Пластика в Photoshop: подробный гайд, хитрости | Урок | Фото, видео, оптика
Пластика — это фильтр в Photoshop, который помогает сдвинуть пиксели в одну из сторон на холсте. Проще говоря, к нему обращаются, если нужно подтянуть фигуру модели, утоньшить запястья, исправить лёгкую ассиметрию лица, сделать больше глаза или увеличить объём прически. Рассказываем, где в Photoshop найти фильтр пластика, как он устроен и как им пользоваться.
Пластика практически обязательный инструмент для любого фотографа, но её важно применять незаметно / Иллюстрация: Елизавета ЧечевицаГде в Photoshop инструмент Пластика / Liquify
Пластика — это дополнительно подключаемый модуль, расширяющий возможности Photoshop. По сути, мини-программа в программе. К таким модулям или фильтрам также относят резкость, размытие, добавление шумов, исправление перспективы и Camera RAW. Найди её и остальные фильтры можно в меню Фильтр / Filter — Пластика / Liquify.
Альтернативный вариант, чтобы быстро запустить Пластику — горячие клавиши Shift + Ctrl + X / Иллюстрация: Елизавета Чечевица, Фотосклад. Эксперт
ЭкспертС пластикой нужно работать:
— либо в самом начале, когда вы только открыли документ.
В таком случае достаточно сделать дубликат исходника и перейти в фильтр. Для этого нажмите правой кнопкой мыши по слою и выберите Создать дубликат слоя / Duplicate Layer (горячие клавиши Ctrl +J).
*Для новичков, которые пока теряются в слоях и с трудом представляют, как с ними работать, у нас есть подробный гайд с бонусом в виде списка горячих клавиш в конце.
— либо в самом конце, но перед повышением резкости.
В этом случае встаньте на самый последний слой в списке и создайте объединённую копию всех нижележащих слоёв (горячая клавиша Shift + Ctrl + E).
Если вы сначала поднимете резкость, а потом сделаете пластику, то в местах пластики пиксели смажутся. Там упадёт резкость и, скорее всего, зритель, увидев разницу, заметит «фотошоп».
Пластика — разбор панели инструментов
Пронумерованное меню фильтра Пластика. Слева — инструменты ручного редактирования, справа — ползунки, настройки инструмента. Чёрные треугольники указывают на то, что меню можно развернуть / Иллюстрация автора
Чёрные треугольники указывают на то, что меню можно развернуть / Иллюстрация автора1. Деформация / Forward Warp или в простонародье «палец». Самый базовый и простой из инструментов. Кисть, которая сдвигает пиксели туда, куда вы их направляете. Позволяет как визуально сузить фигуру/лицо, так и добавить объём.
2. Реконструировать / Reconstruct. Постепенно возвращает фотографию к исходному виду. Нужна, если вы немного переборщили и нужно откатить результат назад.
3. Сглаживание / Smooth. Плавно сглаживает деформации, уменьшая её «ребристость» и постепенно возвращает фотографию к исходному виду. Похоже на инструмент Реконструировать.
4. Скручивание / Twirl Clockwise. Скручивает пиксели в спираль по часовой стрелке, а, если зажать Alt — против часовой. Можно использовать, чтобы «подкрутить» волосы, летящие ткани.
5. Сморщивание / Pucker. Стягивает пиксели к центру. Позволяет визуально сузить фигуру.
6. Вздутие / Bloat . Растягивает пиксели в сторону, начиная из центра. Позволяет добавить объёма, увеличить глаза.
Растягивает пиксели в сторону, начиная из центра. Позволяет добавить объёма, увеличить глаза.
7. Сдвиг со смещением / Push Left Tool.
С помощью этого инструмента можно также деформировать фотографию, как и в случае с инструментом Деформация (см. пункт 1), но там мы это делали мазками, а тут достаточно провести линию.
Инструмент неплохо себя показывает, если нужно уменьшить или увеличить простую поверхность. Например, сделать худее ногу или руку. Но на лице им работать гораздо сложнее и лучше пользоваться той же Деформацией.
Сдвигает пиксели:
- влево, если вы ведёте кисть снизу вверх.
- вправо, если вы ведёте кисть сверху вниз.
- вверх, если вести кисть слева направо.
- вниз, если вести кисть справа налево.
8. Заморозка / Freeze и Разморозка / Thaw Mask Tool.
Заморозка блокирует пиксели, делая последующее смещение, вздутие, сморщивание и скручивание невозможным. Разморозка делает их вновь доступными для коррекций. Его используют, чтобы не допустить смещение пикселей. Например, вы хотите чуть сузить лицо, но не хотите, чтобы у человека случайно при этом изменились губы. Тогда губы можно заморозить.
Его используют, чтобы не допустить смещение пикселей. Например, вы хотите чуть сузить лицо, но не хотите, чтобы у человека случайно при этом изменились губы. Тогда губы можно заморозить.
9. Пластика лица в Photoshop / Face Tool. Это нововведение появилось в версии Photoshop CC 2017. Программа сама находит лицо и создает направляющие, по которым можно его изменять — сужать лицо, добавлять улыбку, смещать глаза. Напоминает редактор персонажа из серии игр The Sims. Также доступен вариант в виде ползунков — если в группе ползунков, связанных с глазами, поставить между ними скрепочку, то можно одновременно менять размер, ширину, наклон правого и левого глаза.
Минус в том, что корректно инструмент работает только в анфас, а также не находит лицо, если на нём специфический макияж, гримм, аксессуары или если модель лежит на боку (ситуация не меняется, даже если кадр перевернуть).
10. Рука / Hand и Лупа / Zoom. Инструменты навигации. Рука позволяет перемещаться по холсту, а лупа — приближать и отдалять фотографию.
11. Настройки кисти / Brush Tool Options.
Для настройки инструмента деформация есть 4 ползунка:
- Размер / Size. Размер кисти.
- Нажим / Pressure. Чем выше значение, тем сильнее и быстрее происходят деформация.
- Плотность / Density. Регулирует акцент, куда приходится основное давление кисти. Если значение 0, то давление сосредоточенно в центре, а если стремится к 100 — постепенно деформировать пиксели начинают и края кисти. По большому счету, визуально это выглядит так — чем больше Плотность, тем быстрее происходит деформация.
- Скорость / Rate. Актуально для инструментов Скручвание, Вздутие и Сморщивание. Чем больше значение, тем быстрее происходят изменения.
12. Меню загрузки сеток / Loas Mesh Options.
Сетки показывают, как деформируются пиксели. Здесь можно сохранить или загрузить созданную сетку и применить к другим изображениям. Это актуально разве что в предметной съёмке, пейзажной и архитектурной. И то в данном случае объект должен быть сфотографирован с того же ракурса, чтобы сетка применилась также, как на первом снимке.
13. Параметры работы с маской / Masks Options. Если на слое, который вы редактируете, есть маска, здесь можно активировать её. Для этого достаточно развернуть меню и кликнуть на первую иконку Замена выделенной области / Replace Selection. Тогда будет меняться всё, кроме областей в маске и областей, которые вы заморозили в Пластике Заморозкой.
14. Опции просмотра / View Options.
Настройки для работы с сетками. В этой вкладке можно задать размер сетки, её цвет. Это никак не влияет на фотографию и процесс работы, просто показывает вам сетку поверх, которая деформируется по мере использования инструментов. Также можно включить Подложку, чтобы видеть, как в процессе работы меняется исходник.
15. Параметры реконструкции / Brush Reconstruct Options:
- Реконструировать. Если нажать, появляется ползунок, с помощью которого можно посмотреть, как изображение плавно возвращается к исходному и выбрать точку, на которой вы хотите остановиться.

- Восстановить всё. Возвращает фотографию к исходному виду.
Фильтр пластика в Photoshop — 6 лайфхаков
1. Берите кисти размера чуть больше, чем часть тела, которую вы собираетесь править. Это нужно, чтобы изменяемая линия была плавной. Чем меньше кисть, тем более ребристой получится уменьшаемая или увеличиваемая поверхность.
2. Следите за фоном. На геометричном фоне с чёткими линиями, возможно, придётся совсем отказаться от пластики — вдруг пошедший волной забор или кирпичная стена сразу бросятся в глаза и модели, и зрителям.
На фоне с явно выраженными прямыми линиями с пластикой нужно работать крайне осторожно. Нужно признать, что не везде есть возможность сделать радикальную пластику незаметно / Иллюстрация автора3. Используйте инструмент Заморозка — он поможет «закрепить» фон или части тела/лица/одежды нетронутыми, чтобы другие инструменты их не растягивали.
4. Быстро приближать и отдалять фотографию в фильтре Пластика можно с помощью горячих клавиш Ctrl + и Ctrl —. Так будет быстрее, чем каждый раз переключаться между рабочими инструментами и инструментом Лупа.
Так будет быстрее, чем каждый раз переключаться между рабочими инструментами и инструментом Лупа.
5. Перемещаться по плоскости фотографии в Пластике можно, если зажать клавишу пробел. Тогда не будет необходимости каждый раз переключаться на инструмент Рука.
6. Если у человека слегка асимметричные глаза — одно веко прикрыто больше, а другое меньше, визуально это можно скорректировать, если в инструменте Пластика лица (пункт 9 в нашем списке) снять скрепку между ползунками Высота глаз и поработать с каждым глазом отдельно.
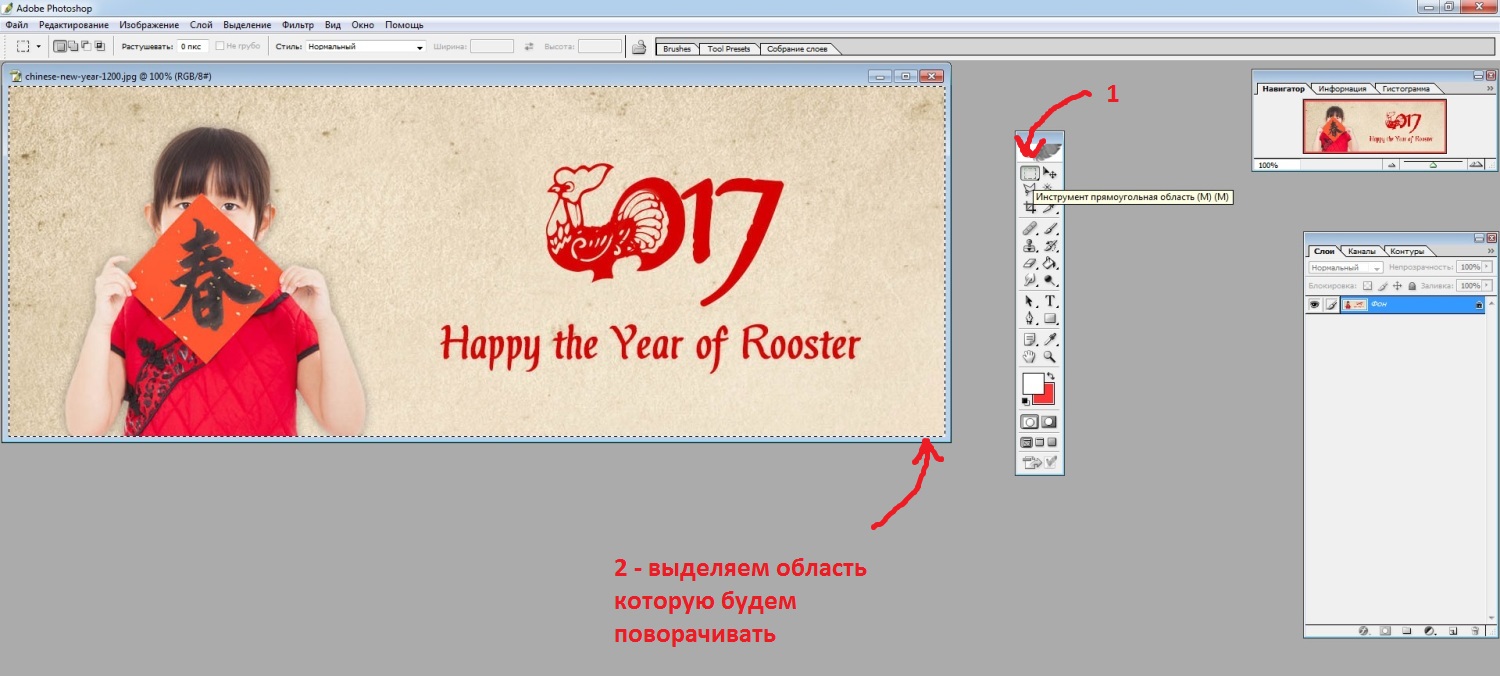
Как развернуть фотку в фотошопе. Как повернуть изображение в фотошопе
Приветствую!
Adobe Photoshop является, без преувеличения, мощным инструментом для работы с фотографиями и графическими изображениями. И об одной интересной возможности, о которой знают далеко не все, я хочу рассказать в этом материале.
Речь пойдёт о развороте картинки в 3D пространстве. Да, Adobe Photoshop с версии CS5 Extended (CS6 Extended и всех последующих) позволяет разворачивать картинку таким образом. Естественно, особой 3D объёмности при этом не получить, но эффект всё равно получается довольно интересным и может пригодиться в самых разнообразных сценариях работы.
Естественно, особой 3D объёмности при этом не получить, но эффект всё равно получается довольно интересным и может пригодиться в самых разнообразных сценариях работы.
Как развернуть картинку в Photoshop в 3D пространстве
Откройте в Photoshop картинку, которую необходимо повернуть. В верхнем меню нажмите по пункту 3D и в открывшемся подменю проследуйте Новая сетка из слоя -> Почтовая открытка .
Adobe Photoshop при этом перейдёт в 3D режим редактирования изображения, в котором можете мышкой поворачивать изображение в любом направлении – произвести боковое отображение картинки, снизу, сверху и т.д.
Развернув объект, необходимо закрепить полученный результат и выйти из режима 3D.
Делается это просто – кликните правой клавишей мышки по редактируемому слою и выберите пункт Растрировать 3D .
Интересный эффект, не правда ли!?
C помощью этого инструмента вы сможете делать, к примеру, интересные коллажи из нескольких изображений, оформлять открытки и т. д.
д.
Если же вам нужен классический разворот изображения, то в Adobe Photoshop это делается в верхнем меню
Также в Adobe Photoshop имеется клавиатурная комбинация Ctrl + T – выделите необходимый элемент или область и нажмите данное сочетание. В результате чего вы сможете, в том числе и развернуть редактируемую область или всё изображение сразу.
Краткий итог
Теперь вы знаете, как повернуть и развернуть графический файл в Adobe Photoshop быстро и без особых усилий. Псевдо 3D эффект, как вы можете видеть, реализовывается достаточно легко с использованием этого мощного инструмента.
Если у вас остались вопросы, вы можете задать их в комментариях.
В данной программе также довольно часто приходится выделять различные части рисунка, чтобы вырезать их, заменить или повернуть. В статье, выделение объектов в Фотошопе , описаны различные способы, как это можно сделать.
А сейчас давайте разберемся, что можно сделать, если нужно перевернуть изображение в Фотошопе зеркально или на несколько градусов.
Как повернуть фото через меню
Открывайте в Photoshop то изображение, с которым будете работать. Дальше нажмите вверху по пункту меню «Image» (Изображение) и выберите из списка «Image Rotation» (Вращение изображения). В дополнительном меню будет несколько различных пунктов.
Здесь можно выбрать поворот на 180 градусов или на 90 по часовой стрелке («CW» ) или против «CCW» . «Flip Canvas Horizontal» (Отразить холст по горизонтали) – используется, если нужно повернуть зеркально. Соответственно «Flip Canvas Vertical» (Отразить холст по вертикали) – это отражение картинки по вертикали.
Выбрав пункт «Arbitrary»
(Произвольно) появится вот такое окошко. В нем укажите точный угол для поворота картинки или фотографии в поле «Angle»
(Угол). Дальше маркером отметьте, в какую сторону вращать: «CW»
– по часовой, «CCW»
– против часовой стрелки. Нажмите «ОК»
.
В нем укажите точный угол для поворота картинки или фотографии в поле «Angle»
(Угол). Дальше маркером отметьте, в какую сторону вращать: «CW»
– по часовой, «CCW»
– против часовой стрелки. Нажмите «ОК»
.
Рисунок будет перевернут на указанный угол: четко на 90 или 180 градусов или на произвольное значение.
Используем свободное трансформирование
Повернуть изображение можно и следующим способом. Но перед тем как активировать данный режим, необходимо убедиться, что слой с рисунком, который будем крутить, не заблокирован – напротив него не должно быть замочка.
В примере слой заблокирован. Чтобы убрать замочек, кликните два раза мышкой по слою. Появится вот такое окно. В нем ничего изменять не нужно, просто нажмите «ОК» .
Теперь нажмите на клавиатуре «Ctrl+T»
. Вокруг объекта появится рамка с маркерами. Подведите курсор мышки за пределами картинки к любому маркеру. Когда курсор примет вид стрелочки, нажимайте левую кнопку мыши и поворачивайте рисунок. После того, как повернете, отпустите кнопку.
После того, как повернете, отпустите кнопку.
В режиме свободного трансформирования можно повернуть изображение, как захочется, или же укажите точное значение поворота в соответствующем поле верхнего меню.
Если, во время поворота картинки с помощью мышки, на клавиатуре зажать и удерживать «Shift» , то поворот будет происходить на четко заданный шаг: каждый раз плюс 15 градусов. То есть: 15, 30, 45, 60, 75, 90 градусов и так далее.
Активировав свободное трансформирование, можно поворачивать отдельно активный слой или заранее выделенную область на данном слое. Чтобы выйти из режима нажмите на кнопку «ESC» .
Поворачиваем слой с помощью инструмента Поворот вида
Еще один способ, который можно использовать – это кнопка «Rotate View Tool» (Поворот вида). Можно выбрать соответствующий пункт меню на панели инструментов, а можно использовать горячие клавиши и нажать «R» .
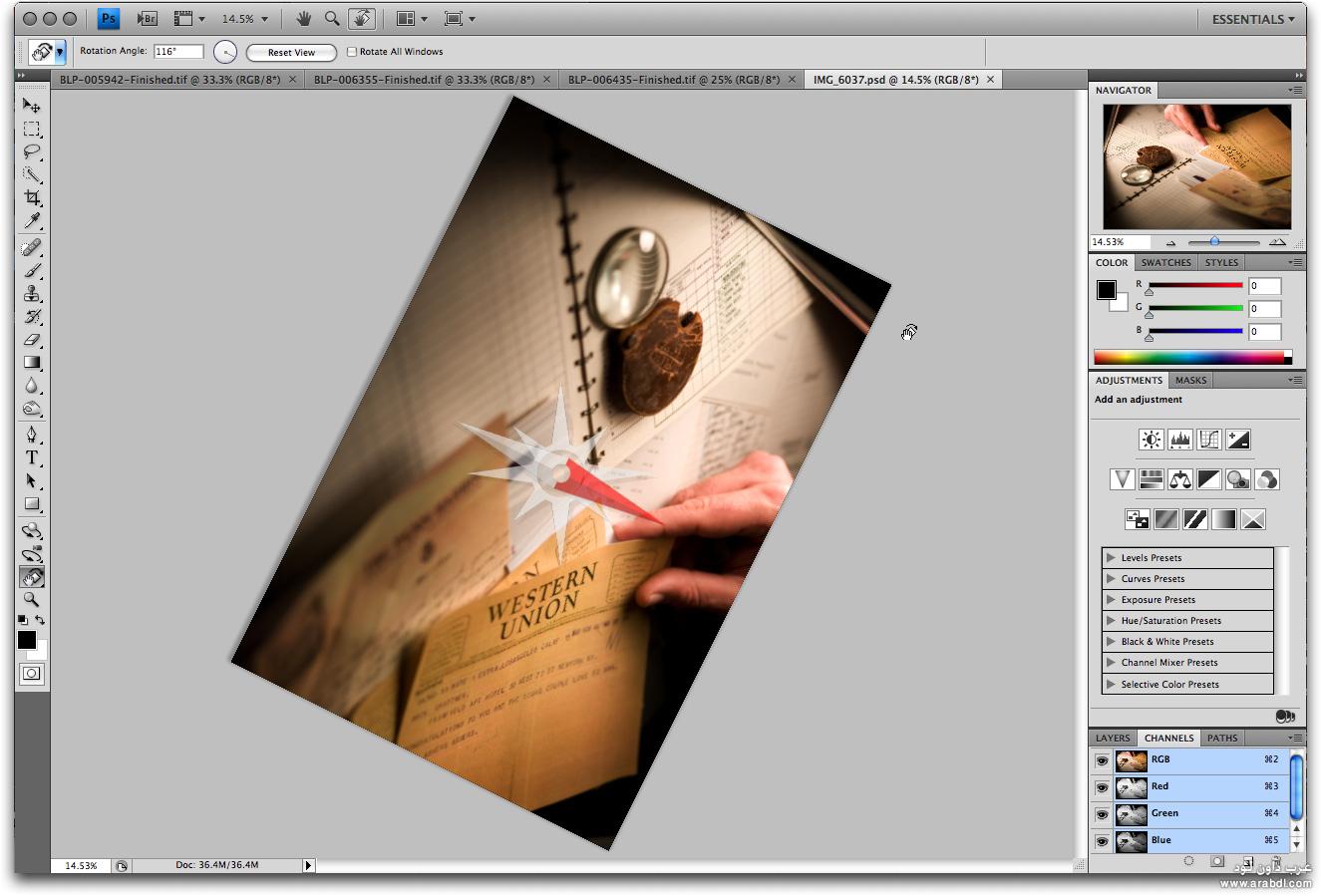
После этого наведите курсор на рисунок. Кликните по нему левой кнопкой мышки и, не отпуская ее, поворачивайте. При этом появится стрелка, подобная на стрелку компаса. Когда повернете изображение на нужный угол, отпустите кнопку мыши.
При этом появится стрелка, подобная на стрелку компаса. Когда повернете изображение на нужный угол, отпустите кнопку мыши.
Выбирайте подходящий для Вас способ, чтобы повернуть нужный слой с картинкой. Поворот через меню «Изображение» подойдет, если у один слой: картинка или фотография. Если делаете коллаж, тогда лучше воспользоваться свободным трансформированием, чтобы была возможность повернуть определенный слой или выделенный объект на рисунке в Фотошоп. А Поворот вида используйте, чтобы посмотреть, как будет выглядеть слой под определенным углом.
Оценить статью:Зачастую начинающие фотошоперы не знают, как повернуть в Фотошопе картинку. На самом деле все предельно просто. Существует несколько способов повернуть фото в Фотошопе.
Первый и самый быстрый способ – функция свободного трансформирования. Вызывается нажатием сочетания клавиш CTRL+T на клавиатуре.
Вокруг объекта на активном слое появляется специальная рамка, которая позволяет вращать выделенный элемент.
Для вращения нужно подвести курсор к одному из углов рамки. Курсор примет форму дуговой стрелки, что означает готовность к вращению.
Зажатая клавиша
Следующий способ это инструмент «Рамка» .
В отличие от свободного трансформирования «Рамка» поворачивает холст целиком.
Принцип действия такой же – подводим курсор к углу холста и, после того, как он (курсор) примет вид двойной дуговой стрелки, вращаем в нужную сторону.
Клавиша SHIFT в этом случае работает так же, но вначале необходимо начать вращение, а только потом ее зажимать.
Третий способ – воспользоваться функцией «Вращение изображения» , которая находится в меню «Изображение» .
Здесь можно повернуть целиком все изображение на 90 градусов по- или против часовой стрелки, либо на 180 градусов. Также можно задать произвольное значение.
В этом же меню существует возможность отразить весь холст по горизонтали или по вертикали.
Зеркально повернуть изображение в Фотошопе можно и во время свободного трансформирования. Для этого, после нажатия горячих клавиш CTRL+T , нужно кликнуть внутри рамки правой кнопкой мыши и выбрать один из пунктов.
Потренируйтесь, и выберите для себя один из данных способов вращения изображения, который покажется Вам наиболее удобным.
Доброго всем времени суток, мои дорогие друзья и читатели моего блога. Сегодня я хочу вам рассказать, как повернуть картинку в фотошопе в другую сторону, зеркально или даже буквально на несколько градусов. Я тут недавно подумал, что пишу вот статьи всякие разные про фотошоп, но иногда забываю осветить самые простые моменты, которые могут вызвать ступор у некоторых пользователей. И тогда начинают идти вопросы. Так что. Уверен, что после этого урока у вас не останется никаких вопросов по данному поводу.
Зачем нужно переворачивать изображение
Причин разворота картинки может быть целое множество:
- Неправильно или поставлен кадр
- Завален горизонт
- Создание своей композиции
- Поворот отдельных элементов при монтаже или создании коллажей
- Изображение снято вверх огами или боком
- И многое другое
Поэтому я постараюсь рассказать так, чтобы затронуть все аспекты.
Как повернуть изображение 90 и 180 градусов
По желанию вы можете просто повернуть какое либо изображение по вертикали, горизонтали или вообще на 180 градусов. Если вы ранее читали мою статью о том, то скорее всего уже помните как это примерно делается, ну а если нет, то тогда читаем дальше.
Когда у вас будет открыт фотошоп и загружена туда какая-либо картинка, то для начала убедитесь, что она не является фоновым слоем. А если ваше загруженное изображение является фоновым и единственным слоем, и вам надо повернуть именно его, то не забудьте снять замочек на самом слое, что находится в палитре с правой стороны.
Теперь идите в главное меню и выберите пункт «Редактирование» — «Трансформирование» . Там вы увидите сразу несколько пунктов поворота: Повернуть боком на 90 градусов по часовой и против часовой стрелки, а также поворот на 180 градусов, то есть вверх тормашками.
Как повернуть фотографию зеркально
Если вам нужен не сам повортот, а способ отразить картинку в фотошопе зеркально, то это делается немного по другому.
Когда вы откроете фотографию, нажмите на меню «Редактирование» — «Трансформирование». Среди прочих пунктов вы увидите два любопытных: отразить по горизонтали и по вертикали. Именно они и отвечают за зеркальное отражение изображения.
Многие скажут, что какой в этом смысл, если можно воспользоваться функцией поворота на 180 градусов. Но если вы сравните две этих функции, то вы увидите, что положение картинок абсолютно противоположное, то есть зеркальное. Можете сами в этом убедиться.
Свободный поворот
Ну а теперь рассмотрим, как делать повороты на любое количество градусов, чтобы подогнать положение под свои нужды.
Для этого снова идем в и выбираем «Свободное трансформирование» . Но еще проще вам будет нажать комбинацию клавиш CTRL+T . Наверное уже многие знают или поняли, что нужно делать дальше. Но если таких вдруг нет, то я расскажу.
Вам просто-напросто нужно будет зажать левую кнопку мыши на любом из четырех углов этой фотографии, ну а дальше просто вертеть мышкой и подгонять под нужное нам положение.
Есть несколько выходов из данной ситуации:
Нужно уменьшить данную картинку с помощью того же свободного трансформирования, чтобы она влезла в рамки.
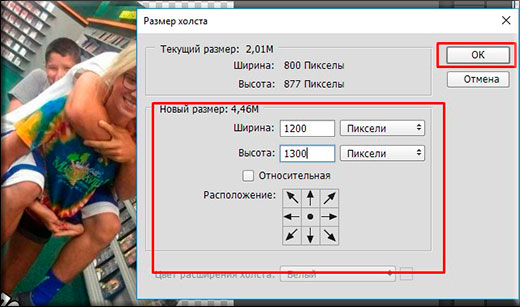
Если вы не хотите ничего уменьшать, то нужно увеличить размер холста. Для этого идем в главное меню и выбираем пункт «Изображение» — «Размер холста» . А еще лучше воспользуйтесь комбинацией клавиш ALT+CTRL+C .
Когда перед вам откроются настройки холста, то увеличьте размеры на то количество, чтобы быть уверенным, что теперь все поместится. И не бойтесь, что вы переборщите. Ну а расположение оставьте относительно центра по всем сторонам, как показано на скриншоте. После чего просто жмем ОК .
Как видите я переборщил, и это нормально. Как вы думаете, что мы сделаем теперь? Правильно, воспользуемся . И теперь просто обрежем с помощью него всё лишнее. Тут кстати разработчики нам помогли сильно. Когда мы начнем приближать «Рамку»
к любому из повернутых углов или краев, то он автоматически примагничивается. Таким образом нам самим до миллиметра подгонять ничего не нужно.
И теперь просто обрежем с помощью него всё лишнее. Тут кстати разработчики нам помогли сильно. Когда мы начнем приближать «Рамку»
к любому из повернутых углов или краев, то он автоматически примагничивается. Таким образом нам самим до миллиметра подгонять ничего не нужно.
После того, как мы всё откадрировали, нам остается лишь в нужном формате и наслаждаться.
Конечно всеми этими инструментами гораздо удобнее пользоваться, когда изображение находится не на фоновом слое, а на отдельном. А, например так делаю, когда создаю картинки для анонсов статей на блоге. Получается, фон вы не трогаете, а работаете с другими картинками. Это гораздо удобнее и легче.
Ну и конечно, данный способ незаменим, если вам нужно повернуть отдельный элемент на изображении, который вы вставили независимо. Например, вы хотите приложить бороду к мужчине, а у него голова наклонена. Тогда проще будет повернуть только бороду, чтобы все было четко.
Как повернуть картинку, если завален горизонт на несколько градусов
Очень часто бывает такое, что фотография снята очень криво и появляется эффект так называемого заваленного горизонта. Причем, вроде бы он отклоняется всего на несколько градусов, а смотрится уже некрасиво. Для того, чтобы все исправить, можно воспользоваться вышеуказанным способом, но я хочу вам предложить кое-что интересное и необычное. Мы с вами попробуем повернуть картинку в фотошопе с помощью линейки.
Причем, вроде бы он отклоняется всего на несколько градусов, а смотрится уже некрасиво. Для того, чтобы все исправить, можно воспользоваться вышеуказанным способом, но я хочу вам предложить кое-что интересное и необычное. Мы с вами попробуем повернуть картинку в фотошопе с помощью линейки.
Вообще, подробнее об испралении заваленного горизонта вы можете прочитать в этой статье . Там целая уйма способов, причем как с помощью фотошопа, так и без него.
Минусом данного способа является то, что при выравнивании съедается часть изображения. Но в большинстве случаев, это не самая важная часть.
Как повернуть холст в фотошое
Кроме поворота самого изображение вы можете повернуть холст, а точнее вид отображения.
Как правило, данный инструмент используют в тех случаях, когда нужно работать с изображениями, которые расположены сбоку или вверх ногами. Поэтому, вместо того, чтобы вертеть головой или пользоваться инструментами типа трансформирования (что крайне неудобно), лучше периодически вращать холст. Изображение при этом не страдает, а вам работать гораздо удобнее.
Изображение при этом не страдает, а вам работать гораздо удобнее.
Но я вам хочу сказать, что если вы хотите с нуля обучиться фотошопу за короткий срок, то рекомендую вам ознакомится с этим видеокурсом . Он просто потрясающий и я считаю его самым доходчивым, простым и информативном в сегменте российского интернета. Всё разложено по полочкам и после его просмотра у вас вряд ли останутся какие-либо вопросы.
Ну в общем это всё, о чем я бы вам хотел поведать сегодня. Надеюсь, что моя сегодняшняя статья вам понравилась, и теперь вы поняли как повернуть любою картинку в фотошопе с помощью различных способов. И конечно же обязательно заходите на мой блог снова. Поверьте, будет еще интереснее. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Как повернуть изображение в 3D в Photoshop? – Блог Grafixfather
Выберите свой слой, затем меню «3D» (между «Анализ» и «Просмотр») и «Новая 3D-открытка из слоя». Переключите инструмент 3D-поворота, который находится 4-м снизу, или нажмите K для его сочетания клавиш. Повернуть прочь.
Повернуть прочь.
Кроме того, знаете ли вы, как вращать 3D-объект?
Используйте инструмент «Поворот 3D-объекта» на левой панели инструментов, чтобы повернуть объект в 3D. Выберите элемент, затем перетащите элемент, чтобы свободно вращать его. Чтобы ограничить поворот с шагом 45°: Удерживайте клавишу Shift при перетаскивании.
Обычно Как перемещать 3D-изображение в Photoshop?
- На панели «Инструменты» выберите инструмент «Перемещение» ( ).
- Выберите инструмент «Перетащить 3D-объект» в области «3D-режим» на панели параметров.
- Нажмите на дерево и перетащите его из стороны в сторону или вверх и вниз.
- Выберите инструмент Roll The 3D Object на панели параметров, а затем щелкните и перетащите куб.
Здесь вы можете посмотреть видео Photoshop CC — Пользовательские формы и базовые функции поворота/поворота 3D
Аналогично Photoshop cc, как сделать 3D вращающийся объект
Часто задаваемые вопросы (FAQ)
Как повернуть объект в Photoshop?
КАК ПОВЕРНУТЬ ИЗОБРАЖЕНИЕ ИЛИ ВЫБРАННОЕ
- Изображение > Поворот изображения.
- Редактировать > Преобразовать > Повернуть.
- Правка > Свободное преобразование.
Как повернуть 3D-изображение в Illustrator?
Чтобы вращать вместе, всегда сначала группируйте объекты с помощью команды меню «Объекты» > «Группировать». Давайте сохраним кусочки конфетти разгруппированными и сразу же применим эффект 3D Rotate, щелкнув меню Эффект > 3D > Поворот.
Давайте сохраним кусочки конфетти разгруппированными и сразу же применим эффект 3D Rotate, щелкнув меню Эффект > 3D > Поворот.
Как вращать трехмерную ось?
Вращение 3D-объекта вокруг оси
- Выберите вкладку «Главная» > панель «Изменить» > «Повернуть 3D». Находить.
- Выберите объект для вращения (1).
- Укажите начальную и конечную точки оси, вокруг которой должны вращаться объекты (2 и 3).
- Укажите угол поворота.
Как повернуть круг в 3D?
Комментарии (19)
- Пусть сначала переменная θ на [0,2π], и r=Distance[A,B]
- Пусть точка: D=A + (0, 0, r)
- Пусть точка: C=A + r UnitPerpendicularVector[Plane[B, A, D]]
- Пусть точка поворота: E= A + cos(θ) Vector[A, C] + sin(θ) Vector[A, D]
- Круг[B, A – Вектор[A, B],E]
- Анимировать θ, переместить точку B.
Как повернуть круг в 3D?
Комментарии (19)
- Пусть сначала переменная θ на [0,2π], и r=Distance[A,B]
- Пусть точка: D=A + (0, 0, r)
- Пусть точка: C=A + r UnitPerpendicularVector[Plane[B, A, D]]
- Пусть точка поворота: E= A + cos(θ) Vector[A, C] + sin(θ) Vector[A, D]
- Круг[B, A – Вектор[A, B],E]
- Анимировать θ, переместить точку B.

Как вращать трехмерную ось?
Вращение 3D-объекта вокруг оси
- Выберите вкладку «Главная» > панель «Изменить» > «Повернуть 3D». Находить.
- Выберите объект для вращения (1).
- Укажите начальную и конечную точки оси, вокруг которой должны вращаться объекты (2 и 3).
- Укажите угол поворота.
Как повернуть круг в 3D?
Комментарии (19)
- Пусть сначала переменная θ на [0,2π], и r=Distance[A,B]
- Пусть точка: D=A + (0, 0, r)
- Пусть точка: C=A + r UnitPerpendicularVector[Plane[B, A, D]]
- Пусть точка поворота: E= A + cos(θ) Vector[A, C] + sin(θ) Vector[A, D]
- Круг[B, A – Вектор[A, B],E]
- Анимировать θ, переместить точку B.
Ссылки на статьи…
- https://superuser.com/questions/223088/how-can-i-3d-rotate-an-image-around-the-y-axis-in-photoshop
- https://support.google.com/webdesigner/answer/3265316?hl=ru
- https://www.
 adobepress.com/articles/article.asp?p=1950631&seqNum=3
adobepress.com/articles/article.asp?p=1950631&seqNum=3 - https://helpx.adobe.com/photoshop/key-concepts/rotate.html
Grafixfather
Я профессионал графического дизайна с большим опытом. Работал более 10 лет дизайнером в Envato Elements. Я люблю делиться принципами графического дизайна, советами, хитростями и вдохновением для начинающих.
Масштабирование, наклон и вращение слоев с помощью Free Transform — видеоурок по Photoshop
Из курса: Photoshop 2021 Essential Training: The Basics
Масштабирование, наклон и вращение слоев с помощью Free Transform
“ — [Инструктор] Мы уделим несколько минут и рассмотрим все различные варианты, которые может предложить Свободное преобразование. Теперь этот документ имеет два слоя: фон и слой кухни. Я собираюсь щелкнуть правой кнопкой мыши или щелкнуть правой кнопкой мыши на Mac и преобразовать слой кухни в смарт-объект, чтобы преобразования, которые я делаю, не разрушали его. Теперь я могу сделать столько трансформаций, сколько захочу, и я никогда не потеряю качество на этом слое. Хорошо, я выберу «Редактировать», а затем трансформирую. И хотя я могу выбрать любой из отдельных вариантов, может быть проще просто выбрать «Свободное преобразование». И вы заметите, что есть сочетание клавиш Command + T или Ctrl + T в Windows. Если вы не видите угловые маркеры преобразования, вы все равно можете использовать центральные маркеры для преобразования изображения, или мы можем уменьшить масштаб, используя то же сочетание клавиш, которое помещается на экране. Таким образом, Command + 0 на Mac или Ctrl + 0 в Windows будут соответствовать маркерам преобразования на экране, когда вы находитесь в Free Transform. Теперь по умолчанию, когда я преобразовываю это, оно ограничено.
Теперь этот документ имеет два слоя: фон и слой кухни. Я собираюсь щелкнуть правой кнопкой мыши или щелкнуть правой кнопкой мыши на Mac и преобразовать слой кухни в смарт-объект, чтобы преобразования, которые я делаю, не разрушали его. Теперь я могу сделать столько трансформаций, сколько захочу, и я никогда не потеряю качество на этом слое. Хорошо, я выберу «Редактировать», а затем трансформирую. И хотя я могу выбрать любой из отдельных вариантов, может быть проще просто выбрать «Свободное преобразование». И вы заметите, что есть сочетание клавиш Command + T или Ctrl + T в Windows. Если вы не видите угловые маркеры преобразования, вы все равно можете использовать центральные маркеры для преобразования изображения, или мы можем уменьшить масштаб, используя то же сочетание клавиш, которое помещается на экране. Таким образом, Command + 0 на Mac или Ctrl + 0 в Windows будут соответствовать маркерам преобразования на экране, когда вы находитесь в Free Transform. Теперь по умолчанию, когда я преобразовываю это, оно ограничено. Если я хочу разблокировать это и перетащить без ограничений, я могу либо щелкнуть значок замка, чтобы разблокировать его. Но пока я оставлю его закрытым. Потому что я предпочитаю просто временно отключить его, удерживая нажатой клавишу Shift. Теперь я могу пойти дальше и исказить изображение. Хорошо, я воспользуюсь Command + Z, чтобы отменить это. И чтобы сделать его меньше, я буду удерживать клавишу Option на Mac или клавишу Alt на Windows, и это изменит его из центра. Затем я буду использовать Command + 0, чтобы увеличить масштаб. Теперь, если я хочу изменить положение слоя, мне просто нужно перетащить маркеры преобразования. Чтобы повернуть, я могу перетащить за пределы маркеров трансформации. По умолчанию Photoshop выполняет преобразование вокруг центра преобразования, однако вы можете изменить это, используя опорную точку. Если контрольная точка не отображается, просто щелкните, чтобы включить ее. И вы можете изменить контрольную точку, либо щелкнув одну из различных опорных точек здесь, на панели параметров, либо вы можете перетащить контрольную точку в область изображения, либо вы можете, удерживая нажатой клавишу Option, щелкнуть в любом месте, чтобы установить это как точка отсчета.
Если я хочу разблокировать это и перетащить без ограничений, я могу либо щелкнуть значок замка, чтобы разблокировать его. Но пока я оставлю его закрытым. Потому что я предпочитаю просто временно отключить его, удерживая нажатой клавишу Shift. Теперь я могу пойти дальше и исказить изображение. Хорошо, я воспользуюсь Command + Z, чтобы отменить это. И чтобы сделать его меньше, я буду удерживать клавишу Option на Mac или клавишу Alt на Windows, и это изменит его из центра. Затем я буду использовать Command + 0, чтобы увеличить масштаб. Теперь, если я хочу изменить положение слоя, мне просто нужно перетащить маркеры преобразования. Чтобы повернуть, я могу перетащить за пределы маркеров трансформации. По умолчанию Photoshop выполняет преобразование вокруг центра преобразования, однако вы можете изменить это, используя опорную точку. Если контрольная точка не отображается, просто щелкните, чтобы включить ее. И вы можете изменить контрольную точку, либо щелкнув одну из различных опорных точек здесь, на панели параметров, либо вы можете перетащить контрольную точку в область изображения, либо вы можете, удерживая нажатой клавишу Option, щелкнуть в любом месте, чтобы установить это как точка отсчета. Теперь, когда я поворачиваю его, он будет вращаться вокруг этой точки. Хорошо, давай вернём это в центр. И если вы когда-нибудь захотите удалить поворот, вы можете просто обнулить параметр угла на панели параметров. Теперь мы можем вернуться в меню «Правка», перейти к преобразованию и выбрать любую из различных опций, но, вероятно, проще использовать контекстно-зависимые меню. Итак, на Mac или Ctrl щелкните или просто щелкните правой кнопкой мыши, и вы можете выбрать их из списка. Если я хочу исказить это, я выберу одну из средних опорных точек. Если я хочу изменить перспективу, я выберу одну из угловых опорных точек. И если я хочу свободно его исказить, опять же, я выделю один из углов. У вас также есть доступ к параметрам деформации, параметрам поворота и возможности переворачивания по горизонтали и вертикали. Теперь в этом пункте, я вроде сделал беспорядок этого. Так что я пойду вперед и отменю отсюда. Теперь, чтобы было легче видеть, что я делаю, я собираюсь создать маску, прежде чем трансформировать этот слой с кухней, чтобы он поместился в этом зеркале.
Теперь, когда я поворачиваю его, он будет вращаться вокруг этой точки. Хорошо, давай вернём это в центр. И если вы когда-нибудь захотите удалить поворот, вы можете просто обнулить параметр угла на панели параметров. Теперь мы можем вернуться в меню «Правка», перейти к преобразованию и выбрать любую из различных опций, но, вероятно, проще использовать контекстно-зависимые меню. Итак, на Mac или Ctrl щелкните или просто щелкните правой кнопкой мыши, и вы можете выбрать их из списка. Если я хочу исказить это, я выберу одну из средних опорных точек. Если я хочу изменить перспективу, я выберу одну из угловых опорных точек. И если я хочу свободно его исказить, опять же, я выделю один из углов. У вас также есть доступ к параметрам деформации, параметрам поворота и возможности переворачивания по горизонтали и вертикали. Теперь в этом пункте, я вроде сделал беспорядок этого. Так что я пойду вперед и отменю отсюда. Теперь, чтобы было легче видеть, что я делаю, я собираюсь создать маску, прежде чем трансформировать этот слой с кухней, чтобы он поместился в этом зеркале. Итак, я нажимаю клавишу L и хочу выбрать инструмент «Многоугольное лассо», потому что тогда мне просто нужно щелкнуть в каждом из углов этого зеркала, и Photoshop автоматически нарисует прямую линию между щелчками. Когда я возвращаюсь к тому, с чего начал, Photoshop меняет значок, чтобы показать маленький кружок, это означает, что я щелкну и закрою путь. Теперь на панели «Слои» я сделаю слой кухни видимым, а также нацелю его, а затем щелкну значок «Маска слоя». Но если я трансформирую слой сейчас, и маска, и сам слой будут преобразованы, поэтому я щелкну значок ссылки между маской и слоем, а затем нацелюсь на содержимое слоя. Я буду использовать Command + T на Mac Ctrl + T на Windows для свободного преобразования, удерживая нажатой клавишу Option на Mac или клавишу Alt, чтобы уменьшить масштаб. И если мне нужно было перекосить или изменить перспективу или исказить ее, я мог выбрать это из списка. Но сейчас я просто сделаю это немного меньше, а затем изменю положение. Я применю это преобразование, зная, что если мне нужно будет изменить его позже, я могу это сделать без потери качества изображения.
Итак, я нажимаю клавишу L и хочу выбрать инструмент «Многоугольное лассо», потому что тогда мне просто нужно щелкнуть в каждом из углов этого зеркала, и Photoshop автоматически нарисует прямую линию между щелчками. Когда я возвращаюсь к тому, с чего начал, Photoshop меняет значок, чтобы показать маленький кружок, это означает, что я щелкну и закрою путь. Теперь на панели «Слои» я сделаю слой кухни видимым, а также нацелю его, а затем щелкну значок «Маска слоя». Но если я трансформирую слой сейчас, и маска, и сам слой будут преобразованы, поэтому я щелкну значок ссылки между маской и слоем, а затем нацелюсь на содержимое слоя. Я буду использовать Command + T на Mac Ctrl + T на Windows для свободного преобразования, удерживая нажатой клавишу Option на Mac или клавишу Alt, чтобы уменьшить масштаб. И если мне нужно было перекосить или изменить перспективу или исказить ее, я мог выбрать это из списка. Но сейчас я просто сделаю это немного меньше, а затем изменю положение. Я применю это преобразование, зная, что если мне нужно будет изменить его позже, я могу это сделать без потери качества изображения.