Введение в CSS | htmlbook.ru
После знакомства с HTML разработчики сайтов разделяются на две основные категории. Одна часть считает, что с помощью HTML на сайте можно создавать всё или практически всё, другая же понимает, что в целом средств разметки недостаточно для оформления веб-документов. Действительно, HTML лишь первый этап в процессе обучения созданию сайтов. Следующим шагом является изучение стилей или CSS (Cascading Style Sheets, каскадные таблицы стилей).
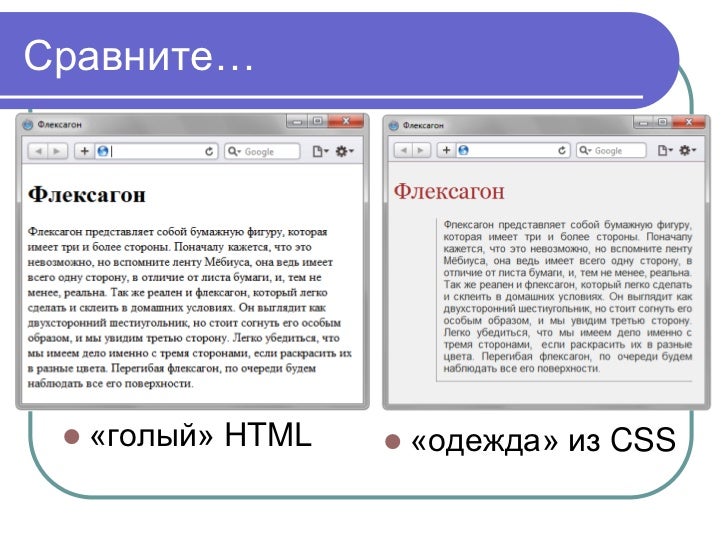
Стили представляют собой набор параметров, управляющих видом и положением элементов веб-страницы. Чтобы стало понятно, о чем идет речь, посмотрим на рис. 1.1.
Рис. 1.1. Веб-страница, созданная только на HTML
Это обычная веб-страница, оформленная без всяких изысков. Тот же самый документ, но уже с добавлением стилей приобретает совершенно иной вид (рис. 1.2).
Рис. 1.2. Веб-страница, созданная на HTML и CSS
Перемена разительна, поэтому заглянем в код, чтобы понять, в чем же разница (пример 1.
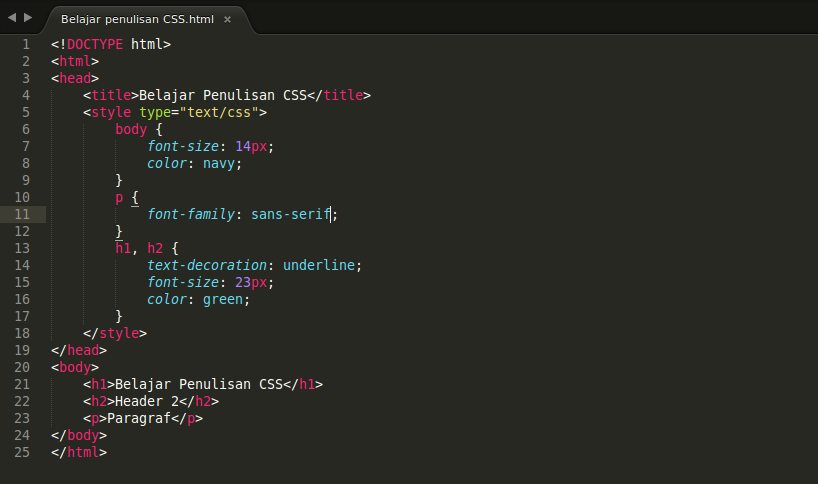
Пример 1.1. Исходный код документа
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML> <html> <head> <title>Флексагон</title> <meta charset="utf-8"> <link rel="stylesheet" href="style.css"> </head> <body> <h2>Флексагон</h2> <p>Флексагон представляет собой бумажную фигуру, которая имеет три и более стороны. Поначалу кажется, что это невозможно, но вспомните ленту Мёбиуса, она ведь имеет всего одну сторону, в отличие от листа бумаги, и, тем не менее, реальна. Так же реален и флексагон, который легко сделать и склеить в домашних условиях. Он выглядит как двухсторонний шестиугольник, но стоит согнуть его особым образом, и мы увидим третью сторону. Легко убедиться, что мы имеем дело именно с тремя сторонами, если раскрасить их в разные цвета. Перегибая флексагон, по очереди будем наблюдать все его поверхности.</p> </body> </html>
Сам код HTML никаких изменений не претерпел и единственное добавление — это строка <link rel=»stylesheet» href=»style. css»>. Она ссылается на внешний файл с описанием стилей под именем style.css. Содержимое этого файла показано в примере 1.2.
css»>. Она ссылается на внешний файл с описанием стилей под именем style.css. Содержимое этого файла показано в примере 1.2.
Пример 1.2. Содержимое стилевого файла style.css
body {
font-family: Arial, Verdana, sans-serif; /* Семейство шрифтов */
font-size: 11pt; /* Размер основного шрифта в пунктах */
background-color: #f0f0f0; /* Цвет фона веб-страницы */
color: #333; /* Цвет основного текста */
}
h2 {
color: #a52a2a; /* Цвет заголовка */
font-size: 24pt; /* Размер шрифта в пунктах */
font-family: Georgia, Times, serif; /* Семейство шрифтов */
font-weight: normal; /* Нормальное начертание текста */
}
p {
text-align: justify; /* Выравнивание по ширине */
margin-left: 60px; /* Отступ слева в пикселах */
margin-right: 10px; /* Отступ справа в пикселах */
border-left: 1px solid #999; /* Параметры линии слева */
border-bottom: 1px solid #999; /* Параметры линии снизу */
padding-left: 10px; /* Отступ от линии слева до текста */
padding-bottom: 10px; /* Отступ от линии снизу до текста */
}В файле style. css как раз и описаны все параметры оформления таких тегов как <body>, <h2> и <p>. Заметьте, что сами теги в коде HTML пишутся как обычно.
css как раз и описаны все параметры оформления таких тегов как <body>, <h2> и <p>. Заметьте, что сами теги в коде HTML пишутся как обычно.
Поскольку на файл со стилем можно ссылаться из любого веб-документа, это приводит в итоге к сокращению объёма повторяющихся данных. А благодаря разделению кода и оформления повышается гибкость управления видом документа и скорость работы над сайтом.
CSS представляет собой свой собственный язык, который совпадает с HTML только некоторыми значениями, например способом определения цвета.
Типы стилей
Различают несколько типов стилей, которые могут совместно применяться к одному документу. Это стиль браузера, стиль автора и стиль пользователя.
Стиль браузера
Оформление, которое по умолчанию применяется к элементам веб-страницы браузером. Это оформление можно увидеть в случае «голого» HTML, когда к документу не добавляется никаких стилей. Например, заголовок страницы, формируемый тегом <h2>, в большинстве браузеров выводится шрифтом с засечками размером 24 пункта.
Стиль автора
Стиль, который добавляет к документу его разработчик. В примере 1.2 показан один из возможных способов подключения авторского стиля.
Стиль пользователя
Это стиль, который может включить пользователь сайта через настройки браузера. Такой стиль имеет более высокий приоритет и переопределяет исходное оформление документа. В браузере Internet Explorer подключение стиля пользователя делается через меню Сервис > Свойство обозревателя > Кнопка «Оформление», как показано на рис. 1.3.
Рис. 1.3. Подключение стиля пользователя в браузере Internet Explorer
В браузере Opera аналогичное действие происходит через команду Инструменты > Общие настройки > Вкладка «Расширенные» > Содержимое > Кнопка «Параметры стиля» (рис. 1.4).
Рис. 1.4. Подключение стиля пользователя в браузере Opera
Указанные типы стилей могут спокойно существовать друг с другом, если они не пытаются изменить вид одного элемента. В случае возникновения противоречия вначале имеет приоритет стиль пользователя, затем стиль автора и последним идёт стиль браузера.
В случае возникновения противоречия вначале имеет приоритет стиль пользователя, затем стиль автора и последним идёт стиль браузера.
Вопросы для проверки
1. Требуется задать цвет заголовка зелёным. Какое стилевое свойство подойдёт для этой цели?
- font-color
- color
- font-family
- text
- font-size
2. Что такое стиль?
- Способ сокращения HTML-кода за счёт переноса части данных в другой файл.
- Язык разметки гипертекстовых документов.
- Набор правил форматирования элементов веб-страницы.
- Метод преобразований текстовых документов в HTML.
- Технология, представляющая собой разные приёмы для вёрстки HTML-кода.
3. Как расшифровывается аббревиатура CSS?
- Colorful Style Sheets
- Cascading Style Sheets
- Computer Style Sheets
- Creative Style Sheets
- Common Style Sheets
Ответы
1. color
color
2. Набор правил форматирования элементов веб-страницы.
3. Cascading Style Sheets
CSS
HTML по теме
- Тег <link>
Базовый синтаксис CSS | htmlbook.ru
Как уже было отмечено ранее, стилевые правила записываются в своём формате, отличном от HTML. Основным понятием выступает селектор — это некоторое имя стиля, для которого добавляются параметры форматирования. В качестве селектора выступают теги, классы и идентификаторы. Общий способ записи имеет следующий вид.
Вначале пишется имя селектора, например, TABLE, это означает, что все стилевые параметры будут применяться к тегу <table>, затем идут фигурные скобки, в которых записывается стилевое свойство, а его значение указывается после двоеточия. Стилевые свойства разделяются между собой точкой с запятой, в конце этот символ можно опустить.
CSS не чувствителен к регистру, переносу строк, пробелам и символам табуляции, поэтому форма записи зависит от желания разработчика.
Пример 5.1. Использование стилей
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Заголовки</title>
<style>
h2 { color: #a6780a; font-weight: normal; }
h3 {
color: olive;
border-bottom: 2px solid black;
}
</style>
</head>
<body>
<h2>Заголовок 1</h2>
<h3>Заголовок 2</h3>
</body>
</html>В данном примере свойства селектора h2 записаны в одну строку, а для селектора h3 каждое свойство находится на отдельной строке. Во втором случае легче отыскивать нужные свойства и править их по необходимости, но при этом незначительно возрастает объем данных за счёт активного использования пробелов и переносов строк. Так что в любом случае способ оформления стилевых параметров зависит от разработчика.
Правила применения стилей
Далее приведены некоторые правила, которые необходимо знать при описании стиля.
Форма записи
Для селектора допускается добавлять каждое стилевое свойство и его значение по отдельности, как это показано в примере 5.2.
Пример 5.2. Расширенная форма записи
td { background: olive; }
td { color: white; }
td { border: 1px solid black; }Однако такая запись не очень удобна. Приходится повторять несколько раз один и тот же селектор, да и легко запутаться в их количестве. Поэтому пишите все свойства для каждого селектора вместе. Указанный набор записей в таком случае получит следующий вид (пример 5.3).
Пример 5.3. Компактная форма записи
td {
background: olive;
color: white;
border: 1px solid black;
}Эта форма записи более наглядная и удобная в использовании.
Имеет приоритет значение, указанное в коде ниже
Если для селектора вначале задаётся свойство с одним значением, а затем то же свойство, но уже с другим значением, то применяться будет то значение, которое в коде установлено ниже (пример 5.
Пример 5.4. Разные значения у одного свойства
p { color: green; }
p { color: red; }В данном примере для селектора p цвет текста вначале установлен зелёным, а затем красным. Поскольку значение red расположено ниже, то оно в итоге и будет применяться к тексту.
На самом деле такой записи лучше вообще избегать и удалять повторяющиеся значения. Но подобное может произойти случайно, например, в случае подключения разных стилевых файлов, в которых содержатся одинаковые селекторы.
Значения
У каждого свойства может быть только соответствующее его функции значение. Например, для color, который устанавливает цвет текста, в качестве значений недопустимо использовать числа.
Комментарии
Комментарии нужны, чтобы делать пояснения по поводу использования того или иного стилевого свойства, выделять разделы или писать свои заметки. Комментарии позволяют легко вспоминать логику и структуру селекторов, и повышают разборчивость кода. Вместе с тем, добавление текста увеличивает объём документов, что отрицательно сказывается на времени их загрузки. Поэтому комментарии обычно применяют в отладочных или учебных целях, а при выкладывании сайта в сеть их стирают.
Вместе с тем, добавление текста увеличивает объём документов, что отрицательно сказывается на времени их загрузки. Поэтому комментарии обычно применяют в отладочных или учебных целях, а при выкладывании сайта в сеть их стирают.
Чтобы пометить, что текст является комментарием, применяют следующую конструкцию /* … */ (пример 5.5).
Пример 5.5. Комментарии в CSS-файле
/*
Стиль для сайта htmlbook.ru
Сделан для ознакомительных целей
*/
div {
width: 200px; /* Ширина блока */
margin: 10px; /* Поля вокруг элемента */
float: left; /* Обтекание по правому краю */
}Как следует из данного примера, комментарии можно добавлять в любое место CSS-документа, а также писать текст комментария в несколько строк. Вложенные комментарии недопустимы.
Вопросы для проверки
1. Люба подключила к HTML-документу одновременно два стилевых файла — style1.css и style2.css. Причём в файле style2.css первой строкой импортируется еще один файл с именем style3.
- красный.
- синий.
- зелёный.
- чёрный.
- установленный в браузере по умолчанию.
2. В какой строке кода содержится ошибка?
- p { text-align: center; color: #000000 }
- div { color: red; font-size: 11pt; }
- title { color: #fc0; margin: 10px; }
- p { color: green; color; }
- html { float: left; }
3. Какая ошибка содержится в следующем коде?
/* ———————————
div {
color: #fc0; /* Цвет теска */
margin: 10px; /* Поля вокруг элемента */
float: left /* Обтекание по правому краю */
}
——————————— */
- Опечатка в тексте комментария.
- Вложенные комментарии.
- Нет точки с запятой.
- Недопустимые значения у стилевых свойств.

- Лишние переносы в коде.
4. В какой строке содержится корректный синтаксис?
- body:color=black
- body{color:black}
- {body;color:black}
- {body:color=black}
- body{color=black}
5. Как правильно вставить комментарий в CSS-файл?
- ‘ комментарий
- // комментарий
- // комментарий //
- /* комментарий */
- <!— комментарий —>
Ответы
1. синий.
2. p { color: green; color; }
3. Вложенные комментарии.
4. body{color:black}
5. /* комментарий */
Современный учебник CSS: ваш онлайн-самоучитель
Учимся создавать веб-страницы, отвечающие современным требованиям.
На данный момент учебник находится в стадии разработки.
Разделы книги регулярно обновляются.
Современный учебник CSS — это онлайн-книга, призванная ознакомить веб-разработчиков с современными способами создания сайтов, в том числе и адаптивных. В ней рассматриваются новейшие методы применения CSS и HTML. Материал рассчитан на тех, кто уже знаком с HTML хотя бы на начальном уровне.
В ней рассматриваются новейшие методы применения CSS и HTML. Материал рассчитан на тех, кто уже знаком с HTML хотя бы на начальном уровне.
Веб-страница создается и структурируется с помощью стандартного языка разметки — HTML. Раньше, в середине 90-х годов, этот язык использовался и для стилевого оформления документа, но сейчас всё, что касается дизайна страниц, решается с помощью каскадных таблиц стилей (Cascading Style Sheets — англ.). У CSS есть множество достоинств и возможностей, о которых вы узнаете по ходу чтения книги.
Главными плюсами CSS являются компактность и удобство. Во-первых, отказываясь от создания дизайна прямо в HTML-документе, вы делаете веб-страницу более аккуратной и чистой — нет длинного кода и неразберихи, страница грузится быстрее, а поисковому роботу становится легче сканировать содержимое. Все стили загружаются из внешнего файла, где хранятся исключительно правила CSS для оформления страницы. Во-вторых, появляется отличная возможность мгновенно править что-либо в оформлении всего сайта. Достаточно подкорректировать файл CSS и изменения станут видны на всех страницах, к которым подключен этот файл.
Достаточно подкорректировать файл CSS и изменения станут видны на всех страницах, к которым подключен этот файл.
Сегодня благодаря широким возможностям CSS вы можете научиться разрабатывать сайты, которые будут корректно отображаться на любых устройствах, и таким образом выйти на новый, современный уровень.
Для кого эта книга
Если вы желаете научиться не просто создавать веб-страницы, а создавать их правильно и красиво, этот учебник по CSS для вас. Мы стараемся преподносить информацию доходчиво, простым языком, поэтому материал будет понятен новичкам, для которых в каждой главе самоучителя найдутся ценные рекомендации и примеры.
Желаем вам успехов в обучении!
СОДЕРЖАНИЕ
Часть I. Азы CSS
- Подготовка почвы: поговорим об HTML
- Синтаксис CSS. Подключение внешних таблиц. Создаем первый стиль
- Изучение селекторов:
- Селекторы CSS. Теги, классы, ID, группы
- Селекторы потомков. Псевдоклассы и псевдоэлементы CSS
- Дочерние селекторы CSS.

- Соседние и родственные селекторы
- Селекторы атрибутов
- Урок: тренируемся применять селекторы
- Наследование в CSS: что это и как работает
- Каскадность CSS. Приоритеты стилей
Часть II. Использование CSS
- Работа с текстом:
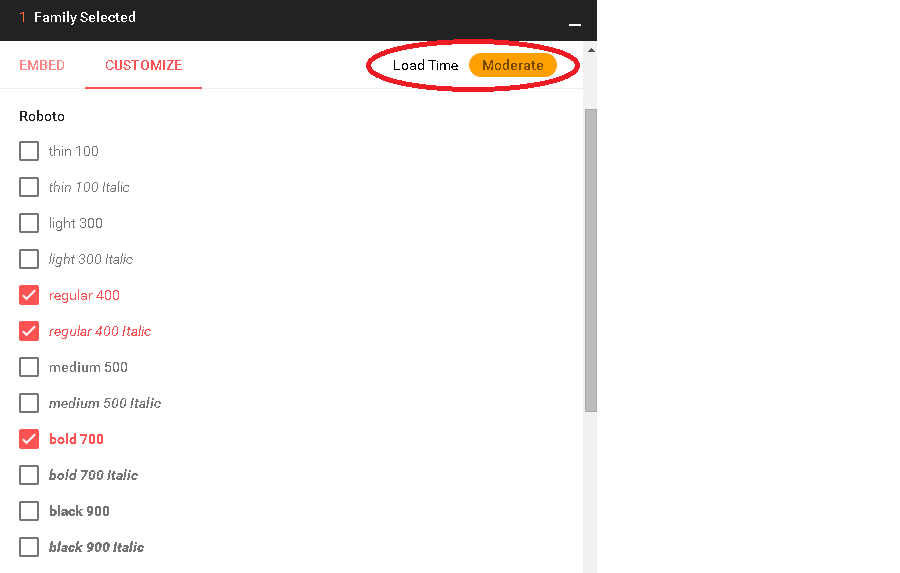
- Подключение шрифтов CSS. Работа с веб-шрифтами. Google Fonts
- Установка цвета для текста в CSS. Способы представления цветов
- Размер шрифта в CSS. Единицы измерения px, %, em
- Жирный шрифт и курсив CSS
- Прописные и строчные буквы в CSS: свойство text-transform
- Подчеркивание, зачеркивание текста в CSS: свойство text-decoration
- Тень для текста: свойство CSS text-shadow
- Межсимвольный, межстрочный интервал CSS. Расстояние между словами
- Выравнивание текста в CSS: свойство text-align
- CSS для списков: свойство list-style и его производные
- Работа с блоками:
- Вступление.
 Блоки
Блоки - Поля и отступы CSS: отличия свойств margin и padding
- Блочные и строчные элементы
- Свойство border: границы для блоков
- Border-radius: закругленные углы в CSS
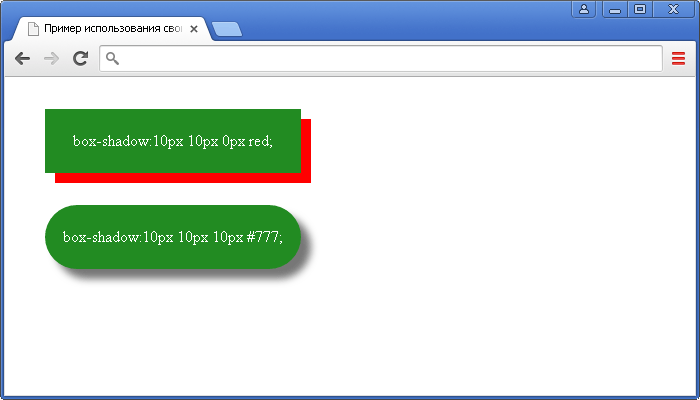
- Box-shadow: тень для элемента
- Width и height: определяем размеры элемента
- Box-sizing: управляем вычислением ширины и высоты
- Overflow: управление переполненными элементами
- Max-width, max-height, min-width, min-height: максимальные и минимальные размеры элемента
- Поток документа. Свойства float и clear
- Практика: делаем адаптивную посадочную страницу
- Вступление.
- Работа с графикой:
- CSS для тега img
- Background-image: установка фонового изображения
- Относительный и абсолютный путь к файлу
- Background-repeat: повторение фоновой картинки
- Background-position: позиционирование фона
- Background-attachment: фиксация фона
- Свойства CSS3 background-origin и background-clip
- Background-size: масштабирование фонового рисунка
- Свойство background: все настройки фона в одном месте
- Несколько фоновых рисунков для одного элемента
- Linear-gradient(): линейный градиент в фоне
- Repeating-linear-gradient(): градиент с повторением
- Radial-gradient(): радиальный градиент
- Repeating-radial-gradient(): повторяющийся радиальный градиент
- Практика: создаем фотогалерею на CSS
- Практика: работаем с фоновыми рисунками
- Ссылки и навигация:
- Состояния ссылок в CSS.
 Псевдоклассы
Псевдоклассы - Варианты стилизации ссылок в CSS
- Навигационные панели с помощью CSS
- Стили для особых ссылок
- CSS-спрайты
- Состояния ссылок в CSS.
- Трансформирование и анимация:
- Свойство transform: трансформация элементов
- Функция rotate()
- Функция scale()
- Функция skew()
- Функция translate()
- Несколько значений свойства transform
- 3D-трансформации в CSS
- CSS3 transition: плавные переходы
- Свойство transition-property
- Свойство transition-duration
- Свойство transition-timing-function
- Свойство transition-delay
- Сокращенная запись transition
- CSS3-анимация
- Правило @keyframes
- Запуск анимации: аnimation-name и animation-duration
- Свойства animation-timing-function и animation-delay
- Свойство animation-iteration-count
- Свойство animation-direction
- Свойство animation-fill-mode
- Свойство animation-play-state
- Сокращенная запись animation
- Практика: создание CSS-анимации
- Свойство transform: трансформация элементов
- Таблицы и формы:
- Стилизация таблиц с помощью CSS
- CSS-стили для форм
Часть III.
 Разметка CSS
Разметка CSS- Ширина веб-страницы
- В разработке.
Веб Учебник, Самоучитель CSS: Самоучитель по CSS OnLine.
Данный раздел представляет из себя самоучитель по CSS OnLine, другими словами это спецификация по CSS написанная более понятным языком.
CSS — это каскадные таблицы стилей(Cascading Style Sheets), содержащие в себе набор правил для описания внешнего вида документов, таких как: HTML(гипертекстовый язык разметки), XML(расширенная разметка текста), XHTML(расширенный гипертекстовый язык разметки) и других.
При помощи CSS веб-разработчик может полностью контролировать документ, т.е. управлять стилем страницы и расположением объектов.
А еще при помощи CSS можно добиться межплатформености и межбраузерности, т.е ваш документ будет отображаться в всех браузерах одинаково не зависимо какая операционная система стоит у клиента(посетителя), за исключением InternetExplorer(любой версии). Но это в CSS тоже решается патчами(правила которые пишутся для конкретного браузера).
Но это в CSS тоже решается патчами(правила которые пишутся для конкретного браузера).
Но прежде чем мы продолжим я хочу расставить точки на свои места, изучать CSS без знания HTML или более сложных языков нет смысла, т.к. CSS всего лишь дополняет их. И с моей точки зрения использовать(учить) CSS можно лишь когда поймешь что языки разметки, какими бы они не были «продвинутыми», все равно не являются «мечтой вебмастера».
Мой самоучитель по CSS OnLine периодически будет предоставлять вам информацию, которая на первый взгляд не понятно для чего. Но если звезды зажигают, значит это кому-то нужно. Вот с одной такой «непонятки» мы и начнем:
Чтобы CSS коректно работал нужно определить типы документа для каскадных таблиц стилей.
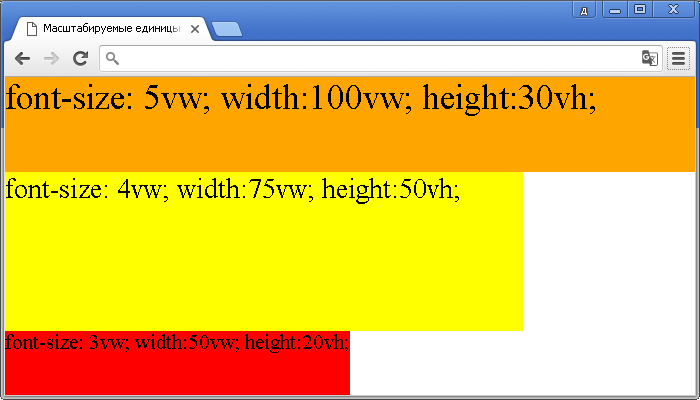
Единицы измерения в CSS позволяют управлять размерами объектов.
Введение в CSS Как использовать каскадные таблицы стилей.
Что такое Правила в CSS Из чего оно состоит правило для CSS и что такое селектор и объявление?
Виды класов селекторов Селектор типа, универсальные селекторы, классы селекторов, идентификаторы селекторов
Классы селекторов Селекторы потомков, дочерние селекторы тегов, смежные селекторы(родственники).
Селекторы атрибутов При наличии атрибута, при точном совпадении значения атрибута, при частичном совпадении, при частичном совпадении символов.
ПсевдоКлассы селекторов :first-child, псевдоклассы гиперссылки , динамические псевдоклассы и другие.
Наследование в CSS краткая информация о наследовании в каскадных таблицах стилей.
Что такое боксы в CSS В каскадных таблицах стилей все есть BOX , т.е. все элементы(теги) в css всего лишь объекты прямоугольной формы.
Отступы в боксах Внешние и внутрение.
Бордюры в боксах Как задать цвет, стиль и размер бордюра в боксах.
Модели боксов Визуальное представление моделей бокса.
позиционирование в css Как управлять позициями боксов.
Размеры бокса. Как задать размеры бокса и из чего они состоят.
Высота строк в CSS Правила для управления строками в каскадных таблицах стилей.
Взуальные эффекты в CSS Управление полосой прокрутки и другое.
Генерируемое содержимое Как использовать псевдоклассы :before и :after.
Нумерация и счетчики Что такое счетчики в CSS? Как создать и сбросить счетчик.
Списки и их маркировка Как маркировать списки в CSS. Как создаются маркеры.
Как задать цвет фона и текста в CSS Как задать цвет текста средствами CSS. Как задать цвет фона в каскадных таблицах стилей.
как задать шрифт в CSS Что такое глиф и шрифт. Свойство спецификации шрифтов в CSS.
Как использовать шрифт с сайта в CSS Как использовать внешний шрифт.
Правила для текста в CSS. + Декоративные эфекты к тексту в CSS и другое.
Модели элементов таблиц в CSS. Не таблиц стилей, а обычных таблиц например HTML.
Правила CSS для визуального представление таблиц это продолжение предыдущей страницы.
Как изменить интерфейс пользователя задать курсор, использовать системные цвета пользователя и другое.
Каскадные таблицы стилей для звуковых браузеров , как задать громкость, изменить паузу между элементами и использовать звуковые иконки.
Звуковые таблицы стилей, продолжение как управлять звуковыми эффектами.
Характеристика голоса управляют произношением слов, например женским или мужским, высотой голоса и многоим другим.
Типы носителей в CSS что такое типы носителей и как их использовать
Патчи для стилей Патчи и хаки в CSS для различных видов браузеров.
CSS-3 раздел в который помещено все то что появилось только в каскадных таблицах стилей третего уровня.
Несколько слов в завершение Рекомендации по CSS или разговор не о чем.
DOCTYPE- типы документов для CSS
Боксы в Каскадных таблицах стилей.
Введение в CSS, методы использования.
Виды классов и индификаторов для селекторов.
Виды классов селекторов, продолжение.
Визуальное представление моделей бокса.
Визуальные эффекты в каскадных таблцах стлей.
Внутренние и внешние отступы в боксах.
Высота и вертикальное выравнивание содержимого строк.
Генерируемое содержимое в Каскадных таблицах стилей.
Единицы измерения в CSS.
Звуковые таблицы стилей, продолжение.
Звуковые Таблицы стилей.
Как загрузить шрифт в CSS.
Как задать цвет текста и фона.
HTML, CSS
Javascript php & MySql HTML & CSS SEO LARAVEL WORDPRESS YII Дизайн Другие тематики
Раздел РазделAndroidДизайнДругиеHTML и CSSJavaScriptwordpressLaravelPHP и MySqlPhytonReact jsSEOSQL и языки запросовYii
Выберите скилл Выберите…..НовичокПрофессионал
Язык Выберите…..РусскийАнглийский
Вы находитесь в разделе: HTML и CSS Смотреть по категориям »
Основы CSS, PDF, 2019
В книге рассказывается об использовании таблиц стилей, позиционирования и фильтров в HTML-документах. Рекомендована для учащихся школ, гимназий, а также для всех желающих расширить свои знания о языке…
| Автор книги: | Дмитрий Кудрец |
| Год выхода: | 2019 |
| Жанр: |
|
| Издательство: | Издательские решения |
| Язык: | Русский |
| Статус: | Для начинающих программистов |
| Формат: | |
| Cтраниц: | 32 |
Веб-компоненты в действии, PDF, 2020
В этой книге подробно описываются рабочие процессы, которые дают вам полный контроль над стилями и поведением компонентов и существенно упрощают их создание, совместное и повторное использование в проектах. В первой части рассмотрено получение простого компонента с…
В первой части рассмотрено получение простого компонента с…
| Автор книги: | Бен Фаррелл |
| Год выхода: | 2020 |
| Жанр: | |
| Издательство: | ДМК |
| Язык: | Русский |
| Статус: | Для начинающих программистов |
| Формат: | |
| Cтраниц: | 463 |
Front-end. Клиентская разработка для профессионалов. Node.js, ES6, REST, PDF, 2017,
В книге «Front-end. Клиентская разработка для профессионалов» рассмотрены все важнейшие навыки работы с JavaScript, HTML5 и CSS3, требуемые серьезному разработчику, чтобы преуспеть в создании современного клиентского кода. Читатель быстро освоится с новыми инструментами и…
Клиентская разработка для профессионалов» рассмотрены все важнейшие навыки работы с JavaScript, HTML5 и CSS3, требуемые серьезному разработчику, чтобы преуспеть в создании современного клиентского кода. Читатель быстро освоится с новыми инструментами и…
| Автор книги: | Крис Аквино, Тодд Ганди |
| Год выхода: | 2018 |
| Жанр: | |
| Издательство: | Питер |
| Язык: | Русский |
| Статус: | Для продвинутых программистов |
| Формат: | |
| Cтраниц: | 512 |
Основы разработки веб-приложений / Сэмми Пьюривал (2015) [PDF]
Благодаря этой книге вы усвоите основы создания веб-приложений, построив простое приложение с нуля с помощью HTML, javascript и других свободно предоставляемых инструментов. Это практическое руководство на реальных примерах обучает неопытных веб-разработчиков тому, как…
Это практическое руководство на реальных примерах обучает неопытных веб-разработчиков тому, как…
| Автор книги: | Сэмми Пьюривал |
| Год выхода: | 2015 |
| Жанр: |
|
| Издательство: | Питер |
| Язык: | Русский |
| Статус: | Для продвинутых программистов |
| Формат: | |
| Cтраниц: | 272 |
Бестселлеры O’Reilly – Робин Никсон – Создаем динамические веб-сайты с помощью PHP, MySQL, JavaScript, CSS и HTML5.
 4-е издание [2016, PDF, RUS]
4-е издание [2016, PDF, RUS]Научитесь создавать интерактивные сайты, активно работающие с данными, воплощая в них мощные ком- бинации свободно распространяемых технологий и веб-стандартов. Для этого достаточно обладать базовыми знаниями языка HTML. Это популярное и доступное пособие поможет вам…
| Автор книги: | Робин Никсон |
| Год выхода: | 2016 |
| Жанр: | |
| Издательство: | Питер |
| Язык: | Русский |
| Статус: | Для начинающих программистов |
| Формат: | |
| Cтраниц: | 768 |
HTML5.
 Карманный справочник 2015 PDF/ Дженнифер Роббинс
Карманный справочник 2015 PDF/ Дженнифер РоббинсХотите быстро найти описание элемента или атрибута HTML5, используемого на веб-странице или в веб-приложении? Перед вами классический справочник, который веб-дизайнеры и веб-разработчики стараются всегда держать под рукой на протяжении вот уже более 15 лет. Пятое издание…
| Автор книги: | Дженнифер Роббинс |
| Год выхода: | 2015 |
| Жанр: |
|
| Издательство: | Вильямс |
| Язык: | Русский |
| Статус: | Для начинающих программистов |
| Формат: | |
| Cтраниц: | 192 |
HTML5.
 Для профессионалов PDF 2013 Хуан Диего Гоше
Для профессионалов PDF 2013 Хуан Диего ГошеМы стоим на пороге революции в веб-разработке и программировании для мобильных устройств, и в основе всех этих изменений лежит формат HTML5. Книга «HTML5. Для профессионалов» поможет вам получить необходимые знания об этом стандарте и освоить сложные темы, включенные в…
| Автор книги: | Хуан Диего Гоше |
| Год выхода: | 2013 |
| Жанр: |
|
| Издательство: | Питер |
| Язык: | Русский |
| Статус: | Для продвинутых программистов |
| Формат: | |
| Cтраниц: | 496 |
Погружение в HTML5 (2011, PDF) Пилгрим М
Подробное руководство по всем новшествам стандарта HTML5. Показано, как использовать в Web-разработках новые функциональные возможности, открывающиеся при применении HTML5. Представлено множество простых и понятных практических примеров, позволяющих использовать разметку…
Показано, как использовать в Web-разработках новые функциональные возможности, открывающиеся при применении HTML5. Представлено множество простых и понятных практических примеров, позволяющих использовать разметку…
| Автор книги: | Пилгрим М |
| Год выхода: | 2008 |
| Жанр: |
|
| Издательство: | БХВ-Петербург |
| Язык: | Русский |
| Статус: | Для начинающих программистов |
| Формат: | |
| Cтраниц: | 295 |
Самое популярноеСмотри все посты здесь
;
Пам’ятайте: для цього вмісту потрібен JavaScript.
Web Онлайн Учебники
w3big.com
HTML / CSS
【обучение HTML】
HTML, то есть HTML (Hyper Text Markup Language)【обучение CSS】
Каскадные таблицы стилей (Cascading Stylesheet)【обучение CSS3】
CSS3 является усовершенствованной версией технологии CSS【обучение Bootstrap】
Bootstrap от Twitter, это самый популярный передний конец рамки【обучение Foundation】
Фонд развития отзывчивым HTML, CSS и JavaScript рамокJavaScript
【обучение JavaScript】
JavaScript является языком веб-программирования【обучение HTML DOM】
HTML DOM определяет стандартный способ для доступа и управления HTML-документы【обучение jQuery】
Jquery библиотека JavaScript【обучение AngularJS】
AngularJS новыми объектами и выражения расширяет HTML【обучение React】
Реагировать используется для создания библиотеки пользовательского интерфейса JAVASCRIPT【обучение jQuery UI】
JQuery UI JQuery построен на множестве интерактивного пользовательского интерфейса, специальных эффектов и виджетов тему【обучение jQuery EasyUI】
JQuery EasyUI является JQuery на основе структура, которая объединяет интерфейс виджета различных пользователей【обучение Node.
 js】Node.js работает в серверной стороне JavaScript
js】Node.js работает в серверной стороне JavaScript【обучение Ajax】
AJAX = Асинхронный JavaScript и XML (Asynchronous JavaScript и XML)【обучение JSON】
JSON синтаксис для хранения и обмена текстовыми сообщениями【обучение Highcharts】
Highcharts является чисто JavaScript графиков библиотека, написанная в【обучение Google Maps】
Google Maps Интерфейс Описаниесервер
【обучение PHP】
PHP является универсальным открытым исходным кодом языка сценариев【обучение Python】
Python является объектно-ориентированным, интерпретированы компьютерный язык программирования【обучение Python3】
Изображение большего размера обновления Python, изменить【обучение Django】
Джанго рамки веб-приложение с открытым исходным кодом, написанный на Python【обучение Linux】
Linux является свободным в использовании и бесплатное распространение Unix-подобной операционной системы【обучение Docker】
Докер является контейнером приложения двигателя с открытым исходным кодом, основанный на языке Go【обучение Ruby】
Язык скриптов для быстрого и удобного объектно-ориентированного программирования (ООП) и инвазивные【обучение Java】
Способ писать кросс-платформенных приложений, объектно-ориентированный язык программирования【обучение C】
Язык компьютерного программирования общего назначения【обучение C++】
C ++ основан на языке C, разработанной на языке программирования общего назначения【обучение Perl】
Perl является высокого уровня общего назначения, буквальный стиль, динамический язык программирования【обучение Servlet】
Программа работает на веб-сервере или сервере приложений【обучение JSP】
Подобно JSP и PHP, ASP, ASP. NET и других языках, работать на языке стороне сервера
NET и других языках, работать на языке стороне сервера【обучение Lua】
Lua представляет собой легкий компактный язык сценариев, написаны на стандартном языке Си и форме с открытым исходным кодом【обучение Scala】
Scala более одной парадигмы (несколько парадигм) язык программирования.【обучение Go】
Go языков Google запустила новый язык программирования【обучение Шаблоны】
Шаблоны проектирования представляют собой наилучшую практику, обычно используются опытными объектно-ориентированного разработчика программного обеспечения【обучение Регулярные выражения】
Регулярное выражение является операцией строку логическая формула【обучение ASP】
ASP представляет собой мощный инструмент для создания динамических интерактивных веб-страниц【обучение AppML】
AppML представляет собой веб-приложение, предназначенное для расширения коробки HTML【обучение VBScript】
Один из видов сред Microsoft интерпретируемый язык небольшими по размерубаза данных
【обучение SQL】
Структурированная язык запросов (Structured Query Language)【обучение MySQL】
MySQL является реляционной системы управления базами данных【обучение SQLite】
Легкая база данных【обучение MongoDB】
Монго DB присутствует в ИТ-индустрии является очень популярным как не реляционной базы данных (NoSQL)【обучение Redis】
База данных ключ-значение высокой производительности【обучение Memcached】
Memcached является свободным и открытым исходным кодом, высокой производительности, распределенной памятью система кэширования объектов.
Мобильный терминал
【обучение Android】
Android является Linux на основе операционной системы бесплатно и с открытым исходным кодом, в основном используется в мобильных устройствах【обучение Swift】
Swift является поддержка нескольких парадигм язык программирования и компилятор для программирования【обучение jQuery Mobile】
JQuery JQuery Mobile на телефоне и планшетных версий【обучение ionic】
ионная является мощным среда разработки приложений HTML5XML курс
【обучение XML】
XML был разработан для транспортировки и хранения данных【обучение DTD】
DTD (определение типа документа) является определение правовых строительных блоков документа XML【обучение XML DOM】
Джанго рамки веб-приложение с открытым исходным кодом, написанный на Python【обучение XSLT】
XSL это язык таблиц стилей из XML-документов, XSLT-XSL средство преобразования【обучение XPath】
XPath является нахождение информации в языке документа XML【обучение XQuery】
XQuery предназначен для запроса данных XML【обучение XLink】
XLink определенные стандартные методы, чтобы создать гиперссылку в документе XML【обучение XML Schema】
XML-схема описывает структуру XML-документов【обучение XSL-FO】
XSL-FO относится к расширяемого языка таблиц стилей объектов форматирования【обучение SVG】
SVG использует XML определения формата изображения
ASP. NET
NET
【обучение ASP.NET】
ASP.NET использует HTML, CSS, JavaScript и другие рамки веб-разработки и создания веб-сайтов【обучение C#】
C # представляет собой простой, современный, универсальный, объектно-ориентированный язык программированияWeb Services
【обучение Web Services】
Web Services платформу для создания сценариев требуется поддержка XML + HTTP【обучение WSDL】
WSDL представляет собой XML-язык для описания веб-служб и как получить доступ к ним【обучение SOAP】
SOAP представляет собой простой XML на основе протокола, который позволяет приложениям обмениваться информацией через HTTP【обучение RSS】
RSS стандарт XML на основе, широко используются на упаковке интернет-контента и протоколы доставки【обучение RDF】
RDF (Resource Description Framework) представляет собой описание сети стандарта W3C ресурсовСредства разработки
【обучение Eclipse】
Затмение является открытым исходным кодом, Java на основе расширяемой платформы разработки【обучение Git】
Git является открытым исходным кодом распределенная система контроля версий для быстрой и эффективной обработки любых малых или больших проектов【обучение Firebug】
Firebug находитесь в веб-инструментов разработки с открытым исходным кодомвеб-сайт
【обучение HTTP】
HTTP Протокол передачи гипертекста является наиболее широко используемым в сети Интернет, сеть транспортный протокол【обучение Руководство сайта】
Веб-сайт Руководство для гольфа【обучение Браузер данных】
Для разработчиков веб-сайтов, информация о браузере и статистика очень важны【обучение Веб-хостинг Учебники】
Если вы хотите опубликовать свой сайт в мире, то ваш сайт должен будет быть размещен на сервере WEB【обучение TCP/IP】
TCP / IP это протокол обмена данными в сети Интернет【обучение W3C】
W3C, так что каждый может совместно использовать ресурсы в Интернете【обучение Качество сайта】
Узнайте, как создать веб-сайт высокого качества
w3big. com |
HTML курс |
Web курс |
Web Tutorial
com |
HTML курс |
Web курс |
Web Tutorial
Примеры CSS
❮ Предыдущий Далее ❯
Синтаксис CSS
Синтаксис CSS
Объяснение синтаксиса CSS
Селекторы CSS
Селектор элементов Селектор идентификатора Селектор класса (для всех элементов) Селектор класса (только для элементов
) Элемент HTML, который ссылается на два класса Универсальный селектор Групповые селекторы
Объяснение селекторов CSS
CSS Как и где
Внешний CSS Внутренний CSS Встроенный CSS Несколько таблиц стилей Каскадный порядок
Как объяснить CSS
Комментарии CSS
Однострочный комментарий Многострочный комментарий
Объяснение комментариев CSS
Цвета CSS
Установка цвета фона элемента Установить цвет текста Установите цвет границы Установите разные значения цвета Установите значения RGB Установить шестнадцатеричные значения Установить значения HSL
Объяснение цветов CSS
Фоны CSS
Установить цвет фона страницы Установите цвет фона различных элементов Установить изображение в качестве фона страницы Как повторить фоновое изображение только по горизонтали Как расположить фоновое изображение Фиксированное фоновое изображение (это изображение не будет прокручиваться вместе с остальной частью страницы) Все свойства фона в одном объявлении Расширенный пример фона
Объяснение свойств фона CSS
Границы CSS
Установите ширину четырех границ Установить ширину верхней границы Установить ширину нижней границы Установите ширину левой границы Установить ширину правой границы Установите стиль четырех границ Установить стиль верхней границы Установите стиль нижней границы Установите стиль левой границы Установите стиль правой границы Установите цвет четырех границ Установить цвет верхней границы Установить цвет нижней границы Установите цвет левой границы Установите цвет правой границы Все свойства границы в одном объявлении Добавить закругленные границы к элементу Установите разные границы с каждой стороны Все основные свойства границы в одном объявлении Все свойства нижней границы в одном объявлении Все свойства левой границы в одном объявлении Все нужные свойства границ в одном объявлении
Объяснение свойств границы CSS
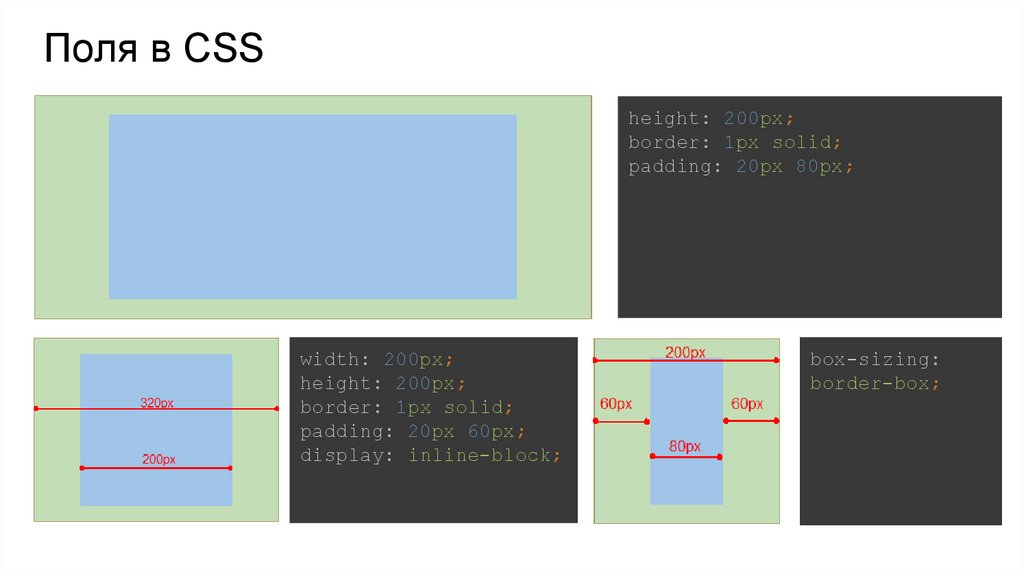
Поля CSS
Задайте разные поля для каждой стороны элемента
Использовать сокращенное свойство margin с четырьмя значениями
Использовать сокращенное свойство margin с тремя значениями
Использовать сокращенное свойство margin с двумя значениями
Использовать сокращенное свойство margin с одним значением
Установите для поля значение auto, чтобы центрировать элемент внутри его контейнера. Пусть левое поле унаследовано от родительского элемента
Обрушение поля
Пусть левое поле унаследовано от родительского элемента
Обрушение поля
Объяснение свойств поля
CSS Padding
Укажите разные отступы для каждой стороны элемента Используйте сокращенное свойство padding с четырьмя значениями Используйте сокращенное свойство padding с тремя значениями Использовать сокращенное свойство заполнения с двумя значениями Используйте сокращенное свойство заполнения с одним значением Отступы и ширина элемента (без box-sizing) Отступы и ширина элемента (с box-sizing) Установить padding-left элемента Установить padding-right элемента Установить padding-top элемента Установите padding-bottom элемента
Объяснение свойств заполнения CSS
Высота/ширина CSS
Установка высоты и ширины элемента Установить максимальную ширину элемента Установите высоту и ширину различных элементов Установите высоту и ширину изображения, используя проценты Установите минимальную ширину и максимальную ширину элемента Установка минимальной и максимальной высоты элемента
Объяснение свойств высоты/ширины CSS
Блочная модель CSS
Демонстрация блочной модели Укажите элемент общей шириной 250 пикселей
Объяснение блочной модели CSS
Контур CSS
Нарисовать линию вокруг элемента (контур) Установить стиль контура Установить цвет контура Установить ширину контура Используйте сокращенное свойство контура Добавить пространство между контуром и краем/границей элемента
Объяснение свойств контура CSS
Текст CSS
Установить цвет текста различных элементов Выровнять текст Убрать строку под ссылками Украсить текст Управляйте буквами в тексте Отступ текста Укажите пробел между символами Укажите расстояние между строками Установить направление текста элемента Увеличьте пробел между словами Укажите тень текста для элемента Отключить перенос текста внутри элемента Вертикальное выравнивание изображения внутри текста
Объяснение свойств текста CSS
Шрифты CSS
Установить шрифт текста Установите размер шрифта Установите размер шрифта в px Установить размер шрифта в em Установите размер шрифта в процентах и em Установить стиль шрифта Установить вариант шрифта Установить жирность шрифта Все свойства шрифта в одном объявлении
Описание свойств шрифта
Иконки CSS
Иконки Font Awesome Иконки начальной загрузки Иконки Google
Объяснение значков CSS
Ссылки CSS
Добавление разных цветов к посещенным/непосещенным ссылкам Использование оформления текста в ссылках Укажите цвет фона для ссылок Добавьте другие стили к гиперссылкам Различные типы курсоров Дополнительно — Создание блоков ссылок Дополнительно — Создание блоков ссылок с границами
Объяснение свойств ссылок CSS
Списки CSS
Все различные маркеры элементов списка в списках Установите изображение в качестве маркера элемента списка Поместите маркер элемента списка Удалить настройки списка по умолчанию Все свойства списка в одном объявлении Списки стилей с цветами Полноразмерный список с рамками
Объяснение свойств списка CSS
Таблицы CSS
Укажите черную рамку для элементов table, th и td Использование границы коллапса Единая рамка вокруг стола Укажите ширину и высоту таблицы Установить горизонтальное выравнивание контента (text-align) Установить вертикальное выравнивание контента (vertical-align) Укажите отступы для элементов th и td Горизонтальные разделители Парящий стол Полосатые столы Укажите цвет границ таблицы Установите положение заголовка таблицы Адаптивная таблица Создайте необычный стол
Объяснение свойств таблицы CSS
Отображение CSS
Как скрыть элемент (видимость:скрытый) Как не отображать элемент (display:none) Как отобразить элемент уровня блока как встроенный элемент Как отобразить встроенный элемент как элемент блочного уровня Как использовать CSS вместе с JavaScript для отображения скрытого содержимого
Объяснение свойств отображения CSS
Позиционирование CSS
Позиционирование элемента относительно окна браузера Позиционирование элемента относительно его нормального положения Позиционирование элемента с абсолютным значением Липкое позиционирование Перекрывающиеся элементы Установить форму элемента Установите верхний край изображения, используя значение пикселя Установите нижний край изображения, используя значение пикселя Установите левый край изображения, используя значение пикселя Установите правый край изображения, используя значение пикселя Позиция текста изображения (верхний левый угол) Позиция текста изображения (верхний правый угол) Позиция текста изображения (нижний левый угол) Позиция текста изображения (нижний правый угол) Позиция текста изображения (по центру)
Объяснение свойств позиционирования CSS
Переполнение CSS
Использование переполнения: видимое — переполнение не обрезается. Он отображается за пределами поля элемента.
Использование переполнения: скрыто — переполнение обрезается, а остальное содержимое скрывается.
Использование переполнения: прокрутка — переполнение обрезается, но добавляется полоса прокрутки для просмотра остального содержимого.
Использование переполнения: авто — если переполнение обрезано, необходимо добавить полосу прокрутки, чтобы увидеть остальную часть содержимого.
Использование переполнения-x и переполнения-y.
Он отображается за пределами поля элемента.
Использование переполнения: скрыто — переполнение обрезается, а остальное содержимое скрывается.
Использование переполнения: прокрутка — переполнение обрезается, но добавляется полоса прокрутки для просмотра остального содержимого.
Использование переполнения: авто — если переполнение обрезано, необходимо добавить полосу прокрутки, чтобы увидеть остальную часть содержимого.
Использование переполнения-x и переполнения-y.
Объяснение свойств переполнения CSS
CSS Floating
Простое использование свойства float Изображение с рамкой и полями, плавающее вправо в абзаце Изображение с подписью, плавающей вправо Пусть первая буква абзаца плавает влево Отключение float (используя свойство clear) Отключение float (используя хак «clearfix») Создание плавающих ящиков Создавайте параллельные изображения Создание блоков одинаковой высоты (с помощью flexbox) Создание горизонтального меню Пример создания веб-макета
Объяснение свойств CSS float
CSS Inline-block
Показать различия между inline, inline-block и block Использование встроенного блока для создания навигационных ссылок
Объяснение встроенного блока CSS
Выравнивание элементов CSS
Выравнивание по центру с полями Выравнивание текста по центру Центрировать изображение Левое/правое выравнивание с положением Выравнивание по левому/правому краю по положению — кроссбраузерное решение Выравнивание влево/вправо с поплавком Выравнивание по левому/правому краю с поплавком — кроссбраузерное решение Центрировать по вертикали с отступом Центрировать по вертикали и горизонтали Центрировать по вертикали с высотой строки Центрировать по вертикали и горизонтали с позицией
Описание свойств выравнивания CSS
Комбинаторы CSS
Селектор потомков Детский селектор Селектор смежных братьев и сестер Общий селектор родственных элементов
Объяснение комбинаторов CSS
Псевдоклассы CSS
Добавление разных цветов к гиперссылке Добавьте другие стили к гиперссылкам Использование : фокус :first-child — соответствует первому элементу p :first-child — соответствует первому элементу i во всех элементах p :first-child — Соответствует всем элементам i во всех первых дочерних элементах p Использование: lang
Объяснение псевдоклассов CSS
Псевдоэлементы CSS
Сделать первую букву в тексте особенной Сделать первую строку в тексте особенной Сделайте первую букву и первую строку особенными Используйте :before, чтобы вставить некоторый контент перед элементом Используйте :after для вставки содержимого после элемента
Объяснение псевдоэлементов CSS
Непрозрачность CSS
Создание прозрачных изображений Создание прозрачных изображений — эффект наведения мыши Обратный эффект наведения мыши для прозрачных изображений Прозрачный блок/div Прозрачный блок/дел со значениями RGBA Создание прозрачного блока с текстом на фоновом изображении
Объяснение непрозрачности изображения CSS
Панели навигации CSS
Полностью оформленная вертикальная панель навигации Полностью стилизованная горизонтальная панель навигации Полноразмерная фиксированная вертикальная панель навигации Фиксированная горизонтальная панель навигации Липкая панель навигации (не работает в IE или Edge 15 и более ранних версиях) Отзывчивая верхняя навигация Адаптивная боковая навигация
Объяснение панелей навигации CSS
Выпадающие списки CSS
Выпадающий текст Выпадающее меню Выпадающее меню с выравниванием по правому краю Выпадающее изображение Выпадающая панель навигации
Описание раскрывающихся списков CSS
Галерея изображений CSS
Галерея изображений Галерея адаптивных изображений
Объяснение галереи изображений CSS
Спрайты изображений CSS
Спрайт изображения Спрайт изображения — список навигации Спрайт изображения с эффектом наведения
Описание спрайтов изображений CSS
Селекторы атрибутов CSS
Выбирает все элементы с целевым атрибутом
Выбирает все элементы с атрибутом target=»_blank»
Выбирает все элементы с атрибутом title, который содержит список слов, разделенных пробелами, одним из которых является «цветок». Выбирает все элементы со значением атрибута class, начинающимся с «top» (должно быть целым словом)
Выбирает все элементы со значением атрибута класса, начинающимся с «top» (не должно быть целым словом).
Выбирает все элементы со значением атрибута класса, оканчивающимся на «тест».
Выбирает все элементы со значением атрибута класса, которое содержит «te»
Выбирает все элементы со значением атрибута class, начинающимся с «top» (должно быть целым словом)
Выбирает все элементы со значением атрибута класса, начинающимся с «top» (не должно быть целым словом).
Выбирает все элементы со значением атрибута класса, оканчивающимся на «тест».
Выбирает все элементы со значением атрибута класса, которое содержит «te»
Описание селекторов атрибутов CSS
CSS-формы
Поле ввода полной ширины Заполненное поле ввода Поле ввода с рамкой Поле ввода с нижней границей Цветные поля ввода Сфокусированные поля ввода Сфокусированные поля ввода 2 Ввод со значком/изображением Анимированный поисковый ввод Стилизация текстовых областей Стилизация меню выбора Стилизация кнопок ввода Адаптивная форма
Описание форм CSS
Счетчики CSS
Создать счетчик Вложенные счетчики 1 Вложенные счетчики 2
Объяснение счетчиков CSS
Макет веб-сайта CSS
Простой, адаптивный макет веб-сайта Пример веб-сайта
Объяснение макета веб-сайта CSS
Закругленные углы CSS
Добавление закругленных углов к элементам Скруглите каждый угол отдельно Создание эллиптических углов
Объяснение закругленных углов CSS
Изображения границ CSS
Создание границы изображения вокруг элемента с помощью ключевого слова round Создайте рамку изображения вокруг элемента, используя ключевое слово stretch Граница изображения — разные значения среза
Объяснение изображений границ CSS
Фоны CSS
Добавление нескольких фоновых изображений для элемента
Укажите размер фонового изображения
Масштабируйте фоновое изображение, используя «содержать» и «обложку». Определить размеры нескольких фоновых изображений
Полноразмерное фоновое изображение (полностью заполняет область содержимого)
Используйте background-origin, чтобы указать, где расположено фоновое изображение.
Используйте background-clip, чтобы указать область рисования фона
Определить размеры нескольких фоновых изображений
Полноразмерное фоновое изображение (полностью заполняет область содержимого)
Используйте background-origin, чтобы указать, где расположено фоновое изображение.
Используйте background-clip, чтобы указать область рисования фона
Объяснение CSS-фонов
Градиенты CSS
Линейный градиент — сверху вниз Линейный градиент — слева направо Линейный градиент — диагональ Линейный градиент — с заданным углом Линейный градиент — с несколькими точками цвета Линейный градиент — цвет радуги + текст Линейный градиент — с прозрачностью Linear Gradient — повторяющийся линейный градиент Радиальный градиент — равномерно расположенные цветовые точки Радиальный градиент — цветовые точки с разным интервалом Радиальный градиент — задать форму Радиальный градиент — ключевые слова разного размера Radial Gradient — повторяющийся радиальный градиент
Объяснение градиентов CSS
Эффекты тени CSS
Простой эффект тени Добавьте цвет к тени Добавьте эффект размытия к тени Белый текст с черной тенью Красная неоновая светящаяся тень Красно-синяя неоновая светящаяся тень Белый текст с черной, синей и темно-синей тенью Добавьте к элементу простую тень блока Добавьте цвет к box-shadow Добавьте цвет и эффект размытия к box-shadow Создание бумажных карточек (текст) Создание бумажных карточек (изображения полароид)
Объяснение эффектов тени CSS
Текстовые эффекты CSS
Укажите, как скрытое, переполненное содержимое должно сигнализироваться пользователю Как отобразить переполненный контент при наведении на элемент Разрешить разрыв длинных слов и их перенос на следующую строку Укажите правила разрыва строк
Объяснение текста CSS
Веб-шрифты CSS
Используйте собственные шрифты в правиле @font-face Используйте «собственные» шрифты в правиле @font-face (жирный шрифт)
Объяснение веб-шрифтов CSS
CSS 2D Transforms
translate() — переместить элемент из его текущей позиции
rotate() — повернуть элемент по часовой стрелке
rotate() — повернуть элемент против часовой стрелки
scale() — увеличить элемент
scale() — уменьшить элемент
skewX() — наклоняет элемент по оси X
skewY() — наклоняет элемент по оси Y
skew() — наклоняет элемент по осям X и Y. matrix() — вращать, масштабировать, перемещать и наклонять элемент
matrix() — вращать, масштабировать, перемещать и наклонять элемент
Объяснение двумерных преобразований CSS
Преобразование трехмерных изображений CSS
rotateX() — вращать элемент вокруг оси X на заданный градус rotateY() — повернуть элемент вокруг своей оси Y на заданный градус rotateZ() — повернуть элемент вокруг своей оси Z на заданный градус
Объяснение трехмерных преобразований CSS
Переходы CSS
Переход — изменение ширины элемента Переход — изменение ширины и высоты элемента Задайте различные кривые скорости для перехода Укажите задержку для эффекта перехода Добавление преобразования к эффекту перехода Укажите все свойства перехода в одном сокращенном свойстве
Описание переходов CSS
CSS-анимации
Привязка анимации к элементу Анимация — изменение цвета фона элемента Анимация — изменение цвета фона и положения элемента Задержка анимации Запустите анимацию 3 раза, прежде чем она остановится Запустить анимацию навсегда Запустить анимацию в обратном направлении Запускать анимацию в альтернативных циклах Кривые скорости для анимации Сокращенное свойство анимации
Объяснение анимации CSS
Подсказки CSS
Правая подсказка Левая подсказка Верхняя подсказка Нижняя подсказка Подсказка со стрелкой Анимированная всплывающая подсказка
Объяснение всплывающих подсказок CSS
Изображения стилей CSS
Округлое изображение Изображение в кружке Уменьшенное изображение Миниатюра изображения в виде ссылки Адаптивное изображение Текст изображения (верхний левый угол) Текст изображения (верхний правый угол) Текст изображения (нижний левый угол) Текст изображения (нижний правый угол) Текст изображения (по центру) Полароидные изображения Фильтр изображений в градациях серого Продвинутый — модальное изображение с CSS и JavaScript
Описание изображений CSS
Отражение изображения CSS
Создать отражение под изображением Создайте отражение справа от изображения Создайте зазор между изображением и отражением Создание эффекта затухания отражения
Объяснение отражения изображения CSS
CSS Object-fit
Использовать object-fit: обложку Использовать соответствие объекту: содержать Использовать объектную подгонку: заполнить Использовать объектную подгонку: нет Использовать объектную подгонку: уменьшение масштаба Все значения свойств объекта в одном примере
Объяснение подгонки объекта CSS
Положение объекта CSS
Расположите изображение так, чтобы большое старое здание было в центре Расположите изображение так, чтобы знаменитая Эйфелева башня находилась в центре
Объяснение позиции объекта CSS
Кнопки CSS
Основные кнопки CSS Цвета кнопок Размеры кнопок Закругленные кнопки Цветные рамки кнопок Кнопки с наведением Кнопки тени Отключенные кнопки Ширина кнопки Группы кнопок Группа кнопок с рамкой Анимированная кнопка (эффект наведения) Анимированная кнопка (эффект ряби) Анимированная кнопка (эффект нажатия)
Описание кнопок CSS
Разбивка на страницы CSS
Простая разбивка на страницы Активная и наводимая пагинация Округлая активная и наводимая пагинация Hoverable эффект перехода Разбивка на страницы с рамкой Разбивка на страницы со скругленными рамками Пагинация с пробелом между ссылками Размер страницы Пагинация с пробелом между ссылками Разбивка по центру Хлебные крошки
Объяснение нумерации страниц CSS
Несколько столбцов CSS
Создание нескольких столбцов Укажите промежуток между столбцами Укажите стиль правила между столбцами Укажите ширину правила между столбцами Укажите цвет правила между столбцами Укажите ширину, стиль и цвет правила между столбцами Укажите, сколько столбцов должен охватывать элемент Укажите рекомендуемую оптимальную ширину столбцов
Объяснение нескольких столбцов CSS
Пользовательский интерфейс CSS
Разрешить пользователю изменять ширину элемента Разрешить пользователю изменять высоту элемента Разрешить пользователю изменять ширину и высоту элемента Добавить пробел между контуром и границей элемента
Объяснение пользовательского интерфейса CSS
Переменные CSS
Использование функции var() Использование функции var() для вставки нескольких значений пользовательских свойств
Объяснение переменных CSS
CSS Box Sizing
Ширина элементов без box-sizing Ширина элементов с box-sizing Элементы формы + box-sizing
Объяснение размера блока CSS
CSS Flexbox
Flexbox с тремя элементами flex
Flexbox с тремя flex-элементами — направление rtl
flex-direction — строка-реверс
flex-направление — столбец
flex-direction — обратная колонка
выравнивание содержимого — flex-end
по выравниванию по центру
justify-content — пробел между
justify-content — пространство вокруг
align-items — растянуть
выравнивание элементов — flex-start
выравнивание элементов — flex-end
выравнивание элементов по центру
выравнивание элементов — базовый уровень
flex-wrap — теперь rap
flex-wrap — обернуть
flex-wrap — обернуть-обратно
выравнивание содержимого по центру
Заказать гибкие элементы
Поле-справа:авто;
Маржа:авто; = идеальное центрирование
align-self на flex-элементах
Укажите длину гибкого элемента относительно остальных гибких элементов. Создайте адаптивную галерею изображений с помощью flexbox
Создайте адаптивный веб-сайт с помощью flexbox 9.0003
Создайте адаптивную галерею изображений с помощью flexbox
Создайте адаптивный веб-сайт с помощью flexbox 9.0003
Объяснение CSS flexbox
Запросы CSS Media
Измените цвет фона на светло-зеленый, если окно просмотра имеет ширину 480 пикселей или больше. Показать меню, которое будет плавать слева от страницы, если окно просмотра имеет ширину 480 пикселей или больше
Объяснение запросов мультимедиа CSS
Запросы мультимедиа CSS — дополнительные примеры
Установка разных цветов фона в зависимости от ширины экрана Отзывчивое навигационное меню Отзывчивые столбцы с использованием float Отзывчивые столбцы с использованием flexbox Скрыть элементы с медиа-запросами Адаптивный размер шрифта Адаптивная галерея изображений Адаптивный сайт Изменение макета страницы в зависимости от ориентации браузера Минимальная ширина до максимальной ширины
Объяснение примеров мультимедийных запросов CSS
Адаптивный веб-дизайн CSS
Адаптивное представление сетки
Добавляйте точки останова для настольных компьютеров, ноутбуков и телефонов. Типичные точки останова
Адаптивное изображение
Адаптивное видео
Отзывчивый фреймворк: W3.CSS
Адаптивная структура: Bootstrap
Типичные точки останова
Адаптивное изображение
Адаптивное видео
Отзывчивый фреймворк: W3.CSS
Адаптивная структура: Bootstrap
Объяснение адаптивного веб-дизайна CSS
CSS Grid
Макет сетки Элементы сетки Пробелы в столбцах сетки Линии сетки Контейнер сетки Элементы сетки
Объяснение сетки CSS
❮ Предыдущий Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Как добавить CSS
❮ Назад Далее ❯
Когда браузер читает таблицу стилей, он форматирует документ HTML в соответствии с информацию в таблице стилей.
Три способа вставки CSS
Существует три способа вставки таблицы стилей:
- Внешний CSS
- Внутренний CSS
- Встроенный CSS
Внешний CSS
С внешнюю таблицу стилей, вы можете изменить внешний вид всего веб-сайта, изменив всего один файл!
Каждая HTML-страница должна содержать ссылку на внешний файл таблицы стилей внутри
элемент внутри раздела заголовка.
Пример
Внешние стили определяются в элементе внутри раздела
HTML-страницы:
Это заголовок
Это абзац.
Попробуйте сами »
Внешняя таблица стилей может быть написана в любом текстовом редакторе и должна быть сохранена с помощью расширение .css.
Внешний файл .css не должен содержать тегов HTML.
Вот как выглядит файл «mystyle.css»:
«mystyle.css»
body {
цвет фона: голубой;
}
h2 {
цвет: темно-синий;
левое поле: 20 пикселей;
}
Примечание: Не добавляйте пробел между значением свойства и единицей измерения:
Неверно (пробел): левое поле: 20 пикселей;
Правильно (без пробелов): левое поле: 20 пикселей;
Внутренний CSS
Можно использовать внутреннюю таблицу стилей, если одна HTML-страница имеет уникальный стиль.
Внутренний стиль определяется внутри элемента
Это заголовок
Это абзац.