Как в фотошопе вытащить направляющие
Главная » Разное » Как в фотошопе вытащить направляющие
Как поставить направляющие в Photoshop
Совершенно верно, вспомогательные синенькие линии в открытом документе в Photoshop называются «Направляющие», или, по английски, «Guides».
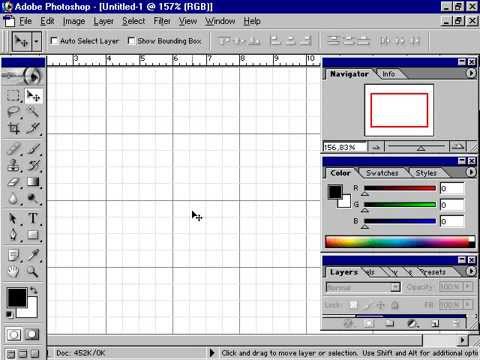
Служат они для точного позиционирования графических объектов в Photoshop-документе друг относительно друга и самого документа. Направляющие могут быть горизонтальными и вертикальными. Вот как они выглядят:
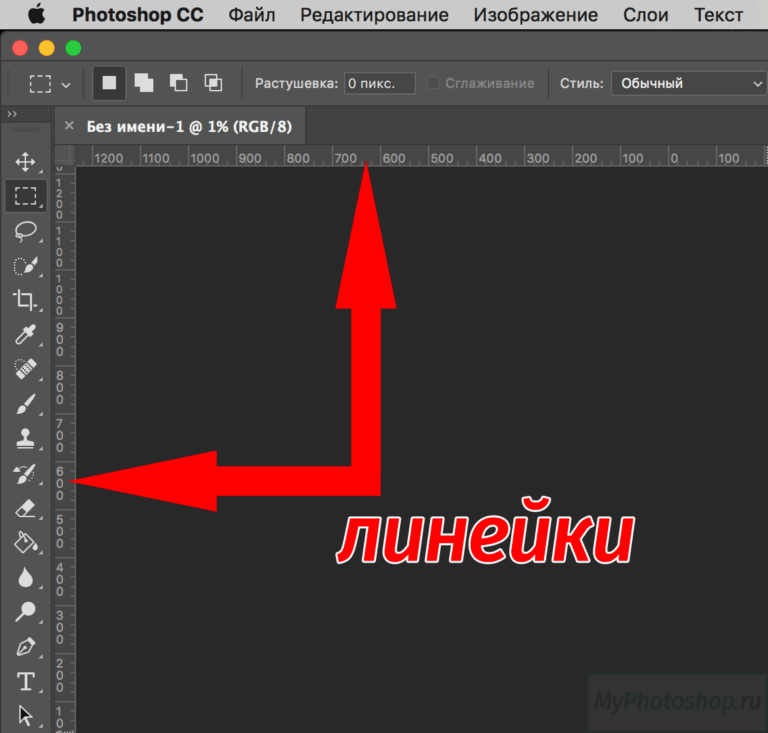
Для добавления направляющих следует сначала открыть линейки в документе с помощью нажатия комбинации клавиш Ctrl+R, затем навести курсор на линейку, зажать левую клавишу мыши и протащить курсор внутрь документа:
Временно скрыть направляющие можно при помощи нажатия комбинации клавиш Ctrl+H, заново отобразить при помощи повторного нажатия этой комбинации.
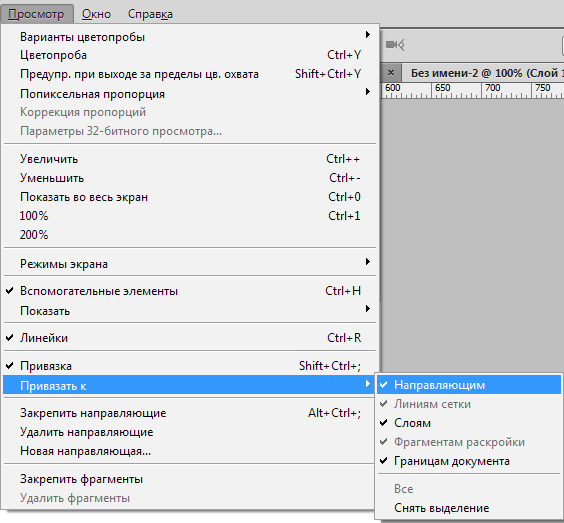
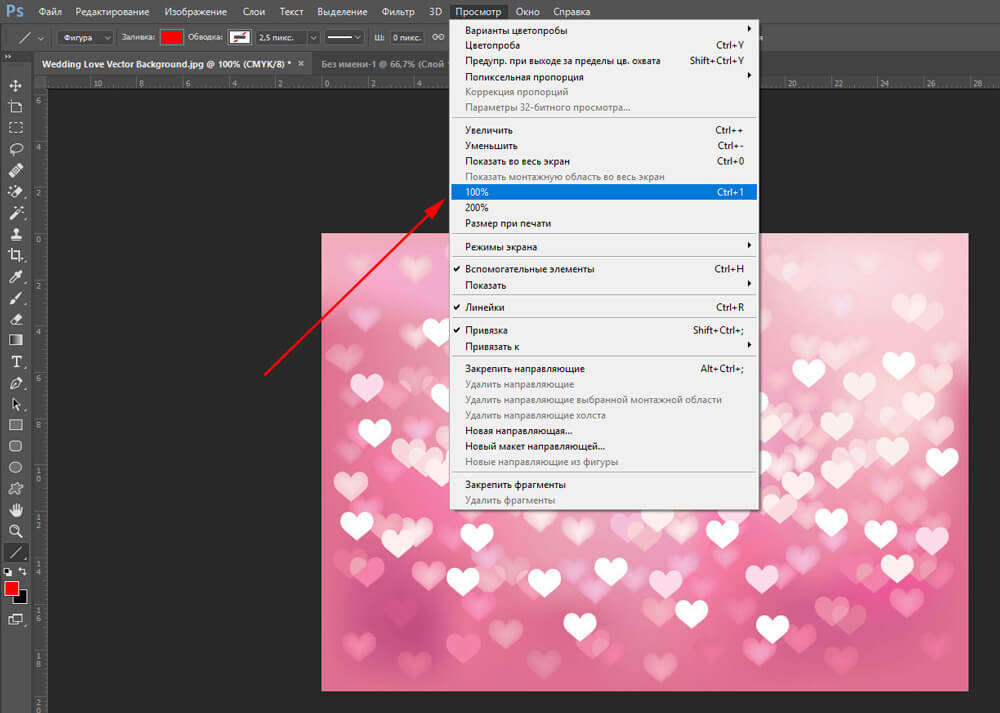
Чтобы навсегда удалить направляющие и другие вспомогательные элементы, надо пройти по вкладке главного меню Просмотр —> Удалить направляющие (View —> Clear Guides).
Перемещать направляющие по документу можно при активном инструменте «Перемещение» (Move Tool), для этого надо навести курсор на нужную линию, курсор изменит свой вид, затем зажать левую клавишу и протащить курсор в нужном направлении.
Подробнее о направляющих рассказывается здесь.
Новый макет направляющих в Photoshop CC
Старый способ добавления направляющих в Photoshop
Прежде чем мы узнаем все о функции New Guide Layout, давайте быстро рассмотрим «старый способ» добавления направляющих. Традиционно мы начинали с включения линейок Photoshop, переходя к меню View в строке меню в верхней части экрана и выбирая Rulers :
Переход к «Просмотр»> «Линейки».
Линейки будут размещены в верхней и левой части документа:
Линейки теперь видны сверху и слева.
Чтобы добавить вертикальную направляющую, мы щелкнем внутри линейки слева и, не отпуская кнопку мыши, перетащили направляющую из линейки в документ:
Перетаскивание вертикальной направляющей из линейки слева.
Чтобы добавить горизонтальную направляющую, мы щелкали внутри линейки вверху и, снова удерживая нажатой кнопку мыши, перетаскивали направляющую вниз от линейки в документ:
Перетаскивание горизонтальной направляющей из линейки по верху.
Этот способ добавления направляющих путем перетаскивания их за пределы линейки по-прежнему работает даже в последних версиях Photoshop, но в Photoshop CC есть лучший способ — воспользоваться преимуществом опции New Guide Layout. Посмотрим, как это работает.
Плагин шорткодов, действий и фильтров: ошибка шорткода [ ads-basics-middle ]
Новая опция компоновки направляющих
Чтобы получить доступ к параметру New Guide Layout, перейдите в меню View в верхней части экрана и выберите New Guide Layout .Опять же, это доступно только в Photoshop CC:
.
Переход к «Просмотр»> «Новый макет направляющей».
Откроется диалоговое окно «Новый макет направляющей». Из этого единого диалогового окна мы можем легко добавить любое количество строк и столбцов в наш макет. Мы можем указать точную ширину для столбцов или точную высоту для строк или позволить Photoshop разместить их одинаково для нас! Мы можем добавить промежуток между направляющими и поля сверху, слева, снизу и справа нашего документа. Мы даже можем сохранить наш собственный макет в качестве предустановки, чтобы мы могли быстро загрузить его снова в следующий раз, когда он нам понадобится!
Из этого единого диалогового окна мы можем легко добавить любое количество строк и столбцов в наш макет. Мы можем указать точную ширину для столбцов или точную высоту для строк или позволить Photoshop разместить их одинаково для нас! Мы можем добавить промежуток между направляющими и поля сверху, слева, снизу и справа нашего документа. Мы даже можем сохранить наш собственный макет в качестве предустановки, чтобы мы могли быстро загрузить его снова в следующий раз, когда он нам понадобится!
Если вы ранее не использовали функцию «Новый макет направляющей», появится диалоговое окно с настройками по умолчанию, в котором в документ добавляются восемь столбцов, каждый из которых разделен промежутком в 20 пикселей.Строки не добавляются с настройками по умолчанию, но мы увидим, как легко добавить строки позже:
Диалоговое окно New Guide Layout.
Вот как выглядит макет руководства по умолчанию. Однако обратите внимание, что две мои исходные направляющие (вертикальная и горизонтальная направляющие, которые я вытащил из линейок) все еще там, они проходят через центр документа:
Макет направляющих по умолчанию плюс две исходные направляющие.
Очистить существующие направляющие
Чтобы удалить все предыдущие направляющие и оставить только новый макет направляющих, выберите параметр Очистить существующие направляющие в нижней части диалогового окна:
Выбор «Очистить существующие направляющие».
И теперь эти предыдущие руководства ушли, оставив мне только мой новый макет из восьми столбцов:
Предыдущие направляющие удалены.
Изменение количества столбцов
Чтобы изменить количество столбцов в макете, просто измените значение в поле Number . Понижу значение с 8 до 4 :
Уменьшение количества столбцов с 8 до 4.
Photoshop мгновенно обновляет макет, изменяя количество столбцов и равномерно распределяя их слева направо:
Макет теперь содержит четыре равноудаленных столбца вместо восьми с зазором 20 пикселей между ними.
Вариант предварительного просмотра
Если вы не видите предварительный просмотр ваших изменений в реальном времени, убедитесь, что в диалоговом окне включен параметр Preview (установлен флажок):
Следует отметить опцию предварительного просмотра.
Замена желоба
Пространство между столбцами (и строками) называется желобом . Чтобы увеличить или уменьшить желоб, измените значение в поле Желоб . Размер поля по умолчанию — 20 пикселей, что добавляет 20 пикселей между столбцами.На самом деле я собираюсь полностью удалить желоб, выделив значение Gutter с помощью мыши и нажав клавишу Backspace (Win) / Delete (Mac) на клавиатуре. Это очищает значение Gutter и оставляет поле пустым:
Удаление промежутка между столбцами путем очистки значения Gutter.
Если поле Желоб пусто, между столбцами больше нет пробела:
Удалено пространство между столбцами.
Загрузите это руководство в формате PDF для печати!
Определение ширины столбца
По умолчанию Photoshop автоматически изменяет размер столбцов так, чтобы они равномерно распределялись по документу слева направо, но мы можем установить ширину самостоятельно, введя значение в поле Ширина . Например, я введу ширину столбцов 150 пикселей :
Например, я введу ширину столбцов 150 пикселей :
Ввод определенной ширины столбцов.
Photoshop снова обновляет макет, на этот раз устанавливая ширину каждого столбца ровно 150 пикселей:
Макет после указания ширины столбцов.
Центровка колонн
Обратите внимание, что столбцы больше не центрируются в документе. Вместо этого они сдвинуты влево. Чтобы центрировать их после того, как вы ввели определенную ширину, выберите опцию Center Columns внизу диалогового окна:
Включение опции «Центральные столбцы».
Если установлен флажок «Центральные столбцы», столбцы снова центрируются в макете:
Макет после центрирования колонн.
Добавление строк
Чтобы добавить строки в макет, сначала выберите параметр Rows (по умолчанию он отключен):
Включение рядов.
Затем просто введите необходимое количество строк в поле Число . Вы можете ввести определенную высоту для каждой строки в поле Высота или оставить его пустым и позволить Photoshop разместить их одинаково. Вы также можете ввести значение Gutter , чтобы добавить пробел между каждой строкой.
Вы также можете ввести значение Gutter , чтобы добавить пробел между каждой строкой.
В моем случае я собираюсь установить количество строк на 3 , а также я изменю количество столбцов на 3 . Я оставлю поле «Ширина» для столбцов и поле «Высота» для строк пустым, чтобы Photoshop мог разместить их одинаково, а также оставлю поля «Промежуток» пустыми:
Установка для столбцов и строк значения 3.
Это быстрый и простой способ создания стандартной сетки 3 на 3, которую я, возможно, захочу использовать, чтобы упорядочить и скомпоновать различные элементы в моем документе, используя «правило третей»:
Стандартная сетка 3 на 3, которую легко создать с помощью функции New Guide Layout.
Добавление полей
Чтобы добавить поля по краям документа, сначала выберите параметр Margin , чтобы включить его, затем введите количество места, которое вы хотите добавить, в поля Top , Left , Bottom и Right . В моем случае я установил все четыре значения на 20 пикселей :
В моем случае я установил все четыре значения на 20 пикселей :
Добавление полей к макету.
Это добавляет 20 пикселей пространства вокруг внутренних краев моего документа. Photoshop автоматически изменяет размер столбцов и строк соответственно:
Тот же макет 3 на 3 с добавленными полями.
Мы даже можем добавить отрицательные поля, просто введя отрицательные значения. Отрицательные поля могут быть полезны при добавлении элементов в документ или при выделении большего размера, чем видимая область документа (холст). Я изменю каждое из четырех значений (верхнее, левое, нижнее и правое) на -20 пикселей :
Добавление отрицательных полей к макету.
Это дает мне те же поля шириной 20 пикселей, но перемещает их за пределы видимой области документа. И снова Photoshop автоматически изменяет размер столбцов и строк:
Поля теперь располагаются вне области документа, а не внутри.
Сохранение пользовательского макета руководства как предустановки
Если вы знаете, что в будущем вам потребуется снова создать этот же макет направляющей, вы можете сэкономить время, сохранив макет в качестве предустановки. Щелкните поле Preset в верхней части диалогового окна (где написано «Custom»):
Щелкните поле Preset в верхней части диалогового окна (где написано «Custom»):
Щелкните поле выбора Preset.
Это открывает меню с несколькими встроенными предустановленными макетами на выбор (8 столбцов, 12 столбцов, 18 столбцов и 24 столбца), но нам нужен вариант Сохранить предустановку :
Выбор опции «Сохранить предустановку».
Когда появится диалоговое окно «Сохранить», введите описательное имя для новой предустановки в поле Сохранить как . Я назову свой «cols-3-rows-3-margins-neg20px». Затем нажмите кнопку Сохранить :
Присвоение имени и сохранение новой предустановки.
Теперь, когда макет сохранен как предустановка, в следующий раз, когда он понадобится, вы сможете быстро выбрать его из списка предустановок:
Пользовательская предустановка теперь отображается в списке.
После создания нужного макета направляющей нажмите OK , чтобы закрыть диалоговое окно «Новый макет направляющей»:
Щелкните OK, чтобы принять новый макет.
Скрытие и очистка направляющих
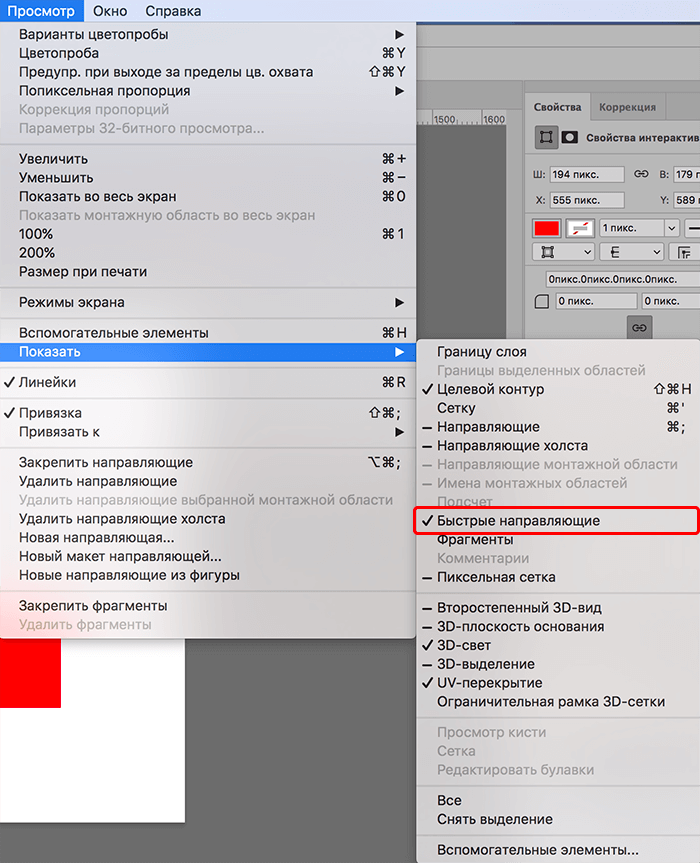
Чтобы временно скрыть макет направляющей от просмотра в документе, перейдите в меню Просмотр , выберите Показать , затем выберите Направляющие . Сделайте то же самое снова, чтобы снова включить его. Или просто нажмите Ctrl +; (Победа) / Command +; (Mac) на клавиатуре для включения и выключения направляющих:
Перейдите в меню «Просмотр»> «Показать»> «Направляющие» для включения и выключения макета.
Чтобы полностью очистить макет направляющих, перейдите в меню View и выберите Clear Guides :
Переход к меню «Просмотр»> «Очистить направляющие».
.
Редактировать контуры в Adobe Photoshop
Добавление узловых точек может дать вам больше контроля над контуром или расширить открытый контур. Однако старайтесь не добавлять больше очков, чем необходимо. Путь с меньшим количеством точек легче редактировать, отображать и распечатывать. Вы можете уменьшить сложность пути, удалив ненужные точки.
Путь с меньшим количеством точек легче редактировать, отображать и распечатывать. Вы можете уменьшить сложность пути, удалив ненужные точки.
Набор инструментов содержит три инструмента для добавления или удаления точек: инструмент «Перо», инструмент «Добавить точку привязки» и инструмент «Удалить точку привязки».
По умолчанию, смена инструмента Pen к Add Anchor Point Tool, как вы поместите его на выбранный путь, или к Delete опорной точки, как вы поместите его над узловой точкой.Вы должны выбрать «Автоматическое добавление / удаление» на панели параметров, чтобы инструмент «Перо» автоматически изменился на инструмент «Добавить точку привязки» или «Удалить точку привязки».
Вы можете выбирать и редактировать несколько путей одновременно. Вы также можете изменить форму пути при добавлении узловых точек, щелкнув и перетащив их по мере добавления.
.
Преобразование объектов в Photoshop
Преобразование масштабирует, поворачивает, наклоняет, растягивает или деформирует изображение. Вы можете применить преобразования к выделенному фрагменту, всему слою, нескольким слоям или маске слоя. Вы также можете применить преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Вы можете применить преобразования к выделенному фрагменту, всему слою, нескольким слоям или маске слоя. Вы также можете применить преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Чтобы выполнить преобразование, сначала выберите элемент для преобразования, а затем выберите команду преобразования. При необходимости отрегулируйте опорную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения. Затем нажмите Enter или Return, чтобы применить оба преобразования.
Затем нажмите Enter или Return, чтобы применить оба преобразования.
Photoshop использует метод интерполяции, выбранный в области «Общие» диалогового окна «Параметры», для вычисления значений цвета пикселей, которые добавляются или удаляются во время преобразований. Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция, используемая по умолчанию, самая медленная, но дает лучшие результаты.
.
Линейки и направляющие.
 Photoshop. Мультимедийный курс
Photoshop. Мультимедийный курсЛинейки и направляющие
Чтобы выровнять и правильно распределить изображения слоев, вы можете воспользоваться линейками. Если вы не видите линеек вдоль верхней и левой границ окна документа, выберите команду меню Просмотр ? Линейки.
По умолчанию отсчет координат начинается от левого верхнего угла холста. Если вы хотите поместить начало координат в другую точку, выполните следующие действия.
1. Установите указатель мыши на квадрат, в котором пересекаются верхняя и левая линейки, то есть в левый верхний угол окна документа (под заголовком окна).
2. Нажав и удерживая левую кнопку мыши, переместите указатель в точку, откуда должен начинаться отсчет координат. Вместе с указателем будут перемещаться две линии (горизонтальная и вертикальная). Точка пересечения этих линий показывает начало координат.
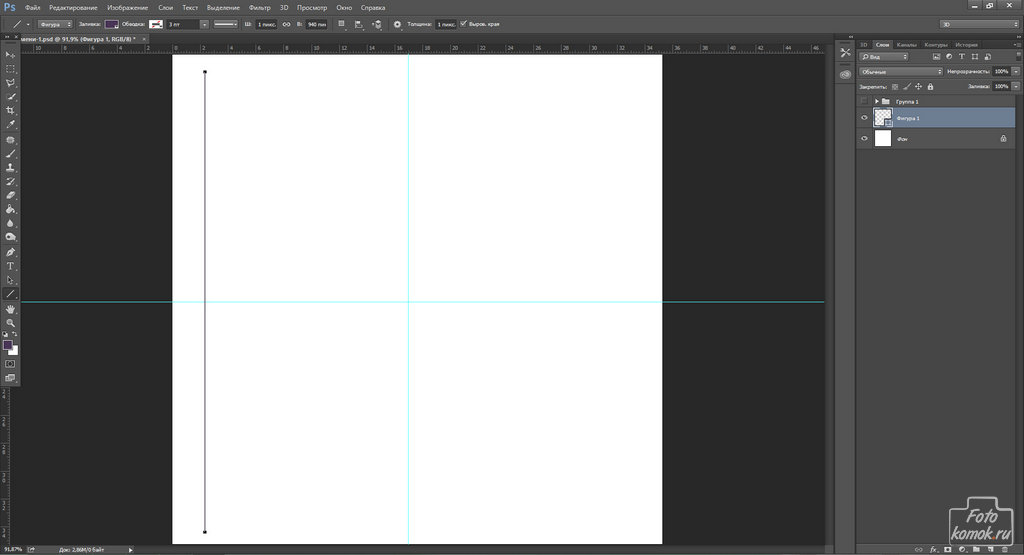
3. Отпустите кнопку мыши, когда точка пересечений линий окажется в нужном месте документа (рис. 9.2). Шкалы линеек будут сдвинуты соответственно сделанным изменениям.
9.2). Шкалы линеек будут сдвинуты соответственно сделанным изменениям.
Рис. 9.2. Установка начала отсчета координат
Итак, ориентируясь по линейке, вы можете правильно расставить изображения на холсте. По умолчанию единицами измерения на линейках установлены сантиметры. Вы можете выбрать другие единицы измерения. Для этого нужно щелкнуть правой кнопкой мыши на линейке и в появившемся контекстном меню выбрать нужную единицу измерения: пикселы, дюймы, сантиметры, миллиметры, пункты, пики и проценты. Причем выбранные единицы измерения устанавливаются на обеих линейках одновременно.
Пусть вас не смущает, что длина сантиметра или дюйма на линейке в окне документа не соответствует действительности: можете приставить обычную линейку и сравнить. Это зависит от разрешения файла и выбранного масштаба отображения. Единицы измерения, особенно физические (миллиметры, сантиметры, дюймы), соответствуют реальным при печати рисунка. Иными словами, если вы сместили объект вправо на условный сантиметр в окне документа, то при печати этот объект будет также смещен на реальный сантиметр. Если же вы выбрали в качестве единиц измерения пикселы или проценты, то предположить, как рисунок будет выглядеть в напечатанном виде, непросто. Решение здесь одно. Если вы создаете рисунок для печати, используйте реальные единицы измерения (сантиметры, миллиметры, дюймы). Если ваша цель – подготовка графики для веб или видео и иного экранного назначения, лучше использовать пикселы.
Если же вы выбрали в качестве единиц измерения пикселы или проценты, то предположить, как рисунок будет выглядеть в напечатанном виде, непросто. Решение здесь одно. Если вы создаете рисунок для печати, используйте реальные единицы измерения (сантиметры, миллиметры, дюймы). Если ваша цель – подготовка графики для веб или видео и иного экранного назначения, лучше использовать пикселы.
Вы можете добавить в документ направляющие: горизонтальные и вертикальные линии, по которым удобно выравнивать объекты. Допустим, у вас есть две текстовые надписи на разных слоях. Вам нужно разместить эти надписи так, чтобы их нижние границы совпадали, то есть находились на одном расстоянии от нижней части рисунка. Это можно сделать с помощью кнопок выравнивания, но иногда использование этих кнопок не очень удобно. Здесь лучше использовать направляющую.
Чтобы создать горизонтальную направляющую, следует поместить указатель на верхнюю линейку и, нажав и удерживая левую кнопку мыши, перемещать его вниз. За указателем будет двигаться тонкая горизонтальная линия. При этом на вертикальной линейке штриховой линией будет отмечаться вертикальная позиция направляющей. Как только направляющая окажется на нужной высоте, следует отпустить кнопку мыши.
За указателем будет двигаться тонкая горизонтальная линия. При этом на вертикальной линейке штриховой линией будет отмечаться вертикальная позиция направляющей. Как только направляющая окажется на нужной высоте, следует отпустить кнопку мыши.
В дальнейшем направляющую можно переместить с помощью мыши на новую позицию. Таким же образом создается и вертикальная направляющая, только «тащить» ее нужно из вертикальной линейки (рис. 9.3).
Рис. 9.3. Установлено несколько направляющих
Как только вы создали направляющие, можно приступить к выравниванию объектов. В нашем примере необходимо всего лишь переместить текстовые слои так, чтобы их нижние кромки расположились на направляющей линии.
Итак, направляющие линии – это всего лишь вспомогательные линии, с помощью которых можно легко выровнять и распределить объекты на холсте. Кроме того, вы можете использовать направляющие, чтобы точно выделить нужный участок, точно нарисовать прямоугольник или произвольные линии. Направляющих в документе можно создать сколько угодно. Они не выводятся на печать и не сохраняются при сохранении файла в любой формат, отличный от PSD. Однако в файлах PSD информация о ранее созданных направляющих сохраняется. Следует понимать, что направляющие не являются частью рисунка, так же как линейки на тетрадной странице не являются частью текста.
Направляющих в документе можно создать сколько угодно. Они не выводятся на печать и не сохраняются при сохранении файла в любой формат, отличный от PSD. Однако в файлах PSD информация о ранее созданных направляющих сохраняется. Следует понимать, что направляющие не являются частью рисунка, так же как линейки на тетрадной странице не являются частью текста.
Чтобы удалить направляющую, ее следует перетащить с помощью мыши обратно на линейку.
Данный текст является ознакомительным фрагментом.
Стратегия создания линейки инфопродуктов
Стратегия создания линейки инфопродуктов
Скачайте эту интеллект-карту по адресу: http://smartinfomarketing.ru/book-leads.htmНа этой интеллект-карте представлена простая стратегия создания линейки инфопродукта в выбранной вами теме. Мы говорим про базовую линейку. На примере предыдущих
Мы говорим про базовую линейку. На примере предыдущих
Быстрые направляющие
Быстрые направляющие Очень удобно для выравнивания границ объектов использовать так называемые быстрые направляющие. Включить данный режим можно с помощью команды меню Просмотр ? Показать ? Быстрые направляющие. В данном режиме происходит следующее. При перемещении
Единицы измерения и линейки
Единицы измерения и линейки По умолчанию шкала линеек измеряется в сантиметрах, а кегль текста – в пунктах. Вы можете выбрать другие единицы измерения. Например, размеры символов текста можно также задавать в миллиметрах или пикселах, а на линейках отобразить шкалу в
Направляющие, Быстрые направляющие и Сетка
Направляющие, Быстрые направляющие и Сетка
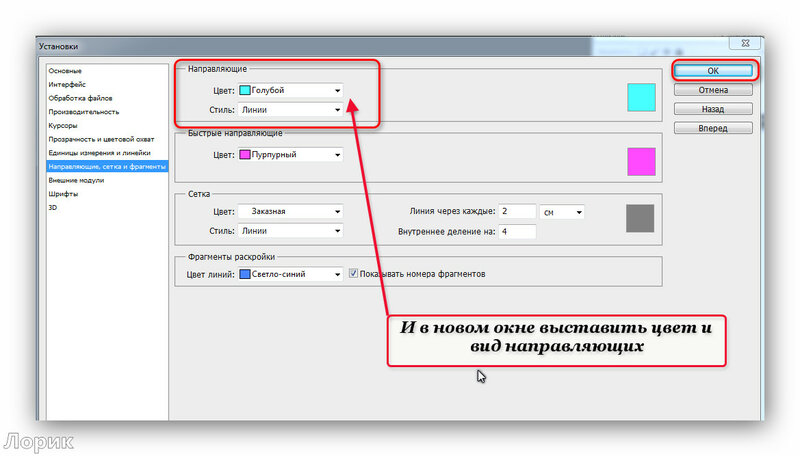
В данной категории настроек устанавливают параметры различных вспомогательных элементов (рис.
Слои-направляющие
Слои-направляющие При создании анимации часто бывает нужно, чтобы какой-либо элемент совершал не прямолинейное перемещение, а двигался по достаточно сложному пути (или, как говорят аниматоры, траектории). Эта траектория может быть кривой или ломаной линией, окружностью
Как скрыть направляющие в Photoshop (краткие советы)
Направляющие в Photoshop предназначены для быстрого и аккуратного выравнивания объектов, текста, слоев и т. д. Однако иногда они могут мешать.
Например, после того, как вы расположили свои элементы, было бы неплохо увидеть, как выглядит ваш проект без ярких бирюзовых линий, пересекающих его!
Привет! Меня зовут Кара, и иногда во время моей работы в Photoshop направляющие, которые я использую, также мешают. Но Photoshop великолепен, поэтому, когда функция направляющих мешает, вы можете просто отключить ее!
Но Photoshop великолепен, поэтому, когда функция направляющих мешает, вы можете просто отключить ее!
Позвольте мне показать вам, как!
Примечание: приведенные ниже руководства и снимки экрана взяты из Photoshop CC для Windows, другие версии могут выглядеть иначе.
СОДЕРЖАНИЕ
- Добавление нового руководства по вашему проекту
- Добавление нового руководящего макета
- Укрытие и направляющие макеты в Photoshop
- Руководства по удалению
2
Добавляя новое руководство к вашему проекту
9
9
9 2
. Если у вас активированы
Smart Guides , направляющие будут появляться при перемещении объектов или выделенных областей, поскольку Photoshop пытается помочь вам выровнять их. Если вы не хотите, чтобы эти направляющие отображались, вы можете отключить Быстрые направляющие в меню 9.0029 Просмотр меню. Прокрутите вниз до Показать и проверьте строку Smart Guides . Галочка рядом с функцией означает, что она активна, отсутствие галочки означает, что она неактивна.
Галочка рядом с функцией означает, что она активна, отсутствие галочки означает, что она неактивна.
Если вы хотите разместить направляющие в определенных точках проекта, вы можете вручную добавить новые направляющие. Эти направляющие остаются, а не просто появляются, когда вы перемещаете что-то поблизости. Это очень полезно при разработке графики, и все должно быть точно выровнено.
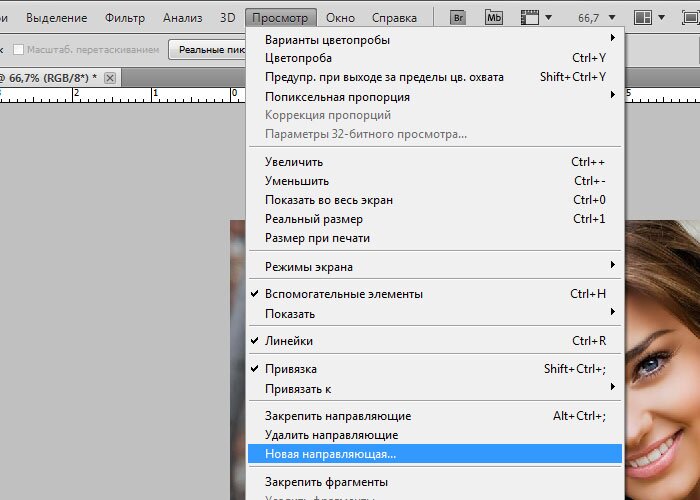
Чтобы добавить новую направляющую, перейдите на Просмотрите и выберите Новая направляющая .
В открывшемся окне вы можете выбрать горизонтальную или вертикальную направляющую. Вы также можете выбрать, на сколько дюймов от левой стороны вы хотите расположить направляющую.
Нажмите OK , когда будете готовы. В указанном месте вашего проекта появится линия бирюзового цвета.
Когда активен инструмент Move , вы можете щелкнуть и перетащить линию, чтобы изменить ее положение. Если вы хотите лучше измерить, нажмите Ctrl + R (для Windows) или Command + R (для macOS) для активации линеек. Кроме того, вы можете активировать линейки через меню View .
Кроме того, вы можете активировать линейки через меню View .
Нажмите и перетащите направляющую, чтобы изменить ее положение. Обратите внимание на всплывающую метку, показывающую размеры в дюймах. Удерживайте нажатой клавишу Shift при перетаскивании, чтобы линия привязалась к измерительным линиям на линейке.
Нажмите и удерживайте клавишу ALT (для Windows) или Option (для macOS) при нажатии на строку для переключения между вертикальной и горизонтальной ориентацией.
Добавление нового макета направляющих
Если вам нужно всего несколько строк, добавление направляющих не составит большого труда. Но что, если вам нужно много строк? Добавление каждого по отдельности может стать утомительным. В этом случае вы можете настроить сетку или использовать макет направляющей.
Чтобы добавить макет, перейдите на Просмотрите и выберите Новый макет направляющей .
В открывшемся окне вы можете выбрать, хотите ли вы горизонтальные или вертикальные линии (или и то, и другое). Вы можете выбрать заданное количество строк или определенную ширину между каждой строкой. Вы даже можете отделить линии друг от друга, добавив значение Gutter .
Как здорово!
Однако легко увидеть, как все эти линии могут отвлекать при работе над проектом. Вот почему так важно научиться скрывать направляющие и макеты направляющих.
Скрытие направляющих и макетов направляющих в Photoshop
Быстро скрыть направляющие очень просто. Нажмите сочетание клавиш Ctrl + ; или Команда + ; для включения и выключения направляющих.
Теперь вы их видите…
Теперь вы их не видите.
И если вы хотите их вернуть, все, что вам нужно сделать, это нажать Ctrl + ; или Команда + ; еще раз.
Другой способ включать и выключать их — через меню View . Наведите курсор на Показать и выберите Направляющие. Флажок рядом с параметром указывает на то, что направляющие активны.
Удаление направляющих и сеток
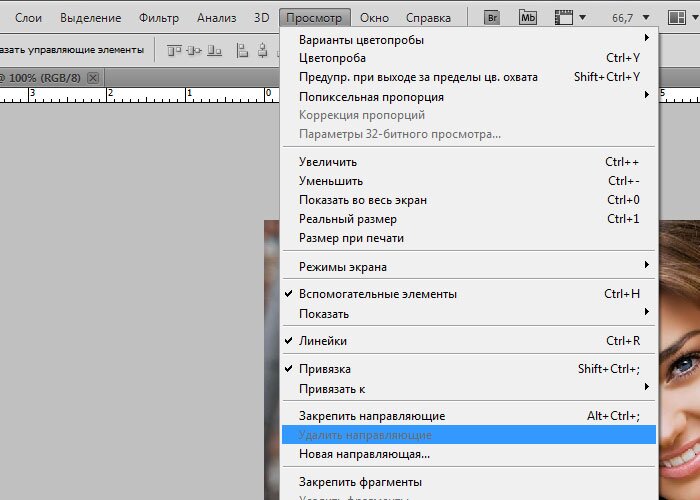
Если вы хотите удалить отдельные направляющие, щелкните направляющую и перетащите ее за пределы холста. Он исчезнет навсегда. Если вы хотите удалить несколько направляющих или макет направляющей, перейдите к шагу 9.0029 View, и выберите Clear Guides.
Направляющие очень удобны для поддержания чистоты ваших проектов и идеального выравнивания элементов. Но они также могут мешать визуально, поэтому эти быстрые методы их включения и выключения просто фантастические!
Хотите узнать больше о Photoshop и обо всех его чудесах? Узнайте, как добавлять узоры здесь!
О Каре Кох
Кара увлеклась фотографией примерно в 2014 году и с тех пор исследует все уголки мира изображений. Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела.
Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела.
Цифровое искусство и фотография Эндрю Хейсома
Использование направляющих на странице Photoshop может значительно упростить размещение объектов и выравнивание элементов в вашей работе или просто организацию структуры вашей работы.
Для того, чтобы использовать направляющие, мы обычно хотим, чтобы линейки отображались вдоль вертикальных и горизонтальных краев нашего документа.
Чтобы просмотреть или скрыть линейки, нажмите (Ctrl/Cmd)+R или используйте команду меню Вид / Линейки.
Чтобы изменить единицу измерения линеек, щелкните правой кнопкой мыши в любом месте одной из линеек, а затем выберите единицу измерения из отображаемого раскрывающегося списка.
Рис. 1. Раскрывающийся список единиц измерения линейки
Чтобы добавить направляющую в документ, щелкните одну из линеек, перетащите мышь вниз в документ и перетащите направляющую в нужное место. Используйте горизонтальную линейку для горизонтальной направляющей и вертикальную линейку для вертикальной направляющей.
Используйте горизонтальную линейку для горизонтальной направляющей и вертикальную линейку для вертикальной направляющей.
Чтобы переместить направляющую, активируйте инструмент «Перемещение» (V), затем подведите указатель мыши к направляющей. Когда курсор мыши изменится на две линии со стрелками вверх и вниз (для горизонтальной направляющей) или влево и вправо (для вертикальной направляющей), щелкните и перетащите направляющую в нужное положение.
При первоначальном создании или перемещении направляющей, если удерживать нажатой клавишу [Shift], направляющая будет привязана к делениям на линейке, что упрощает точное позиционирование направляющей.
Чтобы изменить ориентацию направляющей (т.е. превратить горизонтальную направляющую в вертикальную или наоборот), активируйте инструмент «Перемещение» (V) и расположите курсор, как показано выше, как если бы вы собирались переместить направляющую, затем удерживайте клавишу [Opt/Alt] и перетащите направляющую.
Чтобы точно создать одиночную направляющую, используйте команду меню Вид/Новая направляющая. Появится диалоговое окно, показанное на рис. 2, выберите «Горизонтальное» или «Вертикальное» и введите требуемое положение в поле «Положение», а затем требуемую единицу измерения.
Появится диалоговое окно, показанное на рис. 2, выберите «Горизонтальное» или «Вертикальное» и введите требуемое положение в поле «Положение», а затем требуемую единицу измерения.
Рис. 2. Диалоговое окно «Новая направляющая»
Для создания сетки направляющих одной командой можно использовать команду меню «Вид» / «Новая разметка направляющей» (см. рис. 3). Вы можете указать желаемое количество строк и столбцов, размер столбцов (они будут равномерно распределены, если размер не указан), а также, при необходимости, отступы и поля. Вы также можете указать, хотите ли вы удалить какие-либо существующие направляющие или нет.
Вы также можете сохранить пользовательские пресеты, если создадите макет направляющей, который, по вашему мнению, вы захотите повторно использовать в будущем.
Рис. 3. Диалоговое окно «Новый макет направляющей»
Чтобы временно скрыть направляющие (вместо их удаления), нажмите [Cmd/Ctrl]+; (то есть удерживайте нажатой клавишу Cmd или Ctrl и коснитесь точки с запятой). Повторите то же нажатие клавиши, чтобы снова отобразить направляющие.
Повторите то же нажатие клавиши, чтобы снова отобразить направляющие.
Чтобы удалить одну направляющую, активируйте инструмент «Перемещение» (V) и расположите курсор, как показано выше, как если бы вы собирались переместить направляющую, затем перетащите направляющую обратно на линейку.
Чтобы удалить все направляющие, используйте команду меню View/Clear Guides.
Команда меню Вид/Новая направляющая из фигуры позволяет создавать направляющие на основе существующего объекта (например, фигуры, текста или другого элемента на основе слоя) в вашем изображении. Сначала выберите слой, содержащий объект, затем используйте команду меню «Новая направляющая из формы». В примере, показанном на рис. 4, я создал направляющие на основе текстового слоя. Эта команда всегда будет добавлять существующие направляющие, а не заменять их.
Рис. 4. Новая направляющая из формы
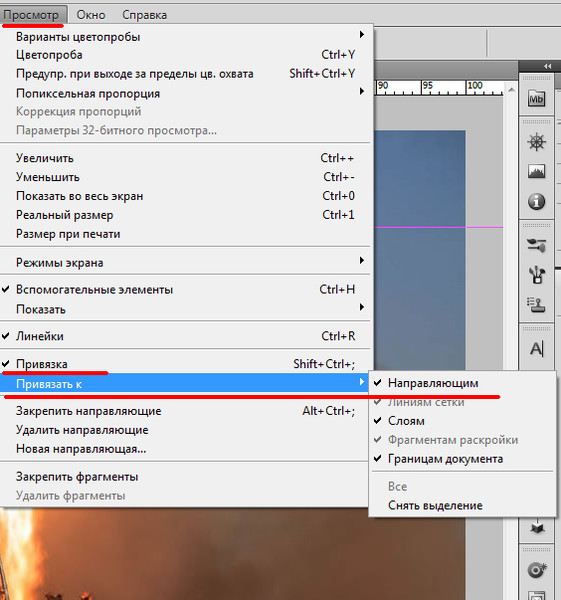
Если вы хотите упростить выравнивание элементов по направляющим, убедитесь, что привязка включена с помощью команды меню «Вид» / «Привязка», и убедитесь, что привязка к направляющим включена с помощью команды «Просмотр».