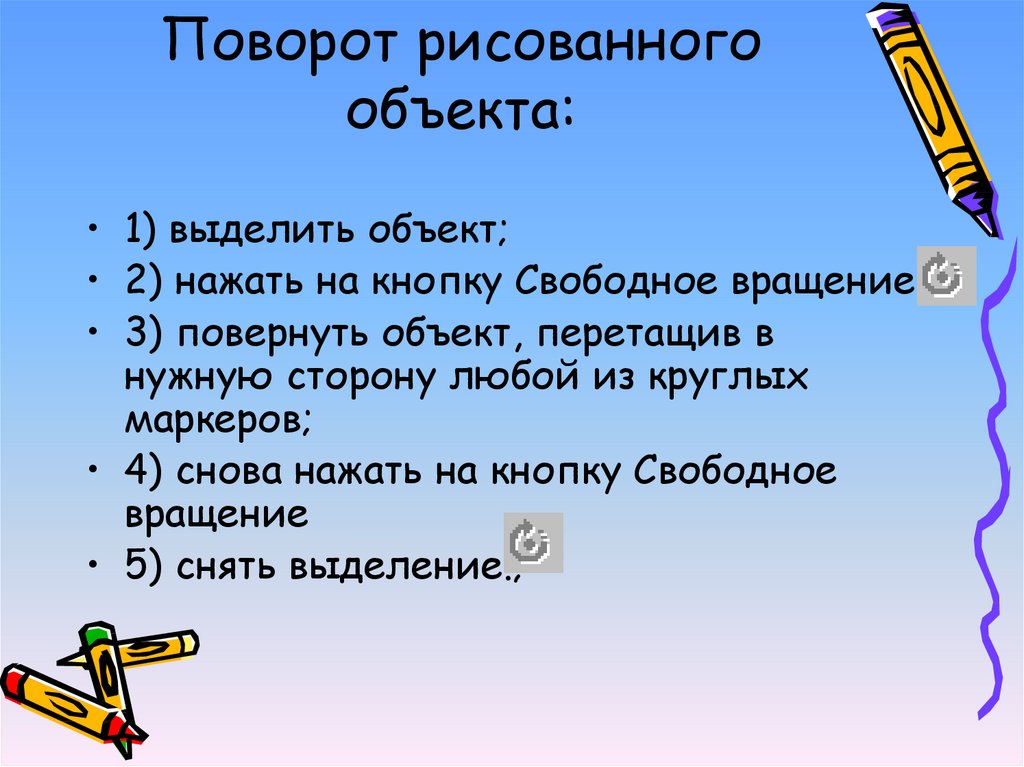
Что такое маркер графического объекта? Какое назначение маркеров?
Сегодня мы разберем, что такое маркер графического объекта и назначение маркеров. С маркерами графического объекта сталкивался каждый пользователь компьютера. Маркеры используются повсеместно, потому что они помогают выделить главные и значимые части графических объектов. Их цель — указать пользователю, что с этим объектом именно в этой части можно что-то сделать.
По сути, маркер графического объекта — это некий символ, который выделяет определенную важную точку на объекте. Точка выделяется для того, чтобы пользователь мог ее заметить. Если ее не выделить, тогда пользователь не сможет понять, что с этим объектом можно сделать. Пока вам не очень понятно о чем идет речь и что такое маркер графического объекта, но чуть ниже вы найдете ответ на этот вопрос.
Что такое маркер графического объекта и назначение маркеров
Мы выяснили, что маркер — это способ выделить начальную, конечную или контрольную точку графического объекта.
Чаще всего, наличие маркеров на графическом объекте обозначает, что этот объект можно каким-то образом редактировать. То есть, пользователь может навести курсор мыши на маркер объекта, нажать левую кнопку мыши, чтобы «захватить» этот маркер и выполнить с объектом какую-то операцию. Например:
изменить размер объекта: увеличить или уменьшить;
переместить объект с места на место;
переместить вершину объекта, тем самым изменив его форму;
вращать объект в вертикальной или горизонтальной плоскости;
и др.
Назначение, форма и цвет маркеров могут быть самыми разными. Всё это напрямую зависит от фантазии разработчиков, запрограммировавших программу для работы с графическими объектами.
Что такое маркер графического объекта: основные виды
Чтобы понимать, о чем мы ведем речь, давайте рассмотрим рисунок:Наверно все пользователи встречали что-то подобное.
На рисунке мы видим два графических объекта: прямоугольника. Белые квадратики и зеленые круги на прямоугольниках — это маркеры графического объекта. Фактически маркеры отображаются на объекте только в момент его редактирования и не будут присутствовать, когда объект отредактирован и сохранен в каком-либо формате.
На первом прямоугольнике изображены маркеры — «белые квадраты». Такое расположение маркеров (по углам и центрам сторон прямоугольника) означает, что можно редактировать размеры этого объекта. В данном случае можно его уменьшить, увеличить, сузить, расширить, превратить в квадрат и др.
На втором прямоугольнике изображены маркеры — «зеленые круги». Такое расположение маркеров может означать, что этот прямоугольник можно крутить вокруг (центр вращения указан выше прямоугольника в виде «черной точки в круге») или пропорционально редактировать его размер. То есть при редактировании этого прямоугольника его можно только увеличить или уменьшить, сохранив пропорции объекта.
Давайте рассмотрим немного другой рисунок:
Если взглянуть внимательно на прямоугольники, то можно заметить, что один из маркеров отмечен цветом. Обычно такое обозначение маркеров говорит о том, что на представленном объекте можно менять местоположение вершин объекта, изменяя в свободной форме не только размер, но и форму объекта. Например, из прямоугольника можно сделать треугольник или вытянуть одну вершину, образовав фигуру сложной геометрической формы. Очень часто такие маркеры располагаются на сложных графических объектах, а не на прямоугольниках. Благодаря таким маркерам можно кардинально изменять объекты:
Итак, подытожим виды маркеров графического объекта. По сути, они бывают 4-х основных видов:
Маркеры, которые используются для изменения размера графического объекта. Причем изменение может быть пропорциональным (когда изменяются все стороны сразу) и не пропорциональным (когда изменяется лишь сторона объекта, к которой привязан маркер).
Обычно такие маркеры можно передвигать только горизонтально или вертикально, поэтому их применяют в прямоугольных объектах.
Маркеры, которые используются для вращения графического объекта. Часто такие маркеры сопровождаются со стрелкой направления вращения, поэтому их трудно перепутать с другими маркерами. Наличие такого маркера означает, что объект можно вращать, причем вращение может быть вокруг горизонтальной и/или вертикальной оси, а также вокруг определенной точки. Очень часто точку вращения устанавливают в центре графического объекта, таким образом объект вращается как бы в плоскости, то есть его можно повернуть «с ног на голову».
Маркеры, которые используются для перемещения вершин. Такие маркеры позволяют изменять форму объекта в любом направлении. Например, из круга можно сделать овал, «неполную луну», форму «капли» или одной стороне квадрата можно задать форму дуги и др.
То есть такие маркеры позволяют перемещать вершину объекта по всем направлениям.
Маркер, который обозначает вращение одной вершины графического объекта
. Такой маркер позволяет очень сильно видоизменять форму объекта, однако вершина обозначенная маркером может двигаться исключительно по окружности вокруг точки вращения. Очень часто точкой вращения является центр графического объекта. Чтобы понять работу такого маркера, представьте квадрат. Одна из вершин квадрата обозначена таким маркером. Вы захватываете кликом мыши эту вершину и начинаете ее вращать вокруг центра квадрата, причем три другие вершины квадрата остаются на своем месте.Заключение
Что такое маркер графического объекта и назначение маркеров? Маркер графического объекта — это способ выделить некую важную точку на объекте, которую можно использовать для деформации, редактирования или перемещения объекта. Самое главное назначение маркера — дать понять пользователю, что с графическим объектом именно в этой точке можно проводить какие-то манипуляции.
Создание маркеров подписанного URL-адреса (SAS) для контейнеров хранилища и больших двоичных объектов
Twitter LinkedIn Facebook Адрес электронной почты
- Статья
Эта статья относится кРаспознаватель документов версии 3. 0. Распознаватель документов 2.1.
0. Распознаватель документов 2.1.
Из этой статьи вы узнаете, как создавать делегирование пользователей, маркеры подписанного URL-адреса (SAS), с помощью портала Azure или Обозревателя службы хранилища Azure. Маркеры SAS делегирования пользователей защищены с помощью учетных данных Azure AD. Маркеры SAS обеспечивают безопасный делегированный доступ к ресурсам в учетной записи хранения Azure.
Вот как в общих чертах работают маркеры SAS:
Приложение отправляет маркер SAS в службу хранилища Azure в рамках запроса REST API.
Если служба хранилища подтверждает, что SAS допустимый, выполнение запроса разрешается.
Если маркер SAS считается недопустимым, запрос отклоняется и возвращается код ошибки 403 Forbidden (Запрещено).
В хранилище BLOB-объектов Azure предлагается три типа ресурсов:
- Учетные записи хранения предоставляют для ваших данных уникальное пространство имен в Azure.

- Контейнеры хранения данных находятся в учетных записях хранения и упорядочивают наборы больших двоичных объектов.
- BLOB-объекты находятся в контейнерах и хранят текстовые и двоичные данные, такие как файлы, текст и изображения.
Когда следует использовать маркер SAS
Обучение пользовательских моделей. Собранный набор обучающих документов необходимо отправить в контейнер службы хранилища BLOB-объектов Azure. Вы можете использовать маркер SAS для предоставления доступа к учебным документам.
Использование контейнеров хранилища с открытым доступом
. Вы можете использовать маркер SAS для предоставления ограниченного доступа к ресурсам хранилища с общедоступным доступом на чтение.Важно!
Если ваша учетная запись хранения Azure защищена виртуальной сетью или брандмауэром, предоставление доступа с маркером SAS будет невозможно. В таком случае для предоставления доступа к ресурсу хранилища потребуется использовать управляемое удостоверение.

Управляемое удостоверение поддерживает как частные, так и общедоступные учетные записи хранилища BLOB-объектов Azure.
Маркеры SAS предоставляют разрешения на доступ к ресурсам хранилища и должны быть защищены так же, как и ключ учетной записи.
Операции, использующие маркеры SAS, должны выполняться только по соединению HTTPS, а сами URI подписанных URL-адресов должны распространяться только по безопасным соединениям, таким как HTTPS.
Предварительные требования
Чтобы приступить к работе, вам потребуется следующее.
Активная учетная запись Azure. Если ее нет, можно создать бесплатную учетную запись.
Ресурс Распознавателя документов или Cognitive Services с несколькими службами.
Учетная запись хранилища BLOB-объектов Azure с производительностью стандартного уровня. Вы создадите контейнеры для хранения и организации данных больших двоичных объектов в своей учетной записи хранения.
 Если вы не знаете, как создать учетную запись хранения Azure с контейнером хранилища, следуйте этим кратким руководствам:
Если вы не знаете, как создать учетную запись хранения Azure с контейнером хранилища, следуйте этим кратким руководствам:- Создание учетной записи хранения. При создании учетной записи хранения выберите уровень производительности Стандартныйв поле Сведения об экземпляре>Производительность.
- Создание контейнера. При создании контейнера в окне Создание контейнера установите для поля Уровень общего доступа значение Контейнер (анонимный доступ на чтение для контейнеров и BLOB-объектов).
Отправка документов
Перейдите на портал Azure.
- Выберите Ваша учетная запись хранения → Хранилище данных → Контейнеры.
Выберите контейнер из списка.
В меню в верхней части страницы нажмите кнопку Отправить.
Появится окно Отправить BLOB-объект.
 Выберите файлы для отправки.
Выберите файлы для отправки.Примечание
По умолчанию REST API использует только документы с формами, расположенные в корне контейнера. Можно также использовать данные, упорядоченные во вложенных папках, если они указаны в вызове API. Дополнительные сведения см. в разделе Упорядочение данных во вложенных папках.
Использование портала Azure
Портал Azure — это веб-консоль, которая позволяет управлять подпиской и ресурсами Azure с помощью графического пользовательского интерфейса (GUI).
Перейдите на портал Azure и выберите следующий раздел:
- Учетная запись хранения → Контейнеры → Ваш контейнер.
Выберите Создать SAS в меню в верхней части страницы.
Выберите Метод подписывания → Ключ делегирования пользователя.
Определите Разрешения, установив или сняв соответствующий флажок.

- Убедитесь, что заданы разрешения на чтение, запись, удаление и перечисление.
Важно!
Если вы получили сообщение, похожее на следующее, вам также потребуется назначить доступ к данным большого двоичного объекта в вашей учетной записи хранения:
Управление доступом на основе ролей Azure (Azure RBAC) — это система авторизации, используемая для управления доступом к ресурсам в Azure. Azure RBAC помогает управлять доступом и разрешениями для ресурсов Azure.
Назначение роли Azure для доступа к данным BLOB-объектов для назначения роли, которая предоставляет разрешение на чтение, запись и удаление для контейнера хранилища Azure. См.Участник для данных BLOB-объектов хранилища.
Укажите дату и время начала и окончания срока действия подписанного ключа.
- При создании маркера SAS длительность по умолчанию составляет 48 часов.
 Через 48 часов вам потребуется создать новый маркер.
Через 48 часов вам потребуется создать новый маркер. - Установите более длительный интервал времени, в течение которого вы будете использовать учетную запись хранения для операций Распознавателя документов.
- Срок действия составляет не более семи дней с даты создания маркера SAS.
- При создании маркера SAS длительность по умолчанию составляет 48 часов.
Поле Разрешенные IP-адреса является необязательным. В нем указывается IP-адрес или диапазон IP-адресов, из которых принимаются запросы. Если IP-адрес запроса не совпадает с IP-адресом или диапазоном адресов, указанным в маркере SAS, он не будет авторизован.
Поле Разрешенные протоколы является необязательным и указывает на протокол, разрешенный для запроса, созданного с помощью маркера SAS. Значение по умолчанию — HTTPS.
Выберите Создать маркер SAS и URL-адрес.
Строка запроса маркера SAS большого двоичного объекта и URL-адрес SAS большого двоичного объекта отображаются в нижней области окна.
 Чтобы использовать маркер SAS большого двоичного объекта, добавьте его к URI службы хранилища.
Чтобы использовать маркер SAS большого двоичного объекта, добавьте его к URI службы хранилища.Скопируйте значения маркера SAS большого двоичного объекта и URL-адреса SAS большого двоичного объекта и вставьте их в безопасное место. Они отображаются только один раз и не могут быть получены после закрытия окна.
Чтобы создать URL-адрес SAS, добавьте маркер SAS (URI) к URL-адресу службы хранилища.
Использование обозревателя службы хранилища Azure
Обозреватель службы хранилища Azure — это бесплатное отдельное приложение, с помощью которого можно с легкостью управлять ресурсами в облачном хранилище Azure с вашего компьютера.
Начало работы
Вам потребуется приложение Обозреватель службы хранилища Azure, установленное в среде разработки Windows, macOS или Linux.
После установки приложения Обозревателя службы хранилища Azure подключите его к учетной записи хранения, которую вы используете для Распознавателя документов.

Создание маркеров SAS
Откройте приложение Обозревателя службы хранилища Azure на локальном компьютере и перейдите к подключенным учетным записям хранения.
Разверните узел «Учетные записи хранения» и выберите Контейнеры больших двоичных объектов.
Разверните узел «Контейнеры больших двоичных объектов» и щелкните правой кнопкой мыши узел контейнера хранилища, чтобы открыть меню «Параметры».
В меню «Параметры» выберите Получить подписанный URL-адрес.
В окне Подписанный URL-адрес сделайте следующее.
- Выберите Политика доступа (значение по умолчанию — «Нет»).
- Укажите дату и время начала и окончания срока действия подписанного ключа. Рекомендуется использовать короткий срок существования, поскольку отозвать созданный SAS невозможно.
- Выберите Часовой пояс для даты/времени начала и окончания срока действия (по умолчанию выбрано местное время).

- Определите разрешения контейнера, установив флажки Чтение, Запись, Список и Удалить.
- Выберите ключ1 или ключ2.
- Проверьте настройки и нажмите Создать.
Появится новое окно с именем контейнера, подписанного URL-адреса и строкой запроса для контейнера.
Скопируйте подписанный URL-адрес и строки запроса и вставьте их в безопасное место. Они будут показаны только один раз, и вы не сможете получить их после закрытия окна.
Чтобы создать URL-адрес SAS, добавьте маркер SAS (URI) к URL-адресу службы хранилища.
Предоставление доступа с помощью подписанного URL-адреса
Подписанный URL-адрес включает специальный набор параметров запроса. Такие параметры определяют способы доступа к ресурсам, предоставляемые клиенту.
REST API
Чтобы использовать подписанный URL-адрес для большого двоичного объекта с REST API, добавьте подписанный URL-адрес в текст запроса:
{
"source":"<BLOB SAS URL>"
}
Вот и все! Вы узнали, как создавать маркеры SAS для авторизации доступа клиентов к данным.
Дальнейшие действия
Создание набора данных для обучения
plotly.graph_objects.scatter package — документация 5.14.1 «круг-точка», 300, «300», «круг-открытая точка», 1, «1», «квадрат», 101, «101», «квадрат-открытый», 201, «201», «квадратная точка», 301, «301», «квадратная открытая точка», 2, «2», «ромб», 102, «102», «ромб-открытый», 202, «202», «ромб-точка», 302, «302», «ромб-открытая точка», 3, «3», «крест», 103, «103», «крест-открытый», 203, «203», «крест-точка», 303, «303», «крест-открытая точка», 4, «4», «х», 104, ‘104’, ‘x-open’, 204, ‘204’, ‘x-dot’, 304, ‘304’, «x-открытая точка», 5, «5», «треугольник вверх», 105, «105», «треугольник-вверх-открытый», 205, «205», «треугольник-вверх-точка», 305, «305», «треугольник-вверх-открытая точка», 6, «6», «треугольник-вниз», 106, ‘106’, ‘треугольник-вниз-открытый’, 206, ‘206’, «треугольник-вниз-точка», 306, «306», «треугольник-вниз-открытая-точка», 7, «7», «треугольник-левый», 107, «107», «треугольник-левый-открытый», 207, ‘207’, ‘треугольник-левая точка’, 307, ‘307’, «треугольник-слева-открытая точка», 8, «8», «треугольник-справа», 108, «108», «треугольник-справа-открыт», 208, «208», «треугольник-правая-точка», 308, «308», «треугольник-справа-открытая-точка», 9, ‘9’, ‘треугольник-не’, 109, «109», «треугольник-ne-open», 209, «209», «треугольник-ne-точка», 309, ‘309’, ‘треугольник-не-открытая точка’, 10, ‘10’, «треугольник-се», 110, «110», «треугольник-се-открыт», 210, «210», «треугольник-se-точка», 310, «310», «треугольник-se-open-dot», 11, ‘11’, ‘треугольник-sw’, 111, ‘111’, ‘треугольник-sw-открытый’, 211, «211», «треугольник-sw-точка», 311, «311», «треугольник-sw-открытая точка», 12, «12», «треугольник-nw», 112, «112», «треугольник-nw-открытый», 212, «212», «треугольник-nw-точка», 312, ‘312’, ‘треугольник-nw-открытая точка’, 13, ‘13’, ‘пятиугольник’, 113, «113», «открытый пятиугольник», 213, «213», «пятиугольник-точка», 313, ‘313’, ‘пятиугольник-открытая точка’, 14, ‘14’, ‘шестиугольник’, 114, «114», «открытый шестиугольник», 214, «214», «шестиугольник-точка», 314, «314», «шестиугольник-открытая точка», 15, «15», «шестиугольник2», 115, «115», «шестиугольник2-открытый», 215, «215», «шестиугольник2-точка», 315, «315», «шестиугольник2-открытая точка», 16, «16», «восьмиугольник», 116, «116», «восьмиугольник-открытый», 216, «216», «восьмиугольник-точка», 316, «316», «восьмиугольник-открытая точка», 17, «17», «звезда», 117, «117», «звезда-открытая», 217, «217», «звезда-точка», 317, «317», «звезда-открытая точка», 18, «18», «гексаграмма», 118, «118», «гексаграмма-открытая», 218, «218», «гексаграмма-точка», 318, «318», «гексаграмма-открытая точка», 19, «19», «звезда-треугольник вверх», 119, «119», «звезда-треугольник вверх-открыто», 219, «219», ‘звезда-треугольник вверх-точка’, 319, ‘319’, «звезда-треугольник-вверх-открытая точка», 20, «20», «звезда-треугольник-вниз», 120, «120», «звезда-треугольник-вниз-открыто», 220, «220», «звезда-треугольник-вниз-точка», 320, «320», «звезда-треугольник-вниз-открытая-точка», 21, «21», «звезда-квадрат», 121, «121», «звезда-квадрат-открытая», 221, «221», «звезда-квадрат-точка», 321, «321», «звезда-квадрат-открытая точка», 22, «22», «звезда-ромб», 122, «122», «звезда-ромб-открытый», 222, ‘222’, ‘звезда-ромб-точка’, 322, ‘322’, «звезда-ромб-открытая точка», 23, «23», «ромб-высокий», 123, «123», «ромб-высокий-открытый», 223, «223», «высокая ромбовидная точка», 323, «323», «высокая ромбовидная открытая точка», 24, «24», «широкий ромб», 124, «124», «широкий ромб», 224, ‘224’, ‘алмазно-широкая точка’, 324, ‘324’, «ромб-широкая открытая точка», 25, «25», «песочные часы», 125, «125», «песочные часы открыты», 26, «26», «бабочка», 126, «126», «галстук-бабочка», 27, «27», «круг-крест», 127, «127», «круг-крест-открытый», 28, «28», «круг-х», 128, «128», «круг-х-открытый», 29, ‘29’, ‘квадрат-крест’, 129, ‘129’, «квадрат-крест-открытый», 30, «30», «квадрат-х», 130, «130», «квадрат-х-открытый», 31, «31», «ромб-крест», 131, «131», «ромб-крест-открытый», 32, «32», «ромб-х», 132, «132», «алмаз-х-открытый», 33, «33», «поперечный тонкий», 133, «133», «крест-тонкий-открытый», 34, «34», «х-тонкий», 134, «134», «х-тонкий-открытый», 35, «35», «звездочка», 135, «135», «звездочка-открытая», 36, «36», «решётка», 136, «136», «решетка-открытая», 236, «236», «решетка-точка», 336, «336», «решетка-открытая точка», 37, «37», «y-up», 137, «137», «г-вверх-открыто», 38, «38», «г-вниз», 138, «138», «г-вниз-открыто», 39, ‘39’, ‘y-слева’, 139, ‘139’, ‘y-левый открытый’, 40, ‘40’, ‘y-правый’, 140, ‘140’, «у-право-открыть», 41, «41», «линия-ю», 141, «141», «строка-ев-открытая», 42, «42», «строка-нс», 142, «142», «линия-ns-open», 43, «43», «линия-ne», 143, «143», «линия-ne-open», 44, «44», «линия-nw», 144, «144», «линия-nw-открытая», 45, «45», «стрелка вверх», 145, «145», «стрелка вверх-открыть», 46, «46», «стрелка вниз», 146, «146», «стрелка-вниз-открыто», 47, «47», «стрелка-влево», 147, «147», «стрелка-влево-открыто», 48, «48», «стрелка-вправо», 148, «148», «стрелка-вправо-открыто», 49, ‘49’, ‘стрелка вверх’, 149, ‘149’, «стрелка-вверх-открыть», 50, «50», «стрелка-вниз», 150, «150», «стрелка-вниз-открыть», 51, «51», «стрелка-влево», 151, «151», «стрелка-влево-открыто», 52, «52», «стрелка-вправо», 152, «152», «стрелка-вправо-открыть», 53, «53», «стрелка», 153, «153», «стрелка-открытая», 54, «54», «стрелка-широкая», 154, «154», «стрелка-широкая-открытая»]
Маркеры стиля в Python
питон > Основы > Маркеры для укладки
Предложить редактирование этой страницы Как стилизовать маркеры в Python с помощью Plotly.
Новое в сюжете?
Plotly — бесплатная графическая библиотека с открытым исходным кодом для Python. Мы рекомендуем вам прочитать наше руководство по началу работы, чтобы получить последние инструкции по установке или обновлению, а затем перейти к нашим учебным пособиям по основам Plotly или погрузиться прямо в некоторые учебные пособия по базовым диаграммам.
Добавить границу маркера¶
Чтобы маркеры выглядели более отчетливо, вы можете добавить к ним рамку. Этого можно добиться, добавив свойство линии к объекту маркера.
Вот пример добавления границы маркера к граненому точечному графику, созданному с помощью Plotly Express.
В [1]:
импортируйте plotly.express как px
df = px.data.iris()
рис = px.scatter(df, x="sepal_width", y="sepal_length", color="species")
fig.update_traces (маркер = dict (размер = 12,
строка = дикт (ширина = 2,
цвет = 'DarkSlateGrey')),
селектор = dict (режим = 'маркеры'))
рис. шоу()
шоу()
Вот пример, в котором создается пустая фигура графического объекта, а затем добавляются две трассировки рассеяния с границей маркера.
В [2]:
импортировать plotly.graph_objects как есть
# Сгенерировать пример данных
импортировать numpy как np
np.random.seed (1)
x = np.random.uniform (низкий = 3, высокий = 6, размер = (500,))
y = np.random.uniform (низкий = 3, высокий = 6, размер = (500,))
# Построить фигуру
рис = идти.Рисунок()
# Добавляем точечную трассировку с маркерами среднего размера
рис.add_trace(
идти.Scatter(
режим = 'маркеры',
х=х,
у=у,
маркер=дикт(
цвет = 'Светло-голубой',
размер=20,
строка = словарь (
цвет = 'Средний фиолетовый',
ширина=2
)
),
шоулегенд=ложь
)
)
# Добавляем трассировку с большим маркером
рис.add_trace(
идти.Scatter(
режим = 'маркеры',
х=[2],
у=[4,5],
маркер=дикт(
цвет = 'Светло-голубой',
размер=120,
строка = словарь (
цвет = 'Средний фиолетовый',
ширина=12
)
),
шоулегенд=ложь
)
)
рис. шоу()
шоу()
Полностью непрозрачный, значение по умолчанию, полезно для неперекрывающихся маркеров. Когда много точек перекрываются, может быть трудно наблюдать плотность.
Контроль границы маркера с помощью Dash¶
Dash — лучший способ создавать аналитические приложения на Python с использованием рисунков Plotly. Чтобы запустить приложение ниже, запустите pip install dash , нажмите «Загрузить», чтобы получить код, и запустите python app.py .
Начните с официальной документации Dash, и узнайте, как без особых усилий стилизовать и развертывать подобные приложения с помощью Dash Enterprise.
Выход[3]:
Зарегистрируйтесь в Dash Club → Бесплатные шпаргалки, а также обновления от Криса Пармера и Адама Шредера доставляются на ваш почтовый ящик каждые два месяца. Включает советы и рекомендации, приложения сообщества и подробные сведения об архитектуре Dash. Присоединяйтесь .
Непрозрачность¶
Установка непрозрачности вне маркера установит непрозрачность трассы. Таким образом, это позволит лучше видеть дополнительные трассы, но, как и при полной непрозрачности, трудно различить плотность.
В [4]:
импортировать plotly.graph_objects как есть
# Сгенерировать пример данных
импортировать numpy как np
x = np.random.uniform (низкий = 3, высокий = 6, размер = (500,))
y = np.random.uniform (низкий = 3, высокий = 4,5, размер = (500,))
x2 = np.random.uniform (низкий = 3, высокий = 6, размер = (500,))
y2 = np.random.uniform (низкий = 4,5, высокий = 6, размер = (500,))
# Построить фигуру
рис = идти.Рисунок()
# Добавляем первую трассировку разброса с маркерами среднего размера
рис.add_trace(
идти.Scatter(
режим = 'маркеры',
х=х,
у=у,
непрозрачность=0,5,
маркер=дикт(
цвет = 'Светло-голубой',
размер=20,
строка = словарь (
цвет = 'Средний фиолетовый',
ширина=2
)
),
name='Непрозрачность 0,5'
)
)
# Добавляем вторую трассировку разброса с маркерами среднего размера
# и непрозрачность 1. 0
рис.add_trace(
идти.Scatter(
режим = 'маркеры',
х=х2,
у=у2,
маркер=дикт(
цвет = 'Светло-голубой',
размер=20,
строка = словарь (
цвет = 'Средний фиолетовый',
ширина=2
)
),
name='Непрозрачность 1.0'
)
)
# Добавляем трассировку с большими маркерами
рис.add_trace(
идти.Scatter(
режим = 'маркеры',
х=[2, 2],
у=[4,25, 4,75],
непрозрачность=0,5,
маркер=дикт(
цвет = 'Светло-голубой',
размер=80,
строка = словарь (
цвет = 'Средний фиолетовый',
ширина=8
)
),
шоулегенд=ложь
)
)
рис.шоу()
0
рис.add_trace(
идти.Scatter(
режим = 'маркеры',
х=х2,
у=у2,
маркер=дикт(
цвет = 'Светло-голубой',
размер=20,
строка = словарь (
цвет = 'Средний фиолетовый',
ширина=2
)
),
name='Непрозрачность 1.0'
)
)
# Добавляем трассировку с большими маркерами
рис.add_trace(
идти.Scatter(
режим = 'маркеры',
х=[2, 2],
у=[4,25, 4,75],
непрозрачность=0,5,
маркер=дикт(
цвет = 'Светло-голубой',
размер=80,
строка = словарь (
цвет = 'Средний фиолетовый',
ширина=8
)
),
шоулегенд=ложь
)
)
рис.шоу()
Непрозрачность маркера¶
Чтобы максимизировать видимость плотности, рекомендуется установить непрозрачность внутри маркера marker:{opacity:0.5} . Если существует несколько трасс с высокой плотностью, рассмотрите возможность использования непрозрачности маркера в сочетании с непрозрачностью трасс.
В [5]:
импортировать plotly.graph_objects как есть
# Сгенерировать пример данных
импортировать numpy как np
x = np.random.uniform (низкий = 3, высокий = 6, размер = (500,))
y = np.random.uniform (низкий = 3, высокий = 6, размер = (500,))
# Построить фигуру
рис = идти.Рисунок()
# Добавляем точечную трассировку с маркерами среднего размера
рис.add_trace(
идти.Scatter(
режим = 'маркеры',
х=х,
у=у,
маркер=дикт(
цвет = 'Светло-голубой',
размер=20,
непрозрачность=0,5,
строка = словарь (
цвет = 'Средний фиолетовый',
ширина=2
)
),
шоулегенд=ложь
)
)
# Добавляем трассировку с большими маркерами
рис.add_trace(
идти.Scatter(
режим = 'маркеры',
х=[2, 2],
у=[4,25, 4,75],
маркер=дикт(
цвет = 'Светло-голубой',
размер=80,
непрозрачность=0,5,
строка = словарь (
цвет = 'Средний фиолетовый',
ширина=8
)
),
шоулегенд=ложь
)
)
рис. шоу()
шоу()
Непрозрачность цвета¶
Чтобы максимально увеличить видимость каждой точки, установите цвет в виде строки rgba , которая включает значение альфа 0,5.
В этом примере цвет маркера устанавливается равным 'rgba(135, 206, 250, 0.5)' . Значения rgb 135, 206 и 250 взяты из определения цвета CSS LightSkyBlue , который используется в предыдущих примерах (см. https://www.color-hex.com/color/87cefa). Линия маркера останется непрозрачной.
В [6]:
импортировать plotly.graph_objects как есть
# Сгенерировать пример данных
импортировать numpy как np
x = np.random.uniform (низкий = 3, высокий = 6, размер = (500,))
y = np.random.uniform (низкий = 3, высокий = 6, размер = (500,))
# Построить фигуру
рис = идти.Рисунок()
# Добавляем точечную трассировку с маркерами среднего размера
рис.add_trace(
идти.Scatter(
режим = 'маркеры',
х=х,
у=у,
маркер=дикт(
цвет = 'rgba (135, 206, 250, 0,5)',
размер=20,
строка = словарь (
цвет = 'Средний фиолетовый',
ширина=2
)
),
шоулегенд=ложь
)
)
# Добавляем трассировку с большими маркерами
рис. add_trace(
идти.Scatter(
режим = 'маркеры',
х=[2, 2],
у=[4,25, 4,75],
маркер=дикт(
цвет = 'rgba (135, 206, 250, 0,5)',
размер=80,
строка = словарь (
цвет = 'Средний фиолетовый',
ширина=8
)
),
шоулегенд=ложь
)
)
рис.шоу()
add_trace(
идти.Scatter(
режим = 'маркеры',
х=[2, 2],
у=[4,25, 4,75],
маркер=дикт(
цвет = 'rgba (135, 206, 250, 0,5)',
размер=80,
строка = словарь (
цвет = 'Средний фиолетовый',
ширина=8
)
),
шоулегенд=ложь
)
)
рис.шоу()
Пользовательские символы маркеров¶
Атрибут marker_symbol позволяет вам выбирать из широкого набора символов для представления маркеров на ваших рисунках.
Основные символы: круг , квадрат , ромб , крест , x , треугольник , пятиугольник, 90 30 03 4 , 034 звезда , бриллиант , песочные часы , бабочка , звездочка , хэш , y и строка .
Каждый базовый символ также представлен числом. Добавление 100 к этому числу эквивалентно добавлению суффикса «-open» к имени символа. Добавление 200 эквивалентно добавлению «-точки» к имени символа. Добавление 300 эквивалентно добавлению «-open-dot» или «dot-open» к имени символа.
Добавление 100 к этому числу эквивалентно добавлению суффикса «-open» к имени символа. Добавление 200 эквивалентно добавлению «-точки» к имени символа. Добавление 300 эквивалентно добавлению «-open-dot» или «dot-open» к имени символа.
На следующем рисунке наведите указатель мыши на символ, чтобы увидеть его имя или номер. Установите атрибут marker_symbol , равный этому имени или номеру, чтобы изменить символ маркера на вашем рисунке.
Маркеры
со стрелкойисо стрелкойявляются новыми в версии 5.11
В [7]:
импортировать plotly.graph_objects по ходу
из plotly.validators.scatter.marker импортировать SymbolValidator
raw_symbols = SymbolValidator().значения
имена = []
вариант имени = []
символы = []
для i в диапазоне (0, len (raw_symbols), 3):
имя = raw_symbols[i+2]
символы .append (raw_symbols [я])
nametems.append(name.replace("-open", "").replace("-dot", ""))
namevariants. append(name[len(namestems[-1]):])
fig = go.Figure(go.Scatter(mode="markers", x=варианты имен, y=названия, marker_symbol=символы,
marker_line_color="полночный синий", marker_color="светло-голубой",
marker_line_width=2, marker_size=15,
hovertemplate="имя: %{y}%{x}
append(name[len(namestems[-1]):])
fig = go.Figure(go.Scatter(mode="markers", x=варианты имен, y=названия, marker_symbol=символы,
marker_line_color="полночный синий", marker_color="светло-голубой",
marker_line_width=2, marker_size=15,
hovertemplate="имя: %{y}%{x}
номер: %{marker.symbol}Использование пользовательского маркера¶
Чтобы использовать собственный маркер, установите символ на маркер . Здесь мы устанавливаем его на алмаз .
В [8]:
импортируйте plotly.express как px. df = px.data.iris() рис = px.scatter(df, x="sepal_width", y="sepal_length", color="species") fig.update_traces( маркер = dict (размер = 8, символ = «алмаз», линия = dict (ширина = 2, цвет = «DarkSlateGrey»)), селектор = dict (режим = «маркеры»), ) рис.шоу()
Установка углов маркера¶
Новое в версии 5.11
Измените угол маркеров, установив угол . Здесь мы устанавливаем угол на маркерах стрелки на 45 .
В [9]:
импортируйте plotly.express как px.
df = px.data.iris()
рис = px.scatter(df, x="sepal_width", y="sepal_length", color="species")
fig.update_traces(
маркер=дикт(
размер = 12, символ = "стрелка", угол = 45, строка = dict (ширина = 2, цвет = "DarkSlateGrey")
),
селектор = dict (режим = «маркеры»),
)
рис.шоу()
Настройка эталонного угла¶
Новое в версии 5.11
В предыдущем примере эталонным углом является значение по умолчанию от до , которое
означает, что все производители начинают с опорной точки угла, равной 0. Установите
Установите angleref равным предыдущему , и маркер будет использовать опорную точку угла из предыдущей точки данных.
В [10]:
импортировать панды как pd
импортировать plotly.express как px
импортировать plotly.graph_objects как есть
df = px.data.gapminder()
рис = идти.Рисунок()
для x в df.loc[df.continent.isin(["Европа"])].country.unique()[:5]:
fil = df.loc[(df.country.str.contains(x))]
рис.add_trace(
идти.Scatter(
х=фил["год"],
у=фил["поп"],
режим="линии+маркеры",
маркер=дикт(
символ = "стрелка",
размер=15,
угловая ссылка = "предыдущий",
),
имя=х,
)
)
рис.шоу()
Использование зазора для позиционирования маркера¶
Новое в версии 5.11
Если у вас есть несколько маркеров в одном месте, вы можете использовать зазор на маркере, чтобы отодвинуть его от другого маркера в направлении угла . В этом примере мы устанавливаем
В этом примере мы устанавливаем standoff=8 для маркера стрелка , который вдвое меньше другого маркера окружности , что означает, что он указывает точно на окружность .
В [11]:
импортировать панд как pd
импортировать plotly.graph_objects как есть
из графиков импорта данных
df = data.gapminder()
df = df.loc[(df.continent == "Америка") & (df.year.isin([1987, 2007]))]
страны = (
df.loc[(df.continent == "Америка") & (df.year.isin([2007]))]
.sort_values(by=["pop"], по возрастанию=True)["страна"]
.уникальный()
)[5:-10]
data = {"x": [], "y": [], "colors": [], "years": []}
для страны в странах:
данные["x"].extend(
[
df.loc[(df.year == 1987) & (df.country == страна)]["pop"].values[0],
df.loc[(df.year == 2007) & (df.country == страна)]["pop"].values[0],
Никто,
]
)
данные ["y"].extend([страна, страна, нет]),
данные ["цвета"].extend(["голубой", "темно-синий", "белый"]),
данные ["годы"]. extend(["1987", "2007", Нет])
рис = идти.Рисунок(
данные = [
идти.Scatter(
х=данные["х"],
у=данные["у"],
режим="маркеры+линии",
маркер=дикт(
символ = "стрелка",
цвет = "королевский синий",
размер=16,
угловая ссылка = "предыдущий",
противостояние=8,
),
),
идти.Scatter(
х=данные["х"],
у=данные["у"],
текст = данные ["годы"],
режим="маркеры",
маркер=дикт(
цвет = данные ["цвета"],
размер=16,
),
hovertemplate="""Страна: %{y}
extend(["1987", "2007", Нет])
рис = идти.Рисунок(
данные = [
идти.Scatter(
х=данные["х"],
у=данные["у"],
режим="маркеры+линии",
маркер=дикт(
символ = "стрелка",
цвет = "королевский синий",
размер=16,
угловая ссылка = "предыдущий",
противостояние=8,
),
),
идти.Scatter(
х=данные["х"],
у=данные["у"],
текст = данные ["годы"],
режим="маркеры",
маркер=дикт(
цвет = данные ["цвета"],
размер=16,
),
hovertemplate="""Страна: %{y}
Население: %{x}
Год: %{text}
А как насчет Dash?¶
Dash — это платформа с открытым исходным кодом для создания аналитических приложений, не требующая Javascript и тесно интегрированная с графической библиотекой Plotly.


