Кривые Безье. От новичка до профессионала
Всем привет! Меня зовут Алексей. Конечной целью данного урока будет получение векторного скоростного такси, такого как на рисунке в шапке урока. Его мы будем отрисовывать в проге CorelDraw. Но, поскольку это все-таки «урок», то хотелось бы сделать его так, чтобы тот кто его прочтет действительно научился чему-нибудь, а не тупо прочел и высказал свое мнение, или же повторил указанные операции и через день забыл. С этой целью в конце первой части урока будет небольшое задание (Вам надо будет скачать несколько логотипов и обрисовать их), на наработку опыта в использовании инструмента кривых Безье. Также, в конце первой части, я присоединил видеоролик, демонстрирующий как работать с кривыми Безье (в качестве видео-иллюстрации первой части урока).
Во второй части урока я лишь покажу с помощью картинок как я обрисовал машину, которая изображена на «презентационной картинке», подробно не расписывая, поскольку всем необходимым инструментарием вы уже будете владеть. Плюс к этому, в конце урока дал примерный алгоритм как экспортировать кривые линии из CorelDraw в 3ds Max, и какой трабл может возникнуть.
Профессионалы смогут лишь оценить изложение материала, а вот конкретную целевую аудиторию я определяю как новичок, начинающий знакомиться с прогой CorelDraw и пока что имеющий базовые понятия рисования объектов. Так вот, по этой причине я сразу хочу написать чему я вас научу в этом уроке….и, надеюсь, знания полученные здесь конкретно продвинут вас на огромный уровень профессионализма в работе с программой. Урок будет довольно большой по объему, но, опять же, я преследую цель, чтобы человек, который прочтет его реально научился и получил практические навыки, которые можно применять на практике (в частности в рекламе — при обрисовки логотипов), а не тупо проделал последовательность действий. Итак, что вы узнаете и научитесь делать по выполнению данного урока:
1. Профессионально работать с кривыми Безье (кстати, возможно пригодится при рисовании сплайнов в 3D Max’e).
2. Узнаете об инструменте Прозрачность.
3. Научитесь правильно работать с операциями сложения/вычитания/умножения.
4. Получите профессиональные навыки и принципы обрисовки логотипа, если вам придется работать в рекламной сфере.
Поехали.
1.Подготовка.
С чего начать? С конкретного примера. Частенько бывает так, что приходит к тебе дядя-заказчик и просит сделать ему какую-нибудь рекламу, ну там щит 3х6, перетяжку, буклет, визитку и т.д. Первое что ты у него спрашиваешь – дайте мне логотип вашей фирмы. А дядя-заказчик в этом деле человек недалекий, ему в принципе и не надо таким быть, он вот значит и говорит тебе мол логотипа какого тебе надо нету (а нужен ессно в векторе), есть вот только визитка. И тут, ты начинаешь приготавливаться с самому худшему. В голове сразу же рождается мысль, что придется тебе этот логотип обрисовывать. И ладно, если он, логотип, окажется простеньким еще полбеды. Но может случиться и так, что будет вообще страшно глянуть. В принципе, ничего страшного нету, и на практике обрисовка даже самого сложного логотипа может занять не более 30 минут чистого рабочего времени, просто с определенного времени это начинает казаться таким тупым занятием, что отсюда и возникает такое чувство недовольства при первых признаках необходимости обрисовки.
Итак, прежде чем начать обрисовывать логотип, его надо отсканировать с визитки или с буклета или еще с чего. Сканировать можно в разрешении 150-300 dpi, больше не надо (опять же, смотрите какое качество, если логотип достаточно большой и контрастный, четко видны все его линии, то можно и поменьше разрешение поставить). И после этого желательно сохранить из фотошопа в JPG или GIF оптимизированным для веба. Это делается для того, чтобы при импорте в корел растровой картинки она весила меньше и не слишком загружала работу программы.
Рис. 1
Посмотрите на рис. 1. Это будет наш учебный логотип. Перетащите его просто из браузера на рабочее поле программы. Либо же, сохраните рисунок у себя на диске, а затем из программы CorelDraw выполните операцию Импорт: File – Import и укажите файл, который вы только что сохранили. Эти два способа ничем не отличаются друг от друга и относятся к операции Импорт, тем не менее первый способ гораздо быстрей. Таким способом можно также перетаскивать файлы на рабочее поле программы.
Общий смысл обрисовки логотипа заключается в том, что мы поверх импортированной в корел картинки максимально точно должны воспроизвести этот логотип, т.е. нарисовать поверх него. Естественно, у нас он получится в векторном виде, т.е. то что надо.
Рис. 2
А теперь посмотрите на рис. 2. Я уже обвел часть логотипа от левого острого угла до самой верхней точки. Вы видите линию? Я с трудом. Поскольку в кореле по умолчанию рисуется линия черным цветом самой маленькой толщины, в терминах корела – волосяной линией. Вследствие этого, как вы заметили, линия практически плохо различима поверх нашей картинки с логотипом. Поэтому, для того, чтобы она хорошо контрастировала и мы видели в своей работе ЧТО мы уже обвели, а что еще предстоит обвести, необходимо понизить прозрачность у самой картинки. Для этого, инструментом «стрелка» выделяем нашу картинку и выбираем инструмент прозрачности (рис. 3)
Рис. 3
После того, как выбрали, визуально вроде как бы ничего не изменилось. Правильно. Посмотрите вверх, там появилась панель «дополнительных параметров», которая разная, для разных инструментов. В нашем случае, дополнительные параметры появились именно для инструмента «Прозрачность». По умолчанию, стоит отсутствие прозрачности – None (рис. 4).
Рис. 4
Из выпадающего списка выбираем Стандартную прозрачность – Uniform. Т.е., в результате наших хитромудрых действий, объект становится прозрачным, это значит, что объекты которые лежат под ним будут видны. Степень прозрачности регулируется ползунком, либо вводом точного значения в пределах от 0 до 100 в поле рядом с ним (0 – отсутствие прозрачности, 100 – полностью прозрачный объект). Но, поскольку у нас под нашим логотипом никаких других объектов не лежит, то понятный пряник, ничего под ним и не видно, но этим самым мы добились того, что когда мы будем рисовать снова линию поверх картинки, она будет гораздо контрастней по сравнению с обрисовываемой картинкой и как следствие хорошо различимой. На практике, зачастую, лично по моим наблюдениям хватает установить прозрачность в пределах 70-80, поэтому здесь вы руководствуетесь принципом – чтобы контуры обводимого объекта были видны, и хорошо контрастировали с будущими линиями. Я выбрал прозрачность около 80, и теперь посмотрите на рис. 5 – моя линия стала хорошо различимой, теперь я точно не запутаюсь в том, ЧТО я уже обрисовал, а что еще предстоит обрисовать.
Рис. 5
Практически, все необходимое что надо знать о прозрачности и что нам пригодится мы узнали, ну еще есть кнопочка «отменить прозрачность» (рис. 4).
Заканчивая подготовительную часть, последним шагом нам нужно закрепить объект. Что это значит? Когда мы будем обрисовывать логотип, мы будем перемещаться поверх этой картинки, и случайно можем ее захватить, т.е. выделить и сместить. Это не то что неудобно, а нам вообще противопоказано – мы ТОЧНО обводим картинку по контуру, и вдруг она смещается, вследствие чего нам надо максимально точно снова «подогнать» ее под то, что мы уже нарисовали. Поэтому, чтобы такого не случилось, на время мы ее просто напросто заблокируем от каких-либо случайных поползновений. Выбираем нашу картинку инструментом стрелка и жмем на ней правой клавишей мышки – из контекстного меню, выбираем команду Закрепить объект – Lock object (рис. 6). По краям картинки, появились «замочки» говорящие о том, что она заблокирована. Теперь мы при всем желании даже не сможем ее выбрать, захватить и сдвинуть с места – сами попробуйте что-либо проделать с ней инструментом стрелка. Не получается? Значит все сделали правильно. Разблокируем мы ее в самом конце, но, забегая вперед, можно сказать, что делается это аналогично – на картинке нажимаем правой клавишей мышки и там видим одну единственную команду Unlock Object (разблокировать).
Рис. 6
2.Кривые Безье.
Весь прикол заключается в том, что несмотря на то, что Корел можно освоить методом тыка, но если новичок начнет методом тыка осваивать кривые Безье, то скорей всего это ему надоест и он может забросить дальнейшее изучение из-за непонимания механизма работы с ними. Но, если изначально правильно объяснить как с ними работать и главное показать, то никаких сложностей не должно возникнуть. Единственное, надо будет набраться немного опыта, набить руку.
Стоп! Прежде чем приступить к обучению работе с кривыми Безье, небольшое отступление, которое может быть полезно. Настоятельно рекомендую запомнить немного «горячих клавиш» реально облегчающих и ускоряющих работу в кореле. В свое время меня просто удивило, когда я отдавал макеты в печать, люди которые принимали их (и надо полагать корел не первый день видели в глаза) не знали подобных фишек. Итак пара волшебных клавиш которые используются практически всегда, если вы работаете в кореле:
F4 — показать все объекты на рабочем поле. Иногда бывает так, что в результате приближения/отдаления масштаба с помощью лупы новичок может залезть неизвестно куда и дезориентироваться в том, где он находится на рабочем поле. И чтобы снова найти свою картинку начинает приближать либо удалять лупой какие-нибудь области, либо использует полосы прокрутки вверх/вниз и влево/вправо, чтобы найти рисунок, отчего может залезть еще дальше. Еще хуже, бывает когда новичок использует колесо мышки, потому что оно, это колесо, не совсем адекватно отдаляет/уменьшает, точнее «урывками» и слишком быстро. Поэтому гораздо легче использовать клавишу F4: приблизил лупой один объект, поработал с ним, и если надо увидеть ВСЕ что творится на рабочем поле — нажимаешь F4. А потом заново приближаешь нужный объект и работаешь с ним. И т.д. К тому же, если у вас на рабочем поле всего лишь один объект, то после нажатия F4 он весь и покажется.
Space (пробел) — при работе в кореле выполняя практически любую операцию ОЧЕНЬ ЧАСТО приходится использовать инструменты «стрелка» и «лупа». Но, переключаться между ними, каждый раз выбирая их мышкой на панели инструментов с определенного времени начинает раздражать. В связи с этим, рекомендую пользоваться пробелом (я обычно нажимаю его большим пальцем левой руки). Смысл его — он позволяет переключаться между ДВУМЯ ПОСЛЕДНИМИ ИСПОЛЬЗУЕМЫМИ ИНСТРУМЕНТАМИ: стрелка — выделил объект, потрансформировал — ПРОБЕЛ — лупа — отдалил область просмотра, приблизил другой объект — ПРОБЕЛ, появилась стрелка — начал работать с другим объектом и т.д. Удобно!
Дублирование — позволяет создавать дубликат (копию) объекта простым перетаскиванием. Выделяем объект инструментом стрелка. Хватаемся за него и тащим в свободное место, как будто мы просто хотим его переместить. НО! В том месте где мы по старинке просто отпустили бы клавишу мышки, мы нажимаем ПРАВУЮ клавишу (еще удерживая левую) мышки и после отпускаем обе кнопки. Получаем дубликат объекта. Ну, что можно сказать, иногда это гораздо удобней и самое главное быстрей, если необходимо получить копию объекта.
Shist+PageUp/Shift+PageDown — поместить объект на передний или задний план. Ну и еще полезно будет знать: если у вас так получилось, что вы нарисовали фигуру поверх предыдущего объекта и полностью его закрыли новой фигурой, но вам его надо «достать» любой ценой, при этом, верхнюю фигуру двигать уже нельзя, то зажимаете Ctrl+Alt и мышкой нажимаете в том месте (по верхней фигуре), где вы точно знаете что нижний объект лежит. В результате чего он выделяется и дальше вы его либо трансформируете, либо отодвигаете, либо вытаскиваете на передний план Shift+PageUp.
Итак, начинаем обводить. Наш логотип мы обведем за 3 этапа. На рис. 7 они показаны разными линиями. Т.е. общий принцип – примерно смотрим где у фигуры острые углы, и разбиваем нашу работу именно на такие участки, рисовать будем именно от одного острого угла, до следующего. Заканчиваем – двигаемся к следующему участку кривой. Для чего мы это делаем и почему, я напишу позже, а сейчас приступаем к обводке верхней линии.
Рис. 7
Начинаем обводить верхнюю дугу с левого острого угла, и пойдем по направлению к крайнему правому, т.е. в ПРАВОМ НАПРАВЛЕНИИ. Выбираем инструмент кривых Безье (рис. 8), максимально приближаем наш логотип, чтобы он был виден весь, ставим первую точку в самом уголке и НЕ ОТПУСКАЯ клавишу мышки тянем направляющую в правую сторону. НЕМНОГО тянем! Смысл направляющих – они отвечают во-первых за направление изгиба кривой, и во-вторых – длина направляющей (т.е. как сильно мы ее вытянем) отвечает за СИЛУ ВЫГИБА кривой. Но, в первой точке мы не знаем, как поведет себя кривая дальше, как она «ляжет» на обводимый контур, поэтому, направляющую мы вытягиваем совсем немножко. В любом случае, c первого раза изгиб кривой, прилегающей к первой точке воспроизвести удается мало когда. Поэтому надо будет возвращаться к этой точке, чтобы окончательно отредактировать кривую. Когда вытянули направляющую линию, отпускаем мышку и идем к следующей точке. Заметьте, мы пока находимся в «режиме рисования».
Рис. 8
Рисуем дальше. Вторую точку выбираем по принципу – смотрим где на нашей фигуре точка максимального изгиба у нашей верхней дуги. И в дальнейшем, этот принцип тоже работает. Т.е., если посмотрим на рис. 9 для второй нашей точки я выбрал точку максимального изгиба нашей верхней дуги (самая верхушка «горба»). Можно конечно рисовать и «маленькими шагами», ставив дополнительные точки (на рис. 9 они обозначены синим цветом). Но это не имеет смысла, поскольку для нашей кривой мы вполне обойдемся и без них. И они только запутают, а точнее сделают нашу работу по «точному» воспроизведению кривой более сложной, поскольку каждая такая дополнительная точка вносит свою лепту в кривизну дуги. Поэтому совет на будущее — старайтесь при рисовании обходиться по возможности минимальным количеством точек. Ну, вы это сами поймете, придет с опытом. Итак, точку максимального выгиба определили.
Рис. 9
А теперь еще один нюанс, необходимый для ПРАВИЛЬНОГО понимания и работы с кривыми Безье, не поняв который можно запутаться и забросить изучение этого инструмента. Итак, как мы условились в самом начале, мы рисуем верхнюю дугу СЛЕВА-НАПРАВО, т.е. мы поставили первую точку в самом крайнем левом остром угле, дальше ставим вторую точку правее, в максимальном изгибе и закончим с нашей верхней дугой в крайнем правом ОСТРОМ угле. Т.е., ОБЩЕЕ НАПРАВЛЕНИЕ РИСОВАНИЯ – ВПРАВО (рис. 10). Теперь, возвращаемся ко второй нашей точке. К каждой точке на кривой можно провести касательную линию, которая будет в этой точке касаться самой кривой (рис. 10).
Рис. 10
Поэтому, когда мы продолжаем рисовать кривую ставим вторую точку в точке максимума и:
Не отпуская кнопку мыши вытягиваем направляющие одновременно:
1. Вдоль касательной в этой точке
2. По направлению нашего движения, т.е. в правом направлении (поскольку если вы не забыли, мы рисуем слева-направо).
Посмотрите как это выглядит на практике рис. 11. На самом деле мы конечно не рисуем эту самую касательную. Она у нас образуется двумя направляющими, которые получаются когда мы их вытягиваем, и мы смотрим чтобы эта «условная» линия касалась нашего горба в данной точке, и ни в коем случае не «уходила» в саму фигуру (наш оригинальный логотип), либо же куда-нибудь наружу.
Рис. 11
Поэтому помимо того, что мы тянем направляющую ВПРАВО, мы следим также чтобы линия которая образуется этими нашими направляющими КАСАЛАСЬ в нашей точке дуги, и ни в коем случае не «залазила внутрь» фигуры рис. 12. Там же, на этом рисунке, показано почему же именно следует тянуть именно вправо, а не влево, вниз. Смотрите, если мы рисуем вторую точку и будем тянуть ВЛЕВО или ВНИЗ, т.е. уже пойдем в обратном направлении, у нас будущая кривая начнет выгибаться совершенно в другую сторону, что нам вообще не нужно рис. 12.
Рис. 12
И еще маленький вопрос, который может возникнуть, почему у нас получились ДВЕ направляющие – одна смотрит в другую сторону? Потому что наша вторая точка на кривой соответствует ТУПОМУ углу, и первая направляющая (правая) отвечает за выгнутость кривой справа, а обратная направляющая (левая) отвечает за левый участок кривой. Для острого угла, с которого мы начали рисовать нашу первую точку, направляющая всего одна. Итак, на рис. 13 показано как я обрисовал верхнюю дугу. Повторю вкратце:
1. Импортируем картинку, которую собираемся обрисовать.
2. Назначаем ей прозрачность (70-80% достаточно)
3. Закрепляем картинку чтобы не ёрзала (выбираем стрелкой, правая клавиша мышки, Lock Object).
4. Начинаем рисовать с ОСТРОГО угла (в нашем случае с левого). Выбираем инструмент Безье, нажимаем мышкой в первой точке и НЕМНОЖКО вытягиваем направляющую по касательной к дуге в этой точке и в ПРАВОМ направлении (поскольку будем рисовать слева и закончим в правой точке).
5. Отпускаем мышку, нажимаем во второй точке и не отпуская кнопку мыши вытягиваем направляющую ВПРАВО и ПО КАСАТЕЛЬНОЙ к дуге в этой точке. И т.д. к каждой точке.
6. Заканчиваем рисовать в правой точке, т.е. точке с ОСТРЫМ УГЛОМ. Чтобы закончить рисовать, отпускаем клавишу мышки и переключаемся на инструмент стрелка (я обычно нажимаю на пробел Space, чтобы переключиться на инструмент стрелка, снимаю выделение с только что нарисованной кривой, нажав в любом свободном месте, дальше выбираю снова инструмент кривые Безье и рисую следующий участок. Заметьте, если вы не снимите выделения с кривой как я только что написал, корел будет думать что вы еще продолжаете рисовать кривую, и поставив следующую точку, вы увидите что дуга начнет выгибаться не совсем адекватно).
Рис. 13
И еще один момент, который я немного пропустил. Когда рисуем вторую, третью и т.д. точки и вытягиваем направляющие, получаемая дуга не совсем точно воспроизводит оригинальную линию. Поясняю на 2-й точке (рис. 14). Когда мы вытягиваем направляющую мы параллельно глазами следим как «ложится» наша линия ВБЛИЗИ нашей точки и двигая кончик направляющий, поворачивая его мы должны добиться такого момента, когда ПРИЛЕГАЮЩАЯ кривая относительно точно будет воспроизводить ПРИЛЕГАЮЩИЕ ОБЛАСТИ, а то что у нас кривая не воспроизводит области лежащие немного дальше нас не должно волновать на этом этапе. Когда мы поставим третью (последнюю точку) тогда мы вернемся к нашей кривой и закончим с ней, окончательно подредактировав ее с максимальной точностью (рис. 14). Повторюсь, не стоит расстраиваться если кривая линия сразу не ложится как нам хотелось бы. «Окончательная ТОЧНАЯ подгонка» всегда делается в конце.
Рис. 14
Итак, на данном этапе мы имеем следующую ситуацию – рис. 15.
Рис. 15
Теперь, мы окончательно подгоним нашу кривую. Для этого, переходим в режим редактирования кривой. Два способа: выделяем стрелкой нашу кривую и выбираем инструмент редактирования Shape Tool на панели инструментов (рис. 16), либо же, более быстрый способ, быстро два раза щелкаем мышкой по нашей линии. Эффект один и тот же. В режиме редактирования, наша кривая принимает пунктирный вид (что собственно и говорит нам о том, что мы находимся в режиме редактирования). Подводим курсор мышки к нашей первой точке и когда точка визуально «увеличится» в размерах (это говорит нам о том, что мы можем ее «захватить») нажимаем мышкой на ней. Она станет черной и увеличенной – это говорит нам о том, что мы сейчас работаем именно с этой точкой рис. 16. Помимо этого у нашей точки и у соседней появятся их направляющие. Эти направляющие как раз и влияют на кривизну нашего участка кривой, лежащего между ними.
Рис. 16
Хватаемся за кончик направляющей и тянем ее немного вправо, ну и по ходу можем немного ее поворачивать вниз-вверх, параллельно смотрим чтобы наша дуга легла точно вдоль верхней дуги нашего оригинального логотипа. Если верхняя часть дуги немного сместилась, ничего страшного, сейчас главное максимально точно подогнать участок кривой, прилегающей к нашей первой точке. Если верхняя часть дуги, повторяюсь, сместилась, то после того как подогнали участок у первой точки, в этом же режиме редактирования, выделяем вторую точку и с помощью ее направляющих добиваемся точности уже участка, прилегающего к этой второй точке. Можно также ухватится за саму точку и немного ее пододвинуть вдоль кривой, ближе или дальше относительно пика нашего «горба». Здесь смотрите сами, как у вас получается (рис. 16). Единственное что хотелось бы отметить, поскольку во второй точке у нас угол тупой, когда мы двигаем одну направляющую, вторая тоже реагирует на это. Поэтому, возле второй точки (на пике) мы сразу следим за обеими частями по обе стороны от нашей точки, чтобы наша кривая ложилась точно. Дальше, если произошел снова сдвиг, допустим вначале, ничего страшного, выделяем снова первую точку и с помощью ее направляющей (либо же немного подвигав саму точку) добиваемся точности наложения нашей кривой поверх верхней дуги логотипа.
Все, левая часть дуги у меня практически совпала, теперь добиваю правую часть. Для этого работаю со второй точкой и третьей: с помощью направляющих делаю так, чтобы кривая ложилась точно, плюс, еще могу немного подвигать сами точки, если кривая никак не хочет ложится рис. 17. Также, ничего страшного если участок дуги между точками 1 и 2 тоже немного «поплыл». Что мешает возвратиться к точке 1 и немного ее подправить?
Рис. 17
Все, верхняя дуга точно совпала. Теперь, обрисовываем два нижних участка кривых. Если вы забыли почему именно так, повторяю. Мы обрисовываем наш логотип по частям – каждая часть кривой между острыми углами. Это нам облегчит работу в будущем, потому что если мы будем непрерывно вести кривую, то по умолчанию, корел будет думать что мы рисуем тупой угол, и если после того как поставим третью точку сразу продолжим рисовать и поставим следующую точку (на рис.18 это точка 5) у нас правый кончик будет «тупым» и форма нашей кривой будет не совсем адекватной. Поэтому нам легче сначала обрисовать кривую «участками» заканчивая в острых углах, а потом мы их просто соединим вместе. Приведу лишь картинки как это сделал я. Не забываем про принцип:
1. Рисуем по направлению движения – т.е. если начали рисовать справа налево, то направляющие тянем именно в «левом» направлении.
2. Когда вытягиваем направляющие, линия которую они образуют должна быть касательной к фигуре (к горбу обводимой линии) в точке.
3. При первичном рисовании особо не заморачиваемся с «точным» попаданием/совпадением кривой – мы никогда точно с первого раза не попадем, поэтому после того, как закончили рисовать один участок, мы возвращаемся к нему, переходим в режим редактирования кривой и точно ее подгоняем.
Рис. 18. Как видно из рис. чтобы обрисовать нижнюю дугу мне хватило всего 3-х точек. Точку 5 я поставил в самом пике выгнутого участка. Первая «прикидка» кривой у меня естественно не совпала (синяя дуга на рис.), поэтому я вошел в режим редактирования и окончательно подогнал линию.
Рис. 18
Рис. 19. Последний участок кривой я начал рисовать снизу вверх. Мне хватило всего двух точек, чтобы обрисовать данный участок кривой. Дальше я вошел в режим редактирования кривой, и поочередно выбирая точки 7 и 8 и изменяя длину и направление направляющих подогнал кривую так, что она полностью повторила оригинальный логотип.
Общее направление все равно было справа-налево. Поэтому и направляющие вытягивал по касательной примерно в таком же направлении.
Рис. 19
Если бы я захотел нарисовать с помощью промежуточной третьей точки, то в данном случае я бы рисовал в направлении и по касательной как показано рис. 20. Т.е. в общем случае «касательная» все равно должна касаться участка кривой именно в этой точке.
Рис. 20
Теперь, я имею готовые части моего обрисованного логотипа (рис. 21).
Рис. 21
Все эти линии мне надо соединить друг с другом, чтобы они были частью одной фигуры (пока они существуют как отдельные объекты – обычные кривые линии). Для этого, инструментом стрелка я выделяю их все: либо захватывая полностью большой областью (как выделяю файлы например на рабочем столе. При таком выделении не стоит боятся, что мы «захватим» нашу оригинальную картинку с логотипом, потому что мы ее закрепили, и она в наших манипуляциях не участвует), либо же выделяя их по очереди – выделяю первую кривую, зажимаю Shift и добавляю в группу следующие две кривые по очереди. После того как выделил, я их объединяю в одну фигуру командой Combine: Arrange – Combine (Ctrl+L). Теперь, мои 3 линии являются частью одной фигуры. Я выделяю ее и закрашиваю любым цветом, например желтым. Но! Фигура осталась на месте, точнее ее цвет не поменялся. Правильно. Это потому, что хотя это у нас уже и готовая фигура, но у нас остались «точки разрыва» в острых углах, потому что мы рисовали по частям, и в этих точках линии не соединены, поэтому корел «не понимает» какую замкнутую область надо закрашивать. И сейчас мы это исправим. А закрасили мы фигуру для того, чтобы когда мы соединим последнюю точку – фигура закрасится полностью, это нам даст знак, что у нас нет больше точек разрыва и работу можно считать законченной, фигура получилась замкнутой (рис. 22).
Рис. 22
Как мы помним у нас всего 3 точки разрыва – в местах где у нас кончики наших кривых. Поэтому, приближаем максимально близко первый кончик, входим в режим редактирования (два раза быстро щелкаем на любой нашей линии, поскольку это уже одна фигура), хватаемся за один кончик и тащим его к другому. Когда они совпадут у курсора мышки рядом должна появится «согнутая стрелка», указывающая на то, что можно отпускать мышку, мы «попали в точку» — концы соединятся рис. 23. Данную операцию делаем со всеми точками разрыва. После того, как замкнули последнюю точку разрыва, фигура окрашивается в желтый цвет, говоря о том, что все, разрывов больше нет, и «выискивать» другие точки-разрыва нам не надо, фигура стала «замкнутой» (поэтому она и залилась желтым цветом).
Рис. 23
Ну и напоследок, джентльменский минимум который полезно будет знать при работе с кривыми в режиме редактирования (рис. 24). В принципе это можно попробовать методом научного тыка.
Рис. 24
Небольшое пояснение:
Добавить/удалить точку – переходим в режим редактирования, нажимаем один раз в месте, где хотим поставить точку, и жмем на «+». Если хотим удалить точку, выделяем ее и жмем «-». Гораздо быстрей делается это двойным щелчком мышки на кривой при добавлении точки в нужном месте, или же на существующей точке, если хотим ее удалить.
Сделать участок кривой прямым – необходимо выделить точку и нажать на кнопку. Здесь учитывается «направление рисования». Т.е. если мы рисовали скажем слева-направо, и выделили в режиме редактирования точку, то прямым будет делаться участок между нашей точкой и точкой ДО нее, т.е. предыдущей.
Сделать точку разрыва – выделяем точку и нажимаем на клавишу. Визуально как бы ничего не изменилось. Но, на самом деле в данной точке «точек» стало две. Поэтому, чтобы увидеть что у нас действительно есть разрыв ухватитесь за точку в этом месте (за какую ухватитесь) и просто отведите ее немного в сторону. Бывает, что надо сделать точку разрыва, но чтобы кривая оставалась на своем месте, т.е. никуда не отводя ее в сторону. В этом случае можно сделать так. Создаем рядом с точкой, где будем делать разрыв, еще две дополнительные точки – одну ДО, вторую ПОСЛЕ. Т.е. наша точка будет лежать между ними. Делаем нашу точку – точкой разрыва и после этого удаляем ее двойным нажатием по обеим кончикам (рис. 25).
Рис. 25
Еще, с помощью инструмента Безье можно рисовать прямые ломаные линии. Просто выбираете инструмент и нажимаете в нужных точках по очереди, единственное — без вытягивания направляющих, и получаете нужную фигуру. Если в процессе рисования зажать Ctrl, то линия будет проводится строго либо вертикально, либо горизонтально, либо под углами 30, 45, 60 градусов (рис. ниже, ситуация 1).
Также, возможна ситуация, когда в обрисовываемом логотипе (или просто картинке) прямые линии переходят в кривые, и наоборот. Например, посмотрите на рис. ниже (ситуация 2). Я начал обрисовывать сверху вниз, сначала просто потыкав инструментом Безье, тем самым сделав на участках 1 и 2 прямые линии, а затем, чтобы на участке 3 получить кривую, в четвертой точке начал вытягивать направляющие. Если наоборот, сначала идет кривая линия, а потом прямая, то сначала рисуем как получится (ситуация 3 на рис., серая линия — как получилось сначала), потом входим в режим редактирования кривой, выделяем точку 3, жмем кнопку «спрямить кривую», выделяем точку 2, делаем эту вершину ОСТРЫМ УГЛОМ и с помощью его направляющих, подправляем кривую между точками 1 и 2.
Комбинирование при рисовании прямых и кривых линий.
И напоследок, для успешной работы вообще, и с кривыми в частности, необходимо хорошо владеть операциями, которые я условно называю сложение, вычитание и пересечение (рис. 26).
Сложение и пересечение проблем не должно вызывать. Во всех случаях фигуры должны быть выделены. Сложение — делает одну фигуру из двух, оригинальные фигуры сливаются друг с другом. Пересечение — создает объект на пересечении двух фигур. Оригинальные фигуры остаются без изменения. Немного по вычитанию. Посмотрим на рис. 26. Если нам нужно отрезать кругом от квадрата, то квадрат должен быть выделен В ПОСЛЕДНЮЮ ОЧЕРЕДЬ – выделяем сначала круг, затем удерживая Shift выделяем ПОСЛЕДНИМ квадрат и дальше жмем «вычитание». Если же наоборот, надо обрезать КРУГ, СНАЧАЛА выделяем квадрат, удерживаем Shift, выделяем круг В ПОСЛЕДНЮЮ ОЧЕРЕДЬ и жмем «вычитание».
Рис. 26
И, поскольку любая теория без практики, это можно сказать потраченное впустую время, и если вы действительно хотите научиться работать с кривыми Безье, то для закрепления материала скачайте архив с логотипами и обрисуйте их. Обрисуйте только значок, сопровождающий логотип. Для закрепления навыка этого достаточно, т.е. текстовую надпись воспроизводить не надо.
Домашнее задание (zip, 600 Kb)
видео-иллюстрация первой части урока (zip, 3.5 Mb)
п.с. 1 Еще одна операция которую необходимо знать — операция обратная Комбинированию — Разбить объект на части. Например, в домашнем задании надо будет обвести логотип Инкомбанка (см. рис.). Мы обводим по частям: сначала обведем и получим левый замкнутый элемент, а затем правый. Т.е. они у нас существуют как два отдельных объекта. Но, поскольку в логотипе это все-таки считается как один элемент, нам эти две части нужно скомбинировать, чтобы получилась одна фигура. Выделяем обе части и Arrange — Combine (Ctrl+L). Главное в таких случаях следить за тем, чтобы эти две части НЕ ПЕРЕСЕКАЛИСЬ друг с другом, иначе результат комбинирования будет непредсказуем.
Но, если вдруг нам понадобится снова разделить наш значок на две части, в этом случае надо выполнить обратную операцию — Разбить кривую на части: выделяем значок и Arrange — Break Curve Apart (Ctrl+K).
Операции комбинирования и разбивки на части.
Часть вторая. Скоростное такси.
А теперь, после всего того, что вы узнали, можно обрисовать все что захотите. Напоминаю общую схему:
1. Импортируем картинку.
2. Добавляем ей прозрачность.
3. Закрепляем.
4. Обрисовываем с помощью кривых Безье. Стараемся обрисовывать частями — рисуем кривые линии между острыми углами на кривой.
5. Соединяем кривые в один объект (Комбинируем: Arrange – Combine или Ctrl+L) и закрашиваем объект в какой-нибудь цвет (закрашиваем чисто условно для себя, в качестве подсказки, чтобы когда соединим последние точки разрыва, фигура подкрасилась, говоря нам о том, что все, она замкнулась, и больше искать точек разрыва не надо. Если фигура еще не закрасилась, значит вы соединили не все точки разрыва. Надо искать и соединять).
6. Соединяем «точки разрыва» чтобы получить замкнутую фигуру.
Вот что у меня получилось. Я сделал скриншот из игры Need For Speed: Most Wanted и обрисовал автомобиль.
Скриншот из игры Need For Speed: Most Wanted
Для закрепления навыка перетащите эту картинку в программу и обрисуйте, посмотрев предварительно как это сделал я. Активно использую только кривые Безье и операции сложения, вычитания и пересечения. Поскольку вы уже сами все можете делать, показываю в картинках мои действия.
Рис. 27. Обрисовываю по контуру все объекты имеющие четко-выраженную границу. Рисую частями — если есть острый угол, дугу рисую между ними, а потом комбинирую в одну фигуру все линии и соединяю «точки разрыва». Рисуйте за один раз один отдельный объект и СРАЗУ соединяйте точки разрыва для получения замкнутой фигуры, чтобы в будущем не запутаться. Например, в самом начале я обрисовал общий контур автомобиля, скомбинировал все кривые в одну фигуру, залил цветом, соединил точки разрыва и когда убедился что контур замкнулся (подкрасился цветом, потом я заливку убрал чтобы видеть остальные части машины) только после этого приступил к рисованию следующего элемента: стекла, зеркала, фары и т.д.
Рис. 27
На рис. 28 я показал разным цветом сколько у меня всего получилось различных отдельных объектов.
Рис. 28
Для придания «объема» я использовал обычный инструмент линейного градиента (для фар — круговой градиент). Заднее колесо я получил из переднего, сдублировав его и просто немного уменьшив и сжав по горизонтали (рис. 29).
Рис. 29
Дальше я немного пофантазировал, и решил что тупо обведенная картинка меня не очень прикалывает, поэтому я сделал полоску из чередующихся черных квадратиков, и с помощью операции «перспектива» подогнал эту полоску на капот и боковушку машины (рис. 30)…..
Рис. 30
….и перекрасил ее в желтый цвет. «Если вы не успеваете в аэропорт, на вокзал или на свидание — суперскоростное такси к вашим услугам!»:
Рис. 31
Поколдовав немного с полученной картинкой с помощью фотошопа я сделал презентационное изображение к этому уроку для Render.ru:
Рис. 32
п.с. 2. Если вы заметили по картинкам автомобиля, для придания объема я использовал градиент, например от желтого цвета к темно-желтому. В этом случае, если нужно получить оттенок какого-либо цвета быстро (см. рис. 33), например есть стандартный красный, а нам нужен цвет потемней, но этого цвета нет в цветовой палитре, в этом случае, мы выделяем объект, который хотим закрасить, жмем мышкой на красный квадратик цвета и удерживаем мышку нажатой в течение 1-2 секунд. Появляется окош
render.ru
Построение кривых инструментами «Кривая Безье» и «Перо» в CorelDRAW X5 – урок TeachVideo
Инструменты «Кривая Безье» и «Перо» в CorelDRAW X5
Для более точного построения кривых линий в программе «CorelDRAW» используются специальные инструменты, позволяющие рисовать линии по сегменту за раз, точно размещая каждый узел и контролируя форму каждого изогнутого сегмента. Рассмотрим эти инструменты более подробно.
Одним из инструментов для точного рисования кривых линий является так называемая «Кривая Безье», с помощью которой можно детально настроить расположение и степень изгиба кривой линии. Выберите данный инструмент в раскрывающемся списке инструментов для работы с кривыми и отрезками на панели инструментов.
После чего зажмите левую кнопку мыши на области страницы и потяните курсор.
Как вы можете заметить, образовалась точка и прямая в виде двунаправленной стрелки, исходящая из нее. Чем дальше вы отведете курсор, тем длиннее станет эта прямая. Также вы можете менять направление прямой, отводя курсор в разные стороны.
Данная прямая линия представляет собой касательную к сектору окружности, проведенному через поставленную точку. Чем длиннее прямая линия, тем больше радиус изгиба. Отпустите курсор и поставьте вторую точку на области страницы, кликнув левой кнопкой мыши.
Как вы можете заметить, образовалась изогнутая линия. Из множества таких линий можно создать кривую с необходимыми параметрами. Поставьте третью точку, зажав левую кнопку мыши на области страницы. Аналогичным образом измените направление и размер касательной прямой линии, и отпустите кнопку. Как вы видите, сектора соединились, а линии связи плавно изменили изгиб от одной точки к другой.
Еще одним инструментом для рисования кривых является «Перо», которое вы можете выбрать в том же выпадающем списке на панели инструментов.
Для того чтобы нарисовать изогнутый сегмент с помощью этого инструмента, создайте точку размещения первого узла, зажав левую кнопку мыши на области страницы.
Затем перетащите курсор в точку размещения следующего узла. Как вы можете заметить, через узел проходит такая же прямая в виде двунаправленной стрелки, что и при работе с инструментом «Кривая Безье». Выберите подходящие размер и направление для касательной и отпустите кнопку мыши, а затем переместите курсор мыши.
Как вы можете заметить, теперь кривая меняется вслед за перемещением курсора. Таким образом, вы будете иметь наглядное представление о создаваемом сегменте кривой линии. Аналогичным образом, зажмите левую кнопку мыши и поставьте следующий узел для кривой с необходимыми параметрами.
Как вы видите, по мере изменения размеров и направления направляющей линии второго узла, меняется и первый сегмент кривой. Для того чтобы закончить рисование инструментом «Перо», поставьте последний узел двойным нажатием левой кнопки мыши.
Вы можете легко изменить получившиеся кривые, воспользовавшись инструментом «Фигура», находящимся на панели инструментов. Выбрав данный инструмент, зажмите левую кнопку мыши на узле и перетащите узел в другое место. Вместе с положением узла изменится и форма кривой.
Для того чтобы удалить ненужный узел, дважды кликните по узлу левой кнопкой мыши и привязка кривой к этой точке удалится.
Таким образом, используя инструменты «Кривая Безье» и «Перо», вы сможете с максимальной точностью создавать кривые линии по сегментам, а также редактировать их для получения желательного результата.
www.teachvideo.ru
Урок 4. CorelDRAW. Основные понятия

Общий вид окна программы CorelDRAW
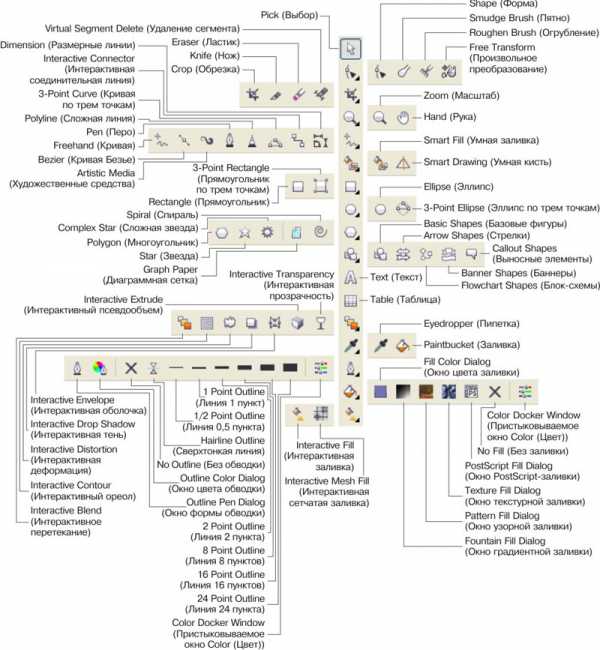
Панель инструментов
Инструменты — важнейшая часть интерфейса CorelDRAW. Что бы вы ни делали в окне документа, вы делаете это с помощью какого-либо инструмента. При этом контекстно зависимая панель свойств инструмента (в верхней части окна) изменяет свой вид, в зависимости от того, какой инструмент выбран и какой объект выделен.

Однотипные инструменты собраны в группу и занимают на панели инструментов одну позицию. Чтобы увидеть все инструменты и выбрать из них нужный, щелкните на соответствующем месте панели инструментов и некоторое время не отпускайте кнопку мыши.

Панель инструментов CorelDRAW. Инструменты по отдельности
Построение прямоугольников
В CorelDRAW все примитивы строятся с помощью соответствующих инструментов. Среди инструментов имеется кнопка Rectangle (Прямоугольник). Попробуем воспользоваться этим инструментом и построить наш первый объект.
1. Создайте новый документ. Для этого упражнения можно выбрать лист бумаги с произвольной ориентацией любого размера.
2. Щелкните на кнопке инструмента Rectangle (Прямоугольник) в наборе инструментов. После этого указатель мыши на экране примет форму перекрестья с прямоугольником — это визуальное подтверждение того, что в настоящий момент активен инструмент построения прямоугольников.
3. Чтобы построить прямоугольник, перетащите указатель инструмента Rectangle (Прямоугольник) по диагонали создаваемого объекта. Обратите внимание, что в процессе перетаскивания указателя мыши в строке состояния выводятся текущие значения высоты и ширины прямоугольника, а на экране отображается его постоянно меняющийся абрис. В момент отпускания кнопки мыши при окончании перетаскивания на экране появляется прямоугольник в окружении маркеров выделения и с маркером центра, а в строке состояния — «еобщение о том, что выделен объект, относящийся к классу прямоугольников.
Аналогично с помощью соответствующих инструментов строятся другие фигуры.
Кривая Безье
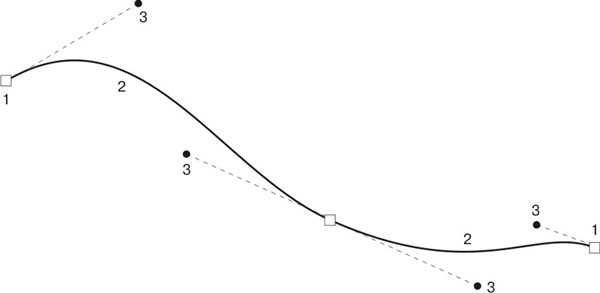
В основе принятой в CorelDRAW модели линий лежат два понятия: узел и сегмент. Узлом называется точка на плоскости изображения, фиксирующая положение одного из концов сегмента. Сегментом называется часть линии, соединяющая два смежных узла. Узлы и сегменты неразрывно связаны друг с другом: в замкнутой линии узлов столько же, сколько сегментов, в незамкнутой — на один узел больше.

Элементы кривой Безье: 1- узлы, 2 — сегменты, 3- направляющие
Любая линия в CorelDRAW состоит из узлов и сегментов, и все операции с линиями на самом деле представляют собой операции именно с ними. Узел полностью определяет характер предшествующего ему сегмента, поэтому для незамкнутой линии важно знать, который из двух ее крайних узлов является начальным, а для замкнутой — направление линии (по часовой стрелке или против нее). По характеру предшествующих сегментов выделяют три типа узлов: начальный узел незамкнутой кривой, а также прямолинейный (line) и криволинейный (curve) узлы.
Для узлов, смежных хотя бы с одним криволинейным сегментом, имеется еще одна классификация типов: они подразделяются на точки излома (cusp) и сглаженные узлы (smooth). Частным случаем сглаженного узла является узел симметричный (symmetrical), но таким может быть только узел, расположенный между двумя криволинейными сегментами.
Со стороны примыкания к выделенному узлу криволинейного сегмента отображается так называемая направляющая точка. На экране она показана в виде зачерненного квадратика, соединенного с узлом штриховой линией. Эта штриховая линия совпадает с касательной к криволинейному сегменту в точке его вхождения в узел. Чем дальше направляющая точка располагается от узла, тем медленнее криволинейный сегмент отклоняется от касательной но мере удаления от узла. При выделении узла, разделяющего два криволинейных сегмента, на экране отображаются четыре направляющих точки — с обоих концов каждого сегмента.
Тип узла (он отображается в строке состояния) определяет возможное взаимное расположение его направляющих точек.
Пристыковываемые окна
Пристыковвываемые окна (dokers) могут быть использованы для выполнения широкого круга функций: от перемещения объектов и расположения их по слоям, до показа коллекций веб-ссылок.

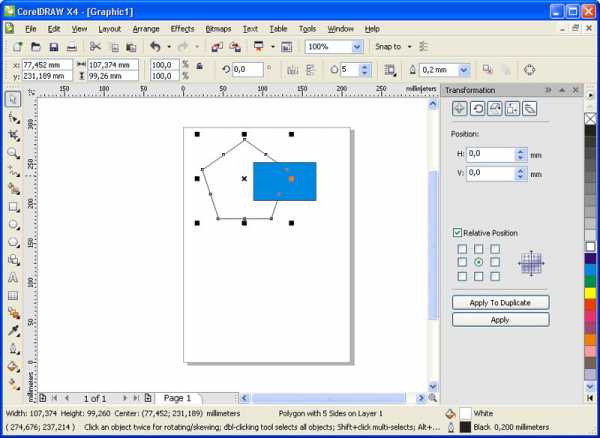
Пристыковываемое окно Transformation (Преобразование)
Как правило, каждое пристыковываемое окно содержит несколько вкладок. Например, у пристыковываемого окна Transformation (Преобразование), изображенного на рисунке, их пять. Для перехода на нужную вкладку, нужно щелкнуть на соответствующем значке в верхней части пристыковываемого окна.
Трассировка — это преобразование пиксельного изображения в векторное. Преобразование векторного изображения в пиксельное (растрирование или рендеринг) представляет собой достаточно простой, формальный процесс. Почти всегда векторное изображение перед выводом или в процессе вывода на печать преобразуется в точечное, в компьютерной графике этот процесс называется – рендерингом.
Преобразование пиксельного изображения в векторное (векторизация или трассировка), в подавляющем большинстве случаев требует не просто вмешательства, а творческого участия.
Графический редактор CorelDRAW позволяет выполнить операцию векторизации автоматически и вручную. Для достижения наилучшего результата векторизации (особенно автоматической), старайтесь использовать исходные пиксельные файлы большого разрешения (250-300 dpi) с четкими ровными краями изображения.
Автоматическая векторизация
Для перехода к автоматической векторизации импортированного пиксельного изображения следует выделить его инструментом Pick (Выбор) и выбрать команду Bitmaps > Trace Bitmap (Пиксельное изображение > Трассировать пиксельное изображение). После нажатия в открывшемся окне программы мы видим поле поделенное на две части, в левой части исходный растровый объект, правая часть предназначена для получения векторного результата.
В верхней панели выбираем позицию трассировка, здесь предложены различные варианты выполнения трассировки, лучше всего добиться желаемого результата опытным путем.
В графе точность необходимо выставить цифровое значение от 1 до 100 – шаг векторизации. Чем выше цифровое значение тем лучше полученный результат. Но однако нужно помнить, что если исходное пиксельное изображение многоцветное и имеет сложную форму, то в результате при выставленном максимуме шага (100), можно получить слишком большое количество векторных «узлов», из за которых полученный файл будет иметь большой вес. Нужно опытным путем пытаться найти такое оптимальное значение при котором в результате векторизации сохраняются все элементы и силуэтная форма объекта, но при этом файл не имеет лишнее количество «узлов».
Визуально сравниваем исходное и полученное изображения, и если результат устраивает нажимаем на «ОК». Нужно заметить, что полученный результат для дальнейшей работы необходимо будет разгруппировать (Ctrl-U).
Далее можно удалить ненужные мелкие детали, которые могли остаться после трассировки. При помощи инструмента «указатель» (стрелка), выделяем объект, который хотим удалить и после его выделения нажимаем на клавиатуре клавишу Delete. Для того чтобы видеть неровности линий и количество мелких деталей нужно перевести изображение в режим «Каркас» в этом режиме показано бесцветное, контурное изображение объектов и становятся видны все наложения и пересечения.
У метода автоматической векторизации есть существенный недостаток. Как правило объекты полученные методом трассировки при помощи Corel Trace имеют неровные, рваные края. Сгладить их можно при помощи инструмента «Форма».
Выбрав инструмент «Форма» (треугольная стрелка) нажать на объект и удерживая левую кнопку мыши выделить (обвести) редактируемые узлы после выделения удалить клавишей Delete. Этим же инструментом можно выправить линию формы, для этого нужно подвести курсор к краю объекта и удерживая левую клавишу сдвигать указатель в нужную сторону задавая форму. Таким образом можно отредактировать всё изображение.
Векторизация вручную. Обрисовка
В некоторых случаях наиболее оптимальным не только по качеству получаемого результата, но и по затратам времени может оказаться метод векторизации вручную. При этом методе человек по мере работы не только решает, какие детали изображения важны, а какие — не очень, но и структурирует изображение, строя объекты так, чтобы с ними было удобнее работать. Метод заключается в том, что поверх пиксельного изображения строятся замкнутые кривые.
Далее ранее построенным объектам назначаются цвета заливки, а также параметры контурных линий. По завершении этого этапа в вашем распоряжении оказывается полнофункциональное векторное изображение.
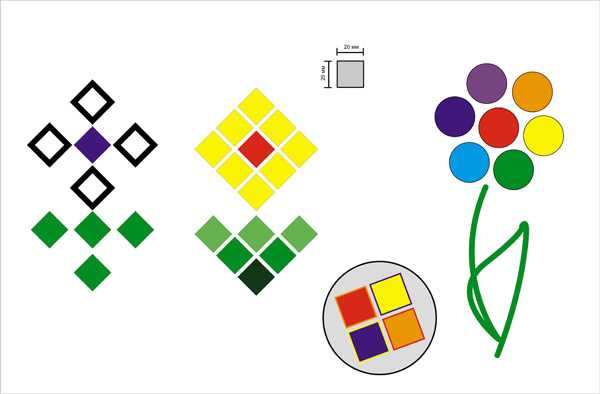
Задание 1. Основные фигуры
- Постарайтесь как можно точнее воспроизвести рисунок в редакторе CorelDRAW.

Задание 2. Трассировка растрового логотипа
- Возьмите любой логотип (можно свой в растровой форме):



- Преобразуйте изображение в векторное
- Поменяйте цвет у любого элемента логотипа
tehnikasmi.narod.ru
Создание рисунков из кривых в CorelDraw
Тема: Создание рисунков из кривых
Цель занятия: изучить способы создания, редактирования и преобразования рисунков из кривых в CorelDraw.
Тип: усвоение новых знаний.
Оборудование: компьютер, проектор, доска.
План
- Организационный момент 3 мин.
- Изучение нового материала 35 мин.
- Закрепление нового материала 5мин.
- Домашнее задание 2 мин.
В этой группе собраны инструменты для рисования кривых произвольной формы.
Freehand (Кривая)
Данный инструмент позволяет рисовать кривые произвольной формы. Есть два способа рисования.
Первый заключается в том, чтобы нажать левую кнопку мыши и, не отпуская ее, вести указатель по странице документа. После того как кнопка будет отпущена, появится кривая, форма которой будет повторять траекторию указателя мыши. Точность, с которой кривая соответствует траектории, задается в поле Freehand Smoothing (Сглаживание кривой), расположенном в правой части панели свойств.
Второй способ позволяет рисовать прямые. Первый щелчок кнопкой мыши задает начальную точку отрезка, второй конечную.
Если нужно присоединить сегмент к уже нарисованной кривой, выделите ее и подведите инструмент Freehand (Кривая) к одной из граничных точек. Указатель мыши примет характерную форму изогнутой черной стрелки. Щелкните кнопкой мыши, и создаваемая кривая станет продолжением существующей.
Bezier (Кривая Безье)
Каждый щелчок этим инструментом создает узел кривой Безье. Однократный щелчок приводит к созданию прямого узла. Если после щелчка не отпускать кнопку мыши, а отвести указатель в сторону, появится не только узел, но и его направляющие.
Artistic Media (Художественные средства)
Под этим именем объединены сразу пять инструментов, позволяющих создавать необычные графические эффекты обводки. Выбрать один из режимов инструмента можно на панели свойств, щелкнув (при активном инструменте Artistic Media (Художественные средства)) на соответствующей кнопке в ее левой части.
Вы можете придать один из описанных ниже графических эффектов уже нарисованной фигуре. Для этого достаточно выделить ее, активизировать инструмент Artistic Media (Художественные средства) и выбрать соответствующие параметры на панели свойств.
Сама панель свойств изменяется в зависимости от выбранного режима.
Pen (Перо)
Рисование пером очень напоминает создание кривых с помощью инструмента Bezier (Кривая Безье) по принципу«узел за узлом». Для окончания работы с инструментом Pen (Перо) нужно дважды щелкнуть кнопкой мыши. Если на панели свойств кнопкой включен Preview Mode (Режим просмотра), то в процессе рисования вы будете видеть, как ведут себя создаваемые сегменты кривой. Нажатие кнопки Auto Add-Delete (Автоматическое добавление/удаление) позволяет не только рисовать линию, но и добавлять или удалять узлы на ней.
Polyline (Сложная линия)
Еще один способ рисования кривых. Фактически инструмент Polyline (Сложная линия) это Pen (Перо) в режиме Preview Mode (Режим просмотра).
3-Point Curve (Кривая по трем точкам)
Этот инструмент позволяет рисовать кривые не совсем привычным способом: в точке, в которой вы нажимаете кнопку мыши, создается начальный узел, в точке, где кнопка отпускается, конечный, а место повторного щелчка определяет изгиб дуги.
Interactive Connector (Интерактивная соединительная линия)
Соединяет две фигуры ступенчатой или прямой линией. Если после этого преобразовать любой из объектов, к которому проведена такая соединительная линия, она изменится вместе с объектом.
Dimension (Размерные линии)
Инструмент Dimension (Размерные линии) позволяет строить выносные размерные линии. Очень удобная возможность для тех, кто создает в CorelDRAW чертежи.
Построение отрезков прямых линий
- Выбрав инструмент Кривая (указатель мыши примет вид тонкого перекрестия).
- Рисование линии начинается с помещения перекрестие в точку, из которой следует начать линию, и щелчком левой кнопки мыши.
- Перемещение указателя мыши в точку, где линия должна закончится, создаст отрезок прямой, который можно переместить мышью, наклонить, сделать короче или длиннее.
FОбратите внимание на строку состояния DX расстояние по горизонтали от начала строящегося отрезка до его конца; DY — расстояние по вертикали от начала строящегося отрезка до его конца; Расстояние длина отрезка; Угол угол наклона.
- Построение заканчивается еще одним щелчком мыши.
FДля удаления построенной линии выделите ее и нажмите Delete.
Фиксированные углы наклона линии
- При построении отрезка инструментом Кривая, необходимо удерживать нажатой клавишу Ctrl. В строке состояния угол наклона будет изменяться скачками с интервалом в 150.
Термин кривая Безье своим происхождением обязан имени математика Пьера Безье (Pierre Bezier) который еще в 1970-х годах сформулировал принципы, которыми руководствуются при построении большинства векторных объектов. Согласно его теории, все фигуры рассматриваются как состоящие из сегментов и точек. Линии, составляющие фигуру Безье, могут быть прямыми, кривыми либо комбинированными, т.е. состоящими из прямых и кривых. Форма и тип линии определяются свойствами точек, которые соединяются данными линиями. Множество из двух или более точек, соединенных прямолинейными или криволинейными сегментами, называется кривой. Объединение двух или более кривых для получения разрывной последовательности сегментов или последовательности сегментов с угловыми точками, носит название составной кривой.
Возможности манипулирования кривыми Безье безграничны: можно редактировать свойства указанных кривых, перемещая узлы с одной кривой на другую, изменять свойства узлов, а также управлять положением маркеров, связанных с узлами кривой.
Каждая кривая Безье имеет два маркера, с помощью которых можно изменить ее форму. Маркер узла кривой может быть удален от своего узла на любое расстояние и в любом направлении.
При построении кривой в этом режиме вначале определяются конечные точки (узлы), а затем из них проводятся отрезки. Каждое нажатие левой кнопки мыши определяет место расположения нового узла на странице. До тех пор пока вы щелкаете кнопкой мыши и перетаскиваете или перемешаете указатель инструмента Кривые Безье, будет рисоваться одна и та же кривая. Для завершения сеанса рисования надо либо выбрать любой другой инструмент, либо замкнуть кривую и начать рисовать новую.
Построение отрезков прямых линий
- Выберите инструмент Кривая Безье
- Щелкните мышью в начальной точке, затем в конечной точке, сразу же появиться отрезок прямой.
- Одиночными щелчками последовательно зафиксируйте положение еще двух узлов.
- Переместите указатель мыши на начальный узел и, еще раз, однократно щелкните мышью. Построенные отрезки должны образовать замкнутую линию.
Рисование кривых в режиме Кривая
- Выберите инструмент Кривая, поместите указатель мыши в точку начала кривой и нажмите левую кнопку мыши.
- Удерживая левую кнопку мыши, переместите указатель по траектории, совпадающей с кривой, которую необходимо построить (рис. 1).
- Доведя указатель до конца кривой, отпустите кнопку мыши. На кривой появятся точки отмечающие узлы.
Для стирания части кривой, удерживая левую кнопку мыши и клавишу Shift, переместите указатель в обратном направлении, по длине участка, который нужно стереть. После стирания, отпустите клавишу Shift и продолжите рисование в нужном направлении.
Построение кривых в режиме Кривая Безье
Принцип построения: размещается узел и устанавливаются две направляющие точки, определяющие наклон и величину изгиба кривой.
Перекрестие указателя устанавливается в начальной точке, кнопка мыши нажимается и удерживается, пока вы не добьетесь желаемого положения направляющих точек. После чего кнопка мыши освобождается. После задания следующего узла появляется кривая.
Правила определения положения направляющих точек:
- Начинать следует с перемещения направляющей точки в ту строну, в которую кривая выходит из узла.
- Для увеличения изгиба кривой следует отдалить направляющую точку от узла, для уменьшения приблизить.
- Для изменения наклона кривой в узле необходимо вращать направляющую вокруг него.
Закрепление нового материала
- Инструмент Кривая?
- Способы построения линий?
- Кривая Безье?
- Принципы построение отрезков прямых линий,построение кривых из несколких сегментов.
рис. 1
refleader.ru
Тонкости инструмента Безье (Bezier Tool) · Понятно о CorelDRAW
Дата публикации: 02.11.2012
С выбором темы для очередной заметки долго думать не пришлось. Было решено написать, пожалуй, об одном из самых важных инструментов векторного редактора – Bezier. И как всегда, прежде чем писать, я решил посмотреть, а что же писали до меня. Пробежав взглядом несколько уроков об использовании инструмента Bezier в CorelDRAW, я обратил внимание на то, что почти везде описан лишь процесс рисования, а вот тонкости этого процесса не указаны. А между прочим именно эти тонкости делают инструмент незаменимым, особенно для тех, кому важна скорость и удобство в работе.
Итак, опустив нудное описание основ рисования кривых Безье, которым набит интернет, я перейду к главному – возможности «на лету» менять тип узлов и отрезков. Для интерактивной смены типа узла, в момент, когда вы определили его местоположение, но ещё не отпустили кнопку мыши, в CorelDRAW предусмотрено две клавиши – C и S. Нажатие C меняет тип узла на Cusp, а вот S переключает между Smooth и Symmetrical. Что же касается отрезков, то тут ещё проще – двойной клик на конечном узле сделает последующий за ним отрезок прямым. И наконец, если вам нужно сделать кривой отрезок после прямого, кликнем в последний узел и, не отпуская кнопку мыши, «вытянем» из него маркер управления кривой. Вот и вся хитрость.
Если вам есть что добавить, не стесняйтесь. 🙂
Полезно знать
Что бы настроить параметры инструмента Bezier, дважды кликните на нём.
В момент, когда вы определили местоположение узла, но ещё не отпустили кнопку мыши, зажатый Alt позволит откорректировать положение узла, а вот Ctrl фиксирует поворот маркеров на шаг в 15 градусов. Так же советую попробовать Ctrl и Alt вместе.
Если удерживать Alt до момента создания нового узла, то все последующие отрезки будут прямыми. Однако это не совсем удобно.
cdrpro.gitbooks.io
Инструменты свободного рисования в CorelDraw
Министерство науки и образования Украины
Славянский государственный педагогический университет
Реферат
на тему:
Инструменты свободного рисования в CorelDraw
Студентки 3 курса
Заярной Яны Борисовны
Славянск
2003
Инструменты свободного рисования
Создавать рисунки на полотне CorelDRAW можно просто мышью. Однако нарисовать что-либо серьезное мышью будет трудно даже квалифицированному художнику.
Здесь на помощь приходит мощный инструмент — возможность создавать элементы иллюстрации посредством произвольных кривых. С их помощью можно рисовать различные сколь угодно сложные контуры, даже текст.
Произвольные линии рисуются инструментом Freehand (Кривая). Этот инструмент можно выбрать из всплывающей панели, которая также включает такие инструменты, как кривая Безье, NaturalPen (Натуральное перо), Dimension (Размер) и ConnectorLine (Соединительная линия). (Инструмент Freehand (Кривая) уже кратко рассмотрен в разделе «Рисование линий». Ниже мы остановимся на нем подробнее.)
К произвольной кривой функционально тесно примыкает инструмент NaturalPen (Натуральное перо). Он подобен инструменту Freehand (Кривая), за исключением того, что рисует «заполненную» линию, ширину которой можно в любом месте подстроить и вообще решительно видоизменить ее очертания. Например, можно из линии растянуть целую «кляксу».
Что можно сделать с линией натурального пера
Произвольные кривые
Процедура рисования прямых и ломаных линий и контуров достаточно проста: щелкай себе мышью, и все получается само собой. С рисованием произвольных линий дело обстоит и проще, и сложнее: нужно нажать кнопку мыши и тянуть курсор в нужном направлении. Однако здесь требуется избить руку, и все равно получить в точности то, что нужно, будет очень сложно, если вообще возможно. К счастью, CorelDRAW предоставляет целый ряд способов подкорректировать отдельные неудачные фрагменты. Вообще же CorelDRAW — программа со множеством «степеней свободы», а процесс рисования иллюстрации чаще всего сводится к корректировке и видоизменению различных заготовок — уже имеющихся или тут же оперативно создаваемых.
Узлы кривой
Как мы уже видели, каждый выбранный объект приобретает восемь маркеров выделения. Эти черные квадраты по углам и сторонам выбранного объекта позволяют изменять размер всего объекта. В CorelDRAW также имеется возможность редактировать объект на микроуровне. Это можно делать с помощью контрольных точек, называемых узлами. Узлы позволяют редактировать контур выбранного объекта с огромной степенью детализации.
Некоторые возможности редактирования объекта; например округление углов прямоугольника, изменение очертаний произвольных фигур и весьма сложные преобразования многоугольников, предоставляет инструмент Pick (Указатель). Более сложное узловое редактирование выполняется инструментом Shape (Фигура) (см. также раздел «Редактирование фигур и кривых»).
Преобразование многоугольника инструментом Pick (Указатель)
Узлы выбранного объекта визуально меньше по размеру, чем маркеры выделения, и появляются при выборе только одного объекта. Другое отличие узлов от маркеров выделения в том, что узлы появляются на абрисе фигуры или кривой, в то время как маркеры располагаются на углах и сторонах прямоугольника вокруг объекта.
При рисовании фигуры или линии CorelDRAW автоматически генерирует узлы и кривые, которые вместе составляют данный объект. Если отрезок линии можно описать математически, формируется кривая линия; если нет — организуется излом с узлом.
Если щелкнуть на объекте правой кнопкой мыши и в контекстном меню выбрать Properties (Свойства), открывается окно свойств объекта. Здесь на вкладке Curve (Кривая) сообщается, сколько узлов имеется в контуре, закрыта ли кривая и так далее.
Первый шаг в редактировании узла — выбрать его щелкнув на узле инструментом Pick (Указатель). После этого узел можно переносить мышью (при этом могут радикально изменяться очертания объекта), удалять, добавлять.
Чтобы добавить или удалить узел, нужно щелкнуть на узле правой кнопкой мыши инструментом Pick (Указатель) и в контекстном меню выбрать Add (Добавить узел) или Delete (Сброс) При удалении узла два соседних узла соединяются линией, генерируемой по законам интерполяции.
Кривые Безье
Создание кривых Безье
При рисовании сегментных ломаных линий и контуров щелчками мыши инструмент Безье практически не отличается от инструмента Freehand (Кривая). Bceeго мощные возможности раскрываются лишь при создании кривых линий. Здесь ему нет равных, важно только усвоить несложные приемы работы с ним (хотя вначале действие инструмента может показаться совершенно непонятным и непредсказуемым).
Общее правило: Кривые Безье создаются при нажатой кнопке мыши, иначе получаются обычные произвольные ломаные линии.
Шаги создания кривой Безье; 1-й случай:
1. В наборе инструментов (на всплывающей панели свободного рисования) выбрать инструмент Кривая Безье.
2. Щелкнуть инструментом где-либо на полотне и, не отпуская мыши, слегка протянуть курсор в каком-либо направлении. При этом в обе стороны от точки щелчка растягивается синяя штриховая линия с узлами (направляющими точками) по концам. Эта линия определяет касательную к одному из концов кривой Безье, причем, несмотря на симметрию здесь имеет значение длина касательной и куда двигался курсор мыши (дальше станет понятней). Отпустить курсор.
3. Щелкнуть где-либо в другом месте полотна. Инициирующая точка симметрии узлов касательной (точка симметрии узлов касательной, точка первого щелчка) и точка второго щелчка соединяются некой кривой, выходящей из инициирующей точки по касательной. Направление выхода кривой и ее кривизна (величина отклонения от прямой линии, соединяющей вершины), определяется углом, длиной касательной и направлением движения курсора в п. 2
4. После этого можно выбрать инструмент Shape (Фигура) и как угодно поиздеваться над созданной кривой Безье, перемещая ее саму и ее узлы инструментом. При редактировании возможны самые удивительные превращения: кривая Безье ведет себя подобно жесткой проволоке, шарнирно закрепленной на нескольких точках.
Шаги создания кривой Безье; 2-й случай — экономим один-два шага:
1. В наборе инструментов (на всплывающей панели свободного рисования) выбрать инструмент Кривая Безье.
2. Щелкнуть инструментом где либо на полотне и, не отпуская мыши, слегка протянуть курсор в каком либо направлении. Отпустить курсор.
3. Нажать кнопку мыши (не отпускать) где либо в другом месте полотна. Точка симметрии узлов касательной (точка первого щелчка — инициирующая) и точка второго щелчка соединяются кривой, выходящей из инициирующей точки по касательной. Направление выхода кривой определяется направлением движения курсора в п. 2.
4. Протянуть курсор в каком-либо направлении. При этом в обе стороны от точки щелчка растягивается синяя линия касательной ко второму концу кривой. При перемещении курсора по полотну (и, соответственно, изменении направления касательной) линия кривой Безье изгибается, придерживаясь второй касательной. Здесь экономятся шаги сразу достигается эффект работы с кривой инструментом Shape (Фигура), но без смены инструмента.
5. Отпустить кнопку мыши Контур из кривых готов к продолжению. Переходим к шагу 3 и так далее.
Возможные применения инструмента Безье
Очень часто кривые Безье используются в качестве направляющих линий для фигурного текста. В этом случае рисуется текст и кривая, текст привязывается к кривой (об этом см. в разделе «Работа с текстом») и затем кривая удаляется.
Инструмент Безье можно также применять для трассировки (редактирования прямыми линиями) сложных криволинейных контуров. Выше уже упоминалось, что вместо долгих попыток создать что-то окончательно лучше приблизительно нарисовать заготовку и затем быстро ее отредактировать. В таких случаях вдоль неудачного контура щелчками создается множество узлов, соединенных прямыми. Затем на микроуровне (можно увеличить масштаб) производится редактирование позиций этих узлов. После этого первоначальный контур можно удалить.
Редактирование фигур и кривых
Мы уже знаем, что размер и позицию фигур можно изменять, используя маркеры выделения. Некоторые простые преобразования фигур с помощью перемещения их узлов рассматриваются в разделах «Вращение, искажение и другие преобразования объектов» и «Правка узлов кривой». Редактировать фигуры можно также, применяя инструменты Knife (Нож) и Erase (Ластик) для разделения контура на несколько частей. Однако намного большую свободу в манипулировании фигура ми можно получить, преобразуя их в разные типы кривых.
Инструменты Knife (Нож), Erase (Ластик) и
Free Transform (Свободное преобразование)
Основное назначение инструмента Knife (Нож) вытекает из его названия нож обычно разрезает что либо на две части Нож CorelDRAW также создает из одной фигуры два независимых объекта.
Для разрезания фигуры нужно проделать следующее:
1. Из всплывающей панели инструмента Shape (Фигура) выбрать инструмент Knife (Нож).
2. Щелкнуть в точке контура фигуры, которую требуется разрезать.
3. Щелкнуть вторую точку контура, обозначив разрез.
4. После разреза использовать инструмент Pick (Указатель) для выбора любой из двух новых фигур Эти объекты можно перемещать либо удалить один из них.
При выборе инструмента Knife (Нож) в панели свойств инструмента появляется кнопка AutoCloseonCut (Автозамыкание при отрезании). Именно нажатое состояние этой кнопки позволяет разрезать фигуры, соединяя точки реза прямыми. Если кнопку отжать, при разрезании вместо новых законченных фигур создаются незакрытые кривые линии. С узлами этих фигур можно продолжать работать.
mirznanii.com