Подбор цвета объекта с другого фото с помощью Photoshop
В этом уроке мы узнаем, как с помощью команды «Подбор цвета» подобрать цвет объекта на одной фотографии относительно предмета на другом снимке. Данная функция появилась в Photoshop, начиная с версии Photoshop CS (это означает, что для выполнения вам понадобится, как минимум Photoshop CS).
Вот изображение модели, взятое мной из каталога. Девушка, очевидно, выглядит очень довольной, а кроме того цвет ее блузки вполне подходит к цветам зеленой местности, в которой она находится:
Исходное изображение
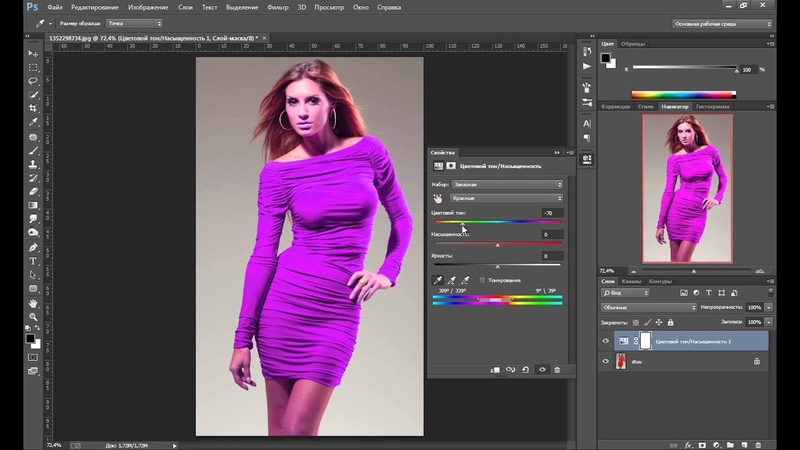
Как и большинство моделей одежды, эта блузка может быть выполнена в других цветах. Например, предположим, она также доступна в оттенке, приведенном на этой фотографии:
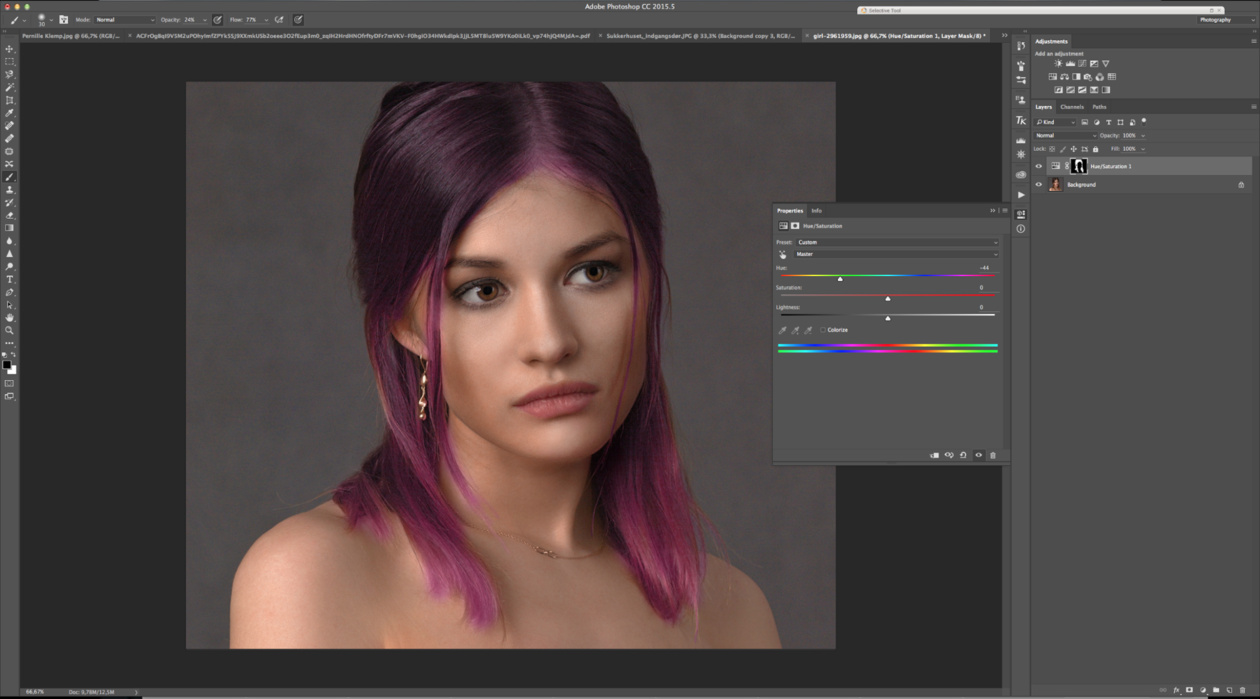
Модель, одетая в фиолетовую блузку
Клиент хотел бы, чтобы Вы изменили цвет блузки девушки на первом фото так, чтобы он соответствовал цвету блузки на втором фото, вот так:
Цвет блузки на исходной фотографии подобран от цвета блузки на втором фото
Функция Photoshop «Подбор цвета» была создана специально для подобных задач, хотя у нее есть много других применений, которые мы рассмотрим в других статьях. Однако, в зависимости от изображений, которые вы используете, сам по себе «Подбор цвета» не всегда работает идеально.
Однако, в зависимости от изображений, которые вы используете, сам по себе «Подбор цвета» не всегда работает идеально.
Иногда эта функция делает все, как нужно, иногда нет. Часто ей необходимо немного помочь, и, как мы увидим через минуту, это как раз один из тех случаев. Давайте начнем!
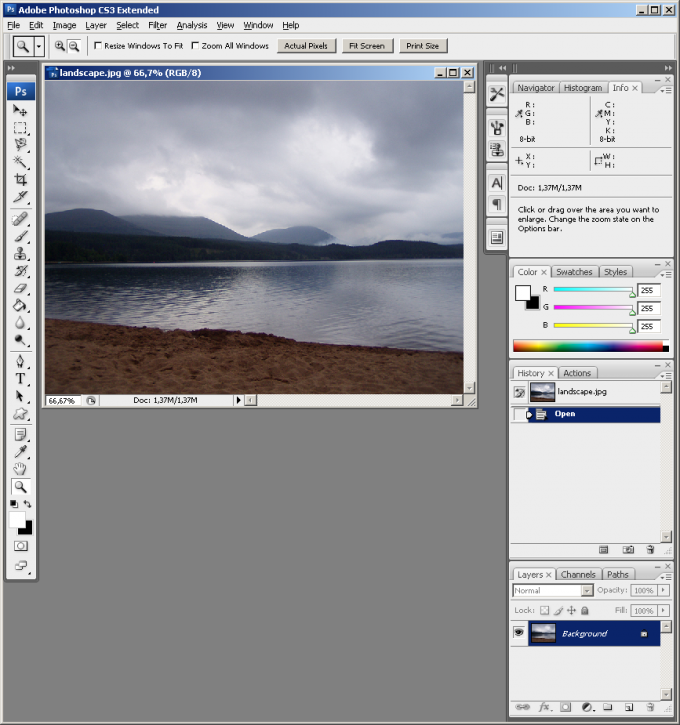
Первое, что мы всегда должны делать, приступая к работе с изображением в Photoshop, это продублировать фоновый слой. Он содержит исходную информацию изображения, и мы не хотим потерять его в случае, если нам придется начинать все сначала. В настоящее время, моя палитра слоев показывает, что мой фон это все, что у меня есть:
В палитре слоев показан фоновый слой, который содержит исходную информацию изображения
Все, что вам нужно сделать, чтобы продублировать фоновый слой, это использовать сочетание горячих клавиш Ctrl + J (Win)/Command + J (Mac). Если мы снова посмотрим на палитру, то увидим, что теперь у нас есть два слоя — оригинальный фон снизу, и его копия, которую Photoshop автоматически назвал «Layer 1«:
В палитре слоев теперь отображаются фоновый слой, а также копия фонового слоя над ним
Теперь мы можем спокойно работать, не беспокоясь о повреждении оригинал.
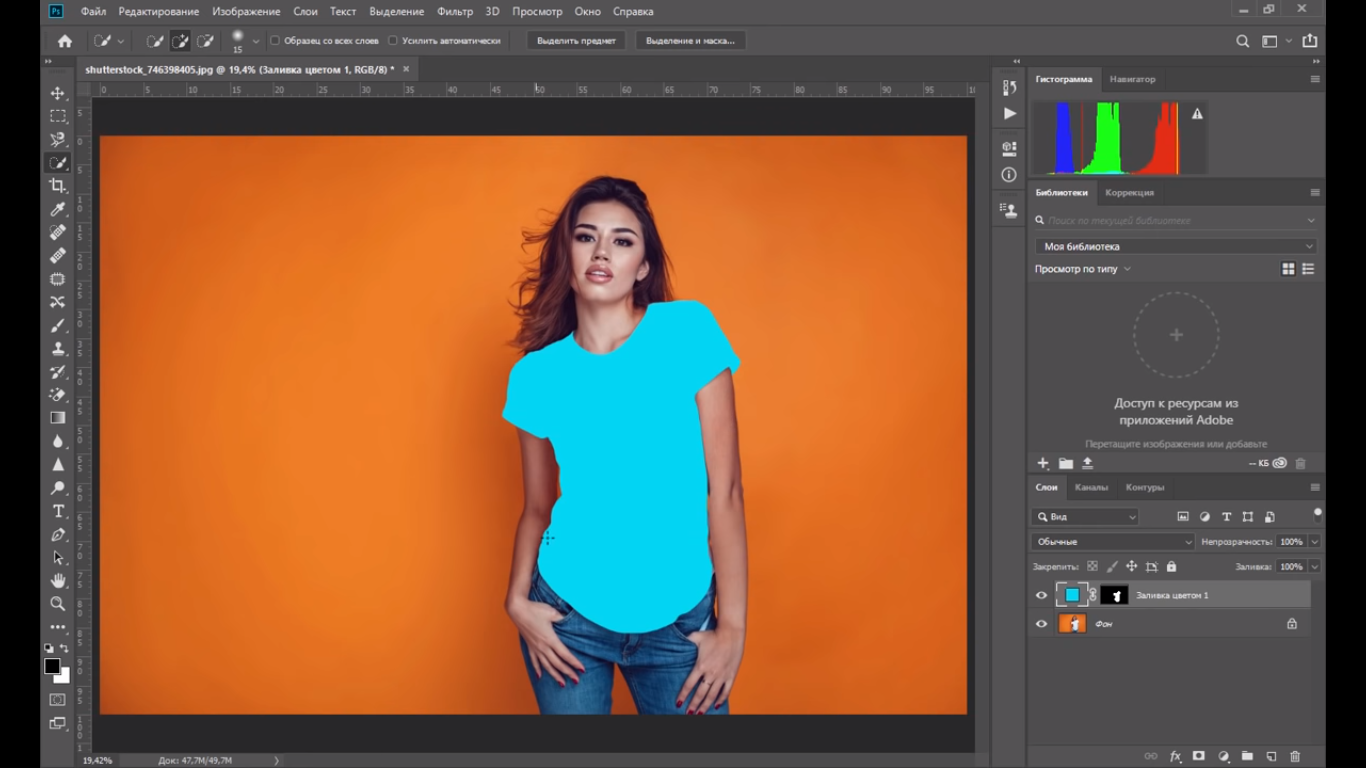
Используйте инструмент выделения на ваш выбор («Лассо», «Перо» и т.д.), нарисуйте выделение вокруг объекта, цвета которого нужно изменить. Я обвел контуром блузку девушки:
Используйте инструмент выделения на ваш выбор, чтобы выделить объект, цвета которого нужно изменить
Теперь переключитесь на второе изображение и снова, используя ваш любимый инструмент выделения («Лассо» отлично для этого подойдет), выберите большую площадь внутри объекта, который содержит нужный цвет. В моем случае, я выберу участок фиолетовой блузки, одетой на девушке.
Нам совсем не нужно точно обводить контуром выделения вокруг объекта, но исходную область нам нужно сделать достаточно большой, чтобы она включала в себя как можно больше оттенков (светлых и темных участков).
Photoshop необходимо получить как можно больше оттенков цвета, чтобы он мог точно применить цвет исходного изображения к объекту (пуговицы на блузке могут в определенных случаях создавать некоторые проблемы, поэтому я перетащил их с помощью инструмента «Лассо», удерживая нажатой клавишу Shift, чтобы вычесть их из выделения, просто на всякий случай):
Выберите большую область блузки, чтобы включить столько оттенков цвета, сколько возможно
Теперь, когда мы выделили объект на первом фото и большую площадь внутри предмета на втором фото, мы можем применить команду «Подбор цвета». Прежде чем что-то делать, мы должны убедиться, что наше оригинальное фото является активным.
Прежде чем что-то делать, мы должны убедиться, что наше оригинальное фото является активным.
Поэтому кликните в любом месте внутри оригинала изображения, чтобы выбрать его. Команда «Подбор цвета» будет ссылаться на это исходное изображение в качестве целевого.
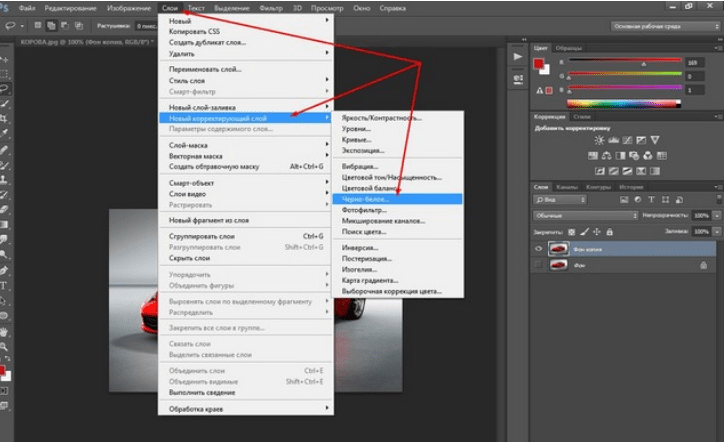
При выбранном исходном изображении перейдите в меню «Изображение», выберите пункт «Коррекция» и нажмите «Подобрать цвет»:
Перейдите в Изображение > Коррекция > Подобрать цвет
Откроется диалоговое окно «Подобрать цвет». А теперь хочу отметить, что я люблю Photoshop. Но, положа руку на сердце, кое-что в диалоговом окне «Подобрать цвет» мне не нравится. Оно сбивает с толку, а так не должно быть. Так что мы просто должны разобраться в этой путанице, чтобы добраться до истины.
Диалоговое окно «Подбор цвета» разделено на две основные части – «Целевое изображение» сверху и «Статистика изображения» снизу. Вы ведь предполагали, что нижний раздел будет называться «Исходное изображение», не правда ли? Но нет, он называется «Статистика изображения». Давайте пока просто оставим нижнюю часть и сосредоточимся на верхней, «Целевое изображение».
Давайте пока просто оставим нижнюю часть и сосредоточимся на верхней, «Целевое изображение».
Целевое изображение — это изображение, содержащее цвета, которые нам нужно изменить. И в диалоговом окне нет никакого способа, чтобы фактически установить целевое изображение. Photoshop просто назначает его, исходя из того, какое изображение у вас было выбрано, когда вы открыли команду «Подбор цвета».
Вот почему я сначала попросил вас выбрать исходное изображение до вызова команды. Мое исходное изображение имеет название «green.jpg«, и мы видим его в списке рядом со словом «Цель» в верхней части диалогового окна:
В диалоговом окне «Подобрать цвет» фото «green.jpg» отображается в качестве целевого изображения
Под названием раздела «Целевое изображение» располагается раздел «Параметры изображения», в нем содержатся такие опции, как: «Яркость», «Интенсивность цвета», «Ослабление» и «Нейтрализовать». Логично было бы предположить, что поскольку эти опции сгруппированы в разделе «Целевое изображение», значит они что-то делают с целевым изображением.
Но они управляют исходным изображением в нижней части, которая называется «Статистика изображения». Теперь вы понимаете, о чем говорю? Это диалоговое окно нуждается в некоторой доработке.
Несмотря на то, что само диалоговое окно является немного запутанным, то, что мы можем сделать с его помощью, вполне понятно. У нас уже есть «Целевое изображение», которое мы выбрали перед запуском команды. Так что теперь нам нужно выбрать исходное изображение.
Внизу, в разделе «Статистика изображения» вы увидите параметр под названием «Источник» с выпадающим списком. Выберите вторую картинку из списка, чтобы установить ее в качестве источника изображения:
Выберите второе изображение из выпадающего списка «Источник»
Если ваше «Исходное изображение» содержит несколько слоев, вам нужно выбрать соответствующий слой с помощью параметра «Слой», расположенной ниже параметра «Источник». В моем случае, второе изображение содержит только один слой, оригинальный фоновый, так что он выбирается автоматически.
Прямо над параметром «Источник» располагаются две опции с флажками рядом с ними – «Использовать выделение в Источнике, чтобы рассчитать значение цвета» и «Использовать выделение в Целевом изображении, чтобы рассчитать коррекцию». Первый вариант сообщает программе, что мы хотим использовать при подборе только цвета выделенной области исходного изображения.
Другими словами, в моем случае я хочу использовать только фиолетовые цвета, которые я выделил на блузке девушки. Если бы я этого не сделал, то понятно, что Photoshop игнорировал бы мое выделение и использовал цвета со всего изображения. Чего, нам, конечно, не нужно, поэтому убедитесь, что вы установили флажок для этой опции.
Вторая опция сообщает Photoshop, что мы хотим подобрать цвета только для конкретного объекта, который мы выбрали в исходном изображении. В моем случае это означает, что я хочу, чтобы Photoshop рассматривал только цвета блузки девушки.
Если бы я не указал это, Photoshop принимал бы во внимание все цвета фото, и конечный результат не был бы таким точным. Поэтому убедитесь, что эта опция также отмечена:
Поэтому убедитесь, что эта опция также отмечена:
Выделите опции «Использовать выделение в Источнике, чтобы рассчитать значение цвета» и «Использовать выделение в Целевом изображении, чтобы рассчитать коррекцию», чтобы указать программе использовать при подборе цветов только выделенные области изображений.
Нажмите кнопку «ОК», чтобы выйти из диалогового окна и позволить Photoshop попытаться подобрать цвета для целевого изображения, отталкиваясь от цветов исходного изображения. Во многих случаях это работает нормально, и больше ничего не нужно делать.
Но иногда Photoshop не удается подобрать цвета правильно. Это как раз один из таких случаев. Вот как теперь выглядит мое оригинальное изображение (выделение остается видимым и активным):
Исходное изображение после применения функции «Подобрать цвет»
Photoshop удалось подобрать основные цвета, однако, в целом с эффектами что-то не так. Проблема заключается в том, что область блузки полностью утратила контрастность. Темные участки выглядят слишком светлыми, полностью исчезли подсвеченные области. В целом все выглядит неестественно. Это один из тех случаев, когда функции «Подбор цвета» нужно немного помочь.
Темные участки выглядят слишком светлыми, полностью исчезли подсвеченные области. В целом все выглядит неестественно. Это один из тех случаев, когда функции «Подбор цвета» нужно немного помочь.
Я мог бы попытаться отрегулировать яркость, перемещая ползунок «Яркость» в разделе «Параметры изображения» диалогового окна «Подобрать цвет», но все, чего я могу добиться с его помощью, это сделать все светлее или темнее. Мне же нужно иметь возможность настраивать светлые и темные области отдельно.
Я собираюсь использовать простой корректирующий слой «Уровни», чтобы затемнить темные участки и осветлить светлые участки на блузке. Для этого нужно нажать иконку «Новый корректирующий слой» в нижней части палитры слоев:
Нажмите на иконку «Новый корректирующий слой» в нижней части палитры слоев
Затем выберите из списка «Уровни»:
Выберите из списка «Уровни»
В появившемся диалоговом окне вы увидите большую черную гистограмму (выглядит как гора). На ней будут размещаться три маленьких ползунка — черный ползунок слева, белый — справа и серый — в середине. Чтобы затемнить темные области, просто нажмите на черный ползунок и перетащите его вправо, пока он не окажется в точке, где начинается левая сторона гистограммы.
Чтобы затемнить темные области, просто нажмите на черный ползунок и перетащите его вправо, пока он не окажется в точке, где начинается левая сторона гистограммы.
Следите за изображением в окне документа во время перемещения ползунка, чтобы вы могли видеть, что происходит с тенями. Передвигайте ползунок до получения нужного эффекта. Затем, когда вы скорректируете темные области, нажмите на белый ползунок перетащите его влево, до точки, где начинается правая сторона гистограммы.
Опять же, следите за изображением, чтобы видеть, что происходит со светлыми участками. Photoshop интеллектуальная компьютерная программа, но это не означает, что вы и я должны думать, как она. Используйте гистограмму в качестве руководства, но прежде всего, доверяйте своим глазам:
Перетащите черный и белый ползунки к краям гистограммы, чтобы оптимизировать темные и светлые участки внутри выделенной области
Нажмите «ОК», когда закончите, чтобы выйти из диалогового окна «Уровни». Ваши темные и светлые области должны выглядеть гораздо лучше, но скорее всего, вы только что создали другую проблему. В моем случае, блузка девушки теперь выглядит гораздо реалистичнее, но изменился общий цвет:
В моем случае, блузка девушки теперь выглядит гораздо реалистичнее, но изменился общий цвет:
Контрастность области блузки улучшилась, но цвет теперь выглядит по-другому
Причиной такого цветового сдвига является то, что по умолчанию корректирующий слой вносит изменения не только в значения яркости изображения, но также и в цвета. Мы должны указать Photoshop, что хотим, чтобы наш корректирующий слой «Уровни» влиял только на яркость, но не затрагивал цвета.
Как нам это сделать? Просто. Мы можем поменять режим смешивания корректирующего слоя. Перейдите к опциям режима смешивания в верхнем левом углу палитры «Слои». В настоящее время там значится «Нормальный», что является значением по умолчанию. Нажмите на маленькую стрелку и выберите значение «Яркость» в самом низу выпадающего списка:
Измените режим смешивания корректирующего слоя «Уровни» на «Яркость»
Нажмите Ctrl + D (Win)/Command + D (Mac), чтобы отменить выделение вокруг объекта, и все готово!
Вот мой окончательный результат после изменения режима наложения корректирующего слоя «Уровни» на «Яркость»:
Окончательный результат
Мы закончили! Таким образом, вы можете подобрать цвета для одной фотографии, скопировав их с другой с помощью функции Photoshop «Подобрать цвет»!
Данная публикация является переводом статьи «Matching Colors Of Objects Between Photos With Photoshop» , подготовленная редакцией проекта.
Подбор цвета объекта с другого фото с помощью Photoshop
В этом уроке мы узнаем, как с помощью команды «Подбор цвета» подобрать цвет объекта на одной фотографии относительно предмета на другом снимке. Данная функция появилась в Photoshop, начиная с версии Photoshop CS (это означает, что для выполнения вам понадобится, как минимум Photoshop CS).
Вот изображение модели, взятое мной из каталога. Девушка, очевидно, выглядит очень довольной, а кроме того цвет ее блузки вполне подходит к цветам зеленой местности, в которой она находится:
Исходное изображение
Как и большинство моделей одежды, эта блузка может быть выполнена в других цветах. Например, предположим, она также доступна в оттенке, приведенном на этой фотографии:
Модель, одетая в фиолетовую блузку
Клиент хотел бы, чтобы Вы изменили цвет блузки девушки на первом фото так, чтобы он соответствовал цвету блузки на втором фото, вот так:
Цвет блузки на исходной фотографии подобран от цвета блузки на втором фото
Функция Photoshop «Подбор цвета» была создана специально для подобных задач, хотя у нее есть много других применений, которые мы рассмотрим в других статьях. Однако, в зависимости от изображений, которые вы используете, сам по себе «Подбор цвета» не всегда работает идеально.
Иногда эта функция делает все, как нужно, иногда нет. Часто ей необходимо немного помочь, и, как мы увидим через минуту, это как раз один из тех случаев. Давайте начнем!
Первое, что мы всегда должны делать, приступая к работе с изображением в Photoshop, это продублировать фоновый слой. Он содержит исходную информацию изображения, и мы не хотим потерять его в случае, если нам придется начинать все сначала. В настоящее время, моя палитра слоев показывает, что мой фон это все, что у меня есть:
В палитре слоев показан фоновый слой, который содержит исходную информацию изображения
Все, что вам нужно сделать, чтобы продублировать фоновый слой, это использовать сочетание горячих клавиш Ctrl + J (Win)/Command + J (Mac). Если мы снова посмотрим на палитру, то увидим, что теперь у нас есть два слоя — оригинальный фон снизу, и его копия, которую Photoshop автоматически назвал «Layer 1«:
В палитре слоев теперь отображаются фоновый слой, а также копия фонового слоя над ним
Теперь мы можем спокойно работать, не беспокоясь о повреждении оригинал.
Используйте инструмент выделения на ваш выбор («Лассо», «Перо» и т.д.), нарисуйте выделение вокруг объекта, цвета которого нужно изменить. Я обвел контуром блузку девушки:
Используйте инструмент выделения на ваш выбор, чтобы выделить объект, цвета которого нужно изменить
Теперь переключитесь на второе изображение и снова, используя ваш любимый инструмент выделения («Лассо» отлично для этого подойдет), выберите большую площадь внутри объекта, который содержит нужный цвет. В моем случае, я выберу участок фиолетовой блузки, одетой на девушке.
Нам совсем не нужно точно обводить контуром выделения вокруг объекта, но исходную область нам нужно сделать достаточно большой, чтобы она включала в себя как можно больше оттенков (светлых и темных участков).
Photoshop необходимо получить как можно больше оттенков цвета, чтобы он мог точно применить цвет исходного изображения к объекту (пуговицы на блузке могут в определенных случаях создавать некоторые проблемы, поэтому я перетащил их с помощью инструмента «Лассо», удерживая нажатой клавишу Shift, чтобы вычесть их из выделения, просто на всякий случай):
Выберите большую область блузки, чтобы включить столько оттенков цвета, сколько возможно
Теперь, когда мы выделили объект на первом фото и большую площадь внутри предмета на втором фото, мы можем применить команду «Подбор цвета». Прежде чем что-то делать, мы должны убедиться, что наше оригинальное фото является активным.
Прежде чем что-то делать, мы должны убедиться, что наше оригинальное фото является активным.
Поэтому кликните в любом месте внутри оригинала изображения, чтобы выбрать его. Команда «Подбор цвета» будет ссылаться на это исходное изображение в качестве целевого.
При выбранном исходном изображении перейдите в меню «Изображение», выберите пункт «Коррекция» и нажмите «Подобрать цвет»:
Перейдите в Изображение > Коррекция > Подобрать цвет
Откроется диалоговое окно «Подобрать цвет». А теперь хочу отметить, что я люблю Photoshop. Но, положа руку на сердце, кое-что в диалоговом окне «Подобрать цвет» мне не нравится. Оно сбивает с толку, а так не должно быть. Так что мы просто должны разобраться в этой путанице, чтобы добраться до истины.
Диалоговое окно «Подбор цвета» разделено на две основные части – «Целевое изображение» сверху и «Статистика изображения» снизу. Вы ведь предполагали, что нижний раздел будет называться «Исходное изображение», не правда ли? Но нет, он называется «Статистика изображения». Давайте пока просто оставим нижнюю часть и сосредоточимся на верхней, «Целевое изображение».
Давайте пока просто оставим нижнюю часть и сосредоточимся на верхней, «Целевое изображение».
Целевое изображение — это изображение, содержащее цвета, которые нам нужно изменить. И в диалоговом окне нет никакого способа, чтобы фактически установить целевое изображение. Photoshop просто назначает его, исходя из того, какое изображение у вас было выбрано, когда вы открыли команду «Подбор цвета».
Вот почему я сначала попросил вас выбрать исходное изображение до вызова команды. Мое исходное изображение имеет название «green.jpg«, и мы видим его в списке рядом со словом «Цель» в верхней части диалогового окна:
В диалоговом окне «Подобрать цвет» фото «green.jpg» отображается в качестве целевого изображения
Под названием раздела «Целевое изображение» располагается раздел «Параметры изображения», в нем содержатся такие опции, как: «Яркость», «Интенсивность цвета», «Ослабление» и «Нейтрализовать». Логично было бы предположить, что поскольку эти опции сгруппированы в разделе «Целевое изображение», значит они что-то делают с целевым изображением.
Но они управляют исходным изображением в нижней части, которая называется «Статистика изображения». Теперь вы понимаете, о чем говорю? Это диалоговое окно нуждается в некоторой доработке.
Несмотря на то, что само диалоговое окно является немного запутанным, то, что мы можем сделать с его помощью, вполне понятно. У нас уже есть «Целевое изображение», которое мы выбрали перед запуском команды. Так что теперь нам нужно выбрать исходное изображение.
Внизу, в разделе «Статистика изображения» вы увидите параметр под названием «Источник» с выпадающим списком. Выберите вторую картинку из списка, чтобы установить ее в качестве источника изображения:
Выберите второе изображение из выпадающего списка «Источник»
Если ваше «Исходное изображение» содержит несколько слоев, вам нужно выбрать соответствующий слой с помощью параметра «Слой», расположенной ниже параметра «Источник». В моем случае, второе изображение содержит только один слой, оригинальный фоновый, так что он выбирается автоматически.
Прямо над параметром «Источник» располагаются две опции с флажками рядом с ними – «Использовать выделение в Источнике, чтобы рассчитать значение цвета» и «Использовать выделение в Целевом изображении, чтобы рассчитать коррекцию». Первый вариант сообщает программе, что мы хотим использовать при подборе только цвета выделенной области исходного изображения.
Другими словами, в моем случае я хочу использовать только фиолетовые цвета, которые я выделил на блузке девушки. Если бы я этого не сделал, то понятно, что Photoshop игнорировал бы мое выделение и использовал цвета со всего изображения. Чего, нам, конечно, не нужно, поэтому убедитесь, что вы установили флажок для этой опции.
Вторая опция сообщает Photoshop, что мы хотим подобрать цвета только для конкретного объекта, который мы выбрали в исходном изображении. В моем случае это означает, что я хочу, чтобы Photoshop рассматривал только цвета блузки девушки.
Если бы я не указал это, Photoshop принимал бы во внимание все цвета фото, и конечный результат не был бы таким точным. Поэтому убедитесь, что эта опция также отмечена:
Поэтому убедитесь, что эта опция также отмечена:
Выделите опции «Использовать выделение в Источнике, чтобы рассчитать значение цвета» и «Использовать выделение в Целевом изображении, чтобы рассчитать коррекцию», чтобы указать программе использовать при подборе цветов только выделенные области изображений.
Нажмите кнопку «ОК», чтобы выйти из диалогового окна и позволить Photoshop попытаться подобрать цвета для целевого изображения, отталкиваясь от цветов исходного изображения. Во многих случаях это работает нормально, и больше ничего не нужно делать.
Но иногда Photoshop не удается подобрать цвета правильно. Это как раз один из таких случаев. Вот как теперь выглядит мое оригинальное изображение (выделение остается видимым и активным):
Исходное изображение после применения функции «Подобрать цвет»
Photoshop удалось подобрать основные цвета, однако, в целом с эффектами что-то не так. Проблема заключается в том, что область блузки полностью утратила контрастность. Темные участки выглядят слишком светлыми, полностью исчезли подсвеченные области. В целом все выглядит неестественно. Это один из тех случаев, когда функции «Подбор цвета» нужно немного помочь.
Темные участки выглядят слишком светлыми, полностью исчезли подсвеченные области. В целом все выглядит неестественно. Это один из тех случаев, когда функции «Подбор цвета» нужно немного помочь.
Я мог бы попытаться отрегулировать яркость, перемещая ползунок «Яркость» в разделе «Параметры изображения» диалогового окна «Подобрать цвет», но все, чего я могу добиться с его помощью, это сделать все светлее или темнее. Мне же нужно иметь возможность настраивать светлые и темные области отдельно.
Я собираюсь использовать простой корректирующий слой «Уровни», чтобы затемнить темные участки и осветлить светлые участки на блузке. Для этого нужно нажать иконку «Новый корректирующий слой» в нижней части палитры слоев:
Нажмите на иконку «Новый корректирующий слой» в нижней части палитры слоев
Затем выберите из списка «Уровни»:
Выберите из списка «Уровни»
В появившемся диалоговом окне вы увидите большую черную гистограмму (выглядит как гора). На ней будут размещаться три маленьких ползунка — черный ползунок слева, белый — справа и серый — в середине. Чтобы затемнить темные области, просто нажмите на черный ползунок и перетащите его вправо, пока он не окажется в точке, где начинается левая сторона гистограммы.
Чтобы затемнить темные области, просто нажмите на черный ползунок и перетащите его вправо, пока он не окажется в точке, где начинается левая сторона гистограммы.
Следите за изображением в окне документа во время перемещения ползунка, чтобы вы могли видеть, что происходит с тенями. Передвигайте ползунок до получения нужного эффекта. Затем, когда вы скорректируете темные области, нажмите на белый ползунок перетащите его влево, до точки, где начинается правая сторона гистограммы.
Опять же, следите за изображением, чтобы видеть, что происходит со светлыми участками. Photoshop интеллектуальная компьютерная программа, но это не означает, что вы и я должны думать, как она. Используйте гистограмму в качестве руководства, но прежде всего, доверяйте своим глазам:
Перетащите черный и белый ползунки к краям гистограммы, чтобы оптимизировать темные и светлые участки внутри выделенной области
Нажмите «ОК», когда закончите, чтобы выйти из диалогового окна «Уровни». Ваши темные и светлые области должны выглядеть гораздо лучше, но скорее всего, вы только что создали другую проблему. В моем случае, блузка девушки теперь выглядит гораздо реалистичнее, но изменился общий цвет:
В моем случае, блузка девушки теперь выглядит гораздо реалистичнее, но изменился общий цвет:
Контрастность области блузки улучшилась, но цвет теперь выглядит по-другому
Причиной такого цветового сдвига является то, что по умолчанию корректирующий слой вносит изменения не только в значения яркости изображения, но также и в цвета. Мы должны указать Photoshop, что хотим, чтобы наш корректирующий слой «Уровни» влиял только на яркость, но не затрагивал цвета.
Как нам это сделать? Просто. Мы можем поменять режим смешивания корректирующего слоя. Перейдите к опциям режима смешивания в верхнем левом углу палитры «Слои». В настоящее время там значится «Нормальный», что является значением по умолчанию. Нажмите на маленькую стрелку и выберите значение «Яркость» в самом низу выпадающего списка:
Измените режим смешивания корректирующего слоя «Уровни» на «Яркость»
Нажмите Ctrl + D (Win)/Command + D (Mac), чтобы отменить выделение вокруг объекта, и все готово!
Вот мой окончательный результат после изменения режима наложения корректирующего слоя «Уровни» на «Яркость»:
Окончательный результат
Мы закончили! Таким образом, вы можете подобрать цвета для одной фотографии, скопировав их с другой с помощью функции Photoshop «Подобрать цвет»!
Данная публикация является переводом статьи «Matching Colors Of Objects Between Photos With Photoshop» , подготовленная редакцией проекта.
Пантоны в Фотошопе
В этой статье я хочу поговорить о реализации пантонов в Фотошопе. Написано об этом действительно мало, прежде всего потому что темой интересуются сугубо суровые специалисты печати. Массы девушек, желающих добавить блестки и сделать аватарку, остаются безразличны к Пантонам в Фотошопе.
Самое увлекательное в фотошопных пантонах, пожалуй, то, что реализовывать пантоны через Фотошоп не нужно. Я имею ввиду никогда никогда никогда не делайте пантоны через Фотошоп. Но к чему тогда весь этот урок, если пантоны в Фотошопе использовать нельзя? Для начала поговорим о самих пантонах.
Пантоны (pantone) — коллекция спец красок. От обычной печати в CMYK пантоны отличает то, что пантоновая краска — уже готовый замешанный цвет. Замешивается пантон просто. Грубо говоря, берутся 4 краски CMYK . Из них берут 70% синей, 3% пурпурной и 15% желтой. Сливают в одну банку грубо говоря.
Обычные цвета, напечатанные через CMYK, идут на отдельных листах. Далее эти листы «складываются» и из 4х цветов получается 100500 цветов. Особенности печати таковы, что при «сведении» цвет может варьироваться. Это зависит от колибровки принтера, но сейчас не об этом. Просто примите это как факт или жизненную неприятность. Вариации цвета не сильны, но порой весьма ощутимы. А если они бросаются в глаза, речь идет о браке. Пантон идет на отдельном листе, то есть пятой краской.
Чаще всего Пантоновые краски используют для фирменного цвета. Это заранее смешанный цвет, который печатается в таком виде, в котором замешан. Кроме того пантон может обладать спец свойствами. Есть «серебрянные» и «золотые» пантоны. Я ставлю кавычки, потому что на золото, золотой пантон похож не более чем золотой маркер из магазина канцелярских товаров. Но отличается от обычных красок сильно, а товар, при использовании металлических пантонов, выглядит заметнее и богаче.
Замечу, что пантон, не более чем одна из коллекций заранее смешанных красок. Хотя и самая распространенная. Нас же интерисует другое. Как создать такой фаил, чтобы в типографии поняли, где печатать Пантон, а где CMYK. И как это сделать через Фотошоп?
Фотошоп не самое лучшее место для работы с пантоновыми цветами. Подобные вещи в основном доверствывают в Иллюстраторе или InDesign-e. В Фотошопе же готовится графика, которая далее импортируется в программы верстки. Однако списывать Фотошоп со счетов не стоит. При отсутствии Иллюстратора, Корел Дро и прочих, работу можно полностью выполнить и в Фотошопе. В этом вы уже убедились после урока Как сделать визитку в Фотошопе. Спрашивается, зачем же посвящать целую статью неправильным методам работы?
Я убежден, что любое знание позволяет смотреть на вещи шире. Важно знать не только, как нужно делать, но и как не нужно. Прежде всего, для того чтобы работать правильно, а во вторых, вы никогда не знаете в какой ситуации окажетесь завтра. Через мои руки проходят сотни макетов и дизайнов и все они сделаны по своему. Разбираться в макетах необходимо. Если некий дизайнер применил Пантоны через Фотошоп, это тоже необходимо вычислить и переделать.
Через мои руки проходят сотни макетов и дизайнов и все они сделаны по своему. Разбираться в макетах необходимо. Если некий дизайнер применил Пантоны через Фотошоп, это тоже необходимо вычислить и переделать.
Есть и другая сторона вопрос — экстренная ситуация. Как то раз мы были просто обязаны отослать макеты накаток на диск в течении пары часов. При этом в типографии накаток произошла авария, и они могли печатать только плашечные краски. Это может показаться смешным, но и с нашей стороны упала Винда и все что на ней стояло. Доступен был лишь Фотошоп на чужом компьютере. И вот перед вами выбор, либо заявить, что фотошопные пантоны — дурной тон и прошлый век (с точки зрения работодателя, признаться в профнепригодности и подвести всех по срокам) либо сделать. Можно ли сделать макет дизайн накатки в фотошоп в 4-5 плашечных цвета? Чего кривить душой. Да можно. Поэтому я и пишу эту статью.
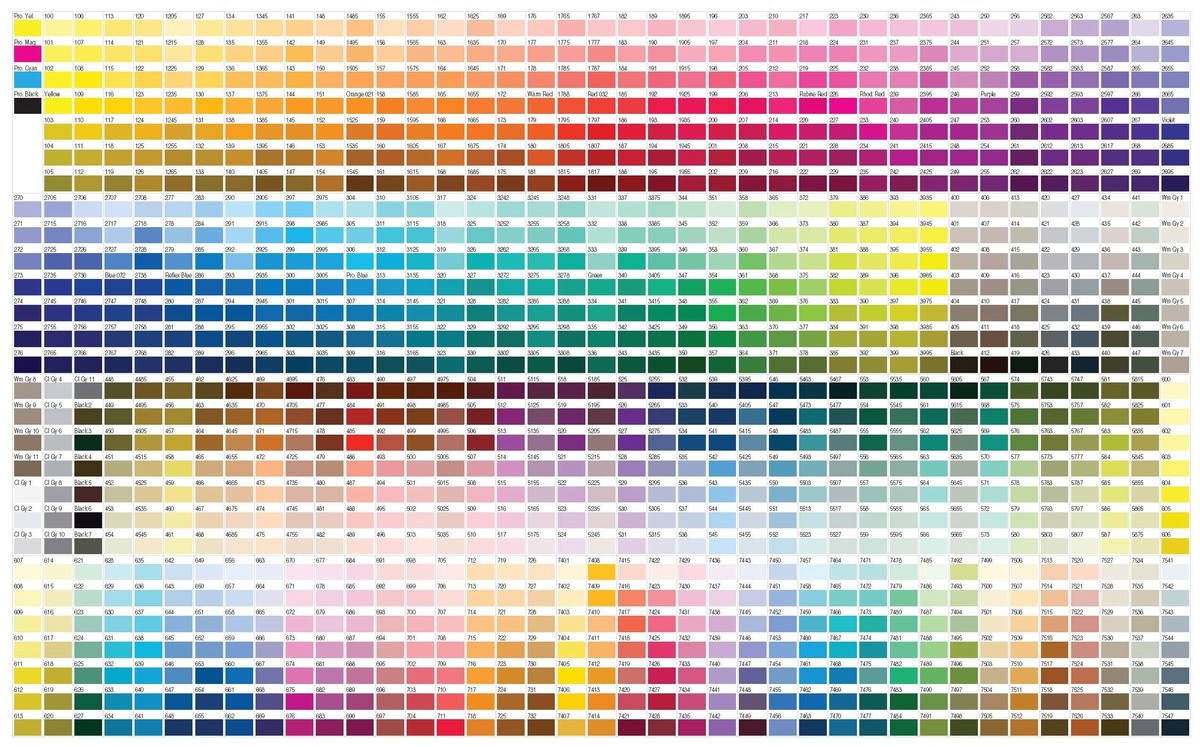
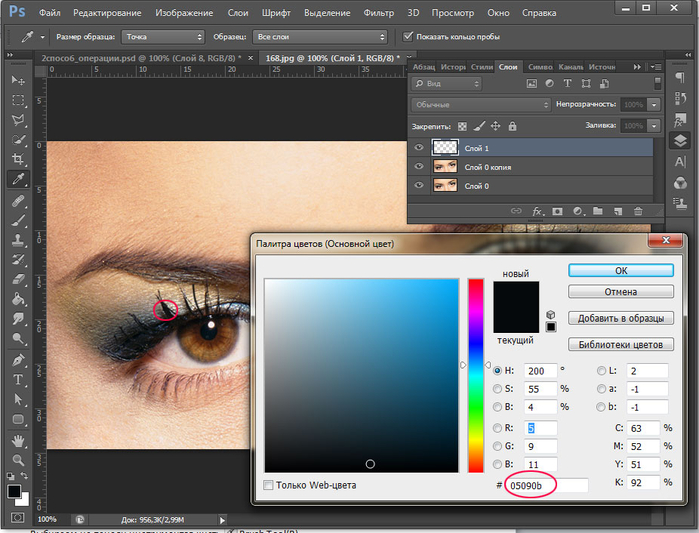
В Фотошопе список Пантонов можно найти в библиотеке цветов диалогового окна Color Picker. Выбираем кнопочку Color Libraries и попадаем в диалоговое окно библиотеки цветов. Далее выбираем нужную коллекцию и нужный цвет. С пантонами не работают в слепую. Выбирать с монитора Пантоны не стоит. Картинки с пантоновыми веерами я не просто так в статью вставил. Пантон в печати идет 5той краской и существенно удорожает печать. Вы всегда должны знать конкретное название пантонового цвета. Например для печати логотипа с фирменным цветом.
Выбираем кнопочку Color Libraries и попадаем в диалоговое окно библиотеки цветов. Далее выбираем нужную коллекцию и нужный цвет. С пантонами не работают в слепую. Выбирать с монитора Пантоны не стоит. Картинки с пантоновыми веерами я не просто так в статью вставил. Пантон в печати идет 5той краской и существенно удорожает печать. Вы всегда должны знать конкретное название пантонового цвета. Например для печати логотипа с фирменным цветом.
Другой вариант — использование металлических цветов. Например вам кажется, что на визитке отлично бы смотрелись серебрянные буквы. И вы уже знаете какой конкретно цвет подойдет для такой печати. Если вы не знаете, и хотите выбрать на угад из Color Libraries, то это не самая лучшая идея, так как на мониторе серебрянный — это просто серый. Никогда нельзя быть уверенным, какими свойствами в действительности будет обладать эта краска. Насколько она будет «серебристой» и подойдет ли это для дизайна. Чтобы быть уверенным вам понадобится пантоновый веер. Это специальный веер с образцами напечатанных пантоновых цветов, который имеется в любой типографии.
Это специальный веер с образцами напечатанных пантоновых цветов, который имеется в любой типографии.
Ещё один способ просмотра пантонов — панель Swatches, которую можно открыть через Windows > Swatches В меню панели выпадает список, со всеми библиотеками цветов из которых и можно выбрать нужный цвет. Важно понять, что для Фотошопа пантоновый цвет не обладает никакими спец свойствами. Для Фотошопа это не более чем пиксели с цифровым значением. Отображаемый цвет лишь примерный. На деле, выбирая серебрянный пантоновый цвет, и рисуя на рабочей области кистью вы просто рисуете серым цветом.
Нигде не записывается информация о том, что в этом месте вы имели ввиду именно пантон. Фотошоп реально не знает где пантон, а где не пантон. Из панели Swatches вы можете выбрать любой цвет, в том числе пантон. Но на рабочей области это не более чем пиксели с HEX значением цвета, например, #8d8d8d, если это оттенок серого. Поэтому нам важно, чтобы типография однозначно поняла наше желание распечатать шрифт, именно серебряным пантоном.
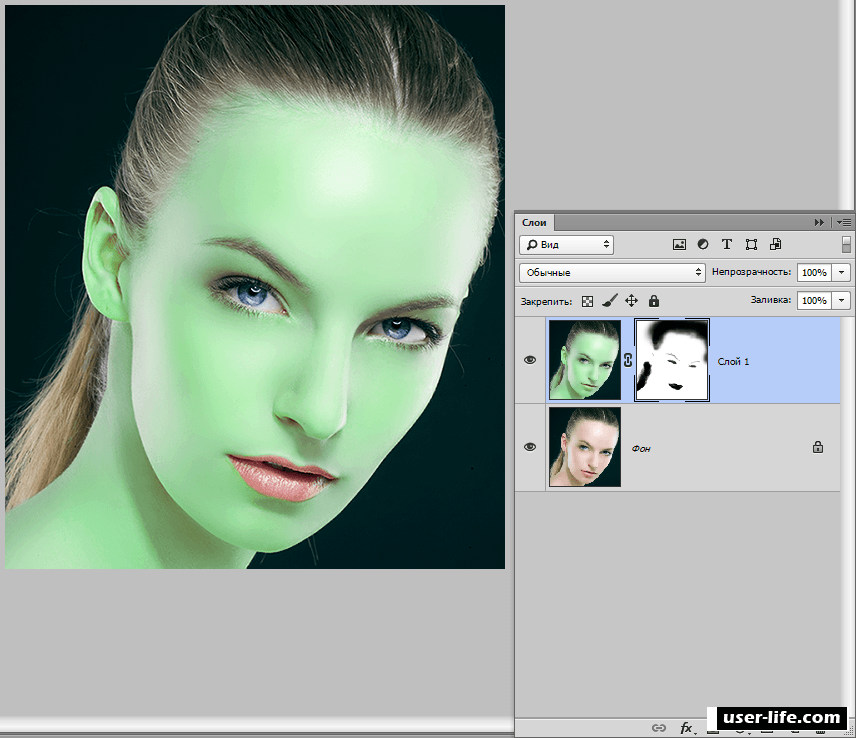
Один из способов, которым можно выделить область, сохранить её и записать пантоновый цвет — Альфа каналы. Подробнее об устройстве каналов можно почитать в моей статье Каналы в Фотошопе RGB.
Альфа каналы — это дополнительные каналы, через которые можно сохранять области выделения, и использовать их под свои нужны. Я специально подготовил не хитрую визитную карточку для этого урока. На визитке будет скромный текст и логотип, напечатанный золотым пантоном.
О подготовке графики к печати можно прочитать в моих статьях Как сделать гранжевую визитку, Как сделать флаер и Подготовка к печати. Но сейчас вернемся к пантонам. Определимся с цветом. Для визитки я выбрал PANTONE 8643 C, это одна из золотых красок, которую можно найти в библиотеке Фотошопа — PANTONE Metallic Coated.
Альфа каналы представляют из себя растровые области. То есть векторные фигуры через них реализовать невозможно.
В данном случае я работаю в модели RGB, полученный канал будет перенесен в визитку после.
Пожалуй я хочу немного усилить этот канал, так как ни в одном его месте нет отчетливо видимых белых областей. То есть пантоновая краска нигде не ляжет в 100% Выбираем Image > Ajustiments > Brightness/Contrast и усиливаем контрастрость зеленого канала. Канал, конечно, должен быть выделен.
Нажимаем Ctrl и кликаем по маске канала чтобы перевести её в выделение.
Теперь копируем изображение Edit > Copy и делаем Paste на визитку. Учитывайте, что размеры графики должны быть соответствующие. Если визитка при 300dpi и 90 на 50 мм занимает 1063 на 591 пикселей, то и графика, из которой мы выцепляем область выделения должна быть соответствующей.
Нас интерисует лишь маска слоя. Загрузим выделение ещё раз. Нажмите Ctrl и кликните по тумбу слоя. Лишние куски графики можно сразу стереть ластиком.
Переходим на панель каналов и нажимаем кнопочку Save Selection As Channel. Фотошоп создат альфа канал на основе выделения. С ним мы и будем работать дальше.
Теперь вам нужно задать правильные настройки. По умолчанию мы создали альфа канал. Вместо альфа канала нам нужен плашечный канал Spot Channel, который и является дополнительной краской. Сделайте двойной клик по альфа каналу, появится диалоговое окно..png)
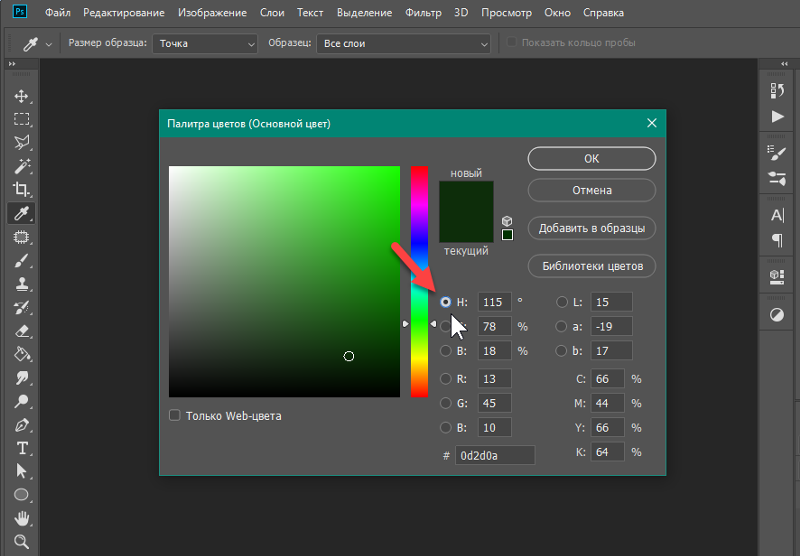
В диалоговом окне выбирайте Spot канал вместо Альфа канала, выбирайте цвет. Попадая в диалоговое окно выбора цвета переключайтесь в библиотеку, из выпадающего меню выбирайте соответствующую коллекцию красок и ищите наш цвет. Параметр Solidityозначает степень заполнения, то есть невидимость, проще выражаясь.
Теперь, когда мы вышли на финишную прямую, у нас все получилось наоборот. И в этом нет ничего удивительного, ведь в масках белая область означает информации о цвете, а темная — максимальный % краски. Все что нужно сделать — инвертировать канал Image > Adjustiments > InvertВот теперь все правильно.
Вам не кажется что буква получилась слишком прозрачной? Ничего страшного. Выберите обычную кисть Brush Tool и закрасьте пустые места. Конечно, вы должны работать строго на пантоновом канале.
Конечно, вы должны работать строго на пантоновом канале.
Раз уж мы взялись редактировать спот канал напрямую, почему бы нам не добавить вторую букву? Выберите инструмент Horizontal Type Mask Tool, который вместо текста создает области выделения и поставьте букву «i». В своей статье Работа с текстом Type Tool, я выражал сомнения в практичной надобности этого инструмента, но в данной ситуации он экономит время.
Полученную область выделения можно сразу закрасить темным цветом на Spot канале. Смысл всех этих манипуляций, не в том, чтобы сделать что то сногшибательное, а в том, чтобы показать вам, что область канала — такая же рабочая область, как и слой. На ней можно рисовать, её можно закрасить. С ней можно делать все что угодно.
В заключении урока я немного поэксперементировал с задним фоном. Он будет имитировать картон, на котором будет распечатана карточка. Перевел шрифты в векторные маски. Цвет букв, конечно, 100K. Учитывайте, что краска буквы W, будет «золотой».
Цвет букв, конечно, 100K. Учитывайте, что краска буквы W, будет «золотой».
Второй вариант попроще. Я смастерил его из найденного в интернете изображения Стива Джобса.
Сохранить такой файл для типографии можно в формат PDF. Процесс сохранения я многократно описывал в других статьях по полиграфии. Выбираете File > Save As. В диалоговом окне PDF. Убедитесь что галочка Spot Color стоит на месте. В новом диалоговом окне важно поставить печатный стандарт PDF/X-1a:2001. И все.
Открыв такой фаил в просмотщике Adobe Reader вы ничего не увидите. Но проверьте изображение в Иллюстраторе, или другой программе подготовке к печати. Откройте фаил в Иллюстраторе и посмотрите на панель цветоделения. Пантоновый канал присутствует, все хорошо.
И тем не менее, я советую вам никогда не работать вышеописанным образом. Печатники ненавидят зашитые в растровые заливки пантоны, растровые заливки для шрифта и прочее.
Как обычно можно скачать все, над чем мы сегодня работали. Для этого нужно кликнуть по кнопке Like для Фэисбука. После этого появится ссылка для скачивания. Удачных экспериментов!
Ссылка на источник
Допечатная подготовка. Допечатная подготовка в полиграфии. Допечатная подготовка макетов. Курсы допечатной подготовки. Допечатная подготовка издания. Допечатная подготовка книги. Специалист по допечатной подготовке. Полиграфия и допечатная подготовка в photoshop. Вакансии допечатная подготовка. Процессы допечатной подготовки. Отдел допечатной подготовки. Допечатная подготовка дизайна. Печать и допечатная подготовка. Этапы допечатной подготовки. Скачать допечатная подготовка. Цифровая допечатная подготовка. Допечатная подготовка изображения. Работа допечатная подготовка.
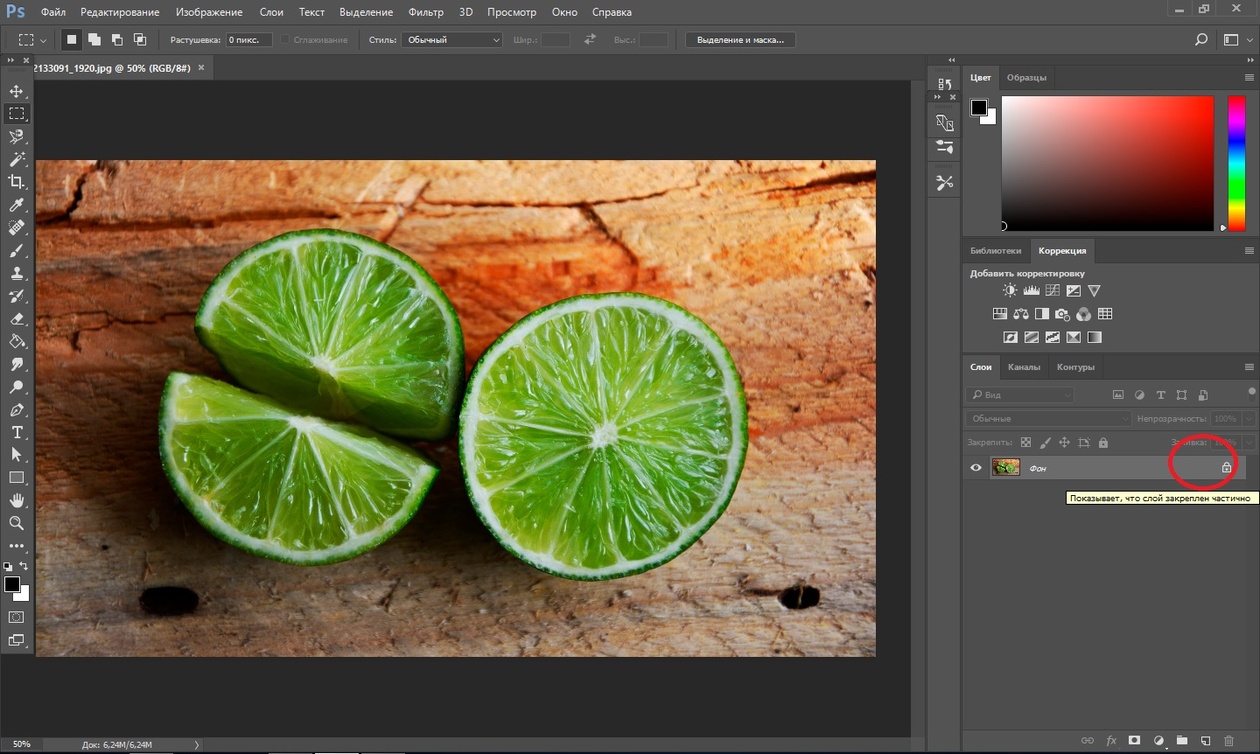
Как взять пробу цвета? — уроки фотошоп
Инструменты группы Пипетка в фотошопе
Продолжаем наше знакомство с инструментами программы Adobe Photoshop CS5. Рассмотрим инструменты группы Пипетка. Они находятся ниже инструментов группы Рамка. Это инструменты пипетка, цветовой эталон, линейка, комментарий, счетчик. Рассмотрим их по порядку.
Рассмотрим инструменты группы Пипетка. Они находятся ниже инструментов группы Рамка. Это инструменты пипетка, цветовой эталон, линейка, комментарий, счетчик. Рассмотрим их по порядку.
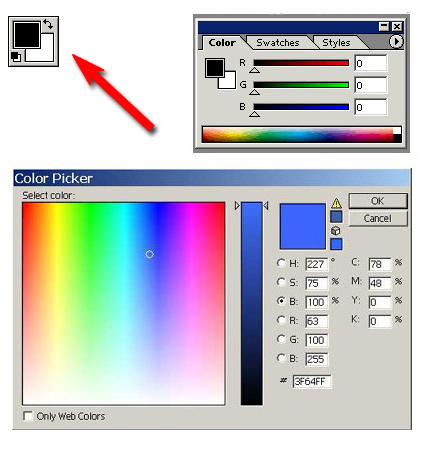
Инструмент Пипетка
С помощью этого инструмента отбирается образец цвета. Когда Вы кликаете этим инструментом на изображении, в цветовой палитре изменяется цвет. Цветовая палитра в программе Adobe Photoshop CS5 находится в нижней части панели инструментов. Цвет будет изменяться в переднем квадрате, который показывает основной цвет, то есть цвет рисования.
Если Вы хотите, чтобы изменялся фоновый цвет, цвет резинки, то при нажатии пипеткой нажмите, и удерживайте клавишу Alt.
На панели настроек этого инструмента можно выбрать размер образца, с которого Вы будете снимать цвет. Если стоит Точка, то будет показан цвет пикселя, по которому Вы кликнули. Также можно выбрать средний цвет областей разного размера. В этом случае меньше всего вероятности попасть на какой-то нетипичный для области пиксель.
Если включена опция Все слои, то цвет берется не только с верхнего слоя, но и со всех остальных, если они видны.
При включенной опции Показать кольцо пробы при нажатии пипеткой на изображении Вам будет показано кольцо. Если Вы будете передвигать пипетку по изображению, цвета в кольце пробы изменятся.
Нижний полукруг показывает, какой основной цвет был до нажатия пипеткой, верхний полукруг показывает, какой основной цвет будет.
Инструмент Цветовой эталон
Ставит метки на изображении. Они появляются в палитре Инфо. Всего можно поставить четыре метки. В палитре Инфо эти метки также появляются, каждая со своими значениями цвета.
По умолчанию цвета указаны в формате RGB. Чтобы изменить формат отображения цвета, кликаете в палитре Инфо на изображение пипетки, и выбираете в списке нужный Вам цветовой формат.
Для каждой метки можно выбрать свой цветовой формат.
Метки можно передвигать в пределах холста. Чтобы удалить метку, либо переносите ее за пределы холста, либо кликаете по ней, удерживая клавиши Shift + Alt.
Инструмент Цветовой эталон нужен, чтобы постоянно контролировать значение цвета в какой-либо строго определенной точке при корректировании.
Инструмент Линейка
Измеряет области на изображении. Чтобы воспользоваться этим инструментом, ставите курсор в одну крайнюю точку области, и протягиваете нажатой клавишей мыши на другую крайнюю точку. На изображении появляется линия, а на панели настроек Вы увидите расстояние от точки до точки, угол наклона прямой, расстояние между точками по вертикали и горизонтали.
Также с помощью линейки можно измерить угол между линиями. Для этого протягиваете одну линию, затем, удерживая клавишу Alt, от какой-нибудь крайней точки протягиваете вторую линию. На панели настроек у Вас появляется значение угла между линиями, а также длины отрезков, которые Вы провели.
Чтобы удалить контрольные точки, нажимаете кнопку Удалить на панели настроек.
Также с помощью линейки можно выпрямить заваленный горизонт на изображении. Для этого проводите с помощью линейки линию, параллельную горизонту, и нажимаете кнопку Выпрямить.
Горизонт изображения автоматически становится ровнее, само изображение выравнивается и кадрируется. Если с первого раза не получилось, и горизонт выравнивается недостаточно, повторяете операцию ровно столько раз, сколько нужно.
Инструмент Комментарий
Источник: http://pro444.ru/azbuka/instrumenty-gruppy-pipetka-v-fotoshope.html
Инструменты измерения фотошопа
Вызываются горячей клавишей I.
Eyedropeer Tool (Пипетка)позволяет взять пробу цвета с любого пикселя (или нескольких пикселей). Чтобы определить цвет достаточно кликнуть на определенной области (или пикселе) изображения. Определять цвет можно не только на изображении, но и за его пределами (на фоне, на котором расположено изображение, являющимся частью рабочей среды программы.
Определять цвет можно не только на изображении, но и за его пределами (на фоне, на котором расположено изображение, являющимся частью рабочей среды программы.
Чтобы сделать цвет некоторого пикселя цветом переднего фона, необходимо, при выбранном инструменте Пипетка, просто щелкнуть по нему мышкой. Чтобы цвет пикселя сделать цветом заднего фона, щелчок мышью необходимо делать при нажатой клавише Alt.
Параметры:
- Sample Size (Размер образца) — определяет область изображения, цвет которой нужно определить. Имеет следующие значения:
- Point Sample (Точка) — при клике будет определен цвет одного пикселя.
- 3 by 3 Average (Среднее 3х3) — при клике будет определено среднее значение цвета области размером 3х3.
- 5 by 5 Average (Среднее 5х5) — при клике будет определено среднее значение цвета области размером 5х5.
- 11 by 11 Average (Среднее 11х11) — при клике будет определено среднее значение цвета области размером 11х11.

- 31 by 31 Average (Среднее 31х31) — при клике будет определено среднее значение цвета области размером 31х31.
- 51 by 51 Average (Среднее 51х51) — при клике будет определено среднее значение цвета области размером 51х51.
- 101 by 101 Average (Среднее 101х101) — при клике будет определено среднее значение цвета области размером 101х101.
- Sample (Образец) — область определения цвета относительно слоев. Имеет два значения:
- Current Layer (Активный слой) — при клике на изображении будет определен цвет пикселей текущего слоя.
- All Layers (Все слои) — при клике на изображении будет определен цвет пикселей определяемой области всего изображения (пиксели не обязательно должны принадлежать текущему слою).
- Show Sampling Ring (Показать кольцо пробы) — при определении цвета будет видно кольцо, разделенное на две половины. В верхней половине будет показан текущий цвет, а в нижней — последний ранее определенный цвет.
Предназначен для взятия проб цвета из разных мест изображения. При клике на изображении появляется окно Info (Инфо) с информацией о значениях цветовых каналов.
Там же есть подсказка о выполнении дополнительных функций. Максимальное количество областей определения значений цветовых каналов — 4. Т. е.
полученные пробы позволяют установить до четырех точек, с которых будут считыаться значения цвета.
Параметры:
- Sample Size (Размер образца) — определяет область изображения, цвет которой нужно определить. Имеет следующие значения:
- Point Sample (Точка) — при клике будет определён цвет одного пикселя.
- 3 by 3 Average (Среднее 3х3) — при клике будет определено среднее значение цвета области размером 3х3
- 5 by 5 Average (Среднее 5х5) — при клике будет определено среднее значение цвета области размером 5х5
- 11 by 11 Average (Среднее 11х11) — при клике будет определено среднее значение цвета области размером 11х11
- 31 by 31 Average (Среднее 31х31) — при клике будет определено среднее значение цвета области размером 31х31
- 51 by 51 Average (Среднее 51х51) — при клике будет определено среднее значение цвета области размером 51х51
- 101 by 101 Average (Среднее 101х101) — при клике будет определено среднее значение цвета области размером 101х101
- Clear (Удалить) — очищает изображение от отметок цветовых эталонов.
Позволяет измерять расстояния между двумя точками изображения. Единица измерения зависит от единицы измерения на линейках холста.
Чтобы измерить расстояние, нужно при нажатой кнопке мыши соединить две точки непечатаемой линий, затем на палитре свойств можно увидеть нужную информацию:
- X, Y — координаты начальной точки.
- W, H — расстояние между двумя точками по горизонтали и вертикали (при этом расстояние измеряется относительно первой точки).
- A — угол наклона измерителя относительно оси X.
- L1 — расстояние между двумя точками по прямой.
Параметры:
- Use Measurment Scale (По шкале измерений) — если это значение установлено, то все будет измеряться в пикселях. В противном случае все зависит от единицы измерения на линейках холста.
- Straighten (Выпрямить) — выравнивает угол наклона холста по проведенной прямой линии.
- Clear (Удалить) — удаление проведенной прямой линии.
Предназначен для добавления заметок (комментариев) в любом месте изображения. Они не будут видны при сохранении в любой графический формат (JPG, GIF, PNG и т.д.) и служат лишь для помощи в работе.
Чтобы создать заметку, нужно щелкнуть мышью в нужном месте изображения. В результате появится масштабируемое окно, в котором следует ввести текст заметки. По окончании ввода следует закрыть окно, и на изображении появится иконка. Чтобы прочитать заметку, нужно дважды щелкнуть по его иконке.
Параметры:
- Author (Автор) — в этом поле можно ввести автора заметки (комментария). Удобно, если над одним изображением работают несколько человек.
- Color (Цвет) — фоновый цвет иконки заметки.
- Clear All (Удалить все) — кнопка, которая удаляет все созданные заметки на изображении.
- Show or hide notes panel (Показать или скрыть панель комментариев) — кнопка, которая открывает и сворачивает панель комментариев. Там можно изменять текст заметки.
Позволяет создавать отметки на изображении. При клике на холсте появляется маркер в виде круга и номер. Каждый последующий клик проставляет следующий по порядку номер. Отсчет начинается с единицы (1). Расположение созданной отметки можно изменить. Для этого нужно навести мышь на отметку, зажать левую кнопку мыши и переместить ее в нужно место.
Параметры:
- Count Group (Группа счетчика) — выбор группы отметок. Там же имеется значение Rename (Переименовать). Оно позволяет изменить название группы отметок.
- Toggle visibility of count group (Вкл./выкл. видимость группы счетчика) — эта кнопка включает и выключает видимость группы отметок. Для того, чтобы скрыть или сделать видимой какую-либо группу, ее нужно сначала выбрать в списке слева от кнопки.
- Create a new count group (Создание новой группы счетчика) — эта кнопка создает новую группу отметок.
- Delete the currently selected count group (Удаление выбранной в данный момент группы счетчика) — эта кнопка удаляет группу, выбранную в списке слева от кнопок.
- Clear (Удалить) — эта кнопка удаляет все отметки выбранной группы.
- Count group color (Цвет группы счетчика) — выбор цвета для отметки (маркера и номера). Цвета можно задавать в разных режимах в стандартном редакторе цвета.
- Marker Size (Размер маркера) — поле для ввода значения от 1 до 10, которое определяет диаметр точки (маркера).
- Label Size (Размер маркировки) — поле для ввода значения от 8 до 72, которое определяет размер порядкового номера маркера. Маркеры являются рабочими элементами программы и не принадлежат изображению.
Источник: http://photoshop4u.ru/tutorials/articles/3058-instrumenty-izmereniya-fotoshopa.html
Советы по ретуши фото в Фотошопе
Если вы хотите взять пробу цвета переднего и заднего планов используйте инструмент Eyedropper Tool (Инструмент «Пипетка» / Клавиша «I»), сначала выбираем цвет переднего плана, затем меняем цвета местами с помощью клавиши X и выбираем фоновый цвет. Но есть способ полегче.
Для начала определяем цвет переднего плана удобным для вас способом, затем зажимаем клавишу Alt и берем пробу цвета заднего плана. Вместо перемены местами двух цветов мы взяли пробу всего лишь одним кликом.
2. Группы
Группы позволяют систематизировать все слои, что очень важно при работе с крупными проектами. Группы можно сворачивать и тогда их содержимое не будет видно. Это освобождает место на панели слоев.
Если вам нужно переместить слои в группу, то чтобы быстро ее развернуть зажмите клавишу Ctrl и кликните по треугольнику возле названия группы. Все группы первого уровня на панели слоёв раскроются. Таким же способом их можно свернуть.
Чтобы раскрыть не только основные группы, но и подгруппы, зажмите клавишу Alt.
3. Эффект Split-toning
Создайте две градиентных карты с помощью Layer — New Adjustment Layer — Gradient Map (Слои — Новый корректирующий слой — Карта градиента).
Вы можете, например, создать первый градиент от темно-синего к бежевому и второй от темно-коричневого к белому.
Для настройки градиента кликните по цветовой панели, чтобы вызвать диалоговое окно «Gradient Editor» (Редактор градиента). В нем на нижних ползунках устанавливаем необходимые цвета.
Жмем Ok. Затем дважды кликаем по второму градиентному слою (чтобы вызвать панель «Стиль слоя») и под надписью «This Layer» (Этот слой) в окне Layer Style (Стиль слоя) перемещаем правый ползунок влево. Чтобы сделать переход плавным, кликаем по ползунку с зажатой клавишей Alt и перемещаем его вправо. Жмем Ok.
Примечание: таким же образом вы, не выходя из панели Layer Style (Стиль слоя), можете настроить нижний слой Gradient Map, двигая ползунки рядом с надписью Underlyning layer (Нижний слой).
4. Виньетка
Чтобы создать виньетку переходим Layer — New Adjustment Layer — Levels (Слои — Новый корректирующий слой — Уровни). Перемещаем белый ползунок до 150.
Теперь используем инструмент Brush Tool (Инструмент «Кисть» / Клавиша «B») черного цвета, чтобы отредактировать маску корректирующего слоя в центре полотна.
Вместо кисти вы можете воспользоваться инструментом Elliptical Marquee Tool (Инструмент «Овальная область» / Клавиша «M») и залить созданное выделение черным цветом.
Вы можете использовать инструмент Move Tool (Инструмент «Перемещение» / Клавиша «V»), чтобы откорректировать расположение виньетки или размыть ее фильтром Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу). Также вы можете увеличить или уменьшить затемнение. Для этого открываем диалоговое окно с параметрами корректирующего слоя Levels (Уровни).
5. Ретуширование кожи в Camera Raw
Открываем фотографию в программе Camera Raw (например, в Adobe Bridge кликнуть правой кнопкой мышки по файлу и выбрать Open in Camera Raw (открыть в Camera Raw)).
Ретушируем кожу с помощью Spot Healing Brush Tool (Инструмент «Точечная восстанавливающая кисть» / Клавиша «J») и других инструментов.
После этого зажимаем клавишу Shift и нажимаем Open Object (Открыть объект).
Изображение будет открыто в Фотошоп и размещено на новом слое в качестве смарт-объекта.
Вы также, можете нажать по синей ссылке в нижней части экрана, которая откроет диалоговое окно Workflow Options (Параметры рабочей среды). В нем вы можете настроить другие параметры.
Убедитесь, что активирована опция «Open in Photoshop as Smart Object» (Открыть в Фотошоп как смарт-объект) и затем подтверждаем нажатием Ok, чтобы открыть изображение (без удерживания клавиши Shift).
Жмем правой кнопкой по слою и выбираем New Smart Object via Copy (Новый умный объект посредством копирования), затем снова открываем диалоговое окно Camera Raw.
Устанавливаем параметр Clarity (Ясность) на -100 и жмем Ok. Зажимаем клавишу Alt и кликаем по кнопке Create Layer Mask (Создать слой-маску), затем используем мягкую кисть, чтобы редактировать маску.
С помощью ползунка Opacity (Непрозрачность) регулируем интенсивность ретуширования.
6. Настройка светлых и тёмных участков на фото
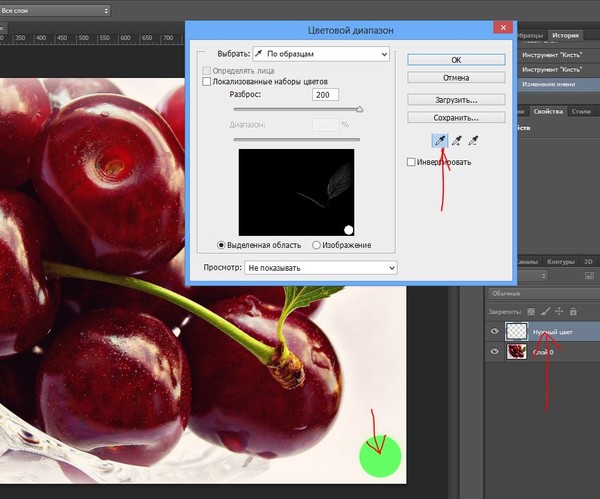
Если вы хотите изменить освещение, то сначала необходимо сделать свет на фотографии нейтральным. Переходим Select — Color Range (Выделение — Цветовой диапазон) и выбираем Highlights (Яркие тона).
Дублируем выделенную область на новый слой командой Ctrl+J. Возвращаемся на фоновый слой и через Color Range (Цветовой диапазон) выделяем Shadows (Тени).
Дублируем выделение на отдельный слой (Ctrl+J) и меняем режим наложения слоя с тенями на Screen (Экран) и слоя с яркими тонами на Multiply (Умножение).
Уменьшаем непрозрачность примерно до 30%, в зависимости от изображения. Создаем новый слой, заливаем его нейтральным серым цветом и меняем режим наложения на Overlay (Перекрытие).
Начинаем корректировать свет/тени с помощью инструментов Dodge Tool (Инструмент «Осветлитель» / Клавиша «O») и Burn Tool (Инструмент «Затемнитель» / Клавиша «O»).
Или можете создать новый слой, изменить его режим наложения на Soft Light (Мягкий свет) или Overlay (Перекрытие) и кистью с низкой непрозрачностью рисовать черным и белым цветами в необходимых областях.
7. Добавляем бледность
Для добавления бледности коже копируем фоновый слой и устанавливаем режим наложения копии на Screen (Экран). Затем используем Image — Adjustments — Desaturate (Изображение — Коррекция — Обесцветить / Сочетание клавиш «Shift+Ctrl+U») или Black & White (Черно-белый), чтобы усилить эффект. Параметры могут изменяться, в зависимости от изображения.
Созданный эффект будет охватывать все изображение целиком. Чтобы он действовал только на определенные области, удерживая клавишу Alt, кликаем по кнопке Create layer mask (Создать слой-маску) внизу панели слоев. Кистью белого цвета редактируем маску. Интенсивность эффекта также можно настроить с помощью параметра Opacity (Непрозрачность).
8. Осветление и затемнение
Объединяем все слои на одном новом Shift+Alt+E, затем устанавливаем режим наложения на Vivid Light (Яркий свет).
Используем Ctrl+I, чтобы инвертировать содержимое слоя, затем применяем Filter — Blur — Surface Blur (Фильтр — Размытие — Размытие по поверхности) с радиусом 70 пикселей и Treshold (Порог) 40.
Жмем Shift+Alt+E снова, удаляем нижний слой и устанавливаем режим наложения на Overlay (Перекрытие). Применяем фильтр Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу), чтобы немного смягчить контур и затем Image — Adjustments — Desaturate (Изображение — Коррекция — Обесцветить / Сочетание клавиш «Shift+Ctrl+U»).
9. Яркие глаза
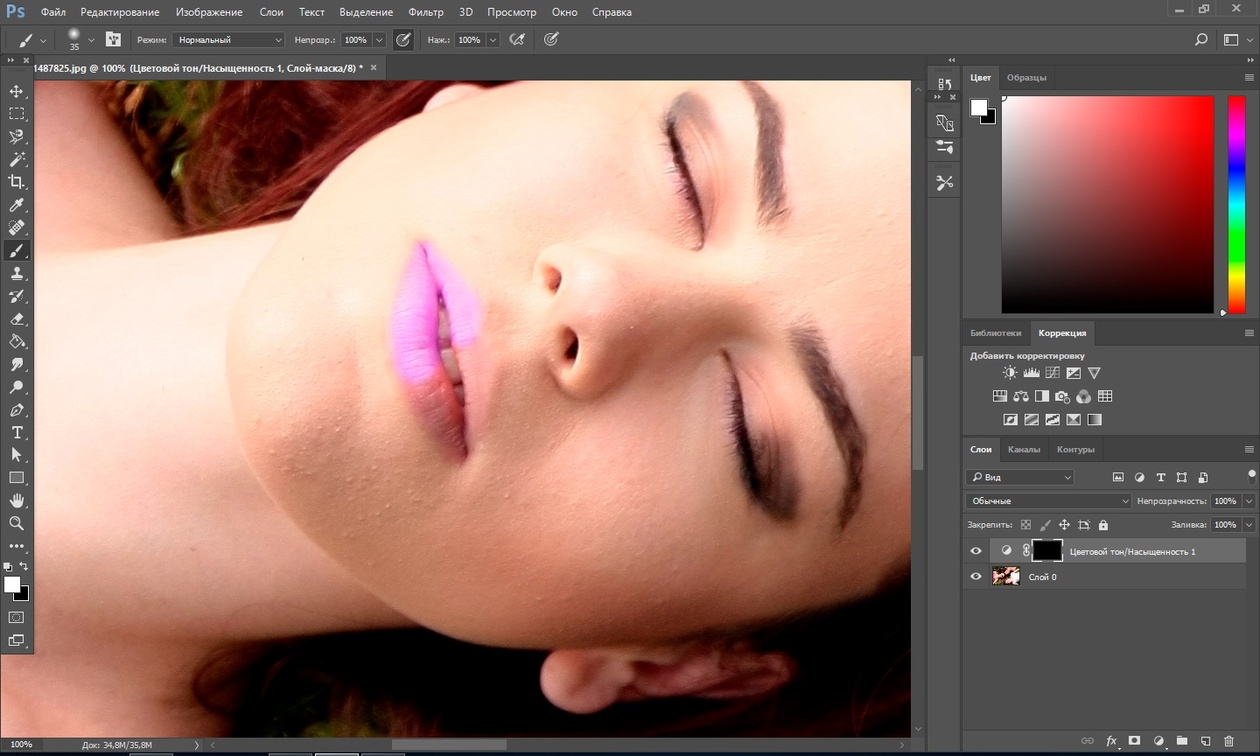
Чтобы глаза были яркими и блестящими проделаем следующее. Переходим Layer — New Adjustment Layer — Exposure (Слои — Новый корректирующий слой — Экспозиция).
Заливаем слой-маску черным цветом (или просто инвертируем ее) и рисуем белым цветом по радужке и черным цветом по зрачку. Устанавливаем режим наложения корректирующего слоя на Luminosity (Яркость).
Увеличиваем параметр Exposure (Воздействие), чтобы структура радужки стала более контрастной. Можете попробовать поэкспериментировать с ползунком Offset (Сдвиг).
10. Эффект Ортона
Примечание: данный эффект получил своё название благодаря профессиональному фотографу Майклу Ортону. Это уникальная выразительная техника фотографии, которая создает мечтательное, артистическое чувство в фотографиях, с комбинацией резких и размытых элементов. Оригинальный эффект был создан с использованием двух слайдов, сложенных вместе.
Для создания эффекта Ортона в Photoshop две копии изображения — резкое и размытое — накладывают друг на друга. Копируем фоновый слой Ctrl+J и переходим Image — Apply Image (Изображение — Внешний канал).
Меняем режим наложения на Screen (Экран) и жмем Ok. Дублируем рабочий слой снова. Применяем фильтр Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу). Параметры фильтра зависят от изображения, но контур должен быть слегка размыт.
Устанавливаем режим наложения слоя на Multiply (Умножение).
11. Оптимизация выделения, полученного инструментом Lasso Tool (Лассо)
Многие пользователи (даже профессионалы) предпочитают инструмент Lasso Tool (Инструмент «Лассо») вместо Pen Tool («Перо» / Клавиша «P») для простых выделений.
Чтобы быстро переключиться на Polygonal Lasso Tool (Прямоугольное лассо) (L), во время работы удерживаем Alt.
Чтобы вернуться назад к Lasso Tool (Лассо) (L), просто отпускаем клавишу Alt.
Часто случается так, что во время выделения не хватает рабочего пространства. Чтобы передвинуть полотно, зажмите клавишу Пробел (Space) и двигайте мышкой.
12. Выравнивание содержимого слоя
Некоторые инструменты в Фотошоп мало известны. Это один из них. Если вы активируете инструмент Move Tool (Инструмент «Перемещение» / Клавиша «V»), вы увидите странные символы на верхней панели, которые называются инструментами выравнивания (которые аналогичны инструментам Free Transform (Свободное трансформирование)).
Если вы активируете только один слой, инструменты выравнивания будут недоступны. Но если вы выделите два слоя или больше, зажав клавишу Ctrl, тогда вы сможете выровнять содержимое слоев с помощью этих кнопок. Выберите Align Top Edge (Выравнивание по верхнему краю) и Align Vertical Center (Центр по вертикали).
13. Восстановление выделения
Часто бывают случаи, что во время работы со сложным выделением мы случайно его удаляем. Но, к счастью, есть способ, с помощью которого его можно восстановить. Жмем Shift+Ctrl+D. Эта комбинация снова вернет марширующих муравьев. Вы также можете отменить последнее действие Ctrl+Z или сразу несколько Ctrl+Alt+Z.
Кстати, можно зажать клавишу Alt, чтобы в любое время вычесть ненужные элементы из выделения. Или зажать Shift, чтобы добавить новые элементы в выделение. Нажатие обоих клавиш одновременно приведет к созданию пересеченного выделения.
Переводчик: Daewon;
Источник;
⇐ • Функция «Crop and Straighten Photos» (Кадрировать и выпрямить фото) (предыдущая страница учебника)
• Полезные советы для повышения скорости работы (следующая страница учебника) ⇒
Источник: https://photoshoplessons.ru/book/retush-foto
Цветовое профилирование | Калибровка | Консультации
Во время процедуры калибровки монитора, часто можно услышать пожелания, настроить дисплей «под печать фотолаборатории» или под имеющийся принтер. Однако, утверждение о том, что монитор калибруется под определённый печатный процесс является полностью ошибочным.
Отображение на экране изображений, так как они будут выглядеть после печати — это отдельная функция программного обеспечения (например программы из Adobe Creative Suite, Corel Draw и др.), а не задача, которую решает процесс калибровки монитора.
Задачей такой калибровки является обеспечение наилучшего режима работы дисплея и его цветовое профилирование (см. соответствующую статью раздела Услуги).
А уже на таком настроенном мониторе, система управления цветом нужной программы позволяет имитировать цвета, которые мы будем видеть на отпечатке при стандартном его освещении. Такая функция называется цветопроба, proof color, soft proof и т.п.
То есть, монитор может быть «калиброванный» под нужные печатные процессы, но уже с помощью ПО которое имеет такую функцию, при условии наличия цветового профиля принтера или печатной машины. Данный вид цветопробы называется экранная цветопроба, или soft proof.
Поскольку, основой систем управления цветом являются цветовые профили всех устройств, необходимым условием проведения операции экранной цветопробы является наличие цветового профиля используемого монитора, и профиль процесса, который должен имитироваться (в большинстве случаев любой печатный процесс или принтер). Цветовые профили монитора и принтера создаются путём прямых измерений координат цвета на экране или тестовом отпечатке соответственно. Профили печатных процессов могут предоставляться организациями, которые предлагают услуги печати, или же могут использоваться профили, поставляемые с графическими программами и соответствующие определённым печатным процессам. Для обеспечения наибольшей точности процесса экранной цветопробы, рекомендуем создавать свои цветовые профили нужных принтеров. Подробнее об услуге создания цветовых профилей печатных устройств говорится в соответствующей статье данного сайта.
Как уже было сказано в статье про систему управления цветом программы Photoshop, семейство программ Creative Suite фирмы Adobe использует развитую и точную систему управления цветовоспроизведением, которая позволяет предсказуемо воспроизводить растровые и векторные изображения, а также целые страницы. В данной статье будет рассмотрена функция цветопробы программы Adobe Photoshop.
Может возникнуть вопрос о целесообразности использования экранной цветопробы, если Photoshop и так позволяет легко преобразовать изображение в целевое цветовое пространство, согласно которому и будет визуализироваться изображение на экране.
Например, после конвертации пространства изображения из sRGB в UncoatedFOGRA29 (CMYK) мы увидим на экране цвета, которые будут наблюдаться после печати на немелованной бумаге.
Однако, при преобразовании в меньшее цветовое пространство, мы потеряем все цвета, лежащие вне этого пространства, которые потом будет невозможно восстановить при необходимости печати на высококачественной мелованной бумаге.
Также, изображение может одновременно готовиться к печати на различных видах бумаги, принтерах или печатных машинах, а функция экранной цветопробы позволяет быстро оценить изображение, которое мы получим в этих случаях без риска потерять цвета при преобразовании в меньшее цветовое пространство.
В Adobe Photoshop режим экранной цветопробы включается с помощью команды Просмотр — Цветопроба (View — Proof Colors), или с помощью клавиатуры: Ctrl — Y. По умолчанию, включена проверка рабочего CMYK пространства, т.е.
включив цветопробу, на экране будут имитироваться цвета пространства CMYK, которое задано нами как рабочее в окне Правка — Настройка цветов (Edit — Color settings).
В случае необходимости эмулировать любое другое пространство, его задают в окне, которое вызывается с помощью команды Просмотр — Варианты цветопробы — Заказной (View — Proof Setup — Custom):
Переключатель Цветопроба (Custom Proof Condition) позволяет выбрать предварительно сохранённые настройки цветопробы, которые можно всегда запомнить, воспользовавшись кнопкой Сохранить.
Поле Имитируемое устройство (Device to simulate) задаёт цветовой профиль устройства, которое необходимо имитировать на экране. Данный пункт позволяет выбрать все имеющиеся в системе цветовые профили (пространства).
Переключатель Сохранять значения (Preserve numbers) включает цветопробу заданного пространства без выполнения цветовых преобразований.
Данная опция позволяет имитировать команду Правка — Назначить профиль (Edit — Assign Profile). Не рекомендуется к применению в большинстве случаев.
Данный переключатель активен, если исходная цветовая модель изображения (RGB или CMYK) совпадает с имитированной.
Переключатель Метод рендеринга (Rendering Intent) позволяет выбрать метод подбора цветов, которые лежат вне охвата имитируемого пространства. Подробнее о методах визуализации говорится в статье о системах управления цветом.
Переключатель Компенсация чёрной точки (Use black point compensation) учитывает динамический диапазон яркостей имитируемого пространства, что позволит воспроизвести детали в глубоких тенях. Для фотографических изображений рекомендуется оставить компенсацию чёрной точки включённой.
Переключатели Имитировать цвет бумаги и Имитировать чёрную краску (Simulate Paper Color и Simulate Black Ink) позволяют имитировать контраст отпечатка (за счёт белой или чёрной точки соответственно), что делает возможным одновременное сравнения экранной цветопробы и бумажного отпечатка. Нет необходимости включать эти опции, если в данный момент не будет проводиться прямое сравнение с отпечатком. Следует иметь в виду, что оттиск должен быть размещён на специальном просмотровом устройстве со стандартизированным освещением. Помещение также должно соответствовать требованиям, которые ставятся к организации рабочего места для работы с изображениями. Об этих требованиях говорится в соответствующей статье этого сайта.
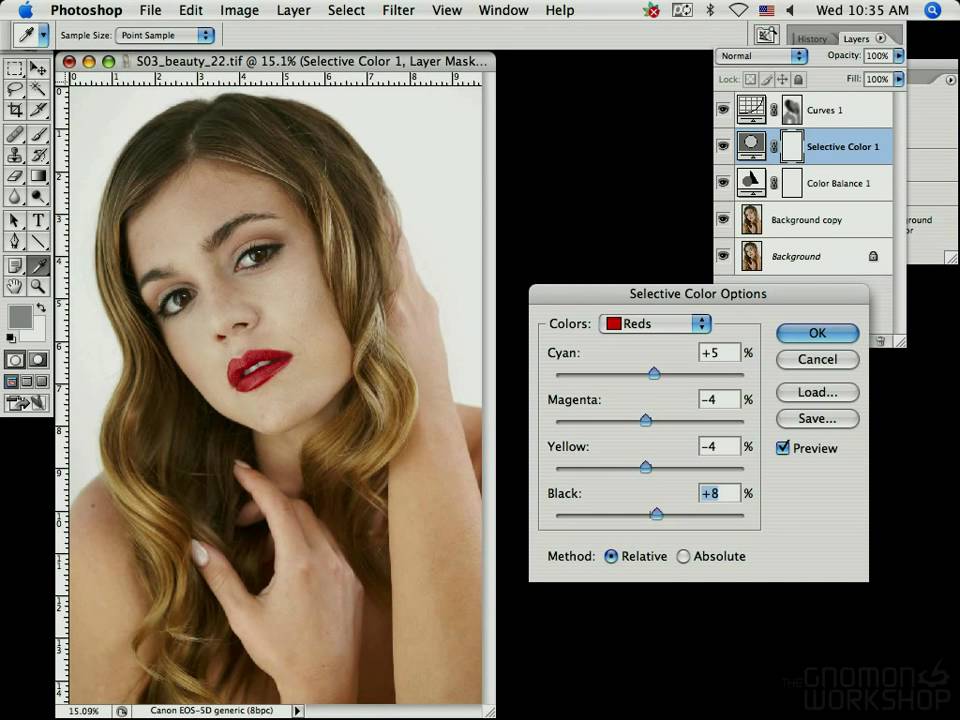
Необходимо помнить, чтобы параметры цветопробы в этом окне отвечали будущим настройкам преобразования в нужное пространство (команда Преобразовать в профиль (Convert to Profile)) или параметрам окна Настройка цветов, иначе вид изображений на экране в режиме цветопробы не будет соответствовать нашим требованиям.
В меню Просмотр — Варианты цветопробы (View — Proof Setup) есть ещё три пункта, которые мы рассмотрим:
- Macintosh RGB — Photoshop будет имитировать типичный монитор компьютера Macintosh версии MacOS до 10.5 (гамма 1,8), и программу, которая не использует управления цветом.
- Windows RGB — Photoshop будет имитировать типичный монитор компьютера PC (гамма 2,2), и программу, которая не использует управления цветом.
- Монитор RGB — Photoshop будет имитировать монитор данного компьютера и программу, не использует управления цветом.
То есть, эти три пункта позволяют имитировать вид изображений в программах, не имеющих системы управления цветом. Как проверить программное обеспечение на предмет использования системы управления цветом говорится в этой статье.
Следует обратить внимание, что настройки экранной цветопробы задаются независимо для каждого открытого в Photoshop изображения, что позволяет одновременно имитировать различные цветовые профили для различных изображений.
Источник: http://www.colorantlab.com/ru_proof.html
Photoshop пипетка автоматически копирует цвет
Есть ли возможность или что-то, что я могу сделать, чтобы автоматически скопировать цвет (hex), выбранный из пипетки в CS6?
photoshopПоделиться Источник tehn 10 февраля 2013 в 18:14
5 ответов
- неправильный цвет в палитре цветов photoshop
У меня очень странно в моем Adobe Photoshop на моем windows 10. Мой RGB цвет меняется на другой цвет, и я понятия не имею, почему это дерьмо происходит. Я переустановил приложение photoshop и все еще имею эту проблему. как я могу это исправить?
- Photoshop пипетка устанавливает цвет фона, а не переднего плана
Наверное, я слишком долго с этим мирилась. По какой — то странной причине, когда я использовал инструмент Photoshop CS5 eyedropper, он устанавливает цвет фона-что действительно раздражает. Я никогда не испытывал этого за все годы использования Photoshop. Каждый раз, когда я устанавливаю цвет, я…
10
Пожалуйста, найдите ниже шаги, в основном вам нужно определить сочетание клавиш
Выберите цвет с помощью пипетки он будет отображаться как цвет переднего плана
Перейти к правка > комбинации клавиш > » ярлыки «, выбрать в выпадающем выберите «Panel Menus»
Прокрутите вниз до команды меню панели, чтобы открыть «color»
Внутри копия цвета hex код, который вы можете указать ярлыка пример
Shift + Ctrl + 1пресс-OKТеперь НАЖМИТЕ этот ярлык и нажмите
ctrl + vв блокноте или любимом текстовом редакторе
Поделиться Pravin Waychal 06 августа 2013 в 11:44
8
С помощью инструмента «пипетка» щелкните правой кнопкой мыши и выберите в контекстном меню пункт «Copy Color’s HEX Code».
Поделиться bernk 01 апреля 2014 в 08:58
0
это зависит от того, куда вы пытаетесь скопировать цвет? После того, как вы использовали цветную капельницу, отображается номер гексидецимеля, который можно скопировать и вставить?
Поделиться Unknown 10 февраля 2013 в 18:21
- Android цветовой профиль?
Я заметил, что цвета в Photoshop и на моем Android HTC Desire S очень разные. Картинка на Android выглядит немного некрасиво. Я использую числовые значения цвета, которые получаю из изображения Photoshop с помощью инструмента пипетка. Что я могу сделать, чтобы помочь этому? Помощью. Текущий…
- Как я могу получить цвет в слое заливки Photoshop
Я пытаюсь написать сценарий для автоматизации процесса извлечения цветов из нескольких слоев заливки из файла Photoshop, который мы настраиваем в зависимости от использования. Проблема в том, что, похоже, нет способа прочитать назначенный цвет слоя заливки. Я перепробовал все, что мог придумать,…
0
Выберите нужный цвет с помощью пипетки и дважды щелкните на палитре цветов . Там вы найдете значения RGB,CMYK,HSB…etc выбранного вами цвета. Внизу вы найдете значение hex вашего цвета.
Поделиться Kidus 12 февраля 2013 в 08:25
0
Вы нажимаете на инструмент Color Sampler Tool, чтобы выбрать цвет.
Затем вы можете увидеть нужный цвет в CMYK, RGB, оттенках серого, HSB, Total Ink, Hex code for website и т. д. В Info (вам нужно нажать F8 , чтобы активировать info)
Поделиться faisalraza788 11 сентября 2014 в 07:45
Похожие вопросы:
цвет фона:#070707; отличается в photoshop, чем в браузере
Я кодирую веб-сайт с помощью: цвет фона:#070707; Этот цвет должен быть очень темно-серым, именно таким, каким я его вижу в photoshop. Теперь, когда я запускаю это в своем браузере (цвет фона…
Как создать экземпляры NSColor, которые точно соответствуют экземплярам в макете Photoshop UI?
Мой дизайнер UI дает мне отличные макеты UI, созданные в Photoshop. Я хочу точно соответствовать цветам в макете, но каждый раз, когда я создаю цвет с помощью метода…
JavaScript пипетка (укажите цвет пикселя под курсором мыши)
Я ищу инструмент Пипетка , который дает мне значение hex пикселя, под которым находится курсор мыши, в JavaScript для CMS. Для Firefox есть отличное расширение ColorZilla, которое делает именно…
неправильный цвет в палитре цветов photoshop
У меня очень странно в моем Adobe Photoshop на моем windows 10. Мой RGB цвет меняется на другой цвет, и я понятия не имею, почему это дерьмо происходит. Я переустановил приложение photoshop и все…
Photoshop пипетка устанавливает цвет фона, а не переднего плана
Наверное, я слишком долго с этим мирилась. По какой — то странной причине, когда я использовал инструмент Photoshop CS5 eyedropper, он устанавливает цвет фона-что действительно раздражает. Я никогда…
Android цветовой профиль?
Я заметил, что цвета в Photoshop и на моем Android HTC Desire S очень разные. Картинка на Android выглядит немного некрасиво. Я использую числовые значения цвета, которые получаю из изображения…
Как я могу получить цвет в слое заливки Photoshop
Я пытаюсь написать сценарий для автоматизации процесса извлечения цветов из нескольких слоев заливки из файла Photoshop, который мы настраиваем в зависимости от использования. Проблема в том, что,…
Цвет шрифта в photoshop и css
http://i.stack.imgur.com/xmtfc.png Я установил тот же цвет в photoshop, а затем в css. В photoshop (слева) просто зеленый, а в css (справа) зеленый, синий, красный и т. д… Цвет такой же…
Один и тот же цвет выглядит по-разному между картинками в Photoshop
Цвет #dcfbdd Я прикрепил изображение, и вы можете увидеть разницу в цвете под рисунком. Первая картинка темнее, но когда я вхожу в photoshop, я выбираю точно такой же цвет, и photoshop говорит мне,…
Photoshop CC инструмент для глазной капельницы скрипт
У меня есть пакетное действие, чтобы поместить чистый белый фон за изображением. Я хочу иметь возможность выбирать цвет из фиксированного положения пикселя на каждой фотографии. Когда я записываю…
Конвертирование в CMYK в Photoshop CS
Немногие пользователи Photoshop после обработки фотографий отправляют их на печать. Уже привычным делом стало делиться своими снимками в сети Интернет или показывать их друзьям на экранах компьютеров, планшетов и прочих гаджетов. Но что делать, если все-таки возникла необходимость напечатать фотографию? Стоит ли полагаться на удачу и ожидать что снимки выйдут столь же удачными, как на экране монитора? Тут и возникает необходимость подготовить снимок таким образом, чтобы и на бумаге он вышел «правильным» и все старания по обработке фотографии не прошли зря.
У многих читателей, возможно, уже возник вопрос: «Что тут можно сделать не так? Разве не достаточно выполнить команду Image >Mode >CMYK [Изображение >Режим >CMYK] и решить проблему раз и навсегда?»
Дело в том, что метод заданный по умолчанию в Photoshop для конвертации в режим CMYK, не учитывает определенные моменты, которые могут негативно и непредсказуемо отразиться на печати.
Что из себя представляют режимы CMYK и RGB?
Режим RGB является методом визуального отображения изображения на экране с помощью трех цветов Red (Красный), Green (Зеленый) и Blue (Голубой), после смешения пикселов которых, получается необходимый оттенок.
А CMYK представляет собой распределение Cyan [Голубой], Magenta [Сиреневый], Yellow [Желтый] и Black [Черный] цветов для реализации сетей смещения, которые распределяют образцы точек с переменной плотностью и размером на «листе бумаги», именно это и дает возможность получить необходимый цвет. Когда мы смотрим на CMYK-изображение, то наблюдаем лишь симуляцию режима, на самом деле мы наблюдаем RGB-режим, в который «налету» было переведено изображение для его отображения, потому что монитор не поддерживает CMYK-метод вывода.
Увеличение точек
Итак, с чего же начать? Для корректного конвертирования изображения в CMYK-режим, необходимо решить несколько проблем и, прежде всего — Dot Gain [Увеличение точки]. После того, как изображение уже напечаталось, легко заметить, что оно состоит из маленьких пятен, сделанных чернилами принтера, в зависимости от качества используемой бумаги они (пятна) имеют расширение от центра к внешним сторонам.
Для проверки принтера, обычно отдают на печать паттерн, состоящий из точек диаметром 1 миллиметр. Первоначально точки взаимодействуют с листом бумаги аналогичного диаметра, но спустя некоторое время, точки могут увеличить значения, что приводит к небольшому изменению цветов. Связано это может быть как с некачественной бумагой, так и с плохими чернилами.
В Photoshop у вас есть возможность регулировать процесс печати этих точек, управлять их яркостью перед окончательным выводом. Делается это посредством меню File > Print with Preview [Файл >Печать с Предварительным просмотром], параметр Dot Gain [Точечное увеличение]. Для соответствия в данном случае (когда произошло увеличение точек в размерах) требуется уменьшение точек, чтобы расширение стало равным одному миллиметру.
Количество чернил
Другой проблемой является распределение чернил на бумаге, их общее количество. Для того, чтобы избежать попадания чернил по одним тем же участкам на бумаге, необходимо чтобы сумма их четырех значений не превышала 300.
Число 300 на самом деле является средним значением, неким универсалом. Большинство газет и журналов задают даже меньшие значения как предел, поэтому прежде чем отдавать в печать изображение уточните эти параметры.
Например, можно распределить цвета следующим образом (правильный способ): 90 C, 90M, 100Y и 0K, таким образом, получается сумма 280 (90+90+100+0). А вот такое распределение будет уже неправильным: 100C, 100M, 100Y и 100K, потому что в этом случае сумма будет равна 400. Главное реально понимать, что визуально соотношение 20C, 20M, 20Y и 20K выглядит, так же как и 0C, 0M, 0Y и 0K. О факторах влияющих на это было сказано выше.
Конвертирование в другой профиль
Перейдем к практической части. А именно, будем брать под контроль все, ну или почти все, факторы, которые могут негативно повлиять на печать изображения. Часто, создавая PSD-файл, содержащий несколько слоев, различные цветовые режимы и пр., невозможно отследить все изменения CMYK-режима.
Поэтому большинство пользователей создает/обрабатывает изображение в RGB, применяет фильтры, которые недоступны в другой цветовой модели, и только по завершении работы конвертируют получившееся.
Для этого существуют несколько способов. Один из них выполнение команды Image >Mode >CMYK [Изображение >Режим >CMYK]. Данный способ математически преобразовывает изображение, не обращая внимания на сопутствующие этой конвертации проблемы.
Другой путь — выполнение команды Image >Mode > Convert to Profile [Изображение >Режим >Конвертировать профиль], где вам нужно найти область определения [Destination Space] и выбрать из выпадающего меню Profile [Профиль] пункт Custom CMYK [Выборочный CMYK], после чего вам откроется диалоговое окно как на рисунке ниже.
Установите параметры как на рисунке, они являются оптимальными.
Вот таким довольно простым после тщательного рассмотрения способом достигается корректное конвертирование в CMYK-режим.
Источник: http://photonews.ru
Цветоделение в фотошопе
Цветоделение —
это преобразование (конвертация) изображения,
находящегося в цветовом пространстве RGB,
Lab в цветовое пространство конкретного
устройства вывода — в основном это
пространство CMYK. Цветоделение на плашечные
цвета, или для Гексахром — шестикрасочной печати и на спотовые (заказные) краски мы здесь
рассматривать не будем. (цветоделение на две краски с использованием режима Duoton рассмотрено в статье)
Параметры
цветоделения по умолчанию в Photoshop
выставляются в диалоговом окне Color
Settings.
Цветоделение производится командой Edit->Convert to Profile.
Базовое окно диалога Преобразовать в профиль (Convert to Profile)-
Тут можно изменить профиль CMYK, движок и метод преобразования, проверить не стоит ли применить Use Black Point Compensation и Use Dither. (подробное описание этих установок читайте в статье о диалоге настройки цвета в фотошоп Color Settings). Расширенное окно этого диалога (по нажатию на кнопку Advanced) позволяет выбрать цветовую модель представления цвета: —
Здесь так же можно выбрать свои установки СMYK (по умолчанию тут стоит профиль назначенный в диалоге Color Settings), например поставить такую экзотику (это если Вы печатаете в Японии на мелованной японской бумаге) :
Но пользоваться этой возможностью стоит только если точно знаешь что и зачем делаешь.
Какие бы хорошие и проверенные
установки по умолчанию в Color Settings не стояли — не
используйте команду:
image->mode->CMYK. (конвертация по параметрам, заданным в установках управления цветом — Color Settings). Пользуйтесь командой Convert
to Profile — попробуйте сменить метод
преобразования — Perceptual на Relative Colorimetric (если
Вы подготовили тоновый диапазон
изображения и должным образом заменили
цвета не попадающие в новый цветовой охват).
Проверьте не улучшает ли изображение
изменение переключателей Use Black Point Compensation и
Use Dither. А главное:- не сменил ли кто установки
СMYK в Ваше отсутствие.
Рабочий и достаточно универсальный профиль для листовой печати на мелованной бумаге в России можно скачать
здесь (архив rar — 2мб)
Для работы лучше иметь набор профилей с разной генерацией чёрного, но одинаковыми остальными параметрами:
Проводя конвертацию в CMYK — Вы, тем самым, берёте на себя ответственность за цвет отпечатка. Печатник отвечает за количество краски, которую он нанес на бумагу, ее равномерность, и повторяемость от листа к листу, технолог и препресс типографии — за заявленные параметры печати фактическим, повторюсь —
за Цвет отвечает тот, кто в фотошопе конвертирует в CMYK!И поэтому профиль печати должен соответствовать данному печатному процессу на выбранной бумаге — никто не сможет грамотно проконсультировать Вас по вопросу — какой цветовой профиль CMYK Вам использовать — кроме специалистов типографии, где предстоит печать, а чтобы визуально контролировать цвет — Ваше рабочее место должно соответствовать требованиям стандарта и монитор должен быть соответствующего класса с профессионально проведенной калибровкой. И компромиса тут нет — любое недовыполнение требований не позволит получить предсказуемый результат печати, а цена ошибки в офсетной печати — это цена тиража, пошедшего под нож. Я часто в типографиях встречаю молодых дизайнеш в слезах (парни не плачут, но и у них настроение на нуле), а в типографии, не скажу, что с радостью, но с чувством выполненного долга и сочуствующим тоном укажут на ошибки, допущенные начинающим дизайнером, но… уже после печати тиража. Технически невозможно проконтролировать все макеты на конвеере, в типографии никто не знает, что задумал дизайнер, может фиолетовые лица, зелёное небо, синяя зелень, тёмно грязные размытые предметы — это дизайнерская фишка такая, поэтому гадать, что видел на своём мониторе дизайнер, а тем более что-либо переделывать по своей инициативе в типографии не будут. Слишком дорогая цена получается при таком обучении на своих ошибках. Что бы избежать грубых ошибок в тираже необходимо заказывать сертифицированную цветопробу (лучше в той же типографии, где предстоит печать), ну и конечно изучать цифровое управление цветом.
6 настроек цвета в Photoshop, которые необходимо знать
Photoshop CC — это сложная программа. Большинство из нас даже не подозревают об используемых нами функциях. К счастью, это не имеет значения, если мы не знакомы со всеми аспектами этой обширной программы, если только мы достигнем желаемых результатов. Одним из препятствий в Photoshop всегда было понимание того, как он обрабатывает цвет и какой эффект имеют различные настройки цвета. Это может ошеломить начинающих фотографов и даже привлечь внимание нескольких опытных.
В Photoshop
необходимо учитывать 6 цветовых настроек.# 1 — Рабочие пространства RGB
Некоторые основы
В разделе «Настройки цвета» в Photoshop первым делом, требующим внимания, является выбор рабочего пространства RGB. Что это? Это ваш набор цветов для редактирования, если хотите, где все различные оттенки красного, зеленого и синего разбиты на значения от 0 до 255 и смешаны, чтобы получить 16,7 миллиона возможных цветов. Мы не можем разделить все эти цвета глазами, но математически они есть.
Это простое цветовое колесо RGB показывает соотношение между основными (красный, зеленый, синий) и вторичными (голубой, пурпурный, желтый) цветами. Например, полностью насыщенный пурпурный тон не содержит зеленого (RGB 255,0,255), поэтому находится напротив зеленого на колесе. Третичные цвета создаются путем смешивания смежных основных и дополнительных цветов.
Все рабочие области RGB имеют одинаковое количество цветов; охватываемая ими гамма — главное различие между ними. Таким образом, выбор рабочего пространства RGB в основном связан с выбором гаммы, которая наилучшим образом соответствует вашим потребностям.
Стандартные рабочие пространства RGB (например, sRGB, Adobe RGB или ProPhoto RGB) используются для редактирования, потому что они «хорошо работают». Другими словами, мы знаем, чего ожидать от них, когда редактируем наши фотографии. Чтобы проиллюстрировать это, если все три значения красного, зеленого и синего (RGB) равны в любом пикселе, тон всегда будет нейтральным, будь то серый, черный или белый. Любые корректировки теней, полутонов или светлых участков также вызывают такую же степень изменений, поэтому редактирование всегда предсказуемо.
Выбор рабочего пространства RGB
Вот три основных варианта рабочего пространства RGB:
sRGB
sRGB может быть хорошим выбором рабочего места, если все, что вы когда-либо делаете, это публикуете фотографии в Интернете и делаете распечатки в торговом центре (т.е. коммерческая фотолаборатория). Это один из способов упростить задачу, но при этом потенциально теряется много цветовых данных между камерой и Photoshop, особенно если вы снимаете в формате RAW.
Некоторые объекты лучше подходят для этого цветового пространства, чем другие, например портреты. Цвета кожи, скорее всего, будут охвачены цветовым пространством sRGB, поэтому вы не потеряете данные при редактировании в нем. Типы объектов, которые вы снимаете, могут иметь значение при выборе рабочего пространства.
Популярное утверждение, что это цветовое пространство является «Интернет-стандартом», отчасти верно, хотя и немного устарело.Большинство людей не могут видеть много цветов вне sRGB из-за стандартной гаммы их мониторов, поэтому большее пространство будет в значительной степени потрачено на вашу веб-аудиторию.
Adobe RGB
Adobe RGB рекомендуется всем, кто печатает дома или поставляет изображения для публикации третьим лицам. Даже скромные модели струйных принтеров воспроизводят цвета за пределами гаммы sRGB, в то время как только высококачественные принтеры превосходят Adobe RGB на выходе.
Цветовое пространство Adobe RGB было разработано для печати на принтерах CMYK.Среднестатистический фотограф часто считает его хорошим универсалом, и вы можете легко преобразовать файлы в sRGB для Интернета в конце редактирования, если это необходимо.
Пейзажи особенно выигрывают от Adobe RGB, в основном из-за потери голубого и зеленого цветов при преобразовании в sRGB. В меньшей степени усекаются желтые и оранжевые цвета.
Поскольку большинство браузеров теперь по умолчанию имеют управление цветом, вы можете обойтись без сохранения фотографий в большем цветовом пространстве Adobe RGB для Интернета.Вы должны встроить профиль в файл изображения, если вы это сделаете, иначе ваши фотографии будут выглядеть ненасыщенными для большинства людей. Увы, только меньшинство вашей аудитории выиграет от большего цветового пространства, но, возможно, стоит попробовать его среди группы увлеченных фотографов с мониторами с широким цветовым охватом.
ProPhoto RGB
ProPhoto RGB — самое большое из трех обычно используемых рабочих пространств RGB, и оно лучше всего сохраняет все данные о цвете между файлом RAW и Photoshop. Пурист спросит; почему вы хотите выбрасывать цвет без нужды? Конечно, вы не всегда отказываетесь от цвета с меньшим цветовым пространством, в зависимости от содержания вашей фотографии.
ProPhoto RGB — хороший выбор, если вы используете струйный принтер высокого класса, способный воспроизводить цвета за пределами гаммы Adobe RGB, но есть предостережения, связанные с его использованием:
- Поскольку ProPhoto распространяется на такой широкий диапазон, вам приходится работать с более крупными 16-битными файлами, чтобы избежать постеризации или полос. (Обратное верно для небольшого рабочего пространства, такого как sRGB, которое идеально подходит для 8-битного редактирования.)
- Поскольку ProPhoto RGB воспроизводит цвета, превосходящие возможности любого монитора или человеческого зрения, при редактировании в этом цветовом пространстве вы будете работать частично «вслепую».Это компромисс, который многие принимают в обмен на извлечение как можно большего количества цвета из своего принтера.
Примечание: некоторые фотографические объекты, особенно с темно-желтым цветом, сразу теряют детали, просто открывая их в Photoshop в меньшем цветовом пространстве (например, sRGB или Adobe RGB). Можно увидеть пятнистые, постеризованные области на фотографиях желтых цветов, например, в чем-то меньшем, чем ProPhoto RGB, и эффект тем хуже, чем меньше выбранное вами рабочее пространство.Поэтому желательно печатать такие объекты прямо из ProPhoto RGB.
Опять же, ничто не мешает вам редактировать файлы в ProPhoto RGB, а затем при необходимости преобразовывать их в меньшие цветовые пространства RGB. Помнить; вы не можете преобразовать цветовое пространство в большее и вернуть данные.
ProPhoto RGB обычно не устанавливается в камеру. Вам нужен RAW> 16-битный рабочий процесс, чтобы сделать его полезным выбором в Photoshop.
Сравнение цветовых пространств RGB. Обратите внимание, как профиль принтера Epson 2200 с матовой бумагой превышает цветовую гамму Adobe RGB.
# 2 — Монитор RGB (проверьте профиль монитора)
Также в меню рабочего пространства RGB вы увидите заголовок «Монитор RGB». Это не тот профиль, который вы хотите использовать в качестве рабочего пространства, потому что он фактически отключает управление цветом в Photoshop. Одна вещь, для которой полезен выбор Monitor RGB, — это проверка того, что Photoshop получает доступ к правильному профилю монитора. Текущий профиль указан рядом с «Монитор RGB».
Если вы создали настраиваемый профиль монитора и заметили, что цвет в Photoshop искажается, вы можете временно переключить профиль монитора обратно на sRGB в настройках вашей ОС (Adobe RGB для мониторов с широким цветовым охватом).Если это улучшит цвет, вероятно, ваш собственный профиль поврежден, и вам придется удалить его и создать новый. Опять же, опция рабочего пространства «Монитор RGB» проверит используемый профиль.
# 3 — Политики управления цветом
В разделе «Политики управления цветом» в настройках цвета выберите «Сохранить встроенные профили» во всех трех раскрывающихся меню.
Можно снять 2 флажка рядом с «Несоответствие профиля», так как вы вряд ли будете действовать в соответствии с создаваемыми ими предупреждениями.Первое поле «Спрашивать при открытии» может быть полезно, если вы хотите оставаться в курсе и сразу знать, имеет ли файл профиль, отличный от того, с которым вы редактируете. Вы можете не обращать внимания на второе поле «Спрашивать при вставке».
Желательно поставить галочку напротив «Отсутствующие профили». При открытии файла изображения без встроенного профиля вы иногда можете угадать правильное цветовое пространство в зависимости от того, откуда оно взято, а затем назначить этот профиль изображению. Вы также можете открыть файл без профиля, а затем назначить разные профили в Photoshop, чтобы увидеть, какой из них лучше всего выглядит.
# 4 — Назначить профиль
Самое важное, что нужно знать о «Назначении профиля» в Photoshop, — это то, что вы должны оставить его в покое в большинстве ситуаций. Многие люди не делают различия между этим и «Преобразовать в профиль», что является ошибкой.
Цветовой сдвиг происходит при неправильном использовании «Назначить профиль» для преобразования файлов из одного известного цветового пространства RGB в другое. «Преобразовать в профиль» использует относительный колориметрический метод цветопередачи, чтобы как можно точнее сопоставить целевые цвета с исходными цветами.
Назначить профиль применяет значения RGB, встроенные в фотографию, к другому цветовому пространству без каких-либо попыток сопоставления цвета. Это часто вызывает резкое изменение цвета. Вы можете использовать эту функцию только с файлом, в который не был встроен профиль или которому при открытии был назначен профиль, который вы хотите изменить.
# 5 — преобразовать в профиль
Если вам нужно преобразовать файл из одного цветового пространства RGB в другое в Photoshop, «Преобразовать в профиль» — правильный инструмент для этой работы. Относительный колориметрический метод цветопередачи используется для сопоставления цвета между различными цветовыми пространствами.Например, если вы конвертируете Adobe RGB в sRGB, цвета за пределами гаммы sRGB сопоставляются с их ближайшим эквивалентом в гамме.
Преобразовать в профиль обычно используется для преобразования между цветовыми пространствами RGB, поскольку большинству из нас нет необходимости преобразовывать в профили принтера или CMYK в Photoshop. При преобразовании между файлами RGB всегда используется «относительный колориметрический» способ рендеринга, даже если можно выбрать другие варианты из меню.
# 6 — Пробные цвета
Обычно вы не выбираете «Пробные цвета» в меню «Просмотр», если не просматриваете цветную печать на принтере или другом устройстве.Отображаемые цвета основаны на выборе, сделанном в меню «Настройка цветопробы». Некоторые люди считают, что для редактирования следует использовать контрольные цвета Monitor RGB, но, как мы уже отмечали, это отключает управление цветом в Photoshop.
Пробные цвета, используемые для имитации «дальтонизма — типа протанопии». Как правило, эту функцию можно использовать для предварительного просмотра и редактирования цветов печати, чтобы они удовлетворительно соответствовали исходному экранному изображению RGB (метод, известный как «мягкая проба»).
Обычный метод использования «Пробных цветов» — открыть дубликат изображения рядом с оригиналом, применить профиль принтера к дубликату, используя пробные цвета, а затем отредактировать так, чтобы он максимально соответствовал оригиналу.Это основной метод программной проверки, полное описание которого заслуживает отдельной статьи.
Контрольный список
- Рабочее пространство RGB: в случае сомнений выберите Adobe RGB. Он подойдет для большинства мониторов и струйных принтеров.
- Рабочее пространство RGB: обратите внимание на выбор монитора RGB, чтобы убедиться, что Photoshop использует правильный профиль монитора. Политики управления цветом
- : выберите «Сохранить встроенные профили» в трех раскрывающихся меню и установите флажок «Спрашивать при открытии» рядом с «Отсутствующие профили».
- Не используйте «Назначить профиль» для преобразования из одного пространства RGB в другое. Это вызывает нежелательные изменения цвета. Используйте его только в том случае, если исходный профиль неизвестен, что бывает нечасто.
- Используйте «Преобразовать в профиль» для преобразования из одного известного пространства RGB в другое. Это соответствует цвету как можно точнее между исходным и целевым цветовым пространством.
- Proof Colors используются для предварительного просмотра цветного вывода других программ или устройств или для того, чтобы увидеть, как изображение будет выглядеть для дальтоника.Для нормального редактирования это должно быть отключено.
Заключение
Я надеюсь, что это устранит любую путаницу, которая у вас возникла в отношении настроек цвета в Photoshop. Оставляйте комментарии и вопросы ниже, и я постараюсь на них ответить.
Выбор точного цвета в Photoshop и изменение фотографии для соответствия
Узнайте, как использовать режимы «Кривые» и «Лаборатория» для идеальной замены цвета.
Сделайте платье цвета рыбы в Photoshop. Как добиться точного цвета на фотографии.
Изменить цвета объекта в Photoshop не так уж и сложно. Но как насчет получения точного цвета? В этом уроке Колин Смит показывает, как выбрать цвет рыбы и изменить платье на такой же цвет. Сочетание мощности кривых и режима LAB упрощает эту сложную задачу по звучанию. Это сложная тема, но она представлена в очень простой форме, которую может сделать каждый.
Это одна из тех задач, которая кажется достаточно простой, пока вы не попытаетесь ее выполнить.Вам дается цвет, а затем нужно что-то изменить на фотографии, чтобы он соответствовал этому цвету. Хорошие новости! Вы пришли к правильному руководству. Вы узнаете
- Как использовать образцы цветов на фотографии
- Как заменить цвет с помощью информационной панели
- Как использовать цветовой режим LAB в Photoshop
- Как использовать кривые в режиме LAB для изменения цвета.
Я уверен, вам понравится этот. Вот ссылки на соответствующий учебник, чтобы сделать это немного проще, если эти концепции для вас новы.
Как использовать кривые в Photoshop
Как использовать цвет LAB в Photoshop
Спасибо за проверку!
Не забывайте еженедельно подписываться на нашу рассылку для получения нового руководства.
Добавьте комментарий и дайте мне знать, как вам нравится этот учебник
Спасибо
Колин
Если вам нравятся такие уроки, посмотрите мой Флагманский тренинг по Photoshop. (Также доступна версия CS6) Секреты Photoshop: Photoshop CC для цифровых фотографов проведет вас через каждый из инструментов Photoshop и объяснит, как они работают, на простом английском языке. Я показываю практические примеры выполнения всех необходимых вам задач в Photoshop для работы с изображениями.Включены все те же фотографии, которые я использую, так что вы можете шаг за шагом следовать почти 100 урокам. Это 13-часовой учебник для начинающих и продвинутых. К тому времени, как вы освоите эти уроки, вы будете знать Photoshop как свои пять пальцев. Станьте мастером фотошопа сегодня! Доступно в виде мгновенной цифровой загрузки и в течение очень ограниченного времени, вы можете получить скидку 30% с этим кодом. masterPS Получить здесь
Как в Adobe Photoshop выбрать все пиксели, которые соответствуют точному значению цвета?
Как выбрать все пиксели, которые соответствуют точному значению цвета в Adobe Photoshop? — Обмен фотографиямиСеть обмена стеков
Сеть Stack Exchange состоит из 176 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Зарегистрироваться
Photography Stack Exchange — это сайт вопросов и ответов для профессиональных фотографов, энтузиастов и любителей.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 256k раз
Есть ли способ выбрать всех пикселей на текущем слое, которые соответствуют определенному значению цвета точно ?
Мой первый инстинкт — Select> Color Range... , но я не могу определить, как ввести конкретный цвет пикселя по значению , не зная заранее местоположение пикселя этого цвета. Цель состоит в том, чтобы выбрать пиксели, соответствующие этому определенному цвету, или ни одного, если ни один из пикселей не имеет этого цвета.
Вы можете использовать Magic Wand Tool со следующей настройкой:
Допуск: 0
Anti-alias: не отмечен
Смежный: не отмечен
Образец всех слоев: * отмечен или не отмечен * (см. Ниже)
Инструмент «Волшебная палочка» также использует настройки «Размер образца» из инструмента Eye Dropper , поэтому вам придется переключиться на этот инструмент и убедиться, что он установлен на «Точечный образец», прежде чем использовать инструмент «Волшебная палочка».В противном случае вы можете выбрать больше цветов, чем планировали.
Чтобы выбрать цвет по значению , проще всего создать новый слой и заполнить его часть цветом, который вы хотите выбрать, а затем использовать инструмент Magic Wand (настроенный на выборку всех слоев) и щелкнуть на вашем цветовом пятне на новом слое.
Источник: http://ask.metafilter.com/146706/This-Photoshop-is-driving-me-crazy#2104497
NickM9,21822 золотых знака3737 серебряных знаков5656 бронзовых знаков
Создан 07 сен.
ШонШон3,75722 золотых знака2727 серебряных знаков4747 бронзовых знаков
0 IMHO Select> Color Range — это правильный путь (быстрый и, осмелюсь сказать, наиболее семантически правильный).
Находясь в вышеупомянутом окне, щелкните инструментом «Пипетка» на маленьких квадратах ( цвет переднего плана и цвет фона ) на панели ЦВЕТ (обычно вверху справа), чтобы выбрать цвет, который вы ранее определили в HSB, RGB. , Режим LAB или CMYK (или просто выбранный из палитры).
— я собирался забыть: в Select> Color Range снимите отметку с локализованных цветовых кластеров и установите нечеткость на 0 (хотя вы, вероятно, догадались), чтобы выбрать именно этого цвета для всего вашего изображения .
Создан 07 сен.
MattiaGMattiaG1,9981 золотой знак77 серебряных знаков1212 бронзовых знаков
1Если заранее знать цвет, все довольно просто.Создайте новый слой и залейте желаемым цветом. Измените режим наложения на «разница». Теперь вы можете создать маску из композиции, инвертировать, чтобы желаемый цвет маски был белым, и использовать кривые, чтобы сделать все остальное черным.
Если вы используете другой метод из одного из других ответов, вы все равно можете использовать режим различия, чтобы проверить, не были ли включены нежелательные цвета. Просто добавьте корректирующий слой кривых, чтобы преувеличить любые различия.
Создан 16 окт.
JenSCDCJenSCDC2,1151010 серебряных знаков2323 бронзовых знака
Если вы запрашиваете эквивалентную в Illustrator функцию «выбрать тот же самый» — вы можете использовать инструмент «Волшебная палочка» в Photoshop, щелкнуть цвет, который вы пытаетесь удержать, а затем перейти к «Выделить»> «Похожий» и выбрать «волшебная палочка». теперь будет охватывать все, что соответствует выбранному вами цвету.
Создан 27 июл.
1При использовании инструмента «Волшебная палочка» установите для параметра «Допуск» значение 0, выключите как сглаживание, так и смежное, а затем включите выборку всех слоев. Это выберет только один цвет для всего изображения.
Создан 09 апр.
0 Photo Stack Exchange лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Как оптимизировать настройки цвета в Photoshop
Я не собираюсь приукрашивать это, управление цветом пугает.В прошлом году я прочитал более 10 книг о внутренней работе профилей ICC, и я все еще не могу утверждать, что понимаю их полностью. Но если вы хотите, чтобы изображения выглядели великолепно и последовательно на мониторе, компьютере, который вы купите в следующем году, напечатали на стене и где бы вы его ни показывали в Интернете, — это то, что вам нужно сделать правильно. Одной из основ для этого в Photoshop является диалоговое окно «Настройки цвета», и в этом уроке вы узнаете, что это за различные настройки и как их установить, чтобы ваши фотографии выглядели так, как вы задумали.
Послушайте, как мы с Джеффом Хармоном обсуждаем это руководство и основы управления цветом в подкасте Master Photography.
Что такое рабочие пространства и профили?
Во-первых, краткая справка по профилям ICC. Пиксели в ваших изображениях сохраняются как значения красного, зеленого и синего (RGB) от 0 до 255. Но 255 что? Даже ваш компьютер этого не знает. Это все равно что испечь торт с половиной рецепта, который требует 2 сахара. 2 кубика? 2 чайные ложки? 2 чашки? Профили ICC призваны помочь устранить эту неоднозначность, чтобы пиксель со значением RGB 255, 130, 194 выглядел бы на вашем компьютере так же, как на чужом телефоне, когда они увидят ваше изображение на Facebook.
Мы могли бы потратить недели на обсуждение того, как работают профили ICC, как их создавать и так далее. Но на самом деле есть лишь несколько важных вещей, которые нужно знать каждому фотографу:
- Чтобы управление цветом работало, вам нужен профиль ICC, встроенный в ваше изображение. Это гарантирует, что ваш файл точно описывает цвет изображения. Обычно это sRGB, Adobe RGB или ProPhoto RGB. Однако есть и другие хорошие «рабочие места» общего назначения (что означает, что они стандартные, но не основанные на каком-либо конкретном устройстве).Если он отсутствует («немаркирован»), компьютер должен угадать (мы рассмотрим это ниже). При работе с немаркированным изображением Photoshop добавит индикатор «#» рядом с битовой глубиной в имени файла (если вы не установили для приведенной ниже политики управления цветом значение «выключено»).
- Вы должны открыть изображение в первый раз с желаемым цветовым профилем, а затем избежать преобразования профиля в рабочий файл . Любое преобразование может привести к потере качества (а преобразование из маленькой гаммы в большую не вернет потерянный цвет).Я конвертирую профили всего в нескольких случаях. Первый — при выводе изображения в Интернет или для печати. Я всегда делаю это с дубликатом, а не с исходным рабочим файлом. Другой (который встречается редко, и я стараюсь избегать) — это при объединении изображений, которые были созданы с разными профилями RGB, поскольку все слои изображения в конечном итоге должны использовать один и тот же профиль (подробнее о вставке с разными профилями ниже). Вы можете углубиться в детали, чтобы рассмотреть все варианты, но Adobe RGB — это безопасный и очень хороший выбор для использования от начала до конца в ваших рабочих файлах.Приведенные ниже настройки помогут избежать нежелательных преобразований.
- Вам также понадобится профиль ICC для монитора или принтера. Это гарантирует, что ваше устройство вывода точно отображает цвет, описанный в файле. Для этого вам понадобится устройство для профилирования, такое как X-Rite i1Studio. Это очень глубокая тема, которую мы не будем здесь рассматривать, но ее необходимо сделать в дополнение к другим обсуждаемым здесь вариантам управления цветом. Используя приведенную выше аналогию, пропустить это все равно, что знать, что рецепт требует 2 чайных ложек и сахара, но вы просто используете какую-то случайную ложку на кухне, чтобы подойти достаточно близко.
Диалог настроек цвета (Правка / Настройки цвета) в Photoshop ссылается на профили ICC несколькими способами:
- В разделе «Управление цветом» описывается, что делать со «встроенными профилями», которые относятся к сохранению профиля ICC с вашим документом. Без встроенного профиля вы вернетесь к сценарию «2 сахара», описанному выше, и Photoshop просто угадает, что делать, когда откроет файл, что, вероятно, приведет к плачевным результатам. Фотографии всегда должны включать встроенный профиль.
- «Рабочие пространства» — это профили ICC, которые Photoshop примет при наличии двусмысленности, например, при отсутствии профиля, сохраненного вместе с изображением.
- «Параметры преобразования» сообщает Photoshop, как управлять преобразованием из одного профиля в другой. Хотя вам следует избегать преобразования профиля в рабочем документе, вам, вероятно, потребуется преобразовать его копии для вывода на печать или в Интернет, поэтому это важно.
- Раздел «Дополнительные элементы управления» включает в себя множество случайных опций, которые вы должны оставить в покое, но мы также рассмотрим их ниже.
Оптимальные значения «Настройки цвета» в Photoshop
Если вы используете Lumenzia, просто воспользуйтесь утилитой «optimize», и она автоматически выполнит большинство этих настроек. Просто перейдите во всплывающее меню (значок с тремя полосами в правом верхнем углу) и нажмите «Утилиты» / «Оптимизировать». (Примечание: пользователи CS6 должны
Раскрывающееся меню настроек вверху позволяет выбрать одно из стандартных значений по умолчанию.Оставьте это в покое, чтобы настроить параметры, как рекомендовано ниже.
Рабочих мест:
- Рабочее пространство RGB :
- Этот параметр используется только в случае неоднозначности. Если вы открываете изображение в Adobe RGB, двусмысленности нет, и этот параметр рабочего пространства игнорируется. Итак, предполагая, что вы используете встроенные профили, есть только пара мест, где этот параметр имеет значение.
- Первый — при открытии немаркированных изображений (что часто случается при работе с изображениями, полученными со сканера или из Интернета).Если вы отметите опцию ниже, чтобы предупреждать при открытии изображений с отсутствующими профилями, у вас не будет никаких проблем, и при открытии изображения вам будут предложены варианты выбора.
- Другой — если вы используете меню «Изображение / режим» для преобразования между RGB и LAB, поскольку в этом пункте меню не указывается, какой профиль RGB использовать. Я рекомендую вам никогда не использовать это и вместо этого использовать Edit / Convert to Profile, чтобы вы могли выбрать предпочтительный профиль RGB.
- Если вы часто используете LAB и имеете привычку использовать команду Image / Mode, вы можете установить рабочий RGB на , соответствующий встроенному профилю, который вы используете при открытии изображений (то есть, вероятно, Adobe RGB или ProPhoto) .Это позволит избежать случайной потери цвета, которая может произойти при преобразовании в sRGB. Это также безопасно для немаркированных изображений, если вы включите предупреждение об отсутствующих профилях, как рекомендовано ниже.
- Если вы используете сканер, в который не встроены профили, и вы его создали, вы можете сделать его своим рабочим профилем, чтобы упростить его назначение этим немаркированным изображениям при их открытии.
- В противном случае , установка на sRGB , вероятно, идеальный вариант .Это даст вам более быстрый доступ к его выбору при открытии немаркированного изображения (вместо прокрутки списка, если это не последнее изображение, которое вы использовали). И если вы работаете с большим количеством немаркированных изображений, которые, как вы предполагаете, всегда будут в sRGB, вы можете отключить предупреждение об отсутствующих профилях ниже, чтобы эти изображения автоматически обрабатывались как sRGB и не получали запросов снова и снова.
- Не устанавливайте для этого параметра «Монитор RGB» (это отключит управление цветом). Вы также не должны устанавливать его для любого созданного вами пользовательского профиля, это не лучший выбор для ваших рабочих файлов.Если вам нужно использовать другие пробелы для вывода, продублируйте файл и используйте команду «Изменить / преобразовать в профиль», чтобы преобразовать этот одноразовый файл.
- Рабочее пространство CMYK: если вы не работаете с файлами в рабочем пространстве CMYK, это, вероятно, вообще не повлияет на вашу работу. В любом случае оставьте значение по умолчанию, если у вас нет веских причин для его изменения.
- Серое рабочее пространство :
- Как я описал в предыдущем уроке, этот параметр может значительно повлиять на качество масок яркости.Однако для не существует хороших общих настроек, которые можно было бы просто установить и забыть для . Он должен соответствовать активному (встроенному) профилю RGB в каждого документа . Lumenzia автоматически оптимизирует это для вас на лету для каждого изображения. Если вы не используете Lumenzia, посмотрите это старое руководство, чтобы узнать о лучшем альтернативном подходе.
- Помимо масок яркости, я настоятельно рекомендую вам никогда не использовать рабочее пространство в градациях серого для фотографии. Единственное преимущество — файлы TIF меньшего размера.Режим RGB в равной степени способен создавать одинаковые черно-белые изображения. Что еще более важно, существует множество инструментов и фильтров, которые доступны только в режиме RGB (включая неразрушающие параметры для управления преобразованием из цветного в черно-белый). Вдобавок к отличным черно-белым изображениям часто добавляется легкий цветовой оттенок.
- Спотовое рабочее пространство: очень маловероятно, что вы будете работать с файлами в спотовом рабочем пространстве. Оставьте значение по умолчанию, если у вас нет веских причин для его изменения.
Политики управления цветом :
- ,
- RGB, CMYK и серый должны быть установлены на « сохранить встроенные профили ». Использование «выключено» создает описанные выше катастрофические сценарии.
- В частности, он заставляет новые документы не иметь профиля и удаляет профиль при открытии файла с профилем, отличным от рабочего пространства (он оставит встроенный профиль в покое, если он совпадет с рабочим пространством).
- И нам следует избегать преобразований в целом, поэтому следует избегать и третьего варианта преобразования в рабочее пространство.
- Обратите внимание: если вы не можете изменить это значение, убедитесь, что для рабочего пространства RGB не установлено значение «Монитор RGB», поскольку это автоматически приводит к отключению политики RGB.
- « Profile Mismatches / Ask when Opening » следует оставить не отмеченным флажком . Это предупредит вас при открытии изображения со встроенным профилем, который не совпадает с рабочим RGB. Поскольку мы хотим избежать конверсий, просто используйте встроенный профиль.
- « Profile Mismatches / Ask When Pasting », вероятно, следует оставить не отмеченным .Это служит полезным напоминанием о том, что вы не всегда использовали один и тот же профиль, но правильный ответ — почти всегда конвертировать, и именно это будет сделано, если этот флажок не установлен.
- « Отсутствующие профили / Спрашивать при открытии » должно быть проверено . Отсутствие профилей — серьезная проблема, и установка этого флажка предупредит вас и даст возможность решить проблему.
Варианты преобразования :
- Engine следует оставить как Adobe (ACE) .Это отличный выбор, подходящий для Mac и ПК.
- Назначение должно быть установлено на « относительный колориметрический ». Чаще всего это лучший выбор, и вы можете использовать «перцепционный» по мере необходимости, используя Edit / Convert to Profile для управления процессом, когда вам это нужно. (Примечание: фотографы, как правило, не должны использовать абсолютную колориметрию, за исключением некоторых сложных сценариев жесткой цветопробы, и я не могу придумать вескую причину для использования насыщенности для фотографии) .
- « Use Black Point Compensation » следует оставить отмеченным для достижения наилучших результатов (чтобы избежать светлых / мутных теней).
- «Использовать дизеринг», вероятно, следует проверить. Это добавляет небольшой шум при преобразовании в 8-битное, чтобы помочь замаскировать любые возможные полосы. Вы также можете контролировать это «на лету», используя «Редактировать / Преобразовать в профиль», если вам нужно время от времени делать другой выбор.
- «Компенсация профилей, привязанных к сцене» следует оставить отмеченным. Он предназначен для тех, кто использует Photoshop как часть работы с видео, поэтому он, вероятно, повлияет на вас.
Расширенное управление :
- « Обесцвечивать цвета монитора » следует оставить не отмеченным флажком , так как это умышленно приводит к отклонению вашего монитора от точного профиля. Потенциальная выгода здесь состоит в том, чтобы помочь визуализировать цвета настолько яркими, что они выходят за пределы охвата вашего монитора. Это не то, что я считаю точным и очень полезным инструментом.
- « Смешивание цветов RGB с использованием гаммы » следует оставить не отмеченным флажком .Установка этого параметра на 1 фактически создает лучшие сочетания цветов. Например, нарисуйте красный цвет с непрозрачностью 50% поверх сплошного зеленого. Поведение по умолчанию будет темным там, где смешиваются красный и зеленый, тогда как гамма 1 покажет предпочтительный желтый цвет. Хотя я хотел бы использовать этот более «колориметрический» правильный подход, имеет смысл сделать это только как настройку в документе, а не в Photoshop в целом. Если вы измените это поведение, вы, вероятно, увидите некоторые потенциально значительные изменения во внешнем виде многоуровневых документов.И если вы делитесь файлами с другими или не используете этот параметр постоянно, ваши изображения могут отображаться не так, как задумано. В конце концов, это не имеет большого значения для типов цветов, которые мы фактически смешиваем в фотографии, поэтому не использовать его — это нормально и предпочтительнее, так как его изменение может вызвать неожиданные изменения.
- « Цвета наложения текста с использованием гаммы » следует оставить отмеченным флажком и установить значение по умолчанию 1,45. Идея здесь аналогична предыдущей настройке, но влияет только на текст.Если вы измените его, вы, скорее всего, увидите изменения в деталях краев текстовых слоев. По умолчанию все в порядке, и опасения по поводу неожиданных изменений одинаковы.
Как изменить цвета в Photoshop даже в самых сложных изображениях
Когда я думаю об изменении цвета в Photoshop, можно подумать, что мне больше не нужно учиться. Но похоже, что всегда можно научиться новым трюкам.Это особенно полезно, если вы хотите изменить определенный цвет, и у вас есть изображение с очень сложными выделениями. Это относительно просто, и в этом видео Хесус Рамирес шаг за шагом проведет вас через это.
На своей фотографии Хесус хочет изменить синие тона на золотисто-коричневые. Было бы довольно сложно выбрать цвет, учитывая, что перед синей стеной есть растения, много текстур и так далее. Сначала он добавляет корректирующий слой Hue / Saturation. Ползунок «Оттенок» не работает, потому что он изменяет все цвета изображения.Чтобы выбрать только синий цвет, вы можете выбрать их в раскрывающемся меню ползунка «Цветовой тон / насыщенность». Чтобы расширить диапазон затронутого цвета, щелкните пипетку «Добавить в образец» и щелкните несколько точек на изображении, где находится ваш синий цвет. Это позволит вам выбрать более широкий диапазон синего, но это все равно не решит проблему полностью. Итак, пора сделать следующий шаг.
Скопируйте ваш базовый слой и перетащите его поверх слоя Hue / Saturation. Теперь измените режим наложения на «Разница».Пиксели одного цвета будут черными, это те части фотографии, которые вы не хотите изменять. Перейдите на панель «Каналы» и выберите канал с наибольшим контрастом между черными и белыми областями. Удерживая Ctrl / Cmd, щелкните этот канал, и вы сделаете выбор. Снова нажмите на RGB, чтобы включить все каналы и вернуться на панель «Слои». Теперь вы можете удалить копию базового слоя, и у вас останется сделанное вами выделение.
Теперь, когда у вас есть выбор, удалите маску слоя на слое Hue / Saturation.Создайте новую маску слоя, и она применит ранее сделанное выделение. Теперь вы можете выбрать функцию Colorize на панели Hue / Saturation и настроить свой цвет. Теперь нажмите на свою маску и настройте уровни. Когда вы сделаете маску ярче, вы увидите, как выбранный вами цвет начинает заменять синий, словно по волшебству. Возможно, вам потребуется доработать маску, и вы можете сделать это путем осветления и затемнения или закрашивания с помощью инструмента «Кисть».
Как я уже упоминал, в Photoshop существует масса приемов изменения цвета.Просто посмотрите эту статью, или эту, или эту, или, может быть, эту. Я лично пробовал все это, но впервые вижу такой подход, который использует Хесус. Я предлагаю вам посмотреть полное видео, чтобы по-настоящему овладеть этой техникой, а затем следовать, и вот, вы только что узнали еще один метод изменения цвета в Photoshop.
[Уловка для изменения КОНКРЕТНЫХ цветов в Photoshop! через FStoppers]
Как изменить цвет в Photoshop с помощью цветового диапазона • Purple11
Краткое руководство для вас сегодня о том, как изменить цвет изображения в Photoshop с помощью выделения Color Range .Цветовой диапазон — это инструмент выбора, который позволяет вам выбирать части изображения в зависимости от их цвета. Это позволяет легко выбрать один конкретный цвет, а затем изменить его оттенок, насыщенность и / или яркость. Самое приятное то, что вам не придется возиться с ручным выделением с помощью таких инструментов, как инструмент быстрого выбора или инструмент волшебной палочки.
1- Выбор цветового диапазона
Чтобы сделать выбор цветового диапазона, просто перейдите к Select> Color Range . Появится диалоговое окно Color Range :
Диалоговое окно Photoshop Color RangeПри активном переключателе выбора щелкните небольшую область предварительного просмотра или изображение за диалоговым окном, чтобы выбрать цвет, который вы хотите выбрать.Затем вы можете поиграть с количеством Fuziness , чтобы настроить диапазон количества похожих цветов, которые должны быть выделены.
Вы также увидите, что есть два дополнительных инструмента выборки. Один для добавления цветов к вашему выбору (инструмент пипетка со знаком плюс) и один для удаления цветов (инструмент пипетка со знаком минус). Это действительно полезно, если вы хотите выбрать более одного цвета. С помощью этих дополнительных инструментов выборки вы также можете щелкнуть + перетащить в предварительном просмотре, чтобы добавить или удалить из всей области цветов.Теперь просто нажмите OK , и ваш выбор станет активным.
Выбор активного цветового диапазонаВот несколько дополнительных приемов / советов по выбору цветового диапазона:
Уловка 1: выберите параметры
Выбор цветового диапазона по умолчанию работает с выборочными цветами, которые вы выбираете сами в области предварительного просмотра, но есть также несколько других очень полезных режимов выбора. Просто откройте раскрывающийся список Выберите , и вы увидите, что вы можете выбрать определенный основной цвет, блики / полутона / тени или даже оттенки кожи.
Уловка 2: ограничьте область для выбора цветового диапазона
Если вы хотите выбрать цвет из изображения, но только из определенной области изображения, просто сначала сделайте грубый выбор, используя что-то вроде инструмента лассо , прежде чем открывать диалоговое окно «Цветовой диапазон». Это ограничит выбор только предварительно выбранной областью.
Уловка 3: предварительный просмотр выбора
Используйте раскрывающийся список Selection Preview , чтобы также увидеть увеличенный предварительный просмотр выбранных областей на вашем фактическом изображении.Это может помочь увидеть более подробную информацию о том, что будет выбрано.
Предварительный просмотр выделенной области2- Регулирующий слой оттенка / насыщенности
При активном выделении просто добавьте корректирующий слой Hue / Saturation . Hue / Saturation — это то, что мы будем использовать для изменения цвета. Когда вы добавляете корректирующий слой при активном выделении, автоматически применяется маска, которая видна только там, где есть выделение.
Теперь просто поиграйте с ползунком оттенок , чтобы выбрать цвет, который вы хотите изменить.Оттенок управляет основным цветом, но вы также можете поиграть с насыщенностью и яркостью, чтобы получить именно тот цвет, который вам нужен:
Настройка оттенка и насыщенности🎨 Вот и все! Этот метод обычно очень гибкий, но может работать не во всех ситуациях. В следующих статьях мы рассмотрим другие методы, которые можно использовать для изменения цвета чего-либо в Photoshop.
Совет Photoshop: выбор дополнительных цветов … БЫСТРО!
Привет, люди,
Итак, сегодня знаменует начало первой в истории Adobe Creative Week [Ссылка] Я подумал, что начну с очень быстрого совета по Photoshop.
Как и большинство советов и приемов, он не должен быть сложным или длинным; и это, конечно, не , НО это невероятно просто, и я часто использую его, и то, о чем мы здесь говорим, — это очень быстрый способ выбрать дополнительный цвет.
Проще говоря, если мы думаем о цветовом круге на 360 °, дополнительный цвет — это цвет, который прямо противоположен и называется так, потому что противоположные цвета просто хорошо сочетаются друг с другом 🙂
В любом случае, вот очень быстрый способ выбрать противоположный / дополнительный цвет при использовании Photoshop:
1) Дважды щелкните
Дважды щелкните цвет переднего плана на панели инструментов, чтобы открыть диалоговое окно выбора цвета:
2) Цветовое колесо 360 °
Думая о цветовом круге 360 °, посмотрите на раздел, в котором указаны значения H , S , B (оттенок, насыщенность, яркость) и любые значения H (оттенок) установлено значение, просто добавьте или уберите 180
В этом примере значение HUE в настоящее время составляет 60 °, поэтому добавление 180 для получения противоположной стороны цветового круга становится 240 °.