Вставка колонтитулов — Центр поддержки Р7
- Запись опубликована:25.10.2022
- Post category:Форматирование страницы
- Запись изменена:27.10.2022
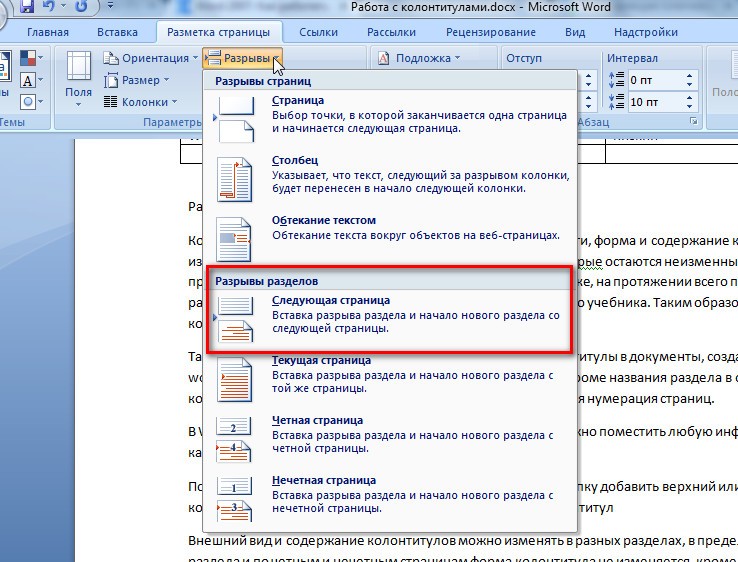
Чтобы добавить в документ верхний или нижний колонтитулы или изменить существующие,
- перейдите на вкладку Вставка верхней панели инструментов,
- нажмите значок Колонтитулы на верхней панели инструментов,
- выберите одну из следующих опций:
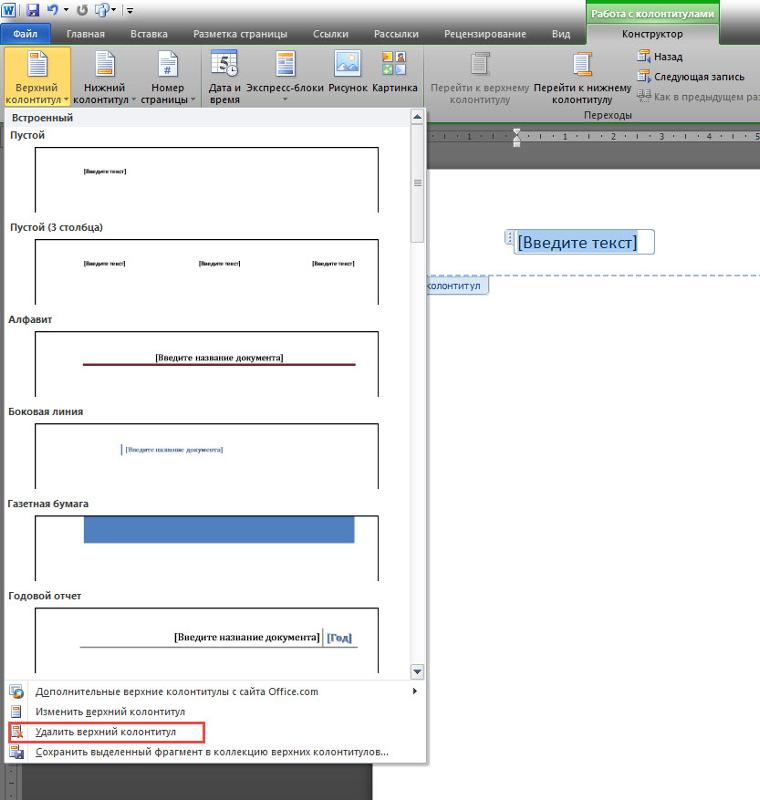
- Изменить верхний колонтитул, чтобы вставить или отредактировать текст верхнего колонтитула.
- Изменить нижний колонтитул, чтобы вставить или отредактировать текст нижнего колонтитула.

- измените текущие параметры колонтитулов на правой боковой панели:
- Установите положение текста относительно верхнего (для верхних колонтитулов) или нижнего (для нижних колонтитулов) края страницы.
- Установите флажок Особый для первой страницы, если надо применить особый верхний или нижний колонтитул для самой первой страницы или вообще не добавлять на нее колонтитулы.
- Опция Разные для четных и нечетных используется для вставки разных колонтитулов для четных и нечетных страниц.
- Опция Связать с предыдущим доступна, если вы ранее добавили в документ разделы. В противном случае она будет неактивна. Кроме того, эта опция недоступна для самого первого раздела (то есть когда выделен верхний или нижний колонтитул, относящийся к первому разделу). По умолчанию эта опция включена и ко всем разделам применяются одни и те же верхние/нижние колонтитулы. Если выбрать область верхних или нижних колонтитулов, она будет отмечена надписью Как в предыдущем.
 Для того чтобы использовать разные верхние/нижние колонтитулы в каждом разделе документа, уберите галочку Связать с предыдущим, и надпись Как в предыдущем больше отображаться не будет.
Для того чтобы использовать разные верхние/нижние колонтитулы в каждом разделе документа, уберите галочку Связать с предыдущим, и надпись Как в предыдущем больше отображаться не будет.
Чтобы ввести текст или отредактировать уже введенный текст и настроить параметры верхнего или нижнего колонтитулов, можно также дважды щелкнуть в верхней или нижней части страницы или щелкнуть там правой кнопкой мыши и выбрать единственную опцию меню — Изменить верхний колонтитул или Изменить нижний колонтитул.
Чтобы переключиться на текст документа, дважды щелкните по рабочей области. Текст, используемый в колонтитулах будет отображаться серым цветом.
Примечание
Анатомия идеального сайдбара — Animat House
Признайте это. : многие из нас смотрят на боковую панель (см.боковая панель), думая, что это просто контейнер, содержащий различные элементы меню. Мы не обращаем на него внимания при проектировании и заполняем его различными виджетами, не задумываясь об этом.
: многие из нас смотрят на боковую панель (см.боковая панель), думая, что это просто контейнер, содержащий различные элементы меню. Мы не обращаем на него внимания при проектировании и заполняем его различными виджетами, не задумываясь об этом.
Однако при разработке веб-сайта дизайнерам необходимо учитывать ряд факторов. Например, им нужно решить, какого объема она должна быть, как далеко она должна быть, какой ширины она должна быть, каков порядок данных и т.д.
Эта статья объясняет».Анатомия идеальной боковой панели.».
Содержание
- Определение и важность сайдбара
- Сколько сайдбаров должно быть в теме?
- Боковые колонтитулы.
- Две боковые линии
- Три или четыре боковые линии
- Нет боковой линии
- Отличные оттенки хорошего дизайна
- Ширина и высота боковой линии
- Использование цветов и изображений
- Размер и расположение шрифта
- Расположение элементов боковой панели
- Заключение
Определение и важность сайдбара
Сначала необходимо определить боковую панель. Следующее:.
Следующее:.
Боковая панель. — Графическая, отдельная часть сайта, содержащая информацию и навигационные данные.
Это не совсем мое собственное определение — я использовал материал из Википедии.
Боковая панель. — Например, боковые панели могут содержать элементы, связанные с текущим содержанием или общие для всего сайта, такие как навигационные меню, формы поиска, виджеты подписки и т.д. Он также может содержать элементы, не имеющие обрамления, такие как реклама иЦитата дня.».
Ширина обычно меньше ширины раздела содержания, что помогает подчеркнуть, что содержание является более важным, чем боковая панель. Основная цель боковой линии — позволить пользователям легко просматривать сайт.
В качестве системы управления контентом (см.Система управления контентом — CMS), платформа WordPress определила боковую панель как «Область виджета» (Область виджетов). В этих областях разработчикам тем WordPress необходимо разместить виджеты.
Технически боковая панель является областью виджетов и относится к футеру темы, но ее также можно рассматривать как отдельную категорию в составе элементов сайта.
Сколько сайдбаров должно быть в теме?
Как вы, возможно, знаете, никто не отвечает на этот вопрос. В зависимости от сложности участка и необходимости боковых линий их количество может варьироваться от одной до четырех.
Боковые колонтитулы.
Это пример дизайна с использованием боковых панелей.22 темы WordPress
Это, пожалуй, самый популярный вариант оформления блога. Кроме того, одна такая строка может содержать 5-10 элементов, поскольку страница блога обычно содержит пост или длинный список контента с большими комментариями.
Но помните.Если ваша боковая панель намного выше, чем высота страницы, это ужасно и не подходит для вашего дизайна.
Боковые линии могут располагаться слева или справа от основного содержания. Разница между ними невелика, но европейские языки читаются слева направо, поэтому сайдбары слева могут привлечь больше кликов. (См. также.)
Две боковые линии
Посмотрите пример сайта с двумя боковыми панелями. 17 тем WordPress
17 тем WordPress
Две боковые линии могут быть полезны для корпоративных сайтов и магазинов, поскольку им необходимо отображать больше навигации и информации по сравнению с блогом. Недостатком наличия двух боковых линий является то, что они занимают больше места и вынуждают вас уменьшить размер контейнера с основным содержимым. На экранах, ширина которых уже типичной для ноутбуков (1366 пикселей), боковые линии могут располагаться друг против друга.
Как вариант, боковые линии можно сделать очень узкими, разместив на них только значки или короткие слова, но при неправильном подходе такой ход может отпугнуть гостей.
Три или четыре боковые линии
Вот наглядный пример четырех боковых линий.smashingmagazine.com
Само собой разумеется, что к проектированию нужно подходить ответственно и использовать соответствующие методы. Если вы не хотите беспокоить посетителей с размером экрана менее 1600 пикселей, вам придется сжать или сместить боковые линии соответствующим образом.
Текущий дизайн сайтаSmashing Magazine. Это один из лучших примеров гибкого четырехколоночного дизайна в WordPress. При уменьшении ширины экрана левая панель, содержащая основные элементы навигации, перемещается вверх под заголовки сайта.
Затем правая панель полностью исчезает, а боковая панель, которая ранее была видна перемещающейся вниз, возвращается влево, при этом строка поиска из правой панели перемещается под рубрики. Наконец, левая панель и панель поиска сливаются с шапкой сайта (это подходит для отображения на мобильных устройствах с небольшими экранами).
Нет боковой линии
Пример дизайна без боковых линий:.beyn.org
Минимализм — хорошая идея для оформления самых разных сайтов. Если вам близок такой подход, тщательно проанализируйте, от каких элементов можно отказаться при проектировании сайта без ущерба для его функциональности.
Остальные кнопки можно разместить в нижней части страницы. Вы также можете попытаться отобразить их сверху, но с риском для основного содержания». Скольжение.’Ниже видимой части экрана.
Скольжение.’Ниже видимой части экрана.
Вышеуказанная тема — Beyn, я создал ее для своего блога. Я всегда использовал одну боковую панель для оформления тем, но в этот раз я решил выбрать подход без боковых панелей, и это сработало очень хорошо. Внизу каждой страницы есть только три виджета — список объявлений, кнопки социальных сетей и подписки, а также рамка для комментариев.
Основное преимущество дизайна без боковых линий заключается в том, что основному содержанию уделяется наибольшее внимание.
Отличные оттенки хорошего дизайна
Одна из основных причин, по которой пользователи не обращают внимания на боковые линии, — плохой дизайн. Другая причина — использование слишком большого количества или противоположных элементов, или очень малого количества элементов, или появление скучного и безразличного контента в боковой панели, или неправильное расположение элементов и т.д.
Игнорирование дизайна боковой панели приводит к низкому количеству посетителей, низкому количеству кликов по баннерам, низкому уровню конверсии и низкому объему продаж.
Даже если вы не ожидаете высокой доходности от своего сайта WordPress и просто хотите, чтобы люди читали то, что вы публикуете, вам необходимо создать хорошую боковую панель (или боковые панели). И отговаривать их.
Давайте рассмотрим три наиболее важных параметра, характеризующих хороший дизайн боковой линии: размер, цветовое сочетание и типографика.
Ширина и высота боковой линии
Ширину боковой панели следует определять в соответствии с основным содержанием и руководствуясь здравым смыслом. Это очень умный подход. Это связано с тем, что основная область содержания всегда является наиболее приоритетной на сайте, а широкая боковая панель может исказить это восприятие.
Как правило, ширина от 20% до 40% является оптимальным значением для одной боковой панели. Однако, если используется несколько боковых панелей, рекомендуется, чтобы общая ширина не превышала 50% (например, 20% + 20% или 15% + 35%).
Для простых боковых панелей используйте «Золотое сечение», где ширина боковой панели составляет примерно 38% от ширины основной области.
Что касается высоты, то желательно, чтобы она не превышала видимую границу экрана. Если нет, пользователям придется прокручивать страницу. Обычно я советую клиентам оставаться в пределах видимой части экрана, чтобы посетителям не приходилось прокручивать страницу.
Однако сейчас, когда мобильные устройства с небольшими экранами так распространены, люди привыкли к прокрутке, и это уже не такая важная проблема.
Однако элементы, расположенные выше точки, где используется прокрутка, будут первым, что увидят посетители. Кстати, не стоит устанавливать высоту боковой панели выше, чем высота контейнера основного содержимого. Если боковая панель больше, чем основной раздел содержания, это будет выглядеть не очень хорошо.
Использование цветов и изображений
Цвет может как поражать, так и отталкивать. Как показано на изображении выше, использование слишком большого количества цветов не даст желаемого эффекта и будет прямо противоположным.
Однако если использовать небольшое количество цветов для некоторых элементов (которые, по замыслу, должны привлекать внимание посетителя больше, чем другие), можно добиться желаемого эффекта. Следует помнить, что для того, чтобы привлечь внимание к конкретному виджету, остальные виджеты необходимо отодвинуть в сторону. Это называется «язык».Контраст».
Следует помнить, что для того, чтобы привлечь внимание к конкретному виджету, остальные виджеты необходимо отодвинуть в сторону. Это называется «язык».Контраст».
Изображения могут быть исключением. Все написанное выше относится и к цифровой графике, но изображения можно использовать для привлечения внимания отдельно от цветовых элементов интерфейса. Однако можно представить, что слишком большое количество изображений может затруднить распознавание страницы посетителями. По этой причине, как вы, возможно, заметили, рекламные объявления обычно размещаются в боковой панели.
Если возможно, рекомендуется использовать в виджете боковой панели затененное изображение (светящееся при наведении курсора). Попробуйте это и посмотрите, как это выглядит.
Размер и расположение шрифта
Типографика имеет решающее значение для качественного дизайна. С помощью всего этого вы уже можете иметь отличный сайт.
Я создаю боковые колонтитулы с размером шрифта, который на 10-20% больше основного содержания. Это привлекает посетителей, но не отвлекает их от основного содержания — а это именно то, к чему мы стремимся. Помните, что в некоторых случаях текст меньшего масштаба также может привлечь внимание.
Это привлекает посетителей, но не отвлекает их от основного содержания — а это именно то, к чему мы стремимся. Помните, что в некоторых случаях текст меньшего масштаба также может привлечь внимание.
Мы предпочитаем центрировать заголовок и выравнивать текст по правому краю. Однако вы можете (и должны) делать все, исходя из ваших целей дизайна. Все должно выглядеть аккуратно и гармонично.
Расположение элементов боковой панели
Независимо от того, сколько элементов у вас в боковой панели, их расположение очень важно. Если все сделано правильно, это, безусловно, увеличит количество кликов и продаж, если нет — эти показатели снизятся!
Сначала определите наиболее важные пункты, на которые пользователи должны обратить внимание. Также определите, какие элементы менее важны и не требуют немедленного внимания, когда пользователь впервые посещает сайт.
Пример.Если форма регистрации и кнопка самых последних/самых популярных записей важны, то вряд ли то же самое можно сказать о списке рекомендаций, которые необходимо прочитать в блоке «» или теме. Определившись с тем, что является наиболее важным, вы можете расположить эти элементы по отношению друг к другу и получить полностью структурированную боковую панель.
Определившись с тем, что является наиболее важным, вы можете расположить эти элементы по отношению друг к другу и получить полностью структурированную боковую панель.
Мы также решили разместить высоту:. Элементы, которые всегда должны быть наверху, — это те, которые могут выходить за пределы проектируемой области без прокрутки, не причиняя вреда каким-либо элементам. Наиболее важные элементы (например, форма регистрации электронной почты, список популярных постов или список рекламных объявлений) должны быть доступны без прокрутки. Это подходит и вам, и вашим посетителям.
Заключение
Я не думаю, что вам нужно точно следовать им».Правила.Хотя я не думаю, что вы должны строго следовать «правилам» хорошего дизайна, есть некоторые рекомендации и опыт, которые могут помочь вам в развитии дизайна. Эта статья является именно таким «руководством», и мы надеемся, что вы получили удовольствие от ее прочтения и приобрели полезные знания.
Боковые панели — Навигация и поиск — Компоненты — Руководство по пользовательскому интерфейсу — Дизайн
Боковая панель обеспечивает навигацию по приложению и обеспечивает быстрый доступ к коллекциям контента верхнего уровня в вашем приложении или игре.
Термин боковой панели относится к списку областей и коллекций приложений верхнего уровня, почти всегда отображаемых на основной панели разделенного представления. Когда люди выбирают элемент на боковой панели, в разделенном представлении сведения об элементе отображаются на вторичной панели или, если элемент содержит список, на вторичной панели представлен список, а на третичной панели представлены сведения. Например, приложение «Почта» в iOS, iPadOS и macOS использует стиль и поведение боковой панели для отображения списка учетных записей и почтовых ящиков, обычно отображая список сообщений на вторичной панели, а содержимое сообщения — на третичной панели.
Макет боковой панели может занимать много места по горизонтали, особенно если вы хотите, чтобы боковая панель и сопутствующие панели были видны на экране одновременно. В компактной среде вы можете рассмотреть альтернативный компонент, например панель вкладок.
ПРИМЕЧАНИЕ РАЗРАБОТЧИКА Когда вы используете SwiftUI для создания интерфейса боковой панели, вы автоматически получаете внешний вид и поведение, соответствующие платформе. Руководство для разработчиков см. в разделе NavigationSplitView. Если вы не используете SwiftUI, вместо этого вы можете использовать UISplitViewController или NSSplitViewController.
Руководство для разработчиков см. в разделе NavigationSplitView. Если вы не используете SwiftUI, вместо этого вы можете использовать UISplitViewController или NSSplitViewController.
Передовой опыт
Используйте боковую панель для быстрого перехода к ключевым областям вашего приложения или коллекциям содержимого верхнего уровня, таким как папки и списки воспроизведения. Боковая панель может помочь вам сгладить вашу информационную иерархию, предоставив людям доступ к нескольким категориям или режимам одноранговой информации одновременно.
По возможности позволяйте пользователям настраивать содержимое боковой панели. Боковая панель позволяет людям переходить к важным областям вашего приложения, поэтому она хорошо работает, когда люди могут решить, какие области являются наиболее важными и в каком порядке они должны отображаться.
Подумайте о том, чтобы позволить людям скрывать боковую панель. Иногда люди хотят скрыть боковую панель, чтобы освободить место для сведений о содержимом. Когда это возможно, позволяйте людям скрывать и показывать боковую панель, используя уже знакомые взаимодействия для конкретных платформ. Например, в iPadOS люди ожидают использования встроенного жеста смахивания края; в macOS вы можете включить кнопку «Показать/скрыть» или добавить команды «Показать боковую панель» и «Скрыть боковую панель» в меню «Вид» вашего приложения. Старайтесь не скрывать боковую панель по умолчанию, чтобы ее можно было обнаружить.
Когда это возможно, позволяйте людям скрывать и показывать боковую панель, используя уже знакомые взаимодействия для конкретных платформ. Например, в iPadOS люди ожидают использования встроенного жеста смахивания края; в macOS вы можете включить кнопку «Показать/скрыть» или добавить команды «Показать боковую панель» и «Скрыть боковую панель» в меню «Вид» вашего приложения. Старайтесь не скрывать боковую панель по умолчанию, чтобы ее можно было обнаружить.
Как правило, на боковой панели должно отображаться не более двух уровней иерархии. Если иерархия данных глубже двух уровней, рассмотрите возможность использования интерфейса разделенного представления, включающего список содержимого между элементами боковой панели и подробным представлением.
Если вам нужно включить в боковую панель два уровня иерархии, используйте краткие описательные метки для названия каждой группы. Чтобы метки были короткими, опускайте ненужные слова. Например, Mail опускает слово Messages в заголовке каждого почтового ящика, используя более краткие термины, такие как Помечены и Черновики .
Особенности платформы
Никаких дополнительных соображений для tvOS. Не поддерживается в watchOS.
iOS, iPadOS
В приложении iOS рассмотрите возможность использования панели вкладок вместо боковой панели. Интерфейс боковой панели может занимать много места по горизонтали, что может сделать его слишком тесным на iPhone, особенно в портретной ориентации. Напротив, панель вкладок хорошо работает, позволяя людям быстро переключаться между разделами верхнего уровня в вашем приложении, сохраняя при этом текущее состояние навигации в каждом разделе.
В приложении для iPadOS рассмотрите возможность использования боковой панели вместо панели вкладок. Поскольку боковая панель может отображать большое количество элементов, она может сделать навигацию по приложению для iPad более эффективной. Вы также можете позволить людям настраивать элементы боковой панели и позволять им скрывать ее, чтобы освободить место для контента.
При необходимости примените правильный внешний вид к боковой панели. Если вы не используете SwiftUI для создания боковой панели, вы можете использовать внешний вид боковой панели макета списка представлений коллекции. Руководство для разработчиков см. в разделе UICollectionLayoutListConfiguration.Appearance.
macOS
В macOS боковая панель — также известная как список источников — простирается на всю высоту окна и использует внешний вид с закругленными углами для выделения выбранного элемента.
Высота строки боковой панели, текст и размер глифа зависят от ее общего размера, который может быть маленьким, средним или большим. Вы можете установить размер программно, но люди также могут изменить его, выбрав другой размер значка боковой панели в общих настройках. В таблице ниже показаны метрики по умолчанию для боковой панели в macOS.
| Размер боковой панели | Компонент боковой панели | Показатели по умолчанию |
|---|---|---|
| Маленький | Высота строки | 24 точки |
| Шкала символов SF | Средний * | |
| Размер значка | 16×16 пикселей @1x | |
| Размер текста (стиль) | 11 pt (Подзаголовок) | |
| Средний | Высота строки | 28 точек |
| Шкала символов SF | Средний | |
| Размер значка | 20×20 пикселей @1x | |
| Размер текста (стиль) | 13 точек (тело) | |
| Большой | Высота строки | 32 точки |
| Шкала символов SF | Средний | |
| Размер значка | 24×24 пикселей @1x | |
| Размер текста (стиль) | 15 баллов (Заголовок 3) | |
| Все | Расстояние между ячейками по горизонтали | 17 точек |
| Расстояние между ячейками по вертикали | 0 пт |
* В некоторых случаях небольшая боковая панель по умолчанию использует мелкомасштабные символы SF.
Рассмотрите возможность использования знакомых символов для представления элементов на боковой панели. SF Symbols предоставляет широкий спектр настраиваемых символов, которые вы можете использовать для представления элементов в своем приложении. Если вам нужно использовать растровое изображение для создания пользовательского значка интерфейса для боковой панели, создайте изображение в разрешениях @1x и @2x, а также в маленьком, среднем и большом размерах, как показано в таблице выше.
Избегайте стилизации приложения, указав фиксированный цвет для всех значков боковой панели. По умолчанию значки боковой панели используют текущий акцентный цвет, и люди ожидают увидеть выбранный ими акцентный цвет во всех приложениях, которые они используют. Хотя фиксированный цвет может помочь прояснить значение значка, вы должны убедиться, что большинство значков на боковой панели отображают выбранный пользователем цвет.
При необходимости примените правильный внешний вид фона к боковой панели. Если вы не используете SwiftUI для создания боковой панели в приложении macOS, вам может потребоваться указать непрозрачный фон, если окно содержит более одной боковой панели или при использовании боковой панели на панели или в окне настроек. Во всех других случаях используйте полупрозрачный фон для боковой панели.
Если вы не используете SwiftUI для создания боковой панели в приложении macOS, вам может потребоваться указать непрозрачный фон, если окно содержит более одной боковой панели или при использовании боковой панели на панели или в окне настроек. Во всех других случаях используйте полупрозрачный фон для боковой панели.
Рассмотрите возможность автоматического скрытия и отображения боковой панели при изменении размера окна контейнера. Например, уменьшение размера окна просмотра почты может автоматически свернуть его боковую панель, освобождая место для содержимого сообщения.
На редактируемой боковой панели избегайте размещения кнопок редактирования у нижнего края представления. Рассмотрите возможность предоставления кнопок для добавления, удаления, управления или получения информации об элементах. Кнопки в нижней части боковой панели могут скрываться, когда нижний край окна находится за пределами экрана. Чтобы люди могли добавить новую группу на боковой панели, включите кнопку «Добавить» (+) в конце ярлыка группы рядом с треугольником раскрытия.
Определение и значение боковой панели — Merriam-Webster
боковой · бар сид-бар
1
а
: короткая новостная заметка или графическое изображение, сопровождающее и представляющее боковые стороны основного сообщения
б
: что-то случайное
врезка к центральной теме эссе
Примеры предложений
Недавние примеры в Интернете
Затем нажмите кнопку «Генератор URL-адресов» под OAuth3 слева. 0007 боковая панель .
— ПРОВОДНАЯ , 22 марта 2023 г.
Aftersun от шотландского режиссёра Шарлотты Уэллс, участвующего в Неделе критиков , боковой панели , представляет собой двуручный фильм, в котором Мескаль играет отца в отпускной поездке со своей дочерью (которую играет 11-летняя новенькая Франческа). Корио).
— Алекс Ритман, The Hollywood Reporter , 18 мая 2022 г.
Но черная история не боковая панель .
— Аника Пратер, National Review , 20 февраля 2022 г.
Прокрутите до «Недавние» на боковой панели .
— Ким Командо, USA TODAY , 13 апреля 2023 г.
Судья Берроуз и стороны обсудили этот вопрос на боковой панели на шестой день судебного разбирательства.
0007 боковая панель .
— ПРОВОДНАЯ , 22 марта 2023 г.
Aftersun от шотландского режиссёра Шарлотты Уэллс, участвующего в Неделе критиков , боковой панели , представляет собой двуручный фильм, в котором Мескаль играет отца в отпускной поездке со своей дочерью (которую играет 11-летняя новенькая Франческа). Корио).
— Алекс Ритман, The Hollywood Reporter , 18 мая 2022 г.
Но черная история не боковая панель .
— Аника Пратер, National Review , 20 февраля 2022 г.
Прокрутите до «Недавние» на боковой панели .
— Ким Командо, USA TODAY , 13 апреля 2023 г.
Судья Берроуз и стороны обсудили этот вопрос на боковой панели на шестой день судебного разбирательства. — Джинни Сук Герсен, The New Yorker , 23 марта 2023 г.
Теперь перейдите в раздел Bot на боковой панели .
— ПРОВОДНАЯ , 22 марта 2023 г.
При наведении курсора на результаты на боковой панели
— Джинни Сук Герсен, The New Yorker , 23 марта 2023 г.
Теперь перейдите в раздел Bot на боковой панели .
— ПРОВОДНАЯ , 22 марта 2023 г.
При наведении курсора на результаты на боковой панели
Эти примеры программно скомпилированы из различных онлайн-источников, чтобы проиллюстрировать текущее использование слова «боковая панель». Любые мнения, выраженные в примерах, не отражают точку зрения Merriam-Webster или ее редакторов. Отправьте нам отзыв об этих примерах.
Любые мнения, выраженные в примерах, не отражают точку зрения Merriam-Webster или ее редакторов. Отправьте нам отзыв об этих примерах.
История слов
Первое известное использование
1928, в значении, определенном во втором смысле
Путешественник во времени
Первое известное использование боковой панели было в 1928 году
Другие слова того же года боковая передача
боковая панель
боковой киль
Посмотреть другие записи поблизости
Процитировать эту запись «Боковая панель».
Словарь Merriam-Webster.com , Merriam-Webster, https://www. merriam-webster.com/dictionary/sidebar. По состоянию на 24 апреля 2023 г.
merriam-webster.com/dictionary/sidebar. По состоянию на 24 апреля 2023 г.Копировать цитирование
Legal Definition
боковая панель
существительное
боковой · бар сид-бар
: боковая конференция
не запросила боковую панель, прежде чем вводить побочное преступление в судебное разбирательство — Докери против штата , 659 So. 2д 219 (1994)
также : место рядом или перед скамейкой, где проходит боковая конференция
судья сообщил обоим адвокатам… что они… могут стоять в стороне, пока задаются вопросы — Commonwealth v.
