Палитра цветов для сайта — подбираем в сервисе Adobe Color
Как подобрать цветовую гамму для сайта? Если у вас нет дизайнерских навыков, но хочется, чтобы цвета сайта гармонично сочетались между собой, воспользуемся сервисом. Это палитра цветов Adobe Color.
Зачем нужна палитра цветов?
Программа Adobe Color подойдёт не только создателям сайтов, но и оформителям сообществ социальных сетей. Профессиональным дизайнерам и любителям. Создателям открыток и шаблонов. Женщинам и мужчинам, следящим за модой. Любому человеку, которому захотелось поиграть цветами.
Палитра цветов занимает важное место в продвижении сайта. Казалось бы, при чём тут цветовая гамма? Вспомните себя. Наверняка вам доводилось посещать сайты, цветовое оформление которых отталкивало. Ведь неграмотный подбор может не только раздражать глаза. Но и говорить об отсутствии профессионального подхода к разработке дизайна сайта.
Кроме того, повлиять на поведенческие факторы могут и кислотные цвета. Которые просто не дадут сосредоточиться на контенте. Да, они привлекут внимание несомненно. Но можно ли читать и вникать в текст, когда кругом кричащие цвета? А если человек итак провёл весь день за компьютером, а затем попал на такой сайт в конце трудового дня?
Которые просто не дадут сосредоточиться на контенте. Да, они привлекут внимание несомненно. Но можно ли читать и вникать в текст, когда кругом кричащие цвета? А если человек итак провёл весь день за компьютером, а затем попал на такой сайт в конце трудового дня?
Палитра цветов для сайта Adobe Color
Именно для таких решений и существует сервис Adobe Color. Он позволяет создавать цветовые палитры онлайн автоматически, а также генерировать произвольные. Сохранять их в библиотеке и редактировать.
Помимо этого, в сервисе есть отличная возможность извлекать темы и градиенты из загруженных изображений. И определять цвета. Предположим, вам понравилась картинка. Её можно загрузить или перетащить на экран. Пара секунд и цвета готовы!
Палитра цветов — инструкция по работе в Adobe Color
Теперь разберёмся, как работать с палитрой цветов в программе. Заходим в сервис Adobe Color и регистрируемся. Можно обойтись и без этого, но тогда вы не сможете сохранять палитры в библиотеке. Впрочем, чтобы сэкономить время, можно авторизоваться через любой сервис. Итак, пройдёмся по разделам и вкладкам Adobe Color.
Впрочем, чтобы сэкономить время, можно авторизоваться через любой сервис. Итак, пройдёмся по разделам и вкладкам Adobe Color.
Раздел «Создать»:
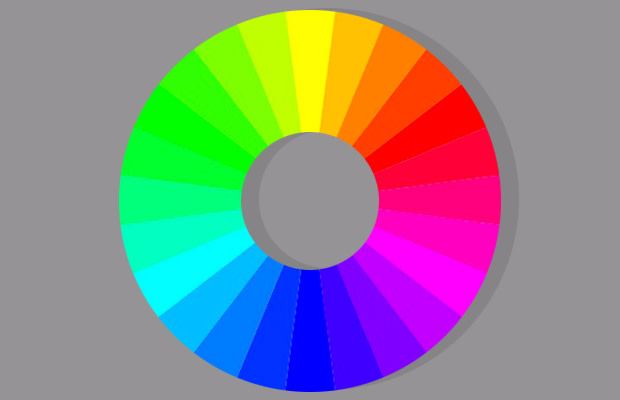
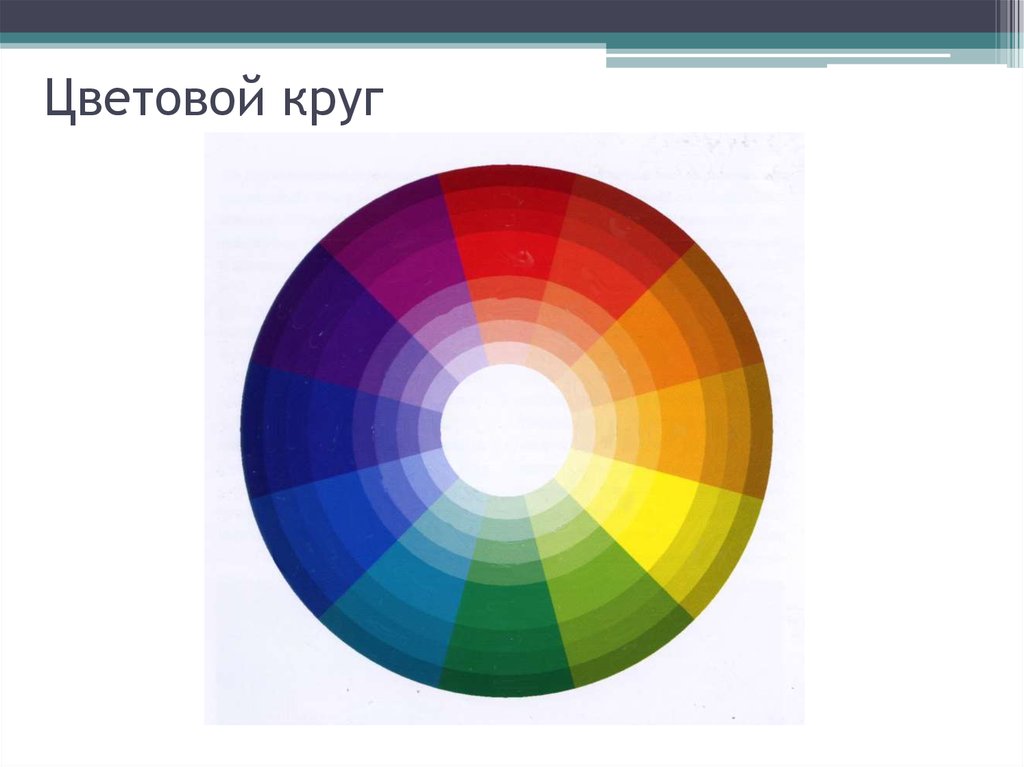
Цветовой круг
И по умолчанию нам открывается произвольная палитра в разделе «Создать». В центре экрана расположен Цветовой круг. Слева имеются переключатели правил гармонии цветов. А справа функция сохранения и выбор места.
Чтобы начать создавать подборки автоматически, нужно в средний столбец вставить основной цвет. Если вы уже выбрали главный цвет сайта, вставьте его номер. Или поиграйте настройкой цветов, передвигая бегунки ниже, пока не выберите наиболее подходящий.
К каким именно объектам сайта применяется основной цвет? Взгляните на главную страницу. Возможно, уже какой-то цвет по умолчанию назначен для заголовка, меню сайта и кнопок «Читать далее». Исходя из этого и ориентируйтесь. Какой оттенок вы хотите наблюдать в этих местах.
Листаем чуть ниже. Обратите внимание, что слева можно развернуть вкладку и выбрать цветовой режим из RGB, CMYK, HSV и LAB. В зависимости от этого будут меняться бегунки, но цвет остаётся тем же. Передвигая их в среднем столбце, будет меняться цвет посередине. И подходящие к нему тона в левых и правых блоках.
В зависимости от этого будут меняться бегунки, но цвет остаётся тем же. Передвигая их в среднем столбце, будет меняться цвет посередине. И подходящие к нему тона в левых и правых блоках.
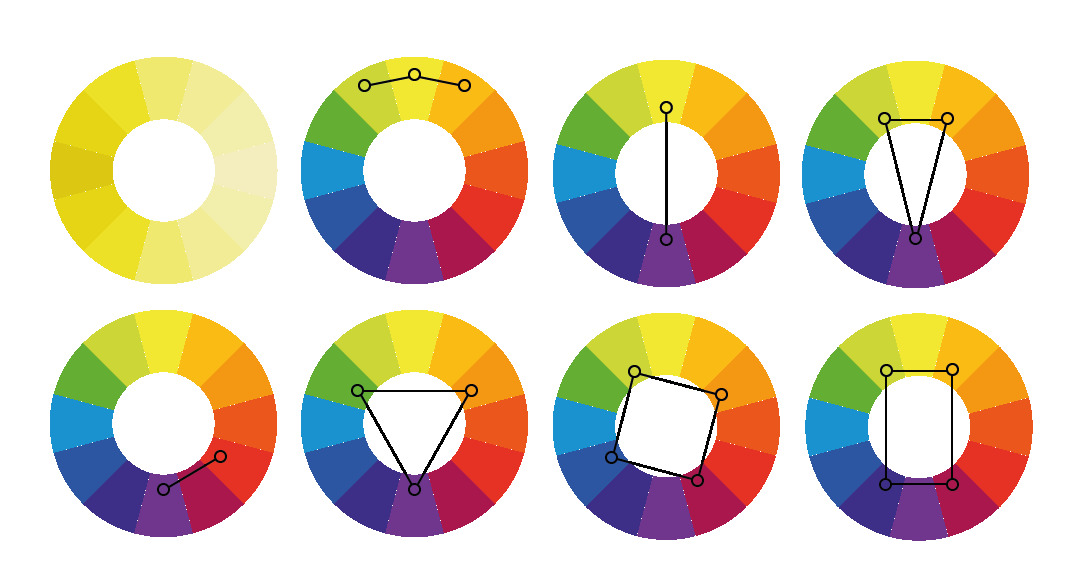
Таким образом, автоматически подбирается цветовая палитра. Как только определились с основным цветом, вспомните о типах схем слева:
- Последовательная
- Монохромная
- Треугольная
- Комплементарная
- Сплит-комплементарная цветовая схема
- Двойная сплит-комплементарная
- Квадратная
- Составная
- Оттеночная
- Произвольная (для ваших изменений)
Переключайте правила сочетания цветов и выбирайте понравившуюся группу. Тут же вы можете её подредактировать на свой вкус. И сохранить кнопкой справа. Также можно наводить курсор на цветовой круг и плавно менять оттенки.
Извлечение темы
Ещё одно отличное решение для подбора палитры цветов. Загрузите или перетащите любую понравившуюся картинку на экран. Тогда извлечение темы произойдёт автоматически. К тому же, можно перемещать фиксаторы на изображении. И палитра будет меняться.
К тому же, можно перемещать фиксаторы на изображении. И палитра будет меняться.
Слева также располагаются цветовые настроения темы. Красочное, яркое, приглушённое, насыщенное и тёмное. Когда группа будет собрана, сохраните её в библиотеку. Сохранять можно как с публикацией в сервисе Adobe Color, так и скрыто. А кроме того, придумывать произвольное имя подборки.
Извлечение градиента
Новинка в Adobe Color — извлечение градиента. Загрузка картинки происходит аналогичным образом. А слева обратите внимание на выбор количества точек градиента. Данная функция удобна тем, что при наведении курсора на цветовой блок, можно скопировать его номер. А затем в разделе «Цветовой круг» вставить его в основной столбец и поиграть цветами.
Цветовая игра
В последней вкладке данного раздела разработчики сервиса Adobe Color разместили игру. Так что, если совсем нечем заняться, можно поиграть и потренировать память.
Раздел «Смотреть»
Если вас ещё не посетили идеи по поводу цветового оформления сайта, зайдите в раздел «Смотреть». Изучайте все источники или разверните вкладку справа. И откройте Цветовые темы, Творческие проекты или Фотографии Stock, чтобы смотреть готовые решения. Наслаждайтесь и вдохновляйтесь красивыми видами, пока не определитесь.
Изучайте все источники или разверните вкладку справа. И откройте Цветовые темы, Творческие проекты или Фотографии Stock, чтобы смотреть готовые решения. Наслаждайтесь и вдохновляйтесь красивыми видами, пока не определитесь.
Тенденции
Ещё один вариант подбора палитры цветов для сайта. В тенденциях моды вы найдёте изображения с готовыми схемами. Наведите курсор и сохраните наиболее симпатичные варианты. В дальнейшем вы можете редактировать их в разделе «Цветовой круг».
Моя библиотека
И наконец мы добрались до последнего раздела, в котором сохраняются все ваши творческие идеи. Кстати, у вас есть возможность создавать несколько библиотек. Например, первая будет для сайтов. Вторая для пабликов социальных сетей. Третья для рукоделия. Вариантов сколько угодно.
Теперь вы можете открыть любой шаблон. И перед вами появятся различные функции. Меняйте название и назначайте теги. Загружайте на ПК или копируйте в различных форматах. Очень удобно, когда хотите с кем-то поделиться. Особенно, если выполняете работу на заказ.
Особенно, если выполняете работу на заказ.
Также можно опубликовать в Adobe Color. Продолжить редактировать в цветовом круге. Или удалить. Ну а чтобы применить какой-либо цвет из палитры на сайте, просто копируйте, нажав на блок. А затем вставляйте в нужное место в файле CSS.
Дополнение
Сервис Adobe Color имеет всевозможные функции, которые подскажут решение любому дизайнеру. И подходит как для создания цветовой гаммы автоматически, так и самостоятельного подбора оттенков.
Как должна выглядеть цветовая палитра для сайта? Определённого ответа нет. У всех свои предпочтения. Также может зависеть и от тематики сайта. Возможно, у вас уже есть логотип фирмы. Тогда можно воспользоваться извлечением темы или градиента.
Будет зависеть и от целевой аудитории. Например, если это детский портал с развлекательным контентом, то цвета можно подобрать «весёлые». А если посетителями являются взрослые и деловые люди, то подойдёт более сдержанная палитра цветов.
Если возникнут сомнения, спросите мнение независимых экспертов. Коими могут являться ваши родственники, друзья или коллеги по работе. Копируйте, делитесь, экспериментируйте. И всё обязательно получится!
Коими могут являться ваши родственники, друзья или коллеги по работе. Копируйте, делитесь, экспериментируйте. И всё обязательно получится!
Воспользуйтесь инструкцией по созданию графических дизайнов в сервисе Canva. И узнайте о списке других полезных программ для вебмастеров.
Подбор гармоничных цветов | Институт непрерывного и открытого образования ОмГУ им. Ф.М. Достоевского
Метки:
- палитра
- цвет
При создании сайтов важно уметь правильно подбирать цвета различных элементов веб-страницы, чтобы они смотрелись цельно и гармонично. Ниже даются приемы определения сочетаемых друг с другом цветов с помощью программы Adobe Photoshop и цветовой модели HSB.
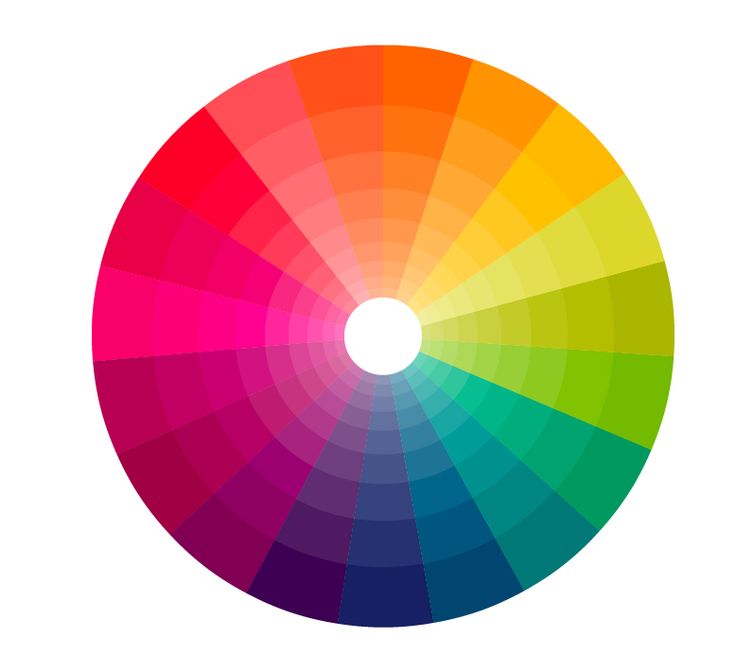
Цветовой круг
Если спектр свернуть в виде трубки, то полученная фигура будет носить название цветовой круг (рис. 1). С помощью цветовго круга удобно подбирать цвета и манипулировать ими. Круг имеет два основных параметра — оттенок и насыщенность. Оттенок измеряется в градусах, как это ни звучит странно. Ноль и триста шестьдесят градусов соответствует красному цвету, от него и идет отсчет. Насыщенность обозначает видимую яркость, или интенсивность цвета.
Ноль и триста шестьдесят градусов соответствует красному цвету, от него и идет отсчет. Насыщенность обозначает видимую яркость, или интенсивность цвета.
Рис. 1. Цветовой круг. А — оттенок; Б — насыщенность; В — яркость; Г — оттенок
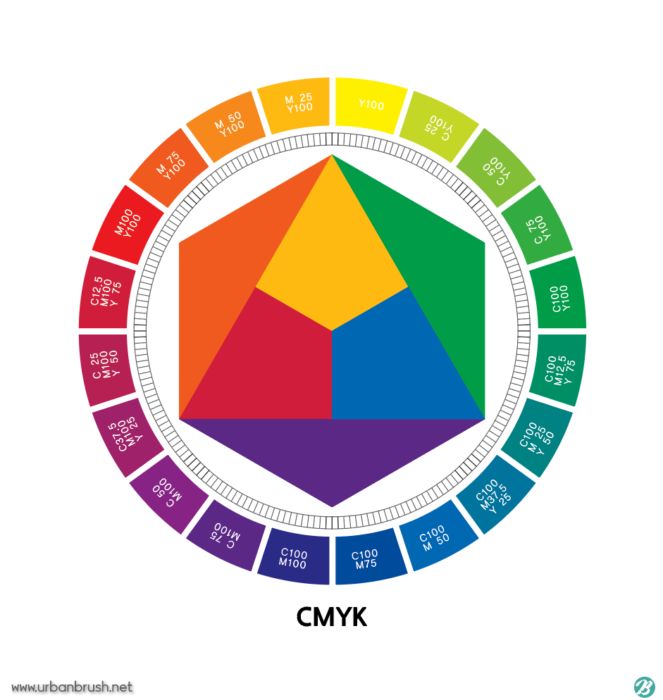
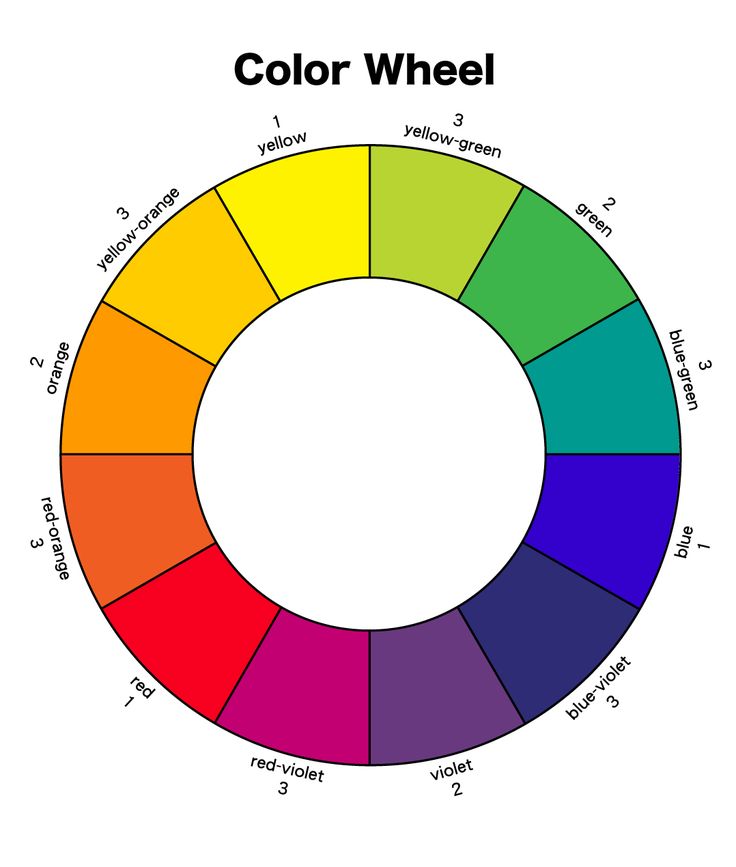
Более удобней описать особенности цветового круга с помощью окружности, поделенной на шесть равных сегментов (рис. 2).
Рис. 2. Цветовой круг, применяемый в дизайне
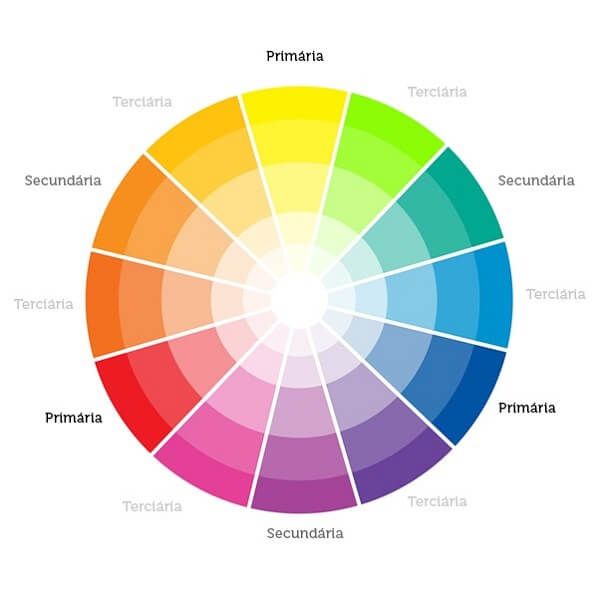
Цвета красный, зеленый и синий называются основными. Желтый, голубой и пурпурный —дополнительными или комплиментарными цветами. Вообще-то, правильней использовать английские названия цветов, поскольку в русском языке нет аналогов для описания нужных цветов. Поэтому, по общему соглашению, цвет, который скорее напоминает фиолетовый, принято называть пурпурным.
С цветовым кругом, представленным на рис. 2, связаны следующие особенности:
- цвета расположенные напротив друг друга являются контрастными. При их смешивании получается белый цвет;
- любой цвет можно получить смешиванием близлежащих к нему цветов.
 Так, желтый цвет получается при сложении красного и зеленого.
Так, желтый цвет получается при сложении красного и зеленого.
Цветовая модель HSB
Основанная на представлении цвета человеком, модель HSB описывает цвет тремя основными характеристиками (рис. 1).
Оттенок (Hue). Оттенком называют лучи света, отраженные от объекта или прошедшим сквозь него. На цветовом круге выражается в градусах от 0° до 360°.
Насыщенность (Saturation). Обозначает видимую яркость, или интенсивность цвета. Насыщенность определяет количество серого цвета в оттенке, измеряется в процентах от 0% (серый) до 100% (полная насыщенность). На цветовом круге насыщенность показана параметром Б (рис. 1), увеличиваясь от центра круга к краям.
Яркость (Brightness). Зависит в основном от количества световых лучей, отраженных поверхностью данного цвета, что равно его яркости по отношению к другим цветам при данном освещении. Обычно измеряется в процентах от 0% (черный) до 100% (белый).
С помощью Photoshop можно изменять цвет, варьируя значениями этих параметров.
Контрастные цвета
Контрастные цвета находятся на противоположных сторонах цветового круга или отстоят друг от друга на 180° и образуют белый цвет при их смешении.
Необходимый дополнительный цвет можно построить в модели RGB или HSB. Сначала рассмотрим использование модели RGB для подбора контрастного цвета.
Использование модели RGB
1. Выбираем любой нужный цвет, к которому подберем контрастный, например, оранжевый #FFCC33 (255, 204, 51 в RGB).
2. Мы знаем, что контрастные цвета при смешивании образуют белый цвет. Следовательно, если от каждой компоненты белого цвета (число 255) отнять соответствующий компонент выбранного цвета, получим его контрастную пару.
3. В результате математических операций получаем следующие параметры: 0 (255-255), 51 (255-204) и 204 (255-51). После перевода из десятичной системы в шестнадцатеричную имеем цвет #0033CC.
| #FFCC33 | #0033CC |
Использование модели RGB неудобно и приведено лишь для примера. Более простой способ подбора контрастных цветом связан с моделью HSB.
Более простой способ подбора контрастных цветом связан с моделью HSB.
Использование модели HSB
1. Выбираем любой нужный цвет (рис. 3), например, все тот же оранжевый #FFCC33 (45, 80, 100 в HSB).
Рис. 3. Параметры цвета в модели HSB
2. Первый параметр, обозначенный буквой H, является оттенком цвета или углом на цветовом круге. Поскольку контрастные цвета расположены на цветовом круге в 180° друг от друга, легко получить нужный цвет прибавив (или отняв) к значению оттенка число 180 (рис. 4).
Рис. 4. Изменением одного лишь параметра Hue можно получить контрастный цвет
3. Вводим значение 225 в поле оттенка (45+180) и получаем новый цвет (225, 100, 80 в HSB). Заметьте, что изменяется лишь один параметр, все остальные остаются прежними.
Замечание
Контрастные цвета, хоть и считаются гармоничными, но слишком «резкие» для восприятия. Исключением является пара черный-белый и желтый-синий цвета. В основном, контрастные пары применяются в рекламе для привлечения внимания. На сайте с большим количеством текстовой информации подобные сочетания лучше не использовать.
На сайте с большим количеством текстовой информации подобные сочетания лучше не использовать.
Нюансовые сочетания
Нюансовыми цветами называются цвета близкие по оттенку, но различающиеся по насыщенности и яркости.
Первый способ подбора цветов заключается в использовании опять же модели HSB.
1. Выбираем любой нужный цвет (рис. 5), например, темно-синий #000080 (240, 100, 50 в HSB).
Рис. 5. Оттенки одного цвета можно получать изменяя параметры насыщенности (S) и яркости (B)
2. Двигая ползунки насыщенности и яркости делаем цвет светлее или темнее в зависимости от желания. Оттенок обычно оставляют неизменным, но в небольших пределах можно варьировать и его.
3. Получится следующее (рис. 6).
Рис. 6. Получение нового нюансового цвета
Пример использования полученных цветов приведен ниже. Чтобы текст лучше воспринимался, его цвет хорошо бы сделать еще светлее.
Для темного фона текст надо делать светлее, чтобы увеличить контраст для повышения его читабельности.
Еще один способ подбора нюансовых сочетаний предоставляют готовые цвета Pantone, для их выбора существует кнопка Custom, показанная на рис. 7.
Рис. 7. Кнопка для открытия цветов Pantone
Цвета в палитре Pantone или другой аналогичной, подобраны так, что темные и светлые оттенки близких цветов расположены рядом. Нюансовые цвета из-за этого легко выбирать и они хорошо сочетаются друг с другом (рис. 8).
Рис. 8. Pantone предоставляет готовые цвета, которые можно использовать для публикаций
Учтите, что Pantone предназначен для вывода в CMYK, поэтому некоторые цвета для вывода на монитор в нем просто отсутствуют. Цветовой охват RGB все же шире, нежели у CMYK, это следует учитывать при использовании Pantone.
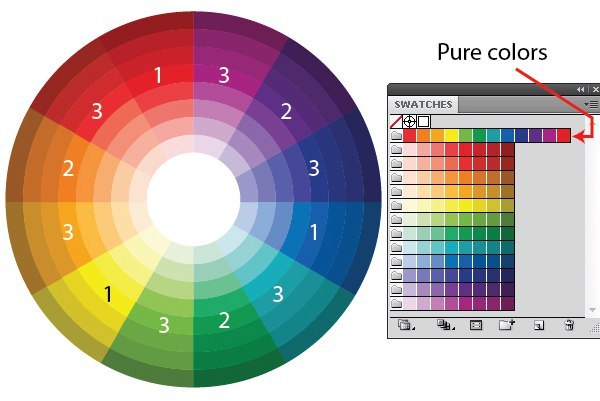
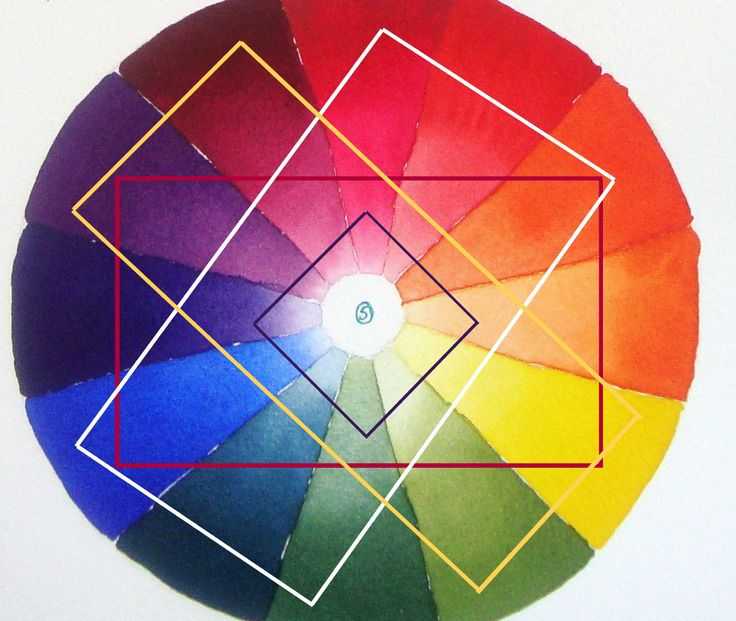
Подбор трех цветов
Подбор трех и более цветов проводится аналогично двум, при этом оттенки на цветовом круге размещаются на одинаковом расстоянии друг от друга. То есть весь цветовой круг необходимо разбить на три равных сегмента (рис.
Рис. 10. Гармоничные цвета расположены на цветовом круге на одинаковом расстоянии друг от друга
Рассмотрим на примере.
1. Первый цвет выбираем самостоятельно, пусть это будет темно-синий #000080 (240, 100, 50 в HSB).
2. Оттенок следующего цвета должен отстоять от первого на 120 градусов. Последнее число получилось путем деления 360° на три, поскольку оттенки, которые, как мы помним, измеряются в градусах, должны отстоять друг от друга на одинаковый угол.
3. Отнимаем от значения Hue нашего синего цвета число 120. Остальные параметры оставляем неизменными. Получаем новый цвет со значениями 120, 100, 50.
4. Еще раз отнимаем 120 у значения Hue, но уже у нового цвета. Получится 0, 100, 50.
5. В итоге имеем следующие цвета.
| ||
| #000080 | #008000 | #800000 |
| H: 240 S: 100 B: 50 | H: 120 S: 100 B: 50 | H: 0 S: 100 B: 50 |
Как видно из таблицы, изменением всего лишь одного параметра Hue, мы получаем набор хорошо сочетаемых между собой цветов.
Если необходимо выбрать четыре цвета, точно также мы разбиваем цветовой круг, но уже на четыре части.
Резюме
Подбор гармоничных цветов основан на цветовом круге, который представляет собой свернутый в окружность спектр. Гармоничные цвета делят круг на несколько равных долей, иными словами отстоят друг от друга на одинаковый угол. Достаточно задать первый цвет, а остальные цвета получаются делением окружности на требуемое число цветов и вычислении требуемого градуса, отсчитываемого от исходного цвета.
В компьютерных программах цвета удобнее строить при помощи модели HSB, в которой цвет представлен в виде трех компонент — оттенка, яркости и насыщенности. Модель HSB основана на цветовом круге, поэтому значение оттенка соответствует углу на этом круге. Взяв за основу первоначальный цвет, остальные цвета формируются изменением его значений оттенка, яркости и насыщенности.
Метки:
- свет
- Хеджкоу
- цвет
Автор: Джон Хеджкоу
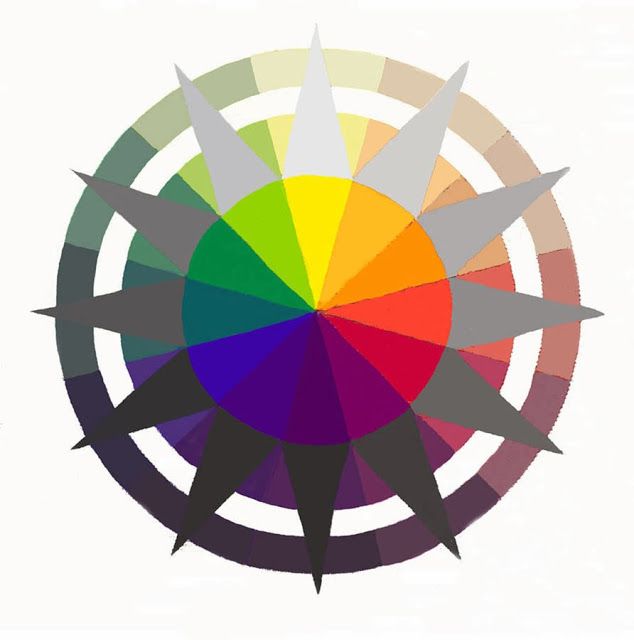
Мы привыкли думать, что у каждого цвета есть «природная» яркость и что желтый цвет — самый яркий, а пурпурный или, может быть, синий — самый темный. Всякий цвет можно осветлять, сохраняя его чистым, до известного предела. Так, тон краски сочного красного цвета — умеренно темный. Ее можно сделать светлее: разбавить белой краской и получить розовую, а можно затемнить: смешать с черной краской и получить бурую. Но в каждом случае чистота ее, или краснота, уменьшается. Желтый цвет, напротив, может быть одновременно и очень светлым, и ярким. Затемненный желтый — цвет бронзы — всегда кажется мрачным и сероватым по сравнению с глубоким синим цветом, хотя синий менее ярок. Подобные взаимоотношения хорошо видны на цветовом дереве Манселла.
Всякий цвет можно осветлять, сохраняя его чистым, до известного предела. Так, тон краски сочного красного цвета — умеренно темный. Ее можно сделать светлее: разбавить белой краской и получить розовую, а можно затемнить: смешать с черной краской и получить бурую. Но в каждом случае чистота ее, или краснота, уменьшается. Желтый цвет, напротив, может быть одновременно и очень светлым, и ярким. Затемненный желтый — цвет бронзы — всегда кажется мрачным и сероватым по сравнению с глубоким синим цветом, хотя синий менее ярок. Подобные взаимоотношения хорошо видны на цветовом дереве Манселла.
Поразительное действие на человека оказывают такие сочетания цветов, которые опрокидывают наши представления об их относительной яркости. У нас вызывает удивление соседство оливкового с розовым, то есть сочетание зелено-желтого, темнее обычного, с красным, светлее обычного.
Восприятие яркости цвета зависит от цветовой среды. Блеклый цвет покажется темнее, если в изображении преобладают светлые цвета.
Делать обобщения относительно достоинств того или иного соотношения цветов в картине — чрезвычайно сложно. Но существуют объективные требования цветовой гармонии и контраста. Сочетание можно считать гармоничным, если его компоненты близки по цвету, насыщенности и яркости. Близость хотя бы по одному из этих признаков также может придать сочетанию гармоничность. Так, хорошо сочетаются бледные тона пусть даже очень несхожих цветов, и то же самое относится к темным тонам, потому что и те и другие совпадают по яркости.
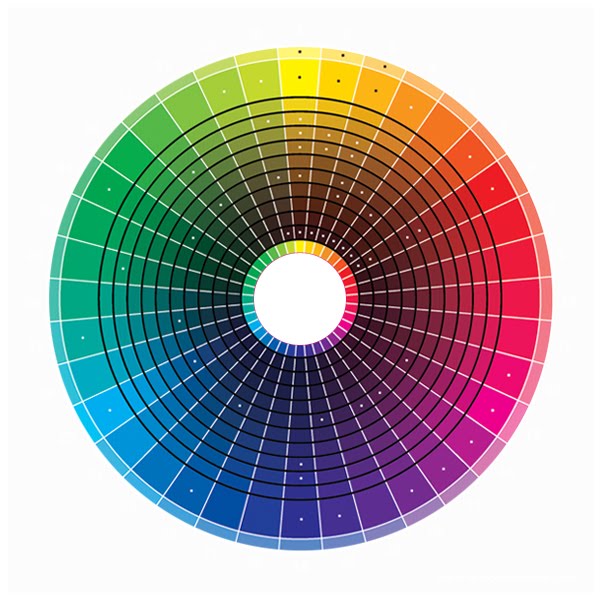
Цвета беспрерывно меняются в цветовом круге. Кроме того, каждый цвет меняет оттенки, сливаясь в центре круга с белым цветом (рис.
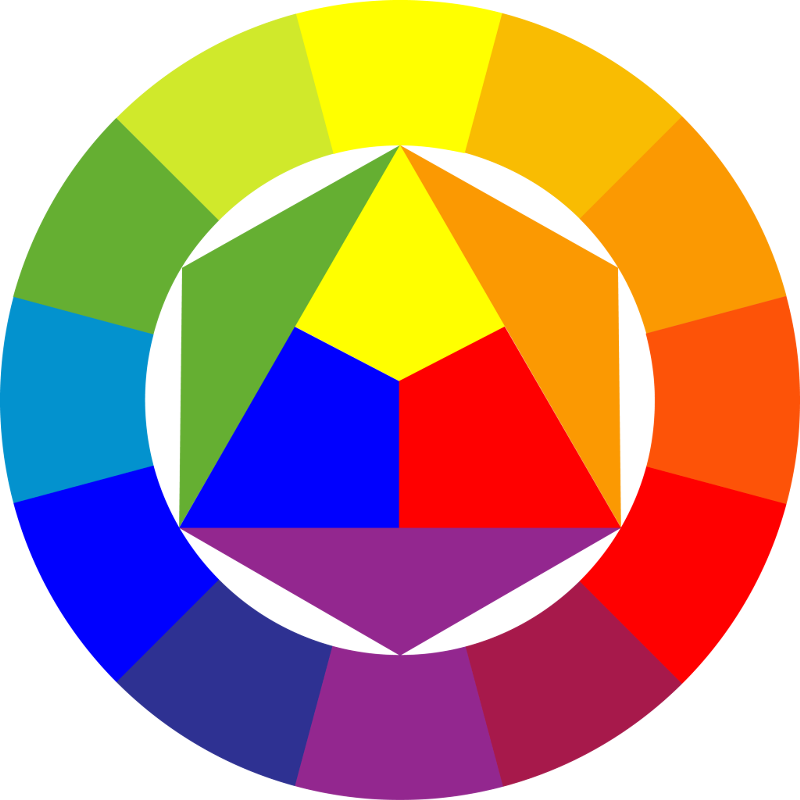
Рис. 1. Цветовой круг
Различные оттенки в пределах узкого цветового диапазона, взятые, допустим, из одного сектора цветового круга, хорошо сочетаются друг с другом (рис. 2). Однако необходимо сделать оговорку: небольшие участки слабых, более серых цветов выглядят неуклюже окруженные яркими цветами, например, маленькие бледно-зеленые участки в окружении изумрудно-зеленого. Сходные цвета, взятые из небольшого сектора цветового круга, гармонируют, и степень их гармоничности возрастает по мере того, как оттенки приближаются к белому цвету.
Рис. 2. Сходные цвета
Смысл применения контрастных сочетаний заключается в возникновении резонанса в отличие от более спокойной тональности, которую создают гармоничные цвета. Если автор сознательно подбирает контрастные цвета, результат его работы может доставить зрителю не меньшее удовольствие, чем при сознательном подборе близких по характеру цветов. Цвета, противостоящие в цветовом круге, являются дополнительными: при смешении они образуют белый цвет.
Рис. 3. Контрастные цвета
Красные тона часто называют теплыми, а синие — холодными. Возможно, красный цвет наводит на мысль о тепле по ассоциации с теплом и уютом комнаты, освещенной свечами, керосиновой лампой или огнем очага. Синий же — цвет пасмурных дней, альпийских или арктических снежных пейзажей.
Красные тона имеют также свойство «приближаться» к наблюдателю, а синие, кажется, удаляются от него. Не исключено, что это впечатление связано с той «силой», которую все народы приписывают красному цвету. А может быть, причина кроется в простом физиологическом явлении: красные лучи труднее сфокусировать, чем синие, то есть глаз вынужден в большей степени изменять кривизну хрусталика, чтобы сфокусировать красные лучи. То же самое приходится делать глазу, чтобы перевести фокус с дальних объектов на ближние, и, возможно, поэтому при одинаковом расстоянии от наблюдателя всегда кажется, что красные объекты расположены ближе, чем синие.
Рис. 4. Вечерний пейзаж
Даль окутана голубой дымкой в этом английском вечернем пейзаже. Привычное ощущение, что синие тона отступают, возможно, объясняется их ассоциативной связью с голубизной удаленных видов. Такая окраска появляется в результате рассеяния солнечного света, особенно синих лучей, частицами пыли и влаги в воздухе. Поскольку это явление атмосферное, возникающее впечатление удаленности называют «воздушной перспективой».
Граничащие цвета могут изменить не только действие цвета в композиции, но и наше представление о том, какой именно это цвет. Трудно даже поверить, что кружочки в нижних и верхних частях на рис. 5 — одинакового цвета, это видно, если закрыть окружающее кружок поле. На темном поле кружок кажется светлее, и наоборот.
Рис. 5. Сочетание цветов между собой
Изменение самого цвета заметить труднее; часто говорят, что цвет приобретает оттенок, который является дополнительным по отношению к соседнему цвету, но установить, происходит ли это на самом деле, обычно не удается — мнения расходятся.
По материалам книги: Джон Хеджкоу. Искусство цветной фотографии. Издательство «Планета», 1988
Метки:
- палитра
- цвет
- цветовой круг
Чтобы правильно проводить цветокоррекцию изображений, подбирать гармоничные цвета для сайта и понимать принципы работы с цветом, необходимо иметь представление о цветовом круге. Он широко используется в дизайне и программах для работы с графикой.
Основные понятия
Всем известно, что спектр состоит из семи цветов, названия которых глубоко запали в голову еще со школы благодаря мнемоническому заклинанию «Каждый Охотник Желает Знать, Где Сидит Фазан». На рис. 1 показана полоса, полученная путем разложения луча белого света на составляющие цвета с помощью стеклянной призмы.
На рис. 1 показана полоса, полученная путем разложения луча белого света на составляющие цвета с помощью стеклянной призмы.
Рис. 1. Спектральные цвета
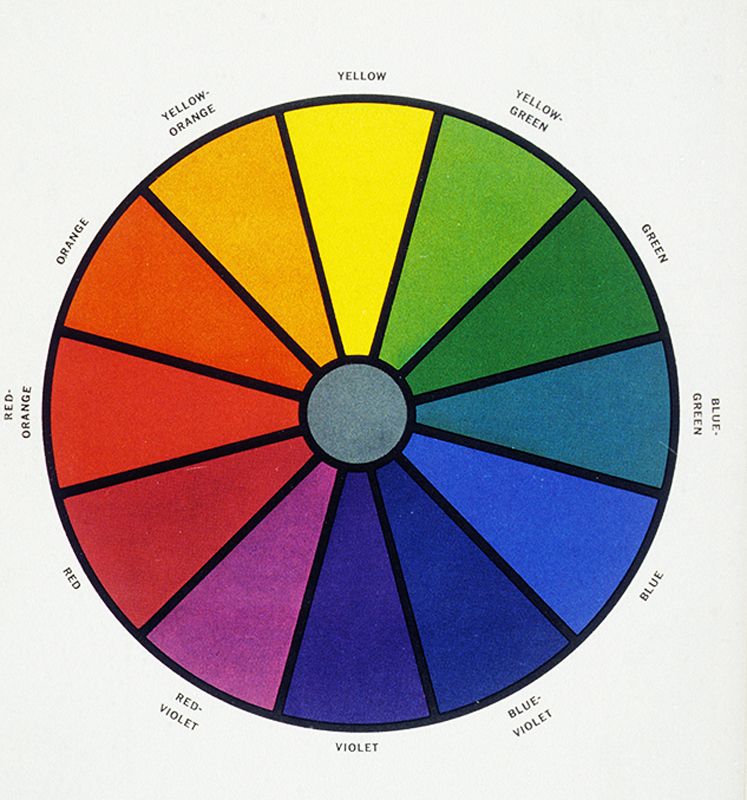
Цветовой круг получается, если полосу спектра приведенную на рис. 1, вообразить в виде гибкой пластины и согнуть ее в окружность (рис. 2). Хотя у круга по определению нет начала, традиционно красный цвет ориентируют на север, от него и ведут отсчет.
Рис. 2. Спектральный цветовой круг
Чтобы понять основные принципы работы с цветовым кругом, его заменяют обычно упрощенной моделью, которая базируется на шести цветах (рис. 3). Это связано с тем, что любой оттенок на экране монитора формируется за счет трех составляющих красного, зеленого и синего цвета. Соответственно, у каждого из этих цветов есть свой антагонист, что в итоге (3х2) и дает шесть цветов, а не семь, как в спектре.
Рис. 3. Упрощенный цветовой круг
Красный, зеленый и синий цвета называются основными, поскольку именно они отвечают за формирование требуемого цвета на экране монитора. На цветовом круге эти цвета максимально равноудалены друг от друга и угол между ними составляет 120 градусов (рис. 4).
На цветовом круге эти цвета максимально равноудалены друг от друга и угол между ними составляет 120 градусов (рис. 4).
Рис. 4. Основные цвета
Основные цвета входят в аддитивную цветовую модель (от add — складывать), при которой сложение всех трех цветов образует белый цвет. К такой модели относится RGB.
Замечание
Приведенная схема основных цветов работает только для компьютерных графических систем. У традиционных художников основными цветами считаются красный, желтый и синий.
Цвета, которые противопоставляются основным, называются комплиментарными или дополнительными. К ним относятся желтый, голубой и фиолетовый, последний в разных литературных источниках иногда еще называют пурпурным (рис. 5).
Рис. 5. Комплиментарные или дополнительные цвета
Эти цвета очень важны для субстрактивной цветовой модели (от subtract — вычитать), при которой цвет формируется за счет частичного поглощения и отражения лучей света от объекта. К такой модели относится CMYK.
К такой модели относится CMYK.
Основной характеристикой цветового круга является угол, он определяет нужный цвет. Отсчет угла ведется от красного цвета по часовой стрелке, диапазон значений может быть от 0 до 360 градусов или от -180 до 180 градусов (рис. 6).
Рис. 6. Угол для задания цвета
Значениям 0 и 360 градусов соответствует красный цвет, он начинает и замыкает точку отсчета. Основные и дополнительные цвета отстоят друг от друга на 60 градусов, так, для зеленого цвета угол будет равен 120 градусов, а для голубого цвета — 180.
Принципы цветового круга
С цветовым кругом связаны следующие особенности.
- Цвета расположенные напротив друг друга, т.е. отстоящие на 180 градусов, являются контрастными. При их смешении в аддитивной модели получается белый цвет. К контрастным парам относят цвета желтый с синим и красный с голубым.
- Контрастные цвета взаимно исключают друг друга. Если в изображении повысить уровень красного цвета, это автоматически уменьшит уровень голубого.
 И наоборот, если понизить уровень красного цвета, то это приведет к повышению уровня голубого.
И наоборот, если понизить уровень красного цвета, то это приведет к повышению уровня голубого. - Любой цвет получается смешиванием близлежащих к нему цветов. Так, желтый цвет образуется сложением красного и зеленого.
- Поскольку каждый цвет в некотором роде является смесью других цветов, то усиление значения одного цвета в изображении автоматически приводит и к повышению уровня его составляющих, и наоборот. Например, зеленый цвет получается смешением желтого и голубого цвета. Если повысить значение зеленого цвета в изображении, то одновременно произойдет усиление и желтого с голубым. Верно и обратное, изменение желтой и голубой компоненты влияет на уровень зеленого цвета.
- Каждому цвету можно противопоставить не один контрастный цвет, а пару, которая его образует. Чтобы понизить значение красного цвета, можно усилить значение голубого цвета или одновременно усилить уровень зеленого и синего, что приведет к тому же результату.
Использование цветового круга
Рассмотрим теперь, каким образом можно использовать приведенные выше принципы на практике, в частности, в графическом редакторе Photoshop. Для примера возьмем черно-белую фотографию, на ней хорошо будут заметны любые манипуляции с цветом (рис. 7).
Для примера возьмем черно-белую фотографию, на ней хорошо будут заметны любые манипуляции с цветом (рис. 7).
Рис. 7. Исходная фотография
Инструмент Color Balance (Баланс цвета)
Принципы цветового круга наглядно используются при работе с инструментом Color Balance(Image > Adjustments > Color Balance…), который легко можно активизировать с помощью комбинации <Ctrl>+<B>. На рис. 8 представлен вид панели.
Рис. 8. Панель инструмента Color Balance
Инструмент предоставляет три основных ползунка, которые управляют значением красного, зеленого и синего цвета. У каждого цвета есть свой антагонист, поэтому понижение уровня одного цвета приводит к повышению значения цвета, контрастного к нему. Значение любого компонента может изменяться в условных единицах от -100 до 100. Выставленное значение показано в поле Color Level, там же можно устанавливать точные показатели.
Любое изображение характеризуется такими показателями яркости, как: тени (Shadows), средние тона (Midtones) и света (Highlights). Для каждого из них можно менять свои настройки цвета в ту или иную сторону. После выставления значений цвета, приведенных на рис. 8, исходная фотография приобретает оранжевый оттенок (рис. 9).
Для каждого из них можно менять свои настройки цвета в ту или иную сторону. После выставления значений цвета, приведенных на рис. 8, исходная фотография приобретает оранжевый оттенок (рис. 9).
Рис. 9. Изменение цвета в фотографии
Приведенный эффект тонирования изображения называется сепией. Оттенок оранжевого цвета получается за счет повышения в изображении красного (Red) и желтого (Yellow) цветов. При их смешении и образуется оранжевый цвет, увеличение значения компонентов дает более насыщенный цвет, чем показан на фотографии.
Инструмент Curves (Кривые)
Следующий инструмент, Curves (Image > Adjustments > Curves…, активация клавишами<Ctrl>+<M>), который активно применяется для цветокоррекции изображений, также основан на работе цветового круга, хотя и не так явно, как предыдущий инструмент.
Рис. 10. Панель инструмента Curves
Кривые манипулируют с яркостью и представляют собой график отношения входной яркости к выходной. Поскольку первоначально никаких изменений не производилось, то эти значения равны между собой и график выглядит в виде прямой, наклоненной под углом 45 градусов. Для каждого канала кривые можно настраивать индивидуально, управляя тем самым, цветом в изображении. Хотя каналов всего три, следует понимать, что работаем мы с шестью базовыми цветами. Например, чтобы усилить голубой оттенок, что автоматически снижает уровень красного, для канала Red следует установить кривую, показанную на рис. 11.
Поскольку первоначально никаких изменений не производилось, то эти значения равны между собой и график выглядит в виде прямой, наклоненной под углом 45 градусов. Для каждого канала кривые можно настраивать индивидуально, управляя тем самым, цветом в изображении. Хотя каналов всего три, следует понимать, что работаем мы с шестью базовыми цветами. Например, чтобы усилить голубой оттенок, что автоматически снижает уровень красного, для канала Red следует установить кривую, показанную на рис. 11.
Рис. 11. Кривая для уменьшения значения компоненты цвета
Повышение значения выходной яркости (рис. 12) приводит к усилению выбранной компоненты цвета. Таким образом, подъем или опускание кривых в разных каналах позволяет установить любой цвет в изображении.
Рис. 12. Кривая для повышения значения компоненты цвета
Резюме
Цветовой круг представляет собой удобное средство для понимания принципов работы с цветом на компьютере. Такой круг следует всегда держать в голове, когда требуется манипулировать разными графическими инструментами, которые прямо или косвенно воздействуют на цвет в изображении. Например, Photoshop очень активно применяет принципы, относящиеся к цветовому кругу в своих инструментах, поэтому, зная эти азы можно добиться более впечатляющих результатов простыми средствами.
Например, Photoshop очень активно применяет принципы, относящиеся к цветовому кругу в своих инструментах, поэтому, зная эти азы можно добиться более впечатляющих результатов простыми средствами.
Управляйте цветом с Creative Cloud
Приложение Color CC разработано для того, чтобы вы могли создавать и выбирать цветовые темы, а также работать с ними в других приложениях Creative Cloud.
Цвет
Цвет помогает нам передать настроение проекта, начиная от разработки логотипа, сайта или брошюры, заканчивая производством контента для печати и компьютерной графикой. Проще говоря, ваша цветовая палитра или ваша тема играют первостепенную роль.
Благодаря приложению Creative Cloud вы всегда сможете найти удачное цветовое решение. В нем содержится огромное количество палитр, которых вам будет достаточно как для создания цифровых проектов, так и для печати. Более того, ваши рабочие темы всегда будут с вами, и вы сможете поделиться ими со своими коллегами или со всем остальным миром.
Однако, для многих тяжелее всего оказывается подобрать нужную палитру. Где же искать вдохновение?
К счастью, теперь Adobe Color CC позволяет с легкостью создать и выбрать цветовую палитру. Adobe Color CC — приложение и сайт, интегрированные с остальными приложениями Creative Cloud. Это приложение позволяет вам черпать идеи из окружающего вас мира и создавать гармоничную цветовую схему везде, где бы вы ни находились.
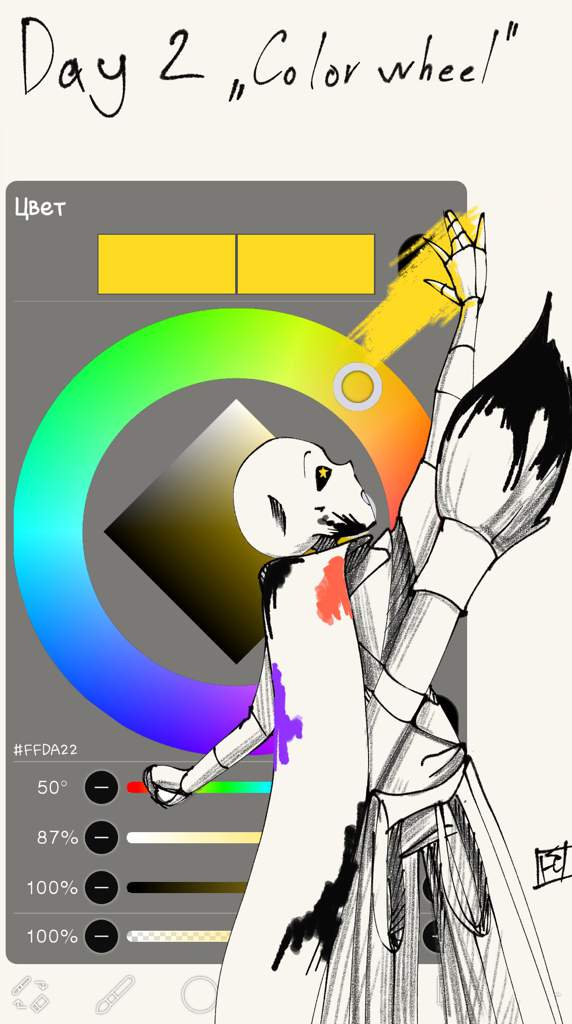
Приложение Color (доступно для iOS) — отличный способ создавать и сохранять цветовые схемы, которые вы видите вокруг себя. Например, во время путешествия вы видите знак или плакат и хотите запечатлеть возникшее у вас ощущение. Для этого вам и нужно приложение “Color”. Это приложение использует камеру iPhone или iPad для передачи живого изображения на экран. Когда вы перемещаете телефон или планшет, приложение автоматически генерирует цветовые схемы, выбирая цвета, которые вы видите на экране вашего устройства.
Чтобы зафиксировать изображение и схему, просто прикоснитесь к экрану. Редактируйте схему при помощи палитры в верхней части экрана. Чтобы переключиться на другой цвет, достаточно просто нажать на конкретную точку изображения или переместить ее в другое место. Помимо этого, вы можете выбрать фотографию из вашего архива и задать цвета аналогичным способом. Еще вы можете создавать цветовые схемы, используя стандартную панель “Выбор цвета” и цветовой круг. Далее в статье мы подробно рассмотрим каждый из вариантов.
Редактируйте схему при помощи палитры в верхней части экрана. Чтобы переключиться на другой цвет, достаточно просто нажать на конкретную точку изображения или переместить ее в другое место. Помимо этого, вы можете выбрать фотографию из вашего архива и задать цвета аналогичным способом. Еще вы можете создавать цветовые схемы, используя стандартную панель “Выбор цвета” и цветовой круг. Далее в статье мы подробно рассмотрим каждый из вариантов.
Но больше всего нам нравится то, как CC можно использовать при работе с вашими текущими проектами. После того, как вы на ходу создали цветовую тему, вы можете зарегистрироваться на color.adobe.com и продолжить ее редактировать, а также вы сможете скачать .ASE файлы и импортировать их в Photoshop, Illustrator и InDesign. Помимо этого, вы можете посмотреть на темы, созданные другими пользователями, и использовать их как источник вдохновения.
Но и это еще не все: с помощью библиотек Creative Cloud (Creative Cloud Libraries) вы сможете автоматически загрузить эти темы в ваши приложения Creative Cloud. Color CC – прекрасный способ выбора и обработки цветовых схем, который вы сможете использовать в любом вашем проекте. Далее мы дадим вам несколько советов по работе с этим приложением и другими программами Creative Cloud.
Color CC – прекрасный способ выбора и обработки цветовых схем, который вы сможете использовать в любом вашем проекте. Далее мы дадим вам несколько советов по работе с этим приложением и другими программами Creative Cloud.
Используйте Adobe Color CC в вашей работе!
1. Установка Color CCДля начала установите Color CC из App Store, используя ваш логин Creative Cloud. Таким образом все ваши программы будут синхронизированы, и вы без проблем сможете пользоваться созданными вами цветовыми палитрами.
2. Выбор цвета при помощи камерыОдна из главных особенностей Adobe Color CC — возможность создавать палитры на основе тех цветов, которые вы видите вокруг вас. При открытии приложения автоматически включается камера. Если вы передвинете ваш смартфон или планшет, приложение выберет цвета предмета, на который направлено ваше устройство. Затем нажмите на правую нижнюю кнопку и перейдите к панели выбора цвета.
3. Сохраните цвет!
Чтобы сохранить цвета, которые вы получили из изображения на экране, нажмите на галочку внизу экрана. Ваша цветовая тема будет сохранена в Creative Cloud. После того, как вы закончили работать с текущей темой, просто нажмите на “+” и создайте новую. Помимо этого, вы можете создавать цветовые темы на основе сделанных ранее фотографий.
Ваша цветовая тема будет сохранена в Creative Cloud. После того, как вы закончили работать с текущей темой, просто нажмите на “+” и создайте новую. Помимо этого, вы можете создавать цветовые темы на основе сделанных ранее фотографий.
4. Ручной выбор цвета
Существует еще один, более традиционный способ создания цветовых тем — панель выбора цвета (Analogous picker). Здесь вы сможете задать начальный цвет (верхняя левая часть экрана) и создать гармоничную палитру, используя ключевые точки. Кроме того, вы можете задать отдельные цвета, нажав на них в верхней панели, на цветовом круге, или двигая ползунок.
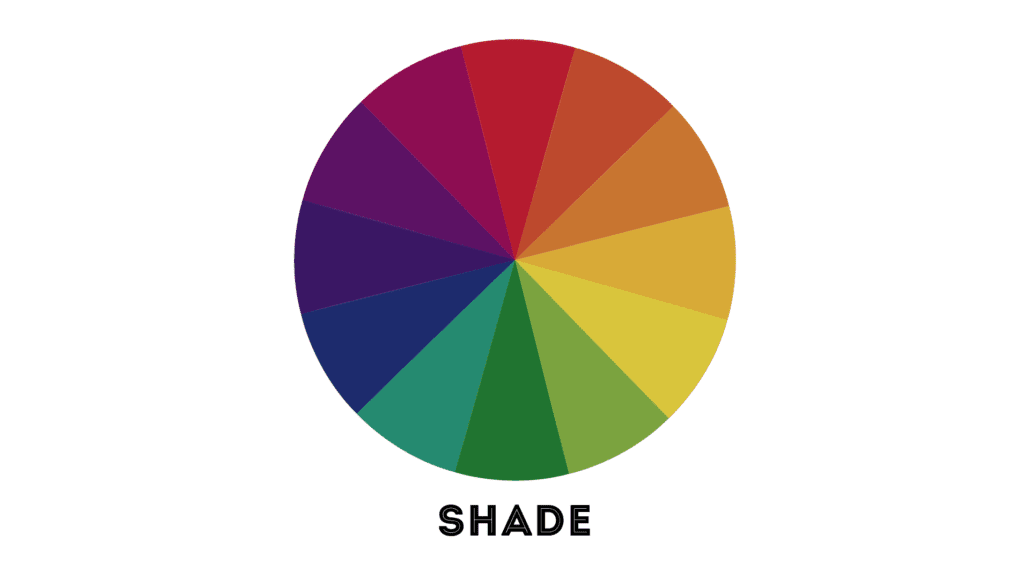
5. Монохромный и другие режимы
Чтобы изменить цветовую модель, нажмите на правую нижнюю кнопку. Например, если вы хотите создать тему, в которой содержатся различные оттенки одного цвета, выбирайте монохромный режим.
Также вы можете использовать режим комплементарных цветов. Поэкспериментируйте и не забывайте сохранять ваши темы, нажав на галочку. Выберите имя для каждой темы и, при необходимости, добавьте тег.
Выберите имя для каждой темы и, при необходимости, добавьте тег.
6. Работайте онлайн
После того, как вы сохранили тему, она автоматически загружается на ваш аккаунт в Creative Cloud. Перейдите на color.adobe.com и войдите, используя ваш логин для Creative Cloud. Выберите раздел “Мои темы” (My Themes) в верхней части экрана — в нем хранятся все созданные вами темы. При наведении курсора на тему вы увидите все доступные опции, включая возможность загрузки темы в формате файла ASE. После этого вы сможете импортировать тему напрямую в панели “Swatches” программ Photoshop, Illustrator и InDesign.
7. Редактируйте темы
Вы можете редактировать темы онлайн. Наведите курсор на тему и выберите “Редактировать” (Edit). Интерфейс редактирования аналогичен интерфейсу приложения Color CC. Внесите изменения, нажмите “Сохранить” (Save). Вы можете сохранить как отдельную новую тему, так и измененную старую.
8.
 Библиотеки CC
Библиотеки CCБиблиотеки CC — новая функция Creative Cloud (обновление вышло в октябре 2014). Благодаря им у вас под рукой всегда есть все необходимое для работы.
Давайте рассмотрим опции, связанные с цветовыми темами.
Ненадолго вернемся в приложение Color CC. Нажмите на “Мои Темы” в верхней части экрана и выберите “Создать новую библиотеку” (“Create New Library”). Придумайте ей название (например, “Для печати”/ “Для экрана”, и т.д.). Затем снова выберите “Мои Темы” и нажмите на тему. Нажмите на “+” и скопируйте тему в библиотеку, которую вы только что создали. Повторите.
9. Другие библиотеки
Например, если вы работаете в InDesign, перейдите в Window>CC Libraries. Ваши темы уже там! Два раза кликните на палитру в панели библиотек СС, и она добавится в основную панель цветов (“Swatches”). Чтобы убедиться, что вы используете последнюю версию ваших библиотек, наведите курсор на иконку Creative Cloud в панели библиотек CC.
10.
 Делитесь!
Делитесь!Помимо прямой загрузки ваших тем в программы, вы можете поделиться ими в Twitter, Facebook или Behance. Чтобы ваши темы смогли увидеть другие пользователи color.adobe.com, необходимо сделать их открытыми. Для этого нажмите кнопку “lock” и сделайте тему видимой для всех.
Как видите, Color CC — отличнейший инструмент для работы в Creative Cloud.
Источник: http://www.creativebloq.com
Должен ли я использовать Adobe Color?
учебники Дизайн, Промежуточный уровень Adobe Color CC: станьте мастером цвета
Одной из замечательных функций Adobe CC является функция Adobe Color CC (ранее Adobe Kuler). Этот полезный онлайн-портал позволяет создавать готовые цветовые темы для макетов InDesign, а также представляет собой отличный инструмент для преобразования цветов в форматы CMYK, RGB, Hex и Lab.Это стоит посмотреть, даже если вы используете более раннюю версию InDesign (CS4, CS5 и CS6).
 Но если вы являетесь пользователем CC, вы также сможете импортировать цветовые палитры непосредственно в свою иллюстрацию InDesign.
Но если вы являетесь пользователем CC, вы также сможете импортировать цветовые палитры непосредственно в свою иллюстрацию InDesign.Как использовать Adobe Color для создания цветовых тем
С помощью онлайн-платформы Adobe Color , которую можно использовать для создания собственных цветовых палитр (или «Цветовые темы»). Вы можете создавать темы в настольном или мобильном приложении Adobe Color или создавать темы в InDesign, Illustrator или Photoshop.
Неограниченное количество загрузок: более 1 000 000 шаблонов, макетов и элементов дизайна InDesign
отДавайте узнаем, как использовать приложение и применять цветовые темы к документам InDesign с помощью онлайн-платформы Adobe Color.
Шаг 1. Просмотр цветовых тем вручную
Если вы работаете в InDesign CC, не забудьте открыть InDesign CC и интернет-браузер. Убедитесь, что вы вошли со своим Adobe ID в Creative Cloud.
Убедитесь, что вы вошли со своим Adobe ID в Creative Cloud.
В браузере перейдите к цветовому кругу Adobe Color онлайн. Вы можете поэкспериментировать с колесом, настроив цветовое правило слева на различные настройки, например 9.0007 Аналогичный …
…или Составной , чтобы создавать различные цветовые комбинации и находить цвета, которые хорошо сочетаются друг с другом.
Колесо по умолчанию преобразует цвета в формат RGB, но вы можете настроить цвета на CMYK , щелкнув значения RGB сразу под выбранным цветом, чтобы открыть раскрывающееся меню. Вы также можете изменить цвета непосредственно в InDesign, что мы рассмотрим чуть позже.
Шаг 2. Просмотр цветовых тем с помощью фотографии
Вы также можете выделить цвета из изображения, например, более сложную версию инструмента «Пипетка» в InDesign.
Оставаясь в браузере, нажмите на маленький значок камеры в правом верхнем углу экрана. Вам будет предложено выбрать и открыть изображение с вашего компьютера.
Неограниченное количество загрузок: более 1 000 000 шрифтов, макетов и элементов дизайна
отЯ выбрал фотографию экзотического тукана в формате JPEG. Изображение имеет множество цветовых тонов, которые я хотел бы подобрать в Adobe Color.
НЕОГРАНИЧЕННАЯ ЗАГРУЗКА: более 50 миллионов шрифтов и элементов дизайна
Adobe Color автоматически подберет палитру различных цветов из изображения. Вы также можете настроить цветовое настроение темы; в этом примере тона выбраны в Красочный настроение…
…и это комбинация Приглушенный . Хм, что еще мы можем сделать…
…вы также можете выбрать комбинацию Custom и щелкнуть, чтобы выбрать собственные цвета на изображении.
Я решил, что мне больше всего нравится сочетание цветов Приглушенный . Если вы довольны цветовой темой, вы можете сохранить ее, нажав кнопку Сохранить * в левом верхнем углу окна. Дайте теме название, здесь я выбрал «Приглушенные цвета тукана».
*Чтобы сохранить тему, вам необходимо войти в Creative Cloud со своим Adobe ID.
В меню, расположенном в верхнем левом углу окна, вы можете нажать Мои темы , чтобы просмотреть сохраненную тему.
Шаг 3. Примените свои цветовые темы в InDesign
Чтобы воспользоваться этим преимуществом, вам потребуется доступ к Adobe InDesign CC.
Вернитесь в InDesign и Файл > Открыть документ, к которому вы хотите применить цвет.
Перейдите к Окно > Adobe > Темы Adobe Color , чтобы открыть панель Color Themes . Панель состоит из трех окон: Создать , Исследовать и Мои темы.
В разделе Создать находится уменьшенная и упрощенная версия цветового круга, которую можно использовать для создания новых цветовых тем во время работы.
В разделе Explore вам предоставляется библиотека предварительно загруженных цветовых тем от Adobe, которая является отличным маленьким инструментом, если вы застряли в поисках цветовых идей.
Наконец, в разделе Мои темы вы найдете предварительно сохраненные цветовые темы. Здесь, как видите, «Приглушенные цвета тукана» ждут меня, готовые для использования в моем документе!
Прежде чем приступить к применению цвета, вы можете добавить цветовую тему в свою коллекцию из образцов в InDesign. Выберите Окно > Цвет > Образцы , чтобы открыть панель Образцы .
Назад в Темы Adobe Color в разделе Мои темы нажмите Действия в правом нижнем углу выбранной цветовой темы, чтобы открыть раскрывающееся меню. Выберите Добавить на панель образцов. Ваши цвета будут добавлены на панель Образцы . Мало того, InDesign CC также удобно сгруппировал их в папку с названием вашей цветовой темы. Красиво и организованно!
Выберите Добавить на панель образцов. Ваши цвета будут добавлены на панель Образцы . Мало того, InDesign CC также удобно сгруппировал их в папку с названием вашей цветовой темы. Красиво и организованно!
Если вы не сохранили цветовую тему в режиме CMYK и собираете документ для печати, не беспокойтесь. Просто Щелкните, удерживая клавишу Control (Mac OS), или щелкните правой кнопкой мыши (Windows) на отдельном образце на панели Образцы , выберите Параметры образца и выберите CMYK в раскрывающемся меню Цветовой режим . Нажмите ОК.
Теперь вы можете приступить к применению новых образцов цвета к элементам документа!
Как использовать Adobe Color для преобразования цветовых форматов
Даже если вы не являетесь пользователем CC, вы все равно можете использовать некоторые замечательные функции Adobe Color.
Одним из них является использование Adobe Color для быстрого и простого преобразования цветовых форматов. Допустим, у вас есть образец CMYK в InDesign, и вы хотите преобразовать его в формат RGB, Lab или даже в формат Hex Code (который подходит для веб-дизайна). По общему признанию, вы можете преобразовывать цвета CMYK в значения RGB непосредственно в InDesign, но с помощью приложения Adobe Color это очень быстро и просто. В качестве бонуса вы не можете конвертировать в шестнадцатеричный формат, если не используете функцию выбора цвета в Adobe Photoshop.
Просто перейдите к цветовому кругу Adobe Color и введите значения CMYK на одной из вкладок образцов под колесом.
Adobe Color автоматически преобразует цвет CMYK в форматы RGB, Lab, HSB и Hex. Это так просто!
Это особенно полезная функция, если вы разрабатываете дизайн в рамках ограничений фирменной цветовой палитры и вам необходимо быстро и легко обмениваться цветовыми форматами с веб-дизайнерами или разработчиками.
Хотите больше советов и рекомендаций по InDesign? Узнайте, как подготовить цветные документы к печати, или ознакомьтесь с широким выбором учебных пособий по InDesign.
Что такое Adobe Color? Почему каждый визуальный художник должен использовать его
После того, как вы какое-то время занимаетесь творчеством, вы, вероятно, начнете думать о том, как вывести свою работу на новый уровень. Хотя самое главное — продолжать делать то, что вас удовлетворяет, вам также необходимо ввести немного теории и стратегии в свой рабочий процесс.
Если вы визуальный художник, один из лучших способов улучшить свои проекты — изучить основы теории цвета. Одним из инструментов, который может помочь вам задуматься об этом, является Adobe Color.
В этой статье будет рассказано о том, что вы можете сделать с помощью Adobe Color и о самых больших преимуществах его использования.
Что такое Adobe Color?
Adobe Color — это всеобъемлющий и бесплатный онлайн-инструмент, который анализирует цвета, которые гармонично сочетаются друг с другом. Основным инструментом, который использует большинство креативщиков, является цветовой круг, который мы вскоре обсудим более подробно.
Основным инструментом, который использует большинство креативщиков, является цветовой круг, который мы вскоре обсудим более подробно.
Решение является частью обширного пакета Adobe Creative Cloud, который также включает Lightroom и Photoshop. Хотя вы не можете загрузить независимое приложение Adobe Color, вы можете получить доступ к веб-сайту на настольных и мобильных устройствах, а также на планшетах.
Что можно делать с Adobe Color?
Теперь, когда вы знаете немного больше о том, что такое Adobe Color, мы можем разобрать его лучшие функции. Ниже приведены четыре основных инструмента, которые вы можете использовать в качестве креатива.
Узнайте, как работают разные цвета
Adobe Color имеет всеобъемлющий цветовой круг, который позволяет увидеть, как цвета сочетаются друг с другом несколькими способами. По умолчанию используется Аналоговый, который группирует похожие цвета, например разные оттенки синего или зеленого. Монохроматика имеет аналогичный эффект, как и Shades.
С помощью Adobe Color вы можете увидеть, как, казалось бы, противоположные цвета могут сочетаться друг с другом. Дополнительные, разделенные дополнительные и двойные раздельные дополнительные подчеркивают это.
Пользоваться колесом довольно просто. Все, что вам нужно сделать, это выбрать желаемое разделение слева, прежде чем переместить один из кругов в нужный цвет.
Сохранить палитры
Как только вы изучите новые идеи и теории, лучший способ добиться успеха в качестве творческого художника — реализовать их. Если вы нашли цветовую комбинацию, которая, по вашему мнению, хорошо работает, сохранить ее из Adobe Color несложно.
В правой части вкладки «Цветовой круг» введите то, что вы хотите назвать темой, рядом с вкладкой Имя . После этого нажмите на кнопку Сохранить . Вы также можете создавать новые библиотеки для разделения палитр, нажав кнопку + в верхней части экрана.
Если у вас уже есть фотография или дизайн, цвета которого, по вашему мнению, выглядят довольно круто, вы можете щелкнуть вкладку Извлечь тему . Оттуда перетащите или загрузите файл. Когда цвета извлечены, нажмите Сохранить .
Оттуда перетащите или загрузите файл. Когда цвета извлечены, нажмите Сохранить .
Связанный: Как поднять ваши творческие проекты на новый уровень с помощью теории цвета
Исследуйте цветовые комбинации других пользователей
Почти любой опытный креативщик знает о тех ужасных периодах, когда вам не хватает вдохновения и мотивации. Изучая и исследуя работы других, вы можете открыть для себя новые идеи и преодолеть эти плато.
С помощью Adobe Color вы можете узнавать, что делают другие, и находить палитры, о которых в противном случае вы даже не подумали бы попробовать. Для этого нажмите на Откройте вкладку в верхней части страницы.
Вы найдете множество цветовых тем на вкладке «Обзор», просто прокрутив вниз. Однако вы можете найти более конкретные, введя определенные термины в строку поиска. В качестве альтернативы, загрузив изображение с вкладки Камера , вы также сможете найти похожие темы.
Получите представление об отраслевых цветовых тенденциях
Понимание того, что работает, а что нет в вашей отрасли, имеет решающее значение, если вы работаете с клиентами. Вы часто найдете фотографии в Интернете и в журналах, которые вам нравятся, но вы не можете понять, что вас в них привлекло; Adobe Color поможет вам ответить на этот вопрос.
При выборе вкладки Trends вы увидите разбивку по нескольким категориям, включая моду, путешествия и архитектуру. Нажав на Просмотреть еще для любого из них, вы увидите некоторые из лучших творений, извлеченных из Behance, с графиком, показывающим используемые цвета.
Связано: Behance или Dribbble: какая платформа лучше для художников?
Наведя курсор на любое из творений, которые вы видите, вы можете либо сохранить изображение на свое устройство, либо добавить его в библиотеку.
Каковы преимущества использования Adobe Color?
Итак, мы обсудили лучшие инструменты, которые вы можете использовать в Adobe Color; теперь мы можем перейти к определению самых больших преимуществ включения платформы в вашу стратегию и рабочий процесс. Ниже вы найдете три основные причины, по которым вам следует использовать Adobe Color в качестве художника.
Ниже вы найдете три основные причины, по которым вам следует использовать Adobe Color в качестве художника.
Улучшите внешний вид ваших изображений и дизайнов
Основным преимуществом использования Adobe Color является то, что вы сможете улучшить внешний вид своих изображений и дизайнов с минимальными усилиями. Вы можете использовать платформу, чтобы упорядочить свои любимые темы, прежде чем думать о том, как включить их в свои собственные творения.
Когда вы будете добавлять последние штрихи, вы также сможете обратиться к сохраненным темам и убедиться, что получили желаемый результат.
Думайте более стратегически о своих творениях
Если вы профессиональный фотограф, видеооператор или дизайнер, вы слишком хорошо знаете, что вы не можете начинать проекты без предварительного планирования — если только вы не хотите, чтобы они провалились.
Помимо технических проблем, таких как размытие, одна из основных причин, по которой вам не нравятся ваши творения, заключается в том, что цвета плохо сочетаются друг с другом. И когда клиент говорит «мы не знаем почему, но это просто не работает», наверное, поэтому.
И когда клиент говорит «мы не знаем почему, но это просто не работает», наверное, поэтому.
Adobe Color поможет вам более стратегически продумать свои проекты перед их началом. Сравнение и противопоставление тем, которые, по вашему мнению, будут работать, сэкономит вам много времени впустую.
Откройте для себя вдохновляющих художников
Нетворкинг имеет решающее значение для долгосрочного успеха в любой профессиональной сфере. И даже если вы не хотите заниматься своим искусством полный рабочий день, поддерживающее сообщество единомышленников может помочь вам придерживаться чего-то в трудные времена.
Adobe Color поможет вам найти людей, которые могут вас вдохновить, на Behance, где вы сможете позже связаться с ними. Кроме того, вы можете следить за этими людьми в других социальных сетях, таких как Instagram.
Общение с вдохновляющими художниками — отличный способ встретить друзей. Кроме того, вы можете узнать новые советы и приемы, о которых иначе никогда бы не подумали.
Adobe Color — отличный инструмент для творчества
YouTube, Instagram и Pinterest могут стать фантастическим источником вдохновения для визуальных художников. Тем не менее, иногда трудно объяснить, почему те или иные работы вызывают у вас отклик.
Adobe Color может помочь вам воплотить ваши идеи в жизнь, разрушив теории цвета и выяснив, что хорошо работает в конкретных отраслях. Регистрация также бесплатна, так почему бы не попробовать?
Что такое Adobe Color и как он может помочь вашей фотографии?
Adobe Color — это веб-приложение и творческое сообщество, где вы можете создавать и делиться цветовыми темами и вдохновением.
Ранее известный как Adobe Kuler, он был переименован в 2014 году, чтобы лучше согласовывать инструмент с остальной частью семейства Creative Cloud.
Его можно использовать на сайте color.adobe.com совершенно бесплатно — вы можете начать экспериментировать с различными инструментами для создания собственных цветовых палитр и цветовых тем.
Как фотограф, вы можете использовать Adobe Color, чтобы планировать свои фотосессии, включая дополнительные, аналогичные, триадные и различные другие правила цветовой гармонии.
Знакомы ли вы с теорией цвета или нет, Adobe Color — это увлекательный и простой способ узнать больше о том, какие цвета и оттенки хорошо сочетаются друг с другом для создания более яркого изображения.
Давайте подробнее рассмотрим, как вы можете его использовать.
Содержание
Как использовать Adobe Color для создания цветовых тем
Многие люди думают, что только графические дизайнеры должны использовать цветовую палитру в своих проектах, но фотографы также работают с цветовыми комбинациями, и создание цветовых схем имеет важное значение.
До июля 2020 года в Adobe Photoshop была панель цветовых тем Adobe, которая сосуществовала с приложением Adobe Color в браузере — теперь вы можете найти ее только в Интернете. К счастью, благодаря Creative Cloud он по-прежнему работает в сочетании с продуктами Adobe.
Можно также использовать приложение Adobe Color без учетной записи Adobe Creative Cloud, но рабочий процесс не такой гладкий.
В любом случае, использование цветовых схем поможет вам планировать фотосессии, оценивать цвет ваших изображений и в целом улучшать ваши фотографии.
Подробнее ознакомиться с Adobe Color можно здесь.
Цветовой кругЭто самый универсальный инструмент Adobe Color CC. Это очень быстрый способ создать цветовую палитру — в приложении это называется цветовой темой.
Вы можете установить базовый цвет и создать несколько тем, изменив правила гармонии, доступные слева. Вы также можете изменить цветовой режим, используя раскрывающееся меню. По умолчанию используется RGB, но вы можете выбрать CMYK, HSB или LAB.
Цветовой круг можно использовать для изменения любой цветовой схемы, созданной с помощью инструмента «Извлечь тему» или найденной в разделе «Исследование» и «Тенденции».
Вы можете сохранить цветовые палитры в своей библиотеке и получить к ним доступ в любом из приложений Adobe или загрузить их на свой компьютер, если у вас нет учетной записи Creative Cloud.
Извлечь темуИзображение: Павел Данилюк
Этот инструмент позволяет загрузить изображение и извлечь его цветовую палитру. Если у вас есть подписка Adobe, вы можете сохранить ее в библиотеке и позже получить к ней доступ в Photoshop, Illustrator или любом из приложений Adobe — в противном случае вы можете загрузить ее в формате JPEG.
Затем можно создать образцы, чтобы цветовая схема была доступна для любого изображения.
Извлечь градиентИзображение: Павел Данилюк
Как и в предыдущем инструменте, вы можете загрузить фотографию по вашему выбору. Adobe Color извлекает цветовую схему и создает с ней градиент. Это также можно сохранить в вашей библиотеке или на рабочем столе и использовать позже в Photoshop для создания карт градиента.
Это отличный способ цветокоррекции ваших изображений и создания единообразного вида вашей цветной фотографии.
Специальные возможностиВ этом разделе представлены новые функции Adobe Color CC — средство проверки контрастности и средство защиты от дальтонизма.
Средство проверки контрастности анализирует коэффициент контрастности между двумя цветами. Это в основном используется графическими дизайнерами, чтобы определить, читается ли цвет текста и графических элементов на фоне цвета фона.
Это также полезно для фотографов, если вам нужно выбрать цвет фона, где, как вы знаете, должен быть логотип клиента.
Инструмент Color Blind Safe анализирует цветовую тему и сообщает о потенциальном конфликте между образцами для людей с дальтонизмом.
Как выбрать Правила цветовой гармонии
Вы, наверное, слышали об основных цветах, дополнительных цветах, триадных цветах и других связанных терминах. Они являются частью широкой темы, называемой теорией цвета — это то, что Adobe Color использует, чтобы помочь вам создать цветовую тему.
Давайте посмотрим, какие инструменты Adobe Color предоставляет вам для выбора цвета.
СоздатьВ предыдущем разделе вы видели различные способы создания цветовых тем, но чтобы использовать правила гармонии, вы должны находиться в цветовом круге.
Согласно описанию Adobe Color, «правила цвета обеспечивают гармоничный баланс цвета на основе цвета, который вы установили в качестве базового цвета».
Итак, первое, что вам нужно, это выбрать один цвет, который будет основой цветовой темы. Вы найдете базовый цвет в центре цветовой схемы — он отмечен маленькой белой стрелкой. Чтобы изменить его, вы можете ввести шестнадцатеричный код или щелкнуть и перетащить селектор основного цвета на цветовом круге — он также имеет маленькую белую стрелку.
Теперь, когда у вас есть базовый цвет, вы можете создавать различные цветовые палитры вокруг него, используя различные правила гармонии слева.
Последний вариант, который вы найдете, называется «Пользовательский». Вы можете использовать его для создания собственных цветовых палитр без соблюдения каких-либо правил цвета.
Вы можете использовать его для создания собственных цветовых палитр без соблюдения каких-либо правил цвета.
Когда вы соедините теорию цвета с психологией цвета, вы получите мощную комбинацию. Каждая цветовая схема передает свое настроение или концепцию. Это то, что касается вкладки «Исследование» в Adobe Color.
Используя строку поиска вверху, вы можете просматривать цветовые палитры в зависимости от настроения, ключевых слов, цветов и т. д. Просто введите слово, и Adobe Color покажет вам, что другие художники делают с этой концепцией.
Допустим, ваш клиент хочет, чтобы на изображениях было «летнее настроение». Вы можете перейти на вкладку «Обзор» и найти цветовые темы со словами «лето», «океан», «солнечно» или «отпуск» и использовать эти цвета для планирования фотосессии.
Вы можете сохранить цветовую палитру на своем компьютере или в облачной библиотеке и использовать ее как есть.