Adobe Dreamweaver — это… Что такое Adobe Dreamweaver?
Dreamweaver (Дримви́вер) — WYSIWYG HTML-редактор компании Adobe. Изначально разработан и поддерживался компанией Macromedia, вплоть до 8-й версии (2005 год). Следующие версии, начиная с Dreamweaver CS3 (2007), выпускает Adobe. Богатый инструментарий, открытость приложения для всевозможных настроек, удобный интерфейс и другие особенности сделали Dreamweaver одним из наиболее популярных HTML-редакторов в мире.
Версии
Заметную популярность программа получила начиная с версии MX, выпущенной компанией Macromedia в 2002 году. До этого момента были выпущены версии 1—4, версию 5 компания пропустила. 7-я версия программы получила название Dreamweaver MX 2004, а затем в 2005 году была выпущена Dreamweaver 8. 20 апреля 2007 года уже компания Adobe выпустила более свежую версию под названием Dreamweaver CS3.
На сегодняшний момент последней версией является Dreamweaver CS6.
Выдвижение на первый план синтаксиса
С версии 5 Dreamweaver поддерживает выдвижение на первый план синтаксиса для следующих языков из коробки:
Для пользователей также возможно добавить их собственное языковое выдвижение на первый план синтаксиса. Кроме того, кодовое завершение доступно для многих из этих языков.
История
| Поставщик | Главная версия | Незначительное обновление/альтернативы | Дата выпуска | Долговые обязательства |
|---|---|---|---|---|
| Macromedia | 1.0 | 1.0 | Декабрь 1997 | Первая версия. Только Mac OS. |
| 1.2 | Март 1998 | Первая Windows версия. | ||
| 2.0 | 2.0 | Декабрь 1998 | ||
| 3.0 | 3.0 | Декабрь 1999 | ||
| UltraDev 1.0 | Июнь 1999 | |||
| 4.0 | 4.0 | Декабрь 2000 | ||
| UltraDev 4.0 | Декабрь 2000 | |||
| 6.0 | MX | 29 Мая 2002 | ||
| 7.0 | MX 2004 | 10 Сентября 2003 | ||
| 8.0 | 8.0 | 13 Сентября 2005 | Последняя Macromedia версия. | |
| Adobe | 9.0 | CS3 | 16 Апреля 2007 | Заменен Adobe GoLive на Creative Suite. |
| 10.0 | CS4 | 23 Сентября 2008 | ||
| 11.0 | CS5 | 12 Апреля 2010 | ||
| 11.5 | CS5.5 | 12 Апреля 2011 | Поддержка HTML5. | |
| 12.0 | CS6 | 21 Апреля 2012 |
| Color | Legend |
|---|---|
| Красный | Старая версия, больше не поддерживается |
| Желтый | Старая версия, все еще поддержанная |
| Зеленый | Текущая версия |
Актуальная информация
19 мая 2010 на конференции Google I/O главный технический директор Adobe Кевин Линч продемонстрировал поддержку стандарта HTML5 в редакторе Dreamweaver CS5, передает TechCrunch. «
Как сообщил представитель Adobe, после установки пакета в Dreamweaver появятся подсказки по тегам HTML5.
Кроме того, разработчики компании Adobe обновили движок WebKit, улучшив поддержку видео и аудио[1].
Стоимость
По состоянию на февраль 2012, кроме варианта оплатить полностью всю стоимость (Full — $399.00), обновить ($119.00), существует оплата через подписку (помесячно — $29.00 в месяц, за год — из расчёта $19.00 в месяц).
Литература
Ссылки
Примечания
dic.academic.ru
Adobe Dreamweaver — Википедия
Материал из Википедии — свободной энциклопедии
Dreamweaver (Дримвивер) — визуальный HTML-редактор компании Adobe. Изначально разработан и поддерживался компанией Macromedia, вплоть до 8-й версии (2005 год). Следующие версии, начиная с Dreamweaver CS3 (2007), выпускает Adobe.
Версии
Заметную популярность программа получила начиная с версии MX, выпущенной компанией Macromedia в 2002 году. До этого момента были выпущены версии 1—4, версию 5 компания пропустила. 7-я версия программы получила название Dreamweaver MX 2004, а затем в 2005 году была выпущена Dreamweaver 8. 20 апреля 2007 года уже компания Adobe выпустила более свежую версию под названием Dreamweaver CS3.
На сегодняшний момент последней версией является Dreamweaver CC 2018.
Видео по теме
Подсветка синтаксиса
Начиная с версии 6, Dreamweaver поддерживает подсветку синтаксиса для следующих языков:
Для пользователей также возможно добавить собственную подсветку синтаксиса. Кроме того, для многих из этих языков доступно автодополнение кода.
История
| Разработчик | Главная версия | Незначительное обновление/изменение | Дата выпуска | Примечания |
|---|---|---|---|---|
| Macromedia | 1.0 | 1.0 | Декабрь 1997 | Первая версия. Только Mac OS. |
| 1.2 | Март 1998 | Первая Windows версия. | ||
| 2.0 | 2.0 | Декабрь 1998 | ||
| 3.0 | 3.0 | Декабрь 1999 | ||
| UltraDev 1.0 | Июнь 1999 | |||
| 4.0 | 4.0 | Декабрь 2000 | ||
| UltraDev 4.0 | Декабрь 2000 | |||
| 6.0 | MX | 29 Мая 2002 | ||
| 7.0 | MX 2004 | 10 Сентября 2003 | ||
| 8.0 | 8.0 | 13 Сентября 2005 | Последняя Macromedia версия. | |
| Adobe | 9.0 | CS3 | 16 Апреля 2007 | Заменен Adobe GoLive на Creative Suite. |
| 10.0 | CS4 | 23 Сентября 2008 | ||
| 11.0 | CS5 | 12 Апреля 2010 | ||
| 11.5 | CS5.5 | 12 Апреля 2011 | Поддержка HTML5. | |
| 12.0 | CS6 | 21 Апреля 2012 | ||
| 13.0 | CC | 17 июня 2013 | ||
| 14.0 | CC 2014 | 18 июня 2014 | ||
| 14.1 | 6 октября 2014 | |||
| 16.0 | CC 2015 | 16 июня 2015 | ||
| 17.0 | CC 2017 | 2 ноября 2016 | ||
| 18.0 | CC 2018 | 19 октября 2017 |
| Цвет | Легенда |
|---|---|
| Красный | Старая версия, больше не поддерживается |
| Жёлтый | Старая версия, все ещё поддерживаемая |
| Зелёный | Текущая версия |
Актуальная информация
19 мая 2010 года на конференции Google I/O главный технический директор Adobe Кевин Линч продемонстрировал поддержку стандарта HTML5 в редакторе Dreamweaver CS5, передаёт TechCrunch. «HTML5 — это большой шаг вперед для интернет-видео», — сказал он. Кевин Линч отметил, что Adobe подготовила для Dreamweaver CS5 специальный пакет обновлений с поддержкой HTML5 и CSS3.
Как сообщил представитель Adobe, после установки пакета в Dreamweaver появятся подсказки по тегам HTML5.
Кроме того, разработчики компании Adobe обновили движок WebKit, улучшив поддержку видео и аудио[2].
См. также
Литература
Примечания
Ссылки
wiki2.red
Бесплатная версия Dreamweaver | Загрузить полную версию Adobe Dreamweaver CC
Совместима ли эта бесплатная пробная версия Dreamweaver с macOS и Windows?
Да, пробная версия Dreamweaver работает в macOS и Windows. Системные требования ›
Сколько действует бесплатная пробная версия?
Бесплатный пробный период начинается в день установки Dreamweaver и длится семь дней. В течение срока действия пробной версии или после его окончания можно перейти от пробной версии к платной подписке Creative Cloud.
Можно ли загрузить пробную версию Dreamweaver CS6?
Нет, Dreamweaver CC — единственная и самая актуальная пробная версия Dreamweaver, которую можно загрузить бесплатно.
Получат ли учащиеся скидку, если приобретут программу после использования бесплатной пробной версии?
Да, в нее входят все функции и обновления последней версии Dreamweaver.
Могу ли я загрузить бесплатную пробную версию на смартфон?
Можно ли приобрести Dreamweaver без подписки Creative Cloud?
www.adobe.com
4 бесплатных альтернативы Dreamweaver | Верстка сайта
Несколько лет назад практически все веб-страницы создавались вручную. Это было очень сложно, и до того момента, пока во всех популярных браузерах не появилась поддержка CSS, большая часть разметки создавалась на основе HTML-таблиц:
Несмотря на то, что некоторые дизайнеры сумели приспособиться к полностью ручному написанию HTML, WYSIWYG CSS редакторы стали стремительно набирать популярность среди новичков и профессионалов.
Программные продукты наподобие CoffeeCup, HotDog, FrontPage, GoLive буквально заполонили рынок, а также появилось множество веб-версий WYSIWYG-редакторов. Среди наиболее профессиональных можно отметить Macromedia (позже Adobe) Dreamweaver, которым я пользовался много лет.
Функционал подобных инструментов не ограничивался лишь визуальным редактором. В них предусмотрена возможность управления шаблонами, файлами, что позволяло существенно сократить время, необходимое для создания функционального кода.
Развитие редакторов кода привело к появлению так называемых систем управления контентом (CMS), наиболее известными из которых являются WordPress и Drupal. Они позволяют полностью избавиться от ручного редактирования кода за счет использования “модульного” подхода при создании веб-страниц и сайтов.
Получается, что появление CMS полностью изменило веб? Абсолютно верно! Сегодня практически каждый сайт базируется на готовой платформе. Каждая социальная сеть, и даже оформление большинства мобильных приложений основано на HTML и CSS. А что же сами системы управления контентом? Для их работы по-прежнему нужны шаблоны.
И хотя сегодня создано множество удобных библиотек, которые как бы стандартизируют и упрощают процесс веб-разработки, вряд ли мы в ближайшее время сможем полностью исключить ручное редактирование кода.
Профессиональные редакторы CSS до сих пор в почете, но сегодня можно найти много удобных альтернатив, которые распространяются бесплатно. Сегодня мы рассмотрим четыре альтернативных редактора кода.
1. Aptana Studio
Это может показаться странным, но первую строчку сегодняшней подборки занимает совсем не WYSIWYG-редактор. Aptana Studio представляет собой бесплатный инструмент для разработки сайтов. Это IDE (интегрированная среда разработки), ориентированная на создание веб-проектов.
Основанная на проекте с открытым исходным кодом Eclipse, Aptana Studio предоставляет инструменты для работы с HTML и CSS-кодом, которые умеют подсвечивать синтаксис и завершать за вас код, помогают отладить его. Одно из важнейших преимуществ данного редактора – поддержка JavaScript, которая делает его пригодным для разработки комплексных веб-приложений.
2. BlueGriffon
Представляет собой WYSIWYG CSS редактор, основанный на Gecko – том же движке, что используется в Mozilla Firefox. BlueGiffon регулярно обновляется, и на сегодняшний день это, пожалуй, единственное решение, которое поддерживает HTML5, а также все современные компоненты CSS. BlueGriffon распространяется под лицензионным соглашением MPL, GPL и LGPL, и доступно для всех современных платформ.
3. Seamonkey
Это сообщество, которое до сих пор поддерживает проект Internet application suite, когда-то запущенный Mozilla. Seamonkey продолжает выпускать релизы, причем в полном комплекте, в который входит и WYSIWYG HTML-редактор Seamonkey Composer.
Несмотря на то, что последний релиз был совсем недавно, нельзя сказать, что Composer обновляется на регулярной основе. Но все же поддержка еще есть, и этот набор инструментов вполне можно назвать хорошим выбором для новичков.
4. Что-нибудь из старых редакторов
Стоит отметить, что некоторые из старых инструментов вполне подходят для разработки современных веб-проектов, хотя их последние релизы были уже несколько лет назад. Вокруг некоторых редакторов даже сформировались свои сообщества:
- Amaya – визуальный редактор CSS от W3C, который в последний раз обновлялся в 2012 году, поддерживает HTML 4.01;
- Komposer – ответвление, созданное сообществом редактора Nvu. Этот редактор оснащен поддержкой WYSIWYG, последняя версия выпускалась в 2007 году;
- Maqetta – браузерный редактор с поддержкой HTML5, последняя версия от 2013 года;
- Nvu – кроссплатформенный редактор, на базе которого был выпущен KompoZer, обновлений не было уже много лет;
- Quanta Plus – интегрированная среда разработки, созданная специально для работы с HTML, CSS и другими веб-технологиями. Последнее обновление вышло в 2009 году.
Бонус: продвинутые текстовые редакторы
Несмотря на то, что подобное решение не совсем подойдет новичкам, многие современные текстовые редакторы вполне подходят для работы над HTML/CSS. Используя продвинутый текстовой редактор в сочетании с современным браузером со встроенным режимом отладки, можно добиться практически той же продуктивности, что и при работе с популярными визуальными редакторами.
Лучшие варианты:
- Atom – проект от GitHub, который позиционируется как универсальный текстовый редактор. В нем есть поддержка HTML и CSS, а также доступно множество специальных плагинов;
- Bluefish – простенькая IDE с подсветкой кода, возможностью связывать HTML и CSS. Здесь также имеется функция удаленной загрузки и множество других функций для работы с веб-страницами;
- Vim или Emacs. Чтобы не провоцировать спор среди поклонников этих редакторов стилей CSS, размещу их на одной строке, так как оба редактора подходят для современной веб-разработки.
Можно ли что-то из вышеперечисленных инструментов называть точной копией Dreamweaver? Безусловно, нет! У всех этих инструментов есть свои сильные и слабые стороны. Веб-дизайн – огромный мир с множеством задач и приложений, к нему могут быть абсолютно разные подходы. Вам просто нужно выделить время на то, чтобы разработать свой подход к разработке веб-страниц, сформировать собственный набор инструментов.
Перевод статьи “4 open source alternatives to Dreamweaver” был подготовлен дружной командой проекта Сайтостроение от А до Я.
www.internet-technologies.ru
Почему Dreamweaver — это плохо?
Вы здесь: Главная — HTML — HTML Основы — Почему Dreamweaver — это плохо?

У меня часто спрашивают, пользуюсь ли я программой для создания сайта — Dreamweaver. Я ей не пользуюсь, и в этой статье постараюсь доказать, что её можно использовать лишь для «несерьёзных сайтов«.
Давайте я сразу назову основные причины, почему Dreamweaver — это плохо:
- Большое количество «мусора«. Этот «мусор» вставляется программой автоматически. В результате увеличивается размер страницы, уменьшается скорость её загрузки и, главное, код становится трудночитаемым и ненадёжным в плане кроссбраузерности. Например, для Dreamweaver является нормой пусто тег <p>.
- Практически невозможно хорошо сверстать сайт. Это вытекает из 1-го пункта. А вообще качество вёрстки имеет несколько критериев. Dreamweaver способен обеспечить лишь малую часть из них.
- Очень маленькое развитие верстальщика как специалиста. Я знаю достаточно много людей, которые верстают сайты в Dreamweaver с опытом 2-3 года, но при этом качество их вёрстки крайне низкое. Это связано с тем, что выучив функции программы и научившись их кое-как использовать, процесс развития резко замедляется.
Эти 3 недостатка привели меня к решению отказаться от использования программы Dreamweaver.
Справедливости ради я отмечу, что Dreamweaver — это самый быстрый способ для новичка создать сайт. Так же благодаря Dreamweaver можно делать много сайтов за короткий период времени. Это нужно, например, для создания собственной сетки сайтов.
Подведу небольшой итог:
- Если Вы новичок и хотите побыстрее создать свой первый простенький сайт, либо Вам нужно быстро создать много сайтов, то используйте Dreamweaver.
- Если Вы хотите создать серьёзный и большой портал, то лучше забудьте про Dreamweaver.
Поскольку я массово сайты не штампую, а делаю каждый сайт всегда качественно, то я и не использую в своей работе программу Dreamweaver.
- Создано 07.11.2011 16:24:24
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru//images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
myrusakov.ru
Создание сайта в Adobe Dreamweaver
Несмотря на то, что мы рассматривали создание первой странички в Блокноте, о реализации больших и сложных проектов с помощью лишь этого текстового редактора речи не идёт.
Для верстальщиков и дизайнеров есть множество программ, один из наиболее популярных продуктов в этом сегменте — Adobe Dreamweaver.
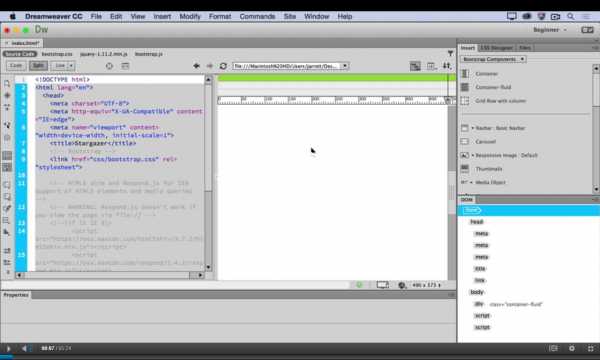
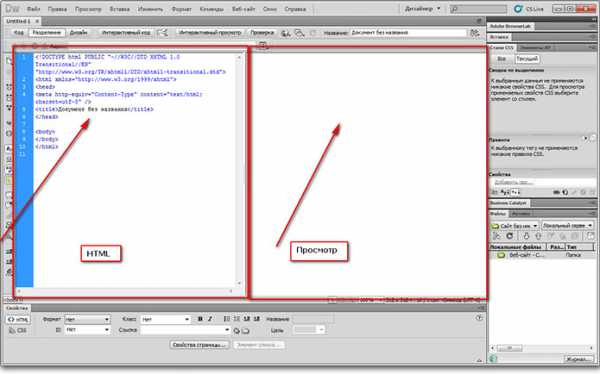
Программа позволяет легко и быстро писать HTML/CSS-код. Простоте способствует визуальный интерфейс: слева расположен текстовый редактор, в котором виден код, справа — окно, отображающее результат, то есть вы одновременно можете создавать страницу и видеть, как она будет отображаться в браузере.

В Adobe Dreamweaver не обязательно создавать сайты с нуля — здесь можно редактировать и уже готовые проекты, например, скачать шаблон и изменить его на свой вкус будет гораздо проще, чем писать код самостоятельно от начала до конца.
Несмотря на массу преимуществ, многие предпочитают такому функциональному ПО, как Dreamweaver, простые текстовые редакторы, в том числе Блокнот, потому что код после визуальных редакторов якобы получается «грязным».
Бывает и такое, но к Dreamweaver это не относится. Во-первых, здешний редактор подсвечивает код и обладает функцией автоподстановки, то есть помогает вам не совершать ошибок во время вёрстки. Во-вторых, с помощью инструмента проверки кода можно посмотреть, соответствует ли написанное стандартам, и при необходимости исправить ошибки.
Не весь код в Dreamweaver нужно создавать вручную. Разработчики оснастили продукт панелью свойств, благодаря которой можно превратить текст в список, сделать его курсивным или полужирным, добавить ссылку с помощью мыши, не вмешиваясь в HTML при помощи редактора.
Всё это и многое другое в совокупности позволяет сэкономить время разработки сайта, сделать код адаптивным и валидным, соответствующим стандартам и не содержащим ошибок. Программа Adobe Dreamweaver облегчит вам, как дизайнеру или верстальщику, трудовые будни и сэкономит время.
Полезные ссылки:
www.seostop.ru
Сравнение Adobe Muse и Adobe Dreamweaver
Какая программа самая лучшая для создания сайта? В какой программе создавать сайты ПРОСТО, а главное БЫСТРО? В этом видео-уроке я отвечу на эти вопросы!
Итак, мы сравним 2 популярные программы:
- Adobe Dreamweaver
- Adobe Muse
Какие будут критерии оценки?
- Простота создания сайта. Припустим новичок захотел создать сайт. Сможет ли он создать его без каких-либо предварительных знаний о создании сайта?
- Скорость создания сайта. Важно на сколько быстро вы можете создать сайт. Это может быть 1 или 2 дня, а может быть и целый месяц. Поэтому этот критерий мы так же учитываем.
- Стоимость программы. Мы сравним насколько доступны эти 2 программы обычному пользователю интернета.
- Возможность создания различных типов сайтов. Например, блог, интернет магазин и т.д.
Оценивать эти 2 программы мы будем по 5-бальной шкале. Итак, ПОЕХАЛИ! 🙂
1. Простота создания сайта.
А) Adobe Dreamweaver
Чтобы понять насколько просто создать сайт в той или иной программе, нужно посмотреть на её интерфейс.
Это скриншот программы Adobe Dreamweaver. В левой части программы мы видим HTML код, на котором пишется сайт. В правой же части экрана окно просмотра. То есть блок, в котором нам показывают, какой сайт получился в итоге после того, как мы его написали в HTML.

Далеко не все пользователи интернета знают, что такое HTML вообще. И ещё меньшая часть разбирается в создании сайта с помощью HTML и CSS. Поэтому единственный бал, который я могу поставить за простоту создания – это 1.

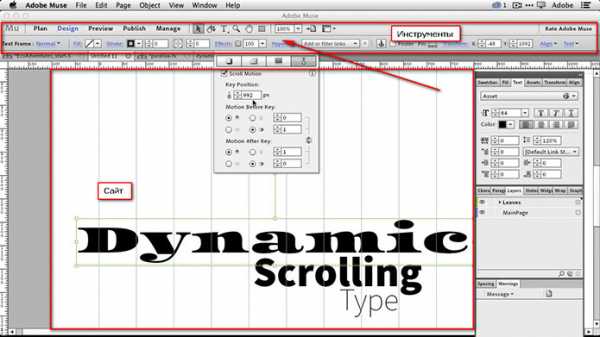
B) Adobe Muse
Давайте опять же посмотрим на интерфейс программы. Adobe Muse – это конструктор сайтов. Что это означает? Это значит то, что вам не нужно использовать HTML и CSS, а точнее знать эти языки разметки. Вы просто используя инструменты программы, создаёте дизайн сайта, который вам нужен. После чего программа Adobe Muse ПРЕВРАЩАЕТ ВАШ САЙТ В HTML. То есть, если в программе Dreamweaver Вы сначала пишите HTML и CSS (а для этого вам нужно знать эти языки), а потом программа превращает написанный код в сайт, то в программе Adobe Muse вы создаёте дизайн сайта, а дальше программа преобразовывает в HTML, CSS и т.д.

Таким образом Вам НЕ НУЖНО ЗНАТЬ НИЧЕГО, кроме интерфейса программы, который, к стати, вообще не сложный, в нём разберётся даже ребёнок. ПОЭТОМУ! За простоту создания сайта, программе Adobe Muse я ставлю 5 балов.

Простота создания сайта — Muse
2. Скорость создания сайта.
Скорость, с которой Вы создадите сайт напрямую коррелирует с простотой создания сайта. Чем проще вам создавать сайт, тем быстрее вы его создадите. И из личного опыта я скажу, что создание сайта в Dreamweaver может занимать от 1-3х дней, до 2-х и 3-х недель.
В программе Adobe Muse можно вполне создать сайт за 1 вечер или максимум за 1-2 дня. ПОЭТОМУ! Программа Dreamweaver получает 2 бала, в то время, как Muse получает 5 балов! Я не знаю ни одной другой программы, кроме Muse, в которой можно было бы так быстро создавать сайты.

Скорость создания сайта: Muse и Dreamweaver
3. Стоимость программы.
Adobe Muse и Adobe Dreamweaver программы не бесплатные. Их создатель компания Adobe и они продаются за определённую стоимость.
Программа Dreamweaver стоит 29$ в месяц. Либо можно купить навсегда за 400$. Программа Muse стоит 15$ в месяц.
В принципе, это небольшие деньги, если сопоставлять с тем, что вы получаете взамен. А вы получаете готовые инструменты для создания сайта. Поэтому, оценки будут соответствующие. Программе Dreamweaver я ставлю 4 бала. Программе Muse, потому что она дешевле, я ставлю 5 балов.

Стоимость: Muse и Dreamweaver
Ну и все мы прекрасно понимаем, что эти программы без проблем можно скачать на различных торентах в рунете и платить за них совсем не обязательно.
4. Создание различных типов сайтов.
sila-biznesa.ru