Как перейти из Lightroom в Photoshop и как вернуться обратно
Хотя Lightroom превосходно организовывает снимки, обрабатывает изображения, делает слайд-шоу и печать, это не Photoshop. Lightroom не создает спецэффектов или мощного ретуширования снимка; в нем отсутствуют слои, фильтры и еще бесчисленное количество (да, именно так) вещей, которые есть в Photoshop. Поэтому будут моменты, когда придется переходить в Photoshop, чтобы сделать некоторые «фотошопные штучки», а затем возвращаться назад, в Lightroom для печати или презентации. К счастью, эти два приложения рождены для совместной работы.
Шаг Один:
В этом разделе мы намерены удалить футболиста из данного фона и поместить его на совершенно другой фон (выполнить композитинг — создать составное изображение из отдельных частей, и для выполнения такой работы необходимо перейти в Photoshop), но прежде, чем в него перейти, я сначала сделаю в Lightroom максимум правок, которые можно в нем выполнить.
Занимательные идеи по дизайну интерьера с фото для вашей гостиной, спальни, кухни и ванной комнаты, а так же идеи, помогающие сэкономить пространство в маленьких квартирах.
Шаг Два:
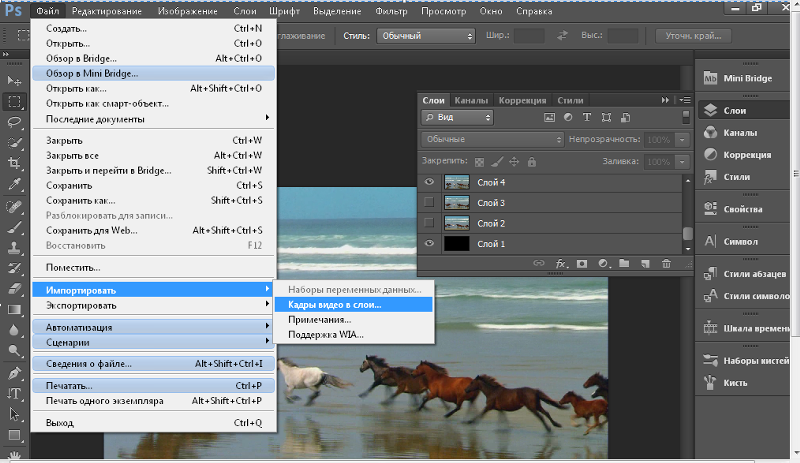
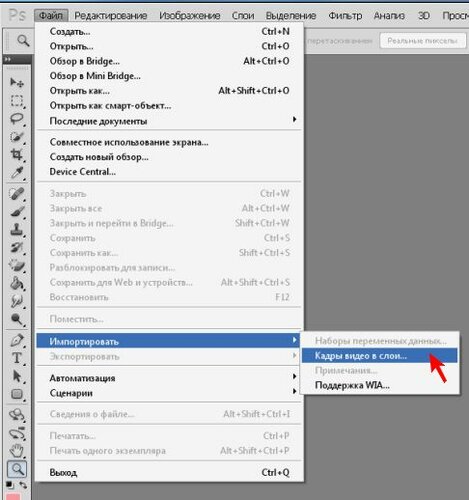
Зайдите в меню Photo > Edit In (Фото > Редактирование), и выберите команду Edit in Adobe Photoshop (в Adobe Photoshop) (как показано здесь) или просто нажмите быструю клавишу Ctrl+E (Mac: Command+E).
ШагТри:
Как только мы начинаем здесь работу с RAW файлом, в Photoshop открывается копия изображения, с изменениями, которые вы внесли в Lightroom (как показано здесь). Первое, что мы должны сделать — отделить объект съемки от фона и перенести его на его собственный отдельный слой. Итак, активируйте инструмент Quick Selection (Быстрое выделение) (W) и закрасьте им футболиста (как показано здесь).
Шаг Четыре:
Если вы сделали грубую ошибку (например, начали с выделения серого фона), то можете отменить выделение таких областей, нажимая-и-удержи-вая-нажатой клавишу Alt (Mac: Option) и закрашивая эти области — и они будут исключены из выделения. Однако этот инструмент очень плохо работает на небольших участках, таких как участки в маске лица или рядом с кистями рук. По моему опыту, в таких ситуациях гораздо лучше использовать инструмент Magic Wand (Волшебная палочка) (Shift+W): нажмите-и-удерживайте-нажатой клавишу Alt (Mac: Option), а затем просто щелкните один раз в областях рядом с кистями и в маске, и этого в большинстве случаев достаточно для их удаления из выделения (я устанавливаю параметр Tolerance (Допуск) инструмента Magic Wand (Волшебная палочка) в Панели опций равным 20, благодаря чему участки с отмененным выделением не выходят за разумные границы).
Шаг Пять:
А вот сейчас начинаются чудеса. Причина несовершенства выделения в том, что в действительности инструмент быстрого выделения слишком грубый. Выделение свитера и игрока осуществляется просто, но выделение волос, с сохранением всех их прядей, нуждается в специальном приеме. Adobe в Photoshop CS5 усовершенствовал инструмент Refine Edge (Уточнить край), и теперь он позволяет сделать большую часть хитрой настройки. Итак, пока выделение сохраняется, щелкните кнопку Refine Edge (Уточнить край) в панели параметров, чтобы вызвать диалоговое окно Refine Edge (Уточнить край) (показанное здесь). Вверху можно выбрать, как должно выглядеть выделение. Я здесь выбрал представление Black & White (Черно-белое), позволяющее воочию увидеть то, что происходит.
Шаг Шесть:
Кролле того, установите очень маленький разллер кисти Refine Radius (Уточнить радиус), используя клавишу клавиатуры [ (Левая квадратная скобка) (слева от буквы Р). Иллейте в виду, что когда используется этот инструмент, он часто «проявляет» тонкие пряди (если вы видите тонкие нити, тянущиеся по голове — это то, что я имею в виду), но мы исправим это в следующем шаге, так что пока просто закрасьте достаточно полно, чтобы внешний край волос выглядел выделенным. Если это помогает, можно также изменить представление, используя всплывающее меню View (Режим просмотра). Когда результат вас удовлетворит, в секции Output (Вывод), внизу диалогового окна, из всплывающего меню Output То (Вывод в), выберите New Layer with Mask (Новый слой со слоем-маской), затем щелкните ОК, и получите изображение, которое видите здесь — наш объект съемки на прозрачном фоне. Выбор New Layer with Mask (Новый слой со слоем-маской) позволяет корректировать маску, и это имеет большое значение.
Когда результат вас удовлетворит, в секции Output (Вывод), внизу диалогового окна, из всплывающего меню Output То (Вывод в), выберите New Layer with Mask (Новый слой со слоем-маской), затем щелкните ОК, и получите изображение, которое видите здесь — наш объект съемки на прозрачном фоне. Выбор New Layer with Mask (Новый слой со слоем-маской) позволяет корректировать маску, и это имеет большое значение.
Шаг Семь:
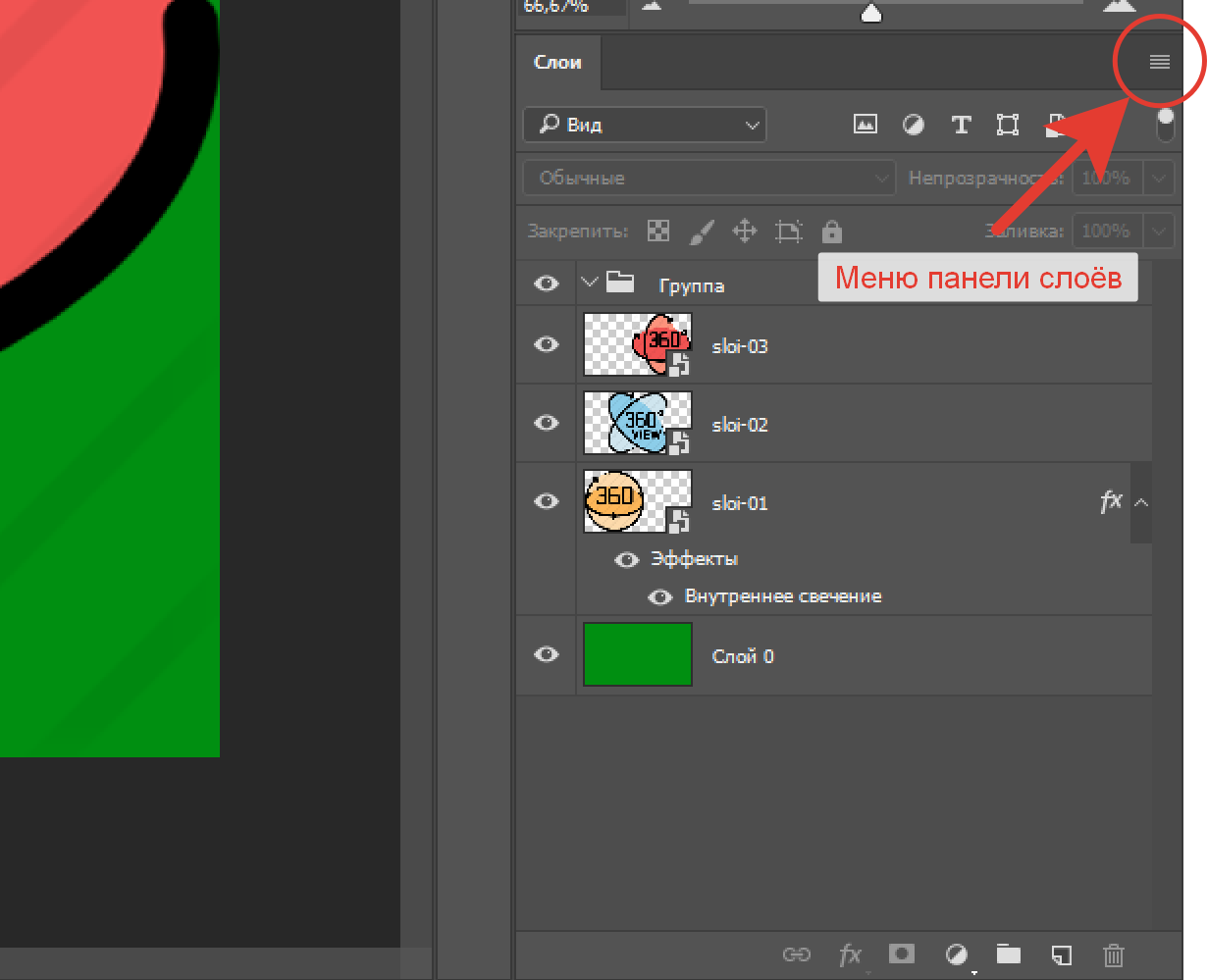
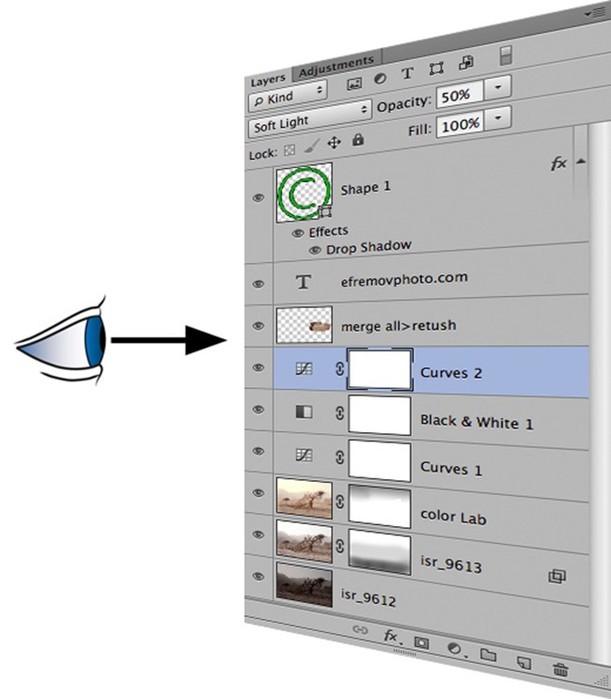
Теперь для итоговой настройки выделения нажмите и держите нажатой клавишу Alt (Mac: Option) и в панели Layers (Слои) щелкните непосредственно миниатюру маски слоя на слое выделения (выделенную здесь красным кружком). Это отобразит только маску, присоединенную к нашему слою. Максимально увеличьте волосы: видите, есть неравномерно белые области? С тонкими полосами, простирающимися на голову футболиста? Такого вам не нужно. Вам нужно выделить только кончики волос по контуру, а остальное должно быть равномерно белым (конечно, у вас будут небольшие прозрачные области, где волосы просвечивают).
Шаг Восемь:
Снова щелкните миниатюру маски слоя быстрой клавишей Alt+щелчок (Мае: Option+щелчок), чтобы возвратиться к обычному представлению, и выделение готово. Сейчас можно удалить маску, щелкая ее в панели Layers (Слои) и перетаскивая на значок мусорной корзины внизу панели. Это вызывает диалоговое окно с запросом, хотите ли вы применить маску, прежде чем удалить ее навсегда. Щелкните Apply (Применить) (иначе маска будет удалена, и фон вернется), а затем откройте фоновое изображение, на котором хотите поместить игрока.
Шаг Девять:
Прежде, чем продолжать, следовало бы, вероятно, удалить логотип Gators с правой стороны свитера футболиста, поскольку на самом деле он не играет за Gators. Активируйте инструмент Clone Stamp (Штамп) (S), щелкните быстрой клавишей Alt+щелчок (Mac: Option+щелчок) чистую область близ логотипа как образец и закрасьте логотип. Чтобы не использовать неподходящий образец, обязательно часто щелкайте быстрой клавишей Alt+ щелчок.
Шаг 10:
Теперь зайдите в изображение фона, переключитесь на инструмент Move (Переместить) (V), и перетащите фоновое изображение на изображение футболиста. (Примечание: Если изображения находятся в планшете, зайдите в меню Window > Arrange > Float All in Windows. Для изменения размеров фонового изображения я зашел в меню Free Transform (Свободное трансформирование) (быстрая клавиша Ctrl+T (Mac: Command+T)), затем нажал-и-удерживал-нажатой клавишу Shift (для пропорционального масштабирования), и перетащил угловую точку внутрь). После этого в панели Layers (Слои) перетащите слой фонового изображения под слой с футболистом (как показано здесь). Если вы сейчас думаете: «Снимок не выглядит по-настоящему реалистично…», то это потому, что мы не закончили. Мы не подогнали цвет, не создали тени и не сделали еще кучу вещей. Начнем с подгонки цвета, но первым делом надо разобраться с кромкой контура (тонкая белая или черная линия, появляющаяся вокруг внешнего края выделения). Итак, щелкните слой с выделением футболиста, чтобы сделать его активным (я также сместил его немного влево), затем зайдите в меню Layer (Слои) и в подменю Matting (Обработка краев) (внизу меню) выберите Defringe (Удалить кайму). Когда появится диалоговое окно, оставьте его с настройкой в 1 пиксел и щелкните ОК.
Для изменения размеров фонового изображения я зашел в меню Free Transform (Свободное трансформирование) (быстрая клавиша Ctrl+T (Mac: Command+T)), затем нажал-и-удерживал-нажатой клавишу Shift (для пропорционального масштабирования), и перетащил угловую точку внутрь). После этого в панели Layers (Слои) перетащите слой фонового изображения под слой с футболистом (как показано здесь). Если вы сейчас думаете: «Снимок не выглядит по-настоящему реалистично…», то это потому, что мы не закончили. Мы не подогнали цвет, не создали тени и не сделали еще кучу вещей. Начнем с подгонки цвета, но первым делом надо разобраться с кромкой контура (тонкая белая или черная линия, появляющаяся вокруг внешнего края выделения). Итак, щелкните слой с выделением футболиста, чтобы сделать его активным (я также сместил его немного влево), затем зайдите в меню Layer (Слои) и в подменю Matting (Обработка краев) (внизу меню) выберите Defringe (Удалить кайму). Когда появится диалоговое окно, оставьте его с настройкой в 1 пиксел и щелкните ОК.
СОВЕТ:
Если волосы не выглядят столь густыми и заполненными, какими должны быть, нажмите Ctrl+J (Mac: Command+J), чтобы дублировать слой. Это часто творит чудеса. Затем быстрой клавишей Ctrl+E (Mac: Command+E) просто слейте эти два слоя вместе.
Шаг 11:
Нажмите и держите нажатой клавишу Ctrl (Mac: Command) и в панели Layers (Слои) щелкните миниатюру выделенного футболиста. Это поместит вокруг него первоначальное выделение. Затем скройте слой щелчком небольшого значка в виде глаза слева от миниатюры слоя. Это скроет представление слоя, но по-прежнему сохранит выделение. Теперь щелкните слой фонового изображения (Layer 1), чтобы сделать его активным, по-прежнему сохраняя выделение. Вот что мы затем собираемся сделать: мы возьмем то же выделение (точно по форме футболиста — с тонкими прядями волос и вообще всего) из слоя фонового изображения, и сделаем это выделение собственным слоем фона (заполнив слой по форме контура футболиста фоновым изображением). Смысл этого прояснится в следующем шаге.
Смысл этого прояснится в следующем шаге.
Шаг 12:
Теперь, сохраняя выделение на месте и находясь на фоновом слое изображения, нажмите Ctrl+J (Mac: Command+J), чтобы создать фоновый слой изображения по форме игрока. Перетащите эту заполненную фоном форму игрока вверх стека слоёв, затем скройте слой фонового изображения, чтобы получить то, что мы имеем здесь. Это то, что мы сделали с нашим выделением, и это точно то, что мы намерены использовать, чтобы обеспечить соответствие цвета игрока цвету фонового изображения, чтобы было похоже, что его снимали на местности (а не в моей студии). Теперь вы должны снова вернуть выделение контура: повторно загрузите выделение, щелкнув миниатюру слоя для этой формы фона быстрой клавишей Ctrl+щелчок (Мае: Command+щелчок).
Шаг 13:
Далее, выполните команду меню Filter > Blur > Average (Фильтр > Размытие > Среднее) (как показано здесь), которая создает равномерный цвет как средний цвет выделенной области (в этом и состоит подгонка по цвету). При выполнении команды Average (Среднее) не появляется ни диалоговое окно, ни что-либо еще — команда просто выполняет свою работу, и результатом является контур выделения, заполненный средним цветом фона (как показано здесь). Теперь можно отменить выделение быстрой клавишей Ctrl+D (Mac: Command+D) и снова сделать видимыми другие два слоя (щелкните местоположения небольших значков в виде глаз, и слои снова сделаются видимыми).
При выполнении команды Average (Среднее) не появляется ни диалоговое окно, ни что-либо еще — команда просто выполняет свою работу, и результатом является контур выделения, заполненный средним цветом фона (как показано здесь). Теперь можно отменить выделение быстрой клавишей Ctrl+D (Mac: Command+D) и снова сделать видимыми другие два слоя (щелкните местоположения небольших значков в виде глаз, и слои снова сделаются видимыми).
Шаг 14:
Чтобы применить этот цвет к игроку, зайдите в панель Layers (Слои) и измените режим наложения слоёв (в верхнем всплывающем меню, выделенном здесь красным кружком) с Normal (Обычные) на режим Color (Цветность), позволяющий цвету проникать сквозь игрока на слой под ним. Это действие окрашивает игрока в основном в его цвета, но это не то, что нам надо — нам нужна только часть этого цвета. Поэтому, используя ползунок ОрасИу(Непрозрачность) (в верхнем правом углу панели), понизьте ее значение, пока игрок, в смысле цветов, не станет похож на такой, как если был бы сфотографирован на этом фоне (здесь я понизил Opacity (Непрозрачность) слоя до 55 %). Окей, мы уже приблизились к цели, но еще ее не достигли. Пойдем дальше и сольем этот верхний слой Color (Цветность) с нашим выделенным слоем игрока (объединим их в один слой), нажимая клавиши Ctrl+E (Mac: Command+ Е) — быструю клавишу функции Merge Down (Объединить с нижележащим). Эта функция берет слой, который вы в настоящее время включили (слой Color (Цветность)) и навсегда сливает его со слоем, лежащим непосредственно под ним.
Окей, мы уже приблизились к цели, но еще ее не достигли. Пойдем дальше и сольем этот верхний слой Color (Цветность) с нашим выделенным слоем игрока (объединим их в один слой), нажимая клавиши Ctrl+E (Mac: Command+ Е) — быструю клавишу функции Merge Down (Объединить с нижележащим). Эта функция берет слой, который вы в настоящее время включили (слой Color (Цветность)) и навсегда сливает его со слоем, лежащим непосредственно под ним.
Шаг 15:
Теперь создадим падающая тень. Сделайте копию слоя игрока быстрой клавишей Ctrl+J (Mac: Command+J). Затем нажмите клавишу D, чтобы установить цвет Foreground (Основной цвет) в черный, и нажмите быструю клавишу Alt+Shift+ Backspace (Mac: Option+Shift+Delete), чтобы заполнить тень на этом слое черным. В панели Layers (Слои) перетащите этот слой с тенью, заполненной черным, подслой игрока (как показано здесь). Переключитесь на инструмент Move (Переместить) и сдвиньте тень немного вниз и влево (так чтобы она падала на стену с левой стороны). Затем смягчите тень, зайдя в меню и выполняя команду Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу). В появившемся диалоговом окне выберите радиус 28 пикселов, чтобы сделать ее действительно размытым, затем щелкните ОК (если не хотите, чтобы она была мягкой, выберите меньшее число). Понизьте Opacity (Непрозрачность) этого слоя тени где-то до 40 %, затем возьмите инструмент Eraser (Ластик) (Е) и сотрите часть тени, которая появляется на небе и лампах освещения стадиона (она туда бы не падала, правильно?), а также все участки тени, появившиеся справа от игрока.
Затем смягчите тень, зайдя в меню и выполняя команду Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу). В появившемся диалоговом окне выберите радиус 28 пикселов, чтобы сделать ее действительно размытым, затем щелкните ОК (если не хотите, чтобы она была мягкой, выберите меньшее число). Понизьте Opacity (Непрозрачность) этого слоя тени где-то до 40 %, затем возьмите инструмент Eraser (Ластик) (Е) и сотрите часть тени, которая появляется на небе и лампах освещения стадиона (она туда бы не падала, правильно?), а также все участки тени, появившиеся справа от игрока.
Шаг 16:
Этот последний шаг является факультативным, потому что он использует сторонний плагин (так что вы, если хотите, можете пропустить этот шаг и перейти к Шагу 17). На этом этапе коррекции мне нравится добавлять высококонтрастный эффект, потому что применение такого эффекта одновременно к фону и игроку способствует их гармоническому объединению. Здесь я использую плагин под названием Topaz Adjust (с www. topazlabs. com, стоимостью где-то 49,95$), но подобный вид можно также получить при помощи Color Efex Pro (Tonal Contrast пресет) от Nik Software или Perfect Effects (Detail пресет) от On-One Software. Все они обеспечивают высокую детальность, высококонтрастный вид, и можно загрузить полную демонстрационную версию каждого (я поместил ссылки на них на сопутствующем веб-сайте книги). Итак, щелкните Layer 1 (слой фонового изображения), затем в нижней части меню Filter (Фильтр) войдите в Topaz Labs и выберите Topaz Adjust, а из панели Effects (Эффекты) слева выберите Adjust 4 Preset List, щелкните пресет Portrait Drama (как показано здесь) и затем щелкните ОК (вы должны испытывать к пресетам симпатию, не так ли?)
topazlabs. com, стоимостью где-то 49,95$), но подобный вид можно также получить при помощи Color Efex Pro (Tonal Contrast пресет) от Nik Software или Perfect Effects (Detail пресет) от On-One Software. Все они обеспечивают высокую детальность, высококонтрастный вид, и можно загрузить полную демонстрационную версию каждого (я поместил ссылки на них на сопутствующем веб-сайте книги). Итак, щелкните Layer 1 (слой фонового изображения), затем в нижней части меню Filter (Фильтр) войдите в Topaz Labs и выберите Topaz Adjust, а из панели Effects (Эффекты) слева выберите Adjust 4 Preset List, щелкните пресет Portrait Drama (как показано здесь) и затем щелкните ОК (вы должны испытывать к пресетам симпатию, не так ли?)
Шаг 17:
После применения пресета Portrait Drama к слою фонового изображения, щелкните снова слой с игроком и нажмите Ctrl+F (Mac: Command+F), чтобы применить в точности тот же самый эффект плагина к футболисту (объединяя их обоих с использованием одного и того же эффекта, как показано здесь). Теперь, если вы захотите сохранить слои в целости, когда возвращаете этот файл в Lightroom, просто пропустите дальнейшую часть (мы поговорим подробнее о файлах со слоями в Lightroom чуть дальше). Для тех, кого не интересует сохранение слоёв, зайдите в панель Layers (Слои) и из контекстного меню выберите Flatten Image (Выполнить сведение), чтобы слить слои изображения со слоем Background (Фон).
Теперь, если вы захотите сохранить слои в целости, когда возвращаете этот файл в Lightroom, просто пропустите дальнейшую часть (мы поговорим подробнее о файлах со слоями в Lightroom чуть дальше). Для тех, кого не интересует сохранение слоёв, зайдите в панель Layers (Слои) и из контекстного меню выберите Flatten Image (Выполнить сведение), чтобы слить слои изображения со слоем Background (Фон).
Шаг 18:
Чтобы вернуть это изображение в Lightroom, сделайте две простые вещи: (1) сохраните файл (нажмите Ctrl+S (Mac: Command+S) и затем (2) закройте окно изображения. И всё! Теперь вернитесь в Lightroom и увидите, что композитное изображение вас ждет там, прямо рядом с файлом исходного изображения.
СОВЕТ: Как сохранить слои
Если имеется несколько слоёв (как в этом изображении), и вы сохраняете и закрываете документ без его предварительного сведения, Lightroom сохраняет в целости все слои (хотя и не позволяет с ними работать). То, что вы видите, похоже на сведенное изображение, но есть прием, который позволяет вновь открывать это изображение в Photoshop со всеми сохраненными слоями. Когда вы щелкаете в Lightroom изображение со слоями и нажимаете Ctrl+E (Mac: Command+E), чтобы открыть его в Photoshop, то когда небольшое диалоговое окно спросит вас, хотите ли вы редактировать копию с учетом произведенных Lightroom изменений, без них или редактировать оригинал, вы должны выбрать Edit Original (Правка оригинала). Это единственный случай, когда я открываю оригинал.
Когда вы щелкаете в Lightroom изображение со слоями и нажимаете Ctrl+E (Mac: Command+E), чтобы открыть его в Photoshop, то когда небольшое диалоговое окно спросит вас, хотите ли вы редактировать копию с учетом произведенных Lightroom изменений, без них или редактировать оригинал, вы должны выбрать Edit Original (Правка оригинала). Это единственный случай, когда я открываю оригинал.
Шаг 19:
Теперь, когда композитное изображение находится в Lightroom, вы можете рассматривать его как всякое другое изображение; в данном случае мы хотим добавить темную виньетку края. Итак, чтобы завершить эффект, зайдите в панель Effects (Эффекты) модуля Develop (Коррекции) и в секции Post-Crop Vignetting (Виньетирование после обрезки) установите всплывающее меню Style (Стиль) в значение Highlight Priority (Приоритет тона), перетащите ползунок Amount (Значение) влево (я выбрал -44), а ползунок Midpoint (Средняя точка) — в 38 (как показано здесь). Я сделал переход от Lightroom в Photoshop и обратно. Процесс совершается почти как прямой доступ: вы начинаете в Lightroom, делаете там все нужные коррекции, но как только переходите к задаче, которую Lightroom не в силах решить, переключаетесь в Photoshop, там завершаете задачу, затем сохраняете и закрываете редактируемый файл, возвращаясь в Lightroom.
Процесс совершается почти как прямой доступ: вы начинаете в Lightroom, делаете там все нужные коррекции, но как только переходите к задаче, которую Lightroom не в силах решить, переключаетесь в Photoshop, там завершаете задачу, затем сохраняете и закрываете редактируемый файл, возвращаясь в Lightroom.
Про PNG. Часть вторая
В прошлой статье рассматривались главные особенности формата PNG, теперь воспользуемся ими для оптимизации изображений.
Начнем с самого простого способа постеризации изображения. Если говорить сложным языком, постеризация это изменение количества уровней яркости в каждом цветовом канале изображения, если простым изменение количества цветов.
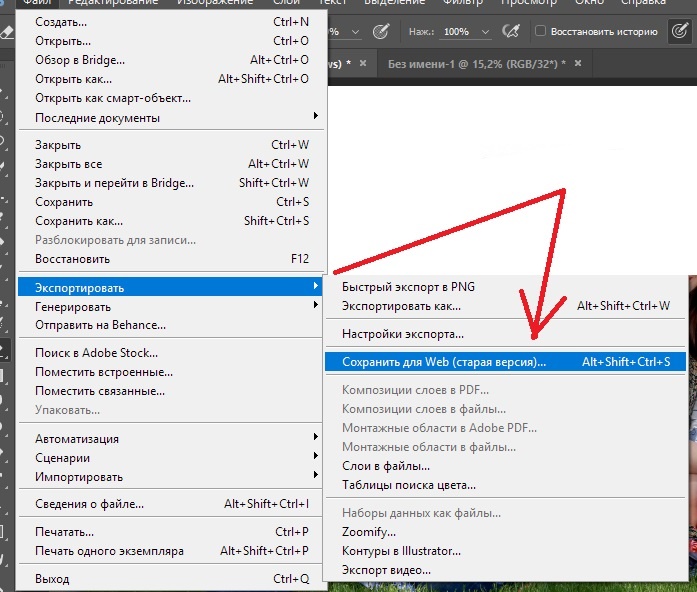
Откроем тестовую картинку (PNG, 12 КБ) в фотошопе и вызовем Image → Adjustments → Posterize. Перемещайте слайдер, чтобы увидеть, как меняется изображение:
| 15 уровней (3014 байт) | 50 уровней (6584 байта) |
Не сложно заметить, что чем меньше уровень, тем меньше цветов у изображения и крупнее одноцветные области. И тем меньше весит изображение благодаря тому, что большие одноцветные области лучше фильтруются и упаковываются. Этот метод особенно эффективен на фотографических изображениях, где постеризованные области не сильно заметны.
И тем меньше весит изображение благодаря тому, что большие одноцветные области лучше фильтруются и упаковываются. Этот метод особенно эффективен на фотографических изображениях, где постеризованные области не сильно заметны.
| Без постеризации (152 КБ) | 50 уровней постеризации (108 КБ) |
Следующий способ немного сложнее, он используется в изображениях с полупрозрачными областями. Суть его в следующем: все непрозрачные пиксели сохраняются в одном файле PNG-8, а полупрозрачные в другом. Увидеть в действии этот способ можно в статье Володи Токмакова, я лишь покажу, как можно быстро отделить полупрозрачные пиксели от непрозрачных.
В качестве примера возьмем это изображение (PNG, 62 КБ):
Открываем в фотошопе. Следует помнить, что все разделяемое изображение должно быть в одном слое, поэтому если ваше изображение состоит из нескольких слоев (тени, отражения, блики и т. п.), их нужно предварительно объединить в один слой.
Сначала нужно выделить объект в слое, для этого делаем Ctrl-клик (или ⌘-клик на Маке) на изображении в палитре слоев (Layers):
Переходим в палитру каналов (Channels) и создаем новый канал из выделения, нажав на соответствующую иконку:
Снимаем выделение (Ctrl-D или ⌘-D), выделяем только что созданный канал и вызываем команду Threshold (Image → Adjustments → Threshold). Перетаскиваем слайдер в крайнее правое положение:
Мы получили маску для выделения абсолютно непрозрачных пикселей. Осталось загрузить выделение (Ctrl-клик/⌘-клик на изображении канала Alpha 1), перейти на палитру слоев (Layers), выделить слой с изображением и выполнить команду Layer → New → Layer via Cut. Получилось два слоя: в одном непрозрачные пиксели, в другом — полупрозрачные.
Осталось сохранить эти слои в отдельных файлах: непрозрачные пиксели сохраняем в PNG-8, а полупрозрачные в PNG-24 (для этого изображения дополнительно можно выполнить постеризацию):
| PNG-8 128 цветов + dithering 17 КБ | PNG-24 постеризация 35 6 КБ |
Вот что в итоге получилось:
| Было 62 КБ | Стало 23 КБ |
Хозяйке на заметку | Внимательный читатель заметит, что практически все действия очень удобно записываются в Actions, после чего разделение изображения выполняется буквально одним нажатием клавиши. |
Недостаток этого способа в том, что в результате получается 2 изображения, которые не всегда удобно использовать (например, при создании каталога продукции). В следующей статье я рассмотрю довольно сложный и не такой универсальный способ оптимизации, но его преимущество в том, что на выходе получится только один файл.
Как вставить картинку в photoshop cs6
Доброго всем времени ! Продолжаем изучать такую замечательную программу, как фотошоп. В сегодняшнем обзоре поговорим о том, как работать с картинками. Это весьма полезная функция, освоив которую можно спокойно создавать разного типа коллажи из нескольких небольших изображений.
Навыки эти будут полезны, если приходиться работать с рамками. Например, вы хотите фото своего ребенка поместить в новогоднюю рамку и подарить красивый портрет, да мало ли чего еще можно делать. Словом, пригодиться. Сегодня будут простые и легкие приемы с видео по теме. Читаем, запоминаем, берем на вооружение! Итак…
Небольшое изображение можно вставить так, что бы оно находилась как на заднем плане, так и на переднем. Вставляя фото, само собой придется изменять и его размеры. Ну и самое интересное, что особенно привлекает многих – это вырезание головы объекта и вставка ее в другую картинку. Захотите удивить своего товарища, «отрежьте» ему голову и присоедините ее, например к Сталлоне или Шварценеггеру. Обо всех этих приемахи будет рассказано в статье.
Вставляя фото, само собой придется изменять и его размеры. Ну и самое интересное, что особенно привлекает многих – это вырезание головы объекта и вставка ее в другую картинку. Захотите удивить своего товарища, «отрежьте» ему голову и присоедините ее, например к Сталлоне или Шварценеггеру. Обо всех этих приемахи будет рассказано в статье.
И еще, одно о чем хотелось бы упомянуть. Если на передний план помещается картинка целиком, то для удобства она должна быть на прозрачном фоне, то есть иметь формат png. Работать так будет проще и быстрее.
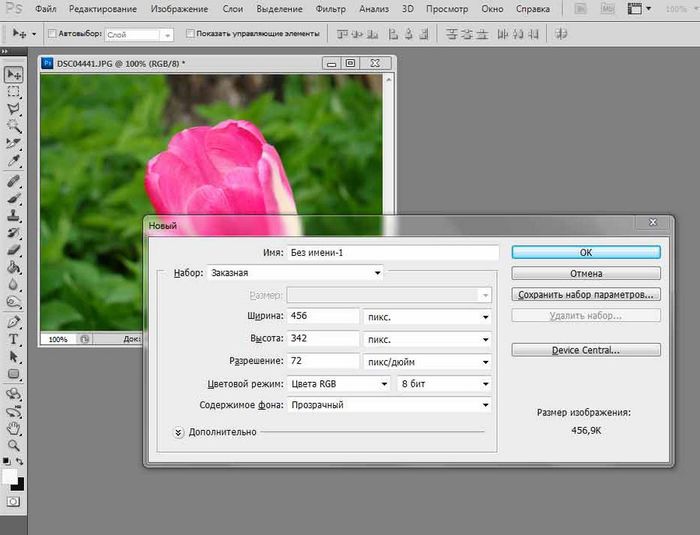
Сначала научимся совмещать изображения без каких-либо действий и трансформаций. Открываем программу и через меню «Файл» — «Открыть» выбираем любую фотографию-фон. Ее так же можно вставить и простым перетягиванием из папки размещения в окно программы. Что бы удобно было работать, как всегда в окне слои создаем копию фона.
Далее, аналогичным образом через меню — «Файл»- «Открыть» выбираем еще одно фото для вставки. Оно откроется уже в другом окне.
Оно откроется уже в другом окне.
Открываем это окно, выбираем инструмент «Прямоугольная область», обводим картинку.
По краям картинки увидим мерцающую пунктирную линию. Теперь копируем выделенную картинку с помощью команды «Редактирование» — «Копировать». Открываем фоновую картинку и через пункт верхнего меню «Редактировать»- «Вставить» вставляем. Изображение появится на переднем плане.
Вот что получилось. Обратите внимание, что вставляемая картинка в окне слоев легла поверх фоновой. Это значит, что она находится на переднем плане.
Ее можно переместить на задний план, то есть переместить слой вниз в рабочей области «Слои». Однако вставленную картинку не будет уже видно.
Для того, что бы картинка на заднем плане была видна, выделяем слой с фоном. Выше открываем меню с выпадающим списком и в нем выбираем пункт «Затемнение». В результате картинка на заднем плане появилась. Причем, заметьте, белый фон, на котором она была исчез.
Второй вариант, как можно вставить картинку не используя команду меню «Файл — «Открыть» – это сразу перетащить картинку из места расположения на фон.
Здесь, заметьте, на картинке появились направляющие, по которым можно отредактировать вставленную картинку. Растянуть, ужать, изменить размеры, повернуть.
Отредактировав картинку, нажимаем клавишу «Enter» и направляющие исчезнут. Однако картинка находится на белом фоне. Если применить к ней функцию «затемнение», то фон исчезнет, как в описанной выше операции. Таким образом, подытожим:
- картинку можно вставить путем простого перетаскивания из места расположения прямо на фон.
- картинку загружаем непосредственно в программу, копируем ее и вставляем на фоновую картинку.
Вставляем изображение в картинку и уменьшаем
Итак, картинку вставили любым из описанных выше способов. Теперь необходимо изменить ее размер. Если вставляли прямо из места расположения путем перетаскивания на фоновую картинку, то, как говорилось ранее, на картинке увидим линии, по которым можно изменять размеры.
Если подвести стрелку мыши к углу картинки, то она примет форму двойной стрелки. Зажав левую кнопку мыши можно увеличить или уменьшить размер картинки. Если подвести курсор мыши к точке, расположенной в середине одной из сторон картинки, то можно изменять размер по ширине. Однако при этом высота картинки остается без изменения.
Не забываем после изменений нажать «Enter», чтобы линии исчезли и картинка приняла изменения. Если же вы картинку вставляли из самой программы путем копирования, то ее размеры изменяются через меню «Редактирование — «Трансформирование» — «Масштабирование».
Вокруг картинки появится рамка с квадратиками по углам и середине. Если нажав клавишу «Shift» и зажав правой кнопкой мыши один из уголков, то картинка будет изменять размеры пропорционально. Если клавишу «Shift» не нажать, то картинка изменяет размеры неравномерно.
Как в фотошопе вставить картинку в картинку и покрасить ее в цвет фона?
Для чего это бывает нужно? Например, у нас имеется фотография какого-либо памятника, где необходимо поменять фон. Для этого загружаем в фотошоп картинку фона с небом. Копируем сюда картинку с памятником. Обратите внимание, что на окне слоев картинка со скульптурой находится выше фона, на переднем плане.
Для этого загружаем в фотошоп картинку фона с небом. Копируем сюда картинку с памятником. Обратите внимание, что на окне слоев картинка со скульптурой находится выше фона, на переднем плане.
Если одна из картинок меньше, необходимо сделать их одинаковыми. Лучше всего изменять размер фона. Теперь выделяем слой с памятником и задаем ему маску, нажав на иконку с кружком в квадратике.
В результате рядом с картинкой памятника увидим белый квадрат. При этом на панели инструментов основной цвет должен быть черным, а дополнительный – белым. На полученном слое-маске будем заменять фон. Для этого на панели инструментов выбираем «Кисть». А на панели слоев выбираем маску, кликнув по ней мышкой.
Установив кисти нужный размер и жесткость, водим ею по рисунку. В результате видим, как стирается фон у картинки с памятником, а вместо него проявляется новый фон.
В результате получаем такое вот изображение с измененным фоном, то есть, закрашенным в цвет фона.
Вставляем картинку в картинку и делаем ее прозрачной, без фона
Перечисленные операции хороши для тех картинок, которые находятся на однородном фоне, например белом. Сделать их прозрачными при этом будет совсем не сложно. Если фон неоднородный, то придется, что называется, «попотеть». Итак, загружаем картинку как фон, копируем на нее вторую, у которой будем убирать белый фон.
Убрать фон можно несколькими способами. Об одном из них говорилось ранее. Переносим слой с картинкой ниже слоя фона и применяем к фону стиль «Затемнение». В результате на картинке проявится слой, который был перенесен вниз и уже без белого фона.
В следующем варианте удаления фона используется инструмент «Волшебная палочка». Выбираем этот инструмент.
Далее, кликаем этим инструментом по белому фону и получим пунктирное выделение объекта.
Теперь нажимаем клавишу «Delete» и фон удалится. Вот и вся процедура. Если объект имеет ровные стороны, без резких углов сложных границ, то можно воспользоваться инструментом «Магнитное лассо».
Вот и вся процедура. Если объект имеет ровные стороны, без резких углов сложных границ, то можно воспользоваться инструментом «Магнитное лассо».
Этим инструментом выделяем по контуру объект, после чего выбираем «Выделение» => «Инверсия» и уже потом «delete». Фон удалится. Эти способы хороши при однотонном фоне. Если же фон по цвету неоднороден, то необходимо воспользоваться режимом «Быстрая маска».
Выбираем режим, выбираем инструмент кисть и проводим ею по объекту.
По окончании работы кистью снова нажимаем на инструмент «Быстрая маска», а после — «Delete». Объект остался без фона.
Если он получился не очень контрастным, светлым, то проводим коррекцию во вкладке «Изображение». Там имеются все необходимые для этого инструменты.
Вставка изображения в слой (выделенную область)
Вставлять можно не только целиком картинку, но и выделенную область. С этой целью открываем в фотошоп картинку, выделяем любым способом в зависимости от фона. Если фон однотонный, то сразу «волшебной палочкой», или же «магнитным лассо». Тут уже кому как удобно. В примере выделена картинка «волшебной палочкой».
С этой целью открываем в фотошоп картинку, выделяем любым способом в зависимости от фона. Если фон однотонный, то сразу «волшебной палочкой», или же «магнитным лассо». Тут уже кому как удобно. В примере выделена картинка «волшебной палочкой».
Если вы выделяли при помощи инструмента «волшебная палочка», то на следующем этапе необходимо открыть вкладку «выделение» и выбрать там «Инверсия».
Таким образом мы выделим сам объект а не фон вокруг него. Теперь делаем копию («Редактирование» — «Копирование»), открываем нужный рисунок и через «Редактирование» — «Вставить» завершаем операцию.
Выделяем лицо человека и вставляем в другую фотографию (картинку)
Подобная функция полезна, когда мы имеем какой-то шаблон – объект куда можно вставить голову человека. Это используется часто для дружеских коллажей, поздравительных открыток и пр. Например, не всегда можно найти нужный костюмчик, одеть в него ребенка, создать соответствующий фон и сфотографировать. Скачав же нужный шаблон и вставив в него лицо ребенка – получим нужный вариант без всяких затруднений.
Скачав же нужный шаблон и вставив в него лицо ребенка – получим нужный вариант без всяких затруднений.
Порядок действий тот же. Выбираем сначала фоновое фото. Потом выбираем фото ребенка, ну или кого-то еще. Выделяем голову любым удобным способом и копируем. После чего вставляем в первую картинку, подвигаем, что бы все легло – в результате получаем нужное нам фото. Ниже приведен очень простой пример этого действия. Вот и все операции по вставке картинок. Удачи!
| Содержание статьи | |
|---|---|
| 1 | Способ №1: перетаскивание картинки из вкладки |
| 2 | Способ №2: копировать – вставить |
| 3 | Способ №3: команда меню «Поместить» |
| 4 | Способ №4: перетаскивание фото из папки OC Windows |
Существует несколько способов как в фотошопе вставить картинку в другое изображение. В этой статье я очень подробно опишу их все.
В этой статье я очень подробно опишу их все.
Предварительная подготовка
Для начала нужно открыть в фотошопе основное изображение, в которое требуется вставить другое. Это очень просто, если даже тут есть затруднение, то читайте тут как это нужно делать.
Затем аналогичным образом откройте вторую картинку.
Таким образом, открыли два изображения в программе. Они должны находиться на разных вкладках. Задача перенести одно из них в другое. То есть в своем примере, я хочу поместить логотип сериала к портрету персонажа, чтобы получилось так:
Способ №1: перетаскивание картинки из вкладки
Чаще всего я пользуюсь именно этим способом. Он заключается в обыкновенном перетаскивании картинки из одной вкладки в другую.
По умолчанию фотошоп показывает панель с вкладками в одну строку:
Нам же нужно сделать так, чтобы все изображения было видно. Для этого потяните вкладку с логотипом вниз:
- наведите курсор мыши на вкладку с логотипом;
- нажмите левой клавишей мыши и, не отпуская ее, двигаете мышь вниз;
- Вы увидите, что вкладка примет форму окна, как окно у ОС Windows, — значит можно отпустить клавишу мыши.

В результате поверх основной картинки должно красоваться окно с другой картинкой, вот так:
Вы можете перемещать это окно в любое место в пределах программы. Для этого наведите курсор мыши на верхнюю часть окна, содержащую наименование данной картинки и с зажатой клавишей мыши перемещайте окно в любом направлении.
Вы также можете смело изменить размер этого окна, если оно слишком большое или маленькое. Для этого наведите курсор мыши на нижний правый угол. Когда он примет форму двухсторонней стрелочки потяните этот уголок в сторону. Окно будет изменяться вслед за движением вашей руки.
Теперь нужно соединить два изображения!
Выберите «Перемещение» на панели инструментов (горячая клавиша — V )
Потяните картинку, находящуюся в окне к основному изображению. Для этого нажмите по нему левой клавишей мыши и, не отпуская зажатой клавишу мыши, потяните картинку в сторону другого изображения. Указатель мыши примет вид стрелочки с маленькой иконкой плюсика. Отпусти клавишу мыши.
Отпусти клавишу мыши.
Все! Вы только что вставили одну картинку в другую.
Способ №2: копировать — вставить
До боли знакомая комбинация действий также работает и в фотошопе. Суть такая же: одно изображение скопировать в буфер обмена, а затем в нужном месте вставить.
Теперь подробнее как это сделать
Откройте картинку, которую нужно скопировать, и нажмите комбинацию клавиш Ctrl+A (выделить все). Вокруг изображения должны появиться «марширующие муравьи» — это означает, что мы создали выделенную область. А это, в свою очередь, важно для фотошопа, потому что ему нужно всегда указывать, что мы хотим скопировать. Таким образом, все, что находится внутри выделенной области и будет скопировано.
Скопируем выделенную область — нажмите сочетаний клавиш Ctrl+C . Теперь рисунок в буфере обмена!
Вернитесь в основное изображение и нажмите комбинацию Ctrl+V . Если все сделано верно, фотошоп поместит содержимое буфера в центр открытого документа:
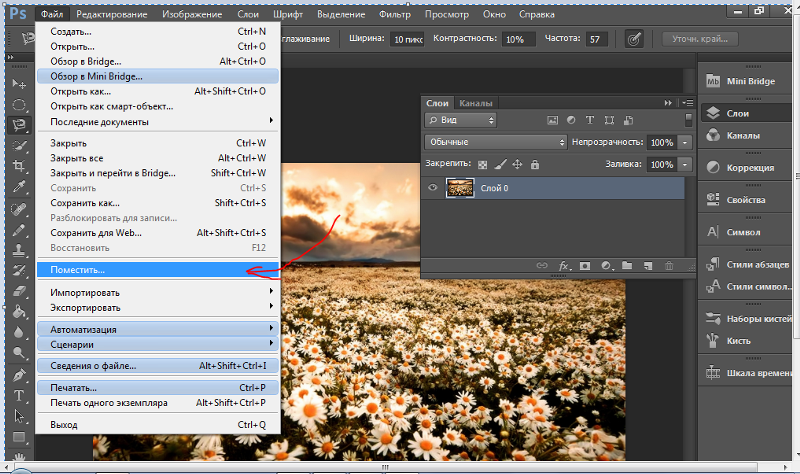
Способ №3: команда меню «Поместить»
Это особенный способ и он качественно отличается от предыдущих двух. Отличительная особенность — автоматическое создание смарт-объекта.
Отличительная особенность — автоматическое создание смарт-объекта.
Открыв исходное изображение, выберите команду Файл — Поместить.
Откроется окно проводника Windows. В этом окне Вам нужно найти нужную для вставки картинку и нажать кнопку «Поместить».
В итоге эта картинка появится на основном изображении. Но:
- она не будет соответствовать своему оригинальному размеру;
- она отобразиться в редактируемой рамочке.
Использовав команду меню «Поместить», мы автоматически создали смарт-объекты. Я уже написал подробную статью о том, что такое смарт-объекты. Вкратце: это слой-контейнер, который можно изменять в размерах как угодно и сколько угодно без малейшей потери в качестве пикселей (о процессе потери качества фотографии при уменьшении ее размеров я писал в этой статье).
Картинка появилась совсем не в том размере, что хотелось бы. Нужно ее подкорректировать. Для этого потяните за концы черной рамочки в сторону уменьшения или увеличения. Когда закончите, нажмите на кнопку в виде галочки, расположенную на панели параметров.
Для этого потяните за концы черной рамочки в сторону уменьшения или увеличения. Когда закончите, нажмите на кнопку в виде галочки, расположенную на панели параметров.
Чтобы картинка изменялась в пропорциональных размерах, удерживайте нажатой клавишу Shift.
Чтобы вновь вызвать редактируемую рамочку, нажмите Ctrl+T.
Способ №4: перетаскивание фото из папки OC Windows
Логично было бы говорить об этом способе после первого, когда вы учились перетаскивать картинку из вкладки. По большому счету, действия похожи, а вот результат отличается. Результат будет в точности такой же, как если бы использовали команду «Поместить», то есть в итоге мы добавляем картинку как смарт-объект.
Этот способ подходит если картинка, которую нужно вставить у вас сохранена где-то на компьютере.
Откройте папку с картинкой и разместите окно поудобней.
Далее перетащите картинку из папки прямо на основное изображение. При этом указатель мыши покажет иконку в виде плюсика.
После этого изображение будет добавлено как смарт-объект, то есть повторится то, о чем я писал выше в этой статье.
Из этой статьи узнаете, как вставить картинку в Фотошопе. Это можно сделать с помощью буфера о.
Из этой статьи узнаете, как вставить картинку в Фотошопе. Это можно сделать с помощью буфера обмена или drag-n-drop, но сначала необходимо провести подготовку.
Photoshop не теряет популярность 15 лет, и удерживает позиции топовой программы в области оказания услуг. Фотографы, дизайнеры и верстальщики пользуются им для оформления своих работ. Так как удачная основа, или элементы декора для съемки будут под рукой не всегда, полезно знать, как в Фотошопе вставить картинку на картинку.
Предварительная подготовка
Перед тем, как добавить картинку на картинку в Фотошопе, нужно открыть изображения в редакторе. Для этого сделайте следующее:
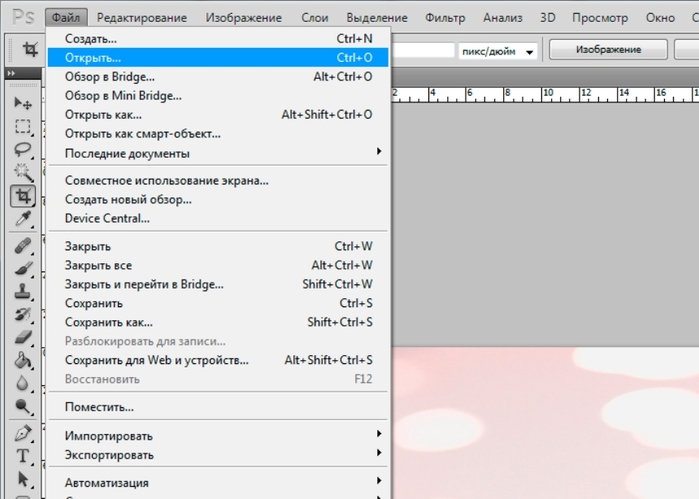
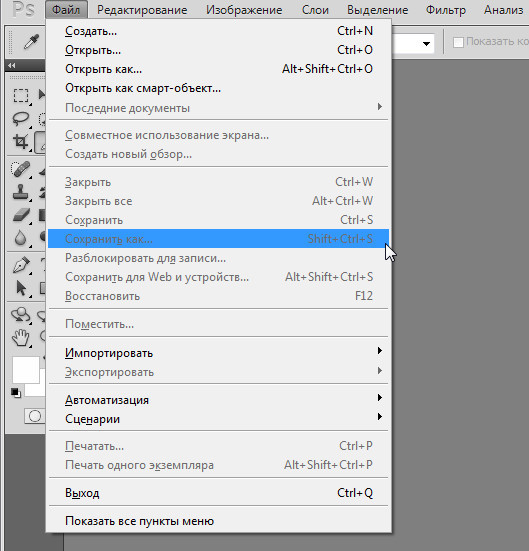
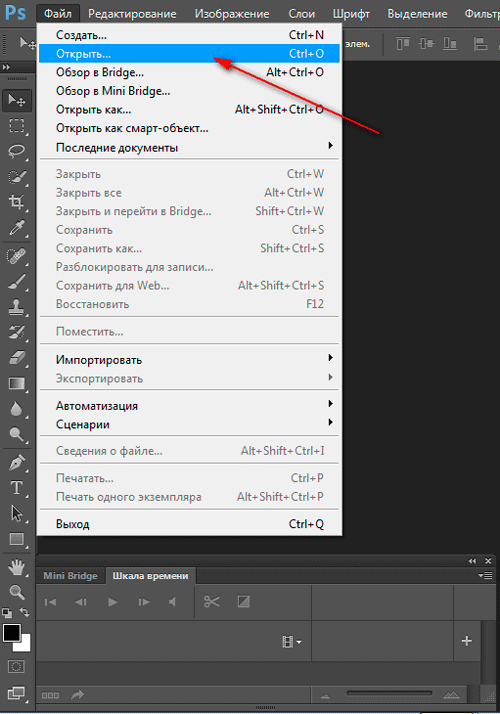
- Нажмите кнопку «Файл» в верхнем левом углу экрана.
- Из выпадающего списка выберите «Вставить».

- Найдите изображение, с которым хотите работать, выберите его, и нажмите «ОК».
После добавления обоих изображений, они будут в отдельных вкладках, где с ними можно работать независимо друг от друга. Осталось перенести одну из картинок.
Как вставить картинку в Adobe Photoshop
Есть 4 способа как вставить картинку в Фотошопе:
- перетаскивание изображения из вкладки на вкладку;
- копирование и вставка через буфер обмена;
- команда меню «Поместить»;
- перетаскивание файла из папки компьютера.
По очереди рассмотрим каждый из них.
Перетаскивание картинки из вкладки
Зачастую пользователи предпочитают данный способ остальным. Нужно перетянуть одну вкладку с фото в другую. После открытия нескольких изображений, вкладки будут показаны в один ряд над линейкой в верхней части экрана.
- Выберите вкладку с изображением, которое нужно переместить.
- Зажмите название левой клавишей мыши.

- Двигайте мышь вниз, не отпуская кнопку.
- После того, как вкладка превратилась в окно, расположенное поверх другого изображения, отпустите кнопку.
- На панели инструментов выберите «Перемещение», или нажмите клавишу «V».
- Перетяните картинку на фон, используя ЛКМ (не отпускайте до окончания переноса).
Теперь на выбранном фоне появилось изображение. Обработайте слои для улучшения эффекта.
Копировать – вставить
Аналогично предыдущему способу, откройте фон и изображение, которое хотите добавить. Этот способ похож на работу с текстовым редактором.
- Откройте вкладку с изображением, которое необходимо перенести.
- Выделите, нажав комбинацию клавиш Ctrl+A, либо с помощью лассо или другого инструмента вырезания, если нужна только часть рисунка.
- Используйте кнопки Ctrl+C для копирования содержимого выделенной области.
- Перейдите на вкладку фона, кликнув по ней ЛКМ, и нажмите Ctrl+V для вставки.

После этого в центре изображения появится содержимое буфера обмена, вынесенное Фотошопом в отдельный слой.
Команда меню «Поместить»
Так как вставить картинку в Фотошопе не всегда бывает возможно из-за размера, команда «Поместить» при добавлении изображения создает смарт-объект. Это слой, в котором рисунок будет после вставки. Он позволяет изменять размеры без потери качества изображения. Поможет при работе с надписями или фото в малом разрешении.
- Перейдите на вкладку фона.
- Откройте меню «Файл» в верхнем левом углу страницы.
- В выпадающем списке найдите пункт «Поместить. ».
- Появится окно поиска, в котором нужно найти файл с изображением для вставки.
- Выберите и нажмите «Поместить» справа внизу.
В центре фонового изображения появится рамка с рисунком. Измените размеры, растягивая углы за черные точки на рамке. После завершения работы кликните по кнопке с рисунком галочки в панели инструментов.
Перетаскивание фото из папки Windows
Последний способ – drag-n-drop файла из интерфейса окна Windows. Это упрощенная версия предыдущего способа переноса. Результатом также будет смарт-объект, но не понадобится заходить в меню.
- Откройте вкладку с фоновым изображением.
- Нажмите клавишу «Пуск».
- В открывшемся меню выберите «Проводник».
- Найдите нужную папку и файл картинки в каталогах компьютера.
- Разместите окно проводника поверх изображения в Фотошопе.
- Перетащите файл на фон, зажав левой клавишей мыши.
Снова появится рамка с рисунком, которую нужно будет растянуть и применить результат работы.
Как в Adobe Photoshop вставить картинку на картинку
Чтобы понять, как добавить картинку на картинку в Фотошопе, откройте оба изображения во вкладках. Перетащите, как в первых двух способах, либо с помощью команды «Поместить». Способы похожи: используйте одно из изображений как фон, а второе – как объект, который нужно добавить.
Видео-урок «Как вставить картинку в Adobe Photoshop»:
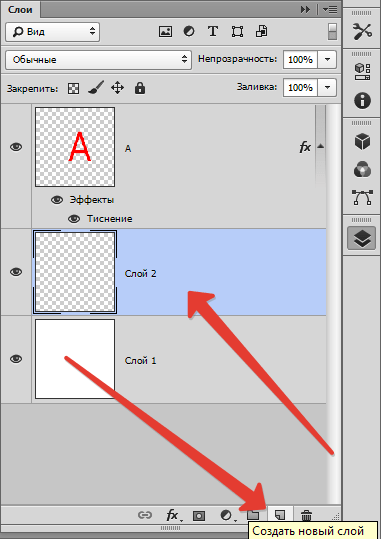
Каждый создаваемый в программе Adobe Photoshop документ сначала состоит только из фона. Если говорить на языке аналогий, то фоновый слой можно сравнить с холстом художника. Фоновый слой может быть белым, окрашенным в текущий цвет заднего плана либо прозрачным. Эти параметры (характеристики) вы можете задавать каждый раз при создании нового изображения. Вручную вы можете добавить в документ один или несколько слоев. Слои предоставляют пользователю возможность редактировать отдельные элементы изображения независимо друг от друга. Таким образом, вы можете изменять и перемещать содержимое любого слоя, не затрагивая при этом объекты, расположенные на других слоях. На вкладке Layers палитры слоев перечислены
все слои изображения, начиная с верхнего; background-слой всегда расположен
в самом конце таблицы. Можно также переименовать уже созданный слой, щелкнув дважды по его заголовку на палитре Layers (Слои), что даст вам доступ к диалоговому окну Layer Option (Параметры слоя). Здесь вы можете ввести новое имя в поле Name (Имя). Если вы при нажатой клавише Ctrl укажете
на любой участок многослойного изображения правой кнопкой мыши, то под
курсором появится информация обо всех лежащих под ним слоях. Естественно, все команды редактирования применяются только к активному в данный момент слою, который выделяется подсветкой, если на него указать курсором мыши. Для того чтобы быстро переместить тот или иной слой на один уровень вверх или вниз, достаточно при активном слое нажать соответственно клавиши Ctrl +] или Ctrl +/. Используя режимы наложения, вы сможете более
свободно «играть» с текстом и прочими элементами изображения, добиваться
специальных эффектов, по умолчанию недоступных, изменять параметры прозрачности
и режимов наложения, не изменяя при этом графического (фактического) содержимого
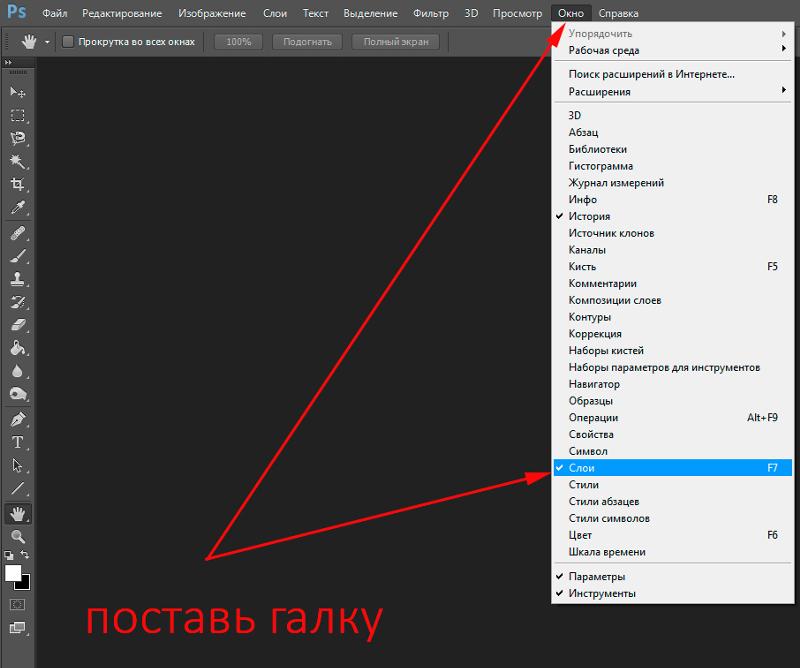
слоев. Задание «Монограмма»Цель: знакомство с возможностям редактора Photoshop: работа со слоями, использование прозрачного фона; новые (по сравнению с редактором Paint) инструменты выделения; настройка инструментов «кисть» и «волшебная палочка». Выполнение задания
1. Создайте новое окно для рисунка. В окне параметров рисунка задайте белый фон. Слева у вас должна быть панель инструментов, а справа — три палитры: слоев, кистей и опций (т.е. настроек). Открытие нужных палитр (и закрытие ненужных) можно произвести с помощью пункта Окно в главном меню программы. 2. Укажите инструмент «кисть». В палитре кистей выберите форму кисти: круглую с размытым краем. С помощью панели инструментов откройте палитру цветов и выберите цвет для тени. Нарисуйте свою монограмму. 3. Инструмент «Вошебная палочка» выделяет
область пикселей, имеющих примерно одинаковый цвет. Степень чувствительности
можно задавать на панели опций. 4. Произведите операции копирования и вставки. Посмотрите на панель слоев: появился новый слой, именно в нем расположено вставленное изображение. 5. Подберите цвет и залейте им изображение в новом слое. Инструмент перемещения поможет вам сдвинуть изображение монограммы относительно ее тени. 5. 6. Сначала склейте все слои (пункт Слои в
главном меню). Затем укажите волшебной палочкой на белый фон. Если где-то
на рисунке еще окажутся белые области, присоедините их к выделенному,
нажав клавишу Shift и указывая на них волшебной палочкой. Теперь выделенным
оказалось все, кроме монограммы с тенью. Чтобы выделить именно нужный
вам многоцветный рисунок (а не фон), примените операцию Выделить/Обратно.
Скопируйте выделенную таким образом картинку; откройте новое окно рисунка,
установите прозрачный фон, вставьте изображение. 7. Последняя операция — сохранение картинки в формате GIF. Для этого в меню Файл есть специальная команда Экспорт. Кроме того, сохраните картинку и в формате редактора Photoshop (с раширением PSD). Этот файл понадобится для одного из следующих заданий.
Задание «Фотомонтаж»Совершите чудо: спасите героев фильма «Титаник» от неминуемого кораблекрушения и отправьте их в свадебное путешествие в Лондон. Исходные данные — две первые картинки.1. С помощью инструмента выделения «Лассо» вырезать фигуры героев фильма и перенести их в новое окно. 2. «Подчистить» контуры при помощи ластика или кисти. 3. Отделить фигуры от фона так же, как в
предыдущем задании — с помощью «вошебной палочки» и операции Выделить/Обратно. 4. Открыть картинку с видом Лондона и вклеить изображение героев на новый слой. Переместить фигуры «на тротуар». 5. Фигуры героев получились немного крупнее, чем нужно. Новые возможности: трансформации изображения в слое. Уменьшить фигуры можно при помощи пункта меню Правка/Свободное трансформирование или Правка/Трансформирование/Число/Масштаб (последний вариант предпочтительнее, т.к. уменьшение можно произвести пропорционально, без искажений). Задание «Создание многослойного изображения»
Наверх К оглавлению учебника * На сайт Информатика в школе |
Как вставить фото в рамку в Фотошопе (Adobe Photoshop)
Обычную фотографию с помощью красочной рамки можно изысканно украсить на свой вкус. Причем различных рамок для фотографий в сети Интернет не мало. Но тут многие начинающие пользователи сталкиваются с проблемой: они не знают как вставить фото в рамку.
Сегодняшняя статья — бесплатный урок Фотошопа для начинающих пользователей. В процессе ознакомления с ней мы научимся вставлять свои фотографии в рамки с помощью программы Adobe Photoshop. Если вы никогда не работали в Фотошопе — это не беда, прочитав эту статью, в дальнейшем вы с легкостью сможете вставлять свои фотографии в рамки — все очень просто.
Популярными форматами рамок для фотографий являются форматы .psd и .png, общая особенность этих форматов изображений заключается в том, что в изображениях с данными форматами есть возможность сделать фон прозрачным. Как раз вместо этого прозрачного фона и вставляется фотография.
В изображении в формате .jpg, вместо прозрачного фона будет фон белым цветом.
Итак, приступим к вставке нашей фотографии в красивую новогоднюю рамку в формате .psd.
1. Для начала открываем Adobe Photoshop. Далее открываем изображение выбранной рамки (Меню Файл -> Открыть…) или при помощи сочетания клавиш Ctrl+O:
В центре открывшейся рамки мы видим область (обозначается белыми и серыми квадратиками) для вставки фотографии.
Область из белых и серых квадратиков говорит нам о том, что в этом месте прозрачный фон у картинки, он обозначается именно так.
На панели слоев (в правой части окна программы) мы видим, что рамка в формате .psd состоит из нескольких слоев — в этом особенность изображений в формате .psd.
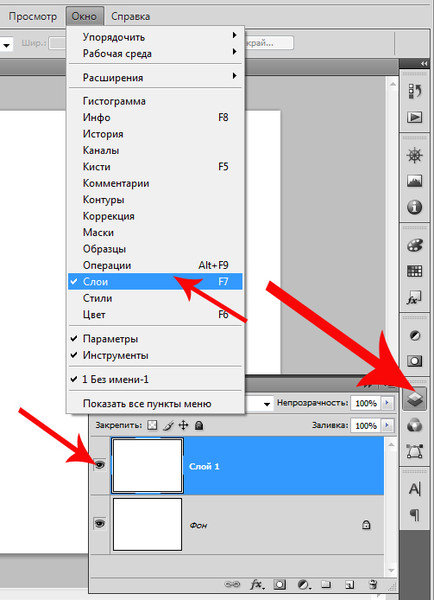
При желании, можно отключать ненужные слои не перерисовывая изображение заново. Можете немного побаловаться отключением и включением слоев, нажимая на иконку в виде глаза напротив каждого слоя.
Побаловались? Идем дальше.
2. Так же открываем фотографию, которую собираемся вставить в рамку.
Слева на панели инструментов выбираем инструмент «Перемещение» . Переводим указатель мыши на фотографию и зажав левую кнопку мыши перетаскиваем фото на окошко с рамкой.
3. Мы видим, что фотография наложилась на рамку и нам нужно ее опустить.
Для этого переходим к панели слоев. Видим, что к слоям рамки добавился еще один слой «Слой 1» — слой с фотографией.
В моем случае он находится над всеми слоями рамки. Нам нужно его переместить под определенный слой, чтобы фотография вписалась в рамку. Для этого кликаем (выделяем) слой с фотографией и зажав левую кнопку мыши поочередно перемещаем слой с фото под каждый слой рамки. В моем случае мне пришлось переместить слой с фотографией под все слои рамки, чтобы фотография вписалась в рамку.
4. Теперь нам нужно подогнать фотографию под размер рамки, если фотография вышла больше рамки — мы ее уменьшаем; если меньше, как у меня, то мы ее увеличиваем.
Для начала убедимся, что слой с фотографией активен (т.е. выделен). После этого сочетанием клавиш Ctrl+T или через меню (Редактирование -> Свободное трансформирование) вызываем «Свободное трансформирование». После этого вокруг фотографии появится вот такая рамка:
Теперь увеличиваете, уменьшаете или поворачиваете фотографию под размеры рамки. Чтобы фотография у вас не искажалась и сохраняла пропорции, при изменении фотографии удерживайте клавишу Shift. Если при редактировании фотографии у вас она выходит за пределы рамки, как у меня, то в этом нет ничего страшного:
Если при редактировании фотографии у вас она выходит за пределы рамки, как у меня, то в этом нет ничего страшного:
После того как фото подогнали под размеры рамки делаем двойной клик левой кнопкой мыши или нажимаем клавишу Enter. Рамка редактирования вокруг фото исчезнет:
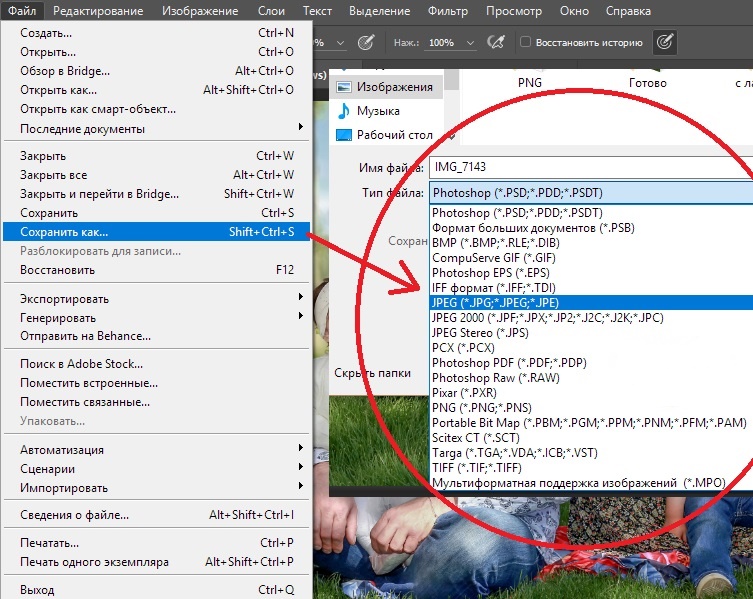
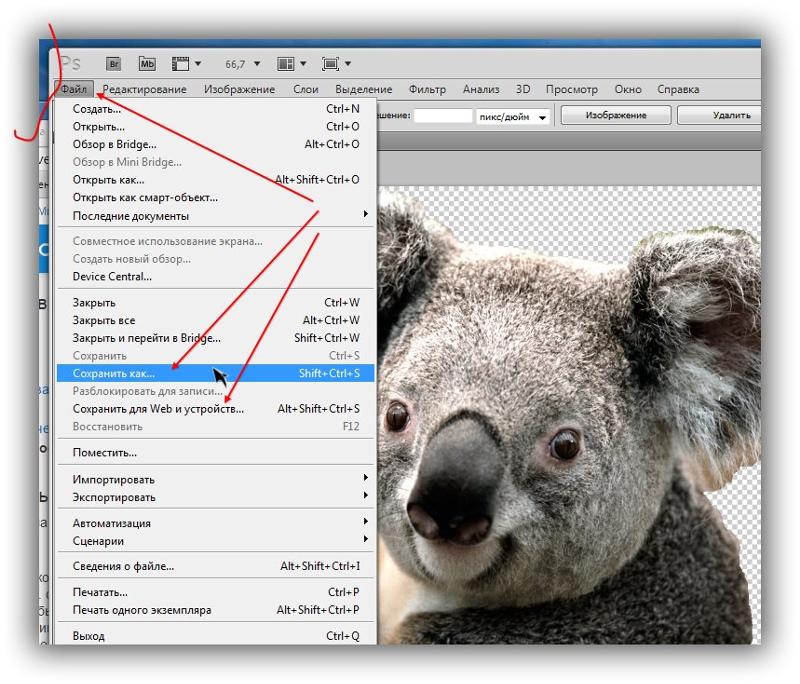
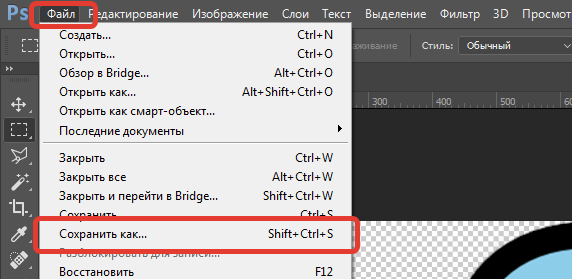
5. Теперь сохраняем нашу фотографию с рамкой, для этого выбираем меню (Файл -> Сохранить как…):
В открывшемся окне вводим имя нашей сделанной картинки по вашему желанию, в моем случае «Новогодняя фотография». И выбираем тип изображения .jpg. Выбираем место для сохранения фотографии и нажимаем кнопку «Сохранить».
6. После нажатия на кнопку «Сохранить» появится вот такое окошко с настройками сохранения:
Здесь в поле «Качество» ставим цифру «8» — высокое качество изображения. Обычно “восьмерки” хватает для сохранения изображения в хорошем качестве.
Вот на этом вставка фото в рамку завершена. Мы получили вот такую новогоднюю фотографию:
Теперь рассмотрим вставку фото в рамку форматом .png.
Данный способ вставки фото в рамку ничем не отличается от предыдущего. Как я уже говорил, рамка форматом .png так же может иметь прозрачный фон.
1. Точно так же открываем рамку в формате .png.
На панели слоев мы видим, что данная рамка имеет всего один слой.
2. Я специально выбрал рамку не для одной фотографии, а для нескольких, дабы показать, что вставка нескольких фотографий или одной ничем не отличаются, но тут есть свои нюансы, о которых читайте ниже.
Открываем фотографию. Вызываем «Свободное трансформирование» и подгоняем фото под первую область для фото в рамке.
Видим, что фото выходит за пределы области снизу — ничего страшного, в последующем мы закроем эту часть третьей фотографией. Фото также выходит за пределы области сверху и по бокам, но это все скрывается самой рамкой.
3. Точно также добавляем и подгоняем вторую фотографию.
4. Теперь нам осталось добавить и подогнать последнюю фотографию. Слой с третьей фотографией должен быть выше слоев с предыдущими двумя фотографиями, чтобы скрыть их наезды на область вставки третьего фото.
5. Я подогнал по размерам фотографию, но все равно в одном из углов фото выходит за пределы области. Нужно это исправить. Для этого выбираем инструмент «Прямоугольная область выделения» и выделяем выпирающую часть фотографии:
Нажимаем клавишу Delete и выпирающая часть фото удаляется. Для снятия выделения нажимаем сочетание клавиш Ctrl+D.
6. Вот и все. Теперь повторяем шаги 5 и 6 с предыдущего примера вставки фото в рамку, для сохранения нашей новогодней фотографии.
В итоге мы получили вот такую фотографию:
Если у вас не установлен Фотошоп, то пробную версию вы можете скачать с нашего сайта — Adobe Photoshop.
Если у вас возникают вопросы по работе в программе Adobe Photoshop, то задавайте их в комментариях и возможно в следующем уроке по Фотошопу мы рассмотрим именно ваш вопрос.
Как открыть глаза в Фотошопе
Во время фотосессий некоторые безответственные персонажи позволяют себе моргнуть или зевнуть в самый неподходящий момент. Если такие кадры кажутся безнадежно испорченными, то это не так. Фотошоп нам поможет решить данную проблему.
Этот урок будет посвящен тому, как открыть глаза на фотографии в Фотошопе. Этот прием подойдет и в том случае, если человек зевнул.
Открываем глаза на фото
Не существует способа открытия глаз на таких снимках, если у нас на руках только один кадр с персонажем. Для коррекции требуется картинка-донор, на которой изображен тот же человек, но с открытыми глазами.
Поскольку в открытом доступе практически нереально найти такие наборы снимков, то для урока возьмем глаза с похожей фотки.
Исходный материал будет такой:
Фотография-донор вот такая:
Идея простая: нам нужно заменить глаза ребенка на первом изображении на соответствующие участки второго.
Размещение донора
Прежде всего необходимо правильно разместить донорскую картинку на холсте.
- Открываем исходник в редакторе.
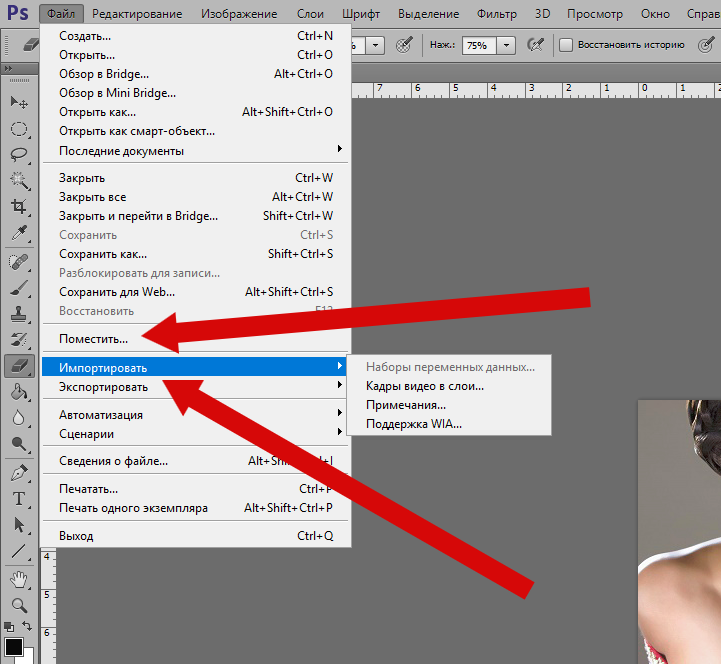
- Помещаем второй снимок на холст. Сделать это можно, просто перетащив его на рабочую область Фотошопа.
- Если донор поместился на документ в виде смарт-объекта, о чем свидетельствует вот такой значок на миниатюре слоя,
то его нужно будет растрировать, так ка такие объекты обычным способом не редактируются. Делается это нажатием ПКМ по слою и выбором пункта контекстного меню «Растрировать слой».
Совет: Если изображение планируется подвергнуть значительному увеличению, то растрировать его лучше после масштабирования: так можно добиться наименьшего снижения качества.

- Далее нужно масштабировать эту картинку и разместить ее на холсте таким образом, чтобы глаза обоих персонажей максимально совпадали. Для начала снизим непрозрачность верхнего слоя примерно до 50%.
Масштабировать и перемещать снимок мы будем при помощи функции «Свободное трансформирование», которая вызывается сочетанием горячих клавиш CTRL+T.
Урок: Функция «Свободное трансформирование в Фотошопе»
Растягиваем, вращаем, и перемещаем слой.
Локальное трансформирование глаз
Поскольку идеально совпадения добиться не удается, придется отделить каждый глаз от снимка и корректировать размер и положение индивидуально.
- Выделяем участок с глазом на верхнем слое любым инструментом. Точность в данном случае не нужна.
- Копируем выделенную зону на новый слой простым нажатием горячих клавиш CTRL+J.
- Переходим обратно на слой с донором, и проделываем такую же процедуру с другим глазом.

- Убираем видимость со слоя, либо вовсе его удаляем.
- Далее, с помощью «Свободного трансформирования», подгоняем глаза под оригинал. Поскольку каждый участок у нас автономен, то мы можем очень точно сопоставить их размеры и положение.
Совет: Старайтесь добиться максимально точного совпадения уголков глаз.
Работа с масками
Основная работа выполнена, осталось лишь оставить на изображении только те зоны, на которых расположены непосредственно глаза ребенка. Сделаем это, используя маски.
Урок: Работа с масками в Фотошопе
- Повышаем непрозрачность обоих слоев со скопированными участками до 100%.
- Добавляем черную маску к одному из участков. Делается это кликом по значку, указанному на скриншоте, с зажатым ALT.
- Берем белую кисточку
с непрозрачностью 25 – 30%
и жесткостью 0%.
Урок: Инструмент «Кисть» в Фотошопе
- Красим кистью глаз ребенка.
 Не забываем, что делать это нужно, стоя на маске.
Не забываем, что делать это нужно, стоя на маске. - Второй участок подвергнем такой же обработке.
Завершающая обработка
Поскольку фотография-донор была гораздо светлее и ярче оригинального снимка, нам необходимо слегка затемнить участки с глазами.
- Создаем вверху палитры новый слой и заливаем его 50% серого цвета. Делается это в окне настроек заливки, открывающегося после нажатия клавиш SHIFT+F5.
Режим наложения для этого слоя нужно сменить на «Мягкий свет».
- Выбираем на левой панели инструмент «Затемнитель»
и выставляем значение 30% в настройках экспонирования.
На этом можно остановиться, так как наша задача решена: глаза персонажа открыты. Используя такой метод, можно исправить любой снимок, главное правильно подобрать донорское изображение.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТВосстановление файлов Adobe Photoshop (.psd)
Читайте, как настроить функцию автосохранения и воспользоваться автовосстановлением файлов в Adobe Photoshop. Рассмотрим программы для восстановления удалённых .psd изображений. Adobe Photoshop – это очень надёжное программное обеспечение, но как и другие программы оно подвержено сбоям в работе и ошибкам, которые не обязательно зависят от самой программы, а чаще от пользователя.
Перейти к просмотру
Восстановление файлов AI, SVG, EPS, PSD, PSB, CDR (Illustrator, Photoshop, CorelDraw) ⚕️📁💥
Такое случается во время работы с разнообразными плагинами или надстройками, изображениями очень большого размера. И как правило неожиданно, когда пользователь не сохранил внесённые в файл изменения. Веря в надёжность программы, пользователи часто не имеют привычки регулярно сохранять файл.
Веря в надёжность программы, пользователи часто не имеют привычки регулярно сохранять файл.
Содержание
Перейти к просмотру
Как восстановить Cr2, Raw, Nef, CRW фотографии после удаления, форматирования, очистки карты 📷⚕️
Активируйте функцию автоматического сохранения
Пользователь не может предотвратить ошибку или сбой программного обеспечения, но к нему можно заблаговременно подготовиться. Файл можно регулярно сохранять, но лучше настроить функцию автосохранения Photoshop.
По умолчанию, если активировать данную функцию, время автосохранения установлено на каждые 10 минут. Но за 10 минут можно сделать много работы и поэтому лучше устанавливать минимально допустимое значение – 5 минут.
Примечание: программа позволяет установить интервал автоматического сохранения файла в промежутке от 5 минут до 60 минут.
Чтобы включить и настроить указанную функцию откройте Adobe Photoshop, перейдите в закладку: Редактирование / Установки / Обработка файлов
В открывшемся окне, поставьте галочки напротив «Сохранять в фоне» и «Автоматически сохранять информацию о восстановлении», а также установите желаемый промежуток времени.
Функция «Сохранить в фоне», позволит программе осуществлять автосохранение в фоновом режиме, не отрывая пользователя от работы.
Автоматическое восстановление
В случае осуществления правильной настройки функции автосохранения, открывая Adobe Photoshop после сбоя или зависания программы, он должен предложить восстановить последнюю версию автоматически сохранённого файла. Но часто этого по каким-то причинам не происходит.
В таком случае, перейдите в папку на диске :C, в которой Photoshop сохраняет версии документов для автоматического восстановления в формате PSB (это тот же PSD файл, который поддерживает файлы большого размера и может быть открыт с помощью Фотошопа).
Данную папку можно найти по следующему пути:
C:\Users\Имя пользователя\AppData\Roaming\Adobe\Adobe Photoshop CS6 (или СС)\AutoRecover
Зайдите в неё, и вы обнаружите PSB файл для автоматического восстановления последней автосохранённой версии файла Adobe Photoshop.
Примечание: не спешите открывать данный файл, так как сразу же после его открытия, Photoshop удалит его. Поэтому лучше создать копию файла автовосстановления перед открытием или уже открыв обязательно сохранить как новое изображение.
Папка AppData
По умолчанию в операционной системе установлено, что папка AppData в которую осуществляются автосохранения файлов Adobe Photoshop – скрытая. Поэтому если вы её не увидите по указанному выше адресу, не пугайтесь. Просто настройте в Windows отображение скрытых файлов и папок.
Для этого, откройте Панель управления и перейдите в меню Параметры проводника.
После этого, перейдите в закладку Вид и активируйте функцию «Показывать скрытые файлы, папки и диски».
Программы для восстановления .psd файлов
Если функция автосохранения файлов не была настроена на момент сбоя программного обеспечения или неожиданных проблем, которые стали причиной утери файла, то для его восстановления необходимо воспользоваться программой для изображений, с поддержкой формата . psd.
psd.
Не многие программы помогут восстановить именно данный специфический формат. Но работая с Hetman Photo Recovery в пользователя не возникнет трудностей с восстановлением цифровых изображений любого формата.
Как открывать изображения с помощью Camera RAW в Photoshop
Сегодня я рассматриваю, как открыть Camera Raw в Photoshop, чтобы вы могли использовать его для редактирования фотографий. Я хочу устранить некоторую путаницу, вызванную тем, как открывается Camera Raw в зависимости от типа изображения, которое вы редактируете. Я также расскажу, как открыть Camera Raw как смарт-фильтр, чтобы сохранить настройки между сеансами Photoshop.
Простые шаги для открытия Camera Raw в Photoshop
Если времени мало и вам нужно открыть изображение с помощью Camera Raw в Photoshop, следующие шаги помогут.Если вы хотите разобраться в деталях, пропустите это и переходите к следующему разделу.
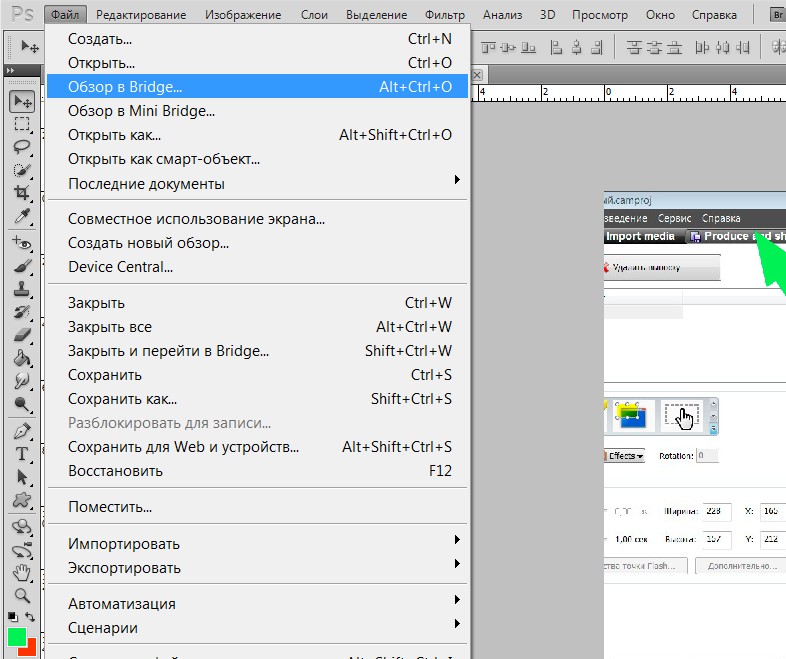
- В Photoshop выберите «Файл | Открыть »в меню Photoshop.
 Откроется диалоговое окно «Открыть файл».
Откроется диалоговое окно «Открыть файл». - Выберите файл, который хотите открыть, и нажмите кнопку «Открыть». Если выбранный вами файл является файлом RAW, он откроется в Camera Raw. Если нет, и изображение откроется в Photoshop, перейдите к следующему шагу.
- Открыв изображение в Photoshop, щелкните меню «Фильтр», где вверху вы увидите параметр «Фильтр Camera Raw…».Щелкните здесь, чтобы открыть изображение в Adobe Camera Raw.
- После внесения корректировок в Camera Raw нажмите кнопку «ОК», чтобы применить корректировки к изображению.
Альтернативой шагу 3 является использование сочетания клавиш в Photoshop. Нажатие Shift + Cmd + A (на Mac) или Shift + Ctrl + A (на ПК) открывает Adobe Camera Raw для редактирования с использованием выбранного слоя изображения в Photoshop.
Несмотря на то, что Camera Raw легко открыть в Photoshop, вы можете сделать гораздо больше, как объясняется в этом руководстве.
Что такое Adobe Camera Raw?
Возможно, вы уже знаете, что файлы Raw — это не изображения, а скорее сохраненные данные с сенсора цифровой камеры. Преобразование этих данных в изображение требует процесса, называемого демозаправкой, который является задачей конвертера RAW. В случае Photoshop конвертер RAW — это Adobe Camera Raw.
Преобразование этих данных в изображение требует процесса, называемого демозаправкой, который является задачей конвертера RAW. В случае Photoshop конвертер RAW — это Adobe Camera Raw.
Конечно, конвертеры RAW значительно развились с течением времени и теперь делают гораздо больше, чем просто демозаизируют файл RAW. Большинство из них теперь предлагают расширенные функции редактирования и инструменты, которые вы можете использовать для внесения корректировок в данные RAW в процессе преобразования.И работают они не только с файлами RAW; вы также можете использовать эти инструменты для настройки и редактирования файлов изображений, таких как TIFF и JPEG.
Открытие Camera Raw в Photoshop
Как упоминалось ранее, Photoshop использует Adobe Camera Raw для обработки любых файлов RAW перед редактированием изображения. Вот почему, когда вы открываете файл RAW с помощью команды «Файл | Открыть »в меню Photoshop, вы обнаружите, что Camera Raw запускается автоматически.
Но что, если вы работаете с обычным изображением, например с файлом JPEG или TIFF. Мы уже говорили, что Camera RAW может редактировать эти файлы изображений. Как вы можете запустить Camera RAW для их редактирования? К счастью, несколько лет назад Photoshop представил способ сделать это.
Мы уже говорили, что Camera RAW может редактировать эти файлы изображений. Как вы можете запустить Camera RAW для их редактирования? К счастью, несколько лет назад Photoshop представил способ сделать это.
Открытие файла изображения в Camera Raw
Для того, чтобы этот процесс работал, вам необходимо выбрать пиксельный слой в окне слоев Photoshop. Фильтр не будет иметь никакого эффекта, если открыть корректирующий слой, например кривую или корректировку уровней.
Чтобы убедиться, что вы работаете с пиксельным слоем, нужно создать так называемый «слой штампа».Вы можете сделать это, щелкнув верхний слой в окне «Слои», чтобы выбрать его. Затем нажмите Shift + Option + Cmd + E (Mac) на клавиатуре. Если вы используете ПК с Windows, нажмите Shift + Ctrl + Alt + E. Это создаст новый слой пикселей над выбранным слоем. Новый слой объединяет все остальные видимые слои изображения и называется слоем штампа.
Советы по открытию и объединению изображений в слои
Текстурирование можно рассматривать как простой тип композитинга. При текстурировании мы обычно находим одно изображение, а затем применяем к нему несколько слоев других изображений.Если вы поищете в Google, вы найдете несколько способов открывать и объединять изображения в слои. Чтобы упростить задачу, мы собрали несколько ключевых способов, с помощью которых вы можете быстро и легко открывать и объединять изображения в слои, чтобы в Photoshop это не доставляло особых хлопот.
При текстурировании мы обычно находим одно изображение, а затем применяем к нему несколько слоев других изображений.Если вы поищете в Google, вы найдете несколько способов открывать и объединять изображения в слои. Чтобы упростить задачу, мы собрали несколько ключевых способов, с помощью которых вы можете быстро и легко открывать и объединять изображения в слои, чтобы в Photoshop это не доставляло особых хлопот.
Введение в пакет текстур
Пакет Photoshop Paper Texture Pack включает 230 текстур высокого разрешения, созданных вручную, чтобы вывести вашу фотографию на новый уровень. Чтобы создать текстуры Photoshop, мы начали с простой бумаги для рукоделия и физически смяли их, поцарапали, разорвали и даже зажгли, чтобы создать уникальные и интересные текстуры, которые затем оцифровали в файлы с высоким разрешением 20+ мегапикселей.Посмотрите видео или прочтите статью ниже, чтобы узнать, что входит в коллекцию текстур.
Примечание : Хотя премиум-членство SLR Lounge включает файлы упражнений, относящиеся к каждому конкретному руководству в пакете текстур, оно НЕ включает полную загрузку в пакет текстур. Этот аддон можно приобрести в нашем магазине здесь.
Общие сведения о том, как открывать и объединять изображения в слои
Обычно вы открываете изображение для использования в качестве текстуры в документе Photoshop по одному.Теперь, допустим, вы находитесь в Lightroom, вы должны выбрать изображение и нажать «CTRL + E» или «CMD + E» на Mac, и файл откроется прямо в Photoshop.
Проблема в том, что если вы хотите вернуться в Lightroom (или Bridge), чтобы выбрать другое изображение, оно снова откроется в Photoshop как отдельный файл. При этом вам нужно будет скопировать этот файл, закрыть этот файл и затем вставить его поверх текущего изображения.
Это действительно громоздко и, как правило, становится утомительным, если вы добавляете много разных текстур к одному изображению.Вместо этого есть несколько разных способов быстро открывать и объединять изображения в слои.
Открытие изображений из Lightroom
Внутри Lightroom вы можете выбрать несколько файлов и открыть их все в Photoshop как слои в одном файле. Теперь этот метод может немного усложниться, если у вас много разных папок, но Lightroom берет файлы и загружает их в один файл в Photoshop.
В Lightroom, чтобы выбрать различные файлы, которые вам нужны, все, что вам нужно сделать, это удерживать «CTRL + Click» («CMD + Click» на Mac) при выборе различных элементов.Это добавит их в эту группу выбора.
Затем вы собираетесь щелкнуть правой кнопкой мыши по выбранному элементу, перейти к «Редактировать в» и выбрать опцию «Открыть как слои в Photoshop».
Lightroom в основном сделает всю работу за вас, и теперь вам не нужно делать все копирование и вставку, поскольку он сделает это автоматически. Вот и удобный совет: если вы выберете основное изображение последним, а затем щелкните правой кнопкой мыши, затем перейдите в «Редактировать в» и выберите параметр «Открыть как слои в Photoshop», он будет установлен в качестве нижнего слоя в Photoshop.
Если вы этого не сделаете, ваш слой изображения может быть где-то посередине или что-то в этом роде, и в этом случае вы можете просто перетащить его на нижний слой. Итак, это быстрый способ из Lightroom получить несколько текстур и изображений, открытых одновременно как разные слои в Photoshop.
Открытие изображений и объединение в Photoshop
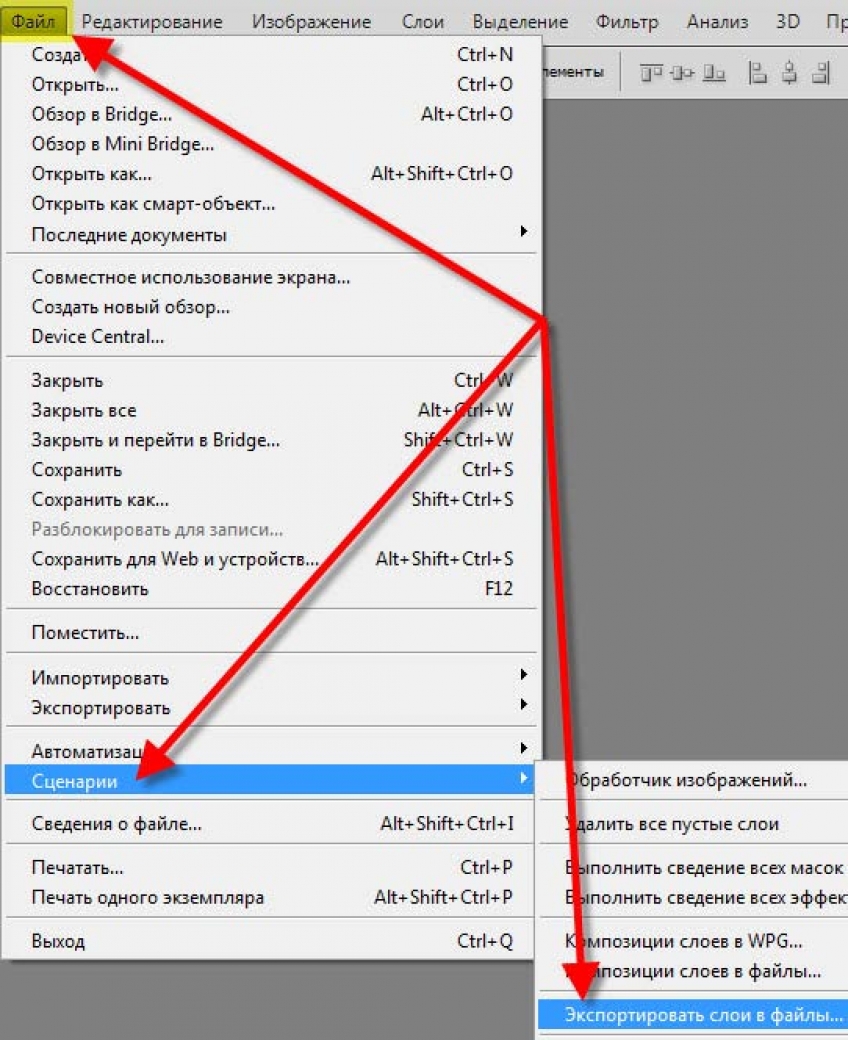
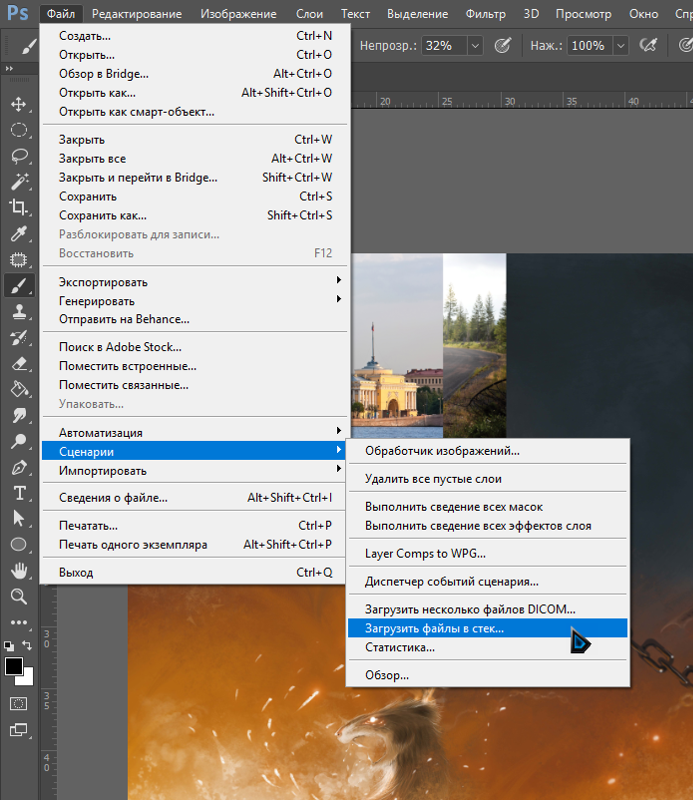
Сейчас я покажу вам, как открывать и объединять изображения в слои в Photoshop. В Photoshop мы перейдем в верхнее меню и нажмем «Файл», затем «Сценарии», затем «Загрузить файлы в стопки».Это откроет новое диалоговое окно под названием «Загрузить слои».
В этом новом диалоговом окне мы теперь будем искать нужные нам файлы и загружать их. Проблема здесь в том, что вы действительно не можете видеть изображения так близко. Мы могли бы увеличить размер миниатюр до очень большого размера, но даже в этом случае не все так однозначно. Это также не очень изобретательный способ, если вы собираетесь делать это много, поскольку может оказаться довольно утомительным искать отдельно в каждой отдельной папке, если у вас есть файлы в разных местах.
Но я хочу показать вам, как это сделать. Итак, когда у нас есть все файлы, загруженные в стек, мы можем нажать «ОК», и Photoshop теперь загрузит каждый из этих файлов в слои — точно так же, как если бы мы использовали Lightroom.
Еще раз, мы просто перетащим слой изображения вниз и начнем смешивание.
Открытие изображений с моста
Наконец, мы покажем вам, как это сделать с помощью Bridge. Если у вас нет Lightroom, я обычно использую его, и даже если у вас есть, я бы рекомендовал использовать Bridge большую часть времени.Хорошо, сначала я собираюсь открыть файл изображения в Photoshop. Давайте откроем мост и выберем изображение для открытия. Щелкните этот файл правой кнопкой мыши и выберите параметр «Открыть с помощью Camera Raw».
Таким образом, я сначала перейду к Camera Raw. С этим я могу внести в него изменения. Теперь то, что мне нравится делать отсюда, — когда я удерживаю «Shift», я получаю диалоговую кнопку «Открыть объект». Я нажимаю на нее, и она открывается как смарт-объект, а не как обычный слой внутри Photoshop.
Самое прекрасное в этом то, что как смарт-объект мы можем дважды щелкнуть по объекту, и появится диалоговое окно Camera Raw.Если бы мы просто открыли его как слой, у нас не было бы такой возможности. Поскольку это неразрушающее редактирование, мы всегда можем вернуться и отменить изменения, внесенные в Camera Raw. Вот почему мне нравится открывать его как смарт-объект, пока у меня все не настроено, а затем я могу просто растеризовать его.
Теперь в стандартном слое в Photoshop, поскольку у нас нет этой опции, вместо этого у нас есть опция фильтра Camera Raw в Photoshop CC.
Эта опция даст вам возможность работать с Camera Raw, но на самом деле это не тот RAW, который вы настраиваете — вы настраиваете версию изображения в формате jpeg.С другой стороны, на смарт-объекте мы можем настроить фактический необработанный файл.
Хорошо, вот как мы откроем необработанный файл, теперь давайте вернемся к Bridge, и я научу вас, как можно разделить несколько смарт-объектов на слои. Вернувшись в Bridge, давайте выберем изображение и откроем его в Camera Raw.
Теперь мы сделаем небольшую корректировку, скажем, экспозицию от 0,0 до 0,01. Когда мы нажмем «Готово», мы заметим, что в правом верхнем углу выделения появился крошечный значок.
Это значок Camera Raw, означающий, что это изображение было изменено в Camera Raw. Теперь мы можем синхронизировать эту модификацию со всеми другими изображениями. Мы можем сделать это, просто нажав «CTRL + A» или «CMD + A», затем щелкнув правой кнопкой мыши и, наконец, выбрав «Настройки разработки» и «Предыдущее преобразование».
Теперь предыдущее преобразование будет применено ко всем выбранным файлам. Теперь у всех текстур есть значок Camera Raw, и любая из них, которую вы перетаскиваете в свой документ Photoshop, автоматически вызывает диалоговое окно Camera Raw, когда вы их вводите.
К сожалению, в Bridge нет возможности выбрать несколько файлов и загрузить их в слои, как в Lightroom.
Заключение
Итак, когда я работаю в Bridge, я работаю с иконками Camera Raw, чтобы автоматически открывать Camera Raw. Затем в Lightroom я выбираю все свои изображения, затем щелкаю правой кнопкой мыши «Редактировать в» и выбираю «Открыть как слои в Photoshop», чтобы открыть все мои изображения как слои в одном документе Photoshop. А если у меня больше ничего нет, я всегда могу использовать Photoshop для загрузки всех моих изображений в стопку.Это способы, которыми я люблю открывать и загружать текстуры. Надеемся, вам понравилась эта статья. Пожалуйста, оставьте свои мысли ниже.
Подробнее
Надеемся, вам понравилась эта статья. Эти текстуры бумаги Photoshop ручной работы предназначены для фотографов и творческих профессионалов всех уровней. Пакет Photoshop Paper Texture также включает пошаговые видеоуроки, которые помогут вам на этом пути. Мы разработали пакет Photoshop Paper Texture, чтобы он был интуитивно понятным и был полезным для всех типов фотографии, включая свадебную фотографию, художественную фотографию, фотографию новорожденных, пейзажную фотографию и многое другое.Узнайте больше о коллекции текстур бумаги Photoshop, щелкнув любую ссылку в этой статье.
ГЛАВА КАК НАСТРОИТЬ ИЗОБРАЖЕНИЯ В ФОТОШОПЕ
ГЛАВА 2: СОЗДАНИЕ УНИКАЛЬНЫХ ПОЛЬЗОВАТЕЛЬСКИХ СМЕШИВАНИЙ ТЕКСТУРЫ
ГЛАВА 3 КАК СОЗДАТЬ РУЧНЫЕ ТЕКСТУРЫ ИЗ БУМАГИ
Как добавить изображение к существующему слою в Photoshop?
В наши дни процесс редактирования фотографий стал простым благодаря Photoshop. Многие компании, предоставляющие услуги Photoshop, следуют ряду техник, которые добавляют яркости изображению.
Добавление новых объектов или элементов к изображению становится популярным день ото дня. Используя опцию слоя, вы можете легко выполнить эту задачу. Это отличный метод, при котором целостность исходного изображения остается неизменной. И вы можете добавить любое дополнительное изображение, текст или даже векторную графику.
Однако, если вы профессионал, вы должны знать , как добавить изображение к существующему слою в Photoshop . Или новичок также может изучить эту технику, чтобы перейти на следующий уровень.
Давайте без промедления начнем обсуждение.
Процедура добавления изображения к существующему слою в Photoshop
Что ж, процесс добавления изображения к существующему слою в Photoshop — непростая задача. Выполняя это задание, убедитесь, что вы ничего не пропустили. Так что внимательно прочитайте каждый шаг.
Только КОПИРОВАНИЕ и ВСТАВКА помогут вам выполнить эту задачу. Таким образом, второе изображение неизбежно окажется в новом слое.
Для этого выполните следующие шаги
- Перейдите в папку с изображением, для которого вы хотите создать новый слой. Убедитесь, что слой, охватывающий фотографию, выбран. (Если вы работаете с одним слоем, второе изображение будет выступать в качестве фонового слоя).
- Теперь нажмите «Выбрать» в верхней строке меню, а затем нажмите «Все», чтобы выбрать все изображение. Или вы можете воспользоваться сочетанием клавиш «Ctrl + A». Затем скопируйте изображение, выбрав пункт «Редактировать и копировать».Также вы можете сделать это, нажав одновременно «Ctrl + C».
- Затем перейдите ко второму файлу, куда вы хотите вставить изображение. Щелкните на Edit and Paste. Или легкое нажатие Ctrl + V.
- Вам не нужно выполнять дополнительную работу, потому что изображение будет отображаться как новый слой без каких-либо проблем.
Также можно вставить часть изображения в новый слой. Для этого выполните следующие шаги
- Выберите любой из инструментов выделения, например «Волшебная палочка», «Область» или «Лассо».С помощью любого из этих инструментов выделения вы можете выбрать часть изображения.
- Убедитесь; панель «Слой» выбирает фоновый слой. Наведите указатель мыши на изображение, щелкните его правой кнопкой мыши. Затем вам нужно выбрать «Слой через копию» в «Меню результатов».
Появится новый слой, который вы выбрали на вышеуказанных шагах. С этого слоя вы можете быстро перейти к внесению любых изменений в скопированную часть. И не нужно беспокоиться о влиянии фона.
различных типов слоев в Photoshop
Несомненно, слои Photoshop могут облегчить вашу жизнь, сэкономив ваше драгоценное время. Ниже я обсуждаю различные типы слоев и их использование.
Слои изображений
Изображение RAW и любое изображение, импортированное в документ, находится на слое изображения. Кроме того, просто скопировав и вставив, вы можете создать новый слой после другой папки.
Если вы хотите переместить слои изображения выше или ниже другого слоя, перетащите слои изображения вверх или вниз на панели слоя.
Корректирующие слои
Используя неразрушающий или непостоянный способ, вы можете добавить деструктивный слой для редактирования фотографии. Позже, если вы решите, что хотите избавиться от оттенка или насыщенности, а также контраста или яркости, вы можете просто удалить слой с панели слоя.
Позвольте мне рассказать вам, как можно добавить этот тип слоя.
Перейдите в опцию Layer и выберите New Adjustment Layer, и появится опция, выберите любого оттуда. Вы можете создать столько слоев, сколько вам нужно.В слоях ниже корректировка создаст любой эффект. Так что, если хотите, вы можете удалить их и настроить таргетинг на конкретное изображение.
Слои заливки
Хотите добавить к изображению слой заливки? Например, градиент для затемнения или желание окрасить свой фон цветом неба.
Для этого нажмите Layers, затем New Fill Layer, а затем Gradient. Если вы выберете прозрачную любую из точек градиента, прозрачность будет видна в некоторых частях слоя заливки.
Типовой слой
Этот слой очень интересен, так как с ним можно повеселиться.
Используя этот инструмент, вы сможете создавать текст на вашем изображении. По умолчанию в Photoshop текст является векторным. Это означает, что редактирование и изменение размера значительно упрощаются во время формального процесса.
Слой смарт-объектов
Этот параметр слоя позволит вам преобразовать любые фотографии, надписи или предметы в слой смарт-объекта.
Вы можете сделать это после
Слой> Смарт-объекты> Преобразовать в смарт-объект.
В слое смарт-объектов он сохраняет каждое изображение в ваших документах и создает список, чтобы вы могли отслеживать изменения и при необходимости следить за ними. Это означает, что изображение не будет удалено.
Самая полезная особенность этого слоя заключается в том, что даже если вы сохраняете какие-либо изменения, но если вам нужно повторить его, вы можете это сделать.
Важные примечания о слоях
Во время пост-обработки панели слоев имеют решающее значение для успешного редактирования.
- При работе со слоем в Photoshop вы можете отделить часть изображения, также возможно редактирование. Даже редактирование не создаст проблем для других слоев.
- Также возможно добавление нескольких слоев, причем это можно делать поверх каждого слоя. Более того, вы можете создать группу, чтобы легко их отслеживать.
- Падающая тень, корректировка цвета и другие типы фильтров также могут применяться послойно.
- Уменьшение непрозрачности — не сложная задача в настройке слоев.Это требуется, когда вам нужно точно настроить редактирование, чтобы создать изысканный вид.
- Если вы используете режим наложения, внешний вид каждого слоя изменится автоматически.
Заключение
Теперь мяч на вашей площадке. Я поделился процедурой, и все, что вам нужно сделать, это попрактиковаться. Если вы этого не сделаете, вы не сможете стать PRO или даже, чтобы сделать простое редактирование, вам, возможно, придется бежать в сервисное агентство Photoshop.
Вы также можете прочитать:
Как наложить две фотографии в фотошопе? — Информация
Adobe Photoshop — лучшее приложение для редактирования и дизайна фотографий.Он предоставляет различные цветовые режимы, альфа-каналы и другие свойства для создания и изменения изображений для веб-страниц. Это приложение используется профессиональными фотографами и графическими дизайнерами и отлично работает как на Mac, так и на Windows. Кроме того, он доступен во многих версиях, таких как 5.5, 6.0, 7.0, CS1, CS2, CS3, CS4, CS5 и CS6.
Одним из дополнительных преимуществ использования Photoshop является возможность наложения двух фотографий. Большинство пользователей Photoshop не подозревают об этом факте; Если вы один из таких пользователей и беспокоитесь о том, как наложить две фотографии в Photoshop, то вот простые шаги, которые помогут вам легко совместить две фотографии в Photoshop.
Примечание: Многие пользователи Mac также сталкиваются с поврежденными файлами PSD. Если вы один из них и не знаете, как исправить поврежденный файл PSD на Mac, щелкните по указанной ссылке.
Шаг 1: Сначала откройте Adobe Photoshop, а затем запустите диалоговое окно «Открыть» изображения (для этого нажмите и удерживайте клавишу «Ctrl» и «O»). Нажмите на фотографию, которую вы хотите использовать, и нажмите на вторую фотографию, удерживая «Ctrl», которую вы хотите открыть. Нажмите кнопку «Открыть» в правом нижнем углу клавиши окна «Открыть».
Шаг 2: Создайте новый слой для своего изображения, одновременно нажав клавиши «Ctrl» и «J». Новый слой появится в палитре слоев, называемой «Слой 1.». Теперь нажмите «Изображение» »В верхнем меню навигации и нажмите« Применить изображение … »в раскрывающемся меню.
Шаг 3: Теперь перейдите в раскрывающееся меню «Источник» и выберите второе изображение, которое необходимо перекрыть. В раскрывающемся меню « Blending » нажмите «Overlay», чтобы использовать эффект наложения.Вы можете выбрать любые эффекты наложения, просто прокрутив меню «Смешивание». После этого просмотрите эффекты изображения в рабочем пространстве Photoshop и нажмите « OK », чтобы сохранить изменения.
Шаг 4: Перейдите к « File » в верхнем меню навигации, выберите опцию « Сохранить как. ..» и введите «overlayed_file» в поле «Имя файла».
Шаг 5: Затем просто щелкните раскрывающееся меню « Формат » и выберите « JPEG » или любой формат файла, чтобы сохранить файл в более распространенном графическом формате.Нажмите кнопку «Сохранить».
ПРИМЕЧАНИЕ: убедитесь, что оба изображения имеют одинаковый размер
При этом ваши изображения будут успешно наложены. Несмотря на то, что эти шаги просты и легки, нужно соблюдать осторожность при выполнении этих задач. При работе с этими слоями существует вероятность повреждения файла изображения Photoshop. Лучший способ исправить поврежденный файл PSD В таком случае используйте приложение Remo Repair PSD. интегрирован с эффективным алгоритмом восстановления. Remo — это профессионально предлагаемый инструмент для восстановления файлов Photoshop.
Часто бывает, что файлы фотошопа недоступны. Это происходит, когда файлы PSD повреждены. Вы можете столкнуться с сообщением об ошибке под названием «Рабочий диск заполнен». Но инструмент Remo Repair PSD может эффективно исправить сообщение об ошибке, когда рабочие диски переполнены, всего за несколько простых шагов
Учебное пособие по Photoshop 6.01 — Использование слоев для объединения изображений
Учебное пособие по Photoshop 6.01 — Использование слоев для объединения изображенийВаза для фруктов
1. Нажмите кнопку «Пуск», а затем перейдите в «Программы».Перейдите в Adobe, Photoshop 6.0 и щелкните Adobe Photoshop 6.0. Если его нет в списке в меню «Пуск», вам необходимо установить программу. с помощью значка установки программного обеспечения на рабочем столе.
2. Сохраните справа три фотографии, перечисленные ниже. щелкая по каждому из них, а затем левой кнопкой мыши «Сохранить изображение как». Сохраните их в вашу сетевую папку в виде файлов .jpg.
3. В Adobe Photoshop нажмите «Файл», а затем «Открыть».Выберите сетевую папку, в которой вы сохранили изображения фруктов. Выберите каждый из трех изображений и нажмите «Открыть». Примечание: нажмите Ctrl + левый щелчок, чтобы выбрать более одного файла за раз.
4. Вы увидите изображение яблока, винограда. и таз. Мы объединим эти изображения в другую картинку. Чтобы создать новое рабочее пространство, щелкните Файл, затем Новый. Назовите новое рабочее пространство Fruit Bowl.psd. Установите ширину 400 пикселей и высоту. до 300 пикселей.
5.Выберите изображение apple.jpg. Используйте волшебную палочку инструмент выделения (см. снимок экрана) и выделите все яблоко. Вы хотите, чтобы контур яблока был выделен мигающая пунктирная линия. Примечание: вам нужно будет нажать shift + щелкнуть левой кнопкой мыши несколько раз. раз на разных частях яблока, чтобы добиться этого.
6. После того, как яблоко выбрано, перейдите в «Правка», затем «Копировать». Выберите свой Fruit Bowl.psd
изображение, а затем перейдите в Редактировать, затем Вставить. Это должно вставить дубликат изображения
яблоко в пустое рабочее место.Если по каким-то причинам это не так. Зайдите в Edit,
затем «Отменить» или «Шаг назад» и повторите попытку.
7. Повторите шаги 5 и 6 для винограда и миски.
8. Обратите внимание, что каждое изображение, которое вы вставили в Fruit Bowl, представляет собой отдельный слой.
Каждый слой можно перемещать или редактировать, не влияя на другие слои. Слой
в верхней части списка находится слой, расположенный поверх изображения.
9. Используйте инструмент Magic Wand и
Инструмент «Перемещение» (четырехсторонняя стрелка)
чтобы поставить миску и фрукты в любое положение по вашему желанию.Используйте ластик
инструмент для удаления фруктов, торчащих из дна чаши
10. Перейдите в Layer, затем Flatten Image. Это позволит вам сохранить файл как
файл jpg. После этого вы сможете перейти в «Файл», «Сохранить».
Как, выберите тип изображения jpeg или jpg и убедитесь, что вы находитесь в своей сети.
папку и нажмите «Сохранить». На следующем экране будут запрашиваться уровни детализации и другие
параметры. Параметры по умолчанию в порядке, просто нажмите ОК. Окончательное изображение должно выглядеть
как это.
Ярлык Lightroom для открытия файлов как слоев
Я делаю множество фотографий, в которых используются элементы из нескольких разных рамок.Я могу снимать портрет и снимать глаза с одного кадра и заменять закрытые глаза на другом. Или, может быть, я сниму пейзаж и клонирую дерево из одной экспозиции в другой кадр. Однако время от времени я что-то снимаю, зная, что собираюсь составить несколько изображений — например, шесть, восемь, 10 или более экспозиций — для создания финального кадра. Для меня это обычно происходит, когда я снимаю архитектурные интерьеры, где я использую только один или два источника света для освещения определенных элементов в сцене, а затем объединяю эти разные кадры, чтобы создать изображение, которое, кажется, освещено несколькими источниками света. .Это может сэкономить время во время съемки, потому что вы можете быстро работать с одним источником и просто перемещать его для каждой новой экспозиции, не беспокоясь о том, чтобы полностью скрыть его от кадра. Единственная проблема в том, что на постобработку уходит больше времени.
Многие фотографы обрабатывают процесс компоновки, открывая изображение в Photoshop, выделяя все изображение, копируя его и вставляя в мастер-кадр в качестве нового слоя. В этом нет ничего страшного, если вам нужно объединить только одно или два изображения, но когда у вас есть куча файлов, которые нужно сложить вместе, это может оказаться утомительным процессом.Разве не было бы замечательно, если бы вы могли просто выбрать файлы, которые хотите открыть, и щелкнуть мышью один раз, чтобы открыть их все вместе? Да, это здорово. И это возможно с Lightroom.
Чтобы открыть несколько файлов как отдельные слои в одном документе Photoshop, выберите изображения, которые вы хотите открыть, щелкнув по ним в Lightroom, удерживая клавишу Control. Вы можете легко сделать это в представлении сетки модуля библиотеки Lightroom, но это также можно сделать из представления «Диафильм» в модуле «Разработка». В любом случае, удерживая нажатой клавишу Control, выберите несколько файлов, затем с помощью мыши перейдите в меню «Фото» в верхней части экрана, затем посмотрите под заголовком «Редактировать в» и выберите последний вариант в списке: «Открыть как слои» в фотошопе.Lightroom затем возьмет необработанные файлы (или, откровенно говоря, любые типы файлов, которые работают с Lightroom) и откроет их как отдельные слои в документе Photoshop. После небольшой обработки Photoshop откроет новый документ, в котором каждое изображение благополучно занимает свой собственный слой.
Затем я просматриваю и, щелкая правой кнопкой мыши значок глаза рядом с каждым слоем в палитре слоев, я скрываю вид всех слоев, кроме одного, затем один за другим щелкаю значок глаза рядом с каждым слоем, чтобы увидеть, что на слое, прежде чем использовать маску слоя, чтобы закрасить ненужные части кадра и оставить только ту часть, которую я делаю.Иногда я даже нахожу время, чтобы дважды щелкнуть имя слоя в палитре слоев, чтобы дать ему новое описательное имя.
Как вы будете собирать изображения оттуда, полностью зависит от вас. В конце концов, этот совет позволяет сэкономить время, открывая все эти файлы и объединяя их вместе одним щелчком мыши. Каждый раз, когда вам это нужно, вам понравится этот ярлык Lightroom. Это не гламурно, но в высшей степени удобно.
Как изменить размер слоя в Photoshop за 4 простых шага
Изменение размера текста и изображений имеет решающее значение в процессе проектирования, особенно если вы хотите создать элегантно сбалансированную композицию.
Используя инструмент «Свободное преобразование» в Photoshop, вы можете легко изменять размер слоев проекта Photoshop.
И вы можете заблокировать или разблокировать размеры слоя при изменении его размера, чтобы не было случайных искажений высоты или ширины, о которых нужно беспокоиться.
Вот четыре простых шага, которые вам нужно сделать, чтобы изменить размер слоя в Photoshop 2020.
Ознакомьтесь с продуктами, упомянутыми в этой статье:Adobe Photoshop (от 239 долларов США.88 в Adobe)
MacBook Pro (от 1299,99 долларов при лучшей покупке)
Lenovo IdeaPad 130 (от 299,99 долларов в лучшей покупке)
Как изменить размер слоя в Photoshop1. Выберите слой, размер которого нужно изменить. Это можно найти на панели «Слои» в правой части экрана.
Собака Ру больше не привязана к своему прошлому.Чтобы дать ей больше пространства, чтобы поиграть, когда я выберу новый фон, я немного уменьшу ее размер. Эмма Уитман / Business Insider2. Перейдите в «Редактировать» в верхней строке меню и нажмите «Свободное преобразование». Полосы изменения размера появятся над слоем.
На компьютерах Mac вы можете нажать «Command + T», а на ПК — «Ctrl + T», чтобы открыть инструмент изменения размера «Свободное преобразование».Эмма Уитман / Business Insider3. Перетащите слой до желаемого размера. Чтобы изменить высоту и ширину, удерживайте клавишу Shift при перетаскивании.
Вы больше не увидите галочку на главной панели параметров, которая имеет немного более крупные шрифты.Имейте в виду, что вам все равно нужно нажимать Ctrl или Command + S, чтобы сохранить работу по ходу. Эмма Уитман / Business Insider4. Отметьте галочкой на верхней панели параметров. Слова «Зафиксировать преобразование (ввод)» появятся при наведении курсора на галочку. Вы также можете нажать Enter для Windows или Return для macOS, чтобы завершить изменение размера.
 Если при
нажатых одновременно клавишах Ctrl и Alt указать курсорам мыши на пиктограмму
нужного слоя в палитре слоев, то в окне редактирования этот слой окажется
полностью выделенным. Если при нажатой клавише Alt указать курсором мыши
на «глаз», нарисованный напротив пиктограммы любого слоя, то все остальные
слои, кроме отмеченного, станут невидимыми. Этот режим удобен, когда нужно
оперативно просмотреть содержимое только одного слоя. Когда опция Preserve
Transparency (Сохранить прозрачность) не установлена, то в прозрачные
области слоя изображения можно добавлять цвет. При установке этой опции
прозрачные области будут защищены и редактировать можно только окрашенные
пиксели. Полупрозрачные пиксели сохранят свой уровень прозрачности независимо
от применяемых команд. На вкладке Layers, слева от имени слоя изображена
уменьшенная копия его содержимого. Эти миниатюры постоянно обновляются
в процессе редактирования.
Если при
нажатых одновременно клавишах Ctrl и Alt указать курсорам мыши на пиктограмму
нужного слоя в палитре слоев, то в окне редактирования этот слой окажется
полностью выделенным. Если при нажатой клавише Alt указать курсором мыши
на «глаз», нарисованный напротив пиктограммы любого слоя, то все остальные
слои, кроме отмеченного, станут невидимыми. Этот режим удобен, когда нужно
оперативно просмотреть содержимое только одного слоя. Когда опция Preserve
Transparency (Сохранить прозрачность) не установлена, то в прозрачные
области слоя изображения можно добавлять цвет. При установке этой опции
прозрачные области будут защищены и редактировать можно только окрашенные
пиксели. Полупрозрачные пиксели сохранят свой уровень прозрачности независимо
от применяемых команд. На вкладке Layers, слева от имени слоя изображена
уменьшенная копия его содержимого. Эти миниатюры постоянно обновляются
в процессе редактирования. В этой же строке могут отображаться значки
(пиктограммы) включенного (видимого слоя), связанного, редактируемого,
слоя с примененным эффектом, текстового слоя. Кроме своего непосредственного
предназначения (для редактирования слоев), вкладка Layers позволяет устанавливать
различные режимы наложения.
В этой же строке могут отображаться значки
(пиктограммы) включенного (видимого слоя), связанного, редактируемого,
слоя с примененным эффектом, текстового слоя. Кроме своего непосредственного
предназначения (для редактирования слоев), вкладка Layers позволяет устанавливать
различные режимы наложения. При помощи команды Flatten Image вы можете объединить слои. До
тех пор, пока вы не объедините слои, каждый из них будет оставаться независимым
структурным элементом изображения. Слои сохраняются в пользовательском
виде при сохранении в формате Adobe Photoshop. Любые другие форматы не
поддерживают слоев.
При помощи команды Flatten Image вы можете объединить слои. До
тех пор, пока вы не объедините слои, каждый из них будет оставаться независимым
структурным элементом изображения. Слои сохраняются в пользовательском
виде при сохранении в формате Adobe Photoshop. Любые другие форматы не
поддерживают слоев. Сначала мы нарисуем в одном слое тень, затем скопируем
изображение, поместим копию в следующий (верхний) слой, перекрасим
и сдвинем.
Сначала мы нарисуем в одном слое тень, затем скопируем
изображение, поместим копию в следующий (верхний) слой, перекрасим
и сдвинем. Если это число маленькое (например, 5),
то будут выбраны все соседствующие пиксели с очень небольшой допустимой
разницей в цвете. При увеличении чувсвительности (например, 30) область
выделения может увеличиться за счет находящихся рядом близких по цвету
пикселей. Укажите волшебной палочкой на изображение — выделенным окажется
не весь рисунок, размытые края (там пиксели уже не основного цвета) не
войдут в область выделения. Если рисунок состоит из раздельных частей,
то его можно выделить, нажав клавишу Shift и указывая волшебной палочкой
нужные области поочередно.
Если это число маленькое (например, 5),
то будут выбраны все соседствующие пиксели с очень небольшой допустимой
разницей в цвете. При увеличении чувсвительности (например, 30) область
выделения может увеличиться за счет находящихся рядом близких по цвету
пикселей. Укажите волшебной палочкой на изображение — выделенным окажется
не весь рисунок, размытые края (там пиксели уже не основного цвета) не
войдут в область выделения. Если рисунок состоит из раздельных частей,
то его можно выделить, нажав клавишу Shift и указывая волшебной палочкой
нужные области поочередно. На втором этапе работы необходимо получить
изображение, готовое для размещения на вашей личной Web-страничке. Вы
уже знаете, что для этого картинка должна быть сохранена в файле формата
GIF или JPG. Кроме того, мы сейчас освободим картинку от белого фона,
чтобы она рельефно выделялась на фоновом рисунке вашей странички. Для
этого опять воспользуемся волшебной палочкой.
На втором этапе работы необходимо получить
изображение, готовое для размещения на вашей личной Web-страничке. Вы
уже знаете, что для этого картинка должна быть сохранена в файле формата
GIF или JPG. Кроме того, мы сейчас освободим картинку от белого фона,
чтобы она рельефно выделялась на фоновом рисунке вашей странички. Для
этого опять воспользуемся волшебной палочкой.

 Слой назвать «Глаза».
Слой назвать «Глаза». Назвать слой
«Кувшинка».
Назвать слой
«Кувшинка».