29 уроков по анимации текста в After Effects
Если ваша деятельность так или иначе связана с обработкой отснятого видеоматериала, разработкой композиций, анимации, созданием различных видеоэффектов, или же вы только хотите начать свое знакомство с анимацией, то вам будут полезны уроки по работе с текстом: рассмотрена анимация текста и логотипов от и до.
Уроки не требуют каких-то глубоких знаний программы After Effects, необходимо лишь по шагам повторять все действия авторов для получения схожего результата.
Basic Typography & Motion Graphics
Smoke Text Effects
The Text Animation Tool
Typography Text Animation
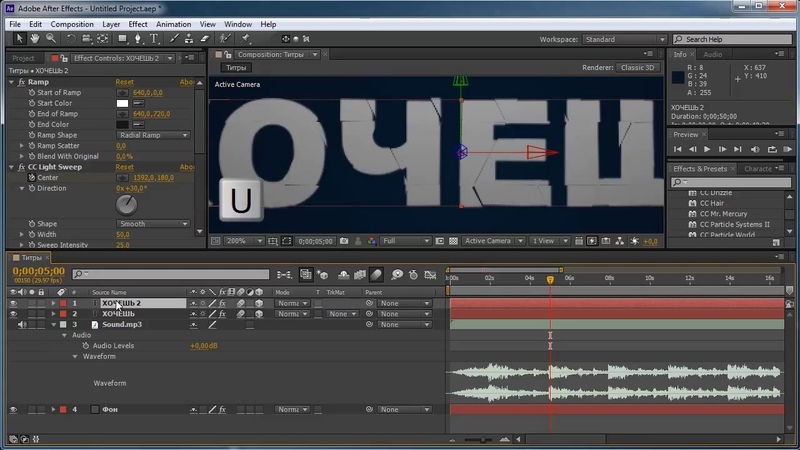
TITLES, ANIMATING TITLES, and 3D TEXT
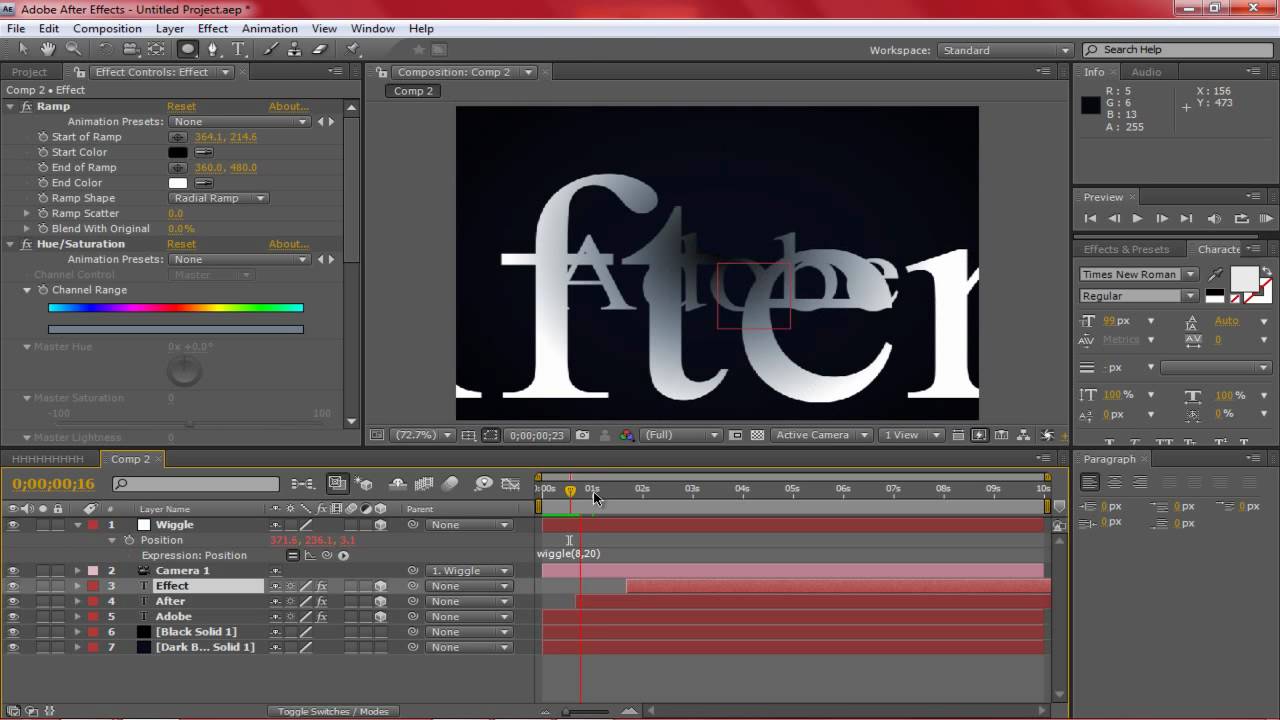
Jittery Type After Effects Tutorial
Animate Text On A Path
Particles Text Effects
Slit Tutorial
Cut Out Text with Pixel Polly
Flashy Typography Intro Tutorial | Part 1
Flashy Typography Intro Tutorial | Part 2
After Effects: Vinheta do Google
Efecto de Corte En Textos After Effects Tutorial
Logo Liquido After Effects Tutorial
Typography Motion Tutorial [part 1]
Typography Motion Tutorial [part 2]
Typography Motion Tutorial [part 3]
8&8 logo animation Tutorial
Kinetic Typography Tutorial
Swinging Text
Fold En Textos After Effects Tutorial
Balloon Text – After Effects Tutorial
Кинетическая типографика в один клик
Mastering Shadows in After Effects Tutorial
Handwriting Effect TUTORIAL
Efecto Scribble en iconos redes soc
Kinetic Falling Text
Animating Morphing Letters
Текст в After Effects
Для начала работы с текстом активизируем инструмент Horizontal Type Tool, для горизонтального ввода текста. При повторном нажатии комбинации клавиш включется режим вертикального ввода текста, Vertical Type Tool.
При выборе данного инструмента автоматически открываются панели Character и Paragraph. Это произойдет, если стоит галочка в поле Auto-Open Panels, если панели не открылись нажмите на кнопку Togglethe Character and Paragraph panels.
Панель Paragraph предназначена для управления внешним видом абзаца. то есть задания отступов, и выравнивания текста.
Цвет букв, тип шрифта, размер, межстрочное и межбуквенное расстояние все это задается в панели Character.
Все шрифты установленные на Вашем компьютере отображаются в открывающемся меню Set the font family.
Ниже расположено меню в котором устанавливается стиль шрифта: курсив(Italic), жирный(Bold) или жирный курсив(Bold Italic). Regular, соответственно — обычный.
Цвет шрифта устанавливается в палитре, которая открывается нажатием на образец цвета, или же можно установить цвет пипеткой(Eyedropper).
Ниже задается размер шрифта и межбуквенное расстояние.
Задав нужные настройки кликаем мышкой в том месте изображения на панели Composition, где хотим начать ввод текста. Программа создаст тектовый слой, а мы можем приступить к созданию надписи.
Завершив ввод нажмите Enter на цифровом блоке клавиатуры, либо снимите выделение с текстового слоя кликнув в пустой области панели Timeline. При нажатии на основную клавишу Enter ввод текста будет переведен на новую строку. Будьте внимательны.
Края текста ограничены восемью маркерами. Используя инструмент выделения (Selection Tool, клавиша) потяните за правый верхний маркер по диагонали вверх.
Давайте взглянем на свойства слоя.
Кроме группы свойств Transform, есть так же группа свойств Text, где содержатся некоторые дополнительные настройки. Обратите внимание на меню Animate справа от группы свойств Text. Это меню содержит группы аниматоров которые можно применять к тексту. О них мы поговорим отдельно. А сейчас перейдем к текстовым шаблонам. Откройте панель Effects & Presets. В боковом меню панели кликните на пункт Browse Presets.
Запустилась программа Adobe Bridge.
В окне «Содержимое» откройте папку Text.
Затем откройте любую папку с шаблонами, например «Animate in» и просмотрите ее содержимое.
Выделив какой-либо шаблон он будет отображаться в окне «Просмотр».
Для того чтобы применить шаблон, дважды щелкните по нему мышкой.
Возможно Вы обратили внимание что заготовка в окне просмотра в Adobe Bridge выглядит немного плавнее. Чтобы наш текст двигался так же плавно поставим флажок в поле Motion Blur и нажмем на кнопку Enable Motion Blur.
Так же можно применить заготовку не запуская программу Adobe Bridge. В панели Effects & presets раскроем пункт Animation Presets. Находим группу заготовок Text. Там находим пункт Animate in и выбираем шаблон Characters Suffle In и перетаскиваем его на нужный слой.
Напоследок рассмотрим способ редактирования шрифта при помощи кривых Бизье. Это может пригодиться при создании эксклюзивных заголовков.
Для начала выделим текстовый слой. Затем выполняем команду Layer->Create Masks from Text. Готово! Создан новый слой с масками для каждой буквы. Видимость текстового слоя автоматически отключается.
Чтобы отобразить все маски выделите новый слой и нажмите на клавишу на клавиатуре. Дальше дело Вашей фантазии. Как будет выглядеть текст зависит только от Вас! В следующих уроках мы продолжим обучение After Effects.
Дальше дело Вашей фантазии. Как будет выглядеть текст зависит только от Вас! В следующих уроках мы продолжим обучение After Effects.
Как добавить текст в After Effects и изменить его свойства
Ну вот и настало время для пятого урока мини курса по основам After Effects. Из этого урока вы узнаете, как добавить текст в After Effects, а также познакомитесь с некоторыми свойствами текста.
В программе After Effects вы можете добавить текст различными путями, и делается это при помощи добавления нового слоя. О том, как работать со слоями, вы можете узнать из урока про слои в After Effects.
Вставка текста в After Effects
Самый простой способ, это зайти в меню Layer, выбрать пункт New, и затем Text, или, еще проще, нажмите Ctrl+T.
Далее, в окне предпросмотра, выберите, куда именно вы хотите вставить текст. После этого вы сможете набрать нужный вам текст. Вот собственно и все.
Но я сомневаюсь, что это всё, что вы хотели знать, а потому, давайте пройдемся дальше.
Как изменить свойства текста в After Effects
Для начала давайте изменим шрифт. Чтобы выбрать новый шрифт, выделим наш текст (только наполовину), а затем снова перейдем к нашей вкладке Character и выберите новый шрифт. Здесь же вы сразу можете увидеть, как будет выглядеть выбранный вами шрифт. Я собираюсь выбрать шрифт под названием Bebes Neue, но вы можете выбрать любой другой.
Теперь вы можете заметить, что только выделенная часть текста изменила шрифт. Дело в том, что для любых операций с текстом, вы должны его выделить.
Прямо под выбором шрифта, вы можете выбрать его стиль: жирный, тонкий, курсив. Это очень похоже на то, что вы делаете в программе Word или в почти любом другом текстовом редакторе.
Справа от выбора шрифта и стиля, вы можете выбрать цвет шрифта.
В следующем блоке вы можете изменить размер шрифта, межстрочный интервал, интервал между двумя соседними символами, и межсимвольный интервал.
Ниже мы имеем ширину окантовки. Этот параметр, определяет, какая будет ширина ее, также вы можете задать ее цвет. Для выбора цвета вам нужно «развернуть цвет», щелкнув на двойную стрелочку и выбрав другой цвет.
Этот параметр, определяет, какая будет ширина ее, также вы можете задать ее цвет. Для выбора цвета вам нужно «развернуть цвет», щелкнув на двойную стрелочку и выбрав другой цвет.
Далее идет блок со свойствами параграфа, в котором вы можете задать выравнивание абзаца, отступ и другие параметры.
Добавление анимации к тексту в After Effects
Поскольку мы все таки имеем дело с программой для создания эффектов в видео, то мы можем добавить и некоторые эффекты. Для этого выберите кнопку Animate в свойствах текста, и выберите соответствующий эффект
Тут довольно много различных эффектов, попробуйте различные из них, в том числе, используя ключевые кадры для создания анимации. Есть много действительно простых и мощных эффектов, которые вы можете придать своему тексту только из этого меню.
Добавление фона к тексту.
Теперь давайте попробуем добавить свой фон к тексту. Для этого, нажмите клавишу Q, и мышкой проведите за текстом. Вы должны получить что-то вроде этого. Это так называемый Shape Layer.
Вы должны получить что-то вроде этого. Это так называемый Shape Layer.
Переместите его на слой ниже слоя с текстом.
Измените цвет фона.
И теперь, объедините текстовый слой и его фон в один слой. Для этого выделите оба слоя, вызовите контекстное меню, и выберите пункт – Pre-compose.
Великолепно! Вот вы и смогли добавить свой текст в ваш проект в программе After Effects. А также вы теперь знаете, как придать ему некоторые свойства, и как сделать анимацию.
Источник: motionarray.com
Как сделать анимацию текста в After Effects
При создании видеофильмов, рекламных роликов и прочих проектов зачастую требуется добавлять различные надписи. Для того, чтобы текст не был скучным, к нему применяются различные эффекты вращения, затухания, изменение цвета, контраста и т. п. Такой текст называется анимированным и сейчас мы рассмотрим как его создать в программе Adobe After Effects.
Скачать последнюю версию After Effects
Создание анимации в программе Adobe After Effects
Создадим две произвольные надписи и применим к одной из них эффект вращения. То есть надпись будет вращаться вокруг своей оси, по заданной траектории. Потом удалим анимацию и применим другой эффект, который будет перемещать наши надписи в правую сторону, за счет чего получим эффект выезжающего текста из левой части окна.
То есть надпись будет вращаться вокруг своей оси, по заданной траектории. Потом удалим анимацию и применим другой эффект, который будет перемещать наши надписи в правую сторону, за счет чего получим эффект выезжающего текста из левой части окна.
Создание вращающегося текста при помощи Rotation
Нам необходимо создать новую композицию. Переходим в раздел
Добавим какую-нибудь надпись. Инструментом «Текст» выделяем область, в которой вводим нужные символы.
Отредактировать его внешний вид можно в правой части экрана, в панели «Character». Мы можем изменить цвет текста, его размер, положение и т. п. Выравнивание задается в панели «Paragraph».
После того, как внешний вид текста отредактирован, переходим в панель слоев. Она находится в левом нижнем углу, стандартной рабочей области. Здесь совершается вся основная работа по созданию анимации. Видим, что у нас появился первый слой с текстом. Скопируем его комбинацией клавиш «Ctr+d». Напишем второе слово в новом слое. Отредактируем по своему усмотрению.
Скопируем его комбинацией клавиш «Ctr+d». Напишем второе слово в новом слое. Отредактируем по своему усмотрению.
А теперь применим к нашему тексту первый эффект. Ставим бегунок «Тайм-Лайн»
на самое начало. Выделяем нужный слой и жмем клавишу «R».В нашем слое видим поле «Rotation». Изменяя его параметры, текст будет крутиться по указанным значениям.
Нажимаем на часики (это значит что анимация включена). Теперь меняем значение «Rotation». Это делается путем ввода числовых значений в соответствующие поля или при помощи стрелочек, которые появляются при наведении на значения.
Первый способ больше подходит когда нужно вводить точные значения, а во втором видны все перемещения объекта.
Теперь мы передвигаем бегунок «Тайм-Лайн» в нужное место и меняем значения «Rotation», продолжаем так столько, сколько вам нужно. Просмотреть как анимация будет отображена можно при помощи бегунка.
То же самое сделаем со вторым слоем.
Создание эффекта выезжающего текста
Теперь создадим для нашего текста другой эффект. Для этого удалим наши метки на
Выделим первый слой и нажмем клавишу «P». В свойствах слоя видим, что появилась новая строка «Pozition». Первое ее знание изменяет положение текста по горизонтали, второе — по вертикали. Теперь мы можем проделать то же самое, что и с «Rotation». Можно сделать первому слову горизонтальную анимацию, а второму — вертикальную. Будет довольно эффектно.
Применение других эффектов
Помимо этих свойств, можно применять и другие. Расписать все в одной статье проблематично, поэтому можно поэкспериментировать самостоятельно. Найти все эффекты анимации можно в главном меню (верхняя строка), раздел «Animation» – «Animate Text». Все, что здесь есть можно использовать.
Иногда бывает, что в программе Adobe After Effects все панели отображены по-другому. Тогда зайдите в «Window» – «WorkSpace» – «Resent Standart».
Тогда зайдите в «Window» – «WorkSpace» – «Resent Standart».
А если не отображаются значения «Position» и «Rotation» необходимо нажать на значок в нижней части экрана (показано на скриншоте).
Вот так можно создавать красивые анимации, начиная с простых, заканчивая более сложными с применением различных эффектов. Внимательно следуя инструкции любой пользователь сможет быстро справиться с поставленной задачей.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТОбучение работе в Adobe After Effects CC • Учебный центр iProClass
Учебный курс «Обучение работе в Adobe After Effects CC» — наиболее эффективный, простой и быстрый способ изучить необходимые инструменты, функции, методы и приемы работы в одной из самых мощных и популярных программ по созданию анимационной графики, обработке видеоматериала и созданию видеоэффектов.
Программа курса по Adobe After Effects предусматривает рассмотрение целого спектра вопросов, знание которых необходимо для успешной работы с компьютерной графикой на профессиональном уровне: работа со слоями, анимация по ключевым кадрам, использование масок и форм, применение ретайминга и кеинга для обработки видеоматериала, использование и изменение эффектов, осуществление цветокоррекции в Adobe After Effects, стабилизация, матчмувинг, паблишинг и многие другие вопросы.
Прохождение обучающего курса по Adobe After Effects позволит Вам обрабатывать видеоматериал и создавать анимационную графику как на PC-совместимых компьютерах, так и на компьютерах компании Apple под управлением операционной системы macOS. Курс After Effects охватывает весь спектр вопросов и проблем с которым может столкнуться пользователь лишь начинающий осваивать работу с компьютерной графикой и обработку видеоматериала.
Adobe After Effects— мощный программный продукт, который используется на многих студиях постпродакшн. Обучиться фундаментальным возможностям программы по созданию анимационной, в том числе и 3D графики и обработке видеоматериала на профессиональном уровне, освоить принципы работы в Adobe After Effects CC можно менее чем за неделю благодаря авторскому учебному курсу нашего авторизованного центра «Обучение Adobe After Effects CC».
Обучиться фундаментальным возможностям программы по созданию анимационной, в том числе и 3D графики и обработке видеоматериала на профессиональном уровне, освоить принципы работы в Adobe After Effects CC можно менее чем за неделю благодаря авторскому учебному курсу нашего авторизованного центра «Обучение Adobe After Effects CC».
Для кого предназначены курсы Adobe After Effects
На нашем учебном курсе по After Effects CC мы ждем как начинающих пользователей, лишь осваивающих компьютерную обработку видеоматериала и создание анимационной графики, так и профессионалов этой творческой области, которым нужно эффективно освоить новое программное решение и быстро получить ответы на свои вопросы.
Учебные курсы в учебном центре iProClass насыщены, полны полезной информации, которая подается квалифицированными тренерами в динамичной и увлекательной форме. Наш новый курс обучения по Adobe After Effects в этом отношении не является исключением.
Знакомство с After Effects
— Понятие проекта.
— Понятие композиции.
— Настройки. Слои.
Слои в After Effects
— Понятие слоя. Понятие солида.
— Shape-слой. Режимы наложения. Переключатели.
— Маски. Parenting. Замена слоев. Пре-комп.
— Понятие нуль-объекта. Понятие альфа-канала.
Эффекты в After Effects
— Работа с эффектами.
— Цвет, искажение, стилизация.
— Тримминг и смещение эффектов.
— Корректирующие слои.
— Инструмент Puppet Pin.
Анимация в After Effects
— Ключевые кадры.
— Интерполяция.
— Работа с Graph Editor.
— Expressions.
Работа с текстом в After Effects
— Форматирование текста, настройка отдельных параметров.
— Заливка и обводка.
— Анимация движения текста вдоль контура.
— Создание начальных и финальных титров («барабана»).
Использование масок в After Effects
— Маски и шейпы.
— Инструмент перо.
— Растушевка.
— Создание виньетки.
Работа с видео в After Effects
— Понятие ретайминга.
— Ретушь с помощью инструмента Rubber-stamp.
Кеинг в After Effects
— Понятие кеинга.
— Эффект Keylight.
— Понятие маски для мусора.
— Инструмент Roto Brush.
Цветокоррекция в After Effects
— Цветовой баланс.
— Работа с кривыми яркости и цветности.
— Подгон одного цвета к другому.
Интеграция с CC
— Adobe Dynamic Link.
— Работа с проектами Premiere Pro.
— Импорт файлов Illustrator и Photoshop.
Трекинг в After Effects
— Отслеживание движения в кадре.
— Матчмувинг.
— Стабилизация.
— Эффект Warp Stabilizer.
3D в After Effects
— Понятие камеры.
— Работа с 3D-слоями.
— Работа с источниками света и материалами.
— Глубина резкости.
— Работа с 3D-текстом.
— Экструдирование.
— Bending.
— 3D-трекинг.
Экспорт в After Effects
— Кэш и пре-рендер.
— Разрядность цвета.
— Линейное цветовое пространство.
— Работа с очередью рендера.
— Использование Adobe Media Encoder.
Анимация разлетающегося на частицы текста в After Effects без использования плагинов.
Посмотреть видео-урок
Для создания различных эффектов с частицами в After Effects, существует мощный плагин Trapcode, но данный плагин платный и стоит он не мало, поэтому более подробно мы рассмотрим его как-нибудь в другом, отдельном уроке. А в данном случае мы разберём способ создания эффекта с частицами, при помощи лишь стандартных эффектов и инструментов After Effects. Данный эффект можно использовать для какой-нибудь видео-заставки, слайдшоу, сделать из него гифку, ну думаю вы найдёте куда его можно применить.
1. Создаём новый проект
Для начала создаём новый проект, для этого в верхнем меню выбираем «File» — «New» — «New project». Настройки я оставлю по умолчанию: размер композиции — FullHD, Frame Rate — 25 кадров в секунду, продолжительность — одна минута и цвет фона — чёрный.
2. Пишем текст для дальнейшей анимации
Первым делом пишем текст, на который будем накладывать эффект. Берём инструмент «Текст», устанавливаем нужный шрифт, цвет, размер и печатаем что-нибудь, ну допустим «After Effects».
Теперь нужно сделать дубликат этого слоя. Для этого выделяем слой с текстом, нажимаем комбинацию клавишь «Ctrl+C», то есть копируем его и нажимаем комбинацию «Ctrl+V» —
вставляем копию.
3. Накладываем эффект и настраиваем
Теперь на верхний слой наложим эффект «Parcticle Systems». Для этого открываем панель эффектов и пресетов и ищем в ней данный эффект. Берём его и перетаскиваем на наш верхний слой.
Для того, чтобы убедиться, что эффект подключился к слою, можно просто переместить ползунок по тайм-лайн, в результате должен наблюдасться такой эффект, типа фейерверка.
Но он выглядит не красиво, потому что ограничен прямоугольным полем. Для того, чтобы это исправить ищем в панели эффектов «Composite» и так же подключаем его к первому слою.
Он появился в параметрах эффекта и мы просто берём его мышкой и ставим поверх всех других эффектов, перетаскиваем вверх.
Получаем вот такой результат.
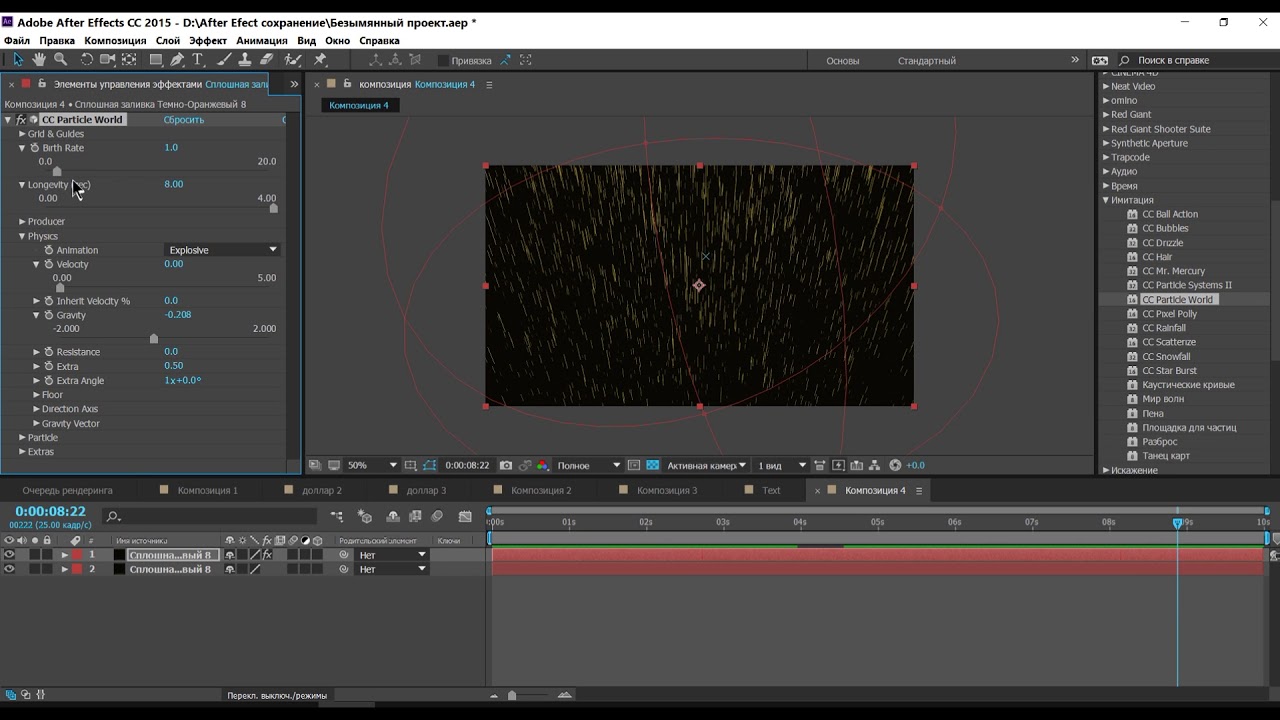
Теперь нужно настроить параметры эффекта «Parcticle Systems». Начнём с самого первого «Birth Rate» — это так называемый, уровень рождаемости частиц. По умолчанию его
значение — четыре и если попробовать изменить это значение, то можно увидеть, что изменяется плотность потока частиц. Чем больше значение мы выставим, тем плотнее будет
выглядеть эффект. В данном случае, нам нужен очень плотный поток и мы в ручную укажем значение «25».
Далее идет параметр «longevity» — это время жизни частиц. Если мы его убавим, то соответственно, время жизни частиц уменьшится и они будут пропадать не долетая до конца
экрана. Этот параметр мы выставим примерно на значение 0.5. Затем настраиваем радиус полёта частиц. По оси X выставим единицу, а по оси Y установим где-нибудь двадцать. В результате получается вот такой эффект.
4. Анимируем движение эффекта
Теперь, с помощью параметра «Position», мы сделаем перемещение эффекта частиц слева направо, так как у нас текст будет разлетаться на частици именно в таком направлении.
Устанавливаем на тайм-лайн ползунок на время с которого будет начинаться эффект распада текста, я поставлю на первую секунду и выкручиваем у параметра «position» положение по горизонтали на ноль.
Перемещаем ползунок немного вперёд, допустим эффект будет длиться до 6-й секунды и устанавливаем позицию на 1920, т.е. на всю ширину нашей сцены. Таким образом, у нас получается вот такой эффект.
Если нужно сделать его быстрее или медленнее, просто перемещайте точки дальше друг от друга или наоборот ближе.
Следующим шагом мы верхний слой сделаем источником альфа-наследования нижнего слоя. Говоря простыми словами, верхний слой с эффектом наложем на нижний слой с текстом. Для этого открываем параметр «Particle» и у значения «Sourse alpha inpherit» ставим галочку. Теперь, если проиграть результат, то можно наблюдаем эффект разлетающихся частиц, проходящий по тексту. Цвет частицам сразу зададим белый, так как текст у нас белый.
Сам эффект частиц можно тоже настроить по разному, задать ему разные формы. Сейчас вот у нас просто такие частицы, типа фейерверка. В настройках эффекта можно изменить их на что-нибудь другое, тут есть много вариантов можете сами поэксперементировать. Вот например, звёзды, пузыри и другие. Я же оставлю эффект по умолчанию «Line».
В параметрах «Physics» можно настроить сам процесс полёта частиц, т.е. их анимацию. Вот сейчас стоит значение «Explosive» т.е. взрыв. Можно выставить другой, например вот
«Twirl» и теперь частицы закручиваются.
Ну и еще несколько эффектов анимации тут имеются, под свою задачу можно что-нибудь подобрать. Я оставлю анимацию взрыва, которая была по умолчанию.
Есть еще интересный параметр «Гравитация», с помощью него можно настроить силу притяжения частиц к нижней части экрана, т.е. к земле. Я выставлю этот параметр на -1, чтобы частицы наоборот взлетали при исчезновении, а не падали, как искры от сварки.
Кстати, по поводу цвета, я выставил оба значения белым, но тут можно делать интересные вещи. Первый цвет — это цвет частиц, при их зарождении, а второй при исчезании. Если, к примеру, первый цвет оставить белым, а второй выставить красным, то получится вот такой эффект.
С настройками эффекта мы закончили и теперь остаётся сделать так, чтобы текст исчезал по ходу движения частиц. Для этого в панели эффектов нужно найти эффект «Linear Wipe» и наложить его на наш нижний слой с текстом.
Теперь мы видим, что текст вообще исчез. Перейдём к параметрам этого эффекта, открыв их мы видим, что ключевые точки стоят слишком далеко от нашего эффекта с частицами, да и работают они по умолчанию не так как нам нужно.
Мы их просто удаляем и создаём заново с нужными параметрами. Для того, чтобы это было точно, удерживая «Shift» ведём ползунок к первой точке и он встаёт точно над ней. Теперь ставим первый ключ и настраиваем параметр на 0%.
Затем перемещаем ползунок ко второй точке, удерживая «Shift», ставим второй ключ и выставляем значение параметра на 100%.
В результате у нас получается эффект исчезающегося текста, но текст исчезает не слева направо, а наоборот. Для того чтобы это исправить, нам нужно перевернуть этот эффект. Для этого вот в этих настройках, вместо -90 градусов выставим -270.
5. Накладываем анимированный текст на видео
Ну и теперь можно наложить наш текст с эффектом на видео. Импортируем видео-файл, помещаем его в композицию, ставим слой с видео под слои с текстом и получаем видео-заставку.
С настройками данного эффекта вы конечно можете ещё поэксперементировать, на своё усмотрение.
13 лучших плагинов для After Effects 2020 года – Сей-Хай
Правильные плагины могут в корне изменить ваш рабочий процесс. Сегодня Adobe After Effects CC – это основной инструмент для многих моушн дизайнеров, потому что он дает неограниченные возможности для креатива. А плагины – это больше функций и более оптимизированный рабочий процесс.
В этой статье мы окунемся в мир наилучших плагинов After Effects CC 2020 года. Они помогут улучшить рабочий процесс, добавят новые функции и сделают ваши работы круче.
• Стоимость: Бесплатно
Можно подумать, что создание 3D планет простая задача – создали сферу, наложили текстуры, и вуаля! Однако заставить мир выглядеть правильно намного сложнее, чем предполагалось. Например, как при создании модели населенной планеты, скорректировать грань между ночным и дневным временем так, чтобы города были видны ночью, но не днем?
Orb фокусируется на создании реалистичных планет и предлагает целый ряд уникальных инструментов, облегчающих их создание. Он является бесценным инструментом для прогнозирования и подходит для создания 90% планет. Плагин особенно актуален в сочетании с другими или с 3D-камерой.
• Стоимость: от $295/год
Хотя After Effects предлагает довольно хорошие инструменты отслеживания (в том числе подключаемый плагин Mocha AE от Boris FX), если вам нужна более продвинутая версия, стоит перейти на многофункциональный Mocha Pro. Этот мощный, универсальный плагин поддерживает как AE, так и Premiere. Он позволяет вычислять векторы движения каждого пикселя и может легко обрабатывать даже самые сложные проекты по отслеживанию, маскировке и стабилизации.
• Стоимость: $18
Добавление теней может быть достаточно трудоемким и дорогостоящим процессом, особенно если это делается с помощью трассировки лучей. Этот этап значительно замедляет работу. Однако с Shadow Studio вы можете моделировать эти эффекты намного быстрее. Это родной плагин для After Effects CS6 и более новых версий. С его помощью вы с легкостью получите мягкие, радиальные и внутренние тени. В плагине доступны три пресета, которые помогут вам быстро достичь желаемого результата.
• Стоимость: $39,99
Намеренное использование артефактов сжатия может быть прекрасным решением для вашей работы, и вот простой способ получить этот эффект. Отбрасывая I-кадры и дублируя дельта-кадры, Datamoshсоздает сюрреалистические, грязные эффекты, которые вы можете увидеть только в поврежденных видеофайлах. Для создания этих эффектов вам обычно приходилось использовать шестнадцатеричный редактор, Datamosh позволяет сделать это в After Effects одним нажатием кнопки и с гораздо более точным контролем элементов.
• Стоимость: $249,99
Plexus от Rowbyte Software стал одним из немногих плагинов, от которого каждый знает, чего ожидать. Дело в том, что при некоторых манипуляциях он способен выдать гораздо большее, чем просто точки и линии. Это определенно касается третьей версии, которая имеет еще больше эффектов и улучшений. Мой фаворит – панель объектов Plexus, которая предлагает простой способ управления сценой. Это именно то, что я хотел бы видеть в других сложных плагинах After Effects.
• Стоимость: $49
PQ FUI Toys 3 – это просто спасение, если вам нужно быстро добавить необычную графику в пользовательский интерфейс. Этот плагин After Effects предлагает большой выбор небольших графических элементов, которые можно использовать для улучшения дизайна пользовательского интерфейса. В то время как художник внутри вас может насмехаться над идеей использования готовых композиций, каждый из этих графиков легко редактируется до базового уровня, и они могут значительно сэкономить время, если есть ограничения.
• Стоимость: $199
Colorista существует уже много лет и является популярным инструментом для создания цветовых и градационных эффектов в After Effects. Red Giant превратил IV версию Colorista в жизненно важный плагин After Effects для моушн дизайнеров любого уровня. Новый набор инструментов управляемой цветовой коррекции поможет вам получить максимальную отдачу от имеющегося материала. Вы сможете получить блестящие результаты всего за пару кликов. Благодаря тому как устроен процесс в плагине, пользователь может получить основные навыки цветокоррекции и использовать его как основной инструмент.
• Стоимость: Бесплатно
У After Effects хорошая базовая система риггинга (оснастки), но Duik выводит риггинг на совершенно новый уровень. Все чаще клиенты просят использовать Duik для любой продвинутой анимационной работы, и плагин становится основой анимации для широкого спектра проектов. О, и стоит упомянуть, что он абсолютно бесплатен, наряду с остальными плагинами Rainbox After Effects!
• Стоимость: $299
Nodes 3 способен создавать огромный спектр изображений, от продвинутых элементов трехмерного пользовательского интерфейса до более абстрактных, которыми можно манипулировать и перемещать в трехмерном пространстве. Единственным недостатком этого плагина является то, что он все еще не работает на Windows. Однако, если вы работаете на Mac, определенно стоит попробовать Nodes.
• Стоимость: $89,99
Одна из самых больших проблем, с которой сталкиваются многие дизайнеры в области анимации, – это то, как правильно кодировать кадры. Проблема усугубляется несколькими факторами: количество специалистов, переходящих на Windows, и прекращение поддержки Adobe QuickTime, которое привело к неравномерной поддержке популярных кодеков, таких как Apple ProRes.
К счастью, AfterCodecs предоставляет решение. AfterCodecs делает возможным кодирование ProRes в Windows, а также предлагает дополнительные возможности, такие как возможность экспорта h364s размером более 8 КБ. Он доступен как для Windows, так и для Mac.
• Стоимость: Бесплатно
Video CoPilot имеет вполне заслуженную репутацию одного из самых инновационных создателей плагинов After Effects. Тем не менее, так как многие из его плагинов достаточно дорогостоящие, приятно видеть, что компания выпустила бесплатный. Saber – чрезвычайно мощный инструмент для освещения и создания эффектов широкого спектра. Его можно использовать не только для создания световых лучей. Он также славится широким выбором пресетов и возможностью работы со слоями масками.
• Цена: $199
Если есть один плагин After Effects, который стал повсеместно популярным среди дизайнеров и студий, то это Lenscare от Frischluft. Lenscare – это в действительности два плагина. FL Depth of Field использует данные глубины от 3D-рендеринга для создания реалистичной глубины резкости в компьютерной графике без временных затрат на рендеринг. С этим плагином точку фокусировки и величину глубины можно анимировать. FL Out of Focus – более быстрая версия без ввода глубины. Он использует движок Frischluft для создания красивых размытий.
• Стоимость: $249
В течение долгого времени Form и Particular от Red Giants были популярными плагинами для моушн дизайнеров, стремящихся создавать системы частиц и новые образы с помощью 3D-моделей. Это было до тех пор, пока не появился Stardust Superluminal.
Stardust вводит совершенно новую парадигму в системы частиц After Effects благодаря потоку действий на основе узлов. Он позволяет пользователям легко создавать индивидуализированную графику движения, которую практически невозможно добиться в других плагинах. Stardust предлагает огромный выбор пресетов и безусловно заслуживает внимания любого пользователя After Effect.
Читайте также:
Полное руководство для веб-дизайнеров: HTML метатеги, которые по-настоящему важны
Подробное руководство: сколько CTA должно быть на одной странице для максимальной конверсии
5 советов по UX, которые сделают ваше приложение лучше
Источник
Анимация текста в After Effects
Вы можете перемещать, масштабировать и вращать отдельных персонажей в трех измерениях с помощью свойств 3D-аниматора. Эти свойства становятся доступными, когда вы включаете посимвольные 3D-свойства для слоя. Положение, точка привязки и масштаб получают третье измерение; и становятся доступными два дополнительных свойства поворота (поворот по оси X и поворот по оси Y). Свойство одиночного вращения для 2D-слоев переименовано в Поворот по оси Z.
3D-текстовые слои имеют опцию автоматической ориентации, Ориентировать каждый символ независимо, которая ориентирует каждый символ вокруг своей индивидуальной точки привязки, чтобы он был обращен к активной камере.Выбор параметра «Ориентировать каждый символ независимо» включает посимвольные 3D-свойства для текстового слоя, если они еще не активированы. (См. Параметры автоориентации.)
Включение посимвольных 3D-свойств приводит к тому, что каждый символ в текстовом слое ведет себя как отдельный 3D-слой в текстовом слое, который ведет себя как предварительная композиция со свернутыми преобразованиями. Посимвольные 3D-слои пересекаются с другими 3D-слоями в соответствии со стандартными правилами для предварительных 3D-композиций со свернутыми преобразованиями.(См. Как порядок рендеринга и свернутые преобразования влияют на 3D-слои.)
Текстовый слой сам автоматически становится 3D-слоем, когда вы активируете 3D-свойства для его символов. Таким образом, текстовый слой становится 3D-слоем, когда к слою добавляется посимвольное 3D-свойство — либо путем копирования и вставки свойства Y Rotation из другого слоя, либо применения предустановки анимации 3D-текста.
Посимвольный 3D-слой обозначается специальным значком в столбце «Переключатели».
Межсимвольное наложение и параметры «Заливка и обводка» в группе свойств «Дополнительные параметры» недоступны для посимвольных трехмерных слоев.
Посимвольные 3D-слои могут снизить производительность рендеринга. При преобразовании слоя из посимвольного 3D в 2D свойства аниматора и размеры, характерные для посимвольных 3D-слоев, теряются. Повторное включение посимвольного 3D не приведет к восстановлению значений этих свойств.
Создание и анимация текста в After Effects
Изучите основы, необходимые для создания и анимации текстовых слоев.
Добавить текст к композиции.
Поскольку в этом руководстве мы будем работать с текстом, давайте начнем с переключения в рабочую область «Текст». Перейдите в верхний правый угол панели «Композиция» и прямо над ним вы увидите здесь эту двойную стрелку. Нажмите на нее, и вы увидите все остальные рабочие области. Выберем рабочую область Text. Это откроет панели символов и абзацев здесь, в правой части интерфейса. Начнем с панели символов и установим наш шрифт.Итак, щелкните первое раскрывающееся меню, и вы заметите, что у нас есть не только названия шрифтов слева, но и предварительный просмотр того, как шрифты будут выглядеть справа. Я хочу выбрать Arial для своего шрифта. Итак, начну набирать arial. А теперь у меня есть куча разных вариантов Arial. Итак, я собираюсь выбрать Arial Regular. Чтобы установить цвет нашего текста, давайте перейдем к правой стороне и заметим, что у нас есть красный цвет в качестве предыдущего цвета. Ваш может быть совсем другого цвета. Чтобы выбрать белый цвет, просто щелкните здесь внизу белое поле.Чтобы у всех нас был одинаковый размер текста, давайте щелкнем по раскрывающемуся списку, где мы можем установить размер текста. Я собираюсь выбрать 60 пикселей. Наконец, перейдите на панель «Абзац» и убедитесь, что текст выровнен по центру, потому что мы хотим, чтобы текст располагался по центру под нашим основным текстом здесь, на панели «Композиция». Когда я смотрю на панель «Композиция», ее увеличение составляет менее 100%, и я хотел бы действительно увеличить масштаб. Итак, я перейду в нижний левый угол, щелкну раскрывающееся меню «Увеличение» и изменю его на 100%.Теперь, чтобы добавить текст в сцену, давайте перейдем на панель инструментов в верхнем левом углу и нажмем T для текста, затем мы наведем курсор под словом LANEKA’S и затем щелкнем по центру здесь. И давайте добавим слова custom, clothing, а затем нажмите Return, чтобы перейти к следующей строке. И мы добавим строку с 1965 года. Чтобы установить этот текст, вернемся на нашу панель инструментов и щелкнем крайний левый инструмент, наш инструмент «Выделение». Чтобы изменить положение текста в композиции, просто щелкните внутри ограничительной рамки и начните перемещать текст.Если вы удерживаете Control в Windows или Command на Mac, после начала перетаскивания вы заметите, что текст начнет привязываться к различным объектам в сцене. Теперь я собираюсь отпустить свою мышь и клавишу Control, потому что я собираюсь навести указатель мыши прямо на центральную часть слов здесь. Таким образом, когда я щелкаю и перетаскиваю, а затем начинаю удерживать Control в Windows или Command на Mac, это означает, что я хочу привязать центр этих слов к центру различных объектов в сцене.Итак, обратите внимание, когда это выглядит так, вы можете отпустить мышь и отпустить клавишу Control. Сделаем наш текст заглавными. Перейдите в нижнюю часть панели «Персонаж», и вы увидите здесь графическое изображение всех заглавных букв с этими двойными буквами T. Идите вперед и нажмите эту кнопку, и текст будет заглавным. Чтобы настроить различные строки текста в одном текстовом слое, перейдите на временную шкалу и дважды щелкните значок T слева от имени слоя.После двойного щелчка мы увидим, что текст теперь выделен на панели «Композиция». И когда я наводю указатель мыши на слова, я получаю полосу I. Это означает, что я могу редактировать эту область текста. Я собираюсь начать с правой стороны 1965 года, щелкните один раз и перетащите влево, чтобы выделить всю нижнюю строку. Идите вперед и отпустите вашу мышь, как только она будет выделена, а затем мы сможем вернуться к панели символов, и все, что я изменю, изменит только выделенный текст. Итак, я собираюсь изменить этот текст с 60 пикселей на 40 пикселей.Если вы нажмете Tab, вы можете перейти к следующему полю. Следующее поле здесь контролирует расстояние между двумя строками. Это называется сдачей. Я нажимаю на раскрывающийся список и выбираю настройку 72 пикселей. Это даст мне больше места между различными элементами. Давайте снова наведем курсор на наш текст, чтобы получить полосу I, и начнем с правой стороны для ОДЕЖДЫ, затем щелкните и перетащите, чтобы выделить обратно влево. Выделив верхнюю строку, давайте сделаем эту строку шрифта немного меньше.Снова перейдите на панель «Персонаж» и не используйте раскрывающийся список. Просто щелкните прямо на значении пикселя 60 пикселей. Затем используйте стрелки вверх или вниз, чтобы переместить размер пикселя вверх или вниз. Это отличный способ внести точные изменения в макет шрифта. Как только вы получите нужный размер, возьмите инструмент «Выделение», чтобы установить текстовый слой, и давайте спустимся к временной шкале и посмотрим на наш текстовый слой. Если мы откроем параметры для уровня 1, вы заметите, что у текстовых слоев есть параметры в дополнение к обычным параметрам преобразования, которые вы можете получить с любым слоем.Также важно понимать, что текстовые слои не являются элементами видеоряда в вашем проекте. Фактически они создаются в самом проекте After Effects. И они находятся внутри композиций.
Что вы узнали: добавление текстовых слоев в композицию
- Чтобы разместить текст, выберите инструмент «Текст» на панели «Инструменты», щелкните на панели «Композиция» и введите текст. Используйте инструмент «Выделение», чтобы установить текстовый слой.
- Выберите шрифты, размер, цвет, выравнивание и другие свойства текста на панелях «Символ» и «Абзац».
- Для предварительного просмотра шрифтов щелкните текстовый слой на временной шкале, затем прокрутите раскрывающееся меню семейства шрифтов на панели «Символ».
- Текстовые слои создаются в After Effects и имеют свои собственные параметры в дополнение к обычным свойствам преобразования, связанным с каждым слоем.
Применяйте и редактируйте готовые текстовые анимации.
В After Effects есть несколько готовых предустановок анимации текста, которые помогут ускорить ежедневный рабочий процесс Motion Graphics CC. Есть несколько способов просмотреть и применить предустановки анимации текста. Я рекомендую установить Adobe Bridge в вашей системе, чтобы вы могли просмотреть графическое изображение анимации перед ее применением. Если у вас нет Bridge, вы можете использовать для установки приложение Creative Cloud для настольных ПК. Однако Adobe Bridge не является обязательным требованием, поскольку есть и другие способы легко применить предустановки анимации текста, как мы вскоре увидим.Посмотрите на временную шкалу вашего проекта, и вы заметите, что у нас есть три текстовых слоя. А пока давайте сосредоточимся на двух верхних слоях для анимации. Давайте увеличим масштаб этих двух строк текста, удерживая клавишу Z и наведя указатель мыши на панель «Композиция». Когда вы это сделаете, вы должны заметить, что ваша мышь превратилась в увеличительное стекло. Щелкните и перетащите рамку, начинающуюся в верхнем левом углу, и пройдите в нижний правый угол справа вокруг этих слоев. Затем отпустите мышь, а затем отпустите клавишу Z.В зависимости от того, насколько близко вы приблизили, это поле будет определять, насколько вы увеличили масштаб. Вы можете использовать клавишу запятая и клавишу периода для увеличения и уменьшения масштаба. Просто обратите внимание на увеличение здесь, в нижнем левом углу панели «Композиция». Перейдите на временную шкалу и выберите слой 1. Чтобы просмотреть предустановки, я поднимусь в меню «Анимация» и выберу «Обзор предустановок» … Дайте вашему компьютеру время для запуска Bridge, и тогда вы увидите группу папок. Перейдите в правый нижний угол Моста и перетащите ползунок увеличения, чтобы увеличить папки.Затем перейдите в папку «Текст» и дважды щелкните, чтобы заглянуть внутрь. Чтобы просмотреть предустановки, в которых текст анимируется в сцене, давайте откроем папку «Анимация в», дважды щелкнув по ней. Щелкните один раз на предустановке Fade Up Characters.ffx, и вы увидите предварительный просмотр загруженной анимации здесь справа. Давайте дважды щелкнем по предустановке и заметим, что мы вернулись в After Effects, и предустановка была применена непосредственно к тому месту, где находится индикатор текущего времени на временной шкале. Так как это было в кадре 0; 00; 00; 00, здесь и начнется предварительная установка.Я нажимаю клавишу пробела на клавиатуре, чтобы просмотреть предварительный просмотр. И если вы посмотрите в верхний правый угол, вы увидите, что он не совсем воспроизводится в реальном времени. Так что все в порядке. Я подожду, пока он один раз пройдет через временную шкалу и кеширует все кадры. Затем при воспроизведении он будет воспроизводиться в реальном времени. Если вы хотите изменить время этой анимации, просто выберите слой и нажмите клавишу U, чтобы открыть свойства анимации. Я собираюсь нажать пробел, чтобы остановить воспроизведение. И вы заметите, что у нас есть два ключевых кадра для создания анимации.Давайте сделаем это короче, щелкнув правый ключевой кадр и перетащив его влево на временной шкале. Внимательно следите за панелью «Информация» в правом верхнем углу интерфейса, чтобы увидеть, где именно вы отбрасываете этот ключевой кадр. Я сделаю это в течение первой секунды. Итак, я остановлю его, когда он дойдет до 0; 00; 01; 00. Чтобы переместить индикатор текущего времени обратно в этот ключевой кадр, я собираюсь нажать клавишу J на клавиатуре. Если ваш индикатор текущего времени находился по другую сторону ключевого кадра, вы хотите нажать K, чтобы перейти к ключевому кадру.J и K будут перемещать вас вверх и вниз по шкале времени между всеми видимыми ключевыми кадрами. Чтобы анимировать следующие текстовые элементы, выберите «Слой 2» на временной шкале. На этот раз вместо того, чтобы просматривать пресеты для их применения, я могу перейти на панель «Эффекты и пресеты» здесь. Обратите внимание, что это пресеты анимации прямо здесь, с этой стороны. Чтобы сделать эту панель большой, я дважды щелкну правой кнопкой мыши на слове «Эффекты и предустановки». Теперь я могу открыть свои предустановки анимации, и здесь я перейду в область текста, а затем под текстом я перейду в Animate In.На этот раз вместо того, чтобы убирать символы, я хочу убрать слова. Я дважды щелкну по этому эффекту. Давайте дважды щелкнем по панели Effects & Presets и посмотрим, был ли применен наш эффект. Обратите внимание, я больше не вижу свой тип. И если я выберу слой 2 и нажму клавишу U, появятся мои ключевые кадры. Итак, теперь, если я переместу свой индикатор текущего времени в начало временной шкалы, теперь мы сможем увидеть всю нашу анимацию. Применение предустановок анимации текста и работа с ними — отличный способ узнать немного больше о возможностях After Effects.Если вас не устраивает выбор времени для предустановки, помните, что вы всегда можете открыть временную шкалу и перемещать ключевые кадры, чтобы внести изменения.
Что вы узнали: применение предустановок текста
- Найдите и выполните поиск предустановок текста на панели «Эффекты и наборы».
- Просмотрите наборы настроек анимации с помощью Adobe Bridge.
- Перетащите набор настроек с панели «Эффекты и наборы» непосредственно на текстовый слой, который нужно применить.Первый ключевой кадр предустановки будет помещен в положение индикатора текущего времени (CTI).
- Сдвиньте ключевые кадры, чтобы изменить время анимации. Растяните или сожмите несколько ключевых кадров, удерживая Alt (Windows) или Option (MacOS) и перетаскивая первый или последний ключевой кадр со всеми выбранными ключевыми кадрами.
Создание посимвольной анимации.
After Effects имеет набор инструментов, специально разработанный для побуквенной анимации текста.Фактически, меню Animate встроено в каждый текстовый слой и находится всего в одном щелчке мыши. Посмотрим на наш проект. Перейдите на временную шкалу и щелкните один раз, чтобы убедиться, что она активна, затем нажмите клавишу пробела, чтобы загрузить предварительный просмотр. И вы заметите, что самый первый слой просто врезается в сцену. Я собираюсь нажать пробел, чтобы остановить воспроизведение, и я выберу Layer 2, который является самым первым текстовым слоем, и я нажму I, чтобы перейти к конечной точке этого слоя. Давайте откроем параметры для слоя 2, щелкнув треугольник слева.Теперь, вместо того, чтобы открывать параметры текста, перейдем вправо, где написано Animate, и нажмите кнопку справа от Animate. Я хочу оживить непрозрачность каждой из этих букв. Итак, я подойду и выберу Непрозрачность из группы. Теперь обратите внимание, что у меня есть еще много вариантов, которые появились под моим текстом. Мы собираемся сосредоточиться на том, что называется Аниматор. В частности, Animator 1. Аниматоры обычно состоят из двух компонентов. У вас есть селектор диапазона, а затем любой параметр, который вы только что применили.Селектор диапазона — это метод выбора отдельных букв для анимации. Мы скоро увидим, как выбрать эти буквы. Но важно понимать, что все, что находится в пределах диапазона, принимает значение того свойства, которое вы только что добавили. Итак, что я собираюсь сделать, так как я хочу, чтобы это исчезло, измените прозрачность на значение 0%. Теперь давайте откроем переключатель диапазона 1 на временной шкале. И одна из вещей, которые я хотел бы сказать людям, — это то, что если вы не уверены, что делает параметр, продолжайте и промойте его, чтобы вы могли получить предварительный просмотр.Итак, наведем указатель мыши на параметр Start и щелкните и перетащите, чтобы прокрутить. И обратите внимание, когда я прокручиваю вправо, эта линия сдвигается вправо. Эта линия здесь называется Старт. И это начало всех букв, которые будут выделены. Итак, если мы спустимся сюда и прокрутим параметр End, обратите внимание, что у нас есть аналогичная линия, идущая в противоположном направлении. Вы также можете щелкнуть эти селекторы прямо на панели «Композиция». Если вы наведете курсор на один из селекторов, щелкните и перетащите, обратите внимание, когда я перетаскиваю, параметры меняются здесь, на временной шкале.Обычно в моих проектах у меня много слоев, поэтому сложно постоянно нажимать на панели «Композиция». Итак, я рекомендую очистить здесь Селектор диапазона 1. Итак, я изменю настройку End на значение 100%. И я изменю свой Старт на настройку 0%. Итак, чтобы создать анимацию, я добавлю ключевой кадр прямо в начало. И я знаю, что это начало, потому что мы нажали I, чтобы перейти к конечной точке этого слоя. Теперь мне нравится, когда скорость достигается в следующую секунду.Итак, я просто перейду сюда, в верхний левый угол временной шкалы, наберу 200 и нажму Enter, и это переместит нас точно на две секунды на временной шкале. И давайте изменим этот параметр Start с 0% на 100% и нажмите Enter. Теперь мы готовы просмотреть анимацию. Переместите индикатор текущего времени обратно в начало шкалы времени и нажмите клавишу пробела для предварительного просмотра. Теперь мы успешно создали затухание для каждой отдельной буквы с помощью Text Animator. Внутри текстовых аниматоров доступно множество различных опций, поэтому я настоятельно рекомендую вам продолжать практиковаться и экспериментировать с различными настройками.В конце концов, говорят, практика ведет к совершенству.
Что вы узнали: Анимируйте шрифт за буквой
- На временной шкале откройте параметры слоя, щелкнув треугольник слева от номера слоя. Текстовые слои имеют собственный набор параметров в дополнение к обычным параметрам преобразования для слоя.
- Справа от параметров текстового слоя ( Text ) найдите слово Animate .Нажмите кнопку справа от слова Animate и выберите параметр для анимации. После выбора параметра к тексту будет применен Text Animator.
- Scrub Range Selector параметры для предварительного просмотра возможных параметров для анимации. Анимируйте тип, добавляя ключевые кадры к различным параметрам селектора диапазона.
- Чтобы удалить примененный параметр, селектор диапазона или аниматора, щелкните прямо по словам на временной шкале и нажмите «Удалить».
Отделите текст от фона с помощью слоев формы.
Включение шрифта в графику — одна из отличительных черт типичного проекта анимированной графики. В этом уроке мы собираемся использовать слой-фигуру, чтобы лучше определить визуальную иерархию в композиции. И сделайте так, чтобы текст выделялся из фона. Наш текст здесь поверх действительно загруженного фона. И если мы перейдем к нижней части временной шкалы и включим видимость слоя 4, вы увидите, что у меня красивый цвет для фона, но поскольку он того же цвета, что и листья, сверху и снизу, мне определенно нужно чтобы добавить что-то среднее между этим логотипом и этим полым телом.И для этого я собираюсь добавить слой-фигуру. Итак, первое, что вам нужно сделать, когда вы пытаетесь создать слой-фигуру в композиции, — это убедиться, что на временной шкале не выделены никакие слои. Затем вы можете подняться на панель инструментов, нажать и удерживать один из инструментов формы. Поскольку у меня в последний раз был активен инструмент «Прямоугольник», он был задействован. Но если вы использовали другой инструмент, здесь может быть активен другой инструмент. Убедитесь, что выбран инструмент «Прямоугольник», а затем перейдите к правой стороне.Когда у вас выбран слой-фигура, вы можете настроить его параметры «Заливка» и «Обводка» здесь. Мне нравится, как они настроены, поэтому давайте приступим к созданию нашего первого слоя с фигурой. Наведите указатель мыши на левую сторону, как бы посередине панели «Композиция», щелкните и перетащите вправо. Удерживайте Shift после того, как начнете перетаскивать, и это сохранит пропорции квадрата. Как только вы нарисуете что-то подобное, вы можете отпустить мышь и отпустить Shift. Теперь мы можем взглянуть на слой-фигуру на временной шкале.Слои-фигуры имеют собственный значок и также имеют содержимое. И этим контентом был Прямоугольник 1, потому что это был инструмент, который я выбрал для использования. Если мы откроем параметры для Прямоугольника 1, обратите внимание, что Прямоугольник 1 имеет свои собственные параметры преобразования. Итак, давайте откроем эти параметры преобразования, и в параметре Rotation давайте продолжим и очистим параметр максимальной позиции скорости. Обратите внимание, это вращение для прямоугольника 1 вращается вокруг центра самой формы. Я нажму Control + Z в Windows или Command + Z на Mac, чтобы отменить последнее вращение.И давайте свернем Transform для Rectangle 1. Откройте параметр Transform для слоя, а затем щелкните и перетащите вращение, и теперь вы заметите, что форма фактически вращается вокруг центра композиции. Итак, я снова нажму Control + Z в Windows или Command + Z, чтобы отменить последнюю настройку. Чтобы разместить прямоугольник в середине панели «Композиция», откройте параметры преобразования для прямоугольника 1. Измените положение на 0,0 на X, а затем нажмите Tab, чтобы перейти к Y, и давайте изменим его на 0.0, и мы можем нажать Enter для установки. Теперь давайте повернем его на угол 45 градусов. Итак, перейдите к настройке Rotation, измените ее на 45.0 и нажмите Enter. Теперь вы можете заметить, что нам нужно увеличить фигуру. Итак, все, что нам нужно сделать, это просто щелкнуть и перетащить вправо параметр Scale. А поскольку этот слой-фигура является векторным элементом, я могу увеличить его более чем на 100%, и он все равно останется нетронутым. После того, как вы увеличили квадрат до нужного вам размера, прокрутите вверх на временной шкале, и давайте свернем слой-фигуру и разместим его вертикально в иерархии слоев.Итак, давайте перетащим его между слоями 3 и 4, а затем включим видимость для слоя 5. Итак, мы можем взглянуть на наш слой-фигуру. И это определенно помогло нашему логотипу выделиться из фона. Таким образом, наличие нескольких свойств преобразования, доступных с использованием слоев фигур, дает вам доступ к дополнительной иерархии свойств преобразования. Это очень удобно, когда приходит время создавать сложную анимацию.
Что вы узнали: создание и анимация слоя формы
- Убедитесь, что на шкале времени не выбран ни один слой, затем выберите инструмент «Форма» на панели «Инструменты».Щелкните и удерживайте любой инструмент «Фигура», чтобы увидеть другие инструменты «Фигура». На панели «Инструменты» выберите для фигуры цвета заливки и обводки. Щелкните и перетащите на панели «Композиция», чтобы добавить в композицию слой-фигуру.
- Перетащите слой формы вверх и вниз по вертикали на шкале времени, чтобы расположить объект над или под другими объектами в композиции.
- Слои-фигуры, как и текстовые слои, имеют свои собственные параметры в дополнение к обычным свойствам преобразования слоя.
- Любое свойство, отображающее секундомер, может записывать ключевые кадры для анимации.
10 основных текстовых руководств для After Effects
After Effects — невероятно универсальная программа, когда дело доходит до создания и анимации текста. Вот руководство по некоторым из самых информативных и эффективных видеоуроков, которые в кратчайшие сроки сделают вас мастером кинетической типографики.
After Effects поначалу может показаться немного утомительным, и текст не исключение. Не бойтесь … эти учебники After Effects объясняют вещи простым для понимания способом, не упуская мелких деталей, которые просто выводятся в некоторых руководствах.
Благодаря знаниям, которые дает это руководство, ваше творчество больше не будет ограничиваться вашими навыками работы с программным обеспечением. Мы расположили их в таком порядке, который, по нашему мнению, обеспечивает лучший процесс обучения, начиная с анимации и заканчивая стилизацией. Если вы уже уверены в одной технике, вы можете просто перейти к следующей, которая вам незнакома или требует практики.
1. Основы редактирования текста и анимации
Прежде чем фактически погрузиться в типографику и стилизацию, важно понять, как редактировать текстовые слои и применять текстовую анимацию в After Effects .В этом отличном руководстве мастера After Effects Майки Борапа не учитываются детали при объяснении механики текстовых слоев. Хотя создание текстовых макетов в другой программе, такой как Illustrator, может быть более привлекательным для многих пользователей, все же очень полезно знать, как создавать текст на лету в After Effects , так как он более снисходительно относится к будущим изменениям.
2. Основы кинетической типографики
Здесь начинается самое интересное.Кинетическая типографика — обычное дело во всех формах современных медиа, особенно в музыкальных клипах и содержании, насыщенном речью. К счастью, не требует особого технического мастерства, чтобы сделать текст более захватывающим. — само по себе это видео предлагает достаточно информации, чтобы вы могли сразу же приступить к созданию веселых и динамичных текстовых анимаций, управляемых звуком. В этом уроке есть несколько советов по реальной логике кинетической типографики, а не только технические приемы.
3.Рукописный текст
Эффект рукописного текста — это, вероятно, то, что вы видели раньше, и, возможно, задавались вопросом, какие техники здесь задействованы. Это удивительно просто, как показывает этот высококачественный учебник, в котором есть великолепный пример, иллюстрирующий его потенциал. Использование штрихов и матовых слоев для достижения этого — отличный способ улучшить ваше понимание того, как они работают и как их можно применять.
4.3D кинетическая типографика
Когда вы чувствуете себя комфортно с 2D-типографикой и имеете хорошее представление о трехмерном пространстве в After Effects , вы можете посмотреть это руководство по PremiumBeat, чтобы показать вам, как перевести текст в новое измерение . Это также дает несколько полезных советов по использованию функции привязки слоя .
5. Экструзия трехмерного текста
Хотите добавить глубины вашему тексту , не отказываясь от дополнительных изменений в Element 3D ? Не смотрите дальше! Еще одно руководство по PremiumBeat, в котором десятки 2D-слоев складываются в 3D-пространство, чтобы создать иллюзию одного 3D-блока текста.Работает на удивление хорошо. С некоторыми настройками вы даже можете добавить дополнительные штрихи, такие как скосы или градиенты выдавливания.
6. Добавление текстур к тексту
Теперь, когда у вас есть механика движения, давайте подробнее рассмотрим, как добавить немного эстетики вашему тексту. Если градиенты и простой текст вам не подходят, текстуры — хороший способ добавить характер вашим персонажам . Хотя это один из простейших перечисленных методов, этот учебник от Рича Агуллара включает в себя все детали, которые могут вам понадобиться, когда дело доходит до использования текстур эффективно с текстом.
7. Эффект дрожащего текста
Если вы смотрели анимационную графику в стиле «хипстер» за последние несколько лет, вы, несомненно, сталкивались с этим дергающимся текстовым эффектом. Хотя в последнее время это стало немного преувеличенным трюком, это все еще классный эффект, который вы можете реализовать в своем тексте, чтобы дополнить свой общий стиль или просто сделать ваши заголовки более живыми.
8. Отражения текста
Reflections может придать вашему тексту ощущение блеска и элегантности, а также немного укрепить его в окружающей среде.Существует несколько способов создания реалистичных отражений, но — комбинация эффектов, , которые собрал Майки. — вероятно, самый эффективный , поскольку для него требуется только один слой и он обновляется по мере внесения изменений в слой. Он даже демонстрирует способность использовать его в качестве предустановки анимации, чтобы ускорить будущий рабочий процесс.
9. Тени текста
Подобно отражениям, тени могут лучше закрепить ваш текст в окружающей его среде. Тени также создают ощущение глубины и немного лучше выделяют текст по сравнению с фоном. Возможно, вы не представляли, сколько существует различных возможных теневых эффектов, но Майки обязательно расскажет обо всех из них, будь то 2D или 3D. С помощью этого урока вы можете создать практически любую текстовую тень для любых целей.
10. Эффект смещения анимации
Мы завершим этот забавный эффект, который смещает штрихи текста по времени, в результате чего представляет собой более красочную и уникальную вариацию популярной техники рукописного текста из вышеприведенного руководства.
Применение творческого движения к тексту на самом деле может быть очень забавным, если у вас есть основы. С помощью этих замечательных руководств вы будете на пути к успешной текстовой анимации, прежде чем узнаете об этом.
Какие учебные пособия по After Effects с текстом вы сочли полезными? Дайте нам знать в комментариях ниже.
AdobeAEAfter EffectsAnimationKinetickinetic textmotion graphicsTextTitleTutorialsTypographyКак анимировать отдельные буквы в Adobe After Effects
After Effects имеет ряд инструментов типографики, самым мощным из которых является текстовый аниматор.Давайте посмотрим, как оживить буквы с помощью этого инструмента.
Текстовые аниматоры — это, по сути, группы селекторов и свойств, которые находятся внутри текстового элемента. Используйте селекторы, чтобы изолировать определенную область текста, а затем добавьте свойства для анимации. Вы можете анимировать эти свойства с помощью любого параметра в аниматоре. Они позволяют создавать довольно сложные движения, включая настройку отдельных букв, слов и строк текстового слоя.
Чтобы понять, как они работают, давайте пошагово рассмотрим, как воссоздать эту простую анимацию цитаты.
Добавить селекторы текста
На первом этапе я разбиваю текст на определенные части, которые хочу анимировать. Сюда входят кавычки, слово , вода, , цитата и название. Я также создам группу под названием Animate IN . Опять же, прелесть этого метода в том, что я могу делать все свои анимации в одном текстовом слое.
Я буду использовать селекторы диапазона, чтобы изолировать каждый элемент, который я добавлю через Animate> Добавить селектор текста> Диапазон .Это автоматически создаст Range Selector внутри новой группы Text Animator .
Изолируйте каждый элемент с помощью селекторов диапазона.
Селекторы диапазона состоят из трех основных параметров: Начало , Конец и Смещение . Используйте раскрывающееся меню Advanced , чтобы указать, хотите ли вы настраивать таргетинг на символы, слова или строки текста. Диапазон также можно изменить вручную на панели компоновки, щелкнув и перетащив соответствующие полосы Start и End .Чтобы все было организовано, я переименую каждого аниматора в соответствии с выбором.
Пребывание организовано путем переименования каждого аниматора.
Укажите свойства
Теперь, когда все мои ресурсы выделены в их собственных группах текстовых аниматоров, я готов добавить некоторые свойства для анимации. Чтобы добавить свойство в аниматор, я нажимаю кнопку Добавить справа от аниматора и перехожу в подменю Свойство .
Добавьте свойства для анимации.
Для аниматора Water я добавлю Fill Color> RGB и переключу цвет на blue . Я добавлю Позиция к остальным группам. Я добавлю Opacity к кавычкам и Skew к Name . И последнее, но не менее важное: я добавлю Opacity и Position к моей группе Animate IN . Теперь я готов анимировать!
Анимируйте элементы
Многие пользователи AE считают текстовые аниматоры сложными и запутанными.Скорее всего, это связано с количеством доступных параметров ключевого кадра. Однако большинство текстовых аниматоров моей анимации довольно просты.
Для группы Water я перейду к разделу Advanced в Range Selector и задаю ключевой кадр Amount от 0% до 100%. Для групп Quote и Name требуются простые ключевые кадры свойств Position . В то время как группа Quotation Marks требует двух селекторов диапазона — это простая анимация Position и Opacity , чтобы оживить оба этих выбора.
Вы обнаружите, что текстовые аниматоры довольно просто реализовать.
Анимация положения
Чтобы получить плавный переход положения, мне нужно задать ключевой кадр Offset из Range Selector , указать Shape , затем настроить свойства Ease High и Ease Low .
Возможно, вам придется поэкспериментировать с разными параметрами, чтобы привыкнуть к ним.
Свойство Shape определяет, как средство выбора диапазона обрабатывает переходы между каждым символом, словом или строкой.По умолчанию Square придаст изменчивый, блочный вид. Я переключусь на Ramp Up , а затем установлю для Ease High и Ease Low примерно 50%. Параметры Shape и Ease High / Low имеют тенденцию вызывать большую путаницу, когда дело доходит до текстовых аниматоров, поэтому поэкспериментируйте с этими параметрами, чтобы привыкнуть к их использованию.
После того, как все мои свойства будут анимированы, нужно выбрать время для ключевых кадров, чтобы получить нужный мне вид.
Продвинутые методы
Этот пример — только верхушка айсберга текстовых аниматоров. Вы можете получить более подробную информацию о своей анимации. Как вы видели, вы можете добавить несколько селекторов и свойств к каждому аниматору, а затем несколько аниматоров к каждому текстовому слою. Каждый Range Selector также имеет свой собственный режим наложения, который может дать вам довольно интересные результаты при работе с несколькими селекторами.
Как всегда, практика ведет к совершенству.Если вы ищете другой увлекательный проект, взгляните на это руководство, в котором я демонстрирую, как использовать текстовые аниматоры для создания графики караоке.
Изображение на обложке через rangizzz.
Используйте эффекты сообщений с iMessage на iPhone, iPad и iPod touch
Сделайте свои сообщения iMessage еще более выразительными с помощью эффектов стикеров Memoji, пузырьков, полноэкранной анимации, эффектов камеры и многого другого.
Вам нужен iMessage для отправки эффектов сообщения. Узнайте разницу между iMessage и текстами SMS / MMS. В зависимости от вашего оператора мобильной связи при отправке SMS / MMS могут применяться тарифы на обмен сообщениями. Если вы используете iMessage, а Wi-Fi недоступен, может взиматься плата за передачу данных по сотовой сети.
Отправить сообщение с эффектами
С эффектами сообщений вы можете использовать эффекты пузырей, чтобы изменить внешний вид пузырей сообщений, или использовать полноэкранные эффекты для анимации экрана. Вы даже можете добавить стикер Memoji с эффектами пузырей или полноэкранными эффектами.
Отправьте сообщение с помощью эффектов камеры
Благодаря эффектам камеры в iOS 12 и более поздних версиях и iPadOS вы можете оживить свои разговоры еще больше.Быстро создавайте и делитесь фотографиями или видео с помощью Memoji, фильтров, текста, забавных стикеров и многого другого. Выполните следующие действия:
- Откройте «Сообщения» и нажмите кнопку «Написать», чтобы создать новое сообщение. Или перейдите к существующему разговору.
- Коснитесь кнопки камеры.
- Нажмите кнопку «Эффекты», затем выберите один из эффектов, например Memoji * или приложение iMessage. Вы можете добавить более одного эффекта к фотографии или видео.
- После того, как вы выберете эффект, который хотите использовать, нажмите Готово.
- Нажмите кнопку «Отправить» или нажмите «Готово», чтобы добавить личное сообщение. Если вы не хотите отправлять фотографию, коснитесь значка в правом верхнем углу фотографии.
Для использования Memoji необходим совместимый iPhone или iPad.
Ответить на сообщение выражениями
С помощью Tapback вы можете быстро отвечать на сообщения выражениями, например, поднятием большого пальца вверх или сердечком.Вот как:
- Открыть беседу в Сообщениях.
- Дважды коснитесь пузыря сообщения или фотографии, на которую хотите ответить.
- Выберите ответ, который вы хотите отправить.
Вы также можете использовать Tapback в групповых сообщениях. Чтобы увидеть, кто ответил с помощью Tapback, коснитесь его.
Отправить сообщение от руки
Вы можете персонализировать свои сообщения, добавив заметку своим почерком.Ваши друзья и родственники увидят сообщение в анимированном виде, как если бы оно было написано перед ними. Чтобы отправить рукописную заметку, выполните следующие действия:
- Откройте «Сообщения» и нажмите кнопку «Написать», чтобы начать новое сообщение. Или перейдите к существующему разговору.
- Если у вас iPhone, поверните его на бок и нажмите на клавиатуре. На iPad нет необходимости поворачивать его на бок, просто нажмите на клавиатуре.
- Напишите свое сообщение или выберите один из вариантов внизу экрана.
- Если вам нужно начать все сначала, нажмите «Отменить» или «Очистить». Когда вы закончите, нажмите Готово. Затем нажмите кнопку «Отправить».
Дата публикации:
Создайте 5 потрясающих текстовых анимаций в After Effects
Привет всем, это Оуэн с Motion Array, и в этом уроке мы покажем вам, как использовать текстовые аниматоры в After Effects.Мы рассмотрим пять различных анимаций, и вы можете увидеть их в видео ниже, которое теперь воспроизводится в окне композиции.
Эти пять будут охватывать множество различных аспектов текстовых аниматоров, так что к концу вы должны иметь твердое представление о том, что могут делать текстовые аниматоры, и, надеюсь, сделаете несколько действительно крутых собственных анимаций.
- Blurry Fade On
- Animate In From Lower (or Masked)
- Tracking and Opacity
- Type On
- Along a Path
Первым, что мы сделаем, будет Blurry Fade On
.Итак, создайте новую композицию под названием Text Animation 1, убедитесь, что она имеет разрешение 1920 x 1080, и нажмите «ОК». На панели проекта продублируйте эту композицию, пока у вас не будет пяти, чтобы у нас были их все на потом. Откройте композицию Text Animation 1 и с помощью инструмента Text щелкните композицию, чтобы создать новый текстовый слой. Введите «Fade On» (или как хотите). Закрутите слой и в меню Animate выберите Opacity . Это создает новый Animator.В Аниматоре измените непрозрачность на 0%. Затем поверните вниз переключатель диапазона , а затем меню Advanced , измените форму на Ramp Up, Ease High и Ease Low на 50% и Randomize Order на . В кадре 0 установите ключевой кадр для смещения со значением -100. Переместите курсор воспроизведения на 45 кадр и измените смещение на 100%. Справа от Аниматора используйте меню Добавить , чтобы добавить Размытие . Измените значение размытия на 10. Вот и все, один вниз!
Второй анимацией будет
Анимация снизу .Откройте Text Animation 2, создайте новый текстовый слой и введите «Masked». Поверните текстовый слой вниз и в меню Animate выберите Position . В новом аниматоре измените значение позиции Y так, чтобы текст находился полностью ниже того места, где он начинался (и немного больше для безопасности). Прокрутите вниз Селектор диапазона и Расширенное меню. Измените Shape на Ramp Up и Ease Low на 100%. В кадре 0 установите ключевой кадр для смещения со значением -100%. Затем в кадре 30 измените значение смещения на 100%.Удерживая указатель воспроизведения на кадре 30, нарисуйте прямоугольную маску вокруг текста, следя за тем, чтобы внизу не оставалось слишком много лишнего места. Самое замечательное в использовании текстового аниматора заключается в том, что он перемещает текст, но не маску! Взгляните на анимацию и при необходимости отрегулируйте маску. Анимации две, проверьте!
Для третьей текстовой анимации мы сделаем анимированное отслеживание
и непрозрачность .Откройте Text Animation 3 и создайте новый текстовый слой с надписью «Tracking».Поверните текстовый слой вниз и в меню Animate выберите Opacity . В новом аниматоре используйте кнопку добавления и выберите Property> Tracking . Измените значение отслеживания на 100 и непрозрачность (убедитесь, что это значение аниматора, а не слоя) на 0%. Прокрутите вниз меню Range Selector и Advanced . Под Расширенный изменить На основе на слов . В кадре 0 в разделе «Выбор диапазона» установите для ключевого кадра «Начало» значение 0%.Затем в кадре 60 измените начальное значение на 100%. Щелкните правой кнопкой мыши второй ключевой кадр и перейдите к Помощник по ключевым кадрам> Easy Ease . Щелкните правой кнопкой мыши еще раз и выберите Скорость ключевого кадра . Во всплывающем окне измените входящее влияние на 80% и нажмите ОК. Готово, трое в книгах!
Четвертой анимацией будет
Тип на .Откройте Text Animation 4, создайте новый текстовый слой и введите «Type On». Поверните текстовый слой вниз и в меню Animate выберите Opacity .В новом аниматоре измените значение непрозрачности на 0%. Прокрутите вниз меню Range Selector и Advanced . В разделе Advanced измените Smoothness на 0%. В кадре 0 в разделе «Выбор диапазона» установите для ключевого кадра «Начало» значение 0%. Затем в кадре 40 измените начальное значение на 100%. Номер четыре уже за дверью!
Последним будет анимированный текст
Along a Path .Откройте Text Animation 5, создайте новый текстовый слой и введите «Text on Path».Не снимая выделения с слоя, используйте инструмент Pen tool , чтобы нарисовать путь для текста, по которому он будет двигаться. Если вы создаете замкнутый путь, убедитесь, что вы изменили режим маски на «Нет» (вместо «Добавить»). Это не вариант для открытых путей. Закрутите слой, затем Текстовое меню , а затем Параметры пути . Измените путь к маске, которую вы только что нарисовали с помощью инструмента «Перо». В кадре 0 установите ключевой кадр для первого поля. Понизьте значение здесь до того, что подходит для вашего пути.Затем в кадре 30 измените значение First Margin на 0 (это приведет к тому, что текст окажется в середине длины пути). Примените Easy Ease к этому ключевому кадру. Переместите курсор воспроизведения в кадр 45 и поместите другой ключевой кадр с тем же значением, и убедитесь, что он также ослаблен. Перейдите к кадру 75 и измените значение First Margin на большее число, чтобы оживить его неуместно. Это завершает номер пять!
Ну, на этом мы закончили этот урок. Надеюсь, вы сочли это полезным. Если да, то поставьте нам отметку «Нравится», и если вы хотите увидеть больше руководств, пожалуйста, подпишитесь, потому что мы постоянно создаем новые.Надеюсь, вы сочли это полезным. Если да, то у нас есть множество других руководств по Premiere Pro, руководств по After Effects и руководств по созданию фильмов!
Музыка, предоставленная Motion Array:
https://motionarray.com/royalty-free-music/sport-motivation-63549
обучающих программ After Effects: улучшите свои навыки движения
Учебные пособия по After Effects: быстрые ссылки
Воспользовавшись лучшими учебными пособиями по After Effects, вы улучшите свои навыки работы с мощным и универсальным программным обеспечением Adobe.Независимо от вашего уровня, есть уроки для вас, чтобы вы могли улучшить свое понимание визуальных эффектов, композитинга и анимированной графики, изучая их.
Adobe After Effects — это программное обеспечение, являющееся отраслевым стандартом, которое используется большинством художников VFX, 3D и анимированной графики, а также аниматорами. Программа содержит множество функций для создания всего, от простой последовательности заголовков до полноценного трехмерного стерео композитинга. Мы нашли самые лучшие учебные пособия и сопоставили их в этом списке, даже сгруппировав их по разделам, чтобы помочь вам найти именно то, что вам нужно.
Хотите начать с начала? Здесь есть несколько инструкций, которые познакомят вас с интерфейсом и основными функциями. Или, если вы немного продвинулись вперед, вы можете изучить такие методы, как ввод текста, настраиваемые переходы и стабилизация деформации. Для более продвинутых пользователей есть такие проекты, как ротоскопирование видеоматериалов о природе или моделирование эффектов AR. У вас еще нет программного обеспечения? Узнайте, как загрузить After Effects, или просмотрите нашу сводку последних скидок на Adobe Creative Cloud.
Если вы хотите попробовать больше инструментов, вот наше руководство по 14 удивительным плагинам After Effects.Хотите узнать больше о рисовании? Посмотрите наш обзор учебника, как рисовать. Если вы хотите проверить свои навыки, ознакомьтесь с нашим руководством по получению сертификата Adobe.
Загрузите 7-дневную бесплатную пробную версию After Effects для ПК или Mac
Попробуйте последнюю версию After Effects бесплатно с семидневной пробной версией от Adobe. Если вам это нравится, вы можете перейти на платную подписку во время пробной версии или по истечении срока ее действия. Покупка программного обеспечения не обязательна, но если вы не хотите продолжать платить, вы обязаны отменить подписку до окончания пробного периода.Посмотреть сделку
Начать работу с AE
Новичок в программном обеспечении и хотите, чтобы вам показали все на простом английском языке? Вот лучшие уроки After Effects для начинающих, которые помогут вам встать на правильный путь.
01. Основное обучение After Effects
Этот курс разработан, чтобы информировать и вдохновлять новичков, использующих Adobe After Effects. Вы изучите основную терминологию фильмов, видео и анимации и познакомитесь с интерфейсом AE. Затем вы отправитесь на курс-заставку, который приведет к пониманию того, как создавать композиции, работать со слоями, анимировать, добавлять эффекты, проектировать в 3D и визуализировать.
02. Узнайте ВСЕ об After Effects
В этом подробном видео внештатный видеоредактор, видеооператор и YouTube Джек Коул с глубоким пониманием и большим энтузиазмом объясняет, что такое After Effects и как его использовать. Это не столько отдельный урок, сколько целый курс: весь курс длится более 11 часов. Джек начинает с основ, представляя макет (7:19), создавая композицию (13:42) и импортируя медиафайлы (19:41), а затем переходит к более сложным учебным материалам по After Effects.Он рассказывает вам о программе в течение первых двух минут видео, или вы можете прочитать все уроки и время на странице YouTube.
03. Основы After Effects
У вас мало времени? Это 25-минутное видео — одно из лучших руководств по After Effects для быстрого и полного знакомства с программным обеспечением. С огромным энтузиазмом и энтузиазмом фотограф, оператор и ютубер Питер Маккиннон начинает с изучения различных элементов интерфейса.Затем он демонстрирует, как все это работает, с помощью быстрого проекта, в котором он анимирует заголовок, который отслеживается в трехмерном пространстве.
04. Руководство для начинающих по After Effects
Если вы хотите расширить свои знания о Photoshop и Illustrator и перейти к AE, вот одно из лучших руководств по After Effects, которым вы можете следовать. В этом уроке Майка Григгса для Creative Bloq вы узнаете, как начать работу с программным обеспечением, и познакомитесь с основами работы со слоями, выражениями, анимированной типографикой, ротационными инструментами и многим другим.
05. Познакомьтесь с After Effects
Вот один из лучших руководств по After Effects, созданных самой Adobe. Это учебное пособие для начинающих пользователей представляет собой хорошее введение в After Effects, объясняя, как запускать приложение, импортировать файлы и организовывать ресурсы на панели «Проект».
06. Основы After Effects всего за 18 минут
В этом учебном пособии по After Effects Оуэн из Motion Array дает пошаговое руководство по созданию анимированного логотипа, по ходу объясняя различные основные элементы программного обеспечения.
07. Начните работу с анимацией в After Effects
Освоив некоторые основные концепции, вы сможете создавать различные стили анимации с помощью After Effects CC. В этом руководстве Сары Барнс дается несколько основных советов по анимации иллюстраций в After Effects, начиная с основ.
08. Как анимировать линию в After Effects
Motion Array — отличное место, где можно найти учебные пособия по After Effects для начинающих, и вот отличное из них.В этом видео-пошаговом руководстве Оуэн показывает вам, как анимировать линию в After Effects от одной точки к другой на карте.
09. Как создать простое вступление в After Effects
Одна из самых популярных причин следовать руководствам по After Effects — это создание профессионально выглядящего названия для своего видео. Это руководство от Tech Infusion покажет вам, как сделать чистое и привлекательное вступление, которое действительно привлекает внимание, и проведет вас через весь процесс всего за восемь минут.
10. Как перейти от Photoshop к After Effects
Попадание в моушн-дизайн может показаться довольно пугающим, но этот урок Роба Карни показывает, как много общего между моушн-графикой, анимацией и инструментом редактирования видео Adobe и Photoshop. Узнайте, как применить свои навыки Photoshop для создания движущихся изображений.
11. Работа с композицией в After Affects
Это руководство от Adobe поможет вам изучить основы создания вашей первой композиции в After Effects, а также научиться добавлять анимацию, применять эффекты и многое другое.Вы научитесь создавать свою первую композицию из нескольких слоев, размещать слои в композиции и записывать несколько ключевых кадров для создания анимации.
12. Создание и анимация текста в After Effects
Эта серия руководств по After Effects научит вас основам, необходимым для создания и анимации текстовых слоев. Здесь вы научитесь добавлять текст в композицию, применять и редактировать готовые текстовые анимации и создавать посимвольные анимации.
13. Изучите технику написания текста в After Effects
Эффект написания текста — один из наиболее часто используемых методов в анимационном дизайне.Он включает в себя использование масок для имитации естественного движения рукописных слов, что может пригодиться, например, при анимации раскрытия логотипов, заголовков и других элементов анимированной графики. Вы найдете множество руководств по After Effects по этой теме, но этот видеоурок от Black Mixture — наш лучший выбор.
14. Создание пользовательских переходов в After Effects
Узнайте, как создавать пользовательские переходы с помощью этих руководств по After Effects. В этих трех уроках вы узнаете, как анимировать маски для создания настраиваемого перехода, создавать анимированную графику с использованием слоев формы и создавать прозрачность в слое с помощью подложки дорожки.
15. Основы After Effects Учебник по визуальным эффектам
Обучающий вас, как создать эффект зажженного огня, это одно из самых увлекательных руководств по After Effects для начинающих, о которых мы знаем. Как объясняет ведущий Black Mixture, этот процесс включает в себя разнообразные методы, лежащие в основе создания множества различных спецэффектов, так что это отличный набор передаваемых навыков, которым можно научиться как новичок.
16. Создайте собственный эффект сбоя
Замечательно, когда конечной целью обучающих программ After Effects является крутой эффект, и этот не является исключением.Узнайте, как создать крутой эффект сбоя в этом руководстве, полностью в приложении и не требуя исходных материалов.
17. Создание визуальных эффектов в After Effects
Вот отличная серия руководств по After Effects, посвященных методам создания нескольких популярных визуальных эффектов. Эти пять уроков объясняют, как: использовать эффект 3D Camera Tracker, чтобы поместить текст в сцену, добавить размытие в определенную область видеоматериала, изолировать элементы, нажав клавишу с зеленым экраном, очистить отснятый материал с ключами с помощью подложки для мусора и ретайм видео для создания визуального впечатления.
18. Создание анимированного фона
В этих уроках After Effects объясняется, как использовать эффект «Создать» для создания анимированного фона. Здесь есть два урока. Во-первых, вы создадите с нуля анимированные графические элементы, которые можно будет использовать для создания анимированного фона. Затем вы создадите бесшовный фон с зацикливанием, используя параметры эволюции.
19. Выбор и анимация слоев
Эта коллекция руководств по After Effects проведет вас через методы и инструменты, которые упрощают процесс выбора и анимации нескольких слоев в вашей композиции.В этих трех уроках вы будете работать с несколькими слоями в композиции, использовать предварительную компоновку для анимации групп слоев и использовать нулевые объекты для управления анимацией нескольких слоев.
20. Работа с 3D
Этот набор руководств по After Effects посвящен созданию и работе с 3D в композициях. Из трех уроков вы узнаете о различных средствах визуализации, доступных в After Effects, о том, как включить 3D на слое, чтобы расположить 2D-слои в 3D-пространстве, и как добавить источники света в композицию, содержащую 3D-слои.
21. After Effects 17.0: Новые функции
Большинству руководств по After Effects для начинающих уже год или два, но в программное обеспечение постоянно добавляются новые функции. Итак, чтобы быстрее освоиться, ознакомьтесь с этим учебным пособием по Школе движения от ноября прошлого года, в котором вы познакомитесь с последним крупным обновлением программного обеспечения.
Развивайте свои навыки
Когда вы овладеете основами, пора начинать развивать свои навыки. Есть еще много чего, что нужно узнать — хотите ли вы начать повышать квалификацию в области анимированной графики, анимации и видео, повысить свою продуктивность или более эффективно организовать свои проекты.Вот лучшие руководства по After Effects, которые помогут вам в этом.
22. Adobe After Effects CC 2021 Новые функции и обновления!
After Effects получил обновление в этом году, и это видео объясняет все, что вам нужно знать. Просматривайте разделы, в которых представлены новые функции, включая конус и волны, Middletro и многое другое.
23. Как создать простое вступление в After Effects CC 2020
В этом руководстве от Tech Infusion рассказывается, как создать простое вступление с помощью After Effects.Некоторые люди говорят, что руководство немного быстрое, но мы обнаружили, что щедрого использования кнопки паузы было достаточно, чтобы не отставать. Это супер-полезный урок с отличными результатами.
24. Организуйте ресурсы своего проекта
Работа в After Effects может стать непосильной, если все не организовано должным образом. В этом руководстве объясняется, как перемещаться по Adobe After Effects, чтобы вы могли систематизировать свои проекты, включая импортированные ресурсы, предварительные композиции и слои временной шкалы, и эффективно применять эффекты.
25. Визуализация вашей работы
В этом руководстве по After Effects научитесь визуализировать композицию видео. Начните работу с очередью рендеринга и узнайте, как рендерить файлы нескольких форматов с помощью Adobe Media Encoder.
26. Знакомство с анимацией
В этом руководстве от Lynda.com и Яна Робинсона вы откроете для себя мощные возможности After Effects для анимации. Рассматриваемые темы включают основные концепции анимации, терминологию и функции анимации.
27. Добавление текста с форматированием и эффектами
Хотите добавить и настроить текстовые элементы в свои композиции? В этом руководстве по After Effects вы можете узнать, как сделать текст доступным для редактирования, настроить форматирование символов и постепенное появление текста в клипе.
В этом руководстве по After Effects вас научат исправлять несовершенные видеоматериалы с помощью инструментов, которые решают общие проблемы. Исправьте дрожащий ручной снимок с помощью эффекта VFX стабилизатора деформации, а затем используйте Camera Shake Deblur, чтобы повысить резкость всех кадров, прежде чем применять эффект Lumetri Color для исправления цветового дисбаланса.
29. Регулировка для неустойчивой работы камеры
Узнайте, как сгладить съемку с рук, выбрать, какие объекты в сцене будут стабилизированы, и даже отменить стабилизацию для отслеживания объекта в нестабильной сцене с помощью VFX стабилизатора деформации.
30. Захват цветов, форм и кистей на ходу
В этом уроке Сергей Майдуков показывает, как быстро захватывать, создавать и редактировать пользовательские кисти, цветовые темы, векторные формы и уникальный внешний вид в Capture CC, который вы можете затем можно использовать в After Effects (см. ниже).
31. Превратите захваченные формы в анимированную графику
Нам нравятся учебные материалы по After Effects, в которых демонстрируется, как воспользоваться преимуществами широкого спектра инструментов Creative Cloud, и вот отличный вариант. В этом пошаговом руководстве Мэтти Ньютон объясняет, как сделать рукописную подпись с помощью Adobe Capture и превратить ее в анимацию в After Effects.
32. Создание анимированных солнечных лучей
В этом руководстве объясняется, как всего за несколько шагов нарисовать и анимировать простую форму солнца с помощью After Effects.
Следующая страница: Дополнительные учебные пособия для среднего уровня — инструменты, эффекты и другое программное обеспечение
.