12 базовых уроков по работе в Adobe After Effects
Представляем вам уроки Adobe After Effects из серии базовый курс для новичков.
Этот видео курс состоит из 12 уроков (пока записано только 7), рассчитанных, в первую очередь, на новичков.
Пройдя урок за уроком, вы приобретите базовые знания программы Adobe After Effects, которые в дальнейшем сможете использовать в создании своих собственных проектов.
Вступление
Основы работы в программе
Скачать материал для выполнения урока: http://goo.gl/yi7lej
Весь учебный материал одним архивом: http://goo. gl/6DnwgS
gl/6DnwgS
Простая анимация
Скачать файлы для выполнения урока: http://goo.gl/7BoI8I
Весь учебный материал одним архивом: http://goo.gl/6DnwgS
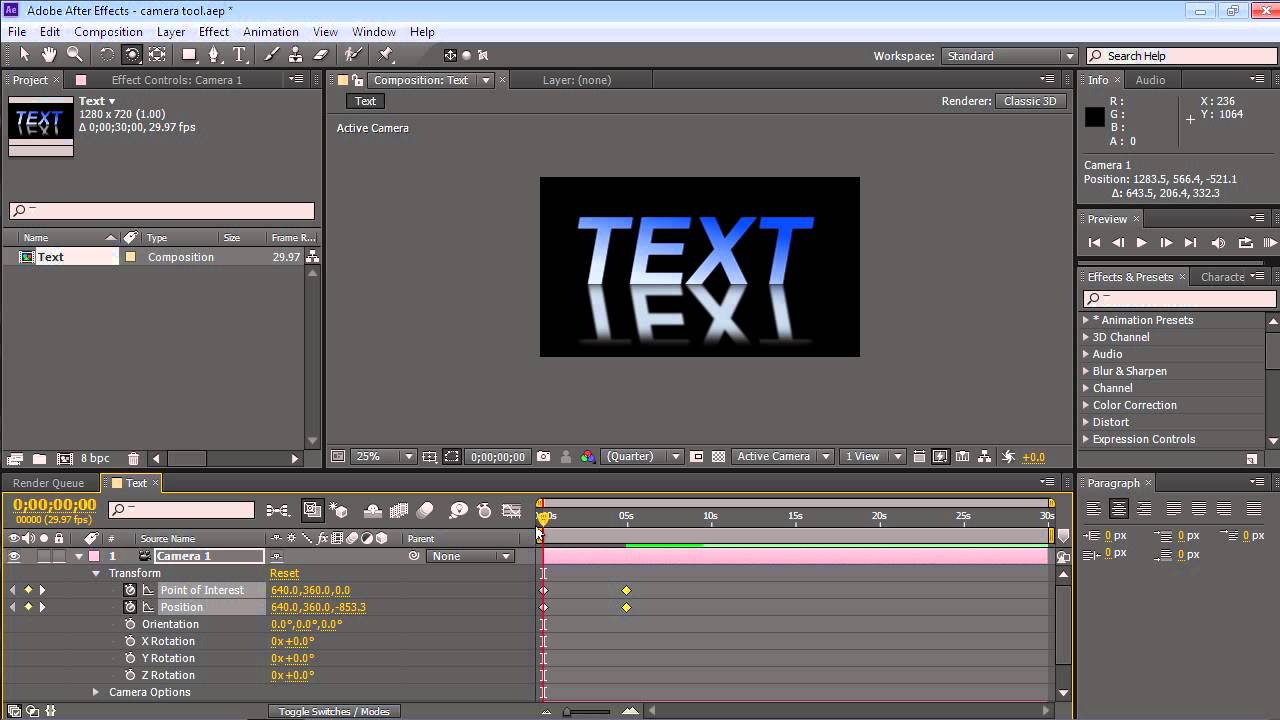
Анимация текста
Скачать файлы для выполнения урока: http://goo.gl/7xTo9C
Весь учебный материал одним архивом: http://goo.gl/6DnwgS
Анимация слоев
Скачать файлы для выполнения урока: http://goo. gl/Dk9NXk
gl/Dk9NXk
Весь учебный материал одним архивом: http://goo.gl/6DnwgS
Работа с масками
Скачать файлы для выполнения урока: http://goo.gl/VRGB5P
Весь учебный материал одним архивом: http://goo.gl/6DnwgS
Кеинг или прозрачное наложение (Keying)
Скачать файлы для выполнения урока: http://goo.gl/la66is
Весь учебный материал одним архивом: http://goo.gl/6DnwgS
Выполнение цветокоррекции (Color Correction)
Скачать файлы для выполнения урока: http://goo. gl/0LbxCO
gl/0LbxCO
Весь учебный материал одним архивом: http://goo.gl/6DnwgS
Анимация без ущерба производительности с помощью After Effects, Bodymovin и Lottie
Для редизайна главной страницы Google Chrome я поставил перед собой задачу создать высококачественные анимации без больших задержек
В прошлом году Google Chrome отпраздновал свои 10 лет. Я работаю над дизайном пользовательского интерфейса, визуальным дизайном и стратегией контента, чтобы постоянно улучшать Google Chrome, а в сентябре 2018 года моя команда – отдел креативной инженерии Chrome Growth начал работу над крупным редизайном домашней страницы Chrome, чтобы отпраздновать юбилей.
Для редизайна мы сосредоточили большую часть наших усилий на образовании продукта. Chrome – быстрый и мощный браузер, и нюансы его работы носят технический характер. Но вам не нужно иметь никакой степени в области компьютерных наук, чтобы оценить преимущества Chrome. Я работал с Лаурой Полкус, Мелиссой Кастаньо и Лидией Вебер над созданием нового визуального языка для Chrome, который нацелен на привлечение всех пользователей, даже тех, кто не обладает особыми техническими познаниями.
Наша структура была основана на базовой геометрии и основной палитре бренда Google. Мы опирались на работу команды разработчиков продукта Chrome, команды разработчиков оборудования Google и внутренней документации по иллюстрациям, чтобы придать Chrome индивидуальность, включающую в себя набор анимаций для образовательных страниц продукта. Каждая анимация предназначена для того, чтобы рассказать историю о преимуществах Chrome.
Тем не менее, анимация и производительность сайта не всегда приемлемы. Мы стремимся к тому, чтобы каждый мог быстро и легко загрузить Chrome. (Наши достижения в области производительности недавно были представлены в Google I / O ’19.) Но даже после сжатия GIF и MOV, множественные сетевые запросы на большие файлы снижают производительность сайта. Я твердо убежден, что хороший дизайн не должен влиять на производительность, поэтому я поставил перед собой задачу создания высококачественной анимации без увеличения задержек в работе сайта. Вот мой процесс:
Шаг 1: Эскиз
Я начал с создания набора иллюстраций в Sketch, чтобы настроить каждую анимацию. Как и многие, для графического дизайна я обычно использую Illustrator и Sketch для дизайна пользовательского интерфейса. Но так как Sketch так хорошо подходит для плоских геометрических векторов, я попробовать создать эти иллюстрации с его помощью. Я использовал Illustrator совсем немного – только для определенных операций Pathfinder.
Как и многие, для графического дизайна я обычно использую Illustrator и Sketch для дизайна пользовательского интерфейса. Но так как Sketch так хорошо подходит для плоских геометрических векторов, я попробовать создать эти иллюстрации с его помощью. Я использовал Illustrator совсем немного – только для определенных операций Pathfinder.
Я также скопировал каждый артборд и создал набор статических рисунков, которые я экспортировал как PNG. Резервные варианты полезны для старых браузеров и в случае сбоя анимации. Кроме того, резервные копии должны быть предоставлены пользователям, которым необходимы упрощенные варианты по разным причинам доступа.
Шаг 2: Sketch3AE (теперь AEUX)
Затем я использовал Sketch3AE, предшественник AEUX, чтобы импортировать все слои Sketch в After Effects. В AE я использую много прекомпонов и шаблонов проектирования. Вместо того чтобы копировать все свои слои в AE одновременно, я использовал Sketch3AE для одновременного копирования групп слоев. Это позволило легко выделить компоненты, для создания анимации, без ручной сортировки списка слоев.
Это позволило легко выделить компоненты, для создания анимации, без ручной сортировки списка слоев.
Шаг 3: After Effects
В After Effects я анимировал каждую 5-секундную композицию, чтобы рассказать историю Chrome. Я использовал внутренние принципы движения материала для обеспечения плавности и согласованности. Я также использовал обрезанные контуры, чтобы сделать акцент на основных цветах бренда.
After EffectsШаг 4: Bodymovin
Затем я использовал расширение Bodymovin в After Effects, чтобы создать JSON файл для каждой анимации. Каждый файл JSON содержит закодированные инструкции для всей композиции. Для сохранности я также сделал MOV для каждой композиции – подробнее об этом позже.
BodymovinШаг 5: Lottie
Я передал файлы JSON нашим креативным разработчикам, которые использовали библиотеку Javascript Lottie для создания SVG для каждой анимации. Сами SVG являются еще одной формой кодированных инструкций для анимации и могут быть встроены в HTML-код. Это означает, что для рендера каждой анимации не требуются сетевые запросы – нет огромных GIF или видео файлов.
Это означает, что для рендера каждой анимации не требуются сетевые запросы – нет огромных GIF или видео файлов.
Наши разработчики также написали функции для запуска воспроизведения анимации при прокрутке и возобновления воспроизведения при нажатии.
Если у вас нет опыта программирования, вы можете использовать онлайн-платформу, такую как LottieFiles, для загрузки файла JSON и предварительного просмотра его анимации.
google.com/chrome/productivity/Шаг 6: Photoshop
Для презентаций мне нравится создавать GIF-файл каждой анимации. Это позволяет легко делиться внутренней разработками для обратной связи на протяжении всего процесса проектирования. Для этого я импортировал каждое визуализированное MOV из After Effects в Photoshop, используя File> Import> Video Frames to Layers. Затем я использовал панель «Временная шкала» в Photoshop для создания кадровой анимации и экспортировал каждую анимацию в виде GIF с помощью «Сохранить для Вэб» (Legacy).
Если у вас длинная анимация с тысячами кадров, Photoshop может медленно преобразовывать ваши кадры в слои. В этом случае я бы использовал онлайн конвертер MOV в GIF. Имейте в виду, что эти онлайн-конвертеры часто сжимают ваши файлы, поэтому ваш GIF может быть плохого качества.
В этом случае я бы использовал онлайн конвертер MOV в GIF. Имейте в виду, что эти онлайн-конвертеры часто сжимают ваши файлы, поэтому ваш GIF может быть плохого качества.
Шаг 7: Оптимизация
У меня есть привычка оптимизировать весь мой экспорт для чистоты файлов. Я всегда начинаю с инструмента сжатия ImageOptim, который сохраняет качество файлов. Если размер файла все еще слишком велик после сжатия, я обычно использую инструмент ezGif, но при его использовании возможны потери качества. Чтобы сохранить качество можно настроить минимальное сжатие.
ImageOptimГотово!
В конце процесса вы получите SVG-анимацию, которая мало весит и поддерживает JSON. У вас также будет файл MOV и оптимизированный GIF для удобного просмотра, а также резервный вариант PNG.
Эти шаги позволили нам успешно добавить анимацию на домашнюю страницу Chrome без ущерба производительности. Я использовал тот же рабочий процесс для создания анимации для страницы подтверждения загрузки и варианта для эксперимента с целевой страницей. Кроме того, я также поделился этим рабочим процессом с другими командами в Google, которые с тех пор добавили анимацию в свои веб-сайты – надеюсь, вы и ваша команда найдете это полезным, и если у вас есть советы и рекомендации, пожалуйста, поделитесь в комментариях.
Кроме того, я также поделился этим рабочим процессом с другими командами в Google, которые с тех пор добавили анимацию в свои веб-сайты – надеюсь, вы и ваша команда найдете это полезным, и если у вас есть советы и рекомендации, пожалуйста, поделитесь в комментариях.
Что умеет Adobe After Effects, зачем он нужен?
Чтобы сделать видео более эффектным, необходимо воспользоваться специальной программой. Adobe After Effects справится с задачей как нельзя лучше, ведь ее иногда используют для постпродакшна при создании фильмов и музыкальных клипов. Рядовому же пользователю она позволит добавить различные эффекты в видеоролик или создать gif-анимацию.Возможности
Кратко описать функционал программы сложно. Четко сформулировать ее назначение нельзя по причине того, что она делает множество вещей.Например, можно создать 2-D персонажей мультфильма, добавить заголовок или титры в видео и многое другое. Каждый найдет для себя необходимые эффекты и функции в зависимости от цели. Но свои задачи программа выполняет однозначно хорошо. Например, библиотека эффектов предоставляет следующие возможности:
Но свои задачи программа выполняет однозначно хорошо. Например, библиотека эффектов предоставляет следующие возможности:
1. Моделирование. В программу встроено 18 имитационных эффектов, позволяющих создать практически что угодно, от волос до капель дождя. Параметры настраиваются пользователем. Также эффекты могут комбинироваться.
2. Стилизованные эффекты. Набор функций, позволяющих улучшить видео, манипулируя его внешним видом. Применяются к слоям неподвижных изображений, аудио и видео.
3. Остальные категории. Сюда относятся все другие эффекты. Например, существует категория цветовой коррекции, размытия, редактирования перспективы и т.д.
Несмотря на обилие возможностей, After Effects довольно проста, а ее интерфейс интуитивен. Как и во всех приложениях Adobe, здесь используется система слоев. Это открывает для пользователя больше возможностей. Например, он может изменять прозрачность или менять слои местами.
С чем работать?
Пользователь имеет возможность редактировать видео, выполняя каждый шаг самостоятельно или же использовать шаблоны анимации. Это пригодится для разных целей: размещение видеоролика в интернете, создание видео для телевизионных систем или даже кинотеатров. Заданные таким образом параметры влияют непосредственно на внешний вид видео. Выбрать шаблон можно в раскрывающемся списке «Пресеты»(«Presets»). Изначально доступно три варианта.
Это пригодится для разных целей: размещение видеоролика в интернете, создание видео для телевизионных систем или даже кинотеатров. Заданные таким образом параметры влияют непосредственно на внешний вид видео. Выбрать шаблон можно в раскрывающемся списке «Пресеты»(«Presets»). Изначально доступно три варианта.Показатели вводятся вручную, если выбран Custom, то есть пользовательский шаблон. Полученный результат можно сохранить и пользоваться им впоследствии. При желании в After Effects шаблоны устанавливаются дополнительно.
Свойства эффекта или шаблона изменяются пользователем с помощью панели «Элементы управления» либо «Таймлайн». Можно даже поэкспериментировать: применить к слою один и тот же эффект несколько раз, задать уникальное название для экземпляров и выставить на каждом отдельные свойства.
На конечный результат также повлияет порядок рендеринга, наличие корректирующих слоев и некоторые другие моменты.
Освоиться в программе можно только опытным путем. Только так пользователь не только научится, но и быстро запомнит, как достигается тот или иной эффект.
Оцените статью: Голосов
Уроки After Effects для начинающих: бесплатные видео для домашнего обучения
Уроки After Effects для начинающих: бесплатные видео для домашнего обучения
Программа для редактирования роликов Adobe After Effects позволяет добавлять подвижную графику и спецэффекты, сделать видео более яркими, добавить текст на основе современных шрифтов, убирать хромакей-фон и добавлять вместо него нужную картинку. Большинство современных заставок создано именно в этом приложении.
Огромная библиотека действий будет полезна блогерам, веб-дизайнерам, мультипликаторам, режиссёрам-любителям, бизнесменам, преподавателям. В статье собраны лучшие бесплатные онлайн уроки After Effects для дистанционного обучения на дому.
Быстрое знакомство
Курс подходит для ускоренного изучения и подходит пользователям, уже знакомым с графическими редакторами (Photoshop, Adobe Illustrator) и видео-редактором Sony Vegas Pro: их интерфейсы схожи с Adobe After Effects. Просмотрев короткий десятиминутный ролик, каждый познакомится с программой и её инструментами, разберётся в особенностях интерфейса. Получите базовые навыки: создание нового проекта, работа со слоями, применение эффектов и настройка их параметров, правильное сохранение файла.
Просмотрев короткий десятиминутный ролик, каждый познакомится с программой и её инструментами, разберётся в особенностях интерфейса. Получите базовые навыки: создание нового проекта, работа со слоями, применение эффектов и настройка их параметров, правильное сохранение файла.
Уроки для начинающих
Артём Лукьянов – опытный автор курсов по созданию визуальных эффектов в разных приложениях. Созданная им серия After Effects для начинающих представляет собой занятия для новичков, никогда не работавших в редакторах. Артём знакомит с программой и её назначением, с базовыми терминами «панель управления», «рабочее пространство», «композиция», разъясняет даже самые мелкие детали: включение программы, создание нового проекта, загрузка файлов.
После ознакомления начинаются практические занятия: зрители учатся создавать заставку с добавлением спецэффектов на графики движения, разбираться с зелёным фоном, создавать титры и 3D анимацию. При обучении Лукьянов знакомит с горячими клавишами, помогающими ускорить подготовку проектов.
Мастер-класс по анимации
Труд над конкретным проектом делает Афтер Эффект интуитивно понятным, доводит использование инструментов до автоматизма. В процессе ученик создаёт небольшой анимационный ролик и использует спецэффекты. Автор рассказывает о нюансах работы, делится важными советами и маленькими хитростями.
Анимация интерфейса
Веб-дизайнер Виталий Менчуковский подробно рассказывает об интерфейсе программы, основных палитрах и инструментах редактора, их назначении. Базовые принципы усвоят и нюбы, и опытные редакторы. Дизайнер разъясняет материал на наглядных примерах и пользуется виртуальной указкой, учит создавать простую анимацию и манипулировать со слоями. На бесплатных уроках зрители знакомятся со стандартным набором эффектов. Виталий рассказывает о 3D-анимации и плагинах – дополнениях, расширяющих возможности и сферу применения приложения.
Урок по хромокею
Опытные преподаватели часто опускают объяснения действий, ставших для них автоматическими.
 В итоге новички упускают важные нюансы и не могут разобраться в программе. Автор курса Простые уроки для начинающих объясняет назначение инструментов и комментирует каждое действие. Подойдёт для учеников с нулевым опытом в монтаже видео и редактировании изображений. Простота курса сочетается с ёмкостью и большим количеством информации. На занятиях рассмотрены обычная и 3D-анимация, работа с хромакеем и «масками», часто применяемые спецдействия.
В итоге новички упускают важные нюансы и не могут разобраться в программе. Автор курса Простые уроки для начинающих объясняет назначение инструментов и комментирует каждое действие. Подойдёт для учеников с нулевым опытом в монтаже видео и редактировании изображений. Простота курса сочетается с ёмкостью и большим количеством информации. На занятиях рассмотрены обычная и 3D-анимация, работа с хромакеем и «масками», часто применяемые спецдействия.
Подборка лучших эффектов
Автор ролика знакомит зрителя с полезными графическими эффектами, редко используемыми начинающими. Они просты в применении, но выглядят красочно.
Большинство плагинов от сторонних разработчиков являются платными. В ролике рассматриваются десять эффектов, входящих в стандартный бесплатный набор, способы добавления дизайна, создания градиентна, быстрого удаления зелёного фона, коррекции цвета, приёмы в анимации текста, избавлении от шумов и дымки.
Полезные фишки
Блогер демонстрирует основные инструменты, делающие видео ярким, показывает пять отличных функций Adobe After Effects и примеры их использования при работе с анимацией и текстом, кодировании и сохранении проектов. Набор «фишек» поможет разобраться в нюансах приложения, упростит «вхождения» в материал и улучшит качество создаваемых задумок.
Набор «фишек» поможет разобраться в нюансах приложения, упростит «вхождения» в материал и улучшит качество создаваемых задумок.
Туториал по трекингу
Автор уроков Роман Болхаров демонстрирует придуманные им спецэффекты в видео ряде. Особенности их создания показаны шаг за шагом, даны дельные советы. Трекингу посвящён отдельный туториал.
Как удалить фон без хромакея
Урок посвящён работе с задней частью видео. Обычно при съёмке блогеры и режиссёры используют технологию «хромакей». С её помощью можно быстро удалить зелёный или синий фон и добавить нужную картинку. Далеко не все пользователи имеют возможность установить монохромный цвет — показывает способы смены обычного фона.
Анимация текста
Для прохождения курса желательно знать основные функции других редакторов и интуитивно понимать их интерфейс. Отсутствие в уроках тесного знакомства с функционалом компенсируется ёмкостью лекций.
 Зритель быстро набирает опыт работы, развивает навык создания роликов с наложенными спецэффектами.
Зритель быстро набирает опыт работы, развивает навык создания роликов с наложенными спецэффектами.
Советы для быстрого редактирования
Подборка из десяти полезных советов и хитростей, упрощающими действия в Афтер Эффект. Начинающий редактор учится экономить время и не повторять ошибки опытных коллег. Многие новички забывают сохранить проекты, на которые было затрачено много сил. Эксперт рассказывает, как включить автосохранение. В видео рассказано о способах улучшения качества изображения, ускорения монтирования, избавления от фризов, упрощения работы с «масками», знакомятся с полезными функциями редактора и горячими клавишами, учатся использовать вспомогательные слои.
Как установить MOTION BRO в After Effects
Автор Admin На чтение 2 мин. Просмотров 1.7k. Опубликовано Обновлено
Приветствуем вас дорогие читатели. Речь в сегодняшней статье пойдет, наверное, о самом крутом плагине для Adobe After Effects. Собственно, речь пойдет о Motion Bro, а именно – мы расскажем вам, как установить данный плагин.
Итак, изначально вы должны скачать плагин к себе на компьютер. Сделать это очень просто, т.к. плагин популярный. Но лучше всего скачать его с официального сайта, чтобы не возникало проблем с вирусами.
Вот, как будет выглядеть разархивированная папка с плагином. Сначала перейдите в папку «1». Там вы не только найдете сам плагин, но и инструкцию к нему. Обычно это выглядит так, как показано на скрине ниже.
В зависимости от того, на какую систему (windows или mac) вы качаете плагин, выбирайте ссылку из инструкции.
Далее вам нужно перейти в папку, находящуюся по адресу: Windows/program files/common files/adobe/CEP/extensions. В эту папку вы и копируете папку со скачанным плагином (где была инструкция).
После этого вам необходимо будет зайти в After Effects, настройки и общие. Там вы должны будете поставить галочку около пункта «разрешить сценариям выполнять запись файлов и осуществлять доступ к сети».
После этого перейдите в раздел «окно». Там вы увидите пункт «расширения», в котором и будет находится плагин Motion Bro.
Собственно, вот и все, плагин у вас готов.
Теперь вам нужно будет загрузить сюда паки. Для этого найдите стрелочку скачивания, на открывшемся окне и откройте папку, которую вы скачали. Найдите там файл, с расширением «.list».
Это бесплатная версия от разработчиков плагина, а оригинальную, полную версию вы можете купить на сайте разработчиков, ну или поискать менее надежные пиратские источники. Собственно, вам нужно будет забросить этот файл в таблицу After Effects. И можете смело начинать пользоваться плагином.
А на этом мы с вами и прощаемся, всем удачи и до новых встреч.
Анимации в After Effects и Lottie без потери качества — Дизайн на vc.
 ru
ruLottie — отличный способ экспортировать анимации из After Effects в JSON, сохраняя хорошее качество. В этой статье мы разберёмся, как приступить к работе с этим инструментом и на чём стоит заострить особое внимание.
9376 просмотров
Lottie
В 2017 году инженеры Airbnb увидели потенциал анимации на основе JSON и вместе с лидером анимации создали библиотеки iOS и Android, которые смогли бы отображать файлы JSON, которые назвали «Lottie». Вы можете прочитать больше об истории здесь. Разработчики в Airbnb оставили исходный код открытым и создали сообщество GitHub для общения с дизайнерами и инженерами.
Вы можете прочитать больше об истории здесь. Разработчики в Airbnb оставили исходный код открытым и создали сообщество GitHub для общения с дизайнерами и инженерами.
LottieFiles
LottieFiles — это независимая платформа от Airbnb, на которой дизайнеры могут загружать, тестировать, покупать и выгружать анимации.
Airbnb также являются создателями плагина LottieFiles для After Effects, который работает аналогично Bodymoving и позволяет нам просматривать анимацию, загружать её на платформу LottieFiles, сохранять на компьютере.
Приступим к работе
Для начала необходимо установить плагин, вы можете использовать Bodymovin или LottieFile.
Я создал для своего логотипа простую анимацию, которая будет отображаться в верхнем меню веб-сайта. Это дрон с вращающимися лопастями, поэтому я импортировал в слои файлы Illustrator, сделал спиральные 3D-слои и повернул их.
Будьте внимательны, не все эффекты поддерживаются этими форматами файлов. На сегодняшний день 3D-слои не поддерживаются. Поэтому, прежде чем делать анимацию, стоит проверить поддержку.
Следует заострить внимание
Создание анимации для интернета — это не то же самое, что и создание традиционного видео. Мы должны принять во внимание несколько параметров настройки и форматирования, о которых нам никогда раньше не приходилось думать.
Мы должны принять во внимание несколько параметров настройки и форматирования, о которых нам никогда раньше не приходилось думать.
Вот список предложений, которыми делятся создатели Lottie:
- Файлы JSON должны быть как можно более компактными для мобильных продуктов.
- Используйте свои навыки After Effect, чтобы избежать лишних ключевых кадров, например путем родительских функций вместо добавления ключевого кадра на каждом слое.
- Избегайте использования ключевых кадров пути, поскольку они создают очень большой документ из преобразования всей вершины из пути.
- Лучше всего избегать покачивания, автоматической трассировки и аналогичных методов, которые создают большое количество ключевых кадров.
 Создание такого большого файла может сделать файл JSON очень большим и негативно повлиять на производительность.
Создание такого большого файла может сделать файл JSON очень большим и негативно повлиять на производительность. - Преобразуйте любой слой Illustrator, EPS, SVG или PDF для формирования слоёв в After Effects, в противном случае это приведёт к ошибке.
- Экспорт в 1X при экспорте файла каждый пиксель на иллюстрации будет переведён в точки для iOS и DPS для Android; вот набор метрик устройств в DPS, которые Google собрала вместе.
- Lottie пока не поддерживает выражения или эффекты.
- Режимы наложения, а конкретно «Умножение», «Экран» или «Добавить» пока не поддерживаются, а также не отображаются с помощью Luma.
- Стили слоёв (тень, наложение, обводка…) пока не поддерживаются; нули могут быть использованы, но для их работы необходимо включить видимость и изменить непрозрачность до 0%.
Зная все нюансы, приступим к работе
Импортируйте слои, откройте композицию, выберите все слои, щелкните правой кнопкой мыши и выберите: «Создать» → «Создать фигуру из векторных слоёв».
Это создаст векторные слои, которые не доставят нам хлопот при экспорте в Lottie.
Нам нужно удалить AI-файлы и работать только с векторными слоями.
Я хотел анимировать лопасти в 3D, но поскольку они не поддерживаются, мне пришлось делать это «традиционным способом» и поэтому я симулировал вращение, анимируя размер в X (ширина).
После того, как воссоздать нужную скорость, я создал нулевой объект, чтобы переместить весь логотип и заставить его «взлетать» и «приземляться». При этом используя векторы в положении, чтобы сделать движение более плавным.
Как мы читали ранее, нулевые объекты должны быть превращены в видимые и иметь 0% прозрачности, чтобы работать.
После того, как у меня появилась анимация, я захотел открыть расширение Lottie.
Откроется окно, где вы можете просмотреть анимацию, загрузить её в Lottie-файлы и сохранить на своем компьютере. Для этого вам уже нужно иметь аккаунт в LottieFiles.
Заключение
Этот способ создания анимации для веб-сайтов действительно интересен, поскольку он сохраняет отличное качество и прост в реализации.
Курс «Супер After Effects 2» от VideoSmile. Официальный сайт.
«Супер After Effects 2» — это продолжение первого курса?
Нет. Курс «Супер After Effects 2» – это совершенно новый самостоятельный курс. Мы сделали его таким, чтобы он был интересен как новым пользователям, так и тем, кто ранее проходил первый курс «Супер After Effects».
Чем «Супер After Effects 2» отличается от первого «Супер After Effects»?
Мы обработали огромное количество отзывов о первом курсе и учли все пожелания. Поэтому в курсе «Супер After Effects 2» сделан упор на практику. Почти в каждой главе будет создаваться законченная эффектная композиция.
Над курсом «Супер After Effects 2» работало сразу 4 профессиональных автора, которые вложили в этот курс весь свой опыт.
Стоит ли сперва смотреть первый «Супер After Effects»?
Нет. «Супер After Effects 2» – это полноценная замена первому курсу. Но, если вы все-таки захотите пройти первый курс, он идет в виде бонуса к курсу «Супер After Effects 2», так что у вас есть возможность изучить его.
Смогу ли я освоить данный видеокурс?
Видеокурс «Супер After Effects 2» рассчитан на начинающих пользователей. Изучение идет поэтапно: от простого к сложному. Автор видеокурса объясняет каждый сделанный шаг. Поэтому проблем при изучении курса у вас не будет.
Куда я могу обратиться, если в процессе обучения у меня возникнут вопросы?
С любыми вопросами вы можете обращаться на наш форум http://videosmile.ru/forum/ либо в группу ВКонтакте http://vk.com/ru_videosmile – мы с радостью вам поможем!
Если меня что-то не устроит, как мне вернуть деньги?
Если вы захотите вернуть свои деньги, вам достаточно написать в нашу службу поддержки по адресу https://evgeniypopov.ru и попросить вернуть деньги. Без лишних вопросов мы переведем вам деньги на ваш кошелек (счет, карту). Наша задача – сделать так, чтобы сделка для вас была полностью безрисковая.
Можно ли смотреть данный видеокурс на OS X (Mac OS)?
Да. Данный видеокурс можно смотреть как в Windows, так и в OS X (Mac OS).
Где можно взять программу After Effects?
Программу After Effects можно скачать на официальном сайте: adobe.ru
В какой версии программы After Effects записан видеокурс?
Видеокурс «Супер After Effects 2» записан в After Effects CC2015 и CC2017, англоязычный интерфейс. Но уроки курса на 100% подходят и для любой другой версии этой программы.
Работает ли программа After Effects на OS X (Mac OS)?
Да. Программа After Effects работает как на Windows, так и на OS X (Mac OS).
Какие минимальные системные требования для комфортной работы с After Effects?
64-битная операционная система. Для многоядерных систем Adobe рекомендует использовать не менее 4 Гб оперативной памяти на ядро. Если у вас одноядерный процессор, то минимум 4 Гб, если двухядерный, то желательно 8 Гб оперативной памяти. Видеокарта должна быть самостоятельным устройством, а не встроенной в материнскую плату.
Нужно ли будет производить какие-либо действия для активации курса?
Нет. Курс будет работать сразу, как только вы его скачаете. Никаких ключей и кодов активации вам не понадобится.
Я не из России, могу ли я купить ваш курс?
Да, можете. Доступные способы оплаты для вас: Карты Visa/MasterCard/Maestro, Яндекс.Деньги, WebMoney R через ДеньгиOnline, WebMoney Z, Visa QIWI Wallet (кошельки, терминалы, счет телефона Мегафон), Денежные переводы или Paypal.
Ограничено ли количество устройств, на которых я могу изучать курс?
Нет, не ограничено, вы можете запускать курс на любом компьютере без ограничений.
Будет ли возможность докачки курса в случае разрыва интернет-соединения?
Да, конечно. Наши курсы лежат на быстрых серверах с поддержкой докачки.
Безопасно ли оплачивать курс кредитной картой?
Да, это абсолютно безопасно. У нас заключены договоры с проверенными и надежными платежными системами, через которые идет прием ваших платежей.
Не нашли ответ на свой вопрос?
Обратитесь к нашему онлайн-консультанту. Кнопка онлайн-консультанта расположена в нижнем правом углу страницы. Либо вы можете написать в нашу службу поддержки по адресу: https://evgeniypopov.ru
Создание визуальных эффектов в After Effects
Изучите методы создания нескольких популярных визуальных эффектов.
Используйте эффект 3D Camera Tracker для размещения текста в сцене.
Эффект «3D Camera Tracker» может анализировать фрагмент видео и определять точное расположение и перемещение исходной камеры, которая использовалась для съемки. Мы собираемся использовать этот эффект, чтобы поместить текст в сцену, чтобы он выглядел так, как если бы он находился в окружении самой сцены.Кадры в этом проекте — взлетно-посадочная полоса аэропорта. И я хочу добавить номер 05 к взлетно-посадочной полосе прямо в этой области. Итак, чтобы начать этот процесс, давайте выберем слой (Runway.mov) на временной шкале, затем перейдем в меню Animation и выберем Track Camera. Сразу же After Effects начнет анализировать отснятый материал в фоновом режиме. Это позволяет вам работать с любой другой композицией в After Effects, пока анализ еще продолжается. Если вы хотите получить обновление статуса, загляните в верхнюю часть панели управления эффектами под 3D Camera Tracker, и вы получите обновление в реальном времени, если оно не будет завершено.По завершении эффект будет выделен здесь, на панели управления эффектами, и вы увидите эти кресты на взлетно-посадочной полосе. Теперь, если вы наведете указатель мыши на эти кресты, вы заметите, что появляется цель. И цель определяет, где вы собираетесь что-то разместить в сцене. Я смотрю на это, и цель сильно искажена. Итак, давайте посмотрим на некоторые настройки. Если мы перейдем в верхнюю часть панели «Элементы управления эффектами», в разделе «Тип снимка» будет выбран фиксированный угол обзора.Это означает, что объектив не увеличивал и не уменьшал масштаб во время съемки, и это правильно. Но когда вы заметите какое-то резкое искажение, как мы видели с целью, вы можете войти и указать угол обзора. Итак, я зашел в Интернет и поискал угол обзора с помощью своей модели камеры, которая снимала этот материал. Так уж получилось, что угол обзора, или поле зрения, для моей конкретной камеры было 73 градуса. Итак, я укажу свой горизонтальный угол обзора, установлю его на 73,0 градуса и нажму Enter. Обратите внимание, что не нужно ничего повторно анализировать.Он просто пересчитывает анализ. Теперь, когда я зависаю со своей целью, у нее все еще есть небольшое искажение, вы знаете, здесь крупным планом, но это далеко не то, что было раньше. А когда я здесь, искажений гораздо меньше. Итак, я собираюсь парить вокруг этой общей области и хочу, чтобы моя цель выглядела так, как будто она действительно сидит на асфальте. Если вы заметили, когда я перемещаю указатель мыши по сцене, я получаю три точки, образующие треугольник. Итак, если я нажму, эти три точки будут выбраны. Если вы удерживаете Shift и щелкаете по другим точкам, вы можете использовать их для дальнейшего уточнения того, где именно размещаются элементы в сцене.Теперь не так важно, чтобы у вас были те же самые пункты, что и у меня, я просто хочу, чтобы вы убедились, что цель выглядит так, как будто она действительно стоит на асфальте. Наведите указатель мыши на середину цели. И вы должны заметить, что здесь мышь изменилась на инструмент «Перемещение». Как только вы увидите инструмент «Перемещение», перетащите цель в любое место сцены, где вы хотите разместить свою графику. Как только вы разместите его в нужном месте, щелкните правой кнопкой мыши или щелкните мышью, если вы используете Mac, прямо над центром этой цели.Затем выберите «Установить плоскость земли и исходную точку». Таким образом, всякий раз, когда вы вставляете что-то с данными 3D-отслеживания, они автоматически вставляются в начало координат. Так что действительно важно пойти дальше и установить это. Как только он будет установлен, переместите указатель мыши обратно в центр цели и затем щелкните правой кнопкой мыши или еще раз щелкните мышью, удерживая нажатой клавишу Control. И на этот раз я хочу, чтобы вы выбрали «Создать текст и камеру». Чтобы отредактировать текст, перейдите на временную шкалу и дважды щелкните значок T для слоя с текстом. Затем введите 05 и выберите инструмент «Выделение», чтобы задать тип.Теперь перейдем к панели «Персонаж» справа и изменим наш шрифт. Щелкните один раз в раскрывающемся меню «Шрифт» и вместо предварительного просмотра шрифтов введите Arial, arial, нажмите Enter, чтобы установить новый шрифт. Давайте нажмем R, чтобы открыть настройки поворота и ориентации. Щелкните и перетащите параметр Z Rotation, пока не установите значение 91 градус. Чтобы переместить это, я не собираюсь менять положение, я собираюсь изменить точку привязки. Итак, нажмите A, чтобы открыть точку привязки, и обычно я прокручиваю эти параметры при перемещении, но я уже точно знаю, куда я хочу, чтобы все пошло.Итак, давайте изменим X на -25.0. И нажмите Tab, чтобы перейти к Y. И мы установим для этого -27.0 и нажмем Enter, чтобы установить. Теперь текст очень большой, поэтому я нажму S, чтобы открыть масштаб. И ваш номер шкалы может немного отличаться от моего, поэтому просто попробуйте визуально сопоставить его. Я собираюсь установить масштаб на 580,0 и нажать Enter. А затем, чтобы немного лучше смешать цвета, давайте пройдемся по панели «Персонаж» и возьмем пипетку. А затем возьмите серый цвет со стороны взлетно-посадочной полосы. Итак, после того, как вы выбрали свой цвет, нажмите V, чтобы взять инструмент «Выделение».И давайте нажмем R, чтобы открыть Rotation / Orientation еще раз. Потому что я смотрю на это, и углы здесь немного узкие. Итак, давайте изменим Z Rotation на Orientation на настройку 95.0 °, а затем я щелкну в нижней части шкалы времени, чтобы отменить выбор всего, и нажмите клавишу пробела, чтобы воспроизвести все. Так что помните, если у вас есть возможность, обратите внимание на то, какой камерой был снят отснятый материал. Эта информация иногда может оказаться очень полезной.
Что вы узнали: размещение текста в сцене
Эффект «3D Camera Tracker» анализирует видеоматериал, чтобы воссоздать движение камеры, изначально использовавшееся для создания кадра.После анализа вы можете разместить текст, который выглядит как часть исходной сцены.
- Выберите видеослой на временной шкале.
- Выберите Animation> Track Camera .
Поскольку видеоматериал анализируется в фоновом режиме, вы можете видеть обновление статуса выполнения на панели «Элементы управления эффектами». - После завершения анализа убедитесь, что эффект выбран на временной шкале или панели управления эффектами, чтобы вы могли видеть маркеры отслеживания цвета радуги.
- Выберите точки отслеживания, чтобы указать размещение текста и выровняйте цель по плоскости земли.
- Наведите указатель мыши на середину цели, чтобы изменить ее положение, если необходимо, а затем щелкните правой кнопкой мыши цель и выберите Установить плоскость земли и исходную точку .
- Снова щелкните цель правой кнопкой мыши и выберите Create Text and Camera .
- Настройте параметры ориентации для точной настройки размещения текста.
Добавьте размытие в определенной области видеозаписи.
Функция маски дорожки в After Effects позволяет быстро размыть нежелательные элементы из видеоряда. В этом уроке мы собираемся размыть номерной знак. Для начала выберите слой 1 на шкале времени и нажмите клавишу пробела для воспроизведения. Вы можете заметить, что в этом кадре довольно много движения, поэтому нам, возможно, придется внести некоторые незначительные корректировки по мере движения трека. Я нажму пробел, чтобы остановить воспроизведение и переместить индикатор текущего времени обратно в начало временной шкалы.Мы хотим начать с нанесения маски. Итак, поднимитесь на панель инструментов и возьмите инструмент «Перо». С активным инструментом «Перо» перейдем в нижний левый угол панели «Композиция» и изменим увеличение на 200%. Затем нажмите и удерживайте пробел, чтобы временно переключиться на инструмент «Рука». Пока вы удерживаете клавишу пробела при нажатии и перетаскивании, вы просто меняете положение вещей с помощью инструмента «Рука». Затем просто отпустите мышь, отпустите клавишу пробела, и инструмент «Перо» вернулся.Теперь давайте начнем добавлять точки по внешнему краю номерного знака. Давайте начнем с верхнего левого угла и щелкнем по каждому из углов, оставаясь как бы близко. А затем, когда вы вернетесь к первой точке, не забудьте щелкнуть по ней, чтобы закрыть путь. Если вам нужно переместить точку при наведении курсора на нее, вы можете щелкнуть и изменить положение. Итак, я просто сместил края маски с краев номерного знака. Итак, мы идем. Хорошо, выглядит неплохо.Теперь мы готовы начать отслеживание. Поскольку мы находимся на кадре 0: 00: 00: 00, нам нужно только перейти вправо. Чтобы отследить, выберите слой и нажмите M, чтобы открыть маску 1. Щелкните правой кнопкой мыши маску 1 и выберите «Маска дорожки». Это откроет трекер. Здесь мы хотим взглянуть на метод. Я нажимаю на раскрывающийся список, и мы можем просто выбрать положение, масштаб и поворот. Чтобы отслеживать вправо, давайте выберем самую внутреннюю кнопку воспроизведения, которая указывает вправо. Итак, нажимаем Play, и давайте посмотрим трек.Вы хотите внимательно следить за дорожкой по мере ее появления, потому что, если какая-либо из этих точек начнет смещаться слишком далеко от своего текущего положения, вы захотите остановить воспроизведение, нажав кнопку воспроизведения еще раз. К счастью, этот трек, кажется, пока преуспевает, так что мне не пришлось останавливаться. Хорошо, теперь я остановлюсь на этом, потому что хочу скорректировать точки. Обязательно нажмите V, чтобы взять инструмент выделения, и щелкните за пределами маски, чтобы снять выделение со всех точек. Затем вы можете обойти каждую отдельную точку и соответствующим образом отрегулировать.Теперь вы должны быть немного осторожны каждый раз, когда останавливаетесь, чтобы корректировать маску. Потому что маска Tracker добавляет ключевой кадр для каждого кадра. Итак, я собираюсь переместить индикатор текущего времени между двумя последними ключевыми кадрами. И я буду использовать J и K на клавиатуре, чтобы переключаться между последними двумя. И вы можете видеть, здесь есть довольно большой сдвиг, но он не будет таким уж плохим, потому что он будет размытым, а это значит, что он не будет таким заметным. Теперь вернемся к Трекеру и продолжим движение вправо.И вы захотите повторить тот же процесс, который мы проделывали в разное время на остальной части временной шкалы. И с помощью магии редактирования я пойду и присоединюсь к вам, как только этот трек будет готов. Хорошо, поэтому я верну свой индикатор текущего времени к кадру 1, а затем перейду в меню «Эффект» вниз к «Размытие и резкость». И давайте выберем Fast Box Blur. Давайте перейдем к радиусу размытия и переместимся к значению 9.0. А затем вернитесь к временной шкале, я сверну маску 1, открою ее, а затем просто растушую маску.Итак, щелкните и перетащите, и мы растушуем маску примерно на 12,0 пикселей, и давайте снова изменим эту маску на Добавить и откроем параметры эффектов здесь, на временной шкале. Откройте Fast Box Blur и внизу нажмите кнопку «Плюс» рядом с «Параметры компоновки». Таким образом, маска маскирует только эффект, а не слой. Не стесняйтесь щелкнуть в любом месте, чтобы отменить выбор, а затем нажмите клавишу запятая на клавиатуре, чтобы уменьшить масштаб до 100%. Затем нажмите пробел, чтобы посмотреть видео. Всегда разумно посмотреть свое видео на 100%, прежде чем вы решите, нравятся ли вам результаты вашей работы.
Что вы узнали: добавьте размытие на движущийся участок видеозаписи
Любая маска может следовать за движением с помощью функции Track Mask. Вы можете применить эффект к маске для размытия раздела:
- Выберите видеослой на временной шкале.
- Выберите инструмент «Перо» и нарисуйте маску вокруг области размытия на панели «Композиция». Когда закончите, нажмите на первую точку маски, чтобы закрыть маску.
- Щелкните правой кнопкой мыши слова Mask 1 на временной шкале и выберите Track Mask . Обратите внимание, что панель трекера открывается в правом нижнем углу интерфейса.
- На панели отслеживания щелкните раскрывающийся список Method и выберите Postion, Scale & Rotation .
- Щелкните внутреннюю стрелку вправо, чтобы отслеживать все кадры справа от CTI на временной шкале.
- В главном меню выберите Effect> Blur> Fast Box Blur и установите значение размытия.
- Откройте параметры для эффекта Fast Blur Effect i на шкале времени, прокрутите вниз и нажмите кнопку «плюс» (+) справа от Compositing Options , чтобы применить маску к Fast Box Blur вместо всего изображение.
- Нажмите пробел на клавиатуре, чтобы просмотреть результаты.
Изолируйте элементы, нажав клавишу с зеленым экраном.
Keying использует определенный цвет или значение яркости для определения прозрачности.Теперь процесс удаления этого конкретного значения цвета или яркости из изображения на самом деле называется наложением или вытягиванием клавиши. И хотя в After Effects есть несколько инструментов, которые вы можете использовать для нажатия клавиши на зеленом экране, эффект Keylight — безусловно, лучшее место для начала. Итак, я выберу Layer 1 на своей шкале времени, а затем перейду в меню Effect, Keying и выберу Keylight (1.2). Первое, что вам нужно сделать с примененным Keylight, — это установить цвет экрана. Итак, в области «Цвет экрана» подойдите вправо и нажмите «Пипетку», чтобы захватить ее, а затем просто щелкните в области зеленого фона, чтобы взять образец зеленого цвета, нажмите клавишу «Пробел», чтобы начать воспроизведение.И вы можете заметить белый шум здесь, в правом нижнем углу. Чтобы лучше понять, как на самом деле выглядит ключ, нам нужно взглянуть на подложку, которая представляет собой черно-белое представление прозрачности. Я нажму пробел, чтобы остановить воспроизведение. Перейдем к раскрывающемуся списку View в Keylight и выберем Screen Matte. Таким образом, любые 100% белые пиксели полностью непрозрачны. И любые пиксели, которые на 100% черные, полностью прозрачны. Любая другая дисперсия полупрозрачна. Поскольку я вижу так много серых пикселей, я начну с увеличения усиления экрана до 110.0. Увеличение усиления экрана позволяет добиться большего разброса зеленого цвета. Еще один способ усилить эффект клавиши — увеличить баланс экрана. Итак, я изменю это значение на 95.0, просто чтобы немного увеличить это и заметить, что это помогло с некоторыми из этой области здесь, внутри моей подложки. На этом этапе я хочу перейти к области Screen Matte, чтобы дополнительно настроить параметры моей подложки. Clip Black поможет удалить серые пиксели из черных областей. Итак, я увеличу это значение до 10.0. И обратите внимание, что большая часть того шума, который был в углу, теперь исчезла, но я добавил кое-что здесь, в белую область. Итак, чтобы помочь очистить белую область, давайте уменьшим настройку Clip White. Итак, я уменьшу это значение до 85.0. На этом этапе вернемся к раскрывающемуся списку «Просмотр» и изменим его, чтобы увидеть окончательный результат. И хотя это выглядит относительно нормально, я собираюсь перейти к своей временной шкале и включить мой BT_Stats_Background.psd, потому что я хочу увидеть, как собака выглядит поверх фона.Итак, первое, что я замечаю, это то, что мне нужно немного сдвинуть его с экрана. Итак, я выберу слой 1 и нажму P, чтобы открыть позицию, и я просто проведу пальцем по оси X, чтобы немного сместить его в сторону. И при 100% увеличении это выглядит неплохо. Я собираюсь нажать пробел, чтобы начать воспроизведение, чтобы мы могли перепроверить и посмотреть, есть ли что-нибудь еще, что мне нужно настроить. Иногда вам может потребоваться увеличить увеличение, чтобы перепроверить.Итак, я нажимаю клавишу Period на клавиатуре, и я вижу, что в его пальто немного шума, но не слишком сильно. Я нажму пробел, чтобы остановить воспроизведение. Кроме того, еще одна вещь, которую вы хотите проверить, — это край ключа. И я вижу, что теряю здесь немного деталей по краю. Итак, первое, что я хочу сделать, это изменить свой откат клипа. Итак, я устанавливаю это значение около 1.0. И обратите внимание, что сбоку добавлено немного больше деталей. Уменьшение / увеличение экрана. Давайте рассмотрим это, чтобы увидеть, что он делает.Well Grow определенно увеличивает матовый цвет, а Shrink сжимает края, поэтому я действительно уменьшу его, но я просто немного уменьшу его до значения -1,8. Screen Softness вернет краю матового покрытия немного мягкости. Я просто нажму 1.0 и посмотрю, как это будет выглядеть. Это определенно смягчило края, что, на мой взгляд, выглядит немного более привлекательно. Вы можете снова щелкнуть раскрывающееся меню «Просмотр» и снова изменить его на «Подложка экрана», чтобы увидеть результат.И в моем белом мате определенно есть какие-то черные пиксели. Итак, нам нужно пойти дальше и избавиться от черных пикселей. Итак, перейдем к настройке Screen Despot Black в Keylight, щелкните и перетащите вправо. Я установлю для него значение 4,3. Теперь давайте изменим экранную подложку обратно на конечный результат и нажмем пробел. Теперь я все еще слышу изрядное количество шума в пальто. Итак, чтобы исправить это, я собираюсь перейти к методу замены и изменить раскрывающийся список с мягкого цвета на источник.И добавление источника определенно уменьшило этот шум. Теперь я нажму клавишу запятая, чтобы уменьшить масштаб. Теперь мы могли бы продолжить настройку, но самое важное, что нужно помнить при нажатии клавиши с зеленым экраном, это то, что вам не нужно получать 100% правильную клавишу за один снимок. Наиболее успешные композиты создаются, когда вы комбинируете несколько инструментов и техник.
Что вы узнали: Создание прозрачности в видео с зеленым экраном с помощью эффекта Keylight
Keying использует определенный цвет или значение яркости для определения прозрачности.Процесс удаления этого конкретного цвета или значения яркости из изображения известен как нажатие клавиши или «нажатие клавиши».
- Чтобы потянуть начальную клавишу зеленого экрана с помощью эффекта Keylight:
- Выберите видеослой в композиции и выберите Effect> Keying> Keylight (1.2) в главном меню.
- Обратите внимание, что эффект появляется на панели «Элементы управления эффектами». В раскрывающемся меню «Просмотр» оставьте значение Final Result .
- Выберите пипетку в разделе Цвет экрана и щелкните фон зеленого экрана на панели «Композиция», чтобы выбрать цвет, который вы хотите удалить.Выберите место, где зелень хорошо освещена и хорошо насыщена.
- Чтобы увидеть качество ключа, измените раскрывающееся меню View с Final Result на Screen Matte . Белые пиксели непрозрачны, черные пиксели прозрачны, а все серое — полупрозрачным.
- Отрегулируйте настройку Screen Balance , чтобы усилить эффект клавиши (эти изменения незначительны).
- Увеличьте значение усиления экрана, если на фоне слишком много серых пикселей.(Как правило, рекомендуется оставить это значение равным 110 или меньше.) Этот параметр увеличивает или уменьшает степень отклонения зеленого цвета, используемого для нажатия клавиши.
- Чтобы уточнить тональность с помощью Screen Matte:
- Откройте параметры Screen Matte .
- Отрегулируйте параметры матового экрана, такие как Clip Black, Clip White, Clip Rollback, Screen Shrink / Grow, Screen Despot Black.
- Верните в меню «Просмотр» значение « Final Result» .
- Установите для меню Replace Method значение Source , чтобы смешать исходные пиксели видеоряда обратно с ключевыми кадрами и удалить шум.
Очистите отснятый материал с помощью подложки для мусора.
На кадрах с зеленым экраном, которые были обработаны, иногда появляется небольшой дополнительный шум по краям, который трудно удалить, используя только эффект Keylight. Однако мы можем быстро удалить шум по краям отснятого материала, используя так называемую подложку для мусора.Давайте проверим наш проект, чтобы увидеть, с чем мы работаем. Переместите указатель мыши в правый нижний угол панели «Композиция», сразу за краем, а затем удерживайте клавишу Z. Это автоматически выберет инструмент Zoom. Щелкните и перетащите, чтобы нарисовать прямоугольник вокруг этой нижней правой области, а затем отпустите. Вы можете отпустить мышь, отпустить клавишу Z и нажать клавишу пробела, чтобы начать воспроизведение. И это очень трудно увидеть, но здесь внизу шум. Чтобы увидеть это более четко, я собираюсь нажать клавишу пробела, чтобы остановить воспроизведение.Выберите слой 1 на временной шкале, затем перейдите к элементам управления эффектами и в раскрывающемся меню «Просмотр» измените его с «Конечный результат» на «Подложка экрана». Есть шум. Если я снова нажму клавишу пробела для воспроизведения, здесь вы увидите это немного более четко, как бы танцуя по сцене. Я нажму пробел, чтобы остановить воспроизведение. Чтобы исправить это, давайте снова уменьшим масштаб сцены. Мы можем использовать клавишу Comma, а затем клавишу Period, но обратите внимание, что она не центрирована. Итак, чтобы быстро центрировать масштаб, удерживайте клавишу Shift и кнопку /.Чтобы создать маску мусора, перейдите к инструментам «Форма» и щелкните инструмент «Прямоугольник». Если вы не видите этого, нажмите и удерживайте и убедитесь, что вы выбрали инструмент «Прямоугольник». Затем перейдите к временной шкале и убедитесь, что выбран слой 1, а затем мы можем просто нарисовать прямоугольник, начиная с верхнего левого угла. Вниз, за правый нижний угол. И нужно дать немного лишнего места, чтобы случайно не обрезать края. Нажмите MM на клавиатуре, и если вы нажмете ее недостаточно быстро, она может скрыть все, поэтому я сделаю это еще раз, MM.Итак, мы идем. Это откроет опции Mask Feather. Итак, здесь я собираюсь увеличить настройку Feather примерно до 20.0, что даст мне мягкий переход по краю моей маски. Теперь я этого не вижу, потому что нахожусь в режиме Screen Matte. Итак, давайте продолжим и вернемся к окончательному результату. Теперь, когда мы нажимаем пробел для воспроизведения, у нас больше нет этого шума в правом нижнем углу. Теперь, когда я смотрю на снимок, я замечаю, что здесь просматривается какой-то зеленый экран.Итак, я нажму пробел, чтобы остановить воспроизведение, потому что есть способ исправить это, используя маску мусора на другом слое. Итак, сначала я изменю эту маску для мусора. Итак, нажмите клавишу запятая, чтобы уменьшить масштаб, а затем перейдите на панель инструментов и нажмите и удерживайте инструмент «Перо». Выберите инструмент Добавить вершину. Затем добавим три точки вдоль этой нижней линии. Один два три. Убедитесь, что вы нажимаете прямо на путь. А затем вернитесь и возьмите инструмент «Выделение» на панели инструментов. Я возьму эту среднюю точку привязки и потащу вверх.И я перетащу эту следующую. Теперь я перетащу и эту другую. Выберите слой 1 и нажмите Control + D, чтобы дублировать. Если вы случайно нажали на маску, возможно, вы дублировали маску, поэтому убедитесь, что вы выбрали слой 1. Теперь нажмите M, чтобы открыть маску для слоя 1. И я собираюсь солировать этот слой, так что это единственный слой, на который мы смотрим. Итак, нажмите кнопку Solo здесь, в левой части интерфейса, и я хочу изменить эту маску. Я сначала удалю эту старую. Итак, нажмите на слова Mask Path и нажмите Delete.Я просто хочу, чтобы эта одна область была снова поверх другой видеозаписи. Итак, я вернусь к своим инструментам формы здесь, и я просто возьму инструмент прямоугольной формы, потому что он достаточно близок. Я щелкну и перетащу прямоугольник вокруг этой области. Нажмите V на клавиатуре, чтобы взять инструмент «Выделение», щелкните за пределами маски, чтобы отменить выбор, и здесь я могу просто щелкнуть этот нижний левый, если я хочу переместить эту точку немного дальше. Хорошо, давайте на время выключим Solo. И вы заметите, что у нас это сверху, и это нормально.Это не большая разница, но если я выключу и включу видимость, вы увидите, что это зеленая область на уровне 1. Итак, что в этом хорошего, теперь я могу войти и настроить некоторые параметры в Вариант матового экрана. Итак, в разделе Screen Matte я выберу Screen Despot Black, установлю 0,0 и нажму Enter. И теперь я возвращаю цвета на это изображение. Чтобы убедиться, что все хорошо и гладко, я нажимаю ММ, и снова ММ, поехали. И я просто добавлю, скажем, 5.0 Mask Feather на эту маску.Итак, когда мы убираем все, чтобы отменить выбор, а затем нажимаем клавишу пробела, чтобы начать воспроизведение, вы можете видеть, что мы очистили края здесь и здесь мы очистили края. Мы использовали две разные подложки для мусора: одну отрезали от большей части лишнего материала, а другую мы просто использовали для заполнения другими настройками для нового слоя Keylight.
Что вы узнали: очистить отснятый материал
На кадрах с зеленым экраном иногда может отображаться дополнительный шум по краям изображения, который трудно удалить с помощью одного только эффекта Keylight.
- Чтобы быстро удалить шум по краям отснятого материала, примените маску к видеослою. Этот вид маски называется подложкой мусора:
- Выберите видеослой и с помощью инструмента Rectangle нарисуйте прямоугольник вокруг объекта ключа.
- Нажмите MM, чтобы открыть настройки растушевки маски и установить значение растушевки.
- Нажмите клавишу пробела, чтобы просмотреть сцену и убедиться, что объект остается внутри маски.
- Некоторые области трудно исправить с помощью одной настройки Keylight.Вы можете создать дублированный слой, чтобы устранить проблему:
- Замаскируйте рассматриваемую область из исходного видеоряда с ключевыми ключами, а затем продублируйте слой.
- Измените настройки маски дублирующего слоя, чтобы показать только проблемную часть ключа.
- Отрегулируйте настройки Keylight дублированного слоя, чтобы исправить проблемную область.
Переделать видео для создания визуального впечатления.
Один из способов создать драматизм в кадре — это изменить временные рамки видеозаписи.В этом уроке мы собираемся изучить несколько различных способов ретрансляции видео в After Effects. В частности, мы собираемся сосредоточиться на трех методах: интерпретация видеоряда, растяжение во времени и переназначение времени. Начнем с открытия 01_Retime — Интерпретировать композицию видеоряда на панели «Проект». Итак, дважды щелкните по нему, и вы заметите на временной шкале, что у меня есть фрагмент видеоряда со скоростью 59,94 кадра в секунду. Но с выбранной композицией, вы можете видеть, что композиция составляет 29,97 кадра в секунду.Если я нажму пробел для воспроизведения, вы заметите, что он воспроизводится в реальном времени. По умолчанию After Effects будет выполнять рендеринг с настройками частоты кадров композиции. Итак, если я хочу, чтобы отснятый материал воспроизводился медленнее, мне нужно изменить его в другом месте. Я нажму пробел, чтобы остановить воспроизведение, и открою папку «Видеоматериалы» на панели «Проект». Выберите видеофайл Juggle.mp4 — 59.94, который находится там, и нажмите Control + D в Windows или Command + D на Mac, чтобы скопировать. Щелкните правой кнопкой мыши новую копию и перейдите в раздел «Интерпретировать видеоматериал», «Главное»… В разделе «Частота кадров» разрешите «Согласовать с частотой кадров» и измените ее на 29,97, что составляет половину от 59,94. Спуститесь вниз и нажмите ОК. Теперь давайте переименуем этот клип. Нажмите Enter, а затем переименуйте его в 29.97 и нажмите Enter. Посмотрим, как это выглядит. Перетащите видеоклип в верхнюю часть иерархии слоев на этой шкале времени и, конечно же, теперь он длится 30 секунд. Если я нажму клавишу пробела, загрузка кадров займет секунду, а затем мы начнем. Воспроизведение с половинной скоростью.Прелесть в том, что After Effects не нужно создавать дополнительные кадры из воздуха. Он просто воспроизводит каждый отдельный кадр, так как мы сняли его на 59,94 и воспроизводим его только на половине скорости. Я нажму пробел, чтобы остановить воспроизведение. Откроем композицию 02_Retime — Time Stretch. Дважды щелкните по нему на панели «Проект» и выберите «Слой 1.» Щелкните правой кнопкой мыши «Слой 1» или нажмите «Control», если вы находитесь на Mac, перейдите к настройкам «Время» и выберите «Растяжение по времени»… Моя любимая вещь в Time Stretch — это возможность указывать продолжительность. Итак, перейдите в New Duration, и давайте установим это значение на 20 секунд. Итак, если я наберу 2000, это будет длиться 20 секунд, и повторное воспроизведение начнется с точки входа в слой, что именно то, что я хочу. И я нажимаю ОК. Если вы нажмете пробел, он продолжит загрузку этих кадров. Теперь обратите внимание, он воспроизводится медленнее. Я нажму пробел, чтобы остановить воспроизведение. Вернемся к панели Project и дважды щелкнем по композиции 03_Retime — Time Remap.Спуститесь к временной шкале и выберите слой 1. И вы можете щелкнуть слой правой кнопкой мыши или щелкнуть Control, если вы находитесь на Mac. И перейдите в Time и выберите Enable Time Remapping. Сразу вы получите два ключевых кадра. Эти ключевые кадры записывают этот кадр в конкретный момент времени. Итак, если я перемещу индикатор текущего времени примерно на 4 секунды на временной шкале, я скажу 0; 00; 04; 01. Я перехожу к левой стороне временной шкалы и нажимаю кнопку «Добавить ключевой кадр» между двумя стрелками навигации. Я привязал этот момент времени к этому ключевому кадру.Итак, если я хочу, чтобы первые четыре секунды воспроизводились более двух секунд, я просто перетащу это влево, и теперь, когда я вернусь к началу и нажму пробел, вы увидите, что она будет воспроизводить гораздо больше быстро, а затем замедлиться. Чтобы получить визуальное представление этого переназначения, я нажму пробел, чтобы остановить воспроизведение, щелкну слова «Переназначение времени» на временной шкале и затем включу редактор графиков. Перейдите ко второй кнопке слева внизу шкалы времени и нажмите на нее, и я хочу, чтобы вы выбрали «Редактировать график значений».Здесь я получаю графическое представление о том, как работает ретайм. Теперь посмотрим, что произойдет, если мы переместим ключевые кадры сюда на графике значений. Щелкните второй ключевой кадр и перетащите его вверх. И действительно, он меняет значение этого ключевого кадра. Теперь он будет воспроизводить первые шесть секунд видео за первые две секунды. Давайте исследуем крутизну линии. Если я верну индикатор текущего времени в начало и нажму клавишу «Пробел», чем круче линия, тем быстрее будет отснятый материал. Чем ровнее линия, тем медленнее отснятый материал.Теперь я нажму пробел, чтобы остановить воспроизведение. Просто возьмите этот третий ключевой кадр и потяните его вниз. И вы можете видеть, что линия теперь идет вниз. Когда я нажимаю пробел сейчас, вы можете видеть, что он определенно воспроизводится в обратном направлении. Итак, если вам посчастливилось участвовать в производственном процессе, когда вы знаете, что хотите замедлить съемку, всегда разумно снимать с более высокой частотой кадров. Чем больше кадров у вас, тем большая гибкость при пост-обработке.
Что вы узнали: измените время видео для создания визуального эффекта
Когда вы замедляете видео, чем выше частота кадров, тем больше вы можете замедлить действие и сделать его плавным.
- Чтобы изменить частоту кадров для интерпретации видеоряда в After Effects:
- Щелкните видео правой кнопкой мыши на панели «Проект» и выберите « Интерпретировать видеоматериал»> «Основные ».
- Включить Установите новую частоту кадров и введите новую частоту кадров.
- Чтобы изменить временную привязку слоя видео к определенной продолжительности:
- Щелкните правой кнопкой мыши слой видео и перейдите к Время> Растяжение времени .
- Введите новую желаемую продолжительность в настройку Новая длительность и нажмите OK.
- Чтобы изменить временную привязку любого видеослоя с помощью переназначения времени:
- Щелкните слой правой кнопкой мыши и выберите Время> Включить переназначение времени .
- Добавьте ключевые кадры, в которых должна происходить повторная синхронизация, щелкнув один раз на ромбовидной кнопке между двумя стрелками и слева от слов Time Remap на временной шкале.
Ключевые кадры изменения отображения времени записывают определенный момент времени. - Slide добавил ключевые кадры Time Remapping влево или вправо на шкале времени для увеличения или уменьшения скорости воспроизведения отснятого материала.
- Чтобы отрегулировать скорость изменения во времени между ключевыми кадрами с повторной синхронизацией с помощью редактора графиков:
- Убедитесь, что на временной шкале выбраны слова Time Remap и включите параметр Edit Value Graph под Graph Type и кнопку Options на в нижнем левом углу редактора графиков.
- Перетащите ключевые кадры вертикально вверх или вниз для изменения скорости воспроизведения
Углы между ключевыми кадрами определяют скорость воспроизведения:- Круче = Быстрее
- Плоский = неподвижный кадр
- вниз = воспроизведение назад
Что такое Adobe After Effects?
Давайте узнаем все об Adobe After Effects в этой подробной статье.
Вы когда-нибудь слышали об After Effects? Если нет, то я уверен, что вы слышали об анимации. Если вы смотрели на экран в течение последних 25 лет, велика вероятность, что вы видели работы, созданные с помощью Adobe After Effects. Этот инструмент является одним из самых мощных творческих инструментов в истории, и в этой подробной статье я расскажу все, что вам нужно знать, чтобы начать работу с Adobe After Effects.В этой статье мы собираемся раскрыть массу полезной информации об этом инструменте в надежде дать вам очень четкое объяснение того, почему вам следует подумать об изучении After Effects.Может быть, вы студент, который хочет понять, во что вы ввязываетесь. Или, может быть, вы новичок в After Effects и хотите знать, на что способен этот инструмент. В какую бы категорию вы ни попали, эта статья написана для вас.
В этой статье мы рассмотрим:
Что такое After Effects?
Где используется After Effects?
История After Effects
Классическая анимация и анимационная графика
Анимированная графика: разрывая условия
Примеры использования After Effects
Как изучить
9002- After Effects Как получить After Effects
Сторонние инструменты для After Effects
Как работает After Effects
After Effects vs.Premiere Pro
Сколько времени нужно, чтобы учиться
Итак, достаньте очки для чтения, возьмите чашку кофе или свою любимую коробку яблочного сока, и давайте прыгнем в кроличью нору!
Анимация BUCK для AppleЧто такое Adobe After Effects?
Adobe After Effects — это программа для анимации 2.5D, используемая для анимации, визуальных эффектов и создания движущихся изображений. After Effects используется при создании фильмов, телепрограмм и веб-видео.Это программное обеспечение используется на этапе пост-продакшн и имеет сотни эффектов, которые можно использовать для обработки изображений.Это позволяет объединять слои видео и изображений в одну сцену.
Логотип After EffectsГде использовалась Adobe After Effects?
After Effects известен своей универсальностью, и работы, созданные с помощью этой программы, можно найти повсюду. Вы можете узнать некоторые из следующих примеров, но не осознавали, что они были созданы с помощью After Effects или даже как они были созданы.
Довольно популярный контент:
Футуристический интерфейс VFX для Enders Game Супер крутые низкобюджетные визуальные эффекты Разве это не просто потрясающе? Существует так много разных способов использования After Effects для создания визуального волшебства.Это всего лишь несколько примеров, которые со временем выдались и действительно демонстрируют, на что вы способны.История Adobe After Effects
Оригинальный CoSA и After Effects CC 2019 ЗаставкаAfter Effects была разработана в 1993 году и с тех пор приобреталась много раз. Первоначальные разработчики, Company of Science and Art (CoSA), создали две версии с несколькими функциями, которые позволили вам составлять слои и преобразовывать различные свойства слоя. Факт статьи: первая версия была фактически доступна только на компьютере Macintosh, созданном Apple.
Приобретенная в 1994 г. компанией Aldus, всего через год после запуска программы, программа получила потрясающие новые функции, такие как многомашинный рендеринг и размытие в движении. Но до того, как подошел к концу 1994 год, Adobe пришла и приобрела технологию, и сегодня она по-прежнему является владельцем After Effects.
С момента появления After Effects компания Adobe выпустила 50 различных версий своего ведущего в отрасли программного обеспечения, каждый раз получая новые функциональные возможности. Некоторые версии больше, чем другие, но все они демонстрируют, что Adobe создала выдающееся программное обеспечение.Фактически, в 2019 году программа получила премию Оскар за научно-технические достижения; свидетельство того, насколько хорошо интегрирован и эффективен After Effects.Классическая анимация и анимационная графика
Когда дело доходит до анимации, может возникнуть некоторая путаница в различиях между дизайнером движения и традиционным аниматором. Хотя эти две отрасли смешиваются и пересекаются в нескольких областях, их рабочий процесс отличается.
Традиционная анимация
Покадровое рисование с использованием физического носителя и / или создание целой анимации в таких программах, как Adobe Animate, считается традиционной формой искусства анимации.Последовательное планирование ключевых поз и рисование между ними — это длительный процесс, который дает различные преимущества в творчестве и некоторые недостатки во времени, необходимом для создания проектов.
Когда вы думаете о традиционной анимации, вы можете представить себе некоторые из оригинальных фильмов Диснея, такие как Аладдин и Король Лев. На самом деле это отличные примеры традиционной практики анимации. Пример рисованной анимации DisneyMotion Graphics
Adobe After Effects использует другой подход для создания движения.Анимация движущейся графики работает, манипулируя векторной и растровой графикой, чтобы создать и рассказать историю. Вы также можете интегрировать физические носители с помощью фотографий и видеосъемки.After Effects использует различные инструменты, кодирование и пользовательский ввод для управления медиафайлами, используемыми в проекте. Вы можете перемещать, крутить, масштабировать, вращать и многое другое для преобразования ваших изображений и видео.
Это может показаться немного сложным для понимания, поэтому давайте рассмотрим некоторые случаи и покажем примеры того, как вы можете использовать After Effects для создания анимированных видеороликов.Потрясающая анимация, созданная с помощью Ordinary FolkПомимо фотографий и векторных изображений, вы можете управлять словами, используя текстовые функции в After Effects, видео, которые можно импортировать, и многое другое.
Что умеет Adobe After Effects?
Давайте разберемся, что умеет After Effects и в чем она не особо хороша. Эта программа очень глубокая, и существует так много вариантов использования, что мы не можем охватить их все. Но если вы новичок в After Effects, эта статья даст вам фундаментальное понимание того, на что он способен.Анимация
Перемещая и трансформируя слои, вы можете оживить произведение искусства. After Effects предлагает цифровые инструменты, которые помогут вам управлять и редактировать различные свойства.
Существует множество способов создания анимации в After Effects! Благодаря интеграции стороннего программного обеспечения и художникам, расширяющим границы повседневных рабочих процессов, варианты использования для создания анимации в After Effects просто поражают.
Вот простой список различных типов анимации, которые можно создать в After Effects:
Векторная 2D-анимация
Базовая 3D-анимация
Анимация персонажей
Кинетическая типографика
UI / UX макеты анимации
Визуальные эффекты
Это лишь небольшой список, но он показывает некоторые из основных примеров того, что вы можете ожидать от анимации при работе в этой программе.
Визуальные эффекты
Помимо анимации, существуют другие варианты использования Adobe After Effects.Рабочие процессы с визуальными эффектами создали уютный дом внутри этой программы. В течение многих лет люди манипулировали видео и фильмами, чтобы добавить множество эффектов постпродакшена.
Как использовать зеленый экран в After EffectsЕсть много способов использовать After Effects с другими программами. After Effects может импортировать данные 3D-сцены и помочь вам получить дополнительный уровень изящества с помощью композитинга.
Посмотрите это отличное видео от EJ Hassenfratz, демонстрирующее, как можно сделать так, чтобы трехмерный объект выглядел так, как будто он на самом деле находится в вашем кадре.
Поместите трехмерный объект в свое видео с помощью EJAfter Effects — не лучший выбор для трехмерной программы
After Effects может решить множество рабочих процессов, но создание трехмерных сред и моделей — не то, для чего они созданы. Чтобы было понятно, есть функции, которые позволяют вам использовать 3D-объекты и манипулировать ими, встроенными в After Effects.Но есть лучшие и более эффективные способы создания искусства в 3D.
Если вы хотите работать с 3D-графикой и анимацией, мы настоятельно рекомендуем изучить Cinema 4D Basecamp здесь, в School of Motion. Курс был создан для абсолютных новичков в 3D без каких-либо предварительных знаний.After Effects — это не видеоредактор
Когда дело доходит до редактирования нескольких видеоклипов, объединения их вместе и добавления саундтреков с уравновешенной музыкой и звуковыми эффектами, After Effects — не лучший выбор.Приложения
, такие как Premiere Pro, Avid и Final Cut Pro, созданы для обработки больших объемов видеоконтента. Они ориентированы на простое управление и эффективное воспроизведение видео с высоким разрешением, а также на обработку мультимедийных данных с высокой скоростью передачи данных.Панель временной шкалы в After Effects позволяет размещать контент по вертикали друг над другом и взаимодействовать со слоями выше и ниже.
Программное обеспечение для редактирования видео позволяет вам накладывать контент друг на друга, но, как работает редактирование видео, вы, как правило, не складываете видео друг на друга сотнями.
Если вы хотите заняться редактированием видео и созданием фильмов, подумайте о After Effects как о вспомогательной программе; помогая вам создавать поддерживающую наложенную графику, которая может повысить качество вашей продукции.
Как узнать об Adobe After Effects?
Есть множество способов изучить After Effects! Некоторые из них быстрые, некоторые медленные, некоторые легкие, а другие могут быть проблемой. Давайте рассмотрим несколько способов начать изучение After Effects.1. Учебники на YouTube
YouTube — отличный ресурс для изучения стольких новых вещей.Сотни тысяч людей хотят поделиться своими знаниями. Это отличная новость для тех, кто хочет поработать или хочет найти очень нишевый ответ на проблему, с которой они столкнулись.
The School of Motion Домашняя страница YouTubeВот список каналов YouTube, которые мы бы порекомендовали для изучения After Effects:
Используйте YouTube и другие подобные сайты, сколько бы они ни стоили. Это потрясающий ресурс. Бесплатные видео, как правило, не очень глубоки, и попытка понять, что вам нужно, может сбивать с толку.Если вы новичок в After Effects, вы можете посмотреть учебник, который вам никогда не понадобится профессионально.
Когда вы хотите устроиться на работу профессиональным моушн-дизайнером, это может стать препятствием.
Не слышите, как мы говорим, что YouTube — пустая трата времени! Мы определенно многому научились из бесплатного контента. Однако помните, что недостатком бесплатного контента является то, что ваш темп обучения может легко замедлиться, застопориться или пойти в неправильном направлении.
2. Колледж и художественная школа
Колледж на протяжении веков был известен как место получения высшего образования.Большинство крупных колледжей предлагают художественные классы и степени, которые преподают огромное количество доступных художественных средств, и анимация не является исключением.
Вы можете поступить в колледж и получить образование в области моушн-дизайна как в кампусе, так и иногда онлайн. Сейчас есть много разных колледжей, которые предлагают моушн-дизайн как степень или как часть степени видеопроизводства. Самым большим недостатком является то, что университеты и даже общественные колледжи могут быть быстрым способом накопить большие долги.
Некоторые художественные университеты будут выпускать вас с долгом более 200 000 долларов.Тем не менее, в некоторых художественных школах и университетах есть курсы, которые научат вас использовать программное обеспечение и другие применимые навыки, которые будут переданы на работу. Но, честно говоря, мы не поклонники обычных школ анимации.
3. Онлайн-образование
Современные подходы к образованию развиваются быстрыми темпами. Прекрасный пример онлайн-обучения — MasterClass.com. Мастер-класс предоставляет такие возможности, как изучение фильмов от великих режиссеров, таких как Стивен Спилберг, и кулинария от всемирно известных шеф-поваров, таких как Гордон Рамзи.Можете ли вы представить себе, чтобы такие легенды индустрии, как эти двое, преподавали в колледже? К сожалению, они не могут быть в каждом колледже на каждом уроке.Теперь, благодаря мощи Интернета, вы можете учиться непосредственно у пионеров отрасли. Это огромный сдвиг в том, как люди могут получить доступ к лучшим из лучших доступных знаний. Но Гордон Рамзи не преподает моушн-дизайн, так где же вы можете научиться своему ремеслу в Интернете?
Когда дело доходит до моушн-дизайна, доступно несколько вариантов. School of Motion — прекрасное место для начала карьеры моушн-дизайнера.Мы предлагаем широкий выбор курсов, которые научат вас навыкам, которые помогут вам получить работу в моушн-дизайне. И, как и в мастер-классе, вы будете учиться у лучших специалистов по моушн-дизайну.От новичков до продвинутых в анимации, дизайне и даже в 3D — мы предлагаем широкий спектр курсов, которые помогут вам начать работу в кратчайшие сроки. Наши курсы продолжаются 6-8 недель и помогают заложить прочную основу для ваших навыков. Мы поддерживаем контакты со студиями по всему миру и усердно работали над тем, чтобы избавить вас от игры в угадывание того, чему вам нужно научиться, чтобы получить работу в моушн-дизайне.
CourseКак получить Adobe After Effects
After Effects — это программа, предлагаемая Adobe в рамках их службы подписки Creative Cloud. Стоимость подписки может варьироваться, так как необходимо учитывать различные планы.Вот список различных планов Creative Cloud:
Индивидуальный
Деловой
Студенты и преподаватели
Школы и университеты
Adobe After Effects Инструменты
для сторонних разработчиков
Есть несколько способов улучшить рабочий процесс, используя возможности как внутри, так и за пределами того, что предлагает базовая программа.Вы можете добавить в After Effects дополнительные инструменты, которые могут улучшить или дополнить доступные основные функции. Иногда эти инструменты помогают автоматизировать процесс, делая рабочий процесс более эффективным.
Сценарии и расширения
Сценарии и расширения используют то, что доступно в After Effects, и автоматизируют их. Однако они могут автоматизировать только то, что уже доступно в After Effects, поэтому они не предоставят вам больше возможностей, чем то, что предоставила Adobe.
Главное отличие скриптов от расширений заключается в их пользовательском интерфейсе. Сценарии, как правило, остаются очень простыми и используют только элементы пользовательского интерфейса, изначально доступные в After Effects. Однако расширения используют HTML5, Javascript и CSS для создания более сложных элементов пользовательского интерфейса. В конце концов, они выполнят сценарий в After Effects, но их можно сделать более удобными и привлекательными.
Сценарий UI для Motion 2 от Mt. MographПлагины
Плагины — это небольшие программные модули, которые добавляют функциональность приложению.Эффекты в After Effects реализованы как надстройки от Adobe, как и некоторые функции для импорта и работы с определенными форматами файлов. Однако плагины почти всегда разрабатываются сторонними разработчиками, а не разработчиками самого исходного программного обеспечения.
Adobe предоставила сторонним разработчикам возможность создавать инструменты, которые можно использовать внутри After Effects. В настоящее время для After Effects доступно множество плагинов. Подавляющее большинство доступных плагинов представляют собой простые скрипты, которые могут помочь ускорить ваш рабочий процесс.Red Giant и их плагины для After EffectsГде я могу взять эти инструменты?
Во-первых, мы рекомендуем изучить основные функции After Effects, прежде чем загружать кучу инструментов и тратить на них деньги. Но когда вы будете готовы отказаться от оружия и купить их, вам нужно будет знать, куда идти.
Вот небольшой список сайтов, на которых вы можете загрузить плагины:
Flow, популярное расширение, доступное на aescripts.comAdobe After Effects vs Premiere Pro
Возможно, вы слышали о другой программе, предлагаемой Adobe, под названием Premiere Pro .Он также обрабатывает видеоматериалы, и вы можете экспортировать из него хорошо. Но чем он отличается от After Effects?
Что ж, если вы хотите объединить видео, After Effects не место для этого. Premiere Pro разработан с особыми инструментами, которые позволяют эффективно управлять видеоклипами. Наряду с видео он оснащен некоторыми мощными возможностями редактирования звука, которые позволяют вам вырезать и микшировать звук для вашего видео.After Effects — это все о добавлении визуальных эффектов и анимации с помощью ключевых поз и наложения слоев.Имея доступ к трансформирующим свойствам, вы можете изменить практически все, что захотите в изображении. Например, цвет, размер, поворот и многое другое. Не только это, но вы можете заставить слои взаимодействовать друг с другом для дальнейшего творчества.
Рабочий процесс After Effects
Рабочий процесс, который вы будете использовать в After Effects, служит совсем другой цели, чем Premiere. В Premiere Pro вы будете сортировать большое количество отснятого материала, добавлять его на временную шкалу и разрезать на мелкие кусочки для создания длинного контента.
After Effects обычно используется для коротких анимаций, которые появляются с небольшими приращениями и накладываются поверх видео. Подумайте об этих ярких рекламных роликах об автомобилях, в которых всплывает текст, в котором указывается цена автомобиля. Они влетают в кадр, а затем уходят, добавляя эффектности с помощью графического дизайна для отображения информации.
After Effects не очень хорош для воспроизведения видеоматериалов, а инструменты ориентированы на управление движением и внешним видом графики. Инструменты Premiere Pro подходят для перемещения клипов на временной шкале, изменения их времени и обрезки звука.
Сколько времени нужно, чтобы изучить Adobe After Effects?
Если вы дошли до этого места в статье, то, похоже, вас действительно интересует моушн-дизайн как карьера. Итак, давайте посмотрим на несколько разных путей обучения и на то, сколько времени может занять каждый из них.
Бесплатные онлайн-уроки
Это сложно определить из-за того, сколько способов вы можете использовать этот процесс обучения. На YouTube нет руководства, в котором говорилось бы, какие учебные пособия вам нужно смотреть и в каком порядке, чтобы вы могли перейти от отсутствия навыков к найму.
Большинству людей требуется около 2-3 лет изучения After Effects и изучения руководств, чтобы по-настоящему прочно разобраться в этом программном обеспечении. По мере того, как вы продвигаетесь по этому пути, ваши большие скачки в мастерстве будут происходить из-за случайной работы с мячом, которую вы можете получить. На данный момент у вас действительно нет доказательств того, что вы знаете, что делаете, поэтому такие выступления также очень сложно получить. Это настоящий сценарий с курицей и яйцом. Индустрия только недавно начала переходить от дизайнеров-самоучок.Теперь у нас есть потрясающие ресурсы в Интернете и в колледжах, которые могут научить вас тому, что вам нужно знать, чтобы стать профессиональным дизайнером анимированной графики. Самоучка может дать невероятные силы и по-настоящему напрячь ваши мускулы для решения проблем. Но есть огромная цена неопределенности и, возможно, времени.Если обучение самому себе — сомнительный путь, возможно, вам стоит попробовать поискать в местных колледжах. Или нужно?
Колледж и школа искусств
Посещение университета или местного колледжа займет несколько лет.На получение степени бакалавра в области искусства или анимации потребуется около 4-6 лет. Иногда профессиональные училища могут закончить вас примерно за 3 года обучения. Одним словом, значительная часть вашей жизни будет проведена в художественной школе.
Изучите After Effects за 8 недель
С ростом универсальности Интернета в сочетании с нашей страстью к моушн-дизайну мы создали курсы, которые могут превратить вас из новичка в MoGraph (анимационная графика) в освоение лишь небольшой части. время, необходимое, чтобы учиться где-нибудь еще.У нас есть не только чрезвычайно эффективные курсы и очень конкурентоспособные цены по сравнению с художественной школой, у нас также есть несколько выпускников, работающих в отрасли, использующих навыки, полученные на наших курсах. Если вы новичок в After Effects, мы недавно запустили курс, специально предназначенный для вас. After Effects Kickstart — это наш курс для новичков, который за несколько недель поможет вам перейти от абсолютно лишенных навыков и никогда не открывавших After Effects к достойному найму. Обязательно зайдите на страницу наших курсов, чтобы узнать больше!Приготовьтесь стать экспертом по After Effects
Сегодняшнее образование стремительно меняется! Если посмотреть на Интернет и его преимущества перед обычными школами, мы видим, что образование становится более доступным и доступным, чем когда-либо.Это беспрецедентно, и только время покажет, как будет развиваться традиционное образование. Но пока у вас есть несколько отличных доступных вариантов, которые могут серьезно настроить вас на карьеру в моушн-дизайне.
Если вы хотите узнать больше об угасающем мире традиционного образования MoGraph, ознакомьтесь с этой статьей нашего основателя. Вы будете шокированы тем, насколько мало для вас будет художественная школа и диплом колледжа в сегодняшних условиях. Послушайте тех, кто прошел курсы School of MotionУзнать больше
Вы в восторге от After Effects? Хотите узнать больше об индустрии моушн-дизайна и погрузиться в этот захватывающий вид искусства? Давайте рассмотрим несколько следующих шагов на высокой ноте.School of Motion Tutorials
Мы занимаемся этим уже некоторое время, и у нас есть ресурсы, которые обучают моушн-дизайну вне наших курсов. Посетите нашу страницу руководств, где вы можете найти множество руководств по After Effects. Они могут дать вам отличное представление о том, что вы можете делать в After Effects, и познакомить вас с некоторыми забавными приемами.Путь к MoGraph & After Effects Kickstart
На странице курсов вы найдете наш бесплатный 10-дневный курс Path to Mograph.В этом курсе мы познакомимся с некоторыми из лучших студий моушн-дизайна и узнаем, как работает наша специально созданная образовательная платформа! Этот курс начинается сразу после регистрации, поэтому вам не придется ждать одного из наших периодов регистрации, чтобы изучить его. Если вы продаете After Effects и хотите начать свою карьеру, вам обязательно стоит попробовать After Effects. Кикстарт. В ходе курса мы будем накапливать ваши знания с помощью серии забавных реальных задач, которые проверяют каждый новый навык, который вы усваиваете.Вы будете заниматься моушн-дизайном с первого дня, и у вас будет вся необходимая помощь, чтобы добиться успеха.Надеюсь, вы нашли эту статью полезным введением в мой любимый инструмент анимации. Изучая After Effects, вы откроете для себя мир творческих возможностей и даже самых амбициозных художественных историй с миром.
7 основных навыков After Effects, которые должен знать каждый редактор
Не хватает некоторых навыков After Effects? Вот несколько руководств, которые обучают всем базовым знаниям, которые вам понадобятся для работы с программой.
Когда вы только начинаете работать в мире редактирования видео, редакторы NLE, такие как Adobe Premiere Pro и Final Cut Pro, могут показаться всеобъемлющими знаниями в области редактирования видео. Однако по мере того, как вы продолжаете расти — и изучаете, как освоить программы, — вы быстро узнаете, что редактирование видео с использованием навыков After Effects на самом деле может быть довольно простым и увлекательным занятием.
Затем, когда вы думаете, что все поняли, вы познакомитесь с мощным чудовищем цифровых видеоэффектов, анимированной графики и композитинга, которым является Adobe After Effects.И хотя некоторые из ваших базовых знаний по редактированию могут в некотором роде вам помочь, изучение навыков After Effects действительно совсем другое дело. И чтобы овладеть им, вам нужно изменить свое мышление и фокус.
Итак, для тех, кто хочет сделать эти первые шаги, чтобы по-настоящему понять, как работает After Effects, и для тех, кто готов по-настоящему раскрыть мощь флагманской платформы Adobe эффектов движения, вот семь подробных руководств, которые научат вас основам и отточить свои навыки.
1. Анимация с обрезкой контуров
Ищете забавное и простое руководство, в которое можно погрузиться при работе с After Effects? Что ж, попробуйте этот способ анимации с помощью обрезки контуров! Желаемый эффект может быть действительно довольно крутым и очень впечатляющей анимацией, которую можно добавить в любой проект. Кроме того, многие пользователи, которые только развивают свои навыки работы с After Effects, могут не знать о существовании этой техники.
Вот полное пошаговое описание того, как разблокировать эту скрытую функцию для точной настройки контуров слоя-фигуры.Вы можете использовать этот эффект для любого из следующего:
- Инфографика
- Карта маршрутов
- Текстовые поля
- Штрих текста
- Круговые всплески
2. Easy Motion Tracking
В этом руководстве Майкла Тирни мы рассмотрим некоторые из самых простых и простых способов работы с отслеживанием движения в After Effects. Обратите внимание, потому что многие из этих принципов останутся актуальными и полезными в применении, когда вы позже изучите более продвинутые методы.
Между тем, даже этот простой метод — отличный способ развить ваши навыки After Effects, он действительно может повысить ценность ваших проектов и отлично подходит для добавления в клиентские видео.
3. Советы по созданию композиции с использованием навыков After Effects
Когда вы только начинаете работать с After Effects, некоторые из этих ранних приемов могут быть отличными инструментами для добавления дополнительного уровня динамики в ваши обычные проекты Premiere Pro. Один из способов действительно продемонстрировать некоторую добавленную стоимость — создать свои собственные заголовки, используя даже самые простые техники композитинга.
Следуйте инструкциям, приведенным выше, и обязательно загрузите бесплатный файл проекта здесь.
4. Экспорт видео с прозрачным фоном
В этом руководстве Джастина Одишо мы узнаем, как создавать и экспортировать видео с прозрачным фоном в After Effects. Это особенно полезно в сочетании с методами из вышеприведенного руководства и может быть отличным вариантом для создания и использования ваших собственных нижних третей.
5.Руководство по ротоскопированию для новичков
Хотя термин «ротоскопирование» сам по себе может отпугнуть некоторых потенциальных редакторов, на самом деле это не так уж и страшно, и это удивительно интуитивно понятная техника для освоения. В этом доступном и простом видеоруководстве для начинающих вы можете изучить некоторые из основных приемов работы с маскированием и инструментами «Кисть для ротоскопии» для выполнения простых трюков ротоскопирования.
Прочтите полную пошаговую статью здесь.
6.Научитесь «плавать»
Для многих видеоредакторов и начинающих художников по визуальным эффектам привлекательность обучения навыкам After Effects проистекает из желания создать некоторые из тех умопомрачительных, потрясающих визуальных эффектов, которые вы часто видите в Интернете и в социальных сетях.
Если вы хотите попробовать что-то более продвинутое и выдающееся, в этом уроке Питера Маккиннона можно показать, как создать вирусный эффект «плавающего». И это не так сложно, как вы думаете.
7. Создайте 8-битную пиксельную графику
Это определенно одно из самых крутых руководств по навыкам After Effects, которые мы подготовили здесь, в PremiumBeat, но вот несколько простых, эффективных и потрясающих руководств по созданию 8-битной пиксельной графики для ваших видео или проектов. В этом руководстве рассматриваются следующие восемь инструментов:
- Постеризованный
- CC Нагрузка блока
- Оттенок
- Сетка
- Время постеризации
- Видеозаписи
- Кадры с альфа-каналом
- Установка предустановки 8-битной игры After Effects
Вы можете следить за этой полной рецензией здесь.
Изображение обложки из «Учебного пособия: начало работы с заполнением с учетом содержимого в After Effects».
Если вам все еще не терпится узнать больше о After Effects, руководствах и приемах, ознакомьтесь с этими статьями.
50 отличных руководств по Adobe After Effects
В этом посте представлен обзор учебников Adobe After Effects для ваших визуальных эффектов и работы, связанной с анимированной графикой. After Effects становится популярным по мере роста индустрии компьютерной графики и цифрового движения.С After Effects у вас есть выбор для создания динамической и выразительной анимированной графики с поистине потрясающими визуальными эффектами — очень легко и быстро. Итак, вот список учебных пособий по Adobe After Effects. Надеемся, он будет вам полезен!
Учебные пособия по After Effects
Стеклянные шарыВ этом уроке вы узнаете, как использовать After Effects для создания блестящих стеклянных сфер в 3D и создания сферической карты и карты отражений из изображений.
Колонна JumbotronВ этом расширенном руководстве вы узнаете, как определить порядок полей в видеоряде и правильно его интерпретировать; создать реалистичный вид в стиле Jumbotron, используя CC Ball Action, Glow, Levels и Curves; превратите джамботрон в трехмерную колонну, установленную на шероховатой проволочной сетке, используя Zaxwerks 3D Layer Warps.
Темный рыцарьВ этом 30-минутном руководстве вы познакомитесь с методами и рабочим процессом, используемыми в Adobe After Effects и Illustrator для создания драматического эффекта разлетающегося на части значка Бэтмена, открывающего позади яркий источник света.
After Effects: взрывная промо-графика для ТВНа этом снимке экрана с недавнего электронного семинара Adobe After Effects вы узнаете, как были использованы Adobe Illustrator и Maxon Cinema 4D, а также видеоролики из Action Essentials 2 от Video Copilot для создания взрывной рекламной графики для ТВ.
Удар молнииВ этом уроке вы узнаете, как добавить дождь и атмосферу, а затем построить Lightning Bolt и hwo, чтобы использовать Action Essentials 2 и заставить Сэма взорваться.
РаспадЗдесь вы узнаете, как создать яростный процедурный эффект дезинтеграции в AE и использовать смещение, турбулентность и мир частиц.
Создание последовательности заголовков научно-фантастического фильмаВ этом руководстве рассматривается создание космической последовательности заголовков si-fi с нуля.Майкл показывает нам, как можно легко создать визуально интересную и впечатляющую анимацию заголовков с помощью простых карточек заголовков и текстовой анимации.
Рождение логотипаПроизошел взрыв персонажей, и так родился логотип. В этом уроке мы будем использовать некоторые из новых опций Trapcode Particular 2, а также некоторые методы с Trapcode Form, чтобы создать эпическое изображение первого логотипа в истории.
Motion Typo Act.1: Учебное пособие по типографике видео-анимацииВ этом уроке Мы собираемся научиться оживлять наш текст, оживляя каждое слово в ритмической анимации. В этом подробном уроке вы найдете много вещей.
Создать MoGraph Urban JungleВ этом уроке Наим Алван выходит за рамки After Effects, чтобы немного поиграть в 3D Matchmoving, чтобы создать этот потрясающий эффект городских джунглей, в котором векторная графика идеально сочетается с некоторыми городскими кадрами.
Анимированные завитки в Adobe After EffectsАнимированные завитки — это мода в мире анимированной графики, и с ними можно делать довольно интересные вещи. Но создание и анимация таких элементов на самом деле не так сложно и требует много времени, как могло бы показаться, даже если формы детализированы и замысловаты.Принесите завитки!
3D-движение и положение текстовых символов в After EffectsТипографика — одно из качеств, на которых мы строим большую часть наших дизайнерских работ, а движок анимации шрифтов в After Effects предлагает широкий спектр способов выражения типографского чутья. Одна из фаворитов — возможность управлять трехмерным движением и положением текстовых символов. В сочетании с простыми перемещениями камеры, глубиной резкости и некоторыми реальными студийными приемами, которые мы используем каждый день, результаты могут быть — буквально — мощными.Давайте начнем.
Создание фотомонтажа с After EffectsМножество программ и надстроек позволяют легко и быстро создавать классные фотомонтажи — они удобны для создания таких вещей, как DVD-диски с фотографиями и слайд-шоу. Но что, если у вас нет этих программ или подключаемых модулей или вы хотите что-то более креативное (но при этом такое же легкое для воспроизведения и повторного использования) с использованием уже имеющейся у вас программы? Несколько уловок и приемов в After Effects помогут вам в кратчайшие сроки приступить к работе.
Превосходный внешний вид 5Огромные 7 часов потрясающих методов проектирования, производства и рабочего процесса для Adobe After Effects
Узнайте, как создать расширенный эффект перемычкиИз этого урока вы узнаете, как создать динамический эффект исчезновения из снимка движущейся камеры. Наша камера будет перемещаться вместе с актером, когда он бежит, прыгает, исчезает и появляется снова. Фактическое исчезновение также включает в себя динамический эффект растворения и деформации.И что самое приятное, никаких сторонних плагинов не требуется.
Пролить свет на ситуациюРаботая над VFX, вы часто можете измерить свой успех по тому, насколько вы невидимы. Если аудитория не знает, что был создан эффект, значит, вы хорошо поработали. В этом уроке художник покажет вам, как превратить обычную тележку в динамичную комнату с лучами света и заменой неба.
Boharg II РазбивкаВ этом уроке художник покажет несколько советов по Time Remapping, Distortion и Color Correction, которые могут даже спасти вас от столкновения с собой в старом здании…
Танцующая банкаВ 2008 году Джон Дикинсон провел серию выездных презентаций для Adobe, на которых он представил аккуратную маленькую анимацию танцующей банки.В этой серии руководств он шаг за шагом проведет вас через различные техники After Effects для создания этого пятна. В этом разделе рассказывается об основах работы с инструментом Puppet Pin и о том, как использовать функцию крутого наброска движения для анимации под музыку.
Создать Whispy Spirit-подобный текстАдам продолжает копаться в старых добрых встроенных плагинах CC и продолжает придумывать очень умные и визуально потрясающие решения. В этом уроке Адам использует CC Smear в качестве основы для создания текста, который выглядит так, как будто в него прошептал дух.
Футуристический HUDВ этом руководстве вы узнаете, как создать трехмерное отображение интерфейса, как в шлеме Железного человека, и как создать самоанимирующиеся компоненты и искусственное освещение.
Энергетические титулыВ этом руководстве вы узнаете, как использовать предустановку Sure Target для выполнения сложных трехмерных движений, а также узнаете расширенные советы и создадите заголовки, похожие на трехмерные.
Распускающиеся цветыВ этом видеоуроке руководитель CreativeCOW Эран Стерн демонстрирует, как создавать цветочные дорожки с помощью Trapcode Particular в этом специальном праздничном эпизоде.Вы также будете работать со световым излучателем и использовать 3D-слой, чтобы скрыть частицы.
3D литье светаВ этом уроке вы узнаете, как создать энергетический шар, который повторно освещает поверхность дороги, и использовать обратное отслеживание и построить объемный точечный свет.
Красочная вселеннаяВ этом руководстве вы узнаете, как создать динамический космический мир с световыми потоками и как использовать выражение для создания трехмерной орбиты
Выращивание лозы 3DВ этом руководстве вы узнаете, как создать растущую трехмерную лозу и анимировать ее с помощью After Effects.
Bitweiser светлыйПроблемы с передержанными кадрами? Нужно работать с 32bpc для хорошей глубины резкости и размытия движения? Теперь вы можете! Конвертируйте видео из 8bpc в 32bpc с помощью нового бесплатного плагина.
YouveelizerUV-мэппинг наконец-то доступен в After Effects. Ознакомьтесь с этим замечательным руководством, чтобы узнать, как интегрировать 3D-изображения в After Effects, чтобы улучшить рабочий процесс, сэкономить время и деньги. Это обязательно нужно увидеть!
Оценка цвета и улучшение снимка ужасовВ этой первой части Джеймс научит создавать 2 сцены.Сначала о том, как сделать снимок особняка и придать ему интенсивный и пугающий вид с помощью замены неба и цветокоррекции. Во-вторых, мы сделаем снимок лица каменной горгульи и создадим тонкий, но жуткий эффект, в котором она злобно хмурится, глядя на приближающуюся жертву. Бойся, очень боятся.
Совет по слою формы № 3: Обрезка контуровВ этом видеоуроке Аарон Рабиновиц показывает вам, как использовать слои-фигуры, чтобы легко создать стиль старой школы, где красная пунктирная линия анимируется на карте, указывая места назначения.
Анимация аэрозольной краски и эффекта трафарета в After EffectsВ этом уроке художник покажет вам, как создать эффект аэрозольной краски с помощью After Effects. Это довольно простой процесс, но у меня есть несколько приемов, о которых вы, возможно, не подумали. Вот пример видео о том, что вы будете создавать:
Будьте внимательны… 3D в After EffectsАнимация вашего дизайна After Effects в 3D-пространстве — это весело и, по большей части, легко достижимо.Тем не менее, камера и объекты могут иметь свои собственные цели в некоторых случаях, но несколько уловок могут превратить, казалось бы, неконтролируемую анимацию камеры в чистую, классную кинематографию…
Динамические гистограммыВ этом руководстве вы узнаете, как создать динамическую гистограмму с настраиваемыми значениями и упростить создание графиков без ущерба для качества.
Скорость частицВ этом руководстве вы узнаете, как использовать выражения для управления частицами в зависимости от скорости и как создавать песчаные частицы, которые отлетают от текста.
P2.Взрыв молнии Часть 2В этом руководстве вы узнаете, как Анимировать человека, взрывающегося от удара молнии, и составить элементы видеоряда из Action Essentials 2.
Световые полосы 2Узнайте, как использовать светлые полосы в видеоматериалах в реальном времени, а также в улучшенном методе окраски и управлении трехмерным слоем.
Бесси ПоттерВ этом видеоуроке Майкл Парк демонстрирует, как сделать темный, непрозрачный заголовок похожим на тот, который был показан в «Фильме, который нельзя называть.”Все текстуры и шрифты доступны как в загружаемом проекте, так и в окончательном файле проекта CS4.
ТолкательВ этом видеоуроке Эран Стерн создает эффект водянистой жидкости и корректирует цвет кадра с помощью прилагаемого плагина Color Finesse.
Создание графики с нуляВ этом уроке художник проведет вас через этапы создания красивой графики.
Энергетический шар кунг-фу В этом новом руководстве от Pro Juice Ник проведет вас через этапы создания энергетического шара с помощью фильтра частиц в Adobe After Effects.
Используя слой дыма, размытия, цветокоррекцию и некоторые техники маскировки, Ник показывает вам, как создать энергетический шар, придать ему горячую точку, оживить его, чтобы он летел к камере и отражался от ближайшего забора.
В этом уроке художник объяснит, как легко для любого пользователя фотошопа создать множество брендов с добавленными эффектами, чтобы превратить свою работу в отличную и простую анимацию с помощью After Effects, предположительно, чтобы оживить презентацию вашего клиента или введение к вашему сайту.
Учебное пособие по After Effects Эффект разрушенияКраткое руководство по художнику SHATTER Effect, используемому при создании Promo Intro, представленного в его Руководстве по Вегасу по добавлению звука и звуковых эффектов к видеоклипам. Это было сделано в After Effects CS4 и демонстрирует…
3D Бумага Crumpled Freeform AEТеперь вы можете легко завершить работу в After Effects! Роб использует пример создания перехода к складке бумаги, чтобы продемонстрировать плагин Digieffects Freeform AE.Кто знает … этот учебник может просто спасти вашу работу.
Интеграция Cinema 4D в After EffectsЧем больше вы знакомитесь с After Effects, тем больше понимаете, насколько круто вносить в нее данные, не относящиеся к программе. В этом уроке показано, как взять сцену из Cinema 4D и перенести ее в AE. After Effects — это программа для композитинга, и это прекрасный пример того, как взять базовую анимацию и добавить «постэффекты»!
Земля ZoomВ этом уроке вы узнаете, как создать космическое масштабирование Земли в AE и использовать маскировку и родительский контроль для связывания изображений,
Научитесь создавать пользовательский трехмерный текст на стенеИспользуя базовые инструменты AE и некоторые выражения, вы научитесь создавать эту трехмерную стену из нестандартных форм и красивого лазерного луча для отображения текста.
Superperson Начальный титул в After EffectsВ этом уроке Чад Каслберри проведет вас через совершенно новую, обновленную технику создания вступительного заголовка, который можно увидеть в таких фильмах, как «Супермен» или «Последний звездный истребитель». Рассматриваемые концепции: эффект эха, простая анимация по ключевым кадрам и использование фрактального шума для создания интересного звездного пейзажа.
Дизайн трещиныВ этом уроке вы узнаете, как легко разбивать слои и манипулировать в трехмерном пространстве, а также как использовать выражения, сценарии и создавать проблемные заголовки.
Создание гусеничной раны на головкеВ этом уроке Матиас показывает, что отслеживание угловых штырей может намного больше, чем просто замена некоторых картинок на стене. Мы собираемся сделать рану на движущейся голове и использовать трекер Mocha в сочетании с его скриптом MochaImport. Поверьте, это намного проще, чем создать настоящую рану на голове!
Создание эффекта «Мой бумажный разум»Из этого туториала Вы узнаете, как воссоздать эффект «Мой бумажный разум», созданный Яваном Айви, но с учетом окружающей среды Николас придумал способ сэкономить немного бумаги (а также сэкономить примерно 3 дня на бумажных надрезах. !) Все это делается в After Effects без каких-либо сторонних плагинов.Наслаждаться!
Расширенный трек и клон в AEСпециалист по визуальным эффектам и анимированной графике Энджи Тейлор показывает, как использовать инструмент After Effects Clone Stamp для убедительного добавления к движущимся материалам.
Другие статьи по теме
Эта статья изначально опубликована 7 января 2010 г. и обновлена 23 ноября 2020 г.
10 основных приемов After Effects
Эти 10 быстрых и простых приемов After Effects необходимы любому дизайнеру движения!
After Effects — невероятно глубокая и устрашающая программа, особенно для начинающих.Каждый раз, открывая After Effects, , вы, вероятно, узнаете что-то новое и полезное. На собственном опыте я обнаружил, что есть некоторые советы и приемы, которые я использую гораздо чаще, чем другие, и следующие десять советов определенно попадают в категорию «больше, чем другие». Итак, если вы хотите стать мастером AE, вот десять основных трюков After Effects , которые вам нужно знать.
1. Quick Pan
Как это делается: удерживая клавишу пробела, перетащите
Не секрет, что сочетания клавиш могут сэкономить массу времени в любом программном обеспечении постпроизводства, но единственное сочетание клавиш, которое сэкономило мне больше всего времени в AE, — это функция быстрого панорамирования в After Effects.
Обычно при панорамировании в After Effects необходимо выбрать инструмент «Рука», щелкнув значок руки или нажав клавишу (H). Однако вместо того, чтобы переключаться между двумя инструментами, вы можете просто вызвать ручной инструмент , удерживая клавишу пробела . Как только вы отпустите клавишу пробела, After Effects вернется к тому инструменту, который вы выбрали в то время. Воспользовавшись этим советом, вы, скорее всего, больше никогда не будете использовать ручной инструмент сам по себе.
Вот статья от Adobe, в которой рассказывается о ярлыке Quick Pan и многом другом.
2. Предварительный просмотр RAM
Как это делается: Control + 0
Если вы привыкли работать с программным обеспечением для редактирования видео , то, вероятно, вы уже предварительно просматриваете свое видео, нажав клавишу пробела. Однако в After Effects все не так просто. Из-за нагрузки на видеоэффекты на вашем компьютере вы не можете просто воспроизвести видео в After Effects без визуализации файла предварительного просмотра.Этот процесс известен как предварительный просмотр RAM . Чтобы начать предварительный просмотр RAM, все, что вам нужно сделать, это нажать control + 0 на вашем компьютере или нажать кнопку RAM preview в дальнем правом углу панели предварительного просмотра. Вы также сможете предварительно просмотреть звук с помощью предварительного просмотра RAM в After Effects.
Узнайте больше об использовании предварительного просмотра RAM для предварительного просмотра аудио в этом сообщении PremiumBeat.
3. Дублирование слоев
Как это делается: Command + D
Нет более быстрого способа создать слой в After Effects , чем дублировать уже существующий.Чтобы дублировать слой, вам нужно всего лишь нажать Command + D . Эта техника работает как со слоями, так и с эффектами.
Вот статья от Adobe, в которой рассказывается о ярлыке «Дублирование слоев» и многом другом.
4. Качество визуализации
Как это делается: выберите раскрывающееся меню в нижней части панели композиции.
Рендеринг в After Effects может занять много времени, особенно если у вас много эффектов на большом количестве слоев.Одна вещь, которую вы можете сделать, чтобы значительно сократить время предварительного просмотра, — это выбрать качество рендеринга . Чтобы получить доступ к качеству рендеринга, просто выберите раскрывающееся меню в нижней части панели композиции. По умолчанию он будет установлен на полный, но если вы хотите сэкономить время, вы можете уменьшить его до половины, третьей, четверти или пользовательского. Когда вы будете готовы экспортировать свой проект, не беспокойтесь. По умолчанию ваш экспорт будет в полном разрешении, независимо от того, какое у вас качество предварительного просмотра.
Вот статья от PremiumBeat о сокращении времени рендеринга.
5. Экспорт альфа-каналов
Как это делается: RGB + Alpha в модуле вывода
Если вы экспортируете графику или ресурсы для использования в любом другом программном обеспечении для постпроизводства , вы, вероятно, захотите, чтобы в ваших видеоклипах были альфа-каналы. Как вы, наверное, уже знаете, пиксель состоит из трех каналов: красного, зеленого и синего. Но в After Effects есть еще один канал, который занимается исключительно прозрачностью.Эти слои, как вы уже догадались, называются альфа-каналами . По умолчанию в ваши видео не включены альфа-каналы. Чтобы усложнить ситуацию, не все кодеки позволяют экспортировать альфа-каналы.
Вот полезный пост на RocketStock, в котором рассказывается о других действиях в альфа-канале.
6. Выражение покачивания
Как это делается: добавление выражения wiggle (10,10) в редактор выражений
Нет выражения более полезного, чем выражение покачивания в After Effects .Короче говоря, выражение wiggle expression дает вашим слоям случайное встряхивание, которое можно регулировать и манипулировать. Выражение покачивания работает с простой строкой кода, помещенной в редактор выражения позиции:
покачивание (покачивание в секунду, интенсивность)
Есть много других способов воспользоваться выражением покачивания в After Effects, например, привязать значения к ползункам и двойное покачивание. Вы можете узнать больше об использовании выражения покачивания в этом замечательном посте от PremiumBeat.
7. Сохранение кадров
Как это делается: «Композиция»> «Сохранить фрейм как»> «Файл
».Как вы, наверное, уже узнали, рендеринг может занять много времени в After Effects. Однако, если вам нужно показать клиенту свою текущую работу, но у вас нет времени на рендеринг полного видео, вы можете быстро сохранить кадр в After Effects. Просто перейдите к композиция> Сохранить рамку как , и вам будет предложено два варианта: файл или слои фотошопа. В большинстве случаев вам нужно выбрать файл и выбрать желаемый формат вывода в очереди рендеринга. Сохранение фотографий — отличный способ показать свой прогресс в работе, особенно если вы работаете в крупной компании.
Вот статья прямо из Adobe, в которой вы можете узнать больше о работе с фотографиями.
8. Просмотреть все ключевые кадры
Как это делается: нажмите клавишу (U)
Если вы установили ключевые кадры в After Effects, вы можете быстро просмотреть все ключевые кадры на временной шкале, просто нажав клавишу (U). Этот метод может сэкономить вам много времени, особенно если вы привыкли щелкать маленькие выпадающие стрелки на временной шкале. Также очень полезно изучить отдельные сочетания клавиш для вызова свойств преобразования, поскольку вам, вероятно, придется часто использовать положение (P), поворот (R) и непрозрачность (T) .
Узнайте больше о просмотре всех ключевых кадров в этом полезном сообщении от Adobe.
9. Масштабирование ключевых кадров
Как это делается. Удерживая нажатой кнопку, перетащите выделенные ключевые кадры
Когда дело доходит до анимации, все дело в деталях. Перемещение ключевого кадра только на один кадр может полностью изменить способ восприятия анимации на экране. Однако, если у вас установлено много ключевых кадров, изменение длительности анимации может оказаться настоящей проблемой. Это если вы не используете масштабирование по ключевым кадрам.
Вкратце, масштабирование ключевых кадров позволяет пользователям пропорционально масштабировать продолжительность ключевых кадров, чтобы ваш стиль анимации не терялся при перетаскивании ключевых кадров по временной шкале. Чтобы использовать эту технику, просто выберите более двух ключевых кадров , удерживайте опцию и перетащите.
Вот отличная статья на PremiumBeat, в которой рассказывается об этом и многом другом.
10. Графический редактор
Как это делается. Выбрав ключевые кадры, нажмите маленький значок графика на временной шкале.
Для новичка это может показаться обескураживающим, но лучший способ улучшить свои движения в After Effects — открыть редактор графиков. Редактор графиков по существу дает вам максимальный контроль над тем, как ключевые кадры взаимодействуют друг с другом.Просто добавив небольшую кривую к графику, вы можете легко и быстро создавать суперплавные анимации. Вот еще немного об этом.
Хотите узнать больше о After Effects? Ознакомьтесь со следующими ресурсами:
- 5 отличных мест для изучения основ After Effects
- 5 советов для всех, кто не знаком с After Effects
- 11 сочетаний клавиш, которые необходимо знать в After Effects
Есть еще какие-нибудь советы по After Effects? Поделитесь своими мыслями в комментариях ниже.
After EffectstipsTricksЧто такое шаблоны After Effects и как их использовать
Adobe After Effects — одна из тех устрашающих программ, которые при первом открытии сразу закрываются от страха, потому что она выглядит слишком сложной. Тем не менее, он обладает отличными возможностями с точки зрения того, что он может делать. Имея хороший опыт, вы можете начать создавать довольно красивые анимации — или вы можете создавать еще более красивые анимации с помощью шаблонов After Effects с очень небольшой практикой.Это кажется слишком хорошим, чтобы быть правдой, но поверьте мне, это не так. В этом кратком руководстве вы узнаете, что это за волшебные средства экономии времени и как использовать шаблоны Adobe After Effects для создания захватывающих анимаций.
Что такое шаблоны After Effects?
ШаблоныAfter Effects — это предварительно анимированные файлы проекта, которые содержат взаимозаменяемые элементы. Высококачественные шаблоны в нашей библиотеке созданы профессиональными аниматорами для людей с небольшим опытом работы с After Effects.Это огромная экономия времени, учитывая, что для освоения After Effects требуются годы, а эти сложные ключевые кадры могут быть проблематичными. С помощью этих готовых шаблонов все, что вам нужно сделать, это изменить элементы внутри, например фотографии, текст, логотипы и т. Д.
Теперь, когда вы знаете, что такое шаблоны After Effects, мы можем поговорить о разнообразии их вкусов. Важно знать, что нет двух одинаковых шаблонов. Наша библиотека заполнена несколькими различными шаблонами для показа логотипов, бизнес-промо-шаблонами, шаблонами анимированной типографии и всем, что между ними.Вот несколько, чтобы вы могли попробовать.
Загрузите этот шаблон отображения логотипа.
Загрузите этот шаблон анимированной типографии.
Загрузите этот шаблон слайд-шоу фотографий.
Как использовать шаблоны Adobe After Effects
Редактировать шаблоны After Effects проще простого. В большинстве проектов очень четко указано, где заменить элемент-заполнитель на свой персонализированный. Как только вы это сделаете, все те же анимации будут автоматически применены к вашей добавленной части.И точно так же вы сэкономили месяцы своего времени.
Большинство шаблонов также содержат набор инструкций, которые помогут вам в этом процессе. Поскольку каждый шаблон индивидуален, эти инструкции уникальны для загружаемого вами шаблона. Они расскажут, какие композиции нужно изменить, где взять шрифты, а также какую музыку и звуковые эффекты использовать. При этом мы составили общее руководство, которому вы можете следовать, если что-то запутается.
Шаг 1. Откройте проект и импортируйте файлы, которые вы хотите добавить
Шаг 2. Найдите композиции, в которые вы хотите внести изменения
Шаг 3. Замените элемент заполнителя своим
Шаг 4: Повторите для всех оставшихся элементов
Когда вы закончите добавлять все свои уникальные штрихи, экспортируйте окончательную композицию, и все готово! Вот короткое видео о том, что мы создали из шаблона After Effects.
Еще никогда не было так просто создать профессионально выглядящую анимацию за считанные минуты. Возможности действительно безграничны с шаблонами в нашей библиотеке. Идите и посмотрите, что вы можете создать.
Создавайте больше с помощью шаблоновКристофер Петоу
Писатель-фрилансер
Крис — писатель-фрилансер и режиссер из Флориды.Будучи студентом телекоммуникационной программы Университета Флориды, он пишет о кинематографе, хитростях After Effects и лучшем оборудовании для кинематографистов в этой области.
Лучшие уроки Adobe After Effects для начинающих
Хотите изучить Adobe After Effects
из руководств YouTube, но не знаете, с чего начать?
Вы пришли в нужное место.
Сначала о главном:
Как
НЕ изучать After EffectsИтак, вы хотите сделать [X] и знаете, что After Effects делает [X]. Вы выполняете поиск на YouTube по запросу «After Effects, как делать [X]». Ты следуйте пошаговым инструкциям, и если вы наберетесь терпения, прочитав хорошее руководство, вы сможете выполнить [X]. Ура!
Вы повторяете это десять или двадцать раз и думаете: «Эй, я вроде как знаю After Effects. Ура мне. » Но потом следующий год вы потратите на поиск всех мелочей, которых не было в этих уроках — как переместить якорь точки, увидеть скрытые слои, нарисовать фигуру вместо маски… если ты похож на меня, в твоих знания, достаточные для того, чтобы проехать на грузовике с компьютерной графикой.
Это побитовое обучение. Так я узнал, и поверьте мне, когда я говорю, что это плохая идея.
Лучший способ учиться
Что вам нужно, так это обзор программы — что она делает и как изучать ее шаг за шагом. Вам нужен хороший курс для начинающих. Это потребует изучения некоторых вещей, которые вам не нужны немедленно, и это может показаться большим работают на вас сейчас, но в будущем вы будете благодарить вас за изучение этого материала.
Однако существует очень много руководств, так как же выбрать тот, который подходит именно вам?
Во-первых, несколько общих советов:
- Обучение должно доставлять удовольствие, поэтому найдите кого-нибудь, кто не раздражает, и придерживайтесь его. Будет много утомительного нажатие кнопки и разочарование, так что лучшее противоядие от этого — найти наставника или, еще лучше, несколько репетиторы — с которыми вам нравится учиться.
- Подумайте, чему вы хотите научиться — Ae — это огромная программа, по которой вы можете идти разными путями, поэтому убедитесь, что
Учитель, которого вы выбираете, идет (примерно) в том направлении, в котором вы хотите идти.Вот некоторые примеры:
- традиционная анимация , покадровая, как Бен Марриотт
- шикарные логотипы и экранная графика , где Sonduck Film — хорошее место для начала
- VFX и создание трехмерной анимированной графики , для которого нет никого лучше, чем Эндрю Крамер из Video Copilot (не совсем для новички, но как только вы освоите основы, вы сможете следовать)
- Прочтите комментарии.Не могу поверить, что скажу это, но иногда — просто иногда — комментарии на YouTube содержат полезную информацию. В сообществе After Effects вы найдете множество людей, которые действительно хотят поделиться что они знают; это здорово, если вы застряли после обучения, так как есть вероятность, что у кого-то было то же самое проблема как вы и поделились своим решением в комментариях.
Итак, какие уроки для начинающих самые лучшие? Это мой лучший выбор, и каждый должен найти что-то для себя.
Ben Marriott — мой безоговорочный фаворит для абсолютных новичков — у него очень простой стиль, и он объясняет вещи с минимумом суеты. Его вводный курс выглядит очень разумно. 10 минут, в которых он рассказывает об основах рабочего пространства, ключевых кадров и создания простого наложения текста / логотипа. Если вам это нравится, вероятно, вам понравится его 50 советов, приемов и секретов для начинающих.
TipTut имеет введение в движение Графическая серия, на которую тоже стоит обратить внимание — мне нравится его непринужденный стиль. презентация, которая фокусируется на навыках, необходимых для обучения, а не просто «нажимайте эти кнопки, чтобы произвести X».Этот курс около 1,5 часов, и если вы будете следовать указаниям, у вас будет гладкая типографика с анимированной графикой, чтобы показать мир. (Он также написал более широкое вступление к курс моушн-дизайна, который проведет вас через Illustrator> Photoshop> After Процесс работы с эффектами, но новичкам следует начать с первого курса, описанного выше.)
Джош Олуфеми принимает у себя коллегу-дизайнера Ника Кху, который предлагает прекрасное часовое вступление к Ae. Он проведет вас через основ, как и многие другие, но он также привлекает внимание дизайнера, и конечный результат через час выглядит довольно неплохо. стильная анимация.
У нашего собственного Матиаса из mamoworld есть новички. курс, который в основном ориентирован на VFX (наложение эффектов в живые кадры), но попутно он охватывает основы ключевых кадров, маскировки, предварительных композиций и многого другого. Это с 2013 года, поэтому интерфейс немного изменился, но совет по-прежнему полезен (и особенно полезен, если вы все еще используете CS6!).
School of Motion также имеет свой путь к Mograph курс. Это профессионально, красиво и дает отличные результаты; это будет также даст вам обзор того, как вы можете попасть в индустрию моушен-дизайна.Это совершенно бесплатно, но вы необходимо зарегистрироваться на их сайте, чтобы смотреть сериал.
Roland от Graphic in Motion предлагает довольно углубленный курс, начиная с панели настроек, чтобы настроить программу, прежде чем приступить к изучению всех основ. Это более медленный формат, но лично мне нравится его преднамеренный, методический подход к обучению.
У Питера Маккиннона есть хорошее введение в мир After Effects. Его разговорчивый стиль может быть не для всех, но Конечный результат (некоторый трехмерный текст, записанный в видеоматериал) — хороший результат для небольшого учебного пособия для начинающих.
Envato Tuts. В 4,5 часа это один из самых продолжительных курсы, но это займет вы прошли все основы Ae включая ключевые кадры, рабочие области и инструменты, ключевые кадры, маскировку и отслеживание движения. Это вездесущий Envato бренда (которые предлагают услуги по подписке на материалы для анимированной графики), поэтому ожидайте некоторого брендинга, но он даст вам прочное основание в основах.
Что делать дальше?
После того, как вы освоите эти основы, прочтите «Движение» Графика в After Effects, бесплатной электронной книге (здесь также от Матиаса).Моушн-дизайн — это гораздо больше, чем просто умение использовать программное обеспечение, и Матиас проведет вас через основы. цвета, типографики, дизайна, рабочего процесса и многого другого — он даже научит вас, как дизайн влияет на мозг вашей аудитории. Он научил меня многому, многому, что я хотел бы знать, когда начинал как дизайнер, и я очень рекомендую его для начинающие и средние.
Надеюсь, этот список будет вам полезен.
 Создание такого большого файла может сделать файл JSON очень большим и негативно повлиять на производительность.
Создание такого большого файла может сделать файл JSON очень большим и негативно повлиять на производительность.