Что такое GIF? Доступно рассказываем о формате
Формат растровой графики GIF можно с полным основанием назвать технологическим реликтом, так как свое происхождение формат GIF ведет еще из стародавних восьмидесятый годов прошлого века. Этакий цифровой крокодил, ровесник динозавров, успешно побеждающий в борьбе за существование с более современными разработками.
Например – относительно новая технология программного видео Flash почти находится на грани вымирания и готовится стать очередной записью в Красной Книге, а GIF приобретает все большую популярность, в том числе и у обычных пользователей.
Graphics Interchange Format переводится как «графический формат для обменов». Нужда именно в таком типе упаковки изображений была обусловлена отсутствием стандартизации в компьютерной технике. А вот этот тип файлов рисунков без проблем читался машинами от любых производителей. Вычислительные машины были огромными, как динозавры и питались тоже растительной пищей – перфолентами и перфокартами.
Никто из сегодняшних пользователей уже и не знает, что такое перфокарты, зато GIF почти у каждого на рабочем столе компьютера в виде анимированной заставки.
Сфера применения GIF-анимации
В формате гифок очень удобно создавать самодвижущиеся картинки из категории тех, на которые можно смотреть бесконечно.
- Текущая вода.
- Горящий огонь.
- Работающие люди.
Технологически анимированные гифки представляют собой последовательность статических картинок – в точности как кадры в мультиках либо кинофильмах.
Лет десять назад были в тренде анимированные шапки для сайтов и блогов. Потом оказалось, что это непрерывное мелькание несколько раздражает целевую аудиторию. В крайнем случае, применяется нецикличная анимация со всего одним проигрыванием при загрузке веб-страницы, а потом картинка останавливается, чтобы не отвлекать визитера от комфортного потребления полезного контента.
Тем не менее, анимация все еще применяется в рекламных баннерах – чтобы привлекать внимание потребителей к коммерческим предложениям.
GIF в контент-маркетинге
В шапках сайтов и рекламе гиф стали меньше применять, зато оказалось, что анимированные изображения очень эффективны как элемент контента в качестве украшения и для усиления текстовой информации. Пользователи с большой охотой ставят лайки и делятся изображениями типа бегущего гепарда, двигателя внутреннего сгорания в рабочем цикле.
Довольно наглядно получается – людям нравится и легче понять смысл описываемых технологий, процессов, событий, явлений природы.
Такого рода гифки с большим успехом применяются в бизнес-презентациях и для оживления лекций в образовательном процессе. Впечатляюще выглядят движущиеся звездные карты, восходы и закаты на чужих планетах. Ну, или как роботы в безлюдных цехах зарабатывают дивиденды для инвесторов.
Преимущества и недостатки графического формата GIF
В арсенале гиф «всего» 256 цветов и в этом отношении JPEG имеет колоссальные преимущества – ведь цифровые фотографии могут иметь миллионы цветов и оттенков.
Зато в GIF применена оригинальная и очень эффективная система сжатия файлов, позволяющая восстанавливать изображения совершенно без потерь в достаточном качестве. Что для упомянутого JPEG является большой проблемой.
Алгоритм сжатия Лемпеля, Зива и Велча был придумал даже еще раньше – вообще в конце семидесятых годов, в самый разгар застойного периода.
GIF-арт и Синемаграфы
Креативные пользователи быстро поняли, что гифки можно успешно использовать в народном творчестве. Так возник Cinemagraph – видеоролики, преобразованные в формат GIF и представляющие собой некую эмоционально насыщенную движущуюся картинку.
- Горящие угли гриля, полыхающий огонь в камине.
- Бесконечно гоняющийся за своим хвостом котейка.
- Баскетболист, раз за разом, в красивом прыжке загоняющий мяч в корзину.
И на этом дело не остановилось. Постепенно на такую творческую форму обратили внимание профессиональные художники.
Так возникло новое направление современного искусства – GIF-ART. В славном городе New York на постоянной основе функционирует галерея Gif-арта, причем очень популярная у американцев и туристов.
В славном городе New York на постоянной основе функционирует галерея Gif-арта, причем очень популярная у американцев и туристов.
Мобильная GIF-анимация для всех
Наверно, не все в курсе, но приобщиться к искусству джиф-арт и синемаграфии может любой пользователь.
Достаточно зайти в Google Play и скачать оттуда одно из мобильных приложений, которые автоматически преобразовывают видеоролики в гифки и можно мгновенно поделиться с друзьями в социальных сетях.
Например, ваш домашний питомец что-то такое прикольное вытворяет. Вот вы его снимаете на камеру своего смартфона и конвертируете в гифку. При удачном сюжете можно заполучить миллионы лайков и прославиться по всему миру.
Как вариант, можно взять любой видеоролик или даже кинофильм, сериал и преобразовать при помощи онлайн-конвертера в GIF. Вырезать самые эффектные куски, так что вам даже и видеокамера не нужна.
GIF в социальных сетях и бизнесе
Вы можете легко найти множество файлов GIF в социальных сетях. В наши дни люди обычно используют их, чтобы развлечь аудиторию на своих страницах или в группах. Они также используются для активного общения в комментариях или ответах. Многие люди используют GIF-картинки для того, чтобы поздравить с днем рождения, пожелать доброго утра или сделать красивый комплимент. В настоящее время не нужно сидеть и мучительно придумывать, что написать в поздравлении, комплименте девушке или пожелании друзьям, на интернет просторах существует масса всевозможных сайтов с готовыми, а главное очень красивыми GIF-картинками с текстом.
В наши дни люди обычно используют их, чтобы развлечь аудиторию на своих страницах или в группах. Они также используются для активного общения в комментариях или ответах. Многие люди используют GIF-картинки для того, чтобы поздравить с днем рождения, пожелать доброго утра или сделать красивый комплимент. В настоящее время не нужно сидеть и мучительно придумывать, что написать в поздравлении, комплименте девушке или пожелании друзьям, на интернет просторах существует масса всевозможных сайтов с готовыми, а главное очень красивыми GIF-картинками с текстом.
Многие крупные бренды в наши дни используют формат GIF, чтобы добавить захватывающий момент в Интернет для своей целевой аудитории, эти мерцающие картинки определенно делают чудеса. На самом деле популярность GIF и их способность доставлять контент в интерактивном режиме произвели революцию в мире. Вот почему в настоящее время GIF используются для определения лексикона Интернета, и Оксфордский словарь недавно решил добавить «GIF» в свой список слов.
Что такое GIF и как их использовать?
VectorArtFactory / Shutterstock.comДаже если вы не можете дать определение слову «GIF», вы наверняка уже видели его раньше. Они помогли определить ранний Интернет, и сейчас они более популярны, чем когда-либо прежде. Но что такое GIF и как их использовать?
GIF — это просто анимированное изображение
В простейшей форме GIF (произносится как «гиф» или «джиф») — это просто файл изображения . Подобно форматам файлов JPEG или PNG, формат GIF можно использовать для создания неподвижных изображений. Но у формата GIF есть особенность — его также можно использовать для создания анимированных изображений, подобных приведенному ниже.
Мы говорим «анимированные изображения», потому что GIF-файлы на самом деле не являются видео. Во всяком случае, они больше похожи на флипбуки. Во-первых, у них нет звука (вы, наверное, заметили). Кроме того, формат GIF не был создан для анимации; вот как все сложилось. Видите ли, файлы GIF могут содержать несколько изображений одновременно, и люди поняли, что эти изображения могут загружаться последовательно (опять же, как флипбук), если они декодируются определенным образом.
CompuServe опубликовала формат GIF в 1987 году, и последний раз он обновлялся в 1989 году. Другими словами, GIF — это
старше примерно 35%
населения США, и это предшествует Всемирной паутине на два года. Он помог определить ранние веб-сайты GeoCities, страницы MySpace и цепочки электронных писем (помните танцующего ребенка?), И он по-прежнему является значительной частью интернет-культуры. Фактически, формат GIF сейчас может быть более популярен, чем когда-либо прежде.
Почему GIF-файлы набирают популярность?
GIF-файлы набирают популярность, потому что, как и мемы, они полезны для передачи шуток, эмоций и идей. Плюс такие сайты, как ГИФИ а также Gyfcat упростите обмен и создание GIF-файлов. Эти службы интегрированы в такие приложения, как Twitter и Facebook Messenger, а также в клавиатуру вашего телефона, поэтому использовать их так же легко, как смайлики или стикеры.
Но почему именно формат файла GIF? Почему не пришло ничего другого?
Классический танцующий ребенок GIF.Честно говоря, GIF — ужасно устаревший формат. Файлы GIF являются 8-битными, что означает, что они ограничены 256 цветами и почти всегда выглядят как дерьмо. Формат GIF также не поддерживает полупрозрачность, и файлы GIF часто имеют большой размер (больше, чем видеофайлы MP4), потому что они несжатый .
Люди пытались заменить формат GIF. Они всегда терпят неудачу.
Мозилла’с АПНГ
Формат (анимированный PNG) был создан для замены GIF десять лет назад, но из этого ничего не вышло. Есть много причин, по которым GIF удалось остаться с нами, но ради экономии времени мы просто приведем вам три важные причины:
Они всегда терпят неудачу.
Мозилла’с АПНГ
Формат (анимированный PNG) был создан для замены GIF десять лет назад, но из этого ничего не вышло. Есть много причин, по которым GIF удалось остаться с нами, но ради экономии времени мы просто приведем вам три важные причины:
- Все браузеры разные : У браузеров есть свои особенности, а иногда один вонючий может помешать Интернету двигаться вперед. Нужен конкретный пример? Формат Mozilla APNG вышел в 2008 году, но браузер Microsoft Edge начал поддерживать этот формат только в этом году. (Другими словами, если эта анимация не работает, значит, вы используете устаревшую версию браузера Edge.) Все браузеры уже давно поддерживают анимированные GIF-файлы.
- HTML не поддерживал видео : До запуска HTML5 в 2014 году стандарт HTML не поддерживал видео. Это означало, что было легче делиться GIF-файлами, чем настоящими видео, поэтому GIF-файлы остались.
 Многие веб-сайты использовали подключаемый модуль Adobe Flash для видео, но Flash не работал на мобильных устройствах, таких как iPhone.
Многие веб-сайты использовали подключаемый модуль Adobe Flash для видео, но Flash не работал на мобильных устройствах, таких как iPhone. - GIF-файлы легко сделать : Зачем переходить на новый формат, когда создавать GIF-файлы так просто? Веб-сайты для создания GIF существуют уже эоны, и большинство программ для редактирования фотографий можно использовать для создания GIF.
Не волнуйтесь; дела идут лучше. В попытке улучшить формат GIF веб-сайты вроде Gfycat а также Imgur полагаться на расширение видеоэлементов HTML5 под названием GIFV. По сути, это означает, что GIF-файлы, созданные (или загруженные в) Gfycat или Imgur, не являются настоящими GIF-файлами, это видео MP4 или WebM. У них может быть звук, они могут использовать более 256 цветов и занимают меньше места на жестком диске, чем старые громоздкие гифки.
Теперь это не так обязательно означают, что все гифки на этих сайтах выглядят хорошо.
Как использовать GIF
Использование GIF-файлов немного похоже на использование смайлов. Вы выбираете GIF, который подходит для ситуации, и отправляете его. Вам не нужно ничего загружать — большинство платформ социальных сетей объединяются с сайтами хостинга изображений, чтобы максимально упростить создание GIF. Фактически, в клавиатуру вашего телефона, вероятно, встроена функция GIF.
физкес / ShutterstockНа данный момент вот лучший способ поиска и использования GIF-файлов:
- Функции поиска GIF : Большинство веб-сайтов социальных сетей построено с панелью поиска в формате GIF. Twitter и Facebook Messenger. Эти панели поиска работают напрямую с такими сайтами, как GIPHY или Imgur, и они делают гифки такими же простыми в использовании, как смайлы.
- Скопируйте ссылку : Веб-сайты с изображениями, такие как GIPHY, Imgur и Gifycat, имеют инструменты для копирования GIF-файлов в буфер обмена.
 Просто найдите нужный GIF и нажмите кнопку «скопировать ссылку». Затем вставьте ссылку, в которой вы хотите использовать свой GIF. На большинстве сайтов GIF работает автоматически.
Просто найдите нужный GIF и нажмите кнопку «скопировать ссылку». Затем вставьте ссылку, в которой вы хотите использовать свой GIF. На большинстве сайтов GIF работает автоматически. - Используйте Gboard : Клавиатура Google для Android , iPhone и iPad имеет встроенная функция GIF что позволяет использовать GIF где угодно, даже в текстовых сообщениях.
Но что, если вы хотите сохранить GIF-файлы на свой телефон или компьютер? Что ж, в этом нет необходимости. Помните, что сайты хостинга изображений используют HTML5 для увеличения загрузки GIF, и все это дополнительное качество исчезает, когда вы загружаете GIF на свой компьютер. Если вам нужно отслеживать отдельные GIF-файлы, вы можете просто создать учетную запись на сайте хостинга изображений и «Добавить в избранное» GIF-файлы, которые вам нравятся.
Как сделать свой собственный GIF
Независимо от того, как вы создаете GIF, вам придется начать с видео (если вы не создаете GIF с нуля — не беспокойтесь об этом). Вы можете использовать видео, сохраненное на вашем телефоне, или видео, которое вы нашли на YouTube; это не имеет значения.
Вы можете использовать видео, сохраненное на вашем телефоне, или видео, которое вы нашли на YouTube; это не имеет значения.
Это видео может быть очень длинным или очень коротким; это не имеет значения. С какой бы платформой для создания GIF вы ни работали, вы сможете обрезать видео до нужного формата GIF. Он может даже позволить вам добавлять текст и эффекты, если вы так захотите.
Вот лучшие платформы для создания гифок:
- GIF-сайты : Существует масса веб-сайтов, создающих гифки. Мы бы предложили использовать
Imgur
,
Gfycat
, или
ГИФЫ’с
инструменты для преобразования видео в GIF, поскольку они просты в использовании и позволяют создавать видео в формате HTML5, которые технически лучше обычных файлов GIF. Загрузите видео в создатель GIF или передайте ему ссылку на YouTube или Vimeo. Затем вам будет предложено несколько вариантов обрезки и настройки GIF.

- Из приложения : Да, можно сделать Гифки на ходу . GIPHY CAM ( iOS / Android ) и GIF Maker ( iOS / Android ) — самые популярные приложения для создания GIF. Вы загружаете видео в редактор GIF и обрезаете его по своему усмотрению. (Вы также можете создавать GIF из Google Gboard на Android а также iOS .)
- В программном обеспечении для цифрового искусства : Вы можете создавать GIF в Photoshop,
GIMP
,
Альбом
, и другие популярные приложения для цифрового искусства, но это головная боль. Это хороший вариант, если вы хотите полностью контролировать свой GIF. (имейте в виду, что веб-сайтам нравится
Gfycat
создавайте HTML5-видео, которые выглядят лучше, чем обычные GIF-файлы.
 )
)
Мы предлагаем использовать веб-сайт для создания GIF, чтобы избежать головной боли или разочарования. С веб-сайта создания GIF вы можете скопировать ссылку на свой GIF и опубликовать ее в Интернете. Только не забывайте свои данные для входа. Вы можете навсегда потерять свой GIF-файл!
Осваивает интернет-культуру? Может быть, пора узнать об интернет-сленге, например ΤΦΏ , ЕСТЬ , или TL; DR .
GIF изнутри / Хабр
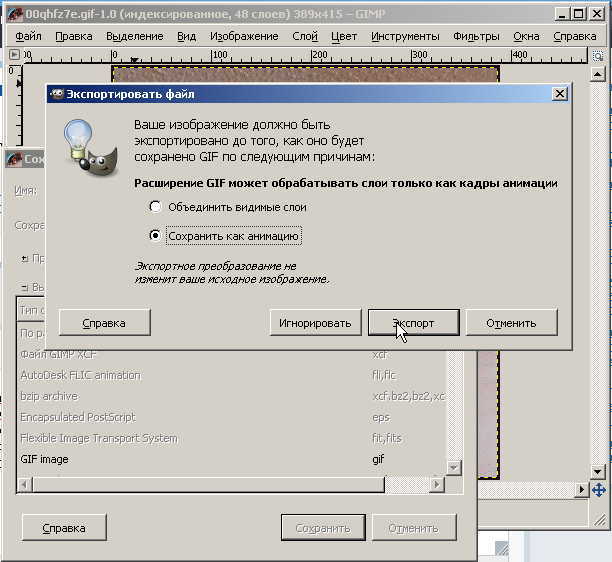
Вам когда-нибудь было интересно, как устроены gif-ки? В данной статье попробуем разобраться с внутренним строением GIF-формата и методом сжатия LZW.
Файл в формате GIF состоит из фиксированной области в начале файла, за которой располагается переменное число блоков, и заканчивается файл завершителем изображения.
Основные характеристики формата GIF:
- Изображение в формате GIF хранится построчно, поддерживается только формат с индексированной палитрой цветов;
- Поддерживается 256-цветовая палитра;
- Этот формат позволяет хранить несколько изображений в одном файле;
- GIF поддерживает анимационные изображения;
Такие изображения представляют собой последовательность из нескольких статичных кадров, а также информацию о том, сколько времени каждый кадр должен быть показан на экране.
 Анимацию можно сделать цикличной, тогда вслед за последним кадром начнётся воспроизведение первого кадра и т. д.
Анимацию можно сделать цикличной, тогда вслед за последним кадром начнётся воспроизведение первого кадра и т. д. - Поддерживает «прозрачность»;
Один из цветов в палитре может быть объявлен «прозрачным». В этом случае в программах, которые поддерживают прозрачность GIF (например, большинство современных браузеров) сквозь пиксели, окрашенные «прозрачным» цветом, будет виден фон. GIF анимация может использовать прозрачность для того чтобы не сохранять очередной кадр целиком, а только изменения относительно предыдущего.
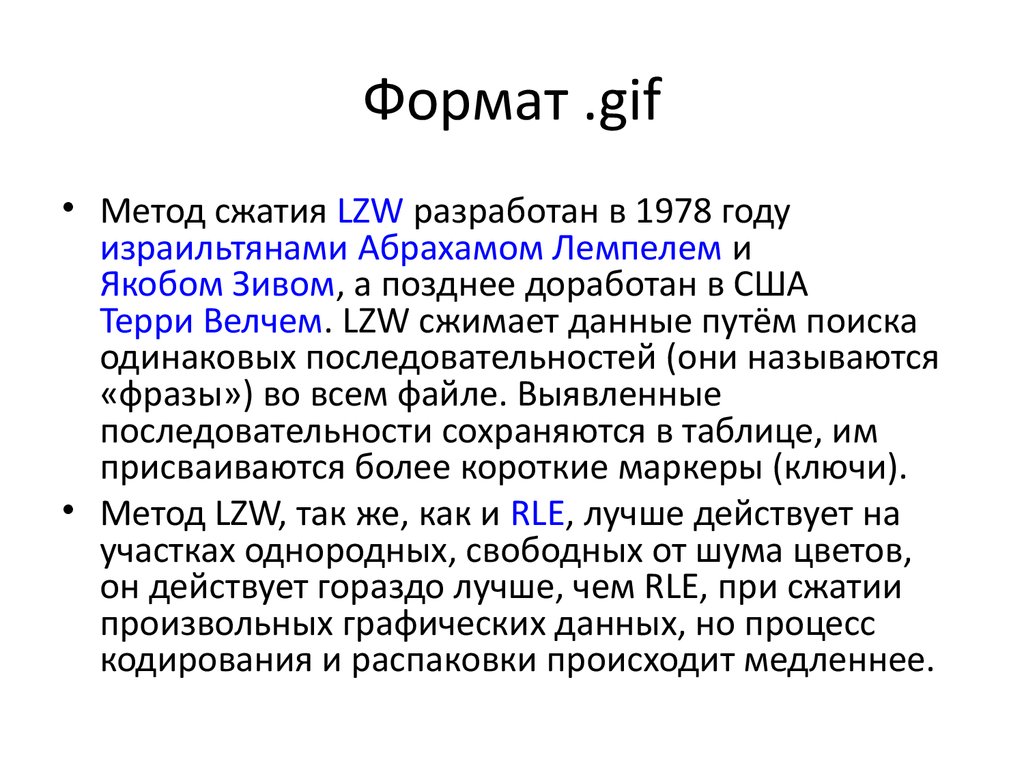
- Используется универсальный алгоритм сжатия без потерь LZW.
Рассмотрим разбор дампа анимированного GIF-изображения размера 4х4 пикселя, состоящего из двух кадров. А вот и сами кадры, увеличенные в десятки раз.
Исходное изображение
Заголовок
В начале каждого файла GIF находится заголовок. Состоит он из текста «GIF87a» или «GIF89a», в зависимости от версии. (N+1).
(N+1).
[00] – Индекс цвета фона.
[00] – Соотношение сторон. По умолчанию — 1:1.
Глобальная таблица цветов
[0A B2 5D] —
[C8 A6 2D] —
[F3 ED 63] —  
[BA 60 A5] —
[00 80 C8] —  
[F1 60 22] —  
[00 00 00] —  
[FF FF FF] —   
После глобальной таблицы цветов располагается переменная часть GIF. Файл содержит последовательность блоков, которые иденцифицируются 1-байтовым кодом в начале блока.
Коды блоков:
    0x21 – Расширение
    0x2С – Блок изображения
    0x3B – Завершение файла GIF
Блок расширения
Коды расширения:
    0x1 – расширение простого текста
    0xF9 – расширение управления графикой
    0xFE – расширение комментария
    0xFF – расширение программы
[FF] — код расширения.![]() В нашем случае имеем расширение программы.
В нашем случае имеем расширение программы.
[0B] — размер последующего блока в байтах.
[4E 45 54 53 43 41 50 45] — (NETSCAPE) идентификатор приложения, которому принадлежит это расширение.
[32 2E 30] — (2.0) код приложения. С его помощью приложение проверяет, действительно ли это расширение принадлежит ему.
[03] — размер последующего блока в байтах.
[01] — фиксированное значение.
[00 00] — значение 0..65535. Беззнаковое целое в формате little-endian. Определяет, сколько раз должен повторяться цикл.
            Для 0 – бесконечно.
[00] — конец блока.
[F9] — код расширения (расширение управления графикой).
[04] — размер последующего блока в байтах.
[04] —
    (000) – зарезервировано. Рекомендуется заполнять нулями.
    (001) — метод обработки. Определяет, что делать после отображения.
Определяет, что делать после отображения.
                0 – к картинке не будет применяться никакой обработки
                1 – картинка останется без изменений
                2 – картинка затрется фоном
                3 – восстановится изображение под картинкой
                4-7 – не определены
    (0) – флаг ввода пользователя. Если 1, то для продолжения обработки изображения требуется реакция пользователя.
Если 1, то для продолжения обработки изображения требуется реакция пользователя.
    (0) – флаг цвета прозрачности. Указывает, будет ли какой-нибудь цвет использоваться как прозрачный.
[32 00] – время задержки в анимации. = 50/100 секунды = 0,5 с
[00] – индекс цвета прозрачности.
[00] — конец блока.
Блок изображения
[00 00] [00 00] — номер строки и столбца. Определяет координаты верхнего левого угла логического экрана. (0, 0).
[04 00] [04 00] — ширина и высота изображения в пикселях.
[00] —
    (0) – флаг использования локальной таблицы цветов
    (0) – флаг чересстрочной развертки. Указывает, в каком порядке считываются пиксели изображения.
                0 – по строкам слева направо, сверху вниз
                1 – порядок:0-я. 8-я, 16-я…, 4-я, 12-я, 24-я…
8-я, 16-я…, 4-я, 12-я, 24-я…
    (0) – флаг сортировки локальной таблицы цветов. Если 1, то цвета в локальной карте цветов отсортированы в порядке убывающей важности.
    (00) – зарезервированы.
    (000) – флаг PIXEL. Размер локальной таблицы цветов, если есть.
[03] — минимальный размер кода в LZW.
[08] — размер последующего блока в байтах.
[08 0A D2 42 90 94 59 12] — блок данных, сжатых алгоритмом LZW. Представлены в виде последовательности кодов, имеющих длину [мин. размер кода] + 1
[00] — окончание потока данных.
Кадр 1
Словарь/Code Table
Словарь инициализирован по количеству цветов и кодами {clear} и {end}. Берем код с длиной текущего размера, получаем его значение из словаря. Если значение есть в словаре, то получаем готовый индекс цвета для текущего пикселя и добавляем в словарь следующее значение: полученное предыдущее + первое из текущего. Если в словаре еще нет такого значения, то добавляем по этому индексу полученное предыдущее + первое из предыдущего. Первый код должен соответствовать значению {clear}, последний — {end}.
Если в словаре еще нет такого значения, то добавляем по этому индексу полученное предыдущее + первое из предыдущего. Первый код должен соответствовать значению {clear}, последний — {end}.
Решим обратную задачу. Возьмем исходные данные изображения и закодируем их с использованием алгоритма LZW. Под исходными данными понимаем последовательность индексов цветов из словаря, соответствующих каждому из пикселей. Пискели рассматриваем сверху вниз, слева направо.
| Step | Action | Index Stream | New Code Table Row | Code Stream |
|---|---|---|---|---|
| 1 | Init | 0 0 0 0 2 2 2 2 4 4 4 4 5 5 5 5 | #8 | |
| 2 | Read | 0 0 0 0 2 2 2 2 4 4 4 4 5 5 5 5 | #8 | |
| 3 | Not found | 0 0 0 0 2 2 2 2 4 4 4 4 5 5 5 5 | #10 – 0 0 | #8 #0 |
| 4 | Read | 0 0 0 0 2 2 2 2 4 4 4 4 5 5 5 5 | #8 #0 | |
| 5 | Found | 0 0 0 0 2 2 2 2 4 4 4 4 5 5 5 5 | #8 #0 | |
| 6 | Read | 0 0 0 0 2 2 2 2 4 4 4 4 5 5 5 5 | #8 #0 | |
| 7 | Not found | 0 0 0 0 2 2 2 2 4 4 4 4 5 5 5 5 | #11 – 0 0 0 | #8 #0 #10 |
| 8 | Read | 0 0 0 0 2 2 2 2 4 4 4 4 5 5 5 5 | #8 #0 #10 | |
| 9 | Not found | 0 0 0 0 2 2 2 2 4 4 4 4 5 5 5 5 | #12 – 0 2 | #8 #0 #10 #0 |
| 10 | Read | 0 0 0 0 2 2 2 2 4 4 4 4 5 5 5 5 | #8 #0 #10 #0 | |
| 11 | Not found | 0 0 0 0 2 2 2 2 4 4 4 4 5 5 5 5 | #13 – 2 2 | #8 #0 #10 #0 #2 |
| 12 | Read | 0 0 0 0 2 2 2 2 4 4 4 4 5 5 5 5 | #8 #0 #10 #0 #2 | |
| 13 | Found | 0 0 0 0 2 2 2 2 4 4 4 4 5 5 5 5 | #8 #0 #10 #0 #2 | |
| 14 | Read | 0 0 0 0 2 2 2 2 4 4 4 4 5 5 5 5 | #8 #0 #10 #0 #2 | |
| 15 | Not found | 0 0 0 0 2 2 2 2 4 4 4 4 5 5 5 5 | #14 – 2 2 2 | #8 #0 #10 #0 #2 #13 |
| 16 | Read | 0 0 0 0 2 2 2 2 4 4 4 4 5 5 5 5 | #8 #0 #10 #0 #2 #13 | |
| 17 | Not found | 0 0 0 0 2 2 2 2 4 4 4 4 5 5 5 5 | #15 – 2 4 | #8 #0 #10 #0 #2 #13 #2 |
| 18 | Read | 0 0 0 0 2 2 2 2 4 4 4 4 5 5 5 5 | #8 #0 #10 #0 #2 #13 #2 | |
| 19 | Not found | 0 0 0 0 2 2 2 2 4 4 4 4 5 5 5 5 | #16 – 4 4 | #8 #0 #10 #0 #2 #13 #2 #4 |
| 20 | Read | 0 0 0 0 2 2 2 2 4 4 4 4 5 5 5 5 | #8 #0 #10 #0 #2 #13 #2 #4 | |
| 21 | Found | 0 0 0 0 2 2 2 2 4 4 4 4 5 5 5 5 | #8 #0 #10 #0 #2 #13 #2 #4 | |
| 22 | Read | 0 0 0 0 2 2 2 2 4 4 4 4 5 5 5 5 | #8 #0 #10 #0 #2 #13 #2 #4 | |
| 23 | Not found | 0 0 0 0 2 2 2 2 4 4 4 4 5 5 5 5 | #17 – 4 4 4 | #8 #0 #10 #0 #2 #13 #2 #4 #16 |
| 24 | Read | 0 0 0 0 2 2 2 2 4 4 4 4 5 5 5 5 | #8 #0 #10 #0 #2 #13 #2 #4 #16 | |
| 25 | Not found | 0 0 0 0 2 2 2 2 4 4 4 4 5 5 5 5 | #18 – 4 5 | #8 #0 #10 #0 #2 #13 #2 #4 #16 #4 |
| 26 | Read | 0 0 0 0 2 2 2 2 4 4 4 4 5 5 5 5 | #8 #0 #10 #0 #2 #13 #2 #4 #16 #4 | |
| 27 | Not found | 0 0 0 0 2 2 2 2 4 4 4 4 5 5 5 5 |
#19 – 5 5 | #8 #0 #10 #0 #2 #13 #2 #4 #16 #4 #5 |
| 28 | Read | 0 0 0 0 2 2 2 2 4 4 4 4 5 5 5 5 | #8 #0 #10 #0 #2 #13 #2 #4 #16 #4 #5 | |
| 29 | Found | 0 0 0 0 2 2 2 2 4 4 4 4 5 5 5 5 | #8 #0 #10 #0 #2 #13 #2 #4 #16 #4 #5 | |
| 30 | Read | 0 0 0 0 2 2 2 2 4 4 4 4 5 5 5 5 | #8 #0 #10 #0 #2 #13 #2 #4 #16 #4 #5 | |
| 31 | Not found | 0 0 0 0 2 2 2 2 4 4 4 4 5 5 5 5 | #20 –5 5 5 | #8 #0 #10 #0 #2 #13 #2 #4 #16 #4 #5 #19 |
| 32 | Read | 0 0 0 0 2 2 2 2 4 4 4 4 5 5 5 5 | #8 #0 #10 #0 #2 #13 #2 #4 #16 #4 #5 #19 #5 #9 |
Теперь сравним результат кодирования со сжатыми данными, хранящимися в дампе. Формат GIF в данном блоке хранит многобайтовые целые числа с младшим байтом на первом месте (прямой порядок байтов).
Формат GIF в данном блоке хранит многобайтовые целые числа с младшим байтом на первом месте (прямой порядок байтов).
[08 0A D2 42 90 94 59 12] — блок данных, сжатых алгоритмом LZW.
Аналогично поступаем со вторым кадром.
Кадр 2
Словарь/Code Table
| Step | Action | Index Stream | New Code Table Row | Code Stream |
|---|---|---|---|---|
| 1 | Init | 3 6 1 7 3 6 1 7 3 6 1 7 3 6 1 7 | #8 | |
| 2 | Read | 3 6 1 7 3 6 1 7 3 6 1 7 3 6 1 7 | #8 | |
| 3 | Not found | 3 6 1 7 3 6 1 7 3 6 1 7 3 6 1 7 | #10 – 3 6 | #8 #3 |
| 4 | Read | 3 6 1 7 3 6 1 7 3 6 1 7 3 6 1 7 | #8 #3 | |
| 5 | Not found | 3 6 1 7 3 6 1 7 3 6 1 7 3 6 1 7 | #11 – 6 1 | #8 #3 #6 |
| 6 | Read | 3 6 1 7 3 6 1 7 3 6 1 7 3 6 1 7 | #8 #3 #6 | |
| 7 | Not found | 3 6 1 7 3 6 1 7 3 6 1 7 3 6 1 7 | #12 – 1 7 | #8 #3 #6 #1 |
| 8 | Read | 3 6 1 7 3 6 1 7 3 6 1 7 3 6 1 7 | #8 #3 #6 #1 | |
| 9 | Not found | 3 6 1 7 3 6 1 7 3 6 1 7 3 6 1 7 | #13 – 7 3 | #8 #3 #6 #1 #7 |
| 10 | Read | 3 6 1 7 3 6 1 7 3 6 1 7 3 6 1 7 | #8 #3 #6 #1 #7 | |
| 11 | Found | 3 6 1 7 3 6 1 7 3 6 1 7 3 6 1 7 | #8 #3 #6 #1#7 | |
| 12 | Read | 3 6 1 7 3 6 1 7 3 6 1 7 3 6 1 7 | #8 #3 #6 #1#7 | |
| 13 | Not found | 3 6 1 7 3 6 1 7 3 6 1 7 3 6 1 7 | #14 – 3 6 1 | #8 #3 #6 #1 #7 #10 |
| 14 | Read | 3 6 1 7 3 6 1 7 3 6 1 7 3 6 1 7 | #8 #3 #6 #1 #7 #10 | |
| 15 | Found | 3 6 1 7 3 6 1 7 3 6 1 7 3 6 1 7 | #8 #3 #6 #1 #7 #10 | |
| 16 | Read | 3 6 1 7 3 6 1 7 3 6 1 7 3 6 1 7 | #8 #3 #6 #1 #7 #10 | |
| 17 | Not found | 3 6 1 7 3 6 1 7 3 6 1 7 3 6 1 7 | #15 – 1 7 3 | #8 #3 #6 #1 #7 #10 #12 |
| 18 | Read | 3 6 1 7 3 6 1 7 3 6 1 7 3 6 1 7 | #8 #3 #6 #1 #7 #10 #12 | |
| 19 | Found | 3 6 1 7 3 6 1 7 3 6 1 7 3 6 1 7 | #8 #3 #6 #1 #7 #10 #12 | |
| 20 | Read | 3 6 1 7 3 6 1 7 3 6 1 7 3 6 1 7 | #8 #3 #6 #1 #7 #10 #12 | |
| 21 | Found | 3 6 1 7 3 6 1 7 3 6 1 7 3 6 1 7 | #8 #3 #6 #1 #7 #10 #12 | |
| 22 | Read | 3 6 1 7 3 6 1 7 3 6 1 7 3 6 1 7 | #8 #3 #6 #1 #7 #10 #12 | |
| 23 | Not found | 3 6 1 7 3 6 1 7 3 6 1 7 3 6 1 7 | #16 – 3 6 1 7 | #8 #3 #6 #1 #7 #10 #12 #14 |
| 24 | Read | 3 6 1 7 3 6 1 7 3 6 1 7 3 6 1 7 | #8 #3 #6 #1 #7 #10 #12 #14 | |
| 25 | Found | 3 6 1 7 3 6 1 7 3 6 1 7 3 6 1 7 | #8 #3 #6 #1 #7 #10 #12 #14 | |
| 26 | Read | 3 6 1 7 3 6 1 7 3 6 1 7 3 6 1 7 | #8 #3 #6 #1 #7 #10 #12 #14 | |
| 27 | Not found | 3 6 1 7 3 6 1 7 3 6 1 7 3 6 1 7 | #17 – 7 3 6 | #8 #3 #6 #1 #7 #10 #12 #14 #13 |
| 28 | Read | 3 6 1 7 3 6 1 7 3 6 1 7 3 6 1 7 | #8 #3 #6 #1 #7 #10 #12 #14 #13 | |
| 29 | Found | 3 6 1 7 3 6 1 7 3 6 1 7 3 6 1 7 | #8 #3 #6 #1 #7 #10 #12 #14 #13 | |
| 30 | Read | 3 6 1 7 3 6 1 7 3 6 1 7 3 6 1 7 | #8 #3 #6 #1 #7 #10 #12 #14 #13 | |
| 31 | Not found | 3 6 1 7 3 6 1 7 3 6 1 7 3 6 1 7 | #18 – 6 1 7 | #8 #3 #6 #1 #7 #10 #12 #14 #13 #11 |
| 32 | Read | 3 6 1 7 3 6 1 7 3 6 1 7 3 6 1 7 | #8 #3 #6 #1 #7 #10 #12 #14 #13 #11 #7 #9 |
[38 16 A7 EC 6D 9D 04] — блок данных, сжатых алгоритмом LZW.
Блок завершения файла GIF
Заключение
На этом всё. Надеемся, эта статья была полезна для вас (ну или хотя бы интересна).
Полезные ссылки:
www.w3.org/Graphics/GIF/spec-gif89a.txt
home.onego.ru/~chiezo/gif.htm
Авторы: kolyadkodarya blueberry24 anna_shunko
что за формат и для чего он нужен веб-мастерам
Skip to content
Выберите рубрику блога
1 голос
Автор: Андрей ЗенковДля новичка
Содержание:
- Что это?
- Где их взять?
- Заработок возможен?
Здравствуйте, уважаемые читатели блога Start Luck! Наверняка каждый пользователь, регулярно или время от времени выходящий «посерфить» в интернете, сталкивался с так называемыми гифками. Чаще всего я встречался с ними в социальных сетях — Вконтакте, Одноклассниках и т.д.
Чаще всего я встречался с ними в социальных сетях — Вконтакте, Одноклассниках и т.д.
Но, конечно, используются они повсеместно. Формат не для всех понятный — то ли это видео, то ли картинка. Предлагаю вам расставить все точки над i.
Итак, давайте поговорим о gif — что за формат и для чего он нужен. Вы также узнаете где взять анимированные картинки и как на умении создавать их можно заработать.
Что это?
Что такое gif? Что за формат? Создан он был для обмена растровыми (пиксельными) картинками. Удобен и популярен он стал из-за своей особенности сжимать графические файлы без особой потери их качества. Но у всего есть предел, а лимит gif – 256 цветов.
Этого может не хватить для того чтобы передать изображение с очень насыщенной цветовой палитрой. Через пару лет после разработки этот формат был усовершенствован — появилась поддержка прозрачности и анимации.
Что за прозрачность? Чтобы не давать какому-то участку цвет (ведь количество ограничено), его делают прозрачным, и он будет приобретать цвет фона. То есть, он может быть белым, черным или красным — все зависит от того, где вы откроете гифку.
То есть, он может быть белым, черным или красным — все зависит от того, где вы откроете гифку.
Я вот, например, как-то раз сохранил картинку в этом формате. Скачивал я черную надпись на белом фоне и что, вы думаете, я увидел в галерее? Просто черный квадрат. Это уже промах создателя гифки, можно было бы и обойтись без прозрачности — тут всего два цвета!
Теперь об анимации. Именно из-за нее многие ошибочно полагают, что gif – это формат видео. На самом деле это последовательность из статичных изображений, каждое из которых будет находиться на экране указанное время и все они беззвучны.
Поэтому на гифки с фрагментами из каких-то фильмов или сериалов на моменты с диалогами накладывают текст. Могу предложить вам статью о том, как делать надписи в фотошопе.
Как правило, анимацию делают цикличной — после последнего кадра снова воспроизводится первый. Тут прозрачность имеет свое значение. Благодаря ей, не обязательно сохранять каждый кадр полностью, достаточно сохранить лишь изменения.
Где их взять?
Исходя из вышесказанного может показаться, что самому сделать гифку сложно. Но это не так. Есть множество простых для понимания онлайн-сервисов типа Gifs.com, где с помощью подробных инструкций вы быстро создадите gif-анимацию.
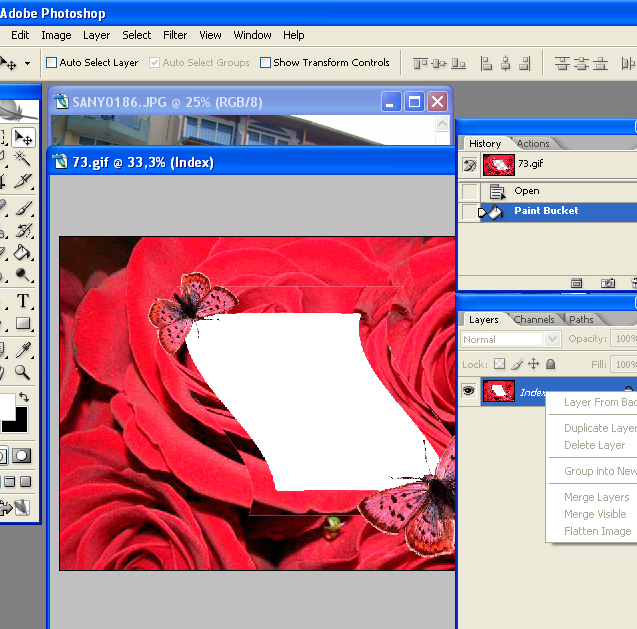
Вы можете попробовать свои силы в том же фотошопе. Например, вы хотите сделать гифку с какой-то шуткой из любимого сериала. Для этого нужно открыть видео в Photoshop и выбрать нужный участок. Программа сама разобьет этот фрагмент на множество кадров, а вам нужно будет указать для каждого время, спустя которое будет происходить смена. Останется лишь сохранить файл в формате gif.
Все! Теперь можете поделиться своим творением с друзьями или оставить в своем блоге, использовать в качестве рекламного баннера на каком-нибудь сайте и многое другое.
Если вам нужны какие-то гифки, но сами вы создавать их не хотите из-за отсутствия времени или интереса, воспользуйтесь сайтами-банками. Таковых на просторах интернета полным-полно, например Giphy.com или Gifs.net.
Таковых на просторах интернета полным-полно, например Giphy.com или Gifs.net.
Заработок возможен?
К превеликому сожалению, заработать на создании gif-анимации напрямую нельзя. Предназначены они для личных, некоммерческих целей. Но выгоду, как известно, можно найти везде! Например, вы можете создать группу или паблик Вконтакте с той или иной тематикой, выкладывать туда соответствующие гифки, продвигать свое сообщество и заработать на этом.
Насколько мне известно, никто не занимается продажей и покупкой gif-анимации. Возможно, это просто непопулярная биржа и поэтому она находится в тени. Но кто сказал, что вы не можете попробовать создать такой сайт?
После прохождения курса «Интернет-магазин под ключ» вы сможете продавать гиф-анимацию на созданной платформе.
Или можете найти человека, который сделает вам сайт на Kwork.ru или других биржах фрилансеров, что будет дешевле.
Кстати, если вам очень понравится работа над созданием гифок, можете податься в анимационный дизайн. Будете работать над визуальным оформлением какой-нибудь рекламы, делать баннеры. Для начала могу посоветовать вам продавать работы на Videohive.net, а там уж как пойдет. Может таких успехов добьетесь в этом деле, что будете работать на какие-нибудь именитые компании!
В наши дни владелец компьютера может начать зарабатывать деньги почти из ничего — нужно лишь знать, что делать. Помните, что начать можно с обычного ноутбука и прийти к большому успеху — все в ваших руках. А как выжать из ПК максимум вы сможете узнать из курса «Секреты продуктивной работы за компьютером».
Ну и мой блог, я надеюсь, вам в этом помогает. Если эта статья была полезной, подписывайтесь на мой паблик Вконтакте и рассказывайте о блоге своим друзьям! Желаю вам удачи во всех начинаниях! Пока!
Понравилась статья? Поделись с друзьями:
Этот блог читают 6597 ребят и девчат.
 Читай и ты
Читай и тыНаверх
Растровый формат GIF | SEO-портал
GIF (Graphics Interchange Format — формат обмена графикой) — растровый графический формат, во многом уступающий другим популярным в интернете форматам. GIF до сих пор применяется благодаря поддержке анимации.
Содержание
Как создать изображение в формате GIF?
Сделать GIF-картинку можно с помощью любого графического редактора (в том числе Paint и Photoshop).
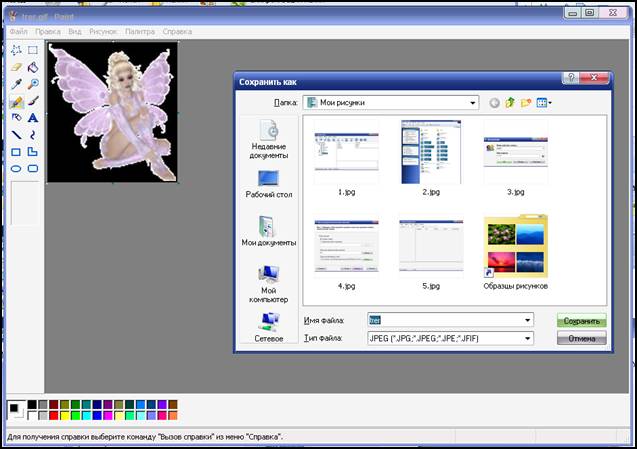
Как сохранить картинку в формате GIF в Paint?
Процесс сохранения изображения в формат GIF с помощью редактора Paint в Windows 10:
- Откройте файл изображения в Paint.
Программа поддерживает изображения в форматах
BMP,TIFF,GIF,PNG,JPEG. - Кликните по вкладке Файл.
Откроется контекстное меню.
- Выберите Сохранить как → Изображение в формате GIF.

Откроется модальное окно выбора папки и названия для файла.
- определите папку, введите название файла и нажмите Сохранить
Как сохранить файл в формате GIF в Photoshop?
Процесс сохранения изображений в формате GIF с помощью редактора Adobe Photoshop CC 2015:
- Откройте файл изображения в Photoshop.
Программа поддерживает изображения в самых разных графических форматах.
- Кликните по вкладке Файл.
Откроется контекстное меню.
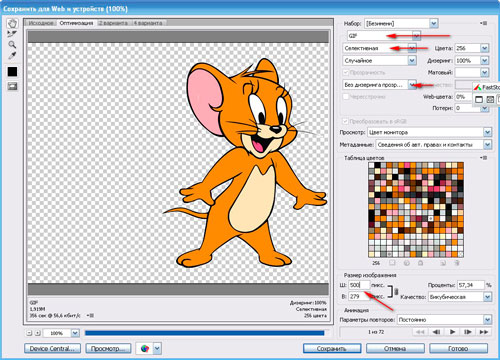
- Выберите Сохранить для Web (по умолчанию клавиши
Alt+Ctrl+Shift+S).Откроется модальное окно сохранения.
- В правом верхнем углу диалогового окна из выпадающего списка выберите GIF.
Откроются дополнительные настройки формата
GIF:- модель редукции цвета (способ определения цветов в палитру),
- количество цветов в палитре,
- определение модели дизеринга (способа сглаживания цветовых переходов),
- степень дизеринга (0-100%),
- прозрачность (активация альфа-канала прозрачности),
- цвет фона (при наличии прозрачности),
- модель дизеринга прозрачности,
- чересстрочно (постепенная загрузка изображения),
- web-цвета (не актуально).

- Произведите необходимые настройки.
Изменение изображения в зависимости от выставленных настроек можно контролировать в левой части окна.
- Кликните Сохранить…
Откроется модальное окно выбора папки и названия для файла.
- Определите папку, введите название файла и нажмите Сохранить.
Как сохранить GIF-файл в Illustrator?
Программа Illustrator является графическим редактором компании Adobe, предназначенным для работы с векторной графикой. Функционал программы схож с функционалом Photoshop: для сохранения изображений в GIF-формате в «иллюстраторе» используйте аналогичную функцию «Сохранить для Web»:
- Откройте или создайте изображение в Adobe Illustrator.
Программа поддерживает изображения в самых разных графических форматах.
- Кликните по вкладке Файл.
Откроется контекстное меню.
- Выберите Сохранить для Web (по умолчанию
Alt+Ctrl+Shift+S).
Откроется модальное окно сохранения.
- В правом верхнем углу диалогового окна из выпадающего списка выберите GIF.
Откроются дополнительные настройки формата
GIF(описаны выше в процессе сохранения GIF в «фотошопе»). - Произведите необходимые настройки.
Изменение изображения в зависимости от выставленных настроек можно контролировать в левой части окна.
- Кликните Сохранить….
Откроется модальное окно выбора папки и названия для файла.
- определите папку, введите название файла и нажмите Сохранить
GIF-анимация для сайта
Ключевой особенностью формата GIF и главным его преимуществом на протяжении многих лет с момента его появления является поддержка анимации. На момент написания данного материала только GIF-анимация (из числа растровых форматов) поддерживается всеми современными браузерами. На подходе конкуренты в виде форматов APNG, WebP и JPEG XR, которые можно будет считать полноценной заменой анимированным GIF-изображениям на сайтах только при поддержке всеми популярными браузерами.
Каждый кадр GIF-анимации является отдельным изображением, и с ростом числа кадров размер файла сильно увеличивается.
Настройки GIF-анимации
Для анимированных изображений в формате GIF применяются следующие настройки:
- Скорость смены кадра
- Устанавливается для каждого кадра в отдельности.
- Количество повторов воспроизведения
- Можно установить определённое количество повторов воспроизведения анимации или сделать её цикличной (бесконечной).
Как сохранить GIF-анимацию на компьютер в браузере?
Чтобы сохранить GIF-анимацию кликните по ней правой кнопкой мыши в д.).<div class="seog-tooltip-more-link"><a href="/terminy/brauzer">Подробнее</a></div> »>браузере и из появившегося контекстного меню выберите «Сохранить изображение как…» (название пункта может отличаться в зависимости от браузера). Таким же способом можно копировать с сайтов статичные картинки в других форматах.
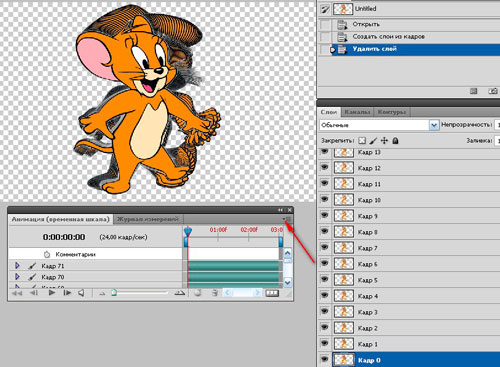
Как сохранить GIF-анимацию в «фотошопе»?
Для создания и сохранения анимированного изображения в формате GIF с помощью Photoshop:
- открываем изображение в программе,
- кликаем Окно → Шкала времени,
- кликаем Создать анимацию кадра,
- выбираем кадры и:
- дублируем слои для новых кадров,
- редактируем слои для новых кадров,
- настраиваем отображение слоёв в кадрах,
- устанавливаем частоту смены кадров.
- переходим в «Сохранить для Web» (клавиши
ALT+CTRL+SHIFT+S)- выбираем тип файла
GIF, - в разеле «Анимация» настраиваем цикличность анимации,
- сохраняем файл.

- выбираем тип файла
Сжатие картинок в формате GIF
Формат GIF использует алгоритм сжатия без потерь, который по эффективности уступает сжатию в формате PNG: файлы на выходе весят больше, чем в других растровых форматах. Это невыгодно выделяет данный графический формат из ряда других:
Оптимизация размера изображений в формате GIF
Уменьшить размер GIF-файла можно с помощью уменьшения количества индексированных цветов в палитре.
GIF-изображения могут использовать не более 256 цветов в палитре (глубина цвета 8 бит), что является вторым «камнем в огород» данного формата. Тем не менее, влиять на итоговый размер файла можно с помощью уменьшения и без того сильно ограниченного количества цветов.
Существуют всевозможные онлайн-компрессоры, позволяющие сжимать GIF-изображения (как статичные, так и анимированные), но следует иметь ввиду, что сжать файл в формате GIF без видимых искажений в детализации практически невозможно.
Всегда проверяйте качество детализации GIF-изображений на выходе после компрессии.
Преимущества формата GIF
Недостатки формата GIF
- Большой размер файла
Алгоритм сжатия GIF-файлов уступает в эффективности сжатию в форматах JPG и <div class="seog-tooltip-more-link"><a href="/baza/kartinki/formaty-kartinok/png">Подробнее</a></div> »>PNG: изображение в формате
GIFвсегда «весит» больше, чем аналогичное в указанных выше форматах. - Не более 256 цветов
Изображения в формате
GIFиспользуют только 8-битную цветовую палитру (индксированные цвета). - Не поддерживает полупрозрачность
Только полностью прозрачные пиксели.
Рекомендации по применению
Из всего вышесказанного можно сделать следующий вывод: растровый графический формат GIF уступает своим конкурентам почти во всём и в скором времени применять его на сайтах будет нецелесообразно.
В настоящий момент главной фишкой формата является анимация, к тому же поддерживающая полную прозрачность. Но ограничения в глубине цвета при невысокой эффективности сжатия сильно ограничивают возможности GIF. Уже теперь во многих случаях для анимированных изображений лучше использовать векторный формат SVG.
Применять формат GIF на сайте следует только для небольших анимированных изображений.
Часто задаваемые вопросы
Чем открыть файл в формате GIF на компьютере?
Открыть файлы в формате GIF можно с помощью всех современных интернет-обозревателей (браузеров), а также векторных и растровых графических редакторов.
Какой программой можно открыть файл GIF?
Список наиболее популярных программ для открытия и редактирования GIF-файлов (а также других графических файлов):
- Microsoft Paint,
- GIMP,
- Adobe Photoshop,
- Adobe Illustrator,
- CorelDRAW,
- Corel Photo Paint.

- и др.
Как открыть файл GIF в «фотошопе»?
Чтобы открыть любое изображение в формате GIF (а также в любом другом графическом формате) в Photoshop откройте программу и воспользуйтесь функцией Файл → Открыть… (клавиши Ctrl + O). Таким же способом это можно сделать в любом другом графическом редакторе.
Как сохранить (создать) файл в формате GIF?
Ответ здесь.
Как сохранить (создать) GIF-анимацию?
Создавать и сохранять GIF-анимацию можно с помощью специальных онлайн-сервисов, а также графических редакторов, оснащенных соответствующим функционалом (например, Photoshop).
Ответ здесь.
Как изменить формат изображения на GIF?
Изменить формат картинки (фотографии или рисунка) можно с помощью функции экспорта в графических редакторах или через онлайн-конвертеры.
Например, программа Microsoft Paint позволяет перевести картинку в формат GIF с помощью функции «Сохранить как» следующие графические форматы: BMP, TIFF, JPG, PNG.
Как сжать изображение в формате GIF?
Сжатие GIF происходит при сохранении картинки в данном формате. Если файл необходимо сжать в большей степени, можно уменьшить количество цветов в палитре или воспользоваться онлайн-компрессором. Всегда проверяйте качество изображения после сжатия и помните, что существенно сжать GIF без потери качества невозможно.
Как уменьшить (изменить) размер файла в формате GIF?
Уменьшить размер GIF-файла можно следующими способами:
- уменьшив размер изображения в пикселях,
- уменьшив количество индексированных цветов в палитре,
- уменьшив количество кадров GIF-анимации,
- отключив прозрачность,
- удалив мета-данные.
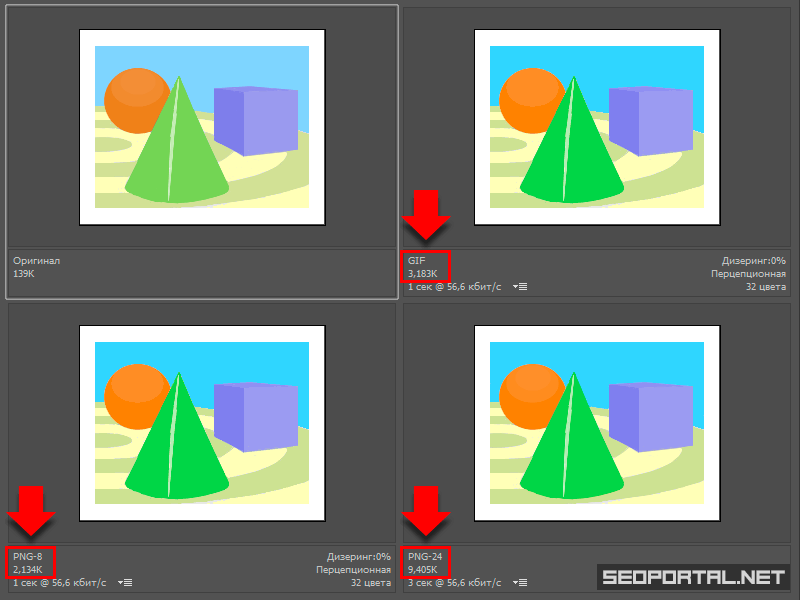
Оптимизация изображений для формата GIF или PNG-8
Руководство пользователя Отмена
Поиск
- Photoshop Elements User Guide
- Introduction to Photoshop Elements
- What’s new in Photoshop Elements
- System requirements | Photoshop Elements
- Workspace basics
- Guided mode
- Making photo projects
- Workspace and environment
- Get to know the Home screen
- Workspace basics
- Tools
- Panels and bins
- Open files
- Rulers, grids, and guides
- Enhanced Quick Mode
- File information
- Presets and libraries
- Multitouch support
- Scratch disks, plug‑ins, and application updates
- Undo, redo, and cancel actions
- Viewing images
- Using Windows 7 features
- Fixing and enhancing photos
- Resize images
- Cropping
- Process camera raw image files
- Add blur, replace colors, and clone image areas
- Adjust shadows and light
- Retouch and correct photos
- Sharpen photos
- Transforming
- Auto Smart Tone
- Recomposing
- Using actions to process photos
- Photomerge Compose
- Create a panorama
- Adding shapes and text
- Add text
- Edit text
- Create shapes
- Editing shapes
- Painting overview
- Painting tools
- Set up brushes
- Patterns
- Fills and strokes
- Gradients
- Work with Asian type
- Guided edits, effects, and filters
- Guided mode
- Filters
- Guided mode Photomerge edits
- Guided mode Basic edits
- Adjustment filters
- Effects
- Guided mode Fun edits
- Guided mode Special edits
- Artistic filters
- Guided mode Color edits
- Guided mode Black & White edits
- Blur filters
- Brush Stroke filters
- Distort filters
- Other filters
- Noise filters
- Render filters
- Sketch filters
- Stylize filters
- Texture filters
- Working with colors
- Understanding color
- Set up color management
- Color and tonal correction basics
- Choose colors
- Adjust color, saturation, and hue
- Fix color casts
- Using image modes and color tables
- Color and camera raw
- Working with selections
- Make selections in Photoshop Elements
- Saving selections
- Modifying selections
- Move and copy selections
- Edit and refine selections
- Smooth selection edges with anti-aliasing and feathering
- Working with layers
- Create layers
- Edit layers
- Copy and arrange layers
- Adjustment and fill layers
- Clipping masks
- Layer masks
- Layer styles
- Opacity and blending modes
- Creating photo projects
- Project basics
- Making photo projects
- Editing photo projects
- Saving, printing, and sharing photos
- Save images
- Printing photos
- Share photos online
- Optimizing images
- Optimizing images for the JPEG format
- Dithering in web images
- Guided Edits — Share panel
- Previewing web images
- Use transparency and mattes
- Optimizing images for the GIF or PNG-8 format
- Optimizing images for the PNG-24 format
- Keyboard shortcuts
- Keys for selecting tools
- Keys for selecting and moving objects
- Keys for the Layers panel
- Keys for showing or hiding panels (expert mode)
- Keys for painting and brushes
- Keys for using text
- Keys for the Liquify filter
- Keys for transforming selections
- Keys for the Color Swatches panel
- Keys for the Camera Raw dialog box
- Keys for the Filter Gallery
- Keys for using blending modes
- Keys for viewing images (expertmode)
Формат GIF использует 8-битные цвета и эффективно сжимает однотонные области с сохранением резких ясных контрастов, имеющихся в шрифтовых фрагментах, логотипах, и прочих изображениях без полутонов. Формат GIF можно эффективно использовать для создания анимированных изображений и сохранения прозрачности в изображении. Формат GIF поддерживают большинство веб-браузеров.
Формат GIF можно эффективно использовать для создания анимированных изображений и сохранения прозрачности в изображении. Формат GIF поддерживают большинство веб-браузеров.
В формате предусмотрено сжатие без потерь (LZW). Однако в силу ограничения палитры используемых цветов (не более 256 оттенков цвета) оптимизация оригинального 24-битного изображения в формат GIF с глубиной цвета 8 бит может привести к потере оттенков в изображении.
Изображение в формате GIF с использованием селективного алгоритма сокращения цветов (слева) и изображение в формате GIF с использованием стандартной таблицы цветов, поддерживаемых в вебе (справа)Можно выбрать количество используемых цветов в изображении в формате GIF и задать метод смешения цветов в веб-браузере (способ имитации отсутствующих цветов). GIF поддерживает прозрачность фона, т.е. незаметный переход кромки изображения к фоновому цвету веб-страницы.
Формат PNG-8 использует 8-битные цвета. Как и формат GIF, PNG-8 эффективно сжимает однотонные области с сохранением резких ясных контрастов, имеющихся в шрифтовых фрагментах, логотипах и прочих изображениях без полутонов.
Поскольку PNG-8 поддерживают далеко не все веб-браузеры, лучше воздержитесь от сохранения изображения, предназначенного для широкой аудитории, в данном формате.
Функция компрессии у формата PNG-8 имеет улучшенные характеристики, чем у формата GIF, при этом изображение в формате PNG-8 меньше по размерам того же изображения в формате GIF (от 10% до 30%, в зависимости от цветового узора). Несмотря на то, что алгоритм сжатия PNG-8 является методом сжатия без потерь, оптимизация оригинального 24-битного изображения в формат GIF с глубиной цвета 8 бит может привести к потере оттенков в изображении.
При сохранении некоторых изображений, в особенности рисунков с простыми узорами и небольшим количеством цветов, сжатие в формат GIF даст файл меньшего размера, чем сжатие в формат PNG-8. Для сравнения размеров оптимизированного изображения в формате GIF и PNG-8 оцените результаты в окне предварительного просмотра.
Равно как и для формата GIF можно выбрать количество используемых цветов изображения и задать метод смешения цветов в веб-браузере (способ имитации отсутствующих цветов). Формат PNG-8 поддерживает прозрачность фона, т.е. позволяет создавать незаметный переход кромки изображения к фоновому цвету веб-страницы.
Формат PNG-8 поддерживает прозрачность фона, т.е. позволяет создавать незаметный переход кромки изображения к фоновому цвету веб-страницы.
GIF эффективно сжимает однотонные области с сохранением резких ясных контрастов, имеющихся в шрифтовых фрагментах, логотипах и прочих изображениях без полутонов. Как и формат GIF, PNG-8 поддерживает прозрачность и эффективно сжимает однотонные области с сохранением резких ясных контрастов, имеющихся в шрифтовых фрагментах, логотипах, и прочих изображениях без полутонов; однако, не все веб-браузеры способны отображать файлы в формате PNG-8.
Откройте изображение и выберите «Файл» > «Сохранить для Web».
Выберите «GIF» или «PNG-8» из списка форматов оптимизации.
Для постепенного улучшения разрешения изображения в процессе загрузки установите флажок «Чересстрочная развертка».
 Чересстрочная развертка увеличивает скорость загрузки изображения и уже после первого этапа развертки пользователь сможет получить представление о том, что, собственно, изображено на картинке.
Чересстрочная развертка увеличивает скорость загрузки изображения и уже после первого этапа развертки пользователь сможет получить представление о том, что, собственно, изображено на картинке.В списке «Алгоритм сокращения цветов» под списком форматов можно выбрать параметр создания цветовой таблицы, или алгоритм цветовой редукции:
Перцепционная
Создает пользовательскую палитру, отдавая предпочтение цветам, к которым человеческий глаз имеет наибольшую чувствительность.
Выборочная
Создает таблицу цветов, аналогичную таблице «С учетом восприятия», но отдает предпочтение областям большого размера и сохранению цветов Веб. Обычно при использовании этого параметра получаются изображения с наибольшей достоверностью цветов. (По умолчанию установлена «Выборочная».)
Адаптивная
Создает палитру на основе выборки цветов спектра, которые наиболее часто встречаются в изображении.
 Например, для изображения, в котором присутствуют только зеленый и синий цвета, палитра будет состоять в основном из синего и зеленого оттенков. В большинстве изображений цвета сконцентрированы в определенных областях спектра.
Например, для изображения, в котором присутствуют только зеленый и синий цвета, палитра будет состоять в основном из синего и зеленого оттенков. В большинстве изображений цвета сконцентрированы в определенных областях спектра.Ограниченная (Веб)
Использует стандартную таблицу из 216 цветов, включающую 8-битные цвета (256 цветов), используемые в операционных системах Windows и Mac OS. Выбор данного варианта исключает необходимость имитации отсутствующих цветов на основе смешения имеющихся при отображении изображения, использующего 8-битные цвета. Если изображение имеет менее 216 цветов, неиспользуемые цвета удаляются из таблицы.
Чтобы задать максимальное количество цветов в таблице, выберите число в раскрывающемся списке «Цвета», введите значение в текстовом поле или щелкайте стрелки для изменения количества цветов. Если изображение содержит меньше цветов, чем имеется на панели, в цветовой таблице отображается фактическое число цветов в изображении.

При использовании алгоритма сокращения цветов «Ограниченная (Веб)» в меню «Цвета» можно выбрать вариант «Автоматически». Выберите вариант «Автоматически», если вы хотите, чтобы программа Photoshop Elements обеспечила использование только цветов, имеющихся в исходном изображении.
Выберите значение смешения в процентах, указав его в числовом поле или щелкнув на стрелках и перетащив всплывающий ползунок на нужное значение.
Если изображение содержит прозрачные области, установите флажок «Прозрачность», который позволяет обеспечить прозрачные области в изображении, сквозь которые просвечивает фон веб-страницы; снимите флажок «Прозрачность», чтобы заполнить полностью или частично прозрачные пикселы цветом подложки.
Чтобы создать анимацию в формате GIF, выберите «Анимация».
Чтобы сохранить оптимизированное изображение, нажмите «ОК». В диалоговом окне «Сохранить оптимизированное изображение» укажите имя файла и нажмите кнопку «Сохранить».

Расположите изображения, которые должны появляться в каждом кадре анимации на отдельных слоях панели «Слои». Например, чтобы создать анимацию с моргающим глазом, поместите изображение с закрытым глазом на одном слое, а с открытым глазом — на другом.
Выполните команду «Файл» > «Сохранить для Web».
Если изображение имеет несколько слоев, можно открыть диалоговое окно «Сохранить для Web» из диалогового окна «Сохранить как», выбрав «CompuServe GIF format» и установив флажок «Слои как кадры».
Настройте параметры оптимизации изображения в формате GIF.
Выберите «Анимация».
Задайте дополнительные параметры в разделе «Анимация» диалогового окна:
Параметры повтора
Непрерывно повторите анимацию в веб-браузере или примените анимацию только один раз. Также можно выбрать параметр «Другое», чтобы указать количество повторов анимации.
Задержка кадра
Указывает число секунд, которое анимация воспроизводится в веб-браузере.
 Для определения долей секунд используйте десятичные значения. Например, чтобы задать полсекунды, укажите значение 0,5.
Для определения долей секунд используйте десятичные значения. Например, чтобы задать полсекунды, укажите значение 0,5.
Справки по другим продуктам
- Сохранение прозрачного фона в изображениях в формате GIF или PNG
- Смешение
- Прозрачные изображения и изображения с незаметным переходом кромки изображения к фоновому цвету веб-страницы
- Просмотр анимации
- Понятие слоя
Вход в учетную запись
Войти
Управление учетной записью
| .JXL | JPEG XL Image | 4.7 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .BIF | Ventana Whole Slide Image | 4.5 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .WBC | Webshots Collection File | 4.4 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .SPRITE2 | Scratch 2.0 Sprite File | 4.4 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| . | Изображение ICON | 4.3 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .MNR | Файл ресурса Autocad Menu | . MNR | .0005 | 4.3 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .AFPHOTO | Affinity Photo Document | 4.3 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .XPM | X11 Pixmap Graphic | 4.3 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .PSDC | Adobe Photoshop Cloud Document | 4.3 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .LRPREVIEW | Файл предварительного просмотра Adobe Lightroom | 4.3 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .PXD | Изображение Pixelmator Pro | 4.3 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .0004 Adobe Photoshop Document | 4.2 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .GIF | Файл формата графического обмена | 4.2 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| . LYSP | File | 4.2 | . | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .SNAGX | SNAGIT 2022 CAPTER | 4.2 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .Avatar | Google Talk Avatar File | 4.2 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. flif flif | 4.2 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Бесплатный файл формата изображений без потерь | 4.2 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .PNG | Портативная сеть графики | 4,2 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| . Sumo | Sumo Paint Image | 4.1 | 0010 9000.BPG. 4.1 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .SPRITE | Файл скретч -SPRITE | 4.1 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| . АС | Файл Sprite | 4.1 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| . Sprite3 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .0005 | Scratch 3.0 Sprite File | 4.1 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .SPR | Half-Life Sprite File | 4.1 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .TGA | Targa Graphic | 4.1 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .HDR | High Dynamic Range Image Файл | 4.1 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .TPF | Файл пакета Texmod | 4.1 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .JPEG | Изображение JPEG | 4,0 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| . Piskiskel | 4,0 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| . Piskiskel | 0004 Piskel Sprite | 4. 0 0 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .SAI | PaintTool SAI Image | 4.0 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .JPS | Stereo JPEG Image | 4.0 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .DDS | DirectDraw Surface Image | 4.0 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .CT | SCITEX непрерывный тон.0005 | 4.0 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| . Clip | Clip Studic 4.0 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| . TBN | Kodi Thumbnail Image | 4,0 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .ff | Farbfeld Image | 4,0 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .PPP | 4.00005 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 4.0 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 4.0 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| PhotoPad Project | 4,0 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .IPICK | Football Image | 4.0 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| . AVIFS | AVIF Image Sequence | 4.0 | .pixela | 9004 4.0.pixela | 4 4.0 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .pixela | 4 4.0 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| . | .DIB | Независимый от устройства растровый файл | 4. 0 0 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .LINEA | Эскизный чертеж Linea | 4.0 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Файл изображений викария | 4.0 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| . APS | . Файл проекта Carding Carding Card. | 4.0 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .QOI | ПРОИЗВОСТИ ОК ОК Формат изображения | 4.0 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .SKITCH | Изображение скички | 4.0 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .jpg | 4.0 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| JPEG Image | 4.0 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| . PCX | Файл изображения растрового цвета | 4.0 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| . TN3 | Tiny Resolution Image | 4.0 | . | 4.0 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .Kra | Крита изображение документ | 4.0 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| . LIP | Клип -студия Файл краски | 3,9 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 0004 .TFC | Unreal Engine 3 Texture File Cache | 3.9 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .ITC2 | iTunes Cover Flow Data File 2 | 3. 9 9 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .PM | Unix XV Graphic File | 3.9 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .Heif | Высокоэффективная формат изображения | 3,9 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .PDN | PAINT.NET Изображение | 3,9 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .EXR | Изображение OpenEXR | 3,9 | .0010 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .XCF | File Image File | 3,9 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| . WBZ | Скачать файл изображения | 3,9 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 3.9 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .KTX | Khronos Texture | 3.9 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .DJVU | 9094 30004 DjVu|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .OTA | OTA Bitmap Image | 3.8 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .PPF | Picture Publisher Image File | 3.8 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .CDC | AutoCAD DesignCenter Preview Cache File | 3.8 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| . CPC | Файл сжатого изображения CPC | 3,8 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Usertile-MS Usertile-MS | Windows 8 Пользовательский файл | 3,8 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .ozj | MU.0005 | 3,8 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .BMP | Bitmap Image | 3,8 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .tiff | Формат файла изображения с меткой | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Microsoft Media Package FIle | 3.8 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .PWP | Файл изображения PhotoWorks | 3.8 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.4 Bit Файл изображения 90 PC
|
 8
8 7
7 6.
6.
 CPT
CPT Cals
Cals MCS
MCS 4
4 3
3 JPG2
JPG2 RIF
RIF 2
2 INSP
INSP 0
0 PC1
PC1 0
0 Файл
Файл 0
0 9
9 JTF
JTF NDPI
NDPI 5
5 PTK
PTK RRI
RRI PIC
PIC 0
0 0
0 C4
C4 VST
VST 0
0
 Формат gif был опубликован 15 июня 1987 г. компанией CompuServe и последний раз обновлялся в 1989 г.
Формат gif был опубликован 15 июня 1987 г. компанией CompuServe и последний раз обновлялся в 1989 г. С другой стороны, формат файла Gif уже давно поддерживается многими браузерами.
С другой стороны, формат файла Gif уже давно поддерживается многими браузерами. Вот почему все телефоны и приложения имеют возможность отправлять GIF-файлы, и почти все браузеры могут обрабатывать их формат.
Вот почему все телефоны и приложения имеют возможность отправлять GIF-файлы, и почти все браузеры могут обрабатывать их формат. е. логотипов. Это еще одно использование сжатия без потерь, предлагаемое неанимированными/анимированными файлами gif.
е. логотипов. Это еще одно использование сжатия без потерь, предлагаемое неанимированными/анимированными файлами gif. Это может помочь любому создавать GIF-файлы, позволяя сжимать статические изображения формата без потерь.
Это может помочь любому создавать GIF-файлы, позволяя сжимать статические изображения формата без потерь. Это очень приемлемо для всех веб-браузеров, а приложения для социальных сетей позволяют пользователям широко и легко использовать анимированные GIF-файлы. Вот почему гифки никуда не денутся, и ни один формат не сможет заменить их в обозримом будущем. Тем более, что широкая публика до сих пор не в восторге от анимированных гифок. Они используются в чатах, маркетинговых целях, узнаваемости бренда и мемах. Учитывая такое широкое использование, Motionbox поможет вам. Вы можете создать свой собственный gif за 5 простых шагов. Он выполняет всю тяжелую работу сам по себе и предоставляет вам самый простой в использовании интерфейс приложения.
Это очень приемлемо для всех веб-браузеров, а приложения для социальных сетей позволяют пользователям широко и легко использовать анимированные GIF-файлы. Вот почему гифки никуда не денутся, и ни один формат не сможет заменить их в обозримом будущем. Тем более, что широкая публика до сих пор не в восторге от анимированных гифок. Они используются в чатах, маркетинговых целях, узнаваемости бренда и мемах. Учитывая такое широкое использование, Motionbox поможет вам. Вы можете создать свой собственный gif за 5 простых шагов. Он выполняет всю тяжелую работу сам по себе и предоставляет вам самый простой в использовании интерфейс приложения.

 Большинство инструментов предварительной проверки, таких как PitStop, могут генерировать предупреждение при обнаружении изображений с фиксированной цветовой палитрой.
Большинство инструментов предварительной проверки, таких как PitStop, могут генерировать предупреждение при обнаружении изображений с фиксированной цветовой палитрой. Дизеринг добавляет шум к изображению и снижает резкость.
Дизеринг добавляет шум к изображению и снижает резкость. Физически в чересстрочном GIF строки развёртки хранятся в необычном порядке:
Физически в чересстрочном GIF строки развёртки хранятся в необычном порядке:
 — Эрикка Иннес
— Эрикка Иннес GIF-файлы сжимаются с помощью сжатия данных без потерь Lempel-Ziv-Welch, что уменьшает размер файла без ухудшения визуального качества. Отнеситесь к тому, что я сказал об уменьшении размера файла с долей скептицизма — видео той же длины занимает гораздо меньше места, чем GIF той же длины. Качество GIF также обычно не очень хорошее из-за ограничения цвета.
GIF-файлы сжимаются с помощью сжатия данных без потерь Lempel-Ziv-Welch, что уменьшает размер файла без ухудшения визуального качества. Отнеситесь к тому, что я сказал об уменьшении размера файла с долей скептицизма — видео той же длины занимает гораздо меньше места, чем GIF той же длины. Качество GIF также обычно не очень хорошее из-за ограничения цвета.
 Общие контейнеры последовательностей изображений включают TIFF, PNG, TARGA, DPX и другие. (Это также могут быть отдельные изображения.)
Общие контейнеры последовательностей изображений включают TIFF, PNG, TARGA, DPX и другие. (Это также могут быть отдельные изображения.)
 Вы найдете определенное количество кадров, объединенных в каждый фрагмент, а для некоторых форматов видео представляет собой один законченный фрагмент.
Вы найдете определенное количество кадров, объединенных в каждый фрагмент, а для некоторых форматов видео представляет собой один законченный фрагмент. Это делает его полезным в Интернете, но не обязательно как часть рабочего процесса видеопроизводства.
Это делает его полезным в Интернете, но не обязательно как часть рабочего процесса видеопроизводства.
