Работа в CorelDRAW 12 — тест 10
Главная / Программное обеспечение / Работа в CorelDRAW 12 / Тест 10
Упражнение 1:
Номер 1
Какие программы не предназначены для верстки книг и газет?
Ответ:
 (1) CorelDRAW 
 (2) Corel Ventura 
 (3) Adobe PageMaker 
Номер 2
В каком случае текств в CorelDRAW представляет собой одну или несколько строк, для которых возможности форматирования ограничены?
Ответ:
 (1) абзацный текст 
 (2) строчный текст 
 (3) во всех случаях 
Для какого типа текста в CorelDRAW возможности форматирования шире?
Ответ:
 (1) абзацный текст 
 (2) строчный текст 
 (3) во всех случаях возможности форматирования одинаковы 
Упражнение 2:
Номер 1
Как выглядит строчный текст в CorelDRAW при выделении?
Ответ:
 (1) как векторный объект 
 (2) как растровый объект 
 (3) как текст 
Номер 2
Какое преобразование текста допускается в CorelDRAW?
Ответ:
 (1) преобразование строчного текста в абзацный 
 (2) преобразование абзацного текста в строчный 
 (3) преобразование различных типов текста невозможно 
Номер 3
В каком случае в CorelDRAW возможно редактирование текста?
Ответ:
 (1) обязательно при активном инструменте Text (Текст) 
 (2) при активном инструменте выделения 
 (3) редактирование возможно только при создании текста 
Упражнение 3:
Номер 1
Какие параметры недоступны для строчного текста?
Ответ:
 (1)
 (2) отступы между словами 
 (3) отступы между абзацами 
 (4) отступы между символами 
Номер 2
Какие вкладки окна Format Text (Форматирование текста) актуальны только для абзацного текста?
Ответ:
 (1) Columns (Колонки) 
 (2) Tabs (Табуляции) 
 (3) Effects (Эффекты) 
Номер 3
Что произойдет при перемещении маркера в правом нижнем углу выделения текста инструментом Shape (Форма)?
Ответ:
 (1) изменится расстояние между строками или абзацами 
 (2)
изменится расстояние между символами и словами  (3) при выперемещение маркера ни на что не влияет 
Упражнение 4:
Номер 1
Что такое интерлиньяж?
Ответ:
 (1) расстояние между строками 
 (2) интервал между абзацами 
 (3) расстояние между символами 
Номер 2
Каким образом в CorelDRAW может располагаться текст?
Ответ:
 (1) по строкам 
 (2) вдоль произвольных кривых 
 (3) внутри замкнутых фигур 
Номер 3
Как происходит редактирование текста во фрейме?
Ответ:
 (1) как строчный текст 
 (2) как абзацный текст 
 (3) для редактирования текста во фрейме предусмотрены отдельные возможности 
Упражнение 5:
Номер 1
Что обозначает обтекание объекта текстом?
Ответ:
 (1) текст расположен так, что объект не перекрывает символы 
 (2) текст расположен так, что объект перекрывает символы 
 (3) текст расположен так, что не выходит за границы объекта 
 (4) текст расположен так, что выходит за границы объекта 
Номер 2
Какие варианты обтекания текстом доступны в CorelDRAW?
Ответ:
 (1) обтекание вокруг контура объекта 
 (2) текст обтекает слева 
 (3) обтекание вокруг габарита объекта 
 (4) в CorelDRAW не пр 
Номер 3
Какие функции по обработке текстовой информации предусмотрены в CorelDRAW?
Ответ:
 (1) преобразование текста в кривые 
 (2) вставка в текст документа или непосредственно в документ символов текста, хранящихся в файлах шрифтов 
 (3) оформление текстовых символов, а также векторных объектов, внутри или на контурах которых они находятся 
Упражнение 6:
Номер 1
При наборе какого текста символы автоматически распределяются по строкам внутри блока, задаются выравнивание, число колонок, интервалы, перекосы, атрибуты символов и т.д.?
Ответ:
 (1) абзацный 
 (2) строчный 
 (3) абзацный и строчный 
Номер 2
Что происходит при изменении атрибутов, если в активном текстовом блоке есть выделенный фрагмент?
Ответ:
 (1) атрибуты становятся значениями по умолчанию для документа 
 (2) атрибуты меняются только для выделенных символов 
 (3) атрибуты задаются для всех вновь вводимых символов 
Номер 3
Какие атрибуты можно задавать только для всего блока целиком?
Ответ:
 (1) атрибуты абзаца 
 (2) атрибуты символа 
 (3) никакие 
Упражнение 7:
Номер 1
Укажите атрибуты символа:
Ответ:
 (1) шрифт 
 (2) начертание 
 (3) интерлиньяж 
 (4) кегль 
Номер 2
Укажите атрибуты абзаца:
 (1) шрифт 
 (2) начертание 
 (3) интерлиньяж 
 (4) выравнивание 
Номер 3
Атрибутом символа не является:
Ответ:
 (1) кернинг 
 (2) регистр 
 (3) интерлиньяж 
 (4) кегль 
Упражнение 8:
Номер 1
Какие операции можно выполнять с текстом?
Ответ:
 (1) масштабирование 
 (2) трансформирование 
 (3)
перемещение Номер 2
При выполнении какой операции изменяется кегль шрифта?
Ответ:
 (1) масштабирование 
 (2) трансформирование 
 (3) перемещение 
Номер 3
Возможно ли редактировать контуры шрифтов в CorelDRAW?
Ответ:
 (1) возможно 
 (2) возможно, если перевести текст в редактируемые контуры 
 (3) невозможно 
Упражнение 9:
Номер 1
Какие величины измеряются в пунктах?
Ответ:
 (1) толщина линий 
 (2) интерлиньяж 
 (3) величина литер шрифта 
Номер 2
Что такое кегль?
Ответ:
 (1) ширина символов шрифта 
 (2) высота символов шрифта 
 (3) расстояние между символами 
Номер 3
Для измерения какой величины используется пункт?
Ответ:
 (1) регистр 
 (2) интерлиньяж 
 (3) кегль 
Упражнение 10:
Номер 1
Укажите характеристики шрифта:
Ответ:
 (1) гарнитура 
 (2) размер 
 (3) цвет 
 (4) начертание 
Номер 2
Чем могут отличаться символы одного и того же шрифта?
Ответ:
 (1) толщиной штрихов 
 (2) наклоном 
 (3) соотношением ширины и высоты 
Номер 3
В CorelDRAW возможна настройка кернинга.Что это?
Ответ:
 (1) высота символов шрифта 
 (2) расстояние между словами 
 (3) расстояние между символами текста 
 (4) расстояние между строками 
Упражнение 11:
Номер 1
Что происходит с символом при выборе для него значения Superscript (Нижний индекс)?
Ответ:
 (1) кегль символа уменьшается, символ перемещается в нижнее положение 
 (2) кегль символа увеличивается, символ перемещается в нижнее положение 
 (3) кегль символа уменьшается, положение символа не изменяется 
Номер 2
Что происходит с символом при выборе для него значения Subscript (Верхний индекс)?
Ответ:
 (1) кегль символа увеличивается, символ перемещается в верхнее положение 
 (2) кегль символа уменьшается, символ перемещается в верхнее положение 
 (3) кегль символа уменьшается, положение символа не изменяется 
Номер 3
Для каких элементов задается интерлиньяж?
Ответ:
 (1) для всего блока текста 
 (2) для одного символа 
 (3) для каждого самостоятельного абзаца 
Упражнение 12:
Номер 1
Какие атрибуты одинаковы для строчного и абзацного текста?
Ответ:
 (1) кернинг 
 (2) регистры 
 (3) начертание 
 (4) шрифт 
Номер 2
Какие функции для работы с текстом предоставляет CorelDRAW 12?
Ответ:
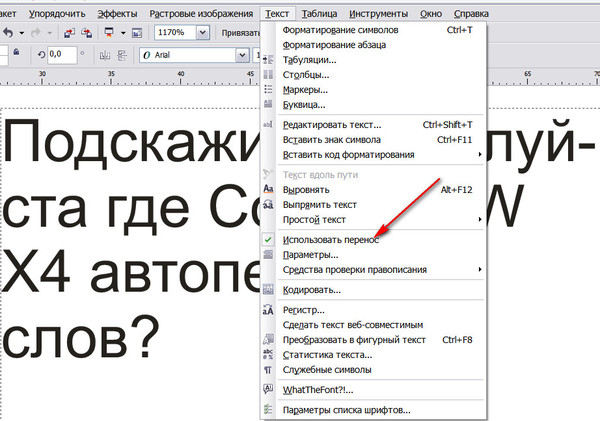
 (1) автоматическая расстановка переносов 
 (2) деление текста на колонки 
 (3) работа с маркированными списками 
Номер 3
После преобразования текста в контуры:
Ответ:
 (1) остается возможность редактировать текст 
 (2) текст превращается в контуры, которые можно редактировать по точкам 
 (3) текст, переведенный в контуры, занимает больше места в файле 
Главная / Программное обеспечение / Работа в CorelDRAW 12 / Тест 10
Презентация «Создание блока фигурного и простого текста в программе CorelDraw» | Презентация к уроку на тему:
Слайд 1
МИНИСТЕРСТВО ОБРАЗОВАНИЯ РЕСПУБЛИКИ МОРДОВИЯ Государственное бюджетное учреждение профессионального образования Республики Мордовия « Рузаевский железнодорожно-промышленный техникум и мени А. П. Байкузова » ПРЕЗЕНТАЦИЯ на тему: «Программа CorelDraw. Создание и редактирование блока текста» Выполнила: м астер производственного обучения Абаева Елена Федоровна Рузаевка 2016 г.
П. Байкузова » ПРЕЗЕНТАЦИЯ на тему: «Программа CorelDraw. Создание и редактирование блока текста» Выполнила: м астер производственного обучения Абаева Елена Федоровна Рузаевка 2016 г.
Слайд 2
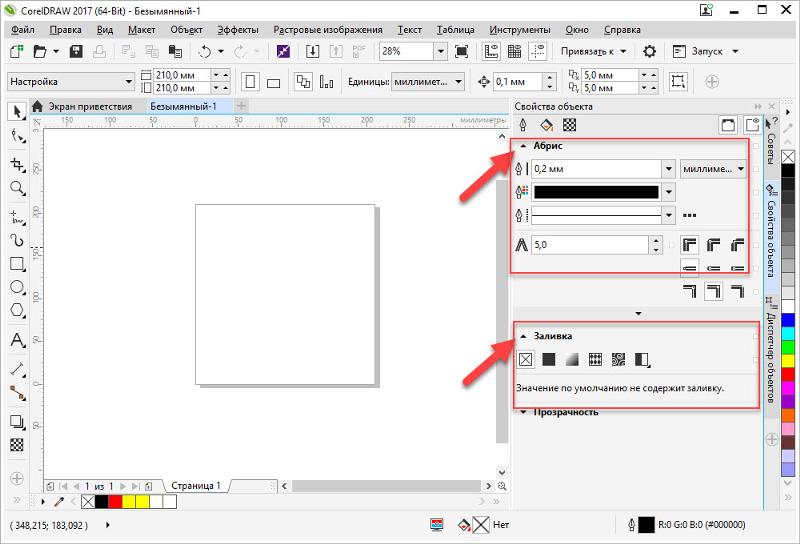
Создание и редактирование текста Инструмент Text (Текст) и виды текста в CorelDraw Инструмент Text (Текст) и виды текста в CorelDraw используются для набора и редактирования текста. Текст в CorelDraw бывает двух типов: строчный (Artistic Text) и абзацный (Paragraph Text) . Выбрать тип текста или отформатировать текст можно с помощью панели свойств. Панель свойств при активном инструменте Text (Текст).
Слайд 3
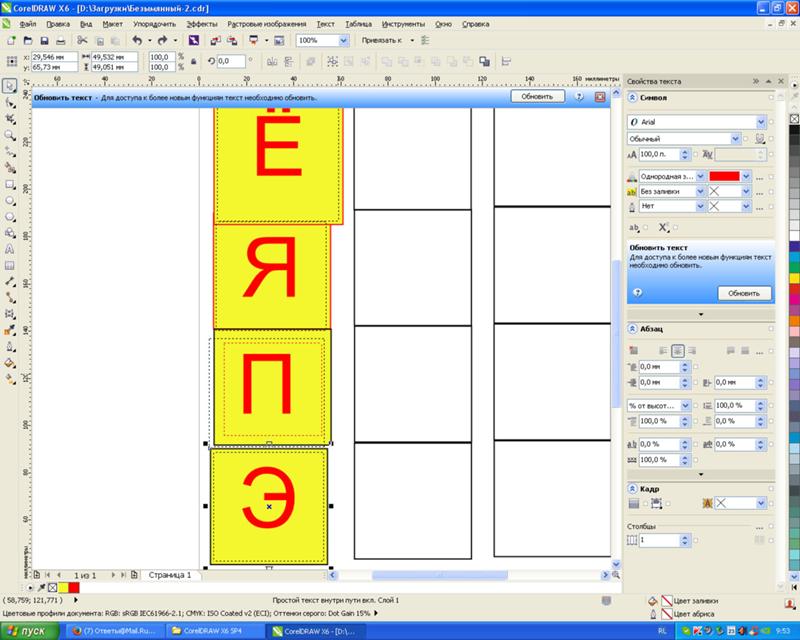
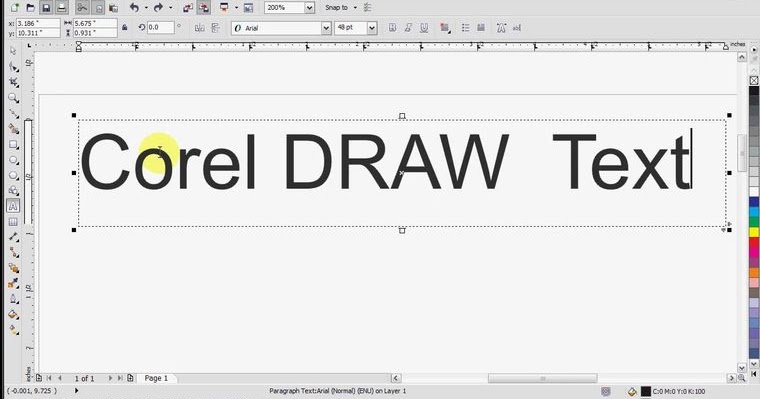
Создание и редактирование текста Инструмент Text (Текст) и виды текста в CorelDraw Рассмотрим чем различаются фигурный и простой текст. В первом случае текст представляет собой одну или несколько строк, для которых возможности форматирования ограничены. При выделении простой текст выглядит как обычный векторный объект. Выделенный строчный текст
Слайд 4
Выделенный простой текст выглядит иначе: Выделенный абзацный текст Конвертировать фигурный текст в простой и наоборот можно при помощи команды главного меню Text→Convert ( Текст→Преобразовать). Создание и редактирование текста Инструмент Text (Текст) и виды текста в CorelDraw
Создание и редактирование текста Инструмент Text (Текст) и виды текста в CorelDraw
Слайд 5
Редактирование текста Редактирование как замена символов организовано в программе очень просто: даже если активен не инструмент Text (Текст), а инструмент выделения, то двойной щелчок на текстовом объекте переводит его в режим редактирования. В некоторых случаях (например, если текстовый объект на экране повернут) удобнее пользоваться специальным окном Edit Text (Правка текста), которое вызывает одновременной командой из меню Text ( Текст). Диалоговое окно Edit Text (Правка текста).
Слайд 6
Кроме ввода и удаления символов CorelDraw предлагает широкие возможности по форматированию текста, то есть изменению внешнего вида шрифта и взаимного расположения символов. Лучше всего использовать для этого панель свойств или специальное окно Format Text (Форматирование текста). Вкладка Character (Символ) диалогового окна Format Text (Форматирование текста). Редактирование текста
Слайд 7
Вкладка Paragraph (Абзац) окна Format Text (Форматирование текста) служит для настройки параметров абзаца. Вкладка Paragraph (Абзац) окна Format Text (Форматирование текста) Форматирование текста
Вкладка Paragraph (Абзац) окна Format Text (Форматирование текста) Форматирование текста
Слайд 8
На вкладке Tabs (Табуляции) окна Format Text (Форматирование текста) определяются позиции и типы табуляции. Вкладка Tabs (Табуляции) диалогового окна Format Text (Форматирование текста). Форматирование текста
Слайд 9
Вкладка Columns (Колонки) окна Format Text (Форматирование текста) используется для разбиения текста на несколько колонок. Вкладка Columns (Колонки) диалогового окна Format Text (Форматирование текста). Форматирование текста
Слайд 10
Вкладка Эффекты Вкладка Effects (Эффекты) окна Format Text (Форматирование текста) служит для создания маркированных списков и буквицы (большой буквы в начале абзаца, занимающей по высоте несколько строк). Вкладка Effects (Эффекты) диалогового окна Format Text (Форматирование текста).
Слайд 11
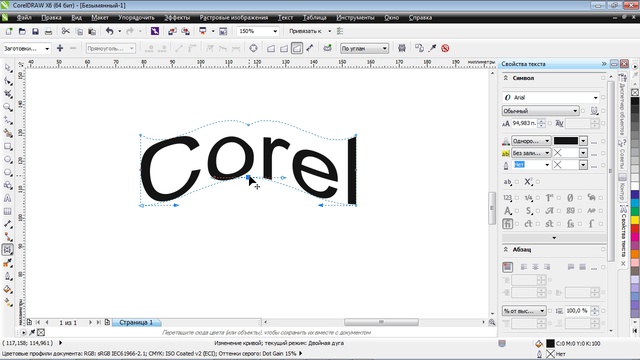
Некоторые функции форматирования можно выполнить вручную, используя инструмент Share (Форма). Если выделить данным инструментом текстовый объект, то возле каждой буквы появится белый квадратик, а под текстом – два специальных маркера. Выделяя белые квадратики возле символов, вы можете смещать или поворачивать отдельные буквы. Вернуть эти буквы в исходное состояние можно с помощью команды меню Text→ Straighten Text (Текст→Выпрямить текст). Вид текста, выделенного инструментом Share (Форма)
Выделяя белые квадратики возле символов, вы можете смещать или поворачивать отдельные буквы. Вернуть эти буквы в исходное состояние можно с помощью команды меню Text→ Straighten Text (Текст→Выпрямить текст). Вид текста, выделенного инструментом Share (Форма)
Слайд 12
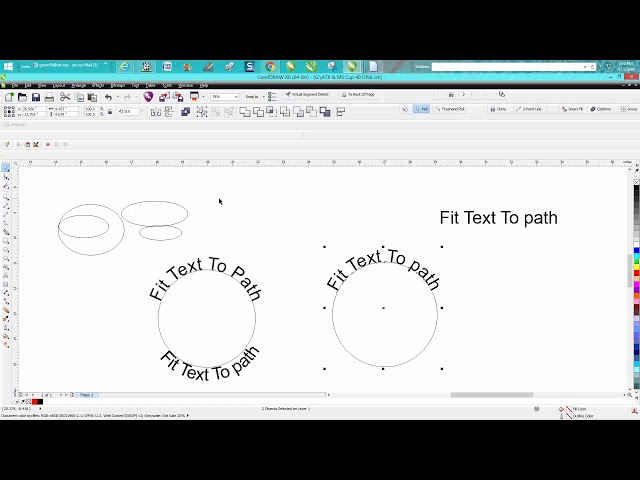
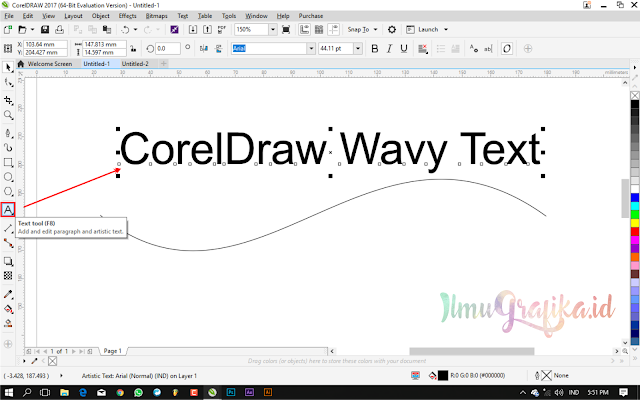
Специальные текстовые объекты и режимы Текст в CorelDraw может располагаться не только по строкам, но и вдоль произвольных кривых, а также внутри замкнутых фигур. Текст на кривой Создать текст, выстроенный вдоль произвольной линии, можно двумя способами. Во-первых, можно написать строчный текст, нарисовать линию и выбрать команду меню Text → Fit Text to Path (Текст → Разместить текст вдоль кривой). Во-вторых, можно создать линию, активизировать инструмент Text (Текст) и подвести его к линии. Как только указатель мыши примет вид, нужно щелкнуть левой кнопкой мыши и начать набирать. Более сложное модифицирование текста на кривой возможно с помощью панели свойств. Панель свойств при редактировании текста на кривой .
Слайд 13
Текст во фрейме Текст может заполнять собой фигуру довольно сложной формы. Для размещения текста внутри векторного объекта (фрейма) достаточно при активном инструменте Text (Текст) подвести указатель мыши к замкнутой фигуре и, как только он примет вид, щелкнуть мышь. После этого набираемый текст будет заполнять объект с учетом его формы. Редактировать такой текст можно так же, как и обычный текст. Фреймы можно связывать между собой. Для этого нужно выделить их и выбрать команду Text → Link (Текст → Связать). Рис. 12. Текст во фрейме.
Слайд 14
Атрибуты простого текста Практически все атрибуты фигурного текста имеются и у простого текста, но за счет того, что у последнего больше структурных единиц, на вкладках диалогового окна Format Text (Форматирование текста) для простого текста появляются дополнительные элементы управления. На вкладке Paragraph (Абзац) диалогового окна Format Text (Форматирование текста) для простого текста по сравнению с такой же вкладкой для фигурного текста доступны дополнительные элементы управления. Вкладка Paragraph диалогового окна Format Text для простого текста.
Вкладка Paragraph диалогового окна Format Text для простого текста.
Слайд 15
Колонки текста Простой текст, размещенный в пределах рамки, можно расположить в несколько колонок (не более восьми). Колонки текста могут быт равной или разной ширины, они отделяются друг от друга средниками – свободным пространством, исключенным из процесса верстки. Элементы управления, задающие значения атрибутов, имеющих отношение к колонкам текста, расположены на вкладке Columns (Колонки) диалогового окна Format Text (Форматирование текста). Вкладка Columns диалогового окна Format Text
Слайд 16
Эффекты Effects (Эффекты) – подразумевает не графические, а типографские эффекты, а именно маркированные списки и буквицы. Настройка типографских эффектов возможна после выбора альтернативы Bullet (Маркер списка) или Drop car (Буквица). В CorelDraw имеется возможность выбрать для выделенного абзаца (или совокупности абзацев) вид маркера списка и его расположение относительно текста. Вкладка Effects в режиме настройки атрибутов м аркированного списка.
Слайд 17
Создание цепочки связанных рамок Цепочками связанных рамок простого текста пользуются для того, чтобы разместить один текстовый фрагмент в нескольких местах одной страницы или на разных страницах документа. Речь идет не о размещении копий, а о продолжении текста при переходе из одной рамки в другую. Если текст, содержащийся в рамке, отображается в ней не полностью, то индикатор, расположенный в середине нижней границы рамки, принимает вид прямоугольника со стрелкой, направленной вниз. После щелчка мышью на этом индикаторе указатель инструмента принимает форму листа с текстом. Рамка с индикатором неразмещенного текста и «заряженный» текстом указатель инструмента.
Слайд 18
Чтобы добавить в цепочку новую рамку, остается только перетащить указатель по ее диагонали. Вновь созданная рамка простого текста соединяется стрелкой со своей предшественницей в цепочке. Создание цепочки связанных рамок
Слайд 19
Если необходимо, чтобы следующая рамка в цепочке имела форму, отличную от прямоугольника, следует вначале построить замкнутый криволинейный объект желаемой формы, а затем «зарядить» указатель инструмента текстом, щелкнув на нижнем индикаторе последней рамки цепочки. Теперь при перемещении указателя внутрь замкнутого криволинейного объекта он примет форму широкой стрелки, направленной вправо. После щелчка на объекте таким указателем создается рамка, совпадающая с объектом по форме, — текст заключается внутрь объекта. Создание рамки простого текста произвольной формы. Создание цепочки связанных рамок
Теперь при перемещении указателя внутрь замкнутого криволинейного объекта он примет форму широкой стрелки, направленной вправо. После щелчка на объекте таким указателем создается рамка, совпадающая с объектом по форме, — текст заключается внутрь объекта. Создание рамки простого текста произвольной формы. Создание цепочки связанных рамок
Слайд 20
Фигурный текст В общем случае фигурный текст представляет собой многоуровневый соединенный объект. После первого разъединения фигурный текст превращается в совокупность фигурных текстов, каждый из которых соответствует строке исходного фигурного текста. Разъединение строки дает совокупность слов, и только разъединение слова дает совокупность фигурных текстов, каждый из которых будет «элементарным» – разъединить его не удастся, поскольку он состоит из одной младшей структурной единицы текста, символа. Возможна и обратная операция соединения блока фигурного текста из ранее построенных блоков при помощи команды Arrange → Combine (Монтаж → соединить). Иерархия структурных единиц фигурного текста.
Иерархия структурных единиц фигурного текста.
Слайд 21
Кегль (Size). Кеглем называется высота символов в пунктах. Иногда сочетание гарнитуры и кегля называют шрифтом (например, по умолчанию фигурные тексты выводятся шрифтом Avant Garde Bk ВТ 24 пункта). Влияние гарнитуры и кегля на внешний вид фигурного текста иллюстрирует рисунок: Влияние гарнитуры и кегля на внешний вид символов фигурного текста. Атрибуты фигурного текста Для каждого из символов (элементарных объектов фигурного текста) определены перечисленные атрибуты:
Слайд 22
Начертание (Style). Начертанием называют модификацию рисунка символов текста за счет изменения толщины штрихов и их наклона. Для каждой модификации художник должен разработать отдельный рисунок гарнитуры, поэтому число начертаний в различных гарнитурах отличается. Стандартными начертаниями принято считать обычное (Normal) , курсивное (Normal-Italic) , полужирное (Bold) и полужирное курсивное (Bold-Italic) . Примеры начертаний представлены на рисунке: Стандартные начертания текста . Атрибуты фигурного текста
Атрибуты фигурного текста
Слайд 23
Подчеркивание (underline) , зачеркивание ( strikethra ) и подчеркивание (over score) . С помощью этих атрибутов описывается присутствие и характер линий, подчеркивающих, зачеркивающих или начеркивающих текст. Стандартными наборами линий, использующих для этих целей, в CorelDraw считается тонкая одиночная линия ( Sinchaptere Thin) , толстая одиночная линия ( Sinchaptere Thick) и двойная тонкая линия (Double Thin). Стандартные варианты подчеркивания. Атрибуты фигурного текста
Слайд 24
Смещение символов (character shift). В эту группу входят три атрибута: смещение по горизонтали (Horizontal) , смещение по вертикали ( Vertical ) и смещение угловое (Rotation) . Значения этих атрибутов задают величины смещения символов при отображении в блоке фигурного текста относительно их «штатного» положения. На рисунке в верхней строке для некоторых символов изменено смещение по вертикали, в средней – по горизонтали, в нижней – для одной буквы введены дополнительные горизонтальное и вертикальное смещение и задан поворот на 160°. Смещение символов из исходных положений. Атрибуты фигурного текста
Смещение символов из исходных положений. Атрибуты фигурного текста
Слайд 25
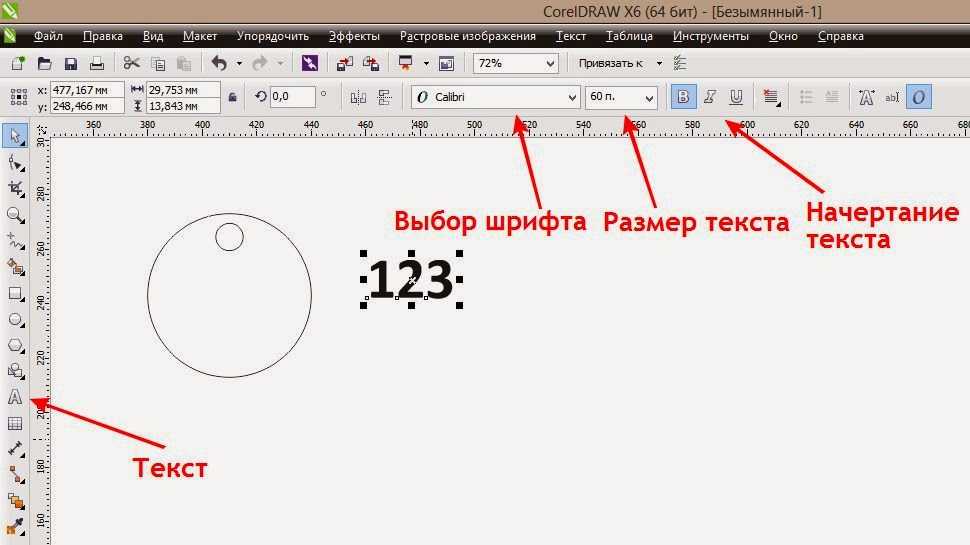
Создание блока фигурного текста Как фигурный, так и простой текст в CorelDraw строятся с помощью инструмента Text (Текст), но разными приемами. Панель атрибутов после выбора инструмента Text (Текст) представлена на рисунке: Панель атрибутов для инструмента Text.
Слайд 26
СПАСИБО ЗА ВНИМАНИЕ!!!
Как редактировать текст в векторном файле
Редактирование текста в векторном файле может быть простой задачей для дизайнеров и сложной задачей для человека, не очень знакомого с приложениями для дизайна. А поскольку большинство дизайнеров и не дизайнеров предпочитают загружать файлы с веб-сайтов векторных стоковых агентств, таких как SignSilo или Free Vector, для своих проектов, обучение редактированию текста в векторном файле может сэкономить вам время и нервы. Если вы не знаете, как редактировать векторные файлы в Photoshop, читайте здесь. Вы также можете ознакомиться с некоторыми альтернативами Adobe Illustrator для редактирования текста в ваших векторных файлах!
Вы также можете ознакомиться с некоторыми альтернативами Adobe Illustrator для редактирования текста в ваших векторных файлах!
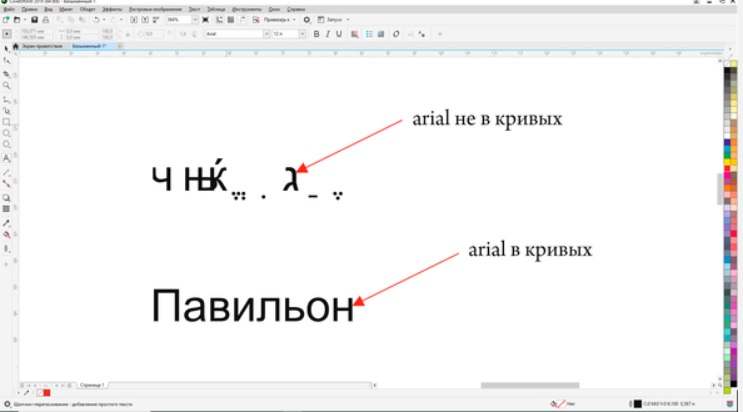
В некоторых случаях создатель графика мог использовать шрифт, которого может не быть на вашем компьютере, и, чтобы усугубить проблему, дизайнер мог не упомянуть семейство шрифтов, используемое в векторном файле.
В некоторых случаях невозможно отредактировать текст, как мы обычно делаем, в программном обеспечении для редактирования текстов, поскольку некоторые графические дизайнеры преобразуют текст в формы, контуры или пути, прежде чем отправлять свои проекты в агентства Stock или сайты Free Vector Stock для загрузки. Особенно, если вы загрузите файл EPS (вот как открыть файлы EPS), вы можете получить только контуры.
При всех этих неприятностях новичку легко запутаться.
Во-первых, давайте разберемся с основами редактирования текста в векторном файле, после чего мы рассмотрим способы решения других существующих проблем.
Поиск идеального вектора
Обычно файлы, загружаемые с веб-сайтов Vector Stock или Free Vector, предлагаются либо в формате AI (Adobe Illustrator), либо в виде файла EPS (Encapsulated Postscript). Вы можете редактировать эти загруженные векторные файлы в векторных приложениях, таких как Adobe Illustrator, CorelDraw или Inkscape. Но эй, вы все еще можете купить дешевую векторную графику здесь, если вы не хотите делать это самостоятельно. Такие сайты, как SignSilo, являются отличным ресурсом, и в настоящее время они используют предложение SignClub, годовую подписку, вот некоторые из их основных преимуществ:
Вы можете редактировать эти загруженные векторные файлы в векторных приложениях, таких как Adobe Illustrator, CorelDraw или Inkscape. Но эй, вы все еще можете купить дешевую векторную графику здесь, если вы не хотите делать это самостоятельно. Такие сайты, как SignSilo, являются отличным ресурсом, и в настоящее время они используют предложение SignClub, годовую подписку, вот некоторые из их основных преимуществ:
- 1 год полного доступа ко всей библиотеке SignSilo всего за 199 долларов США
- Текстовые шаблоны в каждом векторе , все можно загрузить в формате .EPS !
- 600 изображений на ваш выбор в год без ограничений по дневному или месячному скачиванию!
- Полный доступ к созданной вручную библиотеке из Более 3 миллионов векторов, каждый месяц добавляется более 10 000!
- Полностью интегрированный поиск с Ключевые слова и Маркировка
- Полная лицензия без лицензионных отчислений прилагается к каждому изображению!
- 30-дневная гарантия возврата денег – без вопросов
Чтобы узнать больше об этом захватывающем предложении, ознакомьтесь с полным обзором предложения SignClub!
Далее я покажу вам весь процесс редактирования текста в векторном файле с помощью Adobe Illustrator.
Как редактировать текст в векторном файле!
Редактирование текста в векторном файле может быть довольно простым процессом, если вы знаете, как это сделать, и с нашим простым пошаговым руководством ниже вы обязательно приобретете необходимые навыки в кратчайшие сроки, однако, зачем делать это самостоятельно?
Fiverr — это потрясающая платформа, которую вы можете использовать для связи с профессионалами, которые сделают всю утомительную работу за вас!
Всего за пять долларов за редактирование текста для вас и время обработки менее 12 часов, услуга выгодна!
Вот некоторые из замечательных функций Fiverr:
- Срок выполнения работ 12 часов или менее
- Цены на всего от 5 долларов за отредактированный вектор
- Выберите из сотен профессиональных исполнителей с системой профилей и рейтингов
- Быстрое, надежное и профессиональное обслуживание
Как видите, Fiverr – это совершенно потрясающий сервис, который экономит ваш кошелек, но при этом выполняет сложные задачи, которые вы просто не хотите выполнять, так что сэкономьте время и нажмите кнопку ниже и получите свой текст. отредактировал для вас, недорого и профессионально! Или читайте наше пошаговое руководство по Illustrator!
отредактировал для вас, недорого и профессионально! Или читайте наше пошаговое руководство по Illustrator!
Менее $5
Преобразуйте свой текст прямо сейчас!
Пошаговое руководство по редактированию текста в векторном файле с помощью Adobe Illustrator.
Вы также можете ознакомиться с нашим списком 5 лучших плагинов для Illustrator.
Шаг 1
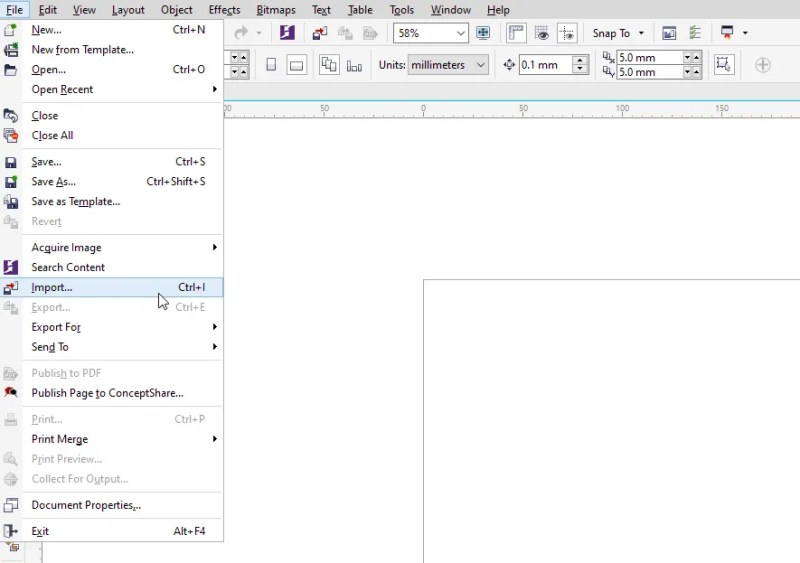
Откройте загруженный файл EPS или AI в Illustrator. Перейдите в меню «Файл» и нажмите «Открыть». Перейдите к местоположению файла, выберите файл AI или EPS и нажмите Открыть . Теперь, когда векторный файл открыт в вашем приложении, давайте приступим к редактированию текста прямо сейчас.
Шаг 2
Разгруппируем графику в файле для удобства редактирования. Выберите инструмент Selection Tool на панели инструментов и Щелкните на графике, чтобы выбрать его. Перейдите в Object Menu и выберите Ungroup из выпадающего списка. Обратите внимание, что текст можно редактировать без разгруппировки, но разгруппировка облегчает вашу работу.
Перейдите в Object Menu и выберите Ungroup из выпадающего списка. Обратите внимание, что текст можно редактировать без разгруппировки, но разгруппировка облегчает вашу работу.
Загружая видео, вы соглашаетесь с политикой конфиденциальности YouTube.
Узнать больше
Загрузить видео
Всегда разблокировать YouTube
Далее разгруппируйте текстовые элементы, используя тот же шаг, чтобы каждый текстовый блок можно было выбирать отдельно.
Шаг 3
Теперь вы можете приступить к редактированию текста. Выберите инструмент Type Tool на панели инструментов и щелкните текст или выберите текст, который вы хотите заменить, и начните вводить содержимое.
Загружая видео, вы соглашаетесь с политикой конфиденциальности YouTube.
Узнать больше
Загрузить видео
Всегда разблокировать YouTube
Теперь посмотрим, как изменить свойства шрифта.
Шаг 4.a
Чтобы изменить свойства шрифта, используйте инструмент выделения и выберите текст, который вы хотите изменить. На панели свойств, расположенной под строкой меню, теперь отображаются параметры шрифта. Выделив текст, измените свойства, которые вы хотите изменить. Вы можете изменить цвет, семейство шрифтов, стиль шрифта, размер шрифта, выравнивание абзаца и прозрачность.
Загружая видео, вы соглашаетесь с политикой конфиденциальности YouTube.
Узнать больше
Загрузить видео
Всегда разблокировать YouTube
Для более точного управления вы можете использовать панель «Символ» и «Абзац», которые предлагают больше возможностей.
Шаг 4.b
Откройте панель персонажей. Перейдите в Окно меню , затем в Введите и выберите Символ . Вы также можете найти панель во всплывающем меню справа от рабочей области. Вы также можете щелкнуть слово «Персонаж» на панели свойств, чтобы открыть панель.
Вы также можете щелкнуть слово «Персонаж» на панели свойств, чтобы открыть панель.
Давайте изучим параметры, которые предлагает панель «Персонаж». Держите блок текста или символов выделенными при изменении его параметров символов.
Семейство шрифтов: Измените семейство шрифтов, например Arial, Verdana, Times New Roman и т. д.
Стиль шрифта: Изменяет стили, такие как Обычный, Жирный, Курсив и т. д. В некоторых семействах шрифтов может быть больше вариантов, чем в других, а в некоторых может быть только Обычный.
Размер шрифта: Выберите размер шрифта от 6 до 72 пунктов или введите требуемое значение.
Интерлиньяж: Вы можете выбрать расстояние между двумя или более строками текста.
Кернинг: Вы можете выбрать расстояние между любыми двумя символами. Используйте текстовый инструмент или , дважды щелкните между символами перед изменением кернинга.
Отслеживание: Этот параметр используется для изменения расстояния между выделенными символами или всем выделенным блоком текста.
Масштаб по горизонтали: Этот параметр масштабирует текст по горизонтали. Используйте этот параметр с осторожностью, так как он может изменить форму символов.
Масштаб по вертикали: Этот параметр масштабирует текст по вертикали. Используйте его экономно, как вариант выше.
Сдвиг базовой линии: Используется для перемещения выбранного символа или символов вверх или вниз от исходной базовой линии.
Вращение символов: Вращает каждый символ вокруг своей оси.
Подчеркивание: Для подчеркивания блока текста или выбранных символов.
Зачеркивание: Используется для зачеркивания блока текста или выбранных символов.
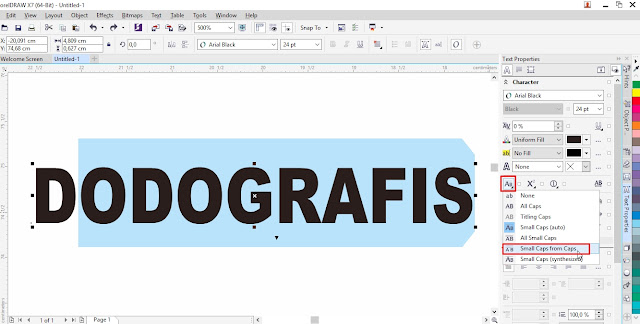
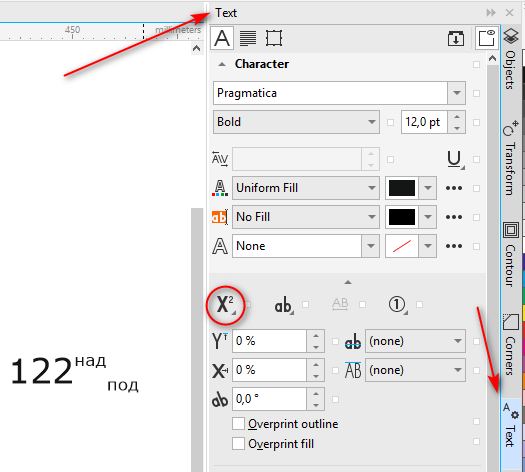
Доступ к дополнительным параметрам персонажей можно получить из раскрывающегося списка панелей «Персонажи», расположенного в правом верхнем углу панели. Это варианты All Caps, Small Caps, Superscript и Subscript .
Это варианты All Caps, Small Caps, Superscript и Subscript .
Шаг 4.c
Откройте панель персонажей. Перейти к Окно меню , затем Введите и выберите Пункты . Вы также можете найти панель во всплывающем меню справа от рабочей области. Вы также можете щелкнуть слово «Абзац» на панели свойств, чтобы открыть панель.
Выберите блок текста или абзац, к которому вы хотите применить параметр, прежде чем выбирать параметры на панели «Абзац».
Выравнивание: Вы можете выровнять текст по левому краю, по центру, по правому краю или по ширине. Justify также имеет больше параметров, которые определяют, как выравнивается последняя строка. Вы можете выбрать последнюю строку для выравнивания по левому краю, центру, правому краю или принудительно распределить ее по всей строке от конца до конца.
Отступ слева: Делает отступ всего блока текста или всего абзаца слева.
Отступ вправо: Делает отступ всего блока текста или всего абзаца справа.
Отступ первой строки слева: Используйте этот параметр для отступа первой строки выбранного абзаца или всех абзацев в выбранном блоке.
Пробел перед абзацем: Используется для добавления пробела между абзацами. Добавляет пробел перед выделенным абзацем.
Пробел после абзаца: Добавляет пробел после выбранного абзаца.
Дефис: Этот параметр автоматически добавляет дефисы для сохранения небольшой степени согласованности горизонтальных пробелов.
Это все, что нужно для редактирования текста в векторном файле с помощью Illustrator.
Теперь, когда мы разобрались с основами, давайте перейдем ко второй части проблемы.
Можно ли редактировать текст, преобразованный в фигуру, контур или контур?
Нет, вы не можете редактировать текст после его преобразования в форму, контур или путь. Но вы можете заменить существующую текстовую графику новым текстовым блоком.
Но вы можете заменить существующую текстовую графику новым текстовым блоком.
Даже если вы планируете заменить графику текстом, иногда бывает сложно определить семейство шрифтов, используемое в векторном файле. Мы кратко обсудим два ресурса, которые могут помочь вам определить семейство шрифтов, используемое создателем файла Vector, чтобы вы могли использовать одно и то же семейство шрифтов для своего текста.
WhatTheFont
Это мощное приложение, которое поможет вам найти семейство шрифтов для текстовой графики в вашем векторном файле. Вы можете отправить часть текста в формате PNG, GIF или JPEG, и приложение покажет вам семейства шрифтов, похожие на тот, что на вашем изображении.
WhatTheFont также содержит форум, на котором энтузиасты шрифтов помогут вам определить шрифт на вашем изображении.
WhatFontIs
Это аналогичная служба, но с дополнительными функциями, помогающими идентифицировать семейство шрифтов, используемых в вашем векторном файле. Вы можете отправить изображение шрифта в формате PNG, GIF или JPEG, и программа вернет 100 вариантов шрифтов, похожих на тот, который вы отправили.
Вы можете отправить изображение шрифта в формате PNG, GIF или JPEG, и программа вернет 100 вариантов шрифтов, похожих на тот, который вы отправили.
Вы также можете выбрать результаты для отображения бесплатных шрифтов, коммерческих шрифтов или обоих.
После идентификации шрифта вы можете загрузить или приобрести его, если он не установлен на вашем компьютере.
Не забывайте, что любая из программ в нашей статье «Альтернативы Adobe Illustrator» поможет вам достичь таких же результатов!
Надеюсь, вы получили всю необходимую помощь для редактирования текста в векторном файле. Не забудьте поделиться этой ценной информацией с другими дизайнерами, а также подписаться на нашу рассылку, чтобы мы могли держать вас в курсе более интересных и полезных материалов в Vectors.
Изображения © IngImage.com
Как создать 3D-эффект в Corel Draw
В этом уроке вы узнаете, как создать красивый 3D-текстовый эффект в Corel Draw. Ключом к созданию 3D-эффекта в программном обеспечении, отличном от 3D, является цветовой градиент и перспектива , которые мы изучим в этом уроке. Мы также будем использовать эффект экструдирования и свечения.
Мы также будем использовать эффект экструдирования и свечения.
Подробности руководства
Программа: CorelDraw 11 – X5
Расчетное время выполнения: 30 минут
Шаг 1: Основные элементы
Прежде всего, вы должны использовать CorelDraw версии 11+. В этом уроке я использовал CorelDraw X5.
Хорошо, давайте начнем. Давайте посмотрим на основные элементы, используемые для создания нашего дизайна:
Это также будут наши шаги для создания дизайна.
Шаг 2: Создание рабочего листа
Хорошо, теперь, когда вы знаете шаги и элементы, мы начнем.
Прежде всего откройте программу CorelDraw. Теперь создайте новый файл и установите размер бумаги A2, что является стандартным размером для плакатов.
Шаг 3: Создание эффекта перспективы
Теперь, когда у нас есть рабочий лист, мы приступим к созданию эффекта перспективы.
Сначала перейдите к «Текстовый инструмент», вы можете найти его на левой панели инструментов, создайте текстовый объект, щелкнув левой кнопкой мыши по экрану, и введите любое слово, которое вы хотите, в этом уроке я использую шрифт «gitchgitch».
После этого выберите объект шрифта и нажмите «Alt + A + B», чтобы разбить интервал между шрифтами.
После того, как он сломается, расположите веб-текст в нижней части текста энтеоса.
После этого выделите весь текст и преобразуйте его в объект, нажав «Ctrl + Q», его будет легче модифицировать.
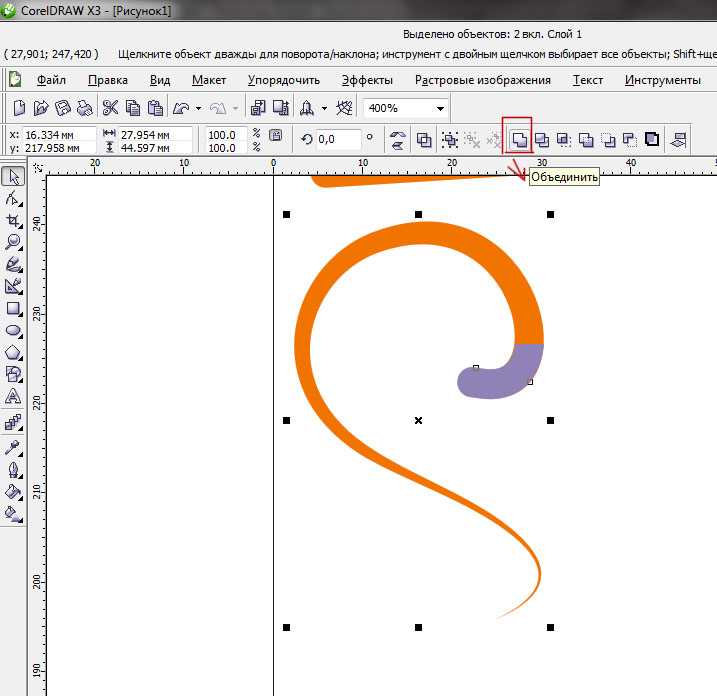
Теперь выберите все объекты и перейдите на верхнюю панель инструментов, там вы увидите инструмент « Weld, Trim, Intersect ».
Нажмите Weld, чтобы сварить его.
Теперь мы собираемся сделать линию вокруг объекта с помощью « Contour Tool »,
Выберите объект и перейдите к Contour Tool, он находится на левой панели инструментов, после этого перейдите на верхнюю панель инструментов, там вы см. диалоговое окно параметров контура, сделайте тип контура Внешняя кривая, Смещение контура 0,1 см, а внешний цвет — красный, а цвет заливки — желтый.
Хорошо, теперь мы применим эффект перспективы к объекту.
Перейдите на верхнюю панель инструментов и найдите Эффект > Добавить перспективу .
В углу будут точки перспективы. Перетащите точку перспективы, чтобы сделать угол. Примените его, как показано на рисунке ниже.
Шаг 4: Создание эффекта вытягивания
После применения перспективы нам нужно отделить контур от объекта.
Перейдите на верхнюю панель инструментов и найдите Упорядочить > Разделить контурную группу .
Это позволит разделить контур и объект.
Теперь выберите Outline и перейдите к « Interactive Extrude Tool » на левой панели инструментов.
Удерживайте и перетащите контур, чтобы создать эффект вытягивания, чтобы быть более точным, примените значение ниже.
Хорошо, теперь мы закрасим текстовый объект цветом.
Выберите текстовый объект, перейдите к инструменту « Fountain Fill Tool » на левой панели инструментов, выберите «Пользовательская заливка» для смешения цветов и установите тип «Линейный».
Теперь вы увидите цветное поле. Вы можете изменить цвет, щелкнув по нему левой кнопкой мыши, залейте цвет светло-желтым цветом слева, посередине и справа от поля цвета.
Вы можете создать пользовательскую заливку, дважды щелкнув поле цвета.
Залейте золотой цвет в середине слева и еще один золотой в середине справа.
Пользовательские цвета в середине сделают цветовой градиент более мягким.
Установите угол градиента на 270, что сделает градиент горизонтальным.
Теперь давайте нанесем цвет на передний экструдированный объект.
Выберите объект Front Extrude и перейдите к « Fountain Fill Tool ».
Таким же образом, как описано выше, примените значение, как показано на рисунке ниже.
После этого мы нанесем цвет на нижний объект Extrude,
Выберите нижний объект Extrude и перейдите к инструменту «Funtain Fill Tool».
Таким же образом, как описано выше, примените значение, как показано на рисунке ниже.
Теперь скопируйте текстовый объект, нажав «Ctrl + C», и вставьте «Ctrl + V».
Поместите его в черный цвет и нажмите «Ctrl + PageDown», чтобы отправить его на задний план.
Шаг 5: Создание эффекта свечения
Чтобы сделать его более реалистичным, мы поместим эффект свечения в текстовый объект.
Мы должны применить его к каждой букве, выбрать «e» на текстовом объекте и скопировать его.
После этого закрасьте его белым цветом.
Поскольку цвет белый, я сделаю временный красный фон, чтобы мы могли видеть объект.
После этого выберите «e» и перейдите к «Interactive Transparency Tool» на левой панели инструментов.
Теперь вы увидите, что курсор превращается в стеклянный объект. Удерживайте и перетащите его из правого угла в середину объекта «e», чтобы создать эффект прозрачности.
Примените его по одной ко всем буквам.
После того, как он будет применен ко всем буквам, мы добавим к нему больше светящихся эффектов.
Создайте крошечный круг на стороне объекта с помощью инструмента «Эллипс» на левой панели инструментов.
Теперь выберите маленький круг и перейдите к инструменту «Интерактивная тень» на левой панели инструментов.
Удерживайте и перетащите его поверх объекта Transpareny.
После этого перейдите на верхнюю панель инструментов. Там вы увидите опцию тени, установите непрозрачность тени на 80 и растушевку тени на 60.
Примените это, как описано выше, ко всем буквам.
Шаг 6: Создание фона
Хорошо, теперь давайте создадим фон для нашего 3D-объекта.
Создайте форму прямоугольника с помощью инструмента «Прямоугольник» на левой панели инструментов.
Измените его размер, чтобы он был такого же размера, как наш рабочий лист, то есть A4 (29,7 x 21 см )
Теперь добавьте к нему цвет с помощью «Fontain Fill Tool» и примените значения ниже.
Теперь поместите 3D-объект поверх фона.
После этого перейдите к «Инструменту Безье» на левой панели инструментов, нарисуйте фигуру по точке и щелкните левой кнопкой мыши, чтобы создать пользовательскую фигуру поверх фона, как на картинке ниже.
Убедитесь, что последний щелчок связан с первым щелчком, иначе вы не сможете покрасить фигуру.
Добавьте к нему цвет, перейдите к инструменту «Фонтанная заливка» и примените значения, указанные ниже.
После этого нарисуйте еще одну подобную фигуру с помощью «Инструмента Безье», как показано на рисунке ниже.
Поместите цвет во вторую пользовательскую форму, перейдя к «Инструменту заливки фонтана» и примените значение ниже.
После этого нарисуйте еще одну подобную нестандартную форму, используя « Инструмент Безье », как показано на рисунке ниже.
Поместите цвет в третью нестандартную фигуру, выбрав инструмент « Fountain Fill Tool 9».0019» и примените значения ниже.
После этого нарисуйте еще одну подобную нестандартную форму, используя « Инструмент Безье », как показано на рисунке ниже.
Поместите цвет в последнюю пользовательскую форму, перейдя к « Fountain Fill Tool » и примените значение ниже.
Шаг 7: Работа с Powerclip
Теперь мы собираемся вставить пользовательскую фигуру в фон с помощью «PowerClip».0018 Эффект > Powerclip > Поместить внутрь контейнера .
Затем вы увидите черную стрелку, щелкните ее левой кнопкой мыши на фон, и теперь вы увидите, что пользовательская форма находится внутри фона.
Вы можете перейти «внутрь» или «снаружи» контейнера, удерживая Ctrl и дважды щелкнув его.
Шаг 8: Добавление фона
Теперь давайте создадим фон, чтобы сделать его более интересным.
Создайте прямоугольник с помощью инструмента «Прямоугольник»
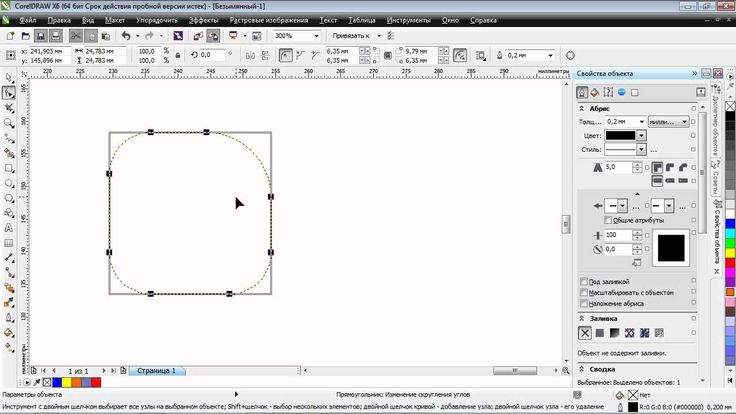
Перейдите к «Инструменту формы» на левой панели инструментов, найдите угол поля и перетащите его, чтобы настроить угол.
Скопируйте и вставьте поле, сделайте его 3 в строке и столбце,
Теперь выделите все поля и перейдите к «Интерактивному инструменту конверта» на левой панели инструментов.
 д.?
д.?