Эффект рисунка — 78 фото
Эффект рисунка карандашом
Портрет карандашом в фотошопе
Энрике Бернат художник
Даша Трушникова
Дрим арт Ольга Бузова
Эффекты иллюстрация
Фильтры для портретов
Портрет иллюстрация фотошоп
Валерия Таюрова модель
Красивые девушки карандашом
Точечный портрет Бен Хайне
Эффект рисунка карандашом
Krzysztof Lukasiewicz портреты карандашом
Энрике Бернат рисунки
Фантастические портреты
Арт в стиле экшен
Экшен для фотошопа портрет в карандаше
Эффект рисования в фотошопе
Преобразить свой портрет
Рисование портрета в фотошопе
Лили Коллинз рисунок
Обработка портрета в стиле
Эффект карандашного рисунка
Эффект карандашного рисунка
Художник Энрике Берналь
Эффекты для фотографий
Портрет карандашом в фотошопе
Эффект карандашного рисунка
Себастьян дель гроссо
Портрет в стиле мультика
Портрет в стиле аниме
Портрет до после
Эффект рисунка
Поп-арт портрет
Кая Скоделарио рисунок карандашом
Девушка арт
Эффект рисунка на бумаге
Необычные эффекты
Тина Кароль портрет карандашом
Эффект карандашного рисунка
Ретушь рисунок карандашом
Эффекты для портрета
Художественный портрет в фотошопе
Портрет мужской стилизация
Мультяшный стиль портрета в Photoshop
Экшены для фотошопа портрет в карандаше
Фильтры для фотошопа
Эффект рисунка в фотошопе
Креативные эффекты в фотошопе
Обработанные портреты
Красивые рисунки фото
Экшены для фотошопа живопись
Экшены для портрета
Портрет в мультяшном стиле
Ретушь в стиле арт
Эффект рисования в фотошопе
Обработка портрета в стиле
Превращаем фотографию в рисунок карандашом
Эффект масляной живописи
Бразильский художник Хулио Сезар
Nester Formentera художник
Художественная обработка
Художник Энрике Берналь
Творческая обработка фотографий
Красивые портреты
Себастьян дель гроссо художник
Фильтры для портретов
Портрет в стиле аниме
Преобразить свой портрет
Нарисованная блондинка
Кэмерон Диаз рисунок
Рисунки девушек
Красивые рисунки карандашом
Рисунок карандашом в фотошопе
Рисунок графитом девушка
Креативный арт
Портрет девочки карандашом
Акварель брызги
Написать
Информация
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.
| MyPs Уроки Фотошопа Инструменты Полезно Эффекты Работа с текстом Работа с фото Решение проблем Фоны Кисти Рамки Фотошоп Online | Главная » MyPs » Эффекты Причин, по которым люди выбирают в качестве основного инструмента обработки фотографий/изображений Фотошоп, огромное множество – это и безграничные возможности для настоящих профи и быстрые эффекты/фильтры для новичков. В сегодняшнем уроке мы с вами посмотрим, как можно быстро из обычной фотографии сделать карандашный рисунок, буквально в несколько шагов. ▲ Содержание
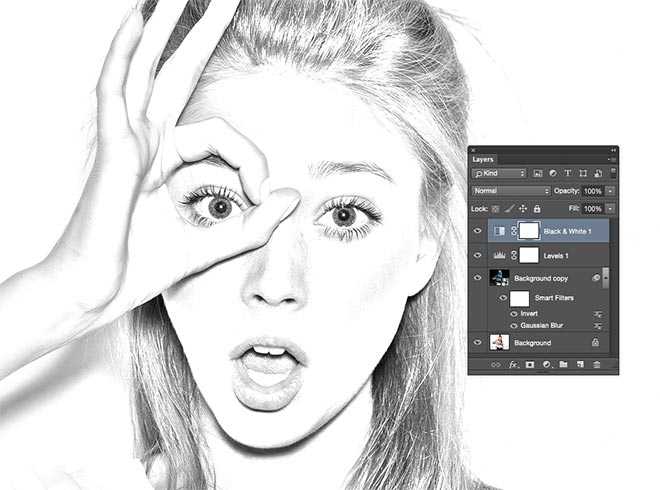
Создаем эффект карандашного рисункаПодбор фотографииДля начала необходимо определиться с фотографией, которую будем использовать в для обработки. Лучше всего для подобного эффекта использовать фотографии, на которых объект, в данном случае актриса, достаточно крупный и расположен на переднем плане. Подготовка слоя к работе
Создание штрихов
Вроде уже неплохо, но мы двигаемся дальше. Добавление контура
Вы можете заметить, что на нашей фотографии появились лишние цветные участки, которые нам необходимо обесцветить. Приступим. Стоит отметить, что у вас не получиться применить фильтр “Обесцветить”  Реализовать обесцвечивание нам в данном случае можно через создание нового корректирующего слоя, либо через “Параметры наложения” (стили слоя). Реализовать обесцвечивание нам в данном случае можно через создание нового корректирующего слоя, либо через “Параметры наложения” (стили слоя).Мы воспользуемся стилями слоя.
По-моему получилось весьма неплохо, учитывая то, что мы потратили на это 5 минут, не больше. Если поработать со штрихами и дополнительными эффектами подольше, можно получить результат куда лучше. Бонус: добавление цветаВ случае, если вы хотите создать эффект карандашного рисунка из фото в цвете, необходимо создать копию слоя “Контур” и удалить с копии слоя стили и смарт-фильтр.
Таким образом у нас получился неплохой цветной карандашный рисунок: На этом наш очередной урок по Photoshop подошел к концу. Это бы один из самых простых и быстрых способов, как сделать карандашный рисунок. Экспериментируйте, применяйте различные фильтры/эффекты и со временем вы сможете создавать настоящие шедевры. До встречи в наших следующих уроках! Источник
|
Как легко сделать капающий фотоэффект в Photoshop
Tutorialsby Diego Sanchez 22 ноября 2021 г.
Photoshop Photo Effects
даже публикации в Instagram, и сделать этот эффект в Photoshop очень просто, если вы знаете, какие инструменты использовать. В то время как некоторые методы требуют, чтобы вы использовали фигуру стекающего изображения в качестве маски, существует много других методов для создания этого эффекта и более простой способ добиться того же эффекта (на самом деле мы внесем некоторые улучшения, чтобы он не выглядел плоским, как другие). эффекты капель) с помощью инструмента «Пластика» в Photoshop.
В то время как некоторые методы требуют, чтобы вы использовали фигуру стекающего изображения в качестве маски, существует много других методов для создания этого эффекта и более простой способ добиться того же эффекта (на самом деле мы внесем некоторые улучшения, чтобы он не выглядел плоским, как другие). эффекты капель) с помощью инструмента «Пластика» в Photoshop.
Но прежде чем мы начнем, и если вы хотите точно следовать этому руководству, загрузите следующее изображение с Freepik: Скачать.
Шаг 1
Откройте изображение в Photoshop.
Шаг 2
Используя ваш любимый метод, отрежьте объект от фона и поместите его на новый слой. Назовите этот слой «Объект сзади».
Шаг 3
Выбрав слой «Объект сзади», перейдите в «Слой» > «Смарт-объекты» > «Преобразовать в смарт-объект».
Шаг 4
Выберите слой «Фон» и перейдите в «Слой» > «Новый слой-заливка» > «Градиент». Назовите этот слой «Градиентный фон» и нажмите «ОК».
Шаг 5
Установите для градиента любой цвет, который вам нравится, используя радиальный стиль, и нажмите OK. В этом случае я установлю градиент от #12369e до #000000.
В этом случае я установлю градиент от #12369e до #000000.
Шаг 6
Выберите слой «Обратный объект» и перейдите в «Фильтр» > «Пластика».
Шаг 7
В окне «Пластика» в разделе «Параметры инструмента «Кисть» отрегулируйте размер, плотность и нажим кисти до любого значения, с которым вам удобно работать, а затем с помощью инструмента «Деформация вперед» (W) щелкните и перетащите сверху вниз. дно, чтобы создать эффект стекания, как показано на рисунке. Когда вы довольны результатом, нажмите OK в окне Liquify.
Шаг 8
Выделив слой «Сзади субъекта», перейдите в «Слой» > «Дублировать слой». Назовите этот слой «Subject Front» и нажмите «ОК».
Шаг 9
Снова выберите слой «Subject Back» и перейдите в «Слой» > «Смарт-объекты» > «Преобразовать в смарт-объект». Хотя это уже смарт-объект, нам нужно снова преобразовать его в смарт-объект, чтобы не потерять предыдущий эффект на следующих шагах.
Шаг 10
С выбранным слоем «Объект сзади» нажмите Ctrl+U на клавиатуре и в окне Цветовой тон/Насыщенность установите Яркость на -55 и нажмите OK.
Шаг 11
Перейдите в Редактирование > Трансформировать > Отразить по горизонтали и расположите перевернутое изображение так, чтобы эффект капель был между передним эффектом, как показано.
Шаг 12
Выберите «Слой» > «Слой-маска» > «Показать все». Обязательно выберите маску на слое «Объект сзади» и, используя черный цвет, закрасьте те части, которые хотите скрыть.
Шаг 13
Перейдите в Layer > Layer Style > Inner Glow. Примените следующие настройки и нажмите OK.
Шаг 14
Перейдите в меню «Слой» > «Новый корректирующий слой» > «Цветовой тон/Насыщенность». Примените следующие значения и нажмите OK.
Шаг 15
Наконец, выберите слой «Subject Front» и перейдите в Layer > Layer Style > Bevel & Emboss. Примените следующие настройки и нажмите OK.
Как создать эффект «картинка в картинке» в Photoshop
Photoshop — лучший друг фотографа. Если не считать камеры, Photoshop — лучшая вещь. Photoshop можно использовать для исправления, улучшения или добавления элементов к фотографии. Сегодня мы рассмотрим как создать эффект картинка в картинке в фотошопе.
Сегодня мы рассмотрим как создать эффект картинка в картинке в фотошопе.
Создание эффекта «фото в фото» в Photoshop сделает фотографию более интересной. Эффект можно усилить, добавив другие эффекты. Здесь я хотел бы дать вам небольшой совет: конвертируйте изображения, которые вы используете, в смарт-объекты, это позволит вам легко дублировать эффект с другими изображениями без необходимости начинать с нуля. Превращение их в смарт-объекты также гарантирует, что изображения будут редактироваться неразрушающим образом, а также сохранится качество. Вы также можете добавить текст к изображению, и это может быть открытка или памятная вещь для кого-то особенного.
- Добавьте изображение в Photoshop
- Дублируйте изображение
- Переименуйте дубликат
- Преобразуйте изображения в смарт-объекты
- Отключите верхний фотослой Слой с фотографией
- Используйте инструмент «Прямоугольник»
- Нарисуйте фигуру вокруг предмета изображения
- Поместите небольшой фотослой над фигурой
- Создайте обтравочную маску
- Добавьте обводку и тень к фигуре
- Поверните фигуру
- Бонус
1] Добавьте изображение в Photoshop
Первый шаг к созданию эффекта «картинка в картинке» — поместить изображение в Photoshop. Один из простых способов поместить изображение в Photoshop — найти изображение, затем щелкнуть по нему правой кнопкой мыши и выбрать Открыть с помощью , затем Adobe Photoshop (версия) . Изображение будет размещено в фотошопе как заблокированный фон с именем 9.0077 Фон . Есть и другие способы открыть изображение в Photoshop, но здесь используется метод Открыть с помощью.
Один из простых способов поместить изображение в Photoshop — найти изображение, затем щелкнуть по нему правой кнопкой мыши и выбрать Открыть с помощью , затем Adobe Photoshop (версия) . Изображение будет размещено в фотошопе как заблокированный фон с именем 9.0077 Фон . Есть и другие способы открыть изображение в Photoshop, но здесь используется метод Открыть с помощью.
Это первое изображение, которое будет использоваться.
2] Дублируйте изображение
Следующим шагом является дублирование изображения. Чтобы дублировать изображение, щелкните изображение и нажмите Ctrl + J . изображение будет продублировано, а дубликат появится над исходным изображением и будет называться «Слой 1». Вы также можете продублировать изображение, щелкнув его и перетащив вниз на Создайте значок нового слоя в нижней части панели слоев. Этот метод поместит изображение над исходным слоем, а копия будет названа копией оригинала. Поэтому, если оригинал назван фоном, копия будет называться фоновой копией. Метод, который использовался здесь, заключался в том, чтобы просто выбрать изображение, а затем нажать Ctrl + J.
Поэтому, если оригинал назван фоном, копия будет называться фоновой копией. Метод, который использовался здесь, заключался в том, чтобы просто выбрать изображение, а затем нажать Ctrl + J.
3] Переименовать дубликат
Этот шаг требует, чтобы вы переименовали дубликат. Это поможет вам идентифицировать его на панели слоев. Присвоение слоям осмысленных имен поможет вам работать быстрее и поможет быстрее определить правильный слой. Чтобы переименовать слой, дважды щелкните имя слоя на панели слоев, после чего вы сможете ввести имя. Введите нужное имя и щелкните в любом месте рабочей области. Здесь можно использовать описательное имя 9.0077 Верхнее фото или Маленькое фото .
4] Преобразование изображений в смарт-объекты
Этот шаг требует преобразования изображений в смарт-объекты. Преобразование изображений в смарт-объекты упрощает изменение изображений, если вы хотите применить тот же эффект к другим изображениям. Вам не придется делать все заново, вы просто редактируете смарт-изображения. Шаги для этого будут обсуждаться в бонусной подсказке в конце и добавлено несколько примеров.
Вам не придется делать все заново, вы просто редактируете смарт-изображения. Шаги для этого будут обсуждаться в бонусной подсказке в конце и добавлено несколько примеров.
5] Отключить верхнее изображение
На этом этапе необходимо отключить видимость верхнего слоя изображения. Отключение видимости верхнего слоя позволяет беспрепятственно работать с нижним слоем. Чтобы отключить видимость слоя, перейдите на панель слоев и щелкните значок глаза рядом со слоем.
6] Добавьте черно-белый корректирующий слой к фону
Этот шаг требует, чтобы фоновое изображение стало черно-белым. Есть несколько способов сделать изображение черно-белым. Вы можете использовать Hue/Saturation , вы можете добавить корректирующий слой. Вы можете использовать карту градиента или Desaturation. Мы будем использовать метод добавления корректирующего слоя .
Чтобы добавить черно-белый корректирующий слой, выберите изображение и щелкните значок Создать новый слой-заливку или корректирующий слой в нижней части панели слоев. Когда появится всплывающее меню, нажмите Black and white .
Когда появится всплывающее меню, нажмите Black and white .
Появится окно свойств, чтобы вы могли внести дополнительные изменения, если хотите. Вы можете настроить отдельные ползунки или просто нажать Auto , чтобы корректировки выполнялись автоматически. Когда вы нажмете Auto, вы увидите, что изображение становится темнее.
Это изображение после добавления корректирующего слоя.
Это изображение, когда Авто щелкнули в окне свойств корректирующего слоя.
Вы можете сделать больше настроек, если хотите, однако это будет просто в фоновом режиме, так что этого должно быть достаточно.
7] Включите слой Top Photo
Этот шаг потребует от вас включения слоя, который вы сделали невидимым. Это будет копия фонового слоя. У него было бы имя, которое вы ему присвоили, если бы вы дали ему имя. чтобы включить слой, перейдите на панель слоев и щелкните значок глаза рядом с изображением. Изображение станет видимым и закроет фоновое изображение.
Изображение станет видимым и закроет фоновое изображение.
8] Используйте инструмент «Прямоугольник»
Этот шаг требует использования инструмента «Прямоугольник» . Чтобы найти инструмент «Прямоугольник», перейдите на левую панель слоев и выберите его. Инструмент «Прямоугольник» находится в той же группе, что и инструмент «Прямоугольник со скругленными углами».0199 Эллиптические инструменты . Убедитесь, что инструмент «Прямоугольник» находится в режиме формы , когда вы его выбираете.
Когда вы выбираете инструмент «Прямоугольник», посмотрите слева от верхней строки меню, чтобы увидеть, находится ли он в Режиме формы , Режиме пути или Режиме пикселей .
Установите черный цвет фигуры
Установите черный цвет заливки фигуры, если она еще не черная. Цвет не важен, однако черный легче увидеть, когда рисуешь его на холсте. Чтобы изменить цвет на черный, посмотрите на верхнюю строку меню и щелкните образец цвета, затем выберите черный из Выбор цвета .
Чтобы изменить цвет на черный, посмотрите на верхнюю строку меню и щелкните образец цвета, затем выберите черный из Выбор цвета .
Отключить обводку фигуры
Отключить обводку фигуры, для этого перейдите в верхнюю строку меню и щелкните образец обводки. Палитра цветов выпадет, щелкните образец с линией в нем, то есть образец без цвета.
9] Нарисуйте форму вокруг объекта изображения
На этом этапе вы нарисуете форму вокруг объекта изображения. Убедитесь, что вы обошли все, что хотите выбрать. Черный цвет фигуры будет блокировать изображение, но это будет исправлено. Если вы хотите видеть изображение, чтобы убедиться, что оно находится в нужном месте, вы можете уменьшить непрозрачность фигуры.
Щелкните прямоугольник, перейдите в палитру слоев и уменьшите непрозрачность прямоугольника, пока через него не будет видно изображение. затем вы можете внести коррективы. Вы также можете отрегулировать размер прямоугольника, нажав Ctrl + T , чтобы вызвать форму преобразования вокруг него. Затем вы можете настроить размер формы. Когда вы подогнали фигуру к изображению, вы можете вернуть непрозрачность фигуры к 100%.
Затем вы можете настроить размер формы. Когда вы подогнали фигуру к изображению, вы можете вернуть непрозрачность фигуры к 100%.
10] Поместите слой с маленькой фотографией над фигурой 9.0115
Для этого шага необходимо поместить маленькую цветную фотографию над фигурой. Вы можете сделать это, щелкнув фотографию и перетащив ее над фигурой. Вы также можете сделать это, щелкнув изображение, а затем нажав Ctrl + ] . Это переместит слой вверх. Когда изображение находится над фигурой, оно блокирует фигуру из поля зрения.
11] Создание обтравочной маски
На этом этапе вы будете использовать фигуру и изображение для создания обтравочной маски.
Чтобы создать обтравочную маску, перейдите в верхнюю часть панели слоев, найдите справа кнопку меню, нажмите кнопку меню и выберите Создать обтравочную маску . Вы также можете нажать Alt + Ctrl + G или щелкнуть правой кнопкой мыши изображение и выбрать Создать обтравочную маску .
Это созданная обтравочная маска, в зависимости от выбранного вами изображения она будет выглядеть по-разному, так как это изображение в основном белое, оно еще не отображается. Однако другие настройки отобразят переднее изображение.
12] Добавьте обводку и тень к фигуре
Добавьте обводку
Чтобы добавить обводку вокруг небольшого изображения, выберите слой с фигурой и щелкните правой кнопкой мыши. Когда появится меню, выберите «Параметры наложения».
Появится окно Blending option, выберите слово Stroke . Измените цвет обводки на белый (или любой другой цвет) и увеличьте размер обводки. В позиции Stroke выберите Inside. Выберите размер штриха, который вам удобен.
Добавить тень
Следующим шагом будет добавление тени. Не закрывая окно параметров наложения, щелкните слово Drop shadow . Вы можете настроить тень Angle, Distance , Size и Spread . Пока слово «Тень» все еще выделено, вы можете щелкнуть изображение, щелкнуть мышью и, удерживая левую кнопку, перетащить в любом направлении. Вы увидите Расстояние и Угол изменения тени. Настройте тень на то, что вам нравится и что будет соответствовать вашему изображению. Вы также можете изменить непрозрачность тени на удобную для вас.
Пока слово «Тень» все еще выделено, вы можете щелкнуть изображение, щелкнуть мышью и, удерживая левую кнопку, перетащить в любом направлении. Вы увидите Расстояние и Угол изменения тени. Настройте тень на то, что вам нравится и что будет соответствовать вашему изображению. Вы также можете изменить непрозрачность тени на удобную для вас.
13] Вращение фигуры
Этот шаг является необязательным, однако он добавит немного волнения вашему изображению. Вы можете вращать фигуру вокруг изображения. чтобы повернуть фигуру, нажмите на слой с фигурой, затем нажмите Ctrl + T. Это вызовет рамку трансформации вокруг фигуры. Когда вокруг фигуры появится поле преобразования, наведите курсор за пределы края, пока курсор не примет форму изогнутой двусторонней стрелки. Затем вы можете щелкнуть и перетащить под углом, и форма повернется.
Это последнее изображение.
14] Бонусный совет
Бонусный совет связан со смарт-объектами. Изображения были заменены смарт-объектами. Поскольку они являются смарт-объектами, их можно легко заменить. Если вы хотите использовать другие изображения для эффекта, вам не нужно начинать с нуля, с помощью смарт-объектов вы можете редактировать только изображения, и эффекты останутся. Новые изображения сразу впишутся.
Изображения были заменены смарт-объектами. Поскольку они являются смарт-объектами, их можно легко заменить. Если вы хотите использовать другие изображения для эффекта, вам не нужно начинать с нуля, с помощью смарт-объектов вы можете редактировать только изображения, и эффекты останутся. Новые изображения сразу впишутся.
Редактирование изображений
Чтобы отредактировать изображения, дважды щелкните миниатюру изображения.
Появится всплывающее окно с информацией о том, что нужно сделать для успешного редактирования. Нажмите «ОК», после чего вы попадете в раздел редактирования изображения.
Вы увидите документ, открытый в Photoshop с изображением на нем, отредактируйте или замените изображение, затем сохраните, после сохранения вернитесь к исходному документу, и вы увидите изменения. Повторите этот шаг для всех смарт-объектов, которые вы хотите изменить. Вы можете увеличить или уменьшить прямоугольник, чтобы он соответствовал новым изображениям.
 Мы, в MyPhotoshop.ru, остаемся верными себе и выбираем очередную звезду – Рэйчел МакАдамс.
Мы, в MyPhotoshop.ru, остаемся верными себе и выбираем очередную звезду – Рэйчел МакАдамс. Теперь переименуем все слои, чтобы было удобнее работать. Самый верхний назовем
Теперь переименуем все слои, чтобы было удобнее работать. Самый верхний назовем  Включаем его видимость и повторяем все действия, только в пункте “Направление штрихов” выбираем “По диагонали влево”.
Включаем его видимость и повторяем все действия, только в пункте “Направление штрихов” выбираем “По диагонали влево”.