Как объединить слои в Фотошопе
MyPhotoshop.ru Уроки Фотошопа Урок объединения слоев в Фотошопе
С помощью программы Фотошоп можно не только обрабатывать изображения, но и обновлять их, делать более яркими и насыщенными, или наоборот придавать им дух старины. Но кроме этого Photoshop дает возможность объединять несколько изображений в одно, накладывать разные слои друг на друга.
Понятие “объединение слоев” в программе Фотошоп обозначает соединение двух или больше слоев в один. Для большего понимания того, как эта функция работает, приведем небольшой пример.
У вас есть два изображения соответственно “Изображение 1” и “Изображение 2”. Они расположены в одном документе, но на разных слоях. Это означает, что каждое из изображений подлежит редактированию отдельно, независимо от другого изображения. После процесса склеивания двух изображений, вы получите новое, назовем его “Изображение 3”. Его также можно редактировать, но эффекты будут применяться одновременно на два изображения.
Для примера возьмем логотип нашего сайта, который разделен на 2 части: сам логотип и прямоугольная рамочка вокруг него.
Мы их склеиваем и с помощью функции коррекция цвета добавляем темные оттенки сразу на два изображения.
Как же проделать это в программе.
- Необходимо выделить нужные слои, которые хотим объединить и кликнуть правой кнопкой мыши.
- В меню, которое появиться, на выбор будут доступны несколько вариантов объединения на выбор:
- Объединить слои
- Объединить видимые
- Выполнить сведение
- Помните, что если вы нажмете мышкой только на одни слой то вместо функции “Объединить слои” будет функция “Объединить с предыдущим”.
Этим методом уже мало кто пользуется, поэтому мы рассмотрим более универсальный и актуальный способ объединения слоев.
Итак, перейдем непосредственно к главному:
Объединить слои
Эта функция позволяет объединять два и более выбранных слоев.
 Выбрать слои можно двумя методами:
Выбрать слои можно двумя методами:- На клавиатуре зажимаем клавишу CTRL и выбираем необходимые слои для склеивания. Это самый простой и удобный способ для выбора нескольких изображений, особенно если слои идут не по порядку.
- Для объединения группы слоев, находящихся в последовательном порядке один за другим, на клавиатуре зажимаем клавишу SHIFT и выбираем самый верхний слой в группе, а затем последний (клавишу Shift держим).
Объединить видимые.
Видимость дает возможность включить или выключить отображение слоя/изображения.
Эту функцию используют для автоматического объединения всех видимых слоев. Если у изображения видимость отключена, то функция объединения проигнорирует его.
Выполнить сведение
Эта функция выполняет склеивание всех слоев, с помощью одного клика мышкой. В случае, если у некоторых слоев отключена видимость, Photoshop откроет окошко, где вам потребуется подтвердить действия по их удалению.
 Так как вы объединяете все слои, то очевидно, что невидимые не нужны. Так что смело кликаем “ОК”.
Так как вы объединяете все слои, то очевидно, что невидимые не нужны. Так что смело кликаем “ОК”.Благодаря этому уроку вы теперь владеете знаниями о том, как объединять несколько слоев в Фотошопе любой версии. Потренируйтесь на нескольких изображениях, для выбора оптимального решения для ваших идей.
КУРСЫ:
СМОТРИТЕ ТАКЖЕ
Горячие клавиши в Photoshop
Фоны для Фотошопа: Лес
Фоны для Фотошопа: Черные
Как удалить фон с изображения в Photoshop
Как вырезать объект в Photoshop
Рамки для Фотошопа: Школьные
Урок создания анимации в Фотошопе
Изменяем размер изображения в Photoshop
Урок объединения слоев в Фотошопе
Улучшение качества фото в Фотошопе
Фоны для Фотошопа: Небо
Как рисовать прямые линии в Фотошопе
Замена цвета объекта/изображения в Photoshop на другой
Вставка фотографии в рамку в Photoshop
Наборы кистей для Фотошопа: Текстурные
Урок ретуши лица в Фотошопе для начинающих и не только
Инструмент “Заливка” в Фотошопе: как пользоваться
Двойная экспозиция в Фотошопе
Как создать документ формата А4 в Фотошопе
Замена фона на фотографии в Фотошопе
Уменьшение размера объекта в Фотошопе
Выделение слоя в Фотошопе: как сделать
Рамки для Фотошопа: С днем рождения
Градиент в Фотошопе: как сделать
Включение и настройка сетки в Photoshop
Создание афиши своим руками в Фотошопе
Фоны для Фотошопа: Рамки
Создание контура в Photoshop
Рисование треугольника в Фотошопе: 2 метода
Создание коллажей в Фотошопе: подробное руководство
Как создать слой в Photoshop
Кадрирование фото в Фотошопе
Заливка слоя в Фотошопе
Вставка изображения в Фотошоп: пошаговое руководство
Ретуширование фотографий с помощью частотного разложения в Фотошопе
Как нарисовать прямоугольник в Фотошопе
Вставка лица на фото-шаблон в Фотошопе
Изменение прозрачности слоя в Фотошопе
Отмена выделения в Фотошопе
Как сделать виньетирование фотографий в Photoshop
Наложение текстуры гранита на текст в Фотошопе
Отмена действий в Фотошопе
Фотошоп | Слои
Пример по аналогии из жизни
Слои в Photoshop похожи на реальную папку с документами форомата А4. Внутри папки имеются вкладыши из прозрачной плёнки. Вы можете заложить в каждый вкладыш любой листок бумаги разного размера, цвета, формы, надписи. Открывая такую папку вы всегда будете видеть только первый (верхний) вкладыш с вложенным непрозрачным листом бумаги.
Внутри папки имеются вкладыши из прозрачной плёнки. Вы можете заложить в каждый вкладыш любой листок бумаги разного размера, цвета, формы, надписи. Открывая такую папку вы всегда будете видеть только первый (верхний) вкладыш с вложенным непрозрачным листом бумаги.
Чтобы просматривать другие вкладыши из папки документов, вам нужно будет перелистывать страницы, уменьшать размеры вкладышей и тем самым менять последовательность самого верхнего вкладыша.
Практическое применение
То же самое происходит и в фотошоп. Вы создаёте слои, чтобы добавлять новые вкладыши с новым содержимым. Вы перемещаете слои сверху вниз в нужном вам порядке, чтобы открывать или закрывать определённые участки содержимого вкладышей.
Три файла изображения на компьютереНайдём на компьютере три изображения и попытаемся сделать из них одно единственное и уникальное.
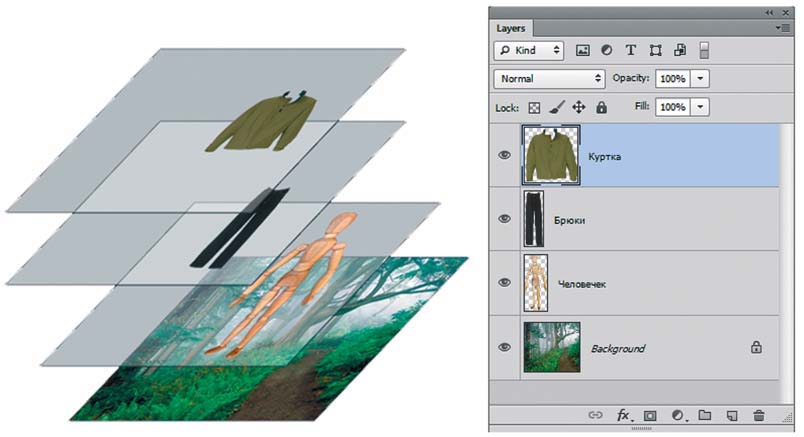
Расположим их таким образом, чтобы красное изображение отображалось полностью и было спереди. Синяя картинка будет посередине, между красной и оранжевой. Для наглядности сделаем четвёртый слой зелёным и поместим его как фон.
Для наглядности сделаем четвёртый слой зелёным и поместим его как фон.
Для создания конечного изображения разместим каждую картинку на отельных слоях.
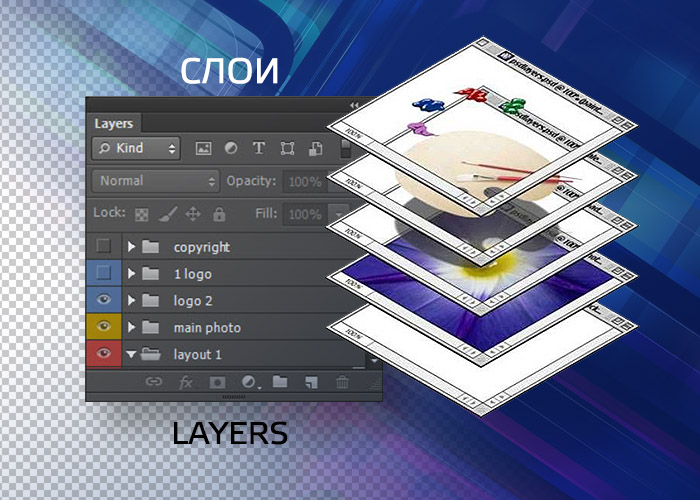
Блок «Слои» в рабочем пространстве программы Photoshop. Всего изображено четыре слоя.Расположение слоёв
Чем выше слой находится в блоке «Слои», тем ближе он располагается к зрителю. Содержимое верхнего слоя всегда отображается полностью.
Соответственно, чем ниже слой находится в блоке «Слои», тем дальше он расположен от зрителя. Это значит, что самый нижний слой всегда закрывается верхними слоями.
Итоговое изображение состоящее из 4 слоёв, 3 картинок и заднего фона с однородной заливкой.Если мы сохраним документ в формате PSD программы Photoshop, то мы всегда сможем модифицировать слои в нужных нам последовательностях
Виды слоёв
- Обычный слой
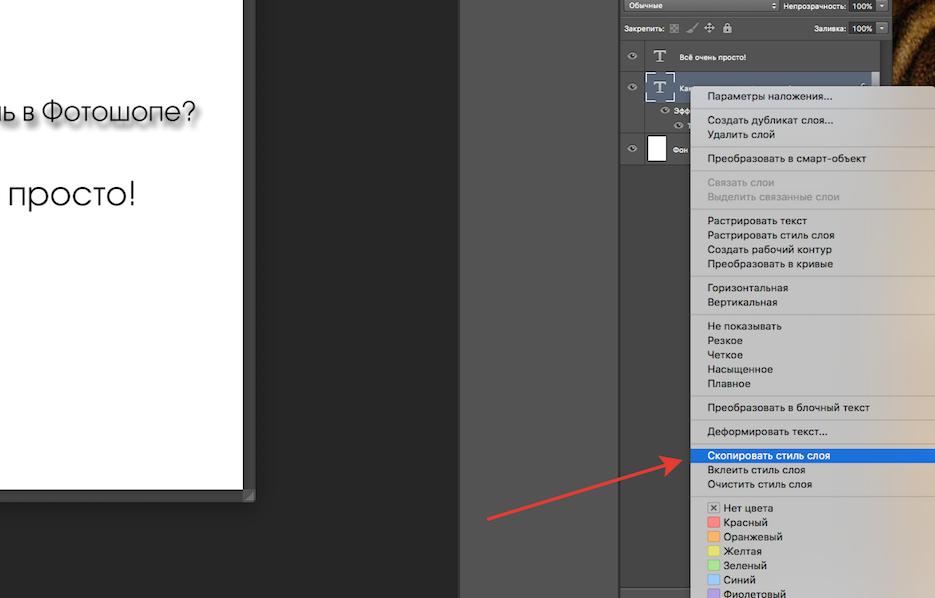
- Текстовый слой
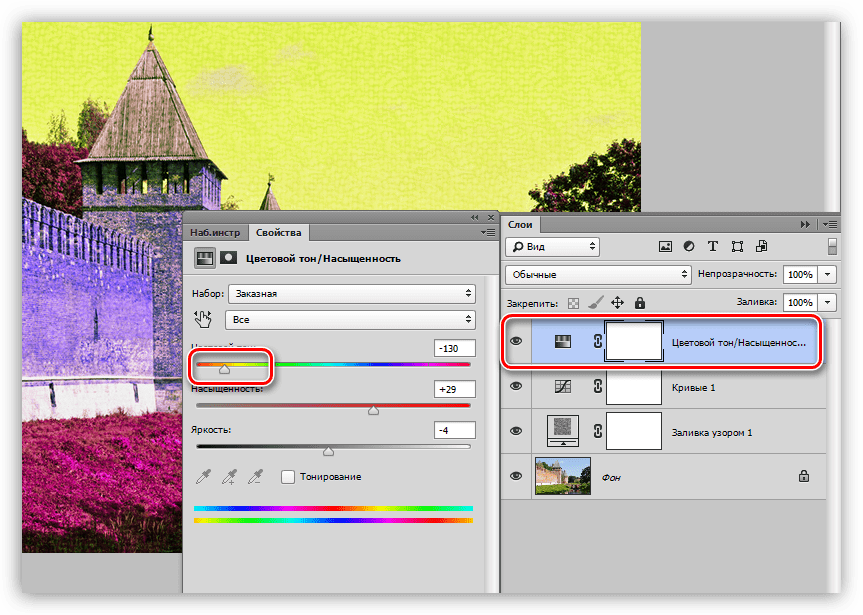
- Корректирующий слой
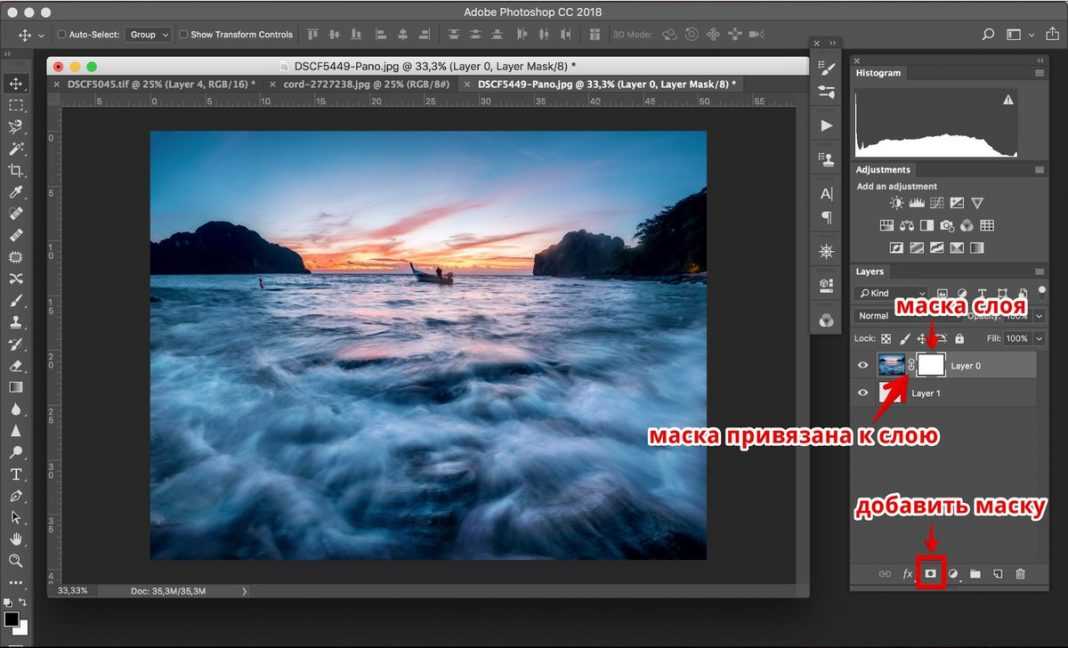
- Слой-маска
- Фоновый слой
Возможности
Вы используете слои фотошоп для выполнения таких задач, как компоновка нескольких изображений, добавление текста в изображение или добавление векторных графических фигур. Вы можете применить стиль слоя, чтобы добавить специальный эффект, такой как тень или свечение.
Вы можете применить стиль слоя, чтобы добавить специальный эффект, такой как тень или свечение.
Организация слоев
Новое изображение имеет один слой. Количество дополнительных слоев, эффектов слоя и наборов слоев, которые вы можете добавить к изображению, ограничено только памятью вашего компьютера.
Вы работаете со слоями на панели «Слои». Группы слоев помогают организовать и управлять слоями. Вы можете использовать группы, чтобы упорядочить слои в логическом порядке и уменьшить беспорядок на панели «Слои». Вы можете объединять группы внутри других групп. Вы также можете использовать группы для одновременного применения атрибутов и масок к нескольким слоям.
Неразрушаемое редактирование
Иногда слои не содержат никакого видимого содержимого. Например, корректирующий слой поддерживает цветовые или тональные настройки, которые влияют на слои ниже него. Вместо того, чтобы редактировать пиксели изображения напрямую, вы можете отредактировать корректирующий слой и оставить базовые пиксели неизменными.
Специальный тип слоя, называемый Smart Object, содержит один или несколько слоев контента. Вы можете преобразовать (масштабировать, перекосить или изменить) «умный объект» без прямого редактирования пикселей изображения. Или вы можете редактировать Smart Object как отдельное изображение даже после его размещения в изображении Photoshop.
Смарт-объекты также могут содержать эффекты умного фильтра, которые позволяют наносить фильтры без искажений на изображения, чтобы впоследствии можно было настроить или удалить эффект фильтра.
Видеослои
Вы можете использовать видеослои для добавления видео в изображение. После импорта видеоклипа в изображение в качестве слоя видео вы можете замаскировать слой, преобразовать его, применить эффекты слоя, нарисовать отдельные кадры или растрировать отдельный кадр и преобразовать его в стандартный слой.
Используйте панель временной шкалы для воспроизведения видео-изображения внутри изображения или для доступа к отдельным кадрам.
Популярные вопросы
- Как открыть слои?
- Как создать слой?
- Как выделить слой?
- Как объединить слои?
- Как копировать слой?
- Как изменить имя слоя?
- Как очистить слой?
- Как удалить слой?
Поделись страницей. Расскажи обо мне.
Как использовать слои в Photoshop (понимание слоев)
Если вы решили использовать Photoshop для своей творческой работы, вам лучше привыкнуть к работе со слоями. Одна из моих любимых вещей в Photoshop — это то, как слои упорядочивают мою работу, и легкость управления слоями, чтобы сделать мою работу эффективной. И самое большое преимущество в том, что я могу редактировать объекты по отдельности, не затрагивая друг друга.
В этой статье вы узнаете об основах слоев и о том, как использовать слои в Photoshop. Если вы не знаете, что такое слой в Photoshop, вот краткое объяснение.
Содержание
- Что такое слой в Photoshop
- Обзор панели слоев
- Как использовать слои в Photoshop
- Добавление стилей к слоям
- Обертывание
Что представляет собой слой на фотошоп
333333333333333333333333333333333333333333333333333 Вы можете видеть слой в виде прозрачного листа, на который можно добавлять содержимое или корректировать, и вы можете накладывать слои друг на друга. Вы также можете перемещать слой, чтобы показать, какой из них находится выше или ниже, а также редактировать и добавлять к слою эффекты.
Вы также можете перемещать слой, чтобы показать, какой из них находится выше или ниже, а также редактировать и добавлять к слою эффекты.
Существует две категории слоев, которые можно создать на панели «Слои». Вы можете создать слой контента , пустой прозрачный лист (слой), на который можно добавлять такие объекты, как фигуры, изображения и текст. Или добавьте корректирующий слой, где вы можете выбрать такие эффекты, как сплошной цвет, градиент, яркость или другие корректировки.
На панели слоев есть довольно много значков и параметров, которые вы можете потерять, если вы новичок в Photoshop. Вот почему я создал обзор панели «Слои» ниже, чтобы помочь вам лучше понять, о чем я говорю.
Обзор панели «Слои»
Если вы еще не видели, вот как выглядит панель «Слои». Я указал на некоторые значки, чтобы помочь вам лучше их понять.
Примечание. Все скриншоты взяты из версии Adobe Photoshop CC для Mac. Windows или другие версии могут выглядеть иначе.
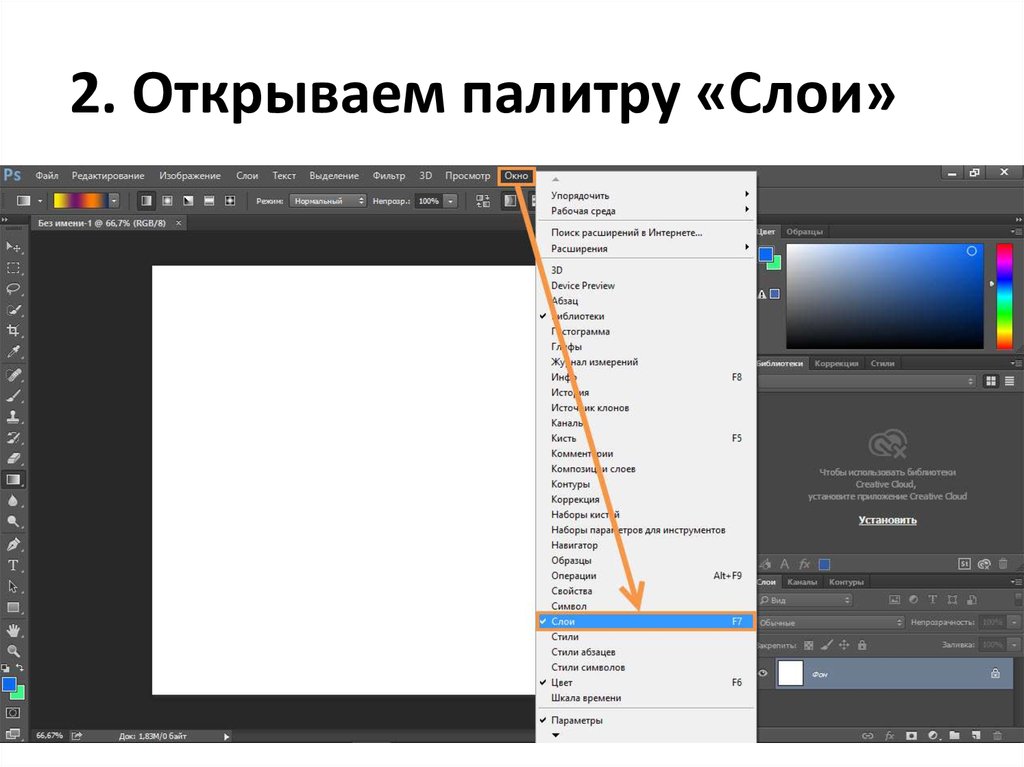
Если вы не видите панель «Слои» в правой части документа Photoshop, вы можете быстро открыть панель «Слои» из верхнего меню. Окно > Слои .
Как использовать слои в Photoshop
Как вы можете видеть выше, панель «Слои» предлагает множество возможностей для обработки изображений. Но первый шаг, который вам нужно сделать, это создать новый документ в Photoshop.
Когда вы создаете новый документ или открываете изображение в Photoshop, оно автоматически становится фоновым слоем. Фоновый слой всегда заблокирован как нижний слой, если вы не разблокируете и не переместите его.
Создав новый документ, вы можете создавать новые слои для работы. Существуют разные способы создания нового слоя, но самый простой и быстрый способ — просто щелкнуть значок плюса на панели «Слои».
Теперь вы можете добавлять объекты на новый слой. Например, я выбрал инструмент «Текст», щелкнул по холсту и набрал PhotoshopBuzz. Обратите внимание, что имя слоя изменилось на PhotoshopBuzz, и слой стал текстовым.
Затем я выбрал инструмент «Треугольник» на панели инструментов, чтобы создать треугольник. Вы увидите слой с фигурой под названием «Треугольник 1» в палитре слоев.
Примечание. Я не добавлял новый слой, потому что когда вы добавляете контент на холст, он автоматически становится слоем.
Если вы хотите настроить освещение фонового изображения, вы можете добавить корректирующий слой сверху.
Корректирующий слой применяется только к слою под ним, поэтому, если вы хотите настроить фоновое изображение, выберите фоновый слой, щелкните значок Создать новый слой-заливку или корректирующий слой и выберите параметр.
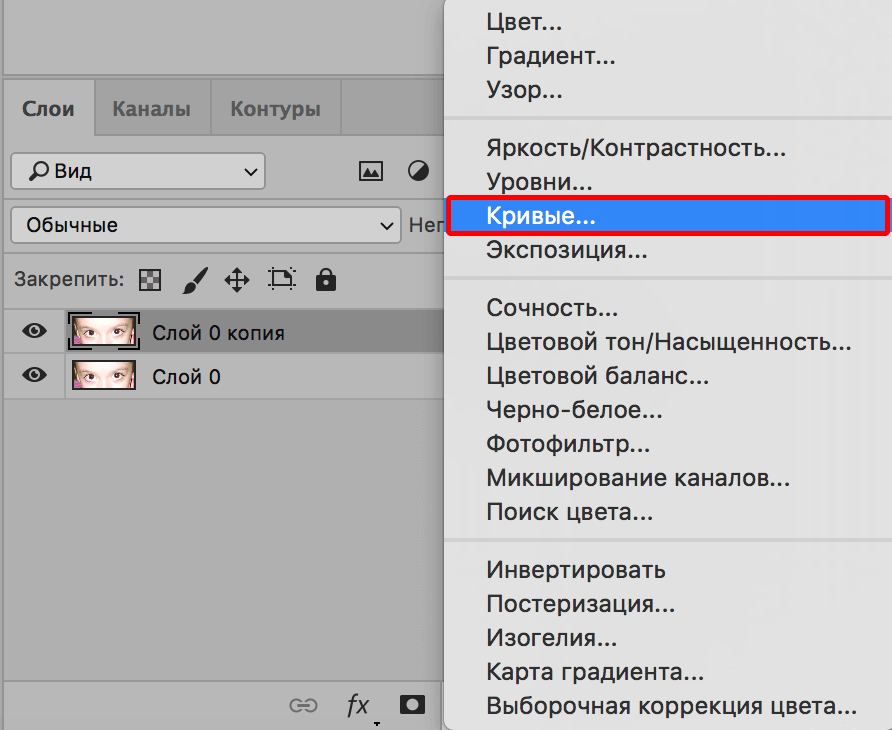
Я буду использовать кривые , чтобы сделать цвет изображения более драматичным. Посмотрите, мой корректирующий слой находится прямо поверх фонового слоя, чтобы он не применялся к другим слоям (Triangle 1 и PhotoshopBuzz).
Советы. Добавление корректирующих слоев может превратить исходное изображение в нечто потрясающее. Вам не нужно беспокоиться о плохом освещении, потому что Photoshop может помочь! Изучите свои варианты 🙂
Вам не нужно беспокоиться о плохом освещении, потому что Photoshop может помочь! Изучите свои варианты 🙂
Добавление стилей к слоям
Теперь я хочу изменить цвет текстового слоя (PhotoshopBuzz) и слоя формы (треугольник 1), поэтому я собираюсь добавить стиль слоя к обоим следующим образом: шаги ниже:
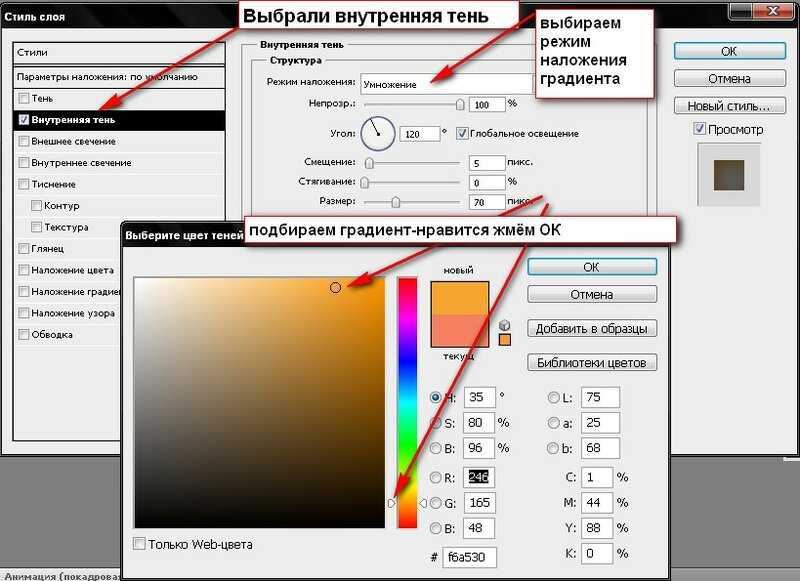
Шаг 1: Выберите слой, нажмите на Добавить стиль слоя ( fx ) и выберите Color Overlay .
Шаг 2: Нажмите на поле цвета и выберите цвет текста в палитре цветов. Нажмите OK .
Советы: вы можете переместить мышь за пределы поля, и указатель примет форму инструмента «Пипетка», чтобы вы могли выбрать образец цвета на изображении.
К слою можно добавить несколько стилей. Я просто добавил тень.
Повторите тот же процесс для слоя Triangle 1.
Треугольник плохо сочетается с фоном. Вы можете создать слой-маску для смешивания, отрегулировать прозрачность и смешать ее, выполнив следующие шаги:
Шаг 1: Добавьте маску слоя.
Шаг 2: Выберите маску и выберите инструмент «Ластик» на панели инструментов и отрегулируйте непрозрачность кисти.
Шаг 3: Нарисуйте ту часть треугольника, где вы хотите настроить непрозрачность.
Примечание: вы должны рисовать на маске слоя.
Не уверен, что синий — правильный цвет, или, может быть, исходный черный треугольник выглядит лучше? Нет, ничего удалять или переделывать не нужно. Как насчет того, чтобы сначала посмотреть и решить?
Нажмите на значок глаза рядом с Color Overlay, чтобы скрыть эффект и показать исходный цвет (черный). Ммм, может быть, черный выглядит лучше. Что ж, вы можете сделать его видимым, снова щелкнув значок глаза. Проверьте пару раз и решите. Легкий.
Помимо добавления эффектов слоя, вы также можете группировать слои, объединять слои и т. д. На панели «Слои» вы можете делать так много.
Например, группировка слоев также помогает организовать рабочий процесс. Вы можете выбрать несколько слоев и перетащить их на значок Layer Group . Не беспокойтесь, если вы допустили ошибку, слои можно перетаскивать в группы и из них.
Вы можете выбрать несколько слоев и перетащить их на значок Layer Group . Не беспокойтесь, если вы допустили ошибку, слои можно перетаскивать в группы и из них.
Советы: удерживайте Command / Ctrl и щелкните слои, чтобы выбрать несколько слоев.
Завершение
Из приведенного выше примера вы можете увидеть трюки, которые вы можете применить к своему изображению. Если вы хотите изучить больше параметров смешивания и прозрачности. Вы можете изменить режимы наложения и отрегулировать непрозрачность, чтобы получить наилучший результат, который вы ищете.
Параметры, которые я упомянул выше, должны обобщать основные части и использование панели «Слои». Надеюсь, вы найдете этот урок полезным.
О Джун
Джун — опытный графический дизайнер, специализирующийся на дизайне брендов. Photoshop — это основной инструмент, который она использует каждый день вместе с другими программами Adobe для своей творческой работы.
Как импортировать слои Photoshop в After Effects
Одной из лучших функций Adobe Creative Cloud является возможность импорта слоев и элементов между программами. Вы можете подготовить свои проекты в Photoshop и импортировать слои в After Effects для анимации. Как только вы узнаете, как подготовить файлы к переходу, процесс станет намного проще.
Photoshop — отличное место для создания дизайнов, которые затем можно анимировать в After Effects. Методы, которые мы рассмотрим, должны работать практически со всем, что вы можете создать в последних версиях Photoshop и After Effects. Знание того, как правильно настроить свои дизайны в Photoshop, имеет решающее значение для обеспечения плавного и легкого процесса импорта. Мы рассмотрим эти методы в следующем уроке, поэтому сегодня наслаждайтесь этим прекрасно подготовленным файлом на случай, если вы захотите продолжить!
{{лид-магнит}}
After Effects — это приложение с большим количеством опций, а это значит, что у вас может быть несколько разных подходов к чему-то… и какой из них лучше, зависит от того, что вы делаете. Итак, мы рассмотрим различные методы, которые вы можете использовать для переноса многослойного файла Photoshop в After Effects, и почему вы можете выбирать разные методы в разное время.
Итак, мы рассмотрим различные методы, которые вы можете использовать для переноса многослойного файла Photoshop в After Effects, и почему вы можете выбирать разные методы в разное время.
Как импортировать файлы Photoshop в After Effects
Помните, я говорил, что у After Effects много опций? Ну, есть несколько разных способов даже просто импортировать файл! Все они в значительной степени делают одно и то же, поэтому вы можете использовать любой из них, который вам нравится.
Импорт файла / Импорт нескольких файлов
Сначала идет самый простой путь. Перейдите к Файл > Импорт > Файл…
Это удобно, если вам нужно захватить определенный файл или группу файлов для композиции. Как только вы выберете свой файл и нажмете Import , вы увидите всплывающее окно, о котором мы поговорим подробнее чуть позже.
Вы также можете щелкнуть левой кнопкой мыши по корзине в левой части экрана и выбрать один из тех же вариантов.
Новая композиция из видеоряда
Если вы еще не открыли новую композицию, вы можете выбрать «Новая композиция из видеоряда» и таким образом загрузить свои файлы.
Библиотеки > Добавить в проект
Если ваш файл находится в библиотеке CC, вы можете просто щелкнуть его правой кнопкой мыши и выбрать Добавить в проект .
Кроме того, вы можете выбрать элемент в своей библиотеке CC и перетащить его прямо на панель проекта или в существующую композицию.
Перетаскивание
Наконец, вы можете просто перетащить файл из вашего файлового браузера. (Обычно я использую этот метод!)
Ого! Большинство этих методов вызовут всплывающее окно браузера, о котором я упоминал, поэтому давайте взглянем на имеющиеся там параметры.
Всплывающее окно браузера файлов (зависит от ОС)
Поскольку это не последовательность изображений, убедитесь, что флажок Photoshop Sequence снят. У вас также есть возможность импортировать как видеоряд или композицию. Однако это выпадающее меню на самом деле избыточно, поэтому его обычно можно игнорировать. Как только вы выберете файл и нажмете «Импорт», вы перейдете к следующему всплывающему окну, где начинаются важные решения.
У вас также есть возможность импортировать как видеоряд или композицию. Однако это выпадающее меню на самом деле избыточно, поэтому его обычно можно игнорировать. Как только вы выберете файл и нажмете «Импорт», вы перейдете к следующему всплывающему окну, где начинаются важные решения.
Импорт файла Photoshop в виде (сведенного) видеоряда
After Effects хочет знать, как вы хотите импортировать файл. На этот раз мы выбираем Видеоряд, который импортирует весь документ Photoshop как одно плоское изображение. Теперь мы можем перенести этот файл либо в существующую, либо в новую композицию.
Мое изображение импортировано в After Effects, но, как я уже сказал, это просто сглаженное изображение без множества параметров. Однако этот — это , но связан с исходным файлом Photoshop 9.0028 .
Если я вернусь в Photoshop, внесу изменения и сохраню файл, эти изменения будут отражены в After Effects. Это делает быстрые штрихи к дизайну очень простыми.
Однако это означает, что вам нужно будет работать в двух разных программах, чтобы должным образом повлиять на вашу композицию, что может потребовать больше работы, чем вам хотелось бы. Вместо этого давайте импортируем файл другим способом, чтобы мы могли манипулировать им в After Effects.
Импорт отдельных слоев Photoshop в After Effects
Давайте избавимся от всего остального и начнем все сначала. Импортируйте файл удобным для вас способом, только теперь выберите Import Kind > Composition — Retain Layer Sizes .
Вы также увидите изменение Параметры слоя , что позволит вам сохранить редактируемые стили слоя Photoshop или объединить их со слоями. Это зависит от ситуации, поэтому вам нужно будет принять это решение на основе вашего дизайна.
Теперь After Effects создал два элемента: композицию и папку, содержащую все слои этой композиции. AE установит продолжительность и частоту кадров либо на основе импортированного материала, либо — поскольку мы используем неподвижные изображения — на основе настроек последней использованной вами композиции.
Краткая заметка о вашей временной шкале. Порядок слоев должен быть таким же, как в Photoshop, но есть некоторые отличия. В Photoshop наборы слоев называются группами, и они полезны при применении масок и фильтров. В After Effects они называются предварительными композициями, и существует множество способов их использования помимо того, что вы можете сделать в Ps.
В некотором смысле прекомпозиции почти больше похожи на смарт-объекты в том смысле, что к ним нельзя сразу получить доступ без фактического погружения в них, так что вы не можете видеть другие части структуры вашего проекта.
Вы также можете заметить, что некоторые элементы импортируются не так, как они выглядят в Photoshop. В этом случае наша виньетка не растушевывается должным образом, но, к счастью, это легко исправить. Не забудьте потратить некоторое время после того, как вы импортировали свои слои, чтобы убедиться, что все выглядит так, как вы хотите. Импорт эталонного экспорта вашего дизайна Photoshop — отличный способ перепроверить себя. Это основа, на которой вы будете строить свою анимацию.
Это основа, на которой вы будете строить свою анимацию.
Поскольку мы импортировали их в Layer Size, вы также заметите, что каждый слой имеет свои собственные ограничивающие рамки, относящиеся к видимым областям слоя изображения, и Anchor Point каждого слоя будет располагаться в центре этого конкретного Ограничительная рамка. Некоторые функции, такие как маски слоя Photoshop, на самом деле будут влиять на размер ограничивающей рамки, которую обнаружит After Effects, поэтому важно принять эти решения, прежде чем приступать к анимации.
Этот метод означает, что вам может потребоваться немного больше предусмотрительности в Photoshop, но он дает вам доступ к полному размеру слоя после импорта в After Effects. Анимация часто включает в себя перемещение слоев, поэтому доступ ко всему слою обычно очень полезен.
Импорт файлов Photoshop в виде композиции (размер документа)
Остался еще один метод импорта, который следует обсудить, — импорт в виде композиции. Я бы хотел, чтобы они назвали эту композицию — размер документа 9.0028 , потому что это то, что он делает!
Я бы хотел, чтобы они назвали эту композицию — размер документа 9.0028 , потому что это то, что он делает!
После импорта слоев вы заметите существенное отличие от нашего предыдущего метода импорта. Вместо множества ограничительных рамок все слои изображений заблокированы в размере нашей композиции, а опорная точка каждого слоя будет находиться в центре композиции. Это означает, что любые изменения маски или положения после импорта, которые вы вносите в свой файл Photoshop, не повлияют на ограничивающую рамку или размер этого слоя в After Effects, но это также означает, что у вас может быть гораздо меньше гибкости в анимации.
Изменение слоев в композиции в After Effects
Если вы вносите изменения в проект в Photoshop, например переименовываете слои, After Effects должен успевать. Однако, если вы удалите слой из файла Photoshop, After Effects расстроится и посчитает, что этот слой отсутствует.
Точно так же, если вы добавите новый слой в файл Photoshop, он не будет автоматически отображаться в After Effects — по ссылке будут видны только те слои, которые существовали на момент первоначального импорта.