Как сделать логотип в Corel Draw
Чем располагает Корел
Канадские программисты применили отличную от американской (в версии Adobe) маркетинговую стратегию. Все приложения устанавливаются одним пакетом и интегрированы друг с другом – очень удобно перекидывать рабочие файлы между векторным и графическим редакторами, находясь в одном интерфейсе.
- Photo-Paint – обработка растровой графики, уступающаяфотошопу, но в целом справляющаяся с возложенными задачами.
- Font Manager – удобный диспетчер шрифтов.
- PowerTRACE – преобразует картинки в формат редактируемого вектора.
- Corel Captureреализует захват экрана.
В заключение функция CONNECT – поиск визуального контента в сети. Осуществлена коммуникация с несколькими облачными сервисами. Например, Flickr, где собрано более 4 млрд фотографий.
Очевидное преимущество – CorelDrawоткрывает файлы с расширением .ai (Illustrator), а его визави напрочь отвергает подобную возможность сотрудничества.
Без минусов тоже не обошлось. Профессионалы корят программу за недостаточную обработку шрифтов, некорректность цветопередачи и изъяны в предпечатной подготовке. Но начинающим пользователям всё перечисленное проблем не доставит, а практика показывает, что в окне Корела они ориентируются лучше, нежели в среде AdobeIllustrator. Единственный настоящий минус – это процесс сохранения файлов. Здесь канадцы явно перемудрили – старые версии не способны открыть проект, сделанныйв более свежих модификациях. К этому нужно привыкнуть и смириться, постоянно интересуясь, какие сборки стоят на компьютерах контрагентов.
Создание логотипа
Среда векторной графики обладает преимуществом масштабирования без потери качества. Ведь вопреки распространённому мнению, не только увеличение изображения влияет на его параметры – при некорректном уменьшении картинки разрушительные последствия тоже наступают. Так что и Corel, и Adobeбез внимания пользователей не останутся.
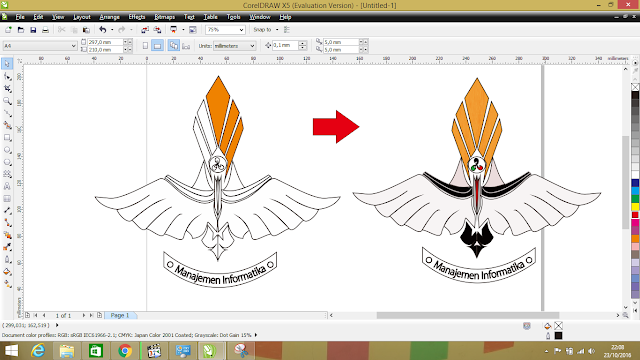
Мы находится на площадке рекламного агентства Zexler, так что не будем мудрить и в качестве иллюстрации для примера возьмём наш логотип.
- Шаг первый, создаём документ. Открывается окно начальных параметров, где следует разобраться с настройками.
Высота и ширина большого значения не имеют – при экспорте в картинку будет сохранена только полезная область. Цветовой режим ставим в позицию RGB, а разрешение на цифровых устройствах ничего (кроме увеличения физического веса файла) не даёт, хотя для полиграфии – это важный пункт. Так что фиксируем показатель от 150 до 300 точек и ОК.
- Основное рабочее окно и панель инструментов.
Здесь каждому придётся разбираться самостоятельно, изучая пункты меню и условия применения функций.
- Создание первого элемента.
В нашем случае речь идёт о литре Z. Просто подбираем нужный шрифт (более-менее подошёл Antique Olive Compact).
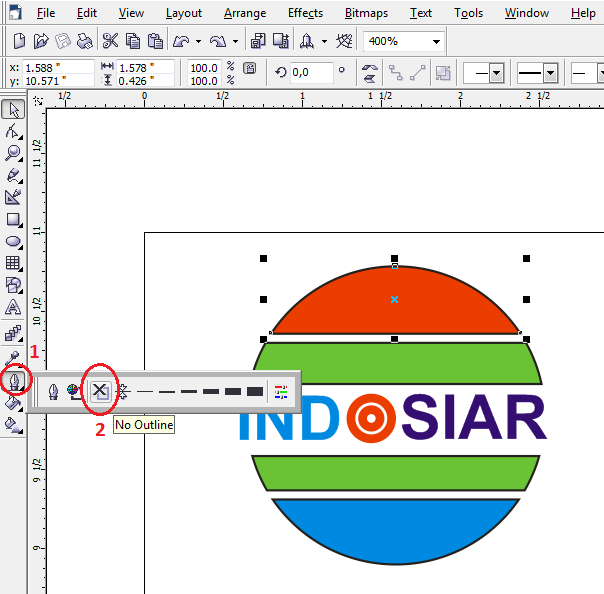
- Делаем обводку – правой клавишей мыши на выбранный в палитре цвет.
 Определяем толщину – двойным кликом по иконке с пером в правом нижнем углу вызываем диалоговое окно.
Определяем толщину – двойным кликом по иконке с пером в правом нижнем углу вызываем диалоговое окно.
- помещаем объект по центру страницы (быстрая клавиша Р).
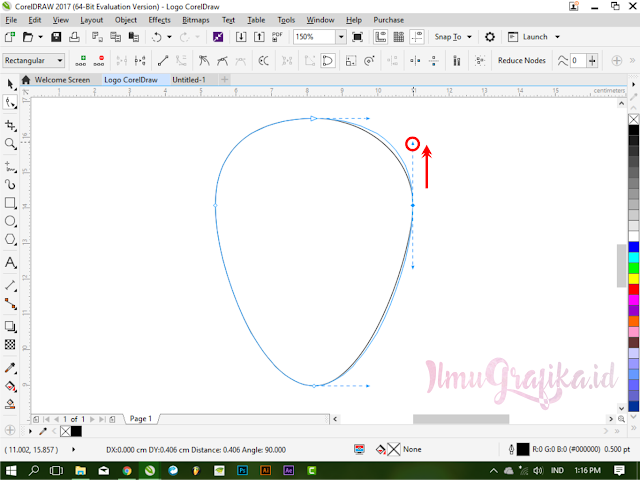
Первый элемент создан. Переходим к маленькой стрелке, указывающей на Z. Её проще всего изобразить инструментом «Перо», расположенным на правой вертикальной панели.
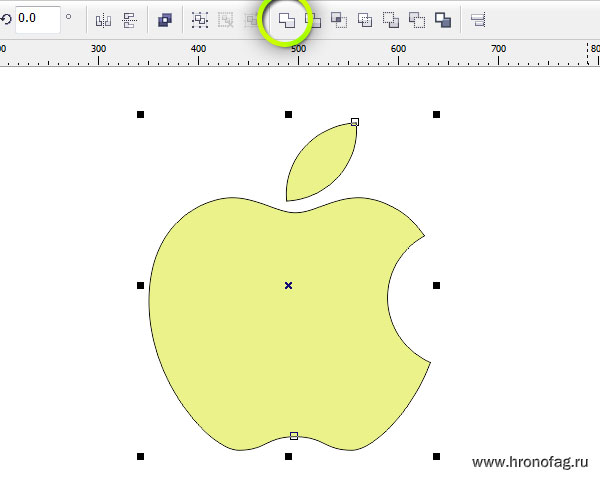
Обратите внимание, что контур замкнётся автоматически, как только рисунок придёт к первой сделанной точке. В противном случае необходимо кликнуть на иконку «Замкнуть кривую» в верхней панели программы.
Несколько экспериментов и стрелка встаёт на положенное ей место.Очевидно, что добавление текста не представит из себя невыполнимую задачу, даже для новичков программы CorelDraw. Лишьучитываем на несколько моментов.
- Во-первых, переходим в меню «Текст» и вызываем свойства (или клавиатурное сокращение ctrl+T).
 Справа появляется вкладка с параметрами доступных регулировок. Обращаем внимание на межстрочные и межбуквенные интервалы. Они помогут в корректной компоновке логотипа.
Справа появляется вкладка с параметрами доступных регулировок. Обращаем внимание на межстрочные и межбуквенные интервалы. Они помогут в корректной компоновке логотипа.
- Во-вторых, выравнивание и центрирование.
Например, выделив два объекта, находящихся рядом друг с другом, и нажав клавишу Е, мы выровняем их по центральной линии. Немножко экспериментов и эта «высшая математика» прояснится.
И не забываем экспортировать картинку в расширение .png–проект останется на прозрачном фоновом слое и будет пригоден к внедрению в полотно интернет-страницы. А файл Corel сохраняем рабочим форматом .cdr, удобным для дальнейшего редактирования.
Создаем логотип в CorelDRAW
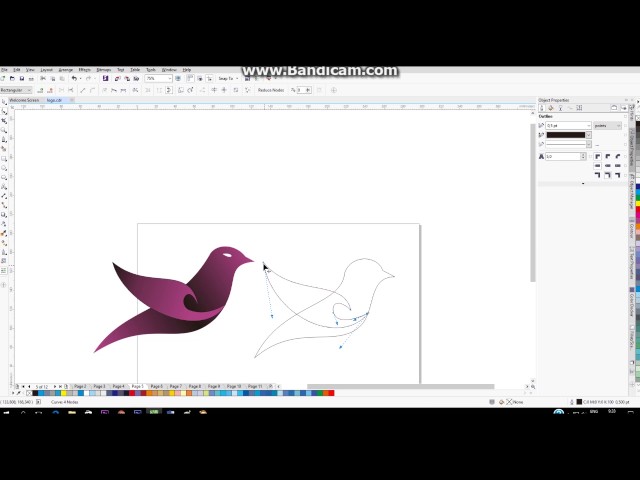
Для примера создадим логотип для какого-нибудь фермерского хозяйства. Он будет состоять из нескольких объектов и текста. Основой для нашего логотипа будет служить инструмент Перетекание.
Для начала познакомимся с интерактивными инструментами.
Создаем новый документ.
В левой части видим панель инструментов.
Нужные нам интерактивные инструменты находятся в зеленом квадрате. Чтобы просмотреть их все необходимо нажать треугольник в правом углу меню.
Существует 7 типов интерактивных инструментов: Тень, Контур, Перетекание, Искажение, Оболочка, Вытянуть, Блок с тенью.
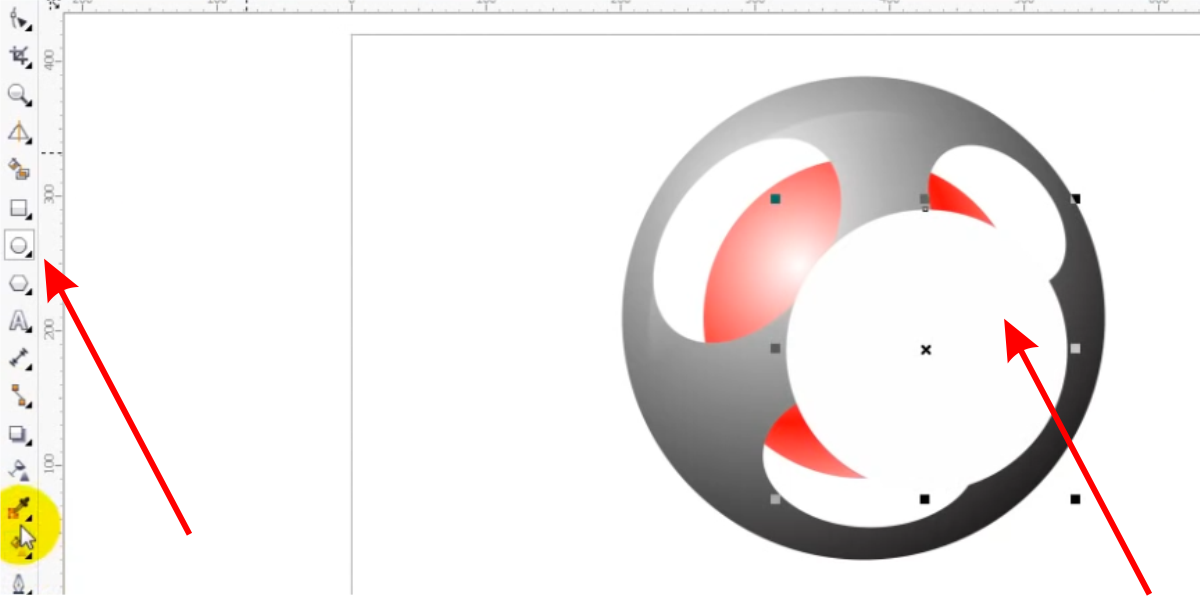
Каждый инструмент по-своему уникален и у каждого есть свои свойства. Для демонстрации создадим два объекта и зададим им цвета абрисов (без заливки).
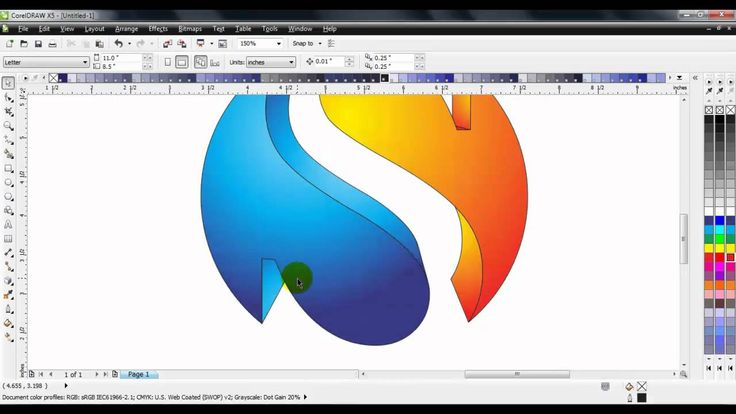
Выберем инструмент Перетекание, и удерживая левую кнопку мыши проведем от первого объекта ко второму.
В результате получаем замысловатую фигуру.
Теперь приступим к созданию логотипа.
Для примера создадим логотип для какого-нибудь фермерского хозяйства. Он будет состоять из нескольких объектов и текста. Для начала создадим простой элемент и изменим его форму.
Он будет состоять из нескольких объектов и текста. Для начала создадим простой элемент и изменим его форму.
Переведем его в кривые и изменим с помощью инструмента Создания форм.
Далее необходимо продублировать полученный объект с уменьшением размера.
Далее инструментом Перетекание создадим перетекание от первого объекта ко второму и от второго к третьему, чтобы получилось следующее.
Следующим шагом будет удаление абриса с объекта. После завершения процедуры видим такой объект:
При желании можно немного подкорректировать блик от объекта.
Следующим шагом будет рисование листьев на объекте. Рекомендуем использовать инструмент Кривая Безье.
Далее следует отредактировать элемент с помощью инструмента создания форм и применить градиентную заливку. В результате получаем симпатичную помидорку. С ней и мы и будем работать дальше.
Следующим шагом нужно разъединить объекты с перетеканием.
ВНИМАНИЕ! Не забываем, что у нас было 2 перетекания и разъединить нужно каждый!
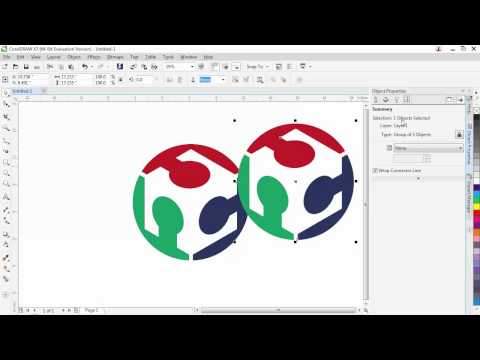
Далее создадим гроздь помидорок и отредактируем листья.
Следующим шагом будет рисование ветки.
После окончания редактирования ветки и группировки объектов, создадим свечение объекта с помощью интерактивного инструмента Контур.
Рекомендуем настроить свойства контура для последующего редактирования.
Выставить параметр Шаги контура равным 3 и Смещение контура равное 1 мм.
Нажимаем на объект и тянем мышь за границы объекта.
Далее можно редактировать параметры для получения желаемого результата.
ВНИМАНИЕ! Следует обратить внимание на эти параметры.
Первая группа отвечает за направление контура, в списке: Контур к центру, Внутренний контур и Контур абриса.
Вторая группа отвечает за цветовую палитру контура и, если объект угловатый, позволяет скосить углы и сделать контур скругленным.
Параметр Цвет контура позволяет задать начальный цвет и по модели HSL.
Цвет можно смещать по часовой стрелке и против часовой стрелки.
Для наглядности покажем, что представляют из себя два других параметра.
К центру создает слабое внутреннее свечение объекта.
Внутренний контур во много раз его усиливает.
Тут же можно подкорректировать количество шагов внутреннего свечения.
Отдельно стоит поговорить про Ускорение объекта и цвета.
Для дальнейшей работы стоит разъединить контурную группу, выделить все и сгруппировать в один объект.
Теперь следует создать текстовую вариацию логотипа.
Для этого создадим текст и подберем шрифт и цвет для него.
Не забываем перевести текст в кривые. Выберем интерактивный инструмент Блок с тенью.
Зададим направление тени, а потом выберем ее цвет. Отключим параметры для корректного отображения текста.
Расположим текст и логотип.
Не забываем после работы с интерактивным инструментом сделать разъединение с объектом.
Выберем инструмент Оболочка.
В поле Заготовка выберем Нажатие.
При желании можно подкорректировать точки.
В этом логотипе не использовались только два интерактивных инструмента – Искажение и Вытянуть.
Ссылка на источник
Пример HTML-страницы
Как создать свой собственный логотип в CorelDRAW
Как создать свой собственный логотип в CorelDRAW | CorelDRAWХотите сделать свой собственный логотип?
Попробуйте CorelDRAW
Узнайте, как легко создать собственный логотип в нашем увлекательном программном обеспечении для графического дизайна.
Попробуйте бесплатно
- Обучение
- Практические руководства
- Создайте свой собственный логотип
При создании собственного логотипа необходимо учитывать ряд факторов, таких как использование цвета, используемые шрифты и даже общая форма или расположение логотипа. Нам нужно что-то узнаваемое и яркое. Наш логотип предназначен для компании по недвижимости Homes for Sale. Давайте начнем.
Попробуйте бесплатно
1. Создайте новый документ
Мы начнем с нового документа, и поскольку мы создаем логотип, на данном этапе размер страницы не имеет большого значения. Это векторный файл, который мы создаем, поэтому его размер можно изменить в любое время до нужного размера. В диалоговом окне «Новый документ» («Файл» > «Создать») установите предустановленное место назначения на Default RGB . Мы можем оставить цель рендеринга на 300 и нажать OK .
2. Создание текстовых элементов
Основным элементом в этом логотипе является цифра «4». Выберите текстовый инструмент на панели инструментов. Щелкните левой кнопкой мыши на странице и введите число «4». На интерактивной панели свойств измените шрифт на Arial MT Black 1000 pt. Мы также напечатаем текст «РАСПРОДАЖА» и установим его на Arial MT Black 260 pt. Чтобы удалить центральное отверстие в «4», выделите текст с помощью инструмента «Текст» и перейдите к ( Object> Convert to Curves или Ctrl+Q ). Далее нам нужно будет разбить его на части. ( Объекты>Разбить кривую отдельно или Ctrl+K ). Центральная часть «4» будет позади большей части. Удерживая нажатой клавишу Alt , щелкните в центральной области «4». Это выкопает и выберет объект позади. Удалите это. Как только мои текстовые элементы будут завершены, я установлю их.
3. Импорт клипарта
Последним шагом здесь с нашим логотипом будет импорт изображения клипарта, которое мы хотим использовать. Это изображение из коллекции Vector Stock, доступной на вкладке «Дополнительно» в CorelDRAW.
Это изображение из коллекции Vector Stock, доступной на вкладке «Дополнительно» в CorelDRAW.
4. Использование плашечных цветов
Обычно при создании логотипа следует использовать плашечные цвета. Плашечный цвет — это специальная предварительно смешанная краска, которая используется вместо триадных красок или в дополнение к ним. Используйте плашечный цвет, когда требуется несколько цветов и важна точность цветопередачи. В этом логотипе мы используем PANTONE 108C и PANTONE Black 6C. Чтобы изменить цвет с RGB или CMYK на плашечный, при выделенном объекте дважды щелкните образец заливки в строке состояния . В Диалоговое окно «Редактировать заливку» щелкните вкладку «Палитры» , затем выберите раскрывающийся список « Палитра» и найдите Pantone Solid Coated . Это автоматически изменит выбранный объект на точечную заливку. Повторите этот процесс для других объектов.
Поскольку логотип, который вы создали, представляет собой вектор, его можно изменить до любого размера, который вам нравится, будь то визитная карточка, брошюра или большая вывеска на витрине.
CorelDRAW не просто создает логотипы
Ознакомьтесь с некоторыми другими функциями графического дизайна в CorelDRAW Graphics Suite, такими как «Как сделать фирменный бланк», «Как сделать визитную карточку», «Как сделать монограмму» и многое другое! Создавайте высококачественные дизайны в веселом и простом в использовании программном обеспечении для графического дизайна и сделайте свою работу более заметной, чем когда-либо.
Как сделать открытку
Как сделать веб-баннер
Как создать информационный бюллетень
Как сделать заголовок Twitter
Скачать лучшее решение для разработки логотипа есть
Хотите создать свой логотип? CorelDRAW обладает мощными функциями, позволяющими быстро и легко создать логотип, который поможет вам выделиться. Нажмите ниже, чтобы загрузить бесплатную 15-дневную пробную версию и бесплатно создать логотип перед покупкой!
Нажмите ниже, чтобы загрузить бесплатную 15-дневную пробную версию и бесплатно создать логотип перед покупкой!
Попробуйте бесплатно Узнать больше
Как создать логотип с помощью CorelDRAW
Учебное пособие
Бесплатная пробная версия
Загрузить ресурсы
Дополнительные учебные пособия
В этом подробном учебном пособии вы узнаете, как создать простой, понятный и эффективный логотип с нуля. В ходе этого процесса вы научитесь использовать некоторые стандартные инструменты CorelDRAW и найдете множество советов и ярлыков, которые будут полезны не только при создании собственного уникального логотипа, но и в других проектах CorelDRAW.
В этом учебном пособии основное внимание уделяется инструментам и методам, используемым для воплощения вашей концепции логотипа в жизнь. Чтобы узнать больше о том, как сначала разработать концепцию логотипа, ознакомьтесь с нашим Полное руководство по разработке логотипа: 10 советов, как сделать свой логотип выделяющимся, как крупный бренд .
Спасибо за просмотр! Мы надеемся, что вы нашли это руководство полезным, и мы хотели бы услышать ваши отзывы в разделе «Комментарии» внизу страницы. Письменную версию этого руководства вы найдете ниже, а копию в формате PDF для печати можно загрузить на вкладке «Загрузить ресурсы» выше.
Узнайте, что нового в CorelDRAW Graphics Suite!
Загрузите БЕСПЛАТНУЮ 15-дневную пробную версию для Windows или Mac и разожгите свой творческий огонь с помощью новых инструментов перспективы, гибкого пространства для дизайна, прогрессивных инструментов редактирования фотографий и многого другого.
Загрузите бесплатную пробную версию
Загрузите эти бесплатные ресурсы:
Письменное руководство (PDF, 866 КБ)
Ресурсы CorelDRAW Graphics Suite
Краткое руководство (PDF, 2 МБ)
Сочетания клавиш (PDF, 3,5 МБ)
Руководство пользователя CorelDRAW (PDF, 37,5 МБ)
Руководство пользователя PHOTO-PAINT (PDF, 47,1 МБ)
Что нового в CorelDRAW Graphics Suite
Инструменты, которые вам нужны
CorelDRAW Graphics Suite
Креативность сочетается с производительностью в CorelDRAW Graphics Suite: профессиональном наборе инструментов для векторной иллюстрации, компоновки, редактирования фотографий и типографики.
Осенний клипарт Коллекция
Украсьте свои фотографии, изображения, коллажи и многое другое с помощью этой коллекции из более чем 240 осенних клипартов в PNG и векторном формате.
Стандарт CorelDRAW 2021
Мечтайте, а затем проектируйте с помощью CorelDRAW Standard 2021 — универсального пакета графического дизайна для любителей и домашнего бизнеса.
Электронная книга «50 советов и рекомендаций»
Этот набор кратких советов и практических примеров поможет вам максимально эффективно использовать CorelDRAW и вывести свои дизайнерские работы на новый уровень.
Корел Вектор
Создавайте свои творческие проекты с помощью удобного инструмента с интуитивно понятными функциями, доступного в любом месте, где есть веб-браузер.
Это подробное руководство проведет вас через этапы создания логотипа с нуля. В ходе этого процесса вы научитесь пользоваться многими стандартными инструментами и найдете множество подсказок и ярлыков, которые будут полезны не только при создании собственного уникального логотипа, но и в других проектах CorelDRAW.
Наш простой дизайн логотипа состоит из маяка на фоне солнечных лучей с названием компании внизу. Мы пройдем пошаговый процесс создания каждого элемента.
Для начала создайте новый документ CorelDRAW. Поскольку размер страницы не имеет значения для этого проекта, вы можете использовать предустановку CorelDRAW Default . Мы будем работать в дюймах, поэтому в окне Новый документ убедитесь, что в качестве единиц измерения установлены дюймы. Нажмите OK .
Мы будем работать в дюймах, поэтому в окне Новый документ убедитесь, что в качестве единиц измерения установлены дюймы. Нажмите OK .
СОВЕТ : вы также можете изменить единицы измерения в любое время, дважды щелкнув линейку в верхней части интерфейса, чтобы открыть Окно параметров документа . In the Rulers section, change the Units to Inches .
Шаг 1: Создание фона с солнечными лучами
Фон с солнечными лучами для логотипа будет основан на круге диаметром 3 дюйма.
- Активируйте инструмент Эллипс (сочетание клавиш F7 ).

- Удерживая нажатой клавишу Ctrl , щелкните и перетащите, чтобы создать эллипс любого размера.
Совет : Когда вы активируете инструмент, посмотрите на Seale Bare . Например, используя Ctrl , чтобы превратить эллипс в окружность.
Когда вы закончите создание круга, он автоматически станет выделенным.
Чтобы изменить размер круга ровно на 3 дюйма, используйте поля Размер объекта на Панели свойств вверху. Сначала нажмите значок Lock Ratio , чтобы сохранить соотношение сторон круга. Введите 3 дюйма в качестве ширины и нажмите . Введите , и значения по горизонтали и вертикали обновятся.
Солнечные лучи будут создаваться путем вращения массива линий.
- Чтобы создать первую линию, активируйте инструмент Freehand (сочетание клавиш F5 ).

- Как вы можете видеть в строке состояния , нажатие клавиши Ctrl сделает линию прямой, а не изогнутой.
- Щелкните один раз слева от круга, чтобы начать линию, нажмите и удерживайте Ctrl , затем щелкните справа от круга, чтобы создать горизонтальную линию, достаточно длинную, чтобы пересечь круг.
- Как и в случае с эллипсом, когда вы закончите создание линии, она будет выбрана автоматически.
Теперь мы хотим переместить линию так, чтобы она проходила через центр круга.
- Активируйте инструмент Pick (сочетание клавиш – Пробел ).
- Удерживая нажатой клавишу Shift , выберите круг, чтобы теперь были выбраны и линия, и круг.
Чтобы центрировать линию на окружности, мы применяем команду Выровнять по центру по вертикали одним из следующих способов:
- Нажмите клавишу быстрого доступа E ; или
- Перейти к Объект > Выровнять и распределить > Выровнять центры по вертикали ; или
- Щелкните значок Выровнять по центру по вертикали в окне настройки Выровнять и распределить , представленном в CorelDRAW 2019 ( Окно > Докеры > Выровнять и распределить ).

Затем, чтобы центрировать по горизонтали, используйте сочетание клавиш C или выберите Выровнять центры по горизонтали в меню Объект > Выровнять и распределить или в окне настройки Выровнять и распределить .
Нажмите на пустое место в документе, чтобы снять выделение с круга и линии.
Лучевой рисунок будет создан путем создания дубликатов линии и их вращения. Но прежде чем делать какие-либо дубликаты, вам может потребоваться настроить Дублируйте расстояние 90 120 от значения по умолчанию, равного 0,25 дюйма. На панели свойств измените горизонтальные и вертикальные значения Duplicate Distance на 0”. Теперь любые дубликаты, которые мы создадим, будут располагаться точно поверх оригинала, а не располагаться со смещением 0,25 дюйма от оригинала.
Откройте окно настройки Objects ( Window > Dockers > Objects ), и вы увидите элементы дизайна: один эллипс и одну кривую (линию).
Выберите линию с помощью инструмента Pick , затем нажмите Ctrl + D , чтобы продублировать ее. В документе это выглядит так, как будто ничего не произошло, потому что дубликат находится прямо поверх исходной строки, но в окне настройки Objects вы увидите две кривые.
Эта новая строка будет первой повернутой копией. На панели свойств введите 12 градусов в поле Угол поворота .
Теперь мы воспользуемся преимуществами CorelDRAW Smart Duplicate функция, которая создает дополнительные копии, использующие предыдущее преобразование, в данном случае поворот на 12 градусов. Нажмите Ctrl + D повторно, 13 раз, чтобы создать новые копии с таким же поворотом.
Активируйте инструмент Smart Fill , который идеально подходит для заливки лучей, так как этот инструмент заполняет границы замкнутых областей.
На панели свойств установите Параметры заливки 9от 0120 до Укажите и выберите солнечно-желтый цвет в окне Цвет заливки . В конечном продукте не должно быть видимых контуров, поэтому установите для параметра Параметры контура значение Нет контура .
Щелкните внутри чередующихся треугольных фигур внутри круга, чтобы создать восемь новых желтых кривых. Их можно увидеть в окне настройки Objects .
Теперь, когда лучи готовы, нам больше не нужны линии. Чтобы выбрать, что удалить, вернитесь к Выберите инструмент , нажав клавишу Пробел . Удерживая нажатой клавишу Alt , нажмите и перетащите, чтобы создать окно выделения, чтобы вы выбрали все, что находится внутри или касается окна выделения.
Нажмите Удалить , чтобы удалить все выбранные строки, и это то, что у нас осталось.
Выберите последнюю горизонтальную линию с помощью инструмента Выбрать и нажмите Удалить .
Чтобы лучи с этого момента действовали как единый объект, нам нужно их сгруппировать:
- С помощью инструмента Pick еще раз нажмите и перетащите, чтобы создать выделение вокруг всех лучей.
- Сгруппируйте их с помощью сочетания клавиш Ctrl + G ; или щелкнув значок Group на панели свойств ; или щелкнув правой кнопкой мыши и выбрав команду Group из контекстного меню.
Группа из 8 объектов теперь отображается в окне настройки Objects .
Совет : чтобы помочь сохранить организованный файл проектирования, щелкните правой кнопкой мыши на группе объектов в Объекты Docker
Docker
Docker и
9. male Docker . , затем измените название группы на «Солнечные лучи». Переименование групп и объектов облегчает их поиск в окне настройки, особенно если ваш дизайн сложен и включает множество объектов и групп объектов.
male Docker . , затем измените название группы на «Солнечные лучи». Переименование групп и объектов облегчает их поиск в окне настройки, особенно если ваш дизайн сложен и включает множество объектов и групп объектов. Шаг 2: Создание маяка
Следующей задачей для создания этого логотипа является маяк, состоящий из четырех прямоугольников. Активируйте инструмент Прямоугольник (сочетание клавиш F6 ) и щелкните и перетащите, чтобы создать прямоугольник, который будет основой маяка. Вам не нужно быть точным в отношении размера, так как мы отрегулируем его на следующем шаге.
Чтобы подогнать размер прямоугольника к нужным нам размерам, сначала поверните off Lock Ratio на панели свойств , затем введите 0,5 дюйма для ширины и 1,25 ” для высоты 901.
Теперь нам нужно центрировать прямоугольник на солнечных лучах. Прямоугольник уже должен быть выделен, поэтому активируйте инструмент Pick , нажмите и удерживайте клавишу Shift и также выберите лучи. Затем используйте сочетание клавиш C , чтобы выровнять центры по горизонтали, и сочетание клавиш B для выравнивания нижних краев.
Нам нужно еще три прямоугольника, чтобы закончить наш маяк, и использование параметров привязки облегчит точность. В меню View убедитесь, что команда Snap Off не отмечена флажком (сочетание клавиш Alt 20 1+9 901).
Снова активируйте инструмент Прямоугольник . Наведите указатель мыши на верхний левый угол базового прямоугольника, и угловой узел будет выделен.
Щелкните по нему и перетащите к правому краю базового прямоугольника, чтобы создать второй прямоугольник, при необходимости изменив размер, чтобы он совпадал с правым угловым узлом.
Третий прямоугольник станет светом маяка. Удерживая нажатой клавишу Ctrl , щелкните и перетащите пустое место в документе, чтобы создать квадрат.
На панели свойств снова включите Lock Ratio и введите 0,25” для ширины, что автоматически сделает высоту 0,25 дюйма также.
Чтобы расположить этот прямоугольник по центру верхней части маяка, сначала перейдите в меню Вид и убедитесь, что отмечена команда Направляющие выравнивания .
Перетащите прямоугольник на вершину маяка, и появятся направляющие, показывающие, когда верхний прямоугольник находится точно по центру вершины маяка.
Теперь мы закрасим прямоугольники цветом. Сначала активируйте инструмент Pick и выберите нижний прямоугольник. Удерживайте Shift и также выберите средний прямоугольник. Затем нажмите на образец белого цвета в палитре Color . Затем выберите верхний прямоугольник и залейте его красным цветом.
Затем выберите верхний прямоугольник и залейте его красным цветом.
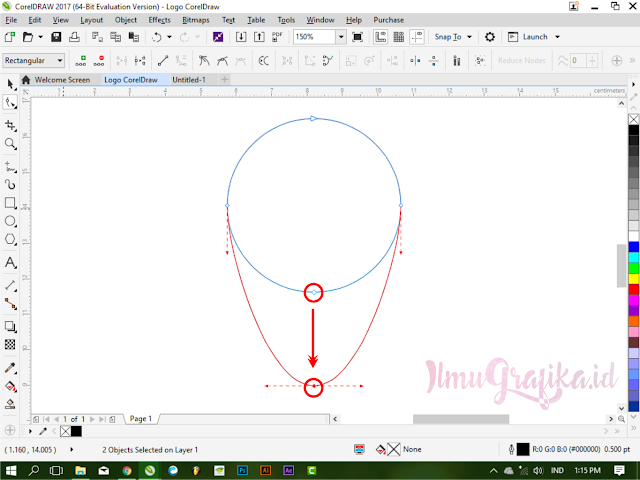
Чтобы маяк выглядел более реалистично, мы хотим изменить форму верхнего и нижнего прямоугольников. Щелкните правой кнопкой мыши нижний прямоугольник и выберите Преобразовать в кривые (сочетание клавиш Ctrl + Q ).
Активируйте инструмент Форма (сочетание клавиш F10 ) и вы увидите несколько узлов на прямоугольнике, которые можно редактировать. Нижний прямоугольник должен сужаться кверху, поэтому перетащите верхний левый узел внутрь, пока не достигнете точки пересечения. Затем проделайте то же самое с правым верхним углом.
Выберите верхний прямоугольник, который не нужно преобразовывать в кривые. Панель свойств имеет четыре поля Радиус угла , которые можно использовать для скругления верхних углов. Убедитесь, что значок замка выключен, чтобы все четыре угла не менялись одновременно. Используйте значение 0,2 дюйма, чтобы скруглить оба верхних угла.
Используйте значение 0,2 дюйма, чтобы скруглить оба верхних угла.
Четвертый и последний прямоугольник будет дверью маяка, на основе прямоугольника со скругленными углами, который является нашим источником света наверху. Не снимая выделения с верхнего прямоугольника, используйте Ctrl + D , чтобы продублировать этот прямоугольник, затем залейте его черным цветом.
Дверь должна быть длиннее по вертикали, скажем, на 50%. Нет необходимости доставать калькулятор и вводить новое вертикальное измерение; вместо этого мы можем использовать значение Scale .
Масштабный коэффициент настройки можно найти на панели свойств . Текущие значения масштаба не равны 100% , поскольку размер исходного верхнего прямоугольника был изменен после его создания.
Если мы преобразуем эту форму в кривую ( Ctrl + Q ), значения Масштабный коэффициент будут сброшены на 100 %. Отключите Lock Ratio и измените высоту Масштабный коэффициент на 150 .
Отключите Lock Ratio и измените высоту Масштабный коэффициент на 150 .
СОВЕТ : you can type in 150 , or you can add +50 to the 100 that’s already там.
Не снимая выделения с черного прямоугольника со скругленными углами, удерживайте нажатой клавишу Shift и выберите нижний базовый прямоугольник, затем нажмите B , чтобы выровнять нижние части. Теперь наша дверь правильно расположена.
Мы видели, что щелчок левой кнопкой мыши по образцу в палитре Color заполняет объект цветом. Щелчок правой кнопкой мыши на образце цвета изменит цвет контура объекта, и мы также можем полностью удалить контур, щелкнув правой кнопкой мыши образец No Fill в верхней части цветовой палитры (обозначенный красной линией через него). ).
).
Удерживая нажатой клавишу Shift , выберите все 4 объекта маяка, затем щелкните правой кнопкой мыши образец No Fill , чтобы удалить контуры.
Шаг 3: Добавление текста
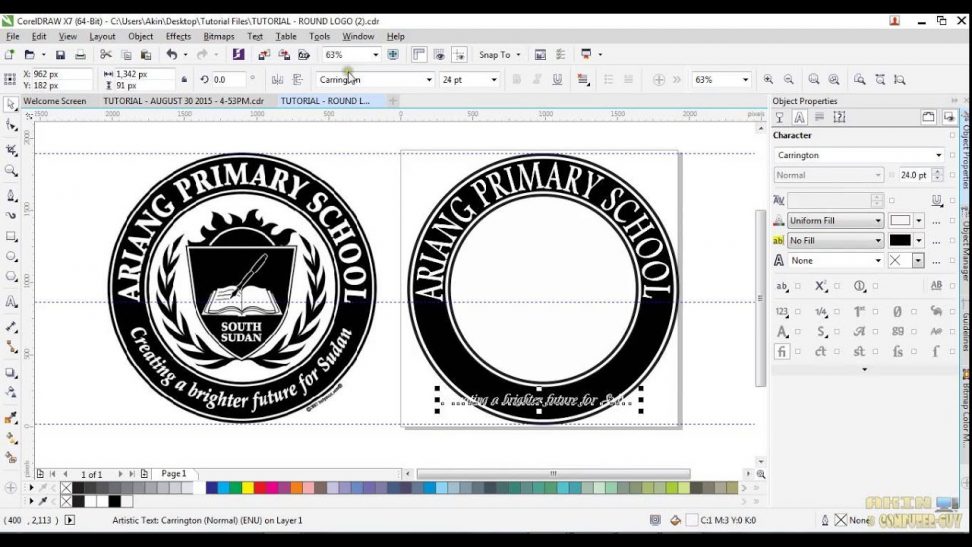
Осталось добавить название компании «Lighthouse Energy» для этого логотипа. Активируйте инструмент Текст (сочетание клавиш F8 ) и нажмите под левой границей логотипа, чтобы начать печатать.
Чтобы изменить шрифт, выберите текст, затем откройте список шрифтов на панели свойств . Вы можете прокрутить вниз и навести указатель мыши на названия шрифтов, чтобы просмотреть, как будет выглядеть текст. Или, если вы знаете имя шрифта, который хотите использовать, вы можете начать вводить имя шрифта, чтобы перейти к нему в списке, и щелкнуть его, чтобы применить.
Чтобы подобрать цвет шрифта к красному, который использовался для освещения, найдите образец в палитре документов в нижней части интерфейса и щелкните его, чтобы изменить цвет текста на красный.
Последний шаг — настроить размер названия компании, чтобы оно было такой же ширины, как солнечные лучи. Чтобы определить ширину, активируйте инструмент Указать и выберите группу лучей. На панели свойств обратите внимание на размер ширины 3 дюйма .
Выделите текст с помощью Подобрать инструмент. На панели свойств убедитесь, что параметр Lock Ratio включен, и введите 3” в качестве размера ширины.
ПРИМЕЧАНИЕ : вы также можете изменить размер текста, просто перетащив правый центральный маркер изменения размера, чтобы выровнять его по правой стороне лучей. Однако это исказит исходные характеристики шрифта.
Шаг 4. Сохранение логотипа
Теперь, когда мы закончили работу над логотипом, пришло время его сохранить. Чтобы сохранить его в формате CorelDRAW, используйте Файл > Сохранить как и выберите CDR в качестве типа файла.