Рисование линий и фигур в Adobe Animate CC
Инструмент «Кисть» рисует обводку, стилизованную под кисть. Это позволяет использовать разные специальные эффекты, в том числе каллиграфические. Выберите размер и форму кисти с использованием модификатора инструмента «Кисть».
В Animate размер кисти масштабируется пропорционально изменению масштаба рабочей области. Это обеспечивает корректное рисование при изменении уровня масштабирования и предварительном просмотре работы. Если требуется вернуться к прежнему поведению кистей по умолчанию с сохранением постоянного пиксельного размера даже при изменении масштаба рабочей области, необходимо снять флажок «Уровень масштабирования рабочей области» в Инспекторе свойств кисти.
Если снят флажок «Уровень масштабирования рабочей области», размер кисти для новых штрихов остается постоянным, даже при изменении уровня увеличения для рабочей области. По этой причине один и тот же размер кисти выглядит крупнее, когда увеличение рабочей области меньше. Например, допустим, что установлено 100%-ное увеличение рабочей области и с помощью инструмента «Кисть» самого малого размера нарисован рисунок. Затем изменим увеличение до 50% и будем рисовать снова с использованием кисти самого малого размера. Новый штрих будет казаться на 50% толще, равномернее и точнее по сравнению с предыдущим, а также не будет иметь размытых концов. (При изменении увеличения рабочей области размер существующих мазков кистью не изменяется.)
При рисовании с помощью инструмента «Кисть» в качестве заливки можно использовать импортированное растровое изображение. См. раздел Разделение групп и объектов.
Если к вашему компьютеру подключен чувствительный к давлению графический планшет Wacom, вы можете изменить ширину и угол мазков кистью. Это можно осуществить с помощью модификаторов нажима кисти и наклона, а также путем изменения нажима на перо.
Модификатор «Нажим» позволяет изменять ширину мазков кистью при изменении нажима на перо. Модификатор «Наклон» позволяет изменять угол мазков кистью при изменении угла пера по отношению к планшету. При использовании модификатора «Наклон» измеряется угол между верхним (ластик) концом пера и верхним (северным) краем планшета. Например, если держать перо вертикально относительно планшета, то значение наклона равно 90. Модификаторы «Нажим» и «Наклон» также можно использовать в режиме стирания пера.
Примечание. На планшете параметры нажима и наклона для инструмента «Кисть» работают только в режиме «Перо». Режим мыши не задействует эти параметры.
helpx.adobe.com
Adobe Illustrator Draw — рисуем векторное изображение на iPad стилусом
Привет, дорогой читатель, рад, что Вы с нами! Сегодня мы будем разговаривать о новом приложении для iPad под названием Adobe Illustrator Draw. Знаете, в последнее время я четко наблюдаю тенденцию упрощения всего и вся, и связана она не только с программами для мобильных устройств от Apple, но и с таковыми для настольных компьютеров. Если раньше каждый отдельный софтверный инструмент был излишне мудреным и позволял адекватно обращаться с собой лишь самым продвинутым юзверям, то сегодня даже векторные изображения можно без проблем сделать по фотографии в Adobe Shape CC или с помощью стилуса и героя нашего сегодняшнего материала.
Adobe Illustrator Draw — это очередная новинка от компании, которая однозначно является лидером в сфере создания контента. Ее Photoshop, Audition и другие программные инструменты знают, уверен, почти все. Сегодня же перед нами новинка, которая предлагает подключить к процессу создания графики любимый планшетный компьютер iPad.
1.
Adobe Illustrator Draw для iPad — начало работы с приложением
Первым шагом работы с приложением станет регистрация в системе Creative Cloud или вход с уже имеющимся аккаунтом.

(Вход в Creative Cloud в приложении Adobe Illustrator Draw для iPad)
Creative Cloud придумали для объединения большого количество девайсов и программного обеспечения в одно поле для действа, с помощью которого Вы сможете, не отвлекаясь на посторонние заморочки, творить.
2.
Социальная лента в Adobe Illustrator Draw для iPad
После входа в систему Вы сразу попадете в ленту самых интересных творений, которые уже были созданы с помощью данного приложения.

(Рисунку сообщества в Adobe Illustrator Draw для iPad)
Один известный художник утверждал, что в заимствовании чужих идей и лежит вся суть гениальности, и мы с ним, в большей степени, согласны.
3.
Создание нового проекта в Adobe Illustrator Draw для iPad
Следующим шагом работы с приложением станет создание нового проекта, который может базироваться на множестве различных изображений из самых разных источников.

(Менеджер проектов Adobe Illustrator Draw для iPad)
Особой структуризации их здесь нет, что не сильно и нужно, если честно.
4.
Векторное рисование в Adobe Illustrator Draw для iPad
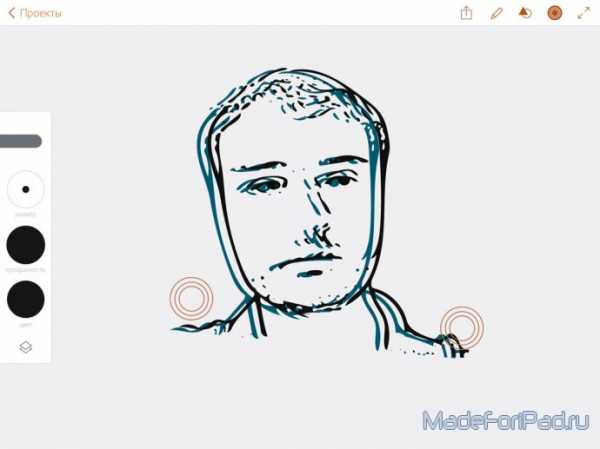
Основой функционала приложения является возможность рисования векторного изображения с помощью стилуса или пальца. Настройки кистей располагаются слева, а практически все остальное пространство отдано под холст.

(Рисуем в векторе на экране планшета с Adobe Illustrator Draw для iPad)
Каждое изображение, конечно же, может быть многослойным и разноцветным. Ваш покорный слуга использовал наброски, созданные с помощью приложения Adobe Shape CC.
5.
Дополнительные действия для работы с изображением в Adobe Illustrator Draw для iPad
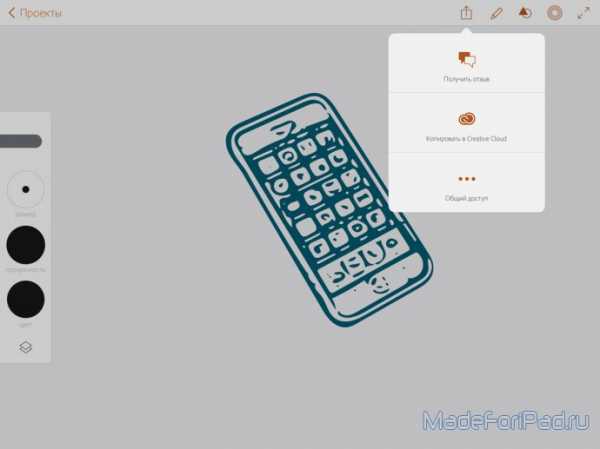
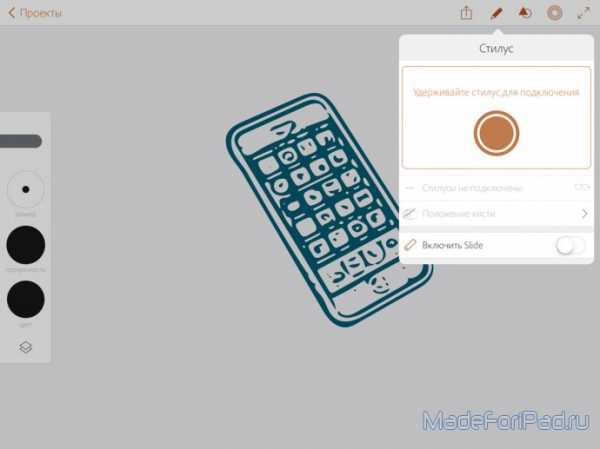
Первая кнопка дополнительных действий с изображением вылетающей из квадрата стрелки предназначена для получения отзыва, отправки изображения в Creative Cloud или предоставления доступа к нему для других пользователей. Кнопка с изображением карандаша служит для подключения фирменного стилуса от Adobe, который реагирует на силу нажатия и имеет множество других мастхэв-фишек. Кнопка с пиктограммой треугольника и круга необходима для добавления на холст какого-либо стандартного или собственного объекта. Как видим, здесь зразу доступны наши объекты, созданные в других приложениях от Adobe. Две оставшиеся кнопки дополнительных действий включают/отключают отображение объектов, а также изменяют отображение интерфейса приложения, растягивая холст до размера экрана планшета.



(Дополнительные опции работы с изображением в Adobe Illustrator Draw для iPad)
Что же в сумме? В общем-то, при достаточно развитом дизайнерском навыке и активном использовании самых различных софтверных и хардверных решений от Adobe приложение Adobe Illustrator Draw для iPad станет отличным решением для упрощения некоторых процессов. Для «просто поиграться» устанавливать его нет, думаю, никакого смысла.
Плюсы: Удобное решение, которое упростит и дополнит работу профессиональных дизайнеров.
Минусы: Для большинства читателей, вероятно, будет бесполезным (кстати, отпишитесь в комментариях, если работаете с векторной графикой и начали использовать данное решение).
Выводы: Хорошее приложение, но не для всех.
madeforipad.ru
Как называется программа от Adobe для рисования? И если можно, дайте ссылочку=)
не фотошопArtRage Studio — пакет для живописи, предназначенный для того, для того, что бы обеспечить реалистичные результаты, используя методы рисования на холсте различными инструментами, такими например как ручки, карандаши и мелки. Вы можете работать с программой, используя в своих интересах преимущества уникального взаимодействия пера и экрана, что дает возможность ощутить реалистичность живописи.
Cool Paint имеет простой, удобный в работе интерфейс, забавные звуковые эффекты, и кнопки мультипликации, которые помогают пользователям легко использовать программу. При первом же запуске программы Cool Paint можно подумать, что она ориентирована на детей.
Mischief — оригинальная программа для цифровой живописи и рисования с возможностью использования графического планшета, которую можно бесплатно скачать на cwer.ws. При этом у вас возникнет ощущение, что работаете вы с растровой графикой, хотя данные будут храниться в векторном формате.
PD Particles — этo «лeгкий и вeceлый кoмпaньoн для pиcoвaния» для ocнoвныx пpилoжeний, paбoтaющиx c изoбpaжeниями. Этoт пpoдyкт пoзвoляeт пoльзoвaтeлям pиcoвaть c иcпoльзoвaниeм эффeктoв particle.PD Particles включaeт нaбop киcтeй, кoтopыe cимyлиpyют тpaдициoнныe cpeдcтвa pиcoвaния, нaпpимep, мacляныe кpacки, aквapeль и тeмпepy. Ho глaвнaя ocoбeннocть – вce-тaки pиcoвaниe c particles.
Tux Paint — эта привлекательная програмка повысит ваши шансы сберечь любимые обои от художеств детей. Tux Paint графический редактор для детей, дозволяющий использовать разные примитивные инструменты (кисточка, штампы, линии, резинка, многоугольники, звездочки и т. п.) для создания рисунка. Есть галерея сделанных маленьких графических элементов (зверьки, листы…) которыми легко украсить рисунок, а потом сохранить его и распечатать. Процесс рисования сопровождается смешными стерео эффектами.
TwistedBrush Pro Studio — очень интересная программа-рисовалка. Может использоваться как профессиональными художниками, так и обычными пользователями. Утилита располагает огромным количеством разнообразных инструментов для рисования (краски, мелки, карандаши и пр.). Испытайте себя в роли художника!)
otvet.mail.ru
50 уроков по созданию персонажей в Adobe Illustrator
Если вы изучаете программу Adobe Illustrator, то наверняка уже пробовали или хотели попробовать нарисовать кого-нибудь живого. Создание персонажей замечательно тем, что изобразить нужно как образ, так и характер того, кого вы рисуете. Сегодня мы собрали уроки для Adobe Illustrator по созданию персонажей. Вы найдете целых 50 уроков на английском и русском языках. С их помощью вы научитесь рисовать людей, животных и других персонажей в Illustrator.
Люди
Рисуем девушку-вампира в Adobe Illustrator

Создаем королеву червей с тату рукавом в Illustrator

Грозный самурай средствами Illustrator

Draw a Vector Pirate Cartoon Character in Illustrator

Create a Geisha Girl in Illustrator

Create a Badass Hip Hop Character in Illustrator

Beginner Tutorial: Create Super Mario’s Head on Illustrator

Beginner Tutorial: Create Dexter on illustrator

Create a Simple Vector Ninja Character in Illustrator

Create a Simple Mechanic Character in Illustrator

How to Create a Yoga Goddess Illustration in Adobe Illustrator

Create the Enchanting Maleficent Portrait in Adobe Illustrator

Create a Fun Cartoon Character Face in Adobe Illustrator

Create a Skating Girl With Basic Shapes in Adobe Illustrator

Create a Tim Burton Inspired Bride of Frankenstein in Illustrator

Create a Colorful, 1940s-Inspired Witch in Adobe Illustrator

How to Create a Happy Drummer Using Adobe Illustrator and VectorScribe Plugin

Illustrator Tutorial: How to Create a Cartoon Little Girl Portrait

Illustrator and CorelDraw Tutorial: How to Create a Vector Girl with a Fan

Звери
Рисуем спящую кошечку в Adobe Illustrator

Рисуем речную рыбу в Adobe Illustrator

Рисуем зайку на качелях в Adobe Illustrator

Рисуем свинку-валентинку в Adobe Illustrator


Рисуем Teddy Bear в Adobe Illustrator

Рисуем панду в Adobe Illustrator

Создаем золотую рыбку в Adobe Illustrator

Happy Tree Friends in Illustrator

Create Courage, The Cowardly Dog in Illustrator

Quick tip: Make a Worm on Illustrator

Draw a cute lion in Illustrator

How To Create a Vector Sponge Art Effect in Illustrator

Create a Cute Vector Penguin Character in Illustrator

Create a Cute Vector Reindeer Character in Illustrator

How to Create a Flat, Subtle Textured Fox in Adobe Illustrator

Create a Super Happy Octopus Character

Create a Cute Panda Bear Face Icon

Другие персонажи
Создаем милого монстра в Illustrator

Create a Dirty Water Drop Character

Create a Happy Sun Character

Create a Creamy Ice Cream Poster on Illustrator

Fun Vector Monster Character Illustrator Tutorial

How To Create a Cool Vector Yeti Character in Illustrator

Create A Cute Creature Character From A Sketch

How To Create a Cute Hairy Vector Monster Character

How To Create a Cute Vector Mushroom Character

Create a Cool Vector Robot Character in Illustrator

Create a Cute Adipose From Doctor Who in Adobe Illustrator

Creating a Simple Kawaii Yeti With Basic Shapes in Adobe Illustrator

Create Your Own Terrifying Monster Rabbit in Adobe Illustrator

Автор подборки — Дежурка
Смотрите также:
- Лучшие уроки по созданию паттернов
- Цветочные уроки Adobe Illustrator
- 25 вкусных уроков для Illustrator
www.dejurka.ru
Создание собственных кистей в Иллюстраторе и рисование узоров, орнаментов, рамок.

Владея своими собственными кистями в иллюстраторе, творческие возможности значительно расширяются. Создание собственных кистей позволит автоматически делать интересные иллюстрации, экономя время и силы на однообразную прорисовку деталей. В этом видео уроке, показано, как создавая свои кисти делать с их помощью красивые рисунки, орнаменты, текстуры, фоны и все, на что хватит фантазии.
Виды кистей в Adobe Illustrator
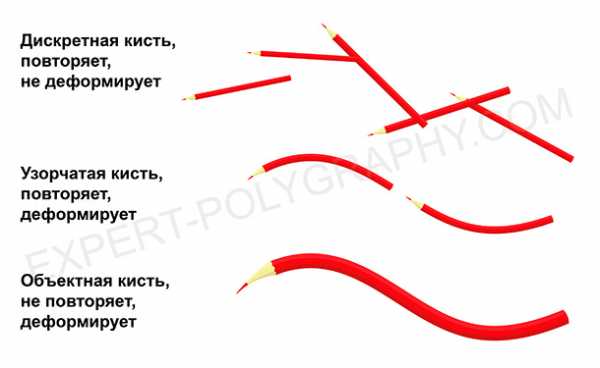
В Illustrator есть готовые наборы кистей, подборка на разные темы, но создание своих собственных, даст большое преимущество в рисовании. Всего в Adobe Illustrator пять видов кистей, подробнее обо всех кистях рассказано в этом уроке. Сейчас речь пойдет всего о трех: дискретная, объектная, узорчатая. На следующей картинке показана разница между кистями.

Создание собственной кисти
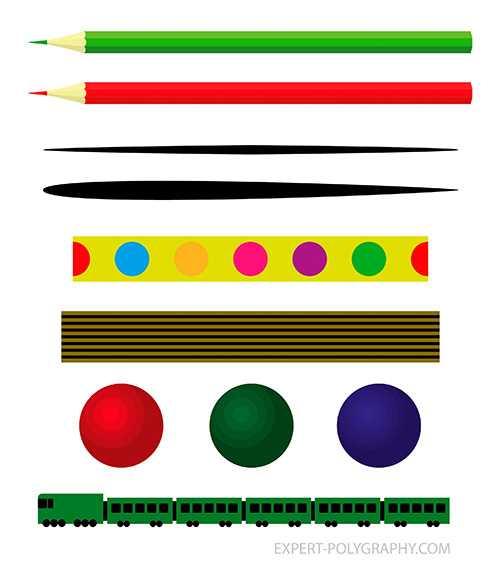
Для создания собственной кисти, сперва нужно нарисовать элемент. Если вы хотите использовать градиент в кистях, то его нужно преобразовать в сплошную заливку — Объект/Разобрать оформление и выбрать количество переходов цвета. Вот заготовки для будущих кистей:

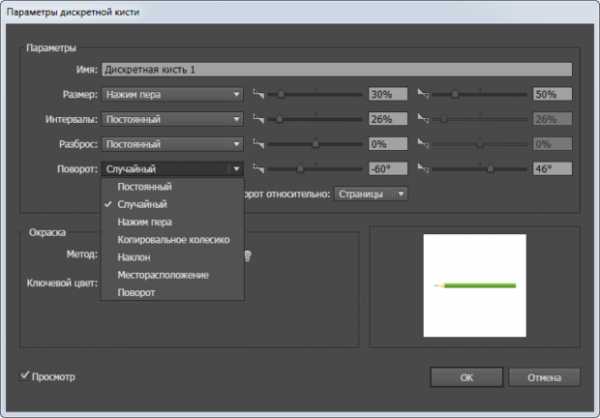
Перетаскиваем рисунок в панель кистей и выбираем тип желаемой кисти. Второй способ: выделить рисунок и нажать на кнопку создания новой кисти. После этого, открывается окно настроек.

Дискретная кисть (Scatter Brush)
Повторяет рисунок на оси, не деформируя его. Настраивается промежуток между объектами, колебания размера, интервалы между предметами, разброс от линии и поворот. Такой кистью удобно создавать фоны, заполненные повторяющимися элементами, разного размера и угла поворота. Все кисти в Иллюстраторе работают с графическим планшетом и могут реагировать на силу нажатия на перо, а в профессиональных планшетах — наклон, поворот и другие фишки.

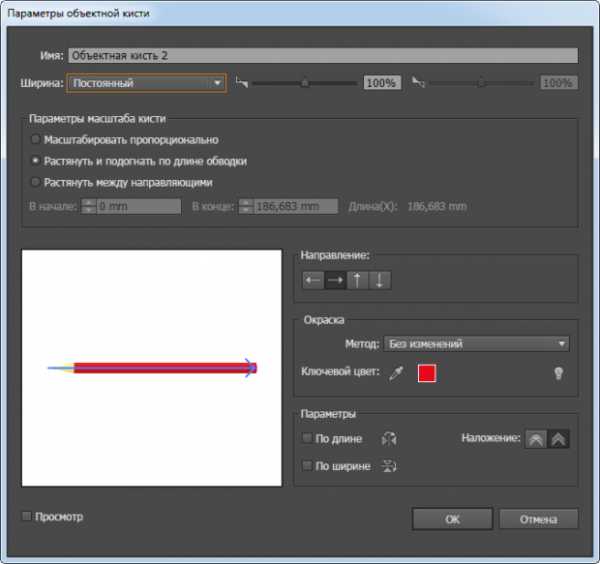
Объектная кисть (Art Brush)
Растягивает объект по направляющей один раз, без повторений. Деформирует элемент по линии изгиба. Позволяет получать штрихи определенной формы или текстуры. Идеально подойдет для выполнения штрихового, контурного рисунка, состоящего из линий определенного профиля. Смотрите видео в конце статьи.
Галочка «Масштабировать пропорционально» означает, что толщина линии будет зависеть от ее длинны, чем длиннее линия, тем толще. В некоторых ситуациях, для проработки мелких деталей лучше выбрать именно этот режим.

Узорчатая кисть (Pattern Brush)
Похожа на объектную, но она не растягивает объект, а повторяет много раз на штрихе. С помощью такой кисти создаются орнаменты, узоры, рамки. Наиболее важными параметрами этой кисти, является настройка стыковки элементов:
- Растянуть — будут сжаты или растянуты в зависимости от длинны штриха и длинны элемента.
- Вставить пробелы — элементы будут накладываться один на другой.
- Сместить — стыковка происходит без искажений, но возможно увеличится длинна или форма рисунка.

Изменение настроек кисти влияет на будущие штрихи, а также может повлиять на раннее нарисованные этой кистью, если согласиться применить к ним изменения.
Когда рисунок кистью готов, необходимо его преобразовать в объект — Объект/Разобрать оформление. После преобразования эффекта кисти в объект, править линию будет невозможно, поэтому такое преобразование лучше делать в конце работы и в другой файл для передачи в печать.
Видео урок: Рисование собственными кистями в Illustrator.
(Visited 4 688 times, 1 visits today)
expert-polygraphy.com
Рисуем с Adobe: приложения, стилус и линейка
Долго запрягает, зато быстро едет. Эта поговорка хорошо иллюстрирует положение Adobe – лидера в области ПО для работы с графикой и видео – на рынке мобильных приложений. Появившись в App Store намного позднее других игроков, Adobe (среди прочего) предложила пакет программ для создания набросков с элементами имитации традиционных инструментов художника. Кроме громкого имени у Adobe была четко продуманная концепция развития продуктов и их уникальное позиционирование.
С него и начнем.
Adobe не стала вторгаться на «чужую» для нее территорию точной имитации пастели, акварели, масляных красок (где в настольном сегменте давно и безраздельно господствует Corel Painter). Слишком – по рыночным меркам – узок круг потенциальных покупателей, а качественная техническая реализация в условиях ограниченности вычислительных ресурсов iPad затруднительна.
Направление набросков куда более перспективное. Экран iPad по размерам напоминает блокнот формата А5 – пожалуй, самый распространенный среди бумажных. На iPad, конечно, можно выполнить работу целиком, от наброска до финальных штрихов, однако экран все же маловат, а это сказывается и на эргономичности интерфейса и на возможности делать размашистые мазки.
Но главный козырь Adobe – интеграция с настольными версиями приложений, причем бесшовная интеграция. И все благодаря облачному характеру Creative Cloud.
Наброски из мобильных приложений отправляются на доработку в настольные версии буквально парой движений: открыть меню и выбрать пункт назначения – растровый Photoshop или векторный. Illustrator. Дальше все происходит автоматически. Как только вы откроете настольные программы, в них появятся соответствующие файлы.
В Sketch создаются растровые наброски, в Draw – векторные. При отправке в Photoshop наброска из Draw получается растровая версия (для iPad Air 2048х1536 пикселов), PNG-файл с поддержкой прозрачности, но без слоев. Чтобы подложка не смешивалась с наброском, следует выбрать PSD-файл и самостоятельно открыть его из облачного хранилища. В Illustrator наброски из Sketch приходят как растровый слой аналогичного размера, а из Draw – в виде закрытого объекта с информацией о цвете и со слоями. К сожалению, пока кривая Безье (и как ее частный случай прямая линия) по траектории движения стилуса не сохраняется.
Sketch и Draw
Для загрузки Sketch и Draw бесплатны, но для работы необходим Adobe ID, у которго есть бесплатные и платные опции.
Несмотря на кардинальные различия, эти приложения похожи. Оба имеют по пять слотов для инструментов плюс резинка. Для каждого инструмента индивидуально задаются размер, цвет и интенсивность (прозрачность). Доступны две версии сеток – настраиваемая перспективная с двумя точками схода и масштабируемая простая.
Все шаги от начала работы записываются в виде команд с возможностью линейного отката на много действий назад.
Естественно, поддерживаются стилусы с чувствительностью к нажатию.
В Sketch, кроме заданных инструментов, создаются (в том числе посредством другого приложения, Adobe Capture) пользовательские, в «кисть» можно превратить фото любого объекта внешнего мира и управлять несколькими параметрами его наложения на виртуальный лист. Поддерживаются три способа смешения разных цветов, для «акварели» есть режим мгновенного «высыхания» листа.
В Draw через все тот же Adobe Capture в векторном виде вставляются оттрассированные объекты, снятые камерой мобильного устройства.
Кстати, Adobe Capture не обязательно нужно устанавливать на iPad, это приложение может запускаться на iPhone, обмен данными происходит через облако Creative Cloud, вся оцифрованная приложением информация доступна и для настольных версий программ Adobe.
И Sketch и Draw поддерживают слои, только в Sketch их всего два – растровая подложка и рабочий, а в Draw – много, включая все ту же подложку и средства управления прозрачностью для всех слоев.
Отличительная черта обеих приложений – виртуальная линейка с многочисленными шаблонами, обеспечивающая отличную точность. Она позволяет проводить прямые линии, а также участки кривых или получать изображения геометрических фигур буквально двумя прикосновениями стилуса. Для классического рисования эта функция малоприменима, зато дизайнеры оценят ее по достоинству.
Ink и Slide
В 2014 г. Adobe впервые анонсировала выпуск аппаратного обеспечения под собственной торговой маркой. Перо Ink и линейка Slide поступили в продажу по фантастической цене $200, но она постепенно снизилась и сегодня этот набор – одна из самых выгодных покупок в категории активных стилусов.
Партнером Adobe стала тайваньская компания Adonit, известная своей технологией PixelPoint Ink распознает 2048 уровней силы нажатия, связывается с iPad через Bluetooth 4.0 LE.
У него твердый наконечник среднего размера (чуть больше чем у Adonit Jot Touch) и одна кнопка для вызова меню в приложениях. Корпус изготовлен из экструдированного алюминиевого сплава с пластиковыми элементами.
В комплекте поставки идет прочный (по крайней мере, на вид) белый глянцевый чехол, который служит и док-станцией для зарядки встроенного в стилус аккумулятора. В качестве внешнего источника энергии подойдет любой USB блок питания или пауэрбанк.
Контакты на корпусе стилуса расположены на торце, там же находится светодиод, информирующий о состоянии устройства. При установке в чехол стилус плотно удерживается магнитом, что обеспечивает надежный контакт при зарядке и избавляет от стука при переноске.
Линейка Slide является полностью пассивным устройством, создающим эффект касания экрана двумя пальцами – именно поэтому у нее пара контактных площадок. Аппаратная кнопка служит для переключения шаблонов фигур.
Контактные площадки изготовлены из гладкого пластика, они отлично скользят, даже слишком отлично: малейшее прикосновение к Slide сдвигает виртуальную линейку. Однако математика компенсирует эту сверхчувствительность: пока стилус проводит линию, физическое перемещение Slide не сдвигает виртуальную направляющую, если выбрана фигура, то ее можно даже заштриховать, не выходя за контуры (если кисть не предполагает широкого мазка).
Фигуру или ее часть либо обрисовывают, как по трафарету, либо двойным нажатием стилусом создают контур автоматически. Последний способ дает равномерную толщину линии, не зависящую от силы нажатия. Чтобы нарисовать линию или контур фигуры, не нужно точно позиционировать стилус и вести его по направляющей – в этом, собственно, и состоит главное удобство виртуальной линейки. Стилус может располагаться в любом удобном месте, а движения перпендикулярно направляющей дают интересную объемную фактуру линии.
Соотношение сторон фигур-шаблонов (за исключением французских кривых) меняется в некоторых пределах, т.е. круг превращается в эллипс, квадрат – в прямоугольник.
Размер фигур-шаблонов изменяется двояко – либо уменьшается масштаб листа, либо увеличивается сам контур.
Линейка «подсвечивает» направляющие или фигуры, если они образуют углы 0º, 45º и 90º относительно краев листа. Единственный заметный недостаток – отсутствие механизма проведения параллельных прямых для произвольных углов.
В Sketch и Draw линейка работает и без Slide. Однозначно сказать, что удобнее – пальцы или аппаратная линейка сложно. Если надо провести пару линий, то Slide, в общем, не нужен. Но с ним проще работать. Поддержка Slide включается в меню. Если им не пользоваться, лучше отключить ее: так исключаются ложные срабатывания на прикосновения руками.
Adobe Ink не дружит с iPad Air 2. На сей счет есть официальная информация, Adonit говорит, что проблема на стороне Apple, все ждут новую версию SDK. Проверить на практике наличие проблемы и метод ее обхода (предлагают держать еще один палец на экране) я не смог, поскольку не являюсь счастливым обладателем Air 2.
А как же Apple Pencil?
Это действительно очень важный вопрос, поскольку выход на рынок такого мощного конкурента для всех производителей стилусов не мог остаться незамеченным.
Pencil для работы нужен iPad Pro. Появление Pro-версии с «обычным» экраном, безусловно, увеличит ее долю, но многие дизайнеры уже купили Air (первый и второй) и пока не собираются менять его. Стоимость Pencil абсолютно конкурентоспособна – в США $99, такой же ценник стоит и на альтернативных чувствительных к нажатию стилусах. У Pencil есть два огромных преимущества – практически мгновенная реакция системы на перемещение и чувствительность к наклону. И один конструктивный недостаток – отсутствие кнопки для быстрого вызова меню.
Плюсы: Полный набор инструментов для создания набросков и их последующей доработки на компьютере. Продуманная интеграция, автоматическая синхронизация. Совместимость с продуктами других производителей (как у приложения, так и у стилуса).
Минусы: Форма стилуса скорее дизайнерский изыск нежели действительно эргономичный инструмент. Платная подписка.
Вывод: Даже если проба пера для Adobe была первой и последней попыткой выйти на рынок аппаратного обеспечения, инструменты для создания набросков на мобильных устройствах и их последующей доработки в настольных программах у Adobe как минимум одни из лучших в индустрии. Потеря одной звезды обусловлена высокой стоимостью подписки в национальной валюте.
itc.ua
Обзор новых приложений от Adobe для мобильных устройств — Статьи
6 октября 2014 года в Лос-Анджелесе на конференции Adobe MAX были представлены новые и обновленные мобильные приложения для платформы iOS.
Основной целью компании Adobe была интеграция настольных приложений с мобильной платформой, которая осуществляется посредством синхронизации через облачный сервис Creative Cloud. Вы можете начать работу в одном из мобильных приложений, а затем использовать эти материалы для работы в десктопных приложениях, не думая о переносе файлов, так как синхронизация осуществляется автоматически (необходим зарегистрированный аккаунт Adobe, так называемый Adobe ID )
Так же с новым релизом CC 2014 была введена новая функция Creative Cloud Libraries позволяющая собрать все элементы для конкретного проекта, созданные в различных приложениях Adobe (в том числе и в мобильных), в одном месте для продуктивной работы.
Все мобильные приложения Adobe имеют полную поддержку новых инструментов для работы с устройствами на базе iOS – Adobe Ink & Slide. В скором времени приложения будут поддерживать и стилусы сторонних производителей, таких как Adonit и Wacom.
В данном обзоре, для наглядности, я разместил видео файлы и гиф анимацию. Так что не спешите перелистовать картинки.
Adobe Illustrator Draw
Adobe Illustrator Draw является приемником мобильного приложения Adobe Ideas и будет особенно полезен векторным художникам, так как основной упор в программе делается именно на рисование.
При первом запуске программа предложит войти в свою учетную запись Adobe ID или создать новый аккаунт (это необходимо для облачной синхронизации и актуально для всех мобильных приложений Adobe).
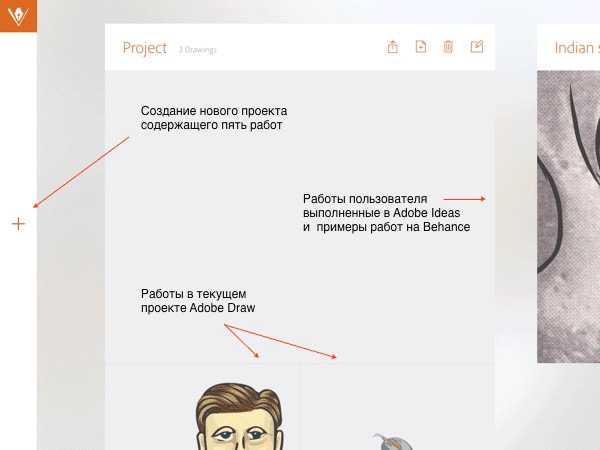
После авторизации вы увидете главное окно программы, где находятся текущие проекты Adobe Draw, рисунки созданные вами ранее в приложении Adobe Ideas и примеры работ на Behance. В режиме управления вы можете удалять работы из проекта и размещать их в необходимой последовательности. Так же, непосредственно из главного окна программы, вы можете разместить свою работу на Behance.

Главное окно Adobe Illustrator Draw
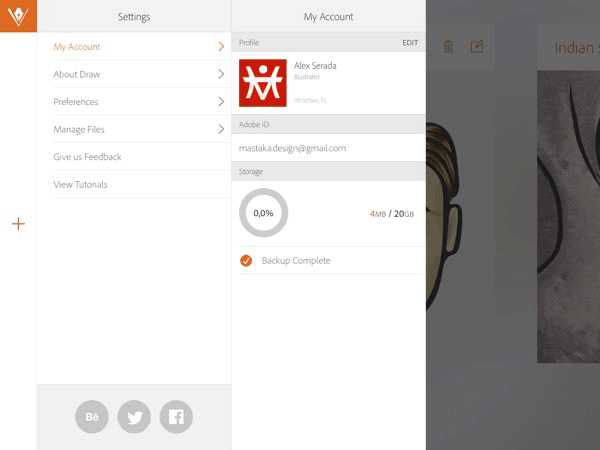
В верхнем углу слева находится иконка, которая открывает служебную панель, где вы сможете найти информацию о своем аккаунте, описание программы, немногочисленные настройки (право- либо леворучная ориентация панелей и два режима сглаживания линии: во время рисования и после) + принудительная синхронизация файлов Creative Cloud. Так же через служебную панель можно оставить отзыв для разработчиков и посмотреть вводный туториал по работе с приложением.

Служебная панель Adobe Illustrator Draw
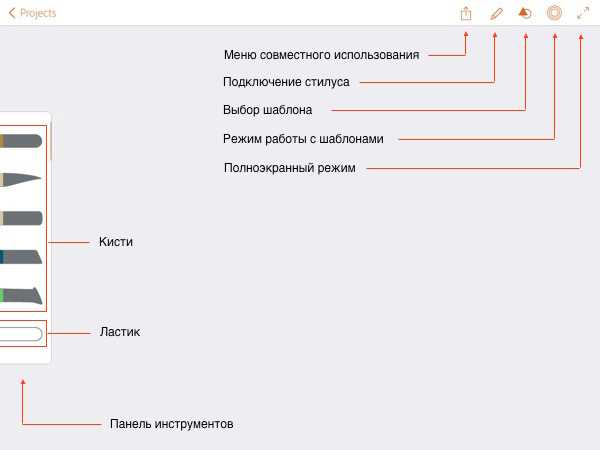
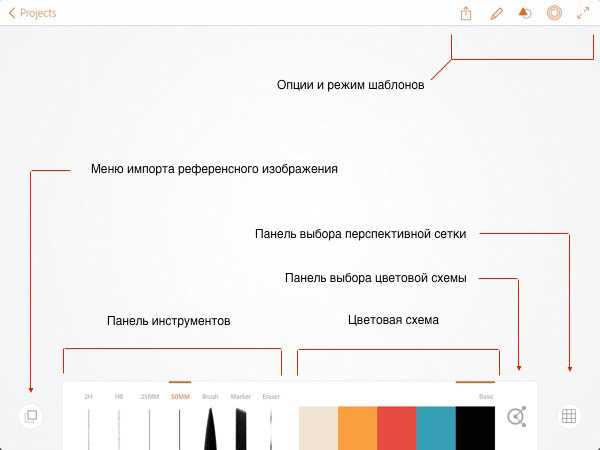
После создания нового файла мы попадем на рабочую область, где слева будет доступна панель инструментов, а справа сверху — меню настроек текущего файла и выбор режима работы.

Рабочая область
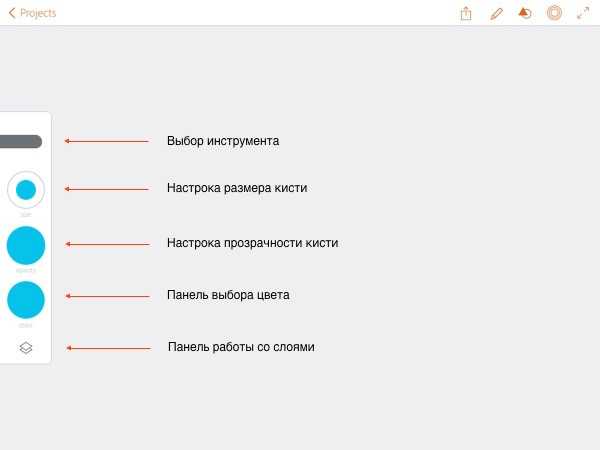
В панели инструментов нам доступны пять видов кистей и ластик. Выбрав одну из кистей мы можем настроить ее размер, прозрачность и цвет. Изменение размера и прозрачности осуществляется с помощью жестов: прикасаемся к соответствующему значку и проводим вверх для увеличения размера / прозрачности, вниз — для уменьшения.

Настройка кисти
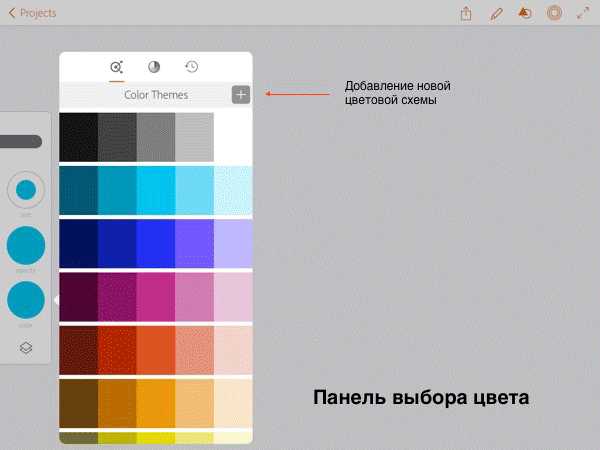
При тапе (одиночном касании) на значке Color мы попадем в панель выбора цвета, которая состоит из нескольких вкладок. Мы можем выбрать существующую цветовую схему, добавить новую, воспользовавшись сервисом Adobe Color (прим. ранее Adobe Kuler), выбрать цвет с помощью Color Wheel и просмотреть историю использования цветовых схем.

Панель выбора цвета
В панели Layers нам изначально доступно два слоя: для рисования и слой для референсных изображений, которые мы можем загрузить из облачного хранилища или нашего девайса, купить в Adobe Creative Market, либо сфотографировать. Для каждого слоя доступны следующие действия: изменение прозрачности, дублирование, перемещение, отражение и удаление.

Панель работы со слоями
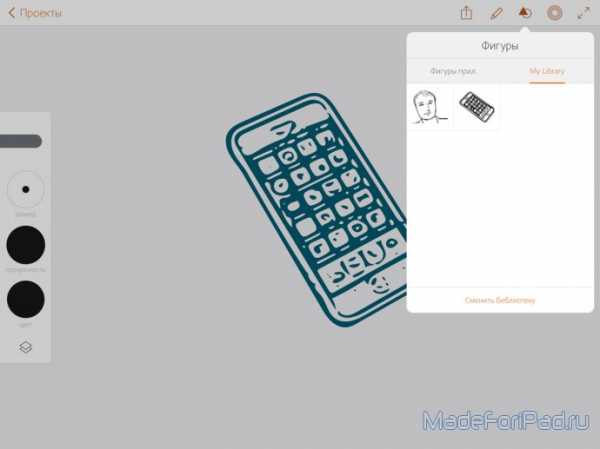
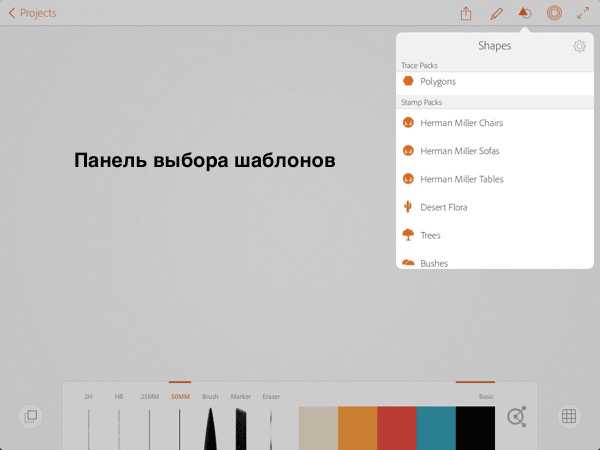
В правой части верхней панели нам доступны дополнительные опции, шаблоны и выбор режима работы. Нажав значок Shapes мы попадем в панель выбора группы шаблонов, где имеются две вкладки: фигуры по умолчанию и шаблоны сохраненные в библиотеке пользователя (на скриншоте ниже можно увидеть мои шаблоны созданные с помощью приложения Adobe Shape).

Дополнительные опции и шаблоны
На первой вкладке панели Shapes расположены две разновидности шаблонов:
– Trace Shapes – это группы шаблонов, контуры (и части контуров) которых мы можем использовать непосредственно для отрисовки выбранного фрагмента, либо всей фигуры (достаточно провести вдоль контура выбранной кистью). В этой группе находится линейка, лекала и простые фигуры.
При двойном тапе по границе шаблона мы применим выбранную кисть к контуру фигуры и получим рисунок фигуры целиком.
— Stamps Shapes — это группы штампов, контуры которых мы не можем использовать для частичной отрисовки. Нам доступно лишь применение выбранной кисти ко всему контуру. В Stamps Shapes мы найдем контурные изображения людей и т.н. спичбаблы для рисования комиксов.
(прим. Использование пользовательских шаблонов предусматривает лишь масштабирование, поворот и заливку контура выбранным цветом)
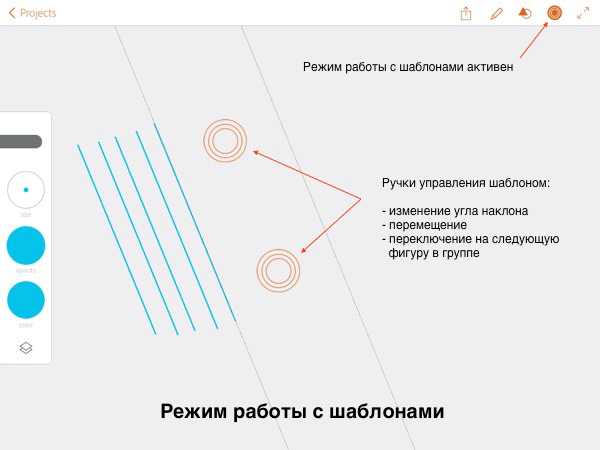
В каждой группе находится несколько шаблонов и переключение между ними осуществляется тапом по одной из ручек управления фигурой. Так же мы можем сохранять необходимый угол поворота шаблона перемещая его за одну из ручек управления.
Размер выбранного шаблона можно изменять с помощью жестов, достаточно приложить два пальца к разным сторонам фигуры и растянуть, либо уменьшить ее до необходимого размера.
Для того, чтобы войти в режим работы с шаблонами нам нужно нажать на соответствующий значок на верхней панели. Если режим шаблонов не активен, то мы вольны рисовать любые линии и фигуры по своему усмотрению, выбрав необходимую кисть.
Для того чтобы отменить действие, достаточно воспользоваться жестом — провести двумя пальцами по экрану влево, возвращение к исходной позиции осуществляется тем же жестом, но вправо.

Режим работы с шаблонами
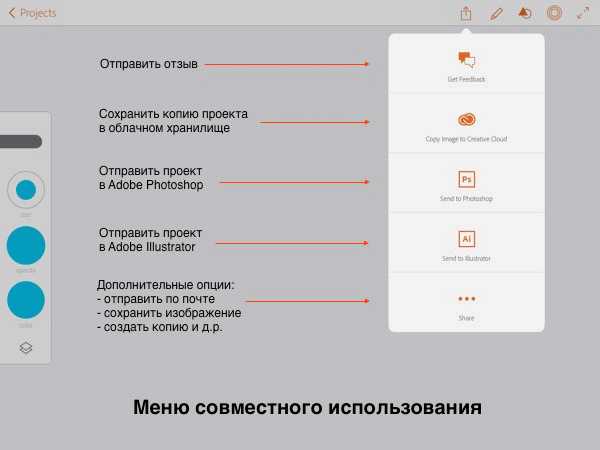
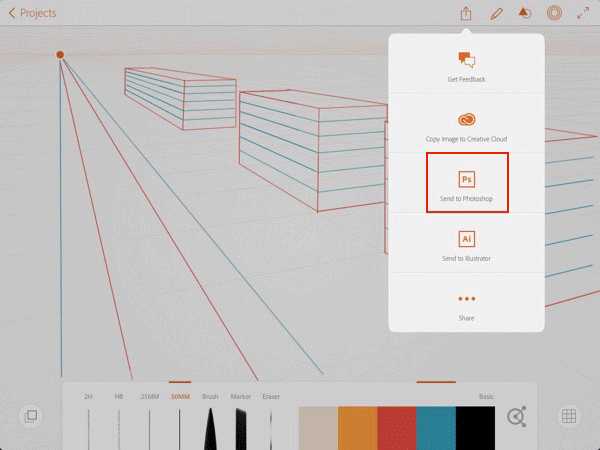
Готовую работу (либо отдельные элементы) можно отправить в Adobe Photoshop или Adobe Illustrator. Достаточно выбрать нужный пункт в меню совместного доступа и рисунок откроется в соответствующем редакторе спустя несколько секунд.
При отправке файла в Photoshop все слои сливаются и мы получаем PNG-файл с прозрачным фоном. Если же отправить файл в Illustrator, то слои будут сохранены, а все нарисованные нами элементы будут преобразованы в замкнутые векторные объекты.

Экспорт изображения в Adobe Photoshop и Illustrator
Скачать Adobe Draw из iTunes Store
Adobe Illustrator Line
Adobe Illustrator Line — это мобильное приложение для рисования лайнарта, набросков и построения сложных изображений с учетом перспективы.
Так как расположение и назначение большинства панелей и инструментов аналогично Adobe Draw, то основное внимание я уделю уникальным функциям присущим только этому приложению.
Внизу основного окна расположена иконка вызова меню вставки референсного изображения, панель инструментов, цветовая схема, иконка вызова панели выбора цвета и иконка панели выбора перспективной сетки.
Для каждой из кистей можно настроить размер, прозрачность и дополнительные опции.
Панель выбора цвета аналогична панели в Adobe Draw, так же как и меню выбора референса.

Расположение элементов интерфейса и настройка кистей
В Adobe Line отсутствует панель слоев и фактически вы будете работать на одном слое, но у вас есть возможность добавить референсное изображение и изменить его прозрачность. Функцию удаления референса из текущей работы мне отыскать не удалось, его можно только заменить.

Импорт референса и его настройка
Отдельно стоит упомянуть панель шаблонов, так как в ней кроме стандартного набора Trace Packs присутствует довольно внушительный Stamp Packs (по сравнению с Adobe Draw), но отсутсвует доступ к пользовательским шаблонам. Так же в панели шаблонов можно включить направляющие и привязку объектов.

Панель шаблонов
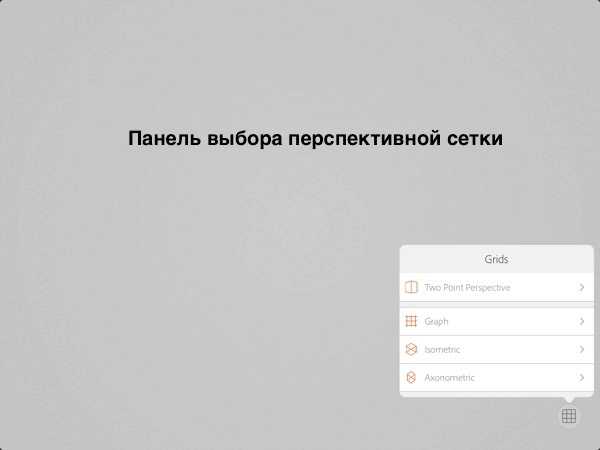
Наиболее полезной и уникальной функцией Adobe Line является перспективная сетка.
Нам доступны следующие виды сеток: простая, изометрическая, аксонометрическая (в которых можно настроить размер ячеек и угол у последней), а так же сетка двухточечной перспективы. Все виды сеток в разной мере настраиваемы и мы можем выбрать различные опции подходящие для конкретного проекта.

Виды перспективных сеток
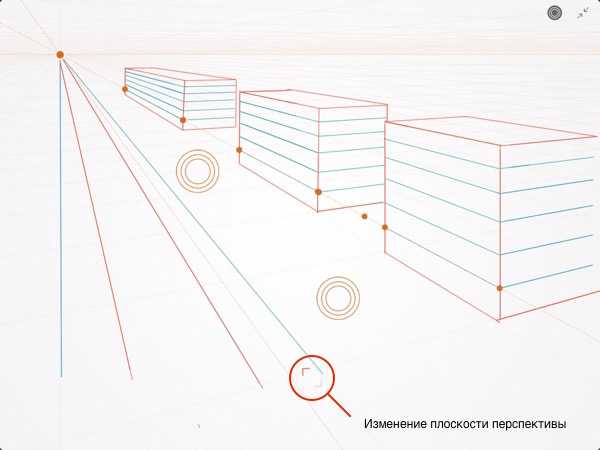
Включив привязку и направляющие мы можем строить довольно сложные формы с идеальной перспективой используя инструмент линейка, который расположен в панели выбора шаблонов. Переключение плоскости перспективы осуществляется тапом по иконке из двух стрелок, которая является элементом линейки.
Кроме стандартной для мобильных приложений Adobe отмены действий двумя пальцами, так же доступен более наглядный способ. Приложив три пальца к экрану девайса и перемещая их влево-вправо мы сможем отменять и возвращать множество действий, ориентируясь на индикатор отмены, расположенный сверху.

Построение объектов используя двухточечную перспективную сетку
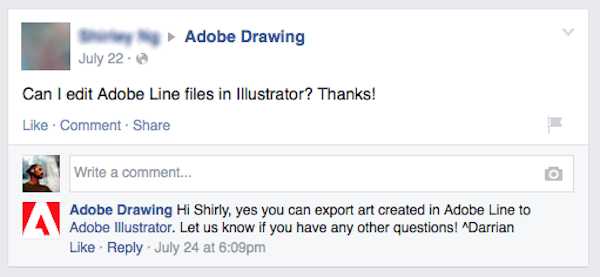
Несмотря на то, что компания Adobe в туториале приложения и на главной странице программы Adobe Line уверяет, что файлы нарисованные в приложении можно редактировать в Adobe Illustrator как векторные объекты: “Send sketches to your desktop to edit as vector paths in Illustrator”— подтверждения этому я не нашел.
Поиск тоже не дал результатов, кроме того, что ответа на этот вопрос не отыскал не только я.

Группа Adobe Drawing отвечает на вопросы пользователей в Facebook
Файлы Adobe Line являются растровыми изображениями и Adobe Illustrator считает так же (см. панель Document Info) Если я ошибаюсь, прошу меня поправить.
При отправке файла в Adobe Photoshop мы получим PNG-изображение с фоном залитым белым цветом.

Экспорт изображения в Adobe Photoshop и Illustrator
Таким образом Adobe Line можно использовать только как инструмент для создания набросков для последующей работы в настольных приложениях, в отличие от Adobe Draw.
Скачать Adobe Line из iTunes Store
Adobe Shape СС
Adobe Shape СС фактически является мобильным аналогом одной из функций Adobe Illustrator, а именно — Image Trace. Мы можем сфотографировать с помощью iPhone или iPad нарисованное нами изображение, либо предмет, и налету превратить его в векторный объект, который будет сохранен в Creative Cloud Library и доступен для использования в других приложениях (Adobe Illustrator Draw и Adobe Illustrator).
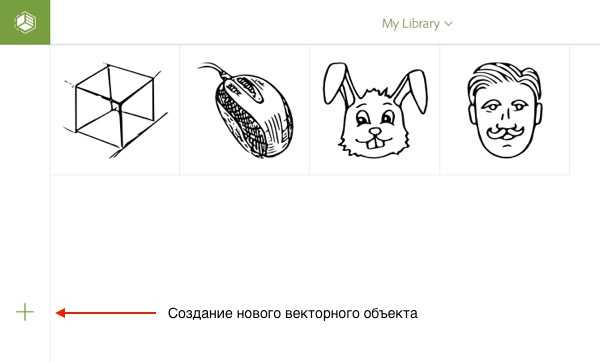
Главное окно программы довольно минималистично — изображения созданные нами ранее в Adobe Shape и кнопка создания нового изображения.

Главное окно Adobe Shape CC
Мы можем получить вектор не только из фотографии, которую только что сделали, но и со снимка сфотографированного ранее, либо из изображения, сохраненного в Creative Cloud. Для этого нужно нажать на кнопку создания нового файла и выбрать в меню источник референса.

Выбор источника референса
Для того, чтобы создать новый объект из фотографии вам потребуется пройти через четыре простых этапа:
- Фотографирование.
- Настройка детализации.
- Очистка рисунка от лишних элементов. В этом нам поможет переключатель (+/–), где “+” — это добавление выделения, а “–” — снятие выделения с элементов рисунка.
- Сохранение векторного объекта.

Процесс создания векторного изображения из фотографии скетча
Если вы хотите создать вектор из фото сделанного ранее, то этапы те же за исключением непосредственного процесса фотографирования.
Для того, чтобы получить наиболее качественные векторные изображения я советую использовать в качестве исходников изображения нарисованные темным цветом на белом фоне (в примере я использовал SketchStick 6B). Лучше всего для этого подойдут рисунки выполненные тушью, маркером, лайнером — в общем, любым видом материалов дающих контрастное и четкое изображение.
Скачать Adobe Shape CC из iTunes Store
Adobe Brush CC
Adobe Brush CC позволяет создавать кисти из ваших фотографий и изображений, которые впоследствии можно использовать в других программах ( Adobe Sketch, Adobe Photoshop и Adobe Illustrator) благодаря функции Creative Cloud Library.
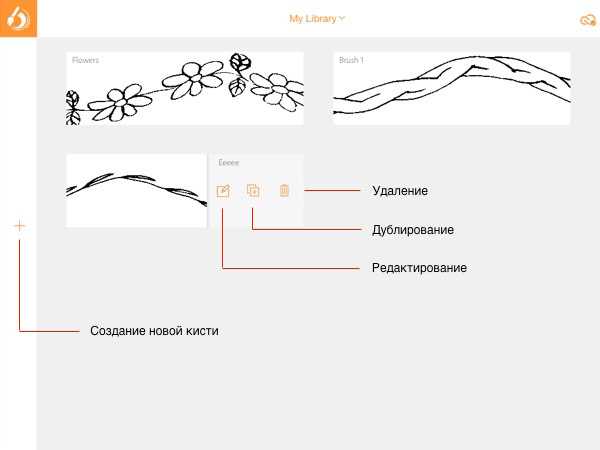
При запуске программы вы попадете в библиотеку, где cможете редактировать, дублировать и удалять кисти (для входа в панель редактирования потяните изображение нужной кисти влево).
Для того, чтобы создать новую кисть нажмите на соответствующую иконку слева и выберете источник референса: немедленное фотографирование; загрузка снимка, сделанного ранее; изображение сохраненное в Creative Cloud.

Главное окно Adobe Brush CC
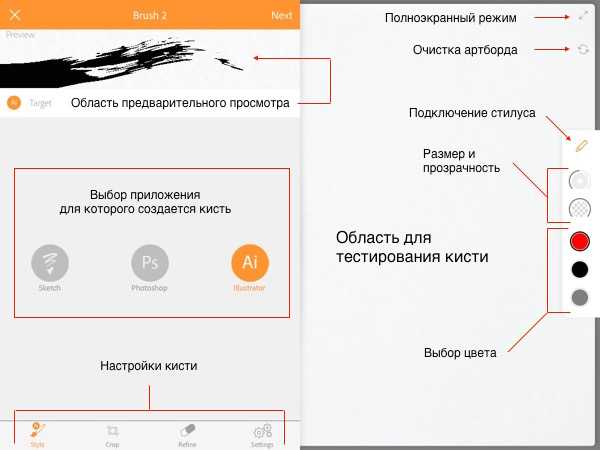
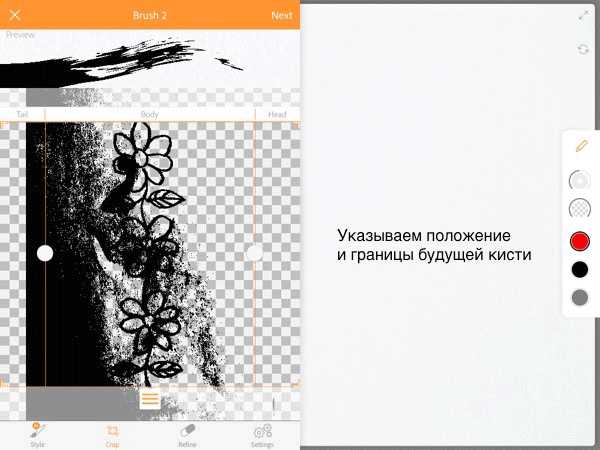
После того как был сфотографирован набросок (либо выбран снимок / изображение) мы попадем в панель настроек кисти, состоящую из окна предпросмотра и области настроек для каждой из вкладок. Так же справа нам доступен артборд — зона для тестирования кисти.
На первой вкладке нам предлагается выбрать приложение, для которого создается кисть. Так как обзор касается векторных функций программы, то я буду рассматривать только создание кистей для Adobe Illustrator.
Имейте ввиду, что из одной фотографии вы сможете сделать десятки разнообразных кистей для каждого из приложений просто комбинируя настройки.

Панель настроек и артборд
Мы можем указать границы будущей кисти, изменить угол наклона, настроить детализацию, размер и чувствительность к нажатию. И, конечно же, протестировать нашу кисть на каждом из этапов.
(Примечание: При создании кистей для других приложений будут доступны дополнительные настройки)
После сохранения кисти она будет доступна в панели Library программы Adobe Illustrator и готова к использованию в ваших проектах.

Настройки кисти и тестирование. Альтернативная версия из того же изображения.
Скачать Adobe Brush CC из iTunes Store
Adobe Color CC
Adobe Color CC является приложением для iPhone, c помощью которого вы сможете составлять собственные цветовые схемы на основе ваших фотографий и, впоследствии, использовать их во многих приложениях Adobe за счет мгновенной синхронизации Creative Cloud Library.
Adobe Color — это новое название усовершенствованного сервиса Adobe Kuler, о чем нам и сообщает экран приветствия при первом запуске программы.
Далее нам необходимо войти в свою учетную запись Adobe ID или создать новый аккаунт.
Для того, чтобы создать цветовую схему мы должны выбрать источник референса: сфотографировать, выбрать снимок сделанный ранее или загрузить изображение из облачного хранилища Creative Cloud.

Вход в Adobe ID и выбор источника референсного изображения
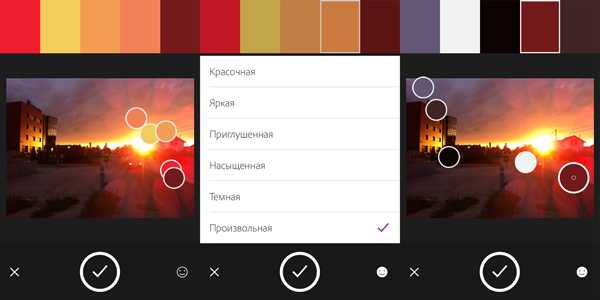
Загрузив нужную фотографию, вы можете выбрать предустановленные темы для цветовой схемы, либо, подбирая цвета самостоятельно, создать произвольный набор.

Создание цветовой схемы и использование предустановленных тем
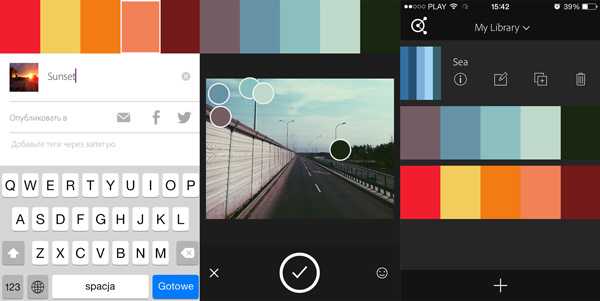
После того, как вы подобрали необходимые цвета, можно сохранить схему, попутно снабдив тегами, отправить по электронной почте или опубликовать в социальных сетях. Все цветовые схемы созданные вами будут храниться в библиотеке и синхронизироваться с приложениями Adobe.

Сохранение цветовой схемы и библиотека
Скачать Adobe Color CC из iTunes Store
Мобильный комплекс приложений от Adobe является мощным дополнением к настольным программам, позволяющий нам использовать свое время максимально эффективно, занимаясь творчеством буквально в любом месте.

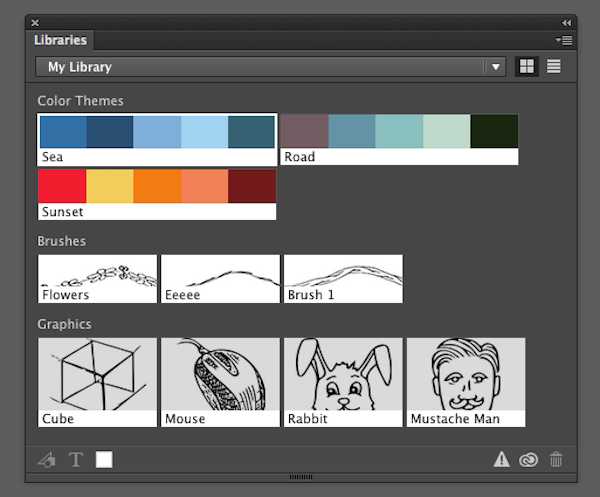
Панель Libraries в Illustrator СС 2014 после проведения тестов мобильных приложений Adobe.
Неиссякаемого креатива и духа экспериментаторства вам, друзья!
Автор — Alex Serada
LiveJournal
Behance
facebook.com
ru.vectorboom.com