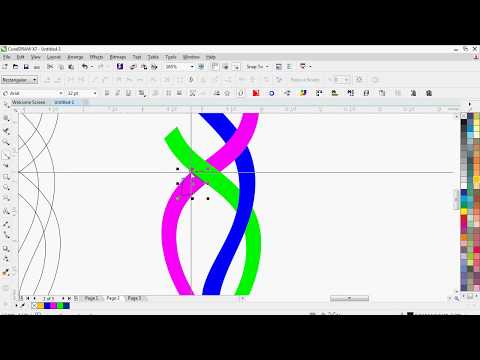
Как сделать в CorelDraw изображение векторным
Увеличение растрового изображения делает видимыми разрозненные пиксели в нём. Трассирование его, кроме избавления от пикселей, даст возможность работать по отдельности с каждым из объектов, которые будут содержаться в полученном векторном изображении. Качество рисунка станет значительно выше. Рассмотрим, как сделать в Кореле изображение векторным.
Способы превращения растрового рисунка в векторный в CorelDraw.
Ручная трассировка
Если у вас в качестве исходной картинки будет фотография, то отрисовка её в векторе будет проблематичной. Обычно это делают с рисунками, графикой, логотипами или подобными вещами.
Скан (фото) — Импорт
Прежде всего, рисунок (картинку) нужно отсканировать (сфотографировать) и импортировать (Файл/Импорт) в программу. Иногда исходное изображение нужно серьёзно увеличить — чтобы добиться выявления мелких нюансов. Это в зависимости от обстоятельств. Некоторые считают, что с рисунком удобнее работать с заблокированным объектом. Это можно сделать, выбрав команду с замочком Lock Object из меню правой мышки.
Это можно сделать, выбрав команду с замочком Lock Object из меню правой мышки.
Контуры
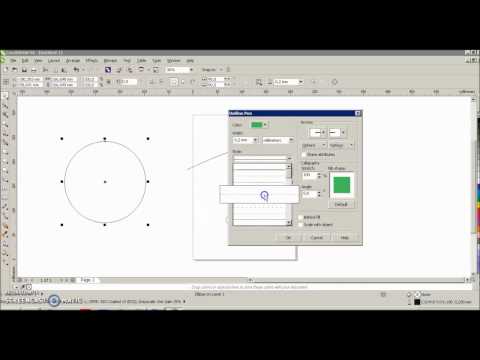
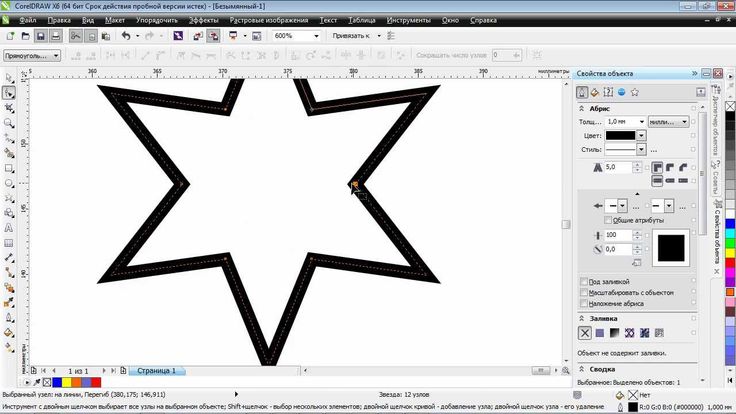
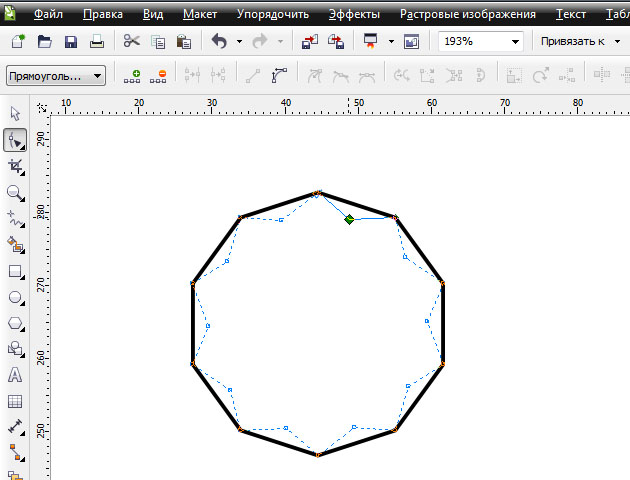
Далее, с помощью средства «Кривая Безье» приступают к созданию узловых опорных точек по всей контурной линии. Для правки неудачно получившихся узлов можно отменять действие или править, применяя ShapeTool. На вкладке «Кривая» в «Свойствах объекта» присутствует флажок индикатора «Закрыть кривую» — он нужен для получения информации о замкнутости контура (для последующей заливки). После обведения контуров:
После окончания работы с контурами можно удалить с рабочего изображения скан рисунка для лучшей оценки. Для этого вызвать Unlock Object и перетянуть контурную картинку в сторону.
Заливка
Теперь выбранные части (замкнутые) можно заливать (окрашивать) краской, выбирая левой мышкой цвет (или меняя его), а правой корректируя контуры.
Объём
Для того чтобы персонаж смотрелся более интересно, ему придают игру светотени. Обычно это делается с помощью средства Bezier.
А можно так: дважды скопировать руку, верхней копии придать левое смещение, выделить оба фрагмента, на панели Property Bar активировать команду Back minus front. Получится тень, для которой нужно выбрать более тёмный по сравнению с основным цвет. Создание бликов аналогично, но окрашивается в более светлый цвет.
После игры со светотенью остаётся изобразить падающую тень от всего объекта. Средством Ellipse наносится на рисунок овал. Drop Shadow создаёт падение тени, характеристики которой регулируются в панели Property Bar.
Теперь нужно удалить овал. Открываем средство Object Manager в Windows/Dockers, активируем правой мышкой группу овал-тень на рисунке, отбираем Break Drop Shadow. Осталось только удалить ненужный овал и разместить на нужном месте тень.
Автоматическая трассировка
Хоть большинством ручная трассировка почему-то считается удобной, — на практике то же большинство пользуется автоматической. И это понятно: одно дело — рассуждать о работе, а другое дело — её выполнять. Для этого есть несколько приложений.
Для этого есть несколько приложений.
CorelTrace
Сначала растровый рисунок выделяется, на панели свойств выбирается команда Trace Bitmap. Тогда отдельно запущенное окно приложения CorelTrace предоставит возможность для дальнейшей обработки указанного рисунка.
Трассировка запускается командой To Trace из средств верхнего меню. Если видимый результат в рабочей области (справа) не удовлетворяет ожиданиям, можно попробовать его качественно улучшить.
Поиграйтесь величиной значения в ячейке Accuracy, передвигая ползунок. Этой величиной определяется чёткость трассировки. Учтите, что увеличение её приведёт к созданию большего количества векторных объектов (иногда до нескольких тысяч). А это потребует дополнительной мощности процессора, памяти (и/или времени).
Есть возможность выбора методов трассировки кнопками в левой секции меню рабочего листа:
- Например, при нажатии Scetch и последующей активации Outline (вверху) будет создан набросок из обилия перекрещивающихся линий.

- При выборе Advansed Outline вы попадёте в расширенные настройки трассирования. Тогда вверху отразятся дополнительные поля для совершенствования регулировок.
После окончания работы с векторным рисунком для возврата в CorelDraw нужно выйти из CorelTrace по команде File/Exit. Работа трассировщика будет завершена, а векторный результат будет передан в Корел и размещён над растровым. Чтобы снова его (растровый) увидеть, нужно сдвинуть в сторонку вновь созданный рисунок.
PowerTrace
Если утилита CorelTrace существовала как отдельное приложение, то PowerTrace уже встроена в CorelDraw X5.
Здесь уже результат автотрассировки получается вполне приличного качества.
В ней представлены такие виды (выбор в наборе Type of image):
- для чёрно-белых набросков — Line art;
- эмблемы, знаки с минимумом деталей и цветов — Logo;
- эмблемы, знаки с глубокой детализацией — Detailed logo;
- наброски с переменной детализацией — Clipart;
- для фото с незначительными деталями — Low quality image;
- фото с важными деталями — High quality image.

Список выбора Предварительного просмотра (Preview) позволяет избрать наиболее удобный вариант рабочего окна. Вариант До и после (Before anf After) покажет одновременно оба рисунка для оценки различий. Численность точек (узлов) и смягчение изогнутых линий управляется ползунком Smoothing, детализация — Detail. Цветовая гамма для рисунка определяется вкладкой Colors и набором Color Mode, а их численность в ячейке Numbers of colors.
Теперь вы знаете, как отрисовать вектор по картинке в CorelDraw. С помощью этой технологии получаются профессиональные композиции, которые можно использовать не только в личных целях.
Оставляйте свои комментарии, задавайте вопросы, делитесь своими успехами.
как сделать вектор через Фотошоп, Иллюстратор, CorelDraw, Фигму, онлайн сервисы
Автор Дмитрий Евсеенков На чтение 12 мин Просмотров 6. 9к.
Обновлено
9к.
Обновлено
Основная сфера, в которой используется векторная графика, – это визуальный дизайн. Если нужное вам изображение имеет низкое качество и при его увеличении появляются пиксели, тогда его можно преобразовать в векторное. После его можно будет увеличивать до необходимых вам размеров без потери качества.
Такие инструменты, как плоттер, станок и программное управление, используют векторные изображения в роли «карты». Эти изображения идеально подходят для создания подарочных кружек, футболок с принтами и при изготовлении материалов из пластика.
Содержание
Как из растра сделать вектор в Фотошопе
Есть ситуации, в которых можно не использовать Иллюстратор для создания векторного изображения, можно использовать программу Photoshop. В тех случаях, когда нет времени на создание качественной трассировки, а результат нужен скоро, используют этот вариант. Этот способ имеет спрос у типографии. Этот вариант также подойдет при создании маленьких логотипов без потери качества.
Этот вариант также подойдет при создании маленьких логотипов без потери качества.
Для преобразования растрового объекта в векторный вам необходимо в Фотошопе открыть нужный файл, в меню File выбрать Save As (или же комбинацией Ctrl + Shift + S). В открывшемся списке возможных методов сохранения подходящими будут: pdf, svg или tiff. Вы можете сохранить во всех вариантах, а затем выбрать лучший для себя.
Видеоурок от моего коллеги:
Подготавливаем изображение в Фотошопе
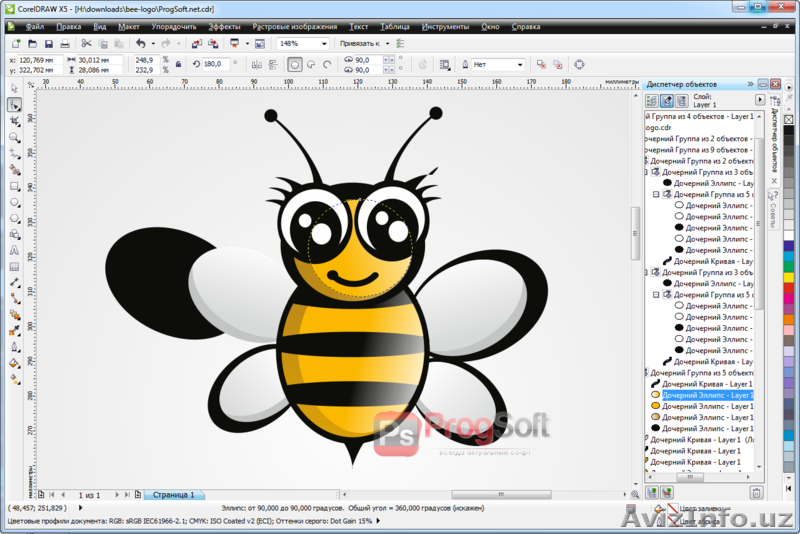
Если вы уже имеете исходник, разделенный на слои, то вам надо будет подготовить их. Но если же вам надо обычную картинку перевести в вектор, то этот этап можно пропустить. Как уже было сказано, я буду использовать простой логотип, созданный в Photoshop, и со слоями.
После открытия файла нужно подготовить слои к работе, для этого мы разделяем изображение на части. Для этого я разделю надпись «BEaMM», изображение девушки, сердца и надписи «всё для мамочек». Все эти слои, кроме слов «всё для мамочек», вам надо перенести на белый фон как отдельную картинку в черном цвете обязательно.
Первым делом надо открыть тот слой со словом «BEaMM», после этого надо нажать на «Изображение» в верхней части программы, в этом параметре выбираем «Коррекция», затем «Уровни». Для быстрого включения этой функции воспользуйтесь комбинацией Ctrl + L. После этого в открывшемся окне ползунок перетаскиваем в левую сторону.
После перемещения ползунка изображение станет черным, после этого просто сохраните эту картинку, выбираем «файл», затем «экспортировать» и выбираем «сохранить для web». Эти же действия надо сделать и с другими картинками, кроме слов «всё для мамочек».
Перемещать элементы этих изображений не нужно, так как в будущем нам надо будет совместить все элементы воедино, создав такое же изображение, как в исходнике. Чуть-чуть попозже поймете, о чем я говорю.
Чуть-чуть попозже поймете, о чем я говорю.
Переводим изображения в вектор и собираем логотип
После этого нам нужно открыть Иллюстратор, создать в нем холст с тем размером, которым получились наши изображения.
Теперь вставляем логотип «BEaMM» ровно по центру, чтобы все края изображения встали на свои места.
Выделяем слой этого изображения и в верхнем меню выбираем «Объект» и «Растрировать».
После этого в верхнем меню выбираем «Объект», «Трассировка изображения» и «Создать», затем нажимаем на значок настройки трассировки в верхней части. Выбираем необходимые параметры, линии делаем ровные и плавные. Окно закрываем.
В верхнем меню снова выбираем «Объект» и «Разобрать», в появившемся окне ставим две галочки и «OK».
Мы получили разобранные слои данного изображения, их можно будет увидеть в панели слоев. Те слои, в которых ничего нет, удаляем, а слои с буквами надо оставить.
В результате мы перевели каждую букву логотипа «BEaMM» в векторный формат на отдельный слой, чего мы и добивались. Точно так же делаем и со всеми оставшимися изображениями. Финальным этапом будет придание цвета каждой букве или окрас ее в градиент. Это уже ваш выбор. Что касается надписи «всё для мамочек», то это изображение так преобразовать не получится, потому что оно является слишком маленьким. Трассировка только ухудшит ситуацию, и после трассировки они деформируются, поэтому вам придется самому подобрать подходящий шрифт и сделать это. В идеале надпись «BEaMM» тоже следовало бы сделать таким образом: сначала подобрать подходящий шрифт, а затем сделать буквы кривыми. Но найти хороший шрифт не всегда удается, поэтому оставим так.
Точно так же делаем и со всеми оставшимися изображениями. Финальным этапом будет придание цвета каждой букве или окрас ее в градиент. Это уже ваш выбор. Что касается надписи «всё для мамочек», то это изображение так преобразовать не получится, потому что оно является слишком маленьким. Трассировка только ухудшит ситуацию, и после трассировки они деформируются, поэтому вам придется самому подобрать подходящий шрифт и сделать это. В идеале надпись «BEaMM» тоже следовало бы сделать таким образом: сначала подобрать подходящий шрифт, а затем сделать буквы кривыми. Но найти хороший шрифт не всегда удается, поэтому оставим так.
Переводим обычную картинку в вектор
В данной ситуации нашей задачей будет перевести простую картинку в векторный вид. Открываем нужный объект через «Иллюстратор», выбираем «Объект» и «Растрировать».
Затем аналогично первому варианту выбираем «Трассировка изображения» и «Создать». В новом окне можно будет открыть настройки и сделать их по своему усмотрению.
После всех действий нам нужно разобрать изображение – как и в первом случае, выбираем «Объект» и «Разобрать», ставим две галочки. По итогу мы получим изображение в векторном формате, состоящее из множества слоев.
По изображению можно увидеть направляющие линии, по которым и наложены слои. Таким методом вы можете быстро преобразовать файл в векторный формат.
Но нужно понимать: чем тяжелее изображение, тем из большего количества слоев оно будет состоять, а соответственно, будет иметь больший вес. «Фотошоп» в данной ситуации может потребоваться только в том случае, если нужна предварительная работа с изображением, например, убрать задний фон.
Как перевести растр в вектор в Иллюстраторе
Для этого открываем изображение с помощью Adobe Illustrator (нажать правой кнопкой мыши на изображение и выбрать «Открыть с помощью»).
В Иллюстраторе, на панели инструментов выбираем «Выделение», им нажимаем на загруженную картинку, после чего она должна выделиться в рамку. Для того чтобы проверить, произошло ли выделение, попробуйте сдвинуть изображение, зажав его левой кнопкой мыши.
Для того чтобы проверить, произошло ли выделение, попробуйте сдвинуть изображение, зажав его левой кнопкой мыши.
Находим параметр под названием «Быстрая трассировка» и нажимаем на стрелочку, которая покажет вам все возможные функции к этому объекту. Среди них выбираем «Параметры трассировки», после нажатия откроется окно с настройками.
Справа выбираем функцию «Просмотр». Эта опция поможет вам понять, какой параметр за что отвечает, а итоговый результат будет лучше.
На следующем этапе у нас появится выбор:
- Следовать подсказкам, вам будет сказано, на что влияет то или иное значение, выбираете оптимальный вариант для себя.
- Не читать всплывающие подсказки, а изменять параметры под себя и смотреть на итоговый результат.
Оба варианта неплохие, но второй подойдет для лучшей адаптации с программой, таким образом вы лучше и быстрее запомните какие значения вам подходят. Вы можете постоянно вносить корректировки и изменять значения, пока не достигнете идеального результата.
Когда результат вас устраивает и он схож с исходным вариантом, то выбираете параметр «Трассировка» и затем «Разобрать». Итогом мы получим преобразованный в векторный формат аналог исходного изображения.
В том случае, если работа вам не понравилась, тогда вы можете переделать изображение, выбрав инструмент «Выделение». После выбора этого инструмента удерживайте левую кнопку мыши и выделите всё изображение. После выделения нажимаем на «Объект», «Трансформирование» и «Масштабирование». В этом разделе надо изменить размер объекта до той степени, когда он станет комфортным для редактирования. После этого выбираем инструмент «Прямое выделение». Им необходимо нажимать на каждый элемент, который вас не устраивает. При нажатии на элемент у вас появится возможность изменить его положение.
Чтобы у вас получилось хорошее векторное изображение, рекомендую брать в качестве исходника файл большого размера и высокого качества, так как при работе с маленькими изображениями будет требоваться больше времени на работу с узлами сплайнов, а результат будет не такого высокого качества.
Видеоурок по векторным изображениям от канала design school:
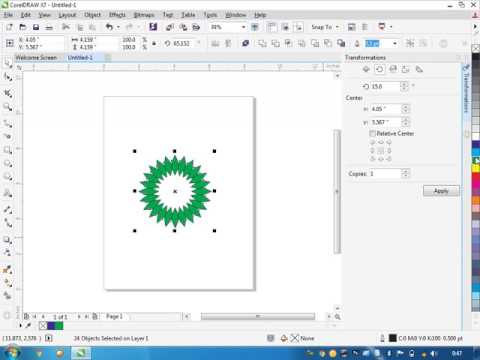
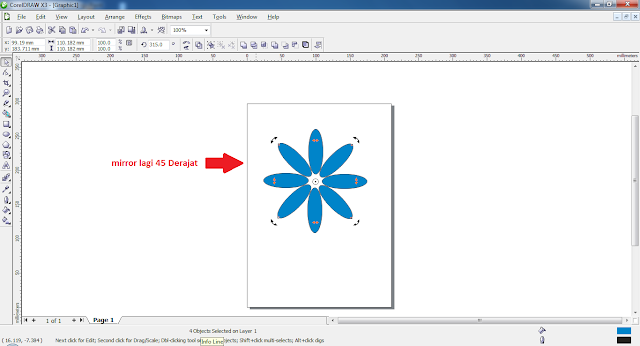
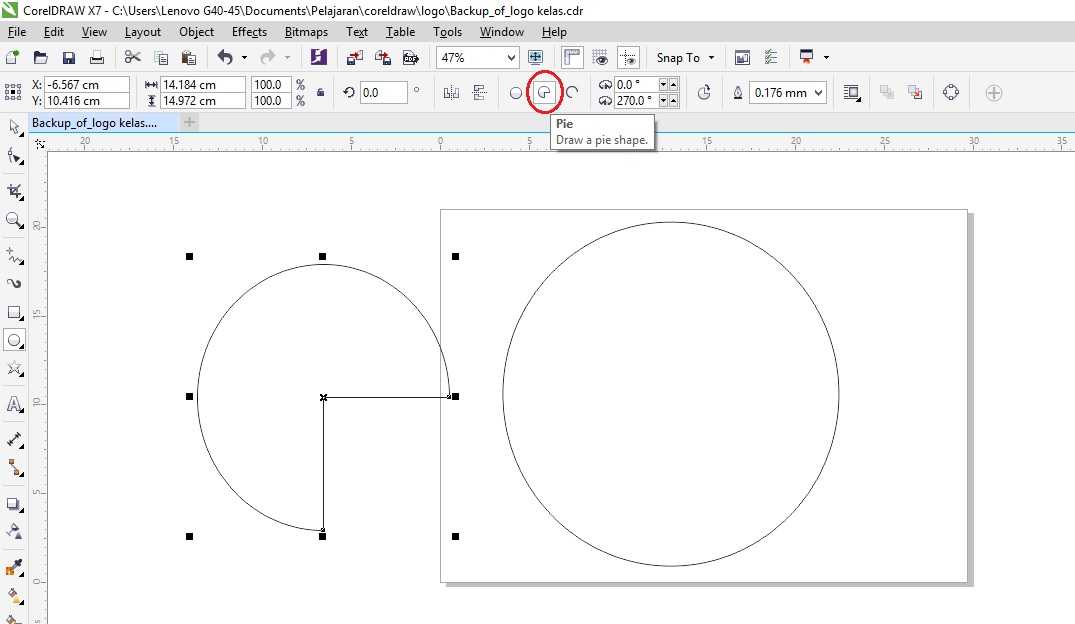
Трассировка растрового изображения в векторное в CorelDraw
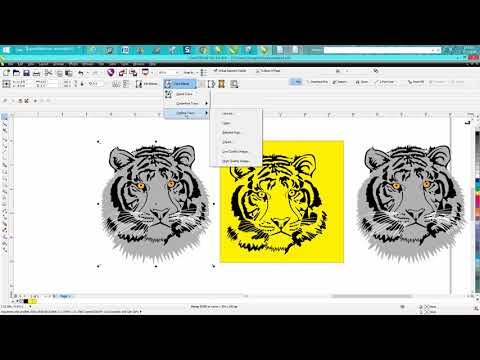
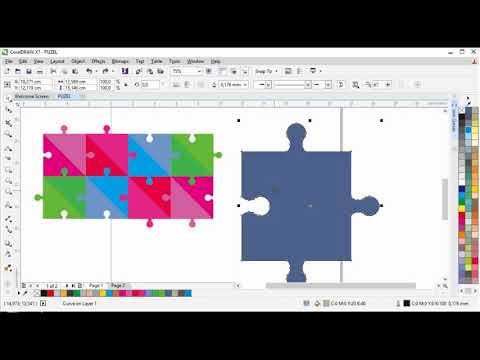
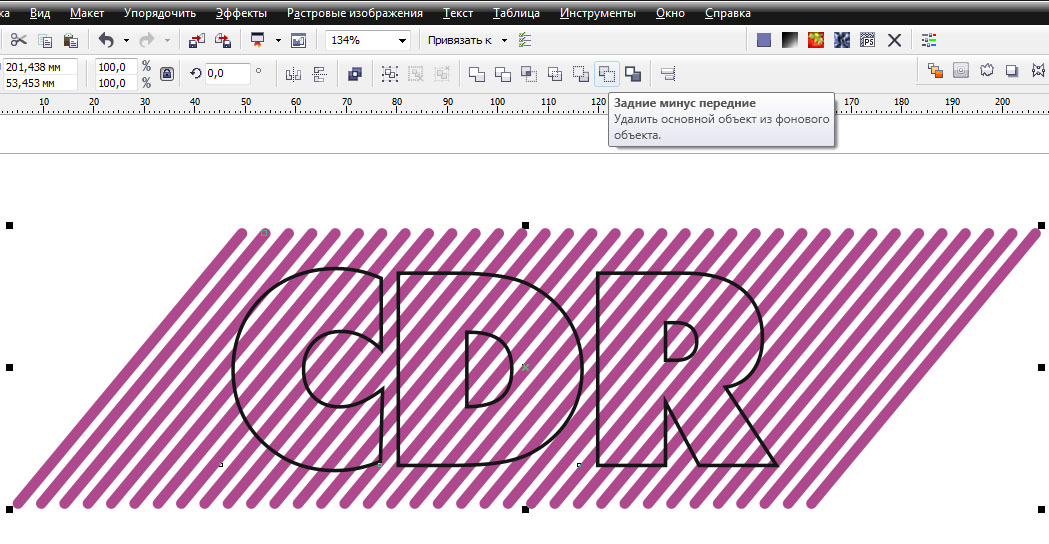
Корел Драв обладает встроенной функцией трассировки изображения. Эта программа порой работает со сбоями, но с нашей задачей справиться она сможет. Если размер исходной картинки будет больше, то конечный результат будет, соответственно, лучше. Идеальным вариантом будут изображения в формате png без фоновой картинки, так как не придется убирать его собственноручно в «Фотошопе». Вставляем нужное нам изображение и правой кнопкой по нему выбираем функцию «Быстрая трассировка». Верхняя картинка у нас получилась растровой, а нижняя – векторной, которая состоит из 14 объектов.
Этот способ имеет свой недостаток: векторное изображение состоит только из белых и черных цветов.
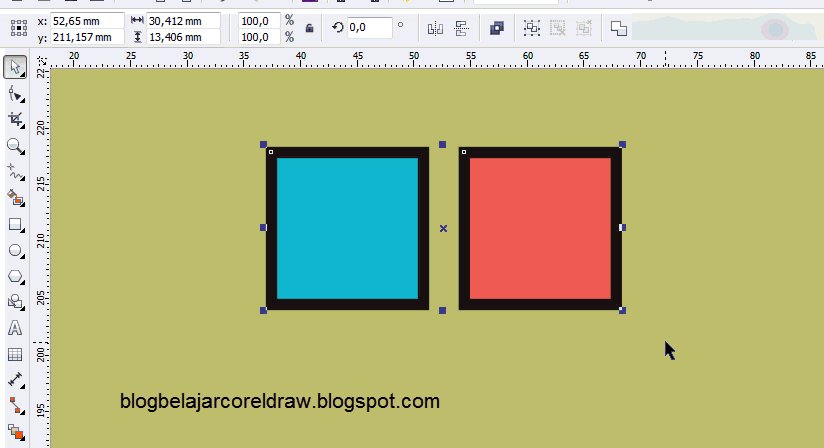
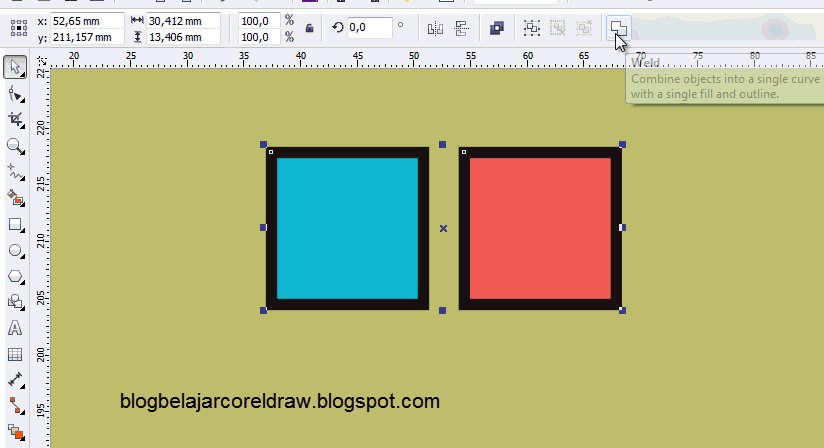
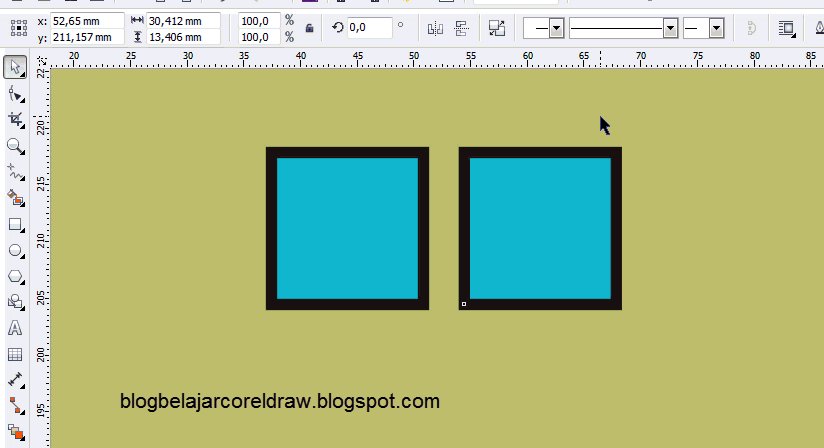
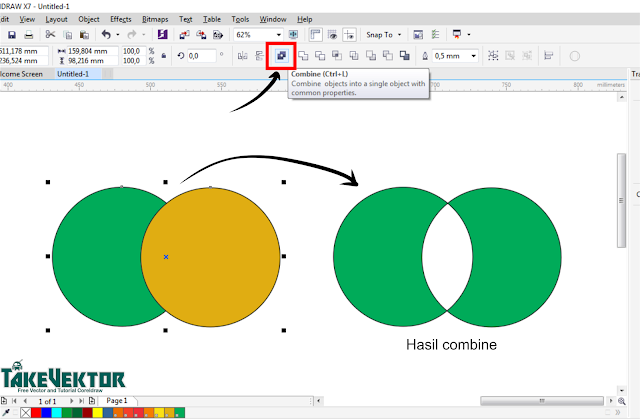
Для понимания белые объекты я закрасил серым цветом, а удалить их нельзя, иначе будет то, что на варианте посередине, – всё черное. Нужно выделить все белые элементы и «Объединить», такое же действие и с черными элементами. Потом выбрать и черные, и белые, нажать «Задние минус передние». Результатом выйдет вектор с одним цветом.
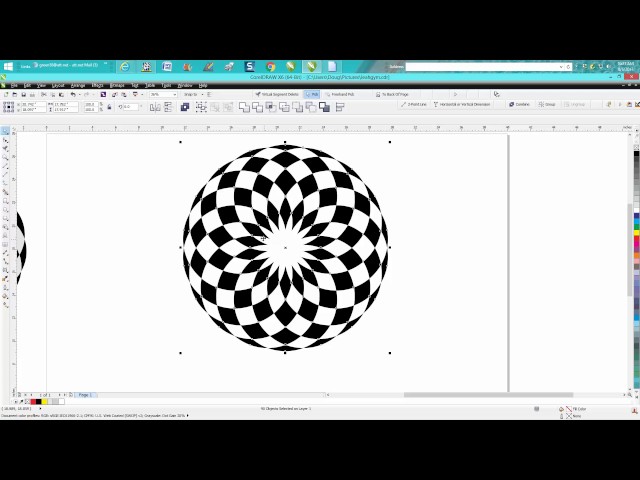
Качество преобразования растрового изображения в векторное у CoralDraw не лучшее, но для обычной работы вполне сойдет. Если нет возможности использовать варианты получше, тогда можете здесь улучшить результат: включите редактирование точек и поудаляйте лишние, а если их нельзя удалить – уберите в другое место. Сверху вы можете видеть работу трассировщика, на нижнем изображении я немного подкорректировал точки, но руками делать это достаточно долго и муторно, можно ошибиться.
Перевести растровое изображение в векторное с помощью программы Vector Magic
Если вы часто работаете с векторной графикой, то программа Вектор Мэджик должна быть у вас в наличии обязательно. Да, она платная, но вы можете найти и ее бесплатные варианты всем известным способом. Теперь давайте же откроем исходный файл в ней и посмотрим. Он лучше, но не очень сильно, работы по исправлению точек уменьшилось примерно вдвое. Помимо прочего, достоинством программы является то, что она автоматически дает файлу черный и белый цвет, в связи с чем его можно будет спокойно удалить.
Да, она платная, но вы можете найти и ее бесплатные варианты всем известным способом. Теперь давайте же откроем исходный файл в ней и посмотрим. Он лучше, но не очень сильно, работы по исправлению точек уменьшилось примерно вдвое. Помимо прочего, достоинством программы является то, что она автоматически дает файлу черный и белый цвет, в связи с чем его можно будет спокойно удалить.
Как и во всех прошлых вариантах, важен размер и качество исходного варианта – чем он больше, тем лучше будет итоговая картинка.
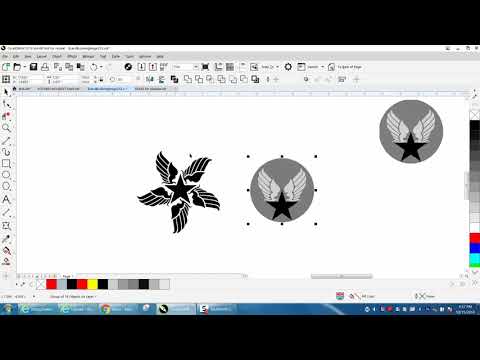
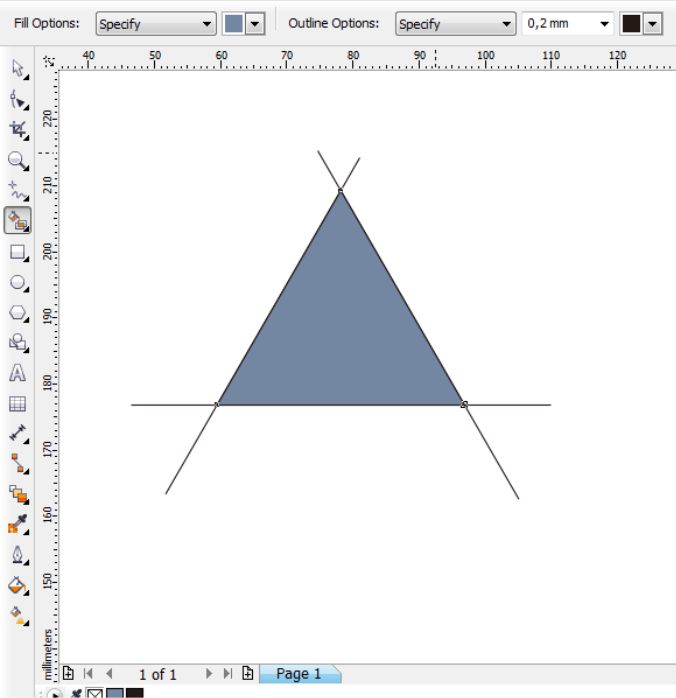
Ручная перерисовка
Часто бывает, что отсутствует хороший исходный материал с большим размером и высоким качеством. Порой выходит так, что в качестве исходной картинки служит какое-то изображение 250 × 250 пикселей. Единственным выходом из такой ситуации будет перерисовка изображения своими руками. Это далеко не всегда так тяжело и страшно, как многие думают. Тем более, подобные навыки в данной сфере вам уж явно не помешают.
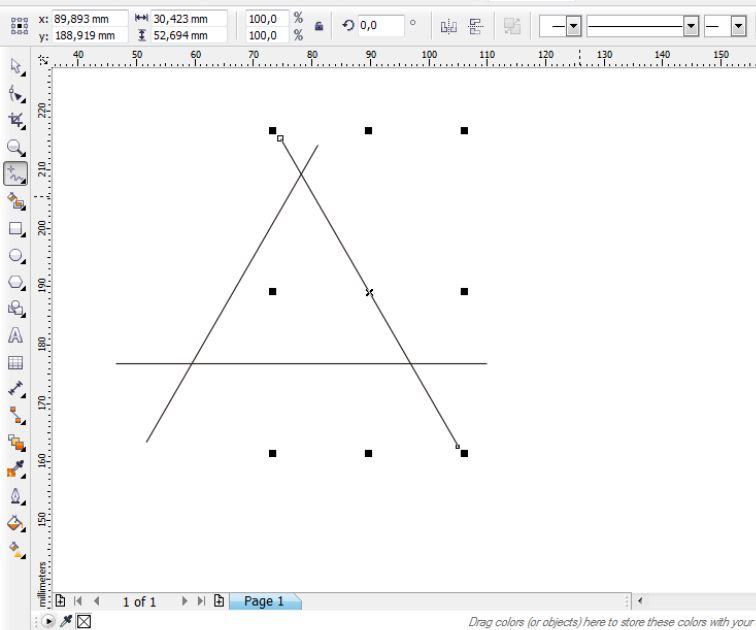
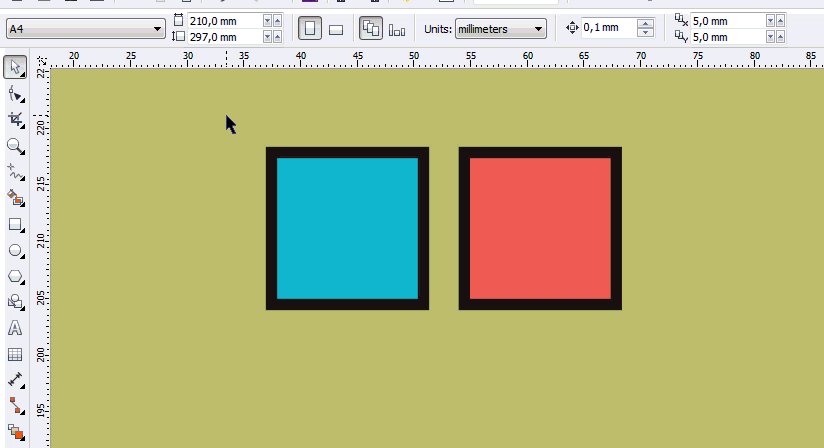
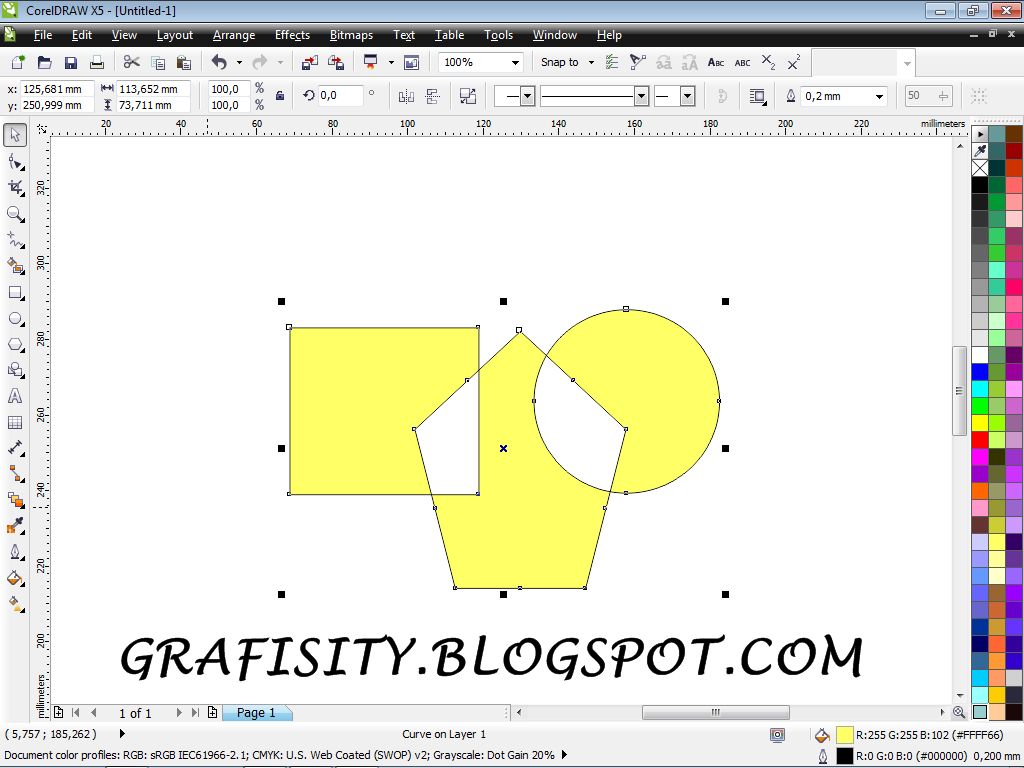
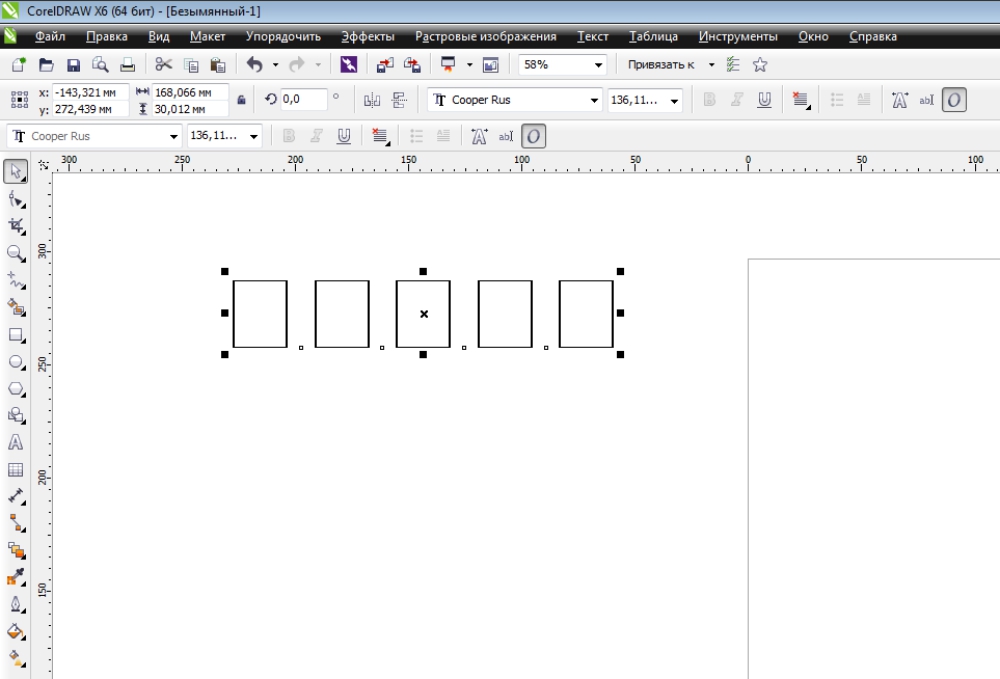
В нашем случае стоило подобрать просто похожий шрифт, так как я привожу это всё в пример. Я поставил его выше исходного варианта, выделив голубым цветом, а буквы просто поставил рядом друг с другом. Для создания треугольника я сначала сделал квадрат, потом удалил у него одну точку, в итоге получился треугольник, а маленький вариант просто скопировал и уменьшил. Все элементы подогнал максимально близко к исходному варианту. На всё про всё ушло не больше 4 минут.
Я поставил его выше исходного варианта, выделив голубым цветом, а буквы просто поставил рядом друг с другом. Для создания треугольника я сначала сделал квадрат, потом удалил у него одну точку, в итоге получился треугольник, а маленький вариант просто скопировал и уменьшил. Все элементы подогнал максимально близко к исходному варианту. На всё про всё ушло не больше 4 минут.
А вот пример того, как я перерисовал машину для создания логотипа Mercedes. Изображение машины у меня не сохранилось, к сожалению, но весь процесс происходил именно так, как я и объяснял: сначала нарисовали фон, потом все элементы машины (стекла, фары и т. д).
Онлайн-сервисы
VectorMagic
Еще раз упомянем этот платный сервис. Для пробы вам дается 2 бесплатных изображения.
Программа на английском языке, но интерфейс у нее понятный. Использовать можно как в браузере, так и в приложении. Стоимость браузерной бесконечной версии – 8 долларов, а программы – 295 долларов. Можно сказать, ручную трассировку. На каких-нибудь тематических форумах, думаю, можно найти и более дешевый вариант.
На каких-нибудь тематических форумах, думаю, можно найти и более дешевый вариант.
Среди достоинств ярко выделяется:
- Точность программы
Вот сравнительное изображение работ с помощью трех разных программ – VectorMagic, Live Trace и Corel. Обратите внимание на качество и детализацию векторной обработки.
- Простота
Вам достаточно будет просто скачать и установить программу, дальше вы сможете легко разобраться, интерфейс и функции очень понятные.
Исходные файлы можно загружать в следующих форматах: JPG, GIF, PNG, BMP и TIFF. После завершения работы результат можно будет сделать в другом качестве, отредактировать его. А выход изображений осуществляется в форматах EPS, SVG и PNG.
Online Raster-to-Vector Conversion System
Бесплатная программа на английском языке, но можно воспользоваться сервисами перевода, всё станет понятно. Количество настроек и ручной работы здесь больше, но и результат, соответственно, будет лучше. Рекомендуемыми форматами будут TIFF, PNG или JPEG, но система поддерживает и множество других.
Рекомендуемыми форматами будут TIFF, PNG или JPEG, но система поддерживает и множество других.
Форматы исходных файлов:
- PNG
- TGA
- PBM
- PNM
- PGM
- PPM
- BMP
Форматы файлов на выходе:
- svg
- eps
- ai
- dxf
- p2e
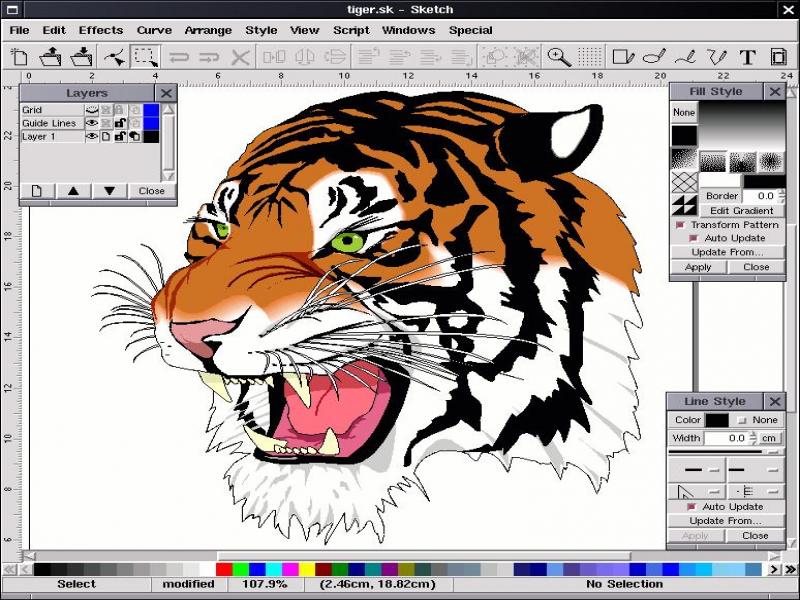
- sk
- fig
- emf
- mif
- er
- epd
- cgm
- dr2d
Онлайн-конвертер
Это бесплатная программа, которая позволяет преобразовать изображения в формат SVG (Scalable Vector Graphics). Можно загружать файл не только напрямую, но и загрузить ссылку на него. Есть возможность наложить цифровые эффекты.
Когда вы будете преобразовывать растровые изображения из формата PNG или JPEG в формат SVG, будет происходить преобразование всех объектов в чёрно-белую векторную графику. А уже из этого черно-белого варианта вы можете сделать свой собственный, раскрасив данные изображения в любых бесплатных программах, которые предназначены для работы с векторными изображениями, например, Inkscape. Важно учитывать, что фотографы не смогут добиться желаемого результата, если будут преобразовывать свои фотографии в формат SVG.
Важно учитывать, что фотографы не смогут добиться желаемого результата, если будут преобразовывать свои фотографии в формат SVG.
В том случае, если вы будете конвертировать через эту программу векторное изображение, тогда она будет пытаться максимально сильно сохранить исходное качество и будет обеспечивать максимальную схожесть этих двух картинок.
Данный конвертер имеет возможность преобразовывать файлы около 125 различных форматов, а конкретнее: 3FR в SVG, AFF в SVG, AI в SVG, ANI в SVG, ART в SVG и многие другие.
Бесплатный онлайн-конвертер
Доступные функции – это трассировка и переход в цветной вектор.
Основан и разработан на основе Autotrace и ImageMagik, а также различных linux-компонентах.
Форматы для преобразования в вектор, которые поддерживает эта программа:
- SVG
- AI
- CGM
- WMF
- SK
- EPS
- PLT
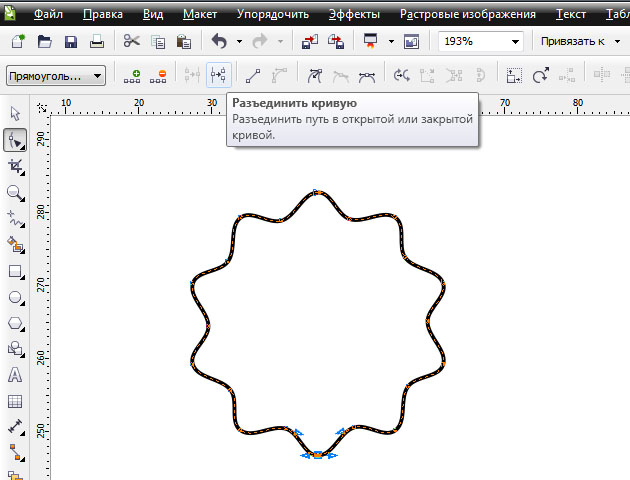
Есть также и другие варианты, доступные к работе: P2E, FIG, EMF, MIF, ER, DXF, EPD, CGM, oDR2D.
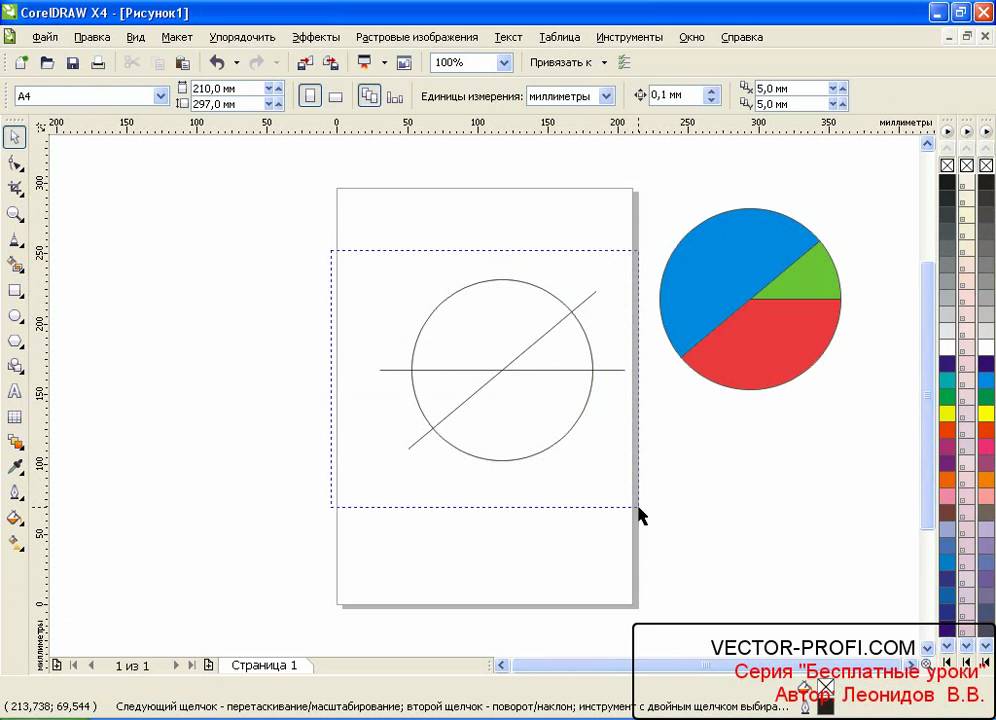
Глава 8 Работа с растровыми объектами. CorelDRAW X4. Начали!
Глава 8 Работа с растровыми объектами
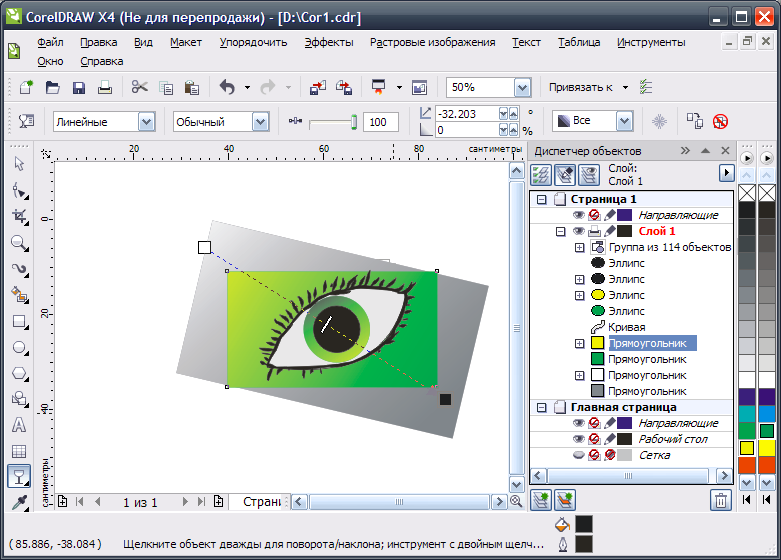
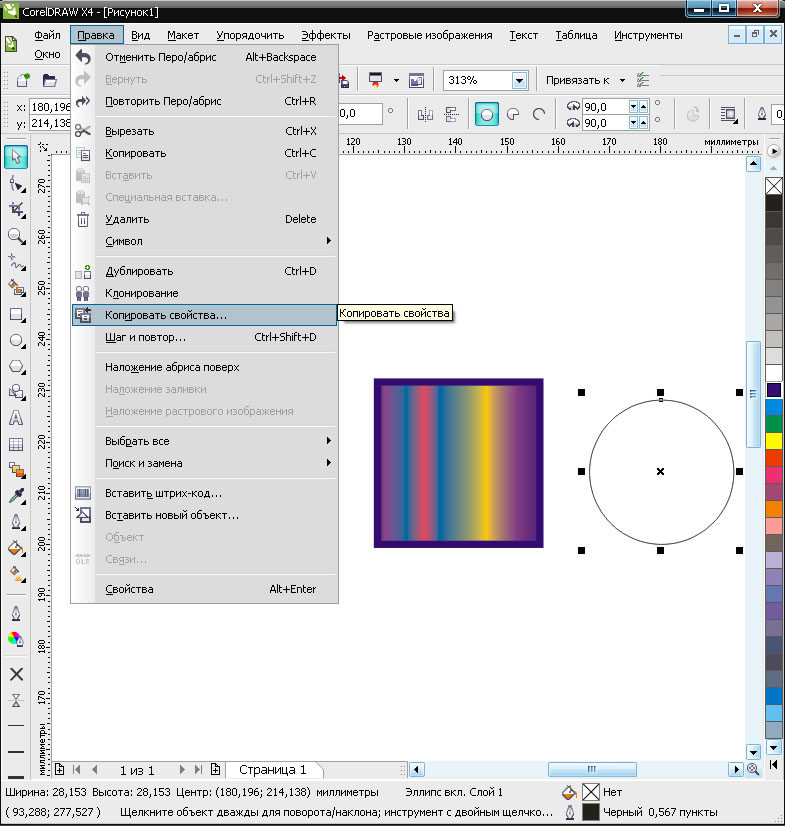
Мы убеждены, что растровые объекты лучше всего обрабатывать в редакторах растровой графики и только после этого использовать их в CorelDRAW. Частично эту мысль разделяют и разработчики программы, потому что простейшее действие со вставленным в программу растровым изображением – выполнение команды Bitmaps ? Edit Bitmap (Точечная графика ? Изменить точечную графику) – приводит к открытию этого изображения в редакторе растровой графики Corel PHOTO-PAINT.
Между тем в CorelDRAW есть довольно обширный инструментарий для обработки растровых объектов. Учитывая сказанное выше, рассмотрим его очень кратко.
Вставка изображения и изменение его размеров
Как уже говорилось ранее, растровое изображение можно вставить в документ CorelDRAW командой File ? Import (Файл ? Импорт). От настроек, которые вы зададите в диалоговом окне Import (Импорт), зависят условия вставки. В частности, режим Crop (Обрезать) позволяет импортировать только часть изображения, а режим Resample (Изменить размер) – изменить его размеры.
В частности, режим Crop (Обрезать) позволяет импортировать только часть изображения, а режим Resample (Изменить размер) – изменить его размеры.
При необходимости обрезать растровое изображение или изменить его размеры можно и после его вставки. Для обрезки воспользуйтесь инструментом Crop (Обрезка) или Shape (Форма), а для изменения размеров – Pick (Выбор). Выделив одну или несколько угловых точек изображения, переместите их так, чтобы картинка уменьшилась до необходимых размеров. При этом она не обязательно должна оставаться прямоугольной. Некоторые инструменты группы Crop (Обрезка) позволяют разрезать изображение по произвольной кривой (рис. 8.1).
Рис. 8.1. Фотография, разрезанная на части инструментом Knife (Нож)
Для изменения размеров растрового изображения служит диалоговое окно Resample (Изменение размеров), вызываемое командой Bitmaps ? Resample (Точечная графика ? Изменить размер). В этом окне можно изменить как геометрические размеры изображения (раздел Image size (Размер изображения)), так и его разрешение (раздел Resolution (Разрешение)).
С помощью команды Bitmaps ? Straighten Image (Точечная графика ? Выпрямить изображение) можно выровнять по горизонтали и вертикали перекошенные фотографии или отсканированные под углом изображения, попутно обрезав все лишнее.
Вернемся к диалоговому окну Import (Импорт). В нем есть флажок Link bitmap externally (Связать с внешним файлом), обеспечивающий связь вставленного изображения и его оригинала на диске. Если установить этот флажок, то впоследствии при изменении оригинала вы сможете обновить картинку в документе CorelDRAW, выполнив команду Bitmaps ? Update From Link (Точечная графика ? Обновить связь).
Растрирование
Помимо вставки существует еще один путь создания растрового изображения в документе CorelDRAW. Вы можете выделить любой векторный объект и применить к нему команду Bitmaps ? Convert to Bitmap (Точечная графика ? Растрировать). При этом вызывается диалоговое окно, в котором нужно выбрать разрешение, цветовую модель и другие параметры создаваемого изображения.
Трассировка
Для выполнения обратной задачи – преобразования растрового объекта в набор векторных (трассировки) – применяется программа Corel PowerTRACE. Для ее вызова служит кнопка Trace Bitmap (Трассировка) на панели свойств, а также соответствующие команды меню Bitmaps (Точечная графика).
? Quick Trace (Быстрая трассировка) – преобразование растрового изображения в набор векторных за один шаг.
? Centerline Trace (Штриховая трассировка):
? Technical Illustration (Техническая иллюстрация) – применяется для трассировки черно-белых иллюстраций с тонкими, бледными линиями;
? Line drawing (Штриховой рисунок) – применяется для трассировки черно-белых эскизов с толстыми, заметными линиями. При необходимости настроить результаты трассировки можно в диалоговом окне PowerTRACE.
? Outline Trace (Контурная трассировка):
? Line art (Линейная графика) – применяется для трассировки черно-белых набросков и иллюстраций;
? Logo (Логотип) – применяется для трассировки простых логотипов с небольшим количеством деталей и цветов;
? Detailed logo (Детализованный логотип) – применяется для трассировки логотипов с большим количеством деталей и цветов;
? Clipart (Коллекция картинок) – применяется для трассировки готовых к использованию графических объектов, содержащих множество деталей и цветовые переходы;
? Low Quality Image (Изображение низкого качества) – применяется для трассировки фотографий, при этом качество детализации итогового изображения не очень важно;
? High Quality Image (Изображение высокого качества) – применяется для трассировки фотографий высокого качества с большим количеством деталей, при этом качество детализации итогового изображения имеет большое значение.
Под термином «цветокоррекция» понимают изменение яркости и цвета изображения. CorelDRAW предлагает достаточно мощный арсенал средств для цветокоррекции растровых изображений, однако мы уверены, что с этой задачей гораздо лучше справляются специализированные графические пакеты, в частности Adobe Photoshop. Поэтому здесь мы ограничимся только кратким перечислением функций цветокоррекции CorelDRAW.
Частично команды цветокоррекции были перечислены при описании подменю Effects ? Adjust (Эффекты ? Настройка цвета) (см. главу 3).
Автоматическая настройка
Команда Bitmaps ? Auto Adjust (Точечная графика ? Автоматическая настройка) автоматически настраивает цвет и контрастность изображения, преобразуя самые темные пикселы в черные, самые светлые – в белые, а яркость остальных равномерно распределяя в новом диапазоне.
При выполнении команды Bitmaps ? Image Adjustment Lab (Точечная графика ? Лаборатория настройки изображения) открывается диалоговое окно с большим количеством параметров, позволяющих тонко настроить цвет и контрастность изображения.
Изменение цветовой модели
Наиболее глобальные изменения цвета изображения происходят в результате замены его цветовой модели, для чего применяется подменю Bitmaps ? Mode (Точечная графика ? Цветовая модель).
При преобразовании в Black and White (Черно-белый), Duotone (Дуплекс) и Paletted (Фиксированная палитра) появляются диалоговые окна, в которых необходимо указать дополнительные параметры:
? Black and White (Черно-белый) – способ преобразования;
? Duotone (Дуплекс) – цвета дуплекса;
? Paletted (Фиксированная палитра) – тип палитры.
Пристыковываемое окно Bitmap Color Mask (Цветовая маска)
С помощью этого пристыковываемого окна (рис. 8.2) отдельные цвета и цветовые диапазоны можно делать прозрачными.
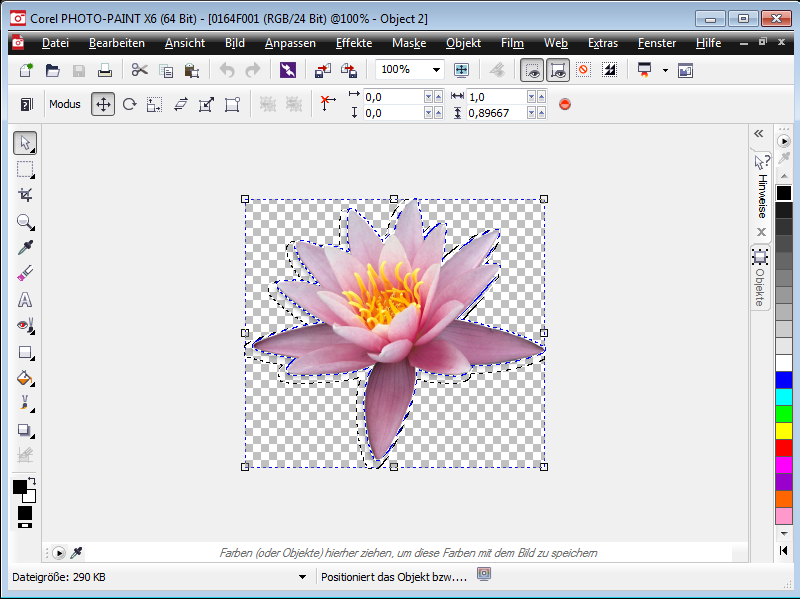
Рис. 8.2. Пристыковываемое окно Bitmap Color Mask (Цветовая маска)Предположим, например, что вам необходимо убрать у фотографии белый фон. Вызовите пристыковываемое окно Bitmap Color Mask (Цветовая маска) и выделите изображение. Инструментом Color Selector (Выбор цвета) (кнопка с изображением пипетки) щелкните на белом фоне – в списке цветов тут же появится образец белого цвета. Установите флажок в его строке, выберите переключатель Hide Colors (Спрятать цвета) и щелкните на кнопке Apply (Применить). Белый фон будет убран.
Инструментом Color Selector (Выбор цвета) (кнопка с изображением пипетки) щелкните на белом фоне – в списке цветов тут же появится образец белого цвета. Установите флажок в его строке, выберите переключатель Hide Colors (Спрятать цвета) и щелкните на кнопке Apply (Применить). Белый фон будет убран.
Если фон не совсем однородный, то увеличение значения параметра Tolerance (Допуск) позволит выделить цвет в более широком диапазоне. Установка переключателя в положение Show Colors (Показать цвета) оставит видимыми только цвета, отмеченные в пристыковываемом окне.
Подобранные параметры цветовой маски можно сохранить в отдельном файле, а затем загрузить и использовать для другого изображения. Для этого в пристыковываемом окне Bitmap Color Mask (Цветовая маска) имеются специальные кнопки (см. рис. 8.2).
Растровые эффектыСписок эффектов, применяемых к растровым объектам, приведен в нижней части меню Bitmaps (Точечная графика). Для применения каждого из них необходимо указать параметры в соответствующем диалоговом окне, но мы просто перечислим эффекты.
Группа 3D Effects (Трехмерные эффекты)
Эффекты этой группы имитируют искажения в трехмерном пространстве.
? 3D Rotate (Трехмерный поворот) – поворот в пространстве.
? Cylinder (Цилиндр) – изображение «натягивается» на поверхность цилиндра.
? Emboss (Рельеф) – «выдавливание» изображения.
? Page Curl (Завернутый уголок) – изображение располагается на странице, угол которой завернут.
? Perspective (Перспектива) – эффект перспективы или перекоса.
? Pinch/Punch (Вдавливание/Выдавливание) – объект становится раздутым или вдавленным.
? Sphere (Сфера) – изображение «натягивается» на поверхность сферы.
Группа Art Strokes (Художественные средства)
Эффекты этой группы имитируют рисование в различных стилях и различными инструментами.
? Charcoal (Уголь).
? Conte Crayon (Пастельный карандаш).
? Crayon (Восковой карандаш).
? Cubist (Кубизм).
? Impressionist (Импрессионизм).
? Palette Knife (Шпатель).
? Pastels (Пастель).
? Pen & Ink (Перо и чернила).
? Pointillist (Пуантилизм).
? Scraperboard (Скребок).
? Sketch Pad (Эскиз).
? Watercolor (Акварель).
? Water Marker (Водяной маркер).
? Wave Paper (Волнистая бумага).
Группа Blur (Размытие)
Эффекты этой группы реализуют различные варианты понижения резкости изображения.
? Directional Smooth (Направленное сглаживание) – достаточно тонкий эффект, основанный на усреднении цвета соседних пикселов.
? Gaussian Blur (Размытие по Гауссу) – усреднение с учетом гауссовского распределения. Может быть достаточно сильным.
? Jaggy Despeckle (Подчистка) – небольшое размытие изображения, приводящее к сглаживанию зазубрин на линиях.
? Low Pass (Края) – сглаживание резких краев.
? Motion Blur (Размытие в движении) – изображение получается «смазанным», как на фотографии быстро движущегося объекта.
? Radial Blur (Радиальное размытие) – размытие происходит по концентрическим окружностям.
? Smooth (Сглаживание) – еще один эффект неярко выраженного сглаживания.
? Soften (Смягчение) – понижает уровень цветового шума в изображении, делает его более «мягким».
? Zoom (Фокусирование) – имитирует эффект «наезда» камеры на объект, когда фокусировка ослабляется к краям.
Группа Camera (Камера)
Эффект Diffuse (Диффузная) из группы Camera (Камера) имитирует диффузное рассеяние, возникающее при прохождении света через линзу.
Группа Color Transform (Преобразование цвета)
Эффекты этой группы преобразуют цветовой диапазон изображения.
? Bit Planes (Битовые области) – изображение разбивается на цветовые зоны по диапазонам.
? Halftone (Растр) – имитация полиграфического растрирования цветного изображения, когда каждый цвет состоит из комбинации точек CMYK разного размера.
? Psychedelic (Психоделика) – изображение раскрашивается в яркие, неожиданные цвета.
? Solarize (Соляризация) – имитация эффекта соляризации, возникающего при особой технологии проявки фотографии.
Группа Contour (Контур)
С помощью этих эффектов фотоизображение преобразуется в набор тонких линий, оставаясь при этом растровым.
? Edge Detect (Выделить края) – контур объекта обводится тонкой линией.
? Find Edges (Найти края) – относительно однородные цветовые зоны обводятся тонкой линией или заливаются усредненным цветом.
? Trace Contour (Обвести контур) – создается цветное контурное изображение в соответствии с заданным пороговым значением яркости.
Группа Creative (Формирование)
Эффекты данной группы позволяют формировать различные графические изображения на основе исходного.
? Crafts (Плитки) – мозаика из однородных элементов.
? Crystalize (Кристаллизация) – изображение, состоящее из граней кристалла.
? Fabric (Ткань) – имитация лоскутного одеяла или вышивки.
? Frame (Рамка) – изображение помещается в рамку.
? Glass Block (Стеклоблок) – изображение словно просматривается сквозь стеклоблок.
? Kid’s Play (Игра) – имитация детского рисунка или детского конструктора.
? Mosaic (Мозаика) – мозаика из очень мелких элементов.
? Particles (Частицы) – на изображении появляются маленькие полупрозрачные звездочки или пузырьки.
? Scatter (Разброс) – имитация просмотра сквозь рассеивающее стекло.
? Smoked Glass (Закопченное стекло) – имитация просмотра сквозь закопченное стекло.
? Stained Glass (Витраж) – имитация витража.
? Vignette (Виньетка) – вокруг изображения создается виньетка.
? Vortex (Вихрь) – изображение размазывается по спирали, исходящей из центра.
? Weather (Погода) – имитируются природные явления: снег, дождь или туман.
Группа Distort (Искажение)
В этой группе эффектов собраны варианты художественного искажения картинки.
? Blocks (Блоки) – изображение разбивается на прямоугольные фрагменты, сдвинутые относительно друг друга.
? Displace (Замещение) – пикселы картинки заменяются графическим фрагментом, в качестве которого может выступать любое растровое изображение.
? Offset (Смещение) – части изображения смещаются на определенную величину.
? Pixelate (Пикселизация) – этот эффект приводит к увеличению точек, из которых состоит изображение.
? Ripple (Рябь) – волнообразное искажение картинки.
? Swirl (Скручивание) – изображение закручивается вокруг точки.
? Tile (Мозаика) – размножение уменьшенных вариантов изображения.
? Wet Paint (Жидкая краска) – имитация потеков краски.
? Whirlpool (Водоворот) – позволяет получить имитацию ворсистой поверхности за счет маленьких «водоворотов», случайным образом размещаемых на изображении.
? Wind (Ветер) – имитация бокового ветра.
Группа Noise (Шум)
Назначением команд этой группы является добавление и удаление шума – случайных цветовых пятен.
? Add Noise (Добавить шум) – добавление «классического» варианта шума.
? Maximum (Максимум) – повышение яркости, которое приводит к исчезновению мелких темных пятен.
? Median (Усреднение) – увеличение доли цветов средней яркости.
? Minimum (Минимум) – понижение яркости и увеличение доли теней в изображении.
? Remove Moire (Удалить муар) – удаление муара в сканированных изображениях, полученных с полиграфических оригиналов.
? Remove Noise (Удалить шум) – удаление цветового шума за счет некоторого уменьшения резкости.
Группа Sharpen (Резкость)
Эффекты этой группы применяются для повышения резкости изображения.
? Adaptive Unsharp (Адаптивная резкость) – увеличение контрастности на границе между цветами.
? Directional Sharpen (Направленная резкость) – увеличение контрастности в зонах значительного перепада яркости.
? High Pass (Добавление яркости) – добавление серого цвета с одновременным выделением границ.
? Sharpen (Повышение резкости) – не слишком явное повышение резкости.
? Unsharp Mask (Контурная резкость) – более явное повышение резкости.
Plug-Ins (Подключаемые модули)
Подключаемые модули (plug-ins) – это мини-программы, часто сторонних разработчиков, которые позволяют выполнять отдельные функции. Подключить такие модули очень просто. Допустим, вы хотите использовать для обработки растровых изображений фильтры, привычные вам по программе Adobe Photoshop. Откройте страницу Workspace/Plug-Ins (Рабочее пространство/Подключаемые модули) диалогового окна Options (Параметры) и щелкните на кнопке Add (Добавить). Появится окно Обзор папок, в котором нужно указать папку, содержащую фильтры Photoshop (по умолчанию – C:Program FilesAdobeAdobe PhotoshopPlug-Ins).
Подключить такие модули очень просто. Допустим, вы хотите использовать для обработки растровых изображений фильтры, привычные вам по программе Adobe Photoshop. Откройте страницу Workspace/Plug-Ins (Рабочее пространство/Подключаемые модули) диалогового окна Options (Параметры) и щелкните на кнопке Add (Добавить). Появится окно Обзор папок, в котором нужно указать папку, содержащую фильтры Photoshop (по умолчанию – C:Program FilesAdobeAdobe PhotoshopPlug-Ins).
Закройте окно Options (Параметры) и перезагрузите CorelDRAW. В подменю Bitmaps ? Plug-Ins (Точечная графика ? Подключаемые модули) появятся привычные для вас команды.
Если вы четко знаете, какие именно группы фильтров будете использовать, не поленитесь и подключите их по отдельности. Или создайте новую папку, в которую скопируйте только нужные модули, и подключите ее. Дело в том, что не все модули Photoshop являются фильтрами – это могут быть и инструменты, и модули повышения производительности, и отдельные пункты меню. Их подключение только замедлит работу программы. Более того, некоторые фильтры (например, Photoshop CS3) могут отказаться выполняться в CorelDRAW.
Более того, некоторые фильтры (например, Photoshop CS3) могут отказаться выполняться в CorelDRAW.Данный текст является ознакомительным фрагментом.
Как преобразовать картинку в вектор в кореле
1. Quick Trace (Быстрая трассировка)
Инструмент Quick Trace (Быстрая трассировка) позволяет создавать векторные изображения на основе растровых буквально одним щелчком мыши. Векторные изображения предоставляют два преимущества: их можно масштабировать без потерь, и для их хранения обычно требуется гораздо меньше места.
Инструмент быстрой трассировки становится доступен в момент импорта и выбора растрового изображения (= фотография или цифровое изображение). Для этого в CorelDRAW необходимо выбрать меню File (Файл) > Import (Импорт) . Для доступа к инструменту быстрой трассировки выберите Bitmaps (Растровые изображения) > Quick Trace (Быстрая трассировка). Быстрая трассировка позволяет преобразовать фотографию в рисунок без каких-либо дополнительных действий. Как правило, этот инструмент позволяет создавать рисунки, используя всего несколько цветов и элементов. Использование настроек по умолчанию для простых растровых изображений дает весьма впечатляющие результаты. Однако для сложных растровых изображений с множеством отдельных элементов, для которых недопустимо значительное уменьшение уровня детализации, настройки необходимо изменить.
Быстрая трассировка позволяет преобразовать фотографию в рисунок без каких-либо дополнительных действий. Как правило, этот инструмент позволяет создавать рисунки, используя всего несколько цветов и элементов. Использование настроек по умолчанию для простых растровых изображений дает весьма впечатляющие результаты. Однако для сложных растровых изображений с множеством отдельных элементов, для которых недопустимо значительное уменьшение уровня детализации, настройки необходимо изменить.
Для трассировки этого светлячка использовался инструмент быстрой трассировки с настройками по умолчанию.
Для изменения настроек выберите Tools (Сервис) > Options (Параметры) > Workspace (Рабочее пространство) > PowerTRACE. Можно использовать ползунок для регулировки точности. Перетащите его вправо, чтобы повысить качество результатов трассировки. Кроме того, в списке содержится десять предустановленных стилей.
В списке категорий Workspace (Рабочее пространство) можно выбрать предустановленный стиль быстрой трассировки.
СОВЕТ: подготовка фотографий
Чем более высокое качество у исходного растрового изображения, тем лучше будет результат после применения трассировки. При использовании некоторых инструментов, таких как Dithering (Разбавление цвета), Anti-Aliasing (Сглаживание), Resharpening (Усиление резкости) с помощью маски Unsharpen (Контурная резкость) и Lossy Compression (Сжатие с потерями) с дефектами сжатия (например, метод JPEG), качество результатов трассировки снижается: все эти функции создают помехи и шум на изображении.
При сглаживании добавляются дополнительные цвета по краям, чтобы сымитировать плавный контур.
Если сглаживание отключено, дополнительные цвета не добавляются. Границы цветовых блоков при этом остаются резкими
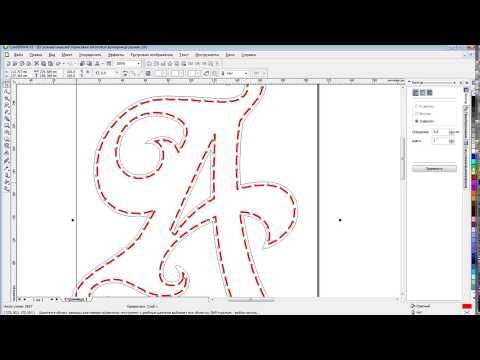
2. Line Art (Штриховая графика)
В рамках метода трассировки контуров предлагается предустановленный стиль Line Art (Штриховая графика), который особенно полезен для обработки сканированных набросков и трассировки черно-белых набросков и изображений. Штрихи, нанесенные шариковой ручкой или карандашом, получаются относительно неравномерными. Использование туши или фломастера дает, как правило, гораздо лучший результат, чем любые попытки выполнить трассировку рисунков, созданных при помощи шариковой ручки или карандаша.
Штрихи, нанесенные шариковой ручкой или карандашом, получаются относительно неравномерными. Использование туши или фломастера дает, как правило, гораздо лучший результат, чем любые попытки выполнить трассировку рисунков, созданных при помощи шариковой ручки или карандаша.
СОВЕТ: Вместо обработки сканированных набросков можно использовать инструмент LiveSketch, который позволяет рисовать и раскрашивать рисунки на планшете, чтобы получить
более естественное изображение.
Используйте следующие советы и рекомендации, и вы получите максимально качественные изображения при обработке штриховой графики. Эти рекомендации также применимы к методам трассировки контуров, описанным далее:
• Рекомендуется по возможности не изменять исходный размер изображений, чтобы сохранить детализацию.
• Необходимо удалить фоновый цвет для всего изображения.
• При подготовке изображения необходимо увеличить масштаб и проверить отдельные детали, чтобы убедиться в том, что выбраны достаточно точные настройки.
• Рекомендуется сократить количество используемых цветов (тем не менее необходимо сохранить не менее двух цветов).
• Рекомендуется использовать тонкий фломастер для создания рисунков, которые подлежат трассировке. • Для рисунков, требующих особенно тщательной обработки, например рисунков карандашом с низкой контрастностью, необходимо увеличить контрастность с использованием Image Adjustment Lab (Лаборатория по корректировке изображений) в программе Corel PHOTO-PAINT. Для того чтобы перейти в Image Adjustment Lab (Лаборатория по корректировке изображений), выберите Adjust (Корректировка) > Image Adjustment Lab (Лаборатория по корректировке изображений).
Тонкие штрихи: рисунки, созданные при помощи капиллярных ручек с тонким стержнем, отличаются гораздо более высокими результатами, чем карандашные наброски.
• В разделе Image Adjustment Lab (Лаборатория по корректировке изображений) выберите Create Snapshot (Создать моментальный снимок) для создания моментального снимка, к которому при необходимости можно вернуться позднее.
• Можно также использовать функции Bitmaps (Растровые изображения) > Contour (Контур) > Edge Detect (Определить края). или Bitmaps (Растровые изображения) > Contour (Контур) > Trace Contour (Трассировка контуров).
• Если изображение имеет слишком низкое разрешение, можно увеличить разрешение с помощью специального инструмента. Для того чтобы экспортировать изображение в Corel PHOTO-PAINT, выберите File (Файл) > Export for (Экспорт для). > PhotoZoom Pro 4 и увеличьте масштаб изображения. В большинстве случаев качество изображения будет довольно высоким. (Дополнительные советы и рекомендации см. в разделе 6. Low Quality Image (Изображение низкого качества).)
3. Logo (Логотип)
Стиль трассировки контуров Logo (Логотип) идеально подходит для трассировки простых логотипов с небольшим количеством деталей и цветов. Для открытия диалогового окна выберите Bitmaps (Растровые изображения) > Outline Trace (Трассировка контуров) > Logo (Логотип).
PowerTRACE не поддерживает трассировку графических изображений большого размера или с высоким уровнем детализации. Вместо этого программа предлагает пользователям выбрать функцию Reduce bitmap (Уменьшить растровое изображение), чтобы автоматически уменьшить размер изображения. В PowerTRACE отображается окно предварительного просмотра Before/After (До/После).
Перед выполнением трассировки необходимо удалить ненужные области путем обрезки изображения. Таким образом, останутся только самые необходимые области, что позволит сэкономить время.
Trimmed (С обрезкой): уменьшив количество цветов, можно упростить векторную графику.
В этом окне выберите Remove Background (Удалить фон) и Specify Color (Задать цвет). Удерживая нажатой клавишу Shift, щелкните мышью те области, которые требуется удалить.
Кроме того, чтобы сократить количество узлов, можно уменьшить количество цветов. Это можно сделать на вкладке Colors (Цвета). С помощью инструмента Smooth (Сглаживание) можно сгладить контуры и сократить количество узлов.
Это можно сделать на вкладке Colors (Цвета). С помощью инструмента Smooth (Сглаживание) можно сгладить контуры и сократить количество узлов.
4. Detailed Logo (Логотип с детализацией)
Инструмент Detailed Logo (Логотип с детализацией) идеально подходит для трассировки логотипов с большим количеством деталей и цветов. Для того чтобы использовать этот инструмент, выберите Bitmaps (Растровые изображения) > Outline Trace (Трассировка контуров) > Detailed Logo (Логотип с детализацией).
На вкладке Colors (Цвета) можно при необходимости уменьшить количество цветов. Для этого выберите Merge (Объединить) и далее Sort colors by: Similarity (Сортировать цвета: по сходству). Рекомендуется создать контуры и стили цвета. Кроме того, на этом этапе важно выбрать подходящую цветовую палитру.
При использовании инструмента Detailed Logo (Логотип с детализацией) придется поэкспериментировать, чтобы найти идеальные значения для настроек Detail (Детализация), Smoothing (Сглаживание) и Corner Smoothness (Сглаживание углов). На вкладке Colors (Цвета) необходимо ограничить количество используемых цветов, оставив только самые необходимые.
На вкладке Colors (Цвета) необходимо ограничить количество используемых цветов, оставив только самые необходимые.
СОВЕТ: можно уменьшить количество цветов и узлов путем конвертированияв полутоновое изображение (grayscale)
Сконвертировав цветную фотографию в полутоновое изображение, можно значительно уменьшить количество узлов. Также можно уменьшить количество используемых цветов.
После трассировки исходное цветное изображение сначала содержало 34 кривых, 7174 узла и 10 цветов. После преобразования в полутоновое изображение удалось уменьшить количество кривых до шести, узлов — до 143, а цветов — всего до двух.
СОВЕТ: Это позволяет быстро изменить цветовую модель — например, используя цветовую схему CMYK вместо RGB.
5. Clipart (Клипарт)
Выберите Bitmaps (Растровые изображения) > Outline Trace (Трассировка контуров) > Clipart (Клипарт) , чтобы запустить функцию трассировки контуров для конечного графического изображения с другими цветами. Как и в случае с функцией Detailed Logo (Логотип с детализацией), придется немного поэкспериментировать, чтобы подобрать идеально точные значения.
Как и в случае с функцией Detailed Logo (Логотип с детализацией), придется немного поэкспериментировать, чтобы подобрать идеально точные значения.
Воспользуйтесь следующими советами и рекомендациями:
• Увеличьте масштаб для проверки детализации изображения.
• Используйте инструмент Smart Fill (Умная заливка) для создания объектов между штрихами.
6. Low Quality Image (Изображение низкого качества)
Если изображение имеет низкое качество из-за недостаточного количества пикселей, можно для начала попробовать увеличить масштаб изображения с помощью инструмента PhotoZoom Pro. Щелкните изображение правой кнопкой мыши и выберите Edit Bitmap (Редактировать растровое изображение). Изображение откроется в Corel PHOTO-PAINT. Выберите File (Файл) > Export for (Экспорт для) > BenVista PhotoZoom Pro 4. (Если этот подключаемый модуль не установлен, утилита-помощник отобразит пошаговые инструкции для этой процедуры. Потребуется перезапустить программу PHOTO-PAINT, поскольку подключаемый модуль загружается в процессе запуска PHOTO-PAINT). В PhotoZoom доступны другие способы увеличения масштаба фотографий, включая предустановленные инструменты Spline XL и Lanczos. Рекомендуется поэкспериментировать с разными вариантами. Щелкните раскрывающееся меню справа от раздела Presets (Предварительно заданные настройки), чтобы открыть раздел Fine-tuning (Финальная коррекция). В разделе Fine-tuning (Финальная коррекция) увеличьте значения Edge Boost (Выделить края) и Detail Boost (Выделить детали).
Потребуется перезапустить программу PHOTO-PAINT, поскольку подключаемый модуль загружается в процессе запуска PHOTO-PAINT). В PhotoZoom доступны другие способы увеличения масштаба фотографий, включая предустановленные инструменты Spline XL и Lanczos. Рекомендуется поэкспериментировать с разными вариантами. Щелкните раскрывающееся меню справа от раздела Presets (Предварительно заданные настройки), чтобы открыть раздел Fine-tuning (Финальная коррекция). В разделе Fine-tuning (Финальная коррекция) увеличьте значения Edge Boost (Выделить края) и Detail Boost (Выделить детали).
Финальная коррекция деталей: в PhotoZoom Pro 4 можно максимально точно определить степень увеличения фотографий.
Откройте диалоговое окно PowerTRACE, выбрав Bitmaps (Растровые изображения) > Outline Trace (Трассировка контуров) > Low Quality Image (Изображение низкого качества).
Выполните приведенные выше инструкции.
7. High Quality Image (Изображение высокого качества)
High Quality Image (Изображение высокого качества)
Выберите Bitmaps (Растровые изображения) > Outline Trace (Трассировка контуров) > High Quality Image (Изображение высокого качества), чтобы открыть диалоговое окно PowerTRACE для трассировки изображений высокого качества. Далее используется та же процедура, что и для изображений низкого качества, но без увеличения масштаба в PhotoZoom.
СОВЕТ: если исходное изображение имеет высокое разрешение, это не гарантирует наилучший результат.
Если сравнить исходные изображения с двумя явно различающимися разрешениями, становится очевидным, что получить рисунки высокого качества можно даже при использовании фотографий с более низким разрешением.
На этом изображении различия между двумя результатами явно не видны. Отчетливо видна только разница в количестве кривых, узлов и цветов
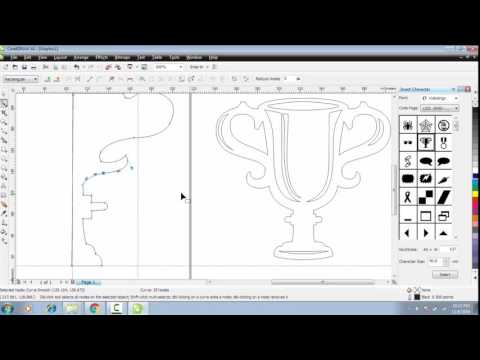
8. Tracing manually (Трассировка вручную)
Можно быстро создать вручную векторные графические изображения на основе фотографий. Создайте копию фотографии и заблокируйте нижнее изображение. Выполните трассировку копии и создайте границу. Создайте ограниченную область с помощью инструмента рисования. Используйте инструмент Smart Fill (Умная заливка) для заливки областей.
Создайте копию фотографии и заблокируйте нижнее изображение. Выполните трассировку копии и создайте границу. Создайте ограниченную область с помощью инструмента рисования. Используйте инструмент Smart Fill (Умная заливка) для заливки областей.
Для создания этих рисунков использовалась комбинация инструментов рисования и инструмента Smart Fill (Умная заливка).
Исходное изображение после трассировки редактируется с помощью инструмента Boundary and Smooth (Граница и сглаживание) и преобразуется в новый векторный объект.
После трассировки волос с помощью инструмента Freehand (Произвольная кривая) используется инструмент Smart Fill (Умная заливка). Добавить недостающие элементы можно позднее.
О преподавателе
Сюзанна Смит (Suzanne Smith), специалист по продуктам компании Corel
Сюзанна Смит работает в компании Corel с 2002 года. Ее карьера начиналась в службе технической поддержки. Сегодня она работает преподавателем, обучая пользователей работе с продуктами. Сюзанна родилась в Великобритании. Она регулярно проводит интерактивные тренинги и обучение для сотрудников компании, а также организовывает презентации на отраслевых выставках и конференциях. Сюзанна — признанный эксперт по CorelDRAW Graphics Suite, обладает богатым опытом в производственной сфере (широкоформатная печать, шрифтовое оформление, гравировка и вышивка).
Ее карьера начиналась в службе технической поддержки. Сегодня она работает преподавателем, обучая пользователей работе с продуктами. Сюзанна родилась в Великобритании. Она регулярно проводит интерактивные тренинги и обучение для сотрудников компании, а также организовывает презентации на отраслевых выставках и конференциях. Сюзанна — признанный эксперт по CorelDRAW Graphics Suite, обладает богатым опытом в производственной сфере (широкоформатная печать, шрифтовое оформление, гравировка и вышивка).
Всю компьютерную графику можно разделить на две больших группы — растровую и векторную . Обеспечивая высокую точность передачи цветов, растровые изображения используются в вебе, в фотографии и при создании полноцветных рисунков, обладающие высокой точностью прорисовки и способностью масштабироваться без потери качества, изображения векторные находят широкое применение в полиграфии, компьютерном дизайне и проектировании.
Растровые изображения создаются в растровых графических редакторах, векторные — в векторных, также существует возможность перевода вектора в растр и наоборот.
Процедура преобразования растрового изображения в векторное называется векторизацией или трассировкой. Выполнить ее можно в Adobe Illustrator, Vector Magic, а также в CorelDraw — профессиональном векторном графическом редакторе. Как и в других подобных программах, трассировка в CorelDraw может быть выполнена в автоматическом и ручном режимах. Ручной режим в свою очередь предлагает два метода трассировки — по центральной линии и абрисом. Векторизация по центральной линии подходит для преобразования черно-белых иллюстраций, в том числе технических, различных карт, штриховых рисунков, подписей и т.п., трассировка абрисом используется при преобразовании в вектор логотипов, изображений низкого и высокого качества, а также черно-белых штриховых рисунков.
Поскольку CorelDraw не открывает растровую графику напрямую, создайте в редакторе новый файл.
И только потом в меню «Файл» выберите «Импортировать».
Размер создаваемого файла выставьте тот же что и у импортируемого растрового изображения или больше, режим основного цвета и профиль выберите RGB , разрешение оставьте 300 точек на дюйм.
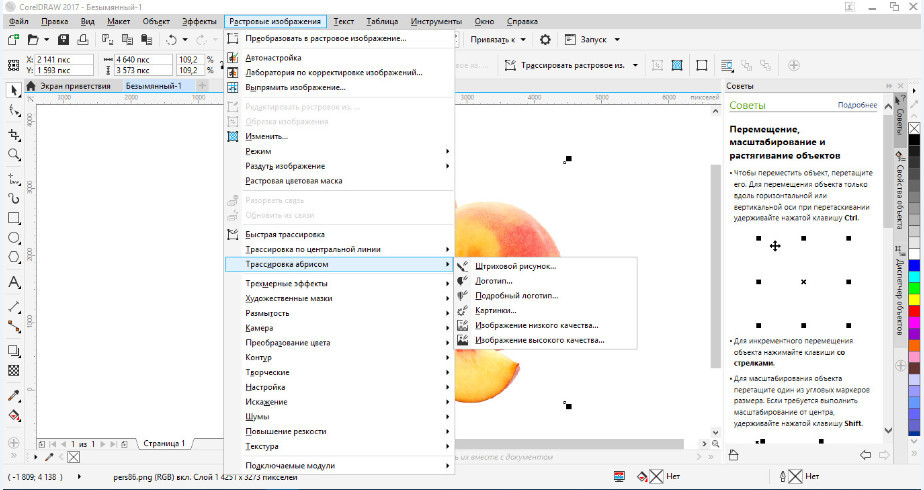
Выделив загруженное в программу изображение, выберите в меню Растровые изображения -> Трассировка абрисом.
Окончательный метод выбираем по требованию.
Если вам нужно получить наиболее качественную и реалистичную картинку, выберите опцию «Изображение высокого качества», а когда файл будет обработан, увеличьте детализацию до максимума.
Если необходимо скрыть мелкие детали, имеет смысл использовать метод «Изображение низкого качества».
Средний по качеству результат вы получите, если отдадите предпочтение методам «Картинки», «Логотип» или «Подробный логотип».
На этом процедуру трассировки можно считать завершенной, останется только сохранить файл в одном из векторных форматов.
Перетяните растровый объект в редактор. Выделите его. С помощью правой кнопкой мыши вызовите выпадающее меню и выберите «Быстрая трассировка».
Подождите окончания процесса.
Выберите меню «Файл», нажмите «Экспорт».
Задайте папку для сохранения.
В поле «Тип файла» выберите векторный формат (например, CMX).
CorelDraw. Работа с растровой графикой
1. Coral DRAW
6 занятие. Работа с растровойграфикой
2. Импортирование
Для включения изображений в CorelDRAWиспользуется команда Import меню File:
• в открывшемся диалоговом окне в поле
выберите из списка нужный файл и
щелкните по кнопке Import;
• закройте диалоговое окно нажатием
кнопки OK.
Другой способ: просто перетащите нужное
Вам изображение на страницу в CorelDRAW.
3. Редактирование
• Редактировать растровое изображение можнос помощью программы Corel PHOTO-PAINT.
Она автоматически загружается при вызове
команды Edit Bitmap (Редактирование
растрового изображения) из
меню Bitmaps (Точечные изображения) или
кнопкой на панели атрибутов.

• Для более качественной обработки лучше
использовать Adobe Photoshop
4. Изменение параметров
• Для изменения параметров точечного изображения предназначенакоманда Resample (Изменение параметров). Пункт меню Растровые
изображения-Изменить.
• В диалоговом окне устанавливаются следующие
параметры: Image size (Размер
изображения), Resolution (Разрешение), Antialias (Сглаживание). В левой нижней части окна
отображаются размеры файла до и после изменения
параметров: Original image size (Размер исходного
изображения),New image size (Размер нового
изображения). Установка флажка в поле Maintain aspect
ratio (Сохранить пропорции) задает изменение размера и
разрешение одновременно по ширине и высоте.
• Установка флажка Maintain original size (Сохранить размер
файла) предотвращает изменение размеров файла, т.е.
сохраняет общий размер информации. В этом случае, при
увеличении разрешения по вертикали и горизонтали
уменьшаются вертикальные и горизонтальные размеры
изображения.

• Кнопка Reset (Восстановить) возвращает первоначальные
значения.
6. Преобразование векторных изображений в растровые
• Выделите векторный объект.• Выберите команду Convert to Bitmap (Преобразовать в
растровое)
В появившемся диалоговом окне можно установить следующие
параметры:
1. Color (Цвета) — цветовая модель:
Black and White (1 bit) — черно-белая палитра;
16 Colors (4 bit) — 16-ти цветное изображение;
Grayscale (8 bit) — градация серого;
Paletted (8 bit) — палитры индексированных цветов;
RGB Color (24 bit) — палитра экранного представления цветов;
CMYK Color (32 bit) — палитра для полиграфии;
2. Resolution (Разрешение) — разрешение растра в точках на дюйм;
3. Anti-alias (Сглаживание) — сглаживание переходов на границе цветов;
4. Dithered (Смешивание) — при конвертировании более широкой
цветовой гаммы в менее широкую отсутствующий цвет устанавливается
смешиванием точек разных цветов ;
5. Transparent Background (Прозрачный фон) — прозрачный фон вокруг
растрового объекта;
6.
 Use Color Profile (Использование цветного профиля) — использование
Use Color Profile (Использование цветного профиля) — использованиепри конвертации параметров цветового профиля цветного принтера.
8. Преобразование растровых изображений в векторные
• Преобразовывать растровые изображенияв векторные можно с помощью
трассировки:
• 1. Выделите растровый объект.
• 2. Выберите инструмент один из
инструментов: Быстрая трассировка,
трассировка от центральной линиии,
трассировка абрисом в меню Растровые
изображения или на панели атрибутов.
9. Режимы трассировки
10. Настройки трассировки
11. Цветокоррекция
12. Обтекание
• Последняя кнопка панели атрибутов режима работы с растровымизображением Wrap Paragraph Text (Обтекание текстом) позволяет
вставлять растровую картинку в текстовый блок.
13. Трехмерные эффекты http://corel.demiart.ru/book/18.1.htm
К группе 3D Effects (Трехмерные эффекты) относятся:
1. 3D Rotate (Вращение в пространстве) — трехмерный поворот.

2. Cylinder (Цилиндр) — имитация наложения объекта на цилиндрическую поверность.
3. Emboss (Тиснение) — создание эффекта рельефного тиснения за счет подавления части
цветов. В открывающемся диалоговом окне Embossустанавливаются следующие параметры:
Original color (Исходные цвета) — используются исходные цвета;
Black, Gray (Черный, Серый) — изображение в градациях черного и серого;
Other (Другие)- другой цвет для выпуклой области;
Depth (Глубина) — высота выпуклой области;
Level (Уровень)- количество исходного цвета, который переходит в теснение;
Direction (Направление) — источник света.
4. Page Curl (Загиб угла) — имитация загиба страницы. Параметры:
Opaque (Непрозрачный)- непрозрачная страница;
Transparent (Прозрачный) — установка прозрачности.
5. Perspective (Перспектива) — эффект перспективы. Параметры:
Sheart (Скос) — скос растрового изображения;
Best Fit (Выравнивание) — изображение остается в пределах области рисования.
6.
 Pinch/Panch (Искривление) — растяжение и сжатие изображения на кривой поверхности.
Pinch/Panch (Искривление) — растяжение и сжатие изображения на кривой поверхности.7. Sphere (Сфера) — эффект натягивания изображния на сферу.
14. Эффекты художественной техники
В группе Art Stroke (Художественная техника) собраны фильтры, позволяющиеполучать эффекты различных техник, присущих изобразительному искусству:
• Charcoal (Уголь),
• Conte Crayon (Цветные мелки),
• Crayon (Восковые мелки),
• Cubist (Кубизм),
• Impressionist (Импрессионизм),
• Palette Knife (Мастихин),
• Pastels (Пастель),
• Pen&Ink (Перо и тушь),
• Pointillist (Пуантилизм),
• Scraperboard (Граффити),
• Sketch Pad (Набросок),
• Watercolor (Акварель),
• Water Marker (Цветной маркер),
• Wave Paper (Текстурная бумага).
• В группе Blur (Размытие) предтавлены эффекты,
уменьшающие резкость и сглаживающие контуры.
Эти фильтры:
• Directional Smooth (Направленое сглаживание),
• Gaussian Blur (Размытие по Гауссу),
• Jaggy Despeckle (Удаление “зазубрин”),
• Low Pass (Низкий контраст),
• Motion Blur (Размытие в движении),
• Radial Blur (Радиальное размытие),
• Smooth (Сглаживание),
• Soften (Смягчение),
• Zoom (Оптическое удаление или приближение).

16. Эффекты трансформирования цвета
• В группе Color Transform (Трансформирование цвета) находятсяфильтры, позволяющие менять цвета растрового изображения.
• Bit Planes (Цветовые плоскости) оставляет только основные
цвета модели RGB. Полутоновые переходы представлены
чистыми цветами.
• Color Halftone (Полутоновый цвет) позволяет получить эффект
растрирования и цветоделения.
• Psychedelic (Психоделический) конвертирует изображение в
“химические” цвета: голубой, оранжевый, розовый.
• Solarize (Соляризация) создает эффект засветки фотопленки при
проявлении, получается изображение с негативными и
позитивными элементами.
17. Эффекты выявления контуров
• Фильтры группы Contour (Контур) выявляютобласти с резкими цветовыми переходами и
представляют их как контуры.
• Edge Detect (Выявление краев) выделяет
линии контрастов и представляет их как
контуры на однородном фоне.
• Find Edges (Выделение краев) представляет
границы в виде линейных контуров.

• Trace Contour (Оконтуривание) выделяет
цветные контуры на светлом фоне.
18. Эффекты деформации
Фильтры группы Distort (Деформация) преобразуют растровое изображение за счет сдвига,
поворота, разбиения его частей.
1. Blocks (Блоки) разбивает изображение на блоки. Ширина , высота блоков и расстояние
между ними задаются параметрами.
2. Displace (Смещение) работает в соответствии с картой смещения, изображение которой
можно видеть в правом нижнем углу диалогового окна.
3. Offset (Сдвиг) сдвигает изображение по горизонтали и вертикали. Освободившееся место
может быть заполнено отсеченными фрагментами, граничными пикселами, однородным
выбранным цветом.
4. Pixelate (Зернистость) создает мозаику из элементов различной формы.
5. Ripple (Рябь) создает эффект ряби. Задается направление волны, частота и амплитуда ряби.
6. Swirl (Скручивание).Задаваемые параметры: направление вращения, количество оборотов,
допустимый угол поворота.

7. Tile (Разбиение) заполняет поверхность картинки исходным изображением.
8. Wet Paint (Мокрая кисть). Задаваемые параметры: Percent (Процент)-размер стекающих
капель, Wetness (Влажность)-поле, по которому они стекают( положительные значения — по
светлому, отрицательные — по темному фону).
9. Whirlpool (Водоворот). Задаваемые параметры: направление вращения, количество
оборотов, допустимый угол поворота.
10. Wind (Ветер) имитирует струи воздуха при “сдувании” объекта.
19. Эффекты настройки резкости
• В группе Sharpen (Резкость) собраныфильтры, усиливающие резкость контура
изображения. Контуры выделяются за счет
усиления контрастности. Эти эффекты
можно рассмотреть только при большом
увеличении.
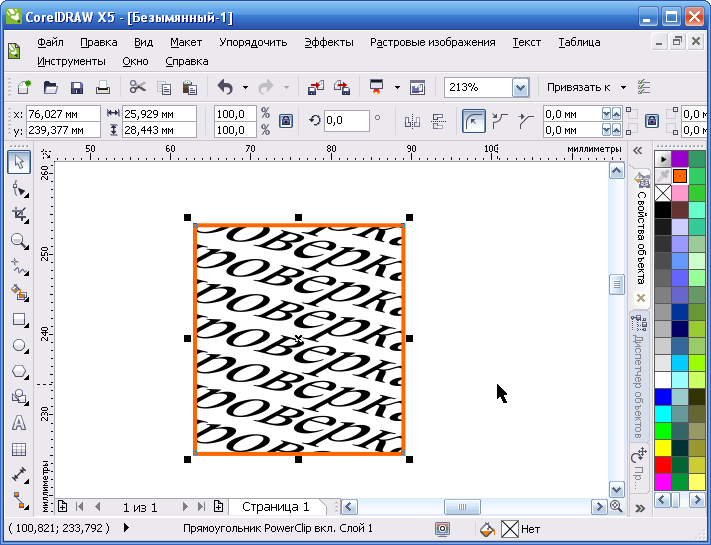
20. Фигурная обрезка
• Растровое изображение можно поместь вконтейнер PowerClip и придать желаемую
форму.
• Рисуем форму (замкнутый контур),
выбираем изображение, накладываем на
объект, щелчек правой кнопкой мышипоместить в контейнер.
 Либо в меню
Либо в менювыбираем вкладку Эффекты-PowerClipПоместить во фрейм.
21. Средства повышенной точности
• При перемещении и трансформации объектовможно воспользоваться несколькими
вспомогательными средствами,
предлагаемыми графическим
редактором CorelDRAW.
• Измерительные линейки, расположенные
сверху и слева, позволяют определить
размеры и местонахождение объектов, а
направляющие линии и сетка позволят более
точно позиционировать объекты. Рассмотрим
на примерах работу с этими средствами.
• Если на экране нет измерительных линеек, то выберите команду
меню Вид (View) команду Линейки (Rulers). Линейки появятся на
экране. Единицы на линейках соответствуют единицам измерения,
принятым в редактируемом документе.
• настроить При выбранном инструменте Указатель (Pick Tool) и не
выделенном ни одном объекте, можно установить единицы
измерения с помощью раскрывающегося списка Единицы
(Units) расположенного на Панели свойств (Property Bar).

• изменить Вы можете дважды щелкнуть на любой из линеек и
настроить их в появившемся диалоговом окне, но мы не будем этого
делать, а сразу перейдем к их использованию. Нулевые координаты
на линейках имеет левый нижний угол рабочей области, однако при
необходимости Вы можете сменить точку отсчета.
• ноль Перетащите мышью кнопку Общее начало двух
линеек расположенную в месте пересечения измерительных линеек.
Нулевое положение на линейках теперь расположено в месте, где Вы
отпустили кнопку мыши.
• вставить Щелкните правой кнопкой мыши на кнопке Общее начало
двух линеек и в появившемся контекстном меню выберите
команду Настройка Сетки (Grid Setup).
На экране появится диалоговое окно настройки сетки. Как многие
аналогичные диалоги, он является частью общей системы настройки. Перейти
к другим диалоговым окнам настройки можно, щелкнув мышью на нужной
строке в левой части диалогового окна. Однако можно и не обращать
внимания на левую часть, работая только с полями правой части этого
диалога.

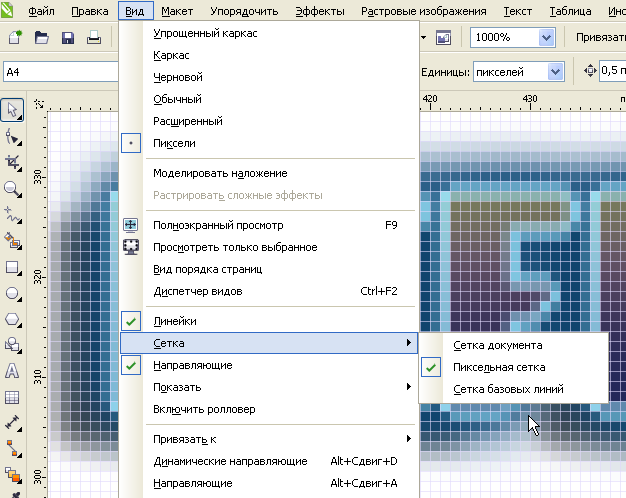
показать Установите флажок Показать сетку (Show grid), чтобы сетка была
видна, и в переключателе выберите вариант Сетка в виде линий (Show grid as
lines) для выбора внешнего вида сетки. Если Вы выберете вариант Сетка в
виде узлов (Show grid as dots), вместо сетки Вы увидите только точки в местах
пересечения линий.
настроить Вы также можете в этом же диалоговом окне установить
расстояние между линиями сетки. С помощью переключателя,
расположенного в верхней части этого окна, можно выбирать между
заданием частоты линий и интервалами между линиями сетки.
отобразить Нажмите кнопку ОК, диалоговое окно закроется, и на экране
появится сетка. Обратите внимание, что при малом масштабе просмотра не
все линии сетки отображаются на экране.
24. Направляющие
Направляющие — непечатаемые линии, которые могут помочь при
выравнивании объекта. Перетащите мышью горизонтальную линейку вниз.
На месте, где Вы отпустите кнопку мыши, появится пунктирная линия.
 Это и
Это иесть горизонтальная направляющая. Перетащите мышью вертикальную
линейку, таким способом создав вертикальную направляющую.
удалить Подведите указатель мыши к вертикальной направляющей. Указатель
изменится на двухстороннюю стрелку. Перетащите направляющую. Обратите
внимание что направляющая, с которой Вы работаете, красного цвета, а
другая направляющая — черного. Нажмите клавишу Delete, и вертикальная
направляющая будет удалена.
наклонить Щелкните мышью на оставшейся направляющей, и она изменит
цвет с черного на красный. Еще раз щелкните на направляющей и рядом с ее
концами появятся стрелки. Подведите указатель мыши к любой стрелке,
указатель изменится на полукруглую стрелку . Перетащите конец
направляющей, и ее наклон изменится .
изменить Вы можете создать любое количество горизонтальных,
вертикальных и наклонных направляющих. Линейки, сетка и направляющие
помогут разместить объекты точно в требуемом месте.
Как перевести растровое изображение в векторное быстрым способом в Adobe Illustrator.

- Главная
- Дизайн
- Adobe Illustrator
- Как перевести картинку, логотип в вектор
→
→
→
При работе с графическими редакторами, особенно веб-дизайнерам, иногда требуется перевести растровое изображение в векторное. Это бывает необходимо в разных случаях, например, если вы нарисовали логотип в фотошопе, а позднее его потребовалось перевести в векторный формат для печати на большом плакате. Ну или другие случаи, просто векторный формат достаточно универсальный и отлично подходит для печати крупномасштабных баннеров, наклеек и т.п..
Для подготовки изображения к дальнейшему переводу его в векторный формат нам понадобится растровый редактор. Так как Illustrator не умеет работать в полной мере с растровыми изображениями, воспользуемся фотошопом.
Рассмотрим два случая, в первом необходимо перевести в вектор логотип, который подготовлен в программе фотошоп и содержит рабочие слои, во втором случае требуется перевести в вектор обыкновенную картинку.
Создание документа и рисование объекта
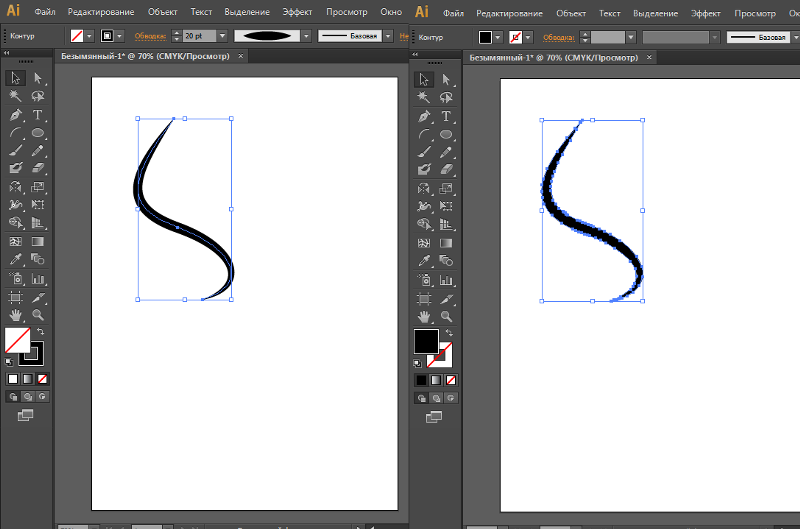
Сначала создадим новый документ любого размера и слой.
Теперь нарисуем любое изображение. Возьмите инструмент кисть (Brush) с неразмытыми краями и с полной непрозрачностью. Давайте нарисуем какую-нибудь несложную геометрическую фигуру, например, как показано на изображении.
Приёмы работы с пером при создании линий
- Не отпуская кнопку мышки при создании новой точки можно добиваться сглаживания линии.
- Точки лучше ставить в местах, где у линии должен быть изгиб.
- Зажав клавишу Ctrl на клавиатуре можно перемещать контрольные точки линий.
- Зажав клавишу Alt можно регулировать степень закругления линии возле точки и её искажение
Векторные девушки в стиле аниме меня вдохновили испытать фотошоп на его пригодность в плане рисования линий. Рисовать линии в фотошопе сложней, чем в его векторных аналогах и некоторых растровых редакторах – такое впечатление у меня сложилось после ознакомления с инструментами в Paint Tool Sai, Illustrator, Inkscape и других, которые имеют более удобные и гибкие инструменты создания красивых линейных форм.
https://macroart.ru/wp-content/uploads/2011/08/lines.swf,600,490
Записал небольшое демонстрационное видео о том, как рисовать линии в фотошопе и добиться правильной их формы в результате.
Что интересно, видео идёт полторы минуты и весит 2 кб – это очень удивительно Видео записано на BB FlashBack Pro
Однако не всё так плохо. Поизучав специфику работы с инструментом Перо, обнаружились некоторые фишки, которые облегчают рисование линий и делают дизайнерскую работу более свободной.
- Не отпуская кнопку мышки при создании новой точки можно добиваться сглаживания линии.
- Зажав клавишу Ctrl на клавиатуре можно перемещать контрольные точки линий.
- Зажав клавишу Alt можно регулировать степень закругления линии возле точки и её искажение .
Точки лучше ставить в местах, где у линии должен быть изгиб.
Первые два правила знают многие, а вот 3 и 4 для меня стали открытием.
Создав форму можно подкорректировать форму и положение изгибов линии и добиться нужной формы.
Изменять можно как саму точку, так и положение направляющих “усов”, которые задают форму угла возле точки.
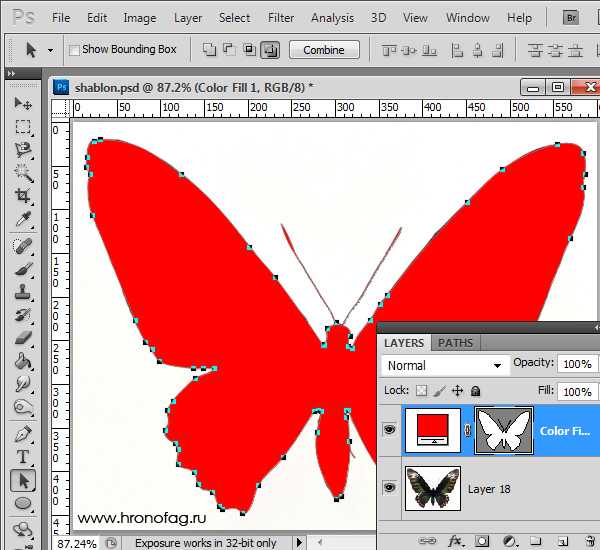
Преобразование выделенного объекта в векторный путь (Path)
При помощи любого инструмента типа Select вызовем контекстное меню. Для этого нужно навести инструмент на выделенный объект, и нажать правую кнопку мыши. В появившемся меню выбрать «Make Work Path…» .
Появится окно, где нужно будет ввести параметр tolarence, который определяет сколько контрольных точек будет содержать векторная форма, чем их больше, тем более сглаженным будет векторный объект, но качество контрольных точек будет низкое.
Подготавливаем изображение в фотошопе
В случае, если у вас имеется исходник фотошоп с рабочими слоями, то необходимо подготовить каждый слой для перевода в векторный формат. Если же вы хотите перевести в вектор обычную картинку, то подготовка потребуется не всегда. Как и писал ранее, в качестве примера для первого случая, я буду использовать простой логотип, который выполнен в программе фотошоп и имеет рабочие слои.
Открываем исходник и подготавливаем слои логотипа к переводу в вектор, для этого необходимо разделить логотип на части. В данном случае я разделю логотип на надпись «BEaM M», изображение женщины, изображение сердца и подпись под логотипом «все для мамочек». Каждый из слоев, кроме надписи «все для мамочек», необходимо сохранить отдельным изображением на белом фоне, при этом каждое изображение должно быть черным.
Берем слой с надписью (названием логотипа), выбираем в верхнем меню «Изображение» — «Коррекция» — «Уровни», либо нажимаем комбинацию клавишь «Ctrl + L» и в появившемся окне настроек выставляем ползунок выходных значений в крайнее левое положение.
Данное действие перекрасит изображение в черный цвет. После этого просто сохраняем получившуюся картинку в формате jpg («Файл» — «Экспортировать» — «Сохранить для web»). Таким образом необходимо поступить со всеми слоями логотипа, кроме надписи под логотипом. В итоге получаем набор изображений в формате jpg, как на картинке ниже, только каждый элемент должен быть отдельной картинкой.
Не нужно перемещать элементы, т.е. не менять их положение при сохранении в jpg, чтобы в дальнейшем мы могли просто их наложить слоями друг на друга и собрать точно такой же логотип, который был в исходнике фотошоп. Если не поняли о чем речь, посмотрите далее, когда в иллюстраторе я буду преобразовывать изображения в вектор, вам все станет понятно.
Создание векторной маски для слоя из векторного пути
Перейдите во вкладку Paths, где должен будет появиться векторный путь, который мы только что создали.
Два раза нажмите на него, чтобы дать имя.
Затем в главном меню выберите «Layer -> New Fill Layer -> Solid Color…» . Можете как-нибудь назвать новый слой, затем нажать «ok» . Выберите цвет для будущей формы в диалоге выбора цвета.
Можете как-нибудь назвать новый слой, затем нажать «ok» . Выберите цвет для будущей формы в диалоге выбора цвета.
Теперь во вкладке Layers должен появиться новый слой с векторной маской.
Переводим обычную картинку в вектор
Во втором случае требуется перевести какое-то обычное растровое изображение в векторное. Для этого нам уже не понадобиться фотошоп, просто открываем изображение программой Adobe Illustrator и выделив слой данной картинки выбираем в верхнем меню «Объект» — «Растрировать» и в открывшемся окне нажимаем «Ок».
После этого, опять же, как и в первом случае выбираем в верхнем меню «Трассировка изображения» — «Создать». Ну и кликаем по появившемуся в верхней панели значку настроек трассировки. и в открывшемся окне настраиваем на свой вкус. Настройки трассировки позволяют отрегулировать количество деталей, добавить или сгладить углы, выбрать цветовую палитру и многое другое.
Конечно в векторном формате невозможно получить изображение идентичное фотографии, потому что растровая графика, основанная на пикселях (точках) позволяет сделать больше детализацию и цветовые переходы, нежели векторная графика, основанная на линиях.
После всех действий разбираем изображение, как и в первом случае «Объект» — «Разобрать», ставим обе галочки, нажимаем «Ок» и получаем векторное изображение, состоящее из множества слоев.
Как видите, на скриншоте выше, по направляющим видно наличие слоев. Вот таким образом быстро и просто можно превратить растровое изображение в векторное.
Естественно, стоит понимать, что чем сложнее изображение, тем больше слоев оно будет содержать и соответственно, тем больше будет весить. Подготовка изображения в фотошопе может потребоваться, например в случае, когда вам нужен объект, без заднего фона, т.е. в фотошопе удаляем фон и картинку без фона переводим в векторный формат.
Комментарии ()
Полное объединение компонентов фигур
И в списке осталась ещё одна команда — «Объединить компоненты фигур» (Merge Shape Components). Команда не зря отстоит особняком от других, т.к. она приводит к необратимым действиям — объединению образующих контуров. Если ранее мы просто переключались между командами, то после применения этой команды, переключиться уже будет нельзя.
Если мы нажмём на эту строку, то появится сообщение с предупреждением «Эта операция превратит фигуру в обычный контур. Продолжить?» (This operation will turn a live shape into a regular path. Continue?), после нажатия ОК контуры будут объединены, все внутренние линии пересекающихся контуров будут удалены, и две или несколько векторных фигур будут преобразованы в один контур, это показано на рисунке, объединение компонентов фигур при: 1. Объединить фигуры (Add to Shape Area) 2. Вычесть переднюю фигуру (Subtract from Shape Area) 3. Область пересечения фигур (Intersect Shape Areas)
Объединение компонентов фигур при различных состояниях операций с контурами
Растровые и векторные изображения
Итак, первое, на что мне хотелось бы обратить ваше внимание – это то, что практически все цифровые изображения бывают векторными и растровыми. Первые представляют собой совокупность простых геометрических элементов, например, кружков, прямоугольников и т.п. У каждого такого элемента есть основополагающие параметры, к примеру, у прямоугольника – длина, ширина, толщина линий границы и т. п.
п.
Что касается растровых изображений, то здесь все просто: это изображения, элементами которого является множество точек, которые в народе называют пикселями.
Автоматическая трассировка
Хоть большинством ручная трассировка почему-то считается удобной, — на практике то же большинство пользуется автоматической. И это понятно: одно дело — рассуждать о работе, а другое дело — её выполнять. Для этого есть несколько приложений.
CorelTrace
Сначала растровый рисунок выделяется, на панели свойств выбирается команда Trace Bitmap. Тогда отдельно запущенное окно приложения CorelTrace предоставит возможность для дальнейшей обработки указанного рисунка.
Трассировка запускается командой To Trace из средств верхнего меню. Если видимый результат в рабочей области (справа) не удовлетворяет ожиданиям, можно попробовать его качественно улучшить.
Поиграйтесь величиной значения в ячейке Accuracy, передвигая ползунок. Этой величиной определяется чёткость трассировки. Учтите, что увеличение её приведёт к созданию большего количества векторных объектов (иногда до нескольких тысяч). А это потребует дополнительной мощности процессора, памяти (и/или времени).
Учтите, что увеличение её приведёт к созданию большего количества векторных объектов (иногда до нескольких тысяч). А это потребует дополнительной мощности процессора, памяти (и/или времени).
Есть возможность выбора методов трассировки кнопками в левой секции меню рабочего листа:
- Например, при нажатии Scetch и последующей активации Outline (вверху) будет создан набросок из обилия перекрещивающихся линий.
- При выборе Advansed Outline вы попадёте в расширенные настройки трассирования. Тогда вверху отразятся дополнительные поля для совершенствования регулировок.
После окончания работы с векторным рисунком для возврата в CorelDraw нужно выйти из CorelTrace по команде File/Exit. Работа трассировщика будет завершена, а векторный результат будет передан в Корел и размещён над растровым. Чтобы снова его (растровый) увидеть, нужно сдвинуть в сторонку вновь созданный рисунок.
PowerTrace
Если утилита CorelTrace существовала как отдельное приложение, то PowerTrace уже встроена в CorelDraw X5.
Здесь уже результат автотрассировки получается вполне приличного качества.
В ней представлены такие виды (выбор в наборе Type of image):
- для чёрно-белых набросков — Line art;
- эмблемы, знаки с минимумом деталей и цветов — Logo;
- эмблемы, знаки с глубокой детализацией — Detailed logo;
- наброски с переменной детализацией — Clipart;
- для фото с незначительными деталями — Low quality image;
- фото с важными деталями — High quality image.
Список выбора Предварительного просмотра (Preview) позволяет избрать наиболее удобный вариант рабочего окна. Вариант До и после (Before anf After) покажет одновременно оба рисунка для оценки различий. Численность точек (узлов) и смягчение изогнутых линий управляется ползунком Smoothing, детализация — Detail. Цветовая гамма для рисунка определяется вкладкой Colors и набором Color Mode, а их численность в ячейке Numbers of colors.
Теперь вы знаете, как отрисовать вектор по картинке в CorelDraw. С помощью этой технологии получаются профессиональные композиции, которые можно использовать не только в личных целях.
С помощью этой технологии получаются профессиональные композиции, которые можно использовать не только в личных целях.
Оставляйте свои комментарии, задавайте вопросы, делитесь своими успехами.
векторных изображений | CorelDRAW
Векторизация изображений | CorelDRAWCorelDRAW
Развивайте свои навыки художника и дизайнера с помощью руководства CorelDRAW по векторному дизайну. Изучите основы векторной графики и дизайна и почувствуйте себя способным справиться с любой задачей, которая встретится вам на пути.
Содержание Как начинающий графический дизайнер или иллюстратор, вы знаете, как важно иметь четкие, четкие и универсальные файлы изображений. Когда вы начинаете с нуля, обычно легко проектировать в формате векторного файла. Но иногда клиент просит вас включить существующие файлы в ваш дизайн. Если вам повезет, это будет совместимый файл, но формат, с которым вы работаете, часто требует небольшой настройки. Именно тогда вам нужно будет узнать немного больше о процессе векторизации изображения.
Что означает векторизация изображения? Это простое преобразование файлов, но чтобы помочь вам лучше понять процесс, мы разделим две категории форматов файлов изображений. Растровые изображения можно использовать во многих сценариях, но при изменении размера они могут становиться пикселизированными или размытыми. Эта потеря качества изображения связана с типом файла, в котором данные изображения хранятся в виде пикселей.
С другой стороны, векторная графика хранит те же данные в виде набора математически определенных точек, линий или фигур. Математические пропорции обеспечивают масштабируемость без потери качества изображения, что делает векторные изображения наиболее подходящими для большинства приложений графического дизайна.
Когда жизнь дает вам растровые изображения, вот что вам нужно знать об их векторизации.
Зачем преобразовывать растр в вектор?
Прежде чем перейти к процессу векторизации изображения, давайте быстро еще раз рассмотрим преимущества использования векторов. Использование векторного формата позволяет создавать потрясающие масштабируемые изображения без потери качества. Благодаря векторному формату ваш клиент может использовать один и тот же файл дизайна для больших проектов, включая рекламные щиты и баннеры, а также для небольших проектов, таких как вышивка на одежде и визитные карточки.
Использование векторного формата позволяет создавать потрясающие масштабируемые изображения без потери качества. Благодаря векторному формату ваш клиент может использовать один и тот же файл дизайна для больших проектов, включая рекламные щиты и баннеры, а также для небольших проектов, таких как вышивка на одежде и визитные карточки.
Даже если изменение размера не требуется, существуют другие приложения, в которых совместима только векторная графика. Вышивальные машины, например, требуют векторных изображений для правильной настройки карты стежков. Масштабируемая векторная графика (SVG) также требуется для машин печати и резки, таких как персональный лазерный резак Cricut, что позволяет машине точно считывать и обрабатывать информацию о файле.
Как дизайнер вы будете работать с различными форматами файлов. Некоторые из наиболее распространенных форматов растровых изображений:
- JPEG
- BMP (растровое изображение)
- PNG (портативная сетевая графика)
- GIF (формат графического обмена)
- TIFF (файл формата изображения с тегами)
Несмотря на то, что эти файлы изображений распространены, существуют некоторые ограничения. Растровые файлы, как правило, имеют большие размеры, поскольку данные изображения хранятся в виде миллионов пикселей на изображение. Вот почему профессиональные фотографии, как правило, представляют собой огромные файлы; более высокое качество означает больше пикселей. Большие файлы могут ограничивать возможности хранения и совместного использования и требуют повышенной скорости компьютерной обработки, что затрудняет работу с высококачественными растровыми изображениями.
Растровые файлы, как правило, имеют большие размеры, поскольку данные изображения хранятся в виде миллионов пикселей на изображение. Вот почему профессиональные фотографии, как правило, представляют собой огромные файлы; более высокое качество означает больше пикселей. Большие файлы могут ограничивать возможности хранения и совместного использования и требуют повышенной скорости компьютерной обработки, что затрудняет работу с высококачественными растровыми изображениями.
В качестве альтернативы, при использовании векторного формата изображения требуется хранить гораздо меньше данных, поскольку изображения преобразуются в математические формулы, создавая гораздо меньшие по размеру и переносимые файлы.
Разработчику векторной графики часто необходимо преобразовать ресурс растрового изображения в векторный формат. Это делает файл пригодным для использования в вашем дизайне и более практичным для многофункциональных приложений. Хотя векторизация фотографий с высокой детализацией не всегда может быть практичной, вы можете создавать пригодные для использования векторные изображения, извлекая лучшие аспекты изображения.
Как векторизовать изображение?
Векторизация изображения широко известна как трассировка вектора. Для векторной трассировки требуются программные инструменты для преобразования элементов растрового изображения на основе пикселей в серию математически построенных линий и фигур — данные, необходимые для векторного файла.
CorelDRAW предоставляет инструменты, необходимые для векторизации изображения. Ниже приведено простое пошаговое руководство по преобразованию в вектор. PowerTRACE делает процесс векторизации изображений простым, точным и настраиваемым, используя инструменты искусственного интеллекта, которые помогут вам выполнить работу.
- Шаг 1. Выберите изображение (растровый файл) и откройте его в CorelDRAW
- Шаг 2. Решите, какую область исходного изображения вы хотите векторизовать
- Шаг 3. Используйте PowerTRACE для преобразования в вектор и удаления фона за один шаг
- Шаг 4.
 При необходимости обведите предполагаемую векторную форму с помощью инструмента «Граница»
При необходимости обведите предполагаемую векторную форму с помощью инструмента «Граница» - Шаг 5: Удалите фон растрового изображения
- Шаг 6. Используйте инструмент «Сглаживание» для плавных векторных линий и фигур
- Шаг 7. Сохраните новый векторный файл для включения в общий проект
Вы также можете посмотреть это видео, чтобы узнать больше:
Доступ к инструментам PowerTRACE можно получить из меню CorelDRAW Trace Bitmap, а некоторые предустановки включают быструю векторизацию для различных проектов, включая штриховую графику, логотипы, картинки и изображения.
Заключительные мысли: векторизация изображения
Как графический дизайнер вы столкнетесь как с растровыми, так и с векторными изображениями. Чтобы ваши проекты были максимально универсальными и функциональными, вам необходимо использовать векторные форматы. Преобразование растрового изображения в векторный формат является жизненно важным шагом в начале процесса проектирования, которым должны овладеть все дизайнеры. С помощью таких инструментов, как CorelDRAW PowerTRACE, векторизация изображений упрощается для бесшовной интеграции растровых ресурсов в ваши проекты.
Чтобы ваши проекты были максимально универсальными и функциональными, вам необходимо использовать векторные форматы. Преобразование растрового изображения в векторный формат является жизненно важным шагом в начале процесса проектирования, которым должны овладеть все дизайнеры. С помощью таких инструментов, как CorelDRAW PowerTRACE, векторизация изображений упрощается для бесшовной интеграции растровых ресурсов в ваши проекты.
ПРЕДЫДУЩАЯ СТАТЬЯ
Типы векторных файлов
СЛЕДУЮЩАЯ СТАТЬЯ
Векторные линии
Начните проектировать с CorelDRAW
Попробуйте CorelDRAW бесплатно сегодня и воспользуйтесь мощными инструментами для векторной иллюстрации, макета страницы и многого другого. Начните создавать сегодня!
ПОПРОБОВАТЬ БЕСПЛАТНО УЗНАТЬ БОЛЬШЕ
Конвертация растровых изображений в векторные с помощью PowerTRACE
Учебное пособие
Бесплатная пробная версия
Дополнительные учебные пособия
Стив Бэйн
Узнайте, как преобразовывать растровые изображения в векторные, используя функцию PowerTrace в CorelDRAW. Скажем, кто-то вручает вам распечатанный логотип, но на самом деле вам нужен цифровой векторный файл, предпочтительно в формате CorelDRAW (CDR). Если вы уже сталкивались с этим сценарием раньше, вы, возможно, уже знаете, сколько времени может занимать процесс ручной векторизации. Адаптация изображений из физического мира в область цифровых векторов часто требует часов работы и владения инструментами рисования. Если у вас есть CorelDRAW Graphics Suite, у вас есть мощный инструмент, который поможет справиться с тяжелой работой! Из этого руководства вы узнаете, как легко преобразовать пиксели из растра, jpg или растрового изображения в векторную форму с помощью Corel PowerTRACE.
Скажем, кто-то вручает вам распечатанный логотип, но на самом деле вам нужен цифровой векторный файл, предпочтительно в формате CorelDRAW (CDR). Если вы уже сталкивались с этим сценарием раньше, вы, возможно, уже знаете, сколько времени может занимать процесс ручной векторизации. Адаптация изображений из физического мира в область цифровых векторов часто требует часов работы и владения инструментами рисования. Если у вас есть CorelDRAW Graphics Suite, у вас есть мощный инструмент, который поможет справиться с тяжелой работой! Из этого руководства вы узнаете, как легко преобразовать пиксели из растра, jpg или растрового изображения в векторную форму с помощью Corel PowerTRACE.
Спасибо за просмотр! Мы надеемся, что вы нашли это руководство полезным, и мы хотели бы услышать ваши отзывы в разделе «Комментарии» внизу страницы.
Узнайте, что нового в CorelDRAW Graphics Suite!
Загрузите БЕСПЛАТНУЮ 15-дневную пробную версию для Windows или Mac и разожгите свой творческий огонь с помощью новых инструментов перспективы, гибкого пространства для дизайна, прогрессивных инструментов редактирования фотографий и многого другого.
Загрузите бесплатную пробную версию
Новые возможности CorelDRAW Graphics Suite
Необходимые инструменты
CorelDRAW Graphics Suite
Креативность сочетается с производительностью в CorelDRAW Graphics Suite: профессиональном наборе инструментов для векторной иллюстрации, компоновки, редактирования фотографий и типографики.
Осенний клипарт
Украсьте свои фотографии, изображения, коллажи и многое другое с помощью этой коллекции из более чем 240 осенних клипартов в PNG и векторном формате.
Стандарт CorelDRAW 2021
Мечтайте, а затем проектируйте с помощью CorelDRAW Standard 2021 — универсального пакета графического дизайна для любителей и домашнего бизнеса.
Электронная книга «50 советов и рекомендаций»
Этот набор кратких советов и практических примеров поможет вам максимально эффективно использовать CorelDRAW и вывести свои дизайнерские работы на новый уровень.
Корел Вектор
Создавайте свои творческие проекты с помощью удобного инструмента с интуитивно понятными функциями, доступного в любом месте, где есть веб-браузер.
Это руководство написано для CorelDRAW Graphics Suite X7. Хотя некоторые функции могут быть доступны в предыдущих выпусках, руководство будет полностью применимо к CorelDRAW Graphics Suite X7 и более поздним версиям.
В этом руководстве мы шаг за шагом проведем вас через процесс преобразования растровых изображений в векторные изображения, демонстрируя проект трассировки растровых изображений, который позволит вам быстро создать точную двухцветную векторную версию дизайна логотипа. без необходимости векторного преобразователя. Попутно вы узнаете, как использовать множество мощных функций, встроенных в PowerTRACE, которые делают процесс быстрым и эффективным.
без необходимости векторного преобразователя. Попутно вы узнаете, как использовать множество мощных функций, встроенных в PowerTRACE, которые делают процесс быстрым и эффективным.
Введение в векторизацию с помощью PowerTRACE
Если это ваш первый опыт трассировки, некоторые предварительные сведения могут помочь демистифицировать используемые инструменты. Если растровое изображение выбрано в CorelDRAW, PowerTRACE становится доступным с помощью команды Trace Bitmap c на панели свойств.
Вы можете мгновенно отследить выбранное растровое изображение и использовать настройки по умолчанию, выбрав Быстрая трассировка в списке Растровое изображение , которое применяет трассировку, не открывая окно PowerTRACE диалоговое окно. Кроме того, вы можете настроить параметры в диалоговом окне PowerTRACE (показано ниже). Существует шесть режимов, которые вы можете выбрать в зависимости от ваших требований к трассировке. Диалоговое окно разделено на две области. На левой стороне отображается предварительный просмотр результатов трассировки, а на правой стороне есть две области параметров.
Диалоговое окно разделено на две области. На левой стороне отображается предварительный просмотр результатов трассировки, а на правой стороне есть две области параметров.
В верхней части диалогового окна находятся инструменты просмотра и масштабирования, а в нижней — Отменить , Повторить и Сброс кнопок.
Если у вас уже есть опыт применения эффектов растрового фильтра в CorelDRAW или Corel PHOTO-PAINT, инструменты PowerTRACE покажутся вам знакомыми. Вкладка Настройки разделена на несколько ключевых областей, включая элементы управления трассировкой и параметры трассировки. Область Результат трассировки подробности (показана ниже) предоставляет важную информацию по мере настройки параметров трассировки. Вкладка Цвета содержит элементы управления, позволяющие управлять цветовым пространством результатов трассировки. Следуйте приведенным ниже инструкциям руководства, чтобы узнать, насколько легко можно применять и изменять эти параметры для получения именно тех результатов трассировки, которые вам нужны.
Перед преобразованием растровых изображений в векторные изображения
Растровые изображения, которые вы векторизуете, скорее всего, будут поступать из одного из двух источников: файл, подготовленный в приложении для рисования или редактирования растровых изображений и экспортированный в один из множества доступных растровых изображений. форматы или файл, полученный с помощью устройства захвата изображения, такого как сканер или цифровая камера.
Источник вашего растрового изображения может существенно повлиять на его присущее качество. Лучше всего работать с растровыми изображениями, сгенерированными программным обеспечением, в то время как отсканированные изображения часто требуют некоторой доработки, прежде чем их можно будет точно отследить. В следующих шагах мы рассмотрим оба сценария.
Мы будем отслеживать два растровых изображения. Оба являются изображениями CMYK с разрешением 200 dpi и содержат один и тот же логотип. Первая версия была экспортирована из программы для рисования (CorelDRAW), а вторая версия была отсканирована с помощью планшетного сканера потребительской марки. Наша цель — создать пригодную для использования векторную версию логотипа, подготовленную двумя плашечными красками PANTONE®.
Наша цель — создать пригодную для использования векторную версию логотипа, подготовленную двумя плашечными красками PANTONE®.
Преобразование экспортированного растрового изображения в вектор
1. В новом документе CorelDRAW импортируйте первое растровое изображение (показано ниже). По умолчанию импортированное растровое изображение выбрано с Подобрать инструмент.
2. Нажмите кнопку Trace Bitmap на панели свойств и выберите Outline Trace > Logo . Откроется диалоговое окно PowerTRACE , в котором будет создана предварительная трассировка растрового изображения.
3. Ползунки Сглаживание и Детали в верхней части вкладки Настройки устанавливаются автоматически. В окне предварительного просмотра на разделенном экране отображается предварительный просмотр результатов «До» и «После» (как показано ниже), а также сведения о результатах Trace. 0133 указывает, что существует 14 кривых, состоящих из 238 узлов и 3 цветов
0133 указывает, что существует 14 кривых, состоящих из 238 узлов и 3 цветов
4. Поскольку фон нашего логотипа белый, PowerTRACE автоматически определяет и удаляет окружающий фоновый цвет. Чтобы удалить белую область внутри растрового изображения, установите флажок Удалить цвет со всего изображения (показан ниже). Обратите внимание, что в области Детали результатов трассировки теперь указано, что обнаружено только 8 кривых.
5. Чтобы проверить точность трассировки, выберите Wireframe Overlay из списка Preview . Используйте одиночные щелчки левой кнопкой мыши, чтобы увеличить масштаб, и одиночные щелчки правой кнопкой мыши, чтобы уменьшить масштаб, чтобы проверить точность прослеживаемых путей. При необходимости используйте ползунок Transparency , чтобы настроить видимость исходного растрового изображения. При внимательном рассмотрении верхнего левого угла (показанного ниже) видно, что края растрового изображения были точно прорисованы.
6. Перейдите на вкладку «Цвета», чтобы изучить цветовые результаты трассировки, и выберите CMYK 9.0133 из списка Цветовой режим . Обратите внимание, что три цвета CMYK перечислены вверху (как показано ниже). Следующим шагом будет указание этих цветов в качестве плашечных цветов PANTONE.
7. Щелкните бирюзовый цвет в списке, а затем нажмите Изменить , чтобы открыть диалоговое окно Выбрать цвет . Перейдите на вкладку «Палитры» и выберите PANTONE с твердым покрытием в списке Палитра . Обратите внимание, что цвет краски PANTONE, эквивалентный значению CMYK, выбирается автоматически — в данном случае PANTONE 7710 C.
8. Нажмите OK , чтобы закрыть диалоговое окно и применить PANTONE 7710 C в качестве нового цвета. Обратите внимание, что список цветов (показан ниже) и предварительный просмотр трассировки обновлены, чтобы указать примененный цвет чернил.
9. Щелкните темно-синий цвет в списке и повторите предыдущие шаги, чтобы изменить значения CMYK этого цвета на цвет PANTONE. Теперь вы готовы принять результаты трассировки.
Теперь вы готовы принять результаты трассировки.
10 .Нажмите OK в диалоговом окне PowerTRACE, чтобы вернуться на страницу CorelDRAW. По умолчанию PowerTRACE размещает трассируемые объекты в виде группы непосредственно поверх исходного растрового изображения. Перетащите группу в сторону, чтобы увидеть как исходное растровое изображение, так и трассированные объекты (как показано ниже). Векторная версия вашего двухцветного логотипа готова. При желании удалите растровую версию со страницы CorelDRAW.
Трассировка отсканированного растрового изображения в вектор
На предыдущих шагах мы трассировали растровое изображение, полученное из приложения для рисования или редактирования растрового изображения. Далее мы рассмотрим, как преобразовать растровые изображения в векторные, используя тот же логотип, но версию, отсканированную с печатной копии и сохраненную в том же формате растрового изображения.
1. Чтобы начать процесс векторизации, импортируйте логотип в новый документ CorelDRAW и выберите Подробный логотип во всплывающем меню Trace Bitmap на панели свойств. PowerTRACE Откроется диалоговое окно, и сразу же будет создана предварительная трассировка. Теперь в области результат трассировки детали показано, что обнаружено 113 кривых, 7707 узлов и 15 цветов (как показано ниже). На этом этапе вы можете переместить ползунки Сглаживание и Детализация , чтобы настроить результаты трассировки и, вероятно, получить отличную трассировку, но у вас есть шанс изучить альтернативную стратегию. Закройте диалоговое окно PowerTRACE и вернитесь к растровому изображению на странице.
PowerTRACE Откроется диалоговое окно, и сразу же будет создана предварительная трассировка. Теперь в области результат трассировки детали показано, что обнаружено 113 кривых, 7707 узлов и 15 цветов (как показано ниже). На этом этапе вы можете переместить ползунки Сглаживание и Детализация , чтобы настроить результаты трассировки и, вероятно, получить отличную трассировку, но у вас есть шанс изучить альтернативную стратегию. Закройте диалоговое окно PowerTRACE и вернитесь к растровому изображению на странице.
2. Чтобы уточнить отсканированное изображение и улучшить результаты трассировки, мы применим растровый фильтр. Как видите, эта версия логотипа включает в себя дефекты сканирования с бумажной копии (см. ниже). Устранение этих аномалий резко улучшит результаты трассировки.
3. Выберите Bitmaps > Blur > Smart Blur , чтобы открыть диалоговое окно Smart Blur (показано ниже). Установите ползунок на 60 и нажмите OK , чтобы применить эффект. Эта операция устранит большинство — но не все — недостатков изображения.
Установите ползунок на 60 и нажмите OK , чтобы применить эффект. Эта операция устранит большинство — но не все — недостатков изображения.
4. Выберите Bitmaps > Noise > Remove Noise , чтобы открыть диалоговое окно Remove Noise (показано ниже). Оставьте флажок Auto включенным и нажмите OK , чтобы применить фильтр. Это устранит практически все оставшиеся недостатки.
5. Выбрав изображение, выберите Detailed Logo во всплывающем меню Trace Bitmap на панели свойств.
6. PowerTRACE откроется и отобразит результаты трассировки. И снова 9Оптимизированы настройки ползунков 0132 Smoothing и Detail . При выборе Подробный логотип в области Результат трассировки Подробности теперь отображаются 11 кривых, 236 узлов и 9 обнаруженных цветов (как показано ниже).
7. Перейдите на вкладку Цвета , чтобы просмотреть цвета, обнаруженные в трассированном изображении. Удерживая нажатой Ctrl , нажмите на каждый из бирюзовых цветов в списке, чтобы выбрать все три цвета (как показано ниже). Нажмите Объединить , чтобы объединить эти цвета в один цвет. Не снимая выделения с одного цвета, нажмите Edit , чтобы открыть диалоговое окно Select Color , и измените этот цвет на PANTONE 318 C, как вы делали это в предыдущих шагах.
8. Повторите предыдущий шаг для темно-синих цветов в списке, изменив их на один цвет. Измените оставшийся цвет на PANTONE 274 C и объедините оставшиеся белые цвета в списке.
9. Вернитесь на вкладку Настройки и включите функцию Удалить цвет со всего изображения Установите флажок, чтобы удалить внутренние формы фона. Обратите внимание, что количество кривых уменьшилось. Теперь вы готовы принять результаты трассировки.
10. Нажмите OK , чтобы закрыть диалоговое окно PowerTRACE и вернуться к документу CorelDRAW. Перетащите сгруппированные объекты трассировки вправо от исходного растрового изображения и изучите результаты (показаны ниже). Ваша задача по отслеживанию завершена. При желании удалите растровую версию со страницы CorelDRAW.
Хотя для каждого растрового изображения может потребоваться особая обработка, вы можете видеть, насколько мощными и простыми в использовании являются функции PowerTRACE. Всего за несколько коротких шагов вы научились использовать PowerTRACE для преобразования растровых изображений в векторные, создавая точную версию сложного логотипа, используя только растровое изображение с низким разрешением в качестве источника. Имейте в виду, что преобразование jpg в вектор и другие преобразования растра в вектор одинаково просты.
Узнайте, что нового в CorelDRAW Graphics Suite!
Загрузите БЕСПЛАТНУЮ 15-дневную пробную версию для Windows или Mac и разожгите свой творческий огонь новыми инструментами перспективы, гибким пространством для дизайна, прогрессивными инструментами редактирования фотографий и многим другим.
Загрузите бесплатную пробную версию
Как векторизовать изображение в CorelDRAW
Большинство изображений, которые вы найдете в Интернете (JPG, PNG, GIF), имеют растровый формат. Это означает, что изображения содержат определенное количество пикселей, которые становятся все более заметными по мере увеличения размера изображения.
Векторные изображения не имеют этой проблемы. Векторное изображение будет иметь одинаковое качество независимо от размера. Таким образом, если вам нужно изображение хорошего качества в разных размерах, вам необходимо разбираться в векторной графике.
Существует множество программ, позволяющих рисовать или преобразовывать изображения в векторные изображения, и CorelDRAW — одна из них.
Как преобразовать растровое изображение в векторное в CorelDRAW
Процесс векторизации в CorelDRAW выполняется быстро и легко. Программное обеспечение предлагает встроенные функции, которые позволяют отслеживать изображение всего за пару кликов. Это позволяет превратить даже самые проблемные растровые изображения в четкие векторные изображения.
Это позволяет превратить даже самые проблемные растровые изображения в четкие векторные изображения.
Связанный: Как векторизовать изображение в Adobe Illustrator
Чтобы начать работу, вам сначала нужно импортировать изображение, выбрав Файл > Импорт или нажав Ctrl + I на клавиатуре. Появится небольшое всплывающее окно, где вы можете выбрать изображение, которое хотите импортировать.
Теперь давайте рассмотрим различные способы трассировки изображения.
Быстрая трассировка
Самый простой способ векторизации изображения в CorelDRAW — просто нажать на Trace Bitmap из раскрывающегося списка на панели инструментов, а затем выберите Quick Trace .
Quick Trace сделает ваше изображение векторным самым простым способом. Это удобно для изображений без большого количества деталей, но не лучший вариант для более сложных изображений.
Отслеживание осевой линии
В этом методе используются незакрашенные открытые и закрытые кривые, что делает его хорошим выбором для трассировки карт, штриховых рисунков, технических иллюзий и подписей.
Для трассировки текста сначала необходимо преобразовать текст в растровое изображение. Вы можете сделать это, выделив текст, а затем нажав на Растровое изображение > Преобразовать в растровое изображение .
После этого перейдите к Trace Bitmap > Centerline Trace . В следующем меню вы увидите две опции: Техническая иллюстрация и Трассировка линии . Опция Technical Illustration предлагает эскиз с тонкими линиями, а опция Line Drawing предлагает эскиз с более заметными линиями.
Здесь мы выбрали Техническая иллюстрация .
В новом всплывающем окне вы можете настроить детали вашей трассировки и увидеть результаты по мере их редактирования.
Контурная трассировка
Outline Trace работает как с простыми изображениями, так и с подробными фотографиями. Он предлагает довольно много различных вариантов отслеживания.
Хотя каждый параметр в Outline Trace имеет свое назначение, вы можете использовать их для любого импортируемого растрового изображения. Вот все параметры Outline Trace, которые есть в CorelDRAW, и их реакция на фотографию с высоким разрешением:
- Штриховой рисунок: Параметр Штриховой рисунок лучше всего работает, когда у вас уже есть четкое изображение без слишком большого количества пикселей. Таким образом, вы получите простую и четкую контурную трассировку. Лучше всего это работает при трассировке черно-белых иллюстраций и набросков.
- Логотип: Как следует из названия, опция Логотип будет отображать простые логотипы, не содержащие большого количества деталей и цветов.
- Подробный логотип: Если у вас более сложный логотип с градиентной заливкой и большим количеством деталей, этот вариант отлично подойдет.
- Clipart: Эта опция позволяет трассировать готовую графику.

- Изображение низкого качества: Этот вариант трассировки идеален, если вы хотите трассировать фотографию без большого количества деталей.
- Высококачественное изображение: Если вы хотите отследить фотографию и сохранить все ее детали, опция трассировки изображения высокого качества творит чудеса. В зависимости от качества импортируемого изображения, а также выбранных общих деталей результаты будут различаться.
Как создать векторный рисунок с нуля
CorelDRAW позволяет создавать собственные векторные рисунки или наброски существующих с нуля. В левой части экрана у вас есть несколько опций, которые позволяют вам рисовать векторами.
Давайте рассмотрим каждый из этих вариантов.
От руки
Параметр «От руки» — один из самых популярных инструментов для работы с кривыми в CorelDRAW. Это позволяет вам свободно рисовать, так как превращает ваши линии в векторы, которые вы можете позже редактировать.
Когда вы рисуете фигуру, просто нажмите на линию с помощью инструмента Shape Tool , и вы сможете редактировать векторы.
2-точечная линия
Инструмент «Линия по 2 точкам» позволяет рисовать прямые линии, касающиеся или перпендикулярные объектам.
Инструменты Безье и ручки
С помощью этих двух опций вы можете рисовать по одному сегменту за раз. Вы получите точный контроль формы и кривой каждого сегмента при размещении узлов.
Инструмент «Перо» также дает возможность предварительно просмотреть сегмент линии во время рисования.
Полилиния
Инструмент «Ломаная» является более простым вариантом, если у вас нет планшета для рисования, но вы все же предпочитаете использовать инструмент «От руки» . Это позволяет вам рисовать сложные линии, которые вы можете редактировать позже. Когда вы рисуете, вы можете видеть предварительный просмотр вашего рисунка.
Трехточечная кривая
Этот инструмент позволяет вам создать идеальную кривую линию, которую вы можете изменить. Вы можете указать ширину и высоту во время рисования. Трехточечная кривая часто используется для быстрого создания формы дуги без работы с узлами.
Вы можете указать ширину и высоту во время рисования. Трехточечная кривая часто используется для быстрого создания формы дуги без работы с узлами.
B-сплайн
Когда вы выбираете инструмент B-Spline, вы можете рисовать изогнутые линии, устанавливая контрольные точки вашей кривой, и все это без необходимости разбивать их на сегменты.
Трассировка изображения в CorelDRAW вручную
Если вы хотите легко проследить изображение, вы можете использовать любой из вышеупомянутых инструментов. Но если вы хотите вручную обвести изображение в CorelDRAW, вы можете использовать инструмент Freehand.
Связанный: Как создать простой плакат в CorelDRAW
Для этого начните с простого создания узлов. Вы можете сделать это, щелкнув там, где вы хотите разместить его.
Затем щелкните инструмент Shape и выберите все созданные узлы.
После выбора всех узлов щелкните правой кнопкой мыши в любом месте линии и выберите До кривой . Это позволит вам вручную изгибать каждую линию.
Это позволит вам вручную изгибать каждую линию.
Вы можете изогнуть линии, щелкнув линию и переместив ее, или щелкнув узлы и используя стрелки.
Когда вы закончите, вам нужно убедиться, что вы закрыли нарисованную фигуру. В CorelDRAW можно раскрашивать только те фигуры, которые вы закрываете. В правой части экрана находится цветовая палитра. Чтобы раскрасить замкнутую фигуру, выберите фигуру, которую хотите раскрасить, и щелкните один из цветов.
Щелчок левой кнопкой мыши по цвету окрасит внутреннюю часть фигуры. Щелчок правой кнопкой мыши по цвету обведет фигуру выбранным цветом.
Отследите свое изображение или начните с нуля
Как видите, в CorelDRAW есть множество возможностей для векторизации изображения. Вы даже можете нарисовать векторное изображение с нуля!
Векторные параметры в CorelDRAW работают так же, как и в Adobe Illustrator. Основное различие между ними заключается в том, что CorelDRAW — лучший вариант для графических дизайнеров и любителей, работающих в нишевых областях, в то время как Adobe Illustrator идеально подходит для профессионалов графического дизайна, которые хотят создавать множество векторной графики.
Как изменить растровое изображение на векторное в coreldraw?
Корелдро
- Импорт растрового изображения. Из (Файл > Создать) в поле Имя: введите Преобразовать в вектор.
- Контуры трассировки. Выделив импортированное изображение, в главном меню выберите «Растровые изображения» > «Контурная трассировка».
- Сравните и проверьте.
- Сохранить в векторном формате.
Содержание
- 1 Можно ли преобразовать растровое изображение в векторное?
- 2 Как преобразовать растровую графику в векторную?
- 3 Как преобразовать растровый файл в формат Corel Draw?
- 4 Как преобразовать изображение в вектор?
- 5 Как создать векторное изображение в Coreldraw?
- 6 Как создать вектор?
- 7 В чем разница между растровым и векторным изображением?
- 8 Какая программа лучше всего подходит для создания векторной графики?
- 9 Как бесплатно конвертировать JPEG в векторный файл?
- 10 Основан ли CorelDRAW на векторе?
- 11 Что такое векторное изображение в CorelDRAW?
- 12 Что такое векторная графика в CorelDRAW?
- 13 Как создать вектор в R studio?
- 14 Как инициализировать векторный вектор?
- 15 Как изменить длину вектора в R?
- 16 Что лучше вектор или растр?
Можете ли вы преобразовать растровое изображение в вектор?
Идеально преобразовать растровое изображение в векторное невозможно, но при определенных экспериментах можно добиться хороших результатов. Чтобы преобразовать растровое изображение, сначала импортируйте его в Animate (Файл -> Импорт в рабочую область). Затем выберите изображение и выберите Modify -> Bitmap -> Trace Bitmap.
Чтобы преобразовать растровое изображение, сначала импортируйте его в Animate (Файл -> Импорт в рабочую область). Затем выберите изображение и выберите Modify -> Bitmap -> Trace Bitmap.
Как преобразовать растровую графику в векторную?
- Шаг 1: выберите изображение (jpg, bmp, png и т. д.)
- Шаг 2: изолируйте раздел, который вы хотите отследить.
- Шаг 3: начните процесс трассировки с помощью PowerTRACE.
- Шаг 4: удалите векторное изображение чайки.
- Шаг 5: сгладьте острые края с помощью инструмента Smooth.
- Шаг 6: теперь контур вектора гладкий.
Как преобразовать растровый файл в формат Corel Draw?
Щелкните страницу чертежа. Щелкните Экспорт файла. Найдите папку, в которой вы хотите сохранить файл. Выберите BMP — растровое изображение Windows в списке Тип файла.
Как преобразовать изображение в вектор?
- Шаг 1. Выберите изображение для преобразования в вектор.
- Шаг 2.
 Выберите предустановку трассировки изображения.
Выберите предустановку трассировки изображения. - Шаг 3. Векторизация изображения с помощью трассировки изображения.
- Шаг 4. Точная настройка трассируемого изображения.
- Шаг 5: Разгруппируйте цвета.
- Шаг 6. Отредактируйте векторное изображение.
- Шаг 7: Сохраните изображение.
Как создать векторное изображение в Coreldraw?
- Импорт растрового изображения. Из (Файл > Создать) в поле Имя: введите Преобразовать в вектор.
- Контуры трассировки. Выделив импортированное изображение, в главном меню выберите «Растровые изображения» > «Контурная трассировка».
- Сравните и проверьте.
- Сохранить в векторном формате.
Как создать вектор?
Векторы обычно создаются с помощью функции c(). Поскольку вектор должен иметь элементы одного типа, эта функция попытается привести элементы к одному типу, если они разные. Приведение осуществляется от младших типов к более высоким, от логического к целочисленному, к двойному к символьному.
В чем разница между растровым и векторным изображением?
Разница между растровым изображением и вектором заключается в том, что растровые изображения состоят из точек, называемых пикселями. Пиксель — это наименьший квадрат, который объединяется в целое изображение. Векторные изображения состоят из линий и кривых, которые объединяются в единое целое.
Какая программа лучше всего подходит для создания векторной графики?
- Иллюстратор.
- CorelDRAW.
- Эскиз.
- Affinity Designer.
- Инкскейп.
- Adobe Illustrator Draw.
- Adobe Capture.
- ДизайнЭво.
Как бесплатно конвертировать JPEG в векторный файл?
- Шаг 1: Импортируйте файл JPEG. Откройте меню «Файл» и выберите «Импорт» в меню. …
- Шаг 2. Преобразуйте изображение в формат векторной графики. Щелкните меню «Путь» и выберите «Трассировка растрового изображения». …
- Шаг 3: Сохраните изображение как файл векторной графики.

CorelDRAW основан на векторе?
Очень популярным векторным программным обеспечением является CorelDRAW. … Это делает векторное программное обеспечение предпочтительным инструментом для дизайнеров, которые создают шрифты, брошюры и иллюстрации высокой четкости для игр и видео. Программное обеспечение Vector позволяет пользователям экспортировать файл в формате векторной графики, таком как EPS, WMF, SVG, PDF, CDR или VML.
Что такое векторное изображение в CorelDRAW?
Векторные изображения создаются с помощью программного обеспечения для графического дизайна, такого как CorelDRAW, и отличаются от стандартных компьютерных изображений. … С другой стороны, растровые или растровые изображения создаются с отдельными пикселями, которые легко увидеть при увеличении изображения.
Что такое векторная графика в CorelDRAW?
Векторная графика состоит из линий и кривых и создается на основе математических описаний, определяющих положение, длину и направление рисования линий. … Вы также можете импортировать растровые изображения (например, файлы JPEG и TIFF) в CorelDRAW и добавлять их в свои рисунки.
… Вы также можете импортировать растровые изображения (например, файлы JPEG и TIFF) в CorelDRAW и добавлять их в свои рисунки.
Как создать вектор в R studio?
- Использование функции c(). Чтобы создать вектор, мы используем функцию c(): Код: > vec
- Использование функции assign(). Другой способ создания вектора — функция assign(). Код:
- Использование: оператор. Простой способ создания целочисленных векторов — использовать оператор :. Код:
Как вы инициализируете векторный вектор?
- Использование конструктора заливки. Рекомендуемый подход заключается в использовании конструктора заливки для инициализации двумерного вектора.
- Использование функции resize(). Функция resize() используется для изменения размера вектора до указанного размера.
- Использование функции push_back().
- Использование списков инициализаторов.
Как изменить длину вектора в R?
длина
Что лучше вектор или растр?
Растровые форматы лучше всего подходят для изображений, которые должны иметь широкий диапазон цветовых градаций, таких как большинство фотографий. С другой стороны, векторные форматы лучше подходят для изображений, состоящих из нескольких областей сплошного цвета.
С другой стороны, векторные форматы лучше подходят для изображений, состоящих из нескольких областей сплошного цвета.
Преобразование векторной графики в растровую
Преобразование векторной графики в растровое изображение
Преобразование векторного изображения или объекта в растровое изображение позволяет применять к объекту специальные эффекты с помощью CorelDRAW. Процесс преобразования векторной графики в растровый также известен как «растеризация».
При преобразовании векторной графики можно выбрать цветовой режим растрового изображения. Цветовой режим определяет количество и тип цветов, из которых состоит растровое изображение, поэтому размер файла также зависит от этого.
Вы также можете задать настройки для таких элементов управления, как дизеринг, сглаживание, наложение черного, прозрачность фона и цветовой профиль.
При экспорте файла в формат растрового изображения, например TIFF, JPEG, CPT или PSD, доступны те же параметры преобразования растрового изображения. Дополнительные сведения об экспорте см. в разделе «Экспорт файлов».
Дополнительные сведения об экспорте см. в разделе «Экспорт файлов».
Преобразование векторного изображения в растровое |
1. |
| Выберите объект. |
2. |
| Нажмите Растровые изображения Преобразование в растровое изображение . |
3. |
| Выберите разрешение из списка Разрешение . |
4. |
| Выберите цветовой режим из списка Цветовой режим . |
5. |
| Установите любой из следующих флажков: |
• | Dithered — имитирует большее количество цветов, чем доступно. Этот параметр доступен для изображений, в которых используется 256 или менее цветов. |
• | Всегда накладывать черный цвет — накладывать черный цвет, когда черный является верхним цветом. Включение этого параметра при печати растровых изображений предотвращает появление промежутков между черными объектами и нижележащими объектами |
• | Применить профиль ICC — применяет профили Международного консорциума по цвету для стандартизации цветов на устройствах и цветовых пространствах |
• | Сглаживание — сглаживает края растрового изображения |
• | Прозрачный фон — делает фон растрового изображения прозрачным |
• |
| Можно изменить порог черного для параметра Всегда накладывать черный . |
• |
| Если вы экспортируете векторный файл в растровый формат, например GIF, перед экспортом файла вам будет предложено установить параметры Преобразовать в растровое изображение , описанные в приведенной выше процедуре. |
• |
| Если сделать фон растрового изображения прозрачным, вы сможете видеть изображения или фон, в противном случае закрытый фоном растрового изображения. |
Преобразование векторной графики в растровое при экспорте |
1. |
| Нажмите Файл Экспорт . |
2. |
| Выберите папку, в которой вы хотите сохранить файл. |
3. |
| Выберите формат файла растрового изображения в списке Сохранить как тип и введите имя файла в поле списка Имя файла . |
4. |
| Задайте нужные параметры и нажмите Экспорт . |
5. |
| В диалоговом окне Convert to bitmap введите значения в одну из следующих пар полей: |
• | Ширина и Высота — позволяет указать размеры изображения |
• | Ширина % и Высота % — позволяет изменить размер изображения в процентах от исходного размера |
6. |
| Выберите разрешение из списка Разрешение . |
7. |
| Выберите цветовой режим из списка Цветовой режим . |
8. |
| Установите любой из следующих флажков: |
• | Dithered — имитирует большее количество цветов, чем доступно. Этот параметр доступен для изображений, в которых используется 256 или менее цветов. |
• | Всегда накладывать черный цвет — накладывать черный цвет, когда черный является верхним цветом. |
• | Применить профиль ICC — применяет профили Международного консорциума по цвету для стандартизации цветов на устройствах и в цветовых пространствах |
9. |
| В области Options включите любой из следующих параметров: |
• | Сглаживание — сглаживает края растрового изображения |
• | Поддержка слоев — сохраняет слои |
• | Прозрачный фон — делает фон растрового изображения прозрачным |
• |
| Можно изменить порог черного для параметра Всегда накладывать черный . |
• |
| Не все параметры в диалоговом окне Преобразовать в растровое изображение доступны для всех форматов растровых файлов. |
• |
| Если сделать фон растрового изображения прозрачным, вы сможете видеть изображения или фон, в противном случае закрытый фоном растрового изображения. |
Преобразование изображений JPG, PNG в векторы SVG, EPS, AI
Vector Magic: преобразование изображений JPG, PNG в векторы SVG, EPS, AIБыстро подготовьте свои работы к печати, вышиванию, вырезанию и многому другому с помощью лучшего в мире полноцветного автотрассировщика!
Анимация, показывающая, как Vector Magic преобразует растровое изображение JPG, PNG, BMP или GIF в векторное изображение SVG, PDF, EPS, AI или DXF.
Растровое изображение
Вектор
Нажмите, чтобы воспроизвести
онлайн
Автоматически конвертируйте растровые изображения JPG, PNG, BMP и GIF в настоящие векторные изображения SVG, EPS и PDF онлайн, просто загружая их. Настоящая полноцветная трассировка, установка программного обеспечения не требуется, результаты готовы сразу!
Перетащите изображение сюда
Вставьте
Ctrl + В
БетаСредство выбора файлов
Рабочий стол
Автономное настольное приложение для преобразования растровых изображений в векторные в автономном режиме. Поддерживает все форматы файлов Online Edition, а также вывод AI и DXF. Без проблем работает с Illustrator, Corel и другими.
Настольное приложение
Отлично подходит для
Предварительная печать
Нужно подготовить рисунок для печати, вырезания или вышивания? Vector Magic может помочь вам укротить поток изображений. Сократите время обработки, сведите к минимуму проблемы с предварительной печатью и снизьте свои расходы!
Сократите время обработки, сведите к минимуму проблемы с предварительной печатью и снизьте свои расходы!
Ваш логотип представляет ваш бренд и используется в самых разных средствах массовой информации: на вашем веб-сайте, визитных карточках, флаерах, баннерах и т. д. Обеспечьте последовательное и четкое отображение во всех контекстах, имея его в векторном формате.
Графический дизайн
Быстро добавляйте исходный растровый материал в свои векторные композиции, открывая ряд творческих возможностей. Или воспользуйтесь старой школой и нарисуйте что-нибудь на бумаге, а затем отсканируйте, оцифруйте и доработайте свое творение.
… и многое другое
Создавайте художественные эффекты из ваших фотографий, векторизируйте графики или карты, превращайте отсканированные изображения во что-то более гибкое и многое другое. Попробуйте сегодня!
Примеры — Учебники — Цены
Как конвертировать изображения JPG, PNG, GIF в векторы PDF, SVG, EPS
1.
 Загрузите
ЗагрузитеЗагрузите растровое изображение, и мы автоматически выясним, какие настройки использовать, и отследим изображение для вас.
2. Просмотр и редактирование
Вы можете просмотреть векторный результат, настроить параметры и даже отредактировать результат, используя один и тот же инструмент.
3. Скачать
Результат предоставляется в форматах SVG, EPS и PDF. Настольная версия также создает AI и DXF.
Просто лучший автотрейсер в мире
Полностью автоматическая векторизация
Vector Magic анализирует ваше изображение и автоматически определяет подходящие настройки для его векторизации, а затем продолжает и прорисовывает основные формы в полном цвете. Это делает начало работы очень легким: просто загрузите свое изображение и готово, результат для просмотра!
Естественно, вы можете пересмотреть автоматически определенные настройки. Vector Magic предлагает вам значимые настройки, которые понятны людям, а не только машине, и их легко изменить.
Прочитать полное руководство »
Нужно преобразовать JPG в SVG? Обратитесь к Vector Magic за лучшими результатами в отрасли.
Субпиксельная точность
Vector Magic тщательно отслеживает каждый бит информации, доступной в вашем изображении, разрезая каждый крайний пиксель точно в нужном месте, чтобы воссоздать намерение вашего оригинала.
Это позволяет нам выявлять мелкие детали, которые теряются другими инструментами, расширяя границы того, насколько малыми могут быть ваши действия, прежде чем нюансы вашего ввода будут потеряны.
Клиенты часто предоставляют свои логотипы в формате PNG, но вам может потребоваться преобразовать их в SVG для их печати. Их перерисовка может занять несколько часов. Вместо этого используйте Vector Magic, и вы часто будете получать отличные результаты всего за несколько секунд.
Правильное количество узлов
Если вы раньше использовали другие инструменты автоматической трассировки, вы, возможно, заметили, какое ужасное количество узлов они используют для создания вашего результата и как странно они их размещают.
Vector Magic — это глоток свежего воздуха, разумно выбирающий правильное количество используемых узлов и размещающий их в превосходных местах.
Это значительно упрощает работу с результатами и уменьшает размер файлов.
Vector Magic — лучший в мире конвертер PNG в SVG. Если вам нужно преобразовать PNG в SVG, не ищите дальше.
Изменить результат
Vector Magic не только предлагает вам простые в использовании настройки, но и позволяет вам редактировать результат как онлайн, так и в настольном приложении.
Вы можете удалить ненужные фигуры, соединить фигуры, которые были разделены, исправить сломанные линии и разделить фигуры, которые не должны соприкасаться, и все это в виде простого в использовании редактора в пиксельном стиле.
Эта замечательная функция может реально спасти жизнь, когда в вашем результате есть несколько небольших дефектов.
Посмотрите видео, показывающее, как редактировать результат »
По какой-то причине никто не хранит оригиналы в формате EPS.
 Всякий раз, когда вам нужно конвертировать в EPS, всегда сначала попробуйте Vector Magic.
Всякий раз, когда вам нужно конвертировать в EPS, всегда сначала попробуйте Vector Magic.Отслеживание
Встраивание
Трассировка без внедрения
Vector Magic всегда отслеживает растровое изображение, тщательно выделяя в нем лежащие в его основе формы, и предоставляет вам реальное векторное изображение со всеми его преимуществами.
Напротив, в Интернете доступно множество сервисов, которые утверждают, что конвертируют растровые изображения в векторы, но на самом деле просто встраивают пиксели, не преобразуя их в векторные фигуры.
Это оставляет вам файл, который все еще будет размытым при масштабировании и не будет использоваться для резки, шитья, лазерной гравировки или других целей, требующих реального вектора.
Избавьте себя от разочарования и используйте Vector Magic для настоящей векторизации!
Графическим дизайнерам часто нужно конвертировать JPG в SVG. Используйте Vector Magic, чтобы быстро выполнить работу.

Vector Magic стал одним из моих наиболее часто (и тайно…) используемых инструментов. Это было бесценно во многих проектах, и мне нравится простота использования и точность. Лучшая работа и спасибо!
J. Wilson, Jimzip Productions
Мне нравится ваш продукт — это именно то, что я искал. Это интуитивно понятно и работает очень хорошо.
Д. Браун, дизайнер, ddb creative
Он работает идеально. Я использую его для работы, учебы и своих личных небольших проектов.
А. Карбак, веб-дизайнер
Ваши векторные изображения намного лучше любого программного обеспечения, которое я когда-либо использовал. Хорошо сделано. Обязательно направлю к вам всех, кому понадобятся ваши услуги.
Б. Плейт, школьный учитель на пенсии
Пособия
Vector Magic превращает сложную и утомительную задачу трассировки растрового изображения вручную в не требующий усилий опыт. Верните контроль над своими изображениями!
Отлично
Если вы сравните результаты, полученные с помощью других инструментов, вы заметите, что Vector Magic создает векторы, которые более точно соответствуют растровому оригиналу. Это делает их часто пригодными для немедленного использования, а если требуется очистка, то ее гораздо меньше.
Это делает их часто пригодными для немедленного использования, а если требуется очистка, то ее гораздо меньше.
Экономичный
Учитывая высокую стоимость аутсорсинга и время, необходимое для ручного отслеживания, Vector Magic окупается даже при минимальном использовании. А поскольку использование не ограничено, всегда имеет смысл попробовать его на любом векторном изображении, которое вам нужно.
Целесообразность
Зачем ждать, когда не нужно? Vector Magic сразу же возвращает результаты, чтобы вы могли заниматься своими делами и тем, что действительно важно.
Подпишитесь или купите сейчас!
Примеры — Учебники — Цены
Растровые изображения против векторных изображений
В чем разница между изображениями JPG, PNG, GIF и файлами SVG, EPS, PDF, AI, DXF?
Векторные изображения состоят из фигур, таких как круги, прямоугольники, линии и кривые, а растровые изображения, также известные как растровые изображения , состоят из сетки пикселей. Векторизация или трассировка — это процесс получения растрового изображения и перерисовки его в виде векторного изображения.
Векторизация или трассировка — это процесс получения растрового изображения и перерисовки его в виде векторного изображения.
Формы в векторных изображениях позволяют компьютерам делать то, что невозможно сделать с растровыми изображениями, например масштабировать их до любого размера без потери качества и использовать их, например, для Вырезать, шить, красить и гравировать лазером.
Растровое изображение
Сетка
Пиксели
Вектор
Основные формы
4 Векторное изображение Узнать больше о векторных изображениях »
Форматы файлов растровых изображений
Существует большое количество различных форматов растровых изображений. Некоторые из наиболее распространенных: JPEG, PNG, GIF, BMP и TIFF. Вообще говоря, они делятся на две категории:
- Форматы с потерями
Они имеют меньший размер файла, но не сохраняют точную копию изображения.
 Они лучше всего подходят для фотографий и других изображений, где идеальная точность не важна. Они также широко используются в Интернете для экономии трафика.
Они лучше всего подходят для фотографий и других изображений, где идеальная точность не важна. Они также широко используются в Интернете для экономии трафика.- JPEG/JPG
Один из самых распространенных форматов изображений. Он имеет отличные характеристики сжатия и имеет приятную функцию, позволяющую пользователю указать, какой уровень сжатия ему нужен, в обмен на точность воспроизведения размера файла.
Мы не рекомендуем использовать файлы JPEG для растровых векторных изображений, так как артефакты сжатия существенно ухудшают качество изображения вблизи краев.
- Форматы без потерь
Они хранят точное попиксельное представление изображения, но требуют больше места. Они больше подходят для таких вещей, как логотипы.
- PNG
Лучший из форматов изображений без потерь называется PNG (Portable Network Graphics). Этот формат широко поддерживается веб-браузерами и программами просмотра/редакторами изображений.

Vector Magic рекомендует использовать формат PNG при сохранении логотипов в виде растровых изображений.
- БМП
На самом деле существует несколько форматов BMP (BitMaP). Windows и Macintosh имеют свои собственные форматы, оба из которых называются BMP. Большинство современных инструментов для редактирования изображений могут читать и то, и другое.
В любом случае, по возможности следует избегать всех вариантов BMP, так как они практически не используют сжатия и, следовательно, имеют излишне большие размеры файлов.
Форматы файлов векторных изображений
- прибыль на акцию
Формат Adobe EPS (Encapsulated PostScript), пожалуй, самый распространенный формат векторных изображений. Это стандартный формат обмена в печатной индустрии. Он широко поддерживается в качестве формата экспорта, но из-за сложности спецификации полного формата не все программы, заявляющие о поддержке EPS, могут импортировать все его варианты.
 Adobe Illustrator и последние версии CorelDRAW очень хорошо поддерживают чтение и запись EPS.
Ghostview очень хорошо его читает, но не имеет возможности редактирования.
Inkscape может только экспортировать его.
Adobe Illustrator и последние версии CorelDRAW очень хорошо поддерживают чтение и запись EPS.
Ghostview очень хорошо его читает, но не имеет возможности редактирования.
Inkscape может только экспортировать его.- SVG
Стандартный формат векторного изображения W3C называется SVG (Scalable Vector Graphics). Inkscape и последние версии Adobe Illustrator и CorelDRAW имеют хорошую поддержку чтения и записи SVG. Дополнительную информацию о формате SVG можно найти на официальном сайте SVG.
Формат Adobe PDF (Portable Document Format) очень широко используется как независимый от платформы формат документа общего назначения. И хотя он не используется исключительно как таковой, это также очень хороший формат векторного изображения. Adobe раздает программу для чтения PDF-файлов Acrobat, но продает инструменты, необходимые для создания PDF-файлов.
 (также продаются сторонние инструменты, выполняющие ту же задачу). Эти инструменты работают с любой программой, способной печатать.
Поддержка чтения и редактирования PDF-файлов гораздо более ограничена.
(также продаются сторонние инструменты, выполняющие ту же задачу). Эти инструменты работают с любой программой, способной печатать.
Поддержка чтения и редактирования PDF-файлов гораздо более ограничена.- ИИ
Родным форматом Adobe Illustrator является формат AI (Adobe Illustrator Artwork), модифицированная версия старого формата EPS. Формат AI довольно широко поддерживается, но менее распространен, чем формат EPS, и большинство программ, которые читают AI, также могут читать EPS.
- DXF
Формат обмена чертежами. Формат САПР от Autodesk, используемый инструментами САПР многих различных поставщиков. Некоторым программам трудно читать файлы DXF со сплайнами (кривыми), поэтому Desktop Edition поддерживает линия + сплайн, а также режимы вывода только линии.
Существует множество других векторных форматов: CDR — это собственный формат CorelDRAW, а XAR — это собственный формат Xara Xtreme, и это лишь некоторые из них.
Vector Magic может преобразовывать изображения JPG, PNG, BMP, GIF в любой формат EPS, SVG, PDF, AI или DXF
AI и DXF требуют настольной версии
Подпишитесь или купите сейчас!
Примеры — Учебники — Цены
Станьте экспертом по векторизации
Как использовать Vector Magic
Узнайте о параметрах преобразования Vector Magic и о том, как они применяются к различным типам изображений.
Как использовать векторную магию
Векторизация иллюстраций/логотипов
Сквозной пример преобразования растрового изображения в вектор. По пути вы попадете в несколько ловушек и узнаете, как с ними справиться.
Векторизация изображений / логотипов
Фотографии следов
Фотографии можно векторизовать для получения художественного эффекта, и в этом уроке вы найдете несколько примеров. Вы можете получить стилизованное произведение искусства, которое можно использовать, например. как фон или компонент в более крупной композиции. Вы также можете извлекать отдельные формы из конкретных объектов реального мира, что может стать отличным дополнением к вашему репозиторию активов.
Вы также можете извлекать отдельные формы из конкретных объектов реального мира, что может стать отличным дополнением к вашему репозиторию активов.
Отследить фотографии
Советы и рекомендации
Узнайте, как по-настоящему извлечь максимальную пользу из сложных изображений, соответствующим образом масштабируя их и используя параметр пользовательской палитры, чтобы ограничить количество цветов, используемых Vector Magic.
Советы и приемы
Векторизация сканирования
Подробное описание того, как лучше всего сканировать и векторизовать напечатанное изображение.
Векторизовать сканы
Создать новый шрифт
Узнайте, как использовать скан старой типографской страницы для создания шрифта TrueType, который можно использовать на вашем компьютере.
Создать новый шрифт
Помощь на расстоянии одного клика
Официально поддерживаемые форматы входных файлов: JPG, PNG, BMP и GIF растровых изображения с использованием цветового пространства sRGB. Тем не менее, мы делаем все возможное, чтобы принять любой формат изображения, который может прочитать ваш браузер. Ввод CMYK преобразуется в sRGB.
Тем не менее, мы делаем все возможное, чтобы принять любой формат изображения, который может прочитать ваш браузер. Ввод CMYK преобразуется в sRGB.
Максимально допустимый размер изображения составляет 1 мегапиксель независимо от соотношения сторон. Изображения, превышающие установленный размер, будут уменьшены до этого размера. Обратите внимание, что это пикселей , а не байт , и в настоящее время нет ограничения на размер изображения в байтах.
Официально поддерживаемые браузеры — это последние версии Chrome, Firefox и Microsoft Edge, работающие на современных настольных компьютерах и ноутбуках , хотя другие современные браузеры также могут работать.
Часто задаваемые вопросы
Понимание векторных изображений
Совместимость
Форматы файлов
Полезные инструменты
Использование векторных изображений
Контактная поддержка
Подпишитесь или купите сейчас!
Примеры — Учебники — Цены
Необходимо удалить фон с изображений, например.



 Сведения о настройке порога черного см. в разделе «Установка порога черного наложения».
Сведения о настройке порога черного см. в разделе «Установка порога черного наложения».

 Включение этого параметра при печати растровых изображений предотвращает появление промежутков между черными объектами и нижележащими объектами.
Включение этого параметра при печати растровых изображений предотвращает появление промежутков между черными объектами и нижележащими объектами. Сведения о настройке порога черного см. в разделе «Установка порога черного наложения».
Сведения о настройке порога черного см. в разделе «Установка порога черного наложения».