10 лучших бесплатных HTML-редакторов | Techrocks
Хочешь знать больше про веб?
Подпишись на наш телеграм-канал TechRocks WEB-разработка?
Подписаться
×
HTML-редактор это первое, что вам понадобится для того чтобы начать создавать веб-страницы, используя HTML и CSS. Существует множество бесплатных HTML-редакторов, и выбрать один из них может быть непростой задачей.
HTML довольно прост и поэтому вы можете начать работать с вашими веб-страницами используя простой текстовый редактор, такой как Notepad, WordPad или любой другой. Вы также можете пойти дальше и воспользоваться одним из редакторов с более богатым функционалом, например Coffecup, Notepad++, Brackets, Notetab или BlueGriffon. Преимущество использования более продвинутых и функциональных редакторов в том, что вы получаете больше инструментов, способных значительно ускорить процесс разметки и создания контента.
Независимо от того, собираетесь ли вы создавать блоги и статьи, хорошо отформатированные для чтения их браузерами, или планируете построить полностью функциональный вебсайт, используя HTML и CSS, выбор правильного редактора значительно повысит вашу производительность. Профессиональные разработчики веб-страниц тратят значительное количество времени на выбор редактора и инструментов, которые наилучшим образом отвечают их нуждам и способствуют росту продуктивности.
Какой бесплатный HTML-редактор хорош именно для вас?
Ответ на этот вопрос полностью зависит от ваших требований, от продукта, который вы намерены создать с помощью HTML, от вашего текущего уровня знаний этого языка разметки, если вы намерены просто учиться. Поскольку большинство этих редакторов бесплатны, вы можете сократить их список до 2-3, попробовать их базовый функционал и затем решить, какой вам больше нравится.
Кроме того, почти каждый редактор из перечисленных в этой статье поддерживается на нескольких операционных системах, включая Windows, Linux и Mac, так что о совместимости можно особо не беспокоиться.
Отметим, что большую часть ваших редакторских нужд легко удовлетворят Notepad++ для Windows, Brackets для Mac (этот редактор также поддерживается для Linux и Windows) или Coffecup и Notetab. Тем не менее, если вы планируете создать сложный вебсайт, стоит отдать предпочтение среде разработки с полным функционалом, например Eclipse.
С другой стороны, если вы просто хотите поиграться с HTML и CSS, к вашим услугам многочисленные онлайн-редакторы, где вы можете писать HTML-код и сразу видеть результат.
Давайте посмотрим на десятку лучших HTML-редакторов, простых в использовании, имеющих богатый функционал и популярных среди веб-разработчиков.
1. Notepad++ (лучший бесплатный HTML-редактор для Windows)
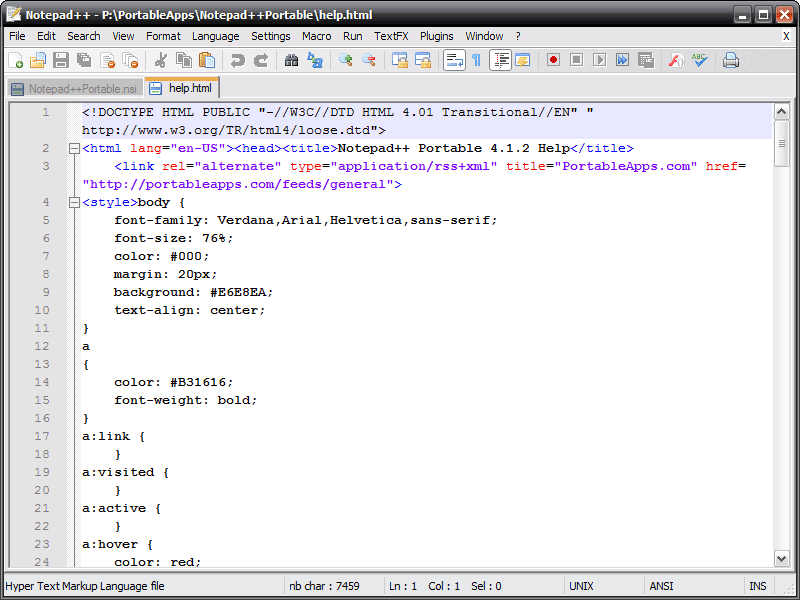
notepad-plus-plus.orgЭтот редактор доступен только пользователям Windows, так что если у вас Mac или Linux, то листайте дальше. Notepad++ это лучший бесплатный HTML-редактор, который вы можете установить на свой компьютер с ОС Windows. На первый взгляд он очень элементарный, но это один из самых сложных и одновременно простых в использовании редакторов.
Большая часть огромных возможностей Notepad++ обеспечивается сторонними плагинами, включая PreviewHTML, HTML tag plugin для подсветки тегов, Tidy2 для отступов и многие другие.
Ключевые особенности Notepad++ это табличный интерфейс для одновременной работы с несколькими файлами, очень легкое сворачивание и подсветка синтаксиса, настраиваемый GUI (с минималистичным вариантом), таблицы с кнопкой закрытия, вертикальные таблицы, многоязычность (то есть вы можете настроить интерфейс на английском, французском, испанском и китайском, а также 80 других языках).
Notepad++ был разработан Дон Хо и выпущен в 2003 году. Он бесплатен как для личного, так и для коммерческого пользования и распространяется под универсальной общественной лицензией GNU.
Для пользователей Mac отличной альтернативой Notepad++ является Brackets, о котором мы расскажем далее.
Узнать больше о Notepad++ можно здесь – Notepad++ HTML Editor
2. Brackets (бесплатен для Mac, Windows и Linux)
brackets. io
ioBrackets это еще один популярный и надежный инструмент для веб-разработки и редактирования кода HTML. В отличие от Notepad++, этот редактор поддерживается для Mac, Ubuntu, Debian и Windows. А также он бесплатен для личного и коммерческого использования (лицензия MIT).
Brackets легок в использовании и имеет много расширений, улучшающих его функциональность. Популярные расширения:
- Emmet – ускоряет написание кода CSS и HTML;
- Beutify – форматирует файлы HTML, CSS и JavaScript;
- W3C validation – проверяет ваш код HTML на валидность.
Brackets это прекрасный редактор с современным минималистическим дизайном. Сделанные в коде изменения сразу отображаются в браузере. Вы можете вносить правки в код CSS или HTML и видеть, как они изменяют облик сайта в режиме реального времени.
Почитайте о Brackets здесь – Editor for HTML: Brackets
3. Coffecup (есть как бесплатная, так и платная версия)
www.coffeecup.comCoffecup это возможно лучший HTML-редактор, имеющий как бесплатную, так и коммерческую версию. В бесплатной нет некоторых функций, однако она достаточно сложная, чтобы числиться в нашем списке.
В бесплатной нет некоторых функций, однако она достаточно сложная, чтобы числиться в нашем списке.
К ключевым функциям бесплатной версии можно отнести:
- настраиваемые панели инструментов,
- завершение кода для элементов, атрибутов и селекторов,
- готовые к использованию темы и шаблоны,
- поддержку формата маркдаун для HTML,
- поддержку FTP/SFTP,
- функцию drag and place для изображений,
- опцию предпросмотра,
- подсветку синтаксиса,
- тезаурус для поиска альтернативы для слова и многое другое.
Платная версия не слишком дорогая. Она включает несколько дополнительных функций, например валидацию кода HTML и CSS, библиотеку тегов, чистильщик кода, динамическую проверку правописания.
Coffecup также предлагает несколько продвинутых модулей для работы в стиле «mobile friendly», без необходимости написания какого-либо кода, только с помощью функций drag and drop. Эти модули включают Foundation framer, Bootstrap builder и Responsive site designer.
Coffecup находится на рынке с 1996 года и используется фрилансерами, в стартапах, мелком бизнесе, а также веб-разработчиками из крупных компаний. Это прекрасный инструмент для создания сайтов, веб-страниц, рассылок, заметок, отформатированных в HTML, контента для социальных медиа.
Скачать Coffecup можно здесь – Coffecup Free HTML Editor
4. NoteTab (две версии, платная и бесплатная)
www.notetab.comNoteTab это еще один редактор для HTML и CSS, предлагающий функции для быстрой разработки. Это продукт компании Fookes software, которая последние 20 лет занимается инструментами для ускорения процесса разработки.
Популярность NoteTab подтверждается тем, что его используют в NASA, FBU, VISA, CIA Hewlett Packard, MIT.
NoteTab имеет три версии, Light, Standard и Pro. Light-версия распространяется бесплатно для индивидуального использования. Она не имеет всех функций Pro-версии, однако поддерживает библиотеки HTML5 и CSS3, бутстрап, автозаполнение HTML, объединение файлов в проекты, поддержку HTML Tidy, HTML to text, а также имеет много тем оформления.
NoteTab может запускаться прямо с флешки и не требует установки на вашу машину. Для блогеров и людей, занимающихся наполнением сайтов, этот редактор поддерживает подсчет слов и SEO-статистику.
Познакомиться с NoteTab поближе можно на официальном сайте.
5. Eclipse (бесплатный HTML-редактор)
eclipse.orgEclipse тяжеловесен и, возможно, это излишество для разработки на HTML и CSS, но его можно с успехом использовать, если вы не против установки и настройки этого зверя. Это отличный инструмент, если вы планируете создавать сложные сайты с базами данных, объединенными с другими источниками данных и т. д. Настройка может занять некоторое время и потребовать установки дополнительных плагинов.
Eclipse является самой популярной интегрированной средой разработки с открытым исходным кодом. Этот редактор часто используют для Java, JavaScript, PHP, Ruby, Android и многих других языков программирования.
Узнать больше можно здесь – Eclipse
6. HTML-Online
html-online. com
comКогда речь заходит о редактировании HTML-кода онлайн, в браузере, ничто не сравнится с HTML-online.com. Вы можете приступить к процессу написания кода сразу, без скачивания и установки какой-либо программы, к тому же это бесплатно.
Одно из достоинств этого редактора – конвертация Word в HTML, благодаря чему вы можете копировать ваш контент из файлов Microsoft Word и автоматически применять к нему HTML-разметку. Также есть поддержка Google docs, PDF, Excel, PowerPoint и многих других видов документов.
Это надежный визуальный редактор, который поможет вам создавать вашу веб-страницу и одновременно следить за изменениями кода в соседнем окне. Среди других функций стоит упомянуть чистку HTML кода, приведение табличных элементов к div, опцию поиска и замены.
7. BlueGriffon (бесплатная, базовая и EPUB лицензия)
bluegriffon.orgBlueGriffon происходит из дома “Disruptive Innovations SAS”. Он построен на Gecko, движке Mozilla для вывода веб-страниц. BlueGriffon это мощный редактор, унаследовавший большую часть своих возможностей от Netscape, Composer, Nvu и Mozilla.
BlueGriffon имеет три вариации, первая из которых бесплатна, вторая распространяется по базовой лицензии, а самая мощная — по лицензии EPUB.
Бесплатная версия тоже много чего может. У нее есть черная и светлая темы оформления, поддержка аудио, видео и форм из HTML5, функции редактирования CSS3 включают переходы, 3D и 2D трансформации, создание SVG, технологию WYSIWYG, google fonts менеджер, менеджер шрифтов font squirrel, поддержку формата маркдаун, пользовательский интерфейс на более чем 20 языках.
Вы можете скачать и установить BlueGriffon на Windows, Linux Ubuntu и OS X на вашем Mac. Узнать подробности можно на сайте – BlueGriffon
www.gnu.orgEmacs это один из самых любимых редакторов всех времен. Его можно использовать бесплатно (лицензия GNU). Emacs это редактор кода общего назначения, который вы можете настроить для своих нужд. Подключение свободно распространяемых плагинов превращает его в мощный редактор кода с богатым функционалом.
Если говорить о редактировании HTML, Emacs предлагает HTML-режим, который очень облегчает редактирование кода. Подробнее читайте здесь – Emacs
Подробнее читайте здесь – Emacs
9. Atom
atom.ioAtom это перестраиваемый текстовый редактор от GitHub разработчиков. Его популярность растет очень быстро. Этот редактор бесплатен как для личного, так и для коммерческого использования (лицензия MIT). Сообщество разработчиков постоянно следит за обогащением редактора новыми функциями.
Как превратить Atom в бесплатный HTML-редактор?
Atom поставляется со всеми базовыми функциями, необходимыми для редактирования кода, но чтобы сделать его полностью функциональным HTML-редактором, вам потребуется установка дополнительных пакетов. Среди них – Emmet, atom-html-preview, Autocomplete-plus, Atom-color-highlight, Autocomplete-CSS, linter, minimap, haml и jade.
Atom поддерживается для Windows, Ubuntu (Debian Linux), Fedora (начиная с 22 версии), Mac и Red Hat Linux. Он больше подходит для веб-разработки, чем для написания контента, поскольку больше ориентирован на код и нуждается в небольшой настройке.
Официальный сайт Atom – atom. io.
io.
10. Visual Studio Community
www.visualstudio.comVisual Studio Community это полностью функциональная среда разработки от Microsoft, и она бесплатна для всех. Visual studio предлагает преднастроенные функции редактирования HTML и CSS, которые в дальнейшем можно усовершенствовать с помощью расширений.
Из популярных расширений стоит упомянуть HTML Snippets, HTMLHint, HTML CSS support, Intellisense for CSS class name.
Подобно Eclipse, Visual Studio community является прекрасным выбором для сложных и сильно масштабируемых сайтов, нуждающихся в многих технологиях.
Почитайте об этом редакторе здесь – Visual Studio Community.
Заключение
Язык разметки HTML используется повсеместно. Есть много HTML-редакторов, созданных давно, но тем не менее идущих в ногу со временем и вполне пригодных для веб-разработки. Но есть и другие, которым уже не хватает функционала и продуктивности. Появляются новые редакторы, такие как Brackets и Atom, обеспечивающие эффективное редактирвание кода.
Большинство перечисленных в этой статье редакторов имеют свои особенности, но служат одной цели – созданию веб-страниц. Они увеличивают скорость разработки и помогают упорядочивать код, при этом учитывают возможность его масштабирования.
Приглядитесь к вариантам, упомянутым в этой статье, запишите ваши ключевые потребности, сократите список до пары редакторов, попробуйте каждый и определите, какой вам нравится больше. Вы наверняка найдете как минимум один хороший HTML-редактор для Linux, Mac и Windows.
Лучшие бесплатные и премиум редакторы HTML
Редакторы HTML — ценные инструменты для любого веб-разработчика или дизайнера веб-сайтов.Эти программы могут помочь веб-разработчикам создать веб-сайт, проверить наличие ошибок и поэкспериментировать с различными текстовыми дизайнами и макетами. Здесь мы составили исчерпывающий список лучших редакторов HTML для Mac, Windows и Linux, поддерживаемых в 2021 году.
Эти программы не только популярны, но и проверены и надёжны. Если вы ищете современную и хорошо продуманную программу редактирования HTML (платную или бесплатную), читайте дальше.
Если вы ищете современную и хорошо продуманную программу редактирования HTML (платную или бесплатную), читайте дальше.
Содержание
- Что такое редактор ?
- HTML редакторы текста
- Редакторы WYSIWYG HTML-редакторы
- 23 лучших редактора HTML
- 14 лучших бесплатных редакторов HTML
- Atom
- Sublime Text
- Brackets
- GNU Emacs
- Visual Studio Code
- BBEdit
- Komodo Edit
- NetBeans
- Bluefish
- TextMate
- Eclipse
- BlueGriffon
- Notepad++
- Light Table
- 4 лучших редактора HTML премиум-класса
- Adobe Dreamweaver
- HTML-редактор CoffeeCup
- Coda
- UltraEdit
- 4 лучших онлайн-редактора HTML
- Codepen
- Liveweave
- JSBin
- JSFiddle
- Какой редактор HTML вам подходит?
- Что искать в редакторе HTML?
- Редакторы HTML для практики
- Редакторы HTML для небольших проектов
- Редакторы HTML для крупных проектов или существующих сайтов
- Универсальные инструменты редактирования HTML
Что такое редактор ?
Редактор HTML — это тип программы редактирования кода, которая позволяет писать HTML (язык разметки гипертекста). Некоторые даже позволяют просматривать результаты в режиме реального времени. Функция предварительного просмотра некоторых редакторов HTML помогает «проверить» код, гарантируя, что он будет работать при загрузке на сайт.
Некоторые даже позволяют просматривать результаты в режиме реального времени. Функция предварительного просмотра некоторых редакторов HTML помогает «проверить» код, гарантируя, что он будет работать при загрузке на сайт.
Редакторы HTML созданы специально для работы с HTML, но некоторые программы многофункциональны. Эти текстовые редакторы позволяют экспериментировать с различными макетами сайтов и веб-дизайнами. Они также позволяют исправлять ошибки и проверять свою работу до того, как сайт будет запущен.
Есть два основных типа редакторов HTML:
- Редакторы текста HTML.
- Редакторы WYSIWYG («Что видишь, то и получаешь») HTML-редакторы.
HTML редакторы текста
Редакторы текста HTML — это базовые программы, предназначенные для написания HTML, которые часто проверяют наличие ошибок по ходу работы. Эти программы полезны для базовых проектов кодирования и простого редактирования HTML. Бесплатные текстовые редакторы HTML доступны в Интернете и для загрузки во всех основных операционных системах. Многие из этих программ являются универсальными и могут использоваться на нескольких языках.
Многие из этих программ являются универсальными и могут использоваться на нескольких языках.
Обычные текстовые редакторы требуют, чтобы пользователи писали весь HTML-код вручную. Пользователям необходимо вручную усовершенствовать каждый синтаксис и следить за формой страницы методом проб и ошибок. Текстовые редакторы без функции WYSIWYG полезны для изучения HTML, но во многих ситуациях отнимают много времени.
Редакторы WYSIWYG HTML-редакторы
Программы WYSIWYG («Что видишь, то и получаешь») для HTML более продвинуты, чем стандартные текстовые редакторы. Эти программы представляют собой «промежуточную точку» между мгновенным построением шаблонов (например, WordPress) и написанием кода с нуля.
Редакторы WYSIWYG позволяют пользователям писать код, а также редактировать с самой страницы по частям. Пользователи вставляют элементы (например, абзацы и заголовки), и программа автоматически генерирует HTML-код.
Редакторы WYSIWYG экономят время и позволяют быстро изменять дизайн и макет. Редакторы WYSIWYG особенно полезны для создания или обновления макета сайта, так как с ними легко поиграть с разными дизайнами.
Редакторы WYSIWYG особенно полезны для создания или обновления макета сайта, так как с ними легко поиграть с разными дизайнами.
23 лучших редактора HTML
Сегодня доступны сотни редакторов HTML, каждый с разными функциями и возможностями. Однако некоторые программы лучше других, обеспечивая большую ценность и функциональность. Важно быть в курсе последних событий в сфере высоких технологий, поэтому каждому разработчику необходим доступ к современному редактору HTML.
14 лучших бесплатных редакторов HTML
Вот 14 лучших бесплатных редакторов HTML на 2021 год:
- Atom.
- Sublime.
- Brackets.
- GNU Emacs.
- Visual Studio Code.
- BBEdit.
- Komodo Edit.
- NetBeans.
- Bluefish.
- TextMate.
- Eclipse.
- BlueGriffon.
- Notepad++.
- Light Table.
Atom
Atom — это современная программа для редактирования кода IDE и HTML для Windows, Mac и Linux. Эта программа имеет множество функций, включая совместимость с другими языками веб-разработки. Этот бесплатный кроссплатформенный HTML-редактор с открытым исходным кодом позволяет пользователям обмениваться проектами между операционными системами и упрощает совместную работу через подключение к Github.
Этот бесплатный кроссплатформенный HTML-редактор с открытым исходным кодом позволяет пользователям обмениваться проектами между операционными системами и упрощает совместную работу через подключение к Github.
Этот расширенный текстовый редактор имеет множество функций, которые обычно ограничиваются программами кодирования высокого уровня. Atom позволяет разработчикам получать доступ к многочисленным пакетам с открытым исходным кодом в Интернете, что может значительно сократить время проекта.
Atom — один из лучших многофункциональных редакторов HTML для Linux, Mac и Windows. Программа объединяет несколько языков программирования, включая JavaScript, Node.js и CSS. Atom позволяет пользователям редактировать сложный код веб-сайта в одном месте, создавая идеальную среду для программистов.
Sublime Text
Sublime Text — это загружаемый текстовый редактор HTML для Windows, Mac и Linux. Этот кроссплатформенный инструмент имеет расширенные функциональные возможности, включая собственную палитру команд и подсветку синтаксиса.
Одной из ключевых функций Sublime Text является «GOTO Anything» и «GOTO Definitions». Эти функции упрощают поиск и замену кода в большом проекте кодирования или веб-контента. Sublime Text также включает уникальную функцию работы с несколькими проектами, которая позволяет пользователям легко переключаться между несколькими проектами.
Программа редактирования Sublime HTML является одной из лучших, доступных для загрузки, и содержит множество практических функций, которые делают разметку более простой и точной. Программа была разработана собственными силами и включает уникальные возможности, которые часто недоступны в другом программном обеспечении. Хотя полнофункциональная программа является платной, у неё есть бесплатная версия, которую многие регулярно используют.
Brackets
Brackets — это надёжный редактор с множеством практических функций, но без лишних дополнений, затрудняющих взаимодействие с пользователем. В этой программе есть самое необходимое, а также полезные инструменты, такие как предварительный просмотр в реальном времени. Эти функции делают Brackets идеальным выбором для широкого спектра проектов редактирования текста.
Эти функции делают Brackets идеальным выбором для широкого спектра проектов редактирования текста.
Многие разработчики предпочитают функции предварительного просмотра в реальном времени, например, предлагаемые Brackets. В результате изменение стиля или макета веб-страницы происходит в интерактивном режиме. Это позволяет пользователям поэкспериментировать с несколькими дизайнами, прежде чем применять текст на своём сайте.
Brackets — это программа с открытым исходным кодом, которую предпочитают многие программисты. Он доступен для пользователей Mac, Windows и Linux и предлагает приятный и функциональный интерфейс для редактирования текста. Этот текстовый редактор HTML премиум-класса доступен бесплатно.
GNU Emacs
GNU Emacs — популярный редактор HTML для Linux в реальном времени. Он работает на нескольких платформах, включая Windows, macOS, Linux и даже BSD. Это совершенно бесплатно, в нём есть полная поддержка Unicode, поддерживая любой шрифт от тайского до иврита. Он также имеет подсветку синтаксиса с учётом содержимого, настраиваемый интерфейс Lisp, возможность расширения до полноценной среды IDE и встроенный календарь.
Он также имеет подсветку синтаксиса с учётом содержимого, настраиваемый интерфейс Lisp, возможность расширения до полноценной среды IDE и встроенный календарь.
Главной особенностью Emacs является его расширяемость и возможность настраивать и автоматизировать вашу работу. Интерфейс, основанный на Лиспе, обеспечивает потрясающий контроль над программным обеспечением. Он также имеет открытый канал для написания расширений и инструментов, позволяющих делать всё, от автозаполнения кода до игры в тетрис.
Visual Studio Code
Visual Studio Code — это расширенный инструмент для редактирования нескольких кодов, который имеет ряд ценных функций. Программа включает интеллектуальную подсветку синтаксиса, а также интеллектуальное автозаполнение с адаптивными ответами.
Visual Studio Code — это многоязычная и многоплатформенная программа. Он работает с HTML, Python и другими распространёнными языками программирования. Кроме того, код Visual Studio поставляется со встроенным Git, что обеспечивает простоту команд и совместимость с поставщиком SCM.
Бесплатная программа совместима с Microsoft Azure для лёгкого развёртывания, и доступны многочисленные расширения. Благодаря обширному списку функций и настроек Visual Studio Code является одним из лучших редакторов HTML для Linux, Windows и Mac.
BBEdit
BBEdit (Bare Bones Edit) — отмеченный наградами инструмент для редактирования кода, разработанный для пользователей Mac OS X. Программа доступна бесплатно, но полная версия стоит 49,99 долларов США для индивидуального использования. BBEdit предлагает мощные инструменты интеграции проектов, а также целый ряд других полезных функций.
BBEdit — это профессиональный инструмент, предназначенный для опытных программистов и веб-разработчиков. Тем не менее, новички могут многое получить от инструмента с такой гибкостью и функциональностью. Инструмент редактирования BBEdit работает с любым текстом и особенно полезен для разработки веб-страниц на основе HTML.
Komodo Edit
Komodo Edit от ActiveState — это многоязычный текстовый редактор, предназначенный для функциональности. Этот надёжный инструмент для редактирования текста оснащён множеством расширенных функций, включая автозаполнение, предварительный просмотр в реальном времени, мастер проекта, инструменты отладки и многое другое.
Этот надёжный инструмент для редактирования текста оснащён множеством расширенных функций, включая автозаполнение, предварительный просмотр в реальном времени, мастер проекта, инструменты отладки и многое другое.
Komodo Edit — один из лучших доступных бесплатных редакторов WYSIWYG HTML. Он включает в себя несколько полезных руководств, возможности визуальной отладки и другие функции, которые делают его действительно продвинутым инструментом редактирования HTML. Komodo Edit доступен для Mac, Windows и Linux.
NetBeans
NetBeans от Apache предоставляет мощный инструмент для редактирования кода, разработанный для HTML5 и множества других языков. Бесплатный инструмент NetBeans содержит шаблоны, функции выделения, мастера и другие инструменты редактирования HTML. Программа доступна для Mac, Windows, Linux и BSD.
Bluefish
Bluefish — это продвинутый инструмент для редактирования кода, разработанный для опытных программистов и веб-разработчиков. Бесплатная программа предлагает функции редактирования HTML, но также работает с XHTML, CSS и множеством других языков программирования. Bluefish предлагает инструменты управления проектами, автозаполнение, автоматический поиск тегов и многое другое.
Bluefish предлагает инструменты управления проектами, автозаполнение, автоматический поиск тегов и многое другое.
TextMate
TextMate — это мощный инструмент для редактирования кода для операционных систем Mac OS X. Бесплатная программа включает в себя все стандартные инструменты, которые вы ожидаете, в дополнение к мощной функции поиска, пакетам, сниппетам и функциям контроля версий. TextMate также поддерживает предварительный просмотр HTML-кода в стиле WYSIWYG и другие полезные функции.
Eclipse
Eclipse IDE, или интегрированная среда разработки, представляет собой бесплатный текстовый редактор и ресурс разработки для программистов. Программа предоставляет целый ряд полезных функций, таких как облачное хранилище, инструменты моделирования и построители графического интерфейса. Пользователи Eclipse могут просматривать десятки пакетов и настраивать редактор в соответствии со своими потребностями.
BlueGriffon
BlueGriffon — удобный и продвинутый редактор HTML с множеством функций. Он разделяет свой движок рендеринга с Firefox и уходит своими корнями в Netscape. Благодаря своей функциональности BlueGriffon является одним из лучших бесплатных редакторов WYSIWYG HTML, доступных сегодня.
Он разделяет свой движок рендеринга с Firefox и уходит своими корнями в Netscape. Благодаря своей функциональности BlueGriffon является одним из лучших бесплатных редакторов WYSIWYG HTML, доступных сегодня.
Notepad++
Notepad ++ — это бесплатный, функциональный и серьёзный текстовый редактор HTML для Windows. Исходный код программы — C ++, и он основан на компоненте редактирования Scintilla. Notepad ++ был разработан как высокотехнологичная замена Microsoft Notepad, сохранив простоту исходной программы. Notepad ++ — отличный базовый инструмент для редактирования текста, и он доступен бесплатно.
Light Table
Light Table — это бесплатный высокотехнологичный инструмент для редактирования кода, доступный для нескольких платформ. Он содержит множество функций, включая обратную связь в реальном времени, простую отладку и неограниченные возможности встраивания мультимедиа. Light Table имеет цельный пользовательский интерфейс, позволяющий легко ориентироваться и эффективно работать.
ЧИТАЙТЕ ТАКЖЕ: Редакторы и их виды для программирования.
4 лучших редактора HTML премиум-класса
Трудно превзойти функциональность сегодняшних бесплатных загружаемых редакторов HTML. Однако несколько программ сделали именно это; они предлагают дополнительный уровень полезности, который часто стоит своих денег.
Мы составили список лучших HTML-редакторов премиум-класса на 2021 год:
- Adobe Dreamweaver.
- HTML-редактор CoffeeCup.
- Coda.
- UltraEdit.
Adobe Dreamweaver
Adobe Dreamweaver — это многофункциональный инструмент веб-разработки с возможностями редактирования HTML и CSS. Этот расширенный инструмент предлагает ряд необычных функций, таких как подключение к Creative Cloud. Это упрощает работу над проектом на разных устройствах и доступ к ресурсам из других источников.
Dreamweaver предлагает инструменты динамического отображения для настольных и мобильных устройств, а также возможности редактирования WYSIWYG в реальном времени. Как и большинство продуктов Adobe, Dreamweaver имеет современный и простой в навигации пользовательский интерфейс. Adobe включила встроенную поддержку Git, что сделало Dreamweaver фаворитом разработчиков, использующих этот инструмент.
Как и большинство продуктов Adobe, Dreamweaver имеет современный и простой в навигации пользовательский интерфейс. Adobe включила встроенную поддержку Git, что сделало Dreamweaver фаворитом разработчиков, использующих этот инструмент.
Доступна бесплатная пробная версия Dreamweaver, и Adobe предлагает варианты ежемесячной оплаты, чтобы сделать ее более доступной. Лицензия на использование программы доступна с помесячной, ежегодной или предоплатой.
HTML-редактор CoffeeCup
CoffeeCup HTML Editor — это надёжный инструмент WYSIWYG, который позволяет пользователям легко создавать и настраивать код веб-сайтов. Этот мощный инструмент имеет возможности редактирования HTML и CSS. Кроме того, CoffeeCup включает интерактивный предварительный просмотр, который позволяет пользователям настраивать атрибуты на странице, а не только в коде. В совокупности эти функции делают редактор HTML CoffeeCup выгодным вложением.
По состоянию на 2021 год загрузка этого инструмента стоит 29 долларов. По цене этот инструмент включает мощные функции, такие как предварительный просмотр в реальном времени и функция WYSIWYG, а также несколько инструментов прямой публикации. CoffeeCup также предлагает бесплатную пробную версию и несколько пакетов адаптивного дизайна для увеличения функциональности.
По цене этот инструмент включает мощные функции, такие как предварительный просмотр в реальном времени и функция WYSIWYG, а также несколько инструментов прямой публикации. CoffeeCup также предлагает бесплатную пробную версию и несколько пакетов адаптивного дизайна для увеличения функциональности.
Coda
Coda — это инструмент веб-разработки премиум-класса, который помогает пользователям организовывать весь код своего сайта и управлять им. Код поддерживает индексирование на уровне всего сайта и автозаполнение, что упрощает управление классами и функциями в рамках всего проекта.
Пользовательский интерфейс Coda получил высокую оценку в Интернете, и разработчики могут многого добиться от этой программы. Кроме того, Coda выводит живое редактирование на новый уровень — пользователи могут редактировать CSS в реальном времени, и всё это из окна программы. Coda также поддерживает прямую публикацию, что упрощает обновление сайта непосредственно из самого программного обеспечения.
UltraEdit
UltraEdit, занявший первое место в рейтинге лучшего текстового редактора CNET, является мощной и удобной программой для редактирования HTML. Он поддерживает совместимость с Github Flavored Markdown, предварительный просмотр и редактирование в реальном времени, темы и многое другое. UltraEdit также позволяет редактировать FTP, SSH и Telnet. Это упрощает взаимодействие с серверами и работу с небольшими участками кода.
4 лучших онлайн-редактора HTML
Иногда проекты HTML срочны — или их просто недостаточно, чтобы загрузить программу. Сегодня существует множество веб-редакторов HTML, которые предлагают множество полезных функций и отлично справляются со своей работой. Вот лучшие онлайн-редакторы HTML, доступные в 2021 году.
- Codepen.
- Liveweave.
- JSBin.
- JSFiddle.
Codepen
Codepen — это онлайн-редактор HTML с множеством дополнительных функций. Он предлагает редактор форматированного текста вместе с другими полезными инструментами разработки интерфейса. Для начинающих программистов Codepen предлагает «Режим профессора», который включает полезные советы и информацию по кодированию.
Для начинающих программистов Codepen предлагает «Режим профессора», который включает полезные советы и информацию по кодированию.
Этот бесплатный онлайн-инструмент позволяет пользователям редактировать и тестировать HTML, CSS и JS прямо в веб-браузере. Codepen позволяет быстро приступить к программированию и тестировать скрипты по мере продвижения. Доступ к редактору бесплатный, но Codepen также предлагает версию Pro с дополнительными расширенными функциями.
Liveweave
Liveweave — это функциональная и простая в использовании программа для редактирования HTML, JavaScript и CSS. Это бесплатно и содержит множество шаблонов, чтобы упростить работу. Liveweave идеально подходит для редактирования кода, отработки HTML или просто опробования новых идей. Liveweave позволяет пользователям загружать свои достижения в любое время.
JSBin
JSBin — это текстовый редактор Pastebin для HTML, JavaScript и CSS. Веб-программа редактирования позволяет выполнять совместную отладку и редактировать текст. Пользовательский интерфейс JSBin простой, но очень функциональный и включает все основные инструменты редактирования, ожидаемые в 2021 году. Программа бесплатна, но доступна профессиональная версия для увеличения функциональности.
Пользовательский интерфейс JSBin простой, но очень функциональный и включает все основные инструменты редактирования, ожидаемые в 2021 году. Программа бесплатна, но доступна профессиональная версия для увеличения функциональности.
JSFiddle
JSFiddle, как и JSBin, представляет собой платформу для совместного редактирования кода. Он позволяет пользователям создавать и публиковать HTML, JavaScript и другие проекты веб-разработки. JSFiddle бесплатен и прост в использовании, он популярен среди презентаций Github и Stack Overflow или отладки проектов. JSFiddle бесплатен и доступен в Интернете, и это отличное место для работы на сайте или экспериментов с кодом.
Какой редактор HTML вам подходит?
Решение, какой редактор HTML лучше всего подходит для вас, может оказаться сложной задачей, но у нас есть несколько советов. В зависимости от того, какой у вас опыт программирования, стоит рассмотреть каждую перечисленную нами программу. С некоторыми проектами хорошо справляется простой текстовый редактор HTML без излишеств.
Для больших проектов с большим количеством кода (или для новичков, которым нужно выполнить работу) трудно спорить с программой WYSIWYG. Эти текстовые редакторы позволяют легко изменять макет сайта, не беспокоясь о синтаксисе и не тратя слишком много времени на кодирование.
Другим проектам требуются продвинутые инструменты, особенно при работе над популярным или посещаемым веб-сайтом. Вот когда появляется ценность премиальных инструментов редактирования HTML, поскольку они предоставляют высокоуровневую функциональность и инструменты редактирования.
Что искать в редакторе HTML?
Редакторы HTML для практики
Для новичков, которые хотят изучить HTML, часто бывает хорошим выбором простой текстовый редактор. В этих программах нет сбивающих с толку функций — вы набираете код, и редактор показывает, работает ли он. Эти инструменты позволяют новым разработчикам изучать язык как внутри, так и снаружи, поэтому им не нужно бесконечно полагаться на программы с перетаскиванием.
Редакторы HTML для небольших проектов
Базовые инструменты редактирования текста также отлично подходят для небольших проектов, но они могут не работать, если задействованы JavaScript и CSS. Если простого инструмента недостаточно, подумайте о переходе к программе среднего уровня с большим количеством функций. Например, редактирование на странице WYSIWYG (What You See Is What You Get). Большинство из этих программ доступны в Интернете или бесплатно для загрузки.
Редакторы HTML для крупных проектов или существующих сайтов
Инструменты редактирования текста премиум-класса являются ценным активом для крупномасштабных проектов и существующих сайтов. Они позволяют легко исправлять небольшие фрагменты в массивной кодовой базе. Кроме того, они часто позволяют редактировать CSS и JavaScript и публиковать обновления прямо на сайте. Инструменты премиум-класса предлагают функциональность, необходимую для современного крупномасштабного проекта.
Универсальные инструменты редактирования HTML
Нелегко выбрать один надёжный универсальный инструмент редактирования HTML, так как сегодня на рынке доступно так много функций. Оцените свои потребности в редактировании HTML и выберите программу, которая предлагает функции, которые, по вашему мнению, актуальны. Если вы не можете решить, подумайте о загрузке нескольких программ и посмотрите, что работает лучше всего. Всё в этом списке (включая платные инструменты) поставляется с бесплатной пробной версией, поэтому нет причин не тестировать более одного.
Оцените свои потребности в редактировании HTML и выберите программу, которая предлагает функции, которые, по вашему мнению, актуальны. Если вы не можете решить, подумайте о загрузке нескольких программ и посмотрите, что работает лучше всего. Всё в этом списке (включая платные инструменты) поставляется с бесплатной пробной версией, поэтому нет причин не тестировать более одного.
10 бесплатных HTML-редакторов для разработчиков и опытных пользователей
Планируете ли вы регулярно редактировать файлы или создавать собственные плагины и темы? Если вы хотите работать с HTML и CSS, вам понадобится редактор кода.
HTML-редакторы могут значительно облегчить вам жизнь, когда вы работаете с большим количеством кода. Программирование уже достаточно сложно, но плохой интерфейс делает его практически невозможным. Установка бесплатного редактора HTML дает вам доступ к большему количеству функций, улучшенному пользовательскому интерфейсу и возможности эффективно работать с кодом.
Готовы начать кодирование в более эффективной среде и улучшить рабочий процесс?
Мы покажем вам лучшие редакторы HTML и поможем выбрать тот, который соответствует вашим потребностям.
Что такое редактор HTML?
HTML, или язык гипертекстовой разметки, — это код, на котором работает Интернет. Это язык разметки, что означает, что он использует теги для определения элементов, таких как выделение текста жирным шрифтом или отображение изображений с кодом.
Фрагмент HTML-кодаHTML разработан таким образом, чтобы его было легко использовать, изучать и читать, и он часто сочетается с CSS и JavaScript. Большинство веб-разработчиков начинают с изучения HTML из-за его минимальной кривой обучения по сравнению с другими языками.
Написание HTML может быть таким же простым, как открытие Блокнота на компьютере, ввод разметки и сохранение в виде файла .html. Вы даже можете перетащить файл в свой браузер, чтобы посмотреть, как он выглядит.
Но если вы хотите заняться серьезной разработкой, это не совсем хорошее решение. Кодирование в плохом редакторе быстро превратится в кошмар, вызывающий головную боль. Простой текстовый процессор здесь не поможет.
Кодирование в плохом редакторе быстро превратится в кошмар, вызывающий головную боль. Простой текстовый процессор здесь не поможет.
Вот почему так много разработчиков создали программы для редактирования кода. Эти инструменты имеют дополнительные функции, такие как подсветка синтаксиса, автозаполнение и обнаружение ошибок, которые делают программирование с большим количеством сложного кода менее рутинным.
Редакторы HTML, в частности, созданы для веб-разработчиков и включают специальные функции, подходящие для них. Они также обычно работают с другими веб-языками, такими как JavaScript, PHP и CSS, и являются необходимым компонентом вашего набора инструментов для веб-разработки.
Зачем вам нужен HTML-редактор?
Если у вас есть веб-сайт WordPress, он поставляется с собственным HTML-интерфейсом и работает аналогично автономным приложениям для редактирования кода. Поэтому, если вы просто время от времени меняете код на своем веб-сайте, вам не нужно загружать специальный HTML-редактор.
Но это жизнеспособное решение только тогда, когда вы вносите прямые изменения в существующие страницы на своем веб-сайте. Что, если вы хотите создать новые HTML-страницы/элементы или даже закодировать свои собственные темы и плагины? Этот браузерный интерфейс не будет работать.
Автономные загружаемые HTML-редакторы — это то, что вам нужно, если вы хотите начать веб-разработку. Они поставляются с приятным, настраиваемым интерфейсом и функциями, которые могут очень помочь разработчикам. Некоторые редакторы также поддерживают FTP, поэтому вы можете редактировать файлы сайта и автоматически загружать изменения на свой веб-сайт.
Давайте будем честными: создание плагинов и тем в Блокноте нецелесообразно. И редактор WordPress не подойдет, если вы хотите сделать что-то с нуля. Вам нужна профессиональная программа, чтобы получить работу.
Что искать в редакторе HTML
У каждого разработчика свой стиль, поэтому выбор подходящего редактора HTML — индивидуальный процесс. Вероятно, вам придется попробовать несколько, прежде чем вы найдете тот, в который вы влюбитесь. А пока вот несколько функций, которые вы должны проверить в каждом интерфейсе редактирования.
Вероятно, вам придется попробовать несколько, прежде чем вы найдете тот, в который вы влюбитесь. А пока вот несколько функций, которые вы должны проверить в каждом интерфейсе редактирования.
Вы должны обратить внимание на две важные вещи: платформу/операционную систему и активную разработку.
Помните, в какой среде вы работаете: некоторые редакторы предназначены только для Linux или Windows, а поддержка Mac может быть неполной. Всегда проверяйте, какую платформу поддерживает программа, особенно если вам нравится работать на нескольких компьютерах с разными операционными системами.
Вы почти всегда будете выбирать HTML-редактор, находящийся в активной разработке. HTML — это язык с постоянно развивающимися стандартами, поэтому редакторы, которые не обновлялись годами, перестанут работать. Кроме того, отсутствие разработчиков, поддерживающих его, означает, что исправления ошибок не будут выпущены. Лучше всего использовать проверенные инструменты.
HTML-редактор может иметь множество косметических функций. Не все из них абсолютно необходимы, и есть некоторые, которые вам могут не понравиться или вообще не понадобиться. Ищите редактора, в котором есть те, с которыми вы хотите работать.
Не все из них абсолютно необходимы, и есть некоторые, которые вам могут не понравиться или вообще не понадобиться. Ищите редактора, в котором есть те, с которыми вы хотите работать.
- Подсветка синтаксиса/Цветовое кодирование: Из-за языка разметки HTML, основанного на тегах, подсветка почти обязательна. Подсветка синтаксиса подсвечивает теги, чтобы вы могли сразу их идентифицировать, и это значительно упрощает работу с блоками кода.
- Контроль версий: Если вы когда-нибудь захотите откатить изменение или просмотреть предыдущую версию своего кода, ищите функции контроля версий, в которых хранятся более старые копии. Это практически необходимо при работе с другими разработчиками.
- Автосохранение: Потерять работу — отстой, поэтому ищите редакторы, которые включают функции автосохранения на случай сбоя программы.
- Автозаполнение и предложения: В HTML-редакторе автозаполнение позволит вам быстро заполнить более длинный код, нажав кнопку при появлении предложения.
 Он также может автоматически создавать закрывающие теги.
Он также может автоматически создавать закрывающие теги. - Свертывание кода: При работе с большим документом свертывание кода позволяет закрыть ненужные части документа и сосредоточиться на определенных областях.
- Несколько курсоров/одновременное редактирование: Функциональность с несколькими курсорами позволяет писать код одновременно в нескольких местах. Это действительно полезно при добавлении дубликатов одного и того же тега.
- Найти и заменить: Ни один редактор кода не обходится без возможности найти определенные строки и заменить их чем-то другим. В условиях постоянного обновления стандартов HTML и отказа от неэффективных тегов это становится особенно важным.
- Обнаружение ошибки: Поскольку HTML — это язык разметки, а не язык программирования, он не компилируется. Это означает, что у вас не будет возможности протестировать свой код. Проверка ошибок в реальном времени жизненно важна, чтобы вы могли сразу сказать, когда пишете что-то не так.

- Поддержка FTP: Редактор HTML с поддержкой FTP сможет подключаться к WordPress и загружать любые внесенные вами изменения. Например, вам не нужно входить в FileZilla или предпочитаемый вами FTP-клиент каждый раз, когда вы что-то делаете.
Если вы ищете редактор кода с расширенными функциями и интеграцией с другими платформами, вам понадобится IDE (интегрированная среда разработки), а не просто текстовый редактор. Они похожи на HTML-редакторы, но по сути представляют собой усовершенствованные версии этих инструментов для продвинутых разработчиков.
Также обратите внимание на редакторы WYSIWYG. Вместо ручного кодирования вы можете создать веб-сайт и сгенерировать HTML-код, просто отредактировав интерфейс.
Помните, что все браузеры обрабатывают код по-разному, поэтому он не будет выглядеть точно так же, как в редакторе. Мультибраузерное тестирование и оптимизация по-прежнему необходимы. Но это все же может помочь, если вам нравится работать визуально, а не писать HTML.
Лучшие бесплатные текстовые редакторы HTML
Текстовые редакторы — это простые и целенаправленные программы, предоставляющие понятный интерфейс для работы с HTML. Многие разработчики предпочитают их живому интерфейсу редактора WYSIWYG или загроможденному пользовательскому интерфейсу и ненужным функциям IDE. Текстовые редакторы идеально оптимизированы для своей простой цели и дают вам полный контроль над вашей работой.
Notepad++
Notepad++Известный своей легкой конструкцией Notepad++ — это редактор текста и кода для Windows. Часто это первый инструмент, с которым будет работать разработчик, поскольку он очень прост и не сложен в освоении, но при этом имеет множество функций, облегчающих вашу жизнь.
Notepad++ поддерживает десятки языков, но поддерживает HTML, CSS, PHP и JavaScript. Таким образом, он работает со всеми языками, которые понадобятся разработчику. И он активно обновлялся с момента его выпуска в 2003 году, поэтому вы знаете, что он будет надежно поддерживаться долгие годы.
Программа включает в себя автосохранение, поиск и замену, просмотр с разделением экрана, одновременное редактирование и множество других отличных функций, таких как поддержка сторонних плагинов. Notepad ++ отлично подходит для начинающих, но обладает достаточным качеством, чтобы продолжить вашу карьеру веб-разработчика.
Visual Studio Code
Visual Studio CodeЯвляясь одним из самых популярных редакторов кода, Visual Studio Code пользуется популярностью у многих разработчиков, несмотря на его относительно недавний выпуск в 2015 году. интерфейс, который вы можете настроить по своему вкусу, и расширения для добавления дополнительных функций.
Редактор поддерживает HTML, CSS, JavaScript и PHP, поэтому вам никогда не придется переключаться между инструментами. И он использует интеллектуальную технологию IntelliSense для подсветки синтаксиса и автозаполнения, а также включает поддержку контроля версий Git/Github и функции FTP.
Разверните свое приложение в Kinsta.
 Начните с кредита в размере 20 долларов США прямо сейчас.
Начните с кредита в размере 20 долларов США прямо сейчас.Запустите свои приложения Node.js, Python, Go, PHP, Ruby, Java и Scala (или почти все, что угодно, если вы используете свои собственные файлы Docker) в три простых шага!
Разверните сейчас и получите скидку 20 долларов на
Обязательно прочитайте наше руководство по Git и Github.
Наконец, VSC работает с Windows, Mac и Linux, поэтому его может использовать почти каждый. В этой программе много функций, поэтому она может быть ошеломляющей для новых разработчиков. Но научитесь им пользоваться, и у вас будут почти все инструменты, которые вам когда-либо понадобятся.
Бесплатный редактор CoffeeCup
Бесплатный редактор CoffeeCup Ищете инструмент для работы с HTML? CoffeeCup Software создала HTML Editor, коммерческую программу для веб-разработчиков, но также выпустила урезанную версию, которую можно использовать совершенно бесплатно.
Некоторые функции, такие как неограниченные FTP-подключения, проверка HTML/CSS и очистка кода, доступны только в виде пробной версии. Но он поставляется с настройкой пользовательского интерфейса/панели инструментов, завершением кода и предварительным просмотром HTML в моделируемом браузере. Все основные вещи, которые вам понадобятся, есть.
Кроме того, он работает с CSS и JavaScript, поэтому в целом вы получаете полный набор инструментов для создания веб-сайтов.
Brackets
BracketsВам нравится легкий дизайн Notepad++, но вы хотите программу, ориентированную именно на веб-разработку? Брекеты — идеальное решение. Он работает на Windows, Mac и Linux и обладает достаточным набором функций, чтобы предоставить вам отличный опыт, не мешая вам.
Редактор HTML, JavaScript и CSS включает предварительный просмотр в реальном времени, поддержку препроцессора, подсветку и бесплатные расширения для добавления всего, чего не хватает. Он был создан с учетом веб-разработки, поэтому вы знаете, что у вас будет все, что вам нужно для создания.
Brackets — хороший выбор для разработчиков, которые любят, чтобы их рабочее пространство было минимальным и чистым, не перегруженным ненужными функциями, которые они никогда не будут использовать.
Komodo Edit
Komodo EditКомпания ActiveState создала Komodo IDE, интегрированную среду разработки с расширенными функциями, такими как отладка и интеграция с другими платформами. Но если вам просто нужен более простой и удобный HTML-редактор, попробуйте Komodo Edit. Он работает в большинстве операционных систем, включая Windows, Mac и различные дистрибутивы Linux.
Редактор является многоязычным и работает с HTML, PHP и CSS. Вы можете полностью настроить его внешний вид, и он имеет функции автозаполнения, множественного выбора и отслеживания изменений. Это красивое и простое, но мощное решение.
Sublime Text
Sublime Text Элегантный и сложный Sublime Text — это редактор кода и текста для Windows, Linux и Mac. Он поставляется с 23 встроенными темами и полной настройкой интерфейса с поддержкой различных языков разметки и программирования.
Sublime Text позволяет переходить к строкам или символам, определять различные синтаксисы, выделять код, выбирать несколько строк и выполнять раздельное редактирование. Он также поддерживает чистоту своего интерфейса с помощью палитры команд с возможностью поиска, поэтому вам не придется иметь дело с редко используемыми функциями. Если вам нравится интерфейс кодирования, свободный от беспорядка и полностью настраиваемый, вам понравится Sublime Text. Это определенно обеспечивает самый плавный опыт (кстати, это мой личный выбор).
Atom
AtomРазработанный GitHub, крупнейшим центром сообщества разработчиков программного обеспечения и веб-разработок в Интернете, Atom создан для совместной работы. Он поставляется со встроенной поддержкой Git/Github для контроля версий и, в первую очередь, поддерживает совместную работу над кодом в реальном времени. Больше не нужно отправлять файлы туда и обратно. Работайте вместе над единым проектом.
Atom работает со всеми основными операционными системами и поддерживает темы, сторонние плагины и даже возможность кодировать собственные изменения интерфейса с помощью HTML и CSS. Он элегантный, расширяемый и многофункциональный, и если вам нужно беспрепятственно работать со своими товарищами по команде, это необходимый инструмент для изучения.
Он элегантный, расширяемый и многофункциональный, и если вам нужно беспрепятственно работать со своими товарищами по команде, это необходимый инструмент для изучения.
Наиболее часто используемые HTML-редакторы для кодирования HTML
Популярность часто является хорошим показателем того, какое программное обеспечение является хорошим, а какое нет. Конечно, есть некоторые жемчужины, которые относительно неизвестны, но они набирают обороты по определенной причине. Если программу используют тысячи людей, это безопасный выбор, если речь идет о качестве.
Согласно опросу разработчиков Stack Overflow за 2018 и 2019 годы, вот самые популярные HTML-редакторы.
- Visual Studio Code была самой часто используемой программой оба года: в 2019 году ее использовали ошеломляющие 55,6% опрошенных разработчиков. Она явно выходит на первое место как наиболее используемая программа веб-разработки.
- Notepad++ также занимал второе место в оба года: около 35% респондентов использовали его оба года.
 Вероятно, это связано с его простотой и универсальностью.
Вероятно, это связано с его простотой и универсальностью. - Sublime Text использовали 30% респондентов в 2018 году, поэтому он явно является главным конкурентом инструментов редактирования HTML. Каждый разработчик любит гладкий редактор и чистый опыт.
- Популярность Atom упала с 18,6% до 12,7% в 2019 году, но его функции совместной работы делают его популярным выбором для тех, кто работает в команде.
Цифры не лгут, но не стесняйтесь попробовать менее известный HTML-редактор, если он вам больше нравится. Если что-то не популярно, это не значит, что это плохо.
Лучшие бесплатные HTML-редакторы WYSIWYG
Вы предпочитаете работать с визуальным интерфейсом? Редактор WYSIWYG может быть лучшим вариантом для вас. Эти инструменты имеют визуальный интерфейс и могут использоваться даже без изучения HTML, хотя многие из них также позволяют писать код вручную.
Недостатком является то, что у вас меньше контроля над кодом, так как при редактировании визуального интерфейса теги вставляются автоматически. Это может беспокоить разработчиков, которым нравится иметь полный контроль над своим рабочим пространством, и может привести к беспорядку в коде.
Это может беспокоить разработчиков, которым нравится иметь полный контроль над своим рабочим пространством, и может привести к беспорядку в коде.
Если у вас есть веб-сайт WordPress, имейте в виду, что он уже имеет встроенный HTML-редактор WYSIWYG: TinyMCE. Вероятно, это самый простой способ создать новые страницы и настроить свой веб-сайт. Но если по какой-либо причине вам не нравится интерфейс TinyMCE, вот несколько альтернативных редакторов.
- BlueGriffon. Основанный на механизме рендеринга Firefox, BlueGriffon является популярным редактором WYSIWYG, который поддерживает редактирование исходного кода HTML и CSS. Это также поможет вам работать с такими веб-стандартами, как WAI-ARIA.
- Блокнот HTML: загружаемый редактор, созданный для работы со структурированными документами. Он работает на Windows, Mac и Linux, а также поставляется с портативной версией, которую вам даже не нужно устанавливать.
- CKEditor: очень похожий на TinyMCE, CKEditor представляет собой редактор HTML/форматированного текста с поддержкой подключаемых модулей и редактирования исходного кода.
 Его можно загрузить бесплатно, а его минимальный интерфейс довольно легко освоить.
Его можно загрузить бесплатно, а его минимальный интерфейс довольно легко освоить.
Кроме того, CoffeeCup, Brackets и Atom в основном являются текстовыми редакторами, но имеют встроенные инструменты для визуализации кода. Большинство редакторов, поддерживающих плагины, также имеют сторонний плагин предварительного просмотра HTML. Попробуйте их, если вы не хотите в основном работать с интерфейсом WYSIWYG, но вам нужен простой способ предварительного просмотра кода.
Целый день работаете с HTML? Затем вам понадобится мощный редактор кода, чтобы ваш рабочий процесс был эффективным. Вот лучшие бесплатные HTML-редакторы на рынке! Но если вам нужно обрабатывать много кода в HTML, вам понадобится лучшее решение. Выберите редактор кода, который вам нравится, и работа с темами и плагинами станет проще простого.Не знаете, какой выбрать?
Notepad++, Komodo Edit и Sublime Text отлично подойдут, если вам нравятся простые и понятные интерфейсы с приличным набором функций. Код Visual Studio сильно зависит от функций, работающих аналогично IDE, поэтому выберите его для максимальной функциональности. CoffeeCup и Brackets созданы специально для веб-разработки HTML, поэтому они отлично подходят, если вам нужно целенаправленное решение. И Atom определенно подойдет, если вам нужны функции для совместной работы или вы просто хотите полностью контролировать свое рабочее пространство.
Код Visual Studio сильно зависит от функций, работающих аналогично IDE, поэтому выберите его для максимальной функциональности. CoffeeCup и Brackets созданы специально для веб-разработки HTML, поэтому они отлично подходят, если вам нужно целенаправленное решение. И Atom определенно подойдет, если вам нужны функции для совместной работы или вы просто хотите полностью контролировать свое рабочее пространство.
Какой редактор HTML вы предпочитаете? Сообщите нам в комментариях!
Получите все свои приложения, базы данных и сайты WordPress онлайн и под одной крышей. Наша многофункциональная высокопроизводительная облачная платформа включает в себя:
- Простая настройка и управление с панели управления MyKinsta
- Экспертная поддержка 24/7
- Лучшее оборудование и сеть Google Cloud Platform на базе Kubernetes для максимальной масштабируемости
- Интеграция Cloudflare корпоративного уровня для скорости и безопасности
- Глобальный охват аудитории до 35 центров обработки данных и более 275 точек присутствия по всему миру
Протестируйте сами со скидкой 20 долларов на первый месяц размещения приложений или баз данных. Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти наиболее подходящий вариант.
Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти наиболее подходящий вариант.
10 лучших бесплатных и дешевых HTML-редакторов для начинающих и профессионалов
Каждой компании нужен веб-сайт. Вы можете нанять веб-дизайнеров и разработчиков для его создания. Или вы можете попробовать сделать это самостоятельно с помощью HTML-редакторов. Есть множество редакторов для всех уровней квалификации.
В этой статье вы узнаете, что такое HTML-редактор, когда его следует использовать, а также о функциях и ценах на различные редакторы. Это поможет вам выбрать лучший HTML-редактор для ваших нужд.
Что такое редактор HTML?
Редактор HTML — это программное обеспечение для создания и/или редактирования кода HTML, CSS и Javascript. Вы можете проверить синтаксис и перевести свой код на другие языки. В целом, это более быстрый способ писать и редактировать код, чем просто использовать обычный текстовый редактор.
Что такое HTML-редактор электронной почты?
HTML для электронной почты отличается от веб-HTML. Чтобы кодировать красивые электронные письма в формате HTML, вы должны знать об этих различиях.
Чтобы кодировать красивые электронные письма в формате HTML, вы должны знать об этих различиях.
Или вы можете просто забыть о программировании и прочитать нашу статью со списком лучших бесплатных HTML-редакторов электронной почты. Эти редакторы поддерживают перетаскивание, то есть вы можете просто добавлять и настраивать все элементы без написания кода. Некоторые конструкторы электронной почты позволяют экспортировать и отправлять электронные письма в формате HTML с помощью Gmail.
Когда следует использовать редактор HTML?
Каждый раз, когда вам нужно написать или отредактировать код HTML или CSS. Неважно, новичок вы или продвинутый программист. Разработчики используют его для создания своих веб-страниц с нуля. Гораздо проще писать чистый код и избегать ошибок, потому что эти редакторы подсвечивают ошибки.
Редакторы WYSIWYG и текстовые редакторы HTML
Это два основных типа редакторов HTML.
WYSIWYG — это аббревиатура от «Что видишь, то и получаешь». Пользователи сразу видят окончательный результат пользовательского интерфейса или документа. Это не требует глубоких знаний HTML, поэтому это идеальный вариант для начинающих.
Пользователи сразу видят окончательный результат пользовательского интерфейса или документа. Это не требует глубоких знаний HTML, поэтому это идеальный вариант для начинающих.
Текстовые редакторы HTML предназначены для редактирования простого текста и составления кода. Чтобы правильно использовать эти инструменты, вы должны иметь хотя бы базовое понимание HTML. Самым существенным недостатком текстовых редакторов является то, что вы не можете видеть, как выглядит ваша работа. Тем не менее, есть и масса плюсов, например, вы можете быстро вносить изменения и быстрее изучать HTML во время работы.
10 лучших HTML-редакторов 2023 года
Мы рассмотрели самые популярные HTML-редакторы и выбрали для вас 10 лучших. Мы рассмотрели основные функции, отличия, цены, плюсы и минусы. Кроме того, мы проверяем, что о каждом редакторе говорят реальные пользователи.
1. CoffeeCup
CoffeeCup — HTML-редактор WYSIWYG с множеством функций. У вас есть несколько способов предварительного просмотра кода. Он готов для семантической сети, а это означает, что поисковые системы понимают ваш контент без необходимости писать весь этот код.
Он готов для семантической сети, а это означает, что поисковые системы понимают ваш контент без необходимости писать весь этот код.
Основные функции
- Импорт шаблонов дизайна. Загрузите проекты для лучшего опыта и более эффективной разработки.
- Библиотека компонентов. Используйте и изменяйте определенные элементы на нескольких страницах.
- Предварительный просмотр и отображение веб-сайта. Разделите пользовательский интерфейс для кодирования вместе с командой или поделитесь им на внешнем экране.
- Идентификация ошибки. Чтобы убедиться, что ваш код работает правильно.
Стоимость
HTML-редактор CoffeeCup имеет пробную версию на 30 дней. Во время этого вы можете бесплатно протестировать все премиум-функции. После этого вам нужно купить лицензию, чтобы продолжить использовать ее всего за 29 долларов.
Почему людям это нравится?
Некоторые пользователи считают, что это удобное решение для тех, кто плохо разбирается в HTML. Этот HTML-редактор имеет множество шаблонов для использования, инструмент для завершения кода и мощное управление сайтом. Но многие функции имеют ограниченное время работы, а CoffeeCup требует ручного кодирования.
Этот HTML-редактор имеет множество шаблонов для использования, инструмент для завершения кода и мощное управление сайтом. Но многие функции имеют ограниченное время работы, а CoffeeCup требует ручного кодирования.
Количество звезд: 4/5
2. Notepad++
Notepad++ — это легкий редактор с простым пользовательским интерфейсом. Это эксклюзивно для Windows. Но пользователи Linux могут работать с ним через Wine. Пишите в нескольких документах одновременно, разделив интерфейс. Разработчики рекомендуют этот текстовый редактор для более продвинутых пользователей.
Основные характеристики:
- FTP-соединение. Вы можете подключиться к файлам сервера и напрямую редактировать их.
- Дополнительные плагины. Создавайте новые плагины или интегрируйте их для расширения функциональности.
- Удобная навигация. Имейте более высокий вид документа или увеличивайте масштаб частей.
Цены
Notepad++ — это бесплатный редактор HTML-кода с открытым исходным кодом.
Почему людям это нравится?
Размер программы крошечный, а скорость обработки довольно высокая. Он также поддерживает несколько языков программирования и имеет мобильную версию, позволяющую писать код без его установки в Windows. Тем не менее, это может быть сложно использовать, если вы новичок.
Количество звезд: 3,5/5
3. BlueGriffon
BlueGriffon — это простой HTML-редактор на платформе Gecko. Он имеет все необходимые функции и доступен для всех ОС.
Основные функции
- Черные и световые темы с отзывчивым веб -дизайном
- Пользовательский интерфейс доступен на 20 языках
- Открыть вкладки Последних сессии
- . бесплатно, но с ограниченным функционалом. Вы можете купить базовую лицензию за 75 евро или лицензию EPUB за 19 евро.5 (включая НДС ЕС).
Почему людям это нравится?
Генеральный директор W3C считает этот HTML-редактор WYSIWYG «интуитивным, современным и надежным приложением». Также пользователи говорят об огромном количестве функций и адаптивном дизайне.
Также пользователи говорят об огромном количестве функций и адаптивном дизайне.Количество звезд: 4/5
4. Visual Studio Code
Microsoft разработала VS Code, который можно использовать на нескольких языках. Разработчики могут легко менять цвета, темы или макет. Доступно на Mac, Windows и Linux.
Основные функции
- Отладка кода прямо в редакторе
- Настраиваемый пользовательский интерфейс
- Работает напрямую с Git и другими поставщиками SCM
- Расширения не замедляют процессы и легко начать.
Почему людям это нравится?
VS Code выделяется на рынке лучших HTML-редакторов за счет индивидуальной настройки и возможности функционального расширения. Этот редактор поддерживает почти все популярные языки программирования, имеет приличный менеджер плагинов и может использоваться как хороший отладчик. Другие добавляют, что VS Code неизменно быстр и прост в использовании.
Количество звезд: 5/5
5. Adobe Dreamweaver CC
Dreamweaver разработан Adobe и хорошо работает только с набором продуктов Adobe. Его можно использовать как расширенный текстовый редактор или как редактор WYSIWYG.
Основные характеристики
- Динамическое отображение, подходящее для любого экрана и доступное для нескольких мониторов
- Код можно редактировать с помощью визуального руководства или без него
- Настройка рабочего пространства
Цены
Бесплатной версии нет, но вы можете попробовать 7-дневный пробный период, чтобы решить, подходит ли она вам. Затем есть несколько планов подписки на выбор. Самый дешевый — 20,99 долларов в месяц при годовой подписке.Почему людям это нравится?
Этот редактор поддерживает интерфейсную и внутреннюю разработку. Пользователи могут быстро переключаться между представлениями кода и дизайна. Есть также некоторые инструменты веб-дизайна. Например, он поставляется с Adobe Creative Cloud, и дизайнер может легко обновлять файлы. Визуальный редактор поставляется с функцией перетаскивания, чтобы упростить работу для нетехнических пользователей.
Есть также некоторые инструменты веб-дизайна. Например, он поставляется с Adobe Creative Cloud, и дизайнер может легко обновлять файлы. Визуальный редактор поставляется с функцией перетаскивания, чтобы упростить работу для нетехнических пользователей.Количество звезд: 5/5
6. UltraEdit
Более 4 миллионов пользователей доверяют этому редактору HTML-кода. UltraEdit имеет так много функций, что может быть ошеломляющим для новичка. Вы можете полностью настроить его и работать с облачными сервисами на нескольких языках и в различных случаях.
Основные функции
- Поддерживает файлы размером более 4 ГБ
- Проверка орфографии
- Предоставляет сценарии для автоматического редактирования
- Форматирование синтаксиса во многих языках программирования
- Сравнение файлов
Цены
Самая дешевая версия стоит 79,95 долларов в год, включая до пяти установок. UltraEdit имеет 30-дневную бесплатную пробную версию, которую вы можете использовать для тестирования.
UltraEdit имеет 30-дневную бесплатную пробную версию, которую вы можете использовать для тестирования.Почему людям это нравится?
Это лучший HTML для продвинутых пользователей. UltraEdit пригодится системным администраторам, аналитикам данных, программистам и т.д. И удачи вам в проверке всех его возможностей!Количество звезд: 5/5
7. Bare Bones Edit
BBEdit — еще один HTML-редактор для Mac. Его легко использовать, если у вас есть базовые знания HTML, потому что он имеет интуитивно понятный интерфейс.
Основные функции
- Подсветка синтаксиса и автодополнение кода
- Удобный интерфейс для быстрого внесения изменений в несколько файлов
- Функции поиска и редактирования текста
Цены
Индивидуальные лицензии начинаются с 49,99 долларов США, но вы также можете подписаться через App Store за 3,99 долларов США в месяц или 39,99 долларов США в год. И есть бесплатная 30-дневная пробная версия, чтобы проверить все функции редактора.
И есть бесплатная 30-дневная пробная версия, чтобы проверить все функции редактора.Почему людям это нравится?
BBEdit удовлетворяет все основные потребности в HTML кодировании, редактировании и поиске. У него простой интерфейс, и ему доверяют разработчики программного обеспечения, писатели и веб-авторы. Но если вы хотите более продвинутые параметры, вам нужно будет поискать что-то другое в списке.Количество звезд: 5/5
8. Froala
Froala — сверхбыстрый HTML-редактор WYSIWYG. Они утверждают, что загружается в течение 0,04 секунды. Он имеет мобильные приложения для Android и iOS и может быть встроен в ваши собственные приложения в качестве альтернативы TinyMCE и CKeditor.
Основные функции
- Совместимость с последними версиями HTML и CSS
- Встраивание HTML-редактора в свои приложения
- Добавление других плагинов для расширения его функциональности
- Доступно несколько языков
Цены
Froala предлагает несколько планов подписки по цене от 239 до 2000 долларов в год. Пользователи могут протестировать редактор с помощью 30-дневной бесплатной пробной версии с технической поддержкой перед покупкой. Вы также можете попробовать их бесплатный онлайн-редактор HTML, чтобы увидеть, как он работает.
Пользователи могут протестировать редактор с помощью 30-дневной бесплатной пробной версии с технической поддержкой перед покупкой. Вы также можете попробовать их бесплатный онлайн-редактор HTML, чтобы увидеть, как он работает.Почему людям это нравится?
Этот редактор HTML-кода оптимизирован для разных устройств и пользователей. Froala исключительно легкий и быстрый. Компании-разработчики программного обеспечения могут встраивать этот редактор в свои собственные приложения, что значительно сокращает время разработки.Количество звезд: 4/5
9. Wix
Wix — это простой конструктор сайтов и HTML-редактор, идеально подходящий для начинающих. Если вы хотите создать личный блог или портфолио, это отличный выбор. Он также имеет множество шаблонов на выбор.
Основные возможности
- Более 500 шаблонов и тем
- Простой в использовании редактор drag-and-drop
- Бесплатный хостинг
Ценообразование
У них есть платные пакеты от 4,50 до 24,50 долларов в месяц. Вы также можете протестировать платформу с 14-дневной бесплатной пробной версией.
Вы также можете протестировать платформу с 14-дневной бесплатной пробной версией.Почему людям это нравится?
Wix предоставляет бесплатный хостинг, и вы можете создать любой веб-сайт без навыков программирования с помощью редактора перетаскивания. Кроме того, пользователи говорят, что это хорошее соотношение цены и качества.Количество звезд: 4,5/5
10. Atom (Sunsetting)
Atom — это бесплатный HTML-редактор, разработанный и поддерживаемый сообществом GitHub. Несмотря на то, что это текстовый редактор, он по-прежнему предоставляет вам визуальный предварительный просмотр. Он подходит как для начинающих, так и для профессиональных разработчиков. Текстовый редактор Atom доступен для Windows, macOS и Linux.
Основные характеристики:
- Настройте интерфейс и настройте редактор под свои нужды. Вы можете выбрать тему или создать свою собственную и изменить код, чтобы настроить функциональность.

- Проверка ошибок и автоматическое предложение. Редактор выделяет ошибки и помогает отличать языки друг от друга. Автодополнение делает кодирование еще быстрее.
- Разделенные интерфейсы. Кодируйте через разные окна и файлы и сравнивайте.
Цены
Текстовый редактор Atom — это бесплатный HTML-редактор с открытым исходным кодом. Скачивайте и кодируйте!Почему людям это нравится?
Atom — хороший HTML-редактор для совместной работы; вы можете поделиться им и редактировать его в режиме реального времени с командой и следить за действиями хост-пользователя. Он имеет встроенный менеджер пакетов. Вы найдете часто используемые команды на отдельной палитре.Количество звезд: 5/5
Примечание: GitHub архивирует Atom с официальной датой закрытия 15 декабря 2022 года.
Подведение итогов лучших HTML-редакторов
Неважно, новичок вы или профессиональный программист.
 Все совершают ошибки. А приведенные выше редакторы помогут вам избежать их и писать код быстрее.
Все совершают ошибки. А приведенные выше редакторы помогут вам избежать их и писать код быстрее.Поначалу программирование может показаться трудным, но лучшие HTML-редакторы помогут вам начать работу. Для начинающих редактор WYSIWYG — идеальный выбор. Попробуйте хотя бы несколько из этих редакторов и решите, какой из них подходит вам больше всего. Когда ваш сайт будет готов, не забудьте добавить формы подписки. Если вы не являетесь продвинутым программистом, лучший способ — получить инструменты лидогенерации.
Ищете конструктор целевых страниц с функцией перетаскивания? Ознакомьтесь с нашим списком лучших конструкторов адаптивных целевых страниц.
Или, если вы хотите создать интернет-магазин для своего бизнеса, ознакомьтесь с нашим списком лучших платформ электронной коммерции.
Часто задаваемые вопросы (FAQ)
Какой редактор используется для HTML?
В качестве текстовых редакторов кода можно использовать Notepad++ для Windows или TextEdit для Mac.
 Но для начала мы рекомендуем использовать WYSIWYG-редактор, например CoffeeCup, который работает на всех ОС.
Но для начала мы рекомендуем использовать WYSIWYG-редактор, например CoffeeCup, который работает на всех ОС.Какая лучшая программа для HTML?
Atom — это WYSIWYG-редактор, подходящий как для новичков, так и для опытных пользователей. Он быстрый, работает плавно и доступен для Windows, Mac и Linux.
Что такое профессиональные HTML-редакторы?
Atom, Notepad++ и Visual Studio Code — одни из лучших бесплатных профессиональных HTML-редакторов. И примерно за 20-30 долларов в месяц вы можете использовать премиальные, такие как CoffeeCup или Adobe Dreamweaver CC.
Подходит ли Notepad++ для веб-разработки?
Notepad++ подходит для веб-разработки. Его основным преимуществом является то, что он напрямую подключается к веб-серверу через FTP и позволяет редактировать файлы.
Подходит ли Visual Studio для HTML?
Visual Studio — это бесплатный редактор, работающий с HTML, CSS и JavaScript.
