Stylish Price List — Плагин для WordPress
- Детали
- Отзывы
- Установка
- Разработка
Поддержка
Create a stunning price list (price table/pricing table) with ease and make it your virtual high-quality brochure. It was developed for small businesses, spas, salons, restaurants, retail and more.
In order to convert visitors into customers, this plugin will display the information they are looking for, preventing them from being confused and leaving your site.
Intro Video
Learn More About Our Pricing Table
👉 StylishPriceList.com
👉 Live Demo (8 Styles)
Pricing Table Features
Category Tab
The category tab feature will improve your user experience, reduce clutter, and add clarity. For example, if the user only wants to get a haircut, they will click on the ‘Hair Cut’ category.
For example, if the user only wants to get a haircut, they will click on the ‘Hair Cut’ category.
Search & Filter
Give users the ability to filter through larger pricing lists to find the products and services they want. This can increase your sales by 7-9%, since the user finds what they’re looking for.
Stunning Template Skins
There are over 8+ styles available, allowing you to quickly see which one looks best on your site.
Drag & Drop
Build your price list faster, and stay organized, with the drag and drop builder.
Branding & Styling
Your headings, category titles, and service titles can be customized according to your taste in font, colour, and type. The price table can be completely customized.
Any Language
This plugin was designed to work with most languages for the front-end and backend.
Look Great on Mobile with Responsive Design
Mobile-friendly and responsive, the Stylish Price List works well on all devices. Stylish Price List will make your pricelist and website beautiful on mobile, tablet and laptop devices!
Stylish Price List will make your pricelist and website beautiful on mobile, tablet and laptop devices!
Embed To Page
Easily add to any page, with any theme and any page builder, with the shortcode feature.
Fast & Secure
Stylish Price List will keep your website loading fast, and, secure!
Designed For
- Spas & Salons
- Restaurants
- Technology
- Graphic & Website Designers
- Retail Businesses
- Travel & Tourism
- Massage studios
- Photographers
- Wedding DJs
- Much more
Purchase Pro Version
👉 https://stylishpricelist.com/
Other Plugins
👉 https://stylishcostcalculator.com
Docs & Support
For support, please visit https://stylishpricelist.com/support/
Tags
Website Pricing, Price Builder, Pricing Table, Price list Builder, Pricing table builder, Website pricing
Recommended Plugins
No plugins are necessary for this plugin to work.
- The admin panel
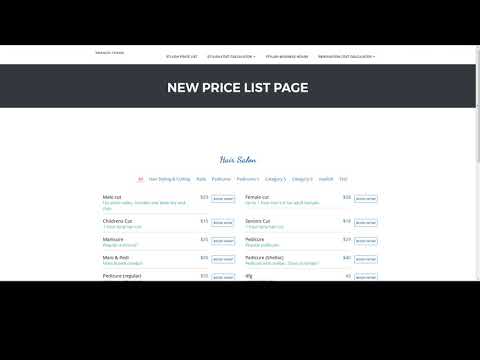
- A live preview of a customer using Style #1 of Stylish Price List
- A preview at Style #1
- A preview of Style #3
- A tablet preview of Style #5
- A mobile preview of Style #1
- Upload the entire
stylish-price-listfolder to the/wp-content/plugins/directory. - Activate the plugin through the \’Plugins\’ menu in WordPress.
- You will find the \’Stylish Price List\’ menu in your WordPress admin panel.
For the entire list of the newest FAQ’s, please visit.
https://designful.freshdesk.com/support/solutions/48000446986
What’s the difference between pro and free?
Free is only for testing purposes and only allows users to input a few products and services, to see how well it works on their sites.
The PRO version is the rest of the features listed above.How do I build a price list for Elementor?
Our pricing list works great for Elementor.
Build your price list in Stylish Price List’s dashboard and copy the shortcode to the code widget in Elementor or Elementor Pro.
How do I build a pricing table for WP Bakery?
Our pricing list works for WP Bakery. Build your pricing table in Stylish Price List’s dashboard and copy the shortcode to the shortcode widget in WP Bakery or WP Bakery Premium.
How do I build a price list for the WordPress Gutenberg?
To build a price list in WordPress, use the the Stylish Price List plugn by entering the dashboard, building your price list, then copy the shortcode to the shortcode widget in Gutenberg.
Can I show a discount by displaying an original price and a new price?
As of January 2021, we’re working on this feature. By the time you are reading this, it may already be developed. For now, you can add the original price in the description area of the service.
How do I create a price list in WordPress?
To create a price list in WordPress, we recommend using the Stylish Price List WordPress plugin.

How to add a price list in WordPress?
To add a price list in WordPress, you would download and install the Stylish Price List plugin, then build your list and copy the shortcode onto your web page.
Does Stylish Price List have a buy now button I can for users to buy my services?
Yes, we have this feature. You will see it as you’re adding your services.
What is the difference between a price list and a pricing table?
A pricing table is used to compare different levels of a product or service. For example, you are a web developer, and you sell bronze, silver and gold package. At the same time, a price list is more suitable for a salon, spa, restaurant or any business that sells different products and services that are not related to each other—for example, buying an iPhone 6, iPhone 7 and iPhone 8, etc.
My color or fonts not working properly on my pricing table
- Try temporarily changing your theme in the theme settings under the Appearance tab.
 Change your theme to the basic stock theme that WordPress comes standard with and see if this fixes the issue. Do not worry; changing your theme wont lose any customizations or changes you’ve made.
Change your theme to the basic stock theme that WordPress comes standard with and see if this fixes the issue. Do not worry; changing your theme wont lose any customizations or changes you’ve made. - Try investigating if your themes core color settings are interfering or overriding the plugin by seeing it the font and color that is appearing is set somewhere in your theme settings.
- Are you using Visual Composer, Beaver or any other Page Builders? Make sure the short-code [pricelist id=»1494263699″] is placed in the Raw HTML, Site Origin Text Editor, or any other widget that does not alter the CSS of your input.
- Still having issues?
Please visit https://stylishpricelist.com Please include the direct link to the page that contains your price list, as well as a temporary admin login for us to login to your WordPress site and check it out in detail.
- Try temporarily changing your theme in the theme settings under the Appearance tab.
What exactly is the title and categories in reference to (pricing table)?
https://stylishpricelist.
 com/wp-content/plugins/stylish-price-list/assets/images/question3.png
com/wp-content/plugins/stylish-price-list/assets/images/question3.pngI’m having an issue with special characters in another language or currency signs showing up weird after saving ( pricing table )?
If you’re having an issue with special characters and languages showing up weird after saving, please refer to this article that explains how to fix the issue. https://theblogpress.com/blog/seeing-weird-characters-on-blog-how-to-fix-wordpress-character-encoding-latin1-to-utf8/»
Guys, this plugin is just great, you have so much freedom in creating different styled price lists that look good and responsive. And for 25 bucks you get premium support, they were so fast in respoding to me when I had a problem activating the license, they even helped me resolve it even if it was my fault in the php settings! Can’t reccomend it enough! 10/10
Very simple to use supporting multisite and shortcode. Support also good.
I had an issue with the Lisence not validating, and Mike B went above and beyond to sort me out. SO impressed with the after sales servcie — I would gladly recommend the plugin to anyone needing an easy to use pricelist solution. Thanks again MikeB! Charles
This plugin is easy to use and has lots of nice features. Easily customisable and attractive presentation with lots of formatting controls. Also, the support is first class. The premium version is definitely worth the money!
I love Stylish Price List plugin. I purchased a premium version which is really awesome with lots of features. It’s easy to customize, simple backend functionality. If you don’t want to buy a premium version you can try it for free. Good luck team.
Great app, instead of leveraging flex-box and building this, I could easily use this app instead.
Посмотреть 91 отзыв
«Stylish Price List» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
В развитие плагина внесли свой вклад следующие участники:
Участники
- Design
Перевести «Stylish Price List» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
https://plugins.svn.wordpress.org/stylish-price-list/trunk/changelog.txt
Оценки
Посмотреть все
- 5 звёзд 87
- 4 звезды 0
- 3 звезды 0
- 2 звезды 0
- 1 звезда 4
Войдите, чтобы оставить отзыв.
Участники
- Design
Поддержка
Решено проблем за последние 2 месяца:
1 из 1
Перейти в форум поддержки
Пожертвование
Would you like to support the advancement of this plugin?
Пожертвовать на развитие плагина
Stylish Profile Gallery — WordPress Gallery, Custom Profile — Плагин для WordPress
- Детали
- Отзывы
- Установка
- Разработка
Поддержка
Instagram Style Gallery — Custom Insta Profile
Instagram Style Gallery — Responsive Simple Beautiful Easy Powerful WordPress Gallery Plugin With Light Box Style.
With this WordPress plugin, you can show your images like Instagram, you can create multiple galleries with this plugin, you can also show your Instagram account username like Instagram, It also supports to display profile picture like Instagram.
This plugin is based on the bootstrap framework. you can Add unlimited images on your blog site, lightbox image preview layout, it also provides isotope effect to adjust your image size according to screen resolution.
Using [ITG-Gal id=xx] shortcode, you can publish Instagram Style Gallery into any page or post in your WordPress sites. You can use multiple gallery shortcodes on multiple pages and posts to display various Instagram Style Galleries.
Are you looking for a free Instagram feed plugin for WordPress ? Do you want to show Instagram posts, photos and images on your WordPress website? Do you want a simple integration, responsive Instagram gallery, beautiful and custom-styled feeds?This is the best Instagram plugin for WordPress to go with.
It’s fully customizable and the most feature-packed simple Instagram feed plugin for WordPress . It’s a simple WordPress plugin for Instagram, designed for users who want to bring this widely popular social network to their websites and share Instagram pics with their visitors
Upgrade To Premium Plugin — Click Here
Check Premium Plugin Demo — Click Here
Get Premium Version With More Features
- Easy & Simple
- Responsive Gallery
- Grid Gallery
- Masonry Gallery
- Multiple Column Layouts
- Bootstrap 3.
 3.6 Based
3.6 Based - 30 Hover Effect
- 75 Animation Effect
- 5 Light Box Pop-up Style
- Image Title
- Gallery in Post
- Gallery in Page
- Seo Friendly Gallery
- Thumbnail Size & Quality Setting
- Navigation Error in Lightbox Preview
- Gallery Images Order Setting Like Ascending, Descending & Shuffle
- Simple & User-Friendly Custom Plugin Dashboard
- Create Unlimited Galleries With Unlimited Images
- Custom CSS
- Easy To Implement Anywhere Into WordPress
- Easily Customization
- Fast, Friendly & Quality Support
- insta style gallery setting
- insta style gallery profile
- insta style gallery screenshot-3 with 1 column
- insta style gallery screenshot-4 with 2 column
- insta style gallery screenshot-5 with 3 column
- insta style gallery preview
- insta style gallery preview with lightbox
- Portfolio Filter Gallery — The Gallery Plugin to create awesome Portfolio Filter Gallery Plugin in minutes.

Install New Insta Style Gallery either via the WordPress.org plugin directory or by uploading the files to your server.
After activating New Insta Style Gallery plugin, go to plugin menu.
Login into admin dashboard. Go to menu: New Insta Style Gallery —> Add Insta Gallery
Create gallery & configure settings and save.
Copy shortcode and paste shortcode into any Page / Post. And view page for gallery output.
That’s it. You’re ready to go!
It is a very good plugin for gallery display
This is very simple and easy Instagram gallery plugin.
Посмотреть все 5 отзывов
«Stylish Profile Gallery — WordPress Gallery, Custom Profile» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники
- A WP Life
«Stylish Profile Gallery — WordPress Gallery, Custom Profile» переведён на 1 язык. Благодарим переводчиков за их работу.
Благодарим переводчиков за их работу.
Перевести «Stylish Profile Gallery — WordPress Gallery, Custom Profile» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
1.1.18
- Enhancements: tested for wordpress 6.0.1
1.1.17
- Enhancements: tested for wordpress 5.9.3
1.1.16
- Enhancements: tested for wordpress 5.9
1.1.15
- Enhancements: tested for wordpress 5.8.2
- wordpress security isshues fixed
1.1.14
- Enhancements: tested for wordpress 5.8.1
- Bug: miner issue fixed.
1.1.13
- Enhancements: tested for wordpress 5.7.2
- Bug: miner issue fixed.
1.1.12
- Enhancements: tested for wordpress 5.7.2
1.1.10
- Enhancements: tested for wordpress 5.7.1
1.1.9
- Enhancements: tested for wordpress 5.
 7
7
1.1.8
- Enhancements: tested for wordpress 5.6.2
1.1.8
- Enhancements: tested for wordpress 5.6
- Bug: bootstrap lightbox error and miner issue fixed.
1.1.7
- Enhancements: tested for wordpress 5.5.3
- Bug: miner issue fixed.
1.1.6
- Enhancements: tested for wordpress 5.5.3
1.1.5
- Enhancements: tested for wordpress 5.5.1
1.1.4
- Enhancements: tested for wordpress 5.5
- Bug: miner issue fixed.
1.1.3
- Enhancements: tested for wordpress 5.4.2
1.1.2
- Enhancements: tested for wordpress 5.4.1
1.1.1
- Enhancements: tested for wordpress 5.3.2
1.1.0
- Enhancements: tested for wordpress 5.3.2
1.0.14
- Enhancements: tested for wordpress 5.3
- Bug Fix: Fix.
- Additional changes: Setting Layout and bootstrap library update.

1.0.13
- Enhancements: tested for wordpress 5.2.3
1.0.12
- Enhancements: tested for wordpress 5.2.2
- Bug Fix: Fix.
- Additional changes: Fixed.
1.0.11
- Enhancements: tested for wordpress 5.2.2
- Bug Fix: Fix.
- Additional changes: Fixed.
1.0.10
- Enhancements: tested for wordpress 5.2.2
- Bug Fix: Fix.
- Additional changes: Fixed.
1.0.9
- Enhancements: tested for wordpress 5.2.2
- Bug Fix: Fix.
- Additional changes: Fixed.
1.0.8
- Enhancements: tested for wordpress 5.2.2
- Bug Fix: Fix.
- Additional changes: None.
1.0.7
- Enhancements: tested for wordpress 5.2.2
- Bug Fix: Fix.
- Additional changes: None.
1.0.6
- Enhancements: tested for wordpress 5.2.2
- Bug Fix: Fix.
- Additional changes: None.
1.
 0.5
0.5- Enhancements: tested for wordpress 5.2.1
- Bug Fix: Fix.
- Additional changes: None.
1.0.4
- Enhancements: tested for wordpress 5.2.1
- Bug Fix: Fix.
- Additional changes: None.
1.0.3
- Enhancements: tested for wordpress 5.1.1
- Bug Fix: Fix.
- Additional changes: None.
1.0.2
- Enhancements: tested for wordpress 5.1.1
- Bug Fix: Yes css remove
- Additional changes: insta profile layout change.
1.0.1
- Enhancements: tested for wordpress 5.0.3
- Bug Fix: Yes css remove
- Additional changes: insta profile layout change.
1.0.0
- Enhancements: tested for wordpress 5.0.3
- Bug Fix: Yes
- Additional changes: Yes
0.2.2
- Enhancements: tested for wordpress 5.0.3
- Bug Fix: Yes
- Additional changes: Yes
0.2.1
- Enhancements: tested for wordpress 5.
 0.2
0.2 - Bug Fix: Yes
- Additional changes: Yes
0.2.0
- Enhancements: tested for wordpress 5.0.2
- Bug Fix: Yes
- Additional changes: None.
0.1.21
- Enhancements: tested for wordpress 5.0.1
- Bug Fix: Yes
- Additional changes: None.
Мета
- Версия: 1.1.18
- Обновление: 5 месяцев назад
- Активных установок: 200+
- Версия WordPress: 4.0 или выше
- Совместим вплоть до: 6.0.3
- Языки:
English (US) и Russian.
Перевести на ваш язык
- Метки:
InstagramInstagram Profilewordpress image gallery
- Дополнительно
Оценки
Посмотреть все
- 5 звёзд 2
- 4 звезды 0
- 3 звезды 0
- 2 звезды 0
- 1 звезда 0
Войдите, чтобы оставить отзыв.
Участники
- A WP Life
Поддержка
Решено проблем за последние 2 месяца:
0 из 1
Перейти в форум поддержки
Пожертвование
Would you like to support the advancement of this plugin?
Пожертвовать на развитие плагина
Stylish — Загрузить
Обзор Softonic
Stylish — это бесплатное расширение для браузера, позволяющее изменить внешний вид браузера и веб-сайтов, которые вы посещаете. Это надстройка для браузера от Userstyles.org , которая дает вам доступ к библиотеке популярного веб-сайта персонализации тем. С его помощью вы также можете создавать свои собственные дизайны, если вы знакомы с кодированием веб-страниц. Если нет, вы можете просто запросить дизайн у сообщества создателей тем.
Что такое стильное приложение?
Stylish — это менеджер стилей пользователя, который может изменять внешний вид веб-страниц в вашем браузере без изменения содержимого. Это достигается путем включения пользовательских таблиц стилей CSS с таблицами стилей, предоставленными самим веб-сайтом. Первоначально разработанный Джейсоном Барнабе, он предлагает настройку и персонализацию тем вашего веб-сайта, предоставляя вам как инструменты редактирования, которые позволяют вам писать свой собственный стиль, так и возможность устанавливать дизайны, созданные другими людьми.
Это достигается путем включения пользовательских таблиц стилей CSS с таблицами стилей, предоставленными самим веб-сайтом. Первоначально разработанный Джейсоном Барнабе, он предлагает настройку и персонализацию тем вашего веб-сайта, предоставляя вам как инструменты редактирования, которые позволяют вам писать свой собственный стиль, так и возможность устанавливать дизайны, созданные другими людьми.
Стили веб-страниц могут просто изменить только одну веб-страницу или все страницы в домене, поэтому, если вам нравятся несколько настраиваемых сайтов, вам придется применить несколько дизайнов. Таким образом, это расширение для браузера очень помогает, так как вам не нужно посещать его сайт каждый раз, когда вы хотите что-то изменить. Вам просто нужно установить расширение, а затем вы можете закрепить его на панели инструментов , чтобы легко включать и отключать проекты .
Как активировать Stylish?
Чтобы начать использовать Stylish, вам сначала нужно перейдите на веб-сайт , дизайн которого вы хотите изменить для своего браузера. Щелкните значок дополнения на панели инструментов браузера, чтобы открыть его меню. Здесь вы увидите 6 лучших доступных тем для веб-сайта, на котором вы находитесь. Если вы хотите просмотреть дополнительные параметры, нажмите «Найти больше стилей для этого сайта» под всплывающим окном. Это откроет Userstyles.org, где вы сможете продолжить поиск подходящего дизайна.
Щелкните значок дополнения на панели инструментов браузера, чтобы открыть его меню. Здесь вы увидите 6 лучших доступных тем для веб-сайта, на котором вы находитесь. Если вы хотите просмотреть дополнительные параметры, нажмите «Найти больше стилей для этого сайта» под всплывающим окном. Это откроет Userstyles.org, где вы сможете продолжить поиск подходящего дизайна.
Всплывающее окно имеет две вкладки: Библиотека и Установлено . Чтобы установить стиль, просто выберите предпочитаемый дизайн в разделе «Библиотека» и нажмите « Установить стиль » в его опции — а если вы находитесь на веб-сайте Userstyles, просто откройте страницу дизайна и нажмите там ту же кнопку. После этого вы можете увидеть стиль на вкладке «Установлено», где вы можете быстро включить и отключить его. Обратите внимание, что всплывающее окно отображает варианты выбора только для веб-сайта, на котором вы сейчас находитесь.
Чтобы увидеть все установленные дизайны, нажмите кнопку с цифрой три точки в правом верхнем углу окна и выберите «Управление всеми стилями». Это приведет вас на отдельную веб-страницу, содержащую вашу коллекцию стилей, что позволит вам легко редактировать , обновлять или удалять их. Точно так же вы можете создать свой собственный дизайн, выбрав «Создать новый стиль» в меню из трех точек. Однако эта функция не рекомендуется пользователям, которые не знакомы с редакторами кода CSS.
Это приведет вас на отдельную веб-страницу, содержащую вашу коллекцию стилей, что позволит вам легко редактировать , обновлять или удалять их. Точно так же вы можете создать свой собственный дизайн, выбрав «Создать новый стиль» в меню из трех точек. Однако эта функция не рекомендуется пользователям, которые не знакомы с редакторами кода CSS.
Для любителей декора
В общем, Stylish — отличный инструмент для всех, кто любит персонализировать свои веб-браузеры. Хотя изменения, которые вы вносите , будут отображаться только на вашем компьютере , это все равно забавная программа, которую можно попробовать, если вам не нравится внешний вид определенного веб-сайта. Однако он не предлагает полностью простую настройку для пользователей, не разбирающихся в технологиях, поэтому вам придется полагаться либо на библиотеку веб-сайта, либо на сообщество создателей для разработки определенного стиля, который вы хотите.
ПРОФИ
- Простота использования
- Стили, установленные с сайта Userstyles.org, автоматически синхронизируются с библиотекой расширения
- Позволяет создавать собственные дизайны
- Стили можно быстро включать и отключать создание стилей
- Нет встроенных руководств для начинающих в редакторе кода CSS
- Глобальные темы не поддерживаются на вкладке «Библиотека»
«Стильное» расширение с 2M загрузками запрещено для отслеживания каждого посещения сайта
До свидания —
Дэн Гудин —
Увеличить / Результаты Google отправлены на удаленные серверы.
Роберт Хитон
Google, Mozilla и Opera удалили расширение для браузера с более чем двумя миллионами загрузок после того, как оно отслеживало каждый веб-сайт, который посещали его пользователи, и отправляло данные на удаленный сервер.
Расширение Stylish позволило пользователям настраивать внешний вид веб-сайтов различными способами. Среди прочего, он может удалять беспорядок, такой как новостные ленты Facebook или Twitter, заменять обычные изображения черно-белыми изображениями манги и заменять темы сайта «черное на белом» на темы «белое на черном». Начиная с этого года, Stylish начал выполнять эти полезные функции по высокой цене: по словам инженера-программиста Роберта Хитона, расширение начало по умолчанию отправлять на свои серверы полную информацию о просмотре пользователями вместе с уникальным идентификатором, который во многих случаях можно было использовать. для сопоставления адресов электронной почты или других интернет-атрибутов, принадлежащих этим пользователям.
Обновленная политика конфиденциальности Stylish сообщила, что расширение собирает историю посещенных страниц. В версии, опубликованной в мае, например, говорилось, что информация включала «стандартную информацию журнала веб-сервера (т. анонимизация), HTTP-реферер и пользовательский агент». В различных статьях за январь 2017 года также отмечалось отслеживание, но со ссылкой на нового владельца расширения в этих статьях говорилось, что оно будет анонимным. (И это несмотря на то, что многие URL-адреса, особенно когда они хранятся в больших количествах в течение длительного периода времени, могут сделать до боли очевидным, кто их просматривает.)
анонимизация), HTTP-реферер и пользовательский агент». В различных статьях за январь 2017 года также отмечалось отслеживание, но со ссылкой на нового владельца расширения в этих статьях говорилось, что оно будет анонимным. (И это несмотря на то, что многие URL-адреса, особенно когда они хранятся в больших количествах в течение длительного периода времени, могут сделать до боли очевидным, кто их просматривает.)
Хитон использовал инструмент тестирования безопасности под названием Burp Suite, чтобы точно проанализировать, что делает Stylish. Он обнаружил, что он отправил большой объем запутанных данных на userstyles.org, веб-сайт, находящийся под контролем нового владельца Stylish. Хитон быстро понял, как декодировать данные, и обнаружил, что они содержат тревожное количество деталей, включая каждый URL-адрес, который он посетил, фактические результаты поиска Google из окна браузера и уникальный идентификатор по умолчанию (хотя его можно удалить, изменив настройку). ).
).
Хитон сказал, что Stylish собирает истории браузера у пользователей Chrome с января 2017 года и у пользователей Firefox с марта. Несмотря на то, что коллекция была раскрыта, она в значительной степени ускользнула от внимания Google, Mozilla и Opera, не говоря уже о более чем двух миллионах конечных пользователей, пока Хитон не задокументировал ее. Официальные представители Stylish не сразу ответили на просьбу прокомментировать этот пост.
Этот эпизод является последним напоминанием о том, что браузерные расширения имеют свою цену, как с точки зрения данных, которые они могут собирать, так и с точки зрения увеличения площади атаки, которую они могут предоставить хакерам. Мероприятие ясно показывает, что производители браузеров уделяют минимальное внимание расширениям, которые они размещают. Пользователи, заботящиеся о безопасности, должны использовать расширения с осторожностью, особенно те, которые предлагают минимальную пользу. Для тех пользователей, которые хотят проигнорировать этот совет и использовать расширение, предлагающее те же функции, что и Stylish, Heaton рекомендует Stylus.