Тест по информатике за курс 11 класса | Тест по информатике и икт (11 класс) по теме:
Опубликовано 03.03.2012 — 14:51 — Татьяна Викторовна Трифонова
Скачать:
Предварительный просмотр:
Тест по информатике за курс 11 класса 1 вариант
- Как называются программы, позволяющие просматривать Web- страницы:
- Адаптеры;
- Операционные системы;
- Браузеры;
- Трансляторы.
- Что такое HTTP?
- Сеть, объединяющая электронные доски объявлений;
- Протокол передачи гипертекста;
- Группа сообщений, посвященных определенной теме?
- Компьютер, подключенный к сети.
- Что необходимо для публикации Web- сайта?
- URL- адрес;
- Почтовый адрес пользователя;
- Адрес электронной почты пользователя;
- Имя пользователя и его пароль.
- Что может использоваться в качестве объекта при создании гиперссылки?
- Фирма- провайдер;
- Протокол сети;
- Картинка;
- Тег.

- Если при поиске информации вы не уверены в написании слова МЕДВЕДЬ, то какой вариант поиска подходит для данного случая?
- М*ДВЕДЬ;
- М ДВЕДЬ;
- М#ДВЕДЬ;
- М?ДВЕДЬ
- Компьютер, подключенный к Интернет, обязательно имеет . . .
- IP- адрес;
- Web- сервер;
- Домашнюю Web- страницу;
- Доменное имя.
- Модем- это ….
- Почтовая программа;
- Сетевой протокол;
- Сервер Интернет;
- Техническое устройство.
- В текстовом редакторе выполнение операции Копирование становиться возможным после:
- Установки курсора в определенное положение;
- Сохранения файла;
- Распечатки файла;
- Выделения фрагмента текста.
- Что такое чип?
- Электронная лампа;
- Интегральная микросхема;
- Информационная магистраль;
- Тип процессора.

- Полифаги- это вирусы или антивирусные программы?
- Антивирусные программы;
- Вирусы;
- Браузер;
- Поисковая система.
- Задан адрес электронной почты в сети Интернет: [email protected]
Какая часть адреса указывает на домен верхнего уровня?
- ru
- mtu-net.ru
- user_name
- mtu-net
- Что является допустимым требованием при оформлении презентации?
- Злоупотреблять текстами;
- Важнейшую информацию располагать на середине экрана;
- Для представления информации использовать краевые зоны;
- Использовать более 3 основных цветов.
- Какой режим является наилучшим для реализации творчества при создании
презентации?
- Пустая презентация;
- Мастер автосодержания;
- Шаблон презентации;
- Макеты.
- Укажите синоним слова инсталляция.

- Печатающее устройство;
- Хард- диск;
- Щелчок;
- Установка.
- Выберите ложное утверждение:
- Со сжатыми папками и файлами можно работать так же, как и несжатыми файлами и папками.
- Нельзя объединить несколько файлов в одну сжатую папку.
- Если требуется добавить новый файл или папку в существующую сжатую папку, перетащите добавляемые файлы в эту сжатую папку.
- Сжатую папку или файл можно переименовать.
Ответы 1 вариант 11 класс
№ вопроса | № правильного ответа |
1 | 3 |
2 | 2 |
3 | 1 |
4 | 3 |
5 | 1 |
6 | 1 |
7 | 4 |
8 | 4 |
9 | 2 |
10 | 1 |
11 | 1 |
12 | 2 |
13 | 1 |
14 | 4 |
15 | 2 |
По теме: методические разработки, презентации и конспекты
Итоговый тест по информатике для 8 класса
Итоговый тест по информатике для 8 класса. ..
..
Сборник тестов по информатике. Базовый курс
Тесты…
Тест по информатике для 8 класса по теме «Информация и информационные процессы»
Тест по теме «Информация и информационные процессы» к учебнику Н.Д. Угриновича «Информатика. 8 класс».Тест состоит из 22 вопросов с вариантами ответов. Тест расчитан на 20 минут….
Тест по информатике для 8 класса по теме «Знаки, знаковые системы, языки»
Тест по теме «Знаки, знаковые системы, языки» для 8 класса к учебнику Н.Д. Угриновича «Информатика. 8 класс».Тест состоит из 10 вопросов с вариантами ответа….
Итоговый тест по информатике за курс 8 класса
Задания по всем основным темам курса…
Итоговый тест по информатике за курс 9 класса
25 вопросов с вариантами ответа…
Тест по информатике за курс основной школы
Итоговый контроль по информатике и ИКТ в 9 классе…
Поделиться:
Олимпиада по информатике для 10-11 классов
работа состоит из трех частей, приблизительно как егэ. часть а, часть в и часть с.,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,
часть а, часть в и часть с.,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,
,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,
Просмотр содержимого документа
«олимпиада по информатике для 10-11 классов »
Олимпиада по информатике
10-11 класс
1. Как называются программы, позволяющие просматривать Web- страницы?
А) Адаптеры
Б) Операционные системы
В) Браузеры
Г) Трансляторы
2. Что такое HTTP?
А) Сеть, объединяющая электронные доски объявлений
Б) Протокол передачи гипертекста
В) Группа сообщений, посвященных определенной теме
Г) Компьютер, подключенный к сети
3. Что необходимо для публикации Web- сайта?
А) URL- адрес
Б) Почтовый адрес пользователя
В) Адрес электронной почты пользователя
Г) Имя пользователя и его пароль
4. Что может использоваться в качестве объекта при создании гиперссылки?
Что может использоваться в качестве объекта при создании гиперссылки?
А) Фирма- провайдер
Б) Протокол сети
В) Картинка
Г) Тег
5. Если при поиске информации вы не уверены в написании слова МЕДВЕДЬ, то какой вариант поиска подходит для данного случая?
А) М*ДВЕДЬ
Б) М ДВЕДЬ
В) М#ДВЕДЬ
Г) М?ДВЕДЬ
6. Компьютер, подключенный к Интернет, обязательно имеет …
А) IP-адрес
Б) Web-сервер
В) Домашнюю Web-страницу
Г) Доменное имя
7. Модем — это …
А) Почтовая программа
Б) Сетевой протокол
В) Сервер Интернет
Г) Техническое устройство
8. В текстовом редакторе выполнение операции Копирование становится возможным после:
А) Установки курсора в определенное положение
Б) Сохранения файла
В) Распечатки файла
Г) Выделения фрагмента текста.
9. Что такое чип?
А) Электронная лампа
Б) Интегральная микросхема
В) Информационная магистраль
Г) Тип процессора
10. Полифаги- это вирусы или антивирусные программы?
Полифаги- это вирусы или антивирусные программы?
А) Антивирусные программы
Б) Вирусы
В) Браузер
Г) Поисковая система
11. Сколько единиц в двоичной записи десятичного числа 514?
А) 12
Б) 23
В) 34
Г) 45
Тестовое задание № 1 № 2 № 3 № 4 № 5
Ответ В Б А В А
Тестовое задание № 6 № 7 № 8 № 9 № 10 №11
Ответ А Г Г Б А А
Часть B
B1
У исполнителя Калькулятор две команды, которым присвоены номера:
отними 2
раздели на 3
Выполняя первую из них, Калькулятор отнимает от числа на экране 2, а выполняя вторую, делит его на 3 (если деление нацело невозможно, Калькулятор отключается).
Запишите порядок команд в программе получения из числа 37 число 3, содержащей не более 5 команд, указывая лишь номера команд.
(Например, программа 2121 – это программа
раздели на 3
отними 2
раздели на 3
отними 2
Эта программа, например, преобразует число 60 в число 4.
Ответ: 11212
B2
Дан фрагмент электронной таблицы:
A B C
1 4 2
2 =2(A1–C1) =(2B1+A1)/4 =C1-1
Какое целое число должно быть записано в ячейке C1, чтобы построенная после выполнения вычислений диаграмма по значениям диапазона ячеек A2:С2 соответствовала рисунку?
Ответ: 3
B3
В языке запросов поискового сервера для обозначения логической операции «ИЛИ» используется символ «|», а для логической операции «И» — символ «&». В таблице приведены запросы и количество найденных по ним страниц некоторого сегмента сети Интернет.
Запрос: Найдено страниц
(в тысячах)
Пушкин 3500
Лермонтов 2000
Пушкин |Лермонтов 4500
Какое количество страниц (в тысячах) будет найдено по запросу Пушкин & Лермонтов? Считается, что все запросы выполнялись практически одновременно, так что набор страниц, содержащих все искомые слова, не изменялся за время выполнения запросов.
Ответ: 1000
B4
Сколько единиц в двоичной записи десятичного числа 514?
Ответ: 2
B5
Для групповых операций с файлами используются маски имен файлов. Маска представляет собой последовательность букв, цифр и прочих допустимых в именах файлов символов, в которых также могут встречаться следующие символы:
Маска представляет собой последовательность букв, цифр и прочих допустимых в именах файлов символов, в которых также могут встречаться следующие символы:
Символ «?» (вопросительный знак) означает ровно один произвольный символ.
Символ «*» (звездочка) означает любую последовательность символов произвольной длины, в том числе «*» может задавать и пустую последовательность.
В каталоге находится 6 файлов:
adobe.xls
idol.xlsx
london.xls
adobe.xml
odor.xlsx
sdoba.xls
Определите, по какой из масок из них будет отобрана указанная группа файлов:
adobe.xls
idol.xlsx
odor.xlsx
sdoba.xls
Ответ: ?do?*.xls*
B6
Дано логическое выражение, зависящее от 6 логических переменных:
¬x1 \/ ¬x2 \/ ¬x3 \/ x4 \/ x5 \/ x6
Сколько существует различных наборов значений переменных, при которых выражение истинно?
Ответ: 63
B7
У исполнителя Кузнечик две команды:
прибавь 7
вычти 5
Первая из них увеличивает число на экране на 7, вторая — уменьшает его на 5 (отрицательные числа допускаются). Программа для Кузнечика — это последовательность команд.
Программа для Кузнечика — это последовательность команд.
Сколько различных чисел можно получить из числа 1 с помощью программы, которая содержит ровно 7 команд?
Ответ: 8
B8
На рисунке — схема дорог, связывающих города А, Б, В, Г, Д, Е, Ж, И, К, Л. По каждой дороге можно двигаться только в одном направлении, указанном стрелкой.
Ответ: 17
Часть С
С1
Для кодирования некоторой последовательности, состоящей из букв А, Б, В, Г и Д, используется неравномерный двоичный код, позволяющий однозначно декодировать полученную двоичную последовательность. Вот этот код: А–10, Б–001, В–0001, Г–110, Д–111.
Можно ли сократить для одной из букв длину кодового слова так, чтобы код по-прежнему можно было декодировать однозначно? Коды остальных букв меняться не должны. Выберите правильный вариант ответа.
Ответ: для буквы В — 000
Как опубликовать веб-сайт за 5 простых шагов
Ключом к оптимизации процесса веб-дизайна является упрощение задач. Мы собираемся обсудить все, что вам нужно знать, чтобы создать и запустить свой следующий веб-сайт всего за пять шагов.
Мы собираемся обсудить все, что вам нужно знать, чтобы создать и запустить свой следующий веб-сайт всего за пять шагов.
Путь от начала веб-дизайна и сбора контента до публикации сайта может показаться долгим. Но когда вы разбиваете вещи на части, это расстояние становится более управляемым. Давайте рассмотрим пять шагов, необходимых для успешного создания и запуска веб-сайта.
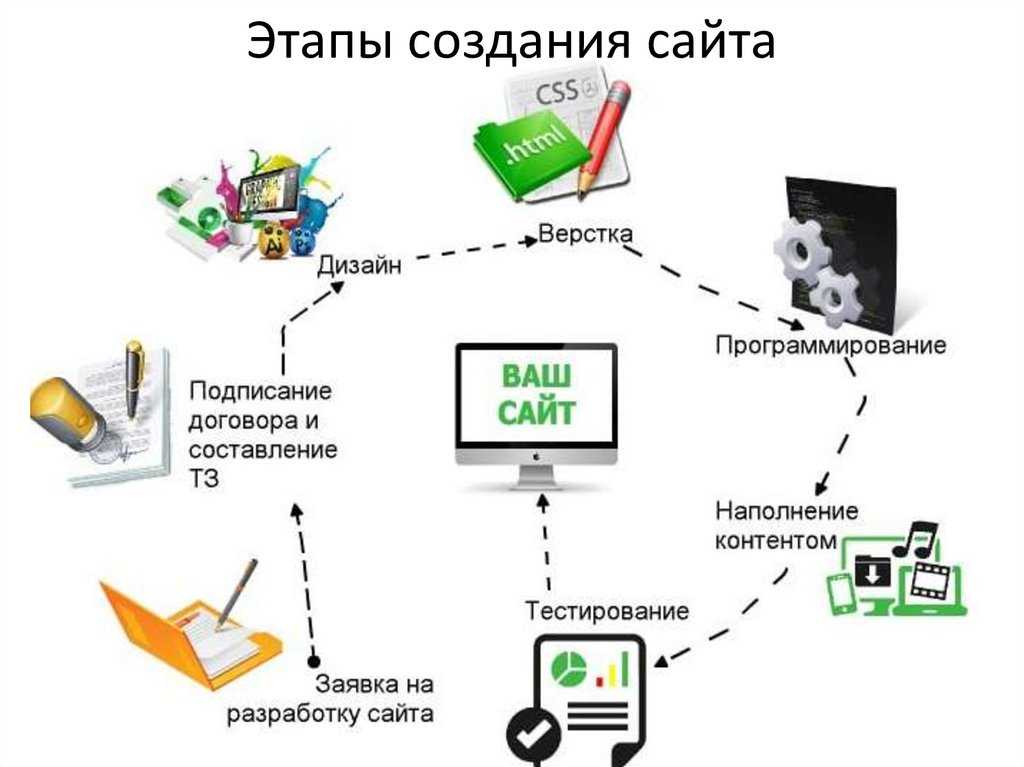
5 шагов для подготовки и публикации веб-сайта
1. Подготовьте содержимое веб-сайта
Структура и макет веб-дизайна сводятся к содержанию. Передача идей информирует обо всем, от навигации до расположения текста и визуальных эффектов. Когда вы не работаете с реальным текстом и изображениями, ваш дизайн является лишь приблизительным. Просмотрите свой контент и убедитесь, что он в отличной форме, прежде чем размещать один элемент в своем дизайне.
Убедитесь, что ваш контент говорит что-то значимое
В одной из самых забавных сцен в Билли Мэдисон одноименный персонаж Адама Сэндлера дает многословный ответ в академическом десятиборье. Судья конкурса отвечает: «В вашем бессвязном, бессвязном ответе вы даже близко не подошли к чему-либо, что можно было бы считать рациональной мыслью. Все в этой комнате теперь стали еще тупее, потому что выслушали это».
Судья конкурса отвечает: «В вашем бессвязном, бессвязном ответе вы даже близко не подошли к чему-либо, что можно было бы считать рациональной мыслью. Все в этой комнате теперь стали еще тупее, потому что выслушали это».
Не позволяйте вашему веб-контенту сделать людей глупее
Ваш контент должен быть чем-то большим, чем маркетинговые словечки и пустые общие фразы Люди должны уходить, узнав что-то или унося более глубокое понимание
Качественный контент определяется исследованиями, консультациями с экспертами и предоставлением вашей аудитории ответов на вопросы, которые у них могут возникнуть.
Нанесите на карту свой контент
Выяснение плана содержания должно произойти до того, как вы создадите карту сайта или каркас. Карты контента позволяют отображать основные категории контента, а также ветви связанных тем и подкатегорий.
Карта контента служит основой для дизайна. Это позволяет вам взять то, что в противном случае было бы грудой документов и заметок, и упорядочить их. Вы получаете все исходные материалы, расположенные в логической последовательности, показывая, что вам нужно для создания своего веб-сайта на каждом этапе пути.
Вы получаете все исходные материалы, расположенные в логической последовательности, показывая, что вам нужно для создания своего веб-сайта на каждом этапе пути.
На этой карте контента выше из нашего сообщения в блоге «Почему ваш процесс проектирования должен начинаться с контента» мы видим разбивку каждого раздела, как с основными концепциями, так и с вспомогательными точками. Вам определенно стоит прочитать этот пост, если вы хотите глубже узнать о картах контента и почему вы должны использовать подход, ориентированный на контент, в веб-дизайне.
Мы знаем, что может быть сложно иметь все готовое к работе до того, как вы приступите к проектированию. По крайней мере, узнайте, о чем будет каждый раздел дизайна, и включите основные моменты или идеи, которые каждый раздел будет охватывать в макете, вместо того, чтобы слишком полагаться на замещающий контент lorem ipsum.
Оптимизируйте свой контент для SEO
Вы всегда можете добавить некоторые SEO-полировки постфактум, но оптимизация контента до того, как он появится, позаботится об этой важной работе заранее. Это также может изменить длину содержимого и формулировку заголовков. Наличие SEO делает контент, с которым вы работаете, еще более точным.
Это также может изменить длину содержимого и формулировку заголовков. Наличие SEO делает контент, с которым вы работаете, еще более точным.
Некоторые передовые методы SEO включают:
- Избегайте повторения одного и того же контента на всем веб-сайте (включая все, от мета-описания до основного содержания).
- Использование информативных заголовков вместо общих и общих заголовков.
- Объединение слов и фраз, часто используемых при разговоре на заданную тему.
- Не втискивать ключевые слова в каждый доступный заголовок, абзац или предложение. Это не только влияет на удобочитаемость, но и может быть повреждено поисковыми роботами.
Конечно, SEO выходит за рамки этих пунктов, и это отдельная наука. Если вы хотите узнать больше о SEO, ознакомьтесь с «SEO и Webflow: основное руководство», в котором рассказывается все, что вам нужно знать.
2. Спроектируйте и создайте свой веб-сайт
Хорошо, это самый большой шаг в этом процессе. Мы обсудим основы и укажем вам на другие ресурсы, где вы можете узнать больше. Пойдем!
Мы обсудим основы и укажем вам на другие ресурсы, где вы можете узнать больше. Пойдем!
Придумайте макет
F-шаблоны и Z-шаблоны, разделенные экраны, асимметричные схемы — есть много способов упорядочить ваши страницы. Независимо от того, содержит ли ваш контент больше текста или вы собираетесь полагаться на изображения, вам нужно найти макет, который расскажет вашу историю оптимальным образом и выделит самое важное.
Этот макет с разделенным экраном из службы подписки на еду Ono хорошо работает при развертывании длинного блока контента с визуальными эффектами, которые меняются с каждым разделом контента.
Ознакомьтесь с записью в нашем блоге «Макет веб-страницы: анатомия веб-сайта, которую должен изучить каждый дизайнер». Он ориентирован на бизнес-сайты, но содержит много полезной информации, применимой ко всем веб-дизайнам. Мы также собрали множество готовых шаблонов, чтобы помочь вам начать работу.
Выберите подходящий шрифт
Для основного текста и других более длинных блоков в дизайне основное внимание должно быть уделено разборчивости. Чрезмерно декоративная или декоративная типографика хорошо работает только в небольших количествах. Выберите практичную типографику для более информативных разделов вашего дизайна. Конечно, вы можете экономно использовать пользовательские и более декоративные шрифты, чтобы оживить макет.
Чрезмерно декоративная или декоративная типографика хорошо работает только в небольших количествах. Выберите практичную типографику для более информативных разделов вашего дизайна. Конечно, вы можете экономно использовать пользовательские и более декоративные шрифты, чтобы оживить макет.
Созданный в Webflow, этот дизайн для компании по производству скутеров UJET использует типографику, которая является одновременно современной и оптимизированной для удобочитаемости.
Узнайте больше о типографике в этой главе из нашего 9Электронная книга 0015 Web Design 101 , в которой содержится огромное количество полезной информации, которая поможет вам понять, как лучше использовать типографику.
Создайте пользовательский опыт
Веб-сайт без пользовательского опыта (UX) очень похож на недопеченный пирог. Все ингредиенты есть. Но если они не собраны с осторожностью, с учетом конечного пользователя, это будет неаппетитный беспорядок. Пользовательский опыт объединяет все элементы таким образом, чтобы это было привлекательно для тех, кто перемещается по нему.
Цветовая палитра, контент, визуальные эффекты, шрифты, а также архитектура имеют более высокое назначение, чем просто утилитарные элементы. Они собираются вместе, чтобы заставить пользователя почувствовать что-то о том, на что он смотрит. UX позволяет веб-сайту выйти за рамки прокрутки текста и набора навигационных опций.
Благодаря цветовой палитре черного и темно-синего цветов, штрихам белого и элегантной типографике часы Rolex UX выглядят так же роскошно, как и их часы.
Если ваш веб-дизайн не выходит за рамки жесткого расположения текста и изображений, вам придется разработать UX, прежде чем вы будете готовы его опубликовать.
Мы составили этот исчерпывающий список для чтения о UX, который будет полезен дизайнеру любого уровня, поэтому, пожалуйста, зайдите туда, когда вы закончите с этим постом.
Разработка согласованного и удобного пользовательского интерфейса
Пользовательский интерфейс (UI) дает людям то, что им нужно для подключения и взаимодействия с дизайном. Это элементы управления и элементы, которые делают навигацию по нему активной. Будь то пролистывание профилей влево или вправо в поисках романтических отношений на Bumble, макет карты в Pinterest или закрученные стрелки для ретвита чего-либо в Twitter, пользовательский интерфейс включает в себя эти точки интерактивности.
Это элементы управления и элементы, которые делают навигацию по нему активной. Будь то пролистывание профилей влево или вправо в поисках романтических отношений на Bumble, макет карты в Pinterest или закрученные стрелки для ретвита чего-либо в Twitter, пользовательский интерфейс включает в себя эти точки интерактивности.
Функциональность каждого интерактивного элемента должна быть четкой, от верхнего навигационного меню до кнопки призыва к действию. Распознавание того, что делают элементы, должно быть почти немедленным. Элементы пользовательского интерфейса должны быть последовательными и следовать последовательной логике.
Прежде чем опубликовать свой веб-сайт, убедитесь, что пользовательский интерфейс обеспечивает простой способ взаимодействия с ним и что каждый интерактивный элемент имеет смысл.
3. Поиск веб-хостинга
Вы создали надежный макет, ваш контент плотный, и вы почти готовы к запуску. Точно так же, как вы тратите время и усилия на создание своего веб-дизайна, вы также должны подумать о поиске веб-хостинга. При поиске хостинга необходимо учитывать скорость, надежность, уровень безопасности, а также простоту масштабирования для обеспечения будущего роста трафика.
При поиске хостинга необходимо учитывать скорость, надежность, уровень безопасности, а также простоту масштабирования для обеспечения будущего роста трафика.
Скорость
Люди, заходящие на ваш сайт, ожидают быстрой загрузки. Если вы собираетесь использовать хостинг, ограниченный одним сервером, ваш сайт будет медленным для людей, географически расположенных дальше. Ключом к быстрой загрузке, независимо от того, где кто-то находится, является размещение вашего веб-сайта у провайдера, который использует сеть распространения контента (CDN).
CDN распространяют ваш веб-сайт и его файлы по нескольким центрам обработки данных. Откуда бы кто-то ни обращался к веб-сайту, он будет передавать ваш веб-сайт из ближайшего центра обработки данных. Это гарантирует, что независимо от местоположения пользователь получит быстрое время загрузки.
Услуги веб-хостинга, использующие платформы CDN, такие как Amazon Web Services (AWS) CloudFront, Cloudflare, Fastly и MaxCDN, необходимы, если вы хотите, чтобы люди могли эффективно работать с вашим веб-сайтом — независимо от того, где они находятся в земном шаре.
Если вы решите использовать Webflow для разработки и размещения своего веб-сайта, вы получите всю мощь нашего хостинга, который использует как Amazon Web Services, так и Cloudflare для распределения вашего веб-сайта по более чем 100 серверам как для скорости, так и для надежность.
Масштабируемость
Для стартапов, сайтов электронной коммерции и других организаций, которые видят светлое будущее, в котором они будут расти и приобретать более широкую аудиторию, крайне важно найти хостинг, способный справиться с возросшим трафиком.
Хостинг, использующий Amazon EC2 или Fastly (Webflow использует и то, и другое), работает путем ежеминутной оценки трафика, корректировки возможностей веб-сайта и его потребностей в любой момент времени и соответствующего использования мощности сервера.
Не попадайтесь в рамки хостинга, который не справляется с колебаниями посещаемости.
Надежность
Дешевый хостинг как дешевая машина. Ненадежный. Склонен к застою. И в конечном итоге стоит больше в виде упущенной выгоды.
Склонен к застою. И в конечном итоге стоит больше в виде упущенной выгоды.
Веб-сайт, который не работает какое-то время, не выглядит хорошо. Репутация вашего бренда зависит от его работоспособности в любой момент.
И psst… хотите использовать хостинг с надежностью 99,99%? Это то, что вы получаете, когда используете Webflow.
4. Провести аудит обеспечения качества
Хорошо, ваш веб-сайт готов, вы нашли веб-хостинг и готовы представить его миру. Прежде чем вы нажмете кнопку публикации, обязательно проведите тщательный контроль качества перед выходом в эфир. Процесс создания веб-сайта может быть долгим, со многими изменениями и правками, которые могли произойти на этом пути. Проведите тщательное прохождение, чтобы убедиться, что все в порядке.
Вычитка содержимого
Обратите внимание, что мы использовали слово «вычитка». Это не означает редактирования. Копирайтинг, при котором каждое предложение тщательно сканируется на наличие правильных знаков препинания, синтаксиса, орфографических ошибок и правильной грамматики, должен был быть выполнен задолго до того, как контент попал в дизайн. Вычитка должна быть последним проходом. И редактирование, и корректура включают в себя редактирование копии, но на двух разных уровнях.
Вычитка должна быть последним проходом. И редактирование, и корректура включают в себя редактирование копии, но на двух разных уровнях.
Перед запуском корректура является окончательным анализом, чтобы убедиться, что все идет гладко и нет ошибок.
Проверка орфографии
Выполнение ручного чтения копии и проверка ее с помощью средства проверки орфографии по вашему выбору для выявления орфографических ошибок. Одна вещь, которую вам нужно сделать самостоятельно, — это убедиться, что имена собственные, такие как имена людей или названия продуктов, написаны правильно, поскольку программы проверки орфографии, скорее всего, не смогут их идентифицировать, если это не так.
Проверь грамматику
Даже у лучших писателей есть свои грамматические недостатки. Некоторые напичкали свой текст наречиями. Другие распадаются на фрагменты предложений, а у некоторых несоответствие времен приводит к тому, что письмо не существует ни в прошлом, ни в настоящем, ни в будущем, что всех сбивает с толку.
Прежде чем опубликовать свой веб-сайт, пропустите всю копию через средство проверки грамматики, такое как Grammarly, Hemingway или ProWritingAid.
Не оставляйте предложений сращенными и причастий болтающимися, и пусть ваши предложения не будут продолжаться.
Проверить весь текст
Слова занимают много частей дизайна. Они находятся в заголовках, содержимом тела, подписях к изображениям, метаописаниях, URL-адресах страниц, а также в других местах по всему дизайну. Важно убедиться, что каждое слово написано правильно, где бы оно ни находилось.
Оптимизация изображений
Неоптимизированные изображения могут испортить отличный макет. Пиксельные визуальные эффекты и изображения, которые непропорциональны или иным образом не настроены для правильного отображения, могут действительно ухудшить восприятие веб-дизайна людьми.
Оптимизация изображений — неотъемлемая часть адаптивного дизайна. На каком бы экране ни просматривался ваш веб-сайт, он должен предлагать постоянный опыт. То, что хорошо выглядит на мобильных устройствах, может выглядеть не очень хорошо на экране с более высоким разрешением, поэтому проверьте все изображения и убедитесь, что они настроены для правильного отображения на любом экране.
То, что хорошо выглядит на мобильных устройствах, может выглядеть не очень хорошо на экране с более высоким разрешением, поэтому проверьте все изображения и убедитесь, что они настроены для правильного отображения на любом экране.
Следуйте правильной семантической структуре
Семантическая структура влияет на то, как поисковые роботы анализируют контент. Чтобы обеспечить максимальную эффективность SEO, семантическая структура должна соответствовать правильному формату. Он также работает в области специальных возможностей, предоставляя инструкции, необходимые для того, чтобы сделать ваш контент доступным для просмотра на устройствах, таких как программы чтения с экрана, для людей с нарушениями зрения.
Правильная семантическая структура включает использование только одного тега h2, соблюдение правильного порядка использования подкатегорий, таких как теги h2–H6 (с общим правилом придерживаться тегов h2–h4), и использование правильных тегов, таких как теги абзаца, для идентификации данных содержание. Семантическая структура соответствует иерархии содержимого, что упрощает понимание информации как людьми, так и поисковыми роботами.
Семантическая структура соответствует иерархии содержимого, что упрощает понимание информации как людьми, так и поисковыми роботами.
Если вы хотите пойти дальше и дальше, используйте семантические элементы HTML, чтобы добавить еще больше информации, которая может быть использована для повышения рейтинга вашей страницы и привлечения органического трафика.
Проверка ссылок и интеграции
Все, что связано с взаимодействием пользователя и ссылками, необходимо протестировать, чтобы убедиться, что оно работает и что ссылка ведет в нужное место.
Сюда входят:
- Формы подписки на новостную рассылку по электронной почте
- Блоки в социальных сетях
- Списки продуктов для электронной торговли
- Навигационные ссылки и ссылки в нижнем колонтитуле быть перепроверено.
5. Опубликуйте свой веб-сайт с помощью Webflow
Нажатие кнопки «Публикация» может быть самой приятной частью процесса веб-дизайна и, безусловно, самым простым шагом.

Если вы создали свой веб-сайт с помощью Webflow, существует два способа мгновенного появления вашего веб-сайта на выбранном вами домене. Вы можете опубликовать в дизайнере или сделать это прямо из настроек проекта. Все это происходит с помощью одной и той же большой синей кнопки.
Публикация в конструкторе
Опубликуйте свой веб-сайт прямо из конструктора Webflow, нажав синюю кнопку публикации. Все, что вам нужно сделать, это выбрать свой домен, нажать «Опубликовать» и вуаля — ваш сайт запущен и работает. Имейте в виду, что по умолчанию используется поддомен Webflow, но вы всегда можете добавить свой собственный домен, если он у вас есть.
Публикация из настроек продукта Webflow
Когда вы редактируете свой веб-сайт, вы можете публиковать прямо из редактора. Нет переключения между экранами. Заходите, вносите изменения и публикуйте по ходу дела, чтобы все, что вы сделали, сразу же появилось. Все начинается с нажатия синей кнопки в настройках вашего проекта.

Представьте, создайте и запустите
От первоначальной искры идеи до публикации вашего веб-сайта Webflow упрощает процесс проектирования. Мы рады предложить вам платформу веб-дизайна, которая дает вам все необходимое для проектирования, оптимизации, размещения и демонстрации вашего творчества миру.
У вас есть вопросы о том, как Webflow может помочь вам как дизайнеру? Дайте нам знать в комментариях ниже.
Полное руководство для начинающих
Овладение искусством создания нового веб-сайта может быть непосильным.
Вам придется побеспокоиться о тексте, дизайне и функциональности одновременно. Кроме того, вам нужно убедиться, что он оптимизирован для поисковых систем, чтобы ваши клиенты могли его найти.
Даже самые опытные маркетологи иногда не знают, с чего начать.
Вот почему мы составили это руководство, в котором рассказывается, как опубликовать веб-сайт.
В этом посте вы узнаете о ключевых областях, на которые следует обратить внимание при создании сайта.
 Выполнив эти шаги, вы получите прочную основу для создания привлекательного и эффективного веб-сайта.
Выполнив эти шаги, вы получите прочную основу для создания привлекательного и эффективного веб-сайта.1. Выберите вариант публикации
Вам не нужно быть техническим экспертом, чтобы опубликовать свой собственный веб-сайт. Доступны инструменты для любого уровня опыта и любого бюджета.
Первый шаг — выбрать один из четырех основных вариантов.
Кодирование (HTML, CSS, JavaScript)
Если в вашей команде есть профессиональный веб-разработчик или вы решите нанять его, код вашего сайта можно будет написать с нуля с использованием таких языков, как HTML, CSS и JavaScript.
Это самый сложный и трудоемкий вариант. Если вы хотите обновить свой сайт, вам нужно снова привлечь разработчика.
Положительным моментом является то, что у вас есть полная гибкость, позволяющая создавать все, что вы хотите. И нет базового программного обеспечения или плагинов для обновления и управления.
Конструктор веб-сайтов
Конструкторы веб-сайтов — это быстро, легко и дешево.

Они позволяют создавать веб-сайты с помощью простого интерфейса перетаскивания. Иногда разработчики веб-сайтов позволяют вам создать и разместить свой сайт бесплатно, но обычно у вас будут некоторые ограничения с бесплатной учетной записью. Например, обычно вы не сможете выбрать собственное доменное имя.
К популярным конструкторам веб-сайтов относятся Wix, Weebly и Squarespace.
Если вы хотите создать веб-сайт быстро и недорого, хорошим вариантом может стать конструктор веб-сайтов. Но у вас не так много возможностей для настройки, и большинство конструкторов веб-сайтов делают невозможным перенос вашего сайта на другой хост в будущем.
Готовы сделать скачок и опубликовать свой первый сайт? 😄 Начните здесь ✅Нажмите, чтобы твитнуть
Система управления контентом (CMS)
Система управления контентом — это программное обеспечение, которое помогает пользователям создавать, управлять и редактировать контент веб-сайта.
Любой может использовать CMS, но это не так просто, как конструктор сайтов.
 Прежде чем вы сможете эффективно создавать и поддерживать веб-сайт, вам нужно еще многому научиться. Хотя вы можете создать целый веб-сайт на базе CMS, не зная HTML, знание некоторых из них поможет.
Прежде чем вы сможете эффективно создавать и поддерживать веб-сайт, вам нужно еще многому научиться. Хотя вы можете создать целый веб-сайт на базе CMS, не зная HTML, знание некоторых из них поможет.Это чрезвычайно популярный вариант — в мире 70 миллионов сайтов используют CMS. Некоторые из наиболее распространенных:
- WordPress
- Джумла!
- Друпал
- Magento (для сайтов электронной коммерции)
Система управления контентом дает вам возможность создавать собственные веб-сайты и продолжать их обновлять. Вы можете добавить функциональность с помощью множества простых в установке плагинов.
В отличие от конструктора веб-сайтов, CMS требует, чтобы вы выбрали отдельный хост веб-сайта (см. шаг 4).
Однако следует помнить, что использование CMS не всегда бесплатно. Хотя обычно будет бесплатная версия, у них есть ограничения.
Комбинация
Вам не нужно выбирать только один из этих вариантов, чтобы опубликовать свой веб-сайт.
.jpg)
Например, конструкторы веб-сайтов WordPress позволяют создать веб-сайт CMS с такой же простотой, как конструктор веб-сайтов.
Многие сайты создаются с использованием комбинации кода и CMS. Таким образом, профессиональный веб-разработчик может создать веб-сайт и внести любые существенные изменения в дизайн или функциональность, но такие задачи, как загрузка новых сообщений в блоге или замена изображений, будет легко выполнить любому.
2. Подготовьте содержимое своего веб-сайта
Независимо от того, какое решение вы используете для создания своего веб-сайта, его успех или неудача зависит от содержимого, которое вы на нем размещаете.
Лучше всего иметь план контента до разработки дизайна сайта. Вам не нужно планировать каждую тему, которую будет охватывать ваш блог, но вы должны иметь представление о том, о чем будут ваши основные страницы.
Мозговой штурм по значимым темам
На что направлен ваш веб-сайт? Как вы думаете, о чем ваша идеальная аудитория хочет читать?
Придумайте список интересных и актуальных тем.

Если вы в растерянности, загляните на сайты ваших конкурентов, чтобы узнать, какие темы они освещают.
Исследование ключевых слов
Хороший способ выяснить, на какие темы писать, — это исследовать ключевые слова. Цель состоит в том, чтобы выяснить, какие термины ищет ваша идеальная аудитория, и использовать эти слова в своем контенте, чтобы люди могли найти вас.
Вы должны придумать комбинацию коротких и длинных ключевых слов.
Короткие ключевые слова — это общие термины, которые ищут множество людей. Например, «Художественные принадлежности». Вы, вероятно, никогда не станете лучшим веб-сайтом «товары для творчества» в Google.
Но, может быть, вы могли бы занять место в рейтинге «купить кисти в Сент-Луисе». Это ключевое слово с длинным хвостом. Конкуренция ниже, но и объем поиска тоже.
Ключевые слова с длинным и коротким хвостом ( Источник: Ahrefs)Хитрость заключается в том, чтобы ранжироваться по большому количеству ключевых слов с длинным хвостом, чтобы привлечь большой объем трафика на ваш сайт.

Выберите имя
В некоторых случаях название вашего веб-сайта будет очевидным. Например, если вы являетесь устоявшимся бизнесом, вам нужно разместить свой сайт по адресу yourbrandname.com или аналогичному домену.
Если имя вашего веб-сайта все еще находится в стадии разработки, вы можете сузить его, увидев, какие доменные имена доступны. Найдите крупных регистраторов доменов, таких как GoDaddy, Namecheap, Bluehost и HostGator.
Стоимость вашего доменного имени может варьироваться в зависимости от регистратора. В некоторых случаях вы получите доменное имя бесплатно на год или более, если решите разместить свой веб-сайт на этом сервисе.
Ваше доменное имя должно быть привлекательным и рассказывать посетителям, о чем ваш сайт.
Используйте изображения и видеоконтент
Содержание вашего веб-сайта не должно быть исключительно текстовым. Людям нравятся изображения на веб-сайте, и им действительно нравятся видео.
Фактически, 69 % потребителей говорят, что они предпочли бы посмотреть видео, объясняющее продукт или услугу, а не читать текстовую статью о нем (18%) или просматривать инфографику (4%).

Карта вашей контент-стратегии
Аудитория вашего сайта состоит не только из людей одного типа.
Например, у вас могут быть посетители сайта на разных этапах пути клиента. Некоторые находятся на стадии осознания. Они просто узнают о том, что вы делаете, и о проблемах, которые вы решаете.
Кто-то близок к тому, чтобы сделать покупку впервые, а кто-то является постоянным клиентом.
Вероятно, ваш сайт посещают несколько разных покупателей. Например, компания B2B может продавать свои услуги руководителям отдела маркетинга и продаж. Каждая группа требует различного целевого контента.
Проведите мозговой штурм идей тем контента для каждой персоны покупателя на каждом этапе пути клиента.
Пример сопоставления содержимого ( Источник: Hull)Редактировать для контроля качества
Проанализируйте свою работу и выполните серию исправлений. Редко бывает, что вы выбиваете свою статью из парка с первой попытки, поэтому просмотрите весь свой контент свежим взглядом.

Если вам нужна небольшая помощь с грамматикой и правописанием, выберите инструмент из нашего списка лучших средств проверки грамматики для WordPress.
3. Разработайте и создайте свой сайт
Лучшие веб-сайты функциональны и красивы. На этом этапе вы решаете, как будет выглядеть ваш сайт и какими функциями он будет обладать.
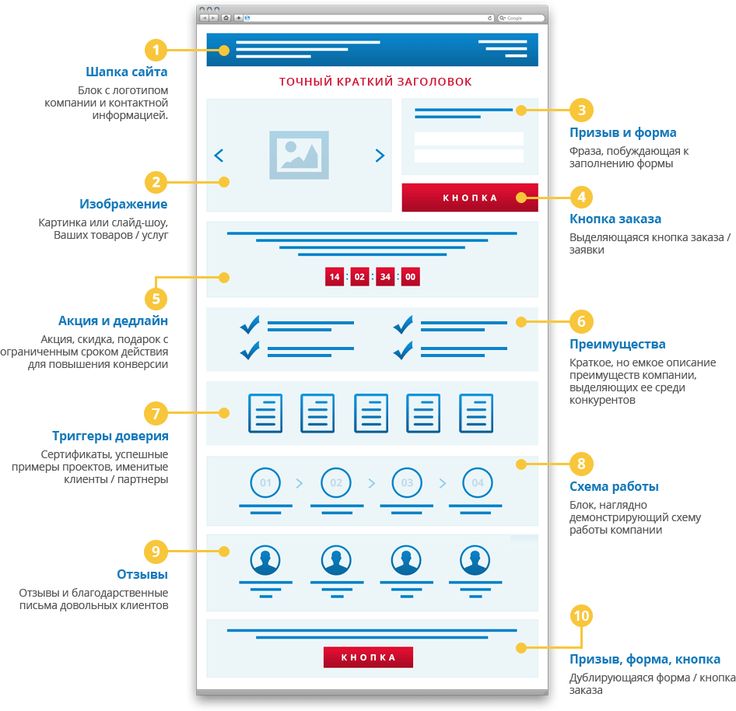
Каркас вашего макета
Дизайн веб-сайта начинается с каркаса – чертежа вашего сайта в его простейшей форме. Думайте об этом как о скелете вашего сайта.
Каркас веб-сайта не связан с цветами или шрифтами. Скорее, он служит чертежами для размещения таких элементов, как кнопки, меню и изображения.
Пример каркаса веб-сайтаВы можете нарисовать каркас вручную или использовать такие инструменты, как Adobe XD, Sketch или Figma.
Если вы используете конструктор веб-сайтов с функцией перетаскивания или шаблон WordPress, вам может не понадобиться точный каркас, но вы все равно должны набросать свой дизайн, прежде чем приступить к созданию.

Дизайн внешнего вида вашего бренда
Внешний вид вашего веб-сайта должен соответствовать вашему бренду. Интегрируйте свой логотип и фирменные цвета в дизайн и напишите контент в соответствии с вашим брендом.
Если ваш бренд новый, подумайте вот о чем: что вы хотите, чтобы ваши читатели или покупатели чувствовали при посещении вашего веб-сайта? Подумайте, как вы можете заставить это настроение сиять в вашем тексте и дизайне.
Внедрение удобного для навигации пользовательского интерфейса
Весь отличный контент в мире не может спасти ваш веб-сайт, если его использование сбивает с толку или разочаровывает.
Вот почему UX, или пользовательский опыт, является одним из основных соображений дизайна веб-сайта. UX-дизайн — это создание удобного и приятного пользовательского опыта для посетителей вашего сайта.
Например, логически структурируйте свой сайт. Должна существовать организованная иерархия страниц веб-сайта, и то, как перемещаться по этой иерархии, должно быть очевидным.
Организованная структура веб-сайта ( Источник: Lucidchart)
Соответствовать элементам дизайна. Кнопки и меню должны вести себя одинаково на сайте.
Разверните свое приложение в Kinsta — начните с
кредита в размере 20 долларов США прямо сейчас.Запустите свои приложения Node.js, Python, Go, PHP, Ruby, Java и Scala (или почти что угодно, если вы используете свои собственные Dockerfiles) за три простых шага!
Не пренебрегайте дизайном мобильного сайта. Важно, чтобы ваш сайт был удобен для 54,8 % пользователей Интернета, просматривающих его с мобильных устройств. Мобильный адаптивный дизайн больше не является обязательным.
A/B-тестирование избавляет от догадок при разработке веб-сайта. A/B-тестирование, или сплит-тестирование, сравнивает два элемента веб-страницы друг с другом, чтобы увидеть, какой из них работает лучше. Например, вы можете проверить, получают ли больше кликов красные или синие кнопки CTA.

Используйте результаты сплит-тестов для постоянной оптимизации UX.
Не знаете, как начать A/B-тестирование? Мы подготовили для вас список из десяти лучших инструментов A/B-тестирования WordPress.
4. Разместите свой сайт
Веб-хостинг — это онлайн-сервис, позволяющий опубликовать ваш сайт. Веб-хост предоставляет серверное пространство для файлов веб-сайта.
Если вы использовали конструктор сайтов, такой как Wix или Weebly, вам, вероятно, не нужно искать отдельный хост. Но большинству веб-сайтов требуется решение для хостинга.
Найти веб-хост
Первое, что вам нужно сделать, это решить, какой тип веб-хоста использовать. Для малого и среднего веб-сайта у вас есть несколько вариантов.
Общий хостинг
Ваш первый вариант — использовать одну из популярных хостинговых платформ, таких как GoDaddy или HostGator. Фактический сервер, на котором хранится ваш веб-сайт, будет принадлежать службе хостинга и часто (по крайней мере, в случае самых дешевых тарифных планов) будет использоваться совместно с другими веб-сайтами.

Виртуальный хостинг — доступный вариант, но у него есть недостатки. Многие хостинговые платформы вызывают медленную загрузку страниц или время простоя вашего сайта.
Это очень важно, поскольку коэффициент конверсии веб-сайта падает в среднем на 4,42 % с каждой дополнительной секундой загрузки.
Некоторые платформы также ограничивают вашу оперативную память и ЦП, что может привести к проблемам с производительностью вашего сайта.
Управляемый хостинг
Управляемый хостинг означает, что хостинговая компания занимается настройкой, администрированием и обслуживанием серверов.
Но это еще не все для тех, кто выбрал Kinsta в качестве своего хостинг-провайдера, например, непревзойденная поддержка, оптимизированная по производительности хостинговая инфраструктура, использующая преимущества сети премиум-класса GCP, оптимизированные для вычислений виртуальные машины C2, 35 центров обработки данных, бесплатная Kinsta CDN на базе Cloudflare. и его глобальная сеть из более чем 200 городов, брандмауэр корпоративного уровня и защита от DDoS.

Управляемый хостинг стоит немного дороже, чем виртуальный хостинг, но инвестиции всегда окупаются с точки зрения повышения производительности, безопасности, поддержки и повышения рабочей нагрузки.
Сделай сам
Другой вариант – взять на себя полную ответственность за настройку, обновление и обеспечение работоспособности серверов вашего веб-сайта.
Это может показаться хорошей сделкой, поскольку вам не нужно платить провайдеру управляемого хостинга. Но быть собственным системным администратором – это большая работа, требующая больших технических знаний.
Если у вас нет ресурсов для управления регулярным резервным копированием, сканированием безопасности и другим обслуживанием, хостинг «сделай сам» не для вас.
Загрузить файлы
Загрузите свои изображения, видео и пользовательские параметры темы, чтобы начать наполнять свой сайт интересным контентом.
Тестовый сайт
Перед запуском обязательно проверьте свой сайт на наличие ошибок.
 Ваш сайт должен быть протестирован в небольшой группе или в режиме предварительного просмотра, прежде чем он станет общедоступным.
Ваш сайт должен быть протестирован в небольшой группе или в режиме предварительного просмотра, прежде чем он станет общедоступным.Оптимизация файлов и мультимедиа для повышения производительности
Файлы большого размера замедлят работу вашего сайта. Убедитесь, что вы уменьшили большие изображения, чтобы обеспечить высокую скорость сайта.
Кроме того, добавьте метаданные к своему медиафайлу, чтобы сделать его более доступным для поиска. Дайте своим изображениям заголовки и альтернативный текст, а также добавьте заголовки, описания, ключевые слова и стенограммы к своему видеоконтенту.
5. Опубликуйте свой сайт
Вот оно! В тот момент, когда вы делитесь своим творением с миром.
Push Site Live
Если вы спроектировали и создали свой сайт, приобрели доменное имя, настроили веб-хостинг и протестировали свой сайт с помощью группы предварительного просмотра, осталось сделать только одно.
Нажмите «Опубликовать» и запустите.

Отправка сайта в поисковые системы
Google и другие основные поисковые системы довольно хорошо индексируют новые веб-сайты, но чтобы убедиться, что это происходит быстро, вы должны заблаговременно отправлять их самостоятельно.
Google
Чтобы отправить свой веб-сайт в Google, настроить Google Search Console и подтвердить право собственности на веб-сайт.
Самый простой способ подтвердить право собственности на домен — скопировать запись DNS TXT и добавить ее к поставщику доменных имен.
После входа в Search Console перейдите в раздел «Карты сайта» на боковой панели, вставьте URL-адрес своей карты сайта и нажмите «Отправить».
Google Search ConsoleBing
Bing требует, чтобы вы следовали почти идентичному процессу с Bing Webmaster Tools. Войдите в систему, перейдите в «Карты сайта» на боковой панели, вставьте URL-адрес своей карты сайта и нажмите «Отправить карту сайта».
Другие поисковые системы
Вы также можете отправить свой новый веб-сайт на Yahoo! и ДакДакГоу.

6. План на будущее
Веб-сайт — это не проект «установил и забыл».
Со дня запуска сайта у вас должен быть план обслуживания и улучшения сайта.
Расширение за счет нового контента и функций
Вы должны постоянно писать новый контент для своего сайта. Это поддерживает вовлеченность и интерес вашей аудитории, и это хорошо для SEO.
Одно исследование показало, что публикация двух-четырех сообщений в блоге в неделю – это лучший способ увеличить трафик и количество конверсий.
Вы можете поддерживать поток идей посредством изучения ключевых слов и конкурентов.
Вам также следует продолжать добавлять новые функции и обновлять пользовательский интерфейс. Сплит-тестирование и аналитика сайта расскажут вам, что нравится и не нравится вашей аудитории.
Увеличьте каналы дохода за счет монетизации
Вы вложили много труда в свой сайт — пришло время получить что-то взамен. Существуют способы монетизации вашего веб-сайта, которые выходят за рамки продажи продукта или услуги.

Медийная реклама
Никто не любит рекламу на веб-сайте, но это один из самых простых способов монетизировать свое присутствие в Интернете.
Google Adsense – это платформа, позволяющая отображать текстовую, графическую, видео- и интерактивную мультимедийную рекламу. Объявления, которые видят люди, основаны на их личных предпочтениях и истории поиска.
Существуют также альтернативы AdSense , на которые вы можете обратить внимание.
Партнерский маркетинг
Партнерский маркетинг — это когда бренд работает с партнерами (то есть с вами), которые продвигают продукты бренда.
Как партнер по маркетингу, вы размещаете партнерские ссылки на своем веб-сайте. Когда кто-то переходит по вашей уникальной ссылке и покупает продукт, вы получаете комиссию.
Вы даже можете зарабатывать деньги, продвигая Kinsta через нашу партнерскую программу.
Продажа контента
Продажа премиум-контента, такого как электронные книги и онлайн-курсы, может принести вам немного денег.
 Он также служит другим целям.
Он также служит другим целям.Создание контента такого типа может повысить интерес к вашему бренду и повысить осведомленность о нем. И вы можете поместить контент за форму регистрации, чтобы собирать контактную информацию от потенциальных клиентов.
Используйте SEO-стратегию
Вы уже изучили ключевые слова и следовали передовым методам SEO, когда создавали свой сайт, но ваша работа еще не закончена.
Как важная часть контент-маркетинга, SEO-стратегия имеет решающее значение для дальнейшего успеха вашего сайта.
Частью этой стратегии является создание нового контента, который мы уже обсуждали.
Часто упускают из виду область технического SEO. Регулярно проверяйте наличие технических проблем, таких как неработающие ссылки, циклы перенаправления или отсутствие безопасности HTTPS.
Вам также следует поработать над созданием профиля обратных ссылок вашего сайта. Профиль обратных ссылок — это набор ссылок на другие веб-сайты, которые направляют посетителей на ваш сайт.
 Важно, чтобы эти ссылки были с качественных сайтов.
Важно, чтобы эти ссылки были с качественных сайтов.Используйте стратегию использования социальных сетей
84 % взрослого населения США в возрасте от 18 до 29 лет являются активными пользователями социальных сетей. С помощью привлекательной стратегии в социальных сетях вы можете повысить узнаваемость бренда и привлечь некоторых из этих пользователей на свой сайт.
Создавайте профили для своего бизнеса в социальных сетях и регулярно обновляйте их новым контентом. Избегайте размещения исключительно рекламного контента. Ваша аудитория в социальных сетях только знакомится с вами — публикуйте сообщения, которые повышают узнаваемость или демонстрируют ценности вашего бренда.
Социальные сети должны быть социальными, поэтому поощряйте своих подписчиков общаться с вами и друг с другом.
Большинство платформ социальных сетей также позволяют создавать рекламу для привлечения большего числа пользователей.
Публикация вашего первого сайта может показаться страшной.
 .. но это не обязательно. Это руководство здесь, чтобы помочь. 😌Нажмите, чтобы твитнуть
.. но это не обязательно. Это руководство здесь, чтобы помочь. 😌Нажмите, чтобы твитнутьРезюме
Публикация вашего первого веб-сайта может занять много времени, но это будет полезно. Как только вы узнаете, какие шаги вам нужно предпринять, вы можете начать решать поставленные задачи.
При правильном руководстве вы сможете создать эффективный веб-сайт, который представит ваш блог или компанию в лучшем свете.
Если вы готовы приступить к созданию веб-сайта с помощью CMS, ознакомьтесь с этими статьями о том, почему вам следует использовать WordPress и где вы можете узнать, как его использовать.
Получите все свои приложения, базы данных и сайты WordPress онлайн и под одной крышей. Наша многофункциональная высокопроизводительная облачная платформа включает в себя:
- Простая настройка и управление в панели управления MyKinsta
- Экспертная поддержка 24/7
- Лучшее оборудование и сеть Google Cloud Platform на базе Kubernetes для максимальной масштабируемости
- Интеграция Cloudflare корпоративного уровня для скорости и безопасности
- Глобальный охват аудитории за счет 35 центров обработки данных и более 275 точек присутствия по всему миру
Протестируйте сами со скидкой 20 долларов на первый месяц размещения приложений или баз данных.