоя.
Чтобы навсегда удалить содержимое вашего выбора, нажмите кнопку удалить ключ. Это удалит все цвета одного цвета на вашей фотографии, но позже это невозможно будет уточнить.
Чтобы создать маску слоя, сначала вам нужно инвертировать выделение. Для этого нажмите Shift + Command + I (Mac) или Shift + Control + I (ПК), чтобы поменять область выделения.
Затем выберите слой с изображением и добавьте маску слоя.
Добавление маски слоя сделает выбранный цвет невидимым, но вы все равно можете уточнить этот выбор.
Как и прежде, выбор за вами! Оба варианта приведут к одному и тому же результату.
Вам может понравиться: Как сделать все черно-белым, кроме одного цвета
Заключение
Итак, вы узнали, как удалить все цвета одного цвета в Photoshop с помощью двух замечательных инструментов. Инструмент «Волшебная палочка» действительно создан для массового выбора одного цвета. Если вам нужно простое решение для удаления цвета в Photoshop, это ваш ответ. С учетом сказанного, инструмент «Выбор цветового диапазона» также предлагает массу преимуществ. Вместо того, чтобы иметь дело с настройками инструмента, вы просто щелкаете, чтобы создать выделение. Если вы не знакомы с масками слоя, сначала это может показаться немного сложным, но на самом деле все становится проще! Оба инструмента удобны и предлагают быстрые и эффективные способы удаления всего одного цвета в Photoshop.
Вместо того, чтобы иметь дело с настройками инструмента, вы просто щелкаете, чтобы создать выделение. Если вы не знакомы с масками слоя, сначала это может показаться немного сложным, но на самом деле все становится проще! Оба инструмента удобны и предлагают быстрые и эффективные способы удаления всего одного цвета в Photoshop.
Если вам понравился этот урок, я был бы ОЧЕНЬ ПРИЯТЕН, если бы вы поделились им с кем-нибудь из своих знакомых!
Хотите больше подобных руководств? Подпишитесь на мой еженедельный информационный бюллетень, чтобы получать больше фотографий и руководств по редактированию фотографий, доставляемых прямо на ваш почтовый ящик!
— Brendan 🙂
Изменение цвета определенных областей в Photoshop
Я провел кампанию на своем сайте и спросил людей, какие уроки они хотят прочитать дальше. И изменение цвета определенных областей находится в списке. Пришло время показать вам, как изменить цвет определенных областей в Photoshop.
Самым сложным туториалом было добавление теней в Photoshop, и я написал туториал по этому поводу 2 дня назад.
Вот план сегодняшнего урока. Во-первых, мы собираемся выбрать область, где вы хотите заменить цвет. Мы сделаем это с помощью инструмента «Быстрое выделение» (потому что он мой любимый). Затем мы будем использовать Hue и Saturation, чтобы изменить цвет. После этого я покажу вам одну бонусную технику, которую вы тоже можете использовать.
Окончательное изображение
Исходное изображение
Приступим к обучению
Видео
Если вам нравится смотреть видео, вот видеоурок для вас.
Шаг 1 – Выберите область
Я собираюсь изменить цвет шляпы.
Возьмите инструмент быстрого выбора на панели инструментов или нажмите Shift + W снова и снова, пока он не появится.
Начните перетаскивать его в область для выбора.
Когда закончите, вот мое изображение.
Если вы случайно выбрали что-то ненужное, удерживайте Opt/Alt и закрасьте ненужную область кистью. Это отменит выбор этой области.
Шаг 2. Уточните выделение
Откройте выделение и маску, если вы используете Photoshop CC 2017 и более поздние версии. Мне нравится держать умный радиус равным 0, так как мне не нравится его эффект. Скорее я предпочитаю использовать кисть Refine Edge для уточнения выделения. Нажмите OK, когда закончите.
Это создаст новый слой с выделением.
Если вы используете более старые версии Photoshop, вы можете использовать Refine Edge. Я не могу показать, как это сделать с помощью Refine Edge, потому что его больше нет в Photoshop. Но вы можете сослаться на учебник, который я написал, когда этот инструмент присутствовал.
Шаг 3. Изменение цвета определенных областей в Photoshop
Мы собираемся использовать Оттенок и Насыщенность, чтобы изменить цвет.
Перейдите к Layer > New Adjustment Layer > Hue/Saturation.
Первое, что нам нужно сделать, это включить Colorize. Это удалит цвет выбранной области. Я поместил прямоугольник в это поле на скриншоте ниже, чтобы вам было легче его найти.
Следующее, что я собираюсь сделать, это поиграть с ползунками Оттенок, Насыщенность и Яркость, чтобы получить нужный цвет. Мне очень нравится этот зеленый цвет, поэтому я собираюсь придерживаться его.
Это все. Это финальное изображение.
Бонусный шаг — изменение цвета с помощью режима наложения цветов
Есть еще один способ изменить цвет, т. е. режим наложения цветов.
Мы собираемся создать новый слой, залить его нужным цветом и изменить цвет или режим наложения. Вот и все.
Создайте новый слой, нажав Cmd + Shift + N/Ctrl + Shift + N. Прикрепите слой к слою непосредственно под ним. Это гарантирует, что он повлияет только на слой чуть ниже него.