Уроки Dreamweaver. Dreamweaver видео уроки. Создание веб-сайтов.
Уроки Dreamweaver. Dreamweaver видео уроки. Создание веб-сайтов.|
На сайте представлены уроки Dreamweaver в виде видеоматералов для изучения одного из лучших визуальных HTML-редакторов. Вы оцените эти уроки Dreamweaver в видеофайлах. |
|
>> оглавление видеоуроков >> бесплатно скачать Dreamweaver |
|
Новое на сайте Видео уроки Adobe Dreamweaver CS4 Видео уроки Macromedia Dreamweaver MX 2004 Видео уроки Adobe Illustrator CS4 Гостевая книга Видео уроки создание сайтов |
|
Dreamweaver уроки: Как использовать Adobe Dreamweaver
Описание
Если вы желаете стать веб-дизайнером, то вы скорее всего слышали про Adobe Dreamweaver.
В данном видеокурсе, вы узнаете, что Dreamweaver это великолепный инструмент для создания качественного и привлекательного дизайна. Вы не только откроете для себя некоторые хитрости платформы, но и познакомитесь с каскадными таблицами стилей (CSS) в процессе изучения курса!
Быстро и просто
В нашем курсе по Dreamweaver, уроки разработаны так, что они легко помогут вам выработать навыки для создания как простых, так и более сложных сайтов — все будет зависеть от вашей фантазии. Узнайте всё про создание сайта в Dreamweaver и начните свой проект с нуля. Добейтесь профессионального результата даже не являясь опытным веб-дизайнером.
Наши Dreamweaver уроки имеют пошаговый подход с практическими упражнениями, которые помогут вам лучше осваивать материал курса. Даже базовые знания об использовании основных инструментов Adobe Dreamweaver являются полезными, так как это позволяет вам выгодно использовать программное обеспечение с визуальным представлением вашей работы в реальном времени!
Даже базовые знания об использовании основных инструментов Adobe Dreamweaver являются полезными, так как это позволяет вам выгодно использовать программное обеспечение с визуальным представлением вашей работы в реальном времени!
К концу данного курса, вы будете знать все про создание сайта в Dreamweaver и встроенных в него инструментов. Однако это ещё не всё! Вы также познакомитесь с CSS, без которого невозможно создать качественный и привлекательный веб-дизайн. Но главным преимуществом станет практический опыт, который вы получите в процессе обучения.
Преодолейте страх программирования
Наши уроки Dreamweaver наградят вас массой практического опыта в дизайне сайта с минимальными знаниями кода. Вы начнёте с основ и только затем перейдёте к более продвинутым аспектам. Вам не надо беспокоиться об отсутствии знаний и опыта в программировании, так как всё будет объясняться легко и просто. Ваш преподаватель убедится, что создание сайта в Dreamweaver не вызовет у вас никаких проблем.
Чтобы сделать для вас этот процесс ещё более простым, начало этого курса было посвящено только лить основам разработки дизайна в этом программном обеспечении. Не стоит беспокоиться, если вам покажется что-то непонятным. Вы легко сможете повторить любой материал, так как наш курс состоит из нескольких видеоуроков. Каждый из них посвящён определённой теме. Поэтому вы сможете обучать чему-то новому без излишнего давления и ограничений по времени.
Добейтесь успеха
Только с помощью практики можно добиться отличного результата. Несмотря на то, что наш курс содержит различного рода упражнения и примеры, вам обязательно стоит иногда закреплять материал самому. Таким образом, у вас получиться быстрее освоить Adobe Dreamweaver и его инструменты.
Изучив наши Dreamweaver уроки и получив наставления от опытного преподавателя, вы легко сможете создать свой собственный сайт на данной платформе. Не теряйте времени и запишитесь сейчас!
Показать больше Показать меньше
Что вы изучите?
- Каков рабочий процесс для веб-разработки Как работают инструменты и функции Adobe Dreamweaver Как управлять и изменять материалы сайта с помощью Dreamweaver Какой лучший способ работы с текстом и графикой для вашего сайта Как применить каскадные таблицы стилей (CSS)
Требования
- ПК или Mac Программное обеспечение Adobe Dreamweaver
- NFT Certificate
- 35 Количество лекций
- Начальный
- English
- 4.
 4 Рейтинг
4 Рейтинг - +100 XP
Share Course on Social media
Содержание
Course consist of total 2ч 11м of content, in total.
Introduction
Просмотреть
00:55
Document Overview
Просмотреть
03:59
Related Files
Просмотреть
01:59
Element Quick View & Tags in Status Bar
Просмотреть
02:25
Code View
Просмотреть
04:54
Introduction
00:58
Browser and Inspect Mode
02:40
Screen Size
02:25
Element Display
05:39
Quick Tag Editor
02:45
Introduction
00:49
Customizing Files
08:14
Assets
05:05
Insert
06:46
CSS Designer
10:19
Property Inspector
09:27
Extract
06:43
Introduction
00:57
Backgrounds
04:56
Images
07:01
Text
05:17
Adobe Edge Web Fonts
04:59
Introduction
00:41
Organizing Files and Templates
04:16
Going Live
06:12
Conclusion
00:24
Trailer
02:01
Introduction
00:52
Common Workflow
03:46
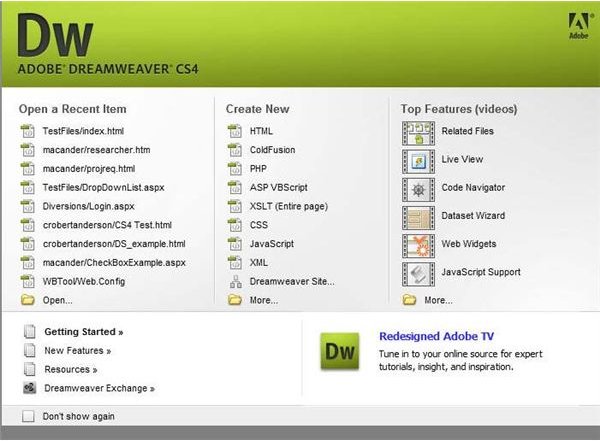
Welcome Screen
01:51
Starter Template
01:49
Introduction
00:53
Workspaces
03:40
Sync Settings
03:20
Panels
02:16
Отзывы курса
Пользователь BitDegree
11 August, 2020
Пользователь BitDegree
29 July, 2020
Пользователь BitDegree
24 July, 2020
Join for Free and Start Your Learning Journey Today!
EXCLUSIVE OFFER: GET 67% OFF Save BIG on Forbes’ #1 Certification Program!Days
Hours
Minutes
Seconds
GET 67% OFF
Простое пошаговое руководство по Dreamweaver — 2023
Существует множество различных инструментов и платформ, которые вы можете использовать для создания своего веб-сайта. Некоторые более дружелюбны к новичкам, чем другие. Но независимо от вашего уровня опыта вы сможете найти конструктор сайтов, который идеально подходит для ваших нужд.
Некоторые более дружелюбны к новичкам, чем другие. Но независимо от вашего уровня опыта вы сможете найти конструктор сайтов, который идеально подходит для ваших нужд.
Если вы никогда раньше не слышали о Dreamweaver, это приложение от Adobe, позволяющее проектировать, создавать и развертывать веб-сайты.
Даже если вы никогда раньше не прикасались к коду, вы можете заставить Dreamweaver работать на вас с помощью интуитивно понятного визуального интерфейса.
Ниже вы узнаете, как начать работу с Dreamweaver. Вы узнаете, что такое Dreamweaver на самом деле, чем он выделяется и, наконец, как с помощью этого инструмента создать свой первый веб-сайт и загрузить его на свой сервер.
Что такое Dreamweaver
Dreamweaver — это программа для создания веб-сайтов, которая существует уже более 20 лет. Сначала оно было разработано Macromedia, а затем было приобретено Adobe в 2005 году. Программное обеспечение прошло несколько итераций и теперь является частью пакета Adobe Creative Cloud. Это означает, что вам необходимо приобрести ежемесячную подписку, чтобы использовать программное обеспечение.
Это означает, что вам необходимо приобрести ежемесячную подписку, чтобы использовать программное обеспечение.
Проще говоря, Dreamweaver — это программа, позволяющая создавать, проектировать и публиковать веб-сайты. Это собственное приложение, когда вы устанавливаете его на свой ПК или Mac.
Это гибкое приложение, в котором вы можете создать свой веб-сайт полностью с помощью визуального редактора или исключительно с помощью кода. Вы также можете использовать их вместе (при условии, что вы знаете основы программирования), чтобы увидеть, как каждый из них влияет на другой.
Он также поддерживает широкий спектр языков, необходимых для создания веб-сайтов любого типа, таких как HTML, HTML5, CSS, PHP, Javascript и jQuery. Вы можете использовать и редактировать файлы на других языках, но функции поддержки кода будут недоступны.
Рекомендуемый веб-хостинг
Cloudways или Bluehost — ваш лучший выбор, когда речь идет о веб-хостинге для сайтов, созданных в формате html.
Или прочитайте наш подробный обзор Cloudways >>
Основные возможности Dreamweaver
В целом, Dreamweaver помогает упростить процесс проектирования и создания веб-сайта. Будучи достаточно гибким, чтобы обращаться как к начальному, так и к продвинутому уровню рынка.
Вот основные особенности, которые выделяют этот инструмент:
1. Простой в использовании визуальный интерфейс
Редактор визуального интерфейса, вероятно, является основной функцией, которую вы будете использовать, когда только начинаете. Это похоже на то, что предлагают другие начинающие разработчики с точки зрения функциональности перетаскивания. За исключением этого конструктора, вы будете выбирать элементы с помощью мыши.
Это упрощает создание основы вашего сайта в рекордно короткие сроки. Пока вы это делаете, Dreamweaver автоматически создаст для вас необходимый код. Затем вы просто загружаете эти файлы на свой сервер, и ваш сайт готов для всего мира.
2. Встроенный редактор кода
Помимо возможности полностью создать свой сайт с помощью визуального редактора, вы также можете использовать редактор кода для создания своего сайта или внесения изменений в существующий дизайн вашего сайта.
Редактор кода удобен для начинающих и имеет несколько полезных функций, которые помогут вам писать код быстрее и одновременно изучать происходящее. Это делает его полезным для начинающих, чтобы увидеть, как код и дизайн взаимодействуют при размещении различных элементов вашего сайта.
По мере написания кода вы также увидите изменение визуальной стороны. Таким образом, вам не нужно предварительно просматривать свой сайт, чтобы увидеть внесенные вами изменения. Все происходит автоматически!
Кроме того, в нем есть такие функции, как автодополнение кода, которое будет предлагать варианты кода, который вы сейчас пишете, на основе вашего текущего дизайна. Плюс функция свертывания кода, которая будет сжимать части вашего кода, когда вы в данный момент не редактируете, чтобы вы могли найти то, что ищете, гораздо быстрее.
3. Часть пакета Creative Cloud Suite
Если вы уже знакомы с продуктами Adobe, то с Dreamweaver вы будете чувствовать себя как дома. Даже несмотря на то, что команды будут отличаться от, скажем, такого инструмента, как Photoshop. Макет и интерфейс имеют постоянство по всем направлениям.
Так что, если вам нравятся продукты Adobe и вы уже используете инструменты в остальной части их творческого набора, то этот конструктор может стать хорошей инвестицией.
Плюсы и минусы Adobe Dreamweaver
Dreamweaver предлагает массу возможностей. Было бы почти невозможно разбить здесь все его особенности. Но вот несколько уникальных преимуществ, которые предлагает Dreamweaver, а также несколько причин, по которым вы, возможно, захотите остаться в стороне и найти другого конструктора веб-сайтов.
Dreamweaver Pros
Dreamweaver — интуитивно понятный и гибкий инструмент, который делает многие вещи правильно. Вот некоторые из самых больших преимуществ, которые может предложить вам это программное обеспечение:
Тестирование устройств
С Dreamweaver у вас будет возможность мгновенного предварительного просмотра, которая позволит вам протестировать и увидеть, как ваш веб-сайт будет выглядеть на любом устройстве. Многие другие инструменты имеют эту функцию. Но с Dreamweaver все, что нужно, — это один щелчок, чтобы просмотреть и настроить свой сайт на лету.
Многие другие инструменты имеют эту функцию. Но с Dreamweaver все, что нужно, — это один щелчок, чтобы просмотреть и настроить свой сайт на лету.
Простое тестирование кода на ошибки
Когда вы корректируете свой код или пишете его с нуля, со временем будут накапливаться ошибки. С Dreamweaver вы можете быстро найти и исправить эти ошибки. Вместо того, чтобы гадать и устранять ошибки на своем сайте, вы будете знать, что не так и как это исправить.
Набор шрифтов в комплекте
Дизайн вашего сайта может быть очень увлекательным. Особенно, когда вы начинаете настраивать такие вещи, как цвет, макет, выбор шрифта и многое другое. Dreamweaver имеет огромный выбор шрифтов, встроенный прямо в программное обеспечение. Это упрощает поиск идеального шрифта для заголовков и основного текста.
Связанные стоковые фото
Если вы когда-либо публиковали что-либо в Интернете, вы знаете, сколько времени может занять поиск стоковой фотографии. Вместо того, чтобы искать на множестве веб-сайтов со стоковыми фотографиями, вы можете сделать это прямо в инструменте. Существует огромный выбор, и вы сможете найти идеальное фото для ваших нужд.
Вместо того, чтобы искать на множестве веб-сайтов со стоковыми фотографиями, вы можете сделать это прямо в инструменте. Существует огромный выбор, и вы сможете найти идеальное фото для ваших нужд.
Персонализация интерфейса
При первом запуске Dreamweaver вы можете быть перегружены множеством доступных инструментов и опций. Но на самом деле вы можете упростить внешний вид и использование конструктора сайтов, изменив настройки. Как только вы узнаете, что вы используете, а что нет, вы можете создать внешний вид конструктора в соответствии со своими потребностями.
Против Dreamweaver
Тем не менее, Dreamweaver не идеален. Если вы не хотите изучать, как работает это программное обеспечение, возможно, вам лучше выбрать другое решение. Вот некоторые из самых больших недостатков Dreamweaver:
Более крутая кривая обучения
Существуют и другие решения для создания сайтов, такие как Squarespace, Wix и WordPress, которые невероятно упрощают создание вашего первого веб-сайта. Создать базовый сайт и разместить его в Интернете с помощью Dreamweaver не так уж сложно, но создание сайта, который может делать именно то, что вы хотите, займет некоторое время.
Создать базовый сайт и разместить его в Интернете с помощью Dreamweaver не так уж сложно, но создание сайта, который может делать именно то, что вы хотите, займет некоторое время.
Поскольку вы начинаете с чистого листа, конечный результат будет зависеть от вашего творчества и навыков. Некоторые пользователи предпочитают это, но другие предпочитают более простое решение, не требующее абсолютно никаких навыков программирования. С Dreamweaver можно многое сделать, и многие опытные разработчики предпочитают использовать это программное обеспечение из-за его гибкости.
К счастью, в Интернете доступно множество учебных пособий, так что вы сможете быстро развить свои навыки. Но это потребует некоторого времени и инициативы с вашей стороны.
Ваш сайт настолько хорош, насколько хороши ваши навыки
Ниже вы узнаете, как создать очень простой и простой веб-сайт. Для начала вам не потребуются какие-либо навыки программирования, достаточно понимания основ того, что вы делаете. Но если вы хотите создать сайт с множеством дополнительных функций, вам понадобится базовое знакомство и уровень комфорта с кодом, который поможет вам в этом.
Но если вы хотите создать сайт с множеством дополнительных функций, вам понадобится базовое знакомство и уровень комфорта с кодом, который поможет вам в этом.
Кроме того, если что-то сломается, вам нужно знать, как это починить. Или, по крайней мере, устраняйте неполадки, пока не сможете решить проблему.
Работая с Dreamweaver, вы ограничены только вашими знаниями о программном обеспечении и вашей способностью программировать. Вы можете развивать эти навыки со временем. Но если вам нужно быстро разместить сайт в Интернете, есть лучшие варианты.
Периодическая абонентская плата (помимо хостинга)
Чтобы получить доступ к Dreamweaver, вам необходимо ежемесячно вносить абонентскую плату. Для тех, кто создает несколько сайтов или любит программное обеспечение, эта стоимость не составляет труда. Но если вы пытаетесь создать сайт с ограниченным бюджетом, вы можете найти более дешевое решение.
Вам придется учитывать не только стоимость самого программного обеспечения, но и ежемесячную плату, которую вы будете платить за хостинг, и годовую плату, которую вы будете платить за доменное имя.
Как использовать Dreamweaver для создания веб-сайта с нуля
Теперь, когда вы понимаете основные функции Dreamweaver, пришло время показать их в действии. Мы не будем рассматривать все функции инструмента ниже, но достаточно, чтобы дать вам прочную основу для работы.
Прежде чем мы начнем, важно отметить, что если вы не хотите самостоятельно обрабатывать каждый аспект дизайна своего сайта, рекомендуется использовать удобную для начинающих CMS, такую как WordPress, или другой конструктор сайтов.
С учетом сказанного пора вмешиваться! Выполните следующие шаги, чтобы создать и опубликовать свой первый веб-сайт Dreamweaver:
1. Выберите свой план и установите
Первое, что вам нужно сделать, это приобрести и установить программное обеспечение Dreamweaver. Итак, зайдите на веб-сайт Adobe и выберите план, который вам подходит.
Только одно приложение в настоящее время будет стоить вам 20,99 долларов США в месяц. В то время как, если вы хотите получить доступ ко всему пакету Creative Cloud, вы заплатите 52,9 доллара США. 9 в месяц. Существуют также скидки для предприятий, учителей и студентов.
9 в месяц. Существуют также скидки для предприятий, учителей и студентов.
Выбрав подписку, загрузите Dreamweaver и следуйте инструкциям. Это простой процесс, который займет всего пару кликов.
В качестве альтернативы, если вы не хотите сразу платить за это программное обеспечение, вы можете выбрать семидневную бесплатную пробную версию. Это даст вам некоторое время, чтобы поиграть с программным обеспечением, чтобы понять, подходит ли оно вам.
Если на вашем компьютере уже установлено приложение Creative Cloud, откройте его, выберите «Приложения» и выберите Dreamweaver CC из списка. У вас будет возможность получить бесплатную пробную версию или приобрести программное обеспечение сразу.
2. Первоначальная установка и пошаговое руководство
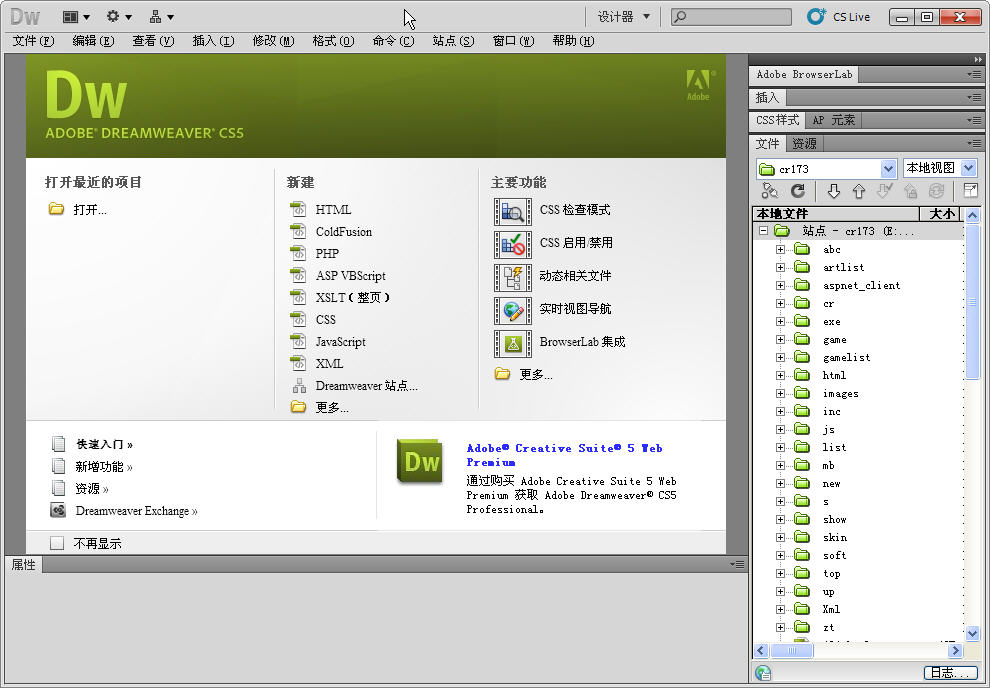
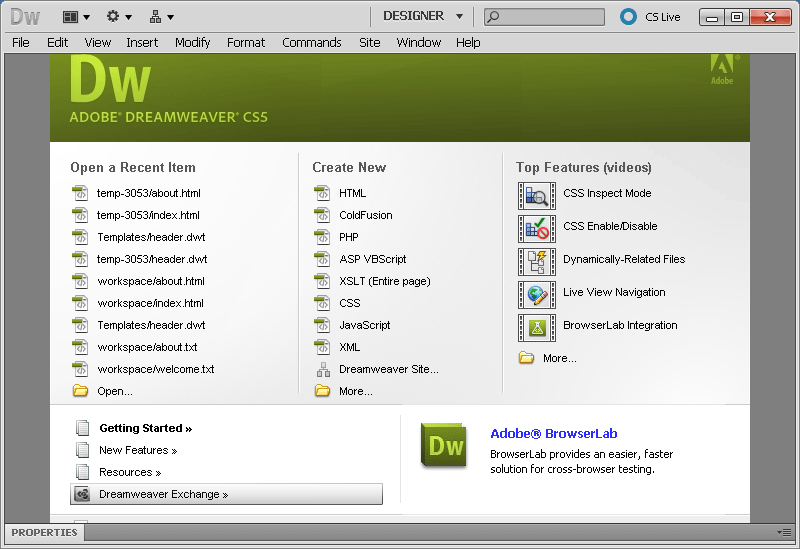
После установки Dreamweaver программа автоматически откроется, и вы увидите экран, подобный показанному ниже.
Затем выберите вариант с надписью «Нет, я новичок» , если вы не использовали программное обеспечение, указанное ниже. Это проведет вас через начальный процесс настройки рабочего пространства Dreamweaver.
Это проведет вас через начальный процесс настройки рабочего пространства Dreamweaver.
На следующем экране вы сможете выбрать вариант, наиболее подходящий для вашего рабочего процесса. Поскольку вы впервые используете Dreamweaver, выберите параметр «Стандартная рабочая среда».
Это позволит вам использовать либо визуальный редактор, либо код для создания и настройки вашего сайта.
Затем выберите цветовую схему для вашего редактора. Это не очень важно, поэтому просто выберите ту цветовую схему, которая вам больше нравится.
На следующем экране вы сможете выбрать, хотите ли вы начать с примера сайта, пустого шаблона или просмотреть несколько учебных пособий.
В этом разделе руководства мы будем использовать «Начать с новой или существующей папки», но если вы выберете вариант «Начать с образца файла», у вас будет базовая основа сайта для работы, которая выглядит как на картинке ниже.
Некоторые люди могут начать с базового шаблона, так как он менее пугающий. Но для тех, кто хочет продолжать создавать свои сайты с нуля и изучать все тонкости этого инструмента, тогда этот раздел этого руководства для вас.
Но для тех, кто хочет продолжать создавать свои сайты с нуля и изучать все тонкости этого инструмента, тогда этот раздел этого руководства для вас.
Если вы хотите использовать один из начальных шаблонов для создания своего сайта, а не создавать его с нуля, перейдите к следующему разделу руководства.
3. Создайте новый сайт
Чтобы начать создание нового сайта с нуля, перейдите в раздел Site>New Site . Это должно выглядеть так, как показано на экране ниже:
Здесь вы хотите дать своему сайту имя и указать место, где будут сохранены файлы вашего сайта. Убедитесь, что вы указали папку, в которой у вас будут все ваши веб-проекты, так как это значительно упростит организацию (и последующую загрузку на ваш сервер).
Далее вам нужно создать папку с изображениями, куда будут помещаться все изображения вашего сайта. Эта папка с изображениями должна находиться в папке вашего сайта.
Нажмите «Дополнительные настройки» и в раскрывающемся списке параметров выберите «Локальная информация». Здесь вы выберете папку с изображениями, которую вы создали минуту назад. Затем нажмите «Сохранить», и вы готовы приступить к созданию своего сайта.
Здесь вы выберете папку с изображениями, которую вы создали минуту назад. Затем нажмите «Сохранить», и вы готовы приступить к созданию своего сайта.
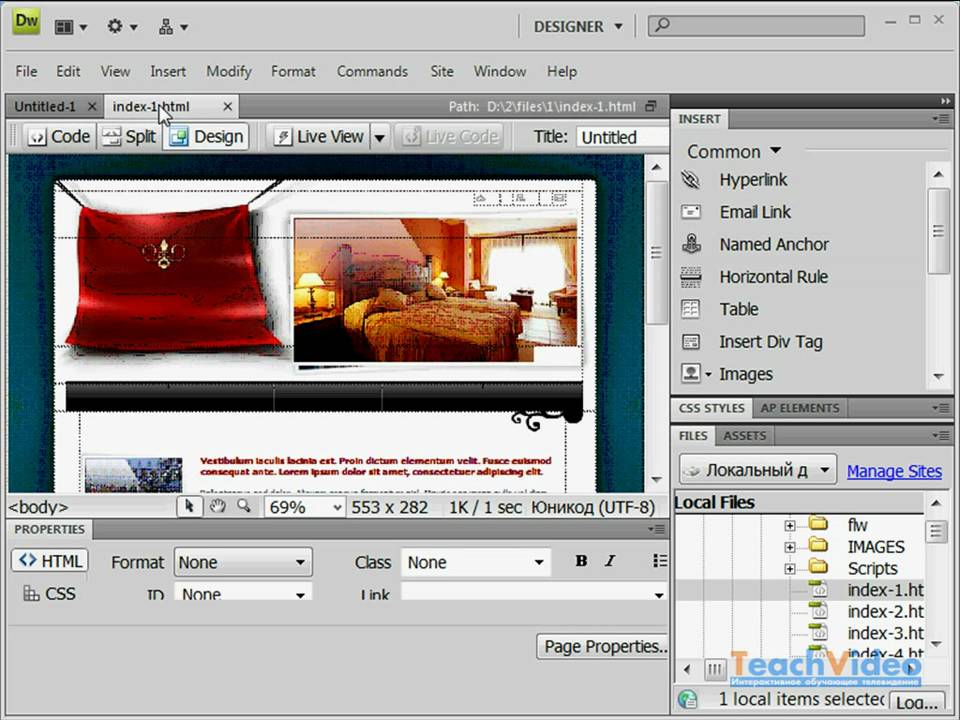
4. Создайте свою первую страницу
Первая страница, которую мы собираемся создать, будет вашей домашней страницей.
Для этого выберите «Файл»> «Создать», затем выберите «HTML» в списке «Тип документа». Затем назовите файл index.html. Это поможет придать вашему сайту правильную структуру.
Теперь у вас должно появиться пустое окно, как на картинке ниже. Вот как сейчас выглядит ваш сайт! Вы также увидите, что Dreamweaver также создал исходный HTML-код.
5. Создайте шапку вашего сайта
Первое, что мы собираемся сделать, это создать шапку вашего сайта. Это верхняя часть вашего сайта, которая обычно включает ваш логотип или название вашего сайта.
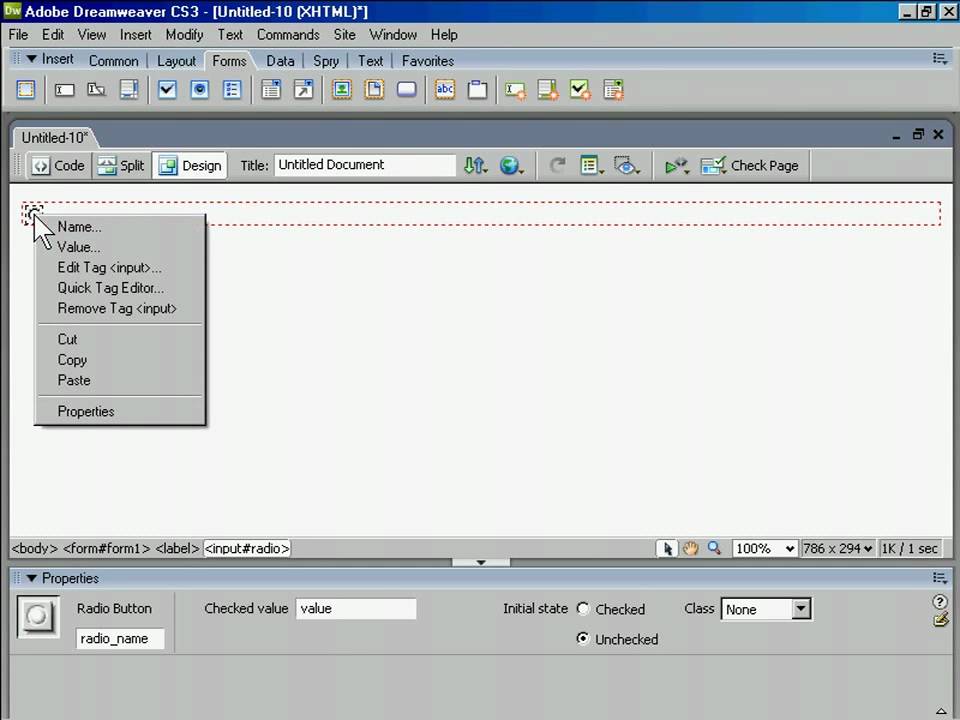
Для этого щелкните верхнюю часть страницы (вы также увидите элемент
, выделенный в разделе кода внизу). Затем нажмите «Вставить» в правом верхнем углу и выберите параметр «Заголовок». Возможно, вам придется немного прокрутить вниз, чтобы найти опцию. Все варианты здесь — это различные HTML-элементы, которые вы можете добавить на свой сайт.
Возможно, вам придется немного прокрутить вниз, чтобы найти опцию. Все варианты здесь — это различные HTML-элементы, которые вы можете добавить на свой сайт.
На вашу страницу будет вставлен блок заголовка, чтобы вы могли настроить его по своему вкусу.
Далее мы собираемся добавить тег h2 к этому элементу заголовка. Это важно для целей SEO и позволяет поисковым системам узнать, о чем ваш сайт.
Для этого выделите текст заголовка в разделе кода вашего редактора. Затем выберите «Заголовки» и h2 в раскрывающемся списке.
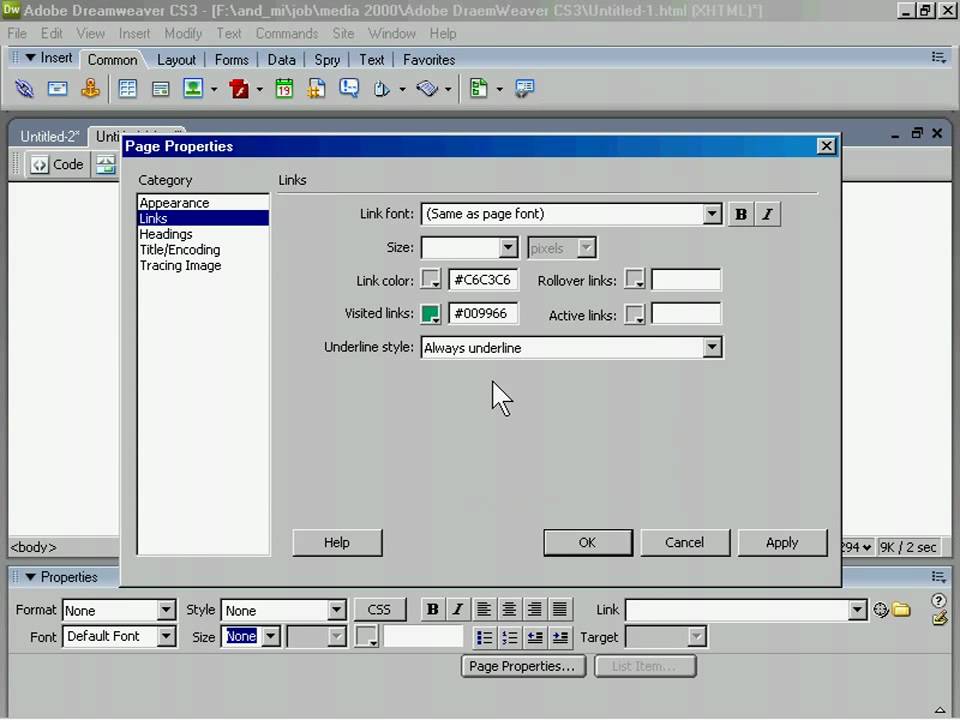
6. Стиль заголовка страницы
После создания заголовка пришло время придать ему стиль. Скорее всего, вы не хотите использовать базовый стиль, так как он сделает ваш сайт древним.
Мы внесем эти изменения с помощью CSS. Как правило, все элементы стиля и отображения вашего сайта будут управляться этим файлом. Это позволит вам делать такие вещи, как изменение размеров шрифта, создание ширины и размеров для определенных элементов сайта и многое другое.
Первое, что мы сделаем с вашим файлом CSS, изменим внешний вид вашего заголовка. Но сначала нам нужно создать файл CSS.
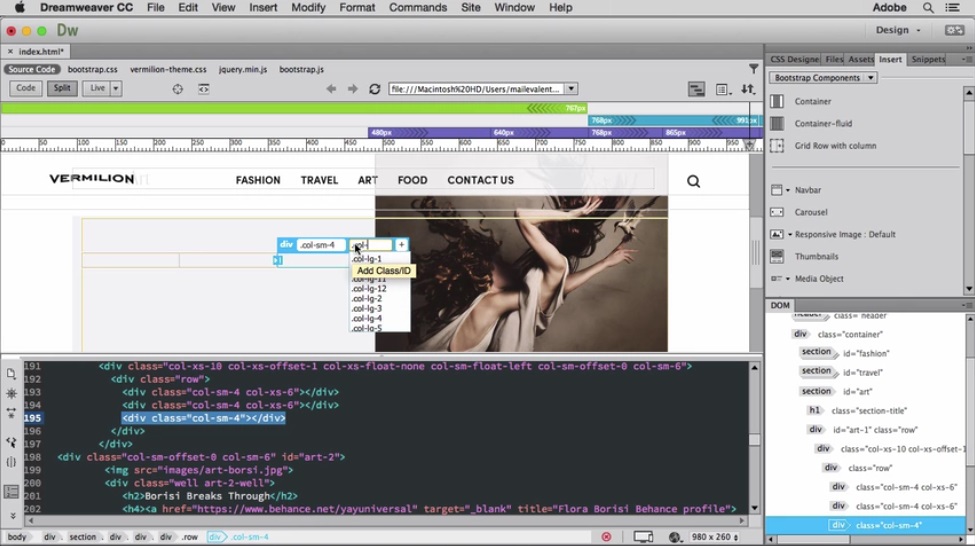
Для этого нажмите на заголовок, и вы увидите раздел заголовка, выделенный синим цветом. Щелкните значок «+» и введите #header в поле (это даст вашему заголовку идентификатор, который позволит вам настроить его внешний вид).
Затем выберите опцию «Создать новый файл CSS». В появившемся окне выберите «Обзор», выберите созданную ранее папку, в которой хранятся все файлы вашего сайта, а затем назовите файл «style.css» и нажмите «ОК».
В этом файле вы будете вносить все изменения дизайна.
Теперь, когда ваш файл CSS создан, мы создадим селектор. Это позволит вам вносить изменения в текст заголовка, не изменяя весь заголовок.
Для этого перейдите в редактор DOM (нижний правый угол) и выберите созданный тег h2. Затем выберите «Конструктор CSS» в правом верхнем углу.
Затем нажмите на опцию «Селекторы», и поле должно автоматически заполниться «#header h2». Нажмите «Ввод», и все готово.
Нажмите «Ввод», и все готово.
Теперь пришло время изменить ваш шрифт. Если вы еще не находитесь в меню конструктора CSS, снова нажмите на эту вкладку и выберите только что созданный заголовок «#header h2». Затем есть небольшая коробка с надписью «Show Set». Снимите этот флажок, и вы разблокируете некоторые интересные параметры настройки.
Не стесняйтесь экспериментировать с этими параметрами столько, сколько захотите. Вы сможете делать такие вещи, как изменение шрифта, стиля шрифта, размера текста, выравнивания, добавления границ и многое другое.
Если вы удовлетворены тем, как выглядит ваш заголовок, переходите к следующему шагу.
Вы также можете щелкнуть файл style.css в верхней части экрана, чтобы увидеть, как выглядит код.
7. Добавьте больше контента
Скорее всего, вы хотите, чтобы ваш сайт был чем-то большим, чем просто массивный заголовок. Вот как вы можете добавлять и оформлять различные текстовые элементы на своей домашней странице.
Чтобы добавить текст на страницу, нажмите на вкладку «Вставка» в правом верхнем углу, затем выберите «Абзац». Если вы хотите, чтобы между каждым абзацем был разрыв строки, вам нужно добавить несколько абзацев.
Как вы заметили на изображении ниже, есть несколько абзацев, а также неупорядоченный список, также известный как маркеры. Если вы хотите вставить на свою страницу упорядоченный или неупорядоченный список, выберите параметр «Неупорядоченный список», затем щелкните теги
Наконец, мы собираемся добавить заголовок вверху страницы, прямо под заголовком.
Для этого найдите часть кода, оканчивающуюся на, затем нажмите клавишу ввода и создайте пробел. Затем выберите «Заголовок» в верхнем правом меню и выберите h3 в раскрывающемся списке.
Затем вы можете настроить текст заголовка по своему усмотрению.
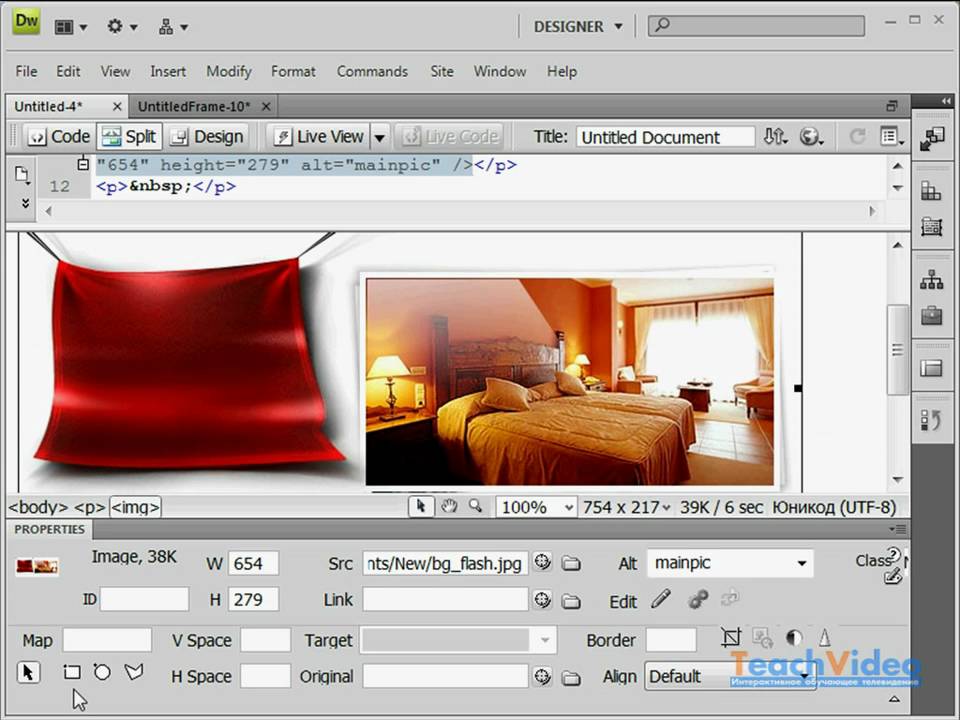
8. Добавьте изображение
После того, как ваш заголовок и некоторый основной контент готов, пришло время добавить изображение на ваш сайт, чтобы украсить его. К счастью, с включенным инструментом для создания стоковых изображений поиск нужного изображения не должен занимать слишком много времени.
К счастью, с включенным инструментом для создания стоковых изображений поиск нужного изображения не должен занимать слишком много времени.
Вы можете использовать встроенную библиотеку стоковых фотографий, щелкнув вкладку «Библиотеки CC» и выполнив поиск изображения. Или вы можете найти свои собственные изображения и загрузить их.
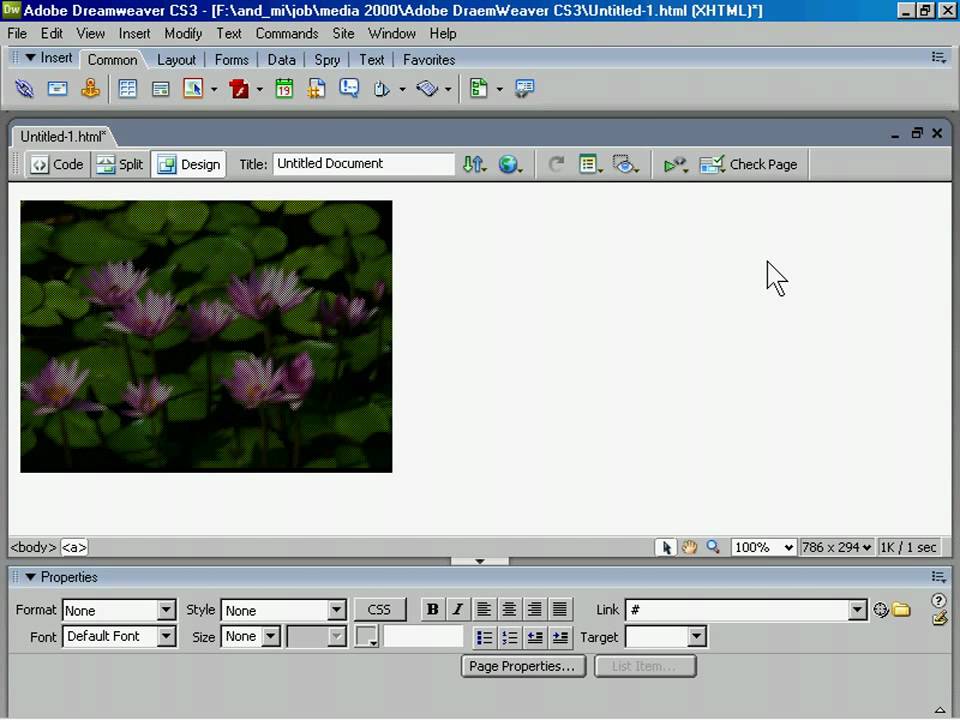
Для этого урока мы выбрали последний вариант. Если вы используете изображение из Интернета или своей собственной коллекции, обязательно добавьте его в созданную ранее папку с изображениями. Затем выберите вкладку «Вставка» и выберите «Изображение».
Здесь вы сможете найти изображение на своем компьютере, затем нажмите «Открыть».
Теперь программа автоматически вставит изображение на вашу страницу и добавит соответствующий код.
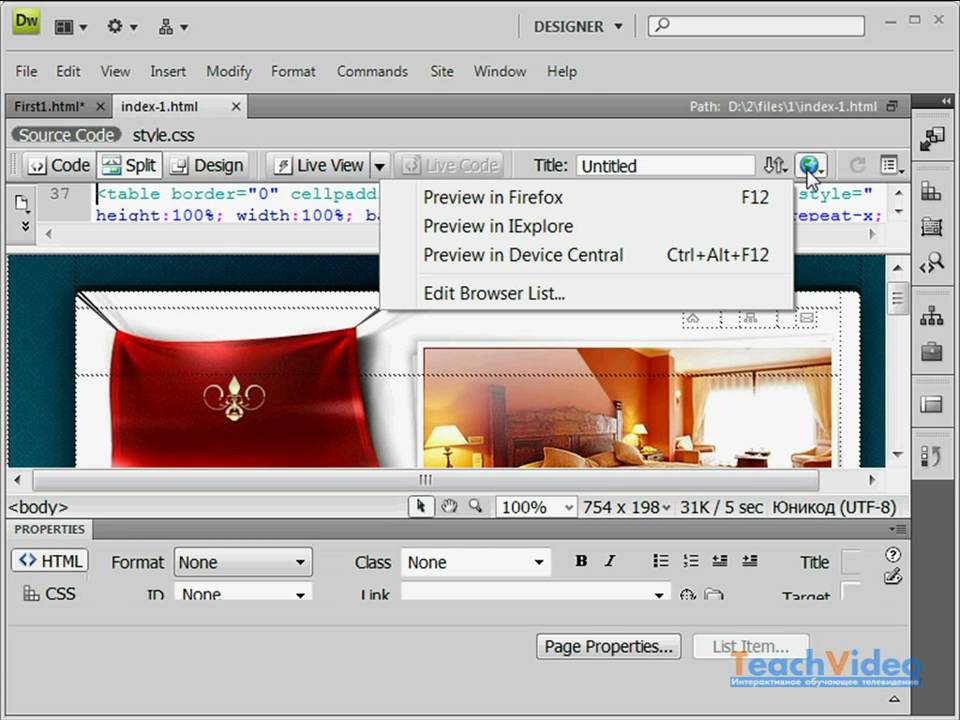
9. Предварительный просмотр вашего сайта
После того, как вы создали свою первую версию веб-сайта, пришло время посмотреть, как она выглядит. Dreamweaver имеет очень полезную встроенную функцию предварительного просмотра. Это позволит вам увидеть, как выглядит ваш сайт в различных веб-браузерах и на мобильных устройствах.
Это позволит вам увидеть, как выглядит ваш сайт в различных веб-браузерах и на мобильных устройствах.
Это может помочь вам обнаружить любые явные ошибки, прежде чем вы решите перейти к следующему шагу и загрузить свой сайт на сервер. Это также предварительный просмотр в реальном времени, поэтому любые изменения, которые вы вносите на свой сайт, будут отображаться автоматически.
Чтобы просмотреть текущую версию вашего сайта, все, что вам нужно сделать, это нажать кнопку предварительного просмотра в правом нижнем углу. Затем вы можете выбрать, в каком браузере вы хотите просмотреть свой сайт.
Вы также можете увидеть, как выглядит ваш сайт на мобильном телефоне, сфотографировав QR-код.
Убедитесь, что вы проверили стандартную браузерную и мобильную версии своего сайта, прежде чем решите опубликовать его в Интернете.
Когда вы будете удовлетворены тем, как выглядит ваш сайт, переходите к последнему шагу.
10. Опубликуйте свой сайт в Интернете
Когда ваш базовый сайт готов, пришло время загрузить его на ваш сервер. Процесс довольно прост и понятен, но для этого вам необходимо предварительно приобрести хостинг. Если вы еще этого не сделали, потратьте некоторое время на просмотр этого списка и зарегистрируйтесь у выбранного вами хостинг-провайдера.
Процесс довольно прост и понятен, но для этого вам необходимо предварительно приобрести хостинг. Если вы еще этого не сделали, потратьте некоторое время на просмотр этого списка и зарегистрируйтесь у выбранного вами хостинг-провайдера.
Мы рекомендуем Bluehost или Cloudways.
После того, как вы зарегистрируетесь на хосте, найдите информацию о своем FTP, так как она понадобится вам на следующем шаге.
Позаботившись об этом, вы можете перейти к следующему шагу — фактической загрузке вашего сайта на сервер.
Для этого перейдите в раздел Сайт>Управление сайтами. В появившемся окне выберите свой сайт, затем нажмите на значок карандаша в левом нижнем углу.
Затем выберите параметр «Серверы» с левой стороны и щелкните значок «+», что позволит вам добавить информацию о вашем сервере.
Вся информация в этом окне предоставляется вашим хостом, за исключением поля «Имя сервера», которое зависит от вас. Кроме того, убедитесь, что вы указали корневой каталог вашего сервера и свой URL-адрес. Это позволит вам включать в Dreamweaver ссылки на сайты, которые действительно работают.
Это позволит вам включать в Dreamweaver ссылки на сайты, которые действительно работают.
После настройки информации о сервере нажмите «Сохранить», затем еще раз нажмите «Сохранить».
Теперь все, что вам нужно сделать, это выбрать файлы, которые вы хотите загрузить, из левого меню и щелкнуть значок в виде штекера в правом верхнем углу.
Если вы правильно ввели информацию о своем сервере, Dreamweaver подключится к вашему серверу и загрузит файлы вашего сайта в указанное место.
Вот оно! Вы успешно создали и загрузили свой первый сайт Dreamweaver.
Если вам не хочется создавать сайт Dreamweaver с нуля, продолжайте читать. Ниже вы увидите, как можно использовать уже существующий шаблон, чтобы упростить процесс создания веб-сайта.
Как использовать шаблон Dreamweaver для создания веб-сайта
Если все вышеперечисленное кажется слишком сложным, вы можете вместо этого начать с шаблона веб-сайта.
Используя один из готовых шаблонов, вы получите преимущество: вместо того, чтобы создавать все с нуля, вы можете просто добавить или удалить любые готовые элементы. Это также дает вам возможность увидеть, как окончательный дизайн и кодовая база выглядят бок о бок. Что может помочь ускорить процесс обучения.
Это также дает вам возможность увидеть, как окончательный дизайн и кодовая база выглядят бок о бок. Что может помочь ускорить процесс обучения.
Для этого выберите «Файл»> «Создать», затем «Начальные шаблоны», «Основные макеты» и, наконец, выберите стиль сайта, который вы хотите создать. Здесь мы выбрали макет «Базовый — несколько столбцов».
Вы увидите, что этот шаблон дает вам много возможностей для работы с самого начала.
Мы сделаем некоторые базовые вещи, такие как изменение названия сайта и текста заголовка. Для этого мы будем следовать процессу, аналогичному описанному выше. Чтобы изменить текст заголовка, просто щелкните элемент заголовка и введите новый текст.
Чтобы изменить шрифт, выберите раздел
Добавьте изображение к уже существующим блокам изображений и многое другое.
Но прежде чем мы оставим вас, чтобы настроить этот шаблон по своему вкусу, вот как вы можете быстро изменить цвет фона заголовка.
Вы можете использовать описанный выше подход для настройки цвета с помощью опции «Конструктор CSS». Или вы можете перейти непосредственно к файлу CSS.
Для этого обратите внимание на класс div для этого элемента — «primary_header». Затем щелкните файл multiColumnTemplate.css в верхней части страницы.
Здесь мы можем изменить цвет фона заголовка, как только найдем элемент «.primary_header».
Конечно, при работе с шаблоном вы можете делать гораздо больше, но, надеюсь, приведенные выше изменения дадут вам представление о том, что вы можете сделать.
После того, как вы внесли необходимые изменения в шаблон своего сайта, пришло время отправить сайт на ваш сервер. Просто следуйте тому же процессу, что и шаги 9 и 10 выше.
В заключении
Как видите, Dreamweaver — невероятно гибкий конструктор веб-сайтов. Благодаря простому в использовании пользовательскому интерфейсу и встроенному редактору кода вы можете создать любой веб-сайт по своему желанию. Поскольку это такой универсальный инструмент, его обычно используют как новички, так и продвинутые веб-разработчики.
Благодаря простому в использовании пользовательскому интерфейсу и встроенному редактору кода вы можете создать любой веб-сайт по своему желанию. Поскольку это такой универсальный инструмент, его обычно используют как новички, так и продвинутые веб-разработчики.
Выше вы узнали, как понять основы Dreamweaver и создать свой первый сайт в Интернете. Практически невозможно охватить все аспекты Dreamweaver в одном сообщении в блоге, но как только вы поймете основы, вы сможете продолжить обучение. Если вы хотите узнать больше, на сайте Adobe есть огромная библиотека видеоуроков, которую вы можете изучить.
Однако имейте в виду, что Dreamweaver — не единственный инструмент, который можно использовать для создания веб-сайта. На самом деле существуют более простые методы, такие как использование WordPress и настройка темы, удобной для начинающих.
Но если вы решите создать свой веб-сайт с помощью Dreamweaver, надеюсь, вы лучше подготовлены к тому, чтобы запустить свой сайт в кратчайшие сроки.
Теперь слово за вами. Вы использовали Dreamweaver для создания своего веб-сайта? Любые интересные советы или лайфхаки, которые вы могли бы добавить? Пожалуйста, поделитесь в комментариях ниже.
Также ознакомьтесь с моими сочетаниями клавиш Dreamweaver, чтобы ускорить выполнение задач по созданию веб-сайтов.
Следующие две вкладки изменяют содержимое ниже.
- Биография
- Последние сообщения
Меня зовут Джейми Спенсер, и последние 10 лет я занимаюсь созданием блогов, зарабатывающих деньги. Устав от работы с 9 до 5, поездок на работу и никогда не видя свою семью, я решил, что хочу внести некоторые изменения, и запустил свой первый блог. С тех пор я запустил множество успешных нишевых блогов, и после продажи своего блога о выживании я решил научить других людей делать то же самое.
Изучите Adobe Dreamweaver с помощью онлайн-курсов и программ
Изучите Adobe Dreamweaver в Интернете, чтобы улучшить свои дизайнерские возможности при создании адаптивных веб-сайтов. Узнайте, как учебное пособие по Adobe Dreamweaver или связанный с ним курс могут помочь вам приобрести новые навыки.
Узнайте, как учебное пособие по Adobe Dreamweaver или связанный с ним курс могут помочь вам приобрести новые навыки.
Что такое Adobe Dreamweaver?
Adobe Dreamweaver — это мощный инструмент веб-разработки от Adobe Systems, используемый для создания и редактирования веб-страниц, а также для проектирования и управления веб-сайтами. Dreamweaver предоставляет визуальный интерфейс, который показывает пользователям, как будет выглядеть их веб-страница при ее создании. Он также предоставляет интерфейс кодирования, который позволяет пользователям напрямую работать с HTML, CSS, JavaScript и другими языками программирования. Footnote 1 Веб-дизайнеры, разработчики и визуальные дизайнеры используют Adobe Dreamweaver для создания адаптивных веб-сайтов и приложений. Сноска 2 Некоторые полезные возможности Dreamweaver включают:
Интерактивные визуальные эффекты: Dreamweaver предоставляет визуальный интерфейс, упрощающий создание и редактирование веб-страниц без просмотра кода.
 Он также позволяет пользователям добавлять интерактивные элементы, такие как формы, анимацию и другие мультимедийные элементы.
Он также позволяет пользователям добавлять интерактивные элементы, такие как формы, анимацию и другие мультимедийные элементы.Эффективное управление: Dreamweaver имеет встроенный файловый менеджер, который позволяет пользователям легко организовывать и отслеживать все файлы и папки, связанные с веб-сайтом. Сноска 3
Адаптивный дизайн: Dreamweaver позволяет легко создавать проекты, которые автоматически подстраиваются под размер устройства пользователя. Он также позволяет выполнять прямое кодирование, завершение кода и отладку. Сноска 4
Просмотреть все курсы
Просмотреть все курсы
Учебник и учебная программа Adobe Dreamweaver
Для тех, кто хочет узнать, как использовать этот инструмент, онлайн-учебники Adobe Dreamweaver и связанные курсы могут охватывать ряд различных тем, включая: Сноска 5
Основы интерфейса
Инструменты визуального макета, такие как сетка макета
Инструкция по созданию и редактированию элементов веб-страницы, таких как текст, изображения и ссылки
Инструкции по работе непосредственно с HTML, CSS и JavaScript с помощью представления кода Dreamweaver
Процессы создания, публикации и управления веб-страницами
Передовой опыт веб-дизайна
 Сноска 5 Для заинтересованных учащихся edX предлагает 9Учебные курсы по кодированию 0420 и учебные курсы по UX/UI , которые могут предоставить учащимся строительные блоки, которые могут понадобиться для навигации по учебным пособиям Dreamweaver.
Сноска 5 Для заинтересованных учащихся edX предлагает 9Учебные курсы по кодированию 0420 и учебные курсы по UX/UI , которые могут предоставить учащимся строительные блоки, которые могут понадобиться для навигации по учебным пособиям Dreamweaver.Профессии, связанные с Adobe Dreamweaver
Знание веб-дизайна, в том числе о том, как использовать Adobe Dreamweaver, может помочь вам подготовиться к ряду интересных должностей, включая:
UX/UI-разработчик
Специалист по управлению контентом
Developer Front-End
Веб-дизайнер
E-Commerce Developer
УЧАСТИТЕЛЬНЫЕ ПОСМОТРИИ, КОТОРЫЙ ПОСМОТРЕЙТЕСЬ, ЧТОБЫ ВВЕДЕНИЕ ПОСМОТРЕТЬ ВОЗВОДЯСТИ, КОТОРЫЕ ПОСМОТРЕТЬ ВОЗВОДЯСТИ ПО УЧЕЛЕНИЯ. в том числе курсы веб-разработки онлайн. edX предлагает ряд образовательных возможностей, включая учебных курсов , программ бакалавриата и программы магистратуры по различным предметам, таким как информатика и наука о данных, которые могут помочь вам приобрести навыки, необходимые для продолжения карьеры в этой области. Требования к образованию для каждой должности будут варьироваться в зависимости от работодателя, поэтому важно изучить потенциальные должности, которые вы хотели бы занять, прежде чем начать свое обучение.
Требования к образованию для каждой должности будут варьироваться в зависимости от работодателя, поэтому важно изучить потенциальные должности, которые вы хотели бы занять, прежде чем начать свое обучение.
Как использовать Adobe Dreamweaver в веб-дизайне
Adobe Dreamweaver — это один из многих инструментов, используемых веб-дизайнерами. Но для того, чтобы эффективно использовать этот инструмент, веб-дизайнерам также может понадобиться глубокое понимание следующих тем: Footnote 7
Кодирование: Веб-дизайнерам необходимы глубокие знания кодирования для создания и редактирования интерактивных элементов с помощью Dreamweaver. Изучение HTML, CSS и JavaScript может быть хорошим началом, поскольку это стандартные языки программирования, используемые для создания веб-страниц.
Концепции дизайна: Чтобы создавать эффективные, визуально приятные веб-страницы с помощью Dreamweaver, веб-дизайнеры должны понимать принципы веб-дизайна, такие как типографика, компоновка, теория цвета и другие фундаментальные концепции дизайна.

 Инструменты навигации по рабочей области
Инструменты навигации по рабочей области Выделение ячеек.
Выделение ячеек.