Уроки Corel Draw
Уважаемые пользователи, хотим Вас проинформировать о том, что некоторые антивирусные программы ложно срабатывают на дистрибутив программы MediaGet, считая его зараженным. Данный софт не содержит никаких вредоносных программ и вирусов и многие из антивирусов просто Вас предупреждают, что это загрузчик (Downloader). Если хотите избежать подобных проблем, просто добавьте MediaGet в список доверенных программ Вашей антивирусной программы.
Как скачать

1
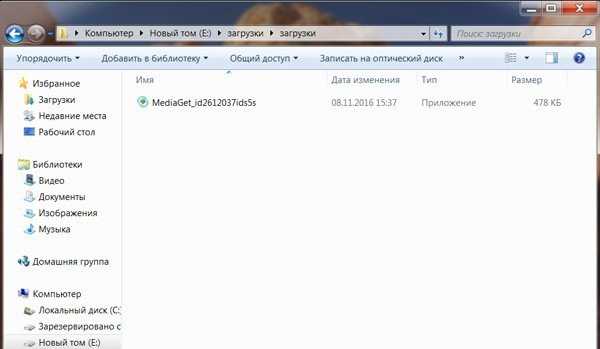
Выбрав нужную версию программы и кликнув ссылку, Вам на компьютер скачивается дистрибутив приложения MediaGet, который будет находиться в папке «Загрузки» для Вашего браузера. Находим этот файл и запускаем его.

2
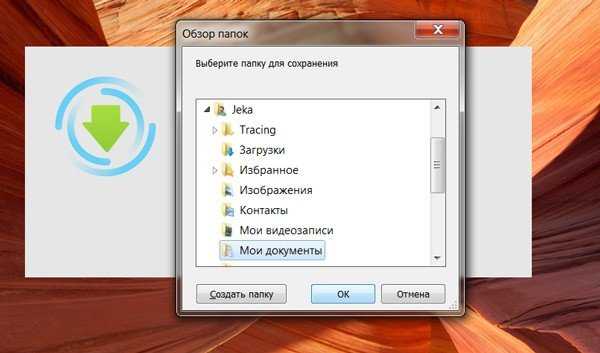
Далее начинается установка приложения. Программа предлагает Вам выбрать папку для сохранения. Выбираем любую удобную для Вас папку или создание новой. Нажимаем кнопку «Ок»

3
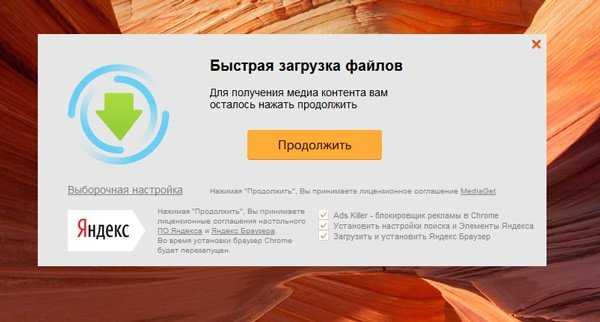
В следующем окне нажимаем кнопку «Продолжить», те самым принимаем пользовательское соглашение. Далее происходит установка приложения, которая занимает некоторое время.

4
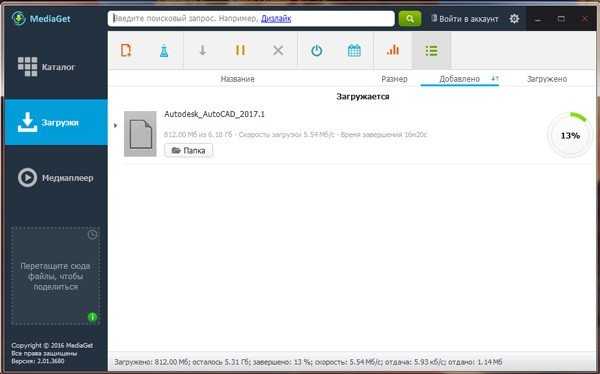
После установки, приложение запускается и автоматически начинается загрузка выбранной Вами программы. Скачанные файлы Вы сможете найти в папке, которую выбрали для установки приложения MediaGet.
Как установить
1
Распаковать скачанный архив с помощью стандартных программ WinRar или 7-Zip.2
Если файл представлен в виде образа с расширением .iso его можно открыть с помощью бесплатной программы Daemon tools lite или Nero3
После извлечение установочных файлов, найти и запустить исполняющий файл программы, который как правило имеет расширение .exe4
Действовать согласно дальнейших подсказок программы установщика и не прерывать процесс установки программы некорректным способом. Обратите внимание, что предоставляемое программное обеспечение выкладывается исключительно для личного использования и ознакомления. Все файлы, доступные для скачивания, не содержат вирусов и вредоносных программ.archicad-autocad.com
Уроки Corel Draw
Несмотря на то, что самым популярным векторным редактором на данный момент является Illustrator, Corel Draw завоевал сердца многих дизайнеров. Он имеет ряд преимуществ: в нем очень просто создавать кривые Бизье, выравнивать объекты и т.д. Сегодня мы приготовили подборку уроков для любителей этого софта, посетить которые вы можете перейдя по ссылке на первоисточник.
1.Как создать птичку Twitter в Corel Draw

Посетить урок
2. Урок Corel по созданию щита

Посетить урок
3. Иллюстрация при помощи Corel Draw: советы и хитрости

Посетить урок
4.Рисуем векторную ретро-иллюстрацию

Посетить урок
5. Векторный халфтон в Corel Draw

Посетить урок
6. Рисуем божью коровку в CorelDRAW
Посетить урок
7. Рисуем наручные часы в Corel Draw

Посетить урок
8. Рисуем реалистичный женский глаз в CorelDRAW

Посетить урок
9. Делаем винтажный лейбл в CorelDRAW

Посетить урок
10. Эффект масляной краски в CorelDRAW

Посетить урок
11. Рисование простого цветка

Посетить урок
12. Декоративная роза

Посетить урок
13. Как нарисовать яблоко
14. Как нарисовать орущего кота
15. Рисуем нож

Посетить урок
16. Риcуем индийскую девочку

Посетить урок
17. Риcуем губы

Посетить урок
18. Портрет девочки

Посетить урок
Возможно, вас также заинтересуют статьи:
www.dejurka.ru
Уроки Corel Draw | бесплатное обучение векторной графике
Посмотреть урок «Создание рождественской открытки».
В этом уроке мы научимся создавать векторную рождественскую открытку с гильошным фоновым узором.
Посмотреть урок «Рисуем пейзаж с радугой».
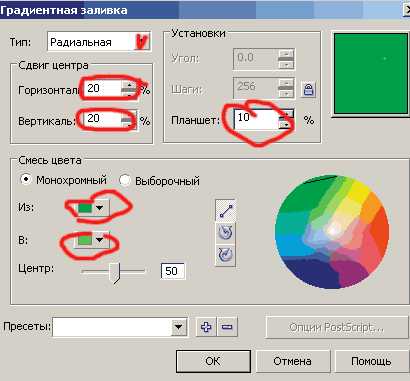
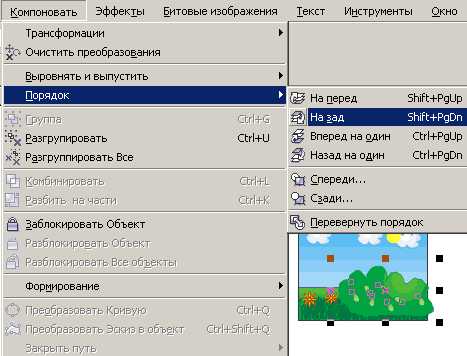
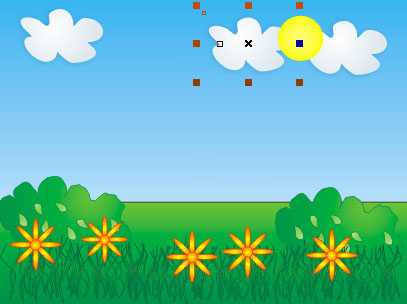
В уроке повествуется о том как нарисовать простой пейзаж с радугой, используя плашки, а также инструменты Interactive Fill и Mesh Fill. Они применяются для рисования основной части иллюстрации: ландшафта, реки, дерева. Радугу же мы создадим при участии инструмента Blend. Урок имеет среднюю сложность. Процесс рисования радуги представлен в формате видео.
Посмотреть урок «Как создать простой паттерн на тему Хэллоуина».
В этом уроке для начинающих мы будем комбинировать инструменты рисования и инструменты создания простых форм, чтобы создать «жуткий», вдохновленный Хэллоуином узор-паттерн. Все три элемента внутри паттерна выполнены из базовых фигур: кругов, квадратов и треугольников.
Посмотреть урок «Создаем паттерн из «плоских» драгоценных камней в Corel Draw».
В этом уроке мы создадим несложный паттерн из драгоценных камней, нарисованных в «плоском» стиле. Работать я буду в Corel Draw X7. Сами камни мы нарисуем при помощи основных фигур. Затем построим из них повторяющийся узор, привлекая для помощи функцию Duplicate, а потом сделаем и саму заливку паттерном (Pattern Fill). В конце мы перекрасим наш паттерн, используя команду Find and Replace и докер Color Styles.
Посмотреть урок «Создаем яркий фон для видеоигры в Corel Draw».
Визуальная привлекательность — одно из основных слагаемых успешной игры. После, собственно, игрового процесса, конечно. В этом уроке мы ненадолго войдем в роль игрового графического дизайнера и нарисуем яркий повторяющийся фон, подходящий к какому-нибудь платформеру. Фон этот будет изображать яблоневый сад с угадывающимися вдали горами и немного облачным небом надо всем этим. Работать мы будем с основными фигурами, для заливки которых в том числе воспользуемся мешами (Mesh Fill). Урок написан по версии Corel Draw X7.
Посмотреть урок «Создаем защитную сетку с силуэтом (водяной знак)»
В этом уроке мы создадим простую защитную сетку (тангир), используя плагин Securi Design для Corel Draw.
В этом видеоуроке мы сделаем гильоширные рамку и бордюр в Corel Draw X6, используя плагин SecuriDesign.
Посмотреть урок «Создаем тыкву: работа со стандартными формами»
Этот урок по CorelDRAW целиком посвящен созданию элементов из основных форм; для этого мы будем использовать имеющийся в программе небольшой набор инструментов рисования форм. Кроме того, мы будем использовать некоторые инструменты, панели инструментов и настройки, чтобы изменить эти формы.
Посмотреть урок «Создаем гильоширную рамку и бордюр в Corel Draw X6. Часть 1. Создаем бордюр».
В этом видеоуроке мы сделаем гильоширные рамку и бордюр в Corel Draw X6, используя плагин SecuriDesign.
Посмотреть урок «Построение и окрашивание объектов в Corel Draw.»
В данном авторском уроке показан быстрый способ окрашивания объектов.
Подробный авторский урок, показывающий геометрически правильное рисование болта и гайки.
Посмотреть урок «Превращение картинки в мозаику»
Автор урока показывает, как создать мозаику из картинки. Урок для пользователей, минимально умеющих работать в программе Corel Draw.
Посмотреть урок «Пустыня»
Автор урока делится описанием процесса рисования пустыни. Простой урок для новичков.
Посмотреть урок «Логотип Тойоты»
Урок рисования простого объекта в Corel Draw на примере логотипа Тойоты. Авторский урок для новичков.
Посмотреть урок «Знак радиации»
Урок рисования знака радиации в Corel Draw. Авторский урок для новичков.
corel.demiart.ru
Расчет калорийности блюда | Урок для самых-пресамых начинающих. Пошаговый, очень простой и очень понятный всем новичкам. Нарисуем вот такую простенькую картинку. Красота не ахти какая, но для начала пойдет.
| |
promokachka.ru
Уроки Corel Draw
Уроки Corel Draw
В этом разделе вы можете увидеть все уроки Corel Draw собранные на нашем сайте без разделения по рубрикам.
Мы поможем вам с нуля обучиться искусству векторной графики. К вашим услугам подробные уроки раскрывающие все хитрости и тонкости вектора.
Искажение текста
Сложность: Легкая
Эффект предусматривает ручную кастомизацию и достаточно вольную, степень искажения. А также позволяет при достаточных навыках работы в CorelDRAW затратить на искажения стандартного шрифта меньше времени чем на поиск подходящего.
Стеклянные кнопки, Создание Rollover`а
Сложность: Средняя
Речь пойдет о создании стеклянных полупрозрачных кнопок. На первый взгляд может показаться, что этот эффект создан с помощью 3D-программ, но на самом деле вы можете добиться такого эффекта, используя всего лишь два-три правильно настроенных векторных объектов. В этом уроке вы научитесь создавать стеклянные объекты в CorelDraw.
Использование Blend Tool в CorelDraw
Сложность: Средняя
Фотореалистичное пламя плашками (без градиентных заливок (Fountain Fill), сетчатых градиентов (Mesh Fill), прозрачностей (Transparency) и растровых элементов (теней, свечений и т.д.).
Глаз в CorelDRAW
Сложность: Средняя
Этот урок рассчитан на более-менее опытного пользователя, и я не буду расписывать, что нажать для той или иной операции. Он больше объясняет принцип рисования, нежели процесс. Итак, рисуем глаз.
Рисуем iPad
Сложность: Средняя
Урок показывает как нарисовать iPad с помощью базовых инструментов программы Corel Draw.
ling.ulstu.ru
Corel Draw. Урок первый. Учимся рисовать — Ячайник
Вы когда-нибудь мечтали подарить оригинальный подарок? Сделать свою собственную открытку или оригинальную наклейку на кружку? Но в студии вам сказали, что необходима векторная картинка? Так давайте сделаем такую картинку сами. C сегодняшнего дня мы начинаем серию уроков, которая поможет нам познать програмный пакет Corel Draw.
{mosloadposition debug}
Скоро пасха и я выбрала для примера пасхальную тематику.
Создаем новый документ в Corel Draw – File – New
Открываем картинку, которую мы бы хотели перевести в векторный формат: File – Import. В окне проводника выберите изображение и нажмите import. Не пугайтесь, картинка сразу не появиться, появиться курсор в виде уголка и надпись – с информацией о вашем файле.

Просто кликните курсором по документу –картинка появиться.
Для того, чтобы было легче рисовать, увеличьте изображение инструментом Zoom Tool.
Рисовать будем пером — Pen
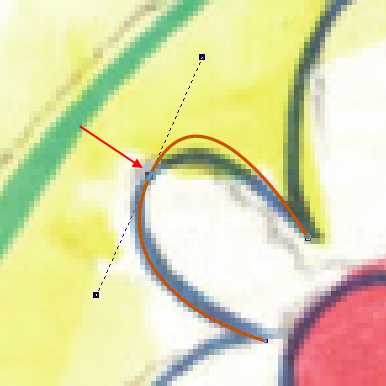
Нам необходимо нарисовать контур изображения. В нашем случае цветка. Кликнем мышкой на границе цветка и фона для создания первой узловой точки, затем на некотором расстоянии кликните еще раз. Появиться вторая узловая точка, а между ними линия. Так как мы отрисовываем цветок, то линия у нас должна идти по дуге. Для этого, когда создаем вторую узловую точку, не отпускаем клавишу мышки, а начинаем тянуть. Обратите внимание, рядом со второй узловой точкой появилось 2 направляющие, а сама линия изогнулась. (на рисунке – линия показана красным цветом, а направляющие – пунктиром).

Отпускаем левую клавишу мыши и ставим следующую узловую точку.

Наша линия изогнулась вновь, потому что у второй узловой точки есть две направляющие. Линия изогнулась, но не так как нам надо. Это мы сейчас исправим.
Ничего дополнительно не нажимая, переходим к панели инструментов (за вашим курсором будет тянуться линия – так и должно быть) и выбираем инструмент shape Tool.
Кликнув на узловой точке, появятся направляющие.

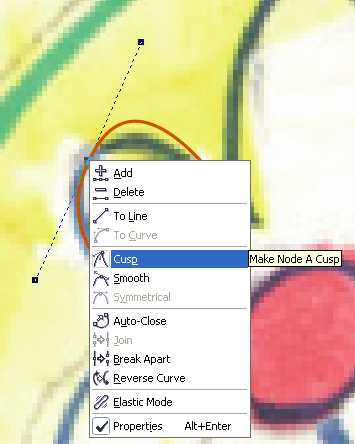
Но если вы сейчас потяните за них, то будут изменяться обе дуги, а нам нужно только одну изменить. Для этого подведите курсор к узловой точке, нажмите правую кнопку мыши и в появившемся окне выберите Cusp.

Теперь тянем за направляющую и меняем форму только одной нужной нам линии.
Далее снова выбираем инструмент Pen, кликаем по последней узловой точке и продолжаем рисовать, пока не обведем все изображение.

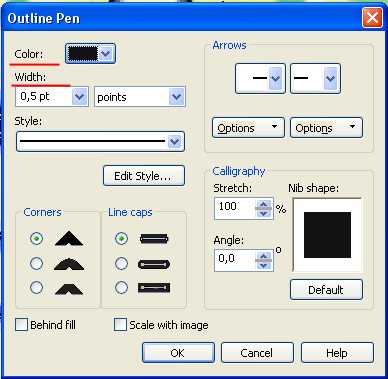
Вот первый элемент готов. Давайте только поменяем цвет контура на четный и сделаем его немного толще. Кликнем дважды на пиктограмму в правом нижнем углу.
В открывшемся диалоговом окне изменим цвет и толщину нашей линии.

Таким же способом надо нарисовать весь рисунок.
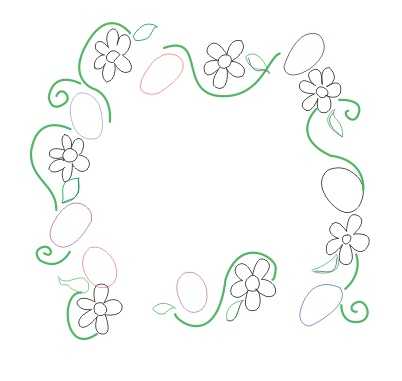
Вот что должно получиться, когда нарисуем весь контур и удалим первоначальный файл.

Это всего лишь контур нашего рисунка. В следующий раз мы познакомимся, каким образом можно раскрасить картинку.
Специально для Ячайник, Елена Долженкова.
{mosloadposition cpanel}
yachaynik.ru



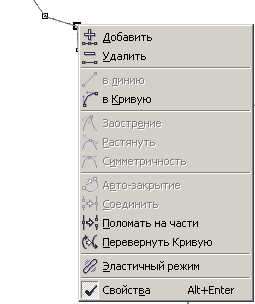
 Предлагаю обратить этот инструментбольше внимания, потому что он важен. Особенно, если вы собираетесь создавать сложные формы. Инструментом форма можно добавить узел(на верхней панели инструментов или щелкнув левой кнопкой мыши), удалить, преобразовать линию в кривую и много всего остального. Вы поэкспериментируете и поймете, что к чему. Если вы преобразуете узел или линию в кривую, то форма будет меняться не линейно, а плавно.
Предлагаю обратить этот инструментбольше внимания, потому что он важен. Особенно, если вы собираетесь создавать сложные формы. Инструментом форма можно добавить узел(на верхней панели инструментов или щелкнув левой кнопкой мыши), удалить, преобразовать линию в кривую и много всего остального. Вы поэкспериментируете и поймете, что к чему. Если вы преобразуете узел или линию в кривую, то форма будет меняться не линейно, а плавно.