Линейки, сетка и направляющие — инструменты позиционирования в фотошопе
Фотошоп обладает рядом инструментов, служащие для точного позиционирования элементов изображения в документе. Например, для того чтобы разместить какой-либо элемент точно по середине, используется инструмент Перемещение и его настройки позиционирования.
Но как быть, когда, допустим, нужно сделать отступ от верхнего края 50 пикселей? Или, что делать, когда вы размещаете 10 элементов по документу и каждый из них нужно позиционировать относительно друг друга на точно заданных расстояниях? Для решения таких вопросов нужно обратиться к инструментам позиционирования: линейки, сетка и направляющие.
Линейки в фотошопе
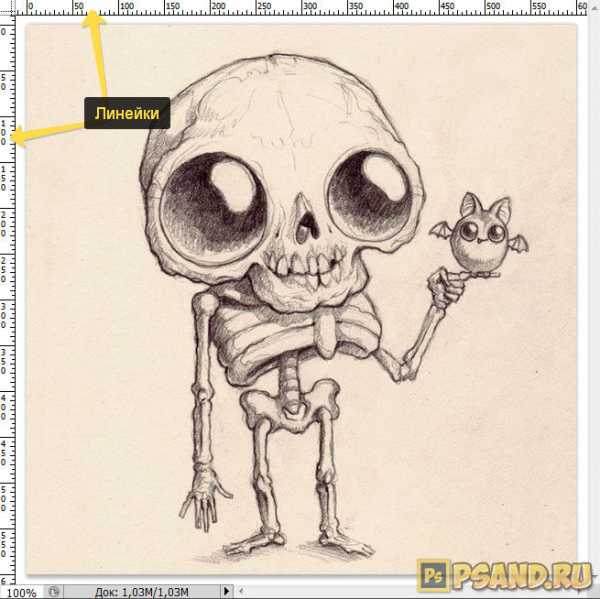
Линейки представляют из себя две шкалы: одна вверху рабочей области, другая с левой от нее стороны. На линейки нанесены деления выбранной единицы измерения. Да, проще говоря, это как школьная линейка, которую все мы прикладывали к листу бумаги.
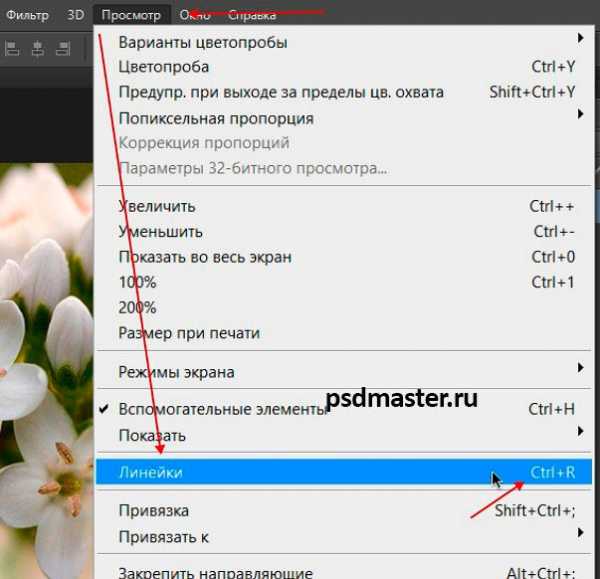
Чтобы включить отображение линеек в фотошопе, выполните команду:
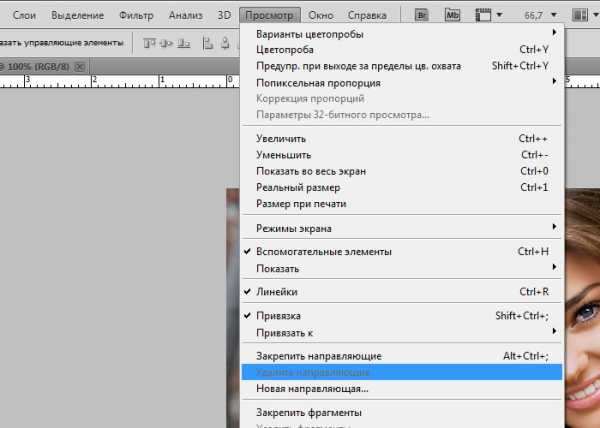
Просмотр — Линейки

По умолчанию единица измерения — пиксели. Но это можно изменить. Возможны следующие способы как это сделать:
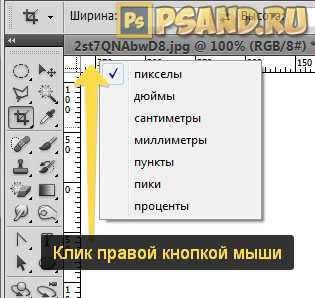
Способ 1
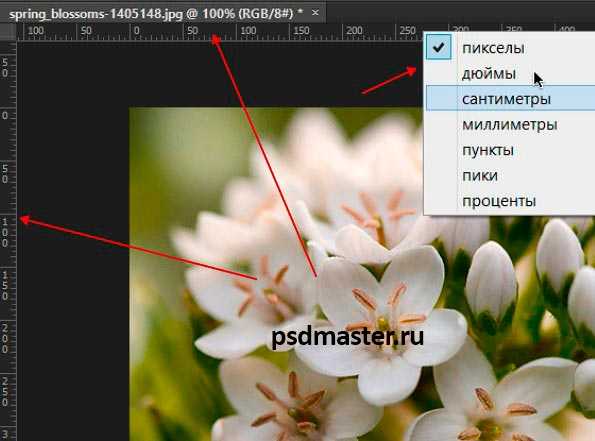
Кликните правой кнопкой мыши по шкале линейки. появится контекстное меню со всеми имеющимися в фотошопе единицами измерения: пиксели, дюймы, сантиметры, миллиметры, пункты, пики и проценты.

Способ 2
Для того, чтобы изменить единицы измерения по умолчанию, то следует перейти в следующие настройки фотошопа: Редактирование — Установки — Единицы измерения и линейки. В открывшемся окне, в самом верху, есть пункт Единицы измерения, а в нем Линейки.

Выберите из выпадающего списка нужный пункт и сохраните. Теперь фотошоп будет использовать по умолчанию именно эту единицу измерения.
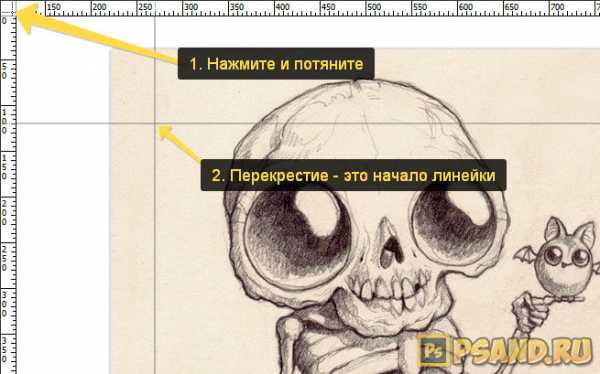
Линейка имеет начало отсчета — 0. По умолчанию это верхний левый угол документа. Но и это можно изменить, установив начало шкалы в любом другом месте. Для этого сделайте клик в точке пересечения двух линеек, затем, не отпуская кнопку мыши, потяните в сторону. Вы увидите перекрестие. Разместите его центр в том месте, где должно быть начало отсчета у линейки.

Примечание
Чтобы вернуть линейку в исходное положение, сделайте двойной клик там же в пересечении двух линеек.
Направляющие в фотошопе
Теперь, когда появились линейки, можно создать направляющие.
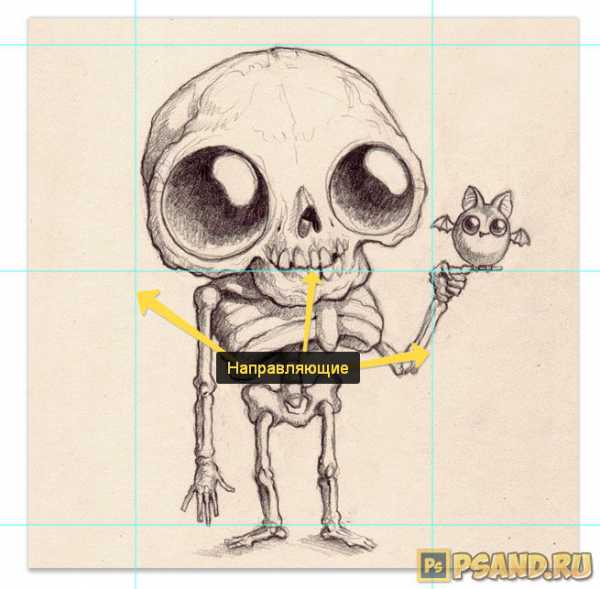
Направляющие — это голубые вертикальные и горизонтальные линии, помогающие создать разметку в документе фотошопа.

Направляющие относятся к вспомогательным элементам, поэтому их будет не видно, когда вы сохраните изображение. Но зато они остаются в PSD-формате.
Направляющие обладают эффектом прилипания, то есть, когда вы перемещаете какой-либо элемент изображения ближе к направляющей, вы почувствуете как этот элемент вдруг прилип к линии. Это очень полезно при позиционировании. В этом случае вы точно уверены, что разместили элемент пиксель в пиксель с направляющей.
Примечание
Эффект прилипания в фотошопе называется Привязкой. Она включается и отключается в меню Просмотр — Привязка. Проследите, чтобы галочка стояла.
Отсюда вытекает и вся тактика использования: сначала нужно точно установить направляющую на своем месте. Для этого используется шкала линеек, если нужно отмерить нужное расстояние. Затем, когда все на месте, перетащите к направляющей элемент изображения, и он прилипнет к этой линии. Все, он позиционирован!
Как создать направляющие в фотошопе
Сперва нужно удостовериться, что отображение направляющих включено. Для этого проследите, чтобы в меню Просмотр — Вспомогательные элементы стояла галочка. А также должны быть активированы линейки.
Теперь нужно их создать. Есть два способа для разных случаев жизни:
Способ 1 Произвольные направляющие
Этот способ подходит, когда нужно быстро создать линию и установить ее в произвольном месте.
Для этого сделайте клик мыши в области шкалы линейки:
- для горизонтальной линии — на верхней линейке;
- для вертикальной линии — не левой линейке.
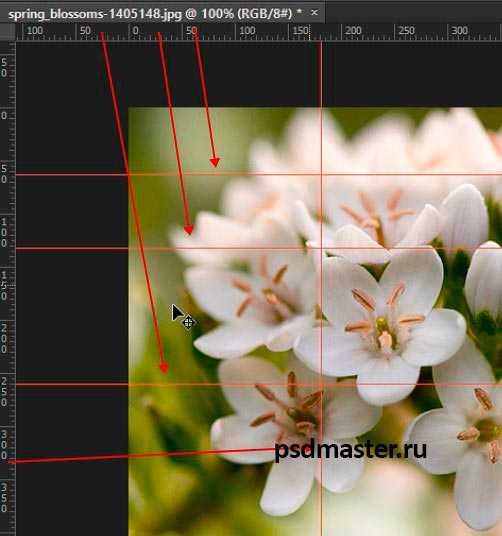
Затем, не отпуская кнопку мыши, потяните руку в сторону документа. Тогда вместе с вашим движением потянется, пока еще темная, линия направляющей. Далее установите ее в нужном месте и она станет голубого цвета.

Способ 2 С указанием, где должна появится направляющая
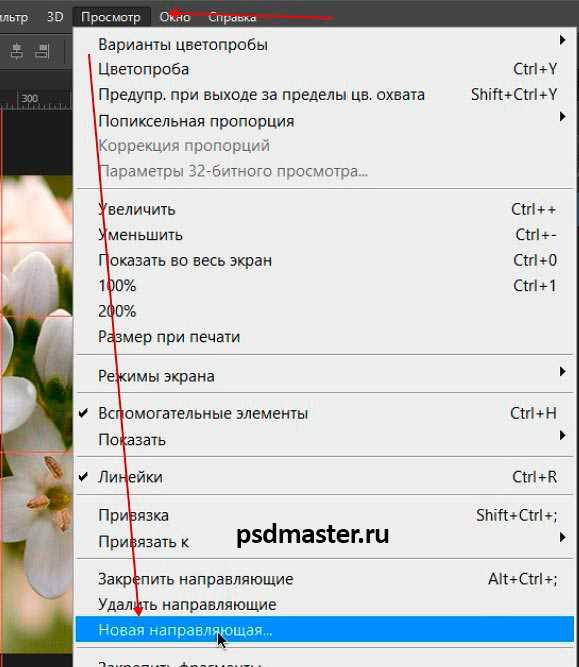
Через меню Просмотр — Новая направляющая откроется диалоговое окно. В котором нужно указать в какой плоскости ее создать (горизонтальная или вертикальная), а также поле, в которое нужно ввести значение нужного положения. Например, нужна горизонтальная направляющая, которая появиться в 100 пикселях от верхнего края изображения.
Как изменить положение направляющей
Чтобы передвинуть линию в новое место, выберите инструмент Перемещение, затем наведите курсор на линию. Курсор изменится на две параллельные полоски. Значит можно кликнуть по направляющей и потянуть в новое место.
Кстати, направляющие можно закрепить, то есть защитить от случайного сдвига. Для этого поставьте галочку в меню Просмотр — Закрепить направляющие.
Как убрать/удалить направляющие
Способ 1 Переместить на шкалу линейки
Этот способ повторяет процесс создания направляющей. Только, чтобы она исчезла, нужно перетащить ее обратно в область шкалы линейки.
Этот способ идеально подходит для случаев, когда из множества направляющих нужно удалить не все, а только некоторые.
Способ 2 Команда меню
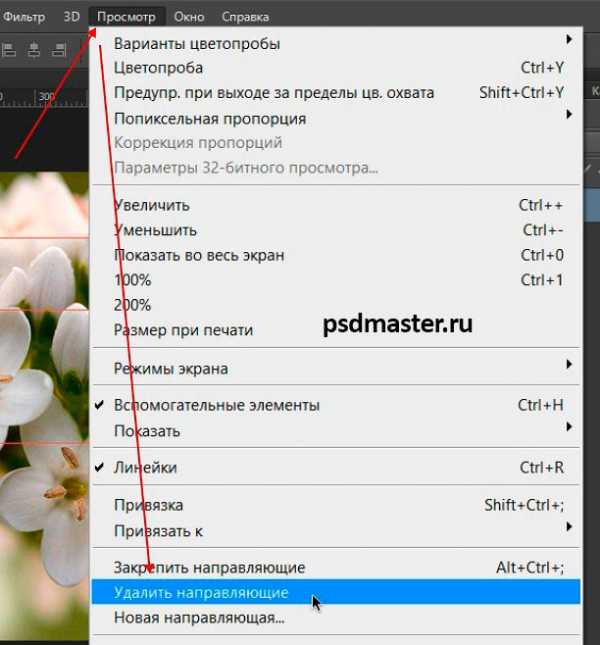
Через меню программы: Просмотр — Удалить направляющие. В этом случае пропадут сразу все созданные линии.
Способ 3 Отключить отображение
Если нужно временно убрать направляющие, чтобы они не мешали, то уберите галочку в команде Просмотр — Вспомогательные элементы или используйте горячую комбинацию Ctrl+H.
Все линии исчезнут, но если нужно отобразить их вновь, то там же верните галочку обратно, и тогда все направляющие вновь окажутся на своих местах и можно продолжить работу с ними.
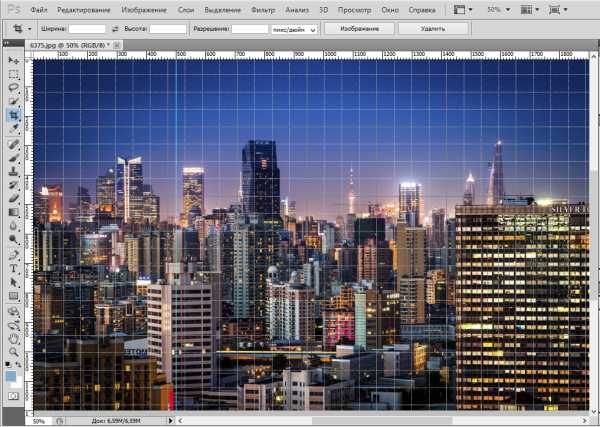
Сетка разметки в фотошопе
Вспомните-ка как выглядит тетрадный лист в клеточку. Такую же сетку можно поместить поверх документа в фотошопе. Для этого выполните команду:

Настройка сетки осуществляется в установках фотошопа: Редактирование — Установки — Направляющие, сетка и фрагменты.
Можно указать какой ширины будут основные (большие) ячейки и из какого количества дополнительных внутренних делений они будут состоять. Например, у меня основные ячейки по 2 сантиметра и делятся дополнительно на 4 поменьше. Таким образом, каждая маленькая клетка составляет 0.5 сантиметра.
Данная сетка удобна в случае, когда вам необходимо выровнять множество различных элементов, например, текст.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
psand.ru
Линейки, направляющие и сетка в программе Adobe Photoshop CS5
Рассмотрим вспомогательные инструменты, которые применяются для создания и редактирования изображений в программе Adobe Photoshop CS5. Это линейки, направляющие и сетка.
Линейки в фотошопе
Линейки можно увидеть слева и сверху за границами изображения. Включаются и выключаются линейки с помощью меню Просмотр — Линейки.
Единицы измерения линейки можно изменять в настройках. Для изменения заходите в Редактор — Установки — Единицы измерения и линейки, и выбираете то, что Вам нужно, в верхнем пункте.
Точка отсчета линеек по умолчанию — верхний угол. Вы можете изменить точку отсчета, если нажмете на месте пересечения линеек левой клавишей мыши, и перетащите на рисунок. в то место, где планируете начало координат. Затем отпускаете клавишу мыши.
Чтобы вернуть точку отсчета на место, делаете двойной клик по месту пересечения линеек.
Направляющие в фотошопе
Направляющие — это линии, к которым можно привязывать некоторые объекты и выделения. Для создания направляющих нажимаете левой клавишей мыши на линейку и, не отпуская, тянете нажатой на рисунок. Появляется направляющая, которая будет параллельна данной линейке. С помощью линеек можно точно расположить направляющие на рисунке, на заранее определенном расстоянии от края.
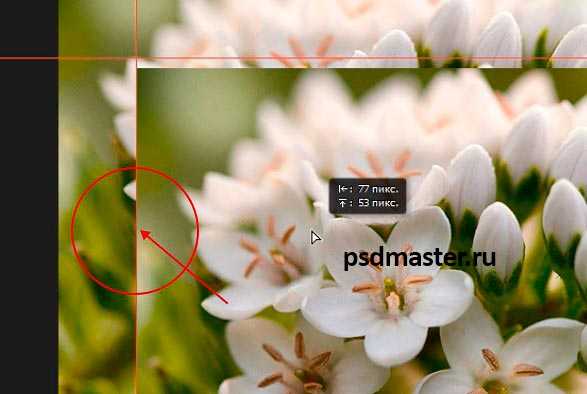
К примеру, Вы хотите выделить какой-либо круглый, или овальный объект. Для этого делаете четыре направляющие: две горизонтальные и две вертикальные, для того, чтобы нужный объект ими ограничить. После этого выбираете инструмент Овальная область, и по диагонали от первого пересечения направляющих до второго пересечения делаете выделение. Выделение точно прилипнет к направляющим.
После выделения можно делать с выделенной областью то, что требуется, например, сделать более контрастным, или ярким, или изменить цвет.
Чтобы переместить уже имеющуюся направляющую, нажмите и удерживайте клавишу Ctrl, и переместите направляющую на новое место. Также можете воспользоваться инструментом Перемещение.
При установке направляющих в фотошопе, чтобы поставить их поточнее, используйте увеличение масштаба.
Прилипание объектов и выделений к направляющим можно отключить, или включить с помощью меню Просмотр — Привязка. Также можно выбрать различные элементы привязки с помощью выбора Просмотр — Привязать к. В этом пункте можно привязать к направляющим, линиям сетки, слоям, границам документа.
Чтобы удалить направляющие, заходите в меню Просмотр — Удалить направляющие. Также можно удалить направляющие перетаскиванием за пределы изображения.
Кроме того, новую направляющую в фотошопе можно создать с помощью меню Просмотр — Новая направляющая. При создании появляется диалоговое окно, в котором Вы выбираете ориентацию направляющей и положение. Этот способ хорош, когда Вы точно знаете, в каком месте направляющая должна находиться.
Можно также изменить ориентацию направляющей, с вертикальной на горизонтальную, или наоборот. Для этого нажимаете и удерживаете клавишу Alt, затем щелкаете по направляющей в том месте, где предполагаете ее поворот на 90 градусов.
Сетка в фотошопе
Сетка — еще один полезный инструмент в фотошопе для создания коллажа, монтажа, и для других случаев, когда нужно точное расположение объектов.
Для того, чтобы появилась сетка, выбираете в меню Просмотр — Показать — Сетку. Размер сетки регулируется в настройках программы Adobe Photoshop CS5. Чтобы зайти в настройки. выбираете в меню Редактирование — Установки — Направляющие, сетка и фрагменты. В настройках Вы можете указать. как часто будут размещены линии сетки, с помощью пунктов Линия через каждые, и Внутреннее деление на, которые регулируют частоту основных и вспомогательных линий сетки.
Теперь, если Вы будете вытягивать направляющую из линейки, она будет автоматически прилипать к линиям сетки. Если Вы создаете выделение, оно будет тоже прилипать к линиям и узлам сетки. Привязку можно отключить с помощью меню Просмотр — Привязать к — Линиям сетки.
Чтобы убрать сетку, заходите в Просмотр — Показать, и убираете галочку с пункта Сетка.
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Проголосуйте и поделитесь с друзьями анонсом статьи на Facebook:
pro444.ru
Линейки, направляющие и сетка в фотошопе
507
16.04.2015 | Автор: Трофименко Владимир | Просмотров: 19589 | видео + текстСегодня поговорим о том что такое линейка, направляющие и сетка в фотошопе. Все эти инструменты помогают нам выравнивать объектов относительно друг друга на холсте.
Для того, чтобы нам начать создавать направляющие в фотошопе, необходимо включить линейку. Заходим в пункт меню «Просмотр -> Линейки» или нажимаем сочетание клавиш «Ctrl+R».

Сверху и слева у нас появляются линейки с делениями. Разметка на линейках настраивается. Для этого достаточно просто щелкнуть правой клавишей мыши по линейке.

Теперь давайте рассмотрим как создавать направляющие линии. Они бывают двух видов: вертикальные и горизонтальные. Для того, чтобы создать направляющую достаточно просто, при включенном инструменте «Перемещение», потянуть линейку левой клавишей мыши вниз или вправо. Направляющие можно создавать без ограничения.

Также, направляющие можно создавать через меню «Просмотр -> Новая направляющая».

Появляется новое окно, в котором нам достаточно указать ориентацию линии и положение относительно верхней или нижней границы изображения. После нажатия «Ок» на фотографии появляется новая направляющая.
Также, направляющей можно поменять ориентацию с горизонтальной на вертикальную и наоборот. Для этого достаточно просто щелкнуть по ней с зажатой клавишей Alt на клавиатуре.
Теперь давайте рассмотрим как убирать направляющие. Убрать их можно или на время или полностью. Чтобы временно отключить их показ или обратно включить нажимаем сочетание клавиш «Ctrl+;». Чтобы убрать их полностью заходим в пункт меню «Просмотр -> Удалить направляющие».

Рассмотрим еще два момента, которые могут нам понадобиться. Первый — «Просмотр -> Закрепить направляющие» или сочетание клавиш «Alt+Ctrl+;». Этот пункт позволяет запретить перемещение линий. Второй — «Привязка». Чтобы ее включить нужно зайти в меню «Просмотр -> Привязка». Данный пункт отвечает за прилипание изображения к направляющим или направляющих к изображению. К примеру, вы ведете слой к направляющей и как только он приблизится к ней максимально близко, произойдет прилипание края изображения. Точно также, когда вы ведете направляющую, она прилипнет к краю снимка как только приблизится максимально близко.

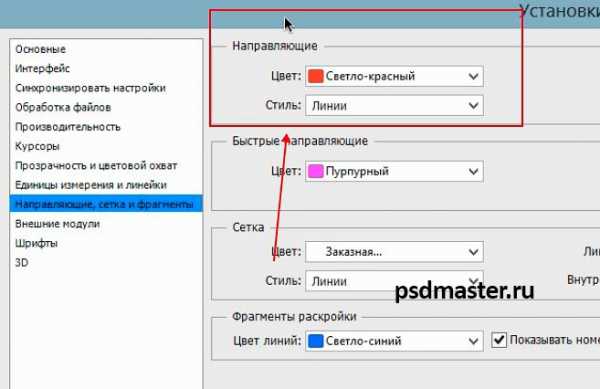
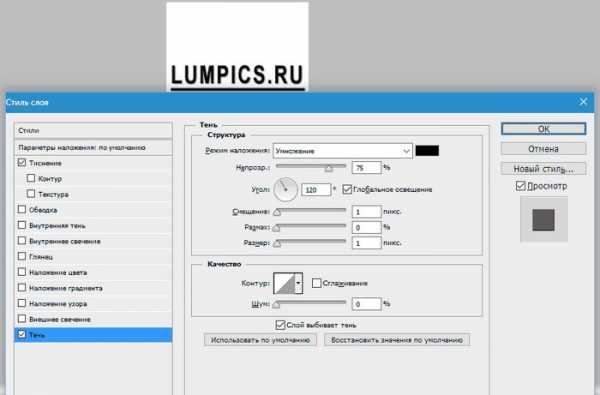
Теперь давайте пройдемся немного по настройкам. Зайти в них можно если выбрать пункт меню «Редактирование -> Установки -> Направляющие, сетка и фрагменты» или щелкнуть два раза левой клавишей мыши по самой направляющей. Открывается окно, в котором мы можем настроить цвет и стиль наших линий.

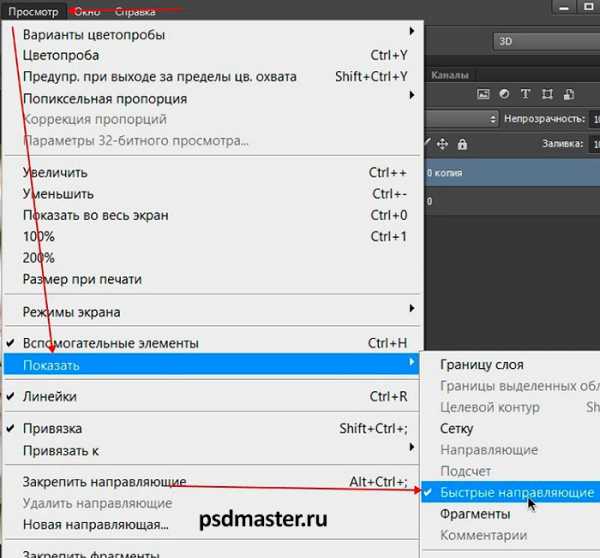
Идем дальше и на очереди у нас быстрые направляющие — это временные линии, которые служат для выравнивания объектов. Они помогаю разместить объект относительно уже существующих объектов или всего холста. Включить их можно через пункт меню «Просмотр -> Показать -> Быстрые направляющие».

Если мы начнем приближать какой-то слой и позиционировать его относительно чего либо, то у нас будут появляться специальные линии, которые помогут нам разместить слои относительно друг друга.

Дальше давайте рассмотрим инструмент «Сетка». Включить его можно в меню «Просмотр -> Показать -> Сетка» или сочетание клавиш » Ctrl+’ «. Настроить ее можно также в разделе «Редактирование -> Установки -> Направляющие, сетка и фрагменты». Можно настроить промежуток, через который будут идти основные линии, а также как будут делиться эти промежутки.

Этот инструмент позволяет нам выровнять объекты относительно друг друга и особенно актуален когда их много.

Если у вас остались вопросы, то ниже вы можете посмотреть видеоурок на эту тему.
Видеоурок:
Источник: https://psdmaster.ru
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:
25.11.2014 | Просмотров: 7719 | видео + текст
В этом уроке расскажу как установить шрифты в Фотошоп.
23.02.2012 | Просмотров: 3512
Еще один серьезный технический урок от нашего гуру в обработке фотографий Евгения Карташова! В его новом уроке вы узнаете еще больше о возможностях фильтра «Цветовой контраст».
18.02.2014 | Просмотров: 2935
В этом видеоуроке по фотошопу я расскажу вам как можно быстро и легко создать много копий слоя, а также о том как можно быстро спрятать от показа(скрыть) все слои, кроме одного.
02.07.2011 | Просмотров: 5300
Видеоурок по Фотошоп будет посвящен вставке ваших фотографии в рамку
29.06.2015 | Просмотров: 1751
В этом фотошоп видеоуроке Екатерина Любимова расскажет про интересные моменты в работе с фотошоп инструментом Текст. Также, вы узнаете как нарисовать текст по контуру.
psdmaster.ru
Как поставить направляющие линии в фотошопе, удаление вспомогательных линий, вызов линеек
Если вы собираетесь научиться рисовать в фотошопе – вспомогательные направляющие вам ни к чему, потому, как известно, что художники линейками не пользуются. Ну а если же вы решили ступить на тернистый путь веб дизайнера – вы зашли по адресу. Потому как в этом уроке мы разберем направляющие. А именно, как включить их (так сказать, получить такую возможность), поставить и убрать.
Для чего вам пригодится это знание? Порой, требуется измерить изображение практически по пикселям. Но не будете же вы, в самом деле, пересчитывать каждый? Потому, достаточно просто сделать направляющую направляющую, отмерив нужный отрезок. Многие дизайнеры используют направляющие для разграничения колонок сайта. Хотя, применений им можно найти очень много. Тут уж, кто на что горазд. Я порой использую их для выделения нужной области. Ограничиваю объект, требующий доработки по завершению работы.
Наряду с направляющими существует еще один инструмент, который основательно упростит нам жизнь. И называется он линейки. Разработчики Adobe Photoshop учли множество крайне необходимых мелочей, за что крайне уважаемы мной. Пользоваться линейкой в фотошопе крайне просто. Представьте себе, что лист бумаги, на котором вы рисуете, имеет шкалу вверху и сбоку. Думаю, что аналогия предельна понятна. Потому, думаю, вопрос «зачем нужны линейки в фотошопе?» отпадает сам собой.
Потому, давайте не будем растекаться мыслью по древу и узнаем, как поставить направляющие в фотошопе.
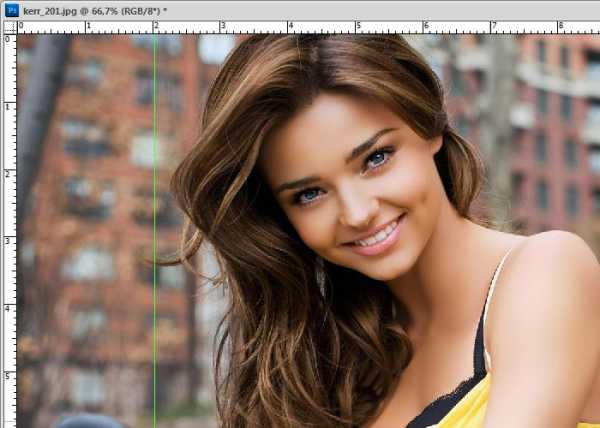
Для работы я возьму изображение любимой мной Миранды Керр. На красивом изображении и работать приятней.
Вот так выглядит окно перед началом работы.

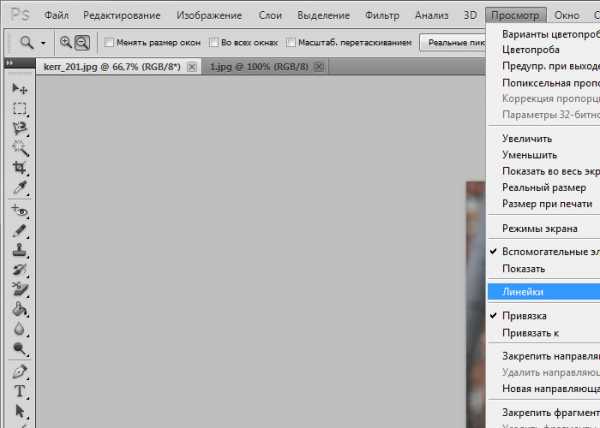
А теперь нам следует включить линейку. Или другими словами вызвать. Для этого мы ищем на верхней панели вкладку «Просмотр» и выставляем галочку напротив команды «Линейки». Теперь они отображаются на рабочей области.


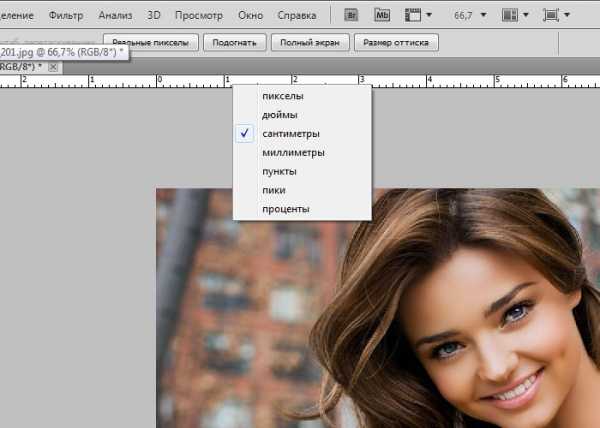
Дабы пользоваться линейками мы должны знать величину отрезка. Запомните, что линейки в фотошопе можно изменять. Вам доступны линейки в сантиметрах, пикселях, миллиметрах, дюймах и тп. Вызвать меню для замены единицы измерения можно кликнув левой клавишей мышки по самой линейке.

Для распечатывания изображений вам пригодится линейка в сантиметрах. Для сайта – в пикселях. В дюймах принято работать с визитками.
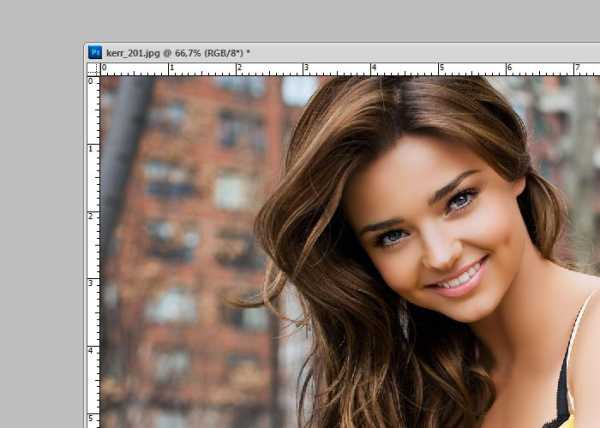
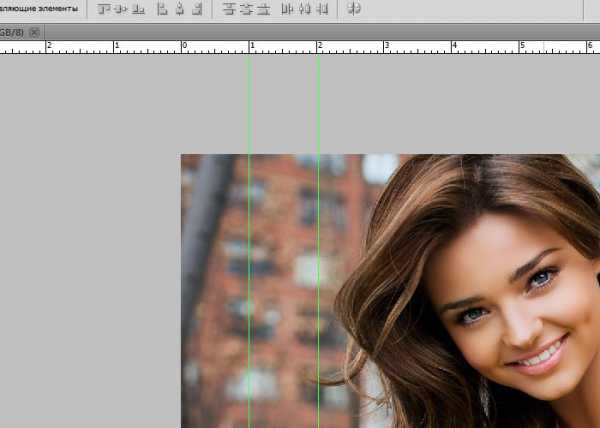
Итак, линейки у нас есть, теперь давайте сделаем направляющие линии. Для этого поставьте курсор на линейку, нажмите правую клавишу мыши и тяните. Так выглядит работа в процессе:

А вот завершение:

Соответственно, горизонтальная направляющая линия вызывается тем же образом с верхней линейки.
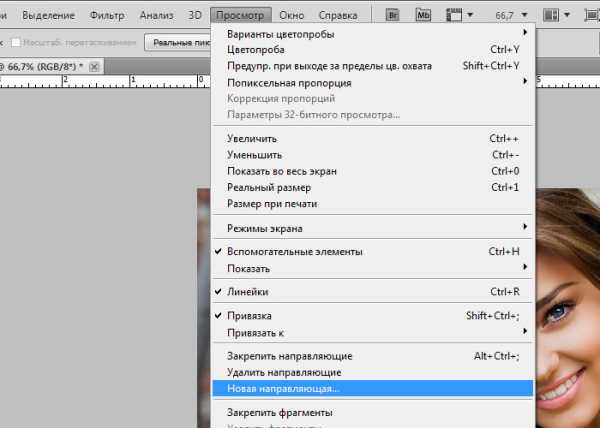
Теперь я покажу вам несколько фокусов при работе с направляющими. Допустим, вам требуется поставить направляющую в сантиметре он края изображения, а высчитывать на линейке лень. Ну, либо точность требуется большая, а на свой орлиный глаз вы не рассчитываете особо. В таком случае мы проделываем следующие манипуляции: на верхней панели находим вкладку «Просмотр» и выбираем команду «новая направляющая». Кликаем.

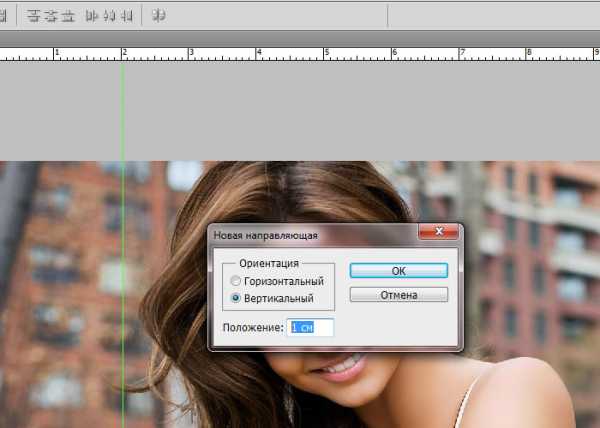
Появляется окно, где мы задаем следующие характеристики.

Вуаля! У нас имеется направляющая на расстоянии 1 см от края изображения.

Удалить направляющие в фотошопе очень просто . Достаточно зайти в ту же вкладку «Просмотр» и выбрать в списке команду «удалить». Будьте осторожны, удаляться абсолютно все направляющие линии, вызванные вами. Дабы удалить только одну линию, достаточно просто затащить ее под линейку, аналогично тому, как вы ее вытаскивали.

Чуть ниже вы найдете команду, позволяющую закрепить направляющие, дабы ненароком их не подвинуть.
photoshop-work.ru
Направляющие в Фотошопе 2018

От правильного расположения объектов на фотографии зависит многое. Если объекты расположены вкривь и вкось – снимок уже нельзя назвать качественным. Самый простой способ сравнять объекты – нарисовать прямую линию, вдоль которой и будут расположены объекты фотоснимка.
Adobe Photoshop позволяет добавлять горизонтальные и вертикальные линии, с помощью которых происходит выравнивание фотоснимка. Называются они очень просто – направляющие.
Как добавить направляющие
Направляющие в Photoshop отображаются в виде голубых линий. Чтобы отобразить их на фотографии, перейдите в меню «Просмотр» – «Новая направляющая». В новом диалоговом окне необходимо ввести положение направляющей.
В левой и верхней части снимка отображаются так называемые линейки, которые имеют шкалу, измеряющуюся пикселях. Т.е. когда откроется окно для создания новой направляющей, вам необходимо выбрать ее положение (по горизонтали или вертикали), а также число пикселей. На указанном месте появится голубая линия-направляющая.
Существует и другой, более простой способ создания направляющей. Для этого кликните и зажмите левую кнопку мыши на горизонтальной или вертикальной линейке, а затем проведите направляющую в нужную часть фотоснимка. Как только вы отпустите мышь, вместо пунктира появится уже знакомая голубая линия.
После создания направляющих, у вас появляются следующие возможности:
1. Возможность привязки объектов к направляющим, активировав функцию привязки в Photoshop. Данная функция может заметно облегчить процесс выравнивания объектов, т.к. когда объекты приближаются к направляющей, они начинают притягиваться к ней подобно магниту. Для активации данной функции перейдите в меню «Просмотр» – «Привязать к» – «Направляющим». Как только объект будет выровнен по направляющей, его можно перемещать вдоль этой линии, чтобы привязать к определенной позиции. Если вы не хотите привязывать объект к определенной направляющей, просто зажмите его левой кнопкой мыши и перенесите на некоторое расстояние от линии, после чего объект будет отвязан.
2. Для того чтобы в полной мере оценить проделанную работу по выравниванию объектов, можно временно скрыть направляющие. Для этого нажмите сочетание клавиш Ctrl+;, и направляющие будут скрыты. Для того чтобы снова отобразить направляющие, нажмите повторно данное сочетание клавиш. Направляющие появятся в том самом месте, где вы их создали.
3. Вы можете удалить направляющую, просто переместив ее на линейку.
4. Вы можете также удалить сразу все направляющие. Для этого перейдите в меню «Просмотр» – «Удалить направляющие».
5. Направляющие можно перемещать не только в заданном положении строго по линейке, но и переместить в другую позицию (из горизонтального положения в вертикальное). Для этого активируйте инструмент «Перемещение», который располагается на вертикальной панели инструментов и зажмите клавишу V. После этого курсор мыши превратится в двухстороннюю стрелку, с помощью которой и можно сменить позицию направляющей.
Сетка документа.
В случае если вам необходимо провести быструю работу по выравниванию объектов, при этом не теряя времени на создание и размещение направляющих, вы можете отобразить сетку. Для ее создания перейдите в меню «Просмотр» – «Показать» – «Сетку» или нажмите сочетание клавиш Ctrl+’. По умолчанию сетка разделена на линии, которые располагаются на расстоянии дюйм друг от друга, при этом каждый дюйм еще разделен на четыре ячейки. Вы можете изменить эти параметры, перейдя в меню «Редактирование» – «Установки» – «Направляющие, сетка и фрагменты».
Сетка будет незаменима в тех случаях, когда вам необходимо выровнять сразу множество объектов, например, текст.
Быстрые направляющие.
Основное отличие быстрых направляющих от обычных состоит в том, что после активации они появляются автоматически на рабочей поверхности, показывая пространственное отношение между объектами. При перемещении объекта, направляющие будут возникать каждый раз, когда объект будет выровнен по горизонтали или вертикали. Для активации быстрых направляющих перейдите в меню «Просмотр» – «Показать» – «Быстрые направляющие».
faytan.ru
Как сделать разметку в фотошопе Направляющие линии Видео
2 г. назад
В этом видео вы узнаете как сделать разметку в фотошопе. Туториал расскажет вам как разметить рабочую среду…
4 мес. назад
В этом видео я покажу как разметить документ в фотошопе. Простой урок для начинающих как сделать разметку…
4 г. назад
Экономим свое время с помощью клавиатурных сокращений.
2 г. назад
В этом видеоуроке я расскажу об линейке и направляющих (rulers and guides) в Adobe Photoshop (Adobe Photoshop CC 2017). В этом уроке…
4 г. назад
Этот урок будет посвящен работе с линейками, направляющими и сеткой в фотошопе Текстовая версия: http://psdmaster.r…
8 мес. назад
На видео показано как в программе Adobe Photoshop CC 2015 убрать или поставить направляющие. Показано как поставить…
1 мес. назад
Как пользоваться линейками в Photoshop: https://youtu.be/449r5jlt0tI Канал посвящен урокам работе в программе Photoshop, различн…
2 г. назад
Простой урок Фотошоп о том как показать линейку, поменять величину измерения линейки. Как настроить направ…
3 г. назад
Создание правильной разметки для дизайна шапки. 1. Создаем правильную разметку с помощью прямоугольника…
4 г. назад
Подписаться и пройти курс полностью: http://master-css.com/go/15 Это бесплатный тренинг по рисованию сайта в Adobe Photoshop….
11 мес. назад
Видеоурок по закреплению направляющих линий в графическом редакторе Adobe Photoshop. Ссылка на урок: https://artemsannikov.r…
3 г. назад
В этом уроке мы разберём, как быстро, без СМС и регистрации построить сетку бутстрап для ваших макетов. …
2 г. назад
Для того, чтобы нарисовать прямую линию в Фотошопе нужно нажать кнопку U на клавиатуре. Выбрать инструмент…
4 г. назад
Точка отсчета и линейки. Направляющие. Быстрые направляющие. Сетка. Пиксельная сетка. Рисование по пиксельн…
6 г. назад
Уроки фотошопа http://schabloni.ru.
2 г. назад
В этом видеоуроке я расскажу об инструменте линейка (ruler tool) в Adobe Photoshop (Adobe Photoshop CC 2017). В этом уроке мы погово…
11 мес. назад
Видеоурок по удалению направляющих линий в графическом редакторе Adobe Photoshop. Ссылка на урок: https://artemsannikov.ru/prog…
videohot.ru
Как сделать направляющие в фотошопе и что это вообще такое? — Фото-ресурс.

Хорошего всем времени дней, мои дорогие приятели и гости моего блога! Я тут поразмыслил и отыскал в памяти, что в далеком прошлом не писал никаких статей по фотошопу, а ведь это упущение. Исходя из этого сейчас я вам поведаю весьма классную вещь, о которой должен был поведать еще в далеком прошлом, в частности, как сделать направляющие в фотошопе, да и что это по большому счету такое.
Отправились!
Что такое направляющие в фотошопе
Итак, перед тем как начать отечественную главную тему я кратко поведаю, что такое направляющие в фотошопе и для чего они по большому счету необходимы. Вы точно видели какие-то готовые PSD-исходники, где ко всему другому содержимому прилагалось множество (ну либо не множество) узких голубых линий. Так вот это и имеется те самые направляющие.
В первую очередь замечательный вспомогательный инструмент, что нужен для правильного позиционирования, для привязки к ним объектов либо выделений в нужном месте. К примеру, в случае если вам необходимо знать совершенно верно, куда и на какое расстояние поставить тот либо другой объект, то эта превосходная функция и окажет помощь нам сделать все четко. К примеру, в то время, когда делают дизайны-макеты сайтов, то без направляющих просто не обойтись, поскольку они оказывают помощь сделать верную разметку.
Вы разметить все как необходимо, а позже чертить, подгонять изображения лишь в рамках этих направляющих. И что весьма комфортно, они примагничивают к себе, а это весьма облегчает работу.
Как сделать направляющие в фотошопе
Ну хорошо, достаточно теории, перейдем к практике. Чтобы создать новую направляющую, нам необходимо выбрать в верхнем меню «Просмотр» — «Новая направляющая». Затем у вас откроется окно, где вам необходимо будет выбрать ориентацию линии (вертикальную либо горизонтальную), и положение, т.е. расстояние от левого края, или же от верха документа (в зависимости от ориентации).
Но я считаю данный метод не весьма эргономичным. Он через чур муторный. Я покажу вам, как это возможно сделать посредством «Линейки».
Для начала нам необходимо будет эту линейку активировать. Для этого вы имеете возможность идти в меню «Просмотр» — «Линейки», или же воспользоваться комбинацией клавиш CTRL+R. Вы увидите, как у вас сверху и с боку показалась измерительная шкала.
Это то, что нам и необходимо.
Сейчас, в случае если вам нужна горизонтальная направляющая линия, то мы идем на верхнюю шкалу линейки, зажимаем в том месте левую кнопку мыши, а после этого перетаскиваем эту линию на холст в необходимое место, а шкала окажет помощь вам сориентироваться, в каком месте вы находитесь. Ну а если вы желаете сделать вертикальную линию, значит нетрудно додуматься, что вам нужно будет зажимать левую кнопку мыши уже на левой шкале и совершенно верно кроме этого перетаскивать.
Дополнительные функции
- Не считая всего другого вы имеете возможность превращать горизонтальные направляющие в вертикальные и напротив. Для этого вам необходимо будет всего лишь зажать клавишу ALT и кликнуть левой кнопкой мыши по любой из линий. Лишь убедитесь, что сейчас у вас активирован инструмент «Перемещение», так как этот фокус трудится лишь с ним.
- Если вы внезапно захотели сместить любую из линий, осознавая, что вы поставили ее не в том направлении, то снова же берем «Перемещение» и наводим на нужную линию, пока курсор не сменится. Вот сейчас мы можем двигать ее как захотим. А вдруг захотим ее по большому счету убрать, то данную направляющую прямо на шкалу линейки, откуда мы ее фактически и забрали.
- Дабы удалить сходу все линии, вам необходимо будет идти в окно «Просмотр» и выбрать пункт «Удалить направляющие». Желаете легко их скрыть без удаления, дабы они вам не мешались, то комбинацию клавиш CTRL+; (точка с запятой).
Применение сетки
В случае если вам необходимо довольно много направляющих либо вы желаете выровнять разные объекты, а вы не желаете заморачиваться с их созданием, то советую вам воспользоваться сеткой. Для этого выберите опять «Просмотр» — «Продемонстрировать» — «Сетку». По умолчанию линии идут через каждые 2 сантиметра, но вы это поменять посредством настроек.
Если вы поставите привязку, то линии сетки будут кроме этого примагничивать то, что вы к ним подносите, исходя из этого благодаря им вы имеете возможность не только что-то сглаживать, и вдобавок и чертить и рисовать аккуратные прямые линии.
Настройки направляющих и сеток
Дабы настроить все эти функции под себя, вам необходимо зайти в меню «Реактирование» — «Настройки» — «Направляющие, сетки, фрагменты». Вам откроется окно, где вы сможете поменять кое-какие функции и свойства, к примеру цвет направляющих линий, либо же расстояние между линиями на протяжении работой с сеткой, и другое. Посмотрите сами.
Практическая работа
Давайте я покажу вам работу направляющих на несложном примере. Откройте какое-нибудь изображение в фотошопе. К примеру нам необходимо отыскать его центр. Как мы это сделаем? Все весьма легко. Сперва тянем направляющую с левой линейки в центр, а после этого то же самое проделываете, но с верхней линеечки. А как выяснить, что это как раз центр?
В то время, когда вы станете рядом с ним, то линии машинально к нему примагнитятся, исходя из этого центр вы не пропустите.
Ну и сейчас давайте закрасим левый верхний прямоугольник красным цветом, к примеру. Для этого используем инструмент «Прямоугольное выделение» и выделяем тот самый прямоугольник. В то время, когда мы начнем его выделять, то мы увидим, что выделение примагничивается к линиям. Ну а затем берем инструмент «Заливка» и закрашиваем эту область выделения красным цветом.
Вот так в несложном случае мы обучились трудиться с данной функцией.
Ну вот в принципе сейчас вы и понимаете, как сделать направляющие в фотошопе, что это по большому счету такое, и как с ними трудиться. Ну а если вы желаете досконально изучить графический редактор Adobe Photoshop, то весьма вам советую взглянуть данный превосходный видеокурс. Благодаря ему вы сможете изучить фотошоп практически за несколько недель, даже если вы в этом полный ноль.
Ну а на этом я с вами прощаюсь, надеюсь, что моя сегодняшняя статья вам понравилась, и вы не забудете подписаться на обновления моего блога, и поделиться статьей с приятелями в соцсетях. Ожидаю вас опять на своем блоге. Удачи вам.
Пока-пока!
С уважением, Дмитрий Костин.
Как скоро и совершенно верно выставить направляющие в Adobe Photoshop
Интересно почитать:
Самые интересный результаты подобранные по Вашим интересам:
Как в фотошопе из фото сделать карандашный рисунок?
Хорошего всем времени дней, дорогие приятели, читатели и все, кто зашел на мой блог. Во-первых поздравляю вас с превосходным праздником — Днем Великой…
Как в фотошопе сделать любую цветную картинку черно-белой?
Хорошего вам времени дней, мои дорогие читатели. Просматривал я тут сравнительно не так давно собственные детские фотографии (до 6 лет) и как же большое…
Как легко сделать инверсию в фотошопе и в каких случаях она применяется?
Хорошего всем субботнего денечка, мои дорогие приятели, читатели и товарищи. Вспомнилось мне тут, в то время, когда я лишь изучал фотошоп, то первое…
Как в фотошопе сделать черно-белое фото цветным тремя разными способами?
Всем привет! С вами как в большинстве случаев я, Дмитрий Костин. И сейчас мы снова будем фотошопить. Не забывайте, как мы делали из цветной фотографии…
Как легко сделать календарь с фотографией в фотошопе?
Хорошего всем времени дней, мои читатели и дорогие друзья. Вы понимаете? Вот так ходишь мимо различных палаток либо книжных магазинов, и видишь кучу…
Как легко сделать обводку текста в фотошопе двумя простыми методами?
Хорошего всем времени дней, мои читатели и дорогие друзья моего блога. Довольно часто я просматриваю какие-нибудь картины с надписями и осознаю, что…
foto-matrix.ru